javascript — Правильно ли я понимаю array.map?
Вопрос задан
Изменён 1 год 7 месяцев назад
Просмотрен 195 раз
Сейчас выучил метод массива map, по началу было сложно, но вроде как разобрался и вот хочу спросить, правильно ли я все понял?
let names = ["Ivan", "Andrew", "Gleb", "Sasha"];
let namesData = names.map(name => name.length)
console.log(namesData)<!DOCTYPE html>
<html>
<head>
<title>map test</title>
</head>
<body>
<script type="text/javascript" src="javascript.js"></script>
</body>
</html>Код выше я понимаю так:
В первой строке я создаю массив с именами, далее создаю второй массив который будет хранить в себе результаты вызова names.
name — это элемент который будет хранить в себе весь код стрелочной функции.
Выходит что первый массив дает нам данные с которыми мы будем работать, результат «маппинга» в себе будет хранить второй массив, а код который пишется в стрелочной функции — это работа с данными из первого массива. Правильно?
- javascript
- массивы
- map
8
Вы всё правильно поняли, кроме “name – это элемент который будет хранить в себе весь код стрелочной функции.” name не хранит код стрелочной функции, а является частью этой функции. При выполнении name будет иметь значения элементов массива. В вашем примере, вначале значение name будет равняться "Ivan". Потом "Andrew". Потом "Gleb". И наконец "Sasha".
Такой подход называется функциональным программированием, и очень часто встречается, когда нужно работать с массивами. Альтернатива — использование циклов. Обычно считается, что функциональный подход лучше, то есть код, использующий его легче читать и изменять.
Альтернатива — использование циклов. Обычно считается, что функциональный подход лучше, то есть код, использующий его легче читать и изменять.
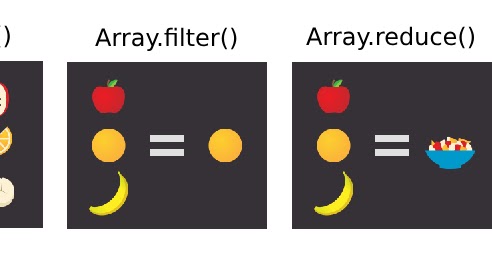
Две другие функции в JavaScript, которые тесно связаны с map, это filter и reduce.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Метод JavaScript Array map() — GeeksforGeeks
Метод Javascript map() в JavaScript создает массив, вызывая определенную функцию для каждого элемента, присутствующего в родительском массиве.
Синтаксис:
// Функция стрелки
карта ((элемент) => { /* … */ })
map((элемент, индекс) => { /* … */ })
map((элемент, индекс, массив) => { /* … */ })
// Функция обратного вызова
карта (обратный вызовFn)
карта (обратный вызовFn, thisArg)
// Встроенная функция обратного вызова
карта (функция (элемент) { /* … */ })
карта (функция (элемент, индекс) { /* … */ })
карта (функция (элемент, индекс, массив) { /* … */ })
карта (функция (элемент, индекс, массив) { /* … */ }, thisArg)
Параметры: Этот метод принимает два параметра, как указано выше и описано ниже:
- function(currentValue, index, arr): Это обязательный параметр, и он выполняется для каждого элемента массива. Он содержит три параметра, которые перечислены ниже:
- currentValue: Это обязательный параметр, который содержит значение текущего элемента.

- index: Это необязательный параметр, который содержит индекс текущего элемента.
- arr: Это необязательный параметр, содержащий массив.
- currentValue: Это обязательный параметр, который содержит значение текущего элемента.
- thisValue: Это необязательный параметр, который используется для хранения значения, переданного в функцию.
Возвращаемое значение: Возвращает новый массив, а элементы массивов являются результатом функции обратного вызова.
Следующие примеры иллюстрируют использование метода массива map() в JavaScript:
Пример 1: В этом примере используется метод массива map() и возвращается квадрат элемента массива.
Javascript
|
Вывод:
Пример 2: В этом примере используется метод массива map() для объединения символа «A» с каждым символом имени.
Javascript
|
Выход:
', 'jA']
Пример 3: В этом примере метод array map() используется для возврата квадрата элементов массива.
Javascript
|
Вывод:
36, 49, 16, 25
У нас есть полный список методов Javascript статья.
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые методом JavaScript Array keys() :
- Google Chrome 38.
 0
0 - Microsoft Edge 12.0
- Mozilla Firefox 28.0
- Safari 8.0
- Opera 25.0
У нас есть шпаргалка по Javascript, в которой мы рассмотрели все важные темы Javascript, чтобы проверить их, пожалуйста, пройдите Шпаргалку по Javascript — Основное руководство к JavaScript.
JavaScript наиболее известен для разработки веб-страниц, но он также используется в различных небраузерных средах. Вы можете изучить JavaScript с нуля, следуя этому руководству по JavaScript и примерам JavaScript.
JavaScript Array.map() В реальном мире
const products = ['бобы', 'пицца', 'курица', 'лосось']
// Изменяем имя каждого элемента, добавляя звездочку рядом с ним
const mappedProducts = products.map(product => `${product} *`)
console.log(сопоставленные продукты)
// ['бобы *', 'пицца *', 'курица *', 'лосось *']
В этой серии статей « итерация JavaScript в реальном мире » я хочу поделиться с вами некоторыми из наиболее распространенные методы итерации JavaScript с использованием примеров, максимально приближенных к тому, как выглядит их использование в реальном мире. Я постараюсь избегать `foo` и `bar` или слишком сложных примеров. Боюсь, не будет много упоминаний о ваших питомцах и друзьях. Вместо этого мы подробно рассмотрим, как работает этот метод, зачем он нам нужен и как он будет выглядеть в типичном современном интерфейсном коде.
В предыдущей части мы говорили о
Я постараюсь избегать `foo` и `bar` или слишком сложных примеров. Боюсь, не будет много упоминаний о ваших питомцах и друзьях. Вместо этого мы подробно рассмотрим, как работает этот метод, зачем он нам нужен и как он будет выглядеть в типичном современном интерфейсном коде.
В предыдущей части мы говорили о filter() метод в деталях. В этой статье мы возьмем созданный нами пример и покажем, как
map()
Итак, давайте рассмотрим метод Array.map() ; это очень мощный метод, который позволяет нам многое делать с нашими массивами. Он часто используется во всех типах клиентских кодовых баз. Как только вы узнаете, как это работает, вы обнаружите, что снова и снова пытаетесь решить множество распространенных шаблонов обработки массивов. Он принимает массив элементов и возвращает новый массив после преобразования элементов на основе функции, которую мы ему предоставляем.
Итак, в приведенном выше примере у нас есть массив продуктов, и мы использовали `map()`, чтобы добавить звездочку в конце каждого имени. Давайте посмотрим на это поближе и посмотрим, что на самом деле означает эта строка.
const mappedProducts = products.map(product => `${product} *`)
На простом английском языке эта строка кода означает: задан массив с именем products, взять каждый элемент массива и добавить звездочку к этому. Затем верните новый массив со всеми преобразованными элементами. Когда закончите, сохраните новый массив в переменной с именем mappedProducts .
Конечно, добавление звездочки к имени — это быстрый способ показать, как работает `map()`, но выглядит это совсем не реалистично. Итак, давайте включим в наше объяснение «реальный мир».
В реальном мире
Как и в предыдущей статье, мы продолжим работу с реалистичным контекстом, на котором будем основывать наши примеры. Мы работаем над кодовой базой интернет-магазина. В магазине отображаются товары и соответствующие им цены.
В магазине отображаются товары и соответствующие им цены.
Реальная вещь, которую нам может понадобиться сделать в интернет-магазине, — это применить скидку к нашим ценам. Предположим, недавно прошел праздничный сезон, и для увеличения продаж мы хотим применить 10% скидку на все наши продукты. Это такая задача, где
Мы продолжим использовать простое приложение, которое я создал специально, чтобы продемонстрировать это в действии. Вы можете проверить веб-приложение и увидеть карту в действии, а также увидеть код в репозитории GitHub . Но сначала мы пройдемся по всему здесь.
Давайте начнем с простого, а затем дойдем до того, как будет выглядеть окончательный код в нашем примере со скидкой 10%, применяемой ко всем нашим ценам. Давайте на минуту задумаемся о ценах на наши продукты сами по себе. Давайте придумаем массив цен. Затем скажем, что мы просто хотим сбить 1 € с каждой цены.
постоянные цены = [2, 5, 7, 16, 50, 38]
const DiscountAmount = 1 // 1 €, на который мы хотим получить скидку
const DiscountedPrices = price. map(цена => цена - сумма скидки)
console.log(цены со скидкой)
// [1, 4, 6, 15, 49, 37]
map(цена => цена - сумма скидки)
console.log(цены со скидкой)
// [1, 4, 6, 15, 49, 37]
Это map() в действии. Он взял наш массив цен и сопоставил каждую цену в массиве. Он применил функцию, которую мы предоставили для каждой цены. Функция вычитает 1 из исходной цены. Затем, и это очень важно, он вернул совершенно новый массив с результатами. Исходный массив цен остается неизменным. Но map() дал нам новый массив с результатами функции. Мы сохраняем новый массив в переменной
Однако в нашем магазине мы не получим массив, содержащий только цены. У нас есть массив продуктов, и каждый продукт — это объект, который имеет несколько свойств. Цена является одним из таких свойств.
// Каждый продукт является одним объектом. Продукты - это массив этих объектов
{
название: "Сытные бобы",
цена: "1,99€",
рынок: "Местный рынок",
}
Теперь мы имеем дело с объектом, а не с простым элементом исходного массива.
const DiscountedPrices = products.map(product => product.price - 1)
Это доберется до объекта продукта и выберет свойство цены, к которому будет применена скидка. Но есть проблема. Это вернет новый массив, который содержит только новые цены, и мы потеряли все остальные свойства объекта продукта. Нам нужны все эти свойства, чтобы наши продукты правильно отображались в магазине с их названием и всем остальным. Поэтому нам нужно будет скопировать все свойства каждого продукта, изменить только цену, а затем вернуть новый объект продукта. Таким образом, мы получим набор продуктов, идентичных оригиналу, за исключением измененной цены.
const DiscountedProducts = products.map(product => ({
...продукт,
цена: product.price - 1,
})
Теперь вместо того, чтобы возвращать простое число на каждой итерации цикла, мы возвращаем объект. Давайте быстро посмотрим, что здесь происходит, даже если это не имеет прямого отношения к тому, как работает
Давайте быстро посмотрим, что здесь происходит, даже если это не имеет прямого отношения к тому, как работает map() . Мы видим, что возвращаем объект из-за фигурных скобок `{}`, и чтобы не путать их с фигурными скобками обычных функций, мы заключаем их в круглые скобки `()`. Внутри объекта мы используем оператор распространения `...`, чтобы взять все свойства из `product` и скопировать их в наш новый объект. Затем мы изменяем одно интересующее нас свойство «цена». Это возвращает новый объект с измененным свойством и добавляет его в новый массив.
Теперь этот новый продукт добавляется к нашему новому массиву, и карта выбирает следующий продукт из исходного массива и делает с ним то же самое. И так для каждого элемента массива. Отлично, пока все хорошо. У нас есть новый объект продукта с новой ценой. Но мы не хотели вычитать 1 € случайным образом, мы хотели применить скидку 10%. Итак, все, что нам нужно сделать сейчас, это получить формулу, которая делает это.
const DiscountedProducts = products. map(product => ({
...продукт,
цена: (product.price - (product.price * 10) / 100).toFixed(2)
})
map(product => ({
...продукт,
цена: (product.price - (product.price * 10) / 100).toFixed(2)
})
Нам все равно, как работает эта формула. Важно увидеть, как карта создает для нас новый массив продуктов из старого массива и применяет формулу скидки к цене каждого из них. Если мы применим это к нашему магазину, вы увидите, как изменятся все отображаемые цены, но все остальное останется прежним.
Как это работает
Подобно filter() , map() — это еще один из встроенных методов массива, доступных в JS, и это тоже функция более высокого порядка. Мы обращаемся к методам массива с синтаксисом нашМассив.карта() .
Функция более высокого порядка означает, что это функция, которую мы можем передать другой функции, чтобы она что-то сделала. Предоставляемая нами функция, называемая функцией обратного вызова, передается в качестве аргумента. Итак, это первый аргумент, который мы передаем в круглых скобках метода map(ourFunction) . И эта функция обратного вызова затем будет применяться к каждому элементу массива, который мы итерируем. Каждый элемент по отдельности будет преобразован и сохранен в новый массив. Функция обратного вызова может делать все, что нам нужно.
И эта функция обратного вызова затем будет применяться к каждому элементу массива, который мы итерируем. Каждый элемент по отдельности будет преобразован и сохранен в новый массив. Функция обратного вызова может делать все, что нам нужно.
Как только мы передаем нашу функцию методу карты, это дает нам три фиксированных аргумента для нашей функции. Мы пока рассмотрим только первый.
// Мы передаем нашу функцию в качестве аргумента карте, это дает нашей функции три аргумента для работы
const ourFunction = (элемент, индекс, массив) => // делаем что-то
Prices.map(ourFunction)
Текущий элемент, над которым работает карта, предоставляется нам в качестве первого аргумента. Это единственный «продукт» или «цена», которые мы видим в наших примерах выше. Это переменная, и мы можем назвать ее как угодно. Но логично, что для массива товаров один элемент массива — это один «товар», это обычный способ наименования элемента из массива товаров.
Мы можем использовать эту переменную в теле нашей функции обратного вызова. Это после стрелки функции стрелки здесь, где мы можем использовать эту переменную продукта (или цену, или что-то еще) для реализации функции, которую мы хотим
Это после стрелки функции стрелки здесь, где мы можем использовать эту переменную продукта (или цену, или что-то еще) для реализации функции, которую мы хотим map() затем будет перебирать весь массив и возвращать новый массив со всеми преобразованными элементами.
Помните, что исходный массив остается нетронутым и не модифицируется. В итоге у нас есть два массива, исходный и новый. Это позволяет нам иметь доступ к обоим наборам одновременно, увеличивая степень 9.0059 карта() . Это повторяющийся шаблон в наших интерфейсных приложениях, где мы получаем массив сложных объектов, к которым необходимо применить некоторые преобразования для отображения одного набора данных, другого или даже обоих. Вот почему вы обнаружите, что регулярно используете map() .
Более того
Мы только что видели, как map предоставляет нам один аргумент, который является текущим выбранным элементом из массива. Он также предоставляет нам еще два предопределенных аргумента, которые полезны. Второй аргумент — индекс. В то время как третий — это массив.
Второй аргумент — индекс. В то время как третий — это массив.
myArray.map((element, index, array) => // Делаем что-то)
`Элемент`, как мы видели, это текущий обрабатываемый элемент. Индекс — это позиция текущего выбранного элемента в массиве, а последний аргумент — это сам исходный массив, который мы итерируем.
Например, вот что мы получим, если будем регистрировать каждый продукт и его индекс на каждой итерации filter() лосось’] products.map((продукт, индекс) => console.log(продукт, индекс)) // ‘бобы’, 0 // ‘пицца’, 1 // ‘курица’, 2 // ‘лосось’, 3
Имейте в виду две вещи. Если мы работаем только с одним аргументом, круглые скобки, окружающие их, необязательны, поэтому, если вы видите `element` без круглых скобок, это то же самое, просто это выглядит чище.
products.map((product) => `${product} *`)
// такой же как
products.map(product => `${product} *`)
Но мы можем опустить круглые скобки, только если используем только один аргумент. Нам нужно сохранить их, если мы используем более одного.
Нам нужно сохранить их, если мы используем более одного.
Во-вторых, мы назвали здесь второй аргумент «индекс», а третий аргумент «массив». Но, как и «продукт», это также имена переменных. Вы можете назвать их как хотите. Вы можете называть их «лито» и «эрнандо», и ничего не изменится. Помните, что здесь важно не имя, а позиция аргумента. Первым всегда является элемент, вторым — всегда индекс, а третьим — массив, с которого мы начали. Тем не менее, несмотря на вашу малоизвестную отсылку к поп-культуре, мы склонны называть вещи так, чтобы их было легче читать. Таким образом, второй аргумент почти всегда называется «индекс» или «i» по соглашению, а третий обычно — «массив» или «арр».
До сих пор мы видели только функции карты, которые неявно возвращают непосредственно то, что идет после стрелки функции стрелки. Но что произойдет, если функция, которую мы хотим предоставить, более сложна и ее нужно записать в несколько строк? Затем мы должны добавить фигурные скобки, чтобы заключить код в тело функции и явно указать, что возвращать. Как только мы поместим фигурные скобки после функции стрелки, она больше не будет ничего неявно возвращать, и это вызовет ошибку. Поэтому мы должны явно указать ему, что возвращать, используя ключевое слово return. Мы возвращаем то, что он добавит в новый массив.
Как только мы поместим фигурные скобки после функции стрелки, она больше не будет ничего неявно возвращать, и это вызовет ошибку. Поэтому мы должны явно указать ему, что возвращать, используя ключевое слово return. Мы возвращаем то, что он добавит в новый массив.
const DiscountedProducts = products.map((product) => {
const DiscountedPrice = product.price - (product.price * 10) / 100
возвращаться {
...продукт,
цена: со скидкойPrice.toFixed(2),
}
})
Приведенный выше пример делает то же самое, что и наш оригинал, но добавляет 10% скидку. Но в данном случае мы решили расписать его на несколько строк для удобства чтения, сохранив цену со скидкой в переменной. Как видите, мы добавили фигурные скобки и явный return.
Другой способ, которым вы увидите, что `map()` написана, состоит в том, чтобы написать функцию, которую мы используем, отдельно (либо сохраняя ее в переменной, либо с ключевым словом `function`), а затем напрямую передать ее как функцию обратного вызова. Это будет выглядеть так.
Это будет выглядеть так.
const subtractOne = цена => цена - 1
const DiscountedPrices = Prices.map(subtractOne)
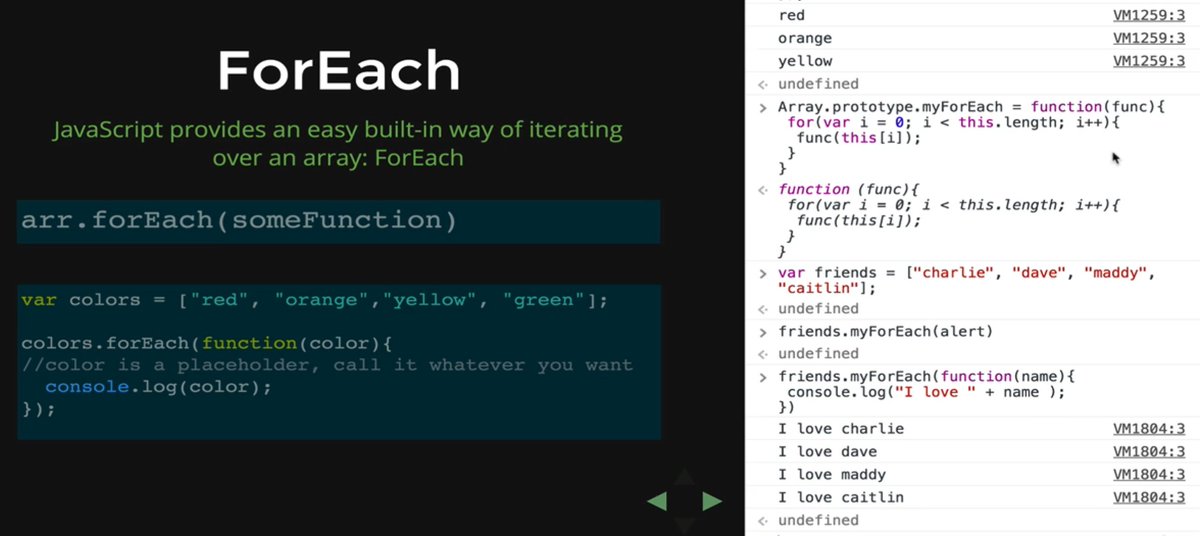
Последнее, что нужно помнить, это когда вместо использовать map() . Мы должны использовать его только тогда, когда мы хотим использовать новый массив, который он возвращает. Если мы хотим что-то сделать с каждым элементом, но нам не нужен новый массив, то это не правильный метод для работы. Вместо этого мы должны использовать что-то вроде для каждого . Я расскажу об этом в новой предстоящей статье этой серии.
Как это выглядело до ES6
В ES6 у нас есть стрелочные функции и множество замечательных вещей, которые делают наш код более читабельным. Но важно знать, как все выглядело раньше, потому что вы столкнетесь с этим способом написания в куче старых кодовых баз, которые все еще используются, и вы встретите его в старых примерах на Stack Overflow и тому подобное. Вот как мы писали карту до ES6:
цены. карта(функция(цена) {
цена возврата - 1
})
карта(функция(цена) {
цена возврата - 1
})
Как видите, до того, как мы получили стрелочную функцию, нам нужно было ключевое слово «функция», стрелка исчезла, и нам нужны фигурные скобки и ключевое слово «возврат».
Как это выглядит в цикле for
Давайте оторвемся от экрана Волшебника страны Оз и посмотрим, что на самом деле происходит за кулисами. Методы массива — это функции более высокого порядка, в основе которых лежит цикл, выполняющий всю фактическую работу. Нам не нужно писать цикл for для чего-то подобного, потому что для этого предназначена карта `map()`. Но это хорошее упражнение, чтобы увидеть, как это выглядит, чтобы понять, что происходит.
функция applyDiscount(цены) {
пусть со скидкойPrices = []
for(пусть я = 0; я < цены. длина; я ++) {
со скидкойPrices.push(цены[i] - 1)
}
возврат со скидкойЦены
}
И если мы сделаем еще один шаг и посмотрим, как выглядит map() под капотом, мы увидим нечто подобное.
// обратный вызов — это функция, которую мы создаем и передаем в карту
Array.prototype.map = функция (обратный вызов) {
// это новый массив, в который мы помещаем преобразованные элементы
пусть обр = []
for (пусть я = 0; я < this.length; я ++) {
// вы можете увидеть три аргумента, которые получает наша функция обратного вызова
arr.push (обратный вызов (это [я], я, это))
}
// после завершения цикла возвращаем результаты, помещенные в новый массив
обратный прилет
}
Это упрощенная версия реализации карты (основанная на примере, который я получил от здесь ), но она служит для того, чтобы показать вам, что именно происходит, когда вы вызываете метод карты, и когда вы передаете функцию обратного вызова, и что он возвращает в конце итерации.
Заключение
Вооружившись более глубоким пониманием того, что такое map() и зачем оно нам нужно, а также контекстом примера из реального мира, я надеюсь, что вы выйдете из этого с гораздо лучшим пониманием этого.


 map(
map(  0060
0060  0
0