что это и зачем он вам — SEO на vc.ru
Ваш сайт наверняка давно переехал на безопасный протокол HTTPS, необходимость которого уже несколько лет как анонсировали представители поисковых систем. Но используете ли вы HTTP/2? Что это и почему вам давно пора перейти на этот протокол передачи данных – в этой статье.
9257 просмотров
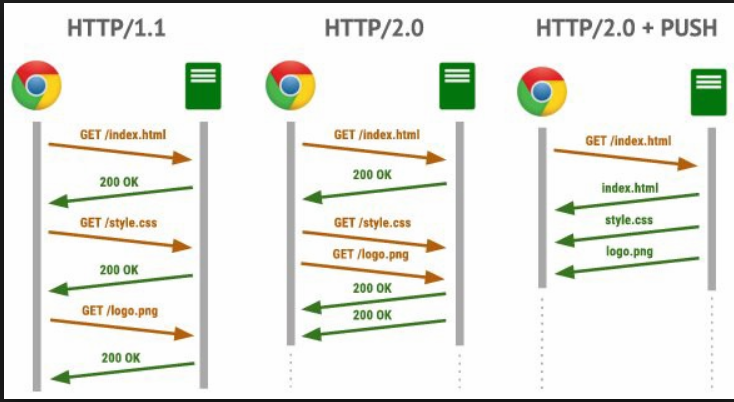
Наглядное отличие принципа работы протокола HTTP/2 от HTTP/1
Необходимое предисловие
Меня спросят: «Эй, а ты зачем в 2022 году вообще пишешь про HTTP/2, когда на подходе HTTP/3?» – и я скажу вот что. Я регулярно провожу аудиты сайтов, в том числе – в рамках конкурентного анализа. В аудит входит и проверка используемого протокола передачи данных. И увы, вижу, что примерно половина сайтов работает на уже устаревшем протоколе данных, а многие полезные фичи HTTP/2 используются разве что теми, кто использует выделенные сервера.
Личное же общение со многими вебмастерами показывает, что они либо вообще не знают об имеющихся возможностях, либо что-то такое слышали, но без подробностей.
Что происходит во время загрузки сайта
Рассмотрим стандартную схему передачи данных по старому-доброму протоколу HTTP/1. Вы обращаетесь к какому-то сайту в интернете – и начинается кипучая, но скрытая от глаз пользователя деятельность.
Браузер запрашивает IP заданного домена, обращаясь к серверу доменных имен (DNS). Домен – это просто имя, понятное человеку, а вот IP можно сравнить с телефонным номером этого человека.
Получив данные об IP сайта, браузер обращается к нему через TCP-соединение через один из стандартных портов: 80-й порт для сайтов без SSL, или через защищенный 443 порт, если настроен HTTPS.
После подключения браузер отправляет запросы, а сервер отправляет в ответ HTML или перенаправляет на другой URL, или сообщит, что тут такого нету (404).
Браузер обрабатывает ответ сервера, анализирует полученный HTML и начинает выстраивать объектную модель документа (DOM).
 В процессе анализа он обнаруживает ссылки на дополнительные ресурсы, которые нужны для правильного отображения страницы, и запрашивает их у сервера. Некоторые из этих ресурсов содержат дополнительные ссылки на другие ресурсы, и эти ссылки добавляются в список запросов.
В процессе анализа он обнаруживает ссылки на дополнительные ресурсы, которые нужны для правильного отображения страницы, и запрашивает их у сервера. Некоторые из этих ресурсов содержат дополнительные ссылки на другие ресурсы, и эти ссылки добавляются в список запросов.Получив достаточный объём этих ресурсов, браузер наконец-то начинает процесс рендеринга страницы, и посетитель сайта (вы) его уже видит. Однако это ещё не конец: браузер продолжает подгружать картинки, вспомогательные скрипты, виджеты и т.п.
По завершении процесса загрузки браузер запускает событие OnLoad Javascript, страничка готова к работе. Однако и это ещё не конец: страничка может что-то подгружать фоном, отправлять данные в системы статистики и т.д.
Каскадная диаграмма загрузки сервиса webpagetest.org наглядно показывает, что, когда и как происходит во время загрузки сайта
Каждая фаза процесса загрузки неравнозначна по времени и важности для посетителя. Статистика утверждает, что большинство пользователей не желает ждать более 4 секунд, а не дождавшись – закрывает вкладку и идёт на другой сайт. И каждая секунда загрузки серьёзно снижает показатели конверсии. Резонно: люди не любят ждать, и люди начинают сомневаться в покупке, если им кажется, что сайт подвисает.
Статистика утверждает, что большинство пользователей не желает ждать более 4 секунд, а не дождавшись – закрывает вкладку и идёт на другой сайт. И каждая секунда загрузки серьёзно снижает показатели конверсии. Резонно: люди не любят ждать, и люди начинают сомневаться в покупке, если им кажется, что сайт подвисает.
Особенности HTTP ранних версий
Изначально HTTP был простым текстовым протоколом и предназначался только для передачи гипертекстовых документов. Отправил GET-запрос, получил в ответ HTML, ничего лишнего. По мере развития протокола и интернета вообще по этому протоколу стали передаваться и другие типы файлов.
В версии HTTP/1.0 после получения ответа соединение закрывалось, и чтобы отправить другую команду HTTP, соединение нужно было открывать заново. В версии HTTP/1.1 соединение уже оставалось открытым по умолчанию.
Синтаксис HTTP первых версий был прост и представлял собой текстовый формат запроса-ответа. Начиная с версии HTTP/1.0 появились заголовки, благодаря чему можно было отправлять GET-запросы с условиями.
С появлением метода HEAD клиент мог загружать все метаданные, не загружая сам ресурс. Благодаря этому поисковые системы смогли проверять, обновлялся ли URL, и загружать только обновленные данные.
Вместе с появлением метода POST клиент мог отправлять данные непосредственно на сервер, если сервер позволял принимать данные. Благодаря этому стала возможна работа веб-форм, загрузка пользовательских файлов и т.п.
Большим ограничением протокола стала количество одновременно отправляемых запросов, в среднем – 5-8, тогда как среднестатистический сайт уже 10 лет назад редко ограничивался 50-70.
Возможностей протокола было достаточно, чтобы читать, просматривать картинки, оставлять комментарии. Но для передачи чувствительной конфиденциальной информации протокол явно не годился, и ему на смену пришёл защищенный HTTPS.
HTTPS
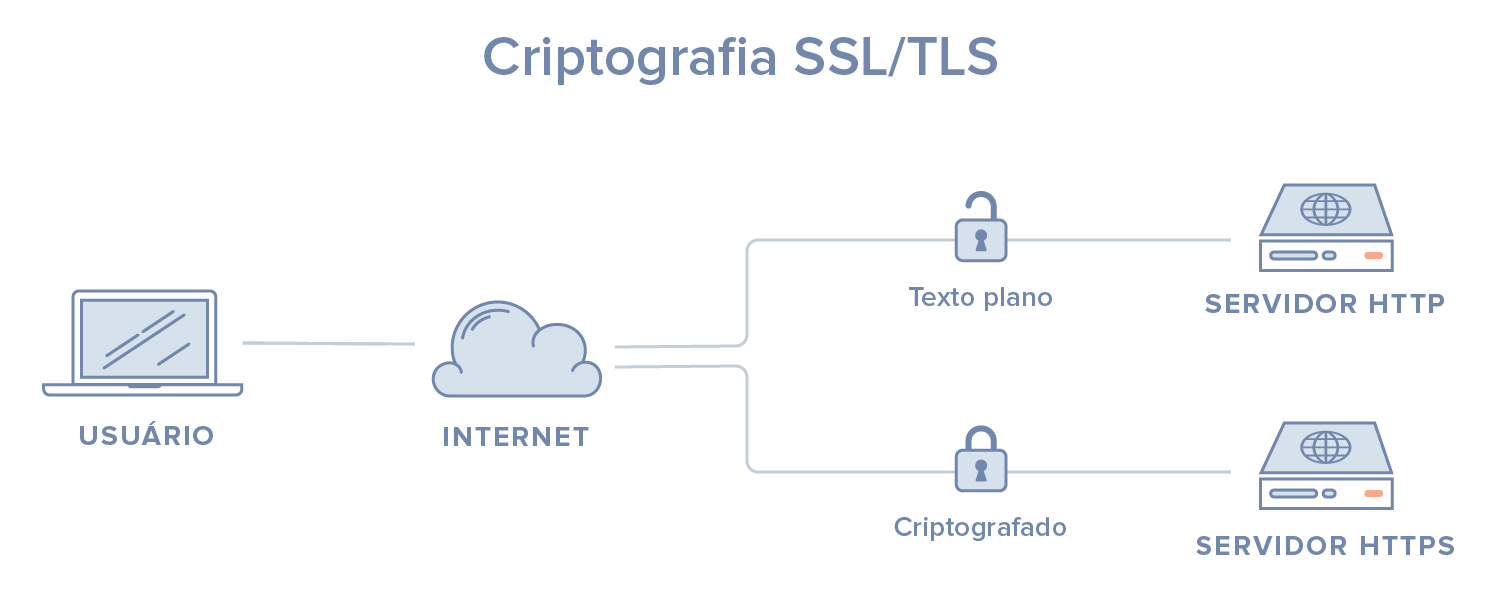
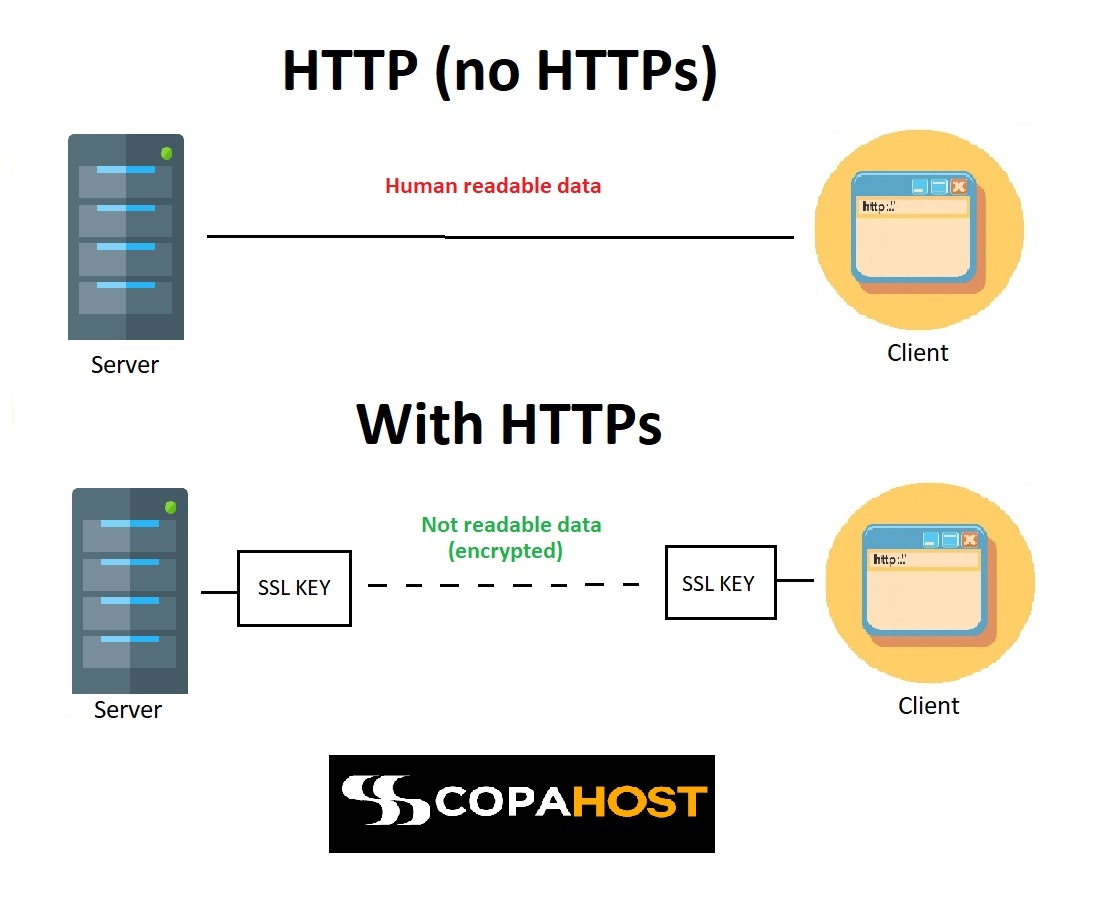
Протокол HTTP передает сообщения в незашифрованном виде. Интернет – сеть из компьютеров, а не прямая связь между двумя компьютерами. Отправленное сообщение проходит длинный путь, отследить который вы не можете – и есть риск, что злоумышленники перехватят ваш текст, прочитают его и даже изменят по дороге.
Интернет – сеть из компьютеров, а не прямая связь между двумя компьютерами. Отправленное сообщение проходит длинный путь, отследить который вы не можете – и есть риск, что злоумышленники перехватят ваш текст, прочитают его и даже изменят по дороге.
Протокол HTTPS шифрует передаваемые сообщения с помощью протокола TLS или уже устаревшего SSL. Благодаря HTTPS протокол HTTP получил три важных свойства:
Передаваемая информация не может быть прочтена во время передачи;
Сообщение не может быть модифицировано, поскольку получает цифровую подпись;
Сообщение передаётся именно на заданный изначально сервер.
Используя HTTPS, браузер шифрует данные, и расшифровать их может только конечный сервер. Однако это вовсе не гарантирует полную безопасность данных, речь идёт только о безопасном шифровании. Общий же уровень защиты данных зависит от типа используемого сертификата.
Но самое важное в контексте этой статьи: протокол HTTPS подразумевает дополнительные запросы и «рукопожатия», ещё более осложняя процесс отправки запросов и загрузки данных.
Основные проблемы HTTP/1
По мере развития интернета возможностей протокола HTTP стало явно недостаточно. Несмотря на появление широкополосного доступа и возросших скоростей соединений, потребность в большем увеличении быстродействия оказалась ещё большей. Физические ограничения скорости света в оптоволокне преодолеть невозможно.
В результате развития протокола HTTP стало возможным передавать не только текстовое содержимое, но и мультимедийные файлы, сохранять соединение открытым и отправлять несколько запросов одновременно. Современный сайт загружает около 2,3 МБ данных при отправляемых 70 запросов в целом (фактически, число запросов может доходить до 150 на плохо оптимизированном шаблоне). С учётом того, что современный интернет в большей мере – мобильный, загрузка такого сайта становится слишком долгой.
Проблему можно охарактеризовать несколькими основными моментами:
Около 80% времени, отводимого на отправку данных, тратится на ожидание передачи этих данных.

Вторая проблема заключается в последовательности запросов к серверу. Для получения ответа на один запрос протокол HTTP блокирует все остальные, пока не завершен один запрос, отправить другой нельзя.
Образно говоря: вы заходите в фаст-фуд быстренько перекусить, а вам начинают по очереди приносить салат, первое, второе, десерт. Не доели предыдущее блюдо – следующее не приносят. А вы даже не знаете, что там в меню, и сколько блюд вообще ожидается, и каковы будут порции.
Когда речь шла о передаче одного простого текстового документа, это не было серьёзной проблемой. Но по мере усложнения веб-страниц, использующих множество ресурсов, усложнились и проблемы быстродействия.
Как решаются проблемы быстродействия HTTP/1.1
Основными решениями долгие годы были следующие способы оптимизации быстродействия:
Уменьшение количества запросов благодаря объединению ресурсов (минимизируем CSS и JS, объединяем файлы, вместо отдельных картинок используем CSS-спрайты и т.п.)
Создание параллельных HTTP-соединений и использование CDN
Приоритизация списка запросов (сначала – HTML, важнейшие CSS, потом изображения и JS)
Сжатие используемых ресурсов (в первую очередь – мультимедийных файлов) и использование изображений в сильно «пожатых» веб-форматах
Передача данных в архивированном виде (gzip)
и т.п.
Сокращение количества запросов объединяло множество методов. Критически важные CSS и JS встраивались непосредственно в HTML. Изображения группировались с помощью спрайтинга. Из файлов текстового формата удалялось форматирование, комментарии, табуляция. Основными недостатками этого метода стали проблемы с кэшированием и избыточный расход трафика.
Из файлов текстового формата удалялось форматирование, комментарии, табуляция. Основными недостатками этого метода стали проблемы с кэшированием и избыточный расход трафика.
Создание параллельных HTTP-соединений было самым простым. Однако и тут есть ограничение в 4-8 соединений на домен. Чтобы обойти это ограничение, статические ресурсы размещают на CDN (файловом сервере) или на вспомогательном домене, открывающем дополнительные соединения. Благодаря тому, что речь идёт о другом домене (субдомене), браузер видит несколько разных серверов и может обращаться к ним одновременно.
У этого способа также есть серьёзные недостатки: запуск новых соединений требует времени, а поддержание их создаёт нагрузку на системные ресурсы. Иными словами, дополнительные циклы запросов-ответов создают те же проблемы, которые призваны решать.
Вопросы быстродействия – не единственный недостаток HTTP, и исправлять эти недостатки оказалось разумнее с помощью полного обновления протокола передачи данных. Таким протоколом и стал HTTP/2.
Таким протоколом и стал HTTP/2.
HTTP/2
В 2014 году спецификация HTTP/2 была утверждена как стандарт, а с 2015 года получила поддержку во всех основных браузерах. Новые возможности включали:
Мультиплексированная асинхронная передача данных: на одном соединении запросы разделяются на чередующиеся пакеты, сгруппированные в отдельные потоки.
Запросы приоритизируются, благодаря чему снимается проблема с одновременной отправкой всех запросов.
Реализовано сжатие HTTP-заголовков. Каждый отправленный заголовок содержит информацию об отправителе и получателе, а это – избыточные объёмы. Благодаря сжатию полная информация отправляется только в первом заголовке, в последующих отправленных заголовках такой информации уже нет.
В отличие от текстового протокола HTTP, HTTP/2 — бинарный. Благодаря этому можно обрабатывать небольшие сообщения, из которых формируются более крупные.

Server Push. Если в версии HTTP/1 браузер должен был сначала получить домашнюю страницу, и лишь из неё понять, какие ресурсы ему необходимы для рендеринга, то HTTP/2 позволяет отправить все необходимые ресурсы сразу, при первичном обращении к серверу.
Благодаря этим свойствам стало возможным увеличить производительность без использования обходных путей и трюков.
Наглядное отличие в работе протокола HTTP/2 от предшественника
Главное отличие этого протокола – использование двоичных данных вместо текстовых. Компьютерам сложнее работать с текстами, чем с двоичным протоколом. Кроме того, современный интернет уже сложно представить в исключительно текстовом формате.
Двоичный формат позволяет разделять HTTP-данные и отправлять их в отдельных фреймах, по частям. Полное сообщение складывается из всех полученных фреймов.
HTTP/2 позволяет отправлять несколько запросов в одном соединении с использованием разных потоков для каждого запроса и ответа. Каждый фрейм имеет идентификатор потока, и принимающая сторона легко восстановить целостное сообщение после получения всех фреймов.
Каждый фрейм имеет идентификатор потока, и принимающая сторона легко восстановить целостное сообщение после получения всех фреймов.
Каждый фрейм содержит метку потока, к которому принадлежит. Таким образом можно отправить сотню сообщений разом в одном мультиплексе, и ограничение в 6 сообщений снимается. А это значит, что дополнительные доменные соединения не нужны.
Браузеру уже не нужно составлять очередь из запросов, поскольку все или почти все запросы можно отправить разом (лимит в среднем составляет сотню запросов). Единственный негативный момент: это может привести к снижению пропускной способности, особенно если вы используете неоптимизированные изображения.
Важно определить приоритеты потоков, чтобы в первую очередь сервер отправлял важнейшие ресурсы. Это делается на уровне сервера. С помощью push-загрузки сервер может сразу отправить важные CSS и JS, и браузер может отобразить страницу быстрее, поскольку всё важное уже попало в браузерный кэш.
Преимущества HTTP/2 для SEO
Очевидно, что все преимущества протокола передачи данных HTTP/2 для поисковой оптимизации связаны преимущественно с техническими вопросами. Лично я не считаю, что быстродействие сайта относится к важнейшим факторам ранжирования, однако игнорировать его нельзя. Медленный сайт, как минимум, не нравится посетителям и плохо сказывается на конверсиях – а это уже серьёзно.
Лично я не считаю, что быстродействие сайта относится к важнейшим факторам ранжирования, однако игнорировать его нельзя. Медленный сайт, как минимум, не нравится посетителям и плохо сказывается на конверсиях – а это уже серьёзно.
Рассмотрим, что именно может стать лучше при переходе на HTTP/2.
Если вы всерьёз тратили ресурсы (время и деньги) на оптимизацию процессов загрузки – можете расслабиться. Практика показывает, что в среднем одно лишь внедрение HTTP/2 способно улучшить ваши показатели на 50-80% благодаря ликвидации задержки в отправке запросов. Однако надо понимать, что в ряде случаев внедрение HTTP/2 может сказаться и негативно. Эти случаи рассмотрим ниже.
Отпадает необходимость использования CDN для ускорения загрузки сайта. При достаточной пропускной полосе вы можете загружать быстрее даже «тяжелые» медиа. Однако учитывайте, что CDN полезны не только оптимизацией процессов загрузки за счёт увеличения количества потоков.
 CDN – это в большей мере про ближайший к вашему посетителю сервер, вопросы безопасности и т.д.
CDN – это в большей мере про ближайший к вашему посетителю сервер, вопросы безопасности и т.д.Упрощается процесс сканирования сайта поисковыми роботами, что критически важно для Google с его лимитами на обход сайта. Известно, что даже при возможности использовать HTTP/2 гуглобот может использовать старый протокол передачи данных (HTTP/1.1), и повлиять на это нельзя. Но если речь идёт о большом и нагруженном сайте, явно стоит предоставить роботу такую возможность.
Снимается ряд проблем с Core Web Vitals. Браузер сразу получает все критически важные ресурсы, и процесс рендеринга страницы проходит быстрее, более плавно, без необходимости перестраивать блоки по мере получения новой информации о странице. Это, как минимум, должно положительно сказываться на пользовательском опыте: вашему посетителю не придётся чертыхаться, не попав в нужную кнопку или попав в ненужную.
Поведенческие боты преимущественно используют протокол HTTP/1 и HTTP/1.
 1. Если вы хотите заблокировать их – обрубайте такой трафик. Учтите, что по этому протоколу могут идти и люди, использующие какие-нибудь дико устаревшие браузеры, но их количество – околонулевое.
1. Если вы хотите заблокировать их – обрубайте такой трафик. Учтите, что по этому протоколу могут идти и люди, использующие какие-нибудь дико устаревшие браузеры, но их количество – околонулевое.
Да, возможность использования HTTP/2 не относится к факторам ранжирования и не обещает улучшения позиций. Но его подключение сэкономит вам усилия на оптимизацию быстродействия, улучшит сканирование сайта, а ваши посетители будут иметь меньше проблем при взаимодействии с сайтом. Стоит ли овчинка выделки? – Ответ очевиден.
Возможные проблемы с HTTP/2
Несмотря на то, что оптимизированный протокол передачи данных обладает массой преимуществ по сравнению с предшественником, недостатки у него всё ещё есть.
В некоторых случаях запросы могут требовать больше времени, если у клиента или сервера низкая пропускная способность. Это может негативно сказываться на подгрузке файлов большого размера и легко объясняется физически. Одно соединение HTTP/2 с малой пропускной способностью потребует больше времени, чем несколько соединений HTTP/1.
 1 с очередью из нескольких запросов.
1 с очередью из нескольких запросов.HTTP/2 не устраняет полностью все проблемы своего предшественника: вы просто получаете возможность одновременно отправлять 100 запросов вместо 5-8. По достижении лимита вам так же придётся ждать выполнения первых запросов. Для шаблона сайта, отправляющего 150 запросов к серверу, это ощутимо, просто эффект проявляется реже и чуть слабее. Хотя надо понимать, что для посетителя важнее общее время загрузки, и тут HTTP/2 получает явное преимущество перед HTTP/1.1.
Если вы уже использовали основные трюки по оптимизации загрузки сайта, прирост скорости загрузки может быть менее заметен. HTTP/2 обеспечивает подобные результаты без серьёзных усилий, состоящих из минификации и объединения файлов, сжатия изображений, искусственного увеличения количества потоков и т.п.
Возможности HTTP/2 не помогут сайтам, размещенным на слабых серверах, и при этом использующим «тяжёлый» код, избыток Javascript, изображения в высоком разрешении, встроенное в iframe видео. Типовые проблемы шаблона сайта я описал в отдельной статье. Как минимум, переход на HTTP/2 будет полезен, но понадобятся дополнительные настройки, что не всегда возможно, если вы используете виртуальный хостинг, а не выделенный сервер.
Типовые проблемы шаблона сайта я описал в отдельной статье. Как минимум, переход на HTTP/2 будет полезен, но понадобятся дополнительные настройки, что не всегда возможно, если вы используете виртуальный хостинг, а не выделенный сервер.
Как подключить
Единого способа нет, реализация в каждом конкретном случае зависит от сервера или хостинг-провайдера. В некоторых случая всё предельно просто. Например, на Timeweb вопрос решается единственной кнопкой. Возможности, правда, тоже очень ограничены.
Подключение HTTP/2 на хостинге
Протокол поддерживают и nginx актуальных версий (по умолчанию), и Apache (через модуль mod_spdy). Если ваш сервер не поддерживает HTTP/2, можно подключить обратный прокси-сервер с поддержкой протокола. В любом случае, эту задачу должен решать ваш системный администратор, потому что единого рецепта для всех не существует.
Имейте в виду, что подключить HTTP/2 без сертификата SSL не получится: браузеры требуют использования этого протокола только в такой связке, и это логично.
Как проверить, доступен ли ваш сайт по HTTP/2
Как уже было сказано, доступность сайта по HTTP/2 вовсе не означает, что он используется – он вполне уживается с предыдущей версией протокола и не заменяет её. Хорошая метафора в этом случае – это знание двух языков. Если вы знаете русский и английский, к вам могут обратиться и по-русски, и по-английски – это не помешает коммуникациям. Старые и экзотические браузеры будут продолжать обращаться к сайту через устаревший протокол, новые будут использовать HTTP/2.
Чтобы узнать, доступен ли ваш сайт по протоколу HTTP/2, воспользуйтесь одним из следующих способов.
Воспользуйтесь одним из онлайн-сервисов. Их много. Начните с https://http2.pro/
Старый сервер ещё не поддерживает HTTP/2
Посмотрите на результаты аудита странички в Lighthouse (Chrome). Если HTTP/2 недоступен, вы увидите соответствующую рекомендацию.
Воспользуйтесь инструментами разработчика в консоли Chrome. В списке ресурсов в колонке «Протокол» они будут помечены как «h3». (Колонка «Протокол» по умолчанию не отображается. Кликните правой кнопкой по заголовку таблички и поставьте галочку в соответствующей строке).
В списке ресурсов в колонке «Протокол» они будут помечены как «h3». (Колонка «Протокол» по умолчанию не отображается. Кликните правой кнопкой по заголовку таблички и поставьте галочку в соответствующей строке).
С помощью консоли в Chrome вы можете увидеть, по какому протоколу доступны ресурсы сайта
Заключение
Переход на использование HTTP/2 – не фактор ранжирования сам по себе, и позиции по запросам не улучшит. Но более быстрые сайты и лучшая производительность упрощают работу с поведенческими метриками и оптимизируют процессы сканирования сайта поисковыми роботами. А это уже напрямую влияет на продвижение в поиске.
И не забывайте: веб-технологии не стоят на месте, и уже скоро стандартом станет новый протокол, известный сейчас как QUIC – его чаще всего и называют HTTP/3. Поддержка QUIC в современных браузерах уже есть, но я ни разу не слышал, чтобы виртуальный хостинг в РФ уже предлагал клиентам этот протокол. Кроме того, при нынешней моде на блокировки всего подряд HTTP/3 также попадает под раздачу – но это тема для совершенно других материалов.
Кроме того, при нынешней моде на блокировки всего подряд HTTP/3 также попадает под раздачу – но это тема для совершенно других материалов.
узнайте разницу и протестируйте переадресацию для своего веб-сайта
Совсем недавно HTTPS протокол был актуальным только для сайтов с проведением транзакций и обработкой личных данных пользователей. Сейчас уже этот протокол становится практически стандартом для всех. На это повлиял анонс Google о HTTPS, как о факторе, позитивно влияющем на ранжирование в поисковой выдаче. Кроме того несколько последних исследований от гигантов SEO рынка на больших объемах данных показали, что в ТОПе в основном сайты с защищенным шифрованием. Вероятно через пару лет, вопрос какой из протоколов выбрать вообще станет неактуальным.
HTTP это протокол передачи гипертекста. Он является базовым протоколом, который используется в всемировой паутине, и этот протокол определяет, как сообщения форматируются и передаются, и какие действия веб-серверы и браузеры должны выполнять в ответ на различные команды.
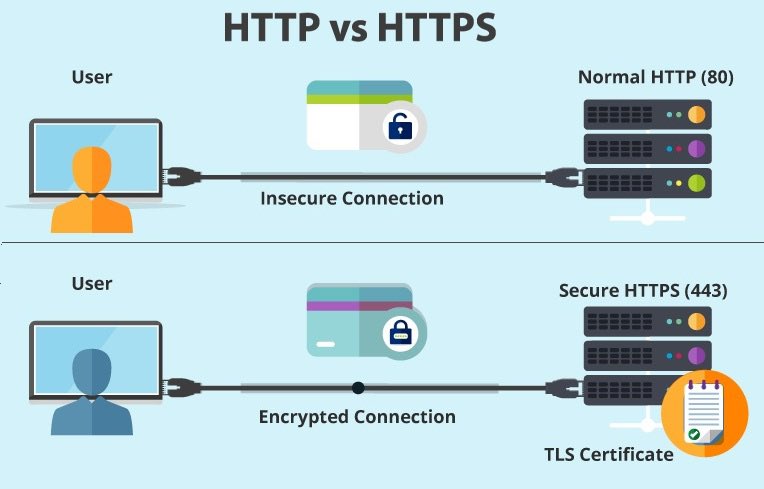
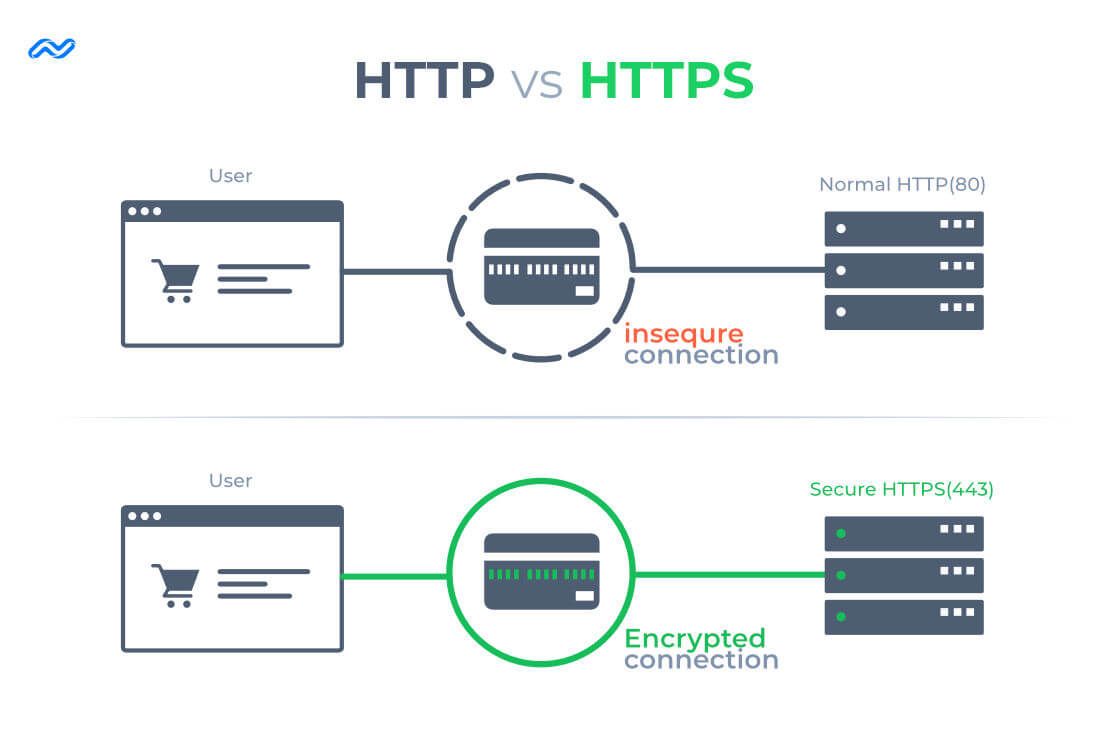
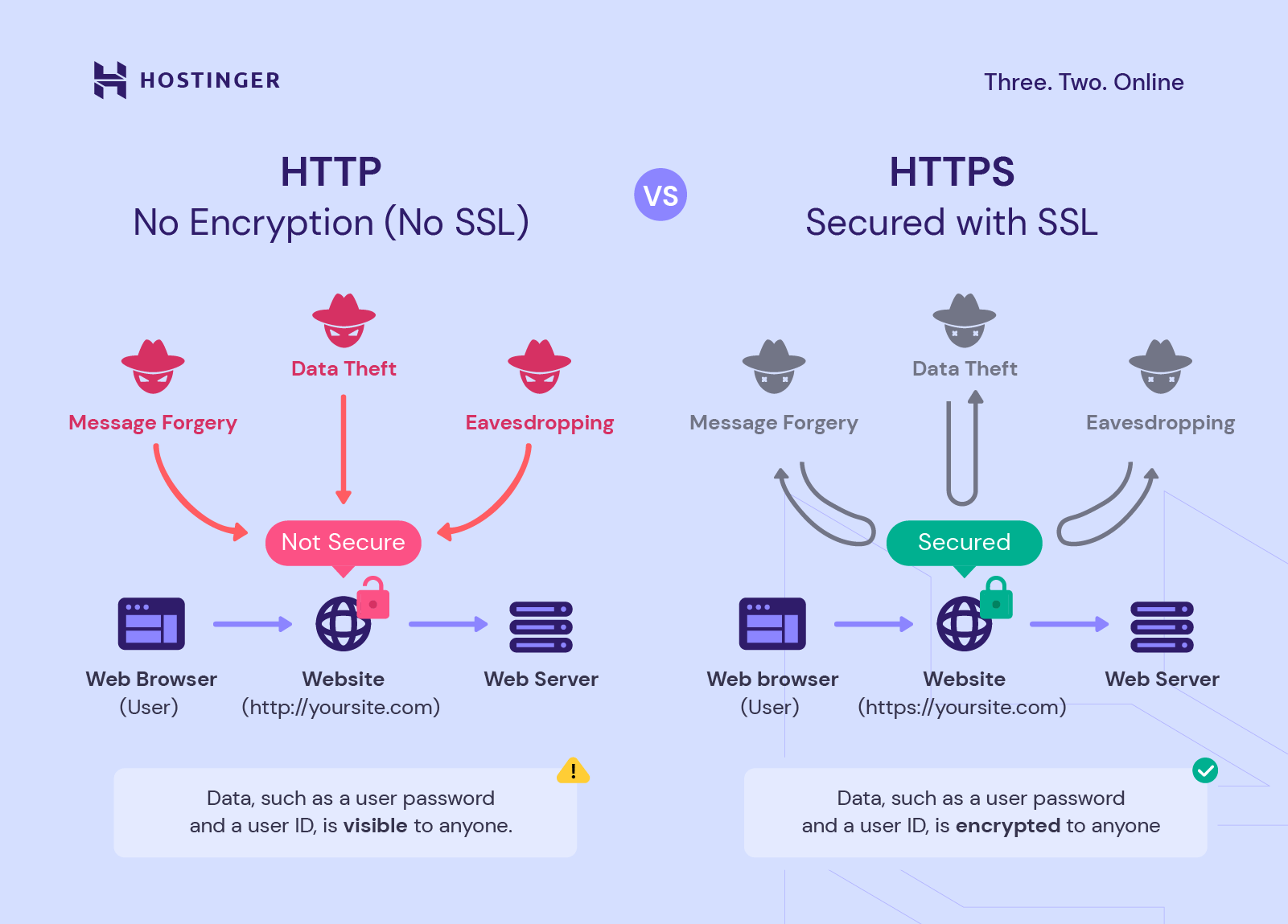
HTTP vs HTTPS: понимание основ
HTTP: HyperText Transfer Protocol
Протокол передачи гипертекста (Hypertext Transfer Protocol/HTTP) – это система доставки и приема информации через Интернет. HTTP – это «протокол уровня приложения», который по-другому означает, что он сосредоточен на том, как информация представляется пользователю. Но этот вариант не беспокоится о том, как информация доставляется из точки A в точку B.
Он считается «бесструктурным» – это означает, что он не стремится ничего вызвать из предыдущей веб-сессии. Ценность отсутствия структурности заключается в том, что для доставки требуется меньше информации, а это означает повышенную скорость загрузки сайта. Причем проверка скорости сайта должна осуществлятся передиодически, так как скорость загрузки является важным фактором работоспособности веб сайтов.
Когда полезен HTTP?
В большинстве случаев HTTP используется для доступа к HTML-страницам. Ранее это был вариант для большинства сайтов, которые не размещали приватные данные (например, информацию о кредитной карте) для настройки своих сайтов.
HTTPS: Secure HyperText Transfer Protocol
HTTPS, другими словами, “надежный HTTP” (secure HTTP) был создан для обеспечения бесперебойной авторизации и проведения защищенных транзакций. Обмен приватной информацией должен быть защищенным, чтобы предотвратить несанкционированный доступ и благодаря такому протоколу это возможно.
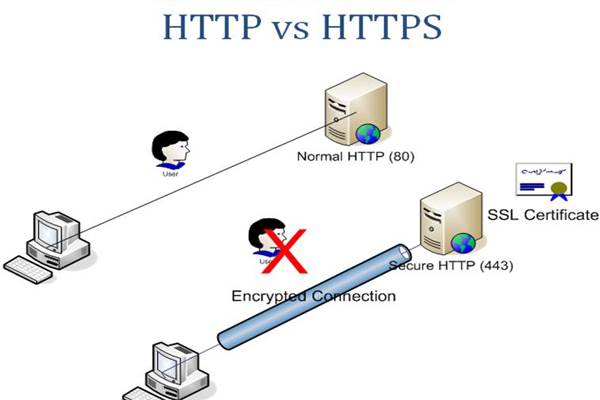
В большинстве случаев HTTPS похож на HTTP, поскольку он использует те же базовые протоколы. Клиент HTTP или HTTPS, такой как веб-браузер, подключается к серверу через стандартный порт. Но защищенный протокол предлагает дополнительный уровень конфиденциальности, поскольку он использует SSL-сертификат для передачи данных.
Для любых замыслов и целей HTTPS – это тот же HTTP, но просто более безопасная его версия.
Чтобы объяснить это в более техническом ключе, основное различие заключается в том, что он автоматически использует 443 TCP-порт. Поэтому HTTP и HTTPS представляют собой две разные коммуникации.
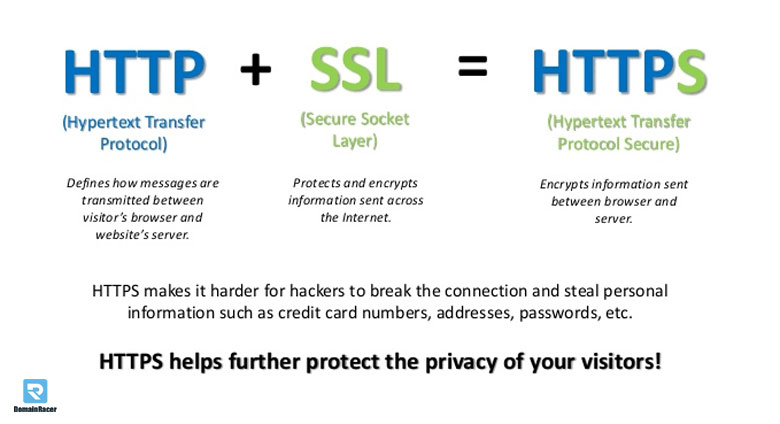
HTTPS действует совместно с протоколом Secure Sockets Layer (SSL), что позволяет ему безопасно предоставлять информацию (это и есть то самое важное отличие, на котором акцентирует внимание Google).
HTTPS это лучший вариант, поскольку он сосредоточен на том, чтобы пользователь не только визуально понимал защищенность своих данных, но и рельно располагал при передаче данных из точки А в точку В улучшенным уровнем безопасности и конфиденциальности.
Дополнительное замечание
Пользователи очень часто используют понятия HTTPS и SSL в качестве синонимов, что далеко не всегда правильно. HTTPS является защищенным протоколом, поскольку использует для передачи данных шифрованное соединение SSL.
Мнение Google о HTTPS
Не для кого не секрет, что Google больше любит защищенные и сертифицированные сайты.
Причина такого отношения – факт, что пользователи получают гарантию шифрования своих данных c дополнительным уровнем конфиденциальности. Но следует понимать, что получение защищенного сертификата может стать причиной дополнительных проблем (именно из-за этого ему дается более высокий рейтинг).
Но следует понимать, что получение защищенного сертификата может стать причиной дополнительных проблем (именно из-за этого ему дается более высокий рейтинг).
Когда веб-сайт проходит через все этапы получения сертификата, пользователь становится третьей стороной. Когда ваш браузер обнаруживает защищенный сайт, он проверяет данные сертификата, чтобы установить, является ли сайт тем, что декларируется.
Согласно заявлению, которое сделано в самом начале, Google сегодня использует HTTPS как один из факторов ранжирования. Благодаря анализу информации становится понятно, что веб-сайты с HTTPS имеют преимущество по сравнению с HTTP-URL-адресами. Именно поэтому переключение на него принесет выгоду всем компаниям, вне зависимости от того используются ли конфиденциальные данные или нет.
Также отмечают, что информация, предоставляемая с помощью HTTPS, передается более надежно через протокол безопасности транспортного уровня (TLS). Он гарантирует три основных уровня безопасности:
- Шифрование.
 При шифровании меняется информация, чтобы сохранить ее надежность.
При шифровании меняется информация, чтобы сохранить ее надежность. - Целостность данных. Информация не может быть обнаружена или повреждена во время доставки, если ее не раскроют.
- Аутентификация устанавливает, что у ваших пользователей есть связь с сайтом.
Google объявил, что веб-ресурсы с HTTPS, получат небольшое преимущество при ранжировании именно из-за этих вопросов конфиденциальности.
Тем не менее, само влияние HTTPS не так значительно по сравнению с другими факторами ранжирования (например, высококачественным контентом).
Преимущества перехода на HTTPS
Ценность протокола HTTPS строится еще и на следующих факторах.
Увеличение рейтинга
Утверждается, что Google подтвердил небольшое повышение рейтинга сайтов с HTTPS. Как и большинство ранжирующих сигналов, довольно сложно выделить его отдельно, однако о нем все-таки нужно помнить. Преимуществом ситуации является значение перехода на HTTPS, которое должно увеличиваться в течение определенного времени.
Реферальная информация
Когда трафик доставляется на HTTPS-сайт, сохраняются конфиденциальные реферальные данные. Это происходит по-другому, чем при получении трафика по протоколу HTTP. В последнем случае поток посетителей воспринимается не как реферальный, а как прямой.
Конфиденциальность и приватность
HTTPS влияет на конфиденциальность несколькими способами:
- Он проверяет, является ли сайт тем, с которым должен связаться сервер.
- Он предотвращает изменения со стороны других пользователей.
- Это делает ваш сайт более конфиденциальным для пользователей.
- Он шифрует любые коммуникации, включая URL-адреса, которые обеспечивают такие вещи, как история просмотров и номера кредитных карт.
Возможные проблемы при переходе на HTTPS
Убедитесь, что вы сообщили Google, что переместили свой сайт с HTTP на HTTPS.
Google дает следующий совет для безболезненного обновлении до HTTPS:
- Выберите тип сертификата, который вы хотите: стандартный, многодоменный или групповой;
- Используйте 2048-битные сертификаты ключей;
- Используйте относительные URL-адреса для источников, расположенных на том же доверительном домене;
- Не блокируйте сканирование своего HTTPS-сайта с помощью robots.
 txt;
txt; - Разрешите индексацию страниц вашего сайта поисковым системам, где это возможно. Избегайте мета-тега robots без индекса.
- Google также обновил инструменты Google Webmaster Tools, чтобы лучше управлять HTTPS -сайтами, и сделал отчетность по ним.
- Осторожно следите за своим переходом с HTTP на HTTPS через доступные инструменты Google Webmaster Tools.
Список шагов, которые следует выполнить, чтобы перейти на защищенный протокол:
- Получите CSR: вам нужно создать запрос на подпись сертификата (Certificate Signing Request/CSR) на веб-сервере.
- Выберите серверное программное обеспечение, используемое для создания CSR.
- Выберите алгоритм дайджеста сообщений, который вы больше всего хотите использовать.
- Выберите период действия сертификата.
Некоторые хостинговые сервисы помогают клиентам устанавливать и настраивать SSL сертификаты на сервере. Чтобы узнать, доступна ли вам такая услуга, напишите в поддержку вашего хостера.
SEO специалист
Ирина — SEO-эксперт Sitechecker. Она отвечает за категорию и обзоры веб-хостингов. Одержима исследованиями, разработкой и созданием ценного контента.
Facebook Linkedin
Http и https: в чем разница и почему это важно?
Без HTTPS безопасность вашего сайта, UX и SEO находятся под угрозой. Узнайте, как небольшое шифрование помогает завоевать доверие потребителей.
Когда речь идет о безопасности вашего веб-сайта, одна маленькая буква имеет огромное значение.
Если вы создаете новый веб-сайт (или пытаетесь выяснить, стоит ли перенести существующий), читайте дальше, чтобы узнать, что означают HTTP и HTTPS, чем они отличаются и как они оказывают большое влияние на безопасность вашего веб-сайта, удобство для пользователей и SEO-рейтинг.
Что такое HTTP и HTTPS?
HTTP (протокол передачи гипертекста) и HTTPS (защищенный протокол передачи гипертекста) — это протоколы, которые используются для передачи данных через Интернет.
Например, когда посетитель вашего веб-сайта щелкает ссылку, его веб-браузер отправит HTTP- или HTTPS-запрос на веб-сервер вашего сайта для получения содержимого новой страницы. Ваш сервер генерирует ответ HTTP или HTTPS, чтобы ответить на запрос и доставить контент.
Эти запросы и ответы происходят каждый раз, когда ваши посетители заходят на ваш сайт, нажимают на ссылки, отправляют формы или каким-либо образом взаимодействуют с вашим контентом.
В чем разница между HTTP и HTTPS?
Основное различие между HTTP и HTTPS заключается в безопасности. Протоколы HTTP отправляют запросы и ответы в виде простых текстовых сообщений, в то время как HTTPS включает аутентификацию и уровень шифрования, который обеспечивает безопасность конфиденциальной информации при ее передаче из браузера на сервер.
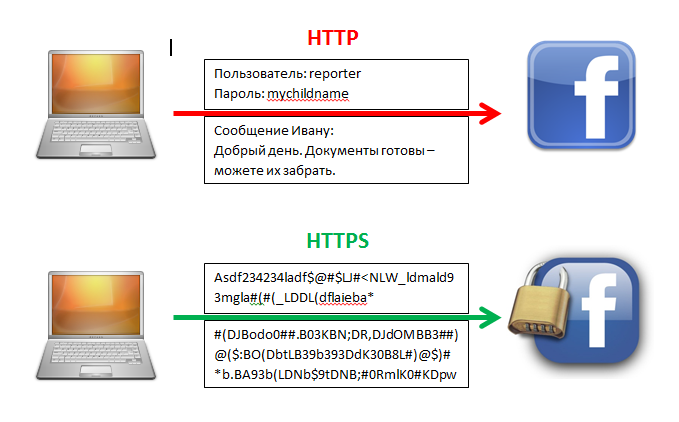
Например, если ваш веб-сайт содержит защищенный паролем вход в систему, HTTP-запрос будет отправлять пароли ваших пользователей через Интернет в виде простого текста, который может легко прочитать любой, у кого есть доступ к сеансу. То же самое касается сайтов электронной коммерции, собирающих номера кредитных карт, ответы на вопросы в форме или любую другую информацию, которой посетители вашего сайта могут поделиться. Это делает всю информацию, совместно используемую протоколами HTTP, уязвимой для перехвата злоумышленником, что часто называют атаками «человек посередине».
Напротив, HTTPS-запросы и ответы защищают информацию ваших пользователей с помощью шифрования, фактически маскируя реальный текст, делая его случайным и неразборчивым для любых сторон, у которых нет согласованного ключа шифрования.
HTTPS работает, устанавливая эту зашифрованную связь между вашим веб-сервером и веб-браузером вашего пользователя с помощью метода, называемого SSL (Secure Socket Layer) или TLS (Transport Layer Security, обновленная версия SSL).
Сайты, использующие SSL/TLS, сертифицированы как безопасные и безопасные — и это важно как для ваших пользователей, так и для поисковых систем, которые хотят предоставлять пользователям высококачественный контент.
Почему HTTPS важен?
HTTPS оказывает значительное влияние на безопасность вашего сайта, пользовательский опыт, который вы предоставляете, доверие ваших потребителей к вашему бренду и рейтинг вашего сайта в SEO (поисковая оптимизация).
1. HTTPS обеспечивает безопасность для вас и ваших пользователей
Без HTTPS конфиденциальные данные ваших пользователей находятся под угрозой. Хакеры или другие злоумышленники (например, те, кто контролирует незащищенные точки доступа Wi-Fi, например) могут украсть их имена, адреса, пароли, номера кредитных карт или другую конфиденциальную информацию, которая не должна быть легко доступна.
Вот почему использование HTTPS теперь является стандартной передовой практикой для обеспечения безопасности веб-сайтов.
2. HTTPS обеспечивает лучший пользовательский интерфейс
Сайты с сертификацией SSL будут выглядеть для посетителей иначе, чем без нее, и это может иметь большое значение с точки зрения взаимодействия с пользователем.
- Если ваш сайт использует протокол HTTPS, в большинстве браузеров в адресной строке рядом с вашим доменным именем и адресом отображается значок в виде замка, указывающий на зашифрованное соединение.
- Если ваш сайт не использует HTTPS, браузеры обычно отображают тревожный красный значок «Небезопасно» в строке URL-адреса. Пользователи могут щелкнуть эти значки, чтобы узнать больше о безопасности, которая предоставляется или не предоставляется на вашем веб-сайте.
- Без SSL-сертификата браузеры могут даже помечать ваш сайт и не загружать его, отправляя пользователей на страницу с ошибкой, предупреждающую их о том, что соединение не является частным.
Очевидно, что красные предупреждающие знаки и сообщения об ошибках не создают первоклассного пользовательского опыта для потенциальных посетителей вашего сайта. HTTPS помогает обеспечить более плавную и безопасную работу для всех, кто заходит на ваш сайт.
HTTPS помогает обеспечить более плавную и безопасную работу для всех, кто заходит на ваш сайт.
Чтобы узнать больше о том, как HTTPS влияет на работу пользователей, посмотрите, как защищенные и незащищенные веб-сайты отображаются в разных браузерах, таких как Google Chrome, Firefox и Safari.
3. HTTPS укрепляет доверие потребителей
Помимо плохого взаимодействия с пользователем, все эти сигналы, которые мы только что упомянули, оказывают большое влияние на то, как ваши посетители будут воспринимать ваш бренд и доверять ему. Учитывая, что сегодня HTTPS является стандартом для всех веб-сайтов, использование HTTPS поможет вашему бренду выглядеть легитимным и заслуживающим доверия. Сайты без SSL-сертификата могут быть восприняты как спам или подозрительные.
4. HTTPS имеет преимущества для SEO
Если вам важен рейтинг вашего сайта в поисковых системах, HTTPS — лучший выбор.
Поскольку Google хочет обеспечить удобство для своих пользователей, в том числе избегая риска для их данных, поисковая система учитывает HTTPS как фактор в своих алгоритмах сортировки. Это означает, что веб-сайты HTTPS получат более высокую видимость, в то время как страницы HTTP будут оштрафованы в рейтинге.
Это означает, что веб-сайты HTTPS получат более высокую видимость, в то время как страницы HTTP будут оштрафованы в рейтинге.
Как защитить свой сайт с помощью HTTPS
Надеюсь, вы уже убедились, что HTTPS-сайт обязателен. Вот как это сделать на самом деле.
Выберите услугу хостинга, включающую HTTPS
Самый простой способ защитить свой веб-сайт с помощью HTTPS — выбрать услугу веб-хостинга, включающую сертификацию SSL. Большинство авторитетных хостинг-провайдеров сделают это бесплатно (включая Webflow). Некоторые будут использовать HTTPS по умолчанию (опять же, включая Webflow), но на всякий случай всегда перепроверяйте свои настройки.
Используйте пользовательский сертификат SSL
Вы также можете использовать пользовательские сертификаты SSL, выпущенные сторонним центром сертификации, для защиты вашего сайта, в том числе на многих хостинг-провайдерах. Просто убедитесь, что ваши цифровые сертификаты обновлены, иначе срок их действия может истечь.
Перенаправление вашего сайта с HTTP на HTTPS
Если вам нужно обновить существующий сайт с HTTP на HTTPS, это довольно просто. Но вы захотите использовать переадресацию 301, чтобы поисковые системы индексировали новую версию вашего сайта и направляли трафик на нужные веб-страницы.
Google предлагает несколько рекомендаций по переносу вашего сайта с HTTP на HTTPS, включая настройку перенаправлений и добавление нового свойства HTTPS в Google Search Console.
Хотите узнать больше о защите вашего сайта и информации ваших пользователей? Наш контрольный список безопасности веб-сайта, состоящий из 11 частей, поможет вам.
Почему каждая организация должна знать основные различия между HTTP и HTTPS?
Время чтения: 6 минут
HTTP и HTTPS встречаются каждый день при использовании Интернета, независимо от того, занимаетесь ли вы кибербезопасностью или нет. Вы, вероятно, видели URL-адрес, который выглядит так:
https://www.google.com или http://www. fakewebsite.com.
fakewebsite.com.
Это жизненно важные части работы поиска URL в Интернете, но не все знают, как работают HTTP и HTTPS. Так что же такое HTTP и HTTPS и в чем разница между ними?
Что такое HTTP?
HTTP, или протокол передачи гипертекста, предназначен для передачи данных по сети. Данные помещаются в определенный формат и синтаксис, чтобы обеспечить их правильное чтение и передачу. HTTP настроен для отправки и получения как запросов, так и ответов. HTTP-запросы выполняются при нажатии на гиперссылку или при вводе URL-адреса веб-сайта в браузер. Запрос HTTP отправляется с использованием одного из различных методов HTTP для получения или отправки информации на веб-страницу. Веб-сервер, в свою очередь, предоставляет ответ HTTP POST, который является ответом HTTP и дает пользователю доступ к нужной веб-странице.
Большинство веб-страниц не используют HTTP, а вместо этого используют HTTPS, поскольку HTTP не является безопасным способом передачи данных по сети.
Что такое HTTPS?
HTTPS, или защищенный протокол передачи гипертекста, является более безопасным способом передачи данных между веб-браузером и веб-сервером, поэтому большинство веб-сайтов используют HTTPS. HTTPS использует соединение TLS/SSL для безопасной передачи данных между вашим веб-браузером и сервером веб-страницы.
HTTPS использует соединение TLS/SSL для безопасной передачи данных между вашим веб-браузером и сервером веб-страницы.
Запросы и ответы, отправляемые по протоколу HTTPS, шифруются, поэтому любая возможная атака «человек посередине» будет предотвращена, поскольку данные невозможно прочитать. HTTPS использует асимметричное шифрование и симметричное шифрование. Принцип работы асимметричного шифрования заключается в том, что запрошенный сервер генерирует пару открытого и закрытого ключей, а открытый ключ хранится в сертификате SSL. Закрытый ключ, как следует из названия, хранится на веб-сервере. Когда HTTPS-соединение устанавливается с веб-сервером, клиент и сервер завершают рукопожатие TLS. Это рукопожатие предоставляет серверу симметричный сеансовый ключ, который затем расшифровывает сеансовый ключ своим закрытым ключом. Когда получено зашифрованное сообщение, оно шифруется сеансовым ключом, и клиент может расшифровать сеансовый ключ, используя свой закрытый ключ. Это позволяет шифровать сообщение при передаче и удостоверяет, что сообщение, зашифрованное внутри, отправлено с сервера, поскольку пара ключей математически связана.
Сравнение HTTP и HTTPS
Теперь, когда мы знаем, что такое HTTP и HTTPS, давайте посмотрим на различия и сходства между ними.
HTTP небезопасен, тогда как HTTPS безопасен
Как мы говорили в разделе HTTPS, HTTPS чрезвычайно безопасен благодаря использованию асимметричного шифрования для данных, передаваемых по сети. Кроме того, он требует, чтобы и у него самого, и у запрашивающей стороны был действительный сертификат TLS/SSL для идентификации каждого пользователя и проверки подлинности сообщений, отправляемых пользователем. HTTP, с другой стороны, отправляет сообщения запрашивающей стороне в незашифрованном виде. Это означает, что такие атаки, как атаки «Человек посередине», будут успешными, позволяя человеку посередине получить информацию, переданную на сервер, которая может включать информацию о кредитной карте или другую личную информацию (PII).
Данные, отправленные через порты
При использовании HTTP данные отправляются через порт 80, что позволяет отправлять запросчикам незашифрованные данные.
 Вместо этого HTTPS использует порт 443, что позволяет осуществлять зашифрованную связь.
Вместо этого HTTPS использует порт 443, что позволяет осуществлять зашифрованную связь.Уровни OSI и URL-адреса
Последнее различие между HTTP и HTTPS заключается в уровне OSI, на котором они работают, и в том, как структурированы URL-адреса. Модель взаимодействия открытых систем (OSI) — это модель, которая показывает семь различных уровней, через которые взаимодействуют компьютеры.
Семь уровней:
- Прикладной уровень
- Уровень представления
- Сеансовый уровень
- Транспортный уровень
- Сетевой уровень
- Канальный уровень
- Физический уровень
HTTP работает на прикладном уровне, а HTTPS работает на транспортном уровне.
URL-адреса с HTTP начинаются с http:// и имеют открытый замок в строке поиска рядом с URL-адресом. Поскольку это безопасно, URL-адреса HTTPS имеют закрытый замок рядом с URL-адресом и начинаются с https://.

 В процессе анализа он обнаруживает ссылки на дополнительные ресурсы, которые нужны для правильного отображения страницы, и запрашивает их у сервера. Некоторые из этих ресурсов содержат дополнительные ссылки на другие ресурсы, и эти ссылки добавляются в список запросов.
В процессе анализа он обнаруживает ссылки на дополнительные ресурсы, которые нужны для правильного отображения страницы, и запрашивает их у сервера. Некоторые из этих ресурсов содержат дополнительные ссылки на другие ресурсы, и эти ссылки добавляются в список запросов.

 CDN – это в большей мере про ближайший к вашему посетителю сервер, вопросы безопасности и т.д.
CDN – это в большей мере про ближайший к вашему посетителю сервер, вопросы безопасности и т.д. 1. Если вы хотите заблокировать их – обрубайте такой трафик. Учтите, что по этому протоколу могут идти и люди, использующие какие-нибудь дико устаревшие браузеры, но их количество – околонулевое.
1. Если вы хотите заблокировать их – обрубайте такой трафик. Учтите, что по этому протоколу могут идти и люди, использующие какие-нибудь дико устаревшие браузеры, но их количество – околонулевое. 1 с очередью из нескольких запросов.
1 с очередью из нескольких запросов. При шифровании меняется информация, чтобы сохранить ее надежность.
При шифровании меняется информация, чтобы сохранить ее надежность. txt;
txt; Вместо этого HTTPS использует порт 443, что позволяет осуществлять зашифрованную связь.
Вместо этого HTTPS использует порт 443, что позволяет осуществлять зашифрованную связь.