Зачем Javascript нужна консоль — Stack Overflow на русском
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 355 раз
Зачем Javascript нужна консоль. Всем привет, У меня вопрос, почему javascript использует console.log. Например, ни один клиент не смотрит на консоль.
- javascript
- консоль
1
Она нужна писателю, а не пользователю. Ну например:
Не реализован пользовательский интерфейс, некуда выводить данные (в частности — учебные задачи). Можно выводить результат кода через console.log и убедиться, что он работает правильно.
Что-то вычисляется из множества переменных (циклов / вызовов) и получается неверный результат: Пошагово расставить в коде console.

Попался сложный алгоритм с хитрыми циклами, надо разобраться что в нем происходит: Сразу можно расставить на каждой итерации console.log со всеми переменными, позапускать — смотреть, как работает.
Банально запустить однострочный код и что-то быстро посчитать / преобразовать / сортировать. Собрать какие-то данные из таблицы на каком-нибудь сайте.
Помимо .log() у console есть еще несколько методов.
console.warn("# исправить функцию")— Можно оставить самому себе такие сообщения. Написал какой-нибудь кусок быстро и некачественно? При запуске кода пусть постоянно мазолит глаза желтым и напоминет, что там кое-что надо переписать. Что-то сверхважное среди остальных предупреждений можно временно отметить черезФункция вызывает функцию, которая вызывает функцию, которая вызывает функцию.
 .. Ошибки нет, но хочется проверить, кто-кого вызвал.
.. Ошибки нет, но хочется проверить, кто-кого вызвал. console.trace()console.table()выводит данные из объектов в виде таблицы. Нужен, чтобы хвастаться, что вы о нем знали.
Там есть список всех методов >> https://developer.mozilla.org/en-US/docs/Web/API/console
5
Консоль JavaScript, как и любая другая, нужна для того, чтобы писать в ней код. console.log() выводит сообщения, которые помогают понять что произошло, например, при использовании в try-catch. Пользователям она не нужна, но она нужна как обратная связь для тестировщиков, чтобы сообщать разработчикам какой выведен код ошибки после таких-то действий.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
🛠 Продвинутые советы и хитрости console.
 log
logПеревод публикуется с сокращениями, автор оригинальной статьи Liad Shiran.
Введение: объект Console
Попробуем что-нибудь простое:
Как мы видим, объект консоли может предложить гораздо больше, чем старая добрая функция
Правда в том, что, вероятно, есть лучший способ логировать необходимое. Все, что для этого нужно – знать альтернативные варианты и привыкнуть к ним.
В этой статье будут представлены некоторые из наиболее полезных функций объекта console, изучив которые, вы можете сами решить, должен ли console.log() оставаться вашим единственным вариантом для отладки печати.
Давайте создадим тестовый объект для использования в качестве примера:
Вот как это выглядит,
когда вызывается console.
console.dir()
В то время как console.log() выводит объект в строковом представлении, console.dir() распознает его как объект и печатает свойства в виде расширяемого списка:
console.assert()
С помощью console.assert() мы можем решить регистрировать что-либо только в том случае, если условие false, и сэкономить место в консоли, избегая ненужного вывода сообщений:
console.count()
Вместо того, чтобы увеличивать счетчик вручную, можно использовать
console.table()
Используйте console.table() для вывода визуально красивого табличного представления объекта с помеченными строками для каждого свойства:
console.
 time() / timeLog() / timeEnd()
time() / timeLog() / timeEnd()Очень популярная штука. Используйте console.time() для запуска таймера. Затем при каждом вызове console.timeLog () будет выводиться время, прошедшее с момента его запуска.
console.trace()
При отладке глубоко вложенных объектов или функций может потребоваться распечатать трассировку стека кода. Вызовите console.trace() из нужной функции в верхней части стека вызовов, чтобы увидеть место в коде, где был совершен вызов:
console.group() / groupEnd()
Можно группировать сообщения, чтобы избежать беспорядка в консоли, например:
Дополнительный совет:
Используйте console.groupCollapsed() вместо console.
CSS-стиль консоли
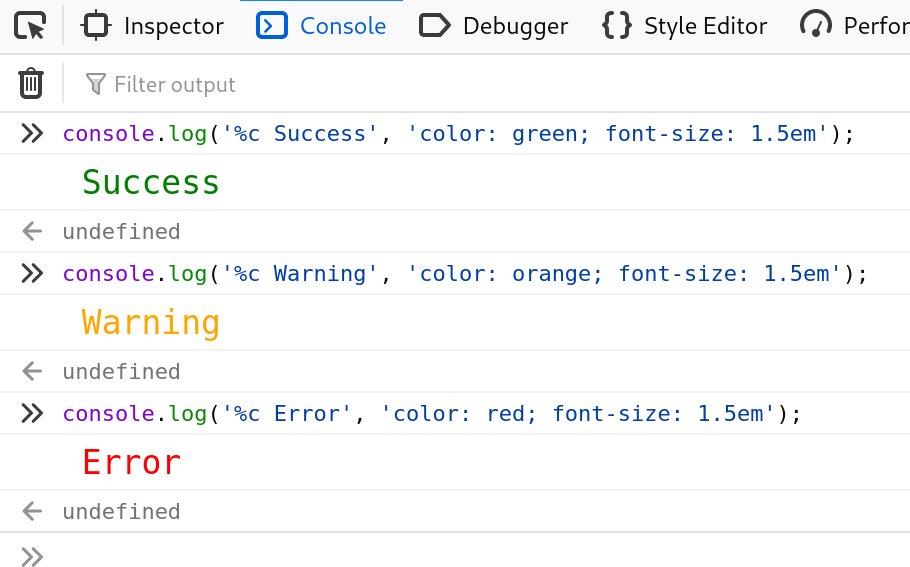
Если хотите разнообразить визуальные возможности ведения журнала, используйте %c перед строкой и передайте стили CSS в качестве второго аргумента:
Теперь вы можете использовать консоль для рисования практически чего угодно!
Заключение
Иногда мы не осознаем, что можем немного облегчить жизнь разработчика, просто интегрировав новые возможности и привычки, например, like a pro в использовании консоли.
Дополнительные материалы:
- Разработка под Андроид: советы, инструменты и трюки
- Python + Visual Studio Code = успешная разработка
- Разработка игр Unreal Engine 4: 10 советов начинающим
- Что такое IoT-разработка и с чем ее едят?
- 6 лучших книг по разработке: управление и гибкая разработка
Источники
- https://medium.

Это 2022 год, пожалуйста, больше не используйте «console.log» | by fatfish
5 методов и трюков с объектами консоли JavaScript, о которых вы должны знать.
Photo by Gaelle Marcel on Unsplash Как фронтенд-инженер вы должны были использовать console.log , который может помочь нам распечатать вспомогательную информацию на консоли для устранения неполадок.
А знаете ли вы еще какие-нибудь секреты о консоли объект?
В этой статье представлены 5 практических советов по использованию объекта консоли , надеюсь, они вам понравятся.
1.1 Базовые навыки использования
console.log() — это метод, который мы чаще всего используем в нашей работе, и вы можете использовать его где угодно в JavaScript.
Но когда количество напечатанной информации становится очень большим, информация становится неинтуитивной. Потому что мы не знаем, что это означает!
Итак, есть ли хороший способ увидеть яснее, что это такое?
Да, нам просто нужен объект.
1.2 Стиль CSS
Интересно, что console.log тоже можно настраивать.
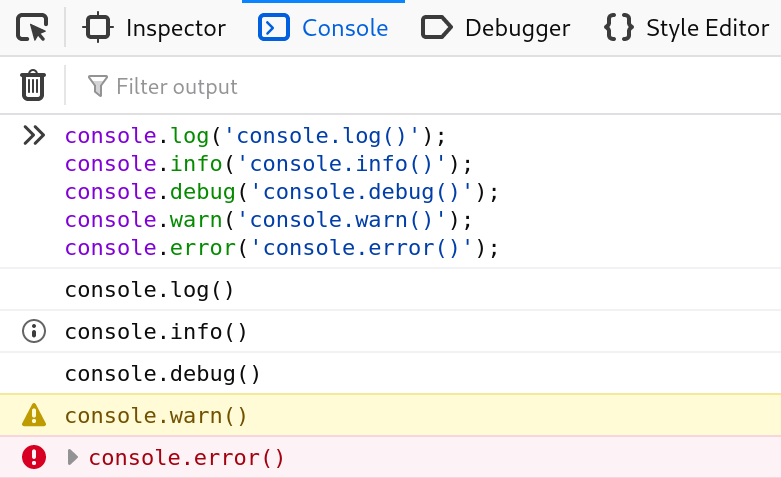
Когда консоль выводит много информации, найти именно то, что нужно, непросто. Не волнуйтесь, console.warn может нам помочь, потому что у него есть специальный флажок желтого цвета.
В нашей повседневной работе мы неизбежно отправляем HTTP-запросы для получения данных, и когда в запросе возникает ошибка, я по привычке печатаю сообщение об ошибке через console.log .
Но, друг мой, поверь мне, это плохая идея. Использование console.error было бы гораздо разумнее.
Потому что он не только имеет уникальный красный флаг ошибки, но и печатает сложенные отношения вызовов функций.
Друзья, как вы вообще считаете время выполнения куска кода?
Может быть, вы также получили время выполнения куска кода, вычислив двухвременные интервалы, но у нас есть вариант получше, хотите попробовать?
Вау, это здорово, мне это слишком нравится. Но этого недостаточно, если вы хотите подсчитать время выполнения нескольких фрагментов кода, вам нужно присвоить ему флаг.
Мы часто используем console.log для вывода некоторой информации, но иногда это не так интуитивно понятно.
Попробуем console.table .
👏🏻 Выглядит как таблица, просто и понятно.
Спасибо за внимание. Ищу с нетерпением жду ваших подписок и чтения более качественных статей.
«Я потерял работу только из-за Promise.all»
Собеседование, которое меня очень огорчило.
javascript.plainenglish.io
Интервьюер: Что случилось с «npm run xxx»?
Секрет, о котором не знает большинство людей.

javascript.plainenglish.io
Интервьюер: Может ли «x !== x» вернуть True в JavaScript?
Пять волшебных знаний по JavaScript, о которых вы, возможно, не знали!
javascript.plainenglish.io
Это 2022 год, больше не злоупотребляйте стрелочной функцией
4 случая, когда вам не следует использовать стрелочную функцию.
javascript.plainenglish.io
Больше контента на PlainEnglish.io . Подпишитесь на нашу бесплатную еженедельную рассылку . Следуйте за нами на Twitter , LinkedIn , YouTube и Discord .
Использование console.log() в JavaScript - Pi My Life Up
В этом руководстве показано, как использовать функцию console.log() в JavaScript.
Функция console. log() — невероятно полезная часть JavaScript, которую можно использовать для отладки кода.
log() — невероятно полезная часть JavaScript, которую можно использовать для отладки кода.
Эта функция позволяет вам писать сообщения в консоль из вашего JavaScript. Это позволяет вам легко отлаживать свой код на лету, поскольку вы можете распечатать любые необходимые значения при возникновении проблемы.
Лучше всего то, что почти все настольные веб-браузеры поддерживают консоль, и вы можете легко открыть ее, нажав F12 на клавиатуре.
В следующих разделах мы покажем вам, как именно вы можете использовать эту функцию, и покажем, насколько полезной она может быть.
Вы быстро обнаружите, что использование console.log() в JavaScript просто и важно для отладки кода.
Синтаксис функции console.log() в JavaScript
В этом разделе мы кратко рассмотрим синтаксис функции console.log() в JavaScript. Синтаксис сообщает вам пару вещей, например, какие параметры требуются функции.
Первое, что мы должны упомянуть, это то, что функция log() является методом объекта « console ». Этот объект реализуется веб-браузерами или другими клиентами и позволяет нам выводить текст на консоль.
Этот объект реализуется веб-браузерами или другими клиентами и позволяет нам выводить текст на консоль.
Ниже вы можете увидеть синтаксис JavaScript для функции console.log().
Эта функция может принимать несколько параметров, но вы можете использовать только один.
JavaScript выведет значения, которые вы передаете в эту функцию, на консоль. Это значение может быть либо строкой, содержащей сообщение, либо объектом.
- Объекты: Если вы передадите объект
функции console.log(), его значения будут выведены на консоль.Однако обратите внимание, что современные веб-браузеры могут отображать ссылку на объект, поэтому значения могут не отражать то, что было установлено при запуске журнала. Есть способ обойти это, о котором мы расскажем позже.
Вы можете передать несколько объектов в одном вызове функции, разделив их запятой (
,). - Строки: Как упоминалось ранее, вы можете передать строку вместо объекта.
 JavaScript выведет эту строку на консоль.
JavaScript выведет эту строку на консоль.Если эта строка включает строки замены, следующий параметр будет использоваться как часть замены.
Функция console.log() не возвращает никакого значения.
Примеры использования функции console.log() в JavaScript
В этом разделе показано несколько примеров использования функции console.log() в JavaScript.
Надеюсь, к концу этого раздела вы поймете, как лучше всего его использовать и как работает console.log().
Регистрация строки
Одним из ключевых способов использования функции console.log() в JavaScript является вывод сообщений на консоль.
Вы можете просто передать строку в функцию console.log(). Использование такой функции полезно, когда вам нужно напечатать сообщение, если определенный путь кода достигнут или не достигнут.
Например, мы часто использовали это, чтобы записать, какой путь в конечном итоге выбрал наш код, или когда что-то заставляет скрипт не выполняться полностью.
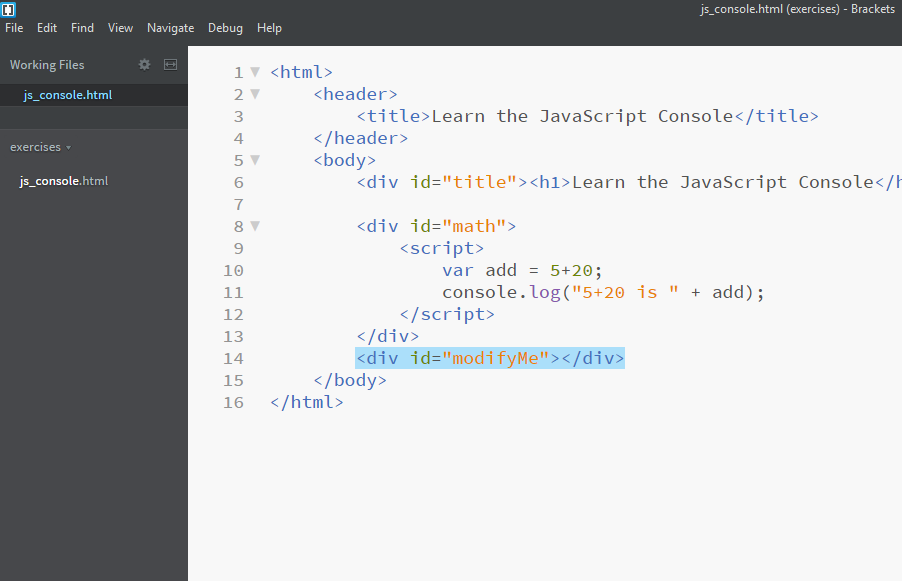
Чтобы продемонстрировать это, давайте напишем короткий пример, где мы используем « console.log() » и передаем строку « Этот веб-сайт — pimylifeup.com ».
Если бы вы запустили этот фрагмент кода, вы бы получили следующее сообщение, напечатанное на консоли.
Регистрация содержимого объекта
Функция console.log() также отображает информацию, хранящуюся в объекте JavaScript. Вся структура объекта записывается в консоль при регистрации объекта.
Регистрация объекта в качестве ссылки
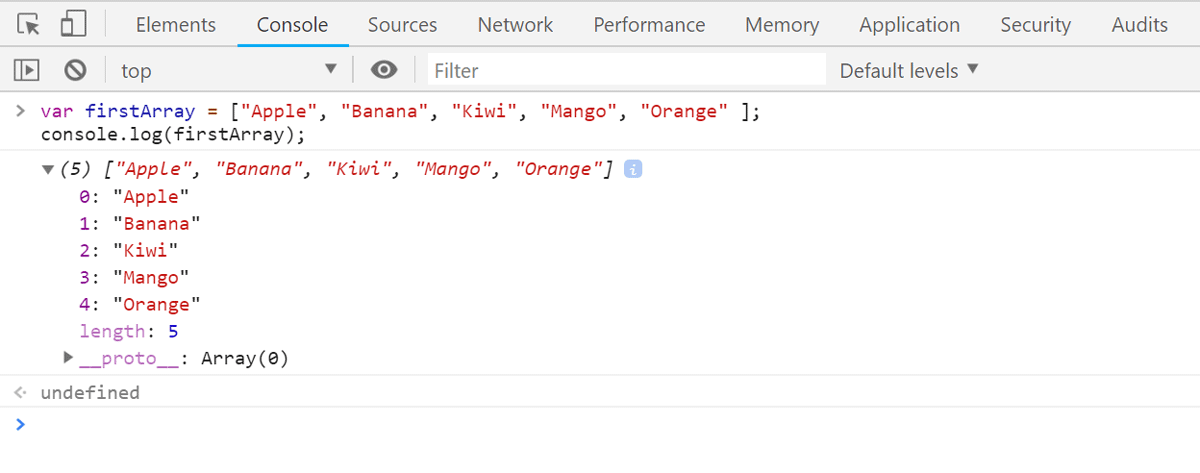
Чтобы продемонстрировать объекты регистрации, мы начнем наш пример с объявления объекта с использованием ключевого слова const с именем « веб-сайт ». После объявления переменной мы передадим объект в функцию JavaScript « console.log() ».
При таком использовании современные браузеры будут регистрировать ссылку на объект, а не копию объекта в данный момент времени.
После запуска этого фрагмента JavaScript вы получите результат, аналогичный показанному ниже. Вы можете видеть как свойства объекта, так и прототип этого объекта.
Вы можете видеть как свойства объекта, так и прототип этого объекта.
Объекты регистрируются как ссылки
Теперь, хотя передача объекта в console.log() является простым процессом, здесь есть одна загвоздка. Современные веб-браузеры обычно передают только ссылку на объект.
Это означает, что если объект будет изменен после того, как вы его зарегистрируете, веб-браузер обновит зарегистрированное значение.
Чтобы продемонстрировать это поведение, давайте возьмем тот же пример, что и раньше. Но на этот раз, после регистрации объекта, мы изменим « title » свойство « Эталонный тест ».
Поскольку мы хотим изменить содержимое объекта, мы объявим его с помощью ключевого слова JavaScript let.
Ниже вы можете видеть, что, несмотря на то, что мы зарегистрировали объект перед изменением значения, консоль была обновлена новыми значениями.
Безопасная регистрация объектов в JavaScript
Это можно обойти, используя объект JSON. Что мы сделаем, так это преобразуем объект в строку, используя «
Что мы сделаем, так это преобразуем объект в строку, используя « JSON.stringify() », чтобы преобразовать объект в строку, за которым сразу же следует « JSON.parse () », чтобы преобразовать эту строку обратно в объект.
Делая это, мы, по сути, создаем новую копию объекта, что означает, что изменения, сделанные постфактум, не повлияют на записанное вами значение.
Мы используем это в следующем примере JavaScript с использованием функции console.log().
После запуска приведенного выше примера вы должны получить следующий текст, зарегистрированный на вашей консоли. С этим результатом вы можете видеть, что любые изменения, внесенные в объект, не испортили исходный журнал.
Ведение журнала с подстановкой строк
JavaScript также позволяет создавать более длинные и сложные сообщения для console.log() с помощью подстановки строк.
При использовании подстановки строк первым параметром становится ваше сообщение. Каждый параметр после первого — это значение, которое вы хотите добавить в свою строку.
Обратите внимание, что для каждой имеющейся у вас строки подстановки в нее должно быть вставлено значение. Кроме того, очень важен порядок.
Строки замены строк
Ниже приведены строки, которые будут заменены функцией « console.log() » при обработке вашего сообщения в JavaScript.
-
%oили%O— Подстановки в объекте JavaScript. В вашей консоли вы сможете щелкнуть этот результат, чтобы получить дополнительную информацию. Это поведение будет отличаться в зависимости от вашего веб-браузера. -
%dили%i— позволяет заменить целое число. JavaScript будет преобразовывать различные типы чисел во время замены. -
%s— JavaScript заменит эти символы строкой. -
%f– Вместо этой строки подстановки будет выведено число с плавающей запятой.
Обратите внимание, если вы используете Firefox , вы также можете отформатировать точность чисел. Вы делаете это, используя точку (
Вы делаете это, используя точку ( . ), за которой следует количество десятичных знаков (число с плавающей запятой) или количество цифр (целые числа).
Например, с целым числом можно использовать « %.2d », если вам нужно двузначное число во всех случаях.
Пример использования подстановки строк с помощью console.log()
Теперь, когда вы знаете строки подстановки, давайте покажем, как их использовать. При этом мы передадим простую строку с двумя заменами.
Первая замена — это строка ( %s ), а вторая — целое число ( %i ). Запомните порядок, в котором вы указываете свои замены, так как следующие параметры будут заменены в этом порядке.
Для нашего примера мы указываем строку « World » в качестве второго параметра и число 20 в качестве третьего параметра.
После запуска приведенного выше примера вы должны получить следующее, зарегистрированное на вашей консоли.


 .. Ошибки нет, но хочется проверить, кто-кого вызвал.
.. Ошибки нет, но хочется проверить, кто-кого вызвал. 
 JavaScript выведет эту строку на консоль.
JavaScript выведет эту строку на консоль.