Функции JavaScript
Мечтаете о собственном интернет-бизнесе? проверить СОЛО ЛАБОРАТОРИЯ
Обновлено 27 апр 2019
Узнайте все о функциях, от общего обзора до мелких деталей, которые помогут вам улучшить их использование.
- Введение
- Синтаксис
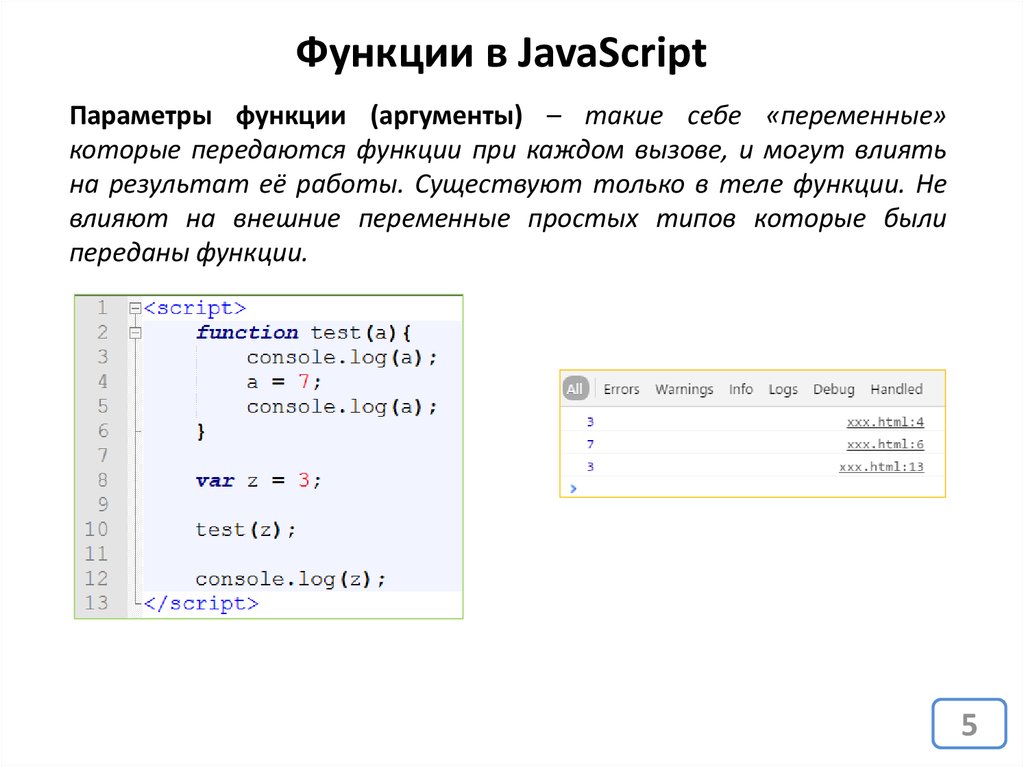
- Параметры
- Возвращаемые значения
- Вложенные функции
- Объектные методы
-
этов функциях стрелок - IIFE, немедленно вызываемые функциональные выражения
- Функция подъема
Введение
Все в JavaScript происходит в функциях.
Функция — это самодостаточный блок кода, который можно определить один раз и запускать сколько угодно раз.
Функция может дополнительно принимать параметры и возвращать одно значение.
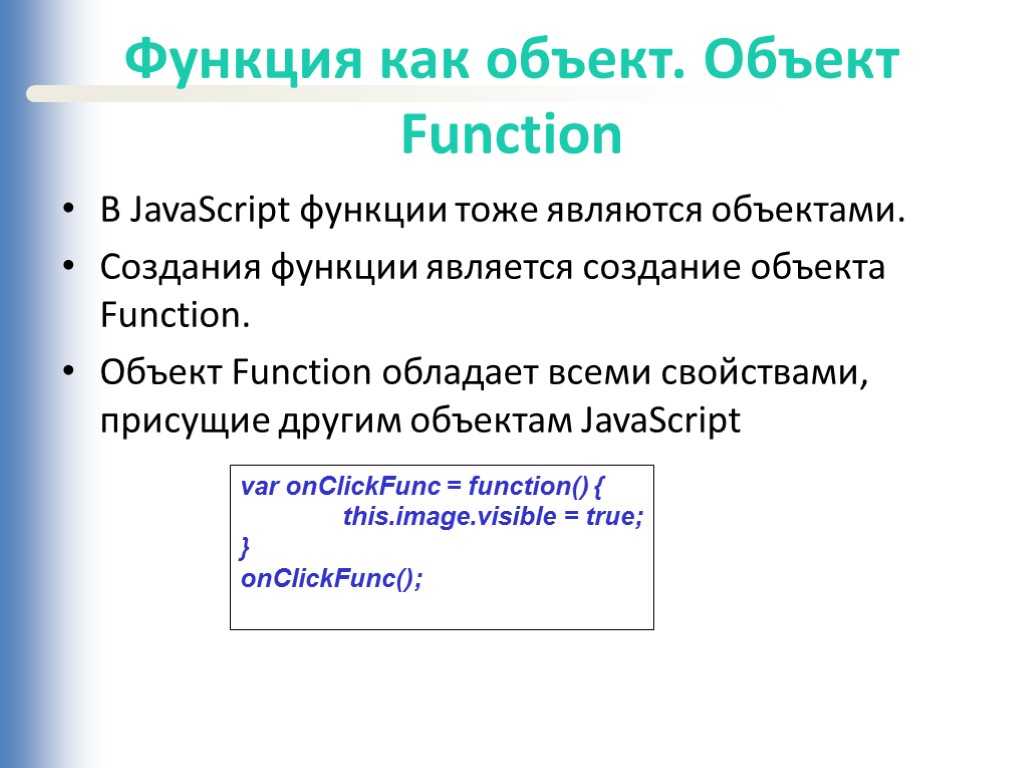
Функции в JavaScript — это объектов , особый вид объектов: функциональных объектов . Их суперсила заключается в том, что их можно призывать.
Их суперсила заключается в том, что их можно призывать.
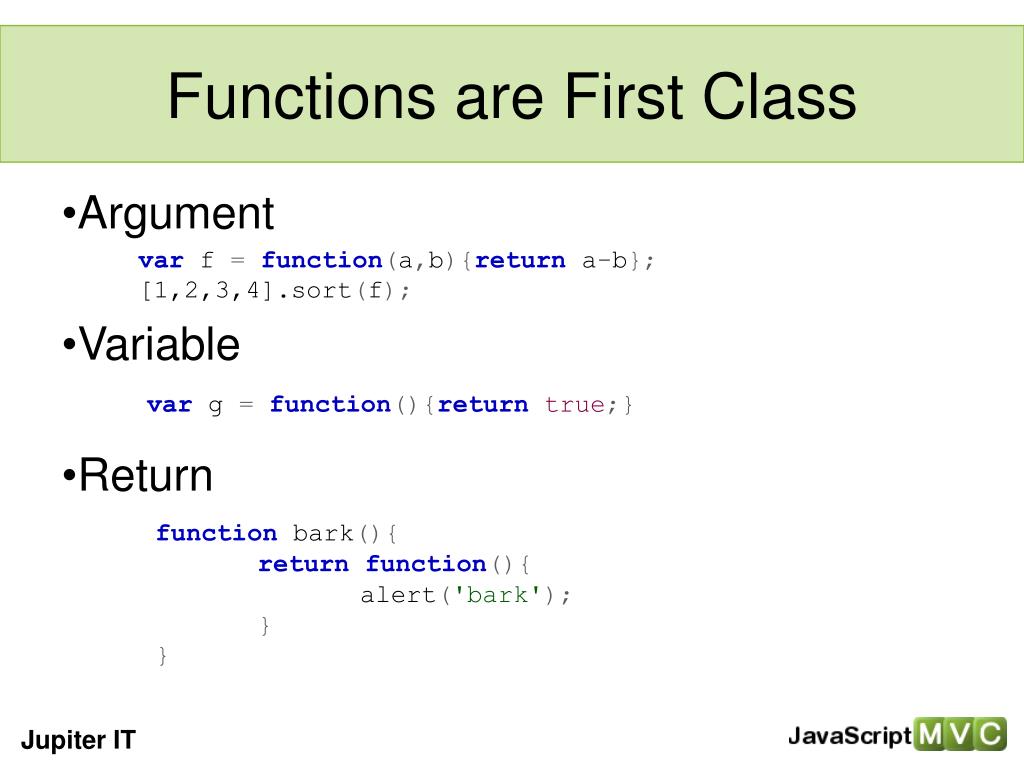
Кроме того, функции называются функциями первого класса , потому что им можно присваивать значения, их можно передавать в качестве аргументов и использовать в качестве возвращаемого значения.
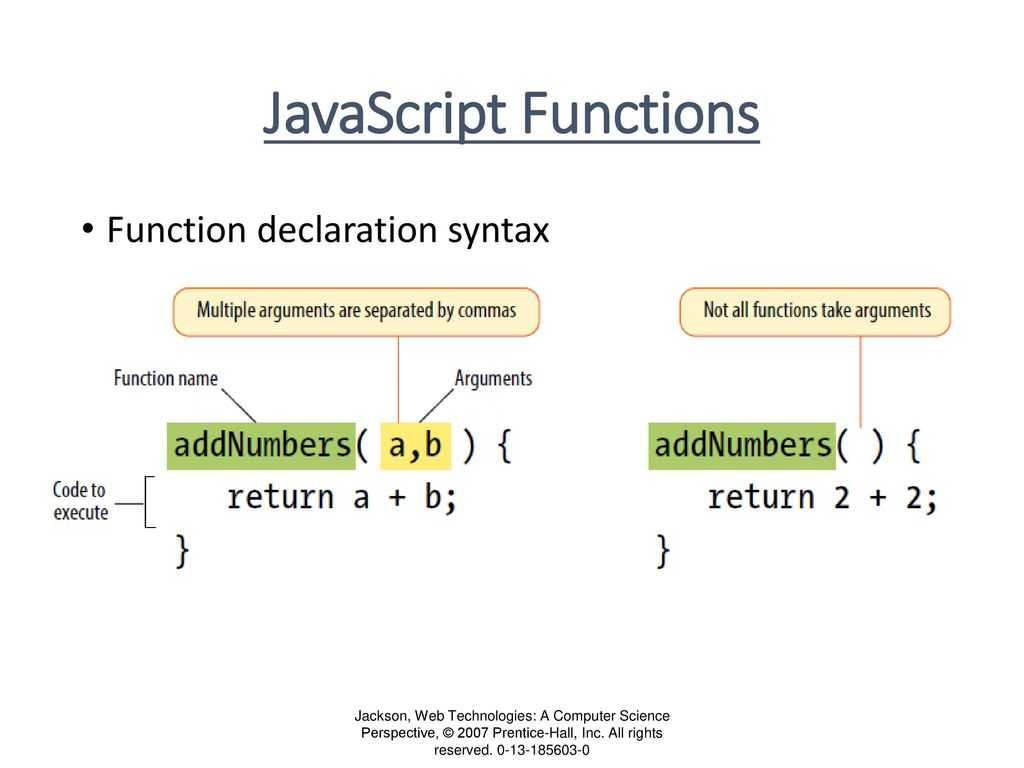
Синтаксис
Начнем со «старого» синтаксиса до ES6/ES2015. Вот объявление функции :
Я использую
fooиbarкак случайных имен . Введите любое имя, чтобы заменить их.
функция dosomething(foo) {
// сделай что-нибудь
} (теперь, в мире после ES6/ES2015, называется обычной функцией )
Функции могут быть назначены переменным (это называется функциональным выражением ):
const dosomething = function(foo) {
// сделай что-нибудь
} Именованные функциональные выражения похожи, но удобнее использовать трассировку вызовов стека, которая полезна при возникновении ошибки — она содержит имя функции:
const dosomething = function dosomething(foo) {
// сделай что-нибудь
} ES6/ES2015 представили стрелочные функции , которые особенно удобно использовать при работе со встроенными функциями в качестве параметров или обратных вызовов:
const dosomething = foo => {
//сделай что-нибудь
} Стрелочные функции имеют важное отличие от других определений функций, приведенных выше, мы увидим, какое именно, позже, так как это сложная тема.
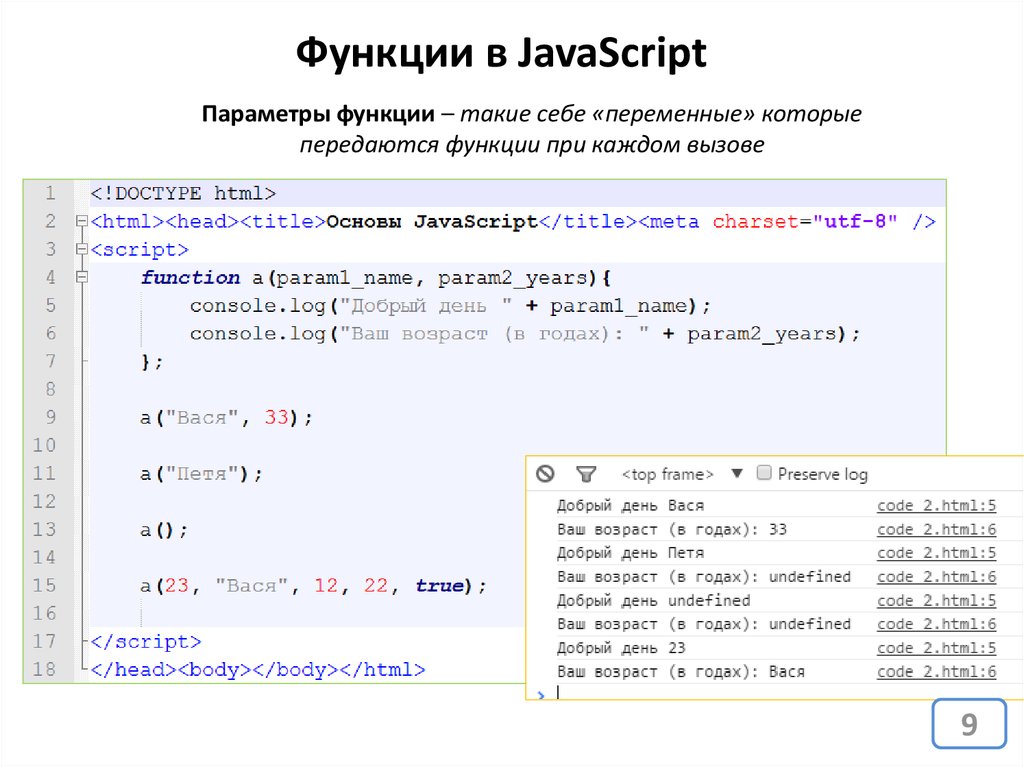
Параметры
Функция может иметь один или несколько параметров.
константа делать что-то = () => {
//сделай что-нибудь
}
const dosomethingElse = foo => {
//сделай что-нибудь
}
const dosomethingElseAgain = (foo, bar) => {
//сделай что-нибудь
} Начиная с ES6/ES2015, функции могут иметь значения параметров по умолчанию:
const dosomething = (foo = 1, bar = 'hey') => {
//сделай что-нибудь
} Это позволяет вызывать функцию без заполнения всех параметров:
сделать что-нибудь(3) dosomething()
В ES2018 введены конечные запятые для параметров, функция, которая помогает уменьшить количество ошибок из-за отсутствия запятых при перемещении параметров (например, перемещение последнего в середину):
const dosomething = (foo = 1, bar = 'hey ') => {
//сделай что-нибудь
}
dosomething(2, 'ho!') Вы можете обернуть все свои аргументы в массив и использовать оператор распространения оператор при вызове функции:
const dosomething = (foo = 1, bar = 'hey') => {
//сделай что-нибудь
}
const args = [2, 'хо!']
сделать что-нибудь(. ..аргументы)
..аргументы) При большом количестве параметров запомнить порядок может быть сложно. Используя объекты, деструктуризация позволяет сохранить имена параметров:
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//сделай что-нибудь
console.log(foo) // 2
console.log(bar) // 'хо!'
}
const args = { foo: 2, bar: 'хо!' }
dosomething(args) Возвращаемые значения
Каждая функция возвращает значение, которое по умолчанию равно
Любая функция завершается, когда заканчиваются строки ее кода или когда поток выполнения находит возвращает ключевое слово .
Когда JavaScript встречает это ключевое слово, он прекращает выполнение функции и возвращает управление вызывающей стороне.
Если вы передаете значение, это значение возвращается как результат функции:
const dosomething = () => {
вернуть «тест»
}
const result = dosomething() // result === 'test' Вы можете вернуть только одно значение.
Чтобы имитировать , возвращая несколько значений, вы можете вернуть литерал объекта
Использование массивов:
Использование объектов:
Вложенные функции
Функции могут быть определены внутри других функций:
const dosomething = () => {
const dosomethingelse = () => {
// здесь какой-то код
}
сделать что-нибудь еще()
вернуть «тест»
} Вложенная функция относится к внешней функции и не может быть вызвана извне.
Это означает, что dosomethingelse() недоступен извне dosomething() :
const dosomething = () => {
const dosomethingelse = () => {
// здесь какой-то код
}
сделать что-нибудь еще()
вернуть «тест»
}
dosomethingelse() //ReferenceError: dosomethingelse не определено Это очень полезно, потому что мы можем создать инкапсулированный код, область действия которого ограничена внешней функцией, в которой он определен.
У нас может быть 2 функции, определяющие функцию с одинаковым имя, внутри них:
константная кора = () => {
const dosomethingelse = () => {
// здесь какой-то код
}
сделать что-нибудь еще()
вернуть «тест»
}
постоянный сон = () => {
const dosomethingelse = () => {
// здесь какой-то код
}
сделать что-нибудь еще()
вернуть «тест»
} и, самое главное, вам не нужно думать о перезаписи существующих функций и переменных, определенных внутри других функций.
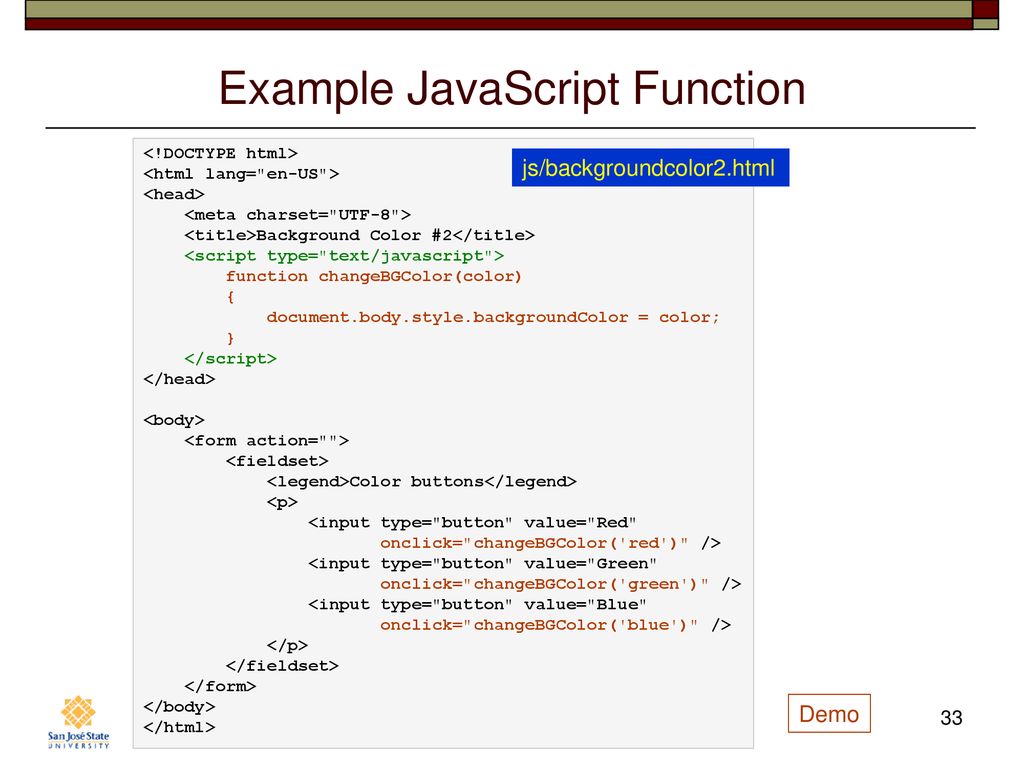
Методы объекта
При использовании в качестве свойств объекта функции называются методами:
постоянная машина = {
марка: «Форд»,
модель: "Фиеста",
начало: функция () {
console.log(`Запущено`)
}
}
car.start() this в стрелочных функцияхСуществует важное поведение стрелочных функций по сравнению с обычными функциями при использовании в качестве методов объекта. Рассмотрим этот пример:
const car = {
марка: «Форд»,
модель: "Фиеста",
начало: функция () {
console.
log(`Запущено ${this.brand} ${this.model}`)
},
стоп: () => {
console.log(`Остановлено ${this.brand} ${this.model}`)
}
} Метод stop() не работает должным образом.
Это связано с тем, что обработка и отличается в двух стилях объявлений функций. this в стрелочной функции относится к контексту объемлющей функции, которым в данном случае является окно объект:
this , который относится к хост-объекту, использующему function()
Это означает, что стрелочные функции не подходят для использования в методах объекта и конструкторы (конструкторы стрелочных функций фактически вызывают TypeError при вызове).
IIFE, немедленно вызываемые функциональные выражения
IIFE — это функция, которая выполняется сразу после ее объявления:
;(function dosomething() {
console.log('выполнено')
})() Вы можете присвоить результат переменной:
const something = (function dosomething() {
вернуть «что-то»
})() Они очень удобны, так как не нужно отдельно вызывать функцию после ее определения.
Подъем функций
JavaScript перед выполнением вашего кода переупорядочивает его в соответствии с некоторыми правилами.
Функции, в частности, перемещаются в верхнюю часть своей области. Вот почему можно написать
dosomething().
функция делать что-то () {
console.log('что-то сделал')
} Внутренне JavaScript перемещает функцию перед ее вызовом вместе со всеми другими функциями, находящимися в той же области видимости:
функция сделать что-то () {
console.log('что-то сделал')
}
dosomething() Теперь, если вы используете именованные функциональные выражения, поскольку вы используете переменные, происходит нечто другое. Объявление переменной поднимается, но не значение, поэтому не функция.
сделать что-нибудь()
const dosomething = функция dosomething() {
console.log('что-то сделал')
} Не будет работать:
Это потому, что внутри происходит следующее:
const dosomething
сделай что-нибудь()
сделать что-то = функция сделать что-то () {
console. log('что-то сделал')
}
log('что-то сделал')
} То же самое происходит для объявлений let . Объявления var тоже не работают, но с другой ошибкой:
Это связано с тем, что объявления var
undefined в качестве значения, а const и let hoisted, но не hoisted инициализирован.Понимание функций JavaScript | Зелл Лью
Опубликовано
Представьте, что вы живете в деревне без водопроводной воды. Чтобы набрать воды, нужно взять пустое ведро, направиться к колодцу посреди деревни, набрать воды из колодца и вернуться домой.
Вам нужно черпать воду из этого колодца несколько раз в день. Трудно говорить «я возьму пустое ведро, пойду к колодцу, наберу воды и принесу домой» каждый раз, когда вы объясняете, что вы делаете.
Сокращенно можно сказать, что вы собираетесь «черпать воду».
Друг мой, ты создал функцию.
Объявление функций
Функция — это блок кода, который выполняет задачи в определенном порядке, например, взять пустое ведро, пойти к колодцу, набрать воды, вернуться домой.
Его можно определить с помощью следующего синтаксиса:
функция имя_функции (параметры) {
// Делаем что-то здесь
} функция — это ключевое слово, которое сообщает JavaScript, что вы определяете функцию.
имя_функции — это имя функции. В приведенном выше примере имя функции может быть drawWater .
Имя функции может быть любым, если оно следует тем же правилам, что и объявление переменных. Другими словами, он должен следовать следующим правилам:
- Должно быть одно слово
- Должен состоять только из букв, цифр или знаков подчеркивания (0-9, a-z, A-Z,
_). - Не может начинаться с цифры.

- Это не может быть ни одно из этих зарезервированных ключевых слов
параметры необязательны. Это разделенный запятыми список переменных, которые вы хотите объявить для своей функции. Им могут быть присвоены значения при использовании функции.
Использование функций
После того, как вы объявили свою функцию, вы можете использовать ( или вызвать, или вызвать, или выполнить ) ее, написав имя функции, за которым следует скобка () .
Вот пример объявления и использования функции sayHello .
// Объявление функции
функция сказать привет () {
console.log('Привет, мир!')
}
// использование функции
сказать привет () Объявление и использование функции sayHello
Отступ
Код внутри блока (все, что заключено в фигурные скобки {} ) должен иметь отступ вправо. Это важная практика, которая поможет вам сделать код более удобным для чтения. Это позволяет сразу сказать, что
Это позволяет сразу сказать, что console.log('Hello world') является частью sayHello .
функция sayHello() {
// Этот оператор console.log является частью sayHello
console.log('Привет, мир!')
} Вы можете выбрать отступ с двумя пробелами или с помощью клавиши табуляции. Кто-то предпочитает пробелы, кто-то табуляцию. Оба хороши, пока вы держите это последовательно.
Параметры
Большинство функций принимают параметры. Это список переменных, разделенных запятыми , которые вы хотите объявить для своей функции.
У вас может быть любое количество параметров.
функция имя_функции (параметр1, параметр2, параметр3) {
// Делаем что-то здесь
} Чтобы присвоить значения вашим параметрам, вы передаете значения (называемые аргументами), записывая их как значения, разделенные запятыми, в скобках
Первый аргумент будет присвоен первому параметру, второй аргумент — второму параметру и так далее.
имя_функции('arg1', 'arg2') Поясним это на примере.
Предположим, вы хотите написать функцию с именем 9.0022 sayName , который регистрирует имя и фамилию человека. Функция выглядит так:
функция sayName(firstName, lastName) {
console.log('firstName is ' + firstName)
console.log('фамилия равна ' + фамилия)
} Зелл — мое имя, Лью — моя фамилия. Чтобы функция работала правильно, я передаю свой Zell в качестве первого аргумента и Liew в качестве второго аргумента:
sayName('Зелл', 'Лью')
// firstName — Zell
// фамилия имеет значение Если вы объявили параметр, но не передали ему аргумент, ваш параметр будет undefined .
сказатьИмя() // firstName не определено // фамилия не определена
Функции могут иметь оператор return, состоящий из ключевого слова return и значения:
функция имя_функции () {
вернуть «какое-то значение»
} Когда JavaScript видит этот оператор return, он прекращает выполнение остальной части функции и «возвращает» (передает значение обратно вызову функции).
функция get2() {
вернуть 2
console.log('blah') // Это не выполняется
}
константные результаты = get2()
console.log(результаты) // 2
// Примечание: вы не увидите в консоли 'blah' Если возвращаемое значение является выражением, JavaScript оценивает выражение перед возвратом значения.
Помните, Javascript может передавать только примитивы (например, строки, числа, логические значения) и объекты (такие как функции, массивы и объекты) в качестве значений. Все остальное требует оценки .
Поток функции
Функции могут быть сложными для понимания новичками. Чтобы убедиться, что вы полностью понимаете функции, давайте рассмотрим, что происходит, когда вы снова объявляете и используете функцию. На этот раз мы будем действовать шаг за шагом.
Вот код, который мы анализируем:
функция add2(число) {
вернуть число + 2
}
константное число = add2(8)
console.log(число) // 10 Прежде всего, вам нужно объявить функцию, прежде чем вы сможете ее использовать. В первой строке JavaScript видит
В первой строке JavaScript видит функция ключевое слово и знает, что функция называется add2 .
В этот момент код функции пропускается, поскольку функция еще не используется.
JavaScript видит add2 и пропускает его
Затем JavaScript видит, что вы объявляете переменную с именем number и назначаете ее как результат add2(8) .
Поскольку правая часть (RHS) является вызовом функции (выражением), JavaScript должен оценить значение add2(8) , прежде чем он сможет присвоить его переменной number . Здесь он устанавливает параметр num равным 8 , так как вы передали 8 в качестве аргумента при вызове add2(8) .
JavaScript выполняет функцию add2
В функции add2 JavaScript видит оператор возврата, который говорит num + 2 . Это выражение, поэтому его необходимо вычислить, прежде чем двигаться дальше. Начиная с
Начиная с число равно 8, число + 2 должно быть 10.
JavaScript оценивает num + 2 как 10
После вычисления num + 2 JavaScript возвращает значение вызову функции. Он заменяет вызов функции возвращаемым значением. Итак, add2(8) становится 10.
JavaScript заменяет add2(8) на результат 10
Наконец, после оценки RHS, JavaScript создает переменную номер и присваивает ей значение 10.
Вот как вы читаете поток функции.
Подъем
Когда функции объявляются с помощью объявления функции (о чем вы узнали выше), они поднимаются наверх вашей области видимости. Это означает, что следующие два набора кода абсолютно одинаковы.
функция sayHello() {
console.log('Привет, мир!')
}
сказать привет () // Это автоматически преобразуется в приведенный выше код
скажи привет()
функция сказать привет () {
console.log('Привет, мир!')
} Поднятие функций сбивает с толку, потому что JavaScript изменяет порядок вашего кода. Я настоятельно рекомендую объявлять свои функции перед их использованием. Не полагайтесь на подъем.
Я настоятельно рекомендую объявлять свои функции перед их использованием. Не полагайтесь на подъем.
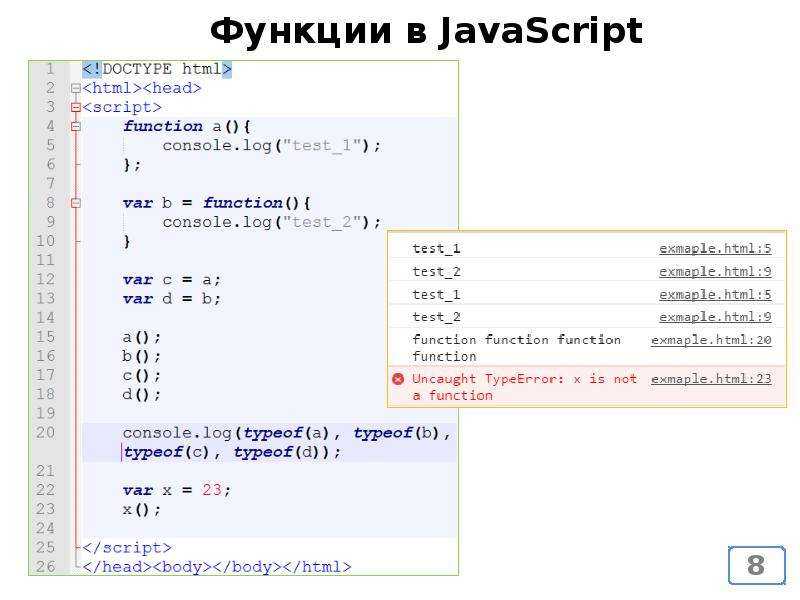
Объявление функций с функциональными выражениями
Второй способ объявить функции — использовать функциональное выражение. Здесь вы объявляете переменную, а затем назначаете ей функцию без имени (анонимную функцию).
const sayHello = функция () {
console.log('Это объявлено с помощью функционального выражения!')
} Обратите внимание, что функции, объявленные с помощью функциональных выражений, не поднимаются автоматически в начало вашей области видимости.
sayHello() // Ошибка, sayHello не определено
const sayHello = функция () {
console.log('это функция!')
} В этот момент вы можете задаться вопросом, важны ли функциональные выражения. Это общий вопрос. Зачем вам использовать функциональные выражения, если вы можете объявлять функции с синтаксисом объявления функций?
Они важны. Вы поймете, почему, когда научитесь объявлять методы объектов и стрелочные функции.

 ..аргументы)
..аргументы) 
 log('что-то сделал')
}
log('что-то сделал')
}