Hello, World! | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17.
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных
↳
теория
/
тесты
/
упражнение
Агрегация данных
↳
теория
/
тесты
/
упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Фибоначчи
2. Найди Fizz и Buzz
3. Переворот числа
4. Счастливый билет
5. Фасад
6. Идеальные числа
7. Инвертированный регистр
8. Счастливые числа
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Hello World | JavaScript Camp
JavaScript
Раньше для создания 🏗️ digital стартапа была нужна команда из:
- iOS разработчика 📱,
- Android разработчика 📱,
- Backend разработчика 💻,
- Разработчика для web’a 🖥 и
- Teamlead’а 🧙♂️, который везде по-верхам и в чем-то одном на отлично — это 5️⃣ человек!!
Сегодня благодаря JavaScript, можно заменить 5️⃣ разработчиков одним JavaScript разработчиком используя стек технологий который мы преподаем в нашей школе.
JavaScript — это язык 👅 программирования, который даёт возможность реализовывать сложное поведение на веб-страницах и не только. На JavaScript можно писать сайты ℹ️, сервера, мобильные 📱 и десктоп 💻 приложения, а также приложения для дополненной и виртуальной реальности.
На JavaScript можно писать сайты ℹ️, сервера, мобильные 📱 и десктоп 💻 приложения, а также приложения для дополненной и виртуальной реальности.
JavaScript — первый из самых популярных языков программирования среди европейских разработчиков. Такие данные получили авторы исследования из компании O’Reilly в результате опроса свыше 1300 программистов из 27 стран.
Видео
Синтаксис
JavaScript, подобно множеству прочих языков👅 программирования, обладает строгим синтаксисом 📖. Синтаксис 📖 — это раздел грамматики, изучающий предложения и способы сочетания слов внутри предложения. Компьютеры 🖥️ не столь сообразительны, как люди 👨: они не в состоянии «просто понять» 🤷 , что вы имели в виду. Машина 🚗 сможет понять вас только в том случае, если вы будете общаться 💬 с ней строго в тех формах выражения, которые она от вас ожидает. Эта ожидаемая форма выражения и называется синтаксисом 📖 .
Рабочее окружение
1️⃣ Во-первых, вам понадобится стационарный компьютер🖥️ или ноутбук.
2️⃣ Во-вторых, на компьютере🖥️ должна быть установлена операционная система: Windows MacOS или Linux.
3️⃣ В-третьих, на компьютере🖥️ должен быть установлен браузер, в наших уроках мы будем использовать Google Chrome, но можно использовать и другие. Chrome, кто не в курсе это браузер, то есть программа для просмотра веб-страниц.
Если у вас всё же не установлен Google Chrome, то можете скачать его здесь или при помощи любого другого браузера (Firefox, Safari, Edge или Internet Explorer), просто вбив в поисковой строке 🔎 «скачать Chrome» и следуя дальнейшим инструкциям.
После скачивания и установки Google Chrome откройте его и в адресной строке введите 🧑💻:
about:blank
Нажмите ENTER. И браузер откроет новую пустую страницу.
Консоль браузера
Пришло время познакомиться с одним из основных инструментов разработчика — это консоль браузера.
В основном наш курс можно пройти прямо на нашем сайте, но иногда нам нужно будет использовать консоль браузера, поэтому мы сейчас с ней и познакомимся.
Открыть консоль
Раз вы теперь начинающий программист‐разработчик 🖥️ , ею можете пользоваться и вы! Чтобы вызвать консоль, просто нажмите 🔘 вместе клавиши🎹 CTRL, SHIFT (или же COMMAND и OPTION, если у вас Mac) и J.
После нажатия комбинации клавиш🎹 откроется новая 🆕 строка меню, а в левом верхнем углу страницы вы увидите угловую скобку. Кстати, если переместить курсор🖱️ к краю области, где он превратится в двойную стрелку, то, нажав и удерживая левую кнопку, можно растянуть ↔️ окно🪟 консоли. Обязательно сделайте это, чтобы у вас было больше места для введения кода📟.
Если же комбинация CTRL+SHIFT+J (или COMMAND+OPTION+J) по каким-то причинам не работает, вы можете войти в консоль, нажав на пустое место на странице правой кнопкой мыши 🖱️, выбрать в контекстном меню пункт Inspect(Просмотреть код📟) и затем нажать Console в строке меню.
Первая программа Hello world
«Hello, world!» — (Привет мир!) программа, результатом работы которой является вывод на экран или иное устройство фразы «Hello, world!» 🌎
Обычно это первый пример программы в учебниках по программированию, и для многих студентов такая программа является первым опытом при изучении нового языка👅.
Теперь, когда перед вами открыто окно🪟 консоли и вы растянули его удобным образом, кликните мышкой справа от угловой скобки >.
В строке появится мигающий курсор🖱️, означающий, что можно начинать вводить текст 📜. Сейчас вы наберёте свои первые строчки кода📟. Введите следующий текст 📜 (вместе с кавычками):
"Hello world!"
Нажмите ENTER. Консоль вернёт вам в следующей строке ваш текст 📜: «Привет, Мир!» или «Hello world!» на английском. Через консоль браузера мы напрямую общаемся 💬 c JavaScript-движоком — это такая программа, или, другими словами, интерпретатор, выполняющий код📟, написанный на JavaScript.
Теперь вы можете гордиться тем, что собственноручно написали и выполнили первый код📟 на языке👅 JavaScript!
Далее нажмите клавишу🎹 UP_ARROW ⬆️ (стрелка вверх) и вы увидите свой текст 📜 «Привет, Мир!» или «Hello world!» на английском. Далее переместите курсор🖱️ в начало строки и наберите вместо этого текста 📜 следующий:
var hello = 'Hello world!'
и нажмите ENTER.
undefined. Всё идёт по плану! Теперь наберите:и нажмите ENTER. Если вы всё сделали верно, то консоль вернёт в строке сообщение💬 «Привет, Мир!». Здесь мы создали🏗️ переменую и присвоили ей значение.
И конечно же это минимум того, что можно делать в консоле браузера. Дальше больше! Попробуем сложение: ➕
2 + 2
//Ответ консоли: 4
Сложение и вычитание: ➕ ➖
6 + 4 - 5
//Ответ консоли: 5
Умножение: ✖️
5 * 5
//Ответ консоли: 25
Деление: ➗
25 / 5
//Ответ консоли: 5
И любые другие математические операции…
Live editor
Код📟 JavaScript выполняется JavaScript-движком браузера. Через консоль мы обращаемся к нему напрямую. Далее, для того чтобы не писать весь обучающий курс в браузере и прыгать по окнам с нашего сайта в консоль браузера и обратно, мы будем писать код📟 в режиме Live Coding прямо на нашем сайте. Для этого попробуйте дополнить в следующем окне
Для этого попробуйте дополнить в следующем окне LIVE EDITOR слово Hello, словом World. В RESULT вы должны получить Hello World 🌎 .
function learnJavaScript() { var hello = ‘Hello’ return hello }
Loading…
А теперь попробуйте поиграть с математическими операциями 👇 :
function learnJavaScript() { var sum = 5 + 5 return sum }
Loading…
React Native
Базовый пример Hello world в мобильном приложении сделанного с помощью библиотеки React Native. Пока не будем вдаваться в синтаксис, так как о нем мы расскажем позже, но по моему здесь все очевидно. Измените текстовый блок, где впечатайте свое имя.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы
Какой URL (адрес) необходимо ввести в адресную строку Chrome, чтобы открыть полностью пустую вкладку браузера?
- about:add
- about.new
- about:blank
Какое сочетание клавиш открывает консоль в Chrome(Windows)?
- Ctrl+Shift+P
- Ctrl+Shift+J
- Ctrl+P
Что означает символ + при выполнении математических операций в JavaScript?
- Конкатенация
- Знак плюс означает сложение — сложение чисел
- Назначение — значение присваивается переменной
Что означает символ - при выполнении математических операций в JavaScript?
- Деление
- Вычитание
- Назначение — значение присваивается переменной
Каким символом обозначается операция умножения?
%*/
Что означает символ / при выполнении математических операций в JavaScript?
- Это не символ математических операций.

- Косая черта указывает на умножение — умножение одного числа на другое.
- Косая черта обозначает деление — деление одного числа на другое.
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev 📖 | Resoner2005 🐛 🎨 🖋 |
JavaScript Hello World Example — TekTutorialsHub
Оставить комментарий / 5 марта 2023 г. / 3 минуты чтения
В этом руководстве мы узнаем, как создать простой пример hello world с помощью JavaScript. Это простая программа, которая распечатает слова «Hello World».
Содержание
- Среда выполнения
- Пример JavaScript Hello World
- Тег скрипта
- Запись документа
- Hello World с использованием оповещения
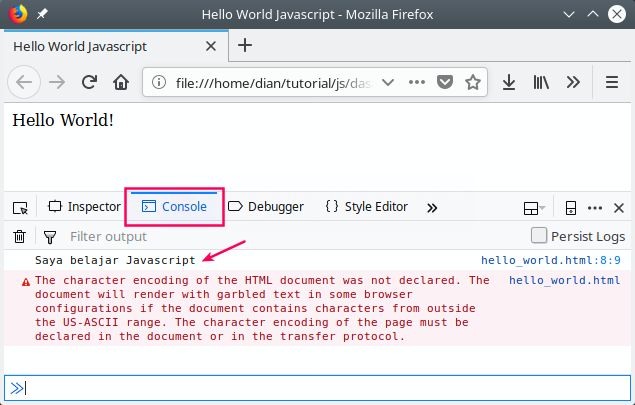
- Запись в консоль
- Использование внешних файлов JavaScript
- Онлайн-редакторы JavaScript
Среда выполнения
Коды JavaScript не могут выполняться сами по себе. Им нужна среда выполнения для запуска. Среда выполнения — это среда, в которой выполняется язык программирования.
Javascript можно запускать в двух средах выполнения.
- Среда браузера
- Среда узла
В этом уроке мы будем использовать среду браузера. то есть мы запустим наш код в веб-браузере.
Пример JavaScript Hello World
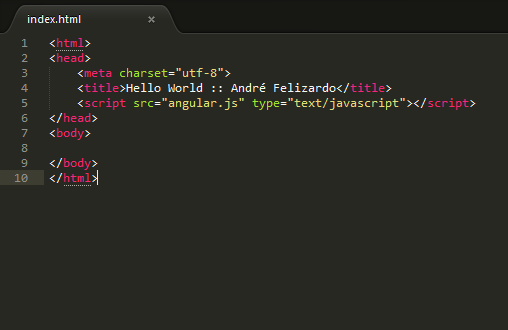
Существует два способа включения JavaScript. Вы можете написать его непосредственно внутри HTML-страницы или включить в виде отдельного внешнего файла.
Во-первых, давайте посмотрим, как написать его непосредственно внутри HTML-страницы.
Откройте ваш любимый редактор и скопируйте следующий код. Сохраните файлы как index.html .
1 2 3 4 5 6 7 8 10 11 12 13 14 15 16 |
.
Пример Hello World на JavaScript
|

 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов