Talented Middle/Senior Fullstack JavaScript / Node.js developer в Glimworks AB, $1500–3500, Київ
Київ $1500–3500
Необхідні навички
Who are you
You are good at taking bigger perspectives, are intelligent and a fast learner with a wish to develop a meaningful relationship to your work and your long-term work results. Because we are a knowledge-intensive company we would also like to see that you have an openness and curiosity towards new areas of knowledge. In our day-to-day work we combine a professional stance with 1) considerable room for the individual’s personal sphere and own journey, and 2) a societal engagement and paths to benefiting the world.
Requirements
— 3+ years of experience with advanced JavaScript (closures and promises is basic)
— 3+ years of experience with advanced Node.js
— 3+ years of experience with advanced CSS / HTML
— 1+ years of experience with a Javascript framework
— Knows how to design and talk about systems with low coupling and high cohesion
— Attention to design / business / user details in UI/UX implementation;
— Experience with Git like source versioning;
— Good English communication skills.
— Understand what it means to work with the whole product scope, an opposite would be a microscopic task
Continuously invent a unique role in collaboration with your co-workers
Examples of elements to combine your role from
— 2D / UI / UX Design & Art
— Full stack development
— Interaction Design
— Business & Concept development
— Teaching & guides
— Humanities and/or social sciences
— Prototyping
— Security
— Tools & language design for Development
— Research
— Fourth Industrial Revolution technologies such as Artificial intelligence & Big data
Буде плюсом
We’d like to hear from you, writing briefly about:
Why you would like to work at Glimworks
Why you would likely be the best candidate
What talent or ability you have that we might benefit from but wouldn’t think of asking about.
Пропонуємо
We, Glimworks, offer you a position in an adventurous environment — one that leaves space for you to express several sides of your personality such as creativity, visionary, and orderly. Usage of several sides strengthen one another, if brought together successfully.
Usage of several sides strengthen one another, if brought together successfully.
Benefits:
Free working hours and days off
Sick- and parental leave
Work, education, life balance and flexibility
Talent, knowhow, and action driven hierarchies of a flexible self organizing nature
Working in Kyiv and/or abroad (Sweden), even switching between offices, you will be viewed as a global co-worker either way
Own choice of benefits tailored for your unique needs
Обов’язки
We are looking for people who wish to have autonomy, mastery, purpose and take a fuller responsibility
of organizing your own work schedule and lead & follow as you think appropriate.
of designing your own carrier steps and personal growth with mentor / coach support.
to give and receive navigational feedback as we with love help each other navigate into the future.
of the product as a whole. As we see it the Waterfall method locks down the “what/how/why” and basically tells you what to do, and AGILE opens up the “how”, giving you greater freedom to define your day-to-day work, we work with opening up the “why” and even “what” of the product — so that all are part of exploring and defining what we are doing and the real reasons to do it.
In order for us to align around a shared purpose, each co-worker must feel seen, heard and included — especially those highly competent co-workers who work in the background, all too often being made invisible. As co-workers, we need to feel like a part of a meaningful community — and each of us must feel able to express their perspectives, wants and needs. That is how the organization and the work become more alive, embodied and vibrant.
Про проєкт
Glimworks is recruiting in Kyiv for our new office!
We are looking for talented developers.
We are a cross-sector company, working to bridge the divide between the worlds of tech, social science and the humanities. On the technology side we work on a full-stack framework and infrastructure you may compare, on the Front End part, to React and AngularJS.
We are currently expanding through an extensive collaboration with an investment fund which supports many different startup projects through medium sized investments. Our role is to provide complete life cycle IT solutions and act as partner in business development for these startups, based upon our unique framework / infrastructure.
Our role is to provide complete life cycle IT solutions and act as partner in business development for these startups, based upon our unique framework / infrastructure.
Your role will be to understand the needs of the startups and to build the solutions they require and, at the same time, contribute to the development of the platform itself. The solutions you are building will be specific “cases of” the larger architecture — and your main underlying purpose will be to develop and expand frameworks with greater and wider use.
A deeper shared purpose and intention is the best way to manage greater complexity of information, communication and relations. Those actors in the informational economy who are best at managing the complexity of the world are the ones that are most likely to thrive and expand. By setting deeper goals within, we can affect the world around us more effectively — bringing higher levels of order into play in as we seek to go beyond what information society looks like today.
www.glimworks.com
A / B-тестирование для React JS или Angular.js: решение!
- AB Tasty еще раз расширяет границы технологий, облегчая оптимизацию работы пользователей на всех типах…
- Некоторое техническое образование
- Что изменилось с новыми платформами JavaScript?
- Как вы можете запустить A / B-тестирование на одностраничных приложениях?
- AB Tasty, изменяющее игру тестирующее программное обеспечение для современного Интернета
- Каковы преимущества этого нового подхода?
AB Tasty еще раз расширяет границы технологий, облегчая оптимизацию работы пользователей на всех типах сайтов.
Мы очень рады объявить о развертывании платформы тестирования и персонализации A / B, которая полностью совместима с ReactJS, Angular.js и другими популярными средами JavaScript . Лучшая часть? Запуск кампаний в любом одностраничном приложении (SPA) не требует написания одной строки кода!
Мы были бы упущены, если бы не поблагодарили нашу экстраординарную команду по исследованиям и разработкам — многие из которых были наняты специально за их навыки работы с этими платформами — которые неустанно трудились, чтобы сделать эту новую функциональность возможной.
Текущие пользователи AB Tasty не должны ничего менять в том, как они используют интерфейс, поскольку это нововведение полностью интегрировано в платформу. Эта эволюция позволяет нам оставаться верными нашим ценностям простоты и эффективности , в то же время обеспечивая множество преимуществ для наших пользователей, в том числе:
- Совместимость со всеми текущими или будущими платформами
- Повышение производительности благодаря более быстрому времени загрузки страницы и более легкому тегу JavaScript
- Нет больше мерцающего эффекта
Обзор 6 лет постоянных инноваций …
все, чтобы мы могли лучше обслуживать наших клиентов
Некоторое техническое образование
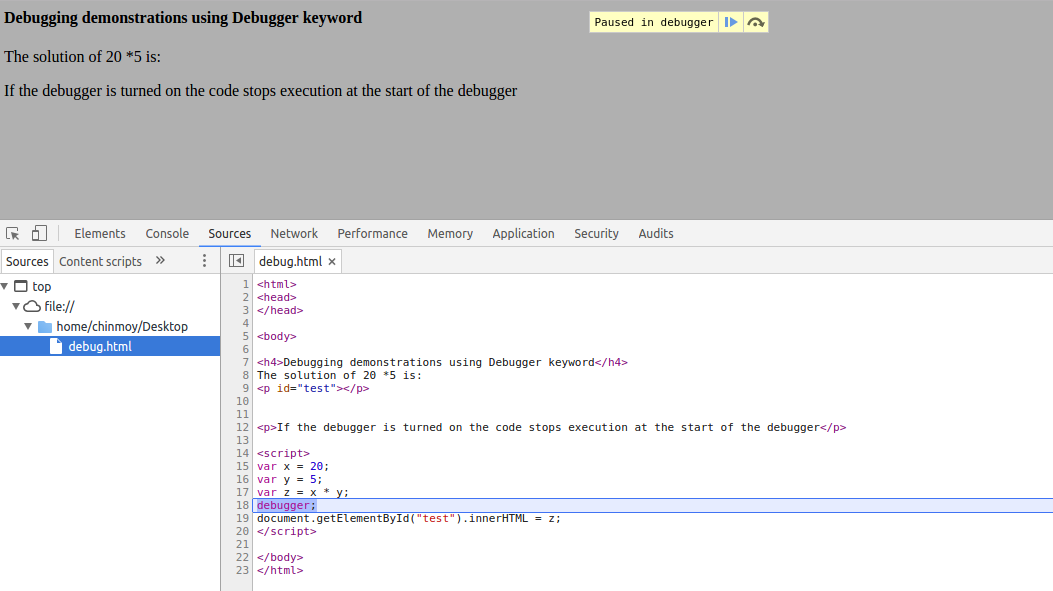
A / B тестирование программного обеспечения эта работа на стороне клиента, такая как AB Tasty, сильно зависит от JavaScript. Чтобы четко понять, что новые JavaScript-фреймворки привносят в таблицу, и какие у них последствия, нам нужно сначала уточнить, как обычно работает традиционное A / B-тестирование. Когда пользователь Интернета запрашивает страницу с веб-сайта («сервер»), первый отправляет запрошенный контент в виде статической страницы, содержащей весь HTML-код и ресурсы, которые пользовательский браузер («клиент») будет интерпретировать и отображать.
Когда пользователь Интернета запрашивает страницу с веб-сайта («сервер»), первый отправляет запрошенный контент в виде статической страницы, содержащей весь HTML-код и ресурсы, которые пользовательский браузер («клиент») будет интерпретировать и отображать.
Частью этого контента является код решения A / B-тестирования, который автоматически выполняется при каждой загрузке страницы, чтобы изменить DOM (объектную модель документа). DOM — это представление содержимого страницы, которым можно манипулировать с помощью jQuery. Например, изменение или удаление элементов страницы, таких как текст, изображения, макет и т. Д. Это то, чем занимается А / Б-тестирование по своей сути.
Что изменилось с новыми платформами JavaScript?
Инфраструктуры или библиотеки Javascript, такие как React JS, Vue.js, Ember.js, приобрели популярность за последние несколько лет благодаря оптимизированному пользовательскому интерфейсу, который они предлагают: отсутствие обновления страницы, высокоинтерактивная навигация, меньше передачи данных и так далее. Они стали частью любого современного стека веб-разработки и используются растущим числом сайтов, таких как facebook (его создатель), Airbnb , Американский экспресс, Spotify и многое другое.
Они стали частью любого современного стека веб-разработки и используются растущим числом сайтов, таких как facebook (его создатель), Airbnb , Американский экспресс, Spotify и многое другое.
Но то, как эти платформы ведут себя, представляет собой одну из основных проблем для традиционных инструментов A / B-тестирования на стороне клиента : нет перезагрузки страницы при взаимодействии пользователя со страницей / контентом, что означает, что код тестирования A / B загружается один раз, и не знает об изменениях состояния, вызванных этими структурами. Любое взаимодействие с пользователем обычно инициирует изменение состояния приложения: значения, отображаемого пользователю в любой момент времени, в зависимости от доступных данных и триггера. Для приложений React JS одна общая проблема заключается в том, что компоненты пользовательского интерфейса перерисовываются при каждом изменении состояния. Таким образом, традиционные изменения в инструментах A / B-тестирования не сохранятся, так как они удалены React 🙁
Как вы можете запустить A / B-тестирование на одностраничных приложениях?
Если вы запускаете одностраничное приложение или используете одну из вышеупомянутых платформ JavaScript, выполнение A / B-тестов может быть грязным и потребовать большой работы по разработке. Некоторые решения требуют от вас определения состояний, на которые вы хотите настроить таргетинг, и условной активации кода эксперимента с помощью вызовов API, как только посетитель входит в желаемое состояние. Другие решения изменяют тестовые модификации вашего приложения или даже требуют индивидуального развертывания для каждого нового A / B-теста.
Некоторые решения требуют от вас определения состояний, на которые вы хотите настроить таргетинг, и условной активации кода эксперимента с помощью вызовов API, как только посетитель входит в желаемое состояние. Другие решения изменяют тестовые модификации вашего приложения или даже требуют индивидуального развертывания для каждого нового A / B-теста.
Инструменты A / B-тестирования нуждаются в пользовательских разработках для работы с React
Эти решения могут соответствовать знаниям вашей организации и группы разработчиков, но затрудняют работу пользователей (менеджеров по продукту, маркетологов и т. Д.), Которые хотят запускать тесты без привлечения своей команды разработчиков. Все решения, упомянутые выше, требуют сотрудничества с разработчиками для написания необходимого кода. Это далеко от идеала, если вы ищете ловкости!
AB Tasty, изменяющее игру тестирующее программное обеспечение для современного Интернета
Со времени создания AB Tasty наша миссия осталась неизменной: запустить A / B тесты и доступны для всех команд, независимо от уровня их технических знаний. Эта миссия находится на переднем крае всего, что мы делаем, и мы считаем своей ролью адаптацию к инновациям и тенденциям развития, а не адаптацию наших пользователей.
Эта миссия находится на переднем крае всего, что мы делаем, и мы считаем своей ролью адаптацию к инновациям и тенденциям развития, а не адаптацию наших пользователей.
Мы предвидели появление новых JavaScript-фреймворков и их влияние на традиционное A / B-тестирование некоторое время назад и начали работать над действительно инновационным решением, чтобы сделать AB Tasty совместимым с современными стеками веб-разработки, оставляя его простым в использовании. Поскольку эти структуры остаются здесь (даже если их много, некоторые со специфическим вкусом), мы прилагаем все наши усилия и ресурсы, чтобы предоставить вам наилучшее возможное решение.
Под этим мы подразумеваем, что мы наняли армию высококвалифицированных разработчиков интерфейсов, чтобы сосредоточиться на этой конкретной теме (12, если быть точным!). После нескольких месяцев напряженной работы они придумали чертовски хорошее решение (если мы это сделаем скажем так сами).
Он основан на нашей способности проверять и применять модификации в современных браузерах 60 раз в секунду. Каждые 16 мс, прежде чем браузер начинает отображать свое изображение, мы подключаемся, проверяем, есть ли изменения, которые нужно применить, и, если да, применяем их. Это абсолютно независимая структура. Таким образом, если пользовательское взаимодействие запускает повторный рендеринг компонента React, мы применяем модификацию до того, как браузер начинает отображать то, что React отправляет им обратно. Он работает аналогично для Vue.js, Ember.js или любых других сред JavaScript.
Каждые 16 мс, прежде чем браузер начинает отображать свое изображение, мы подключаемся, проверяем, есть ли изменения, которые нужно применить, и, если да, применяем их. Это абсолютно независимая структура. Таким образом, если пользовательское взаимодействие запускает повторный рендеринг компонента React, мы применяем модификацию до того, как браузер начинает отображать то, что React отправляет им обратно. Он работает аналогично для Vue.js, Ember.js или любых других сред JavaScript.
Чтобы сделать это возможным, наши инженеры также написали новый метаязык для описания содержания вариантов и их интерпретации. Это позволяет нам не хранить этот контент как JavaScript (даже если мы все еще делаем это для обратной совместимости), хранить историю всех модификаций и применять их по требованию, например, при изменении состояния. Это делает ваши тесты возможными в любых одностраничных приложениях.
Каковы преимущества этого нового подхода?
Наконец, решение, которое не требует jQuery и полностью избавляется от эффекта мерцания
Рамки агностика
Он работает с React JS и всеми другими JavaScript-фреймворками и библиотеками (Ember. js, Vue.js, AngularJS, Meteor.js и т. Д.). Не имеет значения, используете ли вы один из них для всего своего сайта или только для определенных областей, таких как корзина для покупок или воронка продаж.
js, Vue.js, AngularJS, Meteor.js и т. Д.). Не имеет значения, используете ли вы один из них для всего своего сайта или только для определенных областей, таких как корзина для покупок или воронка продаж.
Нулевой шанс получить эффект мерцания
Все теперь управляется асинхронно, и мы применяем изменения каждые 16 мс, чтобы они не были замечены визуально.
Возможность использовать редактор AB Tasty WYSIWYG, как обычно
Обратная совместимость
Используя наш новый фреймворк (v2.3), вы можете быть уверены, что ваши существующие кампании будут работать правильно, даже если вы не используете ни одну из этих фреймворков JavaScript или не используете более старые версии.
Вы зависимый от эксперимента, расстроенный неспособностью запускать тесты на этих популярных платформах Javascript? Вы ищете больше ловкости? Вы устали от мерцающего эффекта? Если это так, запросите демонстрацию.
Похожие
Как сделать аудио CD… abyssmedia.com/downloads/audiocdburner.
 exe»> Скачать Audio CD Burner Аудио CD заметно отличается от других сменных носителей. Фактически он не содержит файлов и данных, хранящихся в необработанных выборках фиксированного формата. Таким образом, вы не можете просто скопировать аудиофайлы на диск — он не будет распознан плеером. Качество звука Audio CD часто превышает форматы с потерями, такие как MP3, но уступает форматам без потерь, таким как FLAC и APE. Файл ярлыка Как удалить, очистить, показать, разблокировать или сбросить пароль безопасности BIOS
exe»> Скачать Audio CD Burner Аудио CD заметно отличается от других сменных носителей. Фактически он не содержит файлов и данных, хранящихся в необработанных выборках фиксированного формата. Таким образом, вы не можете просто скопировать аудиофайлы на диск — он не будет распознан плеером. Качество звука Audio CD часто превышает форматы с потерями, такие как MP3, но уступает форматам без потерь, таким как FLAC и APE. Файл ярлыка Как удалить, очистить, показать, разблокировать или сбросить пароль безопасности BIOS … a href=»https://www.raymond.cc/blog/install-xp-setup-did-not-find-any-hard-disk-drives-installed-in-your-computer/»> отключить функции, такие как режим AHCI , Если пароль был установлен, вы не можете войти в BIOS или иногда даже загрузить сам компьютер, если вы не знаете его, и это может стать настоящей головной болью, если никто не знает, какой это пароль. Это становится все более распространенным из-за количества компьютеров, переходящих из рук в руки в эти дни, и предыдущие владельцы Что такое Web 2.
 0
0 от Тим О’Рейли 09/30/2005 Октябрь 2009: Тим О’Рейли и Джон Баттелль отвечают на вопрос «Что будет дальше с Web 2.0?» в Web Squared: Web 2.0 пять лет спустя , Разрушение пузыря доткомов осенью 2001 года стало поворотным моментом для Интернета. Многие люди пришли к выводу, что сеть была перегружена, когда на самом Как ответить на вопрос «Почему вы хотите сменить работу?»
… на текущей должности или плохих отношений с командой. Отвечая на вопрос о причинах смены работы, сфокусируйтесь на положительных моментах: убедитесь, что это решение является результатом желания развиваться, а не попыткой выбраться из плохой ситуации. Ниже приведены несколько способов ответа. Как выбрать ремень для обуви?
На первый взгляд может показаться, что это не очень серьезный вопрос, и в некотором смысле это так. Ну, есть много формальных правил, касающихся выбора различных предметов одежды, но все действительно зависит от контекста. Очевидная истина заключается в следующем: чем более официальной должна быть стилизация, тем больше вы должны следовать обычным Как настроить точку беспроводного доступа для работы в режиме клиента AP?
.
 .. aboty-v-rezime-klienta-ap-1.jpg» alt=»Определение: режим работы беспроводного клиента используется для подключения устройства к точке доступа / маршрутизатору, работающему в режиме точки доступа»> Шаг 1 Подключите компьютер к устройству TL-WA501G / TL-WA601G. Войдите на страницу конфигурации устройства, введя IP-адрес в адресной строке браузера: 192.168.1.1. В случае возникновения проблем читайте статью: Как скрыть этот уродливый YouTube Preloader
.. aboty-v-rezime-klienta-ap-1.jpg» alt=»Определение: режим работы беспроводного клиента используется для подключения устройства к точке доступа / маршрутизатору, работающему в режиме точки доступа»> Шаг 1 Подключите компьютер к устройству TL-WA501G / TL-WA601G. Войдите на страницу конфигурации устройства, введя IP-адрес в адресной строке браузера: 192.168.1.1. В случае возникновения проблем читайте статью: Как скрыть этот уродливый YouTube Preloader … ads/2019/12/ru-kak-skryt-etot-urodlivyj-youtube-preloader-1.jpg» alt=»Это потому, что YT предоставляет его людям, которые хотят использовать его внутри контента сайта, а не обязательно в фоновом режиме»> Черный экран с загрузчиком — это не приятный вид для пользователя при загрузке страницы. Итак, вот что вы получаете прямо с сайта: <iframe width = «560» height = «315» src = «https://www.youtube.com/embed/zFwL301vd4A» frameborder = «0» allowfullscreen> </ Домен для интернет магазина — как выбрать?
Если вы хотите вести бизнес онлайн, вам нужно позаботиться о правильном адресе вашего магазина.
 Ваш собственный домен является подтверждением приверженности и профессионализма в электронной коммерции. Безналичный — Обновление нового приложения ING. Наконец, Блик. Но HCE все еще отсутствует
Ваш собственный домен является подтверждением приверженности и профессионализма в электронной коммерции. Безналичный — Обновление нового приложения ING. Наконец, Блик. Но HCE все еще отсутствует … нальность своего мобильного банкинга для платежей О том, что новое обновление только что было опубликовано на рынке Google Play мобильное приложение ING Bank Śląski сообщил мне один из читателей. Я проверил, и есть несколько новых продуктов вместе с ним. Наиболее важными являются коды Блик , Соответствующий значок можно найти на домашней странице приложения. Чтобы иметь возможность Как скачать браузерные игры Unity и запускать их с диска без интернета
Unity — это мотор, на котором создается множество браузерных игр. Unity Web Player должен быть установлен для запуска. Мы находим их на многих сайтах с онлайн-играми. Можно ли их скачать на диск и играть без подключения к интернету? Google Pay — как пользоваться и что нужно знать об этом?
… abatami_partnerska,visa,0,0,0,0,0,0?visa=on»> Кредитная карта Visa — проверьте и выберите карту для себя Я уже оплатил телефон во многих местах.
 В гипермаркетах, торговых центрах, небольших магазинах. Вместо смартфона я использовал «сэндвич», который приносил еду в офис, в коробке с мороженым в парке и в Интернете, когда я заказывал еду с доставкой на дом. все
В гипермаркетах, торговых центрах, небольших магазинах. Вместо смартфона я использовал «сэндвич», который приносил еду в офис, в коробке с мороженым в парке и в Интернете, когда я заказывал еду с доставкой на дом. всеКомментарии
Как вы можете защитить себя от такой проблемы, решение которой обойдется в сотни тысяч или миллионы злотых?Как вы можете защитить себя от такой проблемы, решение которой обойдется в сотни тысяч или миллионы злотых? Прежде всего, стоит проверить, зарегистрирован ли китайский офис? Если нет, давайте сделаем это как можно скорее. Мы рекомендуем зарезервировать вашу торговую марку, прежде чем выставлять вашу продукцию на ярмарку. Если это так. Или вы можете попытаться купить товарный знак (если правообладатель с этим согласен) или использовать другой товарный знак в Китае, который также должен быть зарегистрирован. Все зашифровано паролем, и вы можете импортировать / экспортировать свои настройки из / в ICloud Что такое iCloud Drive и как он работает?
Что изменилось с новыми платформами JavaScript? Инфраструктуры или библиотеки Javascript, такие как React JS, Vue.
 js, Ember.js, приобрели популярность за последние несколько лет благодаря оптимизированному пользовательскому интерфейсу, который они предлагают: отсутствие обновления страницы, высокоинтерактивная навигация, меньше передачи данных и так далее. Они стали частью любого современного стека веб-разработки и используются растущим числом сайтов, таких как Если вам нужно создать решение для этого, вы в конечном итоге спросите: строить или покупать?
js, Ember.js, приобрели популярность за последние несколько лет благодаря оптимизированному пользовательскому интерфейсу, который они предлагают: отсутствие обновления страницы, высокоинтерактивная навигация, меньше передачи данных и так далее. Они стали частью любого современного стека веб-разработки и используются растущим числом сайтов, таких как Если вам нужно создать решение для этого, вы в конечном итоге спросите: строить или покупать?Если вам нужно создать решение для этого, вы в конечном итоге спросите: строить или покупать? PubNub позволяет такому разработчику, как вы, полностью и дешево внедрить управляемые событиями решения, такие как служба сигнализации WebRTC. Библиотека с открытым исходным кодом WebRTC, которая использует PubNub доступно на GitHub. Однако следующее решение PubNub работает даже быстрее, чем сборка с использованием WebRTC SDK. Как выглядят их магазины, как они представляют свое предложение, какую маркетинговую деятельность они используют, или их предложение менее / более всеобъемлющее, чем то, которое вы хотите предложить?
Как выглядят их магазины, как они представляют свое предложение, какую маркетинговую деятельность они используют, или их предложение менее / более всеобъемлющее, чем то, которое вы хотите предложить? Все это так, что вы можете выделиться с точки зрения как имиджа, так и продаж по сравнению с другими.
 Хорошее признание окружающей среды является залогом успеха любого интернет-магазина. 2. Выбор имени и домена Если вы не хотите больше мешать выполнению ваших Итак, когда вы вошли, что вы можете сделать?
Хорошее признание окружающей среды является залогом успеха любого интернет-магазина. 2. Выбор имени и домена Если вы не хотите больше мешать выполнению ваших Итак, когда вы вошли, что вы можете сделать?Итак, когда вы вошли, что вы можете сделать? В отличие от многих образовательных ресурсов, учебник — хорошее место для начала. Комментарии вверху каждой страницы объясняют, что происходит, и легко приступить к настройке и взлому кода — просто нажмите </> . Лично я пошел за глазным яблоком и дал ему огромный красный склер, потому что он смотрел на меня смешно. У « Space Rocks » на самом деле есть кнопка « Hack », с помощью которой вы можете поиграть с переменными, Что вы искали?
Что вы искали? Что еще вы можете поделиться со своими будущими клиентами?
Что еще вы можете поделиться со своими будущими клиентами? Предлагаю: книги, курсы, путеводители, инфографику. Даже интересная статья сыграет эту функцию. После прочтения у вас будет возможность оставить свой адрес электронной почты и твитнуть.
 Кого вы должны поручить этой задаче? Сколько нужно, чтобы подготовить его? Конфигуратор может быть создан вашими сотрудниками (отдел программного обеспечения) или интерактивным агентством. Продолжительность проекта Но если вам понадобится слишком много времени, чтобы понять, как им управлять, как бы вам понравились его передовые функции, которыми вы так увлечены?
Кого вы должны поручить этой задаче? Сколько нужно, чтобы подготовить его? Конфигуратор может быть создан вашими сотрудниками (отдел программного обеспечения) или интерактивным агентством. Продолжительность проекта Но если вам понадобится слишком много времени, чтобы понять, как им управлять, как бы вам понравились его передовые функции, которыми вы так увлечены?Но если вам понадобится слишком много времени, чтобы понять, как им управлять, как бы вам понравились его передовые функции, которыми вы так увлечены? Вы могли бы закончить со своим старым телефоном еще раз. Так что, по сути, неинтуитивный дизайн интерфейса мешает вам сфокусироваться, приводя вас в незнакомую ситуацию, в которой нет такого очевидного намека. Но, интуитивно понятный дизайн обеспечивает бесперебойную работу, где вы можете в полной мере насладиться функциональностью веб-сайта, мобильного Подождите минуту, вы не можете заставить пользователей совершать запланированные действия, верно?
Подождите минуту, вы не можете заставить пользователей совершать запланированные действия, верно? Правда, но .
 .. * долгая пауза * … вы, конечно, можете мотивировать их. Мотивация ваших клиентов совершать запланированные действия, как и любая другая маркетинговая техника, требует большого количества науки и психологии. Итак, давайте проникнем в мозг типичных онлайн-посетителей и выясним, что на самом деле побуждает их к действию и тем самым увеличивает конверсию на вашей Что вы можете получить от быстрых сообщений в Google My Business?
.. * долгая пауза * … вы, конечно, можете мотивировать их. Мотивация ваших клиентов совершать запланированные действия, как и любая другая маркетинговая техника, требует большого количества науки и психологии. Итак, давайте проникнем в мозг типичных онлайн-посетителей и выясним, что на самом деле побуждает их к действию и тем самым увеличивает конверсию на вашей Что вы можете получить от быстрых сообщений в Google My Business?Что вы можете получить от быстрых сообщений в Google My Business? через записи в визитных карточках Google каждый может поделиться информацией, которая привлечет новых клиентов и позаботится о существующих. Общие материалы видны уже через несколько минут после публикации как в результатах поиска, так и на картах Google, а также на мобильных устройствах. Пример Если вы действительно нервничаете из-за одного из перечисленных приложений, вы можете перейти на сайт под управлением Reason Software под названием Должен ли я заблокировать это?
Что вы можете получить от быстрых сообщений в Google My Business? через записи в визитных карточках Google каждый может поделиться информацией, которая привлечет новых клиентов и позаботится о существующих.
 Общие материалы видны уже через несколько минут после публикации как в результатах поиска, так и на картах Google, а также на мобильных устройствах. Пример
Общие материалы видны уже через несколько минут после публикации как в результатах поиска, так и на картах Google, а также на мобильных устройствах. ПримерКак вы можете запустить A / B-тестирование на одностраничных приложениях?
Лучшая часть?
Что изменилось с новыми платформами JavaScript?
Каковы преимущества этого нового подхода?
Вы зависимый от эксперимента, расстроенный неспособностью запускать тесты на этих популярных платформах Javascript?
Вы ищете больше ловкости?
Вы устали от мерцающего эффекта?
Как выбрать ремень для обуви?
Можно ли их скачать на диск и играть без подключения к интернету?
Google Pay — как пользоваться и что нужно знать об этом?
AB Testing JavaScript: великая сила, большие проблемы
AB Testing JavaScript, на котором основаны тесты, является мощным, но может привести ко многим непредвиденным последствиям.
Conversion Sciences предлагает нашим клиентам удивительную возможность: услуга тестирования «под ключ». Под «под ключ» мы подразумеваем, что нашим клиентам не нужно ничего делать со своим веб-сайтом, чтобы мы могли проанализировать сайт, разработать креатив, разработать код, QA, протестировать, просмотреть и направить трафик победителям.
Под «под ключ» мы подразумеваем, что нашим клиентам не нужно ничего делать со своим веб-сайтом, чтобы мы могли проанализировать сайт, разработать креатив, разработать код, QA, протестировать, просмотреть и направить трафик победителям.
Почему это? Разве нам не нужны новые страницы? Взаимодействие с ИТ? Графики выпуска? Спринты?
Причина, по которой у нас есть эта «феноменальная космическая сила», заключается в том, что наши инструменты тестирования AB берут под контроль браузер каждого посетителя. Изменения вносятся на устройствах посетителей, поэтому сайт не нужно модифицировать.
Нет, пока мы не убедимся, что сдача приносит большие деньги.
Хотя это и заставляет нас чувствовать себя сильными и могучими, у этого есть большой недостаток.
Магия и мания JavaScript
Во все основные браузеры встроен механизм сценариев. Это позволяет запускать программы внутри браузера. Используемый язык программирования называется JavaScript. Именно JavaScript делает веб-сайты интерактивными. Разработчики веб-сайтов используют JavaScript для создания текстового аккордеона при нажатии на заголовок. Он используется для вращения изображений в карусели.
Разработчики веб-сайтов используют JavaScript для создания текстового аккордеона при нажатии на заголовок. Он используется для вращения изображений в карусели.
К сожалению, разработчики используют JavaScript для таких глупых вещей, как анимация параллакса.
Это ненужное «параллаксное» движение может снижать коэффициент конверсии для этого сайта.
И вот еще что.
Не используйте анимацию JavaScript только потому, что можете.
Да, JavaScript дает нам возможность сделать наши веб-сайты сложнее в использовании.
JavaScript используется в программном обеспечении AB Testing
Наши разработчики используют JavaScript для изменения веб-сайта, когда вы его посещаете. Программное обеспечение для тестирования AB «внедряет» наш JavaScript в браузер при загрузке страницы.
Сначала веб-страница загружается как есть с веб-сервера. Некоторые посетители увидят только эту версию веб-сайта по умолчанию.
Для некоторых посетителей затем внедряется и выполняется наш JavaScript. Программное обеспечение AB Testing определяет, кто видит веб-страницу по умолчанию, а кто увидит вариант страницы.
Программное обеспечение AB Testing определяет, кто видит веб-страницу по умолчанию, а кто увидит вариант страницы.
Феноменальная космическая мощь AB Testing Power
Мы можем изменить почти все на странице с помощью AB Testing JavaScript.
Мы меняем заголовок на что-то другое.
Изменяем порядок вращения карусели, или слайдера.
Скрываем элементы…
AB Тестирование Мерцание может быть вызвано простым удалением элементов.
и вставьте их тоже.
Вставляем видео.
Полностью меняем внешний вид сайта.
Мы полностью изменили внешний вид этого сайта. Тест показал, что белый сайт работает так же, как и коричневый сайт.
AB Тестирование JavaScript — шаг к персонализации
Если бы мы захотели, мы могли бы предоставить каждому посетителю другой веб-сайт. Если вы сейчас думаете о «персонализации», то у вас есть представление о том, куда движется наша отрасль.
AB-тестирование дает данные, благодаря которым персонализация действительно работает.
Вот мои инстаграфические заметки из презентации Криса Гиббинса на Conversion Conference 2016 об использовании AB-тестирования и персонализации.
Instagraphic показывает, почему и как использовать AB Testing для персонализации.
Тестирование AB Мерцание, вспышка, мерцание и ореолы
К сожалению, JavaScript может привести к ошибке в наших тестах AB. Поскольку мы всегда сначала загружаем веб-сайт «как есть» на сервер, существует вероятность того, что посетитель увидит оригинал за долю секунды до того, как наши изменения вступят в силу.
Это называется «вспышка», «мерцание» и «мигание». Это может существенно повлиять на результаты теста.
С AB Testing JavaScript, Flash не круто.
Проблема с мерцанием JavaScript при тестировании AB заключается в том, что его не будет, если изменение на сайте станет постоянным. Наши тесты могут показать, что новое изменение принесло больше дохода, и мы изменим веб-сайт, чтобы это изменение проявилось. Но мерцания не будет. Это означает, что в нашем тесте есть еще одна переменная.
Но мерцания не будет. Это означает, что в нашем тесте есть еще одна переменная.
Был ли это новый заголовок, который мы тестировали, или мерцание, которое заставило больше людей покупать?
Человеческий глаз притягивается к движению
Наши глаза и мозг эволюционировали, чтобы сделать движение важным. Когда что-то движется, наши глаза и мозг усердно работают, чтобы понять, съедобно ли движущееся существо, съест ли оно нас и сможем ли мы с ним спариваться. Технологии развиваются быстрее, чем эволюция. Несмотря на то, что мы смотрим на веб-сайт, где нет непосредственного источника еды, страха или блуда, наш мозг ящерицы продолжает отдавать предпочтение движению.
Представьте себе такой сценарий. Мы тестируем текст на кнопке. Это означает, что для некоторых наших посетителей кнопка изменится. Другие увидят текст кнопки по умолчанию. Потом посмотрим, кто больше купит.
Изменяющийся элемент на этой странице привлекает внимание и может сделать невозможным фокусировку на странице.
Если есть мерцание, вспышка или мерцание при изменении текста, то кнопка будет сразу более заметна тем посетителям, которые ее увидят. Больше из них увидят призыв к действию. Это может заставить задуматься о покупке больше, чем тех, кто просто прокручивал страницу. Если эта новая обработка принесет больше дохода, у нас останется вопрос: «Был ли это текст или это было движение, которое привело к росту продаж?»
Мы не узнаем, пока не загрузим новый текст на сервер и не проведем анализ после развертывания, чтобы увидеть реальный рост. В этот момент мы можем обнаружить, что текст не увеличил количество покупок. Это настоящая сука.
Сколько кнопок было изменено из-за мерцания?
Программное обеспечение для тестирования AB пытается устранить мерцание
Программное обеспечение для тестирования AB, которое мы используем, устраняет это мерцание и мигание. Проблема настолько важна, что Convert Insights запатентовала свой метод устранения «моргания».
Программное обеспечение для тестирования AB, такое как Optimizely, Visual Website Optimizer, Adobe Test и Marketizator, загружает асинхронно , что означает, что они загружают наши изменения по мере загрузки страницы. Это облегчает внесение изменений до того, как посетитель увидит страницу.
Это облегчает внесение изменений до того, как посетитель увидит страницу.
Устранение мерцания и мерцания вспышки в тестах AB
В дополнение к этому наши разработчики могут делать вещи, которые уменьшают и устраняют мерцание и мерцание. Каждый тест, который вы выполняете, имеет разные проблемы, поэтому для их решения можно использовать различные тактики.
Избегайте Диспетчера тегов Google
Не используйте Диспетчер тегов, такой как Диспетчер тегов Google, для обслуживания тегов программного обеспечения JavaScript для тестирования AB. Добавьте их на страницу вручную. Диспетчеры тегов могут противодействовать асинхронной загрузке инструмента и задерживать время внесения изменений.
Внесение изменений с помощью CSS
Если изменение можно внести с помощью каскадных таблиц стилей (CSS), мы предпочитаем вносить изменения с помощью CSS, а не с помощью JavaScript. CSS может вносить изменения в элемент — например, в изображение или шрифт — которые можно применить до отображения элемента.
Модальные диалоговые окна и наложения
Модальные диалоговые окна обычно не отображаются до тех пор, пока посетитель не выполнит действие. Их можно редактировать до того, как они будут показаны без мигания.
Использование таймера для изменений DOM
Все изображения, заголовки, копии, виджеты и формы хранятся в браузере в большой базе данных, которая называется DOM (объектная модель документа). Когда JavaScript вносит изменения в DOM, содержимое страницы меняется. Как вы понимаете, DOM загружается медленно.
Наши разработчики установят таймер в JavaScript для проверки загрузки изменяющегося элемента. Наблюдая за загрузкой нашего элемента, мы можем выполнить его изменение до загрузки DOM и страницы.
Для программы AB Testing для немедленной загрузки наших изменений
Программа AB Testing обеспечивает режим синхронной загрузки. Optimize и VWO используют для этого разные подходы.
Переосмысление теста
Иногда нам приходится вернуться к чертежной доске и разработать тест, который не вызывает резких изменений. мы будем рефакторинг тест для исключения элементов, вызывающих вспышку или мерцание.
мы будем рефакторинг тест для исключения элементов, вызывающих вспышку или мерцание.
Задержка отображения содержимого
Мы можем отложить отображение содержимого до загрузки DOM и изменения всех элементов. Однако это вызывает проблемы другого рода. Посетитель видит пустую страницу или пустой раздел дольше, если он получает страницу с изменением.
В одном случае мы добавили вращающееся колесо, чтобы показать, что страница загружается.
Вставка заполнителей с помощью Fast CSS
При вставке элементов мы будем использовать CSS для вставки заполнителя, а затем использовать JavaScript для изменения элемента после загрузки страницы. Это уменьшает перерисовку страницы при вставке элементов.
Мы создали пустое поле в CSS, чтобы свернуть AB Testing Flash на этом мобильном веб-сайте.
Оптимизация для мобильных устройств
Мобильные страницы загружаются медленнее. Это связано с тем, что у посетителей не всегда есть качественная связь при посещении с фестиваля или из стен банка во время стояния в очереди. Для мобильных устройств флэш-память может быть еще более серьезной проблемой.
Для мобильных устройств флэш-память может быть еще более серьезной проблемой.
К счастью, тактика, которую мы используем на десктопе, работает и на мобильных сайтах. Но не забудьте проверить качество своих тестов на соединениях 3G и 4G. Вы можете обнаружить мерцание и мерцание на мобильных устройствах, которых нет на вашем рабочем столе.
Требуются отличные разработчики JavaScript
Мы тратим значительное количество времени на то, чтобы наши изменения JavaScript и CSS выглядели так, как выглядела бы «родная» реализация. Это одна из вещей, которая усложняет тестирование. У нашей команды есть опыт, чтобы гарантировать, что ваши тесты не станут жертвой мерцания, мигания, моргания или ореолов.
Если вы хотите, чтобы наша команда взяла на себя разработку ваших тестов AB, свяжитесь с нами для бесплатной консультации и обзора нашего процесса.
- Автор
- Последние сообщения
Брайан Мэсси
Специалист по конверсии™ компании Conversion Sciences
Брайан Мэсси — основатель и специалист по конверсии™ компании Conversion Sciences. Он является автором уравнения создания вашего клиента. Его редкое сочетание интересов, опыта и неврозов развивалось в течение почти 20 лет работы программистом, предпринимателем, корпоративным маркетологом, международным спикером и писателем.
Он является автором уравнения создания вашего клиента. Его редкое сочетание интересов, опыта и неврозов развивалось в течение почти 20 лет работы программистом, предпринимателем, корпоративным маркетологом, международным спикером и писателем.
Последние сообщения Брайана Мэсси (посмотреть все)
Full-stack JavaScript developer — CoMade Sthlm AB
Playpilot AB · V66
Тебе больше никогда не придется меня искать. Я напишу настолько умный ИИ, что вы будете снова и снова находить то, что ищете — меня.
Мы наращиваем мощь лучших талантов благодаря настойчивости и способности превратить Playpilot из местного скандинавского игрока в естественную отправную точку для всего видеопотребления во всем мире. Как часть нашей основной команды в Стокгольме, вы станете одним из первых участников гибкого, хорошо финансируемого и амбициозного стартапа, работающего в передовом стеке.
- Первоначально ваша работа будет вращаться вокруг переноса текущих API, сервисов и базы данных с Django и REST на микросервисы и GraphQL
- Вы будете нести ответственность за внедрение новых функций и написание большого количества красивого кода, чтобы вывести Playpilot на новый уровень
- .
 Вы будете работать с такими технологиями, как TypeScript, React, React Native, MobX, дерево состояний MobX, в стеке на базе Node.js, Docker, AWS API Gateway, AWS Fargate, AWS Lambda и AWS Aurora 9.0166
Вы будете работать с такими технологиями, как TypeScript, React, React Native, MobX, дерево состояний MobX, в стеке на базе Node.js, Docker, AWS API Gateway, AWS Fargate, AWS Lambda и AWS Aurora 9.0166
КТО ВЫ
- Вы любите код и все цифровое
- У вас более 5 лет опыта программирования и вы хорошо владеете JavaScript
- У вас высокие стандарты, и вы не соглашаетесь ни на что меньшее, чем продукт мирового класса
- Вы мыслите стратегически и быстро схватываете сложные концепции
- Вы эффективно расставляете свое время и фокусируетесь на результате, а не на процессе
- Вы красноречивы и можете четко объяснить, что вы пытаетесь сделать
- Вы структурированы и обращаете внимание на детали
- Вы любопытны и хотите узнавать новое
- Опыт работы с некоторыми из вышеупомянутых технологий приветствуется.
ЧТО ВЫ ПОЛУЧИТЕ
- Вы станете ключевым игроком в инклюзивной, квалифицированной команде, и вы сможете влиять на свою роль в этой команде и определять ее роль.
 0166
0166 - Вы получите возможность работать с новыми технологиями и получите доступ к обучению и профильным конференциям
- Вы сможете работать гибко, как с точки зрения часов, так и местоположения, если вы будете создавать хорошо написанный код и сможете соблюдать важные сроки
- Вы получите рыночную зарплату, множество преимуществ, а также возможность присоединиться к нашей опционной программе
МЛАДШИЙ ИЛИ СТАРШИЙ?
Мы в основном ищем старшего разработчика, но если вы талантливый младший программист и вам нравится наш продукт/компания, не стесняйтесь подать заявку!
ГДЕ И КАК
Playpilot находится по адресу V66 (Стокгольм), где мы делим просторный офис с рядом других медиа-компаний. Мы все усердно работаем над созданием продуктов мирового класса, но график работы гибкий, и мы все делаем это с удовольствием. Если вы заинтересованы в объединении усилий, мы хотели бы поговорить больше, поэтому не стесняйтесь подавать заявку сегодня!
О PLAYPILOT
Устали переключаться между разными потоковыми сервисами в поисках чего-нибудь интересного? Добро пожаловать в Playpilot — полное руководство по потоковому вещанию, которое позволяет вам искать, просматривать и отслеживать все, что угодно, во всех сервисах! Выберите свои бесплатные и платные услуги и изучите все названия в одном представлении, используя такие фильтры, как рейтинг IMDB, жанр или год выпуска.


 Вы будете работать с такими технологиями, как TypeScript, React, React Native, MobX, дерево состояний MobX, в стеке на базе Node.js, Docker, AWS API Gateway, AWS Fargate, AWS Lambda и AWS Aurora 9.0166
Вы будете работать с такими технологиями, как TypeScript, React, React Native, MobX, дерево состояний MobX, в стеке на базе Node.js, Docker, AWS API Gateway, AWS Fargate, AWS Lambda и AWS Aurora 9.0166 0166
0166