عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden.
 Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem Feed
Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando.
 Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed
Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz.
 Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanału
Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo.
 Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feed
Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Методы ArrayIncludes() и IndexOf() в JavaScript | by Rajan V
Методы ArrayIncludes() и IndexOf() в JavaScript | Раджан В | Better ProgrammingOpen in appРазница между этими методами и когда их использовать.
Опубликовано в·
Чтение: 2 мин.·
24 июля 2019 г. Метод s() был представлен в ECMAScript 6. Этот метод используется, чтобы узнать, включен ли элемент в массив или нет. Возвращает логическое значение — истина или ложь .
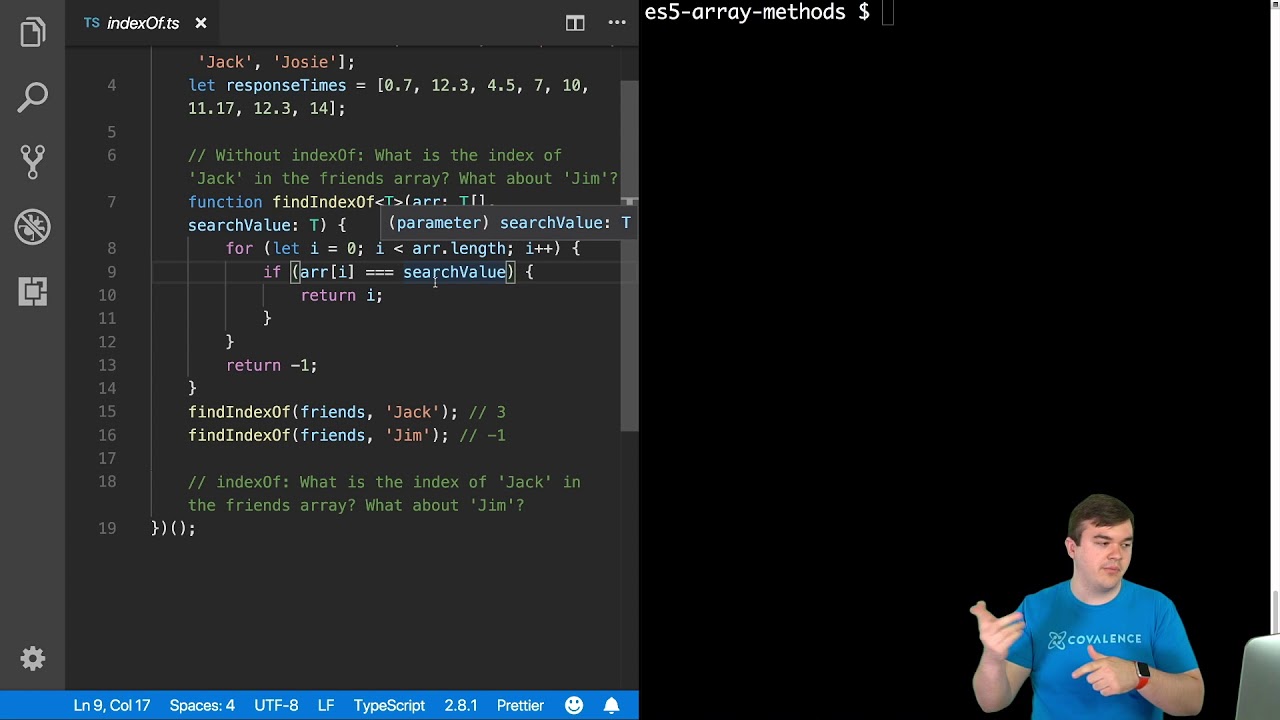
Мы используем Array.prototype.indexOf() , чтобы узнать, присутствует ли элемент в массиве или нет. Но он не возвращает логическое значение. Он возвращает первый индекс элемента, найденного в массиве, или возвращает -1 (что означает, что элемент не найден).
В этом посте мы рассмотрим методы массива include() и indexOf() , выясним разницу и выясним, когда какой метод использовать.
Оба метода принимают одинаковое количество аргументов.
-
ValueToFind -
fromIndex(необязательно — с какого индекса начинать поиск. По умолчанию0)
Вы могли заметить, что Метод _array.indexOf(NaN) возвращает -1 для NaN , хотя он присутствует в _array . С другой стороны, _array.includes(NaN) возвращает true .
Сравнение значений, используемое методом include() , отличается от метода indexOf() , который использует === для сравнения.
Обновление:
include() Методиспользует для сравнения алгоритм SameValueZero.SameValueZero Link
Я бы предложил использовать метод include() для проверки наличия элемента в массиве. Если вам нужно знать, где находится элемент в массиве, вам нужно использовать метод indexOf() .
Этот метод поддерживается всеми современными браузерами, кроме Internet Explorer. Вам нужно будет использовать полифилл. Вот ссылка с информацией о поддержке браузера.
- Спецификация ECMA
- Веб-документы MDN
Надеюсь, эта статья оказалась для вас полезной. Любые предложения по улучшению или отзывы очень ценятся.
Спасибо за внимание.
JavaScript
Программирование
Кодирование
Разработка программного обеспечения
Разработка программного обеспечения
Автор Rajan V
176 Последователи
· Автор для Интроверт | Фронтенд-разработчик.
Еще от Rajan V и Better Programming
Rajan V
Хитрости HTML/CSS — тело таблицы с возможностью прокрутки
с фиксированные заголовки таблиц. Это упрощает использование таблицы данных…Чтение через 1 мин·5 сентября 2017 г.
Сами Маамери
в
Частные LLM на вашем локальном компьютере и в облаке с помощью LangChain, GPT4All и Cerebrium
Идея частных LLM находит отклик у нас Конечно. Привлекательность заключается в том, что мы можем запрашивать и передавать информацию LLM без наших данных или…
17 минут чтения·15 июня
Дмитрий Круглов
в
Архитектура современного стартапа
Волна ажиотажа, прагматические доказательства против необходимости действовать быстро
16 минут чтения·7 ноября 2022 г. 0002 Каррирование в JavaScript
Объяснение каррирования на примерах.
2 минуты чтения·18 сентября 2017 г.
Просмотреть все от Rajan V
Рекомендовано на Medium
Энтони Д. Мэйс
Как решать задачи LeetCode (правильный путь)
tl;dr: Вы делаете это неправильно. Используйте «Шесть шагов» каждый раз, когда тренируетесь с вопросами LeetCode, желательно с другим человеком. Храните…
·13 минут чтения·10 мая 2022 г.Дневники кодирования
в
Дневники кодирования
Почему опытные программисты терпят неудачу на интервью
Мой друг недавно присоединился к компании FAANG. в качестве инженера-менеджера и оказались в положении найма для…
·5 минут чтения·2 ноября 2022 г.Списки
Общие знания в области кодирования
20 историй·63 сохранения
Истории, которые помогут вам развиваться как разработчику программного обеспечения
19 историй ·168 сохранений
Никогда не бывает слишком поздно или рано что-то начинать
10 историй·23 сохранения
Кодирование и разработка
11 историй·43 сохранения
Джейкоб Беннетт
в
Кодирование на уровень выше
Используйте Git как старший инженер
Git — это мощный инструмент, который приятно использовать, когда вы знаете, как его использовать.
 ·4 мин чтения·15 ноября 2022 г.
·4 мин чтения·15 ноября 2022 г.Виталий Шевчук
в
ITNEXT
0003
Достигните мастерства машинописи с помощью руководства из 20 шагов, который приведет вас от падавана к Оби-Вану.
·14 минут чтения·20 январяАрслан Ахмад
в
Кодирование для повышения уровня
Не просто LeetCode; Вместо этого следуйте шаблонам кодирования
Что, если вам не нравится практиковаться в сотнях вопросов по кодированию перед собеседованием?
·5 min read·15 сентября 2022 г.Love Sharma
in
ByteByteGo System Design Alliance
Схема проектирования системы: Полное руководство
Разработка надежной, масштабируемой и эффективной системы может быть устрашающий. Однако понимание ключевых концепций и компонентов может сделать…
·9 минут чтения·20 апреляСм. дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
9000 0 Страница не найдена — Старая новая вещь Похоже, в этом месте ничего не найдено. Попробуйте одну из ссылок ниже или поиск?
Попробуйте одну из ссылок ниже или поиск?
Архивы
Архивы Выбрать месяц Июль 2023 Июнь 2023 Май 2023 Апрель 2023 Март 2023 Февраль 2023 Январь 2023 Декабрь 2022 Ноябрь 2022 Октябрь 2022 Сентябрь 2022 Август 2022 Июль 2022 Июнь 2022 Май 2022 Апрель 2022 Март 2022 Февраль 2022 Январь 2022 Декабрь 2021 Ноябрь 2021 Октябрь 2021 Сентябрь 2021 Август 2021 Июль 2021 Июнь 2021 Май 2021 Апрель 2021 Март 2021 Февраль 2021 Январь 2021 Декабрь 2020 Ноябрь 2020 Октябрь 2020 Сентябрь 2020 Август 2020 Июль 2020 Июнь 2020 Май 2020 Апрель 2020 Март 2020 Февраль 2020 Январь 2020 Декабрь 2019Ноябрь 2019 Октябрь 2019 Сентябрь 2019 Август 2019 Июль 2019 Июнь 2019 Май 2019 Апрель 2019 Март 2019 Февраль 2019 Январь 2019 Декабрь 2018 Ноябрь 2018 Октябрь 2018 Сентябрь 2018 Август 2018 Июль 2018 Июнь 2018 Май 2018 Апрель 2018 Март 2018 Февраль 2018 Январь 2018 Декабрь 2017 Ноябрь 2017 Октябрь 2017 г. Сентябрь 2017 г. Август 2017 г. Июль 2017 г. Июнь 2017 г. Май 2017 г. Апрель 2017 г. Март 2017 г.