for…in — JavaScript | MDN
Цикл for...in проходит через перечисляемые свойства объекта. Он пройдёт по каждому отдельному элементу.
for (variable in object) {...
}variable- Другое (очередное) имя свойства назначается переменной на каждой итерации.
object- Объект, по чьим свойствам мы проходим
Цикл for...in проходит только по перечисляемым свойствам. Объекты, созданные встроенными конструкторами, такими как Array и Object имеют неперечисляемые свойства от Object.prototype и String.prototype, например, от String-это indexOf(), а от Object — метод toString(). Цикл пройдёт по всем перечисляемым свойствам объекта, а также тем, что он унаследует от конструктора прототипа (свойства объекта в цепи прототипа).
Удаление, добавление и модификация свойств
Цикл for. проходит по свойствам в произвольном порядке (см. оператор  ..in
..indelete для того, чтобы узнать почему порядок прохода может отличаться в зависимости от браузера). Если свойство изменяется за одну итерацию, а затем изменяется снова, его значением в цикле является его последнее значение. Свойство, удаленное до того, как до него дошёл цикл, не будет участвовать в нём. Свойства добавленные в объекты в цикле могут быть пропущены. В общем, лучше не добавлять, изменять или удалять свойство из объекта во время итерации, если по нему ещё не прошли. Нет гарантии, что добавленное свойство будет посещено циклом, изменное после проведения изменений, а удалённое после удаления.
Проход по массиву и for...inЗамечание:
for...in не следует использовать для Array, где важен порядок индексов.Индексы массива — это перечисляемые свойства с целочисленными именами, в остальном они аналогичны свойствам объектов. Нет гарантии, что
Нет гарантии, что for...in будет возвращать индексы в конкретном порядке. Цикл for...in возвращает все перечисляемые свойства, включая имеющие нецелочислиненные имена и наследуемые.
Так как порядок прохода зависит от реализации, проход по массиву может не произойти в правильном порядке. Следовательно лучше с числовыми индексами использовать циклы for, for...of, когда проходим по массивам, где важен порядок доступа к свойствам.
Проход только через собственные свойства.
Если вы хотите рассматривать только свойства самого объекта, а не его прототипов, используйте getOwnPropertyNames(), hasOwnProperty() или propertyIsEnumerable. Кроме того, если вы знаете, что не будет вмешательства в код извне, вы можете расширить встроенные прототипы методом проверки.
Следующее выражение берёт аргументом объект. Затем проходит по всем перечислимым свойствам объекта и возвращает строку содержащую имена свойств и их значения.
var obj = {a:1, b:2, c:3};
for (var prop in obj) {
console.log("obj." + prop + " = " + obj[prop]);
}
Следующая функция иллюстрирует использование hasOwnProperty(): наследуемые свойства не отображаются
var triangle = {a:1, b:2, c:3};
function ColoredTriangle() {
this.color = "red";
}
ColoredTriangle.prototype = triangle;
var obj = new ColoredTriangle();
for (var prop in obj) {
if( obj.hasOwnProperty( prop ) ) {
console.log("obj." + prop + " = " + obj[prop]);
}
}
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) |
| Возможность | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | (Да) | (Да) | (Да) | (Да) | (Да) | (Да) |
До SpiderMonkey 40 (Firefox 40 / Thunderbird 40 / SeaMonkey 2.
i=0) в цикле for...in:var obj = {a:1, b:2, c:3};
for(var i=0 in obj) {
console.log(obj[i]);
}
Это нестандартное поведение игнорируется в версии 40 и более поздних, оно бросит предупреждение SyntaxError («for-in loop head declarations may not have initializers») в консоль (баг 748550 и баг 1164741).
Другие движки, такие как v8 (Chrome), Chakra (IE/Edge) и JSC (WebKit/Safari) также собираются удалить это нестандартное поведение.
Как погрузиться глубоко в JavaScript и не сойти с ума?
Меня зовут Кирилл, ещё вчера я учился на Хекслете, а сегодня работаю в «Авито». У нас высокие требования к разработчикам, поэтому я бесконечно занимаюсь самообразованием, а также рассказываю новичкам, как стать классным специалистом и всё время прогрессировать.
Я написал статью для начинающих разработчиков, которые уже прошли или завершают профессию на Хекслете и используют JavaScript как основной рабочий инструмент. Делюсь советами, которые помогут новичкам углубить знания, не забивая голову бесполезной на первых этапах обучения информацией.
Делюсь советами, которые помогут новичкам углубить знания, не забивая голову бесполезной на первых этапах обучения информацией.
Не начинайте погружение с You Don’t Know JS
Начнём с простого. Всё, что вам нужно знать про логику мира JavaScript для того, чтобы начать погружение — это то, что на обложке культовой книги «Секреты JavaScript ниндзя» изображён самурай.
Тогда я еще не знал этого, поэтому начал изучать дополнительные материалы параллельно с прохождением профессии на Хекслете. На меня свалилась гора информации и много советов из разных источников. Один из советов — изучать You Don’t Know JS. Это замечательный источник, но для новичка он практически бесполезен.
Нужно повариться в разработке и иметь опыт написания кода, чтобы понимать суть того, что пишет Кайл Симпсон (Kyle Simpson). Я мучался и читал, дошёл до конца и почти ничего не понял. Спустя год с удовольствием пролистал все части и почерпнул много нового.
Не надо просто читать спецификацию, в этом нет смысла
Ещё один вредный совет звучит так: «Читай спецификацию».
Можно, конечно, заглянуть в документацию, чтобы понять какие-то особенности работы той или иной конструкции, но последовательное чтение спеки может отбить желание углубляться в язык.
Не пытайтесь во время обучения полностью постичь асинхронность, без опыта в разработке сделать это сложно
Несмотря на то, что я прошел курс по асинхронному программированию, эта часть профессии у меня и многих студентов вызывала много вопросов. Это нормально, хорошее понимание асинхронной модели придёт к вам с опытом работы в реальных проектах.
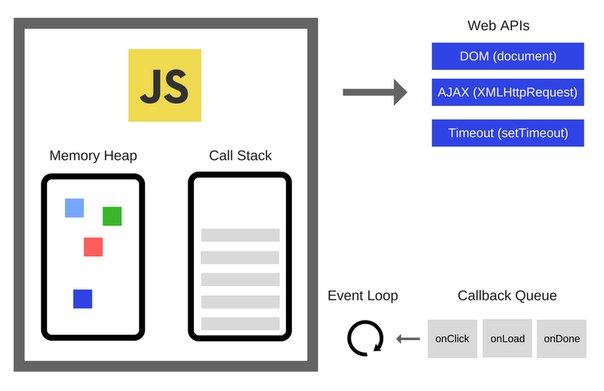
Приблизить это время поможет книга Secrets Of The JavaScript Ninja. В ней тема асинхронности раскрыта очень глубоко и с примерами. Не лишним будет узнать, как работает Event Loop. Если бы я это сделал немного раньше, было бы легче двигаться вперед.
Пробуйте различные источники и форматы обучения
В какой-то момент мне стало сложнее получать новую информацию из книг, я стал их пролистывать. Тогда финальным рывком в моём обучении стал видеокурс от Кайла Симпсона Deep JavaScript Foundations. С некоторыми взглядами Кайла я не согласен, но нельзя отрицать, что он один из самых мощных JavaScript-разработчиков, которые занимаются обучением.
Тогда финальным рывком в моём обучении стал видеокурс от Кайла Симпсона Deep JavaScript Foundations. С некоторыми взглядами Кайла я не согласен, но нельзя отрицать, что он один из самых мощных JavaScript-разработчиков, которые занимаются обучением.
В конце концов у меня сложилась целостная картинка мира языка и инфраструктуры, нашёл много ответов на важные вопросы и систематизировал информацию, которую получил ранее из книг.
Итого
Если бы я мог дать совет себе в прошлом и составить список книг, то он был бы такой (порядок имеет значение):
1. Eloquent JavaScript
Написана простым и понятным языком, читается на одном дыхании — отличный кандидат для первой книги.
2. Secrets Of The JavaScript Ninja
Здесь уже можно найти больше интересных деталей и подробностей. Очень хорошие примеры.
3. You Don’t Know JS
Поможет закрепить, углубить и систематизировать полученные знания.
Ну и десерт для самых пытливых умов: видеокурс Кайла Симпсона Deep JavaScript Foundations. После этого этапа, если вы всё ещё настроены нырять вглубь, практически единственным источником становится спецификация, где можно найти ответы на любые вопросы.
Удачи в погружении!
Мой профиль в LinkedIn.
JavaScript. Занятие 6. JavaScript и динамический html Текст научной статьи по специальности «Компьютерные и информационные науки»
Дмитриева Марина Валерьевна
JAVASCRIPT.
ЗАНЯТИЕ 6. JAVASCRIPT И ДИНАМИЧЕСКИЙ HTML
Web-страницы, составляющие всемирную паутину, создаются с помощью языка HTML. Язык HTML задает общую
структуру HTML-документа, он предназначен для построения документов, отображающихся одинаково независимо от платформы и типа программы просмотра.
Динамический HTML (DHTML) является дальнейшим развитием языка HTML, добавляет к HTML набор средств, позволяющих определять внешний вид документа и управлять слоями. При создании Web-страницы с помощью средств DHTML у разработчика появляются дополнительные средства, перечислим некоторые из них.
• Возможно детальное форматирование документов HTML с помощью каскадных таблицей стилей.
• Пользователь может управлять отображением элементов на странице.
• Для элементов страницы предусмотрены различные способы позиционирования их на странице. Абсолютное позиционирование позволяет создавать, в частности, анимационные эффекты.
Детальное форматирование документов HTML достигается использованием технологии каскадных таблиц стилей (Cascade Style Sheet — CSS). Таблицу стилей можно рассматривать как шаблон, который управляет форматированием тегов HTML в Web-документе. Использование таблицы стилей позволяет сократить время форматирования HTML-доку-ментов и придать документам привлекательный вид.
Таблицу стилей можно рассматривать как шаблон, который управляет форматированием тегов HTML в Web-документе. Использование таблицы стилей позволяет сократить время форматирования HTML-доку-ментов и придать документам привлекательный вид.
Таблица стилей представляет собой набор правил форматирования элементов HTML. В свою очередь любое правило каскадных таблиц стилей состоит из двух частей: селектора и определения. Селектором может быть любой тег HTML, для которого правило определяет, каким образом необходимо его форматировать. Само определение состоит также из двух частей: свойства и значения, разделенных знаком двоеточия. Рассмотрим правило
h4 {color: silver}
Селектором является элемент h4, а определение, заключенное в фигурные скобки, задает значение цвета шрифта (свойство color) серым цветом (значение silver).
Таблица стилей связывается с документами различными способами. Рассмотрим следующие способы:
Рассмотрим следующие способы:
• Связывание: используется одна таблица стилей для форматирования одной или нескольких страниц HTML.
• Внедрение: правила таблицы стилей задаются непосредственно в самом HTML-документе и относятся ко всему документу.
• Встраивание: правила задаются в теге документа и позволяют изменять форматирование конкретных элементов страницы.
СВЯЗЫВАНИЕ ТАБЛИЦЫ СТИЛЕЙ С ДОКУМЕНТОМ
Для связывания таблицы стилей и документа следует использовать тег <LINK>, задаваемый в разделе <HEAD> документа
<LINK REL=»STYLESHEET» type=»text/css» href=»Tabl1.css»>
В файле с именем Tabll.css задается таблица каскадных стилей, определяющая формат того документа, с которым она будет связана, например, следующего вида:
BODY {background-color: yellow} h4 {text-align: center} P {color: blue}
Правила предписывают определить желтый цвет фона для всего документа, заголовок третьего уровня расположить по центру, цвет шрифта в документе должен быть синим.
ВНЕДРЕНИЕ ТАБЛИЦЫ СТИЛЕЙ В ДОКУМЕНТ
стилей, располагаются между тегами <STYLE TYPE=»text/css»> и </STYLE>,
которые должны размещаться в разделе <HEAD> документа. Обозреватели, не поддерживающие теги, игнорируют их, но интерпретируют содержимое тегов. Для того чтобы этого не произошло, содержимое тегов <STYLE TYPE=»text/css»> и </STYLE> заключается в теги комментариев. В следующем примере таблица стилей внедрена в документ. Правилами этой таблицы задается синий цвет шрифта. При написании заголовка текст идет «в разрядку». Свойство letter-spacing влияет на расстояние между символами при отображении текста. Значение параметра определяет пробел, добавляемый к тому пробелу, который принимается по умолчанию. В рассматриваемом случае пробел увеличен на величину 1.5 em. Первая строка абзаца начинается с отступа, величина которого задана третьим правилом определенной в документе таблицы стилей.
При задании значений свойств, определяющих некоторые размеры, в таблицах стилей определяются относительные и абсолютные единицы длины. Относительные единицы задают длину относительно значения другого свойства, определяющего длину. Относительная единица измерения em определяет высоту шрифта.
HTML-код документа с внедренной таблицей стилей представлен в листинге 1.
На рисунке 1 приведен документ, HTML-код которого рассмотрели.
3 Внедрение таблицы стилей в документ —
J Файл Правка Вид Избранное Сервис
и
Вдоль улицы стоят 100 домов. Мастера попросили изготовить номера для всех домов от 1 до 100. Чтобы выполнить заказ он должен запастись цифрами.
Не пользуясь карандашом и бумагой, посчитайте в уме, сколько девяток потребуется мастеру.
J
При внедрении таблицы стилей в документ правила, составляющие таблицу
Рисунок 1. Пример документа с внедренной таблицей стилей.
Листинг 1. Внедрение таблицы стилей в документ <html>
<headXtitle>BHeflpeHHe таблицы стилей в AOKyMeHT</title>
<STYLE type=»text/css»>
<!—
body {color: blue}
h5 {letter-spacing:1.5em; text-align:center}
p {text-indent:2. 5em} — >
5em} — >
</STYLE>
</head>
<body>
<h5>Cкoлькo fleBHTOK?</h5>
<р>Вдоль улицы стоят 100 домов. MacTepa попросили изготовить HOMepa для Bcex домов от 1 до 100.
Чтобы выполнить заказ он дoлжeн запастись цифрами.</р> <p>He пользуясь карандашом и бумагой, пocчитaйтe в yMe,
сколько дeвятoк пoтpeбyeтcя мacтepy.</p> </bodyX/html>
ВСТРАИВАНИЕ ОПРЕДЕЛЕНИИ СТИЛЕИ
В DHTML предоставлена возможность форматирования конкретных элементов страницы, в этом случае правила задаются непосредственно в теге документа.
Создадим документ, в котором первый заголовок и абзац заданы шрифтом красного цвета и расположены слева, второй заголовок и абзац зеленого цвета и расположены по центру. В каждом теге HTML можно задать параметр STYLE и определить значение свойств тега в соответствии с синтаксисом каскадных таблиц стилей. Например, заголовок пятого уровня, отображенный шрифтом синего цвета и выровненный по правому краю, задается следующим образом:
<Ь5 БТУЬЕ=»со1ог:Ыие;
ЪехЪ-а11дп:г1дЬЪ»>
В каждом из тегов <Ь5> и <р> задаются значения параметров, определяющих цвет шрифта и горизонтальное выравнивание элемента.
НТМЬ-код документа, в котором для некоторых тегов заданы стили, определяющие форматирование тега, приведен в листинге 2.
На рисунке 2 показано, как располагаются в документе абзацы и заголовки.
Напомним, что параметр id задает уникальное имя документа, которое мож-
Рисунок 2. Пример документа с встроенными стилями.
Листинг 2. Встраивание стиля в тег документа <html>
<headXtitle>BcTpanBaHne стиля в тег flOKyMeHTa</titleX/head> <body>
<h5 id=el1>Aфpoдитa</h5> <p> B античной мифологии Афродита — богиня любви и красоты, покровительница брака. Во многих мифах Афродита воспевалась как богиня плодородия, дарующая жизнь растительному и животному миру. </p><hr> <h5>Гepa</h5> <p> В античной мифологии Гера — супруга Зевса, главная среди богинь Олимпа, покровительница брака и семьи. В произведениях искусства богиня Гера изображалась в диадеме, со скипетром, часто с символом звездного неба -павлином. </p><hr> <h5>Гepмec</h5> <p> Гермес — вестник богов, проводник душ умерших в подземное царство Аида, а также хитрый и изворотливый покровитель торговли. Иногда Гермес почитался и как покровитель искусства. </pXhrX/bodyX/html>
В произведениях искусства богиня Гера изображалась в диадеме, со скипетром, часто с символом звездного неба -павлином. </p><hr> <h5>Гepмec</h5> <p> Гермес — вестник богов, проводник душ умерших в подземное царство Аида, а также хитрый и изворотливый покровитель торговли. Иногда Гермес почитался и как покровитель искусства. </pXhrX/bodyX/html>
но использовать для ссылок на элемент в сценариях. Параметр id можно задать в любом теге. Все объекты, расположенные на странице, содержатся в наборе document. all. Доступ к свойствам элемента с уникальным именем el1 осуществляется с помощью конструкции document.all[‘ell’].style. Если бы требовалось изменить цвет шрифта заголовка, то сделать это можно было бы с помощью оператора присваивания
document.all[‘ell’].style.color = ‘ blue’
ИЗМЕНЕНИЕ СВОЙСТВ ЭЛЕМЕНТА ПРИ ДЕЙСТВИЯХ ПОЛЬЗОВАТЕЛЯ
Просматривая страницы при работе в Интернет, Вы, наверно, обратили внимание, что часто при попадании курсора мыши на некоторое слово цвет шрифта изменяется. Такой эффект используется при организации текстовых меню.
Такой эффект используется при организации текстовых меню.
Свойства элемента можно изменять в результате реакции на события, связанные с элементом. Создадим документ, в котором при попадании курсора мыши на текст заголовка изменяется цвет шрифта. При перемещении курсора мыши с области заголовка, восстанавливается первоначальный цвет шрифта.
Ключевое слово this языка JavaScript используется для ссылки на текущий объект (в данном случае тег), применяется при вызове функции обработки события.
Эта задача очень простая, и для ее решения можно использовать HTML-код, приведенный в листинге 3.
Листинг 3. Изменение цвета заголовка <HTML>
<HEADXTITLE>Измeнeниe цвета
Зaгoлoвкa</TITLEX/HEAD> <BODY bgColor=silver> <h4 align=center> Изменение цвета заголовка</Н3> </BODYX/HTML>
ОТОБРАЖЕНИЕ ЭЛЕМЕНТОВ НА WEB-СТРАНИЦЕ
Многих анимационных эффектов можно достичь, скрывая или отображая некоторые элементы на странице. В DHTML предусмотрены средства, которые позволяют управлять отображением и скрытием элементов на странице HTML. Свойство visibility управляет отображением элемента. Если его значение равно visible, то элемент отображается, если значение равно hidden, то элемент на странице не отображается. По умолчанию элемент отображается на странице.
В DHTML предусмотрены средства, которые позволяют управлять отображением и скрытием элементов на странице HTML. Свойство visibility управляет отображением элемента. Если его значение равно visible, то элемент отображается, если значение равно hidden, то элемент на странице не отображается. По умолчанию элемент отображается на странице.
СКРЫТИЕ И ОТОБРАЖЕНИЕ ТЕКСТА
Напишем сценарий, который позволяет отображать или скрывать фрагмент текста. При щелчке по соответствующей кнопке изменяется значение свойства объекта, управляющего отображением элемента на странице. Тег <span> используется в случаях, когда требуется отметить фрагмент текста для задания его свойств. В приведенном примере вместо тега <span> можно использовать тег <p>. Доступ к свойству отображения осуществляется с помощью конструкции document.all[«l1»].style.visibility. Значение этого свойства зависит от текущего состояния и кнопки, которая была нажата. в дoкyмeнтe<h5> <FORM name=»form1″> <input type=»button» value=Пoкaзaть> <input type=»button» value=Cкpыть onClick= «showsl(2)»> </FORM><hr>
в дoкyмeнтe<h5> <FORM name=»form1″> <input type=»button» value=Пoкaзaть> <input type=»button» value=Cкpыть onClick= «showsl(2)»> </FORM><hr>
<span>Teкcт, кoтopый либо noкaзывaeм, либо cкpывaeм</span> </BODY></HTML>
щью одной кнопки. На кнопке помещается надпись с указанием действия, которое можно выполнить. Когда изображение отображено на странице, то его мож-
но скрыть, и, наоборот, когда изображение скрыто, его можно отобразить.
Каждый раз при выполнении сценария меняется свойство value кнопки, поэтому надпись на кнопке соответствует действию, которое можно выполнить применительно к изображению.
HTML-код документа с изображением, которое можно скрыть и отобразить, приведен в листинге 5.
На рисунке 3 представлен документ, в котором располагается текст, изображение и кнопка, управляющая отображением в документе изображения.
Листинг 5. Объект со свойством visibility
<HTML> <HEAD>
<TITLE>Teкcт и изображение. Свойство visibility</TITLE> <SCRIPT LANGUAGE=»JavaScript»> <!— //
var d=document function showsl ()
{ if (d.forml.butl.value == «Отобразить») {d.all[«mypict»].style.visibility=’visible’
d.forml.butl.value=»Скрыть» }
else
{ d.all[«mypict»]. > </BODYX/HTML>
> </BODYX/HTML>
Рисунок 3. Отображение изображения в документе.
Если нажать на кнопку Скрыть, то рисунок не отображается в документе, но место под него оставлено (рисунок 4). После нажатия на кнопку Отобразить документ примет первоначальный вид.
УПРАВЛЕНИЕ ОТОБРАЖЕНИЕМ С ПОМОЩЬЮ СВОЙСТВА DISPLAY
Управлять отображением документа на странице можно и с помощью свойства display. Объект со свойством display ведет себя иначе, чем объект со свойством visibility. Если значение display равно none, то элемент не только не отображается на странице, но на странице нет и пустого блока, соответствующего этому элементу.
Рисунок 4. Документ со скрытым изображением, обладающим свойством visibility.
Напишем сценарий управления отображением на странице объекта, обладающего свойством display. Как и в предыдущем примере, будем использовать одну кнопку для выполнения действий. Приведем в листинге 6 HTML-код документа, содержащего сценарий управления
Как и в предыдущем примере, будем использовать одну кнопку для выполнения действий. Приведем в листинге 6 HTML-код документа, содержащего сценарий управления
Текст и изображение. Свойство visibility — .
SI
J Файл Правка Вид Избранное Сервис Сг >у
Отобр:
аженне элемента на
странице
Леонардо да Винчи
Мадонна с цветком (Мадонна Бенуа)
Раннее произведение гениального итальянского мастер а Выс окого В озр ождения Л е онардо да Винчи, жившего в то время во Флоренции известно под названием «Мадонна с цветком».
М адонна представлена как юная пр еле стная флорентинка, в одеждах богатой горожанки. Она весело смотрит на своего ребенка, которому уютно и удобно сидеть у нее на коленях.
Она весело смотрит на своего ребенка, которому уютно и удобно сидеть у нее на коленях.
Д. С. Буслович
Рис. 5. Документ со скрытым изображением, обладающим свойством display.
Листинг 6. Объект со свойством display
<HTML> <HEAD>
<TITLE>Teкcт и изображение. Свойство visibility</TITLE>
<SCRIPT LANGUAGE=»JavaScript»> <!— //
var d=document function showsl ()
{ if (d.forml.butl.value == «Отобразить») {d.all[«mypict»].style.display=’block’
d.form1.but1.value=»Cкpыть» }
else
{ d. > </BODYX/HTML>
> </BODYX/HTML>
отображением изображения со свойством display.
На рисунке 5 документ со свойством display после того, как нажата кнопка Скрыть. На странице не оставлено пустого блока под изображение, иными словами, элемент не только не отображается, а исключается из потока отображения в отличие от случая, рассмотренного ранее.
Используя свойства объекта visibility и display, можно создавать
простые анимационные эффекты. Ранее для простой анимации использовался прием: загружалось изображение, которое затем заменялось пустым. В свою очередь, одно из пустых изображений заменялось реальным. Для создания простого анимационного эффекта можно управлять свойством visibility объекта. Например, для создания эффекта движения слева направо можно лишь изменять значения свойства visibility рядом расположенных
элементов. Для создания более сложных эффектов, например, светящейся гирлянды на новогодней елке, можно изменять свойства отображения случайно выбранных элементов и т. п. Свойство display часто используется для организации меню. Для того чтобы «раскрыть» пункт меню, следует «раздвинуть» пункты основного меню, вставив подпункты следующего уровня.
Для создания более сложных эффектов, например, светящейся гирлянды на новогодней елке, можно изменять свойства отображения случайно выбранных элементов и т. п. Свойство display часто используется для организации меню. Для того чтобы «раскрыть» пункт меню, следует «раздвинуть» пункты основного меню, вставив подпункты следующего уровня.
РЕКОМЕНДАЦИИ ПО ПОДГОТОВКЕ ТЕКСТА ДЛЯ ПУБЛИКАЦИИ В ИНТЕРНЕТ
Большая часть информации, которая размещена в сети Интернет, представлена в виде текста. Текст должен помогать восприятию информации. При подготовке текста к публикации в Интернет следует обратить внимание на особенности, которые отличают текст в Интернет от текста, например, печатного издания.
Если текст большого объема, то рекомендуется его разбить на части, причем каждой части дать заголовок. Заголовки
должны быть короткими. Пользователь сможет лишь просмотреть заголовки и перейти сразу к нужному разделу. Иногда разумно привести аннотацию каждой части.
Пользователь сможет лишь просмотреть заголовки и перейти сразу к нужному разделу. Иногда разумно привести аннотацию каждой части.
В текстах для Интернет при составлении оглавления или просто при перечислении полезно пользоваться списками как маркированными, так и нумерованными. Информация, представленная списком, как правило, легче воспринимается пользователем.
Каждый раздел текста состоит из абзацев. Рекомендуется использовать небольшие абзацы, которые содержат, пять, шесть предложений. Предпочтение отдается коротким предложениям. Рекомен-
дуется основную мысль изложить в первых предложениях, так как многочисленные исследования показали, что пользователи Интернет часто просто бегло просматривают текст.
При организации сайта следует тщательно продумать навигацию по документам, то есть способы представления документов и переходы по гиперссылкам. Навигация должна быть удобной и понятной пользователю, чтобы он не заблудился в дебрях сайта. При разработке сайта рекомендуется иметь перед глазами схему переходов, и надо стараться, чтобы крат-
Навигация должна быть удобной и понятной пользователю, чтобы он не заблудился в дебрях сайта. При разработке сайта рекомендуется иметь перед глазами схему переходов, и надо стараться, чтобы крат-
чайший переход от одного документа к другому состоял не более, чем из двух шагов. Хорошо продуманная система навигации позволяет пользователю быстро и правильно ориентироваться в представленной информации.
ЗАКЛЮЧЕНИЕ
Начиная работу над Web-сайтом, надо четко представлять себе цели его создания, для кого он предназначен, какая информация важна для посетителей сайта, как посетители могут этой информацией воспользоваться. Цели создания Web-сайта должны определять его содержание, тематику разделов, иллюстративный материал, средства оформления. Образ любой страницы должен соответствовать ее назначению. На стадии разработки следует представлять себе аудиторию, для которой предназначено содержание
сайта. Чем шире предполагаемая аудитория, тем сложнее представить информацию, которая заинтересует многих.
Чем шире предполагаемая аудитория, тем сложнее представить информацию, которая заинтересует многих.
Рассмотренных средств достаточно для создания собственного Web-приложе-ния. Разбиение материала на разделы, Web-сайта на страницы, обеспечение навигации по страницам сайта, выбор вида и организация навигационных панелей, подбор иллюстративного материала, создание анимационных эффектов — все это зависит от профессиональных возможностей, художественных способностей и фантазии автора.
Разработчики JavaScript предоставляют информацию, полезную для авторов, создающих Web-приложения, на сайте http://developer.netscape.com/library/ documentation/.
Задания.
1. В документе в одной строке располагаются несколько изображений. Напишите сценарий, который разрешает пользователю вводить номер изображения,
которое должно стать невидимым. Все остальные изображения должны сдвинуться влево на освободившееся место.
Все остальные изображения должны сдвинуться влево на освободившееся место.
2. Напишите сценарии, обеспечивающие визуальные эффекты на основе свойств отображения элементов, например, при реализации вертикальных и горизонтальных графических меню.
3. Напишите сценарий, обеспечивающий анимационный эффект движения изображений на основе свойств отображения элементов.
4. Создайте сценарий, при выполнении которого все изображения, хранящиеся в документе, выравниваются либо по левому, либо по правому краю. Управление выравниванием изображений осуществляется с помощью кнопок. Выбор способа выравнивания осуществляется переключателем.
5. Создайте сценарий, обеспечивающий изменение цвета шрифта пунктов текстового меню при попадании курсора мыши на соответствующий пункт.
© Наши авторы, 2003. Our authors. 2003.
Our authors. 2003.
Дмитриева Марина Валерьевна, доцент кафедры информатики математико-механического факультета Санкт-Петербургского государственного университета.
Для чего нужен и что делает Javascript. Примеры.
Если вы еще не знакомы с понятием Javascript, то об этом я писал тут.
В этой заметке хотелось рассказать о том, для чего Javascript нужен и что с его помощью можно делать.
Как и у любого язык программирования, основная задача Javascript создавать последовательность действий, которые будут приводить к определенному результату.
Это могут быть условия «если-то», циклы, которые создают определенную последовательность действий, математические вычисления и.т.д.
Самое главное в том, что все эти операции можно производить на веб-страницах, в окне браузера. Причем, javascript может работать и без подключения к сети Интернет.
Итак, давайте рассмотрим ряд примеров, которые демонстрируют те возможности, которые можно получить при использовании Javascript. Я условно отсортировал их на несколько групп, чтобы у вас появилось определенное понимание, что делает Javascript и зачем он нужен.
Я условно отсортировал их на несколько групп, чтобы у вас появилось определенное понимание, что делает Javascript и зачем он нужен.
Все мои уроки по Javascript здесь.
1) Математические операции
На веб-страницах очень часто возникает необходимость произвести те или иные вычисления.
Например, есть два текстовых поля и нужно в третьем текстовом поле вывести сумму двух чисел, которые введены в первые два.
С помощью Javascript можно создать калькулятор и разместить его на веб-странице.
Вот здесь есть пример такого калькулятора:
http://www.javascriptkit.com/script/cut18.shtml
Еще ситуация, возьмем какую-нибудь текстовую строку на веб-странице, нужно увеличить ее размер в 1,5 раза. Это тоже можно сделать с помощью математических вычислений, путем умножения текущего размера на коэффициент 1,5.
Задач, которые требуют вычислений очень и очень много на практике. Javascript позволяет все это делать.
2) Обработка и валидация данных в HTML-формах
Javascript позволяет проверять, что все требуемые поля заполнены и данные, которые в них находятся соответствуют нужному формату (например, если требуются цифры, то должны быть только цифры и не должно быть букв).
Делает это Javascript без перезагрузки страницы и даже без подключения к Интернет.
Прежде чем отправлять данные на сервер, они проходят предварительную проверку на Javascript. Это снижает нагрузку на сервер.
3) Взаимодействия с пользователем и события
На веб-странице могут появляться различные эффекты, в зависимости от того, какие действия совершает пользователь.
Выпадающее меню на сайте при наведении курсора мыши.
При клике на кнопку скрыть или показать какой-то элемент на странице.
Появления всплывающего окна, когда курсор мыши ушел за пределы окна браузера.
Затемнение заднего фона и эффекты плавного появления элемента реализуются на Javascript.
И.т.д.
4) Взаимодействовать с HTML-элементами на странице и управлять их содержимым и стилями.
При наступлении определенного события (например, клик мыши или любого другого) можно изменять внешний вид (стили CSS) элементов на странице.
Делается это все программно.
Еще можно добавлять какие-нибудь HTML-теги или атрибуты к ним, также при наступлении определенного события.
5) Добавление анимации и различных графических эффектов на веб-страницы.
Падающие и двигающиеся объекты. Например, снег на сайт.
Плавное появление и скрытие объектов
Таймер обратного отсчета
И др. эффекты реализуются на Javascript
Я перечислил здесь лишь небольшой список возможностей Javascript. Чтобы вы могли посмотреть все наглядно и на реальных примерах, привожу здесь список сайтов, на которых опубликованы действующие примеры на языке javascript:
Возможности и сфера применения Javascript на самом деле очень обширные. Все будет ограничиваться только вашей фантазией и творчеством.
Все мои уроки по Javascript здесь.
Javascript и jQuery эффекты и интерактивность . Оживление сайта
Посещая различные сайты в Интернете, вы наверное заметили, что на многих сайтах происходят различные интересные вещи. Например, сами собой сменяются картинки, фотографии увеличиваются при наведении мышкой, всплывают подсказки, воспроизводится видео и музыка, вы отправляете и получаете сообщения, разворачиваются меню. Вообщем сайт подсказывает вам, что нужно делать, направляет вас в нужном направлении, делает ваше пребывание на нем удобным и интересным. Сайт помогает вам заполнять анкеты, проходить регистрации, загружать файлы.
Например, сами собой сменяются картинки, фотографии увеличиваются при наведении мышкой, всплывают подсказки, воспроизводится видео и музыка, вы отправляете и получаете сообщения, разворачиваются меню. Вообщем сайт подсказывает вам, что нужно делать, направляет вас в нужном направлении, делает ваше пребывание на нем удобным и интересным. Сайт помогает вам заполнять анкеты, проходить регистрации, загружать файлы.Что же делает сайт таким интерактивным? Одной из таких технологий, является язык программирования Javascript. Фактически, это единственный язык, который используется разработчиками всего мира и применяется на всех сайтах в Интернете. Сразу заметим, что еще существует технология Flash, но и в ее основе лежит разновидность языка Javascript. Тем более сайты, сделанные, только на Flash технологии, встречаются не так часто, поэтому мы не будем их рассматривать.
Где взять Javascript, откуда его скачать, как установить? Ответ, никак! Понимание языка Javascript, как и HTML и CSS уже встроено во все браузеры. Любой браузер без проблем понимает язык Javascript. Вам только остается добавить нужный код на вашу страницу сайта. Код, он же скрипт, это такой блок текста на вашей странице, в котором браузеру объясняется, что ему делать на понятном ему языке. В отличие от кода на языках разметки HTML и CSS, код на языке Javascript представляет собой уже настоящую программу. Код Javascript, также как HTML и CSS не отображается на странице сайта, он предназначен для браузера. Javascript объясняет браузеру, как должен вести себя сайт, в ответ на те или иные действия пользователя.
Любой браузер без проблем понимает язык Javascript. Вам только остается добавить нужный код на вашу страницу сайта. Код, он же скрипт, это такой блок текста на вашей странице, в котором браузеру объясняется, что ему делать на понятном ему языке. В отличие от кода на языках разметки HTML и CSS, код на языке Javascript представляет собой уже настоящую программу. Код Javascript, также как HTML и CSS не отображается на странице сайта, он предназначен для браузера. Javascript объясняет браузеру, как должен вести себя сайт, в ответ на те или иные действия пользователя.
У языка Javascript существует полезное дополнение, которое называется jQuery. Оно облегчает работу на Javascript. Используя jQuery, можно делать все быстрее, проще, удобнее. Так же на jQuery уже создано множество полезных для сайта дополнений. Их достаточно только добавить на ваш сайт, и они уже будут готовы к работе. Дополнения jQuery позволяют создавать на сайте красивые спецэффекты, удобные меню, фото слайд шоу и многое многое другое.
Как можно быстро и легко изучить язык программирования Javascript и jQuery? Ответ прост. Существуют замечательные видео уроки «Javascript + jQuery для начинающих в видеоформате». Нет ничего приятнее и проще, как изучать Javascript сидя дома в теплом уютном кресле, налив себе горячую чашечку чая или кофе. Для этого авторы курса постарались на славу!
Мы изучили HTML, CSS, Javascript + jQuery. Наш сайт красив, удобен, он нравится посетителям. Но мы чувствуем, что сайту опять что-то не хватает. Он по-прежнему, остается не более чем обычная страница журнала, хотя и более эффектная и красивая. Мы видим, что пользователи нашего сайта не могут зарегистрироваться, их письма и сообщения никуда не уходят и никому не приходят. Посетители не могут общаться друг с другом, добавлять свои фото, публиковать статьи, оставлять комментарии. Наш сайт не помнит посетителей. А если каждый посетитель захочет себе отдельную страницу или мы хотим создать Интернет магазин, в котором 1000 видов товаров.
 Мы просто, сойдем с ума, создавая вручную каждую отдельную html страницу. Что же нам делать?
Мы просто, сойдем с ума, создавая вручную каждую отдельную html страницу. Что же нам делать?Если провести аналогию с человеком, то мы создали внешность сайта, но у нас нет того, что делает человека человеком, у нас нет мозга сайта. И тут нам на помощь приходят еще несколько технологий, о которых мы поговорим далее.
Уровень 3. Где находится мозг сайта.
Интернет-магазин своими руками на PHP и MySQL
Изучение JavaScript и где он пригодится
JavaScript – популярный язык программирования, при помощи которого сайты начинают реагировать на поведение пользователей. Если не разбираешься в javascript для начинающих, делать в разработке интерактивных веб-ресурсов нечего. В этом материале мы расскажем, как работает JavaScript и где он в дальнейшем пригодится.
Изучаем программирование на javascript и основные принципы работы этого языка
Каждое действие пользователя на странице сайта ведет к определенному событию. Работа на JavaScript предусматривает обработку этих событий.
Обычный сценарий выглядит следующим образом:
- пользователь что-то делает на веб-странице;
- браузер принимает событие;
- запускается код-JavaScript, который назначен именно на это событие;
- этот язык программирования изменяет что-то на странице.
IT специалист пишет обработчик лишь для тех событий, на которые нужно реагировать:
- пользователь кликает мышью;
- срабатывает событие onclick;
- запускается функция changePhoto;
- в галерее меняется фотография.
Если же не на все события должна быть реакция пользователя, сценарий выгладят подобным образом:
- пользователь нажимает клавишу;
- срабатывает событие onkeydown;
- программист не назначает обработчик события;
- действий никаких не происходит.
Дальнейшее развитие программиста после изучения javascript и jquery с нуля
Изучив JavaScript с нуля до гуру, можно развиваться и далее в этом направлении. Для этого можно освоить досконально фреймворки (библиотеки) для JavaScript. Фреймворк – набор готовых классов и функций. Некоторые из них очень мощные и способны полностью изменить сценарии программирования на JavaScript. Самые популярные среди них – это React, Angular2. Также вы можете освоить серверное программирование и Node.js. Таким образом, вы расширите область своих знаний за пределы управления страницей и узнаете JavaScript с другой точки зрения.
Фреймворк – набор готовых классов и функций. Некоторые из них очень мощные и способны полностью изменить сценарии программирования на JavaScript. Самые популярные среди них – это React, Angular2. Также вы можете освоить серверное программирование и Node.js. Таким образом, вы расширите область своих знаний за пределы управления страницей и узнаете JavaScript с другой точки зрения.
Изучаем JavaScript вместе со школой EasyCode
Сегодня в Харькове работает множество it школ, которые предлагают всем студентам пройти изучение javascript с нуля. Однако не все учебные заведения предоставляют хорошие услуги. Некоторые пытаются сэкономить на преподавателях, некоторые – на аренде помещения. Остальные завышают цену, чтобы часть денег забрать в карман. При поиске javascript в начале следует обратить внимание на программу занятий и на учителей, которые будут их вести. Значительную роль играет расположение it школы. Если она расположена в центре города, имеется хорошая транспортная развязка, удобнее будет добираться домой. Цена на качественное it обучение должна быть рыночной, поэтому не записывайтесь на занятия с очень низкой или завышенной стоимостью. Главные преимущества школы EasyCode – опытные преподаватели, комфортные классы и удобное расположение школы.
Цена на качественное it обучение должна быть рыночной, поэтому не записывайтесь на занятия с очень низкой или завышенной стоимостью. Главные преимущества школы EasyCode – опытные преподаватели, комфортные классы и удобное расположение школы.
Если возникли вопросы – звоните или пишите! Наши менеджеры проконсультируют вас по всем интересующим моментам и помогут выбрать курс Javascript или курсы php в Харькове.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Javascript и jQuery
Что такое Javascript и jQuery? Начнём узнавать с самого начала, так сказать с нуля и по порядку.
Javascript один из множества языков программирования и чтоб понять для чего он нужен в веб-программировании, необходимо кое что уточнить.
Основными языками используемыми в веб, являются HTML, CSS, Javascript и PHP.
HTML используется для разметки документа (страницы). Разметка — это написание по порядку всех элементов (текст, картинки, блоки), которые на этой странице находятся.
На CSS делается этим элементам оформление: цвет, фон, размеры, отступы, рамки, тени, прозрачность и т.п.
Так же на css пишется позиционирование, т.е. определяется место на странице, и анимация, т.е. некоторая подвижность, которая с развитием приобретает всё больше и больше возможностей.
Javascript обладает ещё более широким диапазоном средств для оживления страниц. На нём пишутся такие прибамбасы как слайдеры, виджеты, всплывающие окна и меню, а анимации выполняются более плавно и разнообразно.
Javascript добавляет очень интересные возможности формам (комментарии, ввод пароля и т.п.), и ещё много чего интересного связанного с внешним видом и функциональностью сайта, о чём мы узнаем в течении этого курса.
PHP используется для написания приложений (движки сайтов, плагины, темы оформления и т.п.)
Все эти языки не просто совместимы, а не разделимы, в том что касается сайтостроения. То есть, если например тема оформления пишется на PHP, то в коде обязательно будут присутствовать блоки, строки и вставки написанные на html, css и на javascript.
Более подробно о каждом из них можно узнать из курсов представленных на этом сайте (см. Содержание).
В этой же рубрике мы разберём «по косточкам» javascript и jQuery.
Забегая немного вперёд, скажу: jQuery — это самая популярная библиотека готовых решений для javascript.
То есть, для того что-бы реализовать какое либо действие или эффект на странице, не обязательно прописывать весь код.
Достаточно обратиться коротким запросом в библиотеку и нужный код будет вставлен в указанное место, в момент реализации решения.
Очень удобно и значительно расширяет возможности я зыка.
Но об этом впереди, а пока займёмся javascript, чтоб узнать как он выглядит, пишется и работает, чтоб суметь сделать такой запрос, и ещё много чего другого.
Javascript формально является клиентским языком (клиент — это браузер), то есть его код не требует интерпретации на сервере, как например код php.
То есть после запроса, код напрямую выдаётся браузеру, который его и выполняет, что здорово сокращает время его выполнения.
Но, так как javascript обладает широчайшими возможностями, такими как написание и запуск программ, получение доступа к файлам и внесение в них изменений, то браузер накладывает на него некоторые ограничения связанные с безопасностью.
То есть, не всё что написано на javascript , будет безоговорочно выполнено браузером без обработки на сервере, как например в случаях с html и css.
Поэтому для этого языка предусмотрено выполнение не только на стороне клиента, но и на стороне сервера.
То есть, если Вы администратор сайта и имеете прямой доступ к php коду, то можете спокойно ввести в него javascript без всяких ограничений. Вплоть до написания приложений.
То есть по факту javascript является клиент-серверным языком.
Однако, слишком большие возможности могут породить и некоторые, порой существенные проблемы. Так что не будем выходить за заявленную и обозначенную браузером область применения. Во всяком случае в этом курсе.
Поэтому Вам не придётся озадачиваться установкой локального сервера, так как для тестирования примеров будет достаточно редактора кода, такого как Notepad++.
Из редактора можно будет открыть любой документ с javascript в вашем браузере.
Ещё не лишним будет создать на компьютере папку для хранения файлов написанных по мере прохождения курса.
Возможно ведь какой-то урок не будет понят с ходу, и придётся над ним поработать ещё и ещё раз, а для этого надо будет сохранить сей документ.
Так что сразу подготовьте для него место.
Ну вот, в общих чертах, без учёта тонкостей и особенностей использования javascript, пожалуй, достаточно для начала.
Дальше пойдут уроки, в которых будет много незнакомых слов, аббревиатуры, названий и определений.
Заучивать их наизусть (зубрить) не надо. Постарайтесь внимательно ознакомится, чтоб инфа отложилась в мозгу, и потом, при разборе скриптов, проще было уяснить что откуда и куда.
8 причин, по которым я отказываюсь от JavaScript. Я знаю, есть тысячи блогов… | Ларс Лилло Ульвестад | Кантега | Февраль 2021 г.
В блогах тысячи сообщений на тему «JavaScript — это плохо».
 Я стремлюсь сделать это немного иначе, добавив немного более конструктивного подхода и предлагая другой путь.
Я стремлюсь сделать это немного иначе, добавив немного более конструктивного подхода и предлагая другой путь.Статья Саши Грейфа о 21 плохой интерфейсной привычке, которую следует отбросить в 2021 году, была интересным чтением и вызвала хорошие обсуждения во внутреннем интерфейсном чате здесь, в Кантеге.
Была одна привычка, которая, откровенно говоря, поразила меня лично: Жалобы на JavaScript.
Примечание. Следующие ниже мнения являются моими собственными и не отражают большого разнообразия мнений великих ИТ-консультантов Кантеги.
Честно говоря, критика языка, как правило, контрпродуктивна и даже может быть немного обидной для тех, кто любит работать с JavaScript.
Так зачем мне это делать? Честно говоря, иногда приятно проявлять агрессию в отношении чего-то, что вызывает разочарование 😁 Шучу (вроде).
Я не собираюсь быть слишком однобоким в этом посте.То, что блестящие разработчики достигли с помощью JavaScript за последние 25 лет, просто поразительно. Мы все должны трепетать.
Мы все должны трепетать.
YouTube, Netflix, Facebook и Candy Crush — это несколько примеров сложных и популярных приложений, построенных на тоннах JavaScript.
Честно говоря, большинство потребителей даже немного не обеспокоены тем, что создается с помощью JavaScript.
Тем не менее, я виновен в том, что был одним из тех людей, которые время от времени критиковали JavaScript в Твиттере. В этом посте я буду беззастенчиво отстаивать свою позицию.
Мой подход к «избиению» JavaScript не о том, что я хочу, чтобы JavaScript исчез. Отнюдь не. Мне просто нужно как можно меньше JavaScript в моем исходном коде .
Если моему клиентскому приложению требуется лишь немного HTML и CSS и 20–30 строк JavaScript, я не возражаю против некоторых быстрых старых JS.
Но когда логика на стороне клиента становится тяжелой, я предпочитаю создавать свой интерфейсный код на более мощном языке, который компилирует в JavaScript .
Решение заключается в альтернативном языке, потому что фреймворки JavaScript сами по себе не могут исправить недостатки JavaScript.
Существует множество интересных языков, таких как Elm, PureScript, ReScript и ClojureScript , которые предоставляют гораздо более удобную поверхность для разработки, компилируются в оптимизированный JavaScript и по-прежнему позволяют использовать JavaScript в качестве языка более низкого уровня для особых случаев.
JavaScript — не самое худшее в мире, но зависть к тем, кто ежедневно пишет на более красивом языке, растет с каждым днем.
Мнения ниже объясняют некоторые из причин, по которым я предпочитаю компилировать на JS , а не на писать JS при написании сложной интерфейсной логики.
Вы можете писать потрясающие и стабильные приложения на JavaScript. Это очевидный факт, имеющий массу неопровержимых доказательств, подтверждающих его.
Мощные шаблоны, такие как чистые функции, неизменяемость, отображение / уменьшение / фильтр и даже монады (обещания и async / await) — все это замечательные возможности JavaScript. И при хорошем тестовом покрытии у вас, вероятно, все будет хорошо.
И при хорошем тестовом покрытии у вас, вероятно, все будет хорошо.
Проблема в том, что писать чушь так же легко даже для высококвалифицированного разработчика, поэтому никто не должен расстраиваться из-за этого ❤️
Если не торопиться, каждый человек срежет углы в JavaScript, потому что самый простой путь — это естественный путь для человека.
Существует так много руководств, которые научат вас вредным привычкам. И у такого многофункционального языка есть ловушки на каждом углу.
JavaScript построен на нескольких очень хороших и очень плохих идеях.
Dougles Crockford — JavaScript: The Good Parts
Даже если вы любите JavaScript, все равно выучите другой язык, если сможете. Это сделает вас лучшим разработчиком JavaScript 💪
Вы можете просто погуглить «ошибку на миллиард долларов», если вы не слышали о ней.
Когда я заставляю свой мозг думать, сколько денег эти ошибки обходятся бизнесу каждый день, каждый год за счет создания ценности, вены на моей височной доле начинают пульсировать с угрожающей скоростью. Это похоже на попытку понять размер Вселенной.
Это похоже на попытку понять размер Вселенной.
undefined - это не функция — знакомая линия дикой нуль-пустоты в стране JavaScript. Ошибки часто трудно отладить.
Естественно думать, что «это то, что есть», и так должно быть, но это не так.Есть несколько отличных готовых к работе языков, которые полностью устранят подобные проблемы. Да. Полностью исключить.
Такой язык, как Elm, может в значительной степени гарантировать, что у вас не будет никаких исключений времени выполнения в производственной среде, и одна из многих причин этого заключается в том, что такие значения, как null и undefined , вообще не существуют в языке. Это строго, так что вам не нужно.
PureScript и Kotlin также являются примерами языков с нулевым уровнем безопасности, которые устраняют значительное количество глупых ошибок.
TypeScript — это в основном JavaScript с типами. Я использую его каждый день на работе, и он действительно делает жизнь немного лучше.
Это типизированный надмножество JavaScript, что означает, что он добавляет некоторые полезные элементы, но также сохраняет все плохие элементы JavaScript . Поскольку это в основном JavaScript, небезопасный код по-прежнему легко писать.
Либеральное использование аварийных люков, таких как , любого типа также может иметь большое значение, чтобы полностью подорвать преимущества строгой системы типов.
Чем ReScript отличается от TypeScript тем, что он не является надмножеством, очень хорошо сформулировано:
Цель TypeScript (по общему признанию благородная) — охватить весь набор функций JavaScript и многое другое. ReScript охватывает только тщательно подобранное подмножество JavaScript . Например, мы делаем упор на простые данные + функции над классами, чистое сопоставление с образцом над хрупким
еслис и виртуальные отправления, правильное моделирование данных над злоупотреблением строками и т.Д.Надмножества JavaScript со временем будут только расти; ReScript этого не делает.
TypeScript имеет приличную безопасность типов во время компиляции, что прекрасно, но безопасность типов во время выполнения не существует, что по-прежнему позволяет множеству ошибок проникать в ваше приложение из внешних источников.
Существуют отличные библиотеки, такие как purify-ts, которые могут решить эти проблемы с помощью шаблона кодека, но это всегда будет дополнительным условием.
Это также требует, чтобы вы знали, когда его использовать, и сознательно решили писать именно так.Для этого нужны дисциплина и сила воли, а разработчику не обязательно иметь эти вещи 😄 Шучу (вроде).
Экосистема Node.js и npm настолько мощна и проста в использовании, что позволяет вам взяться за дело с помощью всевозможных магических заклинаний, но это также может привести вас к кучей беспорядка.
npm install сгенерирует массивное дерево зависимостей, которое может и будет создавать проблемы. Критические изменения и проблемы с безопасностью разобьют вам лицо в любое время и без предупреждения.
Критические изменения и проблемы с безопасностью разобьют вам лицо в любое время и без предупреждения.
Это все в руках отдельных разработчиков, и было несколько неприятных ужасов:
Я привык к реестру пакетов Elm, в котором принудительно используется семантическое управление версиями, поэтому вы никогда не внесете критических изменений без намерения и никогда не вызывают нежелательных побочных эффектов. Я уверен, что ад зависимости меня совсем не коснется.
Поскольку в Elm не может быть скрытых побочных эффектов, такие вещи, как npm audit на самом деле не являются чем-то особенным, и они удаляют множество проблем, связанных как с безопасностью, так и с функциональностью, из вашего утомленного JavaScript.
Я считаю, что новые блестящие вещи, такие как Deno и Snowpack, появляются с новой парадигмой связывания в JavaScript. Тем не менее, я все еще не уверен, что он обеспечит такую же безопасность и спокойствие, потому что JavaScript всегда будет JavaScript по другим упомянутым причинам. Тем не менее, я очень позитивно отношусь к такому развитию событий.
Тем не менее, я очень позитивно отношусь к такому развитию событий.
React и другие подобные библиотеки стали огромным нововведением в области фронтенд-разработки, но обязательно ли JavaScript или TypeScript лучший выбор языка?
Знаете ли вы, что можно писать React на совершенно разных и захватывающих языках compile-to-js , таких как PureScript, ClojureScript и ReScript?
Фактически, ReasonML, который превратился в ReScript, был создан создателем React Джорданом Уолком.
ReScript имеет первоклассную поддержку JSX, полностью статически типизирован и имеет сопоставление с образцом! Странно, что этот факт так редко упоминается в тематических подкастах React, поскольку это зрелый и безопасный язык, в значительной степени созданный для React.
Elm, мой явный фаворит из упомянутых языков, был одним из основных источников вдохновения как для React, так и для Redux. Это действительно сокращает количество дополнительных инструментов, необходимых для создания отличных безопасных приложений. Вам не нужны Babel, Typescript, React, Redux, webpack или что-то в этом роде, потому что все это в основном встроенные языковые функции.
Вам не нужны Babel, Typescript, React, Redux, webpack или что-то в этом роде, потому что все это в основном встроенные языковые функции.
Тряска деревьев в Вязе безумно хороша. Не доставляется почти никакой неиспользованный код, поэтому пакеты крошечные по сравнению с React.
Все эти языки могут взаимодействовать с JavaScript (по-разному), что означает, что вам действительно не нужно упускать из виду возможности JavaScript, а плохие методы труднее применять даже при использовании библиотек JavaScript.
Как только вы начнете привыкать к сопоставлению с образцом в зрелом функциональном языке, вы сильно упустите его, когда вернетесь к JavaScript, и заплачете горькими слезами, когда вас заставят написать if-else.
Выражение switch в некоторой степени приближается к сопоставлению с образцом, но оно не позволяет вам выполнять глубокую проверку образца, как, например, с Elm:
Посмотрите, как красиво вы можете сопоставить образцы со сложными вариантами в типе -безопасный способ. То же самое с if-else быстро превращается в беспорядок.
То же самое с if-else быстро превращается в беспорядок.
Проверка правдивости — распространенный шаблон в динамических языках и обычная практика.
Одна проблема заключается в том, что истинность непоследовательно реализуется на всех этих языках.В JavaScript 0 , например, является ложным значением, поэтому такой код потенциально может быть проблемой для отслеживания в большой кодовой базе.
В Эликсире 0 — истинное значение. В Python 0 является ложным, как JS. С другой стороны, пустые массивы или объекты в Python являются ложными, а в JS — наоборот.
Честно говоря, только false и nil являются ложными. В этом есть смысл. Но эта концепция истинности, на мой взгляд, нарушена в других динамических языках и не может быть исправлена.Вам нужна справочная карточка, чтобы помнить, как она работает на каждом языке.
Если бы JavaScript правильно выполнял свои правдивые проверки, он сломал бы миллионы приложений, поэтому возврата от него нет. Это источник ползучих ошибок и, на мой взгляд, добавляет «ошибки на миллиард долларов».
Это источник ползучих ошибок и, на мой взгляд, добавляет «ошибки на миллиард долларов».
Если честно, я все время использую проверки правдивости в JavaScript, не особо беспокоясь, потому что я привык к большинству причуд. Я все еще считаю, что это плохо по своей сути.
Просто не забывайте отдавать предпочтение === , а не == , конечно.
Это своего рода дилемма.
JavaScript, возможно, лучший язык для изучения новичком, но когда он достигает сложности, это совсем другая история. Это из-за большой свободы, которую вы получаете с JavaScript.
Когда вы создаете что-то мощное, это также требует большой ответственности.
Я думаю, что Кент С. Доддс попал в точку с моей точки зрения с подачей своего курса React:
Создание приложений React требует, чтобы вы принимали экспертные решения перед написанием первой строки кода.
Вы несете ответственность за создание целостной, поддерживаемой кодовой базы, которая поможет вашей команде добиться успеха и создать приложение React, которое удовлетворяет потребности ваших клиентов.

Вы принимаете сотни решений.
Если вы сделаете неправильный выбор, пользователи пострадают.
Ваша команда пострадает.
Вы будете застрять в своих ранних неверных решениях как минимум в течение следующих 5 лет.
На мой взгляд, это не вина React, а JavaScript. Как вы действительно можете ожидать, что все сделаете правильно с самого начала?
Реорганизовать JavaScript безумно сложно, когда у вас большое приложение. TypeScript упрощает задачу, но многие типизированные языки функционального программирования превращают большие рефакторы в тривиальный список изменений, обслуживаемый компилятором.
Бесстрашный рефакторинг, меньше умственных затрат и гораздо меньше решений, которые нужно принимать, — с другой стороны, то, что вы получите с типизированными функциональными языками.
В заключение, я думаю, что лучший язык обеспечит больше спокойствия, превосходный опыт разработчика, улучшенную ремонтопригодность, меньше ошибок и новое понимание новых шаблонов программирования, что значительно расширит ваши горизонты как разработчика.
Чтобы немного уравновесить мою предвзятость, я также выделю некоторые возможные ловушки нишевых языков, которые еще не стали популярными.
- Кривая обучения и, следовательно, затраты и риски при переходе на новый язык в вашей компании.PureScript и Elm могут оказаться сложной задачей, если вы привыкли к мышлению JavaScript. Будьте позитивным защитником и постарайтесь не стыдить тех, кто не видит этого, даже если вы взволнованы.
- Учебные ресурсы не так многочисленны, как в JavaScript, поэтому, опять же, наличие защитника, даже когда мотивация команды находится на вершине, действительно ценно.
- Пул разработчиков меньше для рекрутеров, но компании, базирующиеся на Вязаде, на самом деле заявляют, что к их дверям стучатся по-настоящему увлеченные опытные разработчики, желающие работать с Вязом, поэтому есть и потенциальные преимущества.
- Более ответственный язык может потребовать от вас большего на начальном этапе, а позже будет требовать от вас меньшего.

Это замечательно на другой стороне JavaScript, присоединяйтесь к темной стороне 🙂
Вы заинтересованы в некоторых из упомянутых языков? Повеселитесь с одним из них в стороннем проекте и ищите сообщества. У большинства из них есть Slack с множеством страстных защитников, которые помогут вам, когда вы застряли 😊
Некоторые интересные интерфейсные языки для изучения:
Сортировать по: релевантность —
Дата
60 000–80 000 долларов в год
60–80 долларов в час
48 000–72 000 долларов в год
| Будьте первыми, кто увидит новые вакансииjavascript i Создавая оповещение о вакансиях, вы соглашаетесь с нашими Условиями. Вы можете изменить настройки своего согласия в любое время, отказавшись от подписки или как описано в наших условиях. |
Клиентский JavaScript (i-bem.js) / Классический стек БЭМ / Технология / БЭМ
i-bem.js: Фреймворк JavaScript для БЭМ
i-bem.js — это специализированный фреймворк JavaScript для веб-разработки с использованием методологии БЭМ.
i-bem.js позволяет:
Разрабатывать веб-интерфейс в виде блоков, элементов и модификаторов.
Опишите логику блока в декларативном стиле как набор состояний.
Простая интеграция кода JavaScript с шаблонами BEMHTML или BH и CSS в стиле BEM.
Гибкое переопределение поведения библиотечных блоков.

i-bem.js не предназначен для замены фреймворка общего назначения, такого как jQuery.
О чем идет речь в этом документе :
Обзор инфраструктуры: ее связь с предметной областью БЭМ, а также краткое изложение модульной структуры платформы, шаблонного проекта и инструментов сборки, написанных с использованием
i-bem.js.Привязка блоков JS к HTML — разметка для блоков JS в коде HTML страницы и возможные отношения элементов HTML к блокам JS.
Объявление блока — синтаксис для описания блоков JS.
Передача параметров — передача параметров экземпляру блока и доступ к параметрам блока из экземпляра.
Работа с деревом DOM — API для работы с узлами DOM блоков: элементами, динамическими изменениями в дереве DOM (с использованием AJAX) и поиском узлов DOM.
Состояния блоков — модификаторы и триггеры для изменений состояния (модификаторы настройки).

События — Модель событий
i-bem.js: события DOM и BEM, а также делегирование событий.Инициализация — инициализация и удаление экземпляров блоков; отложенная и автоматическая инициализация.
Взаимодействие блоков — Вызовы из блока в другие блоки и классы блоков.
Контекст — частные и статические свойства блока. Статические свойства БЭМДОМ.
Что дальше? — Ссылки на документацию и дополнительные материалы.
Технический руководитель Javascript I — Ахмедабад
О вакансии
CTC Неизвестно Местоположение работы Ахмедабад Опыт работы 5-8 лет
Описание
Технический руководитель JavaScript
Ахмедабад, Гуджарат
BE / B.Tech / M.Tech / MCA. Опыт: 5-8 лет
Навыки: отличное управление временем и организационные навыки, аналитическое мышление, навыки решения проблем, хорошее знание методов оценки., Отличное знание C # .Net и веб-сервисов. , Хорошее знание технологий Java., Хорошее понимание методологий модульного тестирования., отличные аналитические навыки., исключительные коммуникативные навыки.
, Хорошее знание технологий Java., Хорошее понимание методологий модульного тестирования., отличные аналитические навыки., исключительные коммуникативные навыки.
Описание работы:
Квалификация: BE / B.Tech / M.Tech / MCA
Опыт работы: 5-8 лет
Описание работы:
Создание и внедрение процессов и стратегий обучения для всего технического персонала
Анализировать, планировать и разрабатывать требования и стандарты в отношении запланированных проектов
Назначать и контролировать ежедневные задачи технического персонала, обеспечивая при этом, чтобы все подчиненные активно работали над установленными вехами
Проводите регулярные встречи технической группы для определения прогресса и решения любых вопросов или проблем, касающихся проектов
Определите и определите четкие результаты, роли и обязанности сотрудников, необходимые для конкретных проектов или инициатив
Изучите и оцените варианты аппаратных и программных технологий и взвесьте анализ затрат / выгод при совершении крупных закупок от имени компании
Нанимайте и обучайте исключительных специалистов сотрудников для выполнения p штатные должности в техническом отделе
Обновлять и поддерживать все производственные технологии, обеспечивая надлежащее обслуживание и установку
Последовательно, вовремя и в рамках бюджета поставлять продукты / проекты
Обеспечивать соответствие производимого кода стандартам компании.
Желаемая квалификация / навыки:
Требуется степень бакалавра в области управления проектами или смежной технической области
Предпочтительна профессиональная сертификация управления проектами от аккредитованной интуиции
Продемонстрированное понимание процессов, стратегий и методов управления проектами
Опыт наставничества, коучинга и повышения квалификации талант в технологическом отделе
Отличное управление временем и организационные навыки и опыт разработки руководящих принципов в этих областях для других
Сильное чувство личной ответственности в отношении принятия решений и контроля команд отдела
Опыт работы в среде совместной работы высокого уровня и продвижения менталитет командной работы
Управленческий опыт применения аналитического мышления и навыков решения проблем
Хорошие рабочие знания во всех необходимых программах и языках программирования
Способность прогнозировать проблемы и стремиться активно преодолевать препятствия.
Профиль кандидата:
.
Диапазон заработной платы: не раскрывается
Just JavaScript (I / O Press)
С подзаголовком «Идиоматический подход» I Ян Эллиот, программист, радикально смотрит на JavaScript, принимая во внимание то, как он основан на объектах. Поймите JavaScript таким, какой он есть на самом деле — это совершенно другой язык, который не следует сравнивать с Java или отвергать как просто язык сценариев. Эллиот рассматривает идеи, которые изначально мотивировали подход JavaScript, а также дополнения с течением времени, которые привели к созданию современного JavaScript / ECMAScript.Прочитав его, вы поймете, чем и почему JavaScript уникален, и как вы можете использовать его сильные стороны.
Автор: Ян Эллиот
Издатель: I / O Press
Дата: апрель 2018
Страниц: 228
ISBN: 978-1871962574
Печать: 1871962579
Аудитория: Программисты с некоторым опытом JavaScript
Уровень: Средний
Категория: JavaScript
После краткого обзора его истории мы подошли к ключевой идее JavaScript: он основан на объектах. Все в JavaScript является объектом, и три главы используются для представления объектов до того, как мы познакомимся с функциональным объектом. Множество различных способов создания функции JavaScript имеет тенденцию скрывать тот факт, что все они действительно являются объектами со свойствами и временем жизни, которые отличаются от локальных переменных. Это причина того, что закрытие является естественным. Изучив уникальный подход JavaScript к параметрам, мы готовы рассмотреть, как функции становятся методами. После этого фабричные функции и конструкторы кажутся очевидными, как и цепочка прототипов.В последних трех главах рассматриваются проблемы, которые обычно рассматриваются как проблемы для JavaScript и которые теперь решаются в рамках идиоматического подхода.
Все в JavaScript является объектом, и три главы используются для представления объектов до того, как мы познакомимся с функциональным объектом. Множество различных способов создания функции JavaScript имеет тенденцию скрывать тот факт, что все они действительно являются объектами со свойствами и временем жизни, которые отличаются от локальных переменных. Это причина того, что закрытие является естественным. Изучив уникальный подход JavaScript к параметрам, мы готовы рассмотреть, как функции становятся методами. После этого фабричные функции и конструкторы кажутся очевидными, как и цепочка прототипов.В последних трех главах рассматриваются проблемы, которые обычно рассматриваются как проблемы для JavaScript и которые теперь решаются в рамках идиоматического подхода.
Также Ян Эллиот
JavaScript Async: события, обратные вызовы, обещания и асинхронное ожидание
Just jQuery: Core UI
Just jQuery
Рекомендации по книгам по JavaScript для начинающих см. В разделе Выбор книг для начинающих по JavaScript в разделе Книжная полка программиста .
В разделе Выбор книг для начинающих по JavaScript в разделе Книжная полка программиста .
Подпишитесь на @bookwatchiprog в Твиттере или подпишитесь на RSS-канал I Programmer’s Books, чтобы получать информацию о ежедневных новостях в Book Watch и новых обзорах.
Чтобы включить новые книги в Book Watch, обращайтесь:
[email protected]
О, JavaScript, извини, что сомневался в тебе.
В этой серии статей стажер по разработке приложений Metro из Entrance дает свое видение того, как начать работать с JavaScript + HTML5!
Нетрудно найти программистов, высмеивающих JavaScript.Кажется, это всегда был язык, который застрял в сети, и даже там у него была жесткая конкуренция. Мои первые действия по программированию происходили в Интернете, но я никогда не касался JavaScript и даже сожалел о том, что этого не делал. В результате у меня появилось некоторое отвращение к JavaScript. В конце концов, ни один из веб-дизайнеров, с которыми я разговаривал, — некоторые из которых были довольно талантливы — никогда не говорил о языке в хорошем свете.
В конце концов, ни один из веб-дизайнеров, с которыми я разговаривал, — некоторые из которых были довольно талантливы — никогда не говорил о языке в хорошем свете.
Когда я впервые увидел, что Microsoft предлагает JavaScript в сочетании с HTML5 и CSS в качестве альтернативного языка для программирования приложений Windows 8 Metro, я засмеялся.
Когда я впервые узнал, что мне придется программировать приложение Metro на JavaScript, я съежился.
Мне дали эту задачу по уважительной причине: программирование на JavaScript и HTML обеспечило бы максимальную гибкость в плане веб-реализации приложения. Так что я начал искать ссылки на приложения Metro на JavaScript и HTML5 и начал экспериментировать с кодом. Я заметил, что Microsoft, похоже, предоставила немного больше документации для JavaScript, чем для других языковых опций; Я все еще был настроен скептически, но я продолжал играть с этим кодом.Результаты были неожиданными.
Не буду лгать: похоже, есть некоторые проблемы со стабильностью JavaScript, которых не было в моих реализациях C # / XAML подобных приложений. Это может быть проблема с языком или это может быть проблема с виртуальной машиной, которую я использую для запуска Windows 8 (эй, это может быть проблема с самой Windows 8 прямо сейчас). Это не имеет значения. Когда версия приложения на JavaScript преодолевает эти несколько сбоев, это просто прекрасно. Microsoft, похоже, действительно хочет, чтобы приложения Metro извлекали информацию прямо из Интернета практически без синтаксического анализа, а JavaScript / HTML5 обрабатывает эту информацию как сон.Если C # / XAML вынужден отображать веб-контент в поле с уродливыми рамками (без параметров стиля и трудностей с приемом ввода на страницу), JavaScript / HTML5 может отображать бесшовно интегрированное красивое отображение страницы, к которой вы запросили доступ. JavaScript действительно отдает должное философии дизайна Metro, предоставляя разработчику полный контроль над контентом, извлекаемым из Интернета.
Это может быть проблема с языком или это может быть проблема с виртуальной машиной, которую я использую для запуска Windows 8 (эй, это может быть проблема с самой Windows 8 прямо сейчас). Это не имеет значения. Когда версия приложения на JavaScript преодолевает эти несколько сбоев, это просто прекрасно. Microsoft, похоже, действительно хочет, чтобы приложения Metro извлекали информацию прямо из Интернета практически без синтаксического анализа, а JavaScript / HTML5 обрабатывает эту информацию как сон.Если C # / XAML вынужден отображать веб-контент в поле с уродливыми рамками (без параметров стиля и трудностей с приемом ввода на страницу), JavaScript / HTML5 может отображать бесшовно интегрированное красивое отображение страницы, к которой вы запросили доступ. JavaScript действительно отдает должное философии дизайна Metro, предоставляя разработчику полный контроль над контентом, извлекаемым из Интернета.
Определенно имеет значение и улучшенная документация. Примерно за час, может быть, через два я смог перейти от практически полного отсутствия JavaScript к плавной интеграции интерактивной карты в приложение Metro. На это ушло бы меньше времени, если бы не те несколько икоты, о которых я говорил ранее. Я сделал это с помощью предварительного просмотра электронной книги по этой теме (предоставленной Microsoft бесплатно (прислал мне Нейт (спасибо Нейту))) и нескольких просмотров документации Bing Maps API. Не думаю, что могло быть проще. Это определенно не могло быть намного лучше: хотя я вытаскивал сложный веб-элемент управления, такой как карта, прямо из Интернета, он по-прежнему легко вписывался в дизайн, который я создал с помощью довольно простых HTML и CSS.
На это ушло бы меньше времени, если бы не те несколько икоты, о которых я говорил ранее. Я сделал это с помощью предварительного просмотра электронной книги по этой теме (предоставленной Microsoft бесплатно (прислал мне Нейт (спасибо Нейту))) и нескольких просмотров документации Bing Maps API. Не думаю, что могло быть проще. Это определенно не могло быть намного лучше: хотя я вытаскивал сложный веб-элемент управления, такой как карта, прямо из Интернета, он по-прежнему легко вписывался в дизайн, который я создал с помощью довольно простых HTML и CSS.
У меня сложилось впечатление, что Microsoft намерена активно продвигать JavaScript / HTML5 в качестве предпочтительного языка для разработки приложений Metro. Я мог ошибаться; C # разработан Microsoft и может выйти на передний план в будущем. Однако, учитывая текущий объем документации и легкость, с которой язык вписывается в философию Metro, я думаю, что JavaScript может быть лучшим языком для работы на данный момент.
В конце концов, это может стать большим прорывом для JavaScript, если он сможет перейти с языка сценариев, предназначенного только для Интернета, на основу приложений следующей системы Windows. Может быть, в результате они даже исправят некоторые недостатки языка.
Может быть, в результате они даже исправят некоторые недостатки языка.
HTML, CSS и JavaScript: я выучил их, но где в них кодировать? (Часть 2)
4 августа 2016 Эд Кеннеди
Если вы читаете эту статью, шансы, что у вас достаточно хорошие, вы уже знаете основы программирования. Если вы еще не написали ни строчки кода, все в порядке! — может быть, быстро прочитаем часть 1, а потом вернемся — пока мы ждем, пока эти читатели наверстают упущенное, давайте поразвлечься с книгами;
Вопрос: Как отличить интроверта-информатика от экстраверта?
Ответ: Экстравертный ученый-информатик смотрит на вашу обувь, когда разговаривает с вами.
Ну вот, Da boom chi, а после этого B + zinger другие читатели уже почти вернулись. Итак, вы изучили HTML, CSS и Javascript, также известные как «святая троица» и «основы внешнего интерфейса» веб-дизайна.
Вы знаете, что вам нужен DOCTYPE в начале каждого HTML-документа, вы знаете, как связать таблицу стилей CSS с этим документом и добавить прохладные цвета, шрифты и другие элементы дизайна на веб-сайт. Вы даже знаете, как написать классный код javascript для создания всплывающих окон и отличной анимации.Это твердое знание, здорово научиться, но теперь вы можете задаться вопросом, что с ним делать?
Вы даже знаете, как написать классный код javascript для создания всплывающих окон и отличной анимации.Это твердое знание, здорово научиться, но теперь вы можете задаться вопросом, что с ним делать?
Что ж, часто говорят: «Зная эти три языка, вы можете заниматься веб-дизайном и искать работу» — будь то временная или полная — в качестве фронтенд-разработчика. Разнообразие этих ролей, требования ваших начальников / клиентов и другие факторы варьируются в зависимости от должности.
По сути, независимо от того, какую работу вы выполняете, инфраструктура, которую вы используете, будет иметь важное значение.Это особенно важно для того, чтобы вы постоянно сохраняли свои знания и навыки и избегали причитания Брандо On The Waterfront «Я мог бы быть соперником» #CodeDontRegret
Точно так же, как многие работодатели могут пригласить вас в агентство и сказать: «Хорошо, мы используем , это программное обеспечение для кодирования наших сайтов», так и многие другие (особенно если вы фрилансер) будут довольны тем, что вы используете то программное обеспечение, которое вы хотите использовать — поэтому вам нужно знать, какие редакторы кода подходят вам лучше всего.
Точно так же, как это очень удачно, вы не будете в дефиците, когда дело доходит до множества доступных редакторов кодирования, так же как и огромный диапазон и различия между всеми программами, в которых вы пишете код, быстро могут показаться ошеломляющими для нового программиста. .Итак, давайте рассмотрим несколько хороших вариантов для вас и их достоинства для новичка.
JSBin
Знакомый логотип многим программистам, которые впервые начали кодировать в браузере. Изображение: jsbin.com
Этот веб-сайт хорош, но его лучше всего воспринимать как аналог аркадной видеоигры. Вы то заходите, то уходите и, как правило, не слишком увлечены содержанием здесь. При этом, хотя JSBIN прост, он также легко связывает HTML, CSS и Javascript в файл.
Кроме того, это удобно на мобильных устройствах — хотя вы не можете быть настроены кодировать совершенно новый и полный дизайн через смартфон, — если вы встречаетесь с клиентом за чашкой кофе и пытаетесь быстро объяснить различные элементы интерфейса. дизайн, двухминутное написание в JSBin может быть вашим важным инструментом, который поможет вам в момент «а, теперь я понял!».
дизайн, двухминутное написание в JSBin может быть вашим важным инструментом, который поможет вам в момент «а, теперь я понял!».
Кронштейны
Brackets — отличная стартовая программа для программиста, который хочет начать работать на своем рабочем столе. Бесплатная загрузка и проста в использовании — с полезным объяснением, даже включенным «внутри коробки», чтобы вы могли начать кодирование в первый раз в настольном редакторе — главная привлекательность, особенно для скобок, — это достоинство его функции предварительного просмотра в реальном времени .
Функция предварительного просмотра в Brackets в реальном времени очень привлекает новых программистов. Изображение: blog.brackets.io
Подобно JS bin, но несколько уникальна среди бесплатных и простых в использовании настольных редакторов кода, предварительный просмотр в реальном времени позволяет амбициозным программистам HTML, CSS и Javascript видеть предварительный просмотр своей клиентской программы в процессе редактирования. Это не только отлично подходит для того, чтобы дать кодировщику ясный и простой способ увидеть, что они делают, когда они это делают, но также может дать подсказки, когда что-то идет не так, вместо того, чтобы просто смотреть на строки кода, говорящие: « Боже, почему ? ‘- поскольку просмотр живого предварительного просмотра, чтобы заметить, что ваш текст просто неправильного цвета, может быть большим подспорьем в том, чтобы вернуться на правильный путь.
Это не только отлично подходит для того, чтобы дать кодировщику ясный и простой способ увидеть, что они делают, когда они это делают, но также может дать подсказки, когда что-то идет не так, вместо того, чтобы просто смотреть на строки кода, говорящие: « Боже, почему ? ‘- поскольку просмотр живого предварительного просмотра, чтобы заметить, что ваш текст просто неправильного цвета, может быть большим подспорьем в том, чтобы вернуться на правильный путь.
Атом
Возможность настройки Atom в значительной степени привлекает профессиональных программистов. Изображение: /discuss.atom.io /
Atom — это программирование высокого уровня. Это настольное программное обеспечение, которое вы используете, когда действительно углубляетесь в проект, требующий обширного написания кода. Хотя Brackets — надежная и удобная программа, при этом очень хорошая и интуитивно понятная, в целом это область веб-дизайна переднего плана. Тем не менее, даже серверные языки, такие как PHP, находят некоторое применение во внешнем интерфейсе благодаря их развертыванию для кодирования веб-сайтов WordPress, поэтому очень важно иметь под рукой редактор, который может хорошо вам помочь при написании внутреннего кода.
Когда вы начинаете выходить за рамки HTML, CSS и Javascript, Atom часто становится вашим следующим портом. Тем более, что благодаря настраиваемому интерфейсу и простой установке плагинов он одновременно является отличной отправной точкой для профессиональных веб-разработчиков, а также может служить разработчику в течение долгого времени на протяжении его развития и более широкой карьеры разработчика.
Практика перед поднятием занавеса (и затем после)
Самое замечательное в обучении программированию и карьере в этой области заключается в огромном разнообразии методов обучения, практики и « продажи » вашего ремесла (получение работы, выполнение работы для клиентов и т. Д.) Дает вам возможность по большому счету часто используют то программное обеспечение и настройку, которые вам подходят.Точно так же это также область постоянных и постоянных инноваций, изменений и обновлений.
Хотя эти изменения относятся не только к программированию — в конце концов, мы живем в эпоху сбоев и запусков — скорость и 24-часовая работа онлайн всегда будут опережать скорость изменений, наблюдаемых в других случаях гибкого и динамичного локального или регионального блока и минометный бизнес.

 Д.Надмножества JavaScript со временем будут только расти; ReScript этого не делает.
Д.Надмножества JavaScript со временем будут только расти; ReScript этого не делает.