инструкция по переезду на защищенный протокол https за 4 шага
Вчера решил, что хватит это терпеть и пора перевести свой сайт с http на https. По случаю решил описать весь процесс, как я его делаю. Честно говоря преследую этим еще одну цель — когда меня в очередной раз попросят помочь переехать на https, я просто дам ссылку на подробное руководство.
HTTP, HTTP/2, HTTPS, SSL — о чем речь?
Hypertext Transfer Protocol (HTTP) — это основном протокол связи, который используется на любом сайте для установки соединения.
HTTP/2 — более современный протокол, в котором добавлены увеличивающие производительность и безопасность.
HTTPS — расширение протокола HTTP, которое поддерживает шифрование.
Secure Sockets Layer (SSL) — криптографический протокол для безопасной связи.
Переход на https — зачем мне это?
Я бы выделил 4 причины:
- Забота о безопасности данных: сейчас по этой теме сходят все с ума (раньше все клали с пробором, но теперь…). Для сайтов работающих с деньгами и онлайн оплатой — это острая необходимость, т.к. шифруются все данные. Для простых информационных ресурсов — вас все равно заставят перейти на https, т.ч. выбора особо нет.
- Это фактор ранжирования: и Яндекс и Google открыто об этом говорили. Если раньше только Гугл заставлял переводить сайты на https, то сейчас за это взялось зеркало Рунета и с 24 января 2019 года в вебмастере уже многие увидели предупреждение:

 Предупреждение в Яндекс Вебмастере
Предупреждение в Яндекс ВебмастереТ.е. это благотворно скажется на ваших позициях и трафике с поисковых систем (на самом деле нет, чаще вообще никак не скажется 🙂 )
- Больше доверия со стороны пользователей. Когда посетитель видит в браузере метку:

 Меня это не пугает и я все равно юзаю сервис 🙂
Меня это не пугает и я все равно юзаю сервис 🙂Это может его отпугнуть/насторожить, особенно если это человек не сильно понимающий сути происходящего.
- Ради HTTP/2 и большей скорости, которая так же является фактором ранжирования. В среднем прирост по скорости достигает 20-30% практически за 20-30 минут работы.
Ну а теперь перейдем к пошаговому плану по переходу с http на защищенный протокол https.
Шаг 1: Подготовка сайта
Многих сложностей может не быть вообще, если изначально за сайтом следили и делали все чисто и без костылей.
Бэкап
Любое вмешательство в жизнь сайта (если это не простые действия с контентом или вы не самоуверенный программист) начинается с бэкапа, т.к. в случае появления проблем — вы быстро восстанавливаете данные и программист уходит все делать на своем серваке.
Относительные ссылки
Когда на сайте абсолютные ссылки вида http://romanus.ru/page-name — это может быть проблемой, т.к. их нужно:
- Либо заменить на относительные вида /page-name;
- Либо в абсолютных заменить протокол на https.
Я бы выбирал 1 вариант, т.к. он более гибкий и пригодится не только в решении текущей задачи. Однако и там есть свои минусы, но это не тема данной статьи.
Уверен, на любом сайте вы найдете волшебную таблетку (пример замены домена в статьях):

 Пример замены домена через SQL-запрос: кто-то его проверял?
Пример замены домена через SQL-запрос: кто-то его проверял?Почему люди везде это пишут — хз, видимо никто не проверял работоспособность т.к. этот вариант просто не работает. SQL запрос не может заменить домен в ячейке, содержащей целый текст, т.к. это просто замена в лоб (как в Excel). Т.е. вы не можете заменить ячейку, если она не равняется вашему тексту (читай, ячейка = текст и ничего более).
Но у нас же в ячейках текст статей в html формате.
Даю 2 рабочих вариант:
- Для понимающих (хотя им не нужно объяснять). Идем в PhpMyAdmin, экспортируем нашу базу данных (или конкретную таблицу, в которой нужно сделать изменения). Далее открываем редактором типа Sublime или Notepad++ и через замену все меняем. Далее импортируем исправленный вариант обратно в нашу базу данных.
- Чтобы не накосячить. Во многих CMS есть плагины, которые с помощью регулярок могут делать замены (да и без них). Например, для WordPress есть хороший плагин Search Regex — который быстро и без проблем поможет сделать замену в тех местах, в которых это нужно.

 Пример работы плагина Search Regex
Пример работы плагина Search RegexВсе пути к файлам и изображениям также должны быть изменены.
Адрес сайта
В CMS нужно изменить адрес вашего сайта на корректный, в WordPress это делается так:

 Замена домена в админке WordPress
Замена домена в админке WordPressВнешние скрипты
Все внешние скрипты должны подключаться строго через https, т.к. в противном случае у вас будет смешанный протокол.
Чтобы убедиться — смотрите страницы через режим исходного кода и проходитесь поиском или любой краулер аля Screaming Frog, Netpeak и т.д.
Robots.txt и Sitemap.xml
В robots.txt чаще всего не нужно никаких изменений вносить (раньше нужно было добавить директиву для Яндекса: host: https://romanus.ru — но теперь это уже не нужно), кроме замены пути для sitemap.xml.
В самой карте сайта нужно изменить все ссылки. Если она у вас выводится автоматом + все ссылки в базе данных вы изменили — чаще всего никаких доработок не понадобится. Но лучше перепроверить:

 В sitemap.xml не должно быть ссылок на незащищенный протокол
В sitemap.xml не должно быть ссылок на незащищенный протоколP.S. Многие рекомендуют делать исключения в .htaccess, чтобы robots.txt открывался по 2 протоколам. Я не делаю этого — проблем не замечал, но держу вас в курсе.
Шаг 2: Покупка SSL сертификата
Прежде чем приобретать SSL нам нужно определиться с нашими потребностями.
Типы ssl
Все сертификаты выдаются для 1 домена:
- С проверкой домена (DV): отлично подойдет для блогов, сайтов-визиток, интернет-магазинов и любых сайтов, для которых важно само наличие SSL. Стоит дешево, выдается быстро., замок показывается в браузере.
- С проверкой компании (OV): вариант для тех, кому важно большее доверие, т.к. центр сертификации проверяет принадлежность компании к домену. Нужно крупным компаниям и магазинам. Делается за 3 дня.
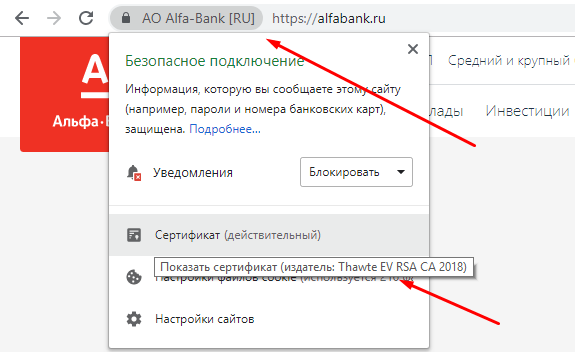
- С расширенной проверкой (EV): максимальное доверие к компании, т.к. выдается только юридическим лицам и центр сертификации проверяет больше данных. Делается за 7-10 дней, стоит дорого, но вы получаете в браузере вывод вашей компании:

 Пример отображения в браузере EV сертификата
Пример отображения в браузере EV сертификата
Если у вас много поддоменов и вы хотите их перевести на https — стоит обратить внимание на сертификаты с пометкой Wildcard (количество поддоменов неограниченно).
Активация https для домена
После того, как вы решили какой тип сертификата вам нужен, купили его (свои сертификаты я покупал на gogetssl.com, а для блога решил потестить бесплатный Let’s Encrypt) и не забыли сохранить все ключи, которые вам были даны — самое время привязать все к вашему домену.
После активации домена он должен пройти валидацию:

 Валидация домена пройдена
Валидация домена пройденаВсе, теперь можно переходить к следующему шагу.
Бесплатный SSL от Let’s Encrypt
Let’s Ecnrypt — это некоммерческий центр сертификации. Вы можете без проблем взять их бесплатный сертификат, если вам важно само наличие https.
Яндекс и Google (а также браузеры) нормально относятся к нему, т.е. никаких трудностей у вас не будет.

 У хостеров бесплатный сертификат подключается за 1 минуту
У хостеров бесплатный сертификат подключается за 1 минутуНа многих хостингах можно буквально за минуту подключить бесплатный SSL.
Установка SSL на примере FastVPS
У вас есть ключи и все что вам нужно сделать — это добавить их в панели своего хостинга.

 Просто вставить в поля свои ключи от центра сертификации
Просто вставить в поля свои ключи от центра сертификацииШаг 3: Оповещаем поисковые системы
После покупки и установки сертификата на подготовленный сайт мы можем оповестить о наших действиях поисковые системы Яндекс и Google в их кабинетах.
Яндекс.Вебмастер
- Добавляем версию с https в панель вебмастера;
- На старом зеркале с http заходим в переезд сайта и ставим галочку;
- Залить новую карту сайта;
- Не забыть поставить регион

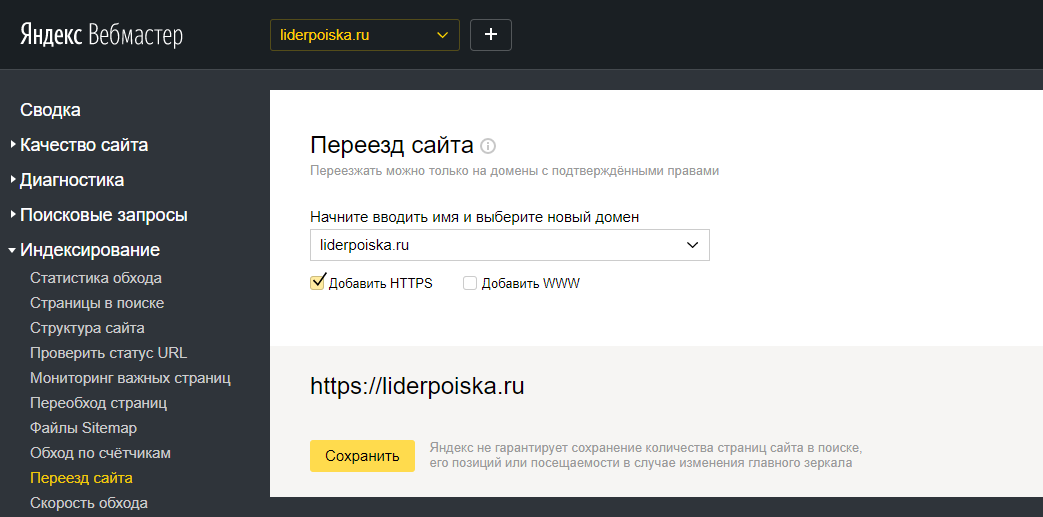
 Меняем зеркало в Яндекс Вебмастере
Меняем зеркало в Яндекс ВебмастереПо сути в Яндексе переезд на https осуществляется 1 галочкой + перенести свежие данные.
Google Search Console
Самое страшное, что может произойти во время переезда сайта на https в Гугл — забыть перенести Disavow файл, потому краткий чек-лист:
- Добавить новое зеркало с https;
- Если у вас были отклонены ссылки через Disavow Links — нужно обязательно обновить данные;
- Добавить карту сайта;
Шаг 4: 301-редирект с http на https
Здесь все сложно и просто одновременно. Подробная статья о 301 редиректах с примерами, рекомендую изучить.
Скорее всего вам подойдет один из вариантов:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]или
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [NC,R=301,L]Если варианты не подошли — дергаем программиста с просьбой “склеить 301 редиректом все страницы на http со страницами на https” соответственно.
Шаг 5: Ожидание переиндексации
Если вы нигде не накосячили то склейка происходит довольно быстро: 1-2 недели в Google и 2-4 недели в Яндексе.
Все нормально:
- Если у вас были скрипты репостов — они будут показывать 0, т.к. http и https это 2 разные версии;
- Сайт временно может падать по трафику и позициям в момент склейки. После всей процедуры с большей вероятностью все восстановится;
- Ссылки будут переклеены в среднем от 4 недель до пары месяцев;
Вроде все страхи описал.
Поздравляю, теперь у вас рабочий сайт на https, проверить можно на https://www.ssllabs.com/ssltest/:

 Проверка корректности SSL
Проверка корректности SSL13 популярных ошибок при переходе сайта на https
Пишу самые популярные моменты, которые знаю из своего опыта или опыта коллег:
- Сделать 302 редирект вместо 301 для склейки версий http с https;
- Сделать редирект всех внутренних страниц на главную;
- Допустить цикличные редиректы;
- Забыл, что твой сайт без www, но склеить с https://www.site.ru;
- Забыл прописать новый путь для sitemap.xml;
- Пропустил этап с заменой абсолютных ссылок;
- Не изменил урлы в скриптах и медиа-контенте;
- В карте сайта указаны урлы на версию с http;
- Описался при наборе домена при получении сертификата;
- Может сломаться 1С, если забыли обновить данные;
- Сайт интегрирован с различными API и вы забыли изменить адреса;
- Косяки с rel=”canonical” на старые страницы;
- Не очистил кэш и начал сам себе выдумывать проблемы.
А с какими косяками вы сталкивались?
Ответы на несколько вопросов
Напоследок несколько популярных вопросов, которые могут всплыть:
Почему сам тянул с переездом на https?
Я все никак не могу взяться за свои проекты (это видно по дате последних постов и съемки видео на канале), ну и решающим моментом стало оповещение Яндекса о том, что уже пора бы.
Могу ли я потерять посещаемость?
Да. Любые действия с сайтом в теории могут негативно повлиять на трафик. Но чаще проблем не бывает, если нигде не напортачил.
После перехода на https упали позиции, что делать?
Это тоже нормально. От момента переезда я обычно засекаю 3-4 недели (примерно) и не обращаю внимания на колебания. По истечении этого срока уже должна произойти склейка (в вебмастере зеркала будут слеплены вместе) и тогда можно делать какие-то выводы. Чаще всего все восстанавливается и иногда даже с плюсом.
Я хочу ЧПУ и SSL — в какой последовательности делать
Очень скользкий вопрос, сродни «Какой рукой открывать дверь: правой или левой?». Я опасный и потому делаю все сразу за 1 раз :). Проблем вроде не было, но склейка была дольше.
Понравился пост? Сделай репост и подпишись!
Мигрируем на HTTPS / Хабр
В переводе этого документа описываются шаги, которые необходимо предпринять для перевода вашего сайта с HTTP на HTTPS. Шаги можно выполнять с любой скоростью – либо всё за день, либо один шаг за месяц. Главное, делать это последовательно.Каждый шаг улучшает ваш сервер и важен сам по себе. Однако, сделать их все – обязательно для того, чтобы гарантировать безопасность вашим посетителям.
Для кого предназначена эта инструкция?
Администраторы, разработчики и их менеджеры – те, кто обслуживает сайты, в данный момент использующие только HTTP-соединение. При этом они желают мигрировать, или хотя бы поддерживать, HTTPS.
1: Получение и установка сертификатов
Если вы ещё не получили сертификаты – необходимо выбрать поставщика, и купить сертификат. Сейчас есть пара возможностей даже получить сертификаты бесплатно – например, их выдаёт контора RapidSSL. Кроме того, в 2015 году Mozilla обещают сделать бесплатную выдачу сертификатов.
2: Включение HTTPS на сервере
Здесь надо определиться:
— либо использовать хостинг по IP, когда у каждого хоста свой IP
— либо отказаться от поддержки пользователей, которые используют IE на Windows XP или Android с версией менее 2.3
На большинстве сайтов настроен виртуальный хостинг, который работает с доменными именами (name-based) – это экономит IP-адреса и вообще более удобно. Проблема в том, что IE и древний Android не понимают Server Name Indication (SNI), а это критично для работы HTTPS при name-based хостинге.
Когда-нибудь все эти клиенты вымрут. Вы можете отслеживать количество таких клиентов и решить, нужно их поддерживать или нет.
Далее настройте поддержку сертификатов, которые вы получили, в вашем веб-сервере. Конфигурацию сервера можно создать через Mozilla configuration generator или SSLMate.
Если у вас много хостов и поддоменов – кажды из них потребует установки подходящего сертификата. Для поддоменов лучше использовать сертификаты с маской типа *.domain.ru
В идеале, вам необходимо переадресовывать все запросы к HTTP на HTTPS и использовать Strict Transport Security (см. шаги 4 и 5)
После этого проверьте работу сайта с новыми настройками при помощи инструмента Qualys SSL Server Test. Добейтесь того, чтобы сайт заслуживал оценки A или A+.
3: Сделайте все внутренние ссылки относительными
Теперь, когда ваш сайт работает и на HTTP и на HTTPS, вам нужно добиться его работы вне зависимости от протокола. Может возникнуть проблема смешанных протоколов – когда на странице, которую грузят через HTTPS, указаны ресурсы, доступные по HTTP. В этом случае браузер предупредит пользователя, что защита, предоставляемая HTTPS, перестала работать на 100%.
По умолчанию многие браузеры вообще не будут загружать смешанный контент. Если это будут скрипты или стили, страница перестанет работать. К слову, включать в страницу, загруженную по HTTP, контент, доступный через HTTPS, можно без проблем.
Проблема эта решается заменой полных линков на относительные. Вместо такого:
<h2>Welcome To Example.com</h2> <script src="http://example.com/jquery.js"></script> <link rel="stylesheet" href="http://assets.example.com/style.css"/> <img src="http://img.example.com/logo.png"/> <p>Read this nice <a href="http://example.com/2014/12/24/">new post on cats!</a></p> <p>Check out this <a href="http://foo.com/">other cool site.</a></p>
надо сделать такое:
<h2>Welcome To Example.com</h2>
<script src="//example.com/jquery.js"></script>
<link rel="stylesheet" href="//assets.example.com/style.css"/>
<img src="1450829848287066165294"/>
<p>Read this nice <a href="//example.com/2014/12/24/">new post on cats!</a></p>
<p>Check out this <a href="http://foo.com/">other cool site.</a></p>
или такое:
<h2>Welcome To Example.com</h2> <script src="/jquery.js"></script> <link rel="stylesheet" href="//assets.example.com/style.css"/> <img src="1450829848287066165294"/> <p>Read this nice <a href="/2014/12/24/">new post on cats!</a></p> <p>Check out this <a href="http://foo.com/">other cool site.</a></p>
Все линки должны быть относительными, и чем относительнее, тем лучше. По возможности надо убрать протокол (//example.com) или домен (/jquery.js).
Лучше делать это при помощи скриптов, и не забыть про контент, который может находиться в базах данных, скриптах, стилях, правилах редиректа, тегах link. Проверить сайт на наличие смешанного контента можно скриптом от Bram van Damme.
Естественно, в ссылках на другие сайты протоколы менять не нужно.
Если в вашем сайте используются скрипты и другие ресурсы от третьих лиц, например CDN, jquery.com, у вас есть 2 варианта:
— также использовать URL без указания протокола
— скопируйте эти ресурсы к себе на сервер. Это в любом случае надёжнее
4: Переадресация с HTTP на HTTPS
Установите тег
<link rel="canonical" href="https://…"/>
на ваших страницах. Это поможет поисковым системам лучше ориентироваться у вас.
Большинство веб-серверов предлагают простые решения для редиректа. Инструкции для Apache и для nginx. Используйте код 301 (Moved Permanently).
5: Включите Strict Transport Security и Secure Cookies
На этом шаге вы уже ограничиваете доступ к сайту только для HTTPS. Strict Transport Security сообщает клиентам, что им надо соединяться с сайтом только по HTTPS, даже если ссылка идёт на
http://. Это помогает против атак типа SSL Stripping и экономит время на переадресациях из четвёртого шага.Включите HTTP Strict Transport Security посредством заголовка Strict-Transport-Security. На этой странице есть ссылки на инструкции для разных серверов.
Примечание: max-age измеряется в секундах. Начните с небольших величин и по мере роста уверенности в работе сайта увеличивайте их.
Для того, чтобы клиенты всегда отправляли куки по защищённому каналу, включите флаг Secure для куков. На этой странице есть инструкция для этого.
Проблемы с миграцией
Позиция в поисковой выдаче
Google ставит наличие HTTPS в плюс сайтам. У Google также есть инструкция по тому как переходить на безопасный режим, не теряя позиций в поиске. Также такие инструкции есть у Bing.
Быстродействие
Когда сервер работает нормально, траты на TLS обычно малы. По поводу их оптимизации читайте High Performance Browser Networking by Ilya Grigorik и Ivan Ristic’s OpenSSL Cookbook и Bulletproof SSL And TLS.
В некоторых случаях TLS может увеличить быстродействие – это справедливо в случае использования HTTP/2.
Заголовки Referer
Клиентские программы не отправляют Referer, когда пользователи переходят по ссылкам с вашего HTTPS-сайта на другие HTTP-сайты. Если вам это не нравится:
— другие сайты тоже должны мигрировать на HTTPS. Предложите им эту инструкцию. Если они дойдут хотя бы до 2 шага, то ситуация выправится
— вы можете использовать новый стандарт Referrer Policy, решающий проблемы с этими заголовками
Так как поисковики мигрируют на HTTPS, то вы скорее всего получите больше заголовков Referer, когда сами перейдёте на HTTPS.
Согласно HTTP RFC:
Клиент НЕ ДОЛЖЕН включать заголовок Referer в небезопасный HTTP-запрос, если ссылающаяся страница получена по безопасному протоколу.
Монетизация
Если на вашем сайте крутятся объявления рекламной сети, может возникнуть проблема –iframe с HTTP не будут работать на странице с HTTPS. Пока все рекламодатели не перейдут на HTTPS, операторы не могут перейти на HTTPS, не теряя рекламных доходов. Но пока операторы не мигрируют на HTTPS, у рекламодателей нет мотивации для миграции.
Рекламодатели должны хотя бы предлагать вариант своих сервисов с поддержкой HTTPS (достаточно дойти до 2 шага этой инструкции). Многие так и делают. Вам, возможно, придётся отложить 4-й шаг до тех пор, пока большинство из них не станут нормально поддерживать этот протокол.
Как перенести сайт на HTTPs. Пошаговая инструкция — Devaka SEO Блог
Многие серьезные проекты использовали HTTPS ещё в 2000х, часть перешли на защищенный протокол в 2010-2011, когда был большой бум из-за утилит иранского хаккера Марлинспайка Firesheep и SSLStrip, позволяющих воровать персональные данные с незащищенных сайтов. Совсем недавно правительство США поручило всем федеральным сайтам перейти в срочном порядке на HTTPS до конца 2016 года. И уже совсем скоро Mozilla Firefox перестанет поддерживать небезопасные HTTP-соединения в браузере. В связи с этим, предвидится новый бум и массовый переход на HTTPS. Рано или поздно вам тоже придется с этим столкнуться.
Чтобы сильно не рисковать незначительным снижением трафика, как раз летом, в отсутствие сезона, у вас есть время заняться переносом сайта с HTTP на HTTPS. Тем более, что Яндекс прекратил обновлять выдачу, а Google обещает давать приоритеты защищенным сайтам.
Как же перенести свой сайт на HTTPs? Ниже представлена пошаговая инструкция.

1. Подготовка сайта
Исправить некоторые моменты в коде сайта лучше до перехода на HTTPS, чтобы избавиться от возможных технических проблем.
— Смена ссылок внутренней перелинковки с абсолютных на относительные.
Относительные ссылки бывают двух типов:
1. Относительные вне зависимости от домена
https://devaka.ru/about/ — абсолютная.
/about/ — относительная.
2. Относительные вне зависимости от протокола.
https://devaka.ru/about/ — абсолютная
//devaka.ru/about/ — относительная
Необходимо использовать ссылки последнего вида, когда вы исключаете название протокола. Таким образом, не важно, на HTTP ваш сайт или на HTTPS, он будет всегда ссылаться на страницы с тем же протоколом. Обратите внимание, что мы говорим про внутренние ссылки, так как внешние сайты могут вовсе не поддерживать HTTPS, поэтому ссылки на них мы оставляем как и были.
Если у вас несколько связанных проектов или поддоменов одного сайта, и все из них вы переводите на HTTPS, то относительная структура ссылок поможет правильной индексации поисковыми системами и верному перенаправлению пользователей.
— Исправление вложений медиа-контента
Проверьте, какой медиа-контент (изображения, видео, презентации, и др.) вы используете у себя на сайте и по какому протоколу его запрашиваете. Здесь необходимо тоже все перевести в относительные адреса, и тогда при переходе на HTTPS у вас медиа-контент также будет подгружаться с защищенных сайтов. Но стоит убедиться, что он действительно доступен по HTTPS.
Если используемые вами картинки хранятся на вашем сайте, то просто используйте относительные адреса //site.ru/img/mega-image.jpg. Если вы подгружаете картинки с внешних ресурсов (CDN или других сайтов), то они также должны поддерживать HTTPS, иначе стоит отказаться от этих вложений.
Популярные сервисы, которые позволяют внедрять свой контент, типа YouTube, SlideShare, виджеты VK или Facebook, и другие, уже давно поддерживают HTTPS, поэтому с ними проблем не возникнет. Но если вы используете медиа-контент с непопулярных сервисов, то уточните, будет ли этот контент работать/отображаться, если вы смените протокол.
— Исправление подключений внешних скриптов
Во внешних скриптах также нужно использовать относительные URL. Например, для библиотеки jQuery, вместо кода:
<script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>
Нужно использовать:
<script src=»//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>
Также и с другими скриптами: Яндекс.Метрика, LiveInternet, Google Analytics, Яндекс.Директ, различные javascript библиотеки и др. Здесь принцип тот же: популярные сервисы и библиотеки поддержкивают HTTPS, а вот с непопулярными могут возникнуть проблемы (как например, у ПриватБанка или Корреспондента с сетью MediaTraffic, которые до сих пор её использует по небезопасному соединению).
Подготовительная работа может занять много времени, поэтому все эти исправления лучше делать до полного переноса сайта с HTTP на HTTPS. Если для некоторых проектов стоимость переноса зависит в большей степени от стоимости SSL-сертификата и 1 часа программиста, то у других проектов стоимость переноса как раз заключается в подготовительных работах, так как не все партнеры, которые помогают этим проектам монетизироваться, могут поддерживать защищенный HTTPS протокол.
2. Установка SSL-сертификата
После того, как вы сделали все внутренние и внешние ссылки относительными, проверили доступность медиа-контента и скриптов по протоколу HTTPS, можно заняться установкой и настройкой SSL-сертификата.
— Выбор и приобретение подходящего SSL-сертификата
Существует несколько видов SSL-сертификатов. В зависимости от специфики вашего проекта, нужно выбрать наиболее подходящий сертификат.
1. Обычные сертификаты подходят физическим и юридическим лицам, выдаются на один домен и их выпуск занимает несколько минут. Здесь происходит лишь проверка принадлежности домена тому, кто запрашивает сертификат.
2. EV (Extended Validation). Сертификаты с расширенной проверкой компании. Помимо принадлежности домена тому, кто запрашивает сертификат, здесь также проверяются наличие организации, свидетельство о государственной регистрации, наличие названия компании в whois домена, проверочные звонки и многое другое. EV-сертификат дает возможность получить зеленую строку в адресной строке браузера с названием компании (как вы уже заметили это у Твиттера или на других сайтах).
3. Wildcard. Сертификаты, которые выдаются на все поддомены одного домена. Если у вас много региональных или других поддоменов, то обязательно нужно брать wildcard-сертификат.
4. С поддержкой IDN. Не все сертификаты поддерживаются для кириллических доменов. Если у вас кириллический домен, то нужно искать сертификаты с поддержкой IDN.
Подробнее о видах сертификатов можно ознакомиться в этой статье:
http://habrahabr.ru/company/tuthost/blog/150433/
— Установка сертификата на сервере
Большинство хостеров предоставляют возможность через панель управления быстро установить выданный сертификат. Если у вас возникнут с этим проблемы, обратитесь в тех-поддержку хостинга или наймите на 1 час программиста. Установка обычно происходит пару минут, но при этом сам сервер должен поддерживать SSL протокол. Если у вас не популярный хостинг, то уточните у хостера, поддерживают ли они SSL и как вам можно установить сертификат.
Сертификат не привязывается к IP или хостингу, поэтому, его можно установить на любой выбранный вами хостинг, но конечно там, где вы размещаете свой сайт. Если текущий хостер не поддерживает SSL, то придется перейти к другому.
— Проверка доступности сайта через HTTPS-протокол
Установив ssl-сертификат, убедитесь, что теперь сайт доступен по двум адресам, с http:// и https://. Если по какому-то адресу он оказался недоступным, то нужно срочно искать причину и решать эту проблему.
3. Настройка сайта
После успешной настройки сертификата на сервере можно заняться настройкой сайта. Здесь тоже придется попотеть.
— Настройка директивы Host в файле robots.txt
Сайт на http и https для поисковых систем это два совершенно разных ресурса. Если вы не позаботитесь о том, чтобы поисковые системы оставили лишь один сайт в поиске, то можете потерять значительную часть трафика.
Яндекс требует для новой версии сайта указать директиву Host в файле robots.txt, где явно прописать используемый протокол. Например, в моем robots это выглядит так:
Host: https://devaka.ru
Теперь Яндекс будет знать, что среди всех зеркал, указанное вами с протоколом HTTPS – самое главное.
— Установка 301 редиректа с http на https
Раньше (еще в начале года) требовалось ждать, пока Яндекс переклеит зеркала, и уже потом перенаправлять пользователей. Это могло плохо повлиять на трафик из Google. Сейчас не обязательно ждать работу зеркальщика Яндекса, а можно сразу настраивать 301 редирект с HTTP версии на HTTPS.
Для большинства серверов подойдут такие строчки кода в .htaccess-файле:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]
Если этот код не сработает, то обратитесь в техподдержку хостинга за консультацией.
— Исправление найденных ошибок
Проверьте все свои ссылки, доступность сайта, корректность перенаправлений, наличие замочка в адресной строке браузера, все должно работать идеально. Исправьте, если что-то работает не так.
4. Сообщение поисковикам о переносе
Чтобы снизить риски потери поискового трафика, обо всей проделанной вами работу нужно сообщить поисковикам. Но для этого не надо писать им на почту 🙂 здесь нужно использовать панель для вебмастеров.
— Добавление https-версии сайта в панель для вебмастеров
И в Google и в Яндексе необходимо добавить и подтвердить новый сайт, указав версию https. Теперь у вас в списке сайтов будет и та и другая версии. Для Google дополнительных настроек больше делать не надо, достаточно присутствия 301 редиректов.
— Изменение адреса в панели для Яндекса
Для Яндекса необходимо у HTTP-сайта указать главное зеркало HTTPS. Делается это в панели для вебмастеров в меню “Настройка индексирования” — “Главное зеркало” — “Установить протокол HTTPS”.
— Перенос дополнительных настроек в панели для вебмастеров со старого хоста на новый
Если для старой версии сайта в панели у вас присутствовали дополнительные настройки, то их нужно перенести на новую версию, чтобы она воспринималась аналогично. Например, одни из важных настроек, которые надо проверить и перенести, это:
– Настройки региона (геотаргетинг)
– Файлы Sitemap.xml
– Список ссылок в Disawov Tool для Google
– Исключенные параметры URL для Google
5. Ожидание переиндексации
На этом все, ваш сайт и ваши пользователи защищены. Google и Яндекс со временем поменяют адрес вашего сайта в поиске.
Смотрите также мой вебинар про особенности перехода на https и возможные проблемы и их решение.
Как перевести сайт на HTTPS
Перевод сайта на https как переезд из одной квартиры в другую — вроде бы ничего сложного, но, если не подготовиться заранее, дополнительных проблем не избежать. Чтобы ничего не упустить и не забыть, воспользуйтесь нашей пошаговой инструкцией. И пусть ваш переезд на https пройдёт легко и безболезненно.
Итак, приступим. Что же нужно сделать, чтобы переехать на защищенный протокол.
1. Создать резервную копию файлов и баз данных
Во-первых, вы сможете восстановить данные, если что-то пойдёт не так.
Во-вторых, у вас появится шанс безопасно попрактиковаться на копии сайта, прежде чем рубить с плеча и делать всё «на горячую» на работающем сайте. Совет особенно полезен владельцам сложных и нестандартных проектов, а также всем, кто сомневается, что всё пройдёт гладко, и знает, как сильно перерывы в работе сайта бьют по карману и репутации.
Для создания резервной копии используйте отдельное хранилище, а не дисковое пространство сервера с данными сайта. Если с сервером что-то случится, копии файлов останутся целыми и невредимыми.
Чтобы подключить диск для бэкапов и настроить его с помощью ISPManager, вам потребуется 15-20 минут, не больше.
Как создать копию сайта, чтобы потренироваться
1. Создайте тестовый поддомен вида test-ssl.yoursite.com, чтобы потренироваться на нём. Или используйте бесплатный технический поддомен от FirstVDS — yoursite.fvds.ru. Просто добавьте данный домен в панели ISPmanager.
2. Перенесите копии файлов и баз данных вашего сайта на тестовый поддомен.
3. Далее действуйте по нашей инструкции по переезду на HTTPS.
4. Чтобы не покупать сертификат для тестового переезда, рекомендуем подключить бесплатный сертификат от Let’s Encrypt.
2. Выбрать SSL-сертификат
Без SSL-сертификата не получится перевести сайт на https: ведь именно сертификат проверяется поисковиками и участвует в шифровании данных, которые веб-сервер получает от пользователя.
Мы советуем заранее выбрать сертификат, ведь его получение может занять не один день. Так, на выпуск сертификата с проверкой организации (OV) может уйти до 5 дней.
Чтобы определиться в выборе SSL-сертификата, ориентируйтесь на то, какой тип сертификата подойдёт вашему проекту и какая цена является для вас оптимальной.
3. Подготовить сайт
Чтобы между сайтом и браузером клиента было установлено защищённое соединение, необходимо, чтобы весь контент сайта отдавался исключительно по https-протоколу.
Так как содержимое сайта запрашивается с веб-сервера при помощи ссылок, начать следует с того, чтобы грамотно их изменить.
Какие бывают ссылки:
Внешние ведут с вашего сайта на другие ресурсы.
Внутренние — переводят с одной страницы на другую внутри сайта.
Также ссылки делятся на абсолютные и относительные.
Абсолютные ссылки представляют собой полный URL, с указанием протокола, домена и пути до каталога или файла.
Пример:
https://firstvds.ru/services/ssl_certificate
Относительные ссылки — по своей сути лишь часть URL, неполный путь к определенному файлу. Путь такой ссылки высчитывается относительно чего-либо, например, корневой директории домена или протокола.
Пример:
//firstvds.ru/services/ssl_certificate (без указания протокола)
/services/ssl_certificate (без указания домена).
Что же нужно сделать?
3.1. Все внутренние ссылки изменить с абсолютных на относительные
Проверьте, каким образом на вашем сайте реализована внутренняя адресация. Если для этого используются абсолютные ссылки вида http://, измените все URL на относительные. Во-первых, это серьёзно упростит настройку редиректа, о котором речь пойдет позже, а во-вторых, если вы однажды соберетесь менять доменное имя, сильно облегчите себе задачу.
3.2 Изменить все внешние ссылки с http на https
Если внешние ссылки с сайта относительны по протоколу, то после подключения SSL, контент по этим ссылкам автоматически будет запрашиваться через https. В этом случае, надо лишь убедиться, что запрашиваемый URL доступен по https.
Если внешние ссылки сейчас являются абсолютными и в них используется протокол http, то просто переделайте их на https.
И главное, помните: необходимо исправить ссылки для всех типов контента — картинок, видео, скриптов и т.д.
Примечание: на страницах вашего сайта могут быть ссылки на другие ресурсы, выполненные в виде кликабельного текста. Это реализовано через html-тег <a href =”ссылка”>, и в этих ссылках не надо менять http-адрес на https, поскольку адрес может не работать по защищённому протоколу.
Как изменить ссылки
Большая часть сайтов в мире сделана на базе готовых движков, так называемых систем управления контентом — CMS. У большинства из них есть готовые решения для управления ссылками либо средствами самой CMS, либо при помощи плагинов. Это самый простой и безопасный способ для того, чтобы изменить ссылки.
Такой вариант подходит для многостраничных сайтов со сложной структурой. Если же ваш сайт содержит всего несколько страниц, можно попробовать изменить ссылки вручную.
Современные CMS сохраняют содержимое страниц в базу, поэтому чаще всего ссылки хранятся в базе данных сайта. Чтобы заменить их вручную, можно использовать phpMyAdmin с удобным поиском по базе. Тем более, что он доступен в панели ISPManager.
Есть и другие способы:
— Вручную просмотреть все файлы сайта, скрипты и т.д.: откройте их в текстовом редакторе, типа NotePad++, и при помощи функции поиска и замены приведите все ссылки к нужному виду. Этот вариант подходит тем, чей проект содержит до 4-5 страниц, имеет мало активного содержимого и не имеет базы данных как таковой.
— Поменять при помощи самописных программ. Можно написать скрипт, который при запуске заменит все сочетания вида «http://» на «https://» во всех файлах сайта, или только в указанных. В ОС Linux, например, это можно сделать, написав однострочный скрипт с использованием редактора sed. Такой способ подходит не всем, так как есть риск нарушить структуру файлов.
В статье способы рассматриваются как альтернативные, однако для некоторых веб-сайтов придется использовать не один способ, а два или больше. Например, отдельно поменять ссылки в CMS, отдельно — в базе данных и вручную переписать ссылки в коде сайта.
4. Установить SSL-сертификат
Установка сертификата — несложный процесс, но имеет свои нюансы в зависимости от того, какой сертификат вы устанавливаете — платный от известного центра или бесплатный Let’s Encrypt. Если вы обслуживаетесь у нас и используете панель ISPmanager, то можете воспользоваться готовой инструкцией по установке сертификата для любого сайта или для окружения Битрикс. Если возникли сложности, напишите в техническую поддержку, и мы поможем вам с установкой.
5. Проверить работу сайта
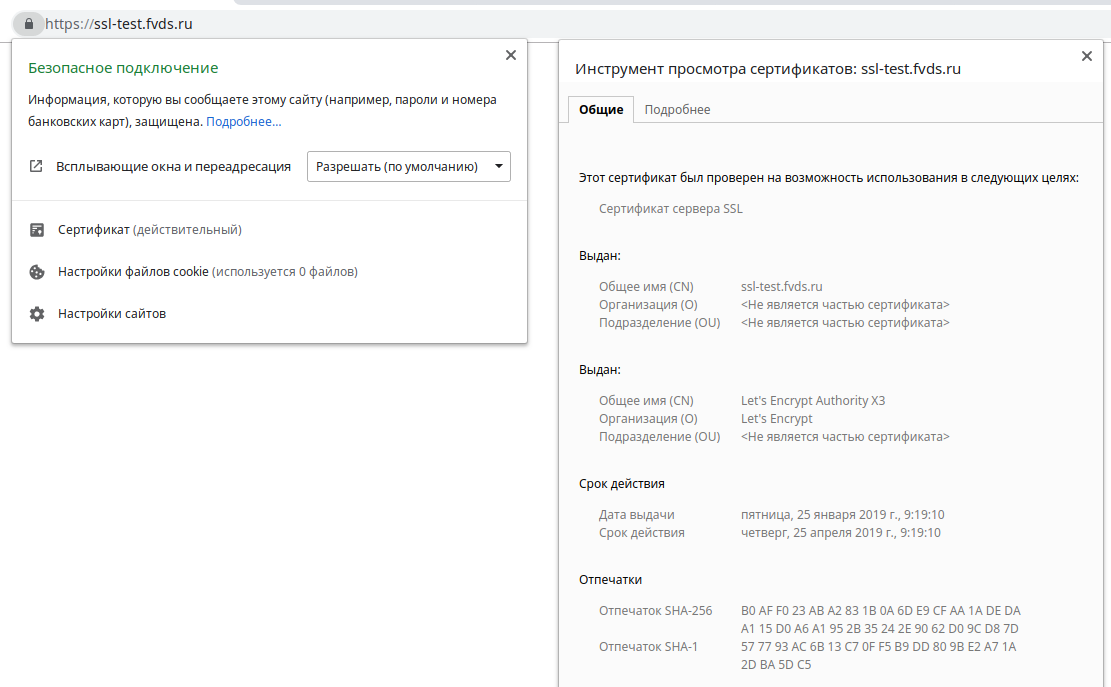
Самый простой способ проверить, верно ли настроен сайт и установлен ли SSL-сертификат — открыть сайт через https://. Если появился значок защищённого соединения в браузере, значит сертификат установлен и все данные на странице загружаются через защищённый протокол.

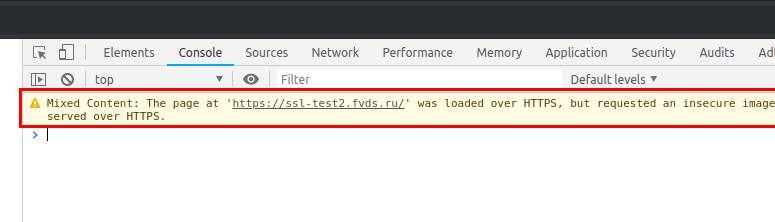
Хорошо, если вы сможете проверить каждую страницу: неверные ссылки или ошибки при настройке редиректа могут привести к тому, что часть контента будет загружаться через http-протокол. В этом случае при просмотре страницы в браузере будет отображаться ошибка смешанного содержимого (Mixed content).

Понятно, что проверить вручную все страницы сайта получится не всегда. Тогда, чтобы убедиться, что все страницы загружаются корректно, используйте бесплатные средства SEO-аудита от Яндекс.Вебмастера и Google Search Console. С их помощью можно проверить, верно ли указаны ссылки, а ещё, что тоже пригодится, как отрабатывает редирект, правильно ли сформированы robots.txt и sitemap.xml. Для более детального SEO-анализа можем порекомендовать такие инструменты как, как Netpeak Spider или Screaming Frog.
6. Настроить редирект
После того, как установлен SSL-сертификат, пользователи смогут заходить на ваш сайт как по запросу http, так и по https. Чтобы использовалось только защищенное соединение, необходимо настроить перенаправление запросов, или редирект. В этом случае любой полученный сервером http-запрос будет возвращаться по защищённому каналу.
В нашей Базе знаний вы можете прочитать о том, как настраивать автоматический редирект на HTTPS с помощью ISPmanager для самых распространенных вариантов — на связке Apache+Nginx и чистом Apache.
7. Внести изменения в файл robots.txt и sitemap.xml
Файл robots.txt — это текстовый документ, размещённый в корне сайта, в котором прописываются параметры управления индексацией сайта. И в нём нам надо изменить следующие адреса:
В поле «host» меняем ссылку с http на https:
Было:
Host: http://ssl-test.fvds.ru
Стало:
Host: https://ssl-test.fvds.ru
Меняем ссылку на sitemap.xml.
Было:
Sitemap: http://ssl-test.fvds.ru/sitemap.xmlСтало:
Sitemap: https://ssl-test.fvds.ru/sitemap.xml
Sitemap — это, как следует из названия, карта сайта для поисковых систем, которая ускоряет процесс индексации. Это файл в формате XML, размещённый в корне сайта и содержащий адреса всех страниц сайта.
Файл sitemap.xml необходимо заново сгенерировать. Это можно сделать при помощи онлайн-ресурсов или через плагины CMS. После создания новой карты сайта, нужно загрузить её в корневую директорию ресурса.
8. Изменить адрес сайта на стороне поисковых систем
Чтобы не потерять позиции в поисковой выдаче, следующий и последний шаг, который вы должны сделать, — указать поисковым системам, что сайт защищён SSL-сертификатом и работает по https-протоколу.
Для Яндекс.Вебмастера
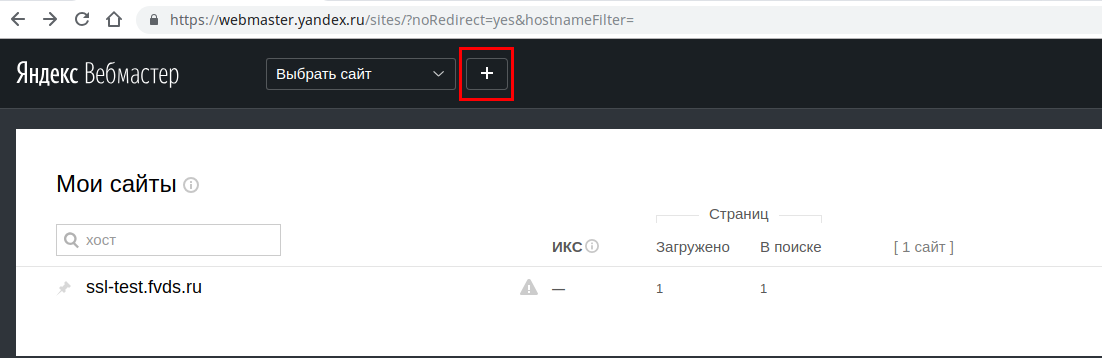
Для индексирующих ботов сайт по http и сайт по https — это разные сайты. Поэтому добавим новый сайт с https.
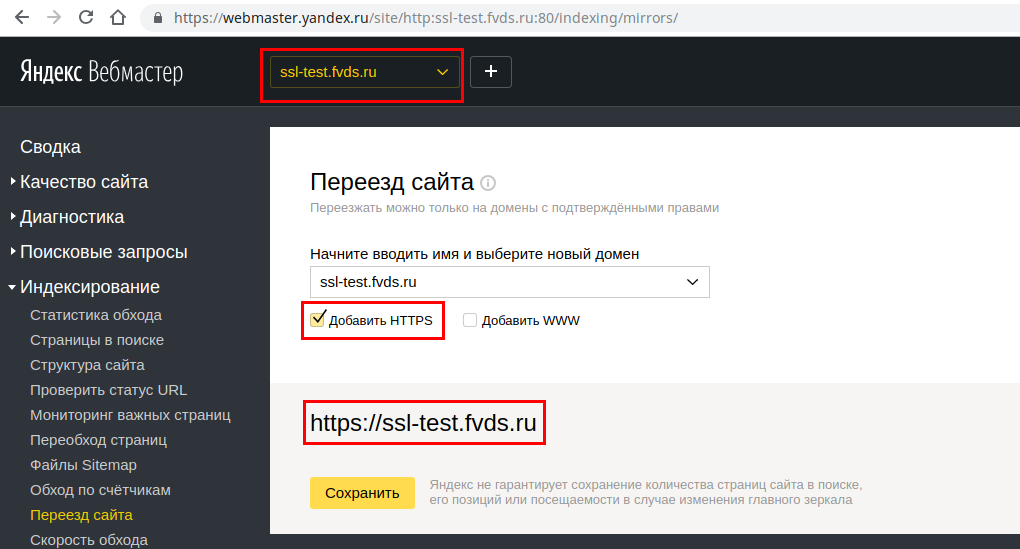
Шаг первый.

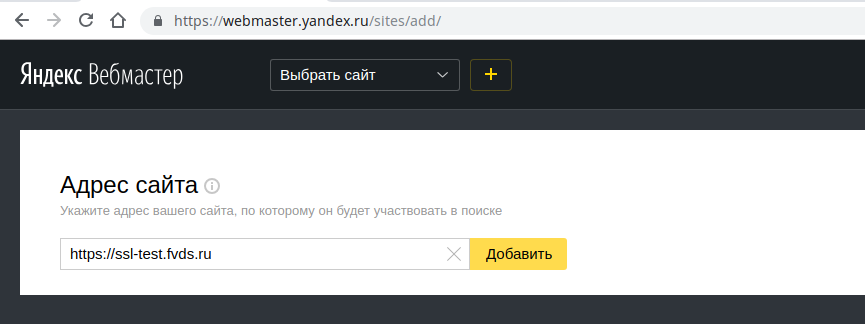
Шаг второй.

После подтверждения прав на домен, перейдём снова на сайт без HTTPS и после перейдём в раздел «Индексирование» — «Переезд сайта» и поставим галочку «Добавить HTTPS».

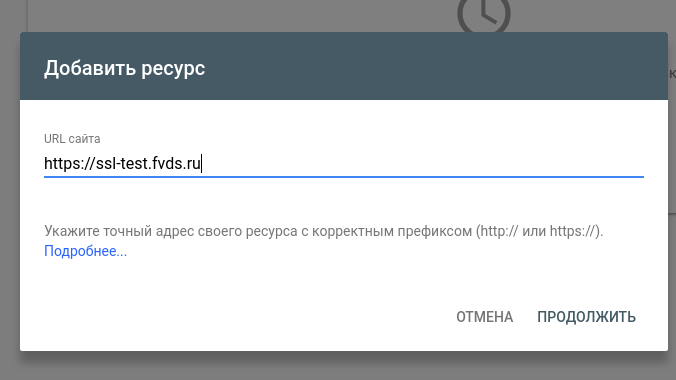
Для Google Search Console
Необходимо добавить отдельный сайт для каждого URL, поэтому добавим ресурс с https.

Теперь вам останется только подождать, когда поисковые системы проиндексируют ваш сайт по HTTPS. Чтобы узнать больше о работе поисковиков и индексации сайта, воспользуйтесь справочной информацией от Google Search Console и помощью Яндекс.Вебмастера.
Читать еще по этой теме:
Как настроить автоматический редирект на HTTPS?
Установка SSL-сертификата на сервер с Битрикс
Установка SSL-сертификата с помощью ISPmanager 5 lite
Установка PhpMyAdmin на Bitrix-сервер
Установка бесплатного SSL-сертификата Let’s Encrypt на сервер с Битрикс
Как выбрать SSL-сертификат для своего сайта
Переход на HTTPS в Яндексе и Google
При всех видимых преференциях HTTPS — от защиты самого сайта до возможного улучшения ранжирования — не все владельцы ресурсов спешат переходить на защищённый протокол. Многих вебмастеров пугает возможная потеря трафика во время склейки зеркал: для поисковиков HTTP и HTTPS-версии одного домена представляют собой разные сайты, а значит понадобится некоторое время, чтобы разобраться что же выдавать на запрос пользователя.
Почему надо перевести сайт на HTTPS?
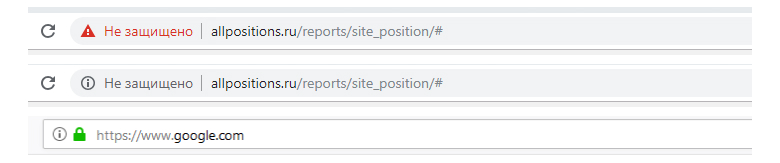
Уже несколько лет Google активно продвигает технологию защищённого подключения HTTPS. Ещё в 2014 наличие у сайта SSL-сертификата было названо одним из факторов ранжирования в Google, а с 1 января 2017 года все сайты, работающие по протоколу HTTP, стали помечаться в Google Chrome как небезопасные с предупреждением Не защищено.

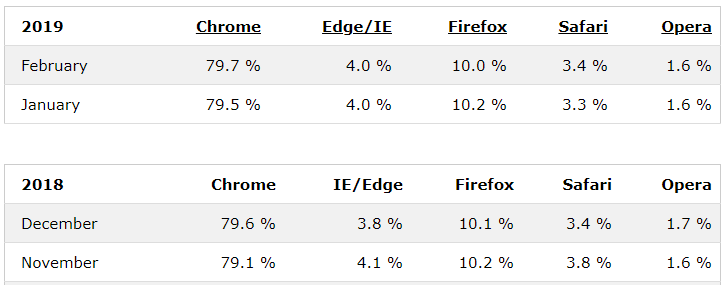
К нему также присоединился браузер FireFox, помечающий безопасные сайты, замочком зелёного цвета в адресной строке. Chrome и FireFox несколько лет подряд удерживают топовые позиции среди других браузеров на мировом рынке.

К настоящему моменту Яндекс не подтвердил, что протокол влияет на ранжирование, но подтверждает, что наличие HTTPS учитывается при оценке качества сайта. Яндекс также планирует внедрить предупреждения о безопасности по примеру Chrome в свой браузер и проводит эксперименты со сниппетами поисковой выдачи.

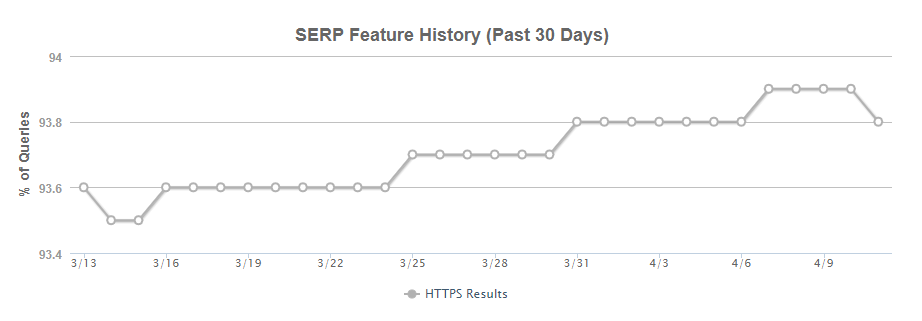
Эти меры должны стимулировать дальнейший переход с HTTP на HTTPS для всех веб-сайтов. Статистика подтверждает, что доля сайтов с HTTPS в топе неуклонно возрастает.

Переход на HTTPS без потери позиций
- Выбор и установка SSL
- Подготовка сайта к переезду
- Редирект 301
- HTTPS и поисковые системы
- P.S. После переезда на HTTPS
В настоящее время, когда безопасность поиска всячески стимулируется поисковыми системами, достаточно от нескольких дней до недели, чтобы версия с протоколом HTTPS заменила в поиске HTTP-сайт, хотя раньше этот же процесс мог растянуться на пару месяцев.
Чтобы минимизировать возможные риски, выбирайте самый низкий по трафиковой нагрузке месяц и день для внедрения защищённого протокола. Многие бизнесмены прекрасно знают свой «несезон», остальные же могут проанализировать статистику из Метрики или Аналитики за последние несколько лет.
Шаг 1. Выбор и установка SSL сертификата
Для передачи защищённых данных в HTTPS используется криптографический протокол SSL/TLS. Этот протокол использует сертификат для проверки принадлежности ключа шифрования владельцу. Получить SSL-сертификат, который гарантирует подлинность цифровой подписи ресурса, можно в удостоверяющем центре (Certification authority).В крупнейших мировых центрах сертификации Sectigo (ребрендинг Comodo) и DigiCert можно купить SSL на определённый срок (тарифный план на 1-2 года). Как правило, купить или получить SSL-сертификат бесплатно можно и у своего хостинг-провайдера.
Бесплатный SSL также можно получить в Let’s Encrypt или FreeSSL, и хотя они имеют свои ограничения, для большинства сайтов таких сертификатов часто достаточно.
Как понять, что установить на ваш сайт? Есть три разных типа протокола SSL:
- Domain Validation (DV SSL) подтверждают доменное имя.
- Organization Validation (OV SSL) подтверждают доменное имя и организацию.
- Extended Validation (EV SSL) — расширенная валидация, самая надёжная защита.
Об уровне компании и надёжности защиты данных можно судить, в том числе, по установленному на её официальном сайте сертификату.

Кроме того, SSL-сертификаты отличаются своими свойствами:
- Single Certificate действует только на один домен, указанный при его покупке.
- Wildcard защитит не только основной домен, но и все его поддомены, но стоит значительно дороже.
- Unified Communications/SAN — сертификаты для одной компании с несколькими доменами.
- Если ваш домен в кириллической зоне, то важна поддержка IDN.
Для большинства своих клиентов мы устанавливаем бесплатные SSL-сертификаты от центра сертификации Let’s Encrypt. Помимо бесплатности у них есть еще одно преимущество: автоматическая пролонгация — один раз настроил и забыл. Для установки сертификата Вам понадобятся: доступ к панели управления хостингом, консоль и знание нескольких команд nginx. По ссылке пошаговая инструкция по настройке SSL, которую мы используем в своей работе.
Отдельно отметим, что на виртуальном хостинге собственными силами автопролонгирование не настроить, так как нужен root-доступ. Однако некоторые хостеры могут предоставить такую услугу, например, SpaceWeb любезно предложил настроить автопрологнацию и сделал это за пару часов после обращения к поддержке через тикет-систему.
Шаг 2. Подготовка сайта к переезду
Замените абсолютные внутренние ссылки на относительные. Сюда относятся не только текстовые ссылки, но также ссылки на изображения, видео, подключаемые файлы.
Коды ремаркетинга, различные скрипты нужно заменить на относительные с доменным именем, но без протокола HTTP (пр. //site.ru/script.js).
Сгенерируйте новый файл sitemap.xml с HTTPS-адресами.
Внесите правки в robots.txt, указав верную ссылку на sitemap.xml с HTTPS-адресом. Если вы ещё используете в robots.txt директиву Host, то самое время её удалить.
Не забудьте исправить внутренние ссылки в тегах rel=canonical, rel=alternate и др., если используете их на своём сайте.
Используйте тестовый домен для разработки — разверните и отладьте HTTPS сначала на нём, потратив на это столько времени, сколько потребуется. Если же такой возможности нет, то немедля приступайте к шагу 3.
Шаг 3. Редирект 301
Настройте 301 редиректы с HTTP на HTTPS. Страницы старого сайта должны выполнять редирект именно на аналогичные страницы нового сайта. Если же структура сайта при переезде изменилась, Вы можете установить редирект со страниц старого сайта на аналогичные страницы нового, а с них установить редирект на нужные адреса.
Однако, чтобы не создавать себе лишних трудностей, постарайтесь по возможности избегать совмещения смены протокола с любыми другими работами по сайту. Сделайте их до или после переезда.
Файлы robots.txt и XML-карта сайта должны быть доступны и по HTTP, и по HTTPS.
Содержимое версий должно совпадать, чтобы робот мог обращаться по одинаковым адресам при проверке зеркал.
Ссылку на файл sitemap.xml в обоих robots.txt лучше указать по адресу нового главного зеркала с HTTPS.
Не на всех системах управления есть возможность реализовать разные файлы robots.txt, поэтому допустим 301-й редирект на robots.txt HTTPS-версии.
- Проверьте серверные ответы и убедитесь, что все зеркала в группе выполняют редирект на желаемое главное зеркало. Если у сайта есть поддоменная структура, не забудьте про редиректы для поддоменов.
Это также относится к версиям «с www» или «без www». Важно настроить склейку вида HTTP://www.поддомен.домен.ru → HTTPS://поддомен.домен.ru, если приобретенный сертификат SSL действует только на поддомены первого уровня. В этом случае при обращении к www-зеркалу поддомена будет возникать ошибка безопасности.
Если нет возможности прописать редиректы, добавьте на каждую страницу старого сайта каноническую ссылку rel=»canonical» на эту же страницу нового сайта с HTTPS.
Шаг 4. HTTPS и поисковые системы
Не забудьте произвести необходимые настройки, чтобы иметь доступ к аналитике нового HTTPS-зеркала.
- Добавьте HTTPS-сайт в Google Search Console и подтвердите права на него.
- Добавьте HTTPS-сайт и подтвердите права на него, а затем произведите переезд на HTTPS в Яндекс.Вебмастер.

Теперь можно ожидать скорейшей склейки зеркал. Приблизительный срок перехода на приоритетное ранжирование защищённой версии 1-2 недели. При этом старая версия HTTP может еще некоторое время показываться в поиске — вы увидите это в статистике переходов.
P.S. После переезда на HTTPS…
Не расслабляйтесь сразу после отправки заявки на переезд. Помните, что поисковики не дают никаких гарантий, поэтому особенно внимательно отслеживайте ранжирование и индексирование сайта сразу после переезда. Не стесняйтесь обращаться в службу поддержки Яндекса или отправлять страницы на переобход вручную через тот же Вебмастер.
Используйте инструменты для анализа внутренней структуры сайта (мы, например, очень любим Netpeak Spider). Так вы сможете найти абсолютные внутренние ссылки, которые пропустили на первом шаге, и выявить возникшие цепочки редиректов. Исправив их, вы упростите обход сайта роботами, а значит ускорите его переиндексацию, и отправите сигнал поисковикам, что следите за актуальностью информации на своём сайте.
Также не забудьте актуализировать адрес сайта в Яндекс.Справочнике и Google Maps — так вы получите свои первые «хорошие» ссылки на HTTPS-зеркало.
Как перевести сайт целиком на постоянный HTTPS для всех / Хабр
Шифруем всё подряд
Эра незашифрованного веба проходит, и это хорошо. В этой инструкции мы предполагаем, что на вашем сервере работает веб-сервер Nginx. И теперь мы сделаем так, чтобы все посетители сайта пользовались исключительно протоколом HTTPS. Кроме этого мы включим HSTS – это «HTTP Strict Transport Security», когда сайт не только поддерживает HTTPS, но и настаивает на его использовании.
Для этого есть множество способов, но я опишу метод под названием «HTTPS termination». Иначе говоря, мы поставим перед веб-сервером обратный прокси, который и будет обеспечивать HTTPS. Это получается проще и гибче, чем настраивать HTTPS только при помощи возможностей веб-сервера. Возможно, вам покажется контринтуитивным, что добавление ещё одного приложения в стек упростит вашу жизнь – но это действительно так.
Уточним, что данный рецепт подходит для серверов на базе Linux, на которых установлен Nginx.
То, что будет работать прежде всех остальных приложений в стопке – это HAProxy. Это в первую очередь приложение для балансировки – он умеет распределять приходящие запросы между разными физическими серверами. Много высоконагруженных сайтов используют его в этом качестве (тот же reddit), но в последней версии у него появилась возможность выполнять SSL termination. Он умеет устанавливать HTTPS-соединения от имени сервера.
Поэтому мы поставим HAProxy, скормим ему наши сертификаты SSL/TLS, поручим перенапрявлять все HTTP запросы на HTTPS, и покажем ему уже сам веб-сервер в качестве бэкенда.
Установка HAProxy
Порты 80 и 443 будут смотреть в интернет и получать HTTP и HTTPS трафик. Все HTTP запросы получат редирект 301 на тот же URL, но по HTTPS, и затем перенаправятся на бэкендовый веб-сервер (nginx) по чистому HTTP.
HAProxy package, включённый в поставку Ubuntu 14.04 LTS довольно старый, поэтому добавим репозиторий:
sudo add-apt-repository ppa:vbernat/haproxy-1.5
Затем обновим исходники и установим приложение:
sudo aptitude update
sudo aptitude install haproxy
Основные настройки лежат в /etc/haproxy/haproxy.cfg. Вот мои настройки:
global
log /dev/log local0
log /dev/log local1 notice
chroot /var/lib/haproxy
stats socket /run/haproxy/admin.sock mode 660 level admin
stats timeout 30s
user haproxy
group haproxy
daemon
# Default SSL material locations
ca-base /etc/ssl/certs
crt-base /etc/ssl/private
ssl-default-bind-ciphers EECDH+ECDSA+AESGCM:EECDH+aRSA+AESGCM:EECDH+ECDSA+SHA384:EECDH+ECDSA+SHA256:EECDH+aRSA+SHA384:EECDH+aRSA+SHA256:EECDH+aRSA+RC4:EECDH:EDH+aRSA:!aNULL:!eNULL:!LOW:!3DES:!MD5:!EXP:!PSK:!SRP:!DSS:!RC4
ssl-default-bind-options no-sslv3 no-tlsv10
tune.ssl.default-dh-param 4096
defaults
log global
mode http
option httplog
option dontlognull
option forwardfor
option http-server-close
timeout connect 5000
timeout client 50000
timeout server 50000
errorfile 400 /etc/haproxy/errors/400.http
errorfile 403 /etc/haproxy/errors/403.http
errorfile 408 /etc/haproxy/errors/408.http
errorfile 500 /etc/haproxy/errors/500.http
errorfile 502 /etc/haproxy/errors/502.http
errorfile 503 /etc/haproxy/errors/503.http
errorfile 504 /etc/haproxy/errors/504.http
frontend yourservername
bind *:80
bind *:443 ssl crt /etc/ssl/private/cert1.pem crt /etc/ssl/private/cert2.pem
acl secure dst_port eq 443
redirect scheme https if !{ ssl_fc }
rspadd Strict-Transport-Security:\ max-age=31536000;\ includeSubDomains;\ preload
rsprep ^Set-Cookie:\ (.*) Set-Cookie:\ \1;\ Secure if secure
default_backend webservername
backend webservername
http-request set-header X-Forwarded-Port %[dst_port]
http-request add-header X-Forwarded-Proto https if { ssl_fc }
server webservername 192.168.1.50:80
listen stats *:9999
stats enable
stats uri /
Кстати, если вам понадобится подсветка синтаксиса конфига HAProxy для vim, её можно взять здесь. Разберём настройки подробнее.
Global
Оставляем первый кусок нетронутым. Это настройки логов, директория и права доступа.
Следующие части нужно поправить – там указано, где находится CA root и лежат сертификаты SSL/TLS. Возможно, нужно будет поменять ca-base и crt-base.
Строка ssl-default-bind-ciphers определяет, какие коды SSL/TLS будут применяться HAProxy при соединении с клиентом. Я использую рекомендованный список от Qualys/SSL Labs. Я также отредактировал строчку ssl-default-bind-options и запретил SSLv3 и TLS1.0, т.к. они дырявые. Последняя строка, tune.ssl.default-dh-param, сообщает программе о необходимости использовать не более 4096 бит в параметре Diffie-Hellman при обмене ключами DHE.
Defaults
Добавляем пару вещей — forwardfor и http-server-close. Поскольку мы используем приложение в качестве прокси, оно должно сообщать серверу IP-адреса, с которых идут запросы. Иначе это будет выглядеть, будто весь трафик идёт с HAProxy. Поэтому forwardfor сообщает, что программа работает как обратный прокси, и необходимо добавлять заголовок X-Forwarded For для сервера.
Настройка http-server-close нужна для быстродействия — HAProxy будет решать, закрывать ли соединение или использовать его повторно, при этом поддерживая более продвинутые вещи вроде WebSockets.
Certificates
Первая часть секции сообщает, какой трафик HAproxy должна обрабатывать и куда его отправлять.
Мы привязываем HAproxy к портам 80 и 443, она слушает HTTP на порту 80 и HTTPS на порту 443. Для HTTP мы скармливаем ей два разных сертификата. HAproxy использует Server Name Identification (SNI) чтобы привести хост входящего запроса в соответствие с нужным SSL/TLS сертификатом. У меня на сервере есть три сайта, они используют разные групповые сертификаты (*.bigdinosaur.org, *.chroniclesofgeorge.com и *.bigsaur.us) и HAProxy правильно выбирает нужный из них.
Единственное, что надо сделать – объединить файлы сертификата и приватного ключа в один .pem:
cat your-decrypted-ssl-key.key your-ssl-cert.crt > your-ssl-cert.pem
Убедитесь, что владельцем файла будет root:root, и права у него должны быть только на чтение:
sudo chown root:root your-ssl-cert.pem
chmod 400 your-ssl-cert.pem
От HTTP к HTTPS, и HSTS в качестве бонуса
Теперь определим ACL, список контроля доступа. В HAProxy это список вещей, удовлетворяющих определённому критерию:
acl secure dst_port eq 443
Мы создали ACL по имени secure, который совпадает со всем, что идёт на TCP порт 443. Он нам скоро понадобится.
Следующая строка – та самая, где происходит перенаправление трафика с HTTP на HTTPS.
redirect scheme https if !{ ssl_fc }
Это значит, что если входящий запрос не HTTPS, то надо отправить перенаправление 301 к тому же ресурсу, но по схеме HTTPS.
Это именно то HTTP Strict Transport Security – всем браузерам предписывается использование HTTPS:
rspadd Strict-Transport-Security:\ max-age=31536000;\ includeSubDomains;\ preload
Настройка добавляет нужную строку в заголовки. Браузер, распознающий этот заголовок, понимает, что сайт предпочитает работать по HTTPS, и это указание действительно в течение года (31,536,000 seconds). Директива preload сообщает Google-боту, что ваш сайт можно добавить в их список сайтов, поддерживающих HSTS.
HSTS – штука правильная. Шифрование должно быть всегда, и администраторам надо стремиться распространять его везде.
Кстати – необходимо учесть, чтобы все куки также включали атрибут secure, поскольку с точки зрения вашего веб-сервера всё происходит по обычному протоколу HTTP. Для этого используем директиву rsprep:
1
rsprep ^Set-Cookie:\ (.*) Set-Cookie:\ \1;\ Secure if secure
Обратите внимание на «if secure». Это значит, что меняются только куки, идущие по HTTPS (secure – это переменная, которую мы несколько линий назад определили). Вообще, всё должно работать через HTTPS, поэтому это в принципе необязательно – но можно и подстраховаться.
Последняя строка определяет, куда отправлять трафик. Это default_backend. Тут можно определять несколько серверов для распределения нагрузки и т.п. Но, поскольку у нас есть один бэкенд-сервер, то всё довольно просто.
back end
Поскольку у нас один бэкенд-сервер, эта секция коротка. HAProxy необходимо лишь добавить пару заголовков, чтобы сервер понял, что реальное общение происходит через HTTPS, даже если он видит только лишь HTTP:
http-request set-header X-Forwarded-Port %[dst_port]
http-request add-header X-Forwarded-Proto https if { ssl_fc }
Первая директива устанавливает заголовок, объясняющий, что клиент изначально пришёл на порт 443. Вторая усиливает первую, устанавливая X-Forwarded-Proto в HTTPS, если запрос шёл через HTTPS, чтобы веб-сервер понимал, что происходит и не создавал неправильных ответов.
Затем мы объясняем HAProxy, куда слать запросы – имя, IP и порт веб-сервера. У меня веб-сервер работал на отдельной машине, поэтому я пишу сюда другой IP и 80-й порт. Если у вас всё работает на одном компьютере, то пишите localhost и порт.
Статистика, если нужно
Последняя секция диктует HAProxy выдавать статусную страницу по заданному порту. Тут можно добавить basic auth, добавив stats auth username:password, или определить отличающийся URL.
Если вы используете директиву HSTS «includesubdomains», у вас может не получиться запросить статусную страницу по имени, поскольку веб-браузер попытается загрузить её HTTPS-версию, а HAProxy отдаёт только HTTP-версию. Это можно обойти, запрашивая страницу по IP вместе с портом (http://192.168.x.x:9999).
Подчищаем
Сохраните настройки, но пока не перезапускайте сервис HAProxy. Если у вас всё работает на одной машине, и nginx также слушает события на портах 80 и 443, нужно кое-что подправить.
Поскольку nginx больше не будет отдавать HTTPS-запросы, нужно убрать все упоминания HTTPS из всех файлов виртуальных хостов.
Вот и всё. Нужно только добавить в главный файл nginx.conf две строчки, чтобы убедиться, что nginx будет заменять ip-адреса согласно заголовку X-Forwarded-For, если запросы приходят от 127.0.0.1:
set_real_ip_from 127.0.0.1;
real_ip_header X-Forwarded-For;
Это будет работать, если вы скомпилили nginx с опцией ngx_http_realip_module.
Перезапустите HAProxy (service haproxy restart) и она начнёт слушать запросы.
Проверка работы
Сделайте запрос к сайту через http. Если URL меняется на https и вы видите сайт – всё работает. Можно убедиться, что заголовок HSTS отправляется корректно:
curl -s -D- https://yoursite.whatever/ | grep Strict
Как корректно перевести сайт на https?
В Nethouse реализована поддержка SSL-сертификатов для доменов второго уровня вида vash-site.ru и третьего уровня вида vash-site.spb.ru. Абсолютно бесплатно. В пару кликов мыши. Наличие на сайте защищенного соединения https:// помогает не только обезопасить данные посетителей за счет шифрования информации, но и улучшить позиции ресурса в поисковых системах.
Чтобы корректно перевести сайт на https://, воспользуйтесь этой инструкцией:
ШАГ 1. Перейдите в раздел Домены — Управление доменами. Установите переключатель в блоке «SSL-сертификат (https://)» в положение «Вкл».
После включения https на сайте должно пройти около 10 минут, чтобы сайт стал доступен по https для основного домена. В течение этих 10 минут сайт по основному домену при попытке зайти по https будет отдавать невалидный сертификат, что приведет к тому, что браузер покажет соответствующее предупреждение.ВАЖНО! Если даже спустя 10 минут сайт у вас не открывается, воспользуйтесь инструкцией.
Для правильного и корректного перехода на безопасное соединение HTTPS рекомендуем воспользоваться услугами сервиса Nethouse.Продвижение
ШАГ 2. Изменения в настройках сайта:
Пропишите в файле robots.txt (Настройки — SEO-настройки) строку вида:
Host: https://site.ru
Пример до переезда:
User-agent: *
Allow: /
Host: orchid-studio.ru
Sitemap: http://orchid-studio.ru/sitemap.xml
Пример после переезда:
User-agent: *
Allow: /
Host: https://orchid-studio.ru
Sitemap: https://orchid-studio.ru/sitemap.xml
ШАГ 3. Изменения для поисковой системы Яндекс:
- Добавьте сайт с версиями протоколов https и http в Яндекс.Вебмастер.
- Перейдите в раздел «Настройки индексирования» —> «Переезд сайта». Убедитесь, что чекбокс «Добавить https» добавлен для обоих сайтов (c http и https).
- После этого отслеживайте «склейку» зеркал в Вебмастере. Может потребоваться от нескольких недель до нескольких месяцев. Ниже приведен пример того, как выглядят склеенные сайты.
ШАГ 4. Изменения для поисковой системы Google:
Обратите внимание!
- При переходе на https нужно изменить ссылку в Яндекс.Маркете на pricelist с http://site.ru/pricelist.xml на https://site.ru/pricelist.xml.
- Смена главного зеркала произойдет после переиндексации сайта и обновления поисковой выдачи, ориентировочно 2-3 недели.
- Sitemap автоматически будет переведен на https, с ним не нужно выполнять каких-либо действий.
Отключение SSL-сертификата. Если вы по каким-то причинам установите переключатель в блоке «SSL-сертификат (https://)» в положение «Выкл», то отключение https на сайте может занять до 24 часов, также отключается и редирект с http на https.
SSL поддерживается следующими браузерами:
Браузеры ПК:
Internet Explorer 7 либо более поздние версии
Firefox 2
Opera 8 c TLS 1.1
Google Chrome:
Поддерживается на Windows XP, на Chrome 6 и более поздних версиях
Поддерживается на Vista и поздних версиях по умолчанию
OS X 10.5.7 в Chrome версии 5.0.342.0 и выше
Safari 2.1 и поздние версии (требует OS X 10.5.6 и выше или Windows Vista и выше).
*Примечание:* Ни одна из версий Internet Explorer под Windows XP не поддерживает SNI
Мобильные браузеры:
Мобильная версия Safari для iOS 4.0
Android 3.0 (Honeycomb) и более поздние версии
Windows Phone 7
Более подробно о браузерах, поддерживающих SSL, читайте в Википедии.
Была ли статья вам полезна? Да Нет
Translate API — Обзор — Технологии Яндекса
Интерфейсы
Для доступа к API Яндекс.Переводчика по протоколу HTTPS можно использовать:
XML-интерфейс (ответ возвращается в виде XML-документа).
- Интерфейс JSON (ответ возвращается как объекты JavaScript с теми же именами и семантикой, что и элементы XML).
Интерфейс JSONP (ответ возвращается в виде объектов JavaScript, заключенных в функцию обратного вызова с указанным именем).
Все интерфейсы имеют одинаковую функциональность и используют одни и те же входные параметры.
Поддерживаемые языки
Вы можете использовать API Яндекс.Переводчика для перевода текста на следующие языки:
| Язык | Код | Язык | Код | ||||
|---|---|---|---|---|---|---|---|
| Азербайджанский | az | Малаялам | мл | ||||
| Албанский | sq | Мальтийский | mt | ||||
| Амхарский | am | Македонский | mk | ||||
| Английский язык | en | mi | |||||
| Арабский | ar | Marathi | mr | ||||
| Армянский | hy | Mari | mhr | ||||
| Африкаанс | af | Монгольский | mn | ||||
| eu | Немецкий | de | |||||
| Башкирский | ba | Непальский | ne | ||||
| Белорусский | be | Норвежский | no | ||||
| Бенгальский | bnabab | Пенджанский | pa | ||||
| бирманский | my | Papiamento | pap | ||||
| болгарский | bg | персидский | fa | ||||
| боснийский | bs | польский | pl | ||||
| cy | Португальский | pt | |||||
| Венгерский | hu | Румынский | ro | ||||
| Вьетнамский | vi | Русский | ru | ||||
| Гаитянский (креольский) | ht | 9 0050 Себуаноceb | |||||
| Галицкий | gl | Сербский | sr | ||||
| Голландский | nl | Сингальский | si | ||||
| Hill Mari | mrj | Словацкий | sk | ||||
| Греческий | el | Словенский | sl | ||||
| Грузинский | ka | Суахили | sw | ||||
| Гуджарати | gu | Суданский | su | ||||
| Датский | da | Таджикский | tg | ||||
| Иврит | he | Тайский | th | ||||
| Идиш | yi | Тагальский | tl | ||||
| Индонезийский | id | 9004 Тамилta | |||||
| ga | Татарский | tt | |||||
| Итальянский | it | Телугу | te | ||||
| Исландский | is | Турецкий | tr | ||||
| Испанский | es | Удмуртский | udm | ||||
| Казахский | kk | Узбекский | uz | ||||
| Каннада | kn | Украинский | uk | ||||
| Каталонский | ca | Урду | ur | ||||
| ky | финский | fi | |||||
| китайский | zh | французский | fr | ||||
| корейский | ko | хинди | привет | ||||
| Xhosa | xh | хорватский | ч.|||||
| Кхмерский | км | Чешский | cs | ||||
| Лаосский | lo | Шведский | sv | ||||
| Латинский | la | Шотландский | gd | ||||
| Латвийский | lv | Эстонский | et | ||||
| Литовский | lt | Эсперанто | eo | ||||
| Люксембург | фунтов | Яванский | jv | ||||
| Малагасийский | mg | Японский | 33 ja | Малайский | мс |
| Язык | Код | Язык | Код |
|---|---|---|---|
| Азербайджанский | az | Малайский alam | ml |
| албанский | sq | мальтийский | mt |
| амхарский | am | македонский | mk |
| английский | en | ||
| mi | ar | Marathi | MR |
| Армянский | hy | Mari | mhr |
| Африкаанс | af | Монгольский | mn |
| Баскский | eu | de | |
| Башкирский | ba | Непальский | ne |
| Белорусский | be | Норвежский | нет |
| Бенгальский | bn | Пенджабский | pa |
| B urmese | my | Papiamento | pap |
| Болгарский | bg | Персидский | fa |
| Боснийский | bs | Польский | pl |
| Валлийский | cy | pt | |
| Венгерский | hu | Румынский | ro |
| Вьетнамский | vi | Русский | ru |
| Гаитянский (креольский) | ht | Cebuano | ceb | Галицкий | gl | Сербский | sr |
| Голландский | nl | Сингальский | si |
| Hill Mari | mrj | Словацкий | sk |
| Греческий | el | Словенский | sl |
| Грузинский | ka | Суахили | sw |
| Гуджарати | gu | Суданский | su |
| Датский | da | Таджикский | tg |
| he | Тайский | th | |
| Идиш | yi | Тагальский | tl |
| Индонезийский | id | Тамильский | ta |
| Ирландский | ga | Tartar | tt |
| Итальянский | it | Телугу | te |
| Исландский | is | Турецкий | tr |
| Испанский | es | Удмуртский | udm |
| Казахский | kk | Узбекский | uz |
| Каннада | kn | Украинский | uk |
| Каталанский | ca | Урду | ur |
| Киргизский | ky | Финский | fi|
| китайский | zh | французский | fr |
| корейский | ko | хинди | привет |
| Xhosa | xh | хорватский | hr |
| кхмерский | kmЧешский | cs | |
| Лаосский | lo | Шведский | sv |
| Латинский | la | Шотландский | gd |
| Латвийский | lv | Эстонский | et |
| Литовский | lt | Эсперанто | eo |
| Люксембург | фунтов | Яванский | jv |
| Малагасийский | мг | Японский | ja |
| Малайский | ms |
Translate WordPress с GTranslate — плагин для WordPress
Не работает, что делать?
Посетите форум поддержки GTranslate и создайте новую тему, если не найдете ответов.
Что такое GTranslate?
GTranslate — это многоязычное решение для вашего сайта.
- Многоязычное решение делает ваш веб-сайт доступным для всего мира
- Перевод в один клик помогает посетителям читать ваш сайт на их родном языке
- Бесплатный автоматический перевод переводит ваш сайт сразу после установки
- Профессиональный перевод, сделанный человеком, доступен круглосуточно
- Настраиваемый макет позволяет выбрать подходящий макет для вашего сайта
- Analytics с Google дает представление о вашей аудитории и активности пользователей
Это БЕСПЛАТНО?
Да! У нас есть бесплатная версия и платные версии с расширенными функциями.
В отличие от других плагинов перевода, которые требуют оплаты использования API Google Translate или другого API перевода, мы также бесплатно предоставляем автоматический перевод.
Какое качество перевода?
В нашей бесплатной версии мы используем машинный перевод на основе фраз, предоставляемый Google Translate, а в наших платных версиях мы используем нейронные переводы Google Translate, которые очень точны для популярных языковых пар.
В платных версиях вы можете самостоятельно доработать автоматический перевод или заказать профессиональный перевод или корректуру переведенного содержания.
Вы можете рассчитать стоимость перевода с помощью нашего калькулятора стоимости перевода веб-сайтов
Предоставляются ли переводы бесплатно?
Да, мы используем виджет Google Translate для веб-сайтов, который предоставляет бесплатные машинные переводы на основе фраз, что позволяет сделать ваш веб-сайт wordpress многоязычным сразу после установки.
В наших платных версиях мы используем современные нейронные переводы Google Translate, которые включены в стоимость услуги и не имеют ограничений на количество слов.
Кроме того, мы предлагаем экономичные услуги по редактированию автоматического перевода, а также услуги профессионального перевода.
Вы можете получить приблизительную оценку с помощью нашего калькулятора стоимости перевода веб-сайтов
Могу ли я изменить переводы?
Эта функция доступна только в нашей платной версии. Вы сможете вносить правки прямо на странице, не теряя контекста.
Кстати, мы можем помочь вам перевести ваш веб-сайт с минимальными затратами, отредактировав автоматически переведенный контент.
Услуги по корректуре будут выполняться носителями языка, и если вы хотите передать качество другому сервису, у нас также есть профессиональные услуги перевода веб-сайтов.
Вы можете мгновенно оценить перевод веб-сайта с помощью нашего счетчика слов веб-сайта.
Какие языки поддерживаются?
Вот список: африкаанс, албанский, амхарский, арабский, армянский, азербайджанский, баскский, белорусский, бенгальский, боснийский, болгарский, каталонский, кебуанский, чичева, китайский (упрощенный), китайский (традиционный), корсиканский, хорватский, чешский, Датский, голландский, английский, эсперанто, эстонский, филиппинский, финский, французский, фризский, галисийский, грузинский, немецкий, греческий, гуджарати, гаитянский креольский, хауса, гавайский, иврит, хинди, хмонг, венгерский, исландский, игбо, индонезийский, ирландский , Итальянский, японский, яванский, каннада, казахский, кхмерский, корейский, курдский (курманджи), киргизский, лаосский, латинский, латышский, литовский, люксембургский, македонский, малагасийский, малайский, малаялам, мальтийский, маори, маратхи, монгольский, мьянманский ( Бирманский), непальский, норвежский, пушту, персидский, польский, португальский, пенджаби, румынский, русский, самоанский, шотландский гэльский, сербский, сесото, шона, синдхи, сингальский, словацкий, словенский, сомалийский, испанский, суданский, суахили, шведский, Таджикский, тамильский, телугу, тайский, турецкий, украинский, урду, узбекский, вьетнамский, валлийский, коса, идд ish, Yoruba, Zulu
Совместимо ли это с SEO?
Наша бесплатная версия не дает никаких преимуществ для SEO.
Для функций SEO и многоязычного SEO вам необходимо использовать наши платные версии, которые обладают всеми преимуществами SEO.
В отличие от других плагинов для перевода, мы предоставляем вам все возможные инструменты, соответствующие вашей многоязычной стратегии SEO.
Например, ваш переведенный контент может быть доступен через подкаталоги (https://example.com/es, https://example.com/fr) или поддомены (https://it.example.com, https://fr.example.com) или даже вы можете разместить переведенные версии на домене верхнего уровня для конкретной страны или на любом другом домене, например (https: // example.fr, https://example.de), что увеличит ваши шансы на повышение рейтинга на страницах результатов местной поисковой системы.
Что такое многоязычная поисковая оптимизация?
Multilingual SEO — это стратегия SEO, которая использует новую технику генерации контента, переводя ваш исходный контент и делая ваш сайт многоязычным. Когда вы переводите свой веб-сайт на многие языки, вы фактически создаете много новых многоязычных ключевых слов, ориентированных на международный рынок. Это помогает увеличить вашу видимость в поиске или количество показов на страницах результатов поисковых систем (SERP), что может генерировать больше трафика, увеличивать продажи и повышать коэффициент конверсии, потому что, когда формулировка на правильном языке, это более эффективно.
Доступен ли перевод URL?
В наших платных версиях у нас есть возможность переводить URL вашего сайта, что даст вам больше преимуществ для SEO.
Например http://example.com/ about-us → http://example.com/ sobre-nosotros
Это важная часть многоязычной стратегии SEO. Когда у вас есть опция «Перевести URL» и вы также переводите URL-адреса вашего веб-сайта, также известные нам, как слага, вы создаете больше ключевых слов, что считается улучшением рейтинга вашей страницы по этим ключевым словам.
Электронные письма тоже переводит?
Да, теперь вы также можете переводить электронные письма WooCommerce. Функция перевода электронной почты находится на стадии бета-тестирования, поэтому, если вы заметите какие-либо проблемы, свяжитесь с нашим живым чатом и сообщите нам об этом.
Обратите внимание, что в начале можно заметить частично переведенные электронные письма, но когда наша система узнает больше о ваших шаблонах электронной почты, все будет переведено.
Чем бесплатная версия отличается от платной?
Бесплатная версия — это красивый селектор языков, который вы можете разместить на своем веб-сайте.Он имеет встроенный движок Javascript, который позволяет автоматически переводить ваш сайт на несколько языков. Благодаря нашему бесплатному плагину перевода URL вашего веб-сайта не меняется, и переводы не сохраняются. Платные версии — это прокси-сервер для перевода, также известный как Сеть доставки переводов. Мы размещаем переведенные версии вашего веб-сайта в нашей облачной сети в домене для конкретного языка. В этом случае каждый язык будет иметь отдельный домен или отдельный URL-адрес и индексироваться в поисковых системах, что поможет вам увеличить международный трафик и продажи.
Что такое сеть доставки переводов?
Translation Delivery Network — это прокси-сервер для перевода, который отображает ваш веб-сайт на разных языках.
GTranslate TDN — это облачный подход к задаче перевода веб-сайтов. Нет необходимости изменять среду и устанавливать программное обеспечение для локализации вашего веб-сайта. Вы можете запустить свой многоязычный веб-сайт менее чем за 5 минут.
Мы переведем ваш контент и разместим ваши переводы в нашей облачной сети.Все посещения ваших переведенных версий будут передаваться через нашу сеть на ваш исходный веб-сайт, поэтому у вас будет переведенное зеркало вашего веб-сайта.
Это избавляет от необходимости использовать дополнительные ресурсы на вашем сервере, такие как хранилище для хранения переводов, время вычисления переведенных страниц или пропускная способность сети для доставки переведенных страниц посетителям вашего веб-сайта. Все делается через нашу сеть.
Могу ли я исключить некоторые части из перевода?
Да, вам нужно заключить текст, который вы не хотите переводить, с помощью .
С нашими платными версиями у вас будет больше контроля над контентом, который вы не хотите переводить. У нас есть функции пропуска фраз, пропуска переводов с помощью селекторов CSS, а также доступны функции пропуска страниц.
Подробнее о пропуске переводов читайте в статье Как пропустить перевод?
Какие плагины поддерживаются?
Поддерживаются все плагины.
Наша технология позволяет нам переводить то, что видно на странице, поскольку мы анализируем конечный результат, когда ваш веб-сайт уже создан, и не имеет значения, как создается контент и каким плагином.Мы можем перевести все HTML-сайты.
Если вы заметили, что что-то не переведено, свяжитесь с нашим онлайн-чатом, и мы будем рады решить любые проблемы. Обычно непереведенный контент загружается на ваш сайт из сторонних источников.
Мы также предлагаем вам изменить изображения и мультимедийный контент в переведенных версиях, и тем самым вы также можете переводить тексты внутри изображений и видео.
Как работает сеть доставки переводов?
Вам просто нужно изменить свои записи DNS, чтобы добавить субдомены или домены, посвященные вашим языкам, в нашу сеть доставки переводов.
Итак, когда кто-то посещает новый добавленный поддомен, мы покажем переведенный клон вашего веб-сайта.
После этого вы можете просто настроить и разместить виджет GTranslate Free на своем сайте, чтобы включить выбор языка.
Какие требования к серверу?
Нет требований к серверу! Ваш веб-сайт может быть написан на любом языке программирования и размещен на любом веб-сервере.
А как насчет обновлений?
Обновления выполняются без проблем.Поскольку переводы размещаются на нашем сервере, мы заботимся об обновлениях. Вы просто пользуетесь новейшим сервисом каждый день. Не нужно беспокоиться о резервных копиях.
Нужно ли мне платить за использование ключа API Google Translate?
Нет, автоматический перевод предоставляется бесплатно.
В нашей бесплатной версии мы предоставляем машинный перевод на основе фраз из Google Translate. В наших платных версиях мы предоставляем вам современные нейронные переводы из Google Translate.У нас также нет ограничений на количество слов на вашем сайте, в отличие от других плагинов для перевода.
В отличие от других плагинов, таких как TranslatePress или Weglot, вы не платите дополнительно за автоматический перевод.
Кстати, мы также предлагаем экономичный подход для улучшения переводов веб-сайтов. Вы можете получить у нас услугу постредактирования автоматического перевода, которую выполнит носитель языка, или заказать профессиональный перевод. Вы можете получить мгновенную оценку стоимости своего веб-сайта в расценке на перевод веб-сайтов
.Могу ли я протестировать перед оплатой?
Да, у нас есть 15-дневная бесплатная пробная версия для наших новых клиентов.
Как работает 15-дневная бесплатная пробная версия для платной версии?
Пробная версия доступна только для новых клиентов. Если вы не хотите продолжать, вы можете отменить подписку в любой момент в течение пробного периода, и с вас не будет взиматься плата.
Как я могу быть уверен, что поисковые системы проиндексируют переводы моего сайта?
Вы можете проверить, проиндексирован ли этот сайт в Google, выполнив поиск по site: gtranslate.io.
Как я могу отредактировать перевод или заказать профессиональный перевод, сделанный человеком?
Вам нужно перейти на язык, который вы хотите редактировать, например, французский: http://domain.com/fr/ и добавить? Language_edit = 1 в конец URL: http://domain.com/fr /? language_edit = 1, и вы увидите кнопки «Изменить» рядом с каждым текстом. Подробнее читайте в разделе Как редактировать переводы?
Если вы хотите, чтобы мы профессионально переводили ваш веб-сайт или предоставляли вам услугу корректуры автоматически переведенного контента, вы можете мгновенно получить оценку из расчета стоимости перевода веб-сайта, где вы получите подробный документ со списком страниц, уникальным количеством слов и ценами. перевести их.
Google translate автоматический перевод не работает
Привет Алаа,
Возможно, у ключа API нет необходимых разрешений для вашего сайта.
Ознакомьтесь со страницей документации здесь: https://translatepress.com/docs/translatepress/settings/generate-google-api-key/
В следующей версии TranslatePress (которая должна выйти сегодня) у нас будет страница, на которой вы сможете проверить свой ключ API и посмотреть, какие ошибки он выдает. Это упростит отладку.(ссылка на эту страницу будет рядом с ключом API справа)
А пока взгляните на разрешения ключа API, возможно, вы что-то упустили из виду.
Может быть что-то еще, что тормозит перевод, даже если ключ правильный, однако это самая распространенная проблема, с которой мы сталкивались до сих пор.
Привет,
нужно ли для этой функции включить Google Cloud Translation API?
Если да, то это не бесплатная услуга от Google.
Да. Ты прав. Google Cloud Translation API платный, но бесплатный в течение первого года и доступные послесловия.
Кроме того, мы храним перевод в вашей базе данных, поэтому вам нужно заплатить только один раз.
Хорошо, спасибо ..
Не могли бы вы добавить этот шаг в свою документацию, чтобы никто не запутал
Привет,
Я включил Google Cloud Translate API, но все еще не работает, я щелкнул ссылку тестового API для отладки, это результат
Ключ API Google со страницы настроек: AIzaSyDavn8sXdzrL3cVBvudPwKfY6MeGd7sJuc
Отклик:
массив
(
[код] => 403
[message] => Запрещено
)
Тело ответа:
{
"ошибка": {
«код»: 403,
"message": "Запросы от реферера https: // www.googleapis.com/language/translate/v2 заблокированы. ",
"ошибки": [
{
"message": "Запросы от реферера https://www.googleapis.com/language/translate/v2 заблокированы.",
"домен": "глобальный",
"причина": "запрещено"
}
],
"status": "PERMISSION_DENIED"
}
}
Полный ответ от wp_remote_get ():
массив
(
[заголовки] => Объект Requests_Utility_CaseInsensitiveDictionary
(
[data: protected] => Массив
(
[варьировать] => Массив
(
[0] => Начало
[1] => X-Origin
[2] => Референт
)
[content-type] => application / json; кодировка = UTF-8
[content-encoding] => gzip
[date] => Вт, 24 октября 2017 г. 12:42:51 GMT
[сервер] => ESF
[cache-control] => частный
[x-xss-protection] => 1; Режим = Блок
[x-frame-options] => SAMEORIGIN
[x-content-type-options] => nosniff
[alt-svc] => quic = ": 443"; ма = 2592000; v = "39,38,37,35"
)
)
[body] => {
"ошибка": {
«код»: 403,
"message": "Запросы от реферера https: // www.googleapis.com/language/translate/v2 заблокированы. ",
"ошибки": [
{
"message": "Запросы от реферера https://www.googleapis.com/language/translate/v2 заблокированы.",
"домен": "глобальный",
"причина": "запрещено"
}
],
"status": "PERMISSION_DENIED"
}
}
[ответ] => Массив
(
[код] => 403
[message] => Запрещено
)
[cookies] => Массив
(
)
[имя файла] =>
[http_response] => Объект WP_HTTP_Requests_Response
(
[response: protected] => Объект Requests_Response
(
[body] => {
"ошибка": {
«код»: 403,
"message": "Запросы от реферера https: // www.googleapis.com/language/translate/v2 заблокированы. ",
"ошибки": [
{
"message": "Запросы от реферера https://www.googleapis.com/language/translate/v2 заблокированы.",
"домен": "глобальный",
"причина": "запрещено"
}
],
"status": "PERMISSION_DENIED"
}
}
[raw] => HTTP / 1.1 403 Запрещено
Варьировать: Происхождение
Варьировать: X-Origin
Vary: Referer
Тип содержимого: приложение / json; кодировка = UTF-8
Кодирование содержимого: gzip
Дата: вторник, 24 октября 2017 г., 12:42:51 GMT
Сервер: ESF
Cache-Control: частный
X-XSS-Protection: 1; Режим = Блок
Параметры X-Frame: SAMEORIGIN
Параметры X-Content-Type: nosniff
Alt-Svc: quic = ": 443"; ма = 2592000; v = "39,38,37,35"
Подключение: закрыть
Передача-кодирование: фрагментированное
{
"ошибка": {
«код»: 403,
"message": "Запросы от реферера https: // www.googleapis.com/language/translate/v2 заблокированы. ",
"ошибки": [
{
"message": "Запросы от реферера https://www.googleapis.com/language/translate/v2 заблокированы.",
"домен": "глобальный",
"причина": "запрещено"
}
],
"status": "PERMISSION_DENIED"
}
}
[заголовки] => Объект Requests_Response_Headers
(
[data: protected] => Массив
(
[варьировать] => Массив
(
[0] => Начало
[1] => X-Origin
[2] => Референт
)
[content-type] => Массив
(
[0] => приложение / json; кодировка = UTF-8
)
[content-encoding] => Массив
(
[0] => gzip
)
[date] => Массив
(
[0] => Вт, 24 октября 2017 г. 12:42:51 GMT
)
[server] => Массив
(
[0] => ESF
)
[cache-control] => Массив
(
[0] => личное
)
[x-xss-protection] => Массив
(
[0] => 1; Режим = Блок
)
[x-frame-options] => Массив
(
[0] => SAMEORIGIN
)
[x-content-type-options] => Массив
(
[0] => носнифф
)
[alt-svc] => Массив
(
[0] => quic = ": 443"; ма = 2592000; v = "39,38,37,35"
)
)
)
[status_code] => 403
[protocol_version] => 1.1
[успех] =>
[перенаправления] => 0
[url] => https://www.googleapis.com/language/translate/v2
[history] => Массив
(
)
[cookies] => Объект Requests_Cookie_Jar
(
[cookies: protected] => Массив
(
)
)
)
[имя файла: защищено] =>
[данные] =>
[заголовки] =>
[статус] =>
)
) Привет,
Ваш домен заблокирован Google.В основном ваш API недействителен для этого конкретного домена.
Перейдите к пункту 4. Ограничьте свой API-ключ определенным веб-сайтом https://translatepress.com/docs/translatepress/settings/generate-google-api-key/ и посмотрите, правильно ли он у вас настроен.
привет, дорогой
Я столкнулся с ошибкой, пожалуйста, помогите мне исправить ее
Я настроил язык по умолчанию: английский и второй язык — арабский, затем я открыл интерфейсную страницу и изменил язык на арабский, затем я активировал режим перевода, нажав кнопку перевода сайта, затем перевод окна открыты, но пусто без каких-либо вещей
поэтому, пожалуйста, помогите мне исправить эту проблему
также хочет знать, можно ли перевести категории из задней части или нет?
спасибо
@sareiodata
Ваш последний пост отслеживался шаг за шагом.По-прежнему никуда. Я все еще вижу сообщение об ошибке, отправленное @ alaa-rihan.
Не уверен, что я что-то здесь упустил. Я даже пробовал с новым API. Домен подтвержден Google, сайт добавлен в личный кабинет, все в порядке.
Вопрос? Требуется ли какая-либо конфигурация для пользователя в IAM для получения роли управления услугами?
,Стоимость— TranslatePress
Могу ли я приобрести профессиональные дополнения отдельно?
Надстройки Pro доступны только для владельцев лицензий Personal, Business или Developer и не могут быть приобретены отдельно.
Где хранятся мои переводы?
Все переводы хранятся локально в базе данных вашего сервера.Вы не потеряете ни один из своих переводов, если решите не продлевать лицензию.
Могу ли я протестировать демоверсию перед покупкой?
Просто посетите демонстрационный сайт, где вы можете попробовать TranslatePress и все надстройки Pro, не устанавливая его на своем собственном веб-сайте.Какие виды оплаты вы принимаете?
В настоящее время все наши платежи обрабатываются через кредитную карту и PayPal, и мы принимаем платежи только через Интернет.
Получу ли я обновления для плагина?
Да! Автоматические обновления доступны всем пользователям с действующим лицензионным ключом.К ним относятся новые функции, исправления ошибок и полная совместимость с последними версиями WordPress и WooCommerce.
Если я перейду с бесплатной версии на премиум-версию, как мне действовать?
Платные версии содержат расширенные надстройки, которые распространяются на бесплатную версию, а лицензия дает вам доступ к поддержке и обновлениям для этих надстроек.Для этого не нужно деактивировать или переустанавливать TranslatePress.
Что я получу с моей лицензией?
Ваша лицензия дает вам доступ к приоритетной поддержке, ресурсам документации и загрузкам продуктов в течение одного календарного года с даты покупки.Вы также продолжите получать автоматические обновления для обеспечения совместимости с WordPress, а также отличные новые функции!
Я не хочу подписку
Вашу подписку можно отменить в любой момент после покупки.При отмене ваша лицензия не будет продлеваться автоматически и истечет через год после даты покупки. По истечении этого срока вы больше не будете получать обновления плагинов, новые функции и не будете иметь доступа к поддержке. Вы можете продлить лицензию в любое время, чтобы повторно активировать подписку.
Что произойдет, когда истечет срок моей лицензии?
Ваша Лицензия действительна в течение одного года с даты покупки.Активная лицензия предоставит вам доступ к автоматическим обновлениям, новым функциям и поддержке. Лицензионные ключи автоматически продлеваются ежегодно.
Я не могу найти вопрос, похожий на мою проблему. Где мне найти поддержку?
Любые вопросы, связанные с TranslatePress, можно задать на специальной странице поддержки.Есть ли у вас политика возврата?
,


