Методы without, remove, reject в lodash
Всем привет. Мы продолжаем изучать лодаш. Сегодня мы поговорим о таких методах как without, remove и reject. Метод without не работает так же как map, each или filter.
_.without([1,2,3], 1, 2)
Первым аргументом идет массив, а остальные аргументы — это сколько угодно значений, которые нужно удалить. В данном случае мы удаляем значения 1 и 2 из массива. В результате выполнения нам вернулся новый массив только с одним елементом. Очень важно помнить что этот метод не работает с массивами обьектов и не нужно думать, что он вообще должен это делать.
_.without([{id:1, name:"1"}, {id:2, name: "2"}], {id:1, name:"1"})
Если у нас есть массив обьектов и мы вторым аргументом напишем обьект, который хотим удалить, то у нас все также вернется 2 елемента. Так как 2 обьекта не могут быть равны, а равны могут быть только строки, булевые переменные и числа, поэтому так использовать метод _.without нельзя.
И еще иногда разработчики очень любят писать вот такой код и тоже не понимают почему он не работает.
_.without([{id:1, name:"1"}], function (item) {
return item.id;
})
Если мы думаем, что метод without работает так же, как filter, то да, тогда бы этот код работал и он бы удалил у нас из массива все елементы с id: 1. Но, как мы видим так этот метод не работает, потому что without просто не принимает вторым аргументом функцию.
Что же делать если мы хотим удалить данные из массива по какому-то условию? Для этого есть метод remove. Вот он как раз работает ожидаемо. Первый аргумент массив, а второй итератор
Создадим массив а и вызовем функцию remove на этот массив.
a = [{id:1, name:"1"}, {id:2, name: "2"}]
_.remove(a, function (item) {
return item.id === 2;
})
Вроде бы все хорошо, но есть одно большое НО.
Remove является мутабельным методом. Если мы посмотрим на переменную а, то мы увидим, что она изменилась.
Т.е. метод remove не возвращает новый массив как filter или map, а он изменяет исходный массив. И с этим всегда нужно
быть внимательным.
И с этим всегда нужно
быть внимательным.
Что же делать если мы не хотим менять исходный массив, а хотим получить новый? Нам ничто не мешает использовать уже существующий метод фильтр
_.filter([{id:1, name:"1"}, {id:2, name: "2"}], function (item) {
return item.2 !== 2;
})
Мы можем просто указать условие с отрицанием и тем самым получим все елементы, которые мы хотим оставить в массиве. Как мы видим в результате мы получили массив с одним елементом, и елемент с id: 2 здесь уже не участвует. Это самый просто способ отфильтровать не нужные нам елементы.
Ну а другой вариант, это использовать метод reject. Он как раз и является методом, обратным методу filter. Он работает абсолютно так же как в filter, но возвращает массив елементов, которые не выполняют условие.
_.reject([{id:1, name:"1"}, {id:2, name: "2"}], function (item) {
return item.id == 2;
})
Здесь reject выполнится и удалит елементы у которых id равно 2. Когда вы вызываете reject, вы должны помнить, что в условии указываются те елементы, которые должны быть удалены.
Также вы можете использовать укороченную запись.
_.reject([{id:1, name:"1"}, {id:2, name: "2"}], {id: 2})
Метод remove я советую использовать как можно реже, так как он меняет исходные данные. Метод without тоже лучше не использовать так как он не достаточно гибкий.
На сегодня все, а в следующем уроке мы разберем методы reduce и every.
Удалить элемент из массива в JavaScript
Категории
- Опубликовано в в
- Сообщение от от Гаэль Томас
- Обновлено
- 2 мин
В этой статье вы узнаете, как удалить элемент из массива в JavaScript.
Удалить элемент из массива по его индексу
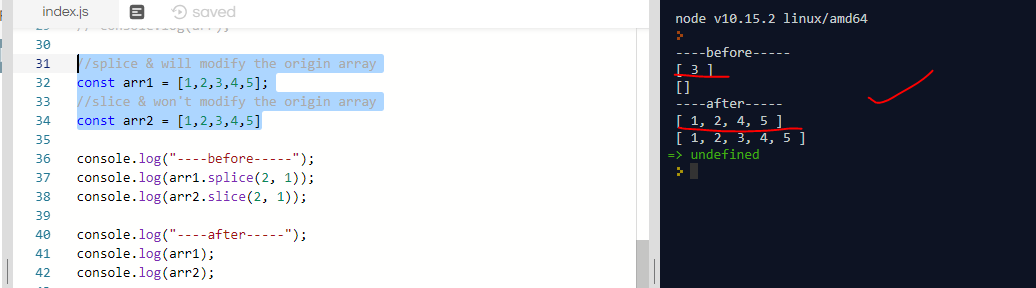
В JavaScript вы можете удалить элемент из массива, используя его индекс. Для этого вы можете использовать встроенный метод Splice.
В приведенном ниже примере вы хотите удалить синий цвет в индексе 2. В этом случае мы будем использовать два первых параметра метода Splice. Первая — это начальная позиция, а вторая — количество удаляемых элементов (в нашем случае индекс 2 и 1 удаляемый элемент).
const colors = ['красный', 'зеленый', 'синий', 'желтый'] цвета.splice(2, 1) console.log(цвета) // Вывод: ['красный', 'зеленый', 'желтый']
Вы можете следовать тому же примеру, если хотите удалить объект из массива, используя его индекс. Единственное отличие состоит в том, что ваш массив будет массивом объектов. Поскольку вы используете индекс для удаления элемента, он будет работать независимо от элемента.
Метод Splice также полезен, если вы хотите заменить элемент в массиве JavaScript.
Примечание: Будьте осторожны при использовании метода Splice, поскольку он изменяет исходный массив.
Удалить элемент из массива по его значению
Если вы хотите удалить элемент из массива в JavaScript, вы можете сделать это, используя его значение.
Допустим, у вас есть массив цветов, и вы хотите удалить зеленый цвет.
Вы можете использовать встроенный метод фильтрации JavaScript, чтобы сохранить только значения, которые не равны «зеленому».
const colors = ['красный', 'зеленый', 'синий', 'желтый'] const filteredColors = colors.filter((color) => color !== 'зеленый') console.log(фильтрованные цвета) // Вывод: ['красный', 'синий', 'желтый']
Удалить объект из массива по его значению
Аналогично работает метод фильтра с объектами. Например, если вы хотите удалить каждого человека с именем «Боб» в массиве, вы можете сделать, как показано ниже.
константа лиц = [
{
идентификатор: 1,
имя: «Роджер»,
},
{
идентификатор: 2,
имя: 'Роман',
},
{
идентификатор: 3,
имя: 'Боб',
},
]
const filteredPersons = person.filter((person) => person.name !== 'Боб')
console.log(отфильтрованные лица)
// Выход:
// [
// {id: 1, имя: 'Роджер' },
// {id: 2, имя: 'Роман' }
// ] Если вы хотите узнать больше о том, как фильтровать массив с помощью JavaScript, вот моя другая статья об этом.
Удалить первый элемент из массива
Если вы хотите удалить только первый элемент из массива, вы можете использовать предыдущие способы. Но есть и более быстрый способ, использующий метод Shift массива.
const colors = ['красный', 'зеленый', 'синий', 'желтый'] цвета.shift() console.log(цвета) // Вывод: ['зеленый', 'синий', 'желтый']
Вы также можете использовать метод Shift для удаления первого символа из строки.
Примечание: Будьте осторожны при использовании метода Shift, поскольку он изменяет исходный массив.
Удалить последний элемент из массива
Если вы хотите удалить только первый элемент из массива, есть другой способ, использующий метод массива Pop.
const colors = ['красный', 'зеленый', 'синий', 'желтый'] цвета.поп() console.log(цвета) // Вывод: ['красный', 'зеленый', 'синий']
Метод Pop также полезен, если вы хотите удалить последний символ из строки.
Примечание: Будьте осторожны при использовании метода Pop, поскольку он изменяет исходный массив.
Если вы хотите узнать больше, вот дополнительная статья, которая может вам понравиться: Удаление нулевых значений из массива в JavaScript.
Спасибо за внимание. Подключаемся!
➡️ Я помогаю вам стать веб-разработкой и делюсь своим опытом работы Nomad Software Engineer. Присоединяйтесь ко мне в Twitter, чтобы узнать больше. 🚀🎒
- Фейсбук
- Твиттер
- Пинтерест
- Реддит
СОВРЕМЕННЫЕ МЕТОДЫ УДАЛЕНИЯ ЭЛЕМЕНТОВ ИЗ МАССИВОВ В JAVASCRIPT
- Массивы в JavaScript
- Массив.прототип.shift()
- Массив.прототип.поп()
- Оператор удаления
- Массив.прототип.splice()
- Массив.прототип.фильтр()
- Шедевр
- Заключительные мысли
1. Массивы в JavaScript
Массивы в JavaScript — это специальные объекты, которые хранят элементы последовательно, то есть они хранят элементы один за другим в памяти.
Все элементы в массиве имеют индекс, указывающий положение этого элемента в массиве. Элемент в первой позиции имеет индекс 0, затем следующий имеет индекс 1 и т. д. По этой причине индексы массива JavaScript отсчитываются от нуля.
: Доступ к элементам в массивах JavaScript можно получить с помощью их индекса.
Мы можем найти индекс элемента в массиве, используя специальный метод
Вы можете просто думать о массивах JavaScript как об упорядоченном наборе значений, к которым вы обращаетесь с именем и индексом
Общее количество элементов в массиве равно длине этого массива.
Свойство длины является особым. Он всегда возвращает индекс последнего элемента плюс один.
Массивы JavaScript являются наиболее часто используемой структурой данных, и поскольку они организуют элементы последовательно, очень легко получить доступ к первому и последнему элементу. Следовательно, удалить эти элементы в JavaScript очень просто.
Следовательно, удалить эти элементы в JavaScript очень просто.
2. Массив.прототип.сдвиг()
Метод shift() удаляет первый элемент массива (то есть элемент с нулевым индексом). Он также переупорядочивает оставшиеся элементы в массиве и уменьшает длину массива на единицу. Наконец, он возвращает удаленный элемент.
3. Массив.прототип.поп()
Метод pop() противоположен методу shift() . Он удаляет последний элемент массива.
Индекс последнего элемента в массиве равен длине массива минус один. Метод pop() также уменьшает длину массива на единицу и возвращает удаленный элемент.
4. Оператор удаления
Оба метода pop() и shift() дают нам способ удалять элементы из массива из заранее заданной позиции, а именно: последней или первой позиции соответственно. Хотя они великолепны, мы не можем свободно удалять элементы из любой другой позиции. Что, если мы хотим удалить элементы с определенным индексом, который не является ни первым, ни последним?
Для этого отлично подходит оператор удаления .
В отличие от pop() и shift() оператор удаления возвращает новый массив.
Одна вещь, которую необходимо отметить, прежде чем использовать метод удаления, заключается в том, что он не изменяет длину массива, как показано выше. Он удаляет указанный элемент и добавляет на его место undefined .
5. Массив.прототип.сращивание()
Если оператор удаления не очень подходит для вас, поскольку он не обновляет длину массива, вы можете использовать другой встроенный метод массива — метод splice() .
Метод splice() — очень мощный встроенный метод массива, который можно использовать для удаления элементов массива по любому индексу. Его также можно использовать для добавления элементов или замены существующего элемента. Но мы будем просто удалять элементы из массива. Он может удалить несколько элементов из массива в отличие от pop() и shift() , который удаляет один элемент за раз.
Наконец, метод splice() возвращает новый массив, содержащий удаленный элемент/элементы.
Метод splice() может принимать до трех параметров, в нашем случае требуется только два. Первый указывает индекс, с которого начинается удаление, второй указывает, сколько элементов нужно удалить из массива
6. Массив.прототип.фильтр()
Мы видели силу splice() выше, поскольку использовали ее для элементов из любого индекса в массиве. Но с splice() мы могли удалять только несколько элементов последовательно.
Что делать, если мы хотим удалить все слова из нашего массива numList выше? поскольку слова не идут последовательно в приведенном выше массиве , splice() не подходит лучше всего. За исключением того, что мы реализуем наш собственный метод remove() , где мы можем использовать его «под капотом». Хороший вариант — использовать filter() , поскольку мы удаляем все экземпляры строки в массиве.
Методы filter() вызывают предоставленную функцию обратного вызова один раз для каждого элемента в массиве и возвращают новый массив элементов, который проходит проверку, реализованную в функции обратного вызова.
Обратили внимание на мощь метода filter() , на то, как он позволяет нам удалять несколько элементов из массива независимо от их индекса. Также обратите внимание, как мы можем комбинировать условия в реализации функции обратного вызова для нацеливания на несколько элементов.
Шедевр
Есть и другие способы сделать это в JavaScript, правда, на данный момент это должно сводиться к реализации разработчиком его собственной пользовательской функции. Может быть, вы мечтаете о собственном методе remove() . Я оставлю вам шедевр из John Resig . (Создатель jQuery ).
8. Заключительные мысли
Это хороший набор способов удаления элементов из массива, но это ни в коем случае не исчерпывающий список.