Арифметика в Javascript
Арифметические операторы используются для выполнения арифметических операций с числами (константами или переменными):
| Оператор | Описание |
|---|---|
| + | Сложение |
| — | Вычитание |
| * | Умножение |
| / | Деление |
| % | Остаток от деления |
| ++ | Увеличение на 1 |
| — | Уменьшение на 1 |
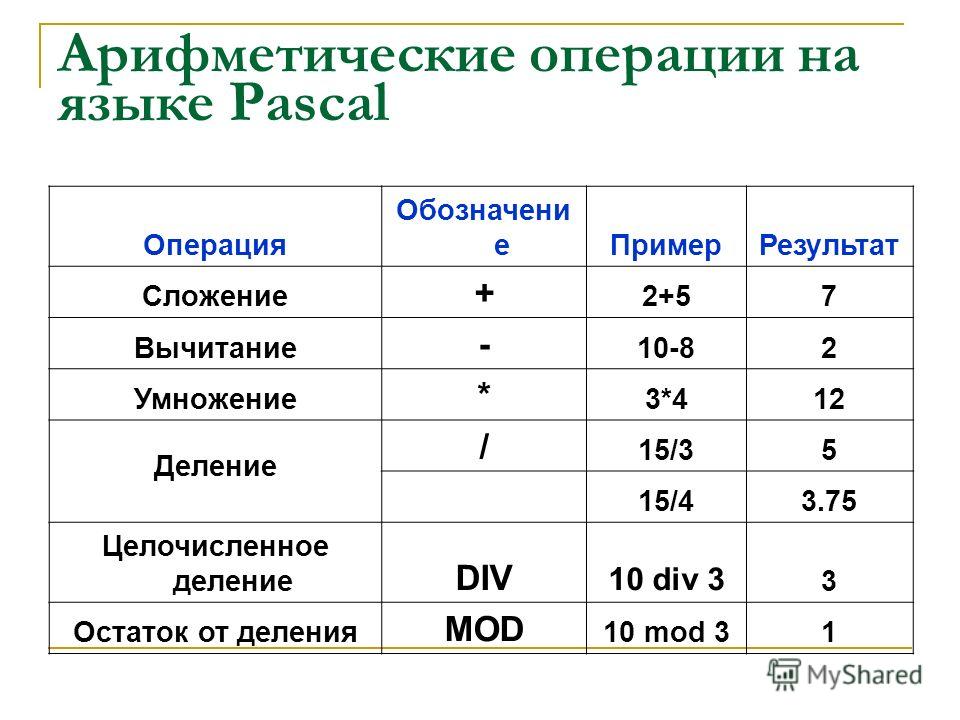
Арифметические операции
Типичная арифметическая операция осуществляется с двумя числами.
Этими числами могут быть константы:
var x = 100 + 50;
или переменные:
var x = a + b;
или выражения:
var x = (100 + 50) * a;
Операторы и операнды
Числа в арифметической операции называют операндами.
Операция, совершаемая между двумя операндами, называется оператор.
| Операнд | Оператор | Операнд |
|---|---|---|
| 100 | + | 50 |
Оператор сложения (+) вычисляет сумму чисел:
var x = 5; var y = 2; var z = x + y;
Оператор вычитания (-) вычисляет разницу чисел:
var x = 5; var y = 2; var z = x - y;
Оператор умножения (*) перемножает числа:
var x = 5; var y = 2; var z = x * y;
Оператор деления (/) делит одно число на другое:
var x = 5; var y = 2; var z = x / y;
Оператор деления по модулю (%) возвращает остаток от деления двух чисел:
var x = 5; var y = 2; var z = x % y;
Оператор инкремента (++) увеличивает число на 1:
var x = 5; x++; var z = x;
Оператор декремента (—) уменьшает число на 1:
var x = 5; x--; var z = x;
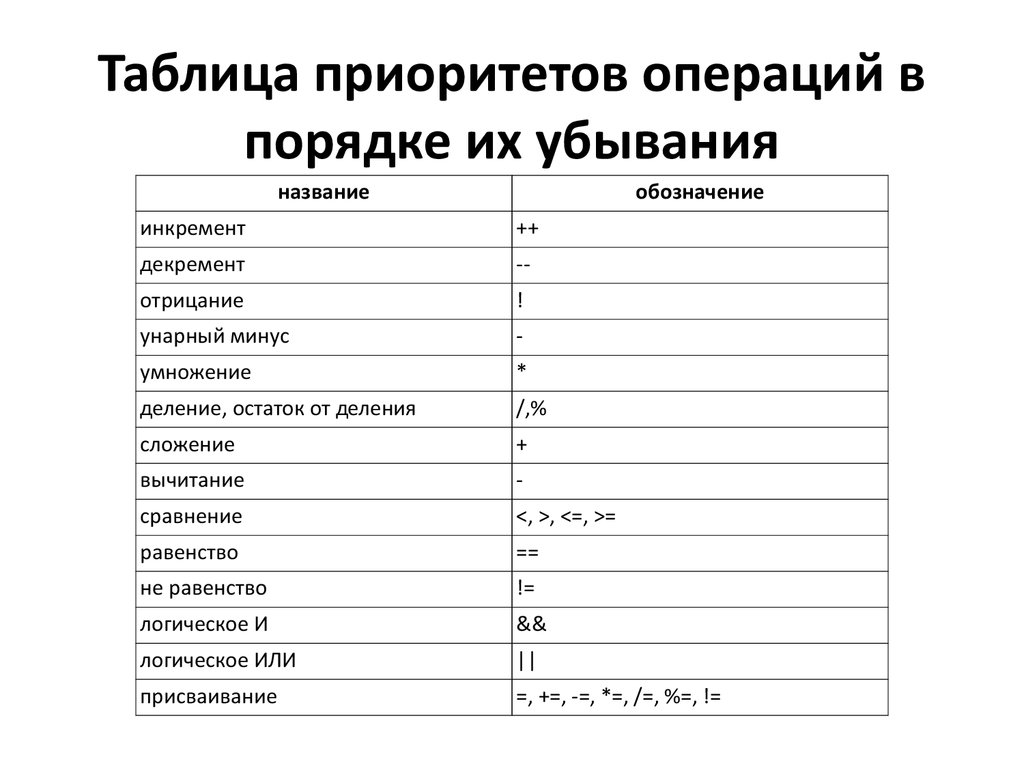
Старшинство операторов
Старшинство операторов определяет порядок, в котором совершаются операции в арифметических выражениях.
Рассмотрим следующий пример:
var x = 100 + 50 * 3;
Какой результат мы получим? Как при вычислении 150 * 3 или 100 + 150?
Что вычисляется первым — сложение или умножение?
И здесь действуют те же правила, что и в обычной математике: умножение вычисляется первым.
Умножение (*) и деление (/) имеют более высокий приоритет, чем сложение (+) и вычитание (-).
И также как и в обычной математике старшинство можно изменить при помощи круглых скобок:
var x = (100 + 50) * 3;
В этом случае первым вычисляется операция, расположенная внутри круглых скобок.
Если у нескольких операций одинаковое старшинство (как у сложения и вычитания), то они вычисляются слева направо:
var x = 100 + 50 - 3;
Коэффициенты старшинства операторов в JavaScript:
| Коэффициент | Описание | Пример | |
|---|---|---|---|
| 20 | ( ) | Группирование выражений | (3 + 4) |
| 19 | . | Член объекта | person.name |
| 19 | [] | Член объекта или массива | person[«name»] |
| 19 | () | Вызов функции | myFunction() |
| 19 | new | Создание объекта | new Date() |
| 17 | ++ | Постфиксный инкремент | i++ |
| 17 | — | Постфиксный декремент | i— |
| 16 | ++ | Префиксный инкремент | ++i |
| 16 | — | Префиксный декремент | —i |
| 16 | ! | Логическое НЕ | !(x==y) |
| 15 | typeof | Тип | typeof x |
| 15 | ** | Возведение в степень | 10 ** 2 |
| 14 | * | Умножение | 10 * 5 |
| 14 | / | Деление | 10 / 18 |
| 14 | % | Деление по модулю | 10 % 5 |
| 13 | + | Сложение | 10 + 5 |
| 13 | — | Вычитание | 10 — 8 |
| 12 | << | Сдвиг влево | x << 2 |
| 12 | >> | Сдвиг вправо | x >> 2 |
| 12 | >>> | Сдвиг вправо (без знака) | x >>> 2 |
| 11 | < | Меньше чем | x < y |
| 11 | <= | Меньше или равно | x <= y |
| 11 | > | Больше чем | x > y |
| 11 | >= | Больше или равно | x >= y |
| 10 | == | x == y | |
| 10 | === | Строгое равенство | x === y |
| 10 | != | Неравенство | x != y |
| 10 | !== | Строгое неравенство | x !== y |
| 6 | && | Логическое И | x && y |
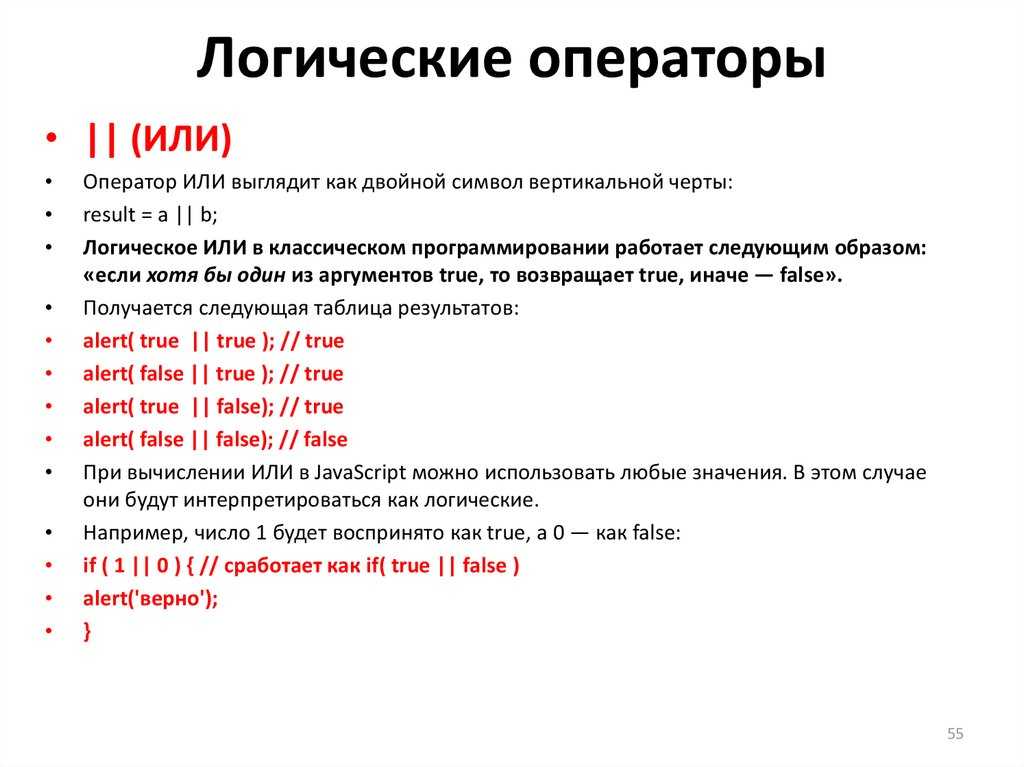
| 5 | || | Логическое ИЛИ | x || y |
| 3 | = | Присваивание | x = y |
| 3 | += | Присваивание | x += y |
| 3 | -= | Присваивание | x -= y |
| 3 | *= | x *= y | |
| 3 | %= | Присваивание | x %= y |
| 3 | <<= | Присваивание | x <<= y |
| 3 | >>= | Присваивание | x >>= y |
| 3 | >>>= | Присваивание | x >>>= y |
| 3 | &= | Присваивание | x &= y |
| 3 | ^= | Присваивание | x ^= y |
| 3 | |= | Присваивание | x |= y |
Внимание! Выражения в круглых скобках полностью вычисляются до применения коэффициентов остальных выражений.
Математики в шоке: в JavaScript происходит такое!
В это невозможно поверить! 0.1 + 0.2 не равно 0.3! Math.max() меньше, чем Math.min()! Заходи и узнай сам, как JavaScript нас обманывает!
Доводилось ли вам сталкиваться с необъяснимым? Если вы работаете с JavaScript – определенно, да. Этот язык полон тайн, загадок и невероятных феноменов, которые шокируют неподготовленных разработчиков. Но сегодня мы раскроем все секреты JavaScript! Так ли он нелогичен, как нам кажется?
Предупреждение: уберите от экранов детей и особо впечатлительных взрослых!
Невероятно, но JavaScript
Надеемся, ваши нервы достаточно крепки, чтобы выдержать это.
Что вы ожидаете получить в результате каждого из этих примеров?
0.1 + 0.2 == 0.3 9007199254740991 + 1 === 9007199254740991 + 2 Math.sqrt(-1) == Math.sqrt(-1) Math.max() > Math.min() ['1', '7', '11'].map(parseInt) [] + {} {} + [] 1 < 2 < 3 3 > 2 > 1
Вероятно, совсем не то, что вы получите на самом деле!
Откройте JavaScript-консоль браузера и проверьте.
Безусловно, вы шокированы. Вы чувствуете себя обманутым. Язык JavaScript растоптал ваши ожидания, он лжет вам в лицо, коверкая простейшие математические операции. Вы вправе негодовать и осуждать его!
Но подождите, может быть, у JavaScript есть причины так поступать? Может быть, узнав об этих причинах, мы сможем понять его и простить? Возможно, этот язык программирования не совсем потерян для общества и достаточно логичен, чтобы иметь с ним дело?
Когда точки умеют плавать
Феномен
0.1 + 0.2 == 0.3 // false
Объяснение
В JavaScript есть всего лишь один тип для представления чисел – Number, напоминающий double из Java. Это числа двойной точности (64 разряда) с плавающей точкой, соответствующие стандарту IEEE 754.
Суть концепции чисел с плавающей точкой заключается в разделении одного числа на два:
- мантисса, или значимая часть, содержит цифры;
- экспонента указывает, где в мантиссе необходимо расположить десятичную точку.
В самом старшем разряде числа хранится его знак, еще 11 битов отведено под экспоненту, оставшиеся занимает мантисса.
Реализация таких чисел может быть очень сложной, ведь в ограниченном количестве разрядов необходимо разместить много информации.
Проблемы такого формата широко известны – он плохо справляется с десятичными дробями. Особенно это важно при работе с денежными суммами. Так, язык JavaScript (и не только он) не может точно представить 0.1 и большую часть других дробей, которые в двоичной системе являются бесконечными.
Вот как на самом деле JS видит эти числа:
Чаще всего погрешности очень малы (иногда они даже взаимно поглощаются) и не приносят никаких проблем. Если высокая точность дробей не является критичной для вашего приложения, достаточно просто округлять полученные результаты или пользоваться обходными приемами вроде умножения и последующего деления на 10.
Чтобы числа с плавающей запятой перестали пугать вас, загляните сюда:
- What Every Computer Scientist Should Know About Floating-Point Arithmetic
- Арифметические операции над числами с плавающей запятой
Когда умеешь считать только до 9 квадриллионов
Феномен
9007199254740991 + 1 === 9007199254740991 + 2 // true
Объяснение
Разумеется, это огромное число (9007199254740991) не взято с потолка. Это значение константы Number.MAX_SAFE_INTEGER. Иными словами – верхний предел диапазона безопасных вычислений.
Есть, конечно, и нижний предел – Number.MIN_SAFE_INTEGER.
Пока JavaScript разработчик оперирует числами в этом диапазоне, математические законы (сочетательный, распределительный) работают без фокусов. Вне его начинаются чудеса.
Например, порядок сложения одних и тех же чисел может повлиять на результат:
Читайте подробнее о безопасных числах и других интересных математических особенностях JavaScript в нашей статье.
Когда «не-число» – это число
Феномен
Math.sqrt(-1) == Math.sqrt(-1) // false
Объяснение
Результатом выражения Math.sqrt(-1) является NaN (Not a Number) – специальное значение JavaScript. Получается, что одно значение NaN не равно другому.
На самом деле NaN не равно вообще ничему. Так определено в стандарте IEEE 754, с которым мы познакомились чуть раньше. Даже если вы запишете его в переменную и сравните ее с самой собой, получите false. Вот такое специфическое значение.
В этом есть определенный смысл. По своей сути NaN – это результат, который не определен или не имеет смысла. И один такой результат не может быть равен другому.
Например, квадратный корень из отрицательного числа не определен, так же как и его логарифм, и попытка преобразования строки в число.
Math.sqrt(-1) // NaN
Math.log(-5) // NaN
parseInt("string") // NaNNaN здесь не какое-то конкретное значение, а лишь абстрактное представление неудавшейся операции для трех разных выражений.
Не следует при этом забывать, что NaN в JavaScript является числом:
Когда бесконечность – это предел
Феномен
Math.max() > Math.min() // false
Объяснение
Понять это неравенство очень просто – достаточно вывести на консоль значение каждой стороны отдельно:
Сложнее понять, почему метод Math.max без аргументов возвращает минус бесконечность, а Math.min – плюс бесконечность. Впрочем, здесь тоже все довольно логично.
Для Math.min минимальным значением в наборе становится самое большое возможное число, которое меньше или равно каждому члену набора. В непустом множестве такое число ограничено меньшим из его членов. Но если множество пустое, то для этого числа нет никаких ограничений – и возвращается бесконечность. В пустом наборе нет члена больше, чем бесконечность.
Аналогичные рассуждения приводят нас к заключению, что минус бесконечность – вполне логичный результат вызова Math. max без аргументов.
max без аргументов.
Когда пытаешься помочь
Неявное приведение типов (type coercion) в JavaScript – самое благодатное поле для появления непониманий и неожиданностей. Правил преобразования – много, ситуаций – еще больше, ну как тут разобраться. Язык очень старается облегчить жизнь разработчику, но частенько, наоборот, усложняет ее.
Феномен
[] + {} // '[object Object]'
{} + [] // 0Объяснение
В первом выражении плюс действует как простой оператор конкатенации. Чтобы сложить пустой массив и пустой объект, он приводит их к строковому представлению. Вы, разумеется, помните, что для этого необходимо вызвать метод toString().
Array.prototype.toString просто объединяет все значения массива в строку. Так как массив пустой, возвращается пустая строка.
Для обычного объекта метод toString() возвращает строку [object Object].
В итоге получается "" + "[object Object]" -> "[object Object]".
Во втором выражении плюс ведет себя совсем по-другому. Фигурные скобки в начале он принимает за отдельно стоящий блок инструкций, пустой блок, поэтому игнорирует его. Остается лишь часть + []. Здесь плюс является простым унарным оператором, который неявно приводит значение к числу. Пустой массив приводится к нулю.
Феномен
1 < 2 < 3 // true 3 > 2 > 1 // false
Объяснение
JavaScript начинает разбирать выражение слева направо. В первом примере сначала обрабатывается сравнение 1 < 2 и возвращается true. Теперь мы имеем true < 3. Чтобы решить эту задачку интерпретатор приводит булево значение (true) к числовому (1). 1 меньше 3, так что на выходе получается true.
Разберемся точно так же со вторым выражением:
- Выполнение первого неравенства:
3 > 2 -> true.
- Теперь имеем
true > 1. - Для выполнения полученного неравенства нужно привести типы –
1 > 1, что, разумеется, ложно.
Феномен
const a = {
i: 1,
toString: function () {
return a.i++;
}
}
a == 1 && a == 2 && a == 3 // trueОбъяснение
Практический смысл этой конструкции мало понятен, однако в коде порой встречаются и более страшные монстры. Если JavaScript разработчик не до конца отдавал себе отчет, создавая этот фрагмент, он может столкнуться с необычным поведением. На самом же деле тут нет ничего таинственного.
- a – это объект;
- При сравнении объекта с числом интерпретатор JavaScript пытается привести его к примитивному значению и использует для этого метод toString().
- При каждом вызове переопределенный метод toString() возвращает значение свойства a.i и увеличивает его на единицу.

- Таким образом, в первом равенстве a.i равно единицы, а во втором уже двойке, так как вызванный метод toString() успел его увеличить.
- Вуаля! Все три равенства выполняются с истинным результатом.
Когда никто не читает документацию
Феномен
['1', '7', '11'].map(parseInt) // [1, NaN, 3]
Объяснение
Вы, вероятно, ожидали, что функция parseInt, переданная в перебирающий метод массива map, просто превратит строки в числа. Но что-то пошло не так. Уже догадались, что именно?
Смотрите, в таком виде выражение отработает абсолютно правильно:
Проблема в количестве аргументов в сигнатуре каждой из функций.
Метод Array.prototype.map передает в коллбэк для каждого элемента массива не один, а сразу 3 параметра:
- значение текущего элемента;
- его индекс;
- и весь исходный массив целиком.
Таким образом, вот что передается в функцию обратного вызова для каждого элемента массива:
'1',0,['1', '7', '11']'7',1,['1', '7', '11']'11',2,['1', '7', '11']
Именно эти аргументы шаг за шагом передаются в функцию parseInt, которая является коллбэком в нашем примере.
Теперь обратимся к документации этой функции и выясним, что она принимает не один параметр (сама строка для парсинга), а два (строка и основание системы счисления в диапазоне от 2 до 36). MDN web docs предупреждает:
Всегда указывайте этот параметр (основание системы), чтобы исключить ошибки считывания и гарантировать корректность исполнения и предсказуемость результата. Когда основание системы счисления не указано, разные реализации могут возвращать разные результаты.
С такой ошибкой мы и столкнулись в этом феномене – в функцию parseInt передавалось неожиданное основание системы счисления для парсинга.
- Первый элемент. Строка – ‘1’, основание – 0. При неопределенном основании JavaScript предположил, что мы хотим работать с десятичной системой и распарсил строку правильно.
- Второй элемент. Строка – ‘7’, основание – 1. В системе с таким основанием не может быть цифры 7, возвращается NaN

- Третий элемент. Строка – ’11’, основание – 2. В двоичной системе число 11 – это вовсе не привычные нам 11, а всего лишь 3.
JavaScript: все объяснимо
Язык JavaScript нас вовсе не обманывает. Наоборот, он пытается сделать жизнь разработчика немного легче с помощью неявного приведения типов и скрытия особенностей арифметики чисел с плавающей точкой.
Но иногда разработчики сами мешают языку, создавая странный код, пользуясь плохими практиками, забывая о некоторых компромиссах или отказываясь читать документацию.
Узнайте JavaScript поближе, и загадок станет гораздо меньше 🙂
Сталкивались с другими «странностями» JavaScript? Расскажите о них.
Назначение JavaScript
❮ Предыдущий Далее ❯
Операторы присваивания JavaScript
Операторы присваивания присваивают значения переменным JavaScript.
| Оператор | Пример | То же, что и |
|---|---|---|
| = | х = у | х = у |
| х += у | х = х + у | |
| -= | х -= у | х = х — у |
| *= | х *= у | х = х * у |
| /= | х /= у | х = х/у |
| %= | х %= у | х = х % у |
| **= | х **= у | х = х ** у |
Оператор **= является частью ECMAScript 2016.
Он не работает в Internet Explorer 11 и более ранних версиях.
Операторы назначения смен
| Оператор | Пример | |
|---|---|---|
| <<= | х <<= у | х = х << у |
| >>= | х >>= у | х = х >> у |
| >>>= | х >>>= у | х = х >>> у |
Логические операторы присваивания
| Оператор | Пример | То же, что и 9г |
|---|---|---|
| |= | х |= у | х = х | г |
Оператор =
Оператор присваивания = присваивает значение переменной.
Простое присвоение
пусть x = 10;
Попробуйте сами »
Оператор +=
Оператор присваивания += добавляет значение к переменной.
Дополнение Присвоение
пусть x = 10;
х += 5;
Попробуйте сами »
Оператор присваивания -=
Оператор присваивания -= вычитает значение из переменной.
Присваивание вычитания
пусть x = 10;
х -= 5;
Попробуйте сами »
Оператор *=
Оператор присваивания *= умножает переменную.
Присвоение умножения
пусть x = 10;
х *= 5;
Попробуйте сами »
Оператор /=
/= присваивание делит переменную.
Назначение деления
пусть x = 10;
х /= 5;
Попробуйте сами »
Оператор %=
Оператор присваивания %= присваивает остаток переменной.
Присвоение остатка
пусть x = 10;
х %= 5;
Попробуйте сами »
Оператор
<<= Оператор присваивания <<= сдвигает переменную влево.
Присвоение левой смены
пусть x = -100;
х <<= 5;
Попробуйте сами »
Оператор >>=
Оператор присваивания >>= сдвигает переменную вправо (со знаком).
Назначение смещения вправо
пусть x = -100;
х >>= 5;
Попробуйте сами »
Оператор >>>=
Оператор присваивания >>>= сдвигает переменную вправо (без знака).
Назначение сдвига вправо без знака
let x = -100;
х >>>= 5;
Попробуйте сами »
Оператор &=
Оператор присваивания &= И объединяет переменную.
Побитовое И Присваивание
пусть x = 10;
х &= 5;
Попробуйте сами »
Оператор !=
Оператор присваивания != ИЛИ переменная.
Побитовое ИЛИ Назначение
пусть х = 10;
х != 5;
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный оператор присваивания , который приведет к тому, что x будет 15 (так же, как x = x + y

х = 10; у = 5; х у;
Начать упражнение
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Выражения и операторы - JavaScript
В этой главе описаны все операторы, выражения и ключевые слова языка JavaScript.
Алфавитный список см. на боковой панели слева.
Первичные выражения
Основные ключевые слова и общие выражения в JavaScript.
-
этот Ключевое слово
thisотносится к специальному свойству контекста выполнения.
-
функция функцияключевое слово определяет функциональное выражение.-
класс Ключевое слово
classопределяет выражение класса.-
функция* Ключевое слово
function*определяет выражение функции-генератора.-
выход Приостановка и возобновление работы генератора.
-
выход* Делегировать другой функции-генератору или итерируемому объекту.
-
асинхронная функция Асинхронная функция
-
ждать Приостановить и возобновить асинхронную функцию и дождаться разрешения/отклонения промиса.
-
асинхронная функция* Асинхронная функция
* 9Ключевые слова 0077 определяют выражение функции асинхронного генератора.
-
[] Инициализатор массива/литеральный синтаксис.
-
{} Инициализатор объекта/литеральный синтаксис.
-
/ab+c/i Синтаксис литерала регулярного выражения.
-
( ) Оператор группировки.
Левосторонние выражения
Левые значения являются назначением присваивания.
- Средства доступа к свойствам
Операторы-члены предоставляют доступ к свойству или методу объекта. (
object.propertyиobject["property"]).-
новый Оператор
newсоздает экземпляр конструктора.-
нов.цель В конструкторах
new.targetотносится к конструктору, который был вызванnew.
-
импорт.мета Объект, предоставляющий контекстно-зависимые метаданные модулю JavaScript.
-
супер Ключевое слово
superвызывает родительский конструктор.-
...объект Синтаксис Spread позволяет расширить выражение в местах, где ожидается несколько аргументов (для вызовов функций) или несколько элементов (для литералов массива).
Инкремент и декремент
Операторы инкремента постфикса/префикса и декремента постфикса/префикса.
-
А++ Постфиксный оператор приращения.
-
А-- Постфиксный оператор декремента.
-
++А Оператор увеличения префикса.
-
--А Оператор уменьшения префикса.

Унарные операторы
Унарная операция — это операция только с одним операндом.
-
удалить Оператор
deleteудаляет свойство из объекта.-
пустота Оператор
voidотбрасывает возвращаемое выражением значение.-
тип Оператор
typeofопределяет тип данного объекта.-
+ Унарный оператор плюс преобразует свой операнд в числовой тип.
-
- Унарный оператор отрицания преобразует свой операнд в числовой тип, а затем инвертирует его.
-
~ Побитовый оператор НЕ.
-
! Логический оператор НЕ.
Арифметические операторы
Арифметические операторы принимают числовые значения (литералы или переменные) в качестве своих операндов и возвращают одно числовое значение.
-
+(Плюс) Оператор сложения.
-
- Оператор вычитания.
-
/ Оператор отдела.
-
* Оператор умножения.
-
% Остаточный оператор.
-
** Оператор возведения в степень.
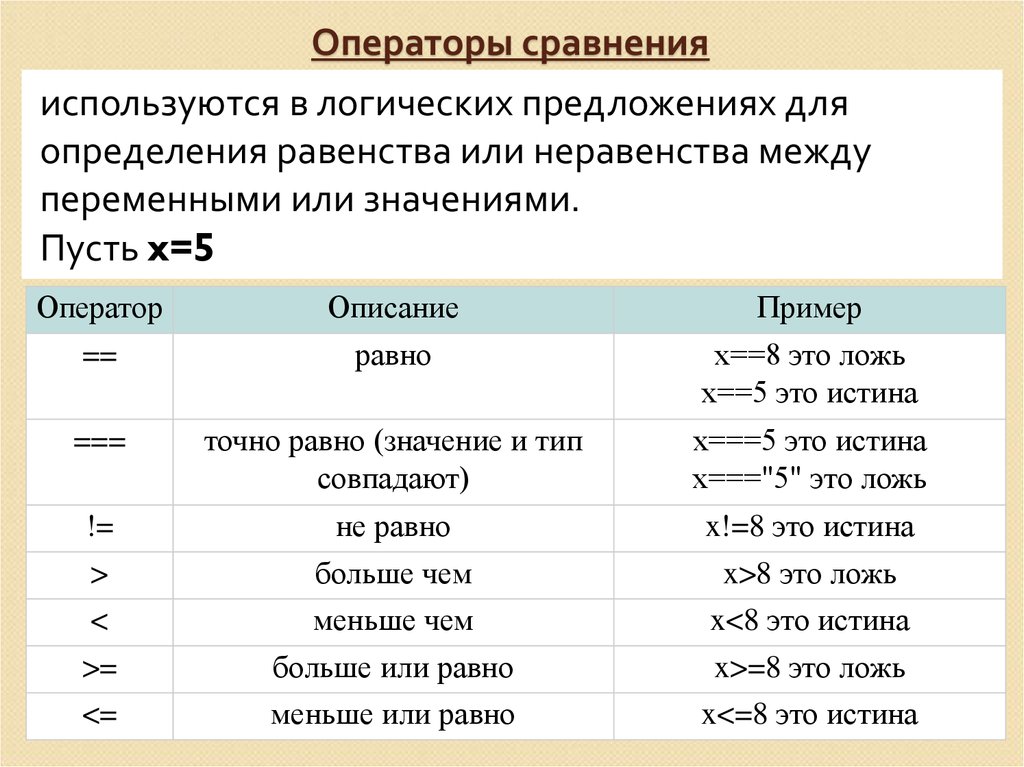
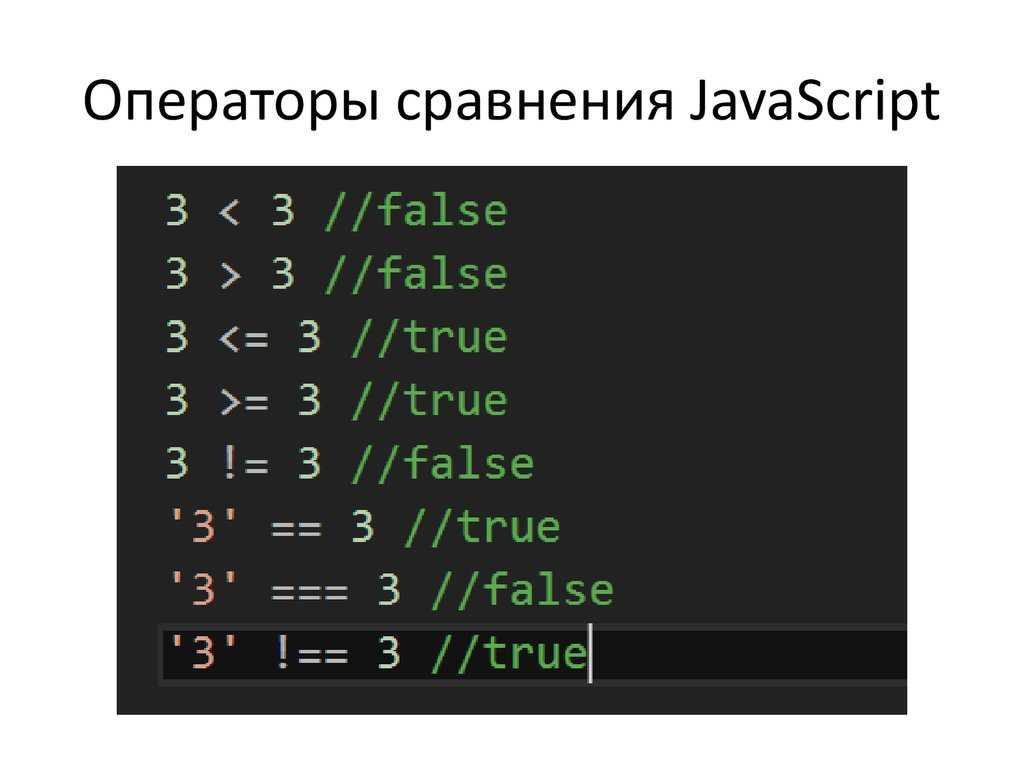
Операторы сравнения
Оператор сравнения сравнивает свои операнды и возвращает логическое значение в зависимости от того, верно ли сравнение.
-
в Оператор
вопределяет, имеет ли объект заданное свойство.-
экземпляр Оператор
instanceofопределяет, является ли объект экземпляром другого объекта.-
<(Меньше) Меньше, чем оператор.

-
>(Больше) Больше, чем оператор.
-
<= Оператор меньше или равно.
-
>= Оператор больше или равно.
Примечание: => — это не оператор, а обозначение стрелочных функций.
Операторы равенства
Результат оценки оператора равенства всегда имеет логический тип в зависимости от того, истинно ли сравнение.
-
== Оператор равенства.
-
!= Оператор неравенства.
-
=== Оператор строгого равенства.
-
!== Оператор строгого неравенства.
Операторы побитового сдвига
Операции для сдвига всех битов операнда.
-
<< Побитовый оператор сдвига влево.
-
>> Побитовый оператор сдвига вправо.
-
>>> Побитовый беззнаковый оператор сдвига вправо.
Двоичные побитовые операторы
Побитовые операторы обрабатывают свои операнды как набор из 32 бит (нули и единицы) и возвращают стандартные числовые значения JavaScript.
-
и Побитовое И.
-
|9 Побитовое исключающее ИЛИ.
Двоичные логические операторы
Логические операторы обычно используются с булевыми (логическими) значениями, и когда они используются, они возвращают логическое значение.
-
&& Логическое И.
-
|| Логическое ИЛИ.

-
?? Нулевой оператор объединения.
Условный (тернарный) оператор
-
(условие ? ifTrue : ifFalse) Условный оператор возвращает одно из двух значений на основе логического значения условия.
Дополнительный оператор цепочки
-
?. Необязательный оператор цепочки возвращает
undefinedвместо того, чтобы вызывать ошибку, если ссылка пустая (nullилине определено).
Операторы присваивания
Оператор присваивания присваивает значение своему левому операнду на основе значения его правого операнда.
-
= Оператор присваивания.
-
*= Назначение умножения.
-
**= Назначение возведения в степень.

-
/= Назначение дивизии.
-
%= Остаток присвоения.
-
+= Дополнительное задание.
-
-= Назначение вычитания
-
<<= Назначение левой смены.
-
>>=9= Назначение побитового исключающего ИЛИ.
-
|= Назначение побитового ИЛИ.
-
&&= Логическое И.
-
||= Назначение логического ИЛИ.
-
??= Логическое нулевое назначение.
-
[а, б] = обр,{а, б} = объект Деструктурирующее назначение позволяет вам назначать свойства массива или объекта переменным, используя синтаксис, похожий на литералы массива или объекта.

Оператор запятой
-
, Оператор запятой позволяет вычислять несколько выражений в одном операторе и возвращает результат последнего выражения.
| Specification | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ECMAScript Language Specification # sec-addition-operator-plus | |||||||||||||||||||||||||||
| ECMAScript Language Specification # sec-assignment-operators | |||||||||||||||||||||||||||
| ECMAScript Language Specification # sec -async-function-definitions | |||||||||||||||||||||||||||
| Спецификация языка ECMAScript # sec-async-generator-function-definitions | |||||||||||||||||||||||||||
| Языковая спецификация ECMASCRIPT # prod-bitwiseandexpression | |||||||||||||||||||||||||||
| ecmascript Язык . Спецификация языка ECMAScript # prod-BitwiseXORExpression | |||||||||||||||||||||||||||
| Спецификация языка ECMAScript # SEC-Class-Definitions | |||||||||||||||||||||||||||
| Спецификация языка ECMASCRIPT # SEC-COMMA-OPERATOR | |||||||||||||||||||||||||||
| ECMASCRIPT Language Speciation # SEC-ConditionAl-Aper-Aper-AprictAl-AprictAl-AprictAl-AprictAl-AprictAl-APRICTIO sec-postfix-decrement-operator | |||||||||||||||||||||||||||
| Спецификация языка ECMAScript # sec-delete-operator | |||||||||||||||||||||||||||
| Спецификация языка ECMAScript # SEC-Destructuring-Assignment | |||||||||||||||||||||||||||
| ECMASCRICK Язык Спецификация # SEC-Destructuring-Blide-Patterns | |||||||||||||||||||||||||||
ECMASCRIPT Language. # sec-equality-operators | |||||||||||||||||||||||||||
| Спецификация языка ECMAScript # sec-exp-operator | |||||||||||||||||||||||||||
| Спецификация языка ECMASCRIPT # SEC-функция-дефицита | |||||||||||||||||||||||||||
| ECMAMSCRICK Языковая спецификация # SEC-Генератор-Функция-Функция. Спецификация языка ECMAScript | # sec-grouping-operator Спецификация языка ECMAScript | # sec-import-calls ECMAScript Language Specification | # prod-ImportMeta HTML Standard | # hostgetimportmetaproperties ECMAScript Language Specification | # sec-postfix-increment-operator ECMAScript Language Спецификация | # sec-left-shift-operator Спецификация языка ECMAScript | # prod-LogicalANDExpression ECMAScript Language Specification | # sec-logical-not-operator ECMAScript Language Specification | # prod-LogicalORExpression ECMAScript Language Specification | # sec-new-operator Спецификация языка ECMAScript | # sec-встроенные-функции-объекты Спецификация языка ECMAScript | # sec-null-value ECMAScript Language Specification | # prod-CoalesceExpression ECMAScript Language Specification | # sec-object-initializer ECMAScript Language Specification | # prod -OptionalExpression Спецификация языка ECMAScript | # sec-property-accessors Спецификация языка ECMAScript | # sec-signed-right-shift-operator ECMAScript Language Specification | # prod-SpreadElement ECMAScript Language Specification | # prod-ArgumentList ECMAScript Language Specification | # prod-PropertyDefinition Спецификация языка ECMAScript | # sec-subtraction-operator-minus Спецификация языка ECMASCRIPT | # Sec-Super-Keyword Спецификация языка ECMASCRIPT | # SEC-This-Keyword ECMASCRIP Спецификация языка | # sec-unary-minus-operator Спецификация языка ECMAScript | # sec-unary-plus-operator Языковая спецификация ECMASCRIPT | # SEC-UNSIGNEDED-RIGHT-SHIFT-OPERATOR Язык ECMASCRIPT | .  |

 map(parseInt)
[] + {}
{} + []
1 < 2 < 3
3 > 2 > 1
map(parseInt)
[] + {}
{} + []
1 < 2 < 3
3 > 2 > 1