for — JavaScript | MDN
Выражение for создаёт цикл, состоящий из 3 необязательных выражений в круглых скобках, разделённых точками с запятой.
for ([инициализация]; [условие]; [финальное выражение])выражение
- инициализация
- Выражение (в том числе выражения присвоения) или определение переменных. Обычно используется, чтобы инициализировать счётчик. Это выражение может опционально объявлять новые переменные с помощью ключевого слова
var. Эти переменные видимы не только в цикле, т.е. в той же области области видимости, что и циклfor. Результат этого выражения отбрасывается. - условие
- Выражение, выполняющееся на каждой интерации цикла. Если выражение истинно, цикл выполняется. Условие не является обязательным. Если его нет, условие всегда считается истиной. Если выражение ложно, выполнение переходит к первому выражению, следующему за
for. - финальное выражение
- Выражение, выполняющееся в конце интерации цикла.
 Происходит до следующего выполнения условия. Обычно используется для обновления или увеличения переменной счётчика.
Происходит до следующего выполнения условия. Обычно используется для обновления или увеличения переменной счётчика. - выражение
- Выражение, которое выполняется, когда условие цикла истинно. Чтоб выполнить множество выражений в цикле, используйте блок (
{ ... }) для группировки этих выражений. Чтобы не выполнять никакого выражения в цикле, используйте пустое выражение (;).
Использование
forСледующий цикл for начинается объявлением переменной i и задания ей значения i меньше девяти, выполняет выражения внутри цикла и увеличивает i на 1 каждый раз.
for (var i = 0; i < 9; i++) {
console.log(i);
}
Необязательные выражения в
forВсе 3 выражения в цикле for не обязательны.
Например, в блоке инициализации не требуется определять переменные:
var i = 0;
for (; i < 9; i++) {
console. log(i);
}
log(i);
}
Как и блок инициализации, блок условия не обязателен. Если пропустите это выражение, вы должны быть уверены, что прервете цикл где-то в теле, а не создадите бесконечный цикл.
for (var i = 0;; i++) {
console.log(i);
if (i > 3) break;
}Вы можете пропустить все 3 блока. Снова убедитесь, что используете break, чтоб закончить цикл, а также изменить счётчик, так что условие для break было истинно в нужный момент.
var i = 0;
for (;;) {
if (i > 3) break;
console.log(i);
i++;
}
Использование
for без блока выраженийСледующий цикл for вычисляет смещение позиции узла в секции [финальное выражение], и, следовательно, не требует использования выражения внутри цикла или блока, пустое выражение используется вместо этого.
function showOffsetPos (sId) {
var nLeft = 0, nTop = 0;
for (var oItNode = document. getElementById(sId);
oItNode;
nLeft += oItNode.offsetLeft, nTop += oItNode.offsetTop, oItNode = oItNode.offsetParent)
;
console.log("Смещение позиции элемента \"" + sId + "\":\n left: " + nLeft + "px;\n top: " + nTop + "px;");
}
showOffsetPos("content");
getElementById(sId);
oItNode;
nLeft += oItNode.offsetLeft, nTop += oItNode.offsetTop, oItNode = oItNode.offsetParent)
;
console.log("Смещение позиции элемента \"" + sId + "\":\n left: " + nLeft + "px;\n top: " + nTop + "px;");
}
showOffsetPos("content");
Замечание: В этом случае, когда вы не используете условие внутри цикла, точка с запятой ставится сразу после выражения цикла.
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) |
| Возможность | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) | (Да) |
Циклы в Javascript
В этом уроке мы с вами разберем циклы.
Первым циклом мы разберем while. Базовый пример while выглядит вот так
while (condition) {
document.write('A statement has run')
}
И как вы можете видеть он очень похож на if, который мы писали до этого. Но его логика немножно сложнее. Когда while выполняется, он
- Проверяет условие в круглых скобках.
- Если оно возвращает true, то он выполняет код, написанный в фигурных скобках и начинает проверять условие опять
И вы можете спросить, что будет если условие никогда не вернет false. Тогда мы столкнемся с проблемой, которая называется бесконечный цикл. И это плохо, так как код накогда не выйдет из этого цикла и остальная часть вашего кода никогда не запустится.
Давайте добавим переменную i, которая равняется 1 и условие в наш цикл while
var i = 1
while (i < 5) {
document.write('A statement has run')
}
Если мы запустим этот код прямо сейчас, то мы как-раз и попадем в бесконечный цикл, потому что i всегда будет меньше чем 5. Чтобы этого не произошло, мы будем увеличивать значение i на один при каждом проходе цикла.
var i = 1;
while (i < 5) {
document.write('A statement has run')
i++
}
Итак давайте еще раз пройдемся как работает этот код.
- Мы создали переменную i с значением 1
- Мы заходим в цикл while и 1 меньше 5, поэтому блок while выполняется
- В конце блока мы увеличиваем i на 1
- Дальше while опять проверяет условие и 2 меньше 5 и поэтому блок опять выполняется
- Так продолжается каждый раз, пока i не станет 5. Тогда цикл while останавливается.
Давайте посмотрим в браузер. Как мы видим, наш document.write отработал 4 раза и вывел нам сообщения.
Как мы видим, наш document.write отработал 4 раза и вывел нам сообщения.
Теперь давайте посмотрим на цикл for. Базовая запись выглядит вот так.
for () {
document.write('A statement has run')
}
Как вы видели в while мы делали 3 важные вещи:
- Создавали переменную с дефолтным значением
- Задавали условие в цикле
- Увеличивали счетчик в конце блока кода
В цикле for эти три вещи указываются в круглых скобках в том же порядке и разделяются точкой с запятой
for (var i = 1; i < 5; i++) {
document.write('A statement has run')
}
Если мы посмотрим в браузер, то увидим, что наш код отработал точно также, как и while.
И вы можете спросить, а зачем мне использовать цикл for?
И вот ответ: читать все три условия в одном месте при обьявлении цикла, намного проще, чем когда они разбросаны по всему коду. Именно поэтому цикл for используется намного чаще.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
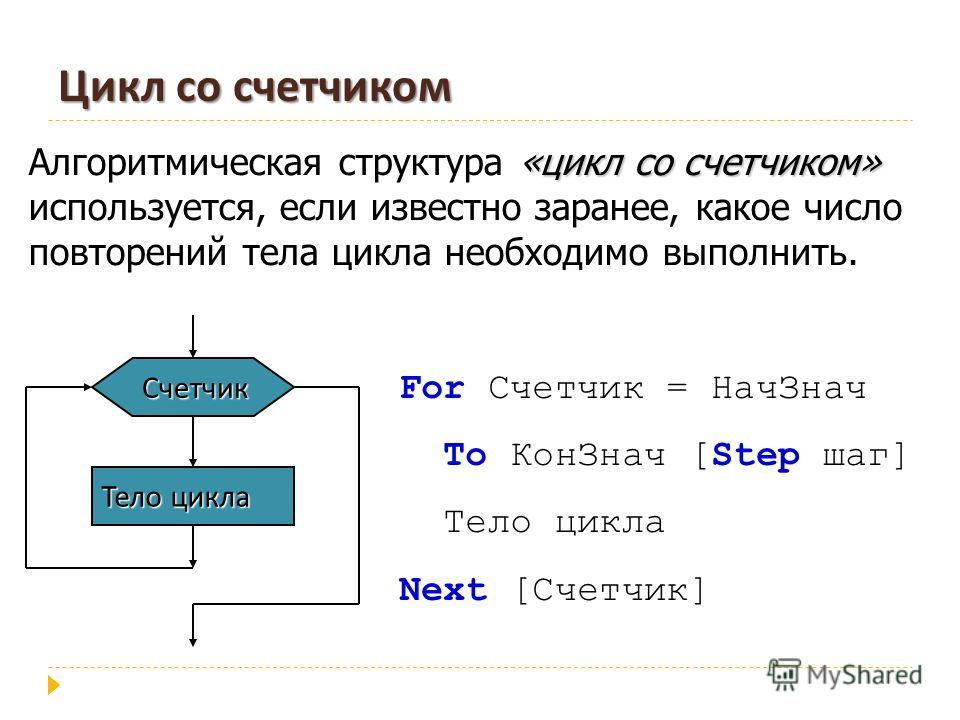
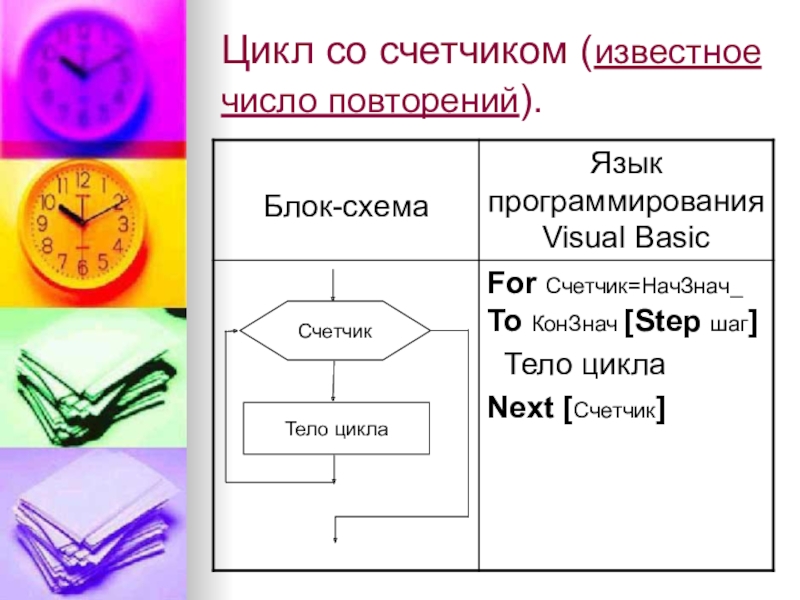
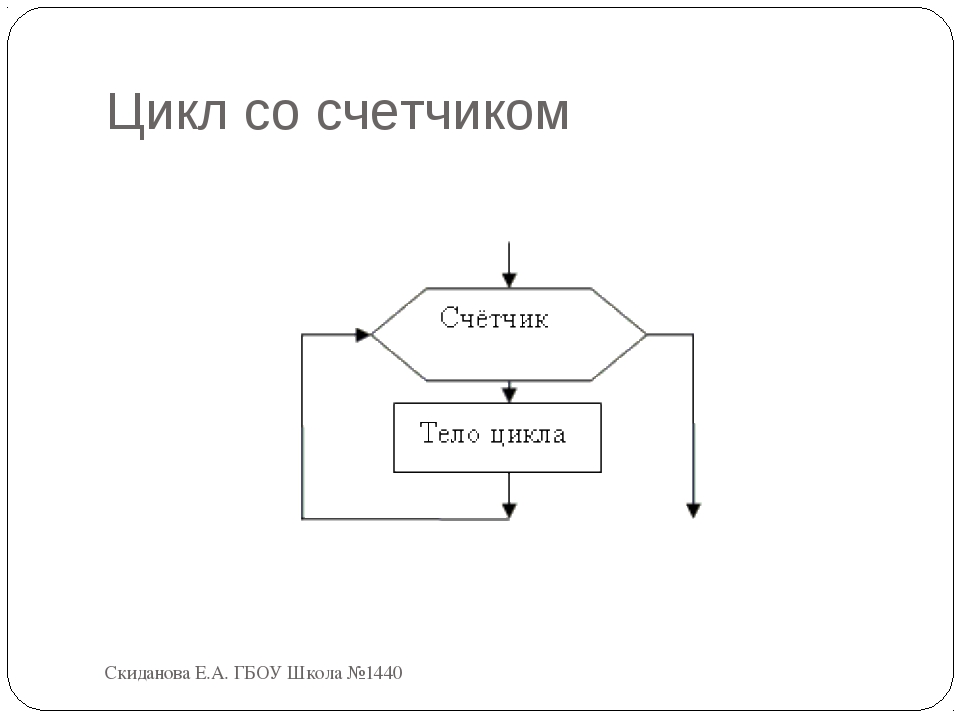
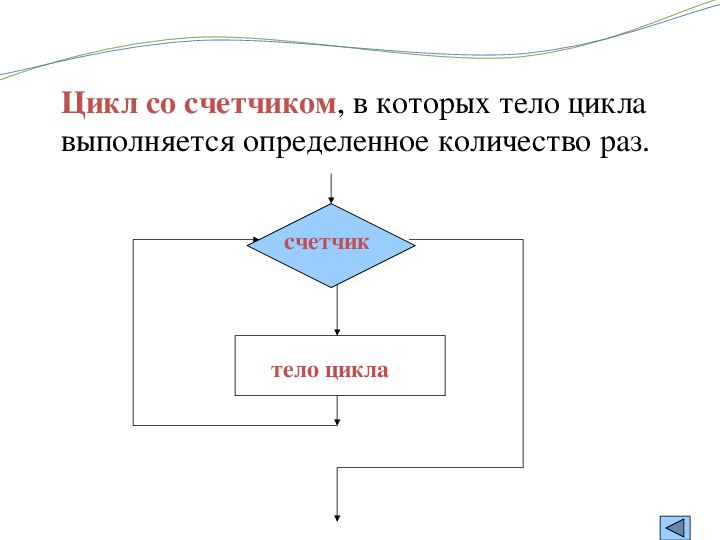
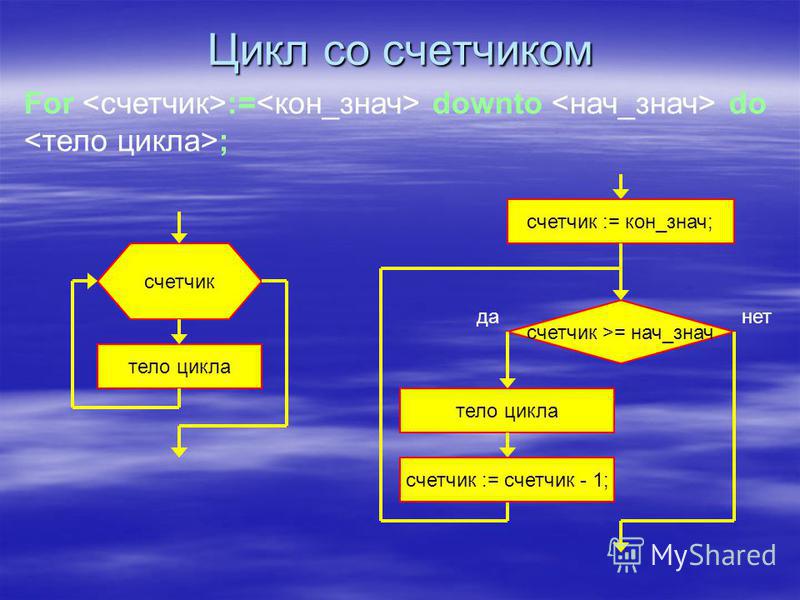
Цикл со счетчиком. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Цикл со счетчиком
Цикл со счетчиком удобен, если какой-то код нужно выполнить строго определенное число раз. Вероятно, это наиболее распространенный вид цикла.
Цикл со счетчиком записывается так:
for (<выражение инициализации>; <условие>; <приращение>)
<тело цикла>
Здесь используется ключевое слово for. Поэтому такие циклы часто называют «циклами for».
Выражение инициализации выполняется самым первым и всего один раз. Оно присваивает особой переменной, называемой счетчиком цикла, некое начальное значение (обычно 1). Счетчик цикла подсчитывает, сколько раз было выполнено тело цикла
Следующий шаг — проверка условия. Оно определяет момент, когда выполнение цикла прервется и начнет выполняться следующий за ним код. Как правило, условие сравнивает значение счетчика цикла с его граничным значением. Если условие возвращает true, выполняется тело цикла, в противном случае цикл завершается и начинается выполнение кода, следующего за циклом.
Как правило, условие сравнивает значение счетчика цикла с его граничным значением. Если условие возвращает true, выполняется тело цикла, в противном случае цикл завершается и начинается выполнение кода, следующего за циклом.
После прохода тела цикла выполняется выражение приращения, изменяющее значение счетчика. Это выражение обычно инкрементирует счетчик (увеличивает его значение на единицу). Далее снова проверяется
Пример цикла со счетчиком:
for (i = 1; i < 11; i++) {
a += 3;
b = i * 2 + 1;
}
Этот цикл будет выполнен 10 раз. Мы присваиваем счетчику i начальное значение 1 и после каждого выполнения тела цикла увеличиваем его на единицу. Цикл перестанет выполняться, когда значение счетчика увеличится до 11, и условие цикла станет ложным.
Счетчик цикла можно записать в одном из выражений тела цикла, как это сделали
мы. В нашем случае счетчик i будет содержать последовательно возрастающие значения от 1 до 10, которые используются в вычислениях.
В нашем случае счетчик i будет содержать последовательно возрастающие значения от 1 до 10, которые используются в вычислениях.
Приведем еще два примера цикла со счетчиком:
for (i = 10; i > 0; i-) {
a += 3;
b = i * 2 + 1;
}
Здесь значение счетчика декрементируется. Начальное его значение равно 10. Цикл выполнится 10 раз и завершится, когда счетчик i будет содержать 0; при этом значения последнего будут последовательно уменьшаться от 10 до 1.
for (i = 2; i < 21; i += 2) b = i * 2 + 1;
А в этом примере начальное значение счетчика равно 2, а конечное — 21, но цикл выполнится, опять же, 10 раз. А все потому, что значение счетчика увеличивается на 2 и последовательно принимает значения 2, 4, 6… 20.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесЦиклы.
 HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.Читайте также
Циклы
Циклы Циклы — это особые выражения, позволяющие выполнить один и тот же блок кода несколько раз. Выполнение кода прерывается по наступлению некоего условия. JavaScript предлагает программистам несколько разновидностей циклов. Рассмотрим их
Циклы
Циклы Циклы — это особые выражения, позволяющие выполнить один и тот же блок кода несколько раз. Выполнение кода прерывается по наступлению некоего условия. JavaScript предлагает программистам несколько разновидностей циклов. Рассмотрим их подробнее. Цикл со счетчиком Цикл
Циклы. ru
Циклы. ru
Жизненный цикл домена в зоне. ru довольно заметно отличается от циклов в зоне. com, хотя в общих чертах ситуации, конечно, схожи.В домене RU фактически невозможно тестирование доменов без оплаты, так как отсутствует период предварительной регистрации – за внесение
ru
Жизненный цикл домена в зоне. ru довольно заметно отличается от циклов в зоне. com, хотя в общих чертах ситуации, конечно, схожи.В домене RU фактически невозможно тестирование доменов без оплаты, так как отсутствует период предварительной регистрации – за внесение
6. ЦИКЛЫ
6. ЦИКЛЫ Циклами называются конструкции, в которых один и тот же блок программного кода многократно выполняется до тех пор, пока не будет выполнено условие окончания цикла. Любой цикл можно разделить на 4 части: инициализацию, тело, итерацию и условие завершения.
Циклы Do
Циклы Do
Все возможные версии оператора Do … Loop предназначены для повторения заданного блока программного кода неопределенно долго, пока не будет выполнено некоторое условие. Для того чтобы выяснить, продолжать цикл или нет, оператор Do … Loop оценивает заданное условное
Для того чтобы выяснить, продолжать цикл или нет, оператор Do … Loop оценивает заданное условное
ВЛОЖЕННЫЕ ЦИКЛЫ
ВЛОЖЕННЫЕ ЦИКЛЫ Вложенным называется цикл, находящийся внутри другого цикла. В этом разделе рассматривается пример, в котором вложенные циклы используются для нахождения всех простых чисел, не превышающих данного значения. Простое число — это такое число, которое
10.1. Циклы
10.1. Циклы Цикл — это блок команд, который исполняется многократно до тех пор, пока не будет выполнено условие выхода из цикла.циклы forfor (in)Это одна из основных разновидностей циклов. И она значительно отличается от аналога в языке C.for arg in [list] do команда(ы)… done На каждом
10.
 2. Вложенные циклы
2. Вложенные циклы
10.2. Вложенные циклы Цикл называется вложенным, если он размещается внутри другого цикла. На первом проходе, внешний цикл вызывает внутренний, который исполняется до своего завершения, после чего управление передается в тело внешнего цикла. На втором проходе внешний цикл
22.7. Циклы
22.7. Циклы Как и в любом языке программирования, в bash можно использовать циклы. Мы рассмотрим циклы for и while, хотя вообще в bash доступны также циклы until и select, но они применяются довольно редко.Синтаксис цикла for выглядит так: for переменная in список do команды done В цикле при каждой
Циклы
Циклы
Цикл в общем смысле слова это повторение одних и тех же действий несколько раз. Если говорить об XSLT, то цикл это многократное выполнение одного и того же шаблона. Для подавляющего большинства случаев в преобразованиях достаточно бывает использовать такие элементы,
Если говорить об XSLT, то цикл это многократное выполнение одного и того же шаблона. Для подавляющего большинства случаев в преобразованиях достаточно бывает использовать такие элементы,
Урок 11. Циклы
Урок 11. Циклы Условные выражения являются необходимым элементом программирования; не менее важный элемент – циклы.Компьютеры превосходно выполняют повторяющиеся задания. Во Flash этими заданиями являются циклы. Наиболее распространенная их разновидность – цикл for. Он
18.5.11. Вложенные циклы for
18.5.11. Вложенные циклы for
Чтобы вложить, циклы, достаточно цикл for поместить в другой цикл:for имя_переменной in listdofor имя_переменной2 in list2doкоманда1done doneВ следующем сценарии представлен вложенный цикл for. Имеются два списка, APPS и SCRIPTS, первый из которых содержит путь к
Имеются два списка, APPS и SCRIPTS, первый из которых содержит путь к
23.1.5. Циклы for
23.1.5. Циклы for При работе с циклом for пользователи иногда забывают в части списка указать знак доллара. В результате список воспринимается как
Релиз-циклы
Релиз-циклы Обновление всей системы или отдельных её важных компонентов (ядра, Иксов, используемого десктопа, не говоря уже о единичных пакетах) подчас действительно является необходимостью. Так что политика обновления дистрибутивов – хотя и не первый фактор их
Циклы
Циклы
Синтаксис циклов описан при обсуждении Проектирования по Контракту (лекция 11):frominitialization_instructionsinvariantinvariantvariantvariantuntilexit_conditionlooploop_instructionsendПредложения invariant и variant факультативны. Предложение from требуется, хотя и может быть пустым. Оно задает инициализацию параметров
Предложение from требуется, хотя и может быть пустым. Оно задает инициализацию параметров
Интерактивный учебник языка Python
1. Цикл while
Цикл while (“пока”) позволяет выполнить
одну и ту же последовательность действий, пока проверяемое условие истинно.
Условие записывается до тела цикла и проверяется до выполнения тела цикла.
Как правило, цикл while используется, когда невозможно
определить точное значение количества проходов исполнения цикла.
Синтаксис цикла while в простейшем случае выглядит так:
while условие:
блок инструкцийПри выполнении цикла while сначала проверяется условие.
Если оно ложно, то выполнение цикла прекращается и управление
передается на следующую инструкцию после тела цикла while.
Если условие истинно, то выполняется инструкция, после чего условие
проверяется снова и снова выполняется инструкция. Так продолжается до тех пор, пока условие будет истинно.
Как только условие станет ложно, работа цикла завершится и
управление передастся следующей инструкции после цикла.
Так продолжается до тех пор, пока условие будет истинно.
Как только условие станет ложно, работа цикла завершится и
управление передастся следующей инструкции после цикла.
Например, следующий фрагмент программы напечатает на экран
квадраты всех целых чисел от 1 до 10. Видно, что цикл while может заменять цикл for ... in range(...):
i = 1
while i <= 10:
print(i ** 2)
i += 1В этом примере переменная i внутри цикла изменяется от 1 до 10.
Такая переменная, значение которой меняется с каждым новым проходом цикла,
называется счетчиком. Заметим, что после выполнения этого фрагмента
значение переменной i будет равно 11,
поскольку именно при i == 11 условие i <= 10 впервые
перестанет выполняться.
Вот еще один пример использования цикла while для определения количества цифр натурального числа n:
5678
n = int(input())
length = 0
while n > 0:
n //= 10 # это эквивалентно n = n // 10
length += 1
print(length)В этом цикле мы отбрасываем по одной цифре числа, начиная с конца,
что эквивалентно целочисленному делению на 10 (n //= 10),
при этом считаем в переменной length, сколько раз это было сделано.
В языке Питон есть и другой способ решения этой задачи: length = len(str(i)).
2. Инструкции управления циклом
После тела цикла можно написать слово else: и после него блок операций, который будет
выполнен один раз после окончания цикла, когда проверяемое
условие станет неверно:
i = 1
while i <= 10:
print(i)
i += 1
else:
print('Цикл окончен, i =', i)Казалось бы, никакого смысла в этом нет, ведь эту же инструкцию можно
просто написать после окончания цикла. Смысл появляется только
вместе с инструкцией break. Если во время выполнения Питон встречает
инструкцию break внутри цикла, то он сразу же прекращает выполнение этого цикла и выходит из него.
При этом ветка else исполняться не будет. Разумеется, инструкцию break осмыленно
вызывать только внутри инструкции if, то есть она должна выполняться
только при выполнении какого-то особенного условия.
Приведем пример программы, которая считывает числа до тех пор, пока не встретит отрицательное число. При появлении отрицательного числа программа завершается. В первом варианте последовательность чисел завершается числом 0 (при считывании которого надо остановиться).
3 6 -1 4 0
a = int(input())
while a != 0:
if a < 0:
print('Встретилось отрицательное число', a)
break
a = int(input())
else:
print('Ни одного отрицательного числа не встретилось')Во втором варианте программы сначала на вход подается количество элементов последовательности, а затем
и сами элементы. В таком случае удобно воспользоваться циклом for. Цикл for также может иметь ветку else и содержать инструкции break внутри себя.3 6 2 4
n = int(input())
for i in range(n):
a = int(input())
if a < 0:
print('Встретилось отрицательное число', a)
break
else:
print('Ни одного отрицательного числа не встретилось')Другая инструкция управления циклом — continue (продолжение цикла). Если эта инструкция
встречается где-то посередине цикла, то пропускаются все оставшиеся
инструкции до конца цикла, и исполнение цикла продолжается
со следующей итерации.
Если эта инструкция
встречается где-то посередине цикла, то пропускаются все оставшиеся
инструкции до конца цикла, и исполнение цикла продолжается
со следующей итерации.
break и continue содержатся внутри нескольких вложенных
циклов, то они влияют лишь на исполнение самого внутреннего цикла. Вот не самый интеллектуальный пример,
который это демонстрирует:
for i in range(3):
for j in range(5):
if j > i:
break
print(i, j)Увлечение инструкциями break и continue не поощряется, если можно обойтись без их использования. Вот типичный пример плохого использования инструкции break (данный код считает количество знаков в числе).567
n = int(input())
length = 0
while True:
length += 1
n //= 10
if n == 0:
break
print('Длина числа равна', length)Гораздо лучше переписать этот цикл так:567
n = int(input())
length = 0
while n != 0:
length += 1
n //= 10
print('Длина числа равна', length)Впрочем, на Питоне можно предложить и более изящное решение:567
n = int(input())
print('Длина числа равна', len(str(n)))3.
 Множественное присваивание
В Питоне можно за одну инструкцию присваивания изменять значение сразу нескольких переменных. Делается это так: Этот код можно записать и так: Отличие двух способов состоит в том, что множественное присваивание в первом способе меняет значение двух переменных одновременно.
Множественное присваивание
В Питоне можно за одну инструкцию присваивания изменять значение сразу нескольких переменных. Делается это так: Этот код можно записать и так: Отличие двух способов состоит в том, что множественное присваивание в первом способе меняет значение двух переменных одновременно.Если слева от знака «=» в множественном присваивании должны стоять через запятую имена переменных, то справа могут стоять произвольные выражения, разделённые запятыми. Главное, чтобы слева и справа от знака присваивания было одинаковое число элементов.
Множественное присваивание удобно использовать, когда нужно обменять значения двух переменных. В обычных языках программирования без использования специальных функций это делается так:
a = 1 b = 2 tmp = a a = b b = tmp print(a, b) # 2 1В Питоне то же действие записывается в одну строчку:
a = 1 b = 2 a, b = b, a print(a, b) # 2 1
Ссылки на задачи доступны в меню слева. Эталонные решения теперь доступны на странице самой задачи.
Эталонные решения теперь доступны на странице самой задачи.
Урок 9 по JScript — оператор цикла for
Приветствую всех читателей блога scriptcoding.ru. В данной публикации мы с вами рассмотрим оператор цикла FOR для языка программирования jscript.
Конструкция for, js языка, предназначена для циклического выполнения одной и той же операции n-е количество раз, основной её характеристикой являются три ключевые операции: инициализация, проверка, обновление.
- Инициализация – Значение, которое проверяется перед началом работы конструкции for. JS позволяет не просто указать имя переменной и присвоить ей начальное значение, но и объявить новую переменную с помощью ключевого слова var.
- Проверка – Условие, которое проверяется перед каждой итерацией. Если проверка условия вернет true (ИСТИНА), то выполняется тело цикла, иначе – происходит выход из конструкции.

- Обновление – фактически счётчик, операция инкремента или декремента.
Общий синтаксис цикла for языка jscript таков:
For (инициализация; проверка; обновление){тело цикла}
Оператор цикла FOR – язык программирования JSCRIPT
Как видим, ничего сложного нет… Для примера, допустим нам надо обработать массив, который состоит из 300 элементов. Делать это вручную просто глупо, поэтому, мы задаем начальный номер элемента и конечный, объявляем переменную, которой на каждой итерации будет присваиваться новое число (индекс), так мы с помощью одной строки программного кода сможем многократно выполнять нужную операцию.
Хорошо, давайте рассмотрим простой пример:
//*************************************
// оператор цикла for js
// Сложение чисел
// jscript_for.js
//*************************************
var summ=0;
//Сложение чисел от 1 до 10
for (var i=1; i<=10; i++) {
summ+=i;
}
WScript. |
В данном сценарии JScript мы используем две конструкции for.
Первая – Вычисляет сумму чисел от 1 до 10, видим, что мы объявили локальную переменную i, в качестве начального значения (инициализация), мы указали 1, в качестве проверки мы задали условие i<10. В блоке обновления мы прописали i++ — это операция инкремента, аналогично, мы могли прописать i+=1 или i=i+1.
Вторая — Выполняет задачу аналогичную первому оператору for цикла, но тут мы вычисляем сумму всех парных чисел на отрезке от 2 до 10.
Хорошо, теперь давайте рассмотрим такую ситуацию, нужно решить уравнение, или просто, математическое выражение, в котором должна изменяться не одна переменная, а несколько, в таком случае, чтобы не использовать два цикла for js, JScript язык позволяет использовать символ «запятая», смотрим пример:
//************************************* // оператор цикла for // Сложение цифр // 1_jscript_for. |
В данном примере, который работает под управлением сервера Windows Script Host, мы использовали один оператор for цикла js, как видим, он позволяет через запятую прописывать несколько условий. Фактически, тут вычисляется сумма дважды, в первом случае идет суммирование чисел от 1 до 10, а во втором случае идет суммирование в обратном порядке от 10 до 1. Данный пример не несет никакой практической пользы, и является лишь примером для лучшего понимания.
Давайте рассмотрим следующий пример на языке jscript:
//************************************* // оператор цикла for // Квадратное уравнение // 2_jscript_for.js //************************************* var res="", result=0, a=-2, b=6, c=20; //ax2+bx+c=0 // решение: x1=-2, x2=5 //Сумма цифр от 1 до 10 for (var x=-10; x<=10; x+=0. |
Данный пример показывает как можно с помощью оператора цикла for и JS сценария решить квадратное уравнение методом простого перебора. Используя цикл js for, мы задали начальное и конечное значение x, которое будет подставляться в квадратное уравнение, мы знаем, что квадратное уравнение, это уравнение вида ax2 +bx + c = 0. Подставляя x, мы проверяем результат решения, если результат равен нулю, то мы заносим значение x в res. В качестве обновления (итерации) мы увеличиваем значение x на 0,5. Конечно, я знал решение квадратного уравнения, и поэтому выбрал столь малые промежутки. Другое дело, если приёется решать кубическое уравнение с помощью оператора for цикла. Тут нам придётся указывать куда более большее начальное и конечное значение.
Скачать архив с примерами
В теле самой конструкции for, JS языка, можно использовать дополнительно break и continue. BREAK производит выход из текущего блока цикла, а CONTINUE – пропускает текущую итерацию и переходит к следующей итерации. Использование break и continue я также рассмотрел в статье: «Конструкции while и do…while».
BREAK производит выход из текущего блока цикла, а CONTINUE – пропускает текущую итерацию и переходит к следующей итерации. Использование break и continue я также рассмотрел в статье: «Конструкции while и do…while».
Циклы в 1С 8.3 на примерах
Цикл в программировании — это любая многократно исполняемая последовательность инструкций, организованная любым способом. Именно так описывается цикл во всех языках программирования. По сути циклы в 1С 8.3 не исключение. Но как всегда, каждый язык программирования имеет свою конструкцию, синтаксис, что выражаясь на обычном языке можно описать как правописание. Перейдем к изучении основных понятий и к примерам.
Цикл «Для…»
Оператор цикла Для предназначен для циклического повторения операторов, в конструкции Цикл – КонецЦикла. Условие выполнения цикла всегда проверяется в начале, перед выполнением цикла.
Для <Переменная> = <Знач1> По <Знач2> Цикл // Код КонецЦикла;
Где:
- Переменная является счетчиком и при каждом повторении цикла автоматически увеличивается на 1.
 Иначе говоря, это счетчик цикла.
Иначе говоря, это счетчик цикла. - Знач1 число, которое задает начальное значение счетчику цикла.
- Знач2 число, которое задает максимальное значение счетчику цикла. Если значение счетчика цикла становится больше чем Знач2 цикл прекращается.
Пример 1 — Простой обход циклом с счетчиком
Для Сч = 1 По 10 Цикл Сообщить(Сч); // Ответ - 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 КонецЦикла;
На данном примере счетчик цикла Сч при каждом входе в цикл увеличится на единицу, и пока не достигнет значению 11, цикл будет продолжаться.
Пример 2 — Обход с увеличением
Но, при решении конкретных задач, автоматическое увеличение значения счетчика цикла на единицу не всегда уместно. Так что же делать, ведь это же автоматическая функция?! Но всегда есть выход.
Рассмотрим конкретный пример в котором попробуем счетчику цикла задать шаг ровной к 5-и:
Для Сч = 0 По 50 Цикл Сообщить(Сч); // Ответ - 0, 5, 10, 15, 20, 25, 30, 35, 40, 45, 50 Сч = Сч + 5 - 1; КонецЦикла;
Пример 3 — С выходом из цикла «Прервать» (проверка на вечный цикл)
Если вы только начинаете программировать в 1С или просто хотите систематизировать свои знания — попробуйте Школу программирования 1С нашего друга Владимира Милькина.
Пошаговые и понятные уроки даже для новичка с поддержкой учителя.
Попробуйте бесплатно по ссылке >>
Приведем пример, где Сч, Счетчик, Сдвиг, Шаг, КоличествоСообщений являются переменными. Во избежание вхождения программы в вечный цикл, проводиться проверка и при необходимости цикл прерывается:
КолСообщений = 0;
Для Сч = Счетчик По Сдвиг Цикл
Сообщить(Сч);
КолСообщений = КолСообщений + 1;
Если КолСообщений > КоличествоСообщений Тогда
Сообщить ("Количество сообщений больше заданного значения. Цикл прерван!");
Прервать;
КонецЕсли;
Сч = Сч + Шаг - 1;
КонецЦикла;
*Данный пример мы привели во внешней обработке.
Цикл «Для Каждого…»
Оператор цикла Для Каждого предназначен для циклического обхода коллекций значений. При каждой итерации цикла возвращается новый элемент коллекции. Обход осуществляется до тех пор, пока не будут перебраны все элементы коллекции.
Обход осуществляется до тех пор, пока не будут перебраны все элементы коллекции.
Для Каждого <Переменная> Из < КоллекцияЗначений> Цикл // Код КонецЦикла;
- Переменная: при каждом входе в цикл переменной присваивается значение очередного элемента коллекции.
- КоллекцияЗначений: коллекция значений, элементы которой будут присваиваются переменной Переменная.
Пример 1 — Простой обход таблицы значения
Создадим таблицу значений. Как мы помним, делается это на сервере.
Таб = Новый ТаблицаЗначений;
Таб.Колонки.Добавить("Автомобиль");
Таб.Колонки.Добавить("Класс");
Таб.Колонки.Добавить("Вес");
Стр = Таб.Добавить();
Стр.Автомобиль = "KIA";
Стр.Класс = "A Класс";
Стр.Вес = 1100;
Стр = Таб.Добавить();
Стр.Автомобиль = "Ford";
Стр.Класс = "B Класс";
Стр. Вес = 1300;
Стр = Таб.Добавить();
Стр.Автомобиль = "BMW";
Стр.Класс = "C Класс";
Стр.Вес = 1400;
Вес = 1300;
Стр = Таб.Добавить();
Стр.Автомобиль = "BMW";
Стр.Класс = "C Класс";
Стр.Вес = 1400;
И так, мы создали таблицу значений. Вскроем таблицу, для лучшего понимания.
| Индекс | Значение элемента | Тип элемента | Автомобиль | Класс | Вес |
| 0 | СтрокаТаблицыЗначений | СтрокаТаблицыЗначений | «KIA» | «A Класс» | 1 100 |
| 1 | СтрокаТаблицыЗначений | СтрокаТаблицыЗначений | «Ford» | «B Класс» | 1 300 |
| 2 | СтрокаТаблицыЗначений | СтрокаТаблицыЗначений | «BMW» | «C Класс» | 1 400 |
Теперь реализуем обход по коллекции с помощью цикла Для Каждого.
Для Каждого Ст Из Таб Цикл
Сообщить("Автомобиль " + Ст.Автомобиль + " " + Ст.Класс + "а имеет вес " + Ст. Вес +" кг.");
КонецЦикла;
// Ответ 1 - Автомобиль KIA A Класса имеет вес 1 100 кг.
// Ответ 2 - Автомобиль Ford B Класса имеет вес 1 300 кг.
// Ответ 3 - Автомобиль BMW C Класса имеет вес 1 400 кг.
Вес +" кг.");
КонецЦикла;
// Ответ 1 - Автомобиль KIA A Класса имеет вес 1 100 кг.
// Ответ 2 - Автомобиль Ford B Класса имеет вес 1 300 кг.
// Ответ 3 - Автомобиль BMW C Класса имеет вес 1 400 кг.
Как мы видим, в каждой строке сообщения оказались данные одной машины, то есть присвоились значение очередного элемента коллекции переменной Ст.
*Данный пример мы привели во внешней обработке.
Пример 2 — Обход массива
Создадим еще одну коллекцию. Массив, в отличии от таблиц значений, можно создать на клиенте тоже.
МоиПодруги = Новый Массив;
МоиПодруги.Добавить("Арина");
МоиПодруги.Добавить("Марина");
МоиПодруги.Добавить("Карина");
Взглянем на коллекцию:
| Индекс | Значение элемента | Тип элемента |
| 0 | «Арина» | Строка |
| 1 | «Марина» | Строка |
| 2 | «Карина» | Строка |
А теперь реализуем обход по коллекции, с помощью цикла Для Каждого:
Для Каждого Имя Из МоиПодруги Цикл Сообщить(Имя); КонецЦикла; // Ответ 1 - Арина // Ответ 2 - Марина // Ответ 3 – Карина
Пример 3 — Оператор «Продолжить»
Еще один пример, где применим оператор Продолжить:
МоиЛюбимыеЦифры = Новый Массив; МоиЛюбимыеЦифры.Добавить(3); МоиЛюбимыеЦифры.Добавить(7); МоиЛюбимыеЦифры.Добавить(8); МоиЛюбимыеЦифры.Добавить(9);
| Индекс | Значение элемента | Тип элемента |
| 0 | 3 | Число |
| 1 | 7 | Число |
| 2 | 8 | Число |
| 3 | 9 | Число |
Для Каждого Ст Из МоиЛюбимыеЦифры Цикл
Если Ст <> 8 Тогда
Продолжить;
Иначе
Сообщить("Я люблю цифру " + Ст + "!")
КонецЕсли;
КонецЦикла;
// Ответ - Я люблю цифру 8!
Цикл «Пока…»
Оператор цикла Пока предназначен для циклического повторения операторов, находящиеся внутри конструкции Цикл – КонецЦикла. Цикл выполняется, пока логическое выражение равно Истина. Условие выполнения цикла всегда проверяется вначале, перед выполнением цикла. (Описание: синтакс-помощник)
(Описание: синтакс-помощник)
Пока <Выражение> Цикл // Код КонецЦикла;
Выражение: логическое выражение, в зависимости значения которой будет выполнятся, или не выполнятся цикл.
Пример 1 — Обход массива с счетчиком
МоиЛюбимыеКонфеты = Новый Массив ();
МоиЛюбимыеКонфеты.Добавить("Снегурочка N1");
МоиЛюбимыеКонфеты.Добавить("Баядерка N2");
МоиЛюбимыеКонфеты.Добавить("Синяя птица N3");
МоиЛюбимыеКонфеты.Добавить("Красная Шапочка N4");
Взглянем на коллекцию.
| Индекс | Значение элемента | Тип элемента |
| 0 | «Снегурочка N1» | Строка |
| 1 | «Баядерка N2» | Строка |
| 2 | «Синяя птица N3» | Строка |
| 3 | «Красная Шапочка N4» | Строка |
Сч = 0; Пока Сч < МоиЛюбимыеКонфеты.Количество() Цикл Сообщить(МоиЛюбимыеКонфеты[Сч]); Сч = Сч + 1; КонецЦикла; //Ответ 1 – Снегурочка N1 //Ответ 2 – Баядерка N2 //Ответ 3 - Синяя птица N3 //Ответ 4 - Красная Шапочка N4
Как мы знаем, индексы строк в коллекции начинаются с 0-я. Это прекрасно видно на развернутом виде коллекции.
- МоиЛюбимыеКонфеты.Количество() определяет количество срок в коллекции, что в данном случае рано 4-ом.
- МоиЛюбимыеКонфеты[Сч] определяет элемент коллекции по индексу, где Сч играет роль индекса, и при каждом входе в цикл прибавляется на единицу. Тем самим, мы с каждым разом обращаемся к следующей строке коллекции, начиная со строки с индексом 0. И цикл будет продолжаться, пока значение логического выражение Сч < МоиЛюбимыеКонфеты.Количество() не станет ровному Ложь.
*Данный пример мы привели во внешней обработке.
Пример 2 — Обратный цикл с счетчиком
Но можно получить тот же список, но в обратном порядке. Это называется обратный цикл, хотя на самом деле, этот тот же самый цикл Пока.
Это называется обратный цикл, хотя на самом деле, этот тот же самый цикл Пока.
Обратимся к тому же массиву, но напишем код обратного цикла.
МоиЛюбимыеКонфеты = Новый Массив();
МоиЛюбимыеКонфеты.Добавить("Снегурочка N1");
МоиЛюбимыеКонфеты.Добавить("Баядерка N2");
МоиЛюбимыеКонфеты.Добавить("Синяя птица N3");
МоиЛюбимыеКонфеты.Добавить("Красная Шапочка N4");
Сч = МоиЛюбимыеКонфеты.Количество() - 1;
Пока Сч >= 0 Цикл
Сообщить(МоиЛюбимыеКонфеты[Сч]); // Среда Вторник Понедельник
Сч = Сч - 1;
КонецЦикла;
//Ответ 4 - Красная Шапочка N4
//Ответ 3 - Синяя птица N3
//Ответ 2 – Баядерка N2
//Ответ 1 – Снегурочка N1
Поясню, что счет индекса начинается с цифры равному количества строк -1, поскольку индекс последней строки ровно 3-ом. После, в каждом цикле, индекс уменьшается на единицу и тем самим мы обходим коллекцию с обратной стороны.
*Данный пример мы привели во внешней обработке.
«Прервать» и «Продолжить» в циклах 1С 8.3
Вы думаю заметили, что в нескольких циклах, мы специально показали действие операторов Прервать и Продолжить. Хотя слова сами говорят о себе, да и в циклах вполне понятны их действия, тем не менее в заключении статьи, поясним и действие этих операторов.
- Прервать: прерывает выполнение цикла в любой точке. После выполнение этого оператора цикл прекращается и управление передается следующему оператору, который находиться после ключевого слова КонецЦикла.
- Продолжить: возвращает управление в начало цикла. Операторы, следующие в теле цикла за оператором Продолжить, не выполняются в текущей итерации обхода.
Видео Школы 1С по теме циклов
К сожалению, мы физически не можем проконсультировать бесплатно всех желающих, но наша команда будет рада оказать услуги по внедрению и обслуживанию 1С.
Более подробно о наших услугах можно узнать на странице Услуги 1С или просто позвоните по телефону +7 (499) 350 29 00. Мы работаем в Москве и области.
циклов и итераций — JavaScript
Циклыпредлагают быстрый и простой способ делать что-то многократно. Эта глава руководства по JavaScript вводит различные операторы итерации, доступные для JavaScript.
Вы можете представить себе цикл как компьютерную версию игры, в которой вы говорите кому-то сделайте X шагов в одном направлении, затем Y шагов в другом. Например, идея «Пройдите пять шагов на восток» может быть выражена следующим образом:
для (let step = 0; step <5; step ++) {
консоль.log («Идем на восток один шаг»);
}
Есть много разных видов циклов, но все они, по сути, делают одно и то же: они повторяют действие несколько раз. (Обратите внимание, что это число может быть нулевым!)
Различные механизмы цикла предлагают разные способы определения начальной и конечной точек. петли. Существуют различные ситуации, которые легче решить одним типом
перебрать остальные.
петли. Существуют различные ситуации, которые легче решить одним типом
перебрать остальные.
В JavaScript представлены следующие операторы циклов:
Цикл для повторяется до тех пор, пока не будет выполнено указанное условие.
к ложно .Цикл JavaScript для похож на Java и C для петли .
А для выписки выглядит так:
для ([initialExpression]; [conditionExpression]; [incrementExpression])
заявление
Когда выполняется цикл для , происходит следующее:
- Инициализирующее выражение
initialExpression, если оно есть, выполняется. Это выражение обычно инициализирует один или несколько счетчиков цикла, но синтаксис позволяет выражение любой степени сложности.Это выражение также может объявлять переменные. - Выражается
conditionExpression. Если значениеconditionExpressionистинно, операторы цикла выполняются. Если значение
Если значение условиеложно, циклдлязавершается. (Еслиусловиевыражение полностью опущено, условие предполагается правда.) - Выполняется оператор
{...}), чтобы сгруппировать эти операторы. - Если присутствует, выполняется выражение обновления
incrementExpression. - Управление возвращается к этапу 2.
Пример
В приведенном ниже примере функция содержит оператор для , который считает
количество выбранных опций в прокручиваемом списке (a элемент, допускающий множественный выбор). Заявление для объявляет
переменная i и инициализирует ее как 0 .Он проверяет, что i меньше количества вариантов в элемент, выполняет следующий оператор if и увеличивает i by после каждого прохождения цикла.
<сценарий>
function howMany (selectObject) {
пусть numberSelected = 0;
for (пусть i = 0; i
do ... в то время как оператор повторяется до тех пор, пока
указанное условие оценивается как ложное.
A do ... а оператор выглядит следующим образом:
сделать
заявление
while (условие);
оператор всегда выполняется один раз перед выполнением условия.
проверил.(Чтобы выполнить несколько операторов, используйте оператор блока ( {...} )
чтобы сгруппировать эти утверждения.)
Если условие является истинным , оператор выполняется снова. На
в конце каждого выполнения условие проверяется. Когда состояние false , выполнение останавливается, и управление переходит к следующей инструкции делать ... а .
Пример
В следующем примере цикл do повторяется как минимум один раз и
повторяется до i не менее 5 .
пусть i = 0;
делать {
я + = 1;
console.log (я);
} while (i <5); Оператор , в то время как выполняет свои операторы, пока
указанное условие оценивается как истина . Заявление
Заявление в то время как выглядит
следующим образом:
при этом (состояние)
заявление
Если условие становится ложным , оператор в цикле прекращает выполнение и управление переходит к
оператор после цикла.
Проверка условия выполняется до , оператор в цикле
выполнен. Если условие возвращает true , выполняется оператор и снова проверяется условие . Если условие возвращается false , выполнение останавливается и управление передается следующему оператору , а .
Чтобы выполнить несколько операторов, используйте оператор блока ( {...} ) для группировки
те заявления.
Пример 1
Следующий цикл while повторяется, пока n менее 3 :
пусть n = 0;
пусть x = 0;
while (n <3) {
n ++;
х + = п;
}
С каждой итерацией цикл увеличивает n и добавляет это значение к х . Следовательно,
Следовательно, x и n принимают на себя следующие
значения:
- После первого прохода:
n=1иx=1 - После второго прохода:
n=2иx=3 - После третьего прохода:
n=3иx=6
После завершения третьего прохода условие n <3 больше не истинно , поэтому цикл завершается.
Пример 2
Избегайте бесконечных циклов. Убедитесь, что условие в цикле в конечном итоге становится false - иначе цикл никогда не завершится! Заявления в
после , а цикл выполняется вечно, потому что условие никогда не становится ложь :
while (true) {
console.log ('Привет, мир!');
} Метка предоставляет оператор с идентификатором, который
позволяет ссылаться на него в другом месте вашей программы. Например, вы можете использовать метку для
определить цикл, а затем использовать операторы
Например, вы можете использовать метку для
определить цикл, а затем использовать операторы break или continue чтобы указать, должна ли программа прервать цикл или продолжить его выполнение.
Синтаксис помеченного оператора выглядит следующим образом:
этикетка:
заявление
Значением метки может быть любой идентификатор JavaScript, не являющийся
зарезервированное слово. Заявление , которое вы идентифицируете с помощью этикетки, может быть
любое заявление.
Пример
В этом примере метка markLoop идентифицирует цикл , а .
Петля:
while (theMark === true) {
сделай что-нибудь();
} Используйте оператор break для завершения цикла, переключатель , или в сочетании с помеченным заявлением.
- Когда вы используете
breakбез метки, он завершает самый внутренний включая, в то время как,do-while,для, илинемедленно переключаети передает управление следующему оператору.
- Когда вы используете
breakс меткой, он завершает указанную метку заявление.
Синтаксис оператора break выглядит следующим образом:
перерыв;
перерыв [метка];
- Первая форма синтаксиса завершает самый внутренний охватывающий цикл или
Переключатель
. - Вторая форма синтаксиса завершает указанный включающий помеченный оператор.
Пример 1
В следующем примере выполняется итерация по элементам в массиве, пока не будет найден
индекс элемента со значением theValue :
для (пусть i = 0; i Пример 2: Переход к метке пусть x = 0;
пусть z = 0;
labelCancelLoops: while (true) {
console.log ('Внешние циклы:' + x);
х + = 1;
z = 1;
while (true) {
console.log ('Внутренние циклы:' + z);
z + = 1;
if (z === 10 && x === 10) {
break labelCancelLoops;
} else if (z === 10) {
перерыв;
}
}
}
Оператор continue может использоваться для перезапуска , а , do-while , для или этикетка заявление.
- Когда вы используете
continueбез метки, он завершает текущий итерация самого внутреннего охватывающего, в то время как,do-while, илидля оператораи продолжает выполнение цикла со следующим итерация. В отличие от оператораbreak,continueделает не прекращать выполнение цикла полностью. В циклеион возвращается к состоянию. В цикледляон переходит квыражение приращения. - Когда вы используете
continueс меткой, это применяется к оператору цикла идентифицированный с этим ярлыком.
Синтаксис оператора continue выглядит следующим образом:
продолжить [метка];
Пример 1
В следующем примере показан цикл , а с продолжением Оператор, который выполняется, когда значение i равно 3 . Таким образом,
Таким образом, n принимает значения 1 , 3 , 7 и 12 .
пусть i = 0;
пусть n = 0;
while (i <5) {
i ++;
if (i === 3) {
Продолжать;
}
п + = я;
console.log (n);
}
пусть i = 0;
пусть n = 0;
while (i <5) {
i ++;
if (i === 3) {
}
п + = я;
console.log (n);
}
Пример 2
Выписка с пометкой checkiandj содержит выписку с пометкой checkj . Если обнаружено continue , программа
завершает текущую итерацию checkj и начинает следующую
итерация.Каждый раз, когда continue встречается , checkj повторяется до тех пор, пока его условие не вернет false . Когда ложно возвращается, оставшаяся часть выписки checkiandj завершена,
и checkiandj повторяет, пока его условие не вернется ложь . Когда возвращается
Когда возвращается false , программа продолжается на
выписка после checkiandj .
Если продолжить имела метку checkiandj , программа
продолжится в верхней части выписки checkiandj .
пусть i = 0;
пусть j = 10;
checkiandj:
while (i <4) {
console.log (я);
я + = 1;
checkj:
while (j> 4) {
console.log (j);
j - = 1;
if ((j% 2) === 0) {
продолжить checkj;
}
console.log (j + 'нечетно.');
}
консоль.журнал ('я =' + я);
console.log ('j =' + j);
} Оператор for ... in выполняет итерацию указанного
переменная по всем перечислимым свойствам объекта. Для каждого отдельного свойства
JavaScript выполняет указанные операторы. для ... в заявлении выглядит как
следует:
для (переменная в объекте)
заявление
Пример
Следующая функция принимает в качестве аргумента объект и имя объекта. Тогда это
перебирает все свойства объекта и возвращает строку, в которой перечислено свойство
имена и их значения.
Тогда это
перебирает все свойства объекта и возвращает строку, в которой перечислено свойство
имена и их значения.
function dump_props (obj, obj_name) {
пусть результат = '';
for (пусть я в obj) {
результат + = имя_объекта + '.' + я + '=' + obj [я] + '
';
}
результат + = '
';
вернуть результат;
}
Для объекта вагон со свойствами марки и модель , результат будет:
car.make = Ford
car.model = Мустанг
Массивы
Хотя может возникнуть соблазн использовать это как способ перебора Массив элементы, для.Оператор ..in вернет имя вашего пользовательского
свойства в дополнение к числовым индексам.
Поэтому лучше использовать традиционный для петли с числовым индексом при переборе массивов, потому что for ... в оператор выполняет итерацию по определенным пользователем свойствам в дополнение к элементам массива, если
вы изменяете объект Array (например, добавляете настраиваемые свойства или методы).
Оператор for ... of создает цикл Итерация
над повторяемыми объектами (включая Массив , Карта , Установить , arguments object и т. Д.), Вызывая пользовательский
ловушка итерации с операторами, которые должны выполняться для значения каждого отдельного свойства.
для (переменная объекта)
заявление
В следующем примере показана разница между циклом for ... из и для ... в петле . Пока for ... в повторяет
по именам свойств, для ... из перебирает значения свойств:
const arr = [3, 5, 7];
arr.foo = 'привет';
for (let i in arr) {
console.log (я);
}
для (пусть я из arr) {
console.log (я);
}
JavaScript для цикла
Циклы могут выполнять блок кода несколько раз.
Циклы JavaScript
Циклы удобны, если вы хотите запускать один и тот же код снова и снова, каждый
время с другим значением.
Часто так бывает при работе с массивами:
Вместо записи:
текст + = автомобили [0] + «
»;
текст + = автомобили [1] + «
»;
текст + = автомобили [2] + «
»;
текст + = автомобили [3] + «
»;
текст + = автомобили [4] + «
»;
текст + = автомобили [5] + «
»;
Вы можете написать:
var i;
для (i = 0; i
»;
}
Различные виды петель
JavaScript поддерживает различные типы циклов:
-
для- проходит через блок кода несколько раз -
for / in- перебирает свойства объекта -
для / из- проходит через значения повторяемый объект -
, а- цикл через блок кода, пока заданное условие истинно -
do / while- также перебирает блок кода, пока выполняется указанное условие
Петля For
Цикл для имеет следующий синтаксис:
для ( выписка 1 ; выписка 2 ; выписка 3 ) {
// блок кода для выполнения
}
Оператор 1 выполняется (один раз) перед выполнением блока кода.
Оператор 2 определяет условие выполнения кодового блока.
Оператор 3 выполняется (каждый раз) после выполнения блока кода.
Пример
для (i = 0; i <5; i ++) {
text + = "Число:" + i + "
";
}
Из приведенного выше примера вы можете прочитать:
Оператор 1 устанавливает переменную до начала цикла (var i = 0).
Заявление 2 определяет условие для запуска цикла (i должно быть меньше, чем 5).
Оператор 3 увеличивает значение (i ++) каждый раз, когда кодовый блок в цикле был казнен.
Заявление 1
Обычно вы используете оператор 1 для инициализации переменной, используемой в цикле (i = 0).
Это не всегда так, JavaScript не волнует. Утверждение 1 необязательный.
В операторе 1 можно указать множество значений (разделенных запятой):
Пример
для (i = 0, len = cars.длина, текст = ""; я
";
}
И вы можете опустить оператор 1 (например, когда ваши значения установлены до начала цикла):
Пример
var i = 2;
var len = cars. length;
length;
var text = "";
для (; i
»;
}
Заявление 2
Часто оператор 2 используется для оценки состояния начальной переменной.
Это не всегда так, JavaScript не волнует. Утверждение 2 также необязательно.
Если оператор 2 вернет истину, цикл начнется заново, если он вернет ложь, цикл закончится.
Если вы опустите оператор 2, вы должны указать разрыв внутри петля. В противном случае цикл никогда не закончится. Это приведет к сбою вашего браузера. Прочтите о перерывах в следующих главах этого руководства.
Заявление 3
Часто оператор 3 увеличивает значение начальной переменной.
Это не всегда так, JavaScript не заботится, и оператор 3 необязательный.
Заявление 3 может делать что угодно, например отрицательное приращение (i--), положительное инкремент (i = i + 15) или что-нибудь еще.
Заявление 3 также можно опустить (например, когда вы увеличиваете свои значения внутри цикла):
Пример
var i = 0;
var len = cars. length;
length;
для (; i
";
i ++;
}
Для / из и для / в петлях
Циклы « для / из » и « для / из » описаны в следующей главе.
Циклы пока
Цикл while и do / while объясняются в следующих главах.
3 разновидности цикла For в JavaScript и когда их использовать | Фернандо Доглио
Всем известна по крайней мере одна версия цикла For , это классика, и, вероятно, почти на каждом языке есть ее версия. Однако в JavaScript их три (или четыре, если вы действительно придирчивы), и это не совсем то же самое , я, конечно, имею в виду:
- Классический цикл For
- The For… г. и Для… в паре
- И навороченная, функциональная версия:.forEach
Между всеми версиями есть различия, поэтому в этой статье я хочу рассказать обо всех трех из них, а также о том, как и когда их использовать для достижения оптимальных результатов. Давайте приступим.
Давайте приступим.
Полезный совет: Используйте бит . – инкапсулируют компоненты со всеми их зависимостями и настройками. Создавайте по-настоящему модульные приложения с улучшенным повторным использованием кода, более простым обслуживанием и меньшими накладными расходами.
Итак, у нас все ясно, это классический цикл For, в котором вы определяете свой внутренний счетчик, устанавливаете условие прерывания и изменение шага (обычно увеличивая или уменьшая счетчик).
Синтаксис:
для ([определение счетчика]; [определение условия нарушения]; [определение шага]) {
// ... здесь идет ваш повторяющийся код} Теперь я уверен, что вы писал этот код раньше, и наиболее распространенная форма для него:
for (let counter = 0; counter <10; counter ++) {
console.log (counter)
} И хотя этот код работает отлично, секции цикла For более гибкие, чем это. Фактически, вы должны думать о них как о
для (
[ВЫРАЖЕНИЕ ВЫПОЛНЯЕТСЯ ТОЛЬКО ОДИН РАЗ В НАЧАЛЕ ЦИКЛА];
[БУЛЕВОЕ УСЛОВИЕ ПРОВЕРИВАЕТСЯ НА КАЖДОМ ШАГЕ];
[ВЫРАЖЕНИЕ ВЫПОЛНЯЕТСЯ НА КАЖДОМ ШАГЕ ЦИКЛА]
)
Это означает, что вы можете выполнять циклы For с более чем одним счетчиком или выполнять код на каждом шаге, который не обязательно влияет на ваши счетчики. Просто чтобы назвать несколько примеров.
Просто чтобы назвать несколько примеров.
Это, например, вполне допустимый цикл:
Вы можете даже продвинуть его дальше и выйти из обычных вариантов использования сверху:
Вы даже можете заменить среднее выражение для вызова функции, если вы помните, что возвращаемое функцией значение будет преобразовано в логическое значение.
А как насчет работы с асинхронным кодом внутри классического цикла For ? Благодаря нашему новому другу async / await сделать это очень просто:
Обратите внимание, как мы можем просто использовать наш цикл, как будто никакой асинхронной механики не работает.Это все async / await, но благодаря ему мы возвращаемся к зависимости от базовой конструкции, такой как цикл For для перебора набора асинхронных инструкций.
В прошлом, если бы вы хотели добиться того же, используя обратные вызовы или обещания, логика была бы намного сложнее. Вот почему родились такие библиотеки, как async. js.
js.
Кстати, небольшое примечание: цикл for в моем примере находится внутри IIFE просто потому, что, как вы, вероятно, уже знаете, инструкция await должна находиться внутри функции async , иначе Node не позволит этого.
Да, это довольно похожие варианты предыдущей версии, но в то же время это разные петли.
Позвольте мне быстро их определить:
Цикл For..in имеет дело с несимвольными, перечисляемыми свойствами объекта (ключевое слово «объект», поскольку почти все в JavaScript является объектом). Это очень полезно в случаях, когда вы используете свой настраиваемый объект в качестве хеш-карты или словаря (очень распространенная практика).
Обратите внимание, , однако, что итерация выполняется в произвольном порядке, поэтому не полагайтесь на цикл, чтобы выбрать правильный порядок, который вам понадобится, и убедитесь, что вы контролируете эту часть, если это имеет смысл.
Довольно просто, не правда ли? Но будьте осторожны, потому что, как я уже сказал, почти все в JavaScript - это объекты, так что вы можете в конечном итоге выполнить For… в , когда вы на самом деле хотите выполнить For… из . Например, если вы хотите перебрать каждый символ в строке (которая является объектом), вот что произошло бы, если бы вы использовали For… в :
Например, если вы хотите перебрать каждый символ в строке (которая является объектом), вот что произошло бы, если бы вы использовали For… в :
Вместо перебора каждой буквы строки мы перебирали каждое свойство, и, как вы можете видеть, на самом деле мы имеем дело со структурой (для типа String), очень похожей на массив.В конце концов, это имеет смысл, поскольку выполнение «Hello World!» [1] не только работает, но также возвращает фактический символ в этой позиции (то есть букву «e»).
Если вместо этого вы хотите перебрать каждый символ, вам нужно будет использовать другой вариант: For… of
Теперь это имеет больше смысла, не так ли? Тот же вариант использования, но с его помощью вы получаете доступ к значениям итерируемого объекта (итерируются строки, а также массивы, карты, наборы и структуры, подобные массивам, такие как arguments или NodeList ).И, конечно же, ваши собственные объекты, если вы определяете их как итерации.
Следуя приведенному выше примеру, нет прямого способа получить текущий индекс для цикла, если, конечно, вы не определяете его вне своего цикла и обновляете его на каждом шаге, или вы можете получить как индекс, так и значение, если вы используете записей метод для массивов, например:
И, наконец, чтобы не отставать от сравнения, как насчет асинхронного кода? Точно так же!
Оба цикла точно так же реагируют на конструкцию await, что позволяет писать более простой и понятный код.
Это, наверное, мой любимый вариант, и это просто потому, что я большой поклонник декларативного синтаксиса или декларативного способа написания кода, а не императивного. И хотя приведенные выше версии цикла отлично работают и имеют свои собственные очень хорошие варианты использования, они также очень важны в том смысле, что мы должны написать , что должно произойти с нашими данными вместо просто писать то, что мы хотим с ним случиться.
В любом случае, если оставить в стороне философские дебаты, . Метод forEach - это еще одна версия цикла For, однако этот метод является частью объекта Array и предназначен для получения функции и дополнительного необязательного параметра для переопределения контекста этой функции при ее выполнении.
Метод forEach - это еще одна версия цикла For, однако этот метод является частью объекта Array и предназначен для получения функции и дополнительного необязательного параметра для переопределения контекста этой функции при ее выполнении.
Для каждого элемента внутри массива будет выполнена наша функция, и она получит три аргумента (да, вы правильно прочитали три , а не один, как вы привыкли его использовать). И это:
- Текущий обрабатываемый элемент.
- Индекс элемента, это уже упрощает задачу, которую мы пытались решить с помощью цикла For… of
- Фактический обрабатываемый массив. На всякий случай нужно что-то с этим делать.
Чтобы продолжить примеры, давайте посмотрим на один:
Быстро и просто, но вы видите, как мы можем довольно легко использовать все атрибуты внутри нашей функции. И вот пример того, когда вы хотите использовать второй необязательный параметр в методе forEach :
Переписав контекст нашей вызываемой функции greet , я могу изменить ее поведение, не затрагивая ее код.
И в заключение, показывая, что этот метод также может использоваться с асинхронным кодом, вот пример:
Обратите внимание, что мне больше не нужен IIFE, потому что я объявляю обратный вызов как async.
Это все, что я хотел рассказать о циклах For в JavaScript. Я надеюсь, что теперь у вас есть более четкое представление о них и вы можете выбрать, какой из них вы предпочитаете, на основе этих знаний и наших текущих потребностей в кодировании.
Я пропустил что-нибудь интересное в них? Оставьте комментарий ниже и поделитесь им со всеми!
В противном случае увидимся на следующем!
Условные циклы
Работайте с блоками условного цикла в JavaScript и заставляйте их делать больше.
Условные циклы позволяют вам запускать некоторую часть программы несколько раз, пока некоторое условие остается верным. В MakeCode эти условные циклы находятся в , в то время как , для и повторяют блоков:
при этом (правда) {} для (let index = 0; index <= 4; index ++) {} для (пусть i = 0; i <4; i ++) {} В JavaScript код внутри циклов окружен оператором цикла, его условием и фигурными скобками {} . Условие указывает, продолжается ли цикл или останавливается, и находится внутри скобок
Условие указывает, продолжается ли цикл или останавливается, и находится внутри скобок () сразу после оператора цикла. Перейдите в редактор и растяните три блока, показанных выше, затем переключитесь на JavaScript. Вы увидите, что их код без комментариев выглядит примерно так:
// конечно цикл while
while (true) {
// повторяем код прямо здесь
}
// цикл for здесь
for (let index = 0; index <= 4; index ++) {
// повторяем код прямо здесь
}
// это действительно цикл 'повторения'!
for (let i = 0; i <4; i ++) {
// повторяем код прямо здесь
} Вы, возможно, не ожидали, что || зацикливаются: repeat || Блок на самом деле является циклом for () {} в JavaScript.Поговорим об этом чуть позже.
Цикл while
Цикл ||: while || Петля , вероятно, является самой простой петлей. У него есть только одно условие, которое, хотя оно истинно, заставляет код внутри цикла продолжать выполнение. Цикл здесь будет показывать число в переменной
Цикл здесь будет показывать число в переменной count на экране, пока count не достигнет значения 5 .
пусть count = 0
while (count <5) {
basic.showNumber (количество)
count + = 1
базовый.пауза (500)
} В JavaScript код внутри цикла окружен циклом и , его условием и фигурными скобками {} . Условие заключено в круглые скобки сразу после операторов и . Скопируйте этот код в редактор JavaScript:
пусть count = 0
while (count <5) {
basic.showNumber (количество)
count + = 1
basic.pause (500)
} Посмотрите в симуляторе и посмотрите, как значение count меняется с 0 на 4 .
Хорошо, теперь возьмите while (count <5) из начала цикла и поместите в конец цикла на той же строке, что и } , закрывающий цикл. Ваша петля должна выглядеть так:
пусть count = 0
{
basic. showNumber (количество)
count + = 1
basic.pause (500)
} while (count <5)
showNumber (количество)
count + = 1
basic.pause (500)
} while (count <5) У вас будет волнистая линия в конце строки с }, а (количество <5) , что означает, что у нас недействительный код. Не волнуйтесь, мы это исправим прямо сейчас! В начале цикла вставьте слово do непосредственно перед левой фигурной скобкой {.Ошибка должна исчезнуть, и симулятор будет считать от 0 до 4 , как и раньше, когда слово , а было в начале цикла.
пусть count = 0
делать {
basic.showNumber (количество)
count + = 1
basic.pause (500)
} while (count <5) Мы только что создали цикл do или, как его иногда называют, цикл do while . Это петля и петля с перевернутой внешней стороной.Он работает так же, как и обычный , а , за исключением того, что условие цикла не проверяется до конца. Ожидается, что при первом запуске кода в цикле условие в цикле будет удовлетворительным для запуска кода внутри. Однако, если значение для
Однако, если значение для count было инициализировано чем-то недопустимым, скажем, let count = 5 , перед циклом, тогда код внутри будет выполняться даже для значения, которое нам не нужно. Цикл от до используется не очень часто, но в некоторых случаях может быть полезен.
Цикл для цикла
Цикл ||: для || Блок цикла очень полезен, поскольку он дает вам как значение индекса, так и условие для остановки цикла. Значение индекса позволяет выполнять итерацию или переходить от одного последовательного значения к другому. Условие для цикла может включать значение индекса как часть проверки продолжения цикла, например, когда достигается последнее значение, которое вы хотите использовать. В нашем примере, который считает от 0 до 4 , мы можем просто использовать индекс как наш счет.Вытащите блоки для этого примера в редакторе блоков:
для (let index = 0; index <= 4; index ++) {
basic. showNumber (индекс)
basic.pause (500)
}
showNumber (индекс)
basic.pause (500)
} Что, если мы хотим изменить направление итерации и отобразить значения от 4 до 0 путем итерации в отрицательном направлении (убывающий индекс)? Переключитесь на редактор JavaScript, и давайте внесем это изменение. В строке инструкции для измените index = 0 на index = 4 .Затем измените условие с index <= 4 на index> = 0 . Наконец, измените индекс итератора ++ на индекс - .
for (let index = 4; index> = 0; index--) {
basic.showNumber (индекс)
basic.pause (500)
} Теперь в симуляторе вы увидите, что значение, отображаемое на экране, отсчитывается от 4 до 0 . Эта форма цикла для слишком сложна для блоков, поэтому, когда вы переключаетесь обратно в редактор блоков, весь цикл отображается в сером блоке.
for (let index = 4; index> = 0; index--) {
basic. showNumber (индекс)
basic.pause (500)
}
showNumber (индекс)
basic.pause (500)
} For Loop Condition
Условие в инструкции цикла for не обязательно должно использовать индекс цикла. При желании вы можете использовать другое условное значение. Давайте восстановим наш первый пример и вставим || input: на нажатой кнопке A || . Создайте переменную с именем showNumbers и установите для нее значение true . Внутри || вход: кнопка A нажата || установить показать номера от до ложь .
пусть showNumbers = true
input.onButtonPressed (Button.A, function () {
showNumbers = ложь
})
for (let index = 0; index <= 4; index ++) {
basic.showNumber (индекс)
basic.pause (500)
} Нажатие кнопки изменит showNumbers на true , но это не повлияет на цикл. Переключитесь на JavaScript и измените условие в цикле for с index <= 4 на showNumbers . Это эквивалентно проверке
Это эквивалентно проверке showNumbers == true , но это более короткий способ сказать это.
пусть showNumbers = true
input.onButtonPressed (Button.A, function () {
showNumbers = ложь
})
for (let index = 0; showNumbers; index ++) {
basic.showNumber (индекс)
basic.pause (500)
} Теперь, когда мы отказались от использования индекса, цикл будет продолжать отсчет до тех пор, пока вы не нажмете кнопку A .
Repeat Loop
Итак, как вы видели ранее, || петли: repeat || Блок петли фактически оказывается петлей на .Да, это правда, но эта форма цикла для используется для простого повторения кода внутри цикла. Код внутри ничего не делает со значением индекса, используемым в операторе цикла for .
пусть count = 0
for (let index = 0; index <5; index ++) {
basic.showNumber (количество)
count + = 1
basic.pause (500)
} Давайте изменим код для циклов ||: repeat || блок совсем чуть-чуть. Вытащить блок для петель
Вытащить блок для петель ||: повторить || Цикл и блоки внутри него для подсчета и отображения числа от 0 до 4 .Переключитесь на JavaScript.
пусть count = 0
for (let index = 0; index <5; index ++) {
basic.showNumber (количество)
count + = 1
basic.pause (500)
} Добавьте значение индекса index к count внутри basic.showNumber () . Также удалите строку для count + = . Теперь ваш код должен выглядеть так:
пусть count = 0
for (let index = 0; index <5; index ++) {
basic.showNumber (количество + индекс)
базовый.пауза (500)
} При запуске в симуляторе этот код ведет себя так же, как и раньше, за исключением того, что теперь вы увеличиваете значение, отображаемое на экране, с помощью индекса цикла, а не только с помощью самого значения count . Теперь вернитесь к блокам и посмотрите, как это выглядит:
пусть count = 0
for (let index = 0; index <5; index ++) {
basic. showNumber (количество + индекс)
basic.pause (500)
}
showNumber (количество + индекс)
basic.pause (500)
} А! Наши оригинальные || петли: повторение || Цикл изменен на цикл ||: for || петля! Зачем? Это потому, что код внутри цикла использовал индекс из оператора цикла.Это делает цикл более сложным, и он больше не просто повторяет то, что внутри него.
Циклы For и while в JavaScript • Code The Web
Циклы позволяют запускать код сколько угодно раз! Они действительно сильны, и это очень важно знать. Изучите их раз и навсегда в этой статье из Code The Web!
Начало работы!
Добро пожаловать в еще один пост в Code The Web! Прежде всего, я хочу призвать вас продолжить чтение этой статьи.Это поможет вам лучше учиться, а также поможет вам вспомнить, что вы сделали. Начнем с создания нового HTML-файла с тегом

 Происходит до следующего выполнения условия. Обычно используется для обновления или увеличения переменной счётчика.
Происходит до следующего выполнения условия. Обычно используется для обновления или увеличения переменной счётчика. log(i);
}
log(i);
}
 getElementById(sId);
oItNode;
nLeft += oItNode.offsetLeft, nTop += oItNode.offsetTop, oItNode = oItNode.offsetParent)
;
console.log("Смещение позиции элемента \"" + sId + "\":\n left: " + nLeft + "px;\n top: " + nTop + "px;");
}
showOffsetPos("content");
getElementById(sId);
oItNode;
nLeft += oItNode.offsetLeft, nTop += oItNode.offsetTop, oItNode = oItNode.offsetParent)
;
console.log("Смещение позиции элемента \"" + sId + "\":\n left: " + nLeft + "px;\n top: " + nTop + "px;");
}
showOffsetPos("content");

 Echo (summ); //55
summ=0;
//Сумма парных цифр от 2 до 10
for (var i=2; i<=10; i+=2) {
summ+=i;
}
WScript.Echo (summ); //30
Echo (summ); //55
summ=0;
//Сумма парных цифр от 2 до 10
for (var i=2; i<=10; i+=2) {
summ+=i;
}
WScript.Echo (summ); //30 js
//*************************************
var summ1=0, summ2=0;
//Сумма цифр от 1 до 10
for (i=1, k=10; i<=10, k>=1; i++, k--) {
summ1+=i;
summ2+=k
}
WScript.Echo ("от 1 до 10: " + summ1 + "\nот 10 до 1: " + summ2); //55
js
//*************************************
var summ1=0, summ2=0;
//Сумма цифр от 1 до 10
for (i=1, k=10; i<=10, k>=1; i++, k--) {
summ1+=i;
summ2+=k
}
WScript.Echo ("от 1 до 10: " + summ1 + "\nот 10 до 1: " + summ2); //55 5) {
result=a*(x*x)+b*x+c;
if (result==0) {res+=x + "\n"}
}
WScript.Echo (res);
5) {
result=a*(x*x)+b*x+c;
if (result==0) {res+=x + "\n"}
}
WScript.Echo (res); Иначе говоря, это счетчик цикла.
Иначе говоря, это счетчик цикла. Пошаговые и понятные уроки даже для новичка с поддержкой учителя.
Пошаговые и понятные уроки даже для новичка с поддержкой учителя.  Вес = 1300;
Стр = Таб.Добавить();
Стр.Автомобиль = "BMW";
Стр.Класс = "C Класс";
Стр.Вес = 1400;
Вес = 1300;
Стр = Таб.Добавить();
Стр.Автомобиль = "BMW";
Стр.Класс = "C Класс";
Стр.Вес = 1400;
 Вес +" кг.");
КонецЦикла;
// Ответ 1 - Автомобиль KIA A Класса имеет вес 1 100 кг.
// Ответ 2 - Автомобиль Ford B Класса имеет вес 1 300 кг.
// Ответ 3 - Автомобиль BMW C Класса имеет вес 1 400 кг.
Вес +" кг.");
КонецЦикла;
// Ответ 1 - Автомобиль KIA A Класса имеет вес 1 100 кг.
// Ответ 2 - Автомобиль Ford B Класса имеет вес 1 300 кг.
// Ответ 3 - Автомобиль BMW C Класса имеет вес 1 400 кг.
 Добавить(3);
МоиЛюбимыеЦифры.Добавить(7);
МоиЛюбимыеЦифры.Добавить(8);
МоиЛюбимыеЦифры.Добавить(9);
Добавить(3);
МоиЛюбимыеЦифры.Добавить(7);
МоиЛюбимыеЦифры.Добавить(8);
МоиЛюбимыеЦифры.Добавить(9);
 Количество() Цикл
Сообщить(МоиЛюбимыеКонфеты[Сч]);
Сч = Сч + 1;
КонецЦикла;
//Ответ 1 – Снегурочка N1
//Ответ 2 – Баядерка N2
//Ответ 3 - Синяя птица N3
//Ответ 4 - Красная Шапочка N4
Количество() Цикл
Сообщить(МоиЛюбимыеКонфеты[Сч]);
Сч = Сч + 1;
КонецЦикла;
//Ответ 1 – Снегурочка N1
//Ответ 2 – Баядерка N2
//Ответ 3 - Синяя птица N3
//Ответ 4 - Красная Шапочка N4
 Более подробно о наших услугах можно узнать на странице Услуги 1С или просто позвоните по телефону +7 (499) 350 29 00. Мы работаем в Москве и области.
Более подробно о наших услугах можно узнать на странице Услуги 1С или просто позвоните по телефону +7 (499) 350 29 00. Мы работаем в Москве и области. Если значение
Если значение 
 showNumber (количество)
count + = 1
basic.pause (500)
} while (count <5)
showNumber (количество)
count + = 1
basic.pause (500)
} while (count <5)  showNumber (индекс)
basic.pause (500)
}
showNumber (индекс)
basic.pause (500)
}  showNumber (индекс)
basic.pause (500)
}
showNumber (индекс)
basic.pause (500)
}  showNumber (количество + индекс)
basic.pause (500)
}
showNumber (количество + индекс)
basic.pause (500)
}