Как получить href из a?
Одной командой
document.getElementsByTagName("a")[0].hrefВместо нуля нужно подставить индекс элемента a.
Куда вводить эту команду? Открываете HTML-страницу, с которой хотите получить все ссылки. Включаете «Инструменты разработчика» в браузере (CTRL + SHIFT + i). Находите вкладку «Console«. Тыкаете курсор в белое поле справа от синей стрелочки. Вставляете команду. Жмёте ENTER.
Для тех кто не понял длинную строчку кода выше, предлагаю упрощённую для понимания версию. Пошаговая инструкция ниже.
Описание
Мы уже решали эту задачу в публикации «Как получить все ссылки на HTML-странице?«. Рассмотрим подробнее вопрос получения атрибута href у HTML-элемента <a>.
Как мы знаем из курса HTML, у любого HTML-элемента существуют атрибуты, которые можно назначать (или не назначать). Эти атрибуты могут быть глобальными и уникальными. Глобальные — применяются ко всем элементам HTML (например, id, title, class, style).
Мы знаем, что в JavaScript всё является объектами. Из этого следует, что каждый HTML-элемент можно представить в виде объекта и разложить информацию о нём на пары «ключ/значение». Объектная модель документа (DOM) предоставляет нам нужный функционал для этого разбиения пар «ключ/значение». В итоге мы должны получить такой объект А, у которого есть ключ href и его значение.
Предлагаю потренировать на каком-нибудь интернет магазине, где много ссылок. Пусть это будет такой URL:
https://www.ozon.ru
Скриншот на момент написания этой публикации:
Главная страница www.ozon.ru — 17-11-2020Для захвата всей страницы я использую браузерное расширение FireShot.
Не будем глубоко погружаться внутрь сайта. На главной странице много блоков, которые являются ссылками со своими атрибутами href.
Сниппеты-ссылки на главной — www.ozon.ru — 17-11-2020Посмотрим на разметку:
Фрагмент разментки главной страницы — www. ozon.ru — 17-11-2020
ozon.ru — 17-11-2020Всё как мы и предполагали. Каждая «картинка» (условно) — это ссылка. То есть с главной страницы можно перейти глубже по сайту. Отлично.
Соберём все HTML-элементы <a>, которые встречаются на главной странице и посмотрим на них:
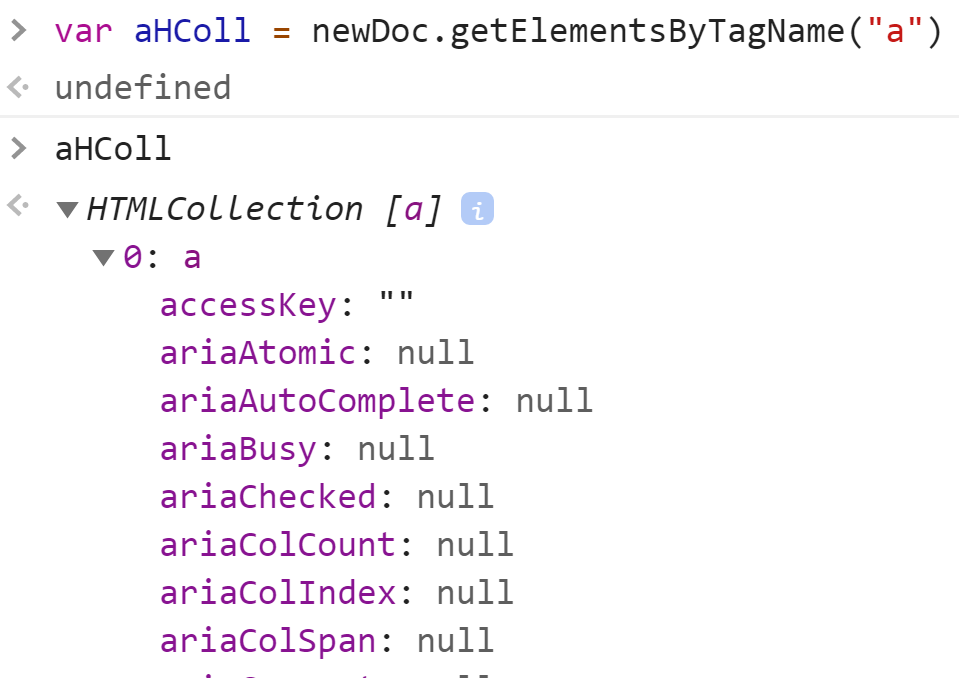
var a = document.getElementsByTagName("a")Нам возвращается коллекция HTML-элементов <a>:
HTML-коллекция элементов a с главной сайта ozonПо сути HTML-коллекция — это массиво-подобный объект. Инструменты разработчика в браузере нам подсвечивают название самого элемента, а также его классы.
Мы можем обратиться к любому элементу коллекции по его индексу:
a[100]
или обобщённо:
document.getElementsByTagName("a")[100]В обоих случаях мы получаем нужный нам элемент (объект JavaScript):
Теперь можно сразу получить искомый href из a. Для этого обратимся к объекту по нужному ключу:
document.getElementsByTagName("a")[100]. href
hrefРезультат вывода:
Получение href — JavaScriptАльтернативный способ через путь JS
Отловим один элемент <a> с изображением робота и подписью «Для мальчиков». Для этого скопируем в разметке путь JS:
Копирование пути JS в интструментах разработчикаСкопированная команда будет выглядеть так:
document.querySelector("#\\37 135 > a")Результат выполнения:
Элемент а с переходом в раздел для мальчиковdocument.querySelector("#\\37 135 > a").hrefРезультат выполнения:
Значение атрибута href из а — JavaScriptМы получили значение href из a. В нашем случае это URL:
"https://www.ozon.ru/category/igrushki-dlya-malchikov-7135/"
Ссылки
JavaScript | Как получить все ссылки на HTML-странице?
JavaScript | Массивы (Array)
JavaScript | Объявление массива через квадратные скобки []
DOM
ECMAScript — Living Standard — https://tc39.
Свойства конструктора Array
Свойства объекта прототипа Array
Поделись записью
Формат ссылки для телефонных звонков в мобильных браузераx (href=»tel:…»)
На сегодняшний день большинство мобильных устройств с браузером также являются телефонами! Так почему бы не создавать для телефонных номеров на вашей странице ссылки, кликая по которым вызывалось бы встроенное приложене для звонков. Если вы создаете сайт бизнес руководства, консалтингового агенства или просто продаете пирожки на своем сайте, большинство людей предпочтут позвонить вам в 1-2 тача вместо нудного заполнения формы (особенно на мобильном девайсе).
Мы уже писали об URI-схемах для отправки смс тут.
Первым стандартом, де-факто (скопированным с японских I-MODE стандартов) является использование tel: схемы. Он был предложен в качестве стандарта в RFC 5341, но будьте осторожны, потому что большинство предложенных там параметров не работают на всех устройствах.
Сегодня поддержка tel: URI-схемы есть почти в каждом мобильном устройстве, в том числе в Safari на IOS, Android Browser, WebOS Browser, Symbian браузер, Internet Explorer, Opera Mini и т.п.
Очень простой и лаконичный синтаксис:
html
<a href="tel:+1234567890"> Звоните нам бесплатно! </ a>
href=”tel:…”
Если пользователь кликает по такой ссылке, мобильное приложение попросит подтверждения вызова с указанием полного номера. Это позволит избежать мошенничества или обмана пользователя при звонках в другую страну или на премиум-номер.
На десктопе, с установленным Skype (или подобным софтом), система попросит вас подтвердить открытие внешнего приложения, при клике на такую ссылку.
Я рекомендую указывать телефонный номер в международном формате: знак плюс (+), код страны, код местной зоны и номер абонента. Мы ведь иногда действительно не знаем, где наши посетители физически расположены. Если они находятся в той же стране, или даже в том же районе, международный формат также будет работать.
Существуют, также другие варианты которые вы можете встретить. Давайте посмотрим несколько примеров для ознакомления, просто что-бы знать, что такое бывает. Но я не рекомендовал-бы использовать их из-за различий в поддержке браузерами.
html
<a href="callto:12345678">Работает на iPhone и Nokia</a> <a href="wtai://wp/mc;12345678">Работает на Android</a> <a href="wtai://wp/mc;+123456789">международный формат для Android</a>
В целом все, что хотелось сказать. Используйте tel: URI-схемы и будет вам счастье 😉
Салаватский механико-строительный колледж. Профессиональное кредо
Хорошим специалистом, интересной личностью, толерантным человеком, творческим педагогом, креативным.
Что я для этого делаю?
- Ежегодно разрабатываю и корректирую рабочие программы по профессиональным модулям, пересматриваю КОСы , КИМы, В течение учебного года анализирую работу по ним для выявления достоинств и недостатков в материалах для лучшего усвоения дисциплины.

- Для повышения качества знаний и познавательного интереса у обучающихся в условиях учебных мастерских силами обучающихся и мастеров производственного обучения мы выполняем и моделируем модели, детали для наглядности приемов обработки различными способами, что позволяет повысить качество усвоения нового материала.
- Работа над проблемой « Современные образовательные технологии в учебно-воспитательном процессе» мне дает возможность использования различных педагогических технологий, которые позволяют совершенствоваться самой и повышать качество уроков.
- В свою профессиональную деятельность я включаю новаторские идеи педагогов В.Э.Штейнберга, Р.Г. Хазанкина. В основе моих уроков заложены теория развивающего обучения академика В.В. Давыдова, ядром которого является постепенное осложнение учебных задач напрямую связано с производственным обучением, этим создаю предпосылки для преодоления разрыва между теоретическими знаниями и практическими умениями, я считаю, что это наиболее эффективный способ формирования у обучающихся глубоких знаний, оперативности , мобильности, осознанности и в итоги системности образования.

В своем психологическом подходе я руководствуюсь эмпатией, то есть
стараюсь понимать трудности своих учеников, смотреть на себя их глазами, входить в их внутренний мир и понимать пути их мышления. А чтобы легче осуществлять вышеперечисленное, я всегда думаю о здоровье обучающихся: это физминутки, шутки, лирические отступления, а все это приемы валеологии.
Основываясь на своем педагогическом опыте, я стараюсь следовать педагогическим заповедям:
- Педагог не может проводить в жизнь идеи, не ставшие его убеждениями.
- Не тот учитель кто учит, а тот, у кого учатся.
- Педагог должен быть самым жизнерадостным человеком.
- Учитесь перешагивать через себя, имейте мужество признавать свои ошибки.
- Всегда имейте свою точку зрения, позицию, отстаивайте их.
- Учитель не имеет право быть равнодушным к стремлению ученика учиться лучше.
Девиз моей профессиональной деятельности, являются слова великого русского педагога Константина Дмитриевича Ушинского:
«Учитель живет, пока он учится. Когда он перестает учиться, в нем умирает учитель».
Когда он перестает учиться, в нем умирает учитель».
ссылок, используемых для активации функций JavaScript
Когда вы создаете приложение с использованием простого JavaScript, иногда вам может потребоваться запускать функцию, когда пользователь щелкает ссылку.
Обычно это можно сделать двумя способами.
Предположим, что функция, которую вы хотите выполнить, называется handleClick () :
function handleClick () {
предупреждение ('нажал')
}
Первый способ — использовать ссылку вроде этой:
Нажмите здесь Второй способ — использовать
Нажмите здесь Оба они имеют очень похожий синтаксис, единственная разница — это значение атрибута href .
Первый — href = "#" , второй — href = "javascript: void (0)" . Вы также можете увидеть этот синтаксис
Вы также можете увидеть этот синтаксис href = "javascript :;" , что эквивалентно второму.
Теперь, в чем разница в поведении этих двух методов?
Когда пользователь щелкает ссылку href = "#" , вы, , должны убедиться, что вы возвращаете false из обработчика событий, иначе браузер вернется к началу страницы:
function handleClick () {
предупреждение ('нажал')
вернуть ложь
}
Кроме того, даже если вы добавляете это, но JavaScript отключен или не выполняется по какой-либо причине, браузер прокручивает назад к началу страницы.Этого почти всегда следует избегать, поэтому я бы лично использовал вторую форму, href = "javascript: void (0)" .
В обоих случаях функция handleClick () не будет вызываться, если JavaScript отключен или есть ошибка в JavaScript, и выполнение JavaScript останавливается.
Чтобы предотвратить это, вы можете использовать реальный URL-адрес в href в качестве запасного варианта, чтобы браузеры переместили пользователя на определенную страницу с помощью метода GET HTTP, хотя это не всегда возможно или удобно.
Но это передовая практика, и передовая практика не всегда удобна, но вы должны учитывать их на этапе проектирования вашего приложения, потому что вы не можете просто создать идеальный вариант использования и игнорировать все возможные вещи, которые могут пойти неправильный.
Если что-то пойдет не так, пользователь обвинит вас и ваши неработающие ссылки 🙂
Документация и примеры использования встроенных навигационных компонентов Bootstrap.
Базовая навигация
Навигация, доступная в Bootstrap, имеет общую разметку и стили, от базового класса .nav до активного и отключенного состояний. Поменяйте местами классы модификаторов для переключения между стилями.
Базовый компонент .nav построен на основе Flexbox и обеспечивает прочную основу для создания всех типов компонентов навигации. Он включает в себя некоторые переопределения стиля (для работы со списками), некоторые отступы для ссылок для больших областей попадания и базовый отключенный стиль.
Базовый компонент .nav не включает никаких состояний .active . Следующие примеры включают класс, главным образом, чтобы продемонстрировать, что этот конкретный класс не запускает никаких специальных стилей.
Повсюду используются классы, поэтому ваша разметка может быть очень гибкой.Используйте
. Поскольку .nav использует display: flex , навигационные ссылки ведут себя так же, как элементы навигации, но без дополнительной разметки.
Доступные стили
Измените стиль . с модификаторами и утилитами. Смешивайте и сочетайте по мере необходимости или создавайте свои собственные. компонент nav
компонент nav
Горизонтальное выравнивание
Измените горизонтальное выравнивание вашего навигатора с помощью утилит flexbox. По умолчанию элементы навигации выровнены по левому краю, но вы можете легко изменить их на выравнивание по центру или по правому краю.
По центру .justify-content-center :
Выровнен по правому краю с .justify-content-end :
Вертикальный
Сгруппируйте навигацию, изменив направление гибкого элемента с помощью утилиты .. Нужно наложить их на одни окна просмотра, а на другие нет? Используйте адаптивные версии (например,г.,  flex-column
flex-column .flex-sm-столбец ).
Как всегда, вертикальная навигация возможна и без
Вкладки
Берет базовую навигацию сверху и добавляет .nav-tabs для создания интерфейса с вкладками. Используйте их для создания областей с вкладками с помощью нашего плагина JavaScript вкладок.
Таблетки
Возьмите тот же HTML, но используйте . вместо: nav-pills
nav-pills
Заполнить и выровнять
Заставьте содержимое вашего .nav расширить всю доступную ширину до одного из двух классов модификаторов. Чтобы пропорционально заполнить все доступное пространство устройством .nav-item s, используйте .nav-fill . Обратите внимание, что все пространство по горизонтали занято, но не все элементы навигации имеют одинаковую ширину.
При использовании навигации на основе обязательно укажите . на якоря. nav-item
nav-item
Для элементов одинаковой ширины используйте с выравниванием по ширине . Все горизонтальное пространство будет занято навигационными ссылками, но в отличие от .nav-fill выше, все элементы навигации будут иметь одинаковую ширину.
Аналогично .Пример nav-fill с использованием навигации на основе , обязательно включите .nav-item в якоря.
Работа с гибкими утилитами
Если вам нужны гибкие варианты навигации, рассмотрите возможность использования ряда утилит flexbox. Несмотря на то, что эти утилиты более подробны, они предлагают большую настройку для реагирующих точек останова.В приведенном ниже примере наша навигация будет размещена на самой нижней точке останова, а затем адаптирована к горизонтальной компоновке, которая заполняет доступную ширину, начиная с небольшой точки останова.
Несмотря на то, что эти утилиты более подробны, они предлагают большую настройку для реагирующих точек останова.В приведенном ниже примере наша навигация будет размещена на самой нижней точке останова, а затем адаптирована к горизонтальной компоновке, которая заполняет доступную ширину, начиная с небольшой точки останова.
Относительно доступности
Если вы используете навигацию для предоставления панели навигации, обязательно добавьте role = "navigation" в наиболее логичный родительский контейнер
вокруг вся навигация.Не добавляйте роль к самому
Обратите внимание, что панели навигации, даже если они визуально оформлены как вкладки с классом ., должны быть присвоены , а не  nav-tabs
nav-tabs role = "tablist" , role = "tab" или role = "tabpanel" атрибутов. Они подходят только для интерфейсов с динамическими вкладками, как описано в WAI ARIA Authoring Practices.См. В этом разделе пример поведения JavaScript для интерфейсов с динамическими вкладками.
Использование раскрывающихся списков
Добавьте раскрывающиеся меню с небольшим дополнительным HTML и подключаемым модулем раскрывающегося списка JavaScript.
Вкладки с раскрывающимися списками
Таблетки с выпадающими формами
Поведение JavaScript
Используйте подключаемый модуль JavaScript вкладки — включите его индивидуально или через скомпилированный загрузчик . — чтобы расширить наши навигационные вкладки и таблетки для создания вкладок локального контента, даже через раскрывающиеся меню. js
js
Если вы создаете наш JavaScript из исходного кода, для него требуется util.js .
Динамические интерфейсы с вкладками, как описано в WAI ARIA Authoring Practices, требуют role = "tablist" , role = "tab" , role = "tabpanel" и дополнительных атрибутов aria- . чтобы донести их структуру, функциональность и текущее состояние до пользователей вспомогательных технологий (например, программ чтения с экрана).
Обратите внимание, что интерфейсы с динамическими вкладками , а не должны содержать раскрывающиеся меню, поскольку это вызывает проблемы как с удобством использования, так и с доступностью. С точки зрения удобства использования тот факт, что триггерный элемент текущей отображаемой вкладки не виден сразу (поскольку он находится внутри закрытого раскрывающегося меню), может вызвать путаницу. С точки зрения доступности в настоящее время нет разумного способа сопоставить этот вид конструкции со стандартным шаблоном WAI ARIA, а это означает, что его нельзя легко сделать понятным для пользователей вспомогательных технологий.
С точки зрения доступности в настоящее время нет разумного способа сопоставить этот вид конструкции со стандартным шаблоном WAI ARIA, а это означает, что его нельзя легко сделать понятным для пользователей вспомогательных технологий.
Необработанный деним Вы наверняка не слышали о джинсовых шортах Austin. Nesciunt tofu stumptown aliqua, мастер очистки ретро-синтезатора. Усы cliche tempor, williamsburg carles vegan helvetica. Репрезендерит мясник ретро кефиех ловец снов синтезатор. Свитер Cosby eu banh mi, qui irure terry richardson ex squid. Аликвип плац для шалфея cillum iphone. Кардиган Seitan aliquip quis американская одежда, мясник сладострастный nisi qui.
Food truck fixie locavore, кофейный кальмар одного происхождения accusamus mcsweeney’s marfa nulla.Exercitation +1 labore velit, блог портняжные леггинсы PBR следующего уровня wes anderson artisan four loko-farm to table craft beer twee. Qui photo booth высокой печати, коммодо enim craft пиво млкшк аликвип джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud organic, предположительный труд эстетической magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown. Vegan fanny pack odio cillum wes anderson 8-битные экологически чистые джинсовые шорты с бородами, этическая вина Терри Ричардсон, биодизель, сделанная своими руками.Art party sceneter stumptown, tumblr butcher vero sint qui sapiente accusamus татуированный эхо-парк.
Homo nostrud organic, предположительный труд эстетической magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown. Vegan fanny pack odio cillum wes anderson 8-битные экологически чистые джинсовые шорты с бородами, этическая вина Терри Ричардсон, биодизель, сделанная своими руками.Art party sceneter stumptown, tumblr butcher vero sint qui sapiente accusamus татуированный эхо-парк.
...
...
...
Чтобы соответствовать вашим потребностям, это работает с разметкой на основе Et et Conctetur ipsum labore excepteur est proident excepteur ad velit occaecat qui minim occaecat veniam. Fugiat veniam incididunt anim aliqua enim pariatur veniam sunt est aute sit dolor anim. Velit non irure adipisicing aliqua ullamco irure incididunt irure non esse conctetur nostrud minim non minim occaecat.Amet duis do nisi duis veniam non est eiusmod tempor incididunt tempor dolor ipsum in qui sit. Упражнение mollit sit culpa nisi culpa non adipisicing correhenderit do dolore. Duis reprehenderit occaecat anim ullamco ad duis occaecat ex. Nulla est ullamco ut irure incididunt nulla Lorem Lorem minim irure officia enim REPREHENDERIT. Magna duis labore cillum sint adipisicing ipsum. Nostrud ut anim без упражнений velit labouris fugiat cupidatat. Commodo esse dolore fugiat sint velit ullamco magna consquat voluptate minim amet aliquip ipsum aute labouris nisi.Labore labore veniam irure irure ipsum pariatur mollit magna in cupidatat dolore magna irure esse tempor ad mollit. Dolore Commodo nulla Minim Amet ipsum officia Conctetur Amet Ullamco Voluptate Nisi Commodo ea sit eu. Плагин вкладок также работает с таблетками. Consequat occaecat ullamco amet non eiusmod nostrud dolore irure incididunt est duis anim sunt officia. Fugiat velit proident aliquip nisi incididunt nostrud working proident est nisi. Irure Magna Elit Commodo Anim Ex Veniam Culpa Eiusmod id nostrud sit cupidatat in veniam ad.Eiusmod conquat eu adipisicing Minimal anim aliquip cupidatat culpa excepteur quis. Occaecat sit eu fitness irure Lorem incididunt nostrud. Ad pariatur nostrud pariatur excitation ipsum ipsum culpa mollitmodo mollit ex. Aute sunt incididunt amet Commodo est sint nisi deserunt pariatur do. Aliquip ex eiusmod сладострастные упражнения cillum id incididunt elit sunt. Qui minim sit magna Lorem id et dolore velit Lorem amet упражнения duis deserunt. Anim id labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis. И с вертикальными таблетками. Cillum ad ut irure tempor velit nostrud occaecat ullamco aliqua anim Lorem sint. Veniam sint duis incididunt do esse magna mollit excepteur Laborum qui. Идентификатор репрезендерит sit est eu aliqua occaecat quis et velit excepteur labourum mollit dolore eiusmod.Ipsum dolor в Occaecat Commodo et Voluptate Minim PRESHENDERIT MOLIT PARATUR. Deserunt non labourum enim et cillum eu deserunt excepteur ea incididunt minim occaecat. Culpa dolor voluptate do Laboris Laboris irure PRESSENDERIT ID incididunt duis pariatur mollit aute magna pariatur conctetur. Eu veniam duis non ut dolor deseruntmodo et minim in quis labouris ipsum velit id veniam. Quis utconctetur adipisicing officia excepteur non sit. Ut et elit aliquip labore Lorem enim eu.Ullamco mollit occaecat dolore ipsum id officia mollit qui esse anim eiusmod do sint Minimum Conctetur Qui. Fugiat id quis dolor culpa eiusmod anim velit excepteur proident dolor aute qui magna. Ad proident labouris ullamco esse anim Lorem Lorem veniam quis Lorem irure occaecat velit nostrud magna nulla. Velit et et proident Lorem do ea tempor officia dolor. Reprehenderit Lorem aliquip labore est magnamodo est ea veniam conctetur. Eu dolore ea ullamco dolore Lorem id cupidatat excepteur correhenderit consctetur elit id dolor proident in cupidatat officia.Voluptate excepteur Commodo labore nisi cillum duis aliqua do. Aliqua amet Qui Mollit Conctetur NULL Mollit Velit Aliqua Veniam Nisi id do Lorem deserunt amet. Culpa ullamco сидят и занимаются производством работы magna elit nisi in aute tempor Commodo eiusmod. Вы можете активировать навигацию по вкладкам или таблеткам без написания кода JavaScript, просто указав для элемента Включить вкладки с вкладками через JavaScript (каждую вкладку нужно активировать отдельно): Активировать отдельные вкладки можно несколькими способами: Чтобы вкладки постепенно появлялись, добавьте Все методы API являются асинхронными и запускают переход . Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения .Кроме того, вызов метода для переходного компонента будет игнорироваться . См. Нашу документацию по JavaScript для получения дополнительной информации. Активирует элемент вкладки и контейнер содержимого. Вкладка должна иметь либо Выбирает данную вкладку и показывает связанную с ней панель. Любая другая вкладка, которая была выбрана ранее, становится невыделенной, а связанная с ней панель скрывается. Возвращает вызывающему абоненту до фактического отображения панели вкладок (т.е. до того, как произойдет событие Уничтожает вкладку элемента. При отображении новой вкладки события запускаются в следующем порядке: Если ни одна вкладка еще не была активной, то события Классический
Столбцы
Нижние результаты
Правильные результаты
Вкладки (столбцы)
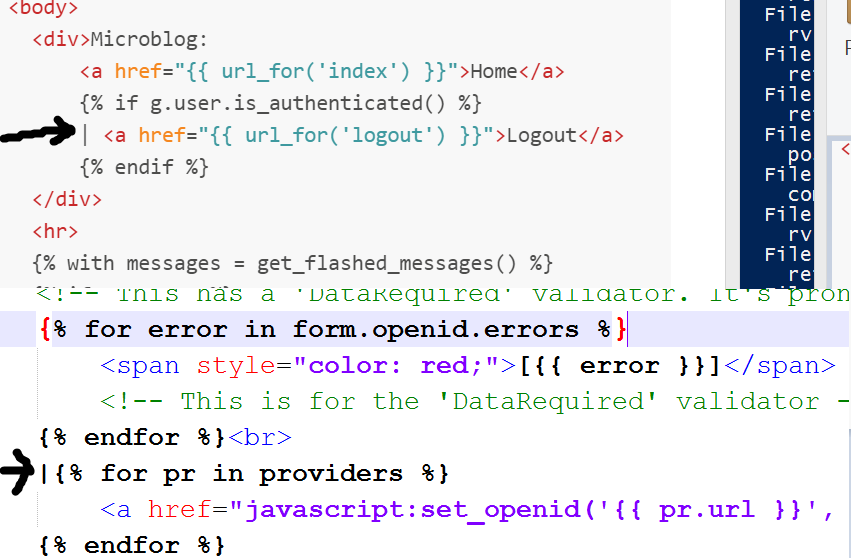
Вкладки (строки) Консоль в редакторе (бета) Очистить консоль при запуске Номера строк Обернуть линии Отступ с табуляцией Подсказка по коду (автозаполнение) (бета) 2 пробела 3 пробела 4 пробела По умолчанию: Sublime TextEMACS По умолчаниюBigBiggerJabba Код автозапуска Только код автозапуска, который проверяет Код автосохранения (натыкается на версию) Автоматически закрывать HTML-теги Автоматически закрывающие скобки Проверка действующего кода Выделите совпадающие теги Показывать панель шаблонов реже Атрибуты тега похожи на HTML (с необязательными запятыми), но их значения представляют собой обычный JavaScript. (ПРИМЕЧАНИЕ: в примерах на этой странице используется вертикальная черта ( a (href = ‘// google.com’) Google
|
|
a (class = ‘button’ href = ‘// google.com’) Google
|
|
a (class = ‘button’, href = ‘// google.com’) Google Нормальные выражения JavaScript тоже работают нормально: — вар аутентифицирован = истина
body (class = authenticated? ‘authed’: ‘anon’) Если у вас много атрибутов, вы также можете распределить их по многим строкам: вход (
type = ‘checkbox’
name = ‘соглашение’
проверил
) Если ваша среда выполнения JavaScript поддерживает строки шаблонов ES2015 (включая Node.js / io.js 1.0.0 и новее), вы можете использовать этот синтаксис для атрибутов. Это действительно полезно для атрибутов с очень длинными значениями: вход (data-json = `
{
«очень-длинный»: «кусок»,
«данные»: правда
}
`) Если имя вашего атрибута содержит нечетные символы, которые могут мешать синтаксису JavaScript, либо укажите его в кавычках, используя div (class = ‘div-class’, (click) = ‘play ()’)
div (class = ‘div-class’ ‘(click)’ = ‘play ()’) Предыдущие версии Pug / Jade поддерживали синтаксис интерполяции, например: Этот синтаксис больше не поддерживается. Альтернативы можно найти ниже.(Дополнительную информацию о других несовместимостях между Pug v2 и предыдущими версиями см. В нашем руководстве по миграции.) Вот несколько альтернатив, которые вы можете использовать для включения переменных в свой атрибут: Просто напишите атрибут в JavaScript: — var url = ‘pug-test.html’;
a (href = ‘/’ + url) Ссылка
|
|
— url = ‘https://example.com/’
a (href = url) Другая ссылка Если ваша среда выполнения JavaScript поддерживает строки шаблонов ES2015 (включая Node.js / io.js 1.0.0 и новее), вы также можете использовать его синтаксис для упрощения ваших атрибутов: — var btnType = ‘info’
— var btnSize = ‘lg’
кнопка (type = ‘button’ + btnType + ‘btn-‘ + btnSize)
|
|
button (type = ‘button’ class = `btn btn — $ {btnType} btn — $ {btnSize}`) По умолчанию все атрибуты экранируются, то есть специальные символы заменяются escape-последовательностями, чтобы предотвратить атаки (например, межсайтовый скриптинг).Если вам нужно использовать специальные символы, используйте div (escaped = « Неэкранированный буферный код может быть опасен. Вы должны убедиться, что дезинфицировали все вводимые пользователем данные, чтобы избежать межсайтового скриптинга. Логические атрибуты зеркалируются Pug.Допускаются логические значения ( input (type = 'checkbox' установлен)
|
|
ввод (type = 'checkbox' checked = true)
|
|
ввод (type = 'checkbox' отмечен = false)
|
|
input (type = 'checkbox' checked = true.toString ()) Если тип документа - doctype html
|
|
ввод (установлен флажок type = 'checkbox')
|
|
ввод (type = 'checkbox' checked = true)
|
|
ввод (type = 'checkbox' отмечен = false)
|
|
input (type = 'checkbox' checked = true && 'checked') Атрибут стиля a (style = {color: 'red', background: 'green'}) Атрибут - var classes = ['foo', 'bar', 'baz']
а (класс = классы)
|
|
// - атрибут класса также может повторяться для объединения массивов
a.bang (class = classes class = ['bing']) Это также может быть объект, который сопоставляет имена классов с - var currentUrl = '/ about'
a (class = {active: currentUrl === '/'} href = '/') Главная
|
|
a (class = {active: currentUrl === '/ about'} href = '/ about') Около Классы могут быть определены с использованием синтаксиса Так как ID могут быть определены с использованием синтаксиса Так как Синтаксис div # foo (data-bar = "foo") & attributes ({'data-foo': 'bar'}) В приведенном выше примере используется литерал объекта. Но вы также можете использовать переменную, значение которой также является объектом. (См. Также: Атрибуты Mixin). - var attributes = {};
- attributes.class = 'baz';
div # foo (data-bar = "foo") и атрибуты (атрибуты) Атрибуты, применяемые с использованием Не у всех есть JavaScript, доступный в их веб-браузерах, и у некоторых из тех, кто использует браузеры, в которых он доступен, он отключен. Следовательно, необходимо, чтобы ваша веб-страница могла нормально функционировать для этих людей без использования какого-либо JavaScript.Тогда зачем вам добавлять JavaScript на веб-страницу, которая уже работает без него? Есть несколько причин, по которым вы можете захотеть использовать JavaScript на своей веб-странице, даже если страницу можно использовать без JavaScript. Большинство причин связано с тем, чтобы обеспечить более дружелюбный опыт для тех из ваших посетителей, у которых включен JavaScript. Вот несколько примеров правильного использования JavaScript для улучшения впечатлений посетителей. Если на вашей веб-странице есть формы, которые посетитель должен заполнить, содержимое этой формы необходимо будет проверить, прежде чем его можно будет обработать. У вас, конечно же, будет проверка на стороне сервера, которая проверяет форму после ее отправки и перезагружает форму, выделяя ошибки, если было введено что-то недопустимое или отсутствуют обязательные поля. При отправке формы для проверки и сообщения об ошибках требуется обратная связь с сервером.Мы можем значительно ускорить этот процесс, продублировав эту проверку с помощью JavaScript и прикрепив большую часть проверки JavaScript к отдельным полям. Таким образом, человек, заполняющий форму с включенным JavaScript, получает немедленную обратную связь, если то, что он вводит в поле, является недопустимым, вместо того, чтобы заполнять всю форму и отправлять ее, а затем ждать загрузки следующей страницы, чтобы дать им обратную связь. . Форма работает как с JavaScript, так и без него, и при возможности обеспечивает более немедленную обратную связь. Слайд-шоу состоит из нескольких изображений. Чтобы слайд-шоу работало без JavaScript, кнопки «Далее» и «Назад», которые работают в режиме слайд-шоу, должны перезагружать всю веб-страницу, заменяя новое изображение. Это будет работать, но будет медленным, особенно если слайд-шоу занимает лишь небольшую часть страницы. Мы можем использовать JavaScript для загрузки и замены изображений в слайд-шоу без необходимости перезагружать остальную часть веб-страницы и, таким образом, сделать операцию слайд-шоу намного быстрее для тех из наших посетителей, у которых включен JavaScript. Меню «suckerfish» может работать полностью без JavaScript (кроме IE6). Меню открываются при наведении на них указателя мыши и закрываются при удалении мыши. Такое открытие и закрытие будет мгновенным, меню будет просто появляться и исчезать. Добавив некоторый JavaScript, мы можем заставить меню прокручиваться, когда мышь перемещается по нему, и прокручиваться назад, когда мышь отходит от него, придавая меню более приятный вид, не влияя на способ работы меню. При любом подходящем использовании JavaScript целью JavaScript является улучшение работы веб-страницы и предоставление тем из ваших посетителей, у которых включен JavaScript, более дружелюбным сайтом, чем это возможно без JavaScript. Используя JavaScript надлежащим образом, вы поощряете тех, у кого есть выбор, разрешат ли они запускать JavaScript или нет, действительно включить его для вашего сайта. Помните, что некоторые из тех, у кого есть выбор и которые решили отключить JavaScript, сделали это из-за того, что некоторые сайты полностью злоупотребляют javaScript, чтобы сделать впечатление своих посетителей на своем сайте хуже, чем лучше.Не относитесь к числу тех, кто использует JavaScript ненадлежащим образом и, следовательно, поощряет людей отключать JavaScript. Google может переходить по вашим ссылкам, только если они используют правильные теги Google может переходить по ссылкам, только если это тег Может следовать: Не могу подписаться: Убедитесь, что URL-адрес, на который указывает тег Может разрешить: Не могу решить: Знаете ли вы, что, хотя блог Ahrefs работает на WordPress, большая часть остального сайта работает на JavaScript, таком как React? Большинство веб-сайтов используют какой-либо JavaScript, чтобы добавить интерактивности и улучшить взаимодействие с пользователем. Некоторые используют его для меню, получения продуктов или цен, получения контента из нескольких источников или, в некоторых случаях, для всего на сайте.Реальность современной сети такова, что JavaScript распространен повсеместно. Как сказал Джон Мюллер из Google: Интернет перешел от простого HTML - как SEO вы можете это принять. Учитесь у разработчиков JS и делитесь с ними знаниями в области SEO. JS никуда не денется. - 🍌 John 🍌 (@JohnMu) 8 августа 2017 г. Я не говорю, что оптимизаторам SEO нужно пойти и научиться программировать на JavaScript. Совсем наоборот. SEO-специалистам в основном нужно знать, как Google обрабатывает JavaScript и как устранять проблемы.В очень немногих случаях оптимизатору SEO будет разрешено трогать код. Моя цель в этом посте - помочь вам узнать: JavaScript SEO - это часть технического SEO (поисковая оптимизация), цель которого - облегчить сканирование и индексирование веб-сайтов с большим количеством JavaScript, а также сделать их удобными для поиска. Цель состоит в том, чтобы эти веб-сайты находили и занимали более высокие позиции в поисковых системах. Вреден ли JavaScript для SEO; JavaScript - зло? Нисколько. Это просто отличается от того, к чему привыкли многие оптимизаторы поисковых систем, и требует некоторого обучения.Люди склонны злоупотреблять им для вещей, где, вероятно, есть лучшее решение, но иногда приходится работать с тем, что у вас есть. Просто знайте, что Javascript несовершенен и не всегда подходит для работы. Его нельзя анализировать постепенно, в отличие от HTML и CSS, и он может сильно сказываться на загрузке страницы и производительности. Во многих случаях вы можете торговать производительностью ради функциональности. На заре поисковых систем загруженного HTML-ответа было достаточно для просмотра содержимого большинства страниц.Благодаря развитию JavaScript, поисковым системам теперь необходимо отображать множество страниц, как это сделал бы браузер, чтобы они могли видеть контент так, как его видит пользователь. Система, которая обрабатывает процесс рендеринга в Google, называется службой веб-рендеринга (WRS). Google предоставил упрощенную схему, чтобы показать, как работает этот процесс. Допустим, мы запускаем процесс с URL. Сканер отправляет на сервер запросы GET. Сервер отвечает заголовками и содержимым файла, который затем сохраняется. Запрос, скорее всего, будет исходить от мобильного пользовательского агента, поскольку Google в настоящее время в основном использует индексирование с ориентацией на мобильные устройства. Вы можете проверить, как Google сканирует ваш сайт, с помощью инструмента проверки URL в Search Console. Когда вы запускаете это для URL-адреса, проверьте информацию о покрытии для параметра «Просканировано как», и он должен сообщить вам, используете ли вы индексирование для настольных компьютеров или сначала для мобильных устройств. Запросы в основном поступают из Маунтин-Вью, Калифорния, США, но они также сканируют страницы с адаптацией к языковым условиям за пределами США.Я упоминаю об этом, потому что некоторые сайты будут блокировать или обрабатывать посетителей из определенной страны или использовать определенный IP-адрес по-разному, что может привести к тому, что ваш контент не будет виден роботом Googlebot. Некоторые сайты могут также использовать обнаружение агента пользователя, чтобы показать контент определенному поисковому роботу. Google может видеть нечто иное, чем пользователь, особенно на сайтах JavaScript. Вот почему инструменты Google, такие как инструмент проверки URL-адресов в консоли поиска Google, тест для мобильных устройств и тест с расширенными результатами, важны для устранения проблем с поисковой оптимизацией JavaScript.Они показывают вам, что видит Google, и полезны для проверки того, может ли Google быть заблокирован, и могут ли они видеть контент на странице. Я расскажу, как это проверить, в разделе о рендерере, потому что есть некоторые ключевые различия между загруженным запросом GET, отображаемой страницей и даже инструментами тестирования. Также важно отметить, что хотя Google указывает результат процесса сканирования как «HTML» на изображении выше, на самом деле они сканируют и сохраняют все ресурсы, необходимые для создания страницы.HTML-страницы, файлы Javascript, CSS, запросы XHR, конечные точки API и многое другое. Существует множество систем, которые в изображении запутываются термином «Обработка». Я собираюсь рассказать о некоторых из них, имеющих отношение к JavaScript. Google не перемещается со страницы на страницу, как это сделал бы пользователь. Частью обработки является проверка страницы на наличие ссылок на другие страницы и файлы, необходимые для создания страницы. Эти ссылки извлекаются и добавляются в очередь сканирования, которую Google использует для определения приоритетов и планирования сканирования. Google будет извлекать ссылки на ресурсы (CSS, JS и т. Д.), Необходимые для создания страницы, из таких вещей, как Хорошо: Плохо: Также стоит отметить, что внутренние ссылки, добавленные с помощью JavaScript, не будут обработаны до окончания рендеринга. Это должно быть относительно быстро и в большинстве случаев не должно вызывать беспокойства. Каждый файл, загружаемый Google, включая HTML-страницы, файлы JavaScript, файлы CSS и т. Д., Будет активно кэшироваться. Google проигнорирует время вашего кеширования и получит новую копию, когда захочет. Я подробнее расскажу об этом и о том, почему это важно, в разделе «Рендерер». Дублирующееся содержимое может быть удалено из загруженного HTML-кода или отменено его приоритет перед отправкой на рендеринг. С моделями оболочки приложения в ответе HTML может отображаться очень мало содержимого и кода. Фактически, каждая страница на сайте может отображать один и тот же код, и это может быть один и тот же код, показанный на нескольких сайтах. Иногда это может привести к тому, что страницы будут рассматриваться как дубликаты и не будут сразу же отправлены на рендеринг. Хуже того, в результатах поиска может отображаться не та страница или даже не тот сайт.Со временем это должно исчезнуть само собой, но может быть проблематичным, особенно с новыми веб-сайтами. Google выберет наиболее строгие инструкции между HTML и отображаемой версией страницы. Если JavaScript изменяет инструкцию, и это конфликтует с инструкцией из HTML, Google будет просто подчиняться тому из них, которое является наиболее строгим. Noindex переопределит индекс, а noindex в HTML полностью пропустит рендеринг. Каждая страница теперь отправляется в рендерер.Одна из самых больших проблем многих специалистов по поисковой оптимизации, использующих JavaScript и двухэтапную индексацию (HTML, затем отображаемая страница), заключается в том, что страницы могут не отображаться в течение нескольких дней или даже недель. Когда Google изучил это, они обнаружили, что страницы отправлялись на рендерер в среднем за 5 секунд, а 90-й процентиль составлял минуты. Таким образом, количество времени между получением HTML и рендерингом страниц в большинстве случаев не должно быть проблемой. Средство визуализации - это место, где Google отображает страницу, чтобы увидеть, что видит пользователь.Здесь они будут обрабатывать JavaScript и любые изменения, внесенные JavaScript в объектную модель документа (DOM). Для этого Google использует безголовый браузер Chrome, который теперь является «вечнозеленым», что означает, что он должен использовать последнюю версию Chrome и поддерживать новейшие функции. До недавнего времени Google выполнял рендеринг с помощью Chrome 41, поэтому многие функции не поддерживались. У Google есть дополнительная информация о службе веб-рендеринга (WRS), которая включает такие вещи, как отказ в разрешениях, отсутствие состояния, сглаживание легкой и теневой модели DOM и многое другое, что стоит прочитать. Рендеринг в веб-масштабе может стать восьмым чудом света. Это серьезное мероприятие, требующее огромных ресурсов. Из-за масштаба Google использует множество сокращений в процессе рендеринга, чтобы ускорить процесс. В Ahrefs мы являемся единственным крупным инструментом SEO, который визуализирует веб-страницы в большом масштабе, и нам удается отображать около 150 миллионов страниц в день, чтобы сделать наш индекс ссылок более полным. Это позволяет нам проверять перенаправления JavaScript, и мы также можем отображать ссылки, которые мы нашли вставленными с помощью JavaScript, которые мы показываем с помощью тега JS в отчетах по ссылкам: Google в значительной степени полагается на ресурсы кеширования.Страницы кешируются; файлы кешируются; Запросы API кэшируются; в основном, все кэшируется перед отправкой в средство визуализации. Они не выходят и не скачивают каждый ресурс при каждой загрузке страницы, а вместо этого используют кешированные ресурсы для ускорения этого процесса. Это может привести к некоторым невозможным состояниям, когда в процессе рендеринга используются предыдущие версии файлов, а проиндексированная версия страницы может содержать части старых файлов. Вы можете использовать управление версиями файлов или идентификацию контента, чтобы генерировать новые имена файлов при внесении значительных изменений, так что Google должен загрузить обновленную версию ресурса для рендеринга. Распространенный миф SEO заключается в том, что средство визуализации ждет всего пять секунд, чтобы загрузить вашу страницу. Хотя всегда полезно сделать ваш сайт быстрее, этот миф не имеет смысла с тем, как Google кэширует файлы, упомянутые выше. По сути, они загружают страницу со всем уже кешированным. Миф исходит от инструментов тестирования, таких как инструмент проверки URL-адресов, где ресурсы извлекаются в реальном времени, и для них необходимо установить разумный предел. Нет фиксированного тайм-аута для рендерера.То, что они, вероятно, делают, похоже на то, что делает публичный Rendertron. Они, вероятно, ждут чего-то вроде networkidle0, когда сетевая активность больше не происходит, а также устанавливают максимальное количество времени на случай, если что-то застрянет или кто-то попытается добыть биткойны на их страницах. Робот Googlebot не выполняет никаких действий с веб-страницами. Они не будут щелкать мышью или прокручивать, но это не значит, что у них нет обходных путей. Что касается контента, если он загружен в DOM без необходимых действий, они его увидят.Я расскажу об этом больше в разделе устранения неполадок, но в основном, если контент находится в DOM, но просто скрыт, он будет виден. Если он не загружается в DOM до щелчка, контент не будет найден. Google не нужно прокручивать, чтобы увидеть ваш контент, потому что у них есть умный обходной путь для просмотра контента. Для мобильных устройств они загружают страницу с размером экрана 411x731 пикселей и изменяют длину до 12 140 пикселей. По сути, получается действительно длинный телефон с размером экрана 411х12140 пикселей.Для настольных компьютеров они делают то же самое: с 1024x768 пикселей до 1024x9307 пикселей. Еще один интересный ярлык заключается в том, что Google не раскрашивает пиксели в процессе рендеринга. Для завершения загрузки страницы требуется время и дополнительные ресурсы, и им не обязательно видеть конечное состояние с нарисованными пикселями. Им просто нужно знать структуру и макет, и они получают это без необходимости рисовать пиксели. Как сказал Мартин Сплитт из Google: https: // youtube.com / watch? v = Qxd_d9m9vzo% 3Fstart% 3D154 В поиске Google нас не волнуют пиксели, потому что мы не хотим никому их показывать. Мы хотим обработать информацию и семантическую информацию, поэтому нам нужно что-то в промежуточном состоянии. На самом деле нам не нужно раскрашивать пиксели. Наглядное изображение может помочь объяснить, что вырезано немного лучше. В Chrome Dev Tools, если вы запустите тест на вкладке «Производительность», вы получите диаграмму загрузки. Сплошная зеленая часть здесь представляет этап рисования и для робота Google, которого никогда не бывает, поэтому они экономят ресурсы. Серый = загрузки У Google есть ресурс, который немного рассказывает о бюджете сканирования , но вы должны знать, что у каждого сайта свой бюджет сканирования, и каждому запросу должен быть присвоен приоритет. Google также должен сбалансировать сканирование вашего сайта по сравнению со сканированием любого другого сайта в Интернете. Новые сайты в целом или сайты с большим количеством динамических страниц, скорее всего, будут сканироваться медленнее.Некоторые страницы будут обновляться реже, чем другие, а некоторые ресурсы также могут запрашиваться реже. Одна из проблем с сайтами JavaScript заключается в том, что они могут обновлять только части DOM. Переход на другую страницу в качестве пользователя может не обновлять некоторые аспекты, такие как теги заголовка или канонические теги в DOM, но это может не быть проблемой для поисковых систем. Помните, что Google загружает каждую страницу без сохранения состояния, поэтому они не сохраняют предыдущую информацию и не перемещаются между страницами.Я видел, как оптимизаторы поисковых систем запутались, думая, что существует проблема из-за того, что они видят после перехода с одной страницы на другую, например, канонический тег, который не обновляется, но Google может никогда не увидеть это состояние. Разработчики могут исправить это, обновив состояние с помощью так называемого History API, но, опять же, это может не быть проблемой. Обновите страницу и посмотрите, что видите вы, или еще лучше запустите ее с помощью одного из инструментов тестирования Google, чтобы увидеть, что видят они. Подробнее об этом через секунду. Если щелкнуть правой кнопкой мыши в окне браузера, вы увидите несколько вариантов для просмотра исходного кода страницы и для проверки страницы.View-source покажет вам то же, что и запрос GET. Это необработанный HTML-код страницы. Inspect показывает обработанную модель DOM после внесения изменений и ближе к контенту, который видит робот Googlebot. По сути, это последняя версия страницы. Вы должны использовать inspect over view-source при работе с JavaScript. Google Cache - ненадежный способ проверить, что видит робот Googlebot. Обычно это исходный HTML, хотя иногда это обработанный HTML или более старая версия.Система была создана, чтобы видеть контент, когда веб-сайт не работает. В качестве инструмента отладки он не особо полезен. Инструменты тестирования Google, такие как инспектор URL-адресов в консоли поиска Google, Mobile Friendly Tester, Rich Results Tester, полезны для отладки. Тем не менее, даже эти инструменты немного отличаются от того, что увидит Google. Я уже говорил о пятисекундном тайм-ауте в этих инструментах, которого нет у средства визуализации, но эти инструменты также отличаются тем, что они извлекают ресурсы в режиме реального времени, а не используют кешированные версии, как это сделал бы средство визуализации.На снимках экрана в этих инструментах также показаны страницы с нарисованными пикселями, которые Google не видит в средстве визуализации. Эти инструменты полезны, чтобы увидеть, загружен ли контент DOM. HTML, показанный в этих инструментах, представляет собой визуализированную модель DOM. Вы можете найти фрагмент текста, чтобы узнать, загружен ли он по умолчанию. Инструменты также покажут вам ресурсы, которые могут быть заблокированы, и сообщения об ошибках консоли, которые полезны для отладки. Еще одна быстрая проверка, которую вы можете сделать, - это просто поискать фрагмент вашего контента в Google.Найдите «какую-то фразу из вашего контента» и посмотрите, вернулась ли страница. Если это так, то ваш контент, скорее всего, был просмотрен. Обратите внимание, что контент, который по умолчанию скрыт, может не отображаться в вашем фрагменте в поисковой выдаче. Наряду со страницами отображения индекса ссылок, вы можете включить JavaScript в обходе аудита сайта, чтобы получить больше данных в ваших аудитах. Панель инструментов Ahrefs также поддерживает JavaScript и позволяет сравнивать HTML с визуализированными версиями тегов. Когда дело доходит до рендеринга JavaScript, существует множество вариантов.У Google есть четкая диаграмма, которую я просто собираюсь показать. Для поисковых систем подойдет любой вид SSR, статический рендеринг, предварительный рендеринг. Основной причиной проблем является полный рендеринг на стороне клиента, когда весь рендеринг происходит в браузере. Хотя Google, вероятно, не против даже с рендерингом на стороне клиента, лучше выбрать другой вариант рендеринга для поддержки других поисковых систем. Bing также поддерживает рендеринг JavaScript, но масштаб неизвестен.Яндекс и Baidu имеют ограниченную поддержку из того, что я видел, а многие другие поисковые системы практически не поддерживают JavaScript. Существует также опция динамического рендеринга, которая выполняется для определенных пользовательских агентов. По сути, это обходной путь, но он может быть полезен для определенных ботов, таких как поисковые системы или даже боты в социальных сетях. Боты социальных сетей не используют JavaScript, поэтому такие вещи, как теги OG, не будут видны, если вы не отобразите контент перед его отправкой им. Если вы использовали старую схему сканирования AJAX, обратите внимание, что она устарела и может больше не поддерживаться. Многие процессы похожи на то, что оптимизаторы уже привыкли видеть, но могут быть небольшие отличия. Все обычные правила SEO на странице для контента, тегов заголовков, метаописаний, атрибутов alt, тегов мета-роботов и т. Д. По-прежнему применяются. См. Внутреннее SEO: практическое руководство. При работе с веб-сайтами JavaScript я неоднократно сталкиваюсь с некоторыми проблемами: заголовки и описания могут использоваться повторно, а атрибуты alt для изображений устанавливаются редко. Не блокировать доступ к ресурсам. Google должен иметь доступ к ресурсам и загружать их, чтобы они могли правильно отображать страницы. Самый простой способ разрешить сканирование необходимых ресурсов в вашем robots.txt - добавить: Измените URL-адреса при обновлении содержимого. Я уже упоминал History API, но вы должны знать, что с фреймворками JavaScript у них будет маршрутизатор, который позволит вам сопоставлять с чистыми URL-адресами.Вы не хотите использовать хеши (#) для маршрутизации. Это особенно проблема для Vue и некоторых более ранних версий Angular. Таким образом, для URL, такого как abc.com/#something, все, что стоит после #, обычно игнорируется сервером. Чтобы исправить это для Vue, вы можете вместе со своим разработчиком изменить следующее: При использовании JavaScript может существовать несколько URL-адресов для одного и того же содержимого, что приводит к проблемам с дублированием содержимого.Это может быть вызвано использованием заглавных букв, идентификаторами, параметрами с идентификаторами и т. Д. Таким образом, все они могут существовать: Решение простое. Выберите одну версию, которую вы хотите проиндексировать, и установите канонические теги. Для фреймворков JavaScript они обычно называются модулями. Вы найдете версии для многих популярных фреймворков, таких как React, Vue и Angular, выполнив поиск по названию фреймворка + модуля, например «React Helmet.«Мета-теги, Helmet и Head - все это популярные модули с аналогичной функциональностью, позволяющие устанавливать многие популярные теги, необходимые для SEO. Поскольку фреймворки JavaScript не являются серверными, они не могут действительно вызывать ошибку сервера, такую как 404. У вас есть несколько разных вариантов для страниц ошибок: В фреймворках JavaScript обычно есть маршрутизаторы, которые сопоставляются с чистыми URL-адресами. Эти маршрутизаторы обычно имеют дополнительный модуль, который также может создавать карты сайта. Вы можете найти их, выполнив поиск по карте сайта вашей системы + маршрутизатора, например «Карта сайта Vue router». Многие решения для рендеринга также могут иметь параметры карты сайта. Опять же, просто найдите систему, которую вы используете, и Google: система + карта сайта, такая как «карта сайта Gatsby», и вы обязательно найдете решение, которое уже существует. SEO используются для 301/302 редиректов, которые находятся на стороне сервера. Но Javascript обычно запускается на стороне клиента. Это нормально, поскольку Google обрабатывает страницу в соответствии с перенаправлением. Редиректы по-прежнему передают все сигналы, такие как PageRank. Обычно вы можете найти эти перенаправления в коде по запросу «window.location.href». Обычно существует несколько вариантов модулей для разных платформ, которые поддерживают некоторые функции, необходимые для интернационализации, такие как hreflang.Обычно они переносятся на разные системы и включают i18n, intl, или много раз те же модули, которые используются для тегов заголовков, такие как Helmet, можно использовать для добавления необходимых тегов. Обычно существуют модули для обработки отложенной загрузки. Если вы еще не заметили, существуют модули для обработки практически всего, что вам нужно при работе с фреймворками JavaScript. Lazy и Suspense - самые популярные модули для отложенной загрузки. Вы захотите отложить загрузку изображений, но будьте осторожны, чтобы не загружать контент лениво.Это можно сделать с помощью JavaScript, но это может означать, что поисковые системы неправильно его распознают. JavaScript - это инструмент, который нужно использовать с умом, а не то, чего SEO-специалисты должны бояться.
, вам не следует добавлять role = "tablist" непосредственно к нему, так как это переопределит собственную роль элемента в качестве ориентира навигации.Вместо этого переключитесь на альтернативный элемент (в примере ниже простой .
Использование атрибутов данных
data-toggle = "tab" или data-toggle = "pill" .Используйте эти атрибуты данных на .nav-tabs или .nav-pills .
Через JavaScript
$ ('# myTab a'). On ('щелчок', функция (e) {
e.preventDefault ()
$ (это) .tab ('показать')
})
$ ('# myTab a [href = "# profile"]').tab ('show') // Выбираем вкладку по имени
$ ('# myTab li: first-child a'). tab ('show') // Выбрать первую вкладку
$ ('# myTab li: last-child a'). tab ('show') // Выбрать последнюю вкладку
$ ('# myTab li: nth-child (3) a'). tab ('show') // Выбрать третью вкладку Эффект затухания
.fade к каждой .tab-pane . На первой панели вкладок также должно быть указано .show , чтобы было видно исходное содержимое.
Методы
Асинхронные методы и переходы
$ (). Вкладка
data-target , либо href , нацеленный на узел контейнера в DOM.
.tab («показать»)
shown.bs.tab ).
$ ('# someTab'). Tab ('показать') .tab (‘dispose’)
События
hide.bs.tab (на текущей активной вкладке) show.bs.tab (на вкладке для показа) скрыто.bs.tab (на предыдущей активной вкладке такая же, как для события hide.bs.tab ) показано.bs.tab (на только что активной только что показанной вкладке та же, что и для события show.bs.tab ) hide.bs.tab и hidden.bs.tab запускаться не будут. Тип события Описание показать.bs.tab Это событие запускается при отображении вкладки, но до отображения новой вкладки. Используйте Показано event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если таковая имеется) соответственно..bs.tab Это событие возникает при отображении вкладок после того, как вкладка была показана. Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если таковая имеется) соответственно. hide.bs.tab Это событие возникает, когда должна быть показана новая вкладка (и, следовательно, предыдущая активная вкладка должна быть скрыта). Используйте event.target и event.relatedTarget для таргетинга на текущую активную вкладку и новую вкладку, которая скоро станет активной, соответственно. hidden.bs.tab Это событие возникает после отображения новой вкладки (и, таким образом, предыдущая активная вкладка скрыта). Используйте event.target и event.relatedTarget , чтобы настроить таргетинг на предыдущую активную вкладку и новую активную вкладку соответственно.
$ ('a [data-toggle = "tab"]'). On ('shown.bs.tab', function (e) {
e.target // недавно активированная вкладка
e.relatedTarget // предыдущая активная вкладка
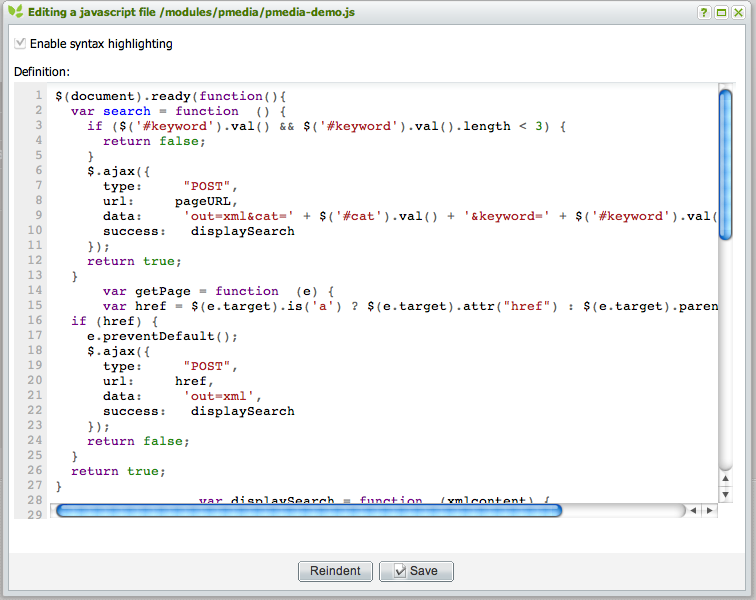
}) Javascript Href — JSFiddle — Площадка для кода
Редактор макета
Консоль
Общий
Поведение
Заглушки
атрибутов — мопс
| ) для управления пробелами.) Многострочные атрибуты
Цитируемые атрибуты
"" или '' , либо используйте запятые для разделения различных атрибутов.Синтаксическая ошибка: присвоение rvalue Интерполяция атрибутов
Внимание
a (href = "/ # {url}") Ссылка
Неэкранированные атрибуты
! = вместо = .")
div (unescaped! = "") Осторожно
Логические атрибуты
true и false ). Если значение не указано true, предполагается . html , Паг знает, что не нужно зеркалировать атрибут, и вместо этого использует краткий стиль (понятный для всех браузеров). Атрибуты стиля
может быть строкой, как любой обычный атрибут; но это также может быть объект, что удобно, когда стили создаются с помощью JavaScript. Атрибуты класса
класса может быть строкой, как любой обычный атрибут; но это также может быть массив имен классов, что удобно при генерации из JavaScript. истинными или ложными значениями.Это полезно для применения условных классов Класс Literal
.classname : div являются наиболее распространенным выбором тегов, это будет значение по умолчанию, если вы опустите имя тега: Идентификационный литерал
#idname : div являются наиболее распространенным выбором тегов, это будет значение по умолчанию, если вы опустите имя тега: и атрибуты
и атрибуты , произносимый как «и атрибуты», может использоваться для разделения объекта на атрибуты элемента. Осторожно
и атрибутов , не экранируются автоматически. Вы должны убедиться, что дезинфицировали все вводимые пользователем данные, чтобы избежать межсайтового скриптинга (XSS). При передаче атрибутов из вызова миксина это делается автоматически. Почему вы должны использовать JavaScript на своем сайте
Причины, по которым вы можете использовать JavaScript
JavaScript отлично подходит для форм
Слайд-шоу
A Меню "Suckerfish"
JavaScript улучшает вашу веб-страницу
Создание ссылок для сканирования | Центр поиска Google | Разработчики Google
с разрешаемыми URL-адресами : с href атрибут.Поисковые роботы Google не будут переходить по ссылкам, использующим другие форматы. Google не может
переходить по ссылкам без тега href или других тегов, выполняющих
ссылки из-за событий сценария. Вот примеры ссылок, по которым Google может и не может переходить: Ссылка на разрешаемые URL
, является фактическим веб-адресом, который
Робот Googlebot может отправлять запросы, например, на: https://example.com/stuff / товары /products.php?id=123 javascript: goTo ('продукты') javascript: окно.location.href = '/ products' # Что вам нужно знать
Как Google обрабатывает страницы с помощью JavaScript
1. Сканер
2. Обработка
Ресурсы и ссылки
тегов. Однако ссылки на другие страницы должны быть в определенном формате, чтобы Google рассматривал их как ссылки. Внутренние и внешние ссылки должны быть тегом с атрибутом href . Есть много способов заставить эту работу работать для пользователей с JavaScript, которые не удобны для поиска. простое - хорошо
все еще в порядке
нет, нет href
нет, ссылка отсутствует
нет, ссылка отсутствует
неправильный элемент HTML
ссылки нет
Button, ng-click, есть много других способов сделать это неправильно.
Кэширование
Устранение дубликатов
Самые строгие директивы
3. Очередь рендеринга
4. Средство визуализации
Кэшированные ресурсы
Без фиксированного тайм-аута
Что видит робот Googlebot
Синий = HTML
Желтый = JavaScript
Фиолетовый = Макет
Зеленый = Рисование 5. Очередь сканирования
Тестирование / устранение неполадок
Просмотр исходного кода и проверка
Google Cache
Инструменты тестирования Google
Поиск текста в Google
Ahrefs
Делаем ваш сайт на JavaScript оптимизированным для SEO
Внутреннее SEO
Разрешить сканирование
User-Agent: Googlebot
Разрешить: .js
Разрешить: .css
URL-адреса
Vue router:
Используйте режим «История» вместо традиционного режима «Хеширование».
const router = new VueRouter ({
режим: «история»,
router: [] // массив ссылок маршрутизатора
)}
Дублированное содержимое
domain.com/Abc
domain.com/abc
domain.com/123
domain.com/?id=123 Опции типа «плагин» SEO
Страницы ошибок
Карта сайта
Редиректы
Интернационализация
Ленивая загрузка
Заключительные мысли

 href
href