Цикл — JavaScript — Дока
Кратко
Скопировано
Цикл — это повторяющаяся последовательность действий.
Цикл состоит из условия и тела цикла.
Перед запуском цикла проверяется условие. Если условие истинное, то выполняется блок кода, который называется телом цикла. Затем этот шаг повторяется. Так будет продолжаться, пока условие не станет ложным.
Каждое выполнение тела цикла называется итерацией.
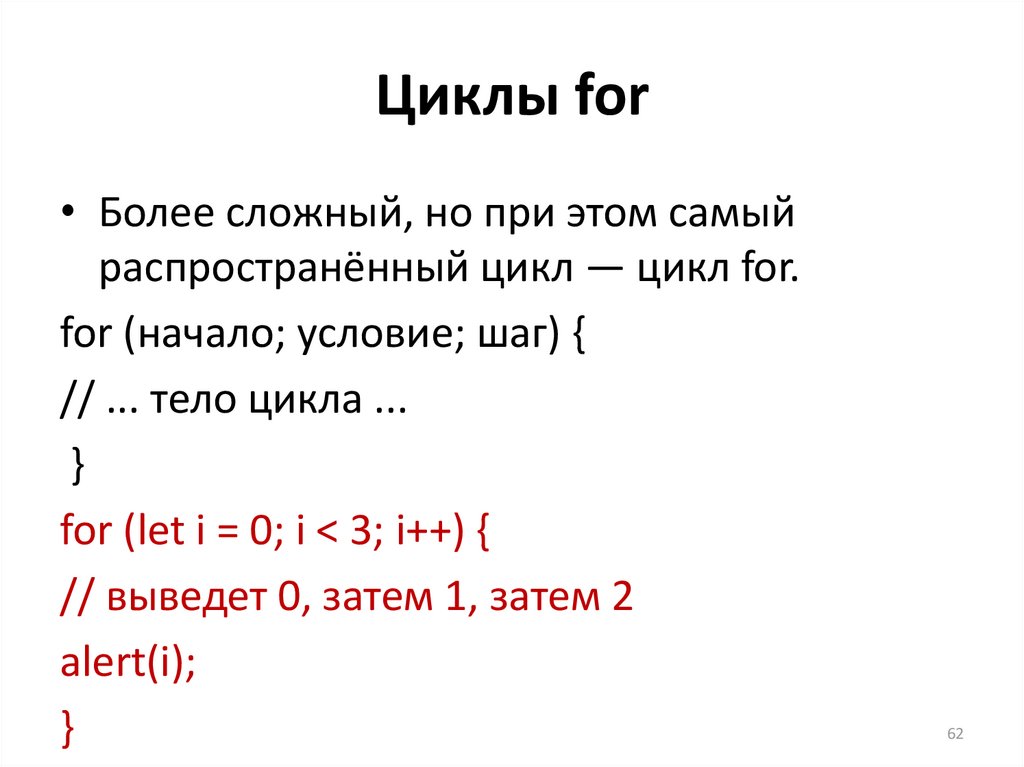
JavaScript предоставляет несколько способов создания цикла. Самые распространённые из них — while и for (инициализация; условие; завершающая операция) {}
Как понять
Скопировано
Зачем нужны циклы, читайте в статье Порядок выполнения
В программировании есть много задач, когда нужно выполнять заранее неизвестное количество однотипных шагов:
- напечатать все сообщения из списка;
- обозначить на карте присланные пользователем координаты;
- уточнять значения при вычислении функций (например, считать квадратный корень).

До выполнения программы невозможно знать, сколько будет сообщений или сколько раз нужно уточнить значение для точного расчёта квадратного корня. Такие задачи решают циклы.
Циклы выполняют блок кода до тех пор, пока выполняется условие. С помощью условия можно управлять, сколько раз выполнять код, который называется телом цикла. Например, выполнять код до тех пор, пока все сообщения не будут напечатаны.
Цикл завершается, когда условие перестаёт выполняться. Такого может и не произойти и цикл будет работать бесконечно. Обычно бесконечный цикл — результат ошибки программиста. Программа зависает, так как тело цикла будет выполняться вечно.
Опишем работу цикла словами:
- проверь, выполняется ли условие.
- если условие выполняется, выполни тело цикла. Затем вернись в пункт 1.
- если условие не выполняется, цикл завершён.
Цикл удобно представлять схемой:
Условие
Скопировано
Нужно хорошо понимать, как работает условие, чтобы уверенно работать с циклами. Условие — это выражение, которое JavaScript вычислит в значение.
Условие — это выражение, которое JavaScript вычислит в значение.
В простом случае, условие вычисляется в логический тип: true, либо false. Такие выражения получаются при использовании операторов сравнения =, =, >, <, >, <, !, !.
Например:
let count = 10while (count > 0) { console.log(count) count--}
let count = 10
while (count > 0) {
console.log(count)
count--
}
Код напечатает числа от 10 до 1 на экран.
Выражения в условии можно комбинировать с помощью логических операторов.
В более сложном случае условие будет вычисляться в какой-либо другой тип: число, строку, массив, объект и т.д. В этом случае JavaScript будет приводить получившееся значение к логическому типу.
let count = 10while (count) { console.log(count) count--}
let count = 10
while (count) {
console.log(count)
count--
}
Чтобы понять, какой когда цикл остановится, нужно запомнить правила приведения различных типов к логическому. Главное правило:
Все, что не приводится к false, будетtrue
Осталось запомнить 8 значений, которые приводятся к false:
false0-0''nullundefinedNaN0n(тип BigInt)
Зная это правило, мы поймём, что цикл перестанет работать после 10 итераций и напечатает числа от 10 до 1.
Тело цикла
Скопировано
Тело цикла — это набор инструкций, заключённый в фигурные скобки. Одно выполнение тела называют итерацией цикла.
Ограничений на операции в теле цикла нет. Тело может содержать объявление переменных, вызовы функций, другие управляющие конструкции и циклы.
Бесконечные циклы
Скопировано
Если условие цикла написано так, что оно никогда не станет ложным, цикл будет выполняться бесконечно.
Такой цикл занимает все выделенные ресурсы компьютера. В итоге вкладка браузера или целая программа зависает.
Нажмите на кнопку «Нажми на меня» и на экране появится сообщение. Если же нажать кнопку «Стартовать бесконечный цикл», то «Нажми на меня» перестанет работать — у системы не будет ресурсов обработать нажатие, потому что все ресурсы займёт бесконечный цикл.
Открыть демо в новой вкладкеК бесконечному циклу могут привести две ошибки:
- неверное условие;
- условие написано верно, но в теле цикла никак не изменяются переменные, которые используются в условии.
На практике
Скопировано
Николай Лопин советует
Скопировано
🛠 Составляйте условие так, чтобы оно менялось после каждой итерации цикла.
🛠 Внутри цикла можно использовать оператор break, он прерывает цикл:
let count = 5while (count > 0) { if (count === 2) { break // цикл прервётся здесь, оператор break убивает цикл } console.log(count) count--}// 5, 4, 3
let count = 5
while (count > 0) {
if (count === 2) {
break // цикл прервётся здесь, оператор break убивает цикл
}
console.log(count)
count--
}
// 5, 4, 3
break стараются не использовать, потому что он ведёт себя как второе условие цикла и понижает читаемость. Почти всегда цикл с
let count = 5while (count > 2) { console.log(count) count--}// напечатает 5, 4, 3
let count = 5
while (count > 2) {
console.log(count)
count--
}
// напечатает 5, 4, 3
🛠 Внутри цикла можно использовать оператор continue, он прерывает текущую итерацию и возвращается к проверке условия:
let count = 5while (count > 0) { count-- if (count === 2) { continue // когда count будет равен 2, итерация прервется здесь и не дойдет до печати } console.
log(count)}// напечатает 4, 3, 1, 0
let count = 5
while (count > 0) {
count--
if (count === 2) {
continue // когда count будет равен 2, итерация прервется здесь и не дойдет до печати
}
console.log(count)
}
// напечатает 4, 3, 1, 0
Оператор стараются не использовать, потому что он усложняет чтение кода — появляется ещё одно место, где итерация может завершиться. Почти всегда цикл с continue можно переписать на цикл без него, добавив ветвление if:
let count = 5while (count > 0) { count-- if (count !== 2) { console.log(count) }}// напечатает 4, 3, 1, 0
let count = 5
while (count > 0) {
count--
if (count !== 2) {
console.log(count)
}
}
// напечатает 4, 3, 1, 0
Циклы в Javascript
В этом уроке мы с вами разберем циклы. Циклы нам нужны, если мы хотим выполнить однотипное действие много раз. Например нам нужно перебрать числа от 1 до 10 или вывести продукты из списка один за другим.
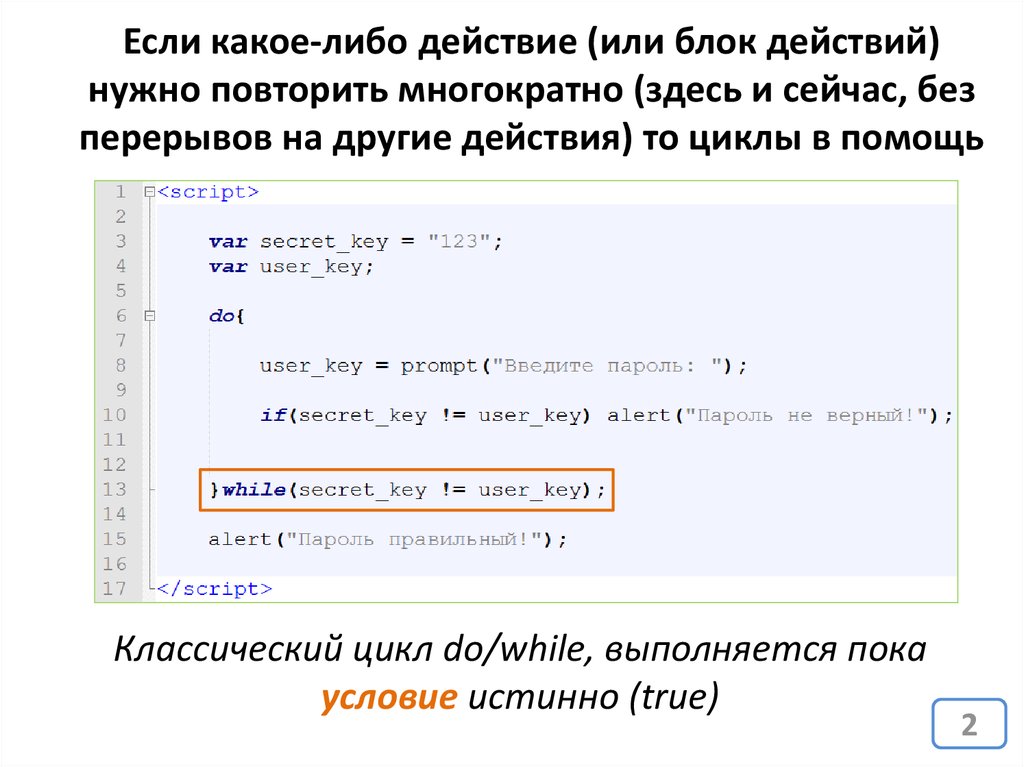
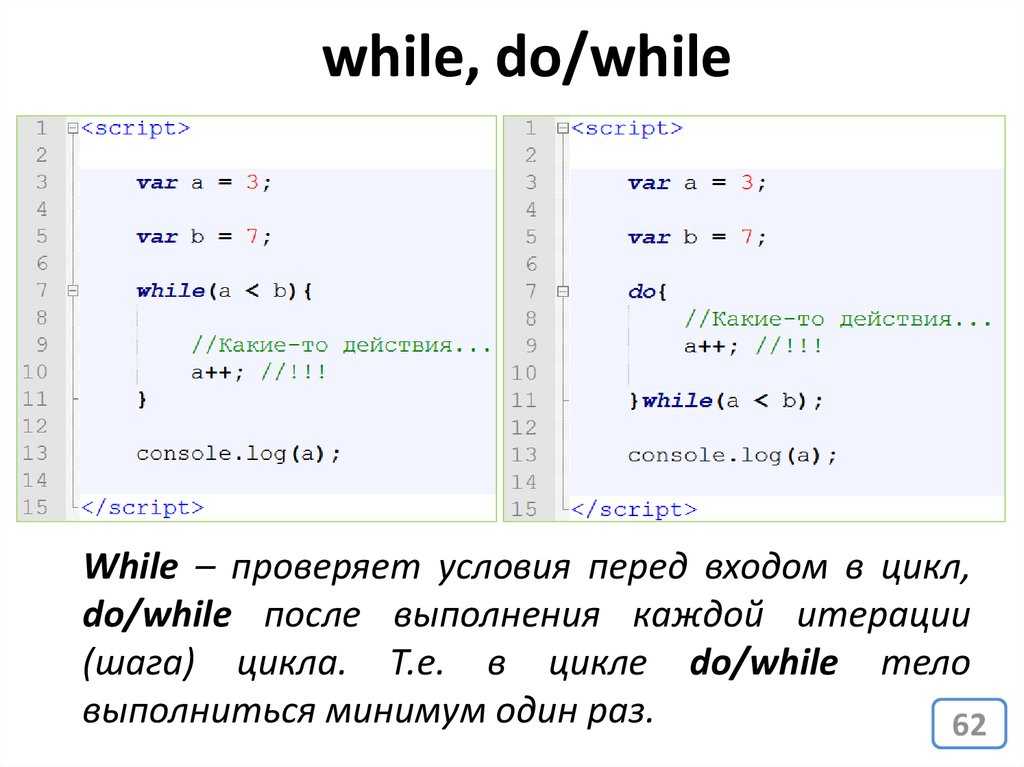
Первым циклом мы разберем while. Базовый пример while выглядит вот так
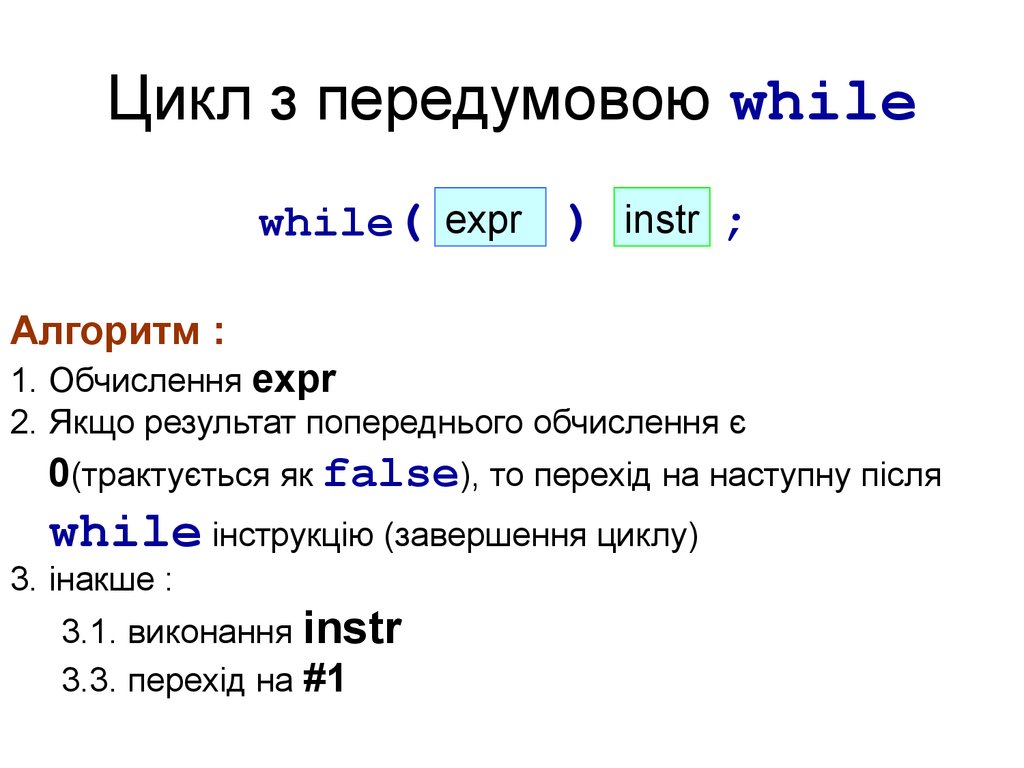
while (condition) {
document.write('A statement has run')
}
И как вы можете видеть он очень похож на if, который мы писали до этого. Но его логика немножно сложнее. Когда while выполняется, он
- Проверяет условие в круглых скобках.
- Если оно возвращает true, то он выполняет код, написанный в фигурных скобках и начинает проверять условие опять
- И он проверяет условие и выполняет фигурные скобки до тех пор, пока условие в круглых скобках не станет false
И вы можете спросить, что будет если условие никогда не вернет false. Тогда мы столкнемся с проблемой, которая называется бесконечный цикл. И это плохо, так как код накогда не выйдет из этого цикла и остальная часть вашего кода никогда не запустится.
Давайте добавим переменную i, которая равняется 1 и условие в наш цикл while
var i = 1
while (i < 5) {
document.write('A statement has run')
}
То есть пока i меньше 5 мы продолжаем выполнять цикл.
Если мы запустим этот код прямо сейчас, то мы как-раз и попадем в бесконечный цикл, потому что i всегда будет меньше чем 5. Чтобы этого не произошло, мы будем увеличивать значение i на один при каждом проходе цикла.
var i = 1;
while (i < 5) {
document.write('A statement has run')
i++
}
Итак давайте еще раз пройдемся как работает этот код.
- Мы создали переменную i с значением 1
- Мы заходим в цикл while и 1 меньше 5, поэтому блок while выполняется
- В конце блока мы увеличиваем i на 1
- Дальше while опять проверяет условие и 2 меньше 5 и поэтому блок опять выполняется
- Так продолжается каждый раз, пока i не станет 5. Тогда цикл while останавливается.
Давайте посмотрим в браузер. Как мы видим, наш document.write отработал 4 раза и вывел нам сообщения.
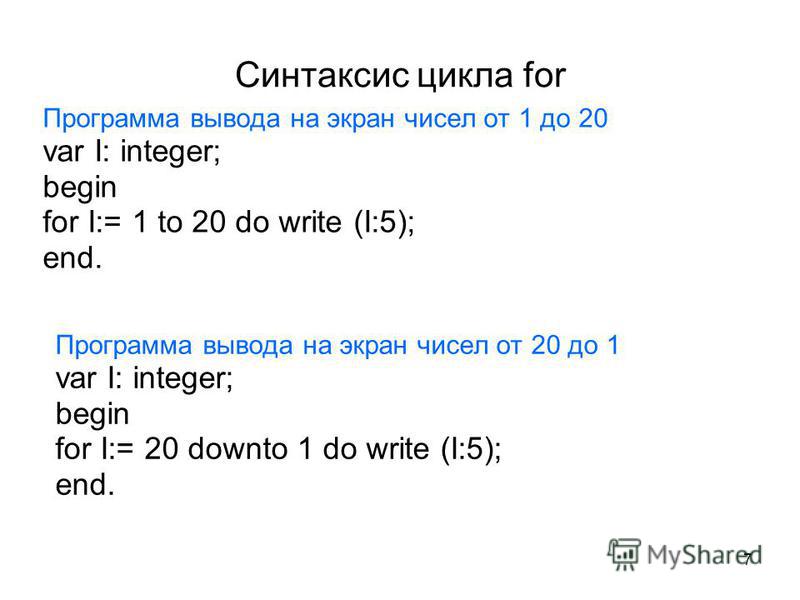
Теперь давайте посмотрим на цикл for. Базовая запись выглядит вот так.
for () {
document.write('A statement has run')
}
Как вы видели в while мы делали 3 важные вещи:
- Создавали переменную с дефолтным значением
- Задавали условие в цикле
- Увеличивали счетчик в конце блока кода
В цикле for эти три вещи указываются в круглых скобках в том же порядке и разделяются точкой с запятой
for (var i = 1; i < 5; i++) {
document. write('A statement has run')
}
write('A statement has run')
}
Если мы посмотрим в браузер, то увидим, что наш код отработал точно также, как и while.
И вы можете спросить, а зачем мне использовать цикл for?
И вот ответ: читать все три условия в одном месте при обьявлении цикла, намного проще, чем когда они разбросаны по всему коду. Именно поэтому цикл for используется намного чаще.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
JavaScript для/в Заявлении
❮ Предыдущий Операторы JavaScript Далее ❯
Примеры
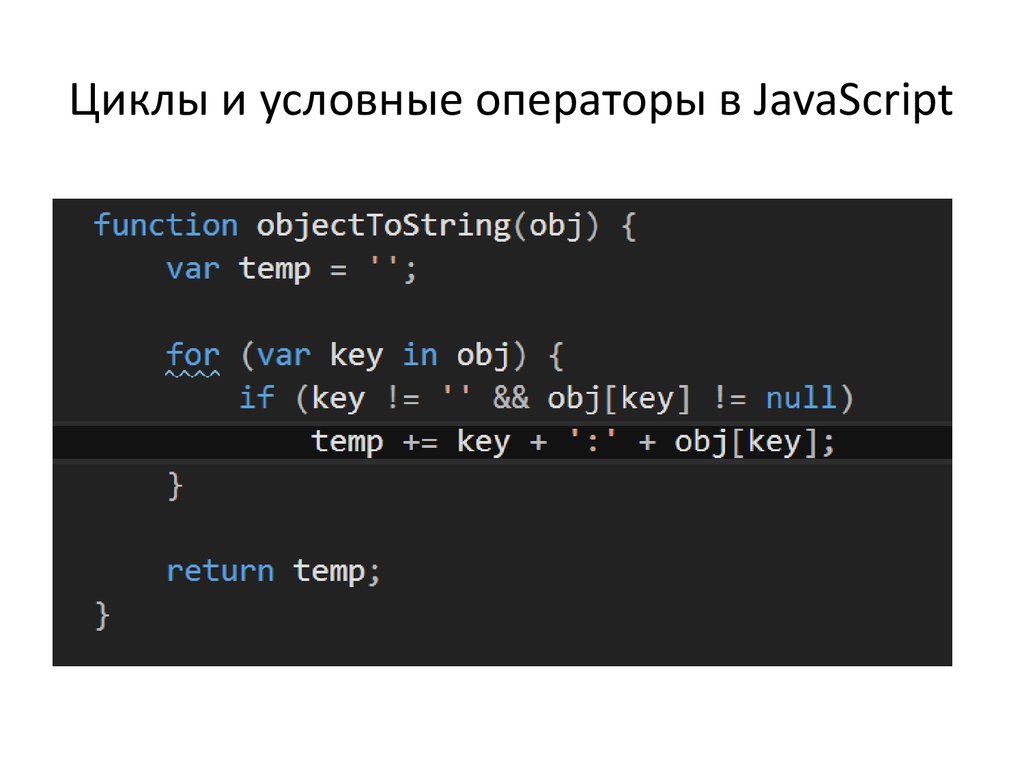
Итерация (цикл) по свойствам объекта:
const person = {fname:»John», lname:»Doe», age:25};
пусть текст = «»;
for (пусть x лично) {
text += person[x] + » «;
}
Попробуйте сами »
Перебор значений массива:
const cars = [«BMW», «Volvo», «Saab», «Ford»];
пусть текст = «»;
for (пусть x в автомобилях) {
text += cars[x] + » «;
}
Попробуйте сами »
Другие примеры ниже.
Определение и использование
Комбинация операторов for...in перебирает (циклирует) свойства объекта.
Блок кода внутри цикла выполняется один раз для каждого свойства.
Примечание
Не используйте for…in для итерации массива, если порядок индексов важен. Вместо этого используйте цикл for.
См. также:
JavaScript for…in Tutorial
Syntax
for (x in объект) {
выполняемый блок кода
}
Параметры
| Параметр | Описание |
| х | Обязательно. Переменная для перебора свойств. |
| объект | Обязательно. Объект для итерации |
Операторы цикла JavaScript
| Оператор | Описание | |
| break | Выход из цикла | |
| продолжить | Пропустить значение в цикле | |
| while | Зацикливает кодовый блок, пока выполняется условие | |
do. ..while ..while | Зацикливает кодовый блок один раз, а затем, пока выполняется условие | |
| for | Зацикливает блок кода, пока условие истинно | |
| for…of | Зацикливает значения любой итерации | 9 0065 |
| for…in | Зацикливает свойства объекта |
Дополнительные примеры
Перебор свойств window.location:
let text = «»;
for (пусть x в местоположении) {
text += x + »
«;
}
document.getElementById(«демо»).innerHTML = текст;
Попробуйте сами »
Поддержка браузера
for...in — это функция ECMAScript1 (ES1).
ES1 (JavaScript 1997) полностью поддерживается во всех браузерах:
| Хром | Край | Фаерфокс | Сафари | Опера | ИЭ |
| Да | Да | Да | Да | Да | Да |
❮ Предыдущий Операторы JavaScript Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To Tutorial
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по Java
Учебник по C++
Учебник jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 12 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Демистификация цикла for-of в ES6 | Даниэль Юнг
В EcmaScript 6 появился цикл for-of, который позволяет программисту перебирать «итерируемый» JavaScript более компактным способом, чем традиционные циклы for, к которым мы привыкли.
Я видел много путаницы среди начинающих программистов JavaScript относительно использования цикла for-of по сравнению с циклом for-in. Я слышал некоторые утверждения, такие как «for-of следует использовать для массивов, а for-in следует использовать для объектов», и эти утверждения в лучшем случае ошибочны, а в худшем — откровенно лживы. Какой цикл вы используете, полностью зависит от контекста вашей работы, а НЕ просто от того, какой объект JavaScript вы пытаетесь перебрать.
В этой статье я постараюсь изложить различия между операторами максимально просто и ясно.
Цикл for-in
Во-первых, цикл for-in. Это было примерно с первой версии ES6 и позволяет программисту перебирать перечисляемые свойства «итерируемого» JavaScript.
Это означает, что при использовании для массива переменная в цикле for-in будет возвращать индекс, и для объекта он вернет ключ. Это показано ниже:
В массиве:
const x = [5, 6, 7]
for (const n in x) {
console.log(n)
}// 0
// 1
// 2// цикл регистрирует индекс каждого элемента в массиве
В объекте:
const y = {1: "один", 2: "два", 3: "три"}
for (const n в y) {
console.log(n)
}// 1
// 2
// 3// Цикл регистрирует ключи Итак, подытоживая, переменная (в нашем примере ‘n’) в for-in цикл возвращает ИНДЕКС и КЛЮЧИ в массиве и объекте соответственно, а НЕ элементы или сами значения.
Цикл for-of
Цикл for-of, представленный в шестой редакции EcmaScript (ES6), позволяет программисту перебирать фактически повторяемые объекты.
Это означает, что при использовании в массиве переменная, используемая внутри цикла for-of, будет возвращать сам элемент, а не индекс. Поскольку его можно использовать для всех итерируемых объектов, цикл for-of работает со строками, массивами и массивоподобными объектами. Однако, поскольку чистые объекты не являются итерируемыми в JavaScript, цикл for-of не будет работать с таким объектом, как наш объект «y» в приведенном выше примере. Использование метода map — гораздо лучший способ работы со значениями внутри объекта JavaScript.
Вот иллюстрация работы цикла for-of с массивом:
const z = [10, 11, 12]
for (const elem of z) {
console.log(elem)
}// 10
// 11
// 12// Цикл возвращает элементы массива, z.
И со строкой:
const str = "Word"
for (const letter of str) {
console.log(letter)
}// W
// o
// r
// d// Цикл возвращает буквы в строке «Слово».
Примечание по объявлениям переменных в циклах for
Среди начинающих программистов часто возникает путаница в отношении того, какое объявление переменной использовать внутри цикла for. Многие автоматически выбирают объявление «let», поскольку оно дает больше свободы действий (с точки зрения переназначения), некоторые даже используют объявление «var», что приводит к гибриду синтаксиса ES6 и pre-ES6 в их коде. И то, и другое свидетельствует о неудобных объявлениях переменных в JavaScript.
Многие автоматически выбирают объявление «let», поскольку оно дает больше свободы действий (с точки зрения переназначения), некоторые даже используют объявление «var», что приводит к гибриду синтаксиса ES6 и pre-ES6 в их коде. И то, и другое свидетельствует о неудобных объявлениях переменных в JavaScript.
Я написал более исчерпывающую статью, демистифицирующую переменную const (и, как следствие, переменную let), которую вы можете найти здесь.
Для быстрой заметки о том, как это относится к циклам for выше:
Переменная let может быть переназначена, но не повторно объявлена. Константная переменная не может быть ни переназначена, ни переобъявлена. Поэтому, если операции внутри вашего цикла for требуют переназначения переменной, используйте объявление let. Если нет необходимости в переназначении, рекомендуется всегда использовать объявление const. Вот иллюстрация:
const arr = [1, 2, 3]// Переназначение переменной n
for (пусть n of arr) {
n += 1
console.



 write('A statement has run')
}
write('A statement has run')
}
