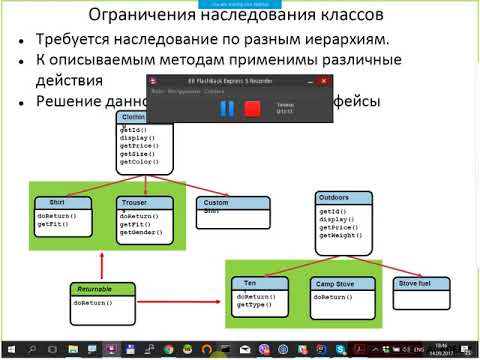
Более глубокий взгляд на объектно-ориентированное программирование в JavaScript
JavaScript — это бесклассовый язык программирования. Классы, как вы знаете из других языков, таких как Java, не существуют в JavaScript.
Несмотря на то, что JavaScript не обеспечивает поддержку классов, умное использование существующих концепций (функция конструктора и прототипное наследование) в JavaScript позволило разработчикам успешно имитировать это поведение. Таким образом, ключевое слово class, которое вы можете найти в JavaScript после обновления ES6, представляет собой синтаксическую абстракцию для шагов, необходимых для эмуляции классов с использованием существующих концепций JavaScript. В этом посте мы увидим, каковы основные концепции ключевого слова class.
Но сначала давайте рассмотрим два самых простых способа создания объектов.
Конструктор объектов и литералы объектов
JavaScript позволяет создавать объекты с помощью конструктора Object(). Конструктор Object создает оболочку объекта для данного значения. И если значение равно нулю, он создаст и вернет пустой объект.
Конструктор Object создает оболочку объекта для данного значения. И если значение равно нулю, он создаст и вернет пустой объект.
В приведенном выше примере, вызвав конструктор Object с пустыми параметрами, мы инициализировали пустой объект и присвоили его переменной dog. Затем мы просто добавляем свойства объекта с помощью переменной dog
После первых лет развития JavaScript объектные литералы стали предпочтительным способом создания объектов. Мы можем переписать наш предыдущий пример как:
Хотя Object Constructor и Object literal очень просты в использовании, они имеют некоторые недостатки при создании объектов. Создание нескольких объектов с одним и тем же интерфейсом требует большого количества дублирования кода.
Создание объектов
Мы могли бы просто использовать class для создания объектов, и это предпочтительный способ с момента появления классов в ES6. Но чтобы понять, как работает ООП в Javascript, мы должны понимать лежащие в основе концепции, которые заменяются классами. Поэтому нам следует взглянуть на некоторые способы реализации создания объектов с помощью интерфейсов.
Поэтому нам следует взглянуть на некоторые способы реализации создания объектов с помощью интерфейсов.
Объекты JavaScript можно создавать с помощью конструктора. В JavaScript есть несколько встроенных конструкторов, например Object и Array. Можно определить пользовательские конструкторы с помощью функций, определяющих свойства и методы. Итак, начнем с создания объекта с именем dog.
Обратите внимание, что для создания объекта с использованием функции dog в качестве конструктора мы используем оператор new в строке с номером 10. Когда строка 10 выполняется, выполняются следующие шаги:
- В памяти создается новый объект
- Он устанавливает внутреннее недоступное свойство
[[prototype]]этого нового объекта как внешний доступный объект prototype функции-конструктора (каждый объект функции автоматически имеет свойство prototype).
- Вновь созданному объекту присваивается значение
this. - Он выполняет функцию конструктора, используя вновь созданный объект всякий раз, когда упоминается
this. - вновь созданный объект возвращается, если функция-конструктор не возвращает ссылку на объект
non-null. В этом случае вместо этого возвращается ссылка на этот объект.
Единственное различие между функциями-конструкторами и другими функциями — это способ их вызова. Любая функция, вызываемая с помощью оператора new, действует как конструктор.
При создании объекта с помощью конструктора следует обратить внимание на то, что объект tuffy имел свою собственную копию свойств, присутствующих внутри конструктора dog. т.е. изменение свойства, связанного с одним объектом, не повлияет на свойства функции-конструктора. Давайте посмотрим на пример:
Как видно из приведенного выше примера, изменение свойства toys в объекте tuffy не влияет на свойство toys внутри объекта tyson. Потому что и
Потому что и tuffy, и tyson имеют свои собственные копии свойств конструктора.
Но из-за того, что объекты имеют свою собственную копию свойств, мы можем столкнуться с проблемой, связанной с памятью. Поскольку несколько копий одного и того же свойства занимает много места. Это главный недостаток паттерна, построенного функцией.
Шаблон прототипаВсякий раз, когда вы создаете функцию в JavaScript, вы заметите, что прототип имени объекта добавлен в определение функции. Внутри объекта-прототипа мы можем добавить свойства, которые должен унаследовать полученный объект. Преимущество использования прототипа заключается в том, что у результирующего объекта не будет копии свойств, но он все равно сможет получить доступ к свойствам и методам, выполняя их поиск в объекте-прототипе.
Возьмем пример:
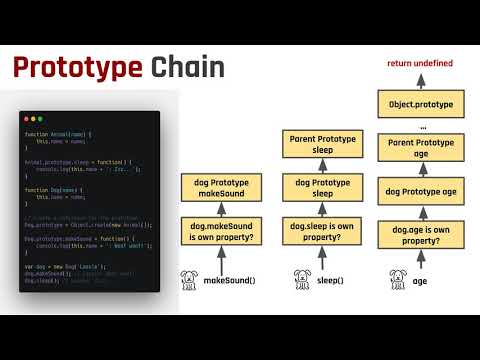
Принцип работы прототипа заключается в том, что при обращении к свойству поиск начинает его находить. Сначала поиск начинается с объекта, и если свойство найдено в объекте, возвращается значение. Например, когда мы пытались вызвать
Например, когда мы пытались вызвать dog.legs в строке 12, он возвращает значение 4, поскольку в объекте существуют ножки свойств. И когда свойство не найдено в объекте, поиск продолжается до прототипа. И прототип находится в поисках собственности. Если свойство найдено в прототипе, оно возвращает значение. Если не найден, поиск продолжается вверх по цепочке прототипов до тех пор, пока не будет найдено свойство. Например, когда мы пытались получить доступ к ногам свойств на boy, поиск переходит к прототипу, потому что у мальчика-объекта нет ветви свойства. Поскольку у прототипа объекта boy есть ноги свойства, он возвращает значение.
Одна вещь, о которой мы должны помнить, что прототипы динамичны. Таким образом, любые изменения, внесенные в прототип в любой момент, будут отражены на объектах.
Даже выкройка прототипа не идеальна. Первый недостаток заключается в том, что у вас нет возможности передавать аргументы, как мы могли бы сделать это в конструкторах функций. Но, честно говоря, это не очень большой недостаток, это неудобно, но разработчики могут легко это преодолеть.
Но, честно говоря, это не очень большой недостаток, это неудобно, но разработчики могут легко это преодолеть.
Но настоящая проблема возникает со ссылочными свойствами. Давайте рассмотрим пример, чтобы понять этот недостаток:
Как видите, dog1 и dog2 имеют одно и то же свойство. Это произошло потому, что в line 6 функция push фактически ссылается на свойство, которое возвращает свойство toys, присутствующее внутри прототипа, и добавляет новое значение в массив toys. Таким образом, свойства, на которые можно ссылаться, могут вызвать такое несогласованное поведение.
Такое поведение прототипов может быть желательным для одних и может быть проблемой для других. Хотя обычно желательно, чтобы объекты имели свои собственные копии свойств. Следовательно, образец-прототип редко используется в одиночку.
Наследование
Наследование в JavaScript в основном осуществляется через цепочку прототипов. Во-первых, мы должны знать, что такое цепочка прототипов.
В JavaScript есть только одна конструкция — объект. Как мы видели, каждый объект имеет свойство, называемое прототипом. Прототип — это объект, который указывает на свойства и методы конструктора. Но не обязательно, чтобы прототип был конструктором, он также может быть объектом. И этот объект также будет иметь собственный прототип, и его прототип может иметь собственный прототип, и этот шаблон будет продолжаться, образуя цепочку прототипов, называемую цепочкой прототипов.
Давайте посмотрим, как реализуется цепочка прототипов:
Итак, как вы можете видеть, human наследует animals, указывая свой указатель прототипа на объект animals. Поэтому, когда мы обращаемся к Jon.canWalk, он ищет свойство canWalk в своем объекте, затем в своем прототипе: human объект, а затем поиск достигает animals объекта и, наконец, возвращает его значение.
Проблема с цепочкой прототипов — та же проблема, с которой мы сталкиваемся с прототипами. Когда мы используем свойства, содержащие ссылочные значения, эти свойства являются общими для объектов, и поэтому свойства определяются с помощью конструкторов.
Когда мы используем свойства, содержащие ссылочные значения, эти свойства являются общими для объектов, и поэтому свойства определяются с помощью конструкторов.
Классическое наследованиеСвойства обычно определяются в конструкторе вместо использования прототипов. Потому что мы видели, что свойства со ссылочными значениями могут раздражать.
Классическое наследование, кража конструкторов или маскировка — все это означает одно и то же. Идея классического наследования заключается в вызове конструктора объекта внутри конструктора другого объекта. Мы можем использовать методы apply() и call() для выполнения конструктора на вновь созданном объекте. Давайте посмотрим на пример.
Используя метод call() или apply(), мы, по сути, крадем функцию конструктора у фигур. Конструктор фигур при вызове внутри квадратного конструктора запускает инициализацию кода конструктора фигур, из-за чего каждый объект квадратного типа имеет копию своих собственных цветов.
Кража конструкторов (классическое наследование) имеет преимущество перед цепочкой прототипов. С классическим наследованием у нас есть возможность передавать аргументы, что было недостатком в цепочке прототипов.
При этом у классического наследования есть свой недостаток. Методы должны быть написаны внутри конструктора, чтобы функции не использовались повторно. Кража конструктора не создает прототипы автоматически, поэтому объект подтипа не может использовать прототип из супертипа.
Комбинированное наследование
Комбинированное наследование (также известное как псевдоклассическое наследование) — это комбинация цепочки прототипов и классического наследования. Таким образом, мы можем унаследовать свойства и методы от прототипа и использовать классическое наследование для наследования свойств экземпляра.
Как видите, мы использовали кражу конструкторов (классическое наследование) для наследования свойств и мы использовали цепочку прототипов для наследования методов. Итак, мы создали два экземпляра объекта dog, у которых есть собственные копии свойств, и в то же время они совместно используют метод.
Итак, мы создали два экземпляра объекта dog, у которых есть собственные копии свойств, и в то же время они совместно используют метод.
Классы
До этого момента мы подробно рассмотрели, как можно эмулировать классы в JavaScript. Но реализация этих методов может быть утомительной задачей и увеличивает вероятность создания ошибок в вашем коде. Итак, начиная с ES6, был введен class, который абстрагирует логику ООП в JavaScript. Кажется, что классы ES6 поддерживают каноническое объектно-ориентированное программирование, но они по-прежнему используют прототипы и конструктор под капотом.
Мы можем написать определение класса двумя способами: объявление класса и выражения класса.
Примечание. По умолчанию все внутри метода класса выполняется в строгом режиме.
Класс может состоять из конструктора, методов получения, методов набора, методов и статических методов.
Чтобы создать объект с использованием class, мы используем ключевое слово new. И ключевое слово
И ключевое слово new будет следовать тем же шагам, которые мы видели, когда создавали объект с помощью function constructor в наших предыдущих разделах.
В JavaScript классы — это первоклассные граждане. Это означает, что классы могут делать все, что могут делать другие. Классы можно передавать, как если бы вы передали ссылку на любой другой объект или функцию. Классы могут использоваться в любом месте функции (например, в массивах и параметрах функции).
Ниже приведены некоторые из членов, которые мы обычно видим внутри объекта класса:
Внутри класса все члены и свойства, определенные внутри конструктора, не будут переданы прототипу. Каждый экземпляр будет иметь копию всех свойств и методов внутри конструктора. Эти свойства такие же, как мы видели, когда использовали конструкторы функций при создании объектов.
И все, что определено вне конструктора и в корне тела класса, добавляется к объекту-прототипу.
Примечание. Примитивные типы данных и объекты не могут быть добавлены в корень класса.
Статические методы — это методы, которые можно использовать даже без экземпляра класса. Как мы видим в Строке 16, метод sayHello использовался без создания экземпляра класса, потому что это был статический метод.
Наследование
Еще одним дополнением к обновлению ES6 стало наследование. Синтаксис отличается, но при наследовании классов по-прежнему используется цепочка прототипов для достижения наследования.
Ключевое слово extend позволяет наследовать от всего, что имеет свойство [[construct]] и прототип. Это означает, что он обратно совместим, поэтому вы можете наследовать от другого класса, а также от конструкторов функций.
В этом примере мы наследуем свойства и метод в классе Dog от класса Animal. Мы использовали метод super() для вызова конструктора класса Animal.
На этом заканчивается шаблон ООП в JavaScript. Мы видели, что, не имея формальной концепции класса, мы все же можем реализовать классы и наследование в JS. Важно, чтобы мы знали, как именно работает JavaScript. Прототипы и конструкторы функций важны в JavaScript, и нужно потратить время, чтобы изучить их.
Важно, чтобы мы знали, как именно работает JavaScript. Прототипы и конструкторы функций важны в JavaScript, и нужно потратить время, чтобы изучить их.
Удачного кодирования 🙂
Объектно-ориентированное программирование в JavaScript. Прототипы OTUS
Объектно-ориентированное программирование – способ создания контента, базирующийся на разнообразных элементах. Их можно визуализировать, что значительно упрощает программирование. Логика и «голый код» здесь не выступают в качестве основополагающих.
JavaScript – это скриптовый язык программирования. Используется для разнообразных целей – от написания аналитических утилит до игр. Основное его применение – это веб-утилиты и браузерный контент. Но элементы ООП в нем все равно присутствуют.
В данной статье будет рассказано о том, что такое прототипы, как ими пользоваться. А еще – раскрыты ключевые особенности JS как способа ООП. Полученные знания пригодятся всем новичкам-разработчикам.
ООП – что такое
Объектно-ориентированное программирование – способ коддинга, который позволяет создавать разнообразные объекты посредством другого объекта. В процессе проектирования задействован так называемый конструктор. Его принц работы основан на объектах, их создании и взаимодействии.
В процессе проектирования задействован так называемый конструктор. Его принц работы основан на объектах, их создании и взаимодействии.
Общий объект – это план. Может также носить название проекта или схемы. Создаваемые посредством оного элементы – экземпляры.
Аспекты
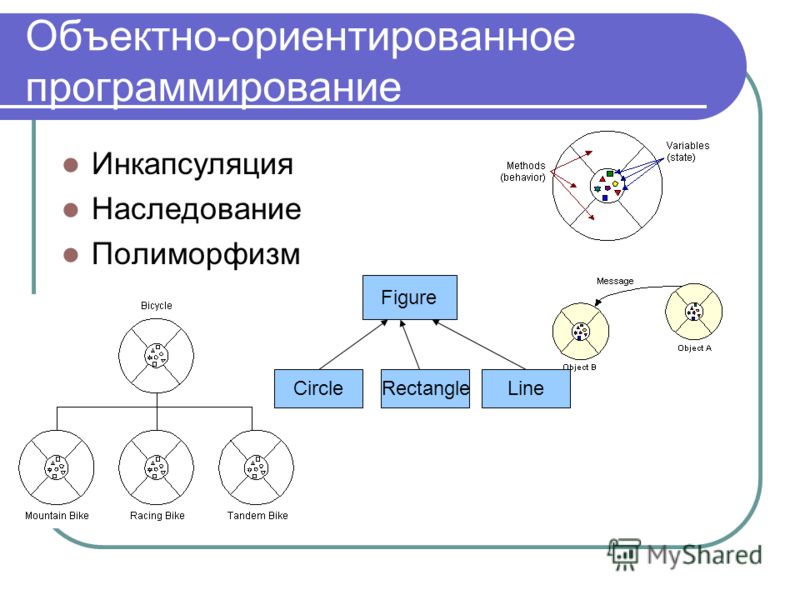
Стоит обратить внимание на то, что за счет ООП в JS удается достаточно быстро писать программы, обладающие сложной структурой. Рассматриваемая концепция предусматривает несколько ключевых аспектов:
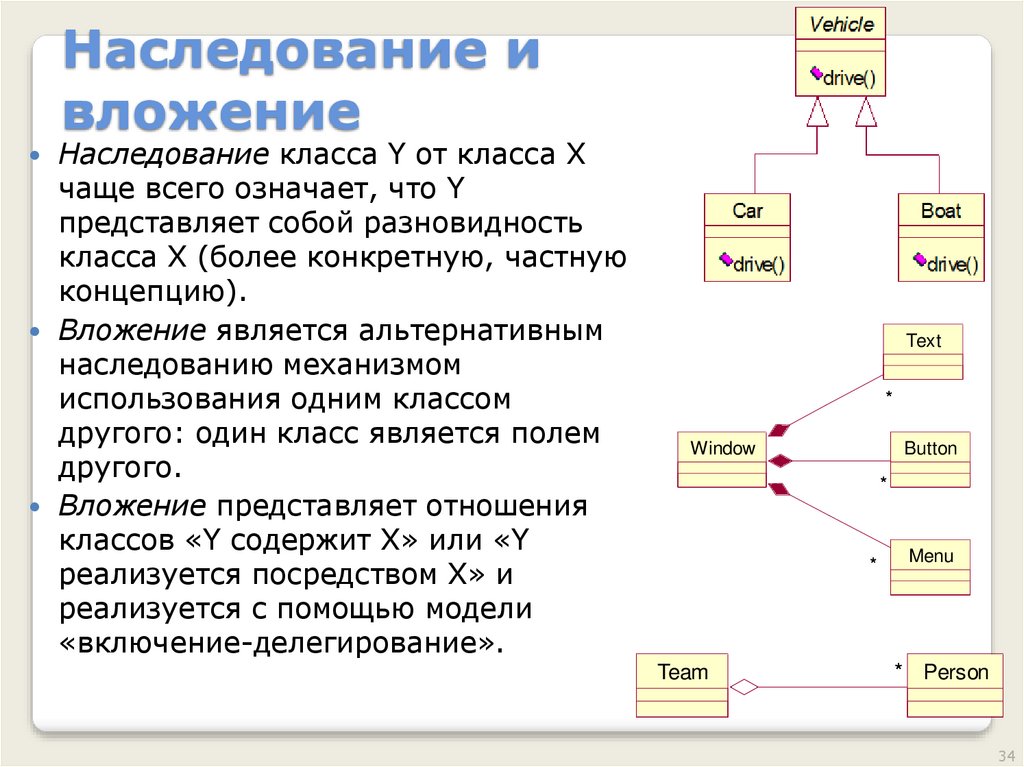
- Каждый экземпляр класса обладает свойствами, которые наследуются от родителей. Также есть собственные параметры.
- Структурированный код предусматривает возможность размещения нескольких уровней в проекте. Процедура носит название наследования или классификации. Во втором случае целесообразно говорить о создании подклассов.
- Инкапсуляция помогает скрывать детали реализации кодификации от сторонних глаз. Это приводит к тому, что функции и переменные, а также иные важные объекты приложения становятся не доступными извне.
 Таковая концепция шаблонов проектирования «Фасад» и «Модуль».
Таковая концепция шаблонов проектирования «Фасад» и «Модуль».
Если хотите выучить JavaScript и его особенности, стоит изначально обратить внимание на общие сведения. А именно – терминологию. Она едина для всех языков программирования. Помогает не запутаться при углубленном изучении тех или иных элементов, параметров и функций.
Чуть-чуть терминологии – ключевые понятия
Для того, чтобы решать разнообразные задачи программирования, важно разобраться с терминологией. Пока она не изучена, осознание коддинга не придет. Даже опытные разработчики должны помнить о «базе»:
- алгоритм – набор принципов и правил, которые применяются программером для решения поставленной ранее задачи;
- программа – код, который обработан и реализован устройством;
- объект – набор связанных переменных, констант и иных структур информации, которая выбирается и обрабатывается совместно;
- класс – связанные между собой объекты с общими свойствами;
- интерфейс командной строки – интерфейс пользовательского типа, базирующийся на основе текста;
- компиляция – процедура создания исполняемого приложения через код, написанный на скомпилированном языке программирования;
- константа – неизменная;
- тип данных – способ классификации информации того или иного характера;
- массив – группа или список схожих типов значений информации, которые можно группировать;
- итерация – один проход через некий заранее определенный набор операций кода;
- ключевое слово – слово, которое зарезервировано языком программирования для описания специальных объектов/функций/операций/команд;
- оператор – элемент, который способен управлять разнообразными операндами;
- операнд – объект, подлежащий манипулированию через специальные команды – операторы;
- переменные – хранилища информации в приложении;
- пакет – модуль связанных интерфейсов и классов.

Этого новичкам будет более чем достаточно. Теперь можно рассмотреть объекты в JavaScript более подробно, особое внимание уделив таким элементам, как прототипы.
Информация об объектах – что и как
Java Script – это скриптовый язык программирования, который предусматривает весьма мощный функционал. Если реализовывать его грамотно и правильно, можно создавать не только небольшие веб-проекты, но и решать сложные масштабные задачи.
Немаловажную роль в процессе коддинга играют объекты. Существуют различные способы их создания. А именно:
- функция – конструктор;
- класс;
- связывание уже имеющихся объектов;
- фабричная функция.
Каждый вариант обладает собственными преимуществами и недостатками. Все перечисленные приемы будут рассмотрены ниже. Они тесно связаны с прототипами и наследованием.
Функция – конструктор
Первый вариант – это создание элементов через функцию-конструктор. Конструктор – это функция, в которой задействовано ключевое слово под названием this.
This дает возможность получения доступа и сохранения уникальных значений создаваемых экземпляров. Экземпляр можно «добавить» посредством ключевика new.
Выше представлен элемент кода, который наглядно демонстрирует то, как создать новый объект через функцию-конструктор, а также добавить новый экземпляр при необходимости.
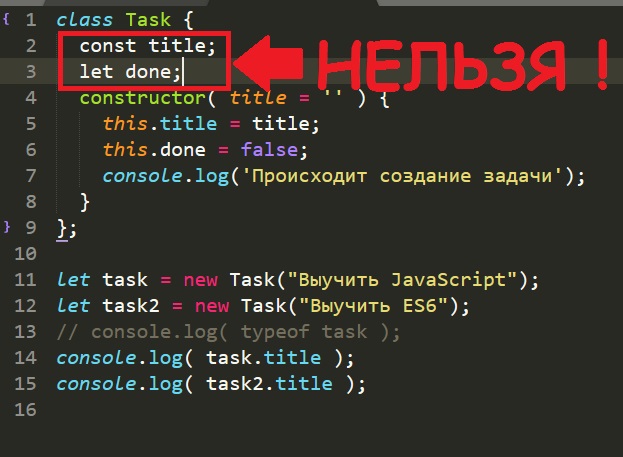
Классы в помощь
Следующий вариант развития событий – это использование классов. Они в JS выступают в качестве абстракций (неким «синтаксическим сахаром) над функциями-конструкторами. Посредством соответствующих элементов удается быстрее и проще создать экземпляры:
Стоит обратить внимание на следующие моменты:
- Constructor имеет такой же код, как и функция-конструктор, рассмотренная ранее. Такой прием необходим для инициализации this.
- Опустить constructor можно, если не нужно присваивать начальные значения.
- Добавление экземпляров происходит тоже при помощи ключевого слова new.
Изначально может показаться, что работать с функциями-конструкторами проще, но это не так. Классы в JS имеют немало сильных сторон. Они пригодятся любому разработчику при создании контента.
Классы в JS имеют немало сильных сторон. Они пригодятся любому разработчику при создании контента.
Связка
Третий подход к созданию объектов в Java Script – это использование связывания ранее имеющихся в кодификации оставляющих. Метод был предложен Кейли Симпсон. Здесь проект определяется в виде обычного объекта. Далее за счет метода (он чаще всего носит название init) происходит инициализация экземпляра.
Для того, чтобы создать экземпляр, необходимо применить Object.create. После реализации задачи происходит вызов init.
Для того, чтобы улучшить исходную кодификацию, можно использовать возврат this в init.
Но это еще не все. Посмотрим на еще один, последний подход к созданию объектов в JS.
Фабричные функции
Так называют функции, которые осуществляют возврат объекта. Возможно применение ко всем элементам программного кода. Допускается возврат экземпляра класса или связывания объектов.
Выше представлен простейший пример фабричной функции. Для того, чтобы создать экземпляр, ранее рассмотренные ключевые слова не требуются. Достаточно просто осуществить вызов функции.
Для того, чтобы создать экземпляр, ранее рассмотренные ключевые слова не требуются. Достаточно просто осуществить вызов функции.
Теперь можно выяснить, как создавать свойства и методы. Без этого не удастся получать качественный собственный контент.
О методах и свойствах
Метод – функция, которая объявлена в качестве свойства того или иного объекта в кодификации JS.
Определений свойств и методов в объектно-ориентированном программировании несколько. А именно:
- через экземпляры;
- путем работы с прототипом.
Когда и какой вариант использовать, должен знать каждый разработчик. Особенно если программер хочет создавать собственные игры и сложные утилиты. Это поможет ускорить работу кодификации.
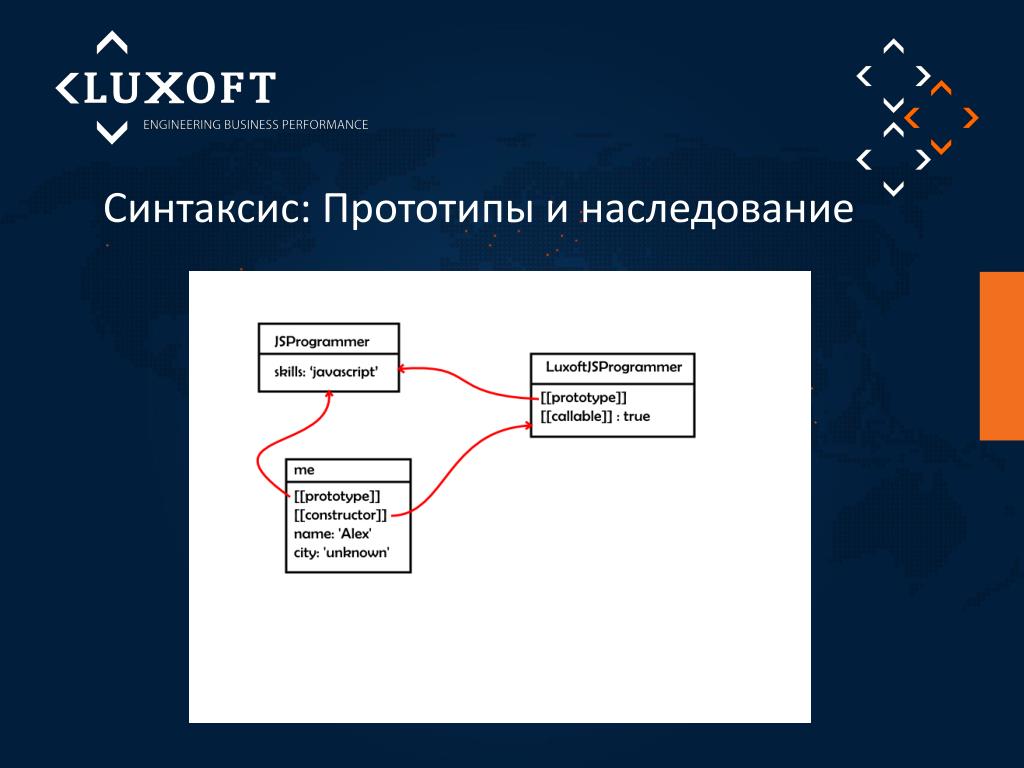
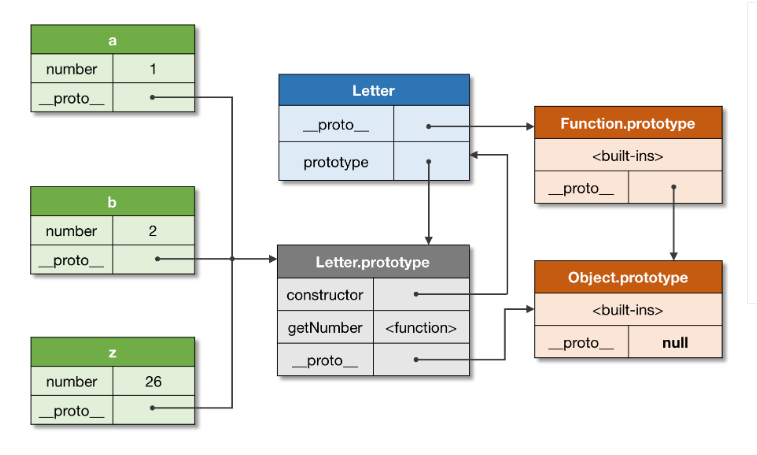
Прототип – это что
Прототип – элемент JS, который позволяет другим составляющих кода наследовать свойства и методы. Изначально каждый объект обладает собственным прототипом. Если у искомого элемента не хватает параметров и свойств, они будут искаться в prototype. Когда у ближайшего прототипа соответствующие характеристики отсутствуют, поиск переходит далее по иерархии – ниже. Описанный принцип – наследование прототипов в JS.
Когда у ближайшего прототипа соответствующие характеристики отсутствуют, поиск переходит далее по иерархии – ниже. Описанный принцип – наследование прототипов в JS.
Управление соответствующими составляющими не слишком трудное. В самом верху цепочки прототипов расположен последний (стандартный объект ДжаваСкрипт). Выше него совершенно ничего нет.
Прототип объекта
Стоит обратить внимание на очень важные моменты программирования объектно-ориентированного характера. А именно – на prototype. Он может относиться к функции или объекту.
Во втором случае рекомендуется рассмотреть наглядный пример:
Здесь происходит следующее:
- Для того, чтобы увидеть __photo__ в консоли разработчика, создается составляющая под названием «машина».
- В консоли выводится тип данных – object. Внутри него расположена ссылка __photo__.
- Последняя приведет к прототипу объекта car.
- Внутри ссылки отображается вся цепочка prototypes. Она рано или поздно получит значение null (пусто, ничего).

Описанный принцип очень хорошо показывает принципы и механизмы наследования прототипов в ДжаваСкрипт. На практике подобные приемы практически не встречаются – в них нет смысла. Программеры чаще всего прописывают свойства вручную.
Прототипы функций
А вот еще один весьма важный момент – прототипы функций. У каждой подобной составляющей есть свойство под названием prototype.
Здесь происходит следующее:
- Создается новый элемент user вторым рассматриваемым способом.
- Внутри соответствующей составляющей прописываются два свойства и одна функция.
- Последняя отвечает за вывод в консоль строчки Privet.
- Теперь в консоль нужно вывести объект user с ранее знакомой ссылкой __photo__.
- Если открыть соответствующую ссылку, среди предложенных методов отобразится toString. Это значит, что метод перешел к «юзеру» посредством наследования.
У всех новых элементов всегда есть прототип. Вот пример обращения к свойству prototype глобального класса Object. Также предложенный ниже код поможет создать новое поле – функцию sayHello.
Также предложенный ниже код поможет создать новое поле – функцию sayHello.
В консоли необходимо вызвать новую функцию у user. Ошибок не будет. Функция пройдет обработку, после чего выведет на экран Hello.
Стоит обратить внимание на то, что у user изначально не было функции sayHello. Она возникла у родителя оного. Отсюда следует, что user получил ее в качестве «наследства» от родителя – прототипа Object.
Определение свойств и методов в конструкторе
После того, как нашли полезную информацию о прототипах и изучили ее, можно рассмотреть определение свойств и методов JS более подробно. Первый вариант – в конструкторе.
Для того, чтобы определить свойства в экземпляре, требуется добавить его в функцию-конструктор. Дополнительно нужно убедиться в том, что программер добавляет свойство к this.
Управление методами определяется непосредственно в прототипах. Этот прием помогает избежать создания функций для каждого экземпляра. Для всех подобных составляющих можно применять одну функцию. Она носит название общей или распределенной.
Она носит название общей или распределенной.
Добавление свойства в прототипы предусматривает использование prototype.
Несколько методов бывает не так легко добавить. Этот процесс отнимает немало времени. Все зависит от того, сколько именно подобных составляющих требуется добавить в кодификацию.
Облегчить управление методами (добавление оных) удается через Object.assign.
Выше представлен код, который делает манипулирование созданием методов и свойств более быстрым и простым.
Свойства и методы в классе
Прохождение прототипов в JS и всего, что с ними связано – задача не самая трудная, если разбираться в ней поэтапно. Следующий прием, которым должен овладеть каждый программист – это определение свойств и методов непосредственно в классе.
Здесь необходимо запомнить следующую информацию:
- Свойства экземпляра определяются в constructor.
- Свойства прототипа будут определяться после конструктора в качестве «обычной» функции.

- Создавать несколько методов в классе проще, чем через конструктор. Для этого не нужно использоваться Object.assign. Достаточно просто произвести добавление иных функций.
Выше представлен код реализации последнего пункта списка. Шаблон, который поможет лучше ориентироваться в принципах работы языка.
Свойства и методы при связывании элементов
Пока утилита находится в стадии разработки, важно определиться с тем, как прописывать свойства и методы. Есть вариант «при связывании элементов кодификации».
Для того, чтобы определить свойства экземпляра, требуется добавить его к this.
Метод прототипа будет определяться в качестве обычного объекта.
Кодификация выше демонстрирует принцип реализации оного.
Определение в фабричных функциях
Работа с прототипами – это база, которую нужно знать. Поэтому стоит обратить внимание на то, как реализуются methods в фабричных функциях. Это – последний вариант развития событий.
Свойства и методы тут можно включить в состав возвращаемого элемента. Определять свойства прототипа в ФФ нельзя. Для того, чтобы ими воспользоваться, требуется осуществить возврат экземпляра класса, конструктора или связывания составляющих программного кода.
Определять свойства прототипа в ФФ нельзя. Для того, чтобы ими воспользоваться, требуется осуществить возврат экземпляра класса, конструктора или связывания составляющих программного кода.
Выше представлен пример кода, который лучше не использовать, выполняя различные задания по разработке.
Как быстро выучить материал
О прототипе объекта JS можно говорить бесконечно долго. Он пригодится по время создания игры и любого другого приложения. Быстро усвоить необходимый материал с нуля поможет прохождение специализированных курсов.
Такой вариант имеет немало преимуществ. Среди них выделяют:
- удобство – можно совмещать с семьей, работой или «основной» учебой;
- доступность;
- дистанционная организация образовательного процесса;
- сопровождение опытными разработчиками-кураторами;
- море практики;
- хорошо составленная программа;
- наличие предложений для пользователей с разным уровнем знаний и навыков;
- возможность сконцентрироваться на одном или нескольких направлениях/языках.

Прохождение курсов по JS позволит получить электронный сертификат, подтверждающий знания. Программы рассчитаны на срок до года.
Наследование — Kotlin
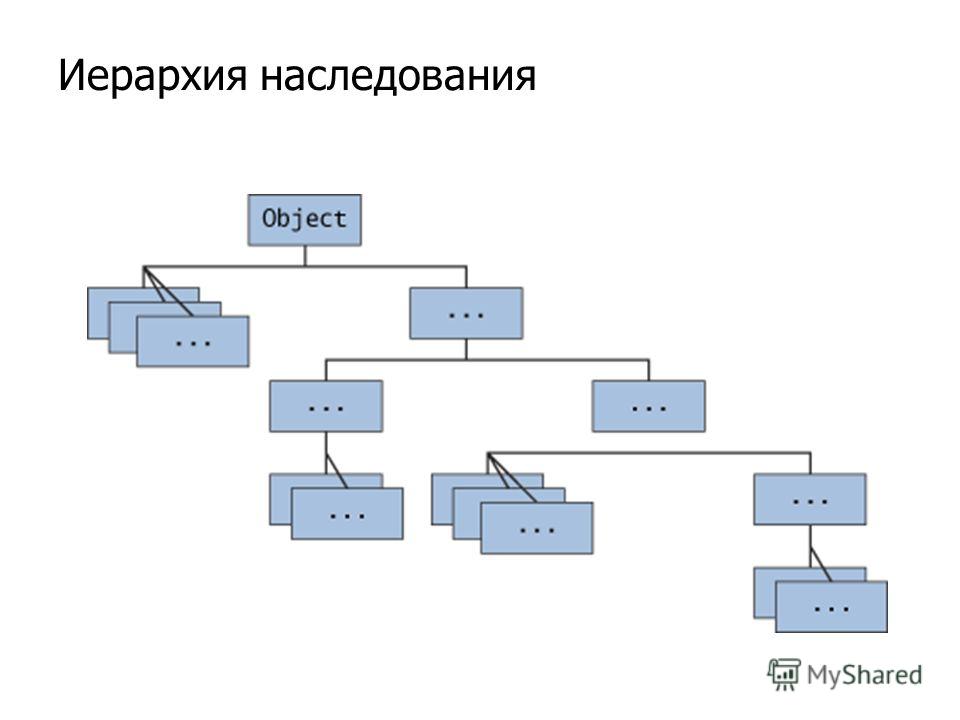
Для всех классов в Kotlin родительским суперклассом является класс Any. Он также является родительским классом для любого класса,
в котором не указан какой-либо другой родительский класс.
class Example // Неявно наследуется от Any
У Any есть три метода: equals(), hashCode() и toString(). Эти методы определены для всех классов в Kotlin.
По умолчанию все классы в Kotlin имеют статус final, который блокирует возможность наследования.
Чтобы сделать класс наследуемым, его нужно пометить ключевым словом open.
open class Base // Класс открыт для наследования
Для явного объявления суперкласса мы помещаем его имя за знаком двоеточия в оглавлении класса:
open class Base(p: Int) class Derived(p: Int) : Base(p)
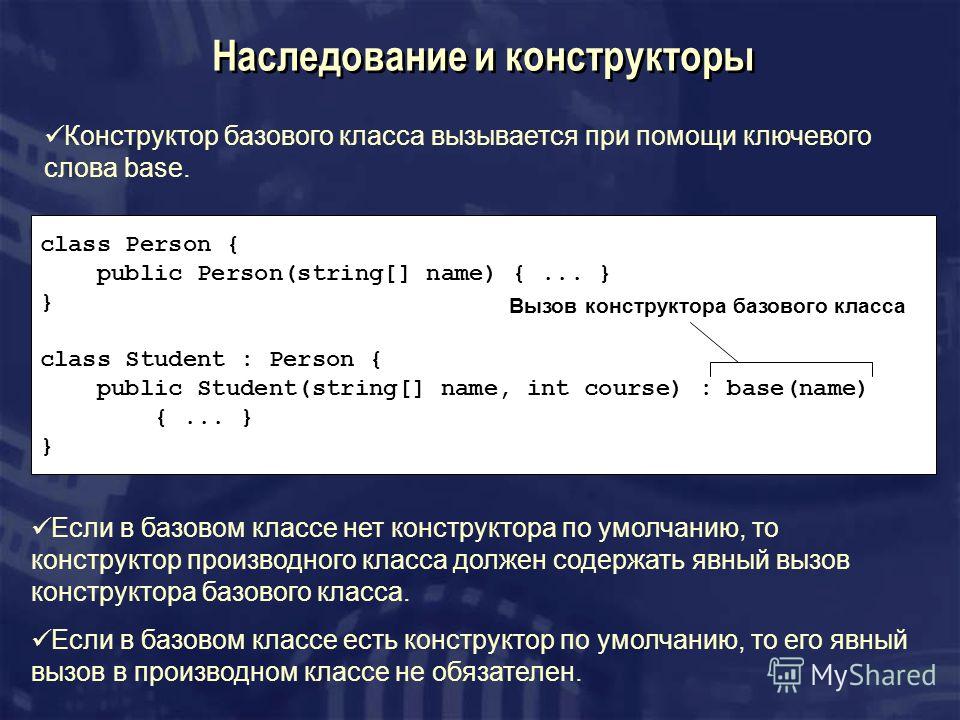
Если у класса есть основной конструктор, базовый тип может (и должен) быть проинициализирован там же, с использованием параметров основного конструктора.
Если у класса нет основного конструктора, тогда каждый последующий дополнительный конструктор должен включать в себя инициализацию базового типа
с помощью ключевого слова super или давать отсылку на другой конструктор, который это делает.
Примечательно, что любые дополнительные конструкторы могут ссылаться на разные конструкторы базового типа.
class MyView : View {
constructor(ctx: Context) : super(ctx)
constructor(ctx: Context, attrs: AttributeSet) : super(ctx, attrs)
}
Переопределение методов класса
Kotlin требует явно указывать модификаторы и для членов, которые могут быть переопределены, и для самого переопределения.
open class Shape {
open fun draw() { /*...*/ }
fun fill() { /*...*/ }
}
class Circle() : Shape() {
override fun draw() { /*...*/ }
}
Для Circle.draw() необходим модификатор override. В случае её отсутствия компилятор выдаст ошибку.
Если у функции типа Shape. нет модификатора  fill()
fill()open, объявление метода с такой же сигнатурой в производном классе невозможно,
с override или без. Модификатор open не действует при добавлении к членам final класса (т.е. класса без модификатора
Член класса, помеченный override, является сам по себе open, т.е. он может быть переопределён в производных классах.
Если вы хотите запретить возможность переопределения такого члена, используйте final.
open class Rectangle() : Shape() {
final override fun draw() { /*...*/ }
}
Переопределение свойств класса
Переопределение свойств работает также, как и переопределение методов; все свойства, унаследованные от суперкласса, должны быть помечены ключевым словом override,
а также должны иметь совместимый тип.
Каждое объявленное свойство может быть переопределено свойством с инициализацией или свойством с get-методом.
open class Shape {
open val vertexCount: Int = 0
}
class Rectangle : Shape() {
override val vertexCount = 4
}
Вы также можете переопределить свойство val свойством var, но не наоборот. Это разрешено, поскольку свойство
Это разрешено, поскольку свойство val объявляет get-метод, а при переопределении его как var дополнительно объявляется set-метод в производном классе.
Обратите внимание, что ключевое слово override может быть использовано в основном конструкторе класса как часть объявления свойства.
interface Shape {
val vertexCount: Int
}
class Rectangle(override val vertexCount: Int = 4) : Shape // Всегда имеет 4 вершины
class Polygon : Shape {
override var vertexCount: Int = 0 // Может быть установлено любое количество
}
Порядок инициализации производного класса
При создании нового экземпляра класса в первую очередь выполняется инициализация базового класса (этому шагу предшествует только оценка аргументов, передаваемых в конструктор базового класса) и, таким образом, происходит до запуска логики инициализации производного класса.
open class Base(val name: String) {
init { println("Инициализация класса Base") }
open val size: Int =
name.
length.also { println("Инициализация свойства size в класса Base: $it") }
}
class Derived(
name: String,
val lastName: String,
) : Base(name.replaceFirstChar { it.uppercase() }.also { println("Аргументы, переданные в конструктор класса Base: $it") }) {
init { println("Инициализация класса Derived") }
override val size: Int =
(super.size + lastName.length).also { println("Инициализация свойства size в классе Derived: $it") }
}
fun main() {
println("Построение класса Derived(\"hello\", \"world\")")
Derived("hello", "world")
}
Это означает, что свойства, объявленные или переопределенные в производном классе, не инициализированы к моменту вызова конструктора базового класса.
Если какое-либо из этих свойств используется в логике инициализации базового класса (прямо или косвенно через другую переопределенную open в конструкторах, инициализации свойств и блоков инициализации (init).
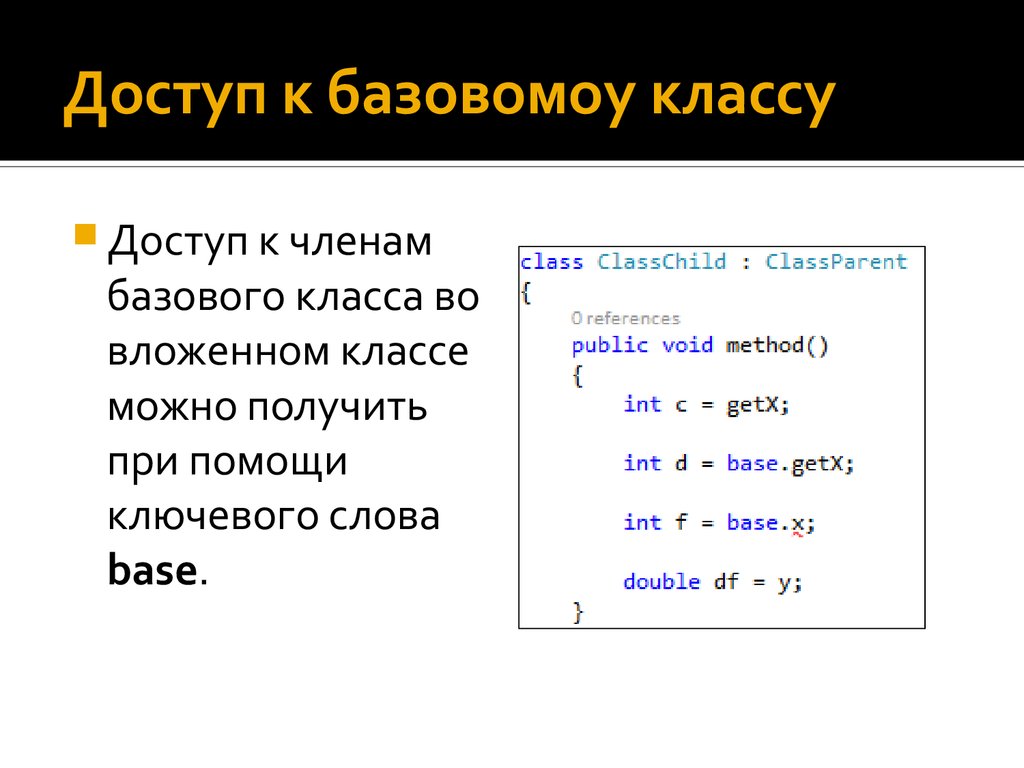
Вызов функций и свойств суперкласса
Производный класс может вызывать реализацию функций и свойств своего суперкласса, используя ключевое слово
open class Rectangle {
open fun draw() { println("Рисование прямоугольника") }
val borderColor: String get() = "black"
}
class FilledRectangle : Rectangle() {
override fun draw() {
super.draw()
println("Заполнение прямоугольника")
}
val fillColor: String get() = super.borderColor
}
Во внутреннем классе доступ к суперклассу внешнего класса осуществляется при помощи ключевого слова super, за которым следует имя внешнего класса: super@Outer.
class FilledRectangle: Rectangle() {
override fun draw() {
val filler = Filler()
filler.drawAndFill()
}
inner class Filler {
fun fill() { println("Filling") }
fun drawAndFill() {
[email protected]() // Вызывает реализацию функции draw() класса Rectangle
fill()
println("Нарисованный прямоугольник заполнен ${super@FilledRectangle.
borderColor} цветом") // Используется реализация get()-метода свойства borderColor в классе
}
}
}
Правила переопределения
В Kotlin правила наследования реализации определены следующим образом: если класс наследует многочисленные реализации одного и того члена от ближайших родительских классов, он должен переопределить этот член и обеспечить свою собственную реализацию (возможно, используя одну из унаследованных).
Для того чтобы отметить конкретный супертип (родительский класс), от которого мы наследуем данную реализацию,
используйте ключевое слово super. Для задания имени родительского супертипа используются треугольные скобки, например super<Base>.
open class Rectangle {
open fun draw() { /* ... */ }
}
interface Polygon {
fun draw() { /* ... */ } // члены интерфейса открыты ('open') по умолчанию
}
class Square() : Rectangle(), Polygon {
// Компилятор требует, чтобы функция draw() была переопределена:
override fun draw() {
super<Rectangle>.
draw() // вызов Rectangle.draw()
super<Polygon>.draw() // вызов Polygon.draw()
}
}
Это нормально, наследоваться одновременно от Rectangle и Polygon,
но так как у каждого из них есть своя реализация функции draw(),
мы должны переопределить draw() в Square и обеспечить нашу собственную реализацию этого метода для устранения получившейся неоднозначности.
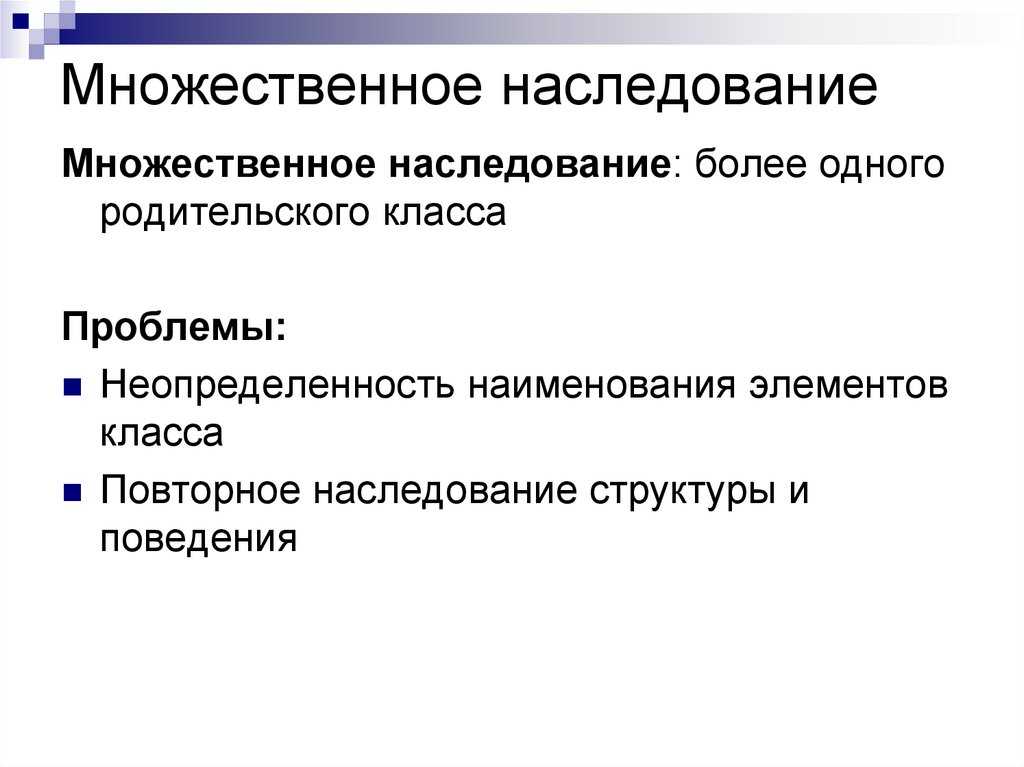
Наследование, абстрактные классы и миксин классов в JavaScript
Фото Magnet. я на UnsplashСегодняшняя тема обсуждения основана на наследовании и работе с методами, но, конечно же, вы можете использовать эти знания в других местах.
Наследование — это возможность классов брать свойства из любого другого класса при создании между ними ассоциации родитель-потомок
Наследование — полезная концепция, когда вы не знаете фактических объектов и их свойств, поэтому вы создаете общий родительский класс для хранения необходимых данных и методов. бывший. Автомобиль может быть родительским классом, а BMW — производным от него классом.
бывший. Автомобиль может быть родительским классом, а BMW — производным от него классом.
Создание классов
Начнем с практических знаний. Мы создадим имя класса Parent и другое имя класса Child и создадим для него общий атрибут типа и посмотрим, будет ли атрибут применяться автоматически или нет.
В JavaScript для выполнения наследования нам потребуется использовать ключевое слово extends , за которым следует super() метод в конструкторе дочернего класса, если мы хотим что-то инициализировать.
В следующем примере мы сначала создали базовые классы и присоединили к ним свойства. теперь, если мы видим, что в первом дочернем классе мы вызываем суперметод, однако во втором дочернем классе мы не вызываем супер, а получаем доступ только к расширениям. Если вы теперь видите, что вывод child1 будет иметь включающие и собственные свойства, но дочерний элемент two просто наследует родительские свойства
Если в подклассе присутствует конструктор, он должен сначала вызвать super() , прежде чем использовать «это».
Добавим методы
Добавить метод в классы так же просто, как обычные методы. Одним из преимуществ, которое мы получаем здесь, является ключевое слово this . Ключевое слово this будет содержать все атрибуты дочернего и родительского элементов вместе с методами.
Как и свойства, мы также можем наследовать методы.
При работе с унаследованными методами возникает важная концепция — переопределение метода.
Переопределение метода — это механизм переопределения существующего метода с тем же именем для выполнения другой операции. Можно выполнить переопределение метода на каждом уровне класса.
В том же следующем примере мы добавили один метод в родительский класс, который будет печатать тип класса, однако мы также определили один и тот же метод в обоих дочерних классах.
Если мы хотим обновить определенные действия после завершения выполнения родительского метода, нам нужно будет объявить одноименный метод с вызовом super. имя метода и параметры, которые он будет принимать. Если вы не вызовете super, метод будет переопределен.
имя метода и параметры, которые он будет принимать. Если вы не вызовете super, метод будет переопределен.
В этом примере, когда мы задействуем метод печати, он следует другому поведению, как следующее падение для переопределения метода.
Абстрактный класс
Чтобы создать абстрактный класс в JavaScript, нам потребуется немного изменить конструктор, чтобы он мог обрабатывать тот же экземпляр класса.
Чтобы создать абстрактный класс, нам нужно проверить, имеет ли конструктор то же имя, что и класс, и если это правда, то выдать ошибку .
Однако это будет работать безупречно в дочерних классах при создании экземпляров.
абстрактный классРасширение с несколькими классами
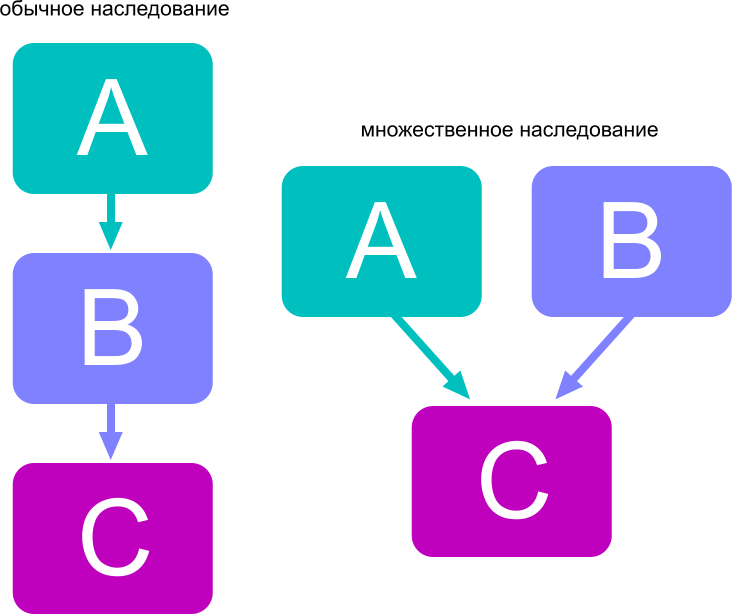
JavaScript не поддерживает множественное наследование, но у него есть более крутой способ использования и определения с помощью миксина .
Классы Mixin и Abstract — это шаблоны, которые содержат набор свойств, которые можно использовать в дочерних классах, и порядок свойств с одинаковыми именами будет последним.
Чтобы создать класс миксина, нам нужно создать метод, который будет принимать родительский класс в качестве входных данных и новый дочерний класс в качестве выходных данных.
Пример примесиВ этом примере мы создали две обычные функции, которые принимают базовый класс в качестве параметра и возвращают новый класс, который расширяет базовый класс, что приводит к внутреннему наследованию.
С помощью этого метода мы можем заполнить любое количество классов, но недостатком является то, что результирующий вывод будет многоуровневым, а не множественным наследованием, которое иногда становится болезненным при работе со сложной структурой классов.
Вывод следующей программы будет выглядеть следующим образом:
вывод наследованияЗаключение
Теперь мы добавили все основные способы использования наследования. Затем мы можем выбрать структуру, в которой наследование недействительно, например,
- Projects
- Project
- Task
Следующий шаблон не может быть достигнут путем наследования, поскольку мы не хотим, чтобы свойства Project были распределены, но мы хочу, чтобы задача принадлежала проекту. Что-то подобное мы возьмем в следующих статьях
Что-то подобное мы возьмем в следующих статьях
И я очень надеюсь, что вам понравится и вы узнаете что-то новое из этой статьи. Вы можете найти исходный код для этого здесь.
Скажи привет Бит . Это инструмент №1 для разработки приложений на основе компонентов.
С помощью Bit вы можете создать любую часть своего приложения в качестве «компонента», который можно компоновать и использовать повторно. Вы и ваша команда можете совместно использовать набор компонентов для более быстрой и последовательной совместной разработки большего количества приложений.
- Создание и компоновка « строительных блоков приложения »: элементы пользовательского интерфейса, полные функции, страницы, приложения, бессерверные или микросервисы. С любым стеком JS.
- Легко делитесь и повторно используйте компоненты в команде.
- Быстрое обновление компонентов по проектам.
- Делайте сложные вещи простыми: монорепозитории, дизайн-системы и микроинтерфейсы.

Попробуйте Bit с открытым исходным кодом и бесплатно →
Как мы создаем микроинтерфейсы
Создание микроинтерфейсов для ускорения и масштабирования процесса веб-разработки.
blog.bitsrc.io
Как мы создаем систему проектирования компонентов
Создание системы дизайна с компонентами для стандартизации и масштабирования нашего процесса разработки пользовательского интерфейса.
blog.bitsrc.io
Как повторно использовать компоненты React в ваших проектах
Наконец, вы выполнили задачу по созданию фантастического поля ввода для информационного бюллетеня в вашем приложении. Вы довольны…
bit.cloud
Безболезненное управление зависимостями монорепозитория с помощью Bit
Упростите управление зависимостями в монорепозитории, чтобы избежать проблем с фантомными зависимостями и версиями. Узнайте о…
bit.cloud
Наследование в JavaScript ES6 | Наследование классов | Серия руководств по JavaScript от SFDC Stop
Привет, первопроходцы,
Добро пожаловать в седьмое руководство из серии руководств по JavaScript от SFDC Stop. В этом уроке мы узнаем о наследовании в JavaScript ES6. Наследование определяется как процесс, в котором один (производный) класс приобретает свойства другого (базового) класса. Мы увидим, как мы можем определить базовый класс и производный класс, как мы можем вызвать конструктор базового класса из производного класса, как мы можем использовать методы базового класса из объекта производного класса на примере. Это руководство опубликовано на YouTube-канале SFDC Stop. Итак, если вы хотите узнать подробнее, посмотрите обучающее видео ниже. В противном случае вы можете прокрутить вниз, чтобы просмотреть суть кода с пояснениями.
В этом уроке мы узнаем о наследовании в JavaScript ES6. Наследование определяется как процесс, в котором один (производный) класс приобретает свойства другого (базового) класса. Мы увидим, как мы можем определить базовый класс и производный класс, как мы можем вызвать конструктор базового класса из производного класса, как мы можем использовать методы базового класса из объекта производного класса на примере. Это руководство опубликовано на YouTube-канале SFDC Stop. Итак, если вы хотите узнать подробнее, посмотрите обучающее видео ниже. В противном случае вы можете прокрутить вниз, чтобы просмотреть суть кода с пояснениями.
Учебное видео
Концепция
Концепция наследования заключается в переходе от Обобщения к Специализации . Наследование играет жизненно важную роль в сохранении возможности повторного использования вашего кода, поскольку вы можете хранить все общие методы в одном базовом классе и использовать их в производных (дочерних) классах. В основном вы можете создать иерархию, в которой каждый дочерний элемент имеет доступ ко всем свойствам своего родителя, а также некоторые другие свойства, которые являются специфическими для него самого.
В основном вы можете создать иерархию, в которой каждый дочерний элемент имеет доступ ко всем свойствам своего родителя, а также некоторые другие свойства, которые являются специфическими для него самого.
Суть кода с объяснением
Мы собираемся определить простой класс с именем Phone . Это будет наш базовый класс. Затем мы собираемся определить еще один класс с именем TouchPhone , который будет нашим производным классом. Давайте быстро взглянем на приведенный ниже код, и тогда мы правильно его поймем:
Давайте сначала поговорим о базовом классе. Наш класс Телефон принимает два параметра в своем конструкторе, а именно: имя и цена 9.0173 . Имя и цена, полученные в конструкторе, присваиваются членам данных класса с тем же именем, т. е. имя и цена . После конструктора() у нас есть два метода, которые отвечают за печать имени и цены телефона, а именно: printName() и printPrice()
Теперь поговорим о производном классе. Наши классы TouchPhone расширяют класс Phone с помощью ключевого слова extends , этот класс является нашим производным классом. Внутри класса TouchPhone у нас есть конструктор, который принимает 3 параметра, а именно: имя , цена и сенсорная чувствительность . Имя и цена, полученные в конструкторе, передаются конструктору базового класса с помощью super() .
Наши классы TouchPhone расширяют класс Phone с помощью ключевого слова extends , этот класс является нашим производным классом. Внутри класса TouchPhone у нас есть конструктор, который принимает 3 параметра, а именно: имя , цена и сенсорная чувствительность . Имя и цена, полученные в конструкторе, передаются конструктору базового класса с помощью super() .
Мы знаем, что базовый класс Телефон принимает два параметра внутри конструктора, т. е. имя и цену, поэтому мы передали имя и цену в нашем super(). После этого мы присвоили третий параметр, который представляет собой не что иное, как touchSensitivity , члену данных производного класса с тем же именем. После конструктора мы определили один метод с именем printTouchSensitivity() , который отвечает за печать сенсорной чувствительности сенсорного телефона.
Концептуальное примечание: Есть некоторые свойства, общие для каждого мобильного телефона, например: название и цена. Вот почему мы сохранили их как часть базового (родительского) класса. Теперь могут быть и некоторые свойства телефона. Например: мы можем разделить телефон на 2 основные категории:
Вот почему мы сохранили их как часть базового (родительского) класса. Теперь могут быть и некоторые свойства телефона. Например: мы можем разделить телефон на 2 основные категории:
1. Телефон с сенсорным экраном
2. Стандартный телефон с клавиатурой
Для этого мы создали класс из класса телефона и назвали его TouchPhone, который представляет собой телефон с сенсорным экраном с дополнительным свойством, например touchSensitivity . При переходе от родительского к дочернему классу мы также переходим от Generalization к Specialization , поскольку дочерний класс имеет более конкретные свойства по сравнению с базовым классом.
В строке номер 39 мы создали экземпляр нашего класса TouchPhone с именем iPhone и передали имя, цену и чувствительность как iPhone11 , 200 и 1.5 соответственно конструктору производного класса. Имя и цена автоматически передаются конструктору класса Phone через метод super(). Затем мы вызываем методы printName() , printPrice() и printTouchSensitivity() из объекта производного класса. Концепция, которую следует здесь изучить, заключается в следующем: Объект производного класса может напрямую обращаться к методам базового класса, а также может обращаться к конструктору базового класса с помощью super() .
Концепция, которую следует здесь изучить, заключается в следующем: Объект производного класса может напрямую обращаться к методам базового класса, а также может обращаться к конструктору базового класса с помощью super() .
После этого мы просто добавили console.log(‘———‘), чтобы разделить результат на две части. Во второй части мы создаем экземпляр базового класса с именем basicPhone . В конструктор мы передаем два значения с именами: Basic Phone и 100 . Затем мы печатаем название и цену основного телефона, вызывая методы printName() и printPrice() .
Вывод при выполнении вышеуказанного кода приведен ниже:
Как вы можете видеть выше, мы можем получить имя, цену и чувствительность сенсорного телефона как: iPhone11 , 200 и 1.5 из экземпляра класса TouchPhone. После этого мы отображаем название и цену основного телефона, который является Basic Phone и 100 , используя экземпляр класса Phone.
Итак, мы поняли, что производный класс может легко вызывать функции-члены базового класса, но возможно ли обратное? Может ли базовый класс вызывать функции-члены производного класса? Давай попробуем..!!
Как вы можете видеть ниже, мы немного изменили наш код, и в последней строке мы пытаемся вызвать метод printTouchSensitivity() производного класса из экземпляра базового класса.
Выполнение вышеуказанного кода привело к ошибке «Uncaught TypeError: basicPhone.printTouchSensitivity не является функцией» . Это связано с тем, что мы не можем вызвать функцию-член производного класса из базового класса 9.0173 .
Подводя итог, полученные знания приведены ниже:
- Наследование определяется как процесс, в котором один (производный) класс приобретает свойства другого (базового) класса.
- Класс может расширять другой класс, используя ключевое слово extends .
- Производный класс может вызвать конструктор базового класса с помощью super() .

- Экземпляр производного класса может напрямую вызывать методы базового класса.
- Экземпляр базовых классов не может напрямую вызывать методы производного класса.
Это все для этого урока. Надеюсь, вам понравилось. Весь код, использованный в этом руководстве, доступен на GitHub, и вы можете просмотреть его, нажав здесь. Обязательно посмотрите видео, если хотите узнать подробности, и дайте мне знать ваши отзывы в комментариях ниже.
Счастливого первопроходца..!!
Как работают дочерние классы и наследование в JavaScript | Джозеф Хефлинг
Привет всем, сегодня я вернулся со второй частью моего введения в классы JavaScript.
Сегодня я расскажу о дочерних классах, наследовании, ключевых словах
В своем последнем посте я сравнил классы JavaScript с Chipotle. На самом деле я сказал: «Мне нравится думать о классе как о Chipotle; люди входят, а выходят с буррито». Как вы, наверное, знаете, буррито в Chipotle не ограничены. Вы также можете получить миску с буррито, тако или салат с тако, но все эти блюда по-прежнему имеют те же варианты, что и буррито, когда дело доходит до ингредиентов.
Как вы, наверное, знаете, буррито в Chipotle не ограничены. Вы также можете получить миску с буррито, тако или салат с тако, но все эти блюда по-прежнему имеют те же варианты, что и буррито, когда дело доходит до ингредиентов.
Итак, чтобы пересмотреть мое предыдущее утверждение, я предпочитаю думать о «родительском классе» как о Chipotle; люди входят и выходят с едой. А как насчет этих блюд? Они могут отличаться друг от друга, но сделаны из одних и тех же ингредиентов.
Чтобы создать родительский класс, первое, что нам нужно рассмотреть, это то, что общего у всех блюд. Получаете ли вы буррито, тако, миску с буррито или салат тако, все они имеют следующие варианты: салат, бобы, белок, овощи, сыр, гуак, сметана и сальса… верно? Поскольку вы можете приготовить салат с тако, не добавляя эти ингредиенты, давайте сделаем наш родительский класс салатом с тако.
Шаг 1: Объявление класса
Теперь, когда у нас объявлен класс TacoSalad, мы хотим добавить конструктор метод. Помните, что метод конструктора подобен вашему художнику по буррито (в данном случае вашему художнику по еде), а это означает, что нам нужно передать ему параметры всех ингредиентов, чтобы сделать салат тако, вот так.
Помните, что метод конструктора подобен вашему художнику по буррито (в данном случае вашему художнику по еде), а это означает, что нам нужно передать ему параметры всех ингредиентов, чтобы сделать салат тако, вот так.
Шаг 2: Добавьте конструктор и методы
Теперь мы можем приготовить салат из любых ингредиентов, которые выберем, это было не так уж и плохо, правда? Но что, если приходит клиент и хочет миску с буррито? Мы могли бы создать новый класс под названием BurritoBowl, но чаша с буррито и салат с тако кажутся очень похожими. Это было бы похоже на станцию ингредиентов для салатов с тако, одну для тарелок с буррито, одну для тако и одну для буррито.
Это было бы излишним, верно? Вместо этого мы могли бы добавить рис на станцию для ингредиентов и добавлять его в еду только тогда, когда это необходимо. Это хорошая возможность использовать ключевое слово extends ; мы можем использовать расширения для создания класса, который является дочерним классом TacoSalad. Дочерний класс унаследует все пары ключ-значение и методы родителя… вроде как я унаследовал линию роста волос своего отца. Давайте посмотрим, как это работает.
Дочерний класс унаследует все пары ключ-значение и методы родителя… вроде как я унаследовал линию роста волос своего отца. Давайте посмотрим, как это работает.
Шаг 1: Объявление класса с расширениями
Теперь, когда мы объявили наш класс BurritoBowl, нам нужно дать ему конструктор метод точно так же, как мы сделали с нашим классом TacoSalad, но что мы собираемся поместить в конструктор? Мне кажется, что в тарелке с буррито те же ингредиенты, что и в салате тако, за исключением того, что она на подушке из риса, поэтому давайте добавим в наш конструктор параметрrisType.
Шаг 2: Добавьте метод конструктора
На этом этапе, если мы создадим новый экземпляр BurritoBowl, мы получим ошибку, потому что мы расширяем класс TacoSalad, но не используем класс супер ключевое слово . Конструктор может использовать ключевое слово super для вызова конструктора родительского (или «супер») класса, позволяя дочернему классу наследовать все пары ключ-значение и методы от своего родителя. Вау, это ключевое слово действительно супер! …и это сэкономит нам много кода. Посмотрим, как это работает.
Вау, это ключевое слово действительно супер! …и это сэкономит нам много кода. Посмотрим, как это работает.
Шаг 3: Добавьте ключевое слово super
Давайте создадим новый экземпляр BurritoBowl, чтобы посмотреть, как он работает! Заметьте, что, поскольку наша BurritoBowl принимает один дополнительный аргумент, типricType, мы включим его в BurritoBowl 9.0069 конструктор , однако, поскольку TacoSalad не принимает этот аргумент, мы оставим его вне super вот так.
Шаг 4: создание экземпляров класса
//добавить больше в массив овощей фахита
Теперь, если мы зарегистрируем newMeal (наш новый экземпляр BurritoBowl), вы увидите, что он унаследовал пары ключ-значение от TacoSalad , и у него также есть свойство RiskType. Мы также можем зарегистрировать BurritoBowl.smellDelicious() и увидеть, что он также унаследовал свои методы от TacoSalad.
Теперь, когда вы знаете, как создать дочерний класс, давайте создадим класс Taco и Buritto.


 Таковая концепция шаблонов проектирования «Фасад» и «Модуль».
Таковая концепция шаблонов проектирования «Фасад» и «Модуль».