Онлайн-класс по основам JavaScript: понимание современного базового языка JavaScript.: Некоторые общие функции: пол, круг и потолок
Выберите класс- Обзор класса
- Уроки
- Прогресс обучения
- Загрузки
8.2 Некоторые хорошо округленные функции: пол, круг и потолок
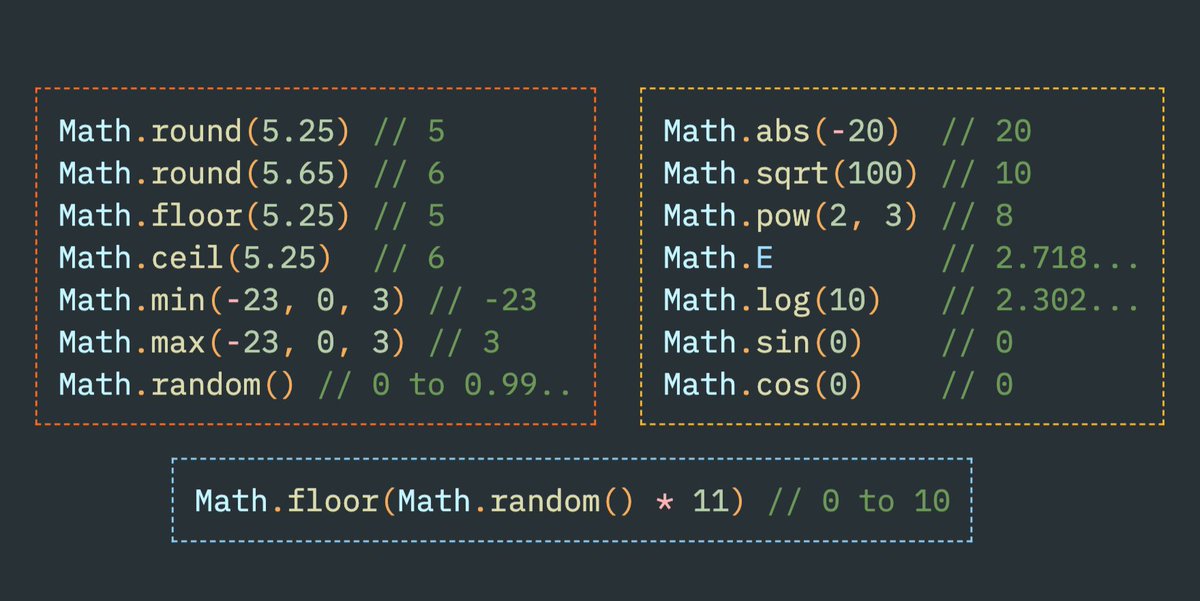
Объект Math также предоставляет часто используемые функции округления. В JS существует три таких функции:
round,ceilиэтаж. Функциявокруг— это обычная функция, встречающаяся во многих языках программирования. Он ведет себя точно так же, как и в коммерческом мире работы: любое значение после запятой, равное 0,5 или больше, округляется до следующего наибольшего целого числа, а значения меньше этого округляются в меньшую сторону.
floorвсегда округляет в меньшую сторону, аceilвсегда округляет в большую сторону.Пример
-
Мат.раунд(3.1)возвращает3 -
Math.round(3.5)возвращает4 -
Math.floor(3.7)возвращает3 -
Math.ceil(3.1)возвращает4
Предыдущий
Следующий
JavaScript: первый шаг — самый простой
Предисловие
1Все, что вы всегда хотели знать о JavaScript
1.1JavaScript?
1.2 Что это за класс
1.3 Чем этот класс НЕ является
1.4 А как насчет анимации и графического интерфейса?
1.5 Проект «Мир ботаников»
2Начало работы с Firefox Блокнот
2.
 1Итак, где моя IDE?
1Итак, где моя IDE?2.2 Полезные ярлыки для Блокнота и консоли
2.3 «Hello World» с console.log
2.4Бей тревогу! Моя консоль горит!
2.6 Руководство по кодированию
2.7Всегда будь «строгим»!
2.8Комментарии (или как вставить свои два цента)
3Операторы, типы данных и другие приоритеты
3.1Вычисления JavaScript
3.1.1Выражения в веб-консоли Firefox
3.1.2 Обозначение
3.2JavaScript как карманный калькулятор: арифметические операторы
3.3 Символы и строки
3.4 Определение длины
3.5 Буквы: они говорят то, что имеют в виду
3.6 Числовые и строковые типы данных
3.7 Приоритеты и скобки
3.7.1 Порядок операторов
3.
 7.2 Скобки
7.2 Скобки3.8Упражнение
4Переменные (или Хранение реальности в ящике)
4.1 Очень переменная
4.2 Создание переменных
4.3 Присвоение значений переменным
4.4Убедитесь, что вы оперативны!
4.5Rock-Solid: константы
4.6Битва тяжеловесов: переменная против постоянной
4.7 Составные операторы присваивания
5 Идентификация хороших идентификаторов
5.1 Значимые идентификаторы
5.2 Без специальных символов
5.3Без искусственных сокращений
5.4 Переменные в CamelCase
5.5 Константы в SCREAMING_SNAKE_CASE
Идентификаторы 5.6JS чувствительны к регистру
5.7 Существительные для идентификаторов переменных
5.8 Идентификаторы переменных в единственном числе
5.
 9Упражнения
9Упражнения
6Придайте вашей программе немного характера — с помощью строк!
6.1A Удачная комбинация строк
6.2 Строки шаблона — больше, чем просто заполнители
6.3Время на перерыв
6.4 Дальнейшие эскапады с обратной косой чертой
6.5Упражнения
7 Преобразование типов и числа, не являющиеся числами
7.1 Неявное преобразование типов
7.2 Явное преобразование типов
7.3 Парадокс NaN
7.4Упражнения
8Математика, потому что целое больше суммы своих частей
8.1Математический объект
8.2 Некоторые хорошо округленные функции: пол, круг и потолок
8.3Fixed Как новый с toFixed
8.4 Как назло, случайная функция
8.5Ссылка
8.
 6Упражнения
6Упражнения
9Говорить правду — операторы отношения и логический тип данных
9.1Решения, решения…
9.2 Реляционные операторы и значение истины
9.3 Логический тип данных
9.4Число или не число… Вот в чем вопрос
9.5Строка больше, чем строка? Строки, числа и их сравнение
9.6Упражнения
10На всякий случай… если и еще
10.1если…то
10.2А если нет, то что?
10.3Дополнительное кодирование только одним оператором
10.4Там, где собираются трое: тернарный оператор
11Логические операторы, или Начало мудрости
11.1Использование логических операторов для объединения нескольких условий
11.2Или метод работы оператора
11.3 Оператор И
11.

11.5 Не оператор
11.6Приоритет логических операций
11.7Упражнения
12A Попурри из настоящей струны
12.1Поиск и нахождение с использованием indexOf
12.2Извлечение строки с использованием substr
12.3 Подгонка и обрезка
12.4 Быть разборчивым с charAt
12.5Сокращение строк с помощью toLowerCase
12.6 Вставьте замену, используя замену
12.7Ссылка
12.8Упражнения
13Еще раз с функциональностью!
13.1Функция есть функция есть функция
13.2 Функция Let’s
13.3Здравствуйте, ${имя пользователя},…
13.4Подписи: хорошая документация — уже полдела
13.5Упражнения
14Функции дают нам так много.
 .. Назад
.. Назад14.1Когда ваши клиенты уходят в трубу…
14.2 Картонные коробки и другие предметы многоразового использования…
14.3… Вернуть по окончании
14.4Когда вам нужно больше самовыражения…
14.5Упражнения
15Один за всех и все за одного: массивы
15.1 Создание массивов
15.2 Определение длины, часть 2
15.3 Доступ к массивам с помощью оператора индекса
15.4 Ввод нового пользователя с помощью push
15.5Показать пользователю дверь с помощью pop
15.6 Прецизионное управление массивом с использованием сращивания
15.7Поддержание чистоты и порядка с помощью сортировки
15.8Установление соединений с помощью соединения
15.9Поиск и нахождение с помощью indexOf, часть 2
15.

15.11Ссылка
15.12Упражнения
16On To New Heights с картой, уменьшить, …
16.1 Функции как параметры
16.2 Функции, выполняющие функции процесса
16.3 Массивы, нуждающиеся в направлении — карта
16.4Подробнее о функциях высшего порядка и обратных вызовах
16.5Просматривайте только то, что хотите видеть, используя фильтр
16.6 Каждый получает ход с forEach
16.7 Обрезка вещей до самого необходимого с помощью сокращения
16.8Некоторым нравится погорячее — Использование некоторых
16,9Ссылка
16.10Упражнения
17Scopes и «строгость» с переменными
17.1 Полная, сокрушительная правда о прицелах
17.1.1лет
17.
 1.2конст
1.2конст17.1.3Параметры
17.1.4Глобальные переменные
17.2Всегда будь строг!
17.3 Постоянная для будущего
18 Еще раз сверху с рекурсией
18.1Повторения не должны быть утомительными
18.2 Звонок…Сам
18.3Упражнения
19Проектирование обоев с использованием рекурсии. Часть 2
19.1 Под знаком линии
19.2Прямоугольник: когда линии сходятся
19.3Упражнения
20Затерянный в пространстве и времени? Время и диапазон
20.1В энный раз! — раз
20,2 раза Оптимизировано раз раз раз
20.3От начала до конца с диапазоном
20.4Упражнения
21Особенности определения функций во время вызова
21.
 1 Функциональные параметры — иногда слишком много, иногда недостаточно
1 Функциональные параметры — иногда слишком много, иногда недостаточно21.2 Стандартные случаи с использованием параметров по умолчанию
21.3 Брать то, что дают: остальные параметры
21.4 Функции высшего порядка могут поглощать больше, чем просто элементы
21,5Ссылка
21.6Упражнения
22Мышление в высших измерениях: многомерные массивы
22.1 Мат с двумерными массивами
22.2Переход за ходом
22.3 Определяется Позицией
22,4… А теперь и в 3D!
22.5Упражнения
23Объекты Желания
23.1 Главное в программе — объекты и свойства
23.2Добавление немного жизни с помощью динамических свойств
23.3JSON, или Человек под маской
23.4Ссылка
23.
 5Упражнения
5Упражнения
24Приложение A: Языковые версии и транспиляторы
24.1JavaScript, JScript, LiveScript, ECMAScript, WhatTheHeckIsThisScript?
24.2 Машин, сред и транспиляторов JavaScript
24.2.1 Двигатель продолжает работать, работать и работать…
24.2.2 Транспиляция и JS как цель транспиляции
24.3От JS к JS
25Приложение B: Руководство по кодированию
25.1ESLint
25.2 Общие
25.3 Переменные и константы
25.4 Идентификаторы переменных и констант
25.5 Кодовые блоки
25,6Ключевые слова
25.7 Функции
26Приложение C: Источники и ссылки
26.1АПА Стиль
26.2Источники
-
Компания
- О компании
- Команда
- Корпоративные партнеры
Нужна помощь?
- Свяжитесь с нами
- Как работает OWL?
- Часто задаваемые вопросы
Правовая информация
- Правовая информация
- Условия обслуживания
- Политика конфиденциальности
- Онлайн-курсы
- 0
- Регистрация
- Войти
Вокруг чисел на Javascript с функциями Floor, Round и Ceil примеров
TECHWATCH фрагмент| Связанные фрагменты |
|---|
Когда использовать var, let и const в Javascript, как лучше всего? |
Как использовать typeof в Javascript? |
Как объединить два массива в Javascript с помощью функции concat |
Показать простое предупреждение в Javascript Как получить среднее число целочисленных списков на Javascript с помощью функции сокращения |
Удалить последний символ строки с помощью Javascript и функции среза |
Как проверить адрес электронной почты на Javascript Получить минимальное количество массивов Javascript |
Перезагрузить страницу на Javascript |
Воспроизведение звука на Javascript из mp3-файла |
Итерация объекта в объекте на Javascript с помощью функции forEach |
Получить индекс значения в массиве на Javascript |
Преобразовать число в двоичный формат на Javascript |
| 9001 7 Использование синтаксиса цикла for в ES6 на Javascript |
Как создать MD5 hash на Javascript с криптобиблиотекой |
Проверить, существует ли элемент по идентификатору в javascript |
Удалить все пробелы из строки javascript |
Используйте addAttribute в Javascript для добавления атрибута |
Добавление реквизита по умолчанию для вашего компонента |
| 9 0017 Как поймать все клики по ссылке в Javascript |
Как получить месяц в формате мм (с нулем) в javascript? |
Получатели с this в объект javascript |
Получение свойств объекта javascript |
Сравнение строк в Javascript |
Конкатенация строк JavaScript 7 Как поменять местами две переменные в Javascript |
Преобразовать целое число в массив в Javascript |
Обратное выполнение строковой функции в Javascript |
Как запускать обещания последовательно с помощью Javascript |
Преобразование строки в число на Javascript без функции |
Генерация случайного числа в заданном диапазоне с помощью Javascript |
Обнаружение пользователя Apple из браузера, работа с Mac, iPod, iPhone или iPad 9 0030 |
Получить отформатированное (чч:мм:сс) число из секунды с помощью Javascript |
Функция Javascript для поиска ближайшего числа из массива |
Вычислить дни разницы между двумя датами в Javascript |
Определить, эквивалентны ли два массива Javascript |
Проверить, пуст ли массив с помощью Javascript 900 30 |
Определить, является ли текущая среда выполнения браузер в приложении Node. |


 1Итак, где моя IDE?
1Итак, где моя IDE? 7.2 Скобки
7.2 Скобки 9Упражнения
9Упражнения 6Упражнения
6Упражнения
 .. Назад
.. Назад
 1.2конст
1.2конст 1 Функциональные параметры — иногда слишком много, иногда недостаточно
1 Функциональные параметры — иногда слишком много, иногда недостаточно 5Упражнения
5Упражнения