Для чего нужен и что делает Javascript. Примеры.
Если вы еще не знакомы с понятием Javascript, то об этом я писал тут.
В этой заметке хотелось рассказать о том, для чего Javascript нужен и что с его помощью можно делать.
Как и у любого язык программирования, основная задача Javascript создавать последовательность действий, которые будут приводить к определенному результату.
Это могут быть условия «если-то», циклы, которые создают определенную последовательность действий, математические вычисления и.т.д.
Самое главное в том, что все эти операции можно производить на веб-страницах, в окне браузера. Причем, javascript может работать и без подключения к сети Интернет.
Итак, давайте рассмотрим ряд примеров, которые демонстрируют те возможности, которые можно получить при использовании Javascript. Я условно отсортировал их на несколько групп, чтобы у вас появилось определенное понимание, что делает Javascript и зачем он нужен.
Все мои уроки по Javascript здесь.
1) Математические операции
На веб-страницах очень часто возникает необходимость произвести те или иные вычисления.
Например, есть два текстовых поля и нужно в третьем текстовом поле вывести сумму двух чисел, которые введены в первые два.
С помощью Javascript можно создать калькулятор и разместить его на веб-странице.
Вот здесь есть пример такого калькулятора:
http://www.javascriptkit.com/script/cut18.shtml
Еще ситуация, возьмем какую-нибудь текстовую строку на веб-странице, нужно увеличить ее размер в 1,5 раза. Это тоже можно сделать с помощью математических вычислений, путем умножения текущего размера на коэффициент 1,5.
Задач, которые требуют вычислений очень и очень много на практике. Javascript позволяет все это делать.
2) Обработка и валидация данных в HTML-формах
Javascript позволяет проверять, что все требуемые поля заполнены и данные, которые в них находятся соответствуют нужному формату (например, если требуются цифры, то должны быть только цифры и не должно быть букв).
Делает это Javascript без перезагрузки страницы и даже без подключения к Интернет.
Прежде чем отправлять данные на сервер, они проходят предварительную проверку на Javascript. Это снижает нагрузку на сервер.
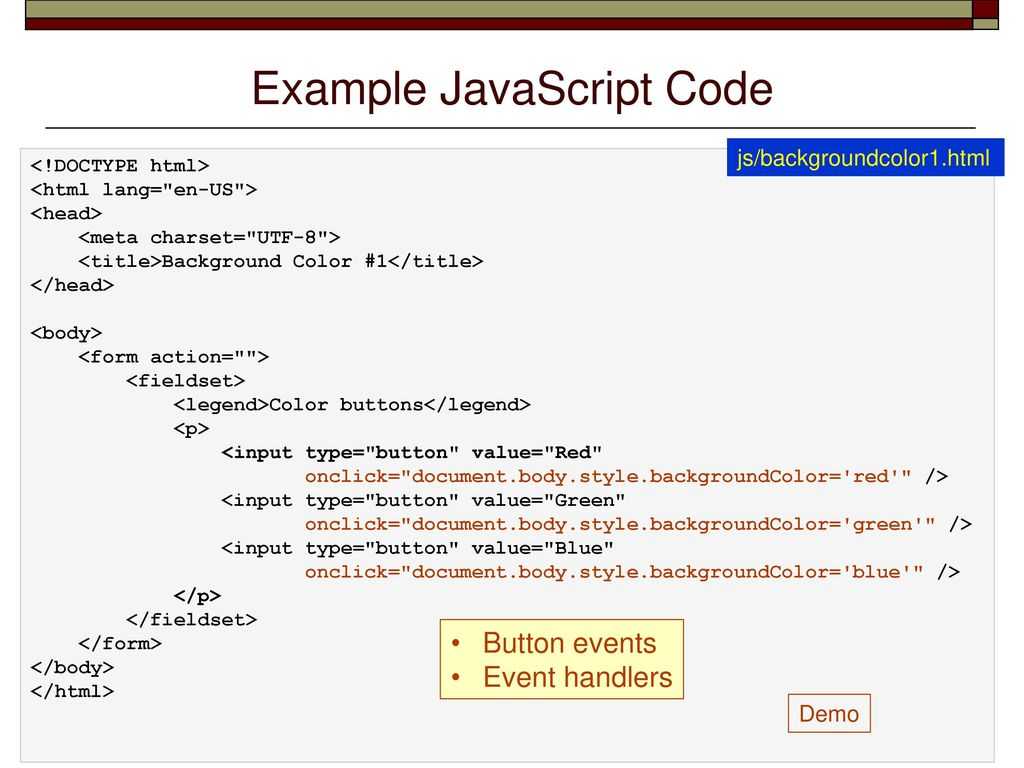
3) Взаимодействия с пользователем и события
На веб-странице могут появляться различные эффекты, в зависимости от того, какие действия совершает пользователь.
Выпадающее меню на сайте при наведении курсора мыши.
При клике на кнопку скрыть или показать какой-то элемент на странице.
Появления всплывающего окна, когда курсор мыши ушел за пределы окна браузера.
Затемнение заднего фона и эффекты плавного появления элемента реализуются на Javascript.
И.т.д.
4) Взаимодействовать с HTML-элементами на странице и управлять их содержимым и стилями.
При наступлении определенного события (например, клик мыши или любого другого) можно изменять внешний вид (стили CSS) элементов на странице.
Делается это все программно.
Еще можно добавлять какие-нибудь HTML-теги или атрибуты к ним, также при наступлении определенного события.
5) Добавление анимации и различных графических эффектов на веб-страницы.
Падающие и двигающиеся объекты. Например, снег на сайт.
Плавное появление и скрытие объектов
Таймер обратного отсчета
И др. эффекты реализуются на Javascript
Я перечислил здесь лишь небольшой список возможностей Javascript. Чтобы вы могли посмотреть все наглядно и на реальных примерах, привожу здесь список сайтов, на которых опубликованы действующие примеры на языке javascript:
Возможности и сфера применения Javascript на самом деле очень обширные. Все будет ограничиваться только вашей фантазией и творчеством.
Все мои уроки по Javascript здесь.
обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье поговорим о JavaScript-разработчиках. Разберемся, чем они занимаются, что входит в их обязанности, востребованы ли JS-программисты и куда можно трудоустроиться по профессии.
JavaScript-разработчик — это тот человек, который делает использование сайта удобнее и проще. Это универсальный специалист, чьи полномочия заключаются в работе как с внешней частью продукта, так и с его серверной составляющей.
Нет ничего удивительного, что именно с обучения JavaScript предпочитают стартовать новички, ибо с помощью этого языка на сегодняшний день осуществляется точечная работа, которая так высоко ценится.
Многие все еще считают, что весь инструментарий JS-разработчика ограничивается frontend-разработкой. Но надо понимать, что появление новых и усовершенствованных программных платформ давно отодвинуло это время в сторонку. Теперь для каждого, кто знает JS, есть три пути развития.
Frontend
«Фронтендеры» занимаются только внешней стороной сайта или приложения. Программисты придают динамичности продукту с помощью различных анимаций и переходов, а также всплывающих окон. Им подвластен базовый функционал, который, как можно догадаться, не требует серьезных познаний в других языках разметки и программирования. HTML и CSS — это не три, но два кита, на которых стоит frontend-разработка. Их освоение не отнимет много времени и сил.
HTML и CSS — это не три, но два кита, на которых стоит frontend-разработка. Их освоение не отнимет много времени и сил.
Создав с помощью HTML и CSS внешний облик страницы, вы вынуждены будете прибегнуть к библиотекам для управления DOM (программный интерфейс). И тут вы стоите перед выбором — jQuery или React. Первая библиотека гораздо популярней и легче, однако при помощи React вы сможете осуществлять более детальную работу. По опыту специалистов, во всех случаях лучше, если в вашем арсенале есть обе.
Backend
В ходе этой разработки создается уже внутренний функционал сайта или приложения: реакция системы на действия пользователей, обработка форм и прочее. На начальной стадии вам не понадобится какое-либо повышение квалификации, однако постепенно потребность в знании других языков (PHP, Python, Ruby) будет расти.
Конечно, backend-разработку практически нельзя себе представить без владения программной платформой Node.js. Вообще говоря, именно ее появление позволило JS-разработчикам перестать быть просто «фронтендерами», а ведь 10 лет назад этого просто нельзя было представить.
Использование Node.js предполагает всего лишь умение делать экспорт и импорт файлов, разбивать код на модули и так далее — это просто среда, где вы выполняете JS-код, не надо изучать новый синтаксис.
Fullstack
Овладев frontend- и backend-разработкой, вы становитесь по-настоящему универсальным разработчиком на Javascript, чья работа высоко ценится на рынке.
Профессия fullstack-программиста подходит вам, если у вас как минимум средний уровень в освоении HTML и CSS, а также не помешает хотя бы базовое представление о других языках.
Мы собрали на нашем сайте лучшие онлайн-курсы по JS-разработке. Вы можете выбрать для себя оптимальный вариант по цене, срокам и другим параметрам, воспользовавшись специальными фильтрами.
Подборка курсов Все онлайн-курсы по JavaScript-разработке в 2022 году
Посмотреть подборку
Как мы уже упоминали выше, для каждого типа разработки необходимы особые знания каких-то языков программирования или владение программными платформами (фреймворками). Здесь мы попытаемся систематизировать уже известные вам необходимые знания/навыки и дополнить их:
Здесь мы попытаемся систематизировать уже известные вам необходимые знания/навыки и дополнить их:
- HTML и CSS;
- фронтендовые фреймворки;
- Node.js и бэкендовые фреймворки;
- основы SQL;
- создание базы данных;
- управление DOM с помощью библиотек и инструментов Chrome;
- умение писать простой, незамысловатый код;
- умение задавать правильный вопрос.
Последние два пункта, кстати говоря, отличают младших разработчиков («джунов») от старших («сеньоров»). Первые почти всегда по своей неопытности совершают такую ошибку, как попытка писать большой и абстрактный код.
Напрашивается вопрос: для чего они это делают? Ответ прост: им хочется показать свой профессионализм, вдобавок, они ограничиваются тем, что ставят себе задачу, чтобы код работал, и не задумываются о том, что пишут его для людей. Прочитав же программу «сеньора», вы подумаете: «И это все?» — но она будет отлично работать.
Старшие программисты на Javascript умеют задать нужный вопрос и, что важнее, в состоянии использовать полученный ответ на практике, тогда как младшим и средним («миддлам») чаще всего требуется помощь более опытных сотрудников. При этом дело вовсе не в знаниях, а в подходе.
При этом дело вовсе не в знаниях, а в подходе.
Разработчик на Javascript — это специалист, чья работа еще десяток лет назад считалась узкоспециализированной, а на сегодняшний день она заполняет добрую пятую часть рынка программирования.
Каждый, кто хоть когда-либо сталкивался с созданием сайтов, знает, что без такого специалиста не обойтись. Все компании, от самых мелких до крупных транснациональных корпораций, нуждаются в своем представительстве в интернете. Им нужны удобные и приятные в пользовании сайты, а потому JavaScript остается и вряд ли в ближайшее время перестанет быть самым востребованным языком программирования.
В основном интерес к специалистам по JS проявляют компании, связанные с разработкой сайтов, мобильных и веб-приложений на заказ. А также существует много прогрессирующих проектов в секторе E-commerce.
Для новичков открыто три дороги:
- Нарабатывать свое портфолио: самостоятельно создавать сайты или же брать заказы на фриланс, через друзей и знакомых.
 Практика будет хорошим подспорьем при трудоустройстве.
Практика будет хорошим подспорьем при трудоустройстве. - Поработать какое-то время «верстальщиком» и, обучившись JavaScript и работе с популярными фреймворками, вы уже легко найдете клиентов
- Стать frontend-разработчиком в действующей компании, что труднее.
Несмотря на это, вы можете и должны пробовать. На сайте HeadHunter можно встретить множество вакансий. В данный момент среди предлагающих работу компаний — такие, как «Вибум», «Акспром», «Noorsoft» и так далее.
Если мы говорим о личных перспективах каждого программиста, то можно перечислить существенные вехи в развитии: джун — миддл — сеньор — тимлид — создатель IT-компании.
Постепенно вы, как программист, привыкаете обучать менее опытных сотрудников тому, что умеете, и выстраиваете вокруг себя команду. Это и должно стать следующим шагом после собственного успеха.
Обсуждая же перспективы развития всей сферы, можно утверждать о высоком росте ее популярности. Несмотря на развитие альтернативной технологии WebAssembly, которая спустя годы может вытеснить JavaScript из сферы обеспечения интерактивности сайтов, у последних есть другие точки роста.
Так, в настоящий момент существует тенденция роста популярности прогрессивных веб-приложений (PWA), которые активно продвигает Google и для разработки которых необходим JavaScript. Они стоят на стыке сайтов и мобильных приложений и вскоре могут занять нишу нативных приложений. Это сделает профессию JavaScript-разработчиков только популярнее.
Цель JavaScript · WebPlatform Docs
Резюме
В этой статье мы обсудим, для чего можно использовать JavaScript в Интернете, его недостатки и как использовать его ответственно.
Введение
Теперь, когда учебная программа по веб-стандартам ознакомила вас с основными концепциями программирования, пришло время отвлечься от деталей и взглянуть на то, что вы на самом деле можете сделать с помощью JavaScript — зачем Вы хотите потратить время на изучение такого сложного предмета и использовать его на своих веб-страницах?
Это интересное время, так как за последние несколько лет использование JavaScript перешло от второстепенных знаний к основному навыку веб-разработки. Сейчас сложно устроиться на работу веб-разработчиком без навыков JavaScript.
Сейчас сложно устроиться на работу веб-разработчиком без навыков JavaScript.
Как люди полюбили JavaScript
Раньше компьютеры работали намного медленнее, а браузеры плохо интерпретировали JavaScript. Большинство разработчиков пришли из мира back-end разработки. В то время JavaScript казался плохой идеей.
С другой стороны, стоимость размещения файлов была очень высокой. Вот где появился JavaScript: JavaScript выполняется на компьютерах пользователей, когда они заходят на страницу, а это означает, что все, что вы можете делать в JavaScript, не будет увеличивать нагрузку на ваш сервер. Следовательно, это клиентская сторона. Это сделало сайты более отзывчивыми для конечного пользователя и менее затратными с точки зрения серверного трафика.
Перейдем к сегодняшнему дню — современные браузеры имеют хорошо реализованный JavaScript, компьютеры намного быстрее, а пропускная способность намного дешевле, поэтому многие недостатки менее критичны. Однако сокращение числа обращений к серверу за счет выполнения действий на JavaScript по-прежнему приводит к более быстрому отклику веб-приложений и лучшему взаимодействию с пользователем.
Недостатки JavaScript
Даже со всеми этими улучшениями есть одна загвоздка: JavaScript ненадежный. Не сам язык, а среда, в которой он реализован. Вы не знаете, какой компьютер находится на принимающей стороне вашей веб-страницы, вы не знаете, насколько компьютер занят другими вещами, и вы не знаете, есть ли какой-то другой JavaScript. на другой вкладке браузера все останавливается. Пока у браузеров не появятся разные ресурсы обработки для разных вкладок и окон (также известные как потоки), это всегда будет проблемой. Многопоточность в определенной степени становится доступной благодаря новой функции HTML5, называемой Web Workers, и она имеет достаточную поддержку браузеров.
Кроме того, JavaScript часто отключается в браузерах из соображений безопасности или потому, что JavaScript часто используется для того, чтобы раздражать людей, а не для улучшения их опыта. Например, многие сайты по-прежнему пытаются открывать новые окна вопреки вашему желанию или закрывать контент рекламой до тех пор, пока вы не нажмете на ссылку, чтобы избавиться от нее.
Что JavaScript может сделать для вас
Давайте сделаем шаг назад и оценим достоинства JavaScript:
- JavaScript очень легко реализовать. Все, что вам нужно сделать, это поместить свой код в HTML-документ и сообщить браузеру, что это JavaScript.
- JavaScript работает на компьютерах веб-пользователей — даже когда они не в сети!
- JavaScript позволяет создавать высокочувствительные интерфейсы, которые улучшают взаимодействие с пользователем и обеспечивают динамическую функциональность, не дожидаясь, пока сервер отреагирует и отобразит другую страницу.
- JavaScript может загружать содержимое в документ, когда и когда это нужно пользователю, без перезагрузки всей страницы — обычно это называется Ajax.
- JavaScript может проверять возможности вашего браузера и реагировать соответствующим образом — это называется принципами ненавязчивого JavaScript или иногда защитными сценариями.
- JavaScript может помочь решить проблемы с браузером или исправить дыры в поддержке браузера — например, исправить проблемы с разметкой CSS в некоторых браузерах.

Это много для языка, над которым до недавнего времени смеялись программисты, предпочитающие «высшие языки программирования». Одна часть возрождения JavaScript заключается в том, что в наши дни мы создаем все более и более сложные веб-приложения, а высокая интерактивность требует либо Flash (или других плагинов), либо сценариев. Возможно, лучше всего использовать JavaScript, так как это веб-стандарт, он изначально поддерживается во всех браузерах (более или менее — некоторые вещи различаются в разных браузерах, и эти различия обсуждаются в соответствующих местах в статьях, следующих за этой), и он совместим с другими открытыми веб-стандартами.
Распространенное использование JavaScript
Использование JavaScript изменилось за годы его использования. Сначала взаимодействие JavaScript с сайтом в основном ограничивалось взаимодействием с формами, предоставлением обратной связи пользователю и определением того, когда он делает определенные вещи. Мы использовали alert() , чтобы уведомить пользователя о чем-то (см. рис. 1),
рис. 1), confirm() , чтобы спросить, можно ли что-то сделать, и либо prompt() , либо поле формы, чтобы получить пользовательский ввод.
Рисунок 1. Сообщать конечному пользователю об ошибках с помощью оператора alert() — это все, что мы могли делать на заре JavaScript. Ни красиво, ни тонко.
В основном это приводило к сценариям проверки, которые останавливали пользователя при отправке формы на сервер при возникновении ошибки, а также к простым конвертерам и калькуляторам. Кроме того, нам удалось создать очень бесполезные вещи, такие как подсказки, запрашивающие у пользователя его имя, чтобы сразу же распечатать его.
Еще одна вещь, которую мы использовали, это document.write() для добавления содержимого в документ. Мы также работали с всплывающими окнами и фреймами и потеряли много нервов и выдернули волосы, пытаясь заставить их разговаривать друг с другом. Размышление о большинстве этих технологий должно заставить любого разработчика раскачиваться вперед и назад и свернуться калачиком в позе эмбриона, запинаясь: «Заставьте их уйти», поэтому давайте не будем останавливаться на этих вещах — есть лучшие способы использования JavaScript!
Введите сценарий DOM
Когда браузеры начали поддерживать и реализовывать объектную модель документа (DOM), которая позволяет нам гораздо более полно взаимодействовать с веб-страницами, JavaScript стал становиться все более интересным.
DOM — это объектное представление документа. Например, предыдущий абзац (проверьте его источник, используя источник просмотра) в DOM-speak представляет собой узел элемента с p . Он содержит три дочерних узла :
- текстовый узел, содержащий «Когда браузеры начали поддерживать и реализовывать» в качестве своего
значение узла; - узел элемента с
nodeNameизa; - еще один текстовый узел с
nodeValue«, который позволяет нам иметь гораздо более богатое взаимодействие с веб-страницами, JavaScript стал более интересным».
Дочерний узел a также имеет узел атрибута с именем href со значением «http://www.w3.org/DOM/» и дочерний узел, который является текстовым узлом с nodeValue из «Объектная модель документа (DOM)».
Вы также можете представить этот абзац визуально, используя древовидную диаграмму, как показано на рисунке 2.
Рисунок 2: Визуальное представление нашего примера дерева DOM.
По-человечески можно сказать, что DOM объясняет и типы, и значения, и иерархию всего в документе — больше вам пока ничего знать не нужно. Дополнительные сведения о DOM см. в статье «Обход DOM» далее в этом курсе.
С помощью DOM вы можете:
- Доступ к любому элементу документа и управление его внешним видом, содержимым и атрибутами.
- Создавайте новые элементы и содержимое и применяйте их к документу, когда и если они необходимы.
Это означает, что нам больше не нужно полагаться на окна, фреймы, формы и уродливые оповещения, и мы можем давать обратную связь пользователю в документе красиво оформленным образом, как показано на рис. 3.
Рисунок 3: Используя DOM, вы можете создавать более приятные и менее навязчивые сообщения об ошибках.
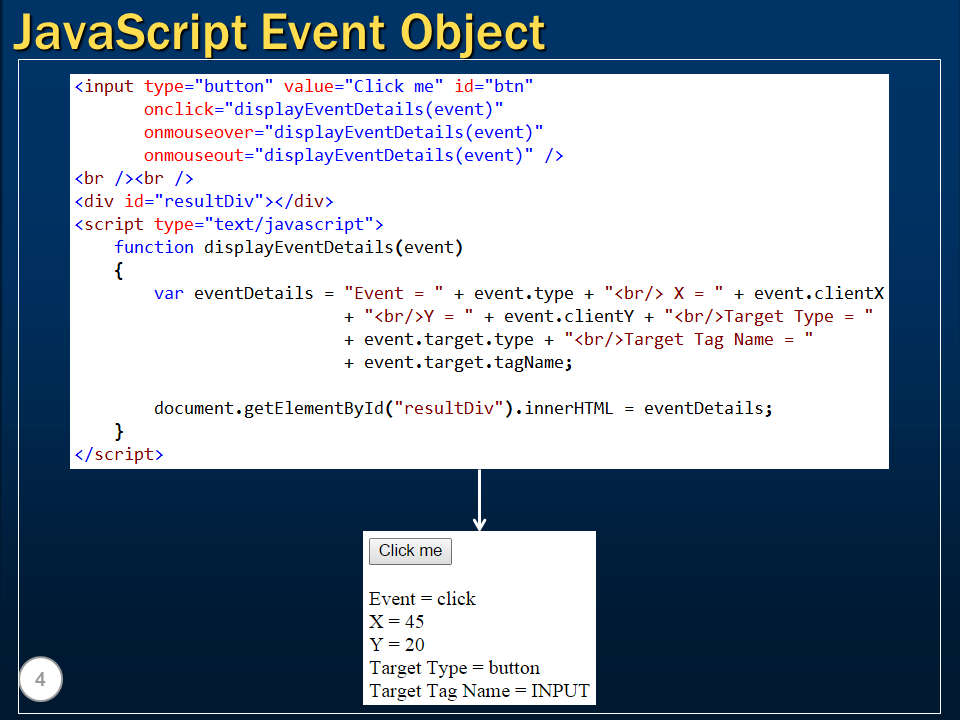
Вместе с обработкой событий это очень мощный арсенал для создания интерактивных и красивых интерфейсов.
Обработка событий означает, что наш код реагирует на то, что происходит в браузере. Это могут быть вещи, которые происходят автоматически — например, загрузка страницы — но в большинстве случаев мы реагируем на то, что пользователь сделал с браузером.
Пользователи могут изменять размер окна, прокручивать страницу, нажимать определенные клавиши или щелкать ссылки/кнопки/элементы с помощью мыши. С обработкой событий мы можем дождаться, пока эти вещи произойдут, и сообщить веб-странице, чтобы она реагировала на эти действия так, как мы хотим. В то время как в прошлом щелчок по любой ссылке переводил посетителя сайта в другой документ, теперь мы можем перехватить эту функцию и сделать что-то еще, например, показать и скрыть панель или взять информацию из ссылки и использовать ее для подключения к веб-службе.
События более подробно рассматриваются в статье «Обработка событий в JavaScript» далее в этом курсе.
Другое современное использование JavaScript
И это в основном то, что мы делаем в наши дни с JavaScript. Мы улучшаем старый, проверенный временем и настоящий веб-интерфейс — переход по ссылкам, ввод информации и отправка форм и т. д. — чтобы он был более отзывчивым для конечного пользователя. Например:
Мы улучшаем старый, проверенный временем и настоящий веб-интерфейс — переход по ссылкам, ввод информации и отправка форм и т. д. — чтобы он был более отзывчивым для конечного пользователя. Например:
- Регистрационная форма может проверить, доступно ли ваше имя пользователя, когда вы его вводите, избавляя вас от мучительной перезагрузки страницы.
- Поле поиска может давать вам предлагаемые результаты при вводе на основе того, что было введено до сих пор (например, «би» может вызывать предложения на выбор, содержащие эту строку, такие как «птица», «большой» и «велосипед»). Этот шаблон использования называется автозаполнением.
- Информация, которая постоянно меняется, может периодически загружаться без необходимости взаимодействия с пользователем, например, результаты спортивных матчей или бегущие строки фондового рынка.
- Информация, которую желательно иметь и которая может оказаться избыточной для некоторых пользователей, может быть загружена, когда и если пользователь решит получить к ней доступ.
 Например, меню навигации сайта может состоять из 6 ссылок, но отображать ссылки на более глубокие страницы по запросу, когда пользователь активирует пункт меню.
Например, меню навигации сайта может состоять из 6 ссылок, но отображать ссылки на более глубокие страницы по запросу, когда пользователь активирует пункт меню. - JavaScript может исправить проблемы с макетом. Используя JavaScript, вы можете найти положение и площадь любого элемента на странице, а также размеры окна браузера. Используя эту информацию, вы можете предотвратить наложение элементов и другие подобные проблемы. Скажем, например, у вас есть меню с несколькими уровнями; проверив наличие места для появления подменю перед его отображением, вы можете предотвратить появление полос прокрутки или перекрывающихся пунктов меню.
- JavaScript может улучшить интерфейсы, которые предоставляет нам HTML. Хотя хорошо иметь поле ввода текста, вы можете захотеть иметь поле со списком, позволяющее выбирать из списка предустановленных значений или вводить свои собственные. Используя JavaScript, вы можете улучшить обычное поле ввода, чтобы сделать это.
- Вы можете использовать JavaScript для анимации элементов на странице — например, для отображения и скрытия информации или выделения определенных разделов страницы — это может сделать работу пользователя более удобной и богатой.
 Более подробная информация об этом содержится в статье об анимации JavaScript далее в курсе.
Более подробная информация об этом содержится в статье об анимации JavaScript далее в курсе.
Разумное и ответственное использование JavaScript
Существует не так много вещей, которые вы не можете сделать с JavaScript, особенно если вы смешиваете его с другими технологиями, такими как Canvas или SVG. Однако с большой силой приходит и большая ответственность, и вы всегда должны помнить следующее при использовании JavaScript:
- JavaScript может быть недоступен — это легко проверить, так что это не проблема. Тем не менее, вещи, которые зависят от JavaScript, должны создаваться с учетом этого, и вы должны быть осторожны, чтобы ваш сайт не сломался (т. е. основные функции были недоступны), если JavaScript недоступен.
- Если использование JavaScript не помогает пользователю быстрее и эффективнее достичь цели, возможно, вы используете его неправильно.
- Используя JavaScript, мы часто нарушаем условности, к которым люди привыкли за годы работы в Интернете (например, щелкая ссылки для перехода на другие страницы, или маленький значок корзины, означающий «корзина покупок»).
 Хотя эти шаблоны использования могут быть устаревшими и неэффективными, их изменение по-прежнему означает, что пользователи должны изменить свои способы, и это заставляет людей чувствовать себя неловко. Нам нравится быть под контролем, и как только мы что-то понимаем, нам трудно справляться с изменениями. Ваши решения JavaScript должны казаться лучше, чем предыдущее взаимодействие, но не настолько, чтобы пользователь не мог относиться к нему через свой предыдущий опыт. Если вам удастся заставить посетителя сайта сказать «ага — это значит, что мне не нужно ждать» или «Круто — теперь мне не нужно делать этот дополнительный раздражающий шаг» — вы нашли для себя отличное применение JavaScript.
Хотя эти шаблоны использования могут быть устаревшими и неэффективными, их изменение по-прежнему означает, что пользователи должны изменить свои способы, и это заставляет людей чувствовать себя неловко. Нам нравится быть под контролем, и как только мы что-то понимаем, нам трудно справляться с изменениями. Ваши решения JavaScript должны казаться лучше, чем предыдущее взаимодействие, но не настолько, чтобы пользователь не мог относиться к нему через свой предыдущий опыт. Если вам удастся заставить посетителя сайта сказать «ага — это значит, что мне не нужно ждать» или «Круто — теперь мне не нужно делать этот дополнительный раздражающий шаг» — вы нашли для себя отличное применение JavaScript. - JavaScript никогда не должен быть мерой безопасности. Если вам нужно запретить пользователям доступ к данным или вы, вероятно, имеете дело с конфиденциальными данными, не полагайтесь на JavaScript. Любую защиту JavaScript можно легко перепроектировать и обойти, так как весь код доступен для чтения на клиентской машине.
 Кроме того, пользователи могут просто отключить JavaScript в своих браузерах.
Кроме того, пользователи могут просто отключить JavaScript в своих браузерах.
Заключение
JavaScript — замечательная технология для использования в Интернете. Это не , что трудно освоить, и он очень универсален. Он хорошо сочетается с другими веб-технологиями, такими как HTML и CSS, и даже может взаимодействовать с такими плагинами, как Flash. JavaScript позволяет нам создавать высокочувствительные пользовательские интерфейсы, предотвращать раздражающие перезагрузки страниц и даже устранять проблемы с поддержкой CSS. Используя подходящие надстройки браузера (например, Google Gears или Yahoo Browser Plus), вы даже можете использовать JavaScript, чтобы сделать онлайн-системы доступными в автономном режиме и автоматически синхронизировать их, как только компьютер подключается к сети.
JavaScript также не ограничивается браузерами. Скорость и небольшой объем памяти JavaScript по сравнению с другими языками приводят к тому, что его можно использовать все чаще — от автоматизации повторяющихся задач в таких программах, как Illustrator, до использования его в качестве серверного языка с автономным парсером. Будущее широко открыто.
Будущее широко открыто.
Для чего используется JavaScript
следующий → ← предыдущая JavaScript — это легкий объектно-ориентированный язык программирования, который используется несколькими веб-сайтами для создания сценариев веб-страниц. Это интерпретируемый, полноценный язык программирования. JavaScript обеспечивает динамическую интерактивность на веб-сайтах, когда он применяется к HTML-документу. JavaScript помогает пользователям создавать современные веб-приложения для прямого взаимодействия без перезагрузки страницы каждый раз. JavaScript обычно используется для динамического изменения HTML и CSS для обновления пользовательского интерфейса с помощью DOM API. В основном используется в веб-приложениях. Давайте обсудим использование JavaScript. Некоторые варианты использования JavaScript представлены на следующем изображении. 1. Веб-приложения Поскольку браузеры постоянно совершенствуются изо дня в день, JavaScript приобрел популярность для создания надежных веб-приложений. 2. Веб-разработкаJavaScript обычно используется для создания веб-страниц. Это позволяет нам добавить динамическое поведение на веб-страницу и добавить специальные эффекты на веб-страницу. На веб-сайтах он в основном используется для целей проверки. JavaScript помогает нам выполнять сложные действия, а также обеспечивает взаимодействие веб-сайтов с посетителями. С помощью JavaScript также можно загружать содержимое документа без перезагрузки веб-страницы. 3. Мобильные приложения В настоящее время мобильные устройства широко используются для доступа в Интернет. Используя JavaScript, мы также можем создать приложение для не-веб-контекстов. Возможности и способы использования JavaScript делают его мощным инструментом для создания мобильных приложений. 4. ИграJavaScript также используется для создания игр. Имеет различные библиотеки и фреймворки для создания игры. Игра может быть как в 2D, так и в 3D. Некоторые игровые движки JavaScript, такие как PhysicsJS, Pixi.js , помогают нам создавать веб-игры. Мы также можем использовать WebGL (библиотека веб-графики), которая представляет собой JavaScript API для рендеринга 2D- и 3D-изображений в браузерах. 5. Презентации JavaScript также помогает нам создавать презентации в качестве веб-сайта. Библиотеки, такие как RevealJs, и BespokeJs, можно использовать для создания веб-слайдов. Reveal.js используется для создания интерактивных и красивых презентаций с помощью HTML. Эти презентации отлично работают с мобильными устройствами и планшетами. Он также поддерживает все цветовые форматы CSS. BespokeJS включает в себя анимированные списки маркеров, гибкое масштабирование и широкий спектр функций. 6. Серверные приложенияБольшое количество веб-приложений имеют серверную часть. JavaScript используется для создания контента и обработки HTTP-запросов. JavaScript также может работать на серверах через Node.js . Node.js предоставляет среду, содержащую необходимые инструменты, необходимые для запуска JavaScript на серверах. 7. Веб-серверы Веб-сервер можно создать с помощью Node.js . Node.js управляется событиями и не ожидает ответа на предыдущий вызов. |

 Практика будет хорошим подспорьем при трудоустройстве.
Практика будет хорошим подспорьем при трудоустройстве.
 Например, меню навигации сайта может состоять из 6 ссылок, но отображать ссылки на более глубокие страницы по запросу, когда пользователь активирует пункт меню.
Например, меню навигации сайта может состоять из 6 ссылок, но отображать ссылки на более глубокие страницы по запросу, когда пользователь активирует пункт меню. Более подробная информация об этом содержится в статье об анимации JavaScript далее в курсе.
Более подробная информация об этом содержится в статье об анимации JavaScript далее в курсе. Хотя эти шаблоны использования могут быть устаревшими и неэффективными, их изменение по-прежнему означает, что пользователи должны изменить свои способы, и это заставляет людей чувствовать себя неловко. Нам нравится быть под контролем, и как только мы что-то понимаем, нам трудно справляться с изменениями. Ваши решения JavaScript должны казаться лучше, чем предыдущее взаимодействие, но не настолько, чтобы пользователь не мог относиться к нему через свой предыдущий опыт. Если вам удастся заставить посетителя сайта сказать «ага — это значит, что мне не нужно ждать» или «Круто — теперь мне не нужно делать этот дополнительный раздражающий шаг» — вы нашли для себя отличное применение JavaScript.
Хотя эти шаблоны использования могут быть устаревшими и неэффективными, их изменение по-прежнему означает, что пользователи должны изменить свои способы, и это заставляет людей чувствовать себя неловко. Нам нравится быть под контролем, и как только мы что-то понимаем, нам трудно справляться с изменениями. Ваши решения JavaScript должны казаться лучше, чем предыдущее взаимодействие, но не настолько, чтобы пользователь не мог относиться к нему через свой предыдущий опыт. Если вам удастся заставить посетителя сайта сказать «ага — это значит, что мне не нужно ждать» или «Круто — теперь мне не нужно делать этот дополнительный раздражающий шаг» — вы нашли для себя отличное применение JavaScript. Кроме того, пользователи могут просто отключить JavaScript в своих браузерах.
Кроме того, пользователи могут просто отключить JavaScript в своих браузерах. Мы можем понять это, взяв пример Карты Google . В Картах пользователю просто нужно щелкнуть и перетащить мышь; детали видны одним щелчком мыши. За этими концепциями стоит использование JavaScript.
Мы можем понять это, взяв пример Карты Google . В Картах пользователю просто нужно щелкнуть и перетащить мышь; детали видны одним щелчком мыши. За этими концепциями стоит использование JavaScript. React Native — это широко используемая среда JavaScript для создания мобильных приложений. С помощью React Native, мы можем создавать мобильные приложения для разных операционных систем. Мы не требуем написания разных кодов для операционных систем iOS и Android. Нам нужно написать его только один раз и запустить на разных платформах.
React Native — это широко используемая среда JavaScript для создания мобильных приложений. С помощью React Native, мы можем создавать мобильные приложения для разных операционных систем. Мы не требуем написания разных кодов для операционных систем iOS и Android. Нам нужно написать его только один раз и запустить на разных платформах. Их проще использовать, поэтому мы можем легко сделать что-то удивительное за короткое время.
Их проще использовать, поэтому мы можем легко сделать что-то удивительное за короткое время.