Веб-технологии для разработчиков | MDN
Современные веб-технологии предоставляют разработчикам неограниченные возможности для реализации своих идей. Для того, чтобы вы могли использовать весь их потенциал, необходимо знать как правильно их использовать. На этой странице мы постарались собрать ссылки на документацию по различным технологиям, которые могут быть вам полезны.
Основы веб разработки
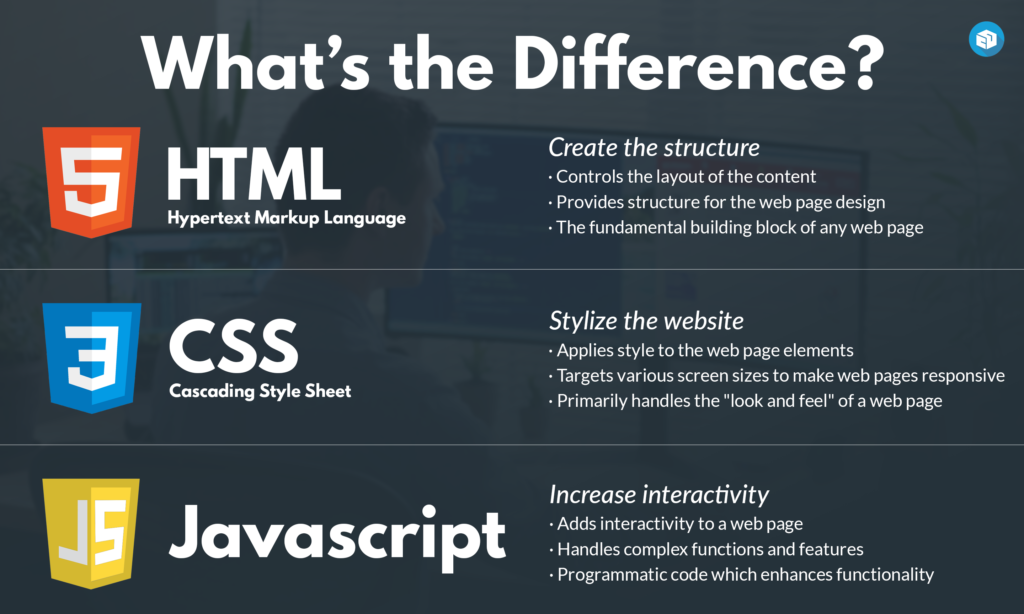
- HTML
Язык гипертекстовой разметки — это язык, используемый для определения структуры и описания содержания веб-страницы в структурированной форме.
- CSS
Каскадные таблицы стилей используются для описания внешнего вида веб-контента.
- HTTP
HyperText Transfer Protocol (HTTP) — это протокол, по которому доставляются HTML и прочие медиа-документы.
Написание сценариев
- JavaScript
JavaScript — язык программирования, широко используемый для реализации взаимодействия пользователя с веб-сайтами и приложениями.

- Веб API (en-US)
Данный раздел включает справочные материалы по каждому из отдельно взятых API, содержащих огромные возможности для создания веб-сценариев, включая DOM (en-US) и все связанные с ним API, которые вы можете использовать для построения веб-контента и приложений.
- Справочник по веб API содержит все интерфейсы в алфавитном порядке.
- WebAPI (en-US) — данная страница содержит перечень API для взаимодействия с устройствами и другие API не менее полезные для приложений.
- Справка по событиям содержит список событий, которые возникают на веб-странице или в веб-приложении.
- Веб Компоненты
Веб Компоненты — это набор различных технологий, позволяющих создавать собственные переиспользуемые элементы — со своей функциональностью, инкапсулированной от остального кода — и использовать их в ваших веб-приложениях.

Графика
- Canvas
<canvas>элемент предоставляет API для рисования 2D-графики, с использованием JavaScript.- SVG
SVG (Scalable Vector Graphics — масштабируемая векторная графика) — позволяет вам описать изображение в виде линий, кривых и других геометрических фигур. Благодаря этому можно масштабировать рисунок без потери качества.
- WebGL
WebGL — это JavaScript API, позволяющее рисовать 3D или 2D изображения используя HTML-элемент
<canvas>. Эта технология позволяет использовать стандарт OpenGL ES в Web-содержимом.
Аудио, видео и мультимедиа
- Web медиа-технологии
Список связанного с медиа API, со ссылками на документацию для каждого из них.
- Media capture and streams API (en-US)
Справочник для API, используемого для потоковой передачи, записи и управления данным как локально, так и по сети.
 Также включает в себя инструменты для использования локальных камер и микрофонов для захвата видео, аудио и статичных изображений.
Также включает в себя инструменты для использования локальных камер и микрофонов для захвата видео, аудио и статичных изображений.- Использование HTML аудио и видео
Включение видео и\или аудио в веб-страницу и управление их воспроизведением.
- WebRTC
RTC в WebRTC означает Real-Time Communications (связь в реальном времени) — технологию, обеспечивающую поток аудио или видео и обмен данным между одноранговыми клиентами браузера.
Прочее
- MathML
Математический язык разметки предоставляет возможность показа комплексных математических уравнений и синтаксиса.
- XSLT
Extensible Stylesheet Language Transformations (XSLT) позволяет преобразовать XML-документ в человекочитаемый HTML.
- EXSLT (en-US)
Функциональное расширение, которое предоставляет дополнительные возможности для XSLT.
- XPath
XPath позволяет вам выбрать DOM-узел в документе, используя более мощный синтаксис, чем предоставляется обычными CSS selectors.

- Руководство веб-разработчика
Руководство веб-разработчика предоставляет полезные пошаговые материалы, которые помогут вам в полной мере использовать веб-технологии для выполнения ваших задач и реализации ваших идей.
- Учебные материалы для веб-разработчиков
Перечень учебных материалов позволит вам пошагово изучить API, технологии и расширить свой кругозор в области веб-технологий.
- Справочные материалы (en-US)
На данной странице будут представлены ссылки на всю справочную информацию, имеющуюся в MDN; а пока можно использовать ссылки на веб-технологии из левой части данной страницы.
- Центр приложений (en-US)
Содержит документацию для разработчиков веб-приложений. При помощи данных материалов можно научиться создавать приложения для мобильных устройств, персональных компьютеров и Firefox OS.

- Общедоступность
Общедоступность (доступность, accessibility) в веб-разработке означает предоставление возможности использования веб-сайтов максимально возможному числу людей, даже если эти люди имеют некоторые физиологические ограничения. Этот раздел содержит информацию о разработке наиболее доступного веб-контента для таких людей.
- Безопасность
Этот раздел уделяет внимание вопросам безопасности веб-сайтов и веб-приложений.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
HTTP | MDN
Протокол передачи гипертекста (Hypertext Transfer Protocol — HTTP) — это прикладной протокол для передачи гипертекстовых документов, таких как HTML.
Узнайте, как использовать HTTP, благодаря учебникам и руководствам.
- Обзор HTTP
Основные свойства клиент-серверного протокола: что можно сделать и для чего он предназначен.
- HTTP-кеширование (HTTP Cache)
Кеширование — это важнейший инструмент для повышения производительности веб-сайтов. Эта статья описывает разные виды кеша, а также использование HTTP-заголовков для конфигурации и управления кешированием.

- HTTP-куки (HTTP cookies)
Как работают куки, можно почитать в RFC 6265. При обслуживании HTTP-запроса сервер может отправить в ответе HTTP-заголовок
Set-CookieCookie. Дополнительно можно указать истечение срока куки, а так же ограничения для специфического домена или пути.- Контроль доступа (совместное использование ресурсов между разными источниками, HTTP access control (CORS))
Межсайтовые HTTP-запросы (кросс-сайтовые) — это HTTP-запросы к ресурсам, находящимся в домене, отличающемся от того, с которого производится запрос. Например, HTML-страница, загружаемая с домена А (
http://domaina.example), запрашивает изображение с домена Б (http://domainb.foo), используя тегhttp://domainb.foo/image.). Это происходит постоянно в мире веба: страницы загружают различные ресурсы в кросс-сайтовой манере, включая стили (CSS), изображения, скрипты и другие ресурсы. CORS позволяет разработчикам сайтов контролировать межсайтовые запросы. jpg
jpg- Эволюция HTTP
Краткое описание изменений, произошедших в HTTP, начиная с самых ранних версий, заканчивая новой HTTP/2 и далее.
- Принципы веб-безопасности Mozilla
Сборник советов для помощи в разработке защищённых веб-приложений.
Описывает тип и структуру разных видов сообщений HTTP/1.x и HTTP/2.
- Обычный сеанс HTTP
Показывает и описывает течение обычного сеанса HTTP.
- Управление подключениями в HTTP/1.x
Описывает три модели управления подключениями, доступными в HTTP/1.x, их сильные и слабые стороны.
- Контроль предварительной загрузки DNS (Controlling DNS prefetching) (en-US)
Firefox, как и большинство других браузеров, выполняет предварительную загрузку DNS (DNS prefetching).

Глубже изучите HTTP с помощью справочников и документации.
Заголовки HTTP-сообщения используются для точного описания загружаемого ресурса или поведения сервера или клиента. Пользовательские заголовки можно добавить, используя
X-префикс; другие перечислены в IANA registry, содержание которого в свою очередь определено в RFC 4229. IANA так же поддерживает регистр предложенных новых HTTP-заголовков.- Методы HTTP-запроса
Различные операции, которые выполняются с HTTP:
GETPOSTOPTIONSDELETETRACEPATCH- другие
- Коды ответа (HTTP response codes)
Коды ответа HTTP указывают на результат выполнения определённого HTTP-запроса.
 Ответы сгруппированы в пять категорий: информационные ответы, удачные ответы, перенаправления, ошибки клиента и ошибки сервера.
Ответы сгруппированы в пять категорий: информационные ответы, удачные ответы, перенаправления, ошибки клиента и ошибки сервера.- Директивы CSP (en-US)
Поля заголовка ответа
Content-Security-Policy(en-US) позволяют администраторам веб-сайтов контролировать ресурсы, которые браузер пользователя может загрузить на данную веб-страницу. За некоторым исключением, эти политики связаны с указанием сервера-источника и адресов доступа (обращения) скриптов.
Полезные инструменты и ресурсы для понимания и отладки HTTP.
- Инструменты разработчика Firefox
Сетевой монитор
- Mozilla Observatory
Проект, созданный в помощь разработчикам, системным администраторам и специалистам по безопасности для создания безопасных и надёжных сайтов.
- RedBot
Инструмент для проверки кеширования заголовков.
- Принципы работы современных веб-браузеров
Комплексная статья по внутренностям браузеров и потоку запросов через протокол HTTP.
 Это нужно понимать всем веб-разработчикам.
Это нужно понимать всем веб-разработчикам.
- Controlling DNS prefetching
- HTTP pipelining FAQ
- HTTP-куки (HTTP cookies)
- HTTP заголовки
- Basic access authentication
- HTTP контроль доступа (CORS)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Веб-технологии — GeeksforGeeks
Веб-технологии относятся к различным инструментам и методам, которые используются в процессе связи между различными типами устройств через Интернет. Для доступа к веб-страницам используется веб-браузер. Веб-браузеры можно определить как программы, которые отображают текст, данные, изображения, анимацию и видео в Интернете. Доступ к гиперссылкам во Всемирной паутине можно получить с помощью программных интерфейсов, предоставляемых веб-браузерами.
Доступ к гиперссылкам во Всемирной паутине можно получить с помощью программных интерфейсов, предоставляемых веб-браузерами.
Веб-технологии можно разделить на следующие разделы:
Всемирная паутина (WWW): Всемирная паутина основана на нескольких различных технологиях: веб-браузерах, языке разметки гипертекста (HTML) и протоколе передачи гипертекста (HTTP).
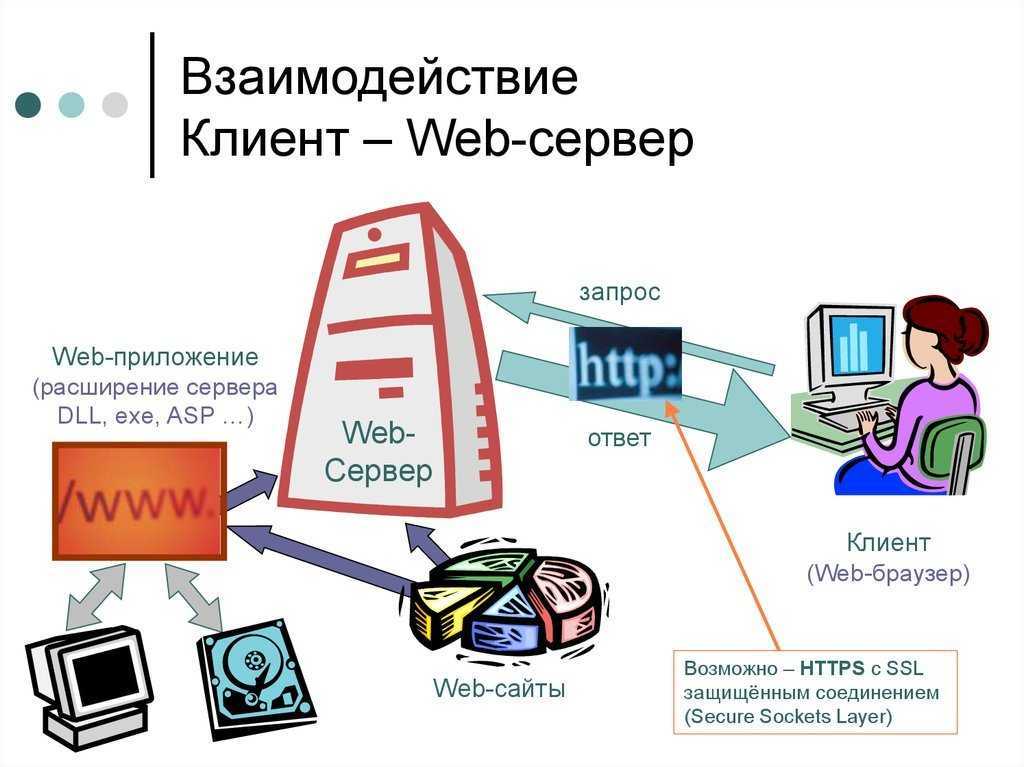
Веб-браузер: Веб-браузер представляет собой прикладное программное обеспечение для просмотра веб-сайтов (World Wide Web). Он обеспечивает интерфейс между сервером и клиентом и запросы к серверу для веб-документов и служб.
Веб-сервер: Веб-сервер — это программа, которая обрабатывает сетевые запросы пользователей и предоставляет им файлы, создающие веб-страницы. Этот обмен происходит с использованием протокола передачи гипертекста (HTTP).
Веб-страницы: Веб-страница — это цифровой документ, связанный с Всемирной паутиной и доступный для просмотра любому, кто подключен к Интернету и имеет веб-браузер.
Веб-разработка: Веб-разработка относится к созданию, созданию и поддержке веб-сайтов. Он включает в себя такие аспекты, как веб-дизайн, веб-публикации, веб-программирование и управление базами данных. Это создание приложения, которое работает через Интернет, т.е. веб-сайты.
Веб-разработку можно разделить на две категории:
- Разработка внешнего интерфейса. Часть веб-сайта, с которой пользователь взаимодействует напрямую, называется внешним интерфейсом. Его также называют «клиентской стороной» приложения.
- Бэкенд-разработка: Бэкэнд — это серверная часть веб-сайта. Это часть веб-сайта, которую пользователи не могут видеть и с которой не могут взаимодействовать. Это часть программного обеспечения, которая не вступает в прямой контакт с пользователями. Он используется для хранения и систематизации данных.
Языки внешнего интерфейса: Часть внешнего интерфейса построена с использованием некоторых языков, которые обсуждаются ниже:
- HTML: HTML означает язык гипертекстовой разметки.
 Он используется для разработки интерфейсной части веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстовой документации внутри тега, определяющего структуру веб-страниц.
Он используется для разработки интерфейсной части веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстовой документации внутри тега, определяющего структуру веб-страниц. - CSS: Каскадные таблицы стилей, ласково называемые CSS, представляют собой просто разработанный язык, предназначенный для упрощения процесса создания презентабельных веб-страниц. CSS позволяет применять стили к веб-страницам. Что еще более важно, CSS позволяет вам делать это независимо от HTML, из которого состоит каждая веб-страница.
- JavaScript: JavaScript — это известный язык сценариев, используемый для создания магии на сайтах, чтобы сделать сайт интерактивным для пользователя. Он используется для расширения функциональности веб-сайта для запуска классных игр и веб-программного обеспечения.
- AJAX: Ajax — это аббревиатура от асинхронного Javascript и XML.
 Он используется для связи с сервером без обновления веб-страницы и, таким образом, повышает удобство работы пользователей и повышает производительность.
Он используется для связи с сервером без обновления веб-страницы и, таким образом, повышает удобство работы пользователей и повышает производительность.
Существует много других языков, с помощью которых можно выполнять интерфейсную разработку, в зависимости от платформы, например Flutter пользователя Dart , React использует JavaScript и Django использует Python и многое другое.
Front End Frameworks and Libraries:
Backend Languages: Backend часть построена с использованием некоторых языков, которые обсуждаются ниже:
- язык сценариев PHP: PHP: PHP: PHP: PHP: специально для веб-разработки. Поскольку код PHP выполняется на стороне сервера, его называют языком сценариев на стороне сервера.
- Node.js: Node.js — это кроссплатформенная среда выполнения с открытым исходным кодом для выполнения кода JavaScript вне браузера.
 Вы должны помнить, что NodeJS — это не фреймворк и не язык программирования. Большинство людей сбиты с толку и понимают, что это фреймворк или язык программирования. Мы часто используем Node.js для создания внутренних сервисов, таких как API, таких как веб-приложение или мобильное приложение. Его используют в производстве такие крупные компании, как Paypal, Uber, Netflix, Wallmart и так далее.
Вы должны помнить, что NodeJS — это не фреймворк и не язык программирования. Большинство людей сбиты с толку и понимают, что это фреймворк или язык программирования. Мы часто используем Node.js для создания внутренних сервисов, таких как API, таких как веб-приложение или мобильное приложение. Его используют в производстве такие крупные компании, как Paypal, Uber, Netflix, Wallmart и так далее. - Python: Python — это язык программирования, позволяющий работать быстрее и эффективнее интегрировать системы.
- Ruby: Ruby — динамический, рефлексивный, объектно-ориентированный язык программирования общего назначения. Ruby — это чистый объектно-ориентированный язык, разработанный Юкихиро Мацумото. Все в Ruby является объектом, кроме блоков, но для него также есть замены, то есть procs и lambda. Цель разработки Ruby состояла в том, чтобы заставить его действовать как разумный буфер между людьми-программистами и базовым вычислительным оборудованием.

- Java: Java — один из самых популярных и широко используемых языков и платформ программирования. Он легко масштабируется. Компоненты Java легко доступны.
- JavaScript: JavaScript можно использовать как для программирования (внешнего, так и для внутреннего интерфейса).
- Golang: Golang — это процедурный и статически типизированный язык программирования, имеющий синтаксис, аналогичный языку программирования C. Иногда его называют языком программирования Go.
- C# : C# — это современный объектно-ориентированный язык программирования общего назначения, который произносится как «C-sharp».
- СУБД: Программное обеспечение, которое используется для управления базой данных, называется системой управления базами данных (СУБД).
Back End Frameworks and Technology:
Формат данных: Формат данных используется веб-приложениями для взаимодействия друг с другом. Это легкий текстовый формат обмена данными, что означает, что его проще читать и писать.
Это легкий текстовый формат обмена данными, что означает, что его проще читать и писать.
Ниже приведены два распространенных формата данных, используемых в веб-разработке.
- XML: Расширяемый язык разметки (XML) — это язык разметки, определяющий набор правил для кодирования документов в формате, удобном для чтения человеком и машиночитаемом.
- JSON: JSON или JavaScript Object Notation — это формат для структурирования данных.
API: API — это аббревиатура от Application Programming Interface, которая представляет собой набор протоколов связи и подпрограмм, используемых различными программами для связи между ними.
Веб-протоколы: Веб-протоколы — это набор правил, которым следуют все, кто общается через Интернет.
- HTTP: Протокол передачи гипертекста (HTTP) предназначен для обеспечения связи между клиентами и серверами.

HTTP работает как протокол запроса-ответа между клиентом и сервером.
Веб-браузер может быть клиентом, а приложение на компьютере, на котором размещен веб-сайт, может быть сервером. - Другие протоколы:
- Модель TCP/IP
- UDP
- FTP
- SMTP
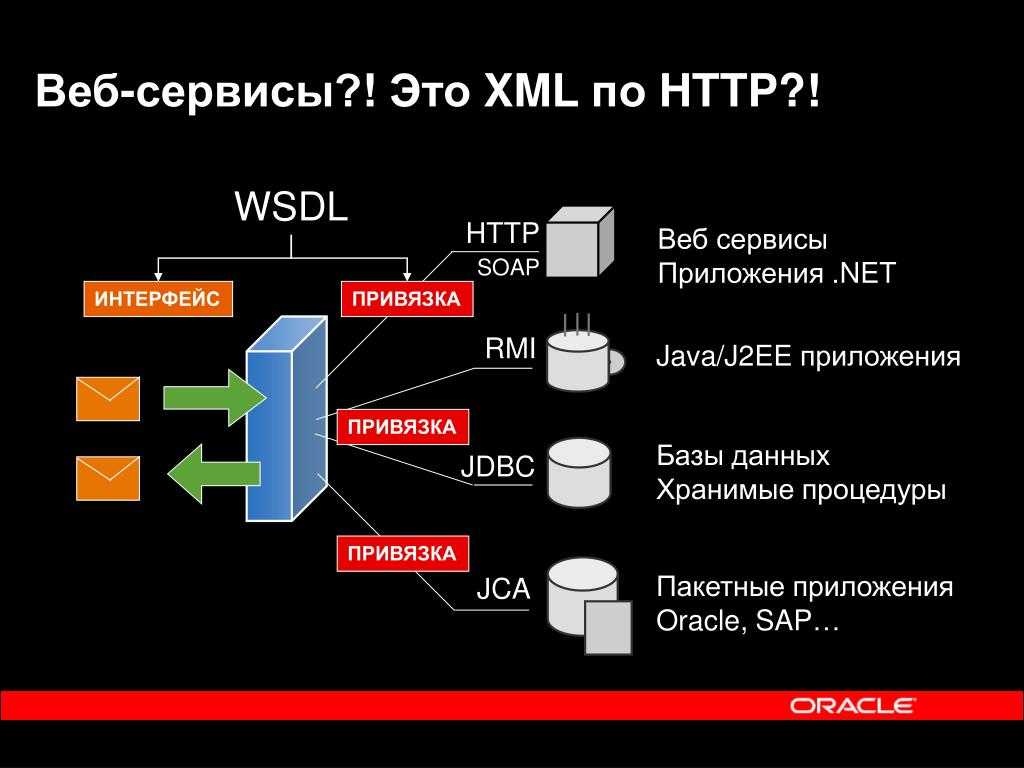
- SOAP
Графика: Графические элементы являются одной из ключевых особенностей любой веб-страницы. Их можно использовать для передачи важных моментов лучше, чем текст, и для украшения веб-страницы.
- Холст: HTML-элемент «холст» используется для рисования графики с помощью JavaScript.
- SVG: SVG означает Масштабируемая векторная графика.
Он в основном определяет векторную графику в формате XML.
Некоторые важные ссылки по веб-технологиям:
- Как я могу начать изучать веб-разработку?
- Повышение безопасности вашего веб-сайта WordPress
- В чем разница между веб-сайтом и веб-порталом
- 10 лучших идей проектов веб-разработки для начинающих в 2021 году
- Веб 1.
 0, Веб 2.0 и Веб 3.0 и их различия и веб-сайт
0, Веб 2.0 и Веб 3.0 и их различия и веб-сайт - 9 лучших технологий, меняющих будущее веб-разработки — подробное руководство
Если вам нравится GeeksforGeeks и вы хотите внести свой вклад, вы также можете написать статью и отправить ее по адресу [email protected]. Посмотрите, как ваша статья появится на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, пишите комментарии, если вы обнаружите что-то неправильное, или вы хотите поделиться дополнительной информацией по теме, обсуждаемой выше.
Эволюция HTTP — HTTP
HTTP (протокол передачи гипертекста) — это основной протокол Всемирной паутины. Разработано Тимом Бернерсом-Ли и его командой в период между 1989-1991, HTTP претерпел множество изменений, которые помогли сохранить его простоту и придать ему гибкость. Продолжайте читать, чтобы узнать, как HTTP превратился из протокола, предназначенного для обмена файлами в полудоверенной лабораторной среде, в современный интернет-лабиринт, который передает изображения и видео в высоком разрешении и 3D.
В 1989 году, работая в CERN, Тим Бернерс-Ли написал предложение о создании гипертекстовой системы через Интернет. Первоначально он назывался Mesh , позже он был переименован в 9.0225 World Wide Web во время его реализации в 1990 году. Построенный на основе существующих протоколов TCP и IP, он состоял из 4 строительных блоков:
- Текстовый формат для представления гипертекстовых документов, Язык гипертекстовой разметки (HTML).
- Простой протокол для обмена этими документами, Протокол передачи гипертекста (HTTP).
- Клиент для отображения (и редактирования) этих документов, первый веб-браузер под названием WorldWideWeb .
- Сервер для предоставления доступа к документу, ранняя версия httpd .
Эти четыре строительных блока были завершены к концу 1990 года, и к началу 1991 года первые серверы работали за пределами ЦЕРН. 6 августа 1991 года Тим Бернерс-Ли разместил в общедоступной группе новостей alt. hypertext . Теперь это считается официальным запуском всемирной паутины как публичного проекта.
hypertext . Теперь это считается официальным запуском всемирной паутины как публичного проекта.
Протокол HTTP, использовавшийся на ранних этапах, был очень простым. Позже он был назван HTTP/0.9.и иногда называется однострочным протоколом.
Первоначальная версия HTTP не имела номера версии; позже он был назван 0.9, чтобы отличить его от более поздних версий. HTTP/0.9 был предельно прост: запросы состояли из одной строки и начинались с единственно возможного метода GET , за которым следовал путь к ресурсу. Полный URL-адрес не был включен, так как протокол, сервер и порт не были необходимы после подключения к серверу.
ПОЛУЧИТЬ /mypage.html
Ответ тоже был чрезвычайно прост: он состоял только из самого файла.
Очень простая HTML-страница
В отличие от последующих версий, заголовков HTTP не было. Это означало, что можно было передавать только файлы HTML. Не было ни статусов, ни кодов ошибок. Если возникала проблема, создавался специальный HTML-файл с описанием проблемы для человеческого восприятия.
HTTP/0.9 был очень ограничен, но браузеры и серверы быстро сделали его более универсальным:
- Информация о версии отправлялась в каждом запросе (
HTTP/1.0был добавлен к строкеGET). - В начале ответа также была отправлена строка кода состояния. Это позволяло самому браузеру распознавать успех или неудачу запроса и соответствующим образом адаптировать свое поведение. Например, обновление или использование своего локального кеша определенным образом.
- Концепция заголовков HTTP была введена как для запросов, так и для ответов. Можно было передавать метаданные, и протокол стал чрезвычайно гибким и расширяемым.
- Благодаря заголовку
Content-Typeможно было передавать документы, отличные от простых HTML-файлов.
На тот момент типичный запрос и ответ выглядели так:
GET /mypage.html HTTP/1.0 Агент пользователя: NCSA_Mosaic/2.0 (Windows 3.1) 200 ОК Дата: вторник, 15 ноября 1994 г., 08:12:31 по Гринвичу. Сервер: CERN/3.0 libwww/2.17 Тип содержимого: текст/html Страница с изображением

Затем последовало второе подключение и запрос на получение изображения (с соответствующим ответом):
ПОЛУЧИТЬ /myimage.gif HTTP/1.0 Агент пользователя: NCSA_Mosaic/2.0 (Windows 3.1) 200 ОК Дата: вторник, 15 ноября 1994 г., 08:12:32 по Гринвичу. Сервер: CERN/3.0 libwww/2.17 Тип содержимого: текст/gif (содержание изображения)
В период с 1991 по 1995 год они были представлены на пробной основе. Сервер и браузер добавят функцию и посмотрят, будет ли она востребована. Проблемы совместимости были обычным явлением. В целях решения этих проблем 19 ноября был опубликован информационный документ, описывающий общие практики.96. Он был известен как RFC 1945 и определял HTTP/1.0.
Тем временем велась надлежащая стандартизация. Это происходило параллельно с разнообразными реализациями HTTP/1.0. Первая стандартизированная версия HTTP, HTTP/1. 1, была опубликована в начале 1997 года, всего через несколько месяцев после HTTP/1.0.
1, была опубликована в начале 1997 года, всего через несколько месяцев после HTTP/1.0.
HTTP/1.1 прояснил двусмысленности и внес многочисленные улучшения:
- Соединение можно было использовать повторно, что экономило время. Его больше не нужно было открывать несколько раз, чтобы отобразить ресурсы, встроенные в один исходный документ.
- Добавлен конвейер. Это позволяло отправить второй запрос до того, как ответ на первый был полностью передан. Это уменьшило задержку связи.
- Также поддерживались фрагментированные ответы.
- Добавлены дополнительные механизмы управления кешем.
- Добавлено согласование содержимого, включая язык, кодировку и тип. Теперь клиент и сервер могут договориться о том, каким содержимым обмениваться.
- Благодаря хосту
Типичный поток запросов через одно соединение выглядел так:
GET /en-US/docs/Glossary/Simple_header HTTP/1.1 Хост: developer.mozilla.org Агент пользователя: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0 Принять: текст/html, приложение/xhtml+xml, приложение/xml; q = 0,9, */*; q = 0,8 Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate, br Реферер: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header 200 ОК Соединение: Keep-Alive Кодировка содержимого: gzip Тип содержимого: текст/html; кодировка = utf-8 Дата: среда, 20 июля 2016 г., 10:55:30 по Гринвичу Метка: "547fa7e369ef56031dd3bff2ace9fc0832eb251a" Keep-Alive: таймаут=5, макс=1000 Последнее изменение: Вт, 19 июля 2016 г., 00:59:33 GMT Сервер: Апач Передача-кодирование: по частям Варьировать: Cookie, Accept-Encoding (содержание) ПОЛУЧИТЬ /static/img/header-background.png HTTP/1.1 Хост: developer.mozilla.org Агент пользователя: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0 Принимать: */* Accept-Language: en-US,en;q=0.5 Accept-Encoding: gzip, deflate, br Реферер: https://developer.
mozilla.org/en-US/docs/Glossary/Simple_header 200 ОК Возраст: 9578461 Cache-Control: public, max-age=315360000 Соединение: Keep-alive Длина контента: 3077 Тип содержимого: изображение/png Дата: Чт, 31 марта 2016 г., 13:34:46 по Гринвичу Последнее изменение: ср, 21 октября 2015 г., 18:27:50 GMT Сервер: Апач (содержание изображения 3077 байт)
HTTP/1.1 был впервые опубликован как RFC 2068 в январе 1997 года.
Расширяемость HTTP упростила создание новых заголовков и методов. Несмотря на то, что протокол HTTP/1.1 был улучшен в течение двух редакций, RFC 2616, опубликованных в июне 1999 года, и RFC 7230-RFC 7235, опубликованных в июне 2014 года до выпуска HTTP/2, он оставался чрезвычайно стабильным в течение более 15 лет.
Использование HTTP для безопасной передачи
Самое большое изменение в HTTP было внесено в конце 1994 года. Вместо отправки HTTP через базовый стек TCP/IP компания Netscape Communications, занимающаяся компьютерными услугами, создала дополнительный уровень зашифрованной передачи поверх это: SSL. SSL 1.0 никогда не публиковался, но SSL 2.0 и его преемник SSL 3.0 позволяли создавать веб-сайты электронной коммерции. Для этого они зашифровали и гарантировали подлинность сообщений, которыми обмениваются сервер и клиент. В конечном итоге SSL был стандартизирован и стал TLS.
SSL 1.0 никогда не публиковался, но SSL 2.0 и его преемник SSL 3.0 позволяли создавать веб-сайты электронной коммерции. Для этого они зашифровали и гарантировали подлинность сообщений, которыми обмениваются сервер и клиент. В конечном итоге SSL был стандартизирован и стал TLS.
В тот же период времени стало ясно, что необходим зашифрованный транспортный уровень. Сеть больше не была в основном академической сетью, а вместо этого превратилась в джунгли, где рекламодатели, случайные люди и преступники соревновались за как можно больше личных данных. По мере того, как приложения, созданные на основе HTTP, становились все более мощными и требовали доступа к частной информации, такой как адресные книги, электронная почта и местоположение пользователя, TLS стал необходим вне сценария использования электронной коммерции.
Использование HTTP для сложных приложений
Тим Бернерс-Ли изначально не рассматривал HTTP как средство только для чтения. Он хотел создать сеть, в которой люди могли бы удаленно добавлять и перемещать документы — своего рода распределенную файловую систему. Примерно в 1996 году HTTP был расширен, чтобы разрешить авторизацию, и был создан стандарт под названием WebDAV. Он расширился за счет включения специальных приложений, таких как CardDAV для обработки записей адресной книги и CalDAV для работы с календарями. Но у всех этих расширений *DAV был недостаток: их можно было использовать только тогда, когда они были реализованы серверами.
Примерно в 1996 году HTTP был расширен, чтобы разрешить авторизацию, и был создан стандарт под названием WebDAV. Он расширился за счет включения специальных приложений, таких как CardDAV для обработки записей адресной книги и CalDAV для работы с календарями. Но у всех этих расширений *DAV был недостаток: их можно было использовать только тогда, когда они были реализованы серверами.
В 2000 году был разработан новый шаблон для использования HTTP: передача репрезентативного состояния (или REST). API не был основан на новых методах HTTP, а вместо этого полагался на доступ к определенным URI с помощью базовых методов HTTP/1.1. Это позволило любому веб-приложению позволить API извлекать и изменять свои данные без необходимости обновлять браузеры или серверы. Вся необходимая информация была встроена в файлы, которые веб-сайты обслуживали по стандарту HTTP/1.1. Недостаток модели REST заключался в том, что каждый веб-сайт определял свой собственный нестандартный RESTful API и полностью контролировал его. Это отличалось от расширений *DAV, где клиенты и серверы были совместимы. RESTful API стали очень распространены в 2010-х годах.
Это отличалось от расширений *DAV, где клиенты и серверы были совместимы. RESTful API стали очень распространены в 2010-х годах.
С 2005 года для веб-страниц стало доступно больше API. Некоторые из этих API-интерфейсов создают расширения для протокола HTTP для определенных целей:
- События, отправленные сервером, когда сервер может отправлять случайные сообщения в браузер.
- WebSocket — новый протокол, который можно настроить путем обновления существующего HTTP-соединения.
Ослабление модели безопасности сети
HTTP не зависит от модели безопасности сети, известной как политика того же источника. Фактически, текущая модель веб-безопасности была разработана после создания HTTP! С годами оказалось полезным снять некоторые ограничения этой политики при определенных ограничениях. Сервер передавал клиенту, сколько и когда снимать такие ограничения, используя новый набор заголовков HTTP. Они были определены в таких спецификациях, как совместное использование ресурсов между источниками (CORS) и политика безопасности контента (CSP).
В дополнение к этим большим расширениям было добавлено много других заголовков, иногда только экспериментально. Примечательными заголовками являются заголовок «Не отслеживать» ( DNT ) для управления конфиденциальностью, X-Frame-Options и Upgrade-Insecure-Requests , но существуют и многие другие.
С годами веб-страницы стали более сложными. Некоторые из них были даже самостоятельными приложениями. Было показано больше визуальных медиа, а также увеличился объем и размер сценариев, добавляющих интерактивность. Гораздо больше данных было передано через значительно большее количество HTTP-запросов, и это создало больше сложности и накладных расходов для соединений HTTP/1.1. Чтобы учесть это, в начале 2010-х Google внедрил экспериментальный протокол SPDY. Этот альтернативный способ обмена данными между клиентом и сервером вызвал интерес у разработчиков, работающих как с браузерами, так и с серверами. SPDY определил увеличение скорости отклика и решил проблему дублирования передачи данных, послужив основой для протокола HTTP/2.
Протокол HTTP/2 несколько отличается от HTTP/1.1:
- Это двоичный, а не текстовый протокол. Его нельзя прочитать и создать вручную. Несмотря на это препятствие, он позволяет реализовать улучшенные методы оптимизации.
- Это мультиплексный протокол. Параллельные запросы могут выполняться по одному и тому же соединению, что устраняет ограничения протокола HTTP/1.x.
- Сжимает заголовки. Поскольку они часто похожи в наборе запросов, это устраняет дублирование и накладные расходы на передаваемые данные.
- Позволяет серверу заполнять данные в клиентском кеше с помощью механизма, называемого серверной проталкиванием.
Официально стандартизованный в мае 2015 г., использование HTTP/2 достигло пика в январе 2022 г. на 46,9% всех веб-сайтов (см. эту статистику). Веб-сайты с высокой посещаемостью продемонстрировали наиболее быстрое внедрение в попытке сэкономить накладные расходы на передачу данных и последующие бюджеты.
Вероятно, такое быстрое внедрение было связано с тем, что HTTP/2 не требовал внесения изменений в веб-сайты и приложения. Для его использования требовался только современный сервер, который связывался с последним браузером. Для запуска внедрения требовался лишь ограниченный набор групп, а по мере обновления устаревших версий браузера и сервера использование естественным образом увеличивалось без значительной работы для веб-разработчиков.
Для его использования требовался только современный сервер, который связывался с последним браузером. Для запуска внедрения требовался лишь ограниченный набор групп, а по мере обновления устаревших версий браузера и сервера использование естественным образом увеличивалось без значительной работы для веб-разработчиков.
Расширяемость HTTP все еще используется для добавления новых функций. В частности, можно привести новые расширения протокола HTTP, появившиеся в 2016 году:
- . Поддержка
Alt-Svcпозволила разъединить идентификацию и местоположение данного ресурса. Это означало более умный механизм кэширования CDN. - Введение клиентских подсказок позволило браузеру или клиенту заблаговременно передавать серверу информацию о своих требованиях и аппаратных ограничениях.
- Введение связанных с безопасностью префиксов в заголовок
Cookieпомогло гарантировать невозможность изменения безопасных файлов cookie.
Следующая основная версия HTTP, HTTP/3, имеет ту же семантику, что и более ранние версии HTTP, но использует QUIC вместо TCP для части транспортного уровня. К октябрю 2022 года 26% всех веб-сайтов использовали HTTP/3.
К октябрю 2022 года 26% всех веб-сайтов использовали HTTP/3.
QUIC обеспечивает значительно меньшую задержку для HTTP-соединений. Как и HTTP/2, это мультиплексный протокол, но HTTP/2 работает по одному TCP-соединению, поэтому обнаружение потери пакетов и повторная передача, выполняемые на уровне TCP, могут блокировать все потоки. QUIC запускает несколько потоков через UDP и реализует обнаружение потери пакетов и повторную передачу независимо для каждого потока, так что в случае возникновения ошибки блокируется только поток с данными в этом пакете.
Определенный в RFC 9114, HTTP/3 поддерживается большинством основных браузеров, включая Chromium (и его варианты, такие как Chrome и Edge) и Firefox.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.



 Также включает в себя инструменты для использования локальных камер и микрофонов для захвата видео, аудио и статичных изображений.
Также включает в себя инструменты для использования локальных камер и микрофонов для захвата видео, аудио и статичных изображений.


 jpg
jpg
 Ответы сгруппированы в пять категорий: информационные ответы, удачные ответы, перенаправления, ошибки клиента и ошибки сервера.
Ответы сгруппированы в пять категорий: информационные ответы, удачные ответы, перенаправления, ошибки клиента и ошибки сервера. Это нужно понимать всем веб-разработчикам.
Это нужно понимать всем веб-разработчикам. Он используется для разработки интерфейсной части веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстовой документации внутри тега, определяющего структуру веб-страниц.
Он используется для разработки интерфейсной части веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстовой документации внутри тега, определяющего структуру веб-страниц. Он используется для связи с сервером без обновления веб-страницы и, таким образом, повышает удобство работы пользователей и повышает производительность.
Он используется для связи с сервером без обновления веб-страницы и, таким образом, повышает удобство работы пользователей и повышает производительность. Вы должны помнить, что NodeJS — это не фреймворк и не язык программирования. Большинство людей сбиты с толку и понимают, что это фреймворк или язык программирования. Мы часто используем Node.js для создания внутренних сервисов, таких как API, таких как веб-приложение или мобильное приложение. Его используют в производстве такие крупные компании, как Paypal, Uber, Netflix, Wallmart и так далее.
Вы должны помнить, что NodeJS — это не фреймворк и не язык программирования. Большинство людей сбиты с толку и понимают, что это фреймворк или язык программирования. Мы часто используем Node.js для создания внутренних сервисов, таких как API, таких как веб-приложение или мобильное приложение. Его используют в производстве такие крупные компании, как Paypal, Uber, Netflix, Wallmart и так далее.

 0, Веб 2.0 и Веб 3.0 и их различия и веб-сайт
0, Веб 2.0 и Веб 3.0 и их различия и веб-сайт , 08:12:31 по Гринвичу.
Сервер: CERN/3.0 libwww/2.17
Тип содержимого: текст/html
Страница с изображением
, 08:12:31 по Гринвичу.
Сервер: CERN/3.0 libwww/2.17
Тип содержимого: текст/html
Страница с изображением

 1
Хост: developer.mozilla.org
Агент пользователя: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Принять: текст/html, приложение/xhtml+xml, приложение/xml; q = 0,9, */*; q = 0,8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Реферер: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header
200 ОК
Соединение: Keep-Alive
Кодировка содержимого: gzip
Тип содержимого: текст/html; кодировка = utf-8
Дата: среда, 20 июля 2016 г., 10:55:30 по Гринвичу
Метка: "547fa7e369ef56031dd3bff2ace9fc0832eb251a"
Keep-Alive: таймаут=5, макс=1000
Последнее изменение: Вт, 19 июля 2016 г., 00:59:33 GMT
Сервер: Апач
Передача-кодирование: по частям
Варьировать: Cookie, Accept-Encoding
(содержание)
ПОЛУЧИТЬ /static/img/header-background.png HTTP/1.1
Хост: developer.mozilla.org
Агент пользователя: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Принимать: */*
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Реферер: https://developer.
1
Хост: developer.mozilla.org
Агент пользователя: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Принять: текст/html, приложение/xhtml+xml, приложение/xml; q = 0,9, */*; q = 0,8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Реферер: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header
200 ОК
Соединение: Keep-Alive
Кодировка содержимого: gzip
Тип содержимого: текст/html; кодировка = utf-8
Дата: среда, 20 июля 2016 г., 10:55:30 по Гринвичу
Метка: "547fa7e369ef56031dd3bff2ace9fc0832eb251a"
Keep-Alive: таймаут=5, макс=1000
Последнее изменение: Вт, 19 июля 2016 г., 00:59:33 GMT
Сервер: Апач
Передача-кодирование: по частям
Варьировать: Cookie, Accept-Encoding
(содержание)
ПОЛУЧИТЬ /static/img/header-background.png HTTP/1.1
Хост: developer.mozilla.org
Агент пользователя: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Принимать: */*
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Реферер: https://developer. mozilla.org/en-US/docs/Glossary/Simple_header
200 ОК
Возраст: 9578461
Cache-Control: public, max-age=315360000
Соединение: Keep-alive
Длина контента: 3077
Тип содержимого: изображение/png
Дата: Чт, 31 марта 2016 г., 13:34:46 по Гринвичу
Последнее изменение: ср, 21 октября 2015 г., 18:27:50 GMT
Сервер: Апач
(содержание изображения 3077 байт)
mozilla.org/en-US/docs/Glossary/Simple_header
200 ОК
Возраст: 9578461
Cache-Control: public, max-age=315360000
Соединение: Keep-alive
Длина контента: 3077
Тип содержимого: изображение/png
Дата: Чт, 31 марта 2016 г., 13:34:46 по Гринвичу
Последнее изменение: ср, 21 октября 2015 г., 18:27:50 GMT
Сервер: Апач
(содержание изображения 3077 байт)