JavaScript Essentials: числа и математика | by Evgeny Vladimirovich | NOP::Nuances of Programming
Essentials — это рубрика, в которой мы рассматриваем наиболее используемые и важные методы для выбранной темы, затрагивая некоторые базовые понятия. Этот пост посвящён числам и математике.
Требования
Рекомендую сначала разобраться в типах и хоть немного, в математике.
О чём это говорит? Все числа в JavaScript хранятся как числа с плавающей запятой. Вы можете ошибочно подумать, что var x = 1 — это целочисленный тип, но на самом деле это эквивалентно 1.0
Если вы дружите с числами, тогда эти ссылки для вас:
В этой статье мы сфокусируемся на методах работы с числами.
Создание чисел и основы
Создание чисел- В JS все числа являются числами с плавающей запятой
- В JS есть только один числовой тип данных — ‘number’
- JS как и любой другой язык ограничивает длину числа и его точность.
Ниже приведены блоки кода. Некоторые из них описывают сценарии/задачи, о которых я говорил выше, а другие просто демонстрируют методы.
Некоторые из них описывают сценарии/задачи, о которых я говорил выше, а другие просто демонстрируют методы.
“Safe” Numbers
“Safe” Numbers — это значения, которые гарантированно будут такими, какими вы их определили. Например, если попытаться использовать число 900719925474099164 в нашем коде, то оно превратится в 900719925474099200, потому что оно за пределами безопасного диапазона.
Как нам узнать диапазон “Safe” numbers?
Используйте следующие команды: Number.isSafeInteger, Number.MIN_SAFE_INTEGER, и Number.MAX_SAFE_INTEGER.
safe numbersКак определить, является ли число целочисленным?
В любом случае, все числа в JS одного типа.
Number.isIntegerКак изменить количество знаков после запятой?
Number.toFixedNumber.toPrecisionЭкспоненциальная запись
Другими словами: «запись по-научному».
Number.toExponentialГлобальные Функции vs Number.method
Возможно, вы уже знаете о глобальных функциях, таких как parseInt. Я показал только
Я показал только Number.parseInt().
JS старается отойти от использования глобальных функций и вместо них использовать модули. Новые модульные методы обновляются, а старые глобальные функции нет. isNan() отличается от umber.isNan()
Работа с большими числами
Предупреждение: «ванильный» метод, который я показываю ниже, в настоящее время не доступен для использования (можете протестировать его в консоли chrome). О его перспективах читайте здесь.
BigIntПока BigInt недоступен, используйте библиотеку.
Конвертация в другую систему исчисления.
toString, parseIntМетоды для литералов
Возможно вы уже пробовали использовать метод с литеральными числами в консоли и получали ошибку 23.toString(2) // syntax error. Как я уже упоминал в разделе «Создание чисел и основы», 23. – допустимое число и указывать 0 не обязательно.
Это значит, что когда вы выполняете 23.toString(2), JS воспринимает это как обычное число. Вообще-то, JS следовало бы понимать, что вы вызываете метод, но, увы.
Вообще-то, JS следовало бы понимать, что вы вызываете метод, но, увы.
Решение: выделять литералы скобками (23).toString(2) // "10111" или что-нибудь ещё более странное… 23..toString(2) Но лучше так не делать😅
Нечисловое значение является числом
Я рассказывал об этом в статье JS Essentials: Types & Data Structures.
TLDR; NaN относится к объекту Number, но считается результатом математических операций, который не может считаться числом. Другими словами, название не слишком удачное. «Invalid number» или что-то похожее, звучит лучше.
Проверяйте наличие NaN
NaN-заразная штука, т.е. всё чего он касается превращается в NaN. Это единственное значение не равное самому себе. Мы можем использовать это свойство, чтобы вычислить NaN. Например, таким способом x !== x , если возвратится true, то это NaN .
Способы округлить число
floor, ceil, round, toFixed, toPrecision, bit shiftЭкспоненты
** pow **Генерация случайного числа
Math. random
randomМатематические функции
Я включил лишь несколько Math методов, но их намного больше, обратитесь к документации. Я не стал включать все, потому что они не требуют объяснений и нужны только в проектах со сложной математикой.
Перевод статьи CodeDraken : JavaScript Essentials: Numbers and Math
NaN это не «не число»
При разработке программного обеспечения очень важно быть точным в использовании терминов: корректное использование необходимо для эффективной коммуникации между разработчиками. Очень важно быть на одной волне.
Один из терминов, который очень часто используют неправильно,— это NaN.
Его корни лежат в стандарте IEEE754, он определяет NaN как специальное значение (на самом деле,
как мы увидим далее, множество значений), которое используется если результат вычисления не может
или не должен быть представлен как конкретное число, или попросту неизвестен. Например: asin(2) или 0/0.
Это приводит нас к следующему открытию: NaN — на самом деле значение числового типа! Просто это
специальное число, которое представлено по-особенному.
Итак, NaN, согласно стандарту IEEE754, не какое-то значение не числового типа,
но в действительности — число. А это значит, что не совсем корректно говорить, что строка NaN, ибо на самом деле это не так.
Всё становится ещё более интересным если мы посмотрим, как значение NaN представлено внутри.
У чисел с плавающей запятой двойной точности (64 бит), которые используются для представления
значений типа Number в JavaScript и некоторых других языках, специальный диапазон значений,
у которых экспонента равна значению 0x7FF (11 бит), выделен для представления числа NaN.
А это значит, что оставшиеся 53 бита могут принимать произвольные значения (исключая значения
с мантиссой равной нулю, ибо эти значения зарезервированы для двух других специальных значений: -Infinity). Итого, для чисел с плавающей запятой двойной точности мы можем
сконструировать значение NaN 9007199254740990 (2^53 — 3) разными способами. Это довольно-таки много.
Это довольно-таки много.
Подводя итог: если вы используете термин NaN как синоним, обозначающий «что угодно, что не является числом»
(строка, значение null, объект, и т.д.), пожалуйста, прекратите. А если вы уже знаете что к чему, то
расскажите об этом остальным, что бы они могли выражать свои мысли так же точно, как это делаете вы.
Материалы для дальнейшего изучения:
JSON | JavaScript справочник
Описание объекта
Объект JSON является простым объектом, который содержит методы для анализа JSON (англ. JavaScript Object Notation — текстовый формат обмена данными, основанный на JavaScript) и преобразования необходимых значений в формат JSON.
Базовый синтаксис формат JSON имеет следующий вид:
JSON = null
или true или false
или JSONNumber
или JSONString
или JSONObject
или JSONArray
JSON – это формат сериализации данных, основанный на синтаксисе литералов в языке JavaScript, он может представлять следующие значения:
- логические значения true и false
- значение null
- вещественные числа (с использованием формы записи числовых литералов в языке JavaScript).

- строки (с использованием формы записи строковых литералов)
- массивы значений (с использованием формы записи литералов массивов)
- отображения строк в значения (с использованием формы записи литералов объектов)
Обращаю Ваше внимание на то, что функции, объекты Date, Error, RegExp, значение undefined, а также числовые значения NaN, Infinity и -Infinity не могут быть представлены в формате JSON.
Ниже представлен простой пример представления объекта, описывающего конкретного человека в формате JSON:
{
"id": 500,
"single": false,
"firstName": "Иван",
"lastName": "Иванов",
"address": {
"streetAddress": "Садовая ул., д.1, кв.1",
"city": "Санкт-Петербург",
"postalCode": 100000
},
"phoneNumbers": [
88000001111,
88000001112
]
}
Методы объекта JSON
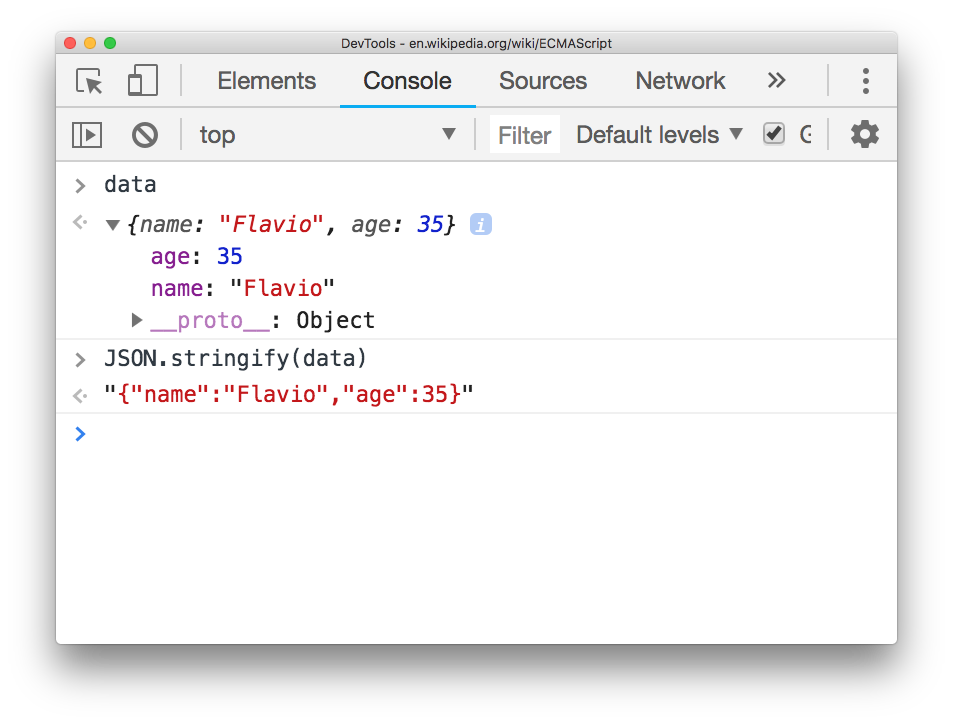
Сериализация объектов в JavaScript это процесс преобразования объектов в строковую форму представления, которая позже может быть использована для восстановления этих объектов.
Для сериализации и восстановления объектов в JavaScript предоставлены встроенные глобальные функции JSON.parse() и JSON.stringify(). Эти функции используют формат обмена данными JSON. Вы можете перейти в интересующую Вас функцию для подробного её изучения.
Атрибут pattern | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 5.0+ | 9.6+ | 4.0+ | 2.3+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Указывает регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока поле не будет заполнено правильно.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Атрибут pattern</title> </head> <body> <form> <p>Введите телефон в формате 2-xxx-xxx, где вместо x должна быть цифра:</p> <p><input type="tel" pattern="2-[0-9]{3}-[0-9]{3}"></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>
JSON
JSON (JavaScript Object Notation) — простой формат обмена данными,
удобный для чтения и написания как человеком, так и компьютером. Он основан на подмножестве языка программирования JavaScript,
определенного в стандарте
ECMA-262 3rd Edition — December 1999. JSON — текстовый формат, полностью независимый от языка реализации,
но он использует соглашения, знакомые программистам C-подобных языков, таких как C, C++, C#, Java, JavaScript,
Perl, Python и многих других. Эти свойства делают JSON идеальным языком обмена данными.
Он основан на подмножестве языка программирования JavaScript,
определенного в стандарте
ECMA-262 3rd Edition — December 1999. JSON — текстовый формат, полностью независимый от языка реализации,
но он использует соглашения, знакомые программистам C-подобных языков, таких как C, C++, C#, Java, JavaScript,
Perl, Python и многих других. Эти свойства делают JSON идеальным языком обмена данными.
JSON основан на двух структурах данных:
- Коллекция пар ключ/значение. В разных языках, эта концепция реализована как объект, запись, структура, словарь, хэш, именованный список или ассоциативный массив.
- Упорядоченный список значений. В большинстве языков это реализовано как массив, вектор, список или последовательность.
Это универсальные структуры данных. Почти все современные языки программирования поддерживают их в какой-либо форме.
Логично предположить, что формат данных, независимый от языка программирования, должен быть основан на этих структурах.
В нотации JSON это выглядит так:
Объект — неупорядоченный набор пар ключ/значение. Объект начинается с {открывающей
фигурной скобки и заканчивается }закрывающей фигурной скобкой. Каждое имя
сопровождается :двоеточием, пары ключ/значение разделяются ,
Массив — упорядоченная коллекция значений. Массив начинается с [открывающей квадратной скобки и заканчивается ]закрывающей квадратной скобкой. Значения разделены ,запятой.
Значение может быть строкой в двойных кавычках, числом, true, false, null, объектом или массивом. Эти структуры могут быть вложенными.
Строка — коллекция нуля или больше символов Unicode, заключенная в двойные кавычки, используя
\обратную косую черту в качестве символа экранирования.
Символ представляется как односимвольная строка.
Число представляется так же, как в C или Java, кроме того, что используется толко десятичная система счисления.
Пробелы могут использоваться между любыми лексемами.
Исключая некоторые детали кодирования, вышеизложенное полностью описывает язык.
Что Такое JSON. Примеры Использования в Проекте
JavaScript
access_time9 декабря, 2020
hourglass_empty3мин. чтения
JSON (JavaScript Object Notation) — это формат для хранения и обмена информацией, доступной для чтения человеком. Файл содержит только текст и использует расширение .json.
В этой статье вы узнаете, для чего используется JSON и как он может повысить производительность вашего сайта.
Нужен недорогой, но надёжный хостинг для учебного или небольшого коммерческого проекта? Ознакомьтесь с тарифами общего хостинга. Скидки до 90%!
К тарифам
Для Чего Используется JSON?
JSON — это формат, который хранит структурированную информацию и в основном используется для передачи данных между сервером и клиентом.
Файл JSON представляет собой более простую и лёгкую альтернативу расширению с аналогичными функциями XML (Extensive Markup Language).
Разработчики используют JSON для работы с AJAX (асинхронный JavaScript и XML). Эти форматы хорошо работают вместе для достижения асинхронной загрузки хранимых данных, а это означает, что веб-сайт может обновлять свою информацию без обновления страницы.
Этот процесс легче реализовать с JSON, чем с XML/RSS. И сегодня, когда многие сайты используют AJAX, файл .json стал очень популярным.
Кроме того, он позволяет пользователям запрашивать данные из другого домена методом, который называется JSONP, применяя теги <script>. Вы и не сможете передавать данные между доменами каким либо другим образом из-за правила ограничения домена.
JSON Синтаксис
Чтобы правильно создать файл .json, вы должны следовать правильному синтаксису.
Есть два основных элемента объекта JSON: ключи и значения.
- Ключи должны быть строками.
 Они содержат последовательность символов, которые заключены в кавычки.
Они содержат последовательность символов, которые заключены в кавычки. - Значения являются допустимым типом данных JSON. Они могут быть в форме массива, объекта, строки, логического значения, числа или значения null.
Объект JSON начинается и заканчивается фигурными скобками {}. Внутри может быть две или больше пар ключей/значений с запятой для их разделения. Между тем за каждым ключом следует двоеточие, чтобы отличить его от значения.
Вот пример:
{"city":"New York", "country":"United States "}У нас есть две пары ключей/значений: ключи — город и страна; Нью-Йорк и США — это значения.
Типы Значений
Значения содержат допустимый тип данных JSON, например:
Массив
Массив — это упорядоченная коллекция значений. Он заключен в квадратные скобки [], а каждое значение внутри разделено запятой.
Значение массива может содержать объекты JSON, что означает, что он использует ту же концепцию пар ключей/значений.
"students":[
{"firstName":"Tom", "lastName":"Jackson"},
{"firstName":"Linda", "lastName":"Garner"},
{"firstName":"Adam", "lastName":"Cooper"}
]Информация в квадратных скобках — это массив, в котором есть три объекта.
Объект
Объект содержит ключ и значение. После каждого ключа стоит двоеточие, а после каждого значения — запятая, которая также различает каждый объект. Оба они находятся внутри кавычек.
Объект как значение должен подчиняться тому же правилу, что и объект. Например:
“employees”: {"firstName":"Tom", "lastName":"Jackson”}Здесь сотрудники — ключ, а всё, что находится внутри фигурных скобок — объект.
Строки
Строка — заданная последовательность из нуля и больше символов Юникода, заключенная в две двойные кавычки.
Этот пример показывает, что Том обозначает строку, поскольку является набором символов внутри двойных кавычек.
"firstName":"Tom"
Число
Число в JSON должно быть целым или с плавающей запятой
{“age”:”30”}Булевый тип
Вы можете использовать true или false в качестве значения, как показано ниже:
{“married”:”false”)Значение null
Показывает отсутствие информации.
{“bloodType”:”null”}Хранимые Данные JSON
У вас есть два способа хранения данных JSON — объект и массив. Первый выглядит так:
{
"firstName":"Tom",
"lastName":"Jackson",
"gender":"male"
}Фигурные скобки означают, что это объект JSON. Он включает три пары ключей/значений, разделённых запятыми.
В каждой паре у вас есть ключи (имя, фамилия и пол), за которыми следуют двоеточия, чтобы отличить их от значений (Том, Джексон, мужчина).
Значения в этом примере являются строками. Вот почему они также заключены в кавычки, аналогично ключам.
Использование Массивов
Другой способ хранения данных — массив. Взгляните на этот пример:
{
"firstName":"Tom",
"lastName":”Jackson”,
“gender”:”male”,
"hobby":["football", "reading", "swimming"]
}Что отличает этот метод от предыдущего, так это четвёртая пара ключей/значений. Хобби — это ключ, а в квадратных скобках есть несколько значений (футбол, чтение, плавание), которые представляют собой массив.
Этот метод может быть полезным в сочетании с JSONP для преодоления междоменной проблемы. Этот процесс работает с использованием так называемых обратных вызовов (callbacks), которые будут запрашивать указанный элемент в массиве, не получая ошибку, связанную с правилом ограничения домена.
К счастью, массив также поддерживает цикл for, что позволяет запускать повторяющиеся команды для поиска среди множества данных, что делает процесс более быстрым и эффективным.
Выводы
Как видите, JSON является полезным инструментом для обмена данными. У него есть много преимуществ:
- Он может асинхронно загружать информацию, чтобы ваш сайт был более отзывчивым и лучше обрабатывал поток данных.
- Вы также можете использовать его для преодоления междоменных проблем при обмене данными с другого сайта.
- JSON более прост и весит меньше, чем XML.
Мы надеемся, что теперь, вы понимаете, что такое JSON и как он может быть использован для более эффективного управления сайтом.
Intl.NumberFormat — JavaScript | MDN
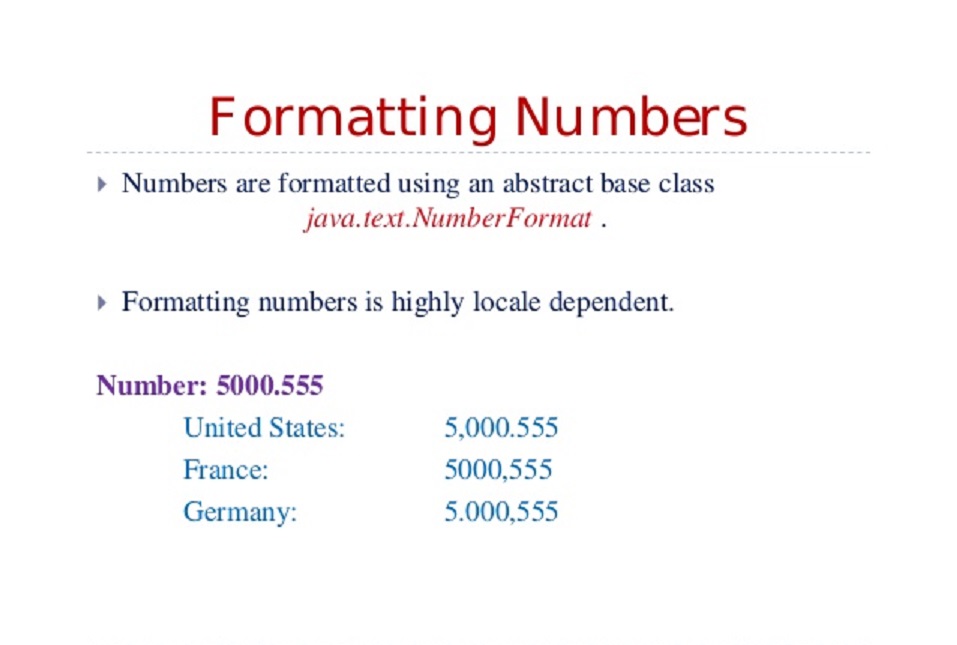
Объект Intl.NumberFormat обеспечивает форматирование чисел с учетом языка.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Базовое использование
При базовом использовании без указания локали возвращается отформатированная строка в локали по умолчанию и с параметрами по умолчанию.
var number = 3500;
console.log (новый Intl.NumberFormat (). format (number));
Использование локалей
В этом примере показаны некоторые варианты локализованных числовых форматов. Чтобы получить формат языка, используемого в пользовательском интерфейсе вашего приложения, обязательно укажите этот язык (и, возможно, некоторые резервные языки) с помощью аргумента locales :
var number = 123456,789;
console.log (новый формат Intl.NumberFormat ('de-DE').формат (число));
console.log (новый Intl.NumberFormat ('ar-EG'). format (number));
console.log (новый Intl.NumberFormat ('en-IN'). format (number));
console.log (новый Intl.NumberFormat ('zh-Hans-CN-u-nu-hanidec'). format (number));
console.log (новый Intl.NumberFormat (['ban', 'id']). format (number));
Использование опций
Результаты можно настроить с помощью опций аргумент:
var number = 123456,789;
console. log (новый Intl.NumberFormat ('de-DE', {style: 'currency', currency: 'EUR'}).формат (число));
console.log (новый Intl.NumberFormat ('ja-JP', {стиль: 'валюта', валюта: 'JPY'}). формат (число));
console.log (новый Intl.NumberFormat ('en-IN', {maximumSignificantDigits: 3}). format (number));
log (новый Intl.NumberFormat ('de-DE', {style: 'currency', currency: 'EUR'}).формат (число));
console.log (новый Intl.NumberFormat ('ja-JP', {стиль: 'валюта', валюта: 'JPY'}). формат (число));
console.log (новый Intl.NumberFormat ('en-IN', {maximumSignificantDigits: 3}). format (number));
Использование стиля и единицы измерения
console.log (новый формат Intl.NumberFormat ('pt-PT', {
стиль: 'единица',
единица измерения: "километр в час"
}). format (50));
console.log ((16) .toLocaleString ('en-GB', {
стиль: "единица",
единица: 'литр',
unitDisplay: 'длинный'
}));
Таблицы BCD загружаются только в браузере
Число.prototype.toLocaleString () — JavaScript | MDN
Метод toLocaleString () возвращает строку с
языковое представление этого числа.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github. com/mdn/interactive-examples и отправьте нам запрос на перенос.
com/mdn/interactive-examples и отправьте нам запрос на перенос.
numObj.toLocaleString ([locales [, options]]) Параметры
Параметры locales и аргументы настраивают поведение
функция и позволить приложениям указывать язык, чьи соглашения о форматировании
должен быть использован.В реализациях, которые игнорируют локали и варианта аргументов, используемый языковой стандарт и форма возвращаемой строки
полностью зависит от реализации.
Возвращаемое значение
Строка с языковым представлением данного числа.
Использование
toLocaleString При базовом использовании без указания локали форматированная строка в локали по умолчанию и с параметрами по умолчанию возвращается.
var number = 3500;
консоль.журнал (число.toLocaleString ());
Проверка поддержки для
локали и опции аргументов локали Опции и аргументов поддерживаются не во всех
браузеров пока нет. Чтобы проверить поддержку в ES5.1 и более поздних реализациях, требование
что нелегальные языковые теги отклоняются с помощью исключения
Чтобы проверить поддержку в ES5.1 и более поздних реализациях, требование
что нелегальные языковые теги отклоняются с помощью исключения RangeError :
функция toLocaleStringSupportsLocales () {
var number = 0;
пытаться {
номер.toLocaleString ('я');
} catch (e) {
return e.name === 'RangeError';
}
вернуть ложь;
}
До ES5.1 реализациям не требовалось генерировать исключение ошибки диапазона, если toLocaleString вызывается с аргументами.
Проверка, которая работает на всех хостах, в том числе поддерживающих ECMA-262 до ed 5.1,
предназначен для тестирования функций, указанных в ECMA-402, которые необходимы для поддержки региональных
параметры для Number.prototype.toLocaleString напрямую:
функция toLocaleStringSupportsOptions () {
return !! (typeof Intl == 'object' && Intl && typeof Intl.NumberFormat == 'функция');
}
Это тестирует глобальный объект Intl , проверяет, что это не null и что у него есть свойство NumberFormat , которое является
функция.
Использование
языковых стандартов В этом примере показаны некоторые варианты локализованных числовых форматов. Чтобы получить
формат языка, используемого в пользовательском интерфейсе вашего приложения, обязательно
укажите этот язык (и, возможно, некоторые резервные языки), используя локали аргумент:
var number = 123456.789;
console.log (number.toLocaleString ('de-DE'));
console.log (number.toLocaleString ('ar-EG'));
console.log (number.toLocaleString ('en-IN'));
console.log (number.toLocaleString ('zh-Hans-CN-u-nu-hanidec'));
console.log (number.toLocaleString (['бан', 'id']));
Использование опций
Результаты, предоставленные toLocaleString , можно настроить с помощью опции аргумент:
var number = 123456,789;
консоль.журнал (number.toLocaleString ('de-DE', {стиль: 'валюта', валюта: 'EUR'}));
console. log (number.toLocaleString ('ja-JP', {style: 'currency', currency: 'JPY'}))
console.log (number.toLocaleString ('en-IN', {maximumSignificantDigits: 3}));
var num = 30000,65;
console.log (num.toLocaleString (undefined, {minimumFractionDigits: 2, maximumFractionDigits: 2}));
log (number.toLocaleString ('ja-JP', {style: 'currency', currency: 'JPY'}))
console.log (number.toLocaleString ('en-IN', {maximumSignificantDigits: 3}));
var num = 30000,65;
console.log (num.toLocaleString (undefined, {minimumFractionDigits: 2, maximumFractionDigits: 2}));
Таблицы BCD загружаются только в браузере
Номера JavaScript в собственном формате
Elijah Manor • 4 месяцаПРИМЕЧАНИЕ. Этот пост является родственным постом для исходного форматирования дат и времени JavaScript
Когда мне нужно было форматировать числа в JavaScript я обычно использовал Number.prototype.toFixed () , нашел стороннюю библиотеку или вручную изменил число в соответствии со своими потребностями. Однако в современных браузерах есть много действительно интересных возможностей, которые вы можете начать использовать с Number.prototype.toLocaleString () или Intl.NumberFormat . Ниже приведен снимок экрана с поддержкой кроссбраузерности с caniuse. com.
com.
ПРИМЕЧАНИЕ. Несмотря на то, что на изображении выше поддержка выглядит довольно хорошо, некоторые параметры (
compactDisplay,currencySign,notation,signDisplay,unitиunitDisplay) не поддерживаются в Safari (см. Таблицу совместимости от MDN).Однако, к счастью, есть полифил, который вы можете использовать из Format.JS.
Быстрый 6-минутный обзор
Number.prototype.toLocaleString () Метод Number.prototype.toLocaleString () принимает два дополнительных параметра: locales и options . Если вы тоже не пройдете, вы получите языковой стандарт браузера по умолчанию. В следующих разделах мы сосредоточимся на параметре options .
постоянное число = 12345.6789;
console.log (число.toLocaleString ());
console.log (number.toLocaleString ('de-DE'));
Валютный формат
Форматирование чисел — это здорово и все такое, но как насчет таких причудливых вещей, как деньги!?! Что ж, это был второй необязательный параметр options , который вступил в игру. Если вы предоставите свойство
Если вы предоставите свойство {style: "currency"} и действительную валюту (код валюты ISO 4217), то вы получите хорошо отформатированную валюту с поддержкой локали!
ПРИМЕЧАНИЕ. По умолчанию код
валютыотсутствует, поэтому вы получите сообщение об ошибке, если не предоставите его.
постоянное число = 12345,6789;
console.log (
number.toLocaleString ('en-US', {
стиль: 'валюта',
валюта: USD,
}),
);
console.log (
number.toLocaleString ('de-DE', {
стиль: 'валюта',
валюта: 'EUR',
}),
);
console.log (
number.toLocaleString ('ja-JP', {
стиль: 'валюта',
валюта: JPY,
}),
);
Значащие цифры
Иногда нужно контролировать, сколько цифр значащие в числе. Вы можете думать об этом как об оценке внешнего интерфейса.Вы можете указать minimumSignificantDigits (по умолчанию 1 ) или maximumSignificantDigits (по умолчанию 21 ).
постоянное число = 12345,6789;
console.log (
number.toLocaleString ('en-US', {
maximumSignificantDigits: 1,
}),
);
console.log (
number.toLocaleString ('fr-FR', {
maximumSignificantDigits: 3,
}),
);
Поддержка модулей
Поддержка модулей — одна из тех вещей, которые я не ожидал, что они станут функцией, но это довольно круто иметь.Вы можете смешивать и сочетать языковые стандарты и единицы измерения. Вы можете найти полный список возможных единиц в спецификации ECMAScript. Вы также можете предоставить unitDisplay из длинных , коротких (по умолчанию) или узких для управления подробным отображением единицы.
ПРИМЕЧАНИЕ. Это одна из тех функций, которые не поддерживаются Safari. Также нет значения по умолчанию для
единицы, поэтому, еслистильустановлен наединицы, тогда необходимо указать единицу.
постоянное число = 12345,6789;
console. log (
number.toLocaleString ('en-US', {
стиль: "единица",
единица: "миля в час",
}),
);
console.log (
number.toLocaleString ('fr-FR', {
стиль: "единица",
единица: 'литр',
unitDisplay: 'длинный',
}),
);
log (
number.toLocaleString ('en-US', {
стиль: "единица",
единица: "миля в час",
}),
);
console.log (
number.toLocaleString ('fr-FR', {
стиль: "единица",
единица: 'литр',
unitDisplay: 'длинный',
}),
);
Компактная нотация
Мне это показалось забавным, когда я понял, что эта функция существует. Не так давно мне понадобилось что-то подобное для сокращения больших чисел. В итоге я нашел в Интернете фрагмент кода, чтобы выполнить работу, но теперь я знаю, что мог бы использовать {notation: "compact"}! Также требуется дополнительный compactDisplay , который может быть установлен на короткий (по умолчанию) или длинный .
ПРИМЕЧАНИЕ. Это одна из тех функций, которые не поддерживаются в Safari.
постоянное число = 12345,6789;
console.log (
number.toLocaleString ('en-US', {
обозначение: 'компактный',
compactDisplay: 'короткий',
}),
);
console. log (
number.toLocaleString ('en-US', {
обозначение: 'компактный',
compactDisplay: 'длинный',
}),
);
log (
number.toLocaleString ('en-US', {
обозначение: 'компактный',
compactDisplay: 'длинный',
}),
);
Проценты
Наличие процентной поддержки, вероятно, не является сюрпризом для вас, но это удобно, особенно потому, что это зависит от локали (как и все другие варианты).Это становится немного лучше, потому что вы также можете предоставить другие параметры, такие как minimumFractionDigits (по умолчанию 0 или 2 для валюты) или maximumFractionDigits для управления количеством используемых цифр дробной части.
константное число = 0,1234;
console.log (
number.toLocaleString ('en-US', {
стиль: 'процент',
minimumFractionDigits: 2,
}),
);
Бухгалтерский учет
Обычно я не показываю отрицательную валюту в скобках, но, по-видимому, это общий подход для тех, кто ведет много учетных записей.Я, вероятно, не буду использовать это, но хорошо знать, что это вариант на случай, если я когда-нибудь воспользуюсь этим.
ПРИМЕЧАНИЕ. Это одна из тех функций, которые не поддерживаются в Safari.
постоянное число = -123,456;
console.log (
number.toLocaleString ('en-US', {
стиль: 'валюта',
валюта: USD,
currencySign: 'бухгалтерия',
signDisplay: 'всегда',
}),
);
Intl.NumberFormat Итак, вместо использования Number.prototype.toLocaleString () вы также можете использовать Intl.NumberFormat , а затем вызовите метод формата для форматирования чисел. Однако это может сбить с толку и заставить вас задуматься, какую технику следует использовать. Если вам нужно снова и снова форматировать множество чисел с использованием одного и того же языкового стандарта и одних и тех же параметров, то использование Intl.NumberFormat предпочтительнее по соображениям производительности.
«При форматировании большого количества чисел лучше создать объект NumberFormat и использовать функцию, предоставляемую его NumberFormat.
свойство формата. "--Number.prototype.toLocaleString ()
const numberFormat = new Intl.NumberFormat ('en-US', {
стиль: "единица",
единица: "миля в час",
});
console.log (numberFormat.format (12345.6789));
console.log (numberFormat.format (2345.67891));
Playground
Для получения дополнительной информации обо всех этих параметрах и поддержке браузером посетите страницу конструктора Intl.NumberFormat () в MDN.
Поделиться статьейTwitterFacebook
Mottie / javascript-number-formatter: легкий и быстрый JavaScript Number Formatter
Легкое и быстрое средство форматирования чисел JavaScript
Введение
Этот автономный форматировщик номеров † должен быть коротким и быстрым.Поскольку они являются основными факторами для высокопроизводительного приложения JavaScript. Релиз для разработки составляет около 150 строк, включая информацию о лицензии, пустые строки и комментарии. А выпуск продукции составляет менее 2000 байт.
А выпуск продукции составляет менее 2000 байт.
("#, ## 0. ####", 1234567.890); // вывод: "1,234,567,89"
формат ("$ #, ###. 00", -1234567.890); // вывод: "-1 234 567,89 $"
// Добавлено в v2.0.0
format ("$ #, ###. 00", -1234567.890, {enforceMaskSign: true}); // вывод: "1 234 567,89 $"
format ("$ - #, ###. 00", -1234567.890, {enforceMaskSign: true}); // вывод: "-1 234 567 долл. США.89 "
format ("$ + #, ###. 00", -1234567.890, {enforceMaskSign: true}); // вывод: "-1 234 567,89 $"
format ("$ + #, ###. 00", 1234567.890, {enforceMaskSign: true}); // вывод: "+1 234 567,89 $" † Первоначальный выпуск этого кода был написан KPL и размещен в Google Code.
Характеристики
- Короткий, быстрый, гибкий, но автономный.
- Примите стандартное форматирование чисел, например
#, ## 0.00или с отрицанием-000. ####. - Примите любой формат страны, например
# ## 0,00,#, ###.##,# '###.или любой тип символа без нумерации. ##
## - Принять любые числа с группировкой цифр.
#, ##, # 0,000или#, ### 0. ##все действительны. - Принять любое избыточное / надежное форматирование.
##, ###, ##. #или0 #, # 00 #. ### 0 #все в порядке. - Автоматическое округление номеров.
- Простой интерфейс, просто укажите маску и значение, например:
формат ("0,0000", 3,141592). - Включите в маску префикс и суффикс.
Ограничения
- Без научного / инженерного форматирования.
- Не для свидания или телефонного разговора.
- Без контроля цвета.
-
Не допускается использование префиксов или суффиксов, кроме ведущего символа отрицания. Таким образом,$ #, ## 0.00или#, ###. ##долларов США не принесут ожидаемого результата. Используйте формат'$' + ('#, ## 0.00', 123.45)илиформат ('#, ## 0. 00', 456,789) + 'USD'
00', 456,789) + 'USD' - Префикс или суффикс не может включать какие-либо числа (
0–9), тире (–) или знаки плюс (+).
Символы формата
| Описание | Символ | Сводка |
|---|---|---|
| Символы маски | # 0123456789 + - | Символы маски, используемые для форматирования значения. |
| Заполнители | # 123456789 | Цифра без принудительного ввода *; эта необязательная цифра будет отображаться только в том случае, если она требуется в качестве заполнителя. |
| Ноль | 0 | Принудительная цифра; Цифра будет показана независимо от того, соответствует ли эта цифра значению. |
| Знаки | + - | Указывает положительное или отрицательное значение; виден в зависимости от знака значения и параметра enforceMaskSign . |
| Крайний левый | Любой символ без маски † внутри маски будет установлен как разделитель тысяч. | |
| Крайний правый | Любой символ без маски † внутри маски ‡ будет установлен для представления десятичного разделителя. | |
| Префикс / суффикс | Любой символ без маски † за пределами маски. |
* Ненулевые цифры маски (от 1 до 9 ) ведут себя так же, как # .
† Все, что угодно, кроме цифры и не + , – или # .
‡ Если в конце стоит десятичная запятая или запятая, они будут включены в маску, например #. или 0, .
Примечание
Когда предоставляется только один символ, библиотека всегда будет рассматривать этот символ как десятичный.Например, формат ('#, ###', 1234567.890) выведет 1234567,890 ..png)
Чтобы принудительно использовать один символ в качестве разделителя, добавьте завершающий символ. В этом примере точка добавляется к концу маски - формат ('#, ###.', 1234567.890) - в результате он используется как десятичное число и заставляет первый символ быть разделителем и возвращать этот вывод: 1,234,567 .
Установка
НПМ пакет
npm install --save number-format.js
Демо
Демонстрационная страница / образец страницы с несколькими примерами предоставляется (демонстрация).
И jsFiddle был создан для помощи в тестировании: https://jsfiddle.net/Mottie/t2etyodx/
Последние изменения
Посмотреть полный журнал изменений можно здесь.
v2.0.7 (13.11.2018)
- Обновить привязку машинописного текста. См. Выпуск №20.
- Исправьте неправильное поведение заполнителя. Обновлен файл Readme с таблицей символов формата. Закрывает выпуск №19.

- Добавьте больше тестов.
- Мета:
- Обновить зависимости.
- Улучшение читаемости кода.
- Включить версию в min.js.
v2.0.6 (2018-11-06)
- Обрезать завершающие нули в маске. Устраняет проблему № 18.
версии 2.0.0 - 2.0.5 (26.10.2018)
- Добавьте параметр
ignoreSign(изменен наenforeceMaskSign!). - Перейти на XO, AVA и накопительный пакет.
- Мета: Обновите точечные файлы и удалите поддержку bower.
- Очистка кода и преобразование в ES2015.
- Переименовать
ignoreSignвenforceMaskSign(по умолчаниюfalse). - Уменьшите сложность кода.
- Экспорт как узловой модуль.
- Обновление TS с опциями.
- Переключите демонстрацию на использование файла библиотеки и выделите допустимые результаты.
- Переименовать
- Перейти с Grunt на объединение.

- Переключение с выхода IIFE на выход UMD.
обширная математическая библиотека для JavaScript и Node.js
Преобразует значение любого типа в строку.
Синтаксис #
математический формат (значение)
math.format (значение, параметры)
math.format (значение, точность)
math.format (значение, обратный вызов)
Где #
-
значение: *Форматируемое значение -
опции: ОбъектОбъект с параметрами форматирования. Доступные Варианты:-
обозначение: строкаОбозначение числа. Выбери из:- "фиксированный" Всегда используйте обычные числовые обозначения.Например, «123,40» и «14000000» .
- "экспоненциальный" Всегда используйте экспоненциальную запись. Например, «1.234e + 2» и «1.4e + 7»
- «инженерное дело»
Всегда используйте инженерные обозначения: всегда используйте экспоненциальные обозначения,
и выберите показатель степени, кратный 3.
 Например, «123,4e + 0» и «14,0e + 6»
Например, «123,4e + 0» и «14,0e + 6» - «авто» (по умолчанию)
Обозначение регулярных чисел для чисел, имеющих абсолютное значение между
нижняяиверхняяграницы, а в других местах используется экспоненциальная запись.Нижняя граница включена, верхняя граница исключена. Например, «123.4» и «1.4e7». - bin, oct или hex Отформатируйте число, используя двоичное, восьмеричное или шестнадцатеричное представление. Например, «0b1101» и «0x10fe».
-
словоРазмер: числоРазмер слова в битах для форматирования в двоичном, восьмеричном или двоичном формате. шестнадцатеричное представление. Используется только с «bin», «oct» или «hex». значения для опции «обозначение». Когда этот параметр определен, значение форматируется как целое число с дополнением до двух со знаком заданного слова size и суффикс размера добавляется к выводу.Например, формат (-1, {обозначение: ‘шестнадцатеричный’, wordSize: 8}) === ‘0xffi8’. Значение по умолчанию не определено.
Значение по умолчанию не определено. -
точность: числоЧисло от 0 до 16 для округления цифр числа. В случае обозначений "экспонента", "инженерия" и "авто", точностьточностьпо умолчанию не определена. -
lowerExp: номерЭкспонента, определяющая нижнюю границу для форматирования значения с помощью показатель степени, когдаnotation = 'auto. Значение по умолчанию:-3. -
upperExp: номерЭкспонента, определяющая верхнюю границу для форматирования значения с экспонента, когдаnotation = 'auto. Значение по умолчанию -5. -
дробь: строка. Доступные значения: «коэффициент» (по умолчанию) или «десятичный».Например, формат(дробь (1, 3))будет выводить «1/3», когда «ratio» равно сконфигурирован, и будет выводить0., когда настроено «десятичное». (3)
(3)
-
-
обратный вызов: функцияФункция настраиваемого форматирования, вызываемая для всех числовых элементов в, значение, например все элементы матрицы или действительные и мнимые части комплексного числа. Этот обратный вызов может использоваться для переопределения встроенная числовая запись с любым типом форматирования.Функцияобратный вызоввызывается сзначениемв качестве параметра и должен возвращать строку.
Параметры #
| Параметр | Тип | Описание |
|---|---|---|
значение | * | Значение, которое необходимо преобразовать в строку |
опции | Объект | Функция | номер | Параметры форматирования |
Возврат #
| Тип | Описание |
|---|---|
| строка | Отформатированное значение |
Примеры #
математ. format (6.4) // возвращает '6.4'
math.format (1240000) // возвращает 1.24e6
math.format (1/3) // возвращает 0,3333333333333333
math.format (1/3, 3) // возвращает 0,333
math.format (21385, 2) // возвращает 21000
math.format (12e8, {notation: 'fixed'}) // возвращает '1200000000'
math.format (2.3, {notation: 'fixed', precision: 4}) // возвращает '2.3000 '
math.format (52.8, {notation: 'exponential'}) // возвращает '5.28e + 1'
math.format (12400, {notation: 'engineering'}) // возвращает '12 .400e + 3 '
math.format (2000, {lowerExp: -2, upperExp: 2}) // возвращает '2e + 3'
function formatCurrency (value) {
// возвращаем обозначение валюты с двумя цифрами:
вернуть '$' + value.toFixed (2)
// вы также можете использовать math.format внутри обратного вызова:
// возвращаем '$' + math.format (значение; {обозначение: 'фиксированное', точность: 2})
}
math.format ([2.1, 3, 0.016], formatCurrency} // возвращает '[2,10 доллара США, 3 доллара США, 0,02 доллара США] »
format (6.4) // возвращает '6.4'
math.format (1240000) // возвращает 1.24e6
math.format (1/3) // возвращает 0,3333333333333333
math.format (1/3, 3) // возвращает 0,333
math.format (21385, 2) // возвращает 21000
math.format (12e8, {notation: 'fixed'}) // возвращает '1200000000'
math.format (2.3, {notation: 'fixed', precision: 4}) // возвращает '2.3000 '
math.format (52.8, {notation: 'exponential'}) // возвращает '5.28e + 1'
math.format (12400, {notation: 'engineering'}) // возвращает '12 .400e + 3 '
math.format (2000, {lowerExp: -2, upperExp: 2}) // возвращает '2e + 3'
function formatCurrency (value) {
// возвращаем обозначение валюты с двумя цифрами:
вернуть '$' + value.toFixed (2)
// вы также можете использовать math.format внутри обратного вызова:
// возвращаем '$' + math.format (значение; {обозначение: 'фиксированное', точность: 2})
}
math.format ([2.1, 3, 0.016], formatCurrency} // возвращает '[2,10 доллара США, 3 доллара США, 0,02 доллара США] »
См.
 Также #
Также #печать
Функция простого формата чисел JavaScript и пример Jasmine
Этому посту более 2 лет.
Я официально в отпуске на этой неделе, но я не могу удержаться от того, чтобы немного написать код здесь и там и поиграть с новыми игрушками - или, по крайней мере, с чем-то новым для меня. Некоторое время я хотел написать простую функцию форматирования чисел в JavaScript.Я, , знаю, что существует около 500 библиотек, которые это делают, но я подумал, что это будет а) интересно написать и б) дальнейшие упражнения для JavaScript-части моего мозга.
Цель этой функции заключалась не в том, чтобы быть средством форматирования общего назначения, а в том, чтобы сосредоточиться на получении положительных целых чисел и их записи в 4 символа или меньше. Таким образом, любое число ниже 10000 будет записано как есть. Любое число от 10000 до 1 миллиона будет записано как NK. Например: 321К, 981К, 109К. Я бы, конечно, округлил числа в меньшую сторону. Учитывая 320980 на входе, я бы ожидал 321 КБ на выходе. Я бы распространил подобную логику на миллионы и миллиарды. После этого я не совсем понимал, что буду делать. Вот функция, которую я придумал:
Учитывая 320980 на входе, я бы ожидал 321 КБ на выходе. Я бы распространил подобную логику на миллионы и миллиарды. После этого я не совсем понимал, что буду делать. Вот функция, которую я придумал:
Не совсем ракетостроение, и я уверен, что это можно было бы сделать лучше, но вы поняли идею. Единственное, что здесь действительно странно, и что я могу изменить свое мнение, это то, что я взял значения в «единичных» миллионах (т.е. 51) и вернул их с десятичными знаками: 5,20M. На мой взгляд, данные, в которых я буду использовать эту функцию, будут иметь большее распространение в этой области, поэтому я подумал, что имеет смысл получить здесь немного более точную информацию.Очевидно, что это , в значительной степени личное предпочтение и может быть легко изменено.
Работая над своим кодом, я использовал простую консольную запись в журнал для проверки моей функции:
Как видите, я просто создал список входов и вывел их, а также результат передачи их моей функции в консоль . Это сработало ... но я подумал, что это может быть отличной возможностью опробовать одну из существующих фреймворков для модульного тестирования JavaScript. Решила попробовать Жасмин.Я видел его раньше, поэтому смутно знал о его синтаксисе, и совсем недавно мне о нем напомнила работа Марка над MightySpec. Жасмин использует очень информативный синтаксис для тестирования.
Это сработало ... но я подумал, что это может быть отличной возможностью опробовать одну из существующих фреймворков для модульного тестирования JavaScript. Решила попробовать Жасмин.Я видел его раньше, поэтому смутно знал о его синтаксисе, и совсем недавно мне о нем напомнила работа Марка над MightySpec. Жасмин использует очень информативный синтаксис для тестирования.
Вот тестовая спецификация, которую я написал для своего кода. Если вы впервые видите Жасмин, я могу гарантировать, что вы сможете понять, что это делает.
Напоминаю, что это мой первый юнит-тест Jasmine. Я не называю это хорошим тестом. Но это сработало.
Наряду с красивым описательным синтаксисом для написания тестов, они также обеспечивают поддержку для создания «бегунов» HTML или страниц отчетов.По сути, это способ взять набор тестов выше и запустить их. Вот пример этого. Я взял их образец бегуна и просто заменил две строки (чтобы включить мою функцию JavaScript и мои тесты):
Как только я получил это, я просто открыл файл в моем браузере. Когда я работал над своими тестами и своей функцией, я просто нажимал кнопку перезагрузки, чтобы мои тесты продолжали проходить.
Когда я работал над своими тестами и своей функцией, я просто нажимал кнопку перезагрузки, чтобы мои тесты продолжали проходить.
Если хотите, вы можете запустить это самостоятельно здесь: http://www.raymondcamden.com/demos/2012/jul/6/jasminetest/SpecRunner.html
Хотя мой модульный тест был немного длиннее, чем мой простой консольный тест, я действительно чувствовал, что это намного лучший способ убедиться, что моя функция работает правильно. У меня были четко разделенные блоки тестов, которые затрагивали каждую часть функциональности моего кода. (Хотя я уверен, что можно добавить больше.) Если что-то пойдет не так, я лучше пойму, в чем проблема, в отличие от моего простого длинного списка чисел.
Документация 20.2: DevExtreme - HTML5 JavaScript Object Structures Format
Вы можете выбрать один из предопределенных форматов, в зависимости от значений, которые вам нужно отформатировать, из следующих групп:
Числовые форматы
|
|
- использует "тысячи", "миллионы", "миллиарды", "триллионы" * Формат в зависимости от фактического значения
Валютные форматы
- , чтобы определить любую другую валюту, используйте валюту
ПРИМЕЧАНИЕ
Укажите точность отображения дробных чисел.Форматы даты и времени
|
|
Формат «фиксированная точка», «десятичный» или «валюта» может быть объединен с форматом «largeNumber», «тысячи», «миллионы», «миллиарды» или «триллионы» , используя разделитель пробелов, e. г., «Фиксированная точка тысяч» .
г., «Фиксированная точка тысяч» .
Если тип - единственное поле, которое необходимо указать в объекте формата , присвойте значение этого поля прямо свойству формата , как показано ниже.
JavaScript
формат: "shortDate"
При использовании компонента пользовательского интерфейса в качестве элемента управления ASP.NET MVC 5 или элемента управления ASP.NET Core на основе DevExtreme, вы можете указать это свойство с помощью перечисления Format . Это перечисление принимает те же значения, но они начинаются с заглавной буквы, например, «fixedPoint» становится FixedPoint .
Посмотреть демо
См. Также
.


 Они содержат последовательность символов, которые заключены в кавычки.
Они содержат последовательность символов, которые заключены в кавычки. log (number.toLocaleString ('ja-JP', {style: 'currency', currency: 'JPY'}))
console.log (number.toLocaleString ('en-IN', {maximumSignificantDigits: 3}));
var num = 30000,65;
console.log (num.toLocaleString (undefined, {minimumFractionDigits: 2, maximumFractionDigits: 2}));
log (number.toLocaleString ('ja-JP', {style: 'currency', currency: 'JPY'}))
console.log (number.toLocaleString ('en-IN', {maximumSignificantDigits: 3}));
var num = 30000,65;
console.log (num.toLocaleString (undefined, {minimumFractionDigits: 2, maximumFractionDigits: 2}));
 log (
number.toLocaleString ('en-US', {
стиль: "единица",
единица: "миля в час",
}),
);
console.log (
number.toLocaleString ('fr-FR', {
стиль: "единица",
единица: 'литр',
unitDisplay: 'длинный',
}),
);
log (
number.toLocaleString ('en-US', {
стиль: "единица",
единица: "миля в час",
}),
);
console.log (
number.toLocaleString ('fr-FR', {
стиль: "единица",
единица: 'литр',
unitDisplay: 'длинный',
}),
);
 log (
number.toLocaleString ('en-US', {
обозначение: 'компактный',
compactDisplay: 'длинный',
}),
);
log (
number.toLocaleString ('en-US', {
обозначение: 'компактный',
compactDisplay: 'длинный',
}),
);
 свойство формата. "--Number.prototype.toLocaleString ()
свойство формата. "--Number.prototype.toLocaleString () ##
##  00', 456,789) + 'USD'
00', 456,789) + 'USD' 

 Например, «123,4e + 0» и «14,0e + 6»
Например, «123,4e + 0» и «14,0e + 6» Значение по умолчанию не определено.
Значение по умолчанию не определено. format (6.4) // возвращает '6.4'
math.format (1240000) // возвращает 1.24e6
math.format (1/3) // возвращает 0,3333333333333333
math.format (1/3, 3) // возвращает 0,333
math.format (21385, 2) // возвращает 21000
math.format (12e8, {notation: 'fixed'}) // возвращает '1200000000'
math.format (2.3, {notation: 'fixed', precision: 4}) // возвращает '2.3000 '
math.format (52.8, {notation: 'exponential'}) // возвращает '5.28e + 1'
math.format (12400, {notation: 'engineering'}) // возвращает '12 .400e + 3 '
math.format (2000, {lowerExp: -2, upperExp: 2}) // возвращает '2e + 3'
function formatCurrency (value) {
// возвращаем обозначение валюты с двумя цифрами:
вернуть '$' + value.toFixed (2)
// вы также можете использовать math.format внутри обратного вызова:
// возвращаем '$' + math.format (значение; {обозначение: 'фиксированное', точность: 2})
}
math.format ([2.1, 3, 0.016], formatCurrency} // возвращает '[2,10 доллара США, 3 доллара США, 0,02 доллара США] »
format (6.4) // возвращает '6.4'
math.format (1240000) // возвращает 1.24e6
math.format (1/3) // возвращает 0,3333333333333333
math.format (1/3, 3) // возвращает 0,333
math.format (21385, 2) // возвращает 21000
math.format (12e8, {notation: 'fixed'}) // возвращает '1200000000'
math.format (2.3, {notation: 'fixed', precision: 4}) // возвращает '2.3000 '
math.format (52.8, {notation: 'exponential'}) // возвращает '5.28e + 1'
math.format (12400, {notation: 'engineering'}) // возвращает '12 .400e + 3 '
math.format (2000, {lowerExp: -2, upperExp: 2}) // возвращает '2e + 3'
function formatCurrency (value) {
// возвращаем обозначение валюты с двумя цифрами:
вернуть '$' + value.toFixed (2)
// вы также можете использовать math.format внутри обратного вызова:
// возвращаем '$' + math.format (значение; {обозначение: 'фиксированное', точность: 2})
}
math.format ([2.1, 3, 0.016], formatCurrency} // возвращает '[2,10 доллара США, 3 доллара США, 0,02 доллара США] »
 11 → 100
11 → 100 "
"