Понимание ООП в JavaScript [Часть 1] / Enterra corporate blog / Habr
— Прототипное наследование — это прекрасноJavaScript — это объектно-ориентированный (ОО) язык, уходящий корнями в язык Self, несмотря на то, что внешне он выглядит как Java. Это обстоятельство делает язык действительно мощным благодаря некоторым приятным особенностям.
Одна из таких особенностей — это реализация прототипного наследования. Этот простой концепт является гибким и мощным. Он позволяет сделать наследование и поведение сущностями первого класса, также как и функции являются объектами первого класса в функциональных языках (включая JavaScript).
К счастью, в ECMAScript 5 появилось множество вещей, которые позволили поставить язык на правильный путь (некоторые из них раскрыты в этой статье). Также будет рассказано о недостатках дизайна JavaScript и будет произведено небольшое сравнение с классической моделью прототипного ОО (включая его достоинства и недостатки).
Статья предполагает, что вы уже знакомы с основами JavaScript, имеете представление о функциях (включая концепты замыкания и функций первого класса), примитивных значениях, операторах и т.д.
1. Объекты
Объект в JavaScript — это просто коллекция пар ключ-значение (и иногда немного внутренней магии).
Однако, в JavaScript нет концепции класса. К примеру, объект с свойствами {name: Linda, age: 21} не является экземпляром какого-либо класса или класса Object. И Object, и Linda являются экземплярами самих себя. Они определяются непосредственно собственным поведением. Тут нет слоя мета-данных (т.е. классов), которые говорили бы этим объектам как нужно себя вести.
Вы можете спросить: «Да как так?», особенно если вы пришли из мира классических объектно-ориентированных языков (таких как Java или C#). «Но если каждый объект обладает собственным поведением (вместо того чтобы наследовать его от общего класса), то если у меня 100 объектов, то им соответствует 100 разных методов? Разве это не опасно? А как мне узнать, что, например, объект действительно является
Чтобы ответить на все эти вопросы необходимо забыть о классическом ОО-подходе и начать всё с нуля. Поверьте, оно того стоит.
Модель прототипного ОО приносит несколько новых динамичных и экспрессивынх путей решения старых проблем. В ней также представлены мощные модели расширения и повторного использования кода (а это и интересует людей, которые говорят об объектно-ориентированном программировании). Однако, эта модель даёт меньше гарантий. Например, нельзя полагаться, что объект
1.1. А что такое объекты?
Ранее упоминалось, что объекты — это просто пары уникальных ключей с соответствующими значениями — такие пары называются свойства. К примеру, вы хотите описать несколько аспектов своего старого друга (назовём его Мишей, он же Mikhail), таких как возраст, имя и пол:
Объект в JavaScript создаётся с помощью функции Object.create. Эта функция из родителя и опционального набора свойств создаёт новую сущность. Пока что мы не будем беспокоиться о параметрах.
Пустой объект — это объект без родителя, без свойств. Посмотрим на синтакс создания такого объекта в JavaScript:
var mikhail = Object.create(null)
1.2. Создание свойств
Так, значит у нас уже есть объект, но у него пока нет свойств — мы должны исправить эту ситуацию для описания нашего объекта Mikhail.
Свойства в JavaScript являются динамическими. Это означает, что мы их можем создавать или удалять в любое время. Свойства уникальны в том смысле, что ключ свойства внутри объекта соответствует ровно одному значению.
Создадим новые свойства через функцию Object.defineProperty, которая в качестве аргументов использует объект, имя свойства для создания и дескриптор, описывающий семантику свойства.
Object.defineProperty(mikhail, 'name', { value: 'Mikhail' , writable: true , configurable: true , enumerable: true }) Object.defineProperty(mikhail, 'age', { value: 19 , writable: true , configurable: true , enumerable: true }) Object.defineProperty(mikhail, 'gender', { value: 'Male' , writable: true , configurable: true , enumerable: true })
Функция Object.defineProperty создаёт новое свойство, если свойство с данным ключём ранее не существовало (в противном случае произойдёт обновление семантики и значения существующего свойства).
Кстати, вы также можете использовать Object.defineProperties когда необходимо добавить больше одного свойства в объект:
Object.defineProperties(mikhail, { name: { value: 'Mikhail' , writable: true , configurable: true , enumerable: true } , age: { value: 19 , writable: true , configurable: true , enumerable: true } , gender: { value: 'Male' , writable: true , configurable: true , enumerable: true }})
Очевидно, что оба вызова аналогичны, они вполне конфигурируемы, но не предназначены для конечного пользователя кода. Лучше создать уровень абстракции над ними.
1.3. Дескрипторы
Маленькие объекты, которые содержат в себе семантику, называются дескрипторами (мы их использовали при вызове
Оба типа дескрипторов содержат флаги, которые определяют как свойство будет рассматриваться языком. Если флаг не установлен, то его значение по умолчанию false (к сожалению это не всегда хорошее значение по умолчанию, что влечёт возрастание объёма описания дескрипторов).
Рассмотрим некоторые флаги:
- writable — значение свойства может быть изменено, используется только для дескрипторов данных.
- configurable — тип свойства может быть изменён или свойство может быть удалено.
Дескрипторы данных таковы, что определяют конкретное значение, которое соответствует дополнительному value-параметру, описывающему конкретные данные, привязанные к свойству:- value — значение свойства
Дескрипторы доступа определяют доступ к конкретному значению через getter-ы и setter-ы функций. Если не установлены, то по умолчанию равны undefined.
- get() — функция вызывается без аргументов, когда происходит запрос к значению свойства.
- set(new_value) — функция вызывается с аргументом — новым значением для свойства, когда пользователь пытается
модифицировать значение свойства.
1.4. Стремимся к лаконичности
К счастью, дескрипторы свойств — это не единственный путь работать со свойствами в JavaScript — их можно создавать более лаконично.
JavaScript также понимает ссылки на свойства, используя так называемую скобочную запись. Основное правило записывается следующим образом:
<bracket-access> ::= <identifier> "[" <expression> "]"
Тут identifier — это переменная, которая хранит объект, содержащий свойство, значение которого мы хотим установить, а expression — любое валидное JavaScript-выражение, определяющее имя свойства. Нет ограничений на то, какое имя может иметь свойство, всё позволяется.
mikhail['name'] = 'Mikhail'
mikhail['age'] = 19
mikhail['gender'] = 'Male'
На заметку: все имена свойств в конечном счёте конвертируются в строку, т.е. записи object[1], object[[1]], object[‘1’] и object[variable] (где значение variable равно 1) эквивалентны.
Существует другой способ обращения к свойству, который называется точечной записью. Он выглядит проще и лаконичнее, чем скобочная альтернатива. Однако, при этом способе имя свойство должно соответствовать правилам валидного JavaScript-идентификатора и не может быть представлено выражением (т.е. нельзя использовать переменные).
Общее правило для точечной записи:
<dot-access> ::= <identifier> "." <identifier-name>
Таким образом, предыдущий пример стал ещё более красивым:
mikhail.name = 'Mikhail'
mikhail.age = 19
mikhail.gender = 'Male'
Оба варианта синтаксиса выполняют эквивалентный процесс создания свойств, с выставлением семантических флагов в значение true.
1.5. Доступ к свойствам
Очень просто получить значение, хранящиеся в заданном свойстве — синтаксис очень похож на создание свойства с той лишь разницей, что в нём нет присваивания.
Например, если мы хотим узнать возраст Миши, то мы напишем:
mikhail['age']
// => 19
mikhail['address']
// => undefined
1.6. Удаление свойств
Для удаления свойства из объекта в JavaSCript предусмотрен оператор delete. К примеру, если вы хотите удалить свойство gender из нашего объекта mikhail:
delete mikhail['gender']
// => true
mikhail['gender']
// => undefined
Оператор delete вернёт true, если свойство удалено, и falseв противном случае. Не будем углубляться в то, как работает этот оператор. Но если вам всё-таки интересно, то вы можете почитать самую прекрасную статью о том как работает delete.
1.6. Getter-ы и setter-ы
Getter-ы и setter-ы обычно используются в классических объектно-ориентированных языках для обеспечения инкапсуляции. Они не особо нужны в JavaScript, но, у нас динамический язык, и
Но, с любой точки зрения, они позволяет обеспечить proxy для запросов на чтение и запись свойств. Например, у нас были отдельные слоты для имени и фамилии, но мы хотим иметь удобный способ читать и устанавливать их.
Для начала, создадим имя и фамилию нашего друга, описав соответствующие свойства:
Object.defineProperty(mikhail, 'first_name', { value: 'Mikhail'
, writable: true })
Object.defineProperty(mikhail, 'last_name', { value: 'Weiß'
, writable: true })
Затем мы опишем общий способ получения и установки сразу двух свойств за один раз — назовём их объединение name:
// () → String
// Returns the full name of object.
function get_full_name() {
return this.first_name + ' ' + this.last_name
}
// (new_name:String) → undefined
// Sets the name components of the object, from a full name.
function set_full_name(new_name) { var names
names = new_name.trim().split(/\s+/)
this.first_name = names['0'] || ''
this.last_name = names['1'] || ''
}
Object.defineProperty(mikhail, 'name', { get: get_full_name
, set: set_full_name
, configurable: true
, enumerable: true })
Теперь, каждый раз когда мы попытаемся узнать значение свойства name нашего друга на самом деле вызовется функция get_full_name:
mikhail.name
// => 'Mikhail Weiß'
mikhail.first_name
// => 'Mikhail'
mikhail.last_name
// => 'Weiß'
mikhail.last_name = 'White'
mikhail.name
// => 'Mikhail White'
Мы также можем установить name объекта, обратившись к соответствующему свойству, но на самом деле вызов set_full_name выполнит всю грязную работу:
mikhail.name = 'Michael White'
mikhail.name
// => 'Michael White'
mikhail.first_name
// => 'Michael'
mikhail.last_name
// => 'White'
Есть сценарии, в которых действительно удобно так делать, но стоит помнить, что такой механизм работает очень медленно.
Кроме того, следует учитывать что getter-ы и setter-ы обычно используются в других языках для инкапсуляции, а в ECMAScript 5 вы всё ещё не можете так делать — все свойства объекта являются публичными.
1.8. Перечисление свойств
Ввиду того, что свойства являются динамическими, JavaScript обеспечивает функционал по проверке набора свойств объекта. Существует два способа перечисления всех свойств объекта, зависящих от того, какой вид свойств вас интересует.
Первый способ заключается в вызове функции Object.getOwnPropertyNames, которая вернёт вам Array, содержащий имена всех свойств, установленных для данного объекта — мы будет называть эти свойства собственными. Например, посмотрим, что мы знаем о Мише:
Object.getOwnPropertyNames(mikhail)
// => [ 'name', 'age', 'gender', 'first_name', 'last_name' ]
Второй способ заключается в использовании Object.keys, который вернёт список собственных свойств, которые помечены флагом enumerable :
Object.keys(mikhail)
// => [ 'name', 'age', 'gender' ]
1.9. Литералы
Простой способ создать объект заключается в использовании литерального синтаксиса JavaScript. Литеральный объект определяет новый объект, родитель которого Object.prototype (о родителях поговорим немного позже).
В любом случае, синтаксис литеральных объектов позволяет определять простые объекты и инициализировать их свойства. Перепишем пример создания объекта Mikhail:
var mikhail = { first_name: 'Mikhail'
, last_name: 'Weiß'
, age: 19
, gender: 'Male'
// () → String
// Returns the full name of object.
, get name() {
return this.first_name + ' ' + this.last_name }
// (new_name:String) → undefined
// Sets the name components of the object,
// from a full name.
, set name(new_name) { var names
names = new_name.trim().split(/\s+/)
this.first_name = names['0'] || ''
this.last_name = names['1'] || '' }
}
Невалидные имена свойств могут быть заключены в кавычки. Учитывайте, что запись для getter/setter в литеральном виде определяется анонимными функциями. Если вы хотите связать ранее объявленную функцию с getter/setter, то вы должны использовать метод Object.defineProperty.
Посмотрим на общее правила литерального синтаксиса:
<object-literal> ::= "{" <property-list> "}"
;
<property-list> ::= <property> ["," <property>]*
;
<property> ::= <data-property>
| <getter-property>
| <setter-property>
;
<data-property> ::= <property-name> ":" <expression>
;
<getter-property> ::= "get" <identifier>
: <function-parameters>
: <function-block>
;
<setter-property> ::= "set" <identifier>
: <function-parameters>
: <function-block>
;
<property-name> ::= <identifier>
| <quoted-identifier>
;
Литеральные объекты могут появляться внутри выражений в JavaScript. Из-за некоторой неоднозначности новички иногда путаются:
// This is a block statement, with a label:
{ foo: 'bar' }
// => 'bar'
// This is a syntax error (labels can't be quoted):
{ "foo": 'bar' }
// => SyntaxError: Invalid label
// This is an object literal (note the parenthesis to force
// parsing the contents as an expression):
({ "foo": 'bar' })
// => { foo: 'bar' }
// Where the parser is already expecting expressions,
// object literals don't need to be forced. E.g.:
var x = { foo: 'bar' }
fn({foo: 'bar'})
return { foo: 'bar' }
1, { foo:
2. Методы
До сих пор объект Mikhail имел только слоты для хранения данных (ну, за исключением getter/setter для свойства name). Описание действий, которые можно делать с объектом делается в JavaScript очень просто. Просто — потому что в JavaScript нет разницы между манипулированием такими вещами, как Function, Number, Object. Всё делается одинаково (не забываем, что функции в JavaScript являются сущностями первого класса).
Опишем действие над данным объектом, просто установив функцию, как значение нашего свойства. К примеру, мы хотим, чтобы Миша мог приветствовать других людей:
// (person:String) → String
// Greets a random person
mikhail.greet = function(person) {
return this.name + ': Why, hello there, ' + person + '.'
}
После выставления значения свойства, мы можем использовать аналогичный способ для выставления конкретных данных, связанных с объектом. Таким образом, доступ к свойствам будет возвращать ссылку на функцию, хранящуюся в нём, которую мы можем вызвать:
mikhail.greet('you')
// => 'Michael White: Why, hello there, you.'
mikhail.greet('Kristin')
// => 'Michael White: Why, hello there, Kristin.'
2.1. Динамический this
Следует учитывать одну вещь при описании функции greet — эта функция должна обращаться к getter/setter свойства name, а для этого она использует магическую переменную this.
Она хранит в себе ссылку на объект, которому принадлежит исполняющаяся функция. Это не обязательно означает, что this всегда равно объекту, в котором функция хранится. Нет, JavaScript не настолько эгоистичен.
Функции являются generic-ами. Т.е. в JavaScript переменная this определяет динамическую ссылку, которая разрешается в момент исполнения функции.
Процесс динамического разрешения this обеспечивает невероятно мощный механизм для динамизации объектной ориентированности JavaScript и компенсирует отсутствие строгого соответствия заданным структурам (т.е. классам). Это означает, что можно применить функцию к любому объекту, который отвечает требованиям запуска, независимо от того, как устроен объект (как и в CLOS).
2.2. Разрешение this
Существует четыре различных способа разрешения this в функции, зависящие от того, как функция вызывается: непосредственно, как метод, явно применяется, как конструктор. Мы посмотрим первые три, а к конструкторам вернёмся позже.
Для следующих примеров вы примем:
// Returns the sum of the object's value with the given Number
function add(other, yet_another) {
return this.value + other + (yet_another || 0)
}
var one = { value: 1, add: add }
var two = { value: 2, add: add }
2.2.1 Вызов как метод
Если функция вызывается, как метод объекта, то this внутри функции ссылается на сам объект. Т.е. когда мы явно указываем какой объект выполняет действие, то объект и будет значением this в нашей функции.
Это произойдёт, когда мы вызовем mikhail.greet(). Эта запись говорит JavaScript-у, что мы хотим применить действие greet к объекту mikhail.
one.add(two.value) // this === one
// => 3
two.add(3) // this === two
// => 5
one['add'](two.value) // brackets are cool too
// => 3
2.2.2 Непосредственный вызов
Когда функция вызывается непосредственно, то this разрешается в глобальный объект движка (window в браузере, global в Node.js)
add(two.value) // this === global
// => NaN
// The global object still has no `value' property, let's fix that.
value = 2
add(two.value) // this === global
// => 4
2.2.3. Явное применение
В заключении, функция может быть явно применена к любому объекту, несмотря на то, есть ли в объекте соответствующее свойство или нет. Эта функциональность достигается с помощью методов call или apply.
Различие между двумя методами заключается в параметрах передаваемых в функцию и времени исполнения — apply работает примерно в 55 раз медленнее, чем непосредственный вызов, а вот call обычно не особо хуже. Всё очень зависит от текущего движка, так что используйте Perf test, чтобы быть уверенными — не оптимизируйте код раньше времени.
В любом случае, call ожидает объект, как первый параметр функции, за которым следуют обычные аргументы исходной функции:
add.call(two, 2, 2) // this === two
// => 6
add.call(window, 4) // this === global
// => 6
add.call(one, one.value) // this === one
// => 2
С другой стороны, apply позволяет описывать вторым параметром массив параметров исходной функции:
add.apply(two, [2, 2]) // equivalent to two.add(2, 2)
// => 6
add.apply(window, [ 4 ]) // equivalent to add(4)
// => 6
add.apply(one, [one.value]) // equivalent to one.add(one.value)
// => 2
На заметку. Учтите, что разрешение this в null или undefined зависит от семантики используемого движка. Обычно результат бывает таким же, как и применение функции к глобальному объекту. Но если движок работает в strict mode, то this будет разрешено как и ожидается — ровно в ту вещь, к которой применяется:
window.value = 2
add.call(undefined, 1) // this === window
// => 3
void function() {
"use strict"
add.call(undefined, 1) // this === undefined
// => NaN
// Since primitives can't hold properties.
}()
2.3. Связывание методов
Отвлечёмся от динамической сущности функций в JavaScript, пойдём по пути создания функций, связывая их с определёнными объектами, так чтобы this внутри функции всегда указывал на данный объект, несмотря на то, как он вызывается — как метод объекта или непосредственно.
Функция обеспечивает функциональность, называемую bind: берётся объект и дополнительный параметр (очень похоже на вызов call) и возвращается новая функция, которая будет применять параметры к исходной функции при вызове:
var one_add = add.bind(one)
one_add(2) // this === one
// => 3
two.one_adder = one_add
two.one_adder(2) // this === one
// => 3
one_add.call(two) // this === one
// => 3
3. Наследование
До сих пор мы видели, как объекты могут определять своё поведение и как мы можем использовать их действия на других объектах, но, мы до сих пор не увидели нормального пути для повторного использования кода и его расширяемости.
Вот тут-то нам и пригодится наследование. Оно позволит разделить задачи, в которых объекты определяют специализированное поведение от создания общего поведения для других объектов.
Модель прототипирования идёт дальше. Хоть она и поддерживает такие технологии, как «selective extensibility» и «behaviour sharing», но мы их не будем особо изучать. Печальная вещь: конкретные модели прототипного ОО, реализованные в JavaScript несколько ограниченны. Мы можем обойти эти ограничения, но накладные расходы будут велики.
3.1. Прототипы
Наследование в JavaScript осуществляется через клонирование поведения объекта и расширение его специализированным поведением. Объект, поведение которого клонируют, называется прототипом.
Прототип — это обычный объект, который делится своим поведением с другими объектами — в этом случае он выступает в качестве родителя.
Концепт клонирования поведения не означает, что вы будете иметь две различные копии одной и той же функции или данных. На самом деле JavaScript реализует наследование через делегирование, т.е. все свойства хранятся в родителе, а доступ к ним расширен через ребёнка.
Как упоминалось ранее, родитель (или [[Prototype]]) объекта определяется вызовом Object.create с первым аргументом, ссылающимся на объект-родитель.
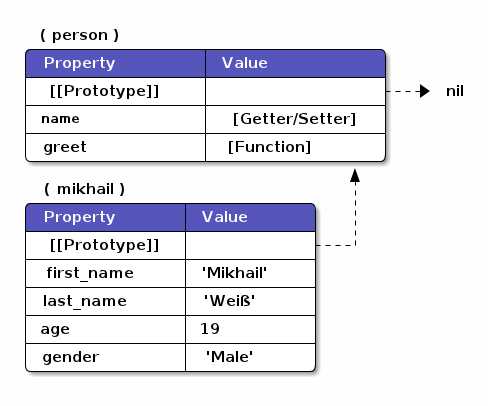
Вернёмся к примеру с Мишей. Выделим его имя и способность приветствовать людей в отдельный объект, который поделится с Мишей своим поведением. Вот как будет выглядеть наша модель:
Реализуем её на JavaScript:
var person = Object.create(null)
// Here we are reusing the previous getter/setter functions
Object.defineProperty(person, 'name', { get: get_full_name
, set: set_full_name
, configurable: true
, enumerable: true })
// And adding the `greet' function
person.greet = function (person) {
return this.name + ': Why, hello there, ' + person + '.'
}
// Then we can share those behaviours with Mikhail
// By creating a new object that has it's [[Prototype]] property
// pointing to `person'.
var mikhail = Object.create(person)
mikhail.first_name = 'Mikhail'
mikhail.last_name = 'Weiß'
mikhail.age = 19
mikhail.gender = 'Male'
// And we can test whether things are actually working.
// First, `name' should be looked on `person'
mikhail.name
// => 'Mikhail Weiß'
// Setting `name' should trigger the setter
mikhail.name = 'Michael White'
// Such that `first_name' and `last_name' now reflect the
// previously name setting.
mikhail.first_name
// => 'Michael'
mikhail.last_name
// => 'White'
// `greet' is also inherited from `person'.
mikhail.greet('you')
// => 'Michael White: Why, hello there, you.'
// And just to be sure, we can check which properties actually
// belong to `mikhail'
Object.keys(mikhail)
// => [ 'first_name', 'last_name', 'age', 'gender' ]
3.2 Но как же [[Prototype]] работает?
Как вы видели в прошлом примере, ни одно из свойств, определённых в Person мы не определяли явно в Mikhail, но всё же смогли получить к ним доступ. Это произошло благодаря тому, что JavaScript реализует делегирование доступа к свойствам, т.е. свойство ищется через всех родителей объекта.
Эта цепь родителей определяется скрытым слотом в каждом объекте, который называется [[Prototype]]. Вы не можете изменить его непосредственно, существует только один способ задать ему значение — при создании нового объекта.
Когда свойство запрашивается из объекта, движок сначала пытается получить свойство из целевого объекта. Если свойство не найдено, то рассматривается непосредственный родитель объекта, затем родитель родителя и т.д.
Это означает, что мы можем изменить поведение прототипа в середине программы, то автоматически изменится поведение всех объектов, которые были от него унаследованы. Например, пусть мы хотим изменить приветствие по умолчанию:
// (person:String) → String
// Greets the given person
person.greet = function(person) {
return this.name + ': Harro, ' + person + '.'
}
mikhail.greet('you')
// => 'Michael White: Harro, you.'
3.3. Перегрузка свойств
Так, прототипирование (т.е. наследование) используется для того, чтобы можно было поделиться данными с другими объектами. Причём этот способ работает быстро и экономичен по отношению к памяти, т.к. мы всегда имеем только один экземпляр используемых данных.
Но что если мы хотим добавить специализированное поведение, которым можно было бы делиться с другим объектами? Мы уже видели как объекты определяют своё поведение с помощью свойств, специализированное поведение определяется аналогичным образом — вы просто устанавливаете значение нужному свойству.
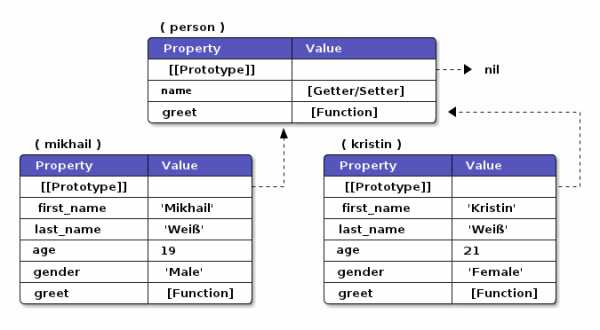
Для лучшей демонстрации положим, что Person реализует только обобщённое приветствие, а каждый наследник Person будет реализовывать своё уникальное приветствие. Также добавим новую персону в наш сценарий, чтобы лучше показать как расширяется объект:
Учтите, что и mikhail, и kristin определяют собственную версию метода greet. В этом случае мы вызовем метод greet из собственной версии поведения объекта, а не обобщённый метод greet, унаследованный от Person:
// Here we set up the greeting for a generic person
// (person:String) → String
// Greets the given person, formally
person.greet = function(person) {
return this.name + ': Hello, ' + (person || 'you')
}
// And a greeting for our protagonist, Mikhail
// (person:String) → String
// Greets the given person, like a bro
mikhail.greet = function(person) {
return this.name + ': \'sup, ' + (person || 'dude')
}
// And define our new protagonist, Kristin
var kristin = Object.create(person)
kristin.first_name = 'Kristin'
kristin.last_name = 'Weiß'
kristin.age = 19
kristin.gender = 'Female'
// Alongside with her specific greeting manners
// (person:String) → String
// Greets the given person, sweetly
kristin.greet = function(person) {
return this.name + ': \'ello, ' + (person || 'sweetie')
}
// Finally, we test if everything works according to the expected
mikhail.greet(kristin.first_name)
// => 'Michael White: \'sup, Kristin'
mikhail.greet()
// => 'Michael White: \'sup, dude'
kristin.greet(mikhail.first_name)
// => 'Kristin Weiß: \'ello, Michael'
// And just so we check how cool this [[Prototype]] thing is,
// let's get Kristin back to the generic behaviour
delete kristin.greet
// => true
kristin.greet(mikhail.first_name)
// => 'Kristin Weiß: Hello, Michael'
Продолжение следует…
habr.com
Объектно-ориентированное программирование в JavaScript — Видеоуроки
Узнайте все о ООП, поймите самые запутанные части JavaScript и подготовьтесь к техническим интервью.
Что такое объектно-ориентированное программирование (ООП)?
Объектно-ориентированное программирование (ООП) — популярная парадигма программирования или стиль программирования. Это было с 70-х годов, но в отличие от инструментов и фреймворков, которые приходят и уходят, ООП по-прежнему очень актуальна сегодня. Это потому, что это не язык программирования или инструмент. Это стиль программирования.
Зачем учиться ООП?
ООП помогает вам управлять и уменьшать сложность программного обеспечения за счет создания повторно используемых строительных блоков (объектов). Правильно спроектированные объекты обеспечивают простой интерфейс и скрывают ненужную сложность снаружи, как DVD-плеер! DVD-плеер имеет сложную логическую плату внутри и несколько кнопок снаружи. Когда вы нажимаете кнопку воспроизведения, вам все равно, как все эти микрочипы разговаривают друг с другом.
Объектно-ориентированное программирование помогает вам:
- Управление и уменьшение сложности
- Устранить избыточный код
- Построить многоразовые строительные блоки
- Писать чистый код
Необходимые навыки для каждого разработчика
ООП появляется во многих технических интервью. Поэтому, если вы действительно хотите стать серьезным разработчиком, вам нужно понять объектно-ориентированное программирование. Как технический интервьюер, если я увижу кандидата в ООП в своем резюме, этот кандидат выделяется.
Вам может быть интересно узнать, что многие из популярных фреймворков, которые вы используете, на самом деле разработаны с учетом концепций ООП. Angular этому пример!
Пошаговый курс, от А до Я
- Узнайте все об объектно-ориентированном программировании в JavaScript
- Больше не тратьте время на разрозненные учебные пособия
- Учитесь в своем собственном темпе
- Смотрите на любом устройстве
- Укрепите свое понимание JavaScript
- Подготовьтесь к техническим интервью
- Уверенно создавайте приложения с помощью Node, Angular, React, Vue и других библиотек JavaScript
- Изучите лучшие практики и общие проблемы
Вы узнаете
- Основные принципы ООП: инкапсуляция, абстракция, наследование и полиморфизм
- Как реализовать концепции ООП в JavaScript
- Все об объектах, их свойствах, дескрипторах свойств, геттерах и сеттерах
- Разница между factory и constructor функциями
- Как ‘this’ работает в JavaScript
- Прототипы и прототипическое наследование: одна из запутанных частей JavaScript
- ES6 + функции, используемые в объектно-ориентированном программировании
Этот курс предназначен для вас, если:
Вы разработчик, который уже знает принципы ООП, но хотите узнать, как их реализовать в JavaScript.
Вы разработчики, которые не знакомы с ООП, возможно, вы просто знаете основы JavaScript и хотите укрепить свое понимание JS и подготовиться к техническим интервью.
Наличие ООП и JS в вашем резюме поможет вам найти больше рабочих мест и заработать больше денег.
coursehunters.net
Понятие ООП в JavaScript
ООП (Объекто-ориентированное программирование) — это принципиально новый вид программирования. ООП используется не только в JavaScript, но и в других языках тоже. И о понятии ООП я Вам и расскажу в этой статье.
В основе ООП лежит объект. Объект — это некая сущность, у которой есть свойства и методы, позволяющие этими свойствами манипулировать. Вот такое сухое определение, но зато полностью отражающее суть объекта. Чтобы стало ещё понятнее, давайте приведу пример из жизни. Самый популярный пример — это автомобиль. Какие свойства могут быть у автомобиля? Например, может быть максимальная скорость, ускорение, количество передач, масса, цвет, текущие координаты местоположения автомобиля и так далее. Теперь, какие могут быть методы ? Это может быть метод «перекраски автомобиля», который занимается перекрашиванием автомобиля в другой цвет. Это может быть метод «движения», которая занимается изменением текущих координат местоположения и так далее.
Думаю, что с объектами всё достаточно понятно.
Теперь о классах. Класс — это некий шаблон для создания объектов. Имено в классе написаны, какие свойства и методы будут у объекта. Также у класса есть конструктор, который занимается созданием объектов. Другими словами, класс — это шаблон и фабрика для создания объектов.
Теперь поговорим о трёх китах ООП: инкапсуляция, наследование и полиморфизм.
Начнём с инкапсуляции. Инкапсуляция — это процесс сокрытия части объекта от пользователя. Для того чтобы было легче понять, что такое инкапсуляция, привожу пример. Допустим, Вы набираете текст в Word. Знаете ли Вы, что в этот момент Вы посылаете огромное количество бит из 0 и 1? Известно ли Вам, как они обрабатываются? Известно ли Вам, как они превращаются в символы, которые Вы видите на экране? И вообще, как происходит вывод на ЖК-монитор? Скорее всего, Вы об этом даже не задумывались. То есть реализация всей этой физики от Вас скрыта. Это и есть инкапсуляция. Вы можете спокойно использовать объекты и их функциональность, но при этом Вам совсем не надо знать, как это работает. И это очень удобно и для пользователя, и для программиста.
Теперь поговорим о наследовании. Наследование — механизм ООП, позволяющий создавать классы на основе других классов, забирая их свойства и методы. Снова пример из жизни. Ведь согласитесь, что объект «Автомобиль» — это абстрактность. Ведь существуют элементарно легковые и грузовые автомобили. То есть родительский класс (или как его ещё называют супер-класс) «Автомобиль» и два дочерних (или наследника, или производных): «Легковые автомобили» и «Грузовые автомобили». Принцип легковых и грузовых автомобилей один и тот же. То есть у каждого из них есть свойства «автомобиля» (максимальная скорость, ускорение и прочее) и методы (перемещения, перекраски). Однако, свойства будут немного другого значения (например, масса у грузовых машин, как правило, выше). А реализация методов будет другая (ведь перекрасить грузовую машину — это немного другое, нежели перекрасить легковую, хоть и принцип примерно один и тот же).
И последняя парадигма ООП — это полиморфизм. Самый сложный для понимания «кит», однако, не менее важный, чем другие. Полиморфизм — это взаимозаменяемость объектов. Или другими словами, объект может иметь много форм. Например, объект «Автомобиль» может иметь две формы «Грузовые автомобили» и «Легковые автомобили». И если мы вызовем метод «перекраски автомобиля», то в зависимости от того, с каким объектом мы работаем, объект будет перекрашиваться как «грузовой автомобиль» или как «легковой автомобиль». Ведь мы можем, например, потребовать в качестве параметра функции объект «Автомобиля», но ведь мы не знаем, какая именно форма придёт в функцию: «легковой автомбиль» или «грузовой автомобиль». Однако, мы точно знаем, что все методы, которые мы применяем внутри функции к этому объекту будут корректно обрабатываться. Надеюсь, что-то прояснилось, однако, если это не так, то ничего страшного. В принципе, для JavaScript ООП не так важно, поэтому тут достаточно и общих понятий.
А вообще тема ООП достаточно сложная и по ней пишут огромное количество толстенных книг, поэтому в одной статье трудно раскрыть эту тему. Однако, я постарался это сделать максимально понятным языком, и в то же время, чтобы у Вас появились общие понятия.
Что же касается JavaScript, то тут ООП как такового нет, однако, концепции ООП JavaScript подчиняется. Существуют две части JavaScript (их несколько больше, но для 90% случаев их вполне достаточно). Первая часть — это ядро языка JavaScript. Здесь содержатся классы, отвечающие за математические операции, строковые операции, работу с массивами и так далее. Вторая часть — это клиентская. Здесь содержатся классы, которые отвечают за объекты на HTML-страницах, такие как: формы, кнопки, текстовые поля, ссылки, изображения, различные другие элементы страницы. Со многими объектами мы познакомимся в следующих статьях. А пока хватит.
Спасибо за внимание!
- Создано 10.10.2010 17:44:55
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Является ли JavaScript истинным языком ООП?
В объектно-ориентированном программировании есть три основные особенности: инкапсуляция, наследование и полиморфизм.
Инкапсуляция: инкапсуляция относится к созданию автономных модулей, которые связывают функции обработки с данными. Эти определяемые пользователем типы данных называются «классами», а один экземпляр класса является «объектом».
Наследование: это механизм, с помощью которого объект приобретает некоторые или все функции из одного или нескольких других объектов.
Полиморфизм. Объектно-ориентированное программирование позволяет создавать процедуры создания объектов, чей точный тип неизвестен до выполнения.
Выполнение этих требований — это то, что обычно позволяет классифицировать язык как объектно-ориентированный.
Объектно ориентирован JavaScript?
JavaScript — это язык программирования на основе прототипов. Язык программирования на основе прототипа — это стиль объектно-ориентированного программирования, который использует функции как конструкторы для классов. Хотя JavaScript имеет класс ключевых слов, он не имеет инструкции класса. Кроме того, он использует клонирование, а не наследование.
JavaScript сильно основан на объектах и является отличным языком для написания объектно-ориентированных веб-приложений. JavaScript дает вам возможность создавать собственные объекты для ваших собственных приложений. Что касается инкапсуляции, объекты JavaScript — это сущности, поддерживающие данные и функции, но у них нет расширенной встроенной поддержки для скрытия внутренних деталей. С вашими объектами вы можете закодировать события, которые срабатывают, когда вы хотите, и код инкапсулирован. Его можно инициализировать в любое количество раз. Объекты JavaScript не заботятся о конфиденциальности. Все свойства и методы являются общедоступными, если не принимать никаких мер предосторожности. Кроме того, в JavaScript мы можем реализовать различные типы полиморфизма несколькими способами, и, возможно, мы сделали это много раз неосознанно.
В то время как объектно-ориентированные языки программирования стимулируют развитие внимания к таксономии и отношениям, языки программирования на основе прототипов поощряют сначала сосредоточиться на поведении, а затем классифицировать позже.
Источник: http://net-informations.com/js/iq/object.htm
bunkerbook.ru
Полезности для вебмастеров и не только — xBB.uz
31.01.2015: Пессимизация. Что это такое и как избежать?
28.01.2015: 5 инструментов продвижения, которые больше не работают
26.01.2015: Простой способ прогнозировать посещаемость сайта
23.01.2015: Что такое верстка сайта и ее виды
21.01.2015: Объем контента сайта и его влияние на позиции в поисковой выдаче
Для вебмастеров
Пессимизация. Что это такое и как избежать?
31.01.2015Одним из популярных способов продвижения является оптимизация текстового контента под поисковые системы. Это объясняется достаточно высокой эффективностью и относительной простотой. Но часто случается, что веб-мастера чрезмерно увлекаются оптимизацией текстов. Как результат, можно наблюдать переспам ключевых слов или другие злоупотребления. За такие проступки поисковые системы предусматривают наказание, именно оно имеет название пессимизация.
5 инструментов продвижения, которые больше не работают
28.01.2015Поисковая оптимизация динамично развивается и при ее проведении нужно быть очень аккуратным. Те инструменты, которые недавно работали и давали результаты, могут оказаться бесполезными и вредными. Бывает и наоборот, когда методы, за которые можно было получить наказание от поисковых систем, начинают эффективно работать. Соответственно, оптимизатор должен всегда находиться в курсе тенденций и понимать, какие способы продвижения можно использовать.
Простой способ прогнозировать посещаемость сайта
26.01.2015Узнать будущую посещаемость сайта легко. Но зачем это делать? Если вы собираетесь использовать сайт как рекламную площадку, то еще до того, как приступать к его созданию, вам необходимо понять, сколько людей будут заходить на сайт в будущем. Вы оцениваете видимость сайта и потенциальный трафик по каждому из интересующих вас запросов, и на основании полученной информации создаете семантическое ядро. Это научный подход, который приносит результаты.
Для программистов
Программируем на R: как перестать бояться и начать считать
28.11.2014Возможно, вас заинтересовала проблема глобального потепления, и нужно сравнить погодные показатели с архивными данными времен вашего детства. Калькулятором тут не обойтись. Да и такие программы для обработки электронных таблиц, как Microsoft Excel или Open Calc, пригодны только для простых вычислений. Придется изучать специализированный статистический софт. В этой статье мы расскажем об одном из популярнейших решений — языке программирования R.
Smart Install Maker. Создаем установщик
23.11.2014Появляется все больше инди-разработчиков, которые создают собственное программное обеспечение для компьютеров. Однако, чтобы продукт выглядел качественным, необходимо продумать все до мелочей, в том числе и систему установки программы. Тратить время на написание собственных инсталляторов никто не хочет, поэтому на рынке появляется все больше специализированных утилит, которые все сделают за вас. Они дают целевому пользователю то, что ему необходимо.
Функции в языке программирования C++
18.11.2014Функцией называют обособленный модуль программы, внутри которого производятся некоторые вычисления и преобразования. Помимо непосредственных вычислений внутри данного модуля могут создаваться и удаляться переменные. Теперь расскажем о том, из каких основных частей состоит функция в C++. Самая первая часть — это тип возвращаемого значения. Он показывает, что будет передавать функция в основную программу после своих внутренних преобразований…
Для других IT-специалистов
Роль дизайна в разработке пользовательских интерфейсов
23.11.2014Разработка программного обеспечения — сложный, трудоемкий процесс, требующий привлечения экспертов разного профиля. Команда опытных программистов способна создать систему, удовлетворяющую любым техническим заданиям заказчика. Однако зачастую вне зоны внимания остается существенный вопрос: а насколько привлекательна разработанная система для пользователя? К сожалению, на сегодняшний день разработчики не всегда готовы дать внятный ответ на этот вопрос.
Аренда программного обеспечения
13.11.2014В последнее время на рынке IT-услуг все большую популярность набирает услуга аренды серверных мощностей с размещенным на них программным обеспечением. Суть услуги состоит в том, что заказчику предоставляется доступ к необходимому программному обеспечению по модели «бизнес-приложения» в аренду. Базы пользователей располагаются на серверах в специально оборудованном дата-центре. Пользователи работают в программе через удаленный рабочий стол.
Машина трехмерного поиска
09.11.2014Поисковые машины, без которых немыслим современный интернет, еще довольно ограничены. Можно искать слова, изображения, а в последние годы и мелодии (по фрагменту, проигранному перед микрофоном). Но как найти, например, аромат яблока? Технологии цифровой обработки запахов пока не очень развиты. Однако есть прогресс в другом направлении — стал возможен поиск 3D-объектов. И судя по растущему количеству 3D-принтеров, это будет востребованный сервис.
Для других пользователей ПК и Интернет
YouTube и раритетные видеозаписи. Часть 2
19.01.2015У скачанного файла *.MP4 напрочь отсутствует звук. Это просто кусок видеопотока, совершенно не проиндексированный, с некорректным заголовком. В Ubuntu воспроизвести его может лишь Gnome MPlayer, да и то без перемотки, без задействования пауз, строго подряд и непрерывно. Из всех бесплатных редакторов, доступных для Ubuntu Linux, переварить такое видео согласился лишь OpenShot. Импортировал и разместил на TimeLine (в области монтажа) без проблем.
YouTube и раритетные видеозаписи
17.01.2015В давние времена много чего записывалось на древние видеокассеты (VHS), большие плоские коробки с рулоном плёнки внутри. Затем контент оцифровывался и попадал на сервис YouTube, ставший для меломанов одним из основных источников добычи старых видеоклипов и концертов. Но пришла беда. Теперь почти все средства скачивания предлагают для загрузки лишь «360p». Этого разрешения хватит для просмотра разве что на маленьком экране телефона в четыре дюйма.
Биржи контента. Ситуация к началу 2015 г. Обзор и тенденции. Часть 2
14.01.2015Требования к качеству статей неуклонно растут. Хозяева бирж приспосабливаются к этому по-разному. Кто-то хитрит и придирается к чему может. Кто-то снижает уникальность из-за одного единственного технического термина в статье. А кто-то, не в силах придумать благовидные способы, просто блокирует и грабит пользователей. Во-вторых, биржи контента всё больше ориентируются на выполнение заданий, а продажа готовых статей становится второстепенной.
Для мобильных пользователей
Обзор смартфона Lenovo S580
26.11.2014В этой статье подробно рассмотрен очередной смартфон Lenovo. Одним из направлений компании является выпуск смартфонов в доступном ценовом сегменте и с достойными характеристиками. Такой моделью и является S580. Качественный дисплей, хорошая камера, нестандартные 8 Гб памяти и производительный процессор обрекают этот смартфон на успех. В ближайшие месяцы он станет хитом продаж. Рассмотрим его внешний вид, функционал, характеристики, время работы.
Firefox OS глазами пользователя. Часть 2
22.11.2014К данному моменту Firefox OS вполне стабильна (по-настоящему) и вполне пригодна для использования теми, кому от смартфона нужны лишь базовые умения. Звонить умеет, Wi-Fi работает, смотреть видео и фотографии можно. Однако о покупке телефона с Firefox OS лучше не думать до тех пор, пока в местных магазинах не начнёт рябить в глазах от таких аппаратов. Ведь тогда и хороший выбор приложений появится, и дизайнеров Mozilla отыщет и на работу примет.
Firefox OS глазами пользователя
22.11.2014Мировосприятие многих сторонников Open Source основано на перманентном ожидания новинок. Когда-нибудь что-то разработают, выпустят, допилят, обвешают плюшками — реальность состоит лишь из надежд на счастливое будущее в заоблачных далях. Мы же в эти самые дали слегка заглянем и посмотрим на Firefox OS глазами ординарного пользователя. После чего, возможно, какие-то надежды развеются и растают, однако истина дороже. Рассматривать будем релиз 2.0.
Все публикации >>>
Последние комментарии
Все комментарии >>>
xbb.uz
