Параметры по умолчанию | JavaScript Camp
Параметры по умолчанию позволяют задавать параметрам функции⚙️ значения по умолчанию в случае, если функция⚙️ вызвана без аргументов, или если параметру явным образом передано значение undefined.
В JavaScript параметры функции⚙️, которым при ее вызове не передаются значения, принимают по умолчанию значение undefined. Однако в некоторых случаях может быть полезно задать иное значение по умолчанию. Именно для таких случаев предназначены параметры по умолчанию.
Синтаксис
function learnJavaScript() { const multiply = (a, b = 1) => { //Значение по умолчанию у b равно 1 return a * b } //Если b будет undefined, то ему присвоится значение по умолчанию return multiply(5, 2) // удалите запятую, второй аргумент и получите 5 * 1 }Loading. ..
..
Видео
Передача других «ложных» значений
Если формальному параметру при вызове передано любое значение, отличное от undefined, в том числе одно из «ложных» значений, таких как false ❎ , 0, "", '',null, NaN, то в этом случае значение по умолчанию присвоено параметру не будет. В этом случае нужно самому прописывать 🖊️ код который будет отлавливать эти «ложные значения».
Примеры
В параметрах по умолчанию можно использовать значения предыдущих (расположеннных левее в списке) параметров:
function learnJavaScript() { const greet = (name, greeting, message = greeting + ‘ ‘ + name) => { return [name, greeting, message] } return greet(‘David ‘, ‘Hi ‘) }Loading. ..
..
Пример функции с параметрами по умолчанию и без них 👇 :
function learnJavaScript() { const withDefaults = (a = 1, b = 3, c = 2) => { //Функия с параметрами по умолчанию return [a, b, c] } const withoutDefaults = (a, b, c) => { //Функция без параметров по умолчанию if (a == undefined) { a = 1 } if (b == undefined) { b = 3 } if (c == undefined) { c = 2 } return [a, b, c] } return withDefaults() }Loading…
Результат будет тот же, но без параметров по умолчанию код📟 может стать заметно больше.
React Native
Большинство компонентов можно настроить при их создании с различными параметрами. Эти параметры создания называются — props. Обратите внимание на то, что в третий компонент HelloWorld мы не передаем name поэтому рапечатывается имя Вася
Использование name в качестве props позволяет нам настроить компонент приветствия, чтобы мы могли повторно использовать этот компонент для каждого из наших приветствий. В этом примере также используется компонент HelloWorld в JSX. Способность делать это — вот что делает React таким крутым.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Если параметрам функции⚙️ не передано значение, какое значение они принимают по умолчанию?
nullundefinedNaN
Параметры по умолчанию «отлавливают» ложные значения?
truefalse
Можно ли в параметрах по умолчанию использовать значения параметров расположенных левее в списке?
truefalse
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Philipp Dvinyaninov 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Входные параметры | Vue.js
Подразумевается, что вы уже изучили и разобрались с разделом Основы компонентов. Если нет — прочитайте его сначала.
Указание типа входных параметров
До сих пор мы видели только входные параметры, перечисленные в виде массива строк:
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
1
Однако лучше, когда каждый входной параметр будет определённого типа. В этих случаях вы можете перечислить входные параметры объектом, где свойство и значение будут содержать информацию об имени входного параметра и его типе, соответственно:
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // или любой другой конструктор
}
1
2
3
4
5
6
7
8
9
Это не только документирует ваш компонент, но также предупреждает пользователей в консоли JavaScript браузера, если они передают неправильный тип. Вы узнаете гораздо больше о проверках типов и других валидациях входных параметров дальше на этой странице.
Вы узнаете гораздо больше о проверках типов и других валидациях входных параметров дальше на этой странице.
Передача статических и динамических входных параметров
До сих пор вы встречали, что во входные параметры передавались статические значения, например:
<blog-post title="My journey with Vue"></blog-post>
1
Вы также встречали входные параметры, присваивающие динамическое значение с помощью :, например:
<!-- Динамически присваиваем значение переменной --> <blog-post :title="post.title"></blog-post> <!-- Динамически присваиваем значение комплексного выражения --> <blog-post :title="post.title + ' by ' + post.author.name"></blog-post>
1
2
3
4
5
В этих двух примерах мы передаём строковые значения, но могут передаваться значения любого типа во входной параметр.
Передача чисел
<!-- Несмотря на то, что `42` статическое значение, нам нужен v-bind, --> <!-- чтобы сообщить Vue, что это выражение JavaScript, а не строка.--> <blog-post :likes="42"></blog-post> <!-- Динамическое присвоение значения переменной. --> <blog-post :likes="post.likes"></blog-post>
1
2
3
4
5
6
Передача булевых значений
<!-- Указание входного параметра без значения будет означать `true`. --> <blog-post is-published></blog-post> <!-- Несмотря на то, что `false` статическое значение, нам нужен v-bind --> <!-- чтобы сообщить Vue, что это выражение JavaScript, а не строка. --> <blog-post :is-published="false"></blog-post> <!-- Динамическое присвоение значения переменной. --> <blog-post :is-published="post.currentUserFavorited"></blog-post>
1
2
3
4
5
6
7
8
9
Передача массивов
<!-- Несмотря на то, что указан статический массив, нам нужен v-bind, --> <!-- чтобы сообщить Vue, что это выражение JavaScript, а не строка. --> <blog-post :comment-ids="[234, 266, 273]"></blog-post> <!-- Динамическое присвоение значения переменной.--> <blog-post :comment-ids="post.commentIds"></blog-post>
1
2
3
4
5
6
Передача объектов
<!-- Несмотря на то, что указан статический объект, нам нужен v-bind, -->
<!-- чтобы сообщить Vue, что это выражение JavaScript, а не строка. -->
<blog-post
:author="{ name: 'Veronica', company: 'Veridian Dynamics' }"
></blog-post>
<!-- Динамическое присвоение значения переменной. -->
<blog-post :author="post.author"></blog-post>
1
2
3
4
5
6
7
8
Передача свойств объекта
Если вы хотите передать все свойства объекта в качестве входных параметров, вы можете использовать v-bind без аргументов (v-bind вместо v-bind:prop-name). Например, для объекта post:
post: {
id: 1,
title: 'My Journey with Vue'
}
1
2
3
Следующий шаблон:
<blog-post v-bind="post"></blog-post>
1
Будет аналогичен:
<blog-post v-bind:id="post.id" v-bind:title="post.title"></blog-post>
1
Однонаправленный поток данных
Все входные параметры образуют одностороннюю привязку между дочерним свойством и родительским: когда родительское свойство обновляется — оно будет передаваться дочернему, но не наоборот. Это предотвращает случайное изменение дочерними компонентами родительского состояния, что может затруднить понимание потока данных вашего приложения.
Кроме того, каждый раз, когда обновляется родительский компонент, все входные параметры дочернего компонента будут обновлены актуальными значениями. Это означает, что вы не должны пытаться изменять входной параметр внутри дочернего компонента. Если вы это сделаете, Vue отобразит предупреждение в консоли.
Обычно встречаются два случая, когда возникает соблазн изменять входной параметр:
- Входной параметр используется для передачи начального значения; дочерний компонент хочет использовать его как локальное свойство данных в дальнейшем.
 В этом случае лучше всего определить локальное свойство в данных, которое использует значение входного параметра в качестве начального:
В этом случае лучше всего определить локальное свойство в данных, которое использует значение входного параметра в качестве начального:
props: ['initialCounter'],
data() {
return {
counter: this.initialCounter
}
}
1
2
3
4
5
6
- Входной параметр передаётся как необработанное значение, которое необходимо преобразовать. В этом случае лучше всего определить вычисляемое свойство с использованием входного параметра:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
1
2
3
4
5
6
Совет
Обратите внимание, что объекты и массивы в JavaScript передаются по ссылке, поэтому если входной параметр является массивом или объектом, то изменение объекта или массива внутри дочернего компонента
Валидация входных параметров
Компоненты могут указывать требования к своим входным параметрам, такие как определение типа, которые вы уже видели. Если эти требования не выполнены — Vue предупредит вас сообщением в JavaScript-консоли браузера. Это особенно полезно при разработке компонента, который предназначен для использования другими.
Если эти требования не выполнены — Vue предупредит вас сообщением в JavaScript-консоли браузера. Это особенно полезно при разработке компонента, который предназначен для использования другими.
Чтобы указать валидации входного параметра, вы можете предоставить в
app.component('my-component', {
props: {
// Просто проверка типа (`null` и `undefined` проходят проверку для любого типа)
propA: Number,
// Несколько допустимых типов
propB: [String, Number],
// Обязательное значение строкового типа
propC: {
type: String,
required: true
},
// Число со значением по умолчанию
propD: {
type: Number,
default: 100
},
// Объект со значением по умолчанию
propE: {
type: Object,
// Для объектов или массивов значения по умолчанию
// должны возвращаться из функции
default: function() {
return { message: 'hello' }
}
},
// Пользовательская функция для валидации
propF: {
validator: function(value) {
// Значение должно соответствовать одной из этих строк
return ['success', 'warning', 'danger']. indexOf(value) !== -1
}
},
// Функция с значением по умолчанию
propG: {
type: Function,
// В отличие от объекта или массива по умолчанию, это не фабричная функция — это функция, служащая в качестве значения по умолчанию
default: function() {
return 'Функция по умолчанию'
}
}
}
})
indexOf(value) !== -1
}
},
// Функция с значением по умолчанию
propG: {
type: Function,
// В отличие от объекта или массива по умолчанию, это не фабричная функция — это функция, служащая в качестве значения по умолчанию
default: function() {
return 'Функция по умолчанию'
}
}
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
Когда валидация входного параметра заканчивается ошибкой — Vue выдаст предупреждение в консоли (если используется сборка для разработки).
Совет
Обратите внимание, что входные параметры валидируются перед созданием экземпляра компонента, поэтому свойства экземпляра (например, data, computed и т.д.) не будут доступны внутри default или функций validator.
Проверка типа
Значением type может быть один из следующих нативных конструкторов:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
Кроме того, type также может быть пользовательской функцией-конструктором и валидация будет выполняться проверкой с помощью instanceof. Например, если существует следующая функция-конструктор:
function Person(firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}
1
2
3
4
Вы можете использовать:
app.component('blog-post', {
props: {
author: Person
}
})
1
2
3
4
5
чтобы проверить, что значение входного параметра author было создано с помощью new Person.
Регистр в именах входных параметров
Имена HTML-атрибутов не чувствительны к регистру, поэтому любые заглавные символы браузеры будут интерпретировать как строчные. Это значит, что при использовании шаблонов в DOM, входные параметры в camelCase должны быть указаны в kebab-case (разделённые дефисом) эквиваленте:
Это значит, что при использовании шаблонов в DOM, входные параметры в camelCase должны быть указаны в kebab-case (разделённые дефисом) эквиваленте:
const app = Vue.createApp({})
app.component('blog-post', {
// camelCase в JavaScript
props: ['postTitle'],
template: '<h4>{{ postTitle }}</h4>'
})
1
2
3
4
5
6
7
<!-- kebab-case в HTML --> <blog-post post-title="hello!"></blog-post>
1
2
Опять же, при использовании строковых шаблонов это ограничение не применяется.
Как передать параметр в функцию JavaScript?
Обзор
В парадигме функционального программирования функции являются объектами первого класса, что означает, что они аналогичны переменным. Их можно передавать в качестве аргументов другим функциям, присваивать переменным и возвращать другими функциями. В этой статье подробно объясняется, как передавать функции в качестве параметров в javascript с примерами.
Введение
В функциональном программировании мы предполагаем, что функции являются «гражданами первого класса». Под этим мы подразумеваем, что функции рассматриваются как обычные переменные. Им можно присваивать значения или передавать другим функциям в качестве параметров, а функции также могут возвращать функции.
Как мы можем передать переменную функции в качестве ее параметра? Давайте сначала определим функцию, которая просто принимает значение и обрабатывает его.
Теперь мы вызовем эту функцию и отправим переменную в качестве аргумента.
Этот код, очевидно, выведет на консоль 20. Отправка функций другой функции в качестве аргументов также очень похожа. Мы увидим это в следующем разделе.
Синтаксис
Теперь давайте посмотрим, как функции могут быть переданы в другую функцию и как их можно использовать внутри них. Во-первых, давайте создадим функцию, которая принимает функцию и вызывает ее внутри своего тела.
А теперь давайте создадим еще одну функцию, которая будет вызываться внутри вызывающей функции.
Теперь давайте вызовем функцию callingFunction и передадим функцию functionToBeCalled в качестве аргумента.
Вывод:
Как и следовало ожидать, вывод такой, как показано выше.
Теперь давайте разберемся с этим кодом.
- »anotherFunction» — это простая функция, которая печатает Это функция, которая будет наконец вызвана! к консоли.
- Когда мы вызываем «callingFunction» и передаем «anotherFunction» в качестве аргумента, имя функции — «anotherFunction» присваивается имени переменной «functionToBeCalled» внутри тела «callingFunction».
- Когда мы вызываем «callingFunction» и передаем «anotherFunction» в качестве аргумента, имя функции — «anotherFunction» присваивается имени переменной «functionToBeCalled» внутри тела «callingFunction».
Попробуйте записать в консоль значение параметра внутри callFunction и убедитесь, что я не лгал!
- Итак, когда мы вызываем функцию — ‘functionToBeCalled’ внутри тела функции, фактически вызывается функция — ‘anotherFunction’.

Общие примеры обратных вызовов
- Функция, переданная в качестве аргумента другой функции, называется обратным вызовом.
- Обратный вызов передается путем простой передачи имени функции.
Когда мы передаем функцию в качестве аргумента другой функции, мы вызываем ее обратный вызов . Callback просто означает, что функция будет вызвана позже!
Зачем нужны обратные вызовы?
- Мы можем захотеть выполнить некоторые вычисления в некоторых случаях использования перед фактическим вызовом этой функции. В таких случаях мы отправляем »функцию для последующего вызова; в качестве аргумента, а внутри функции мы делаем необходимые решения/вычисления, а затем вызываем функцию.
- Другая причина заключается в том, что мы можем захотеть выполнить функцию только после асинхронная задача завершена. Этим функциям нужно время, чтобы среагировать.
 Следовательно, функции обратного вызова вызываются после того, как мы получим ответ от первой функции.
Следовательно, функции обратного вызова вызываются после того, как мы получим ответ от первой функции.
Примечание: Основная цель использования функций обратного вызова — обработка асинхронного характера задач.
Рассмотрим этот пример : Если мы хотим вызвать функцию1 в случае получения ответа на асинхронную функцию и вызвать функцию2, если она обнаружит ошибку при выполнении этой асинхронной задачи, нам нужны обратные вызовы здесь.
Следовательно, всякий раз, когда мы хотим решить, следует ли выполнять вызов какой-либо функции на основе некоторых событий, которые могут произойти в будущем, а не немедленно, мы используем обратные вызовы.
Это еще один простой пример, объясняющий, где можно использовать обратные вызовы.
Это две простые функции, выводящие сообщение на консоль. Теперь давайте создадим функцию, которая будет решать, какую функцию вызывать на основе решения о том, что из A или B на самом деле больше.
Вывод:
Мы можем видеть, как функции могут быть легко переданы в качестве аргументов другим функциям, как обычные переменные, и могут использоваться внутри тел функций. Таким образом, мы говорим, что эти функции, отправленные в качестве аргументов, являются обратными вызовами.
Некоторые часто используемые функции, которые принимают обратные вызовы, являются параметрами. Давайте взглянем на некоторые из них:
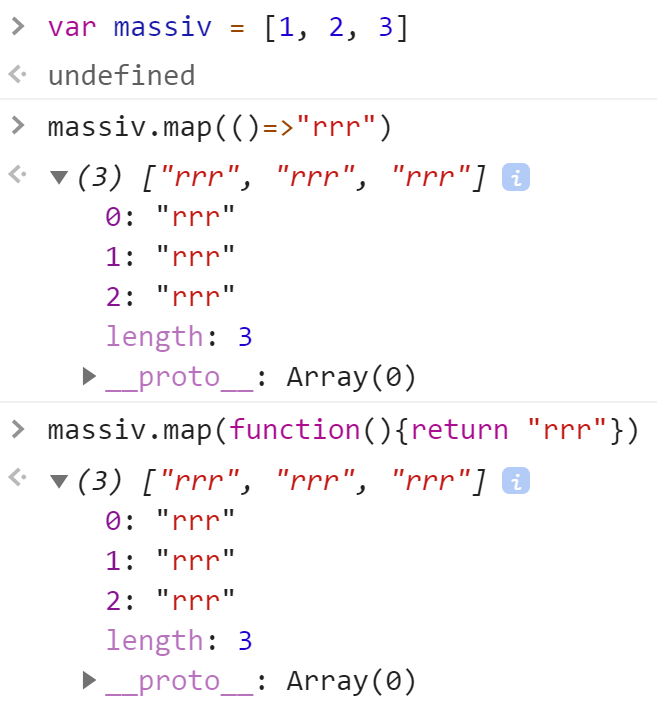
- forEach и map в качестве параметра принимает обратный вызов, который вызывается для каждого элемента итератора (или массива)
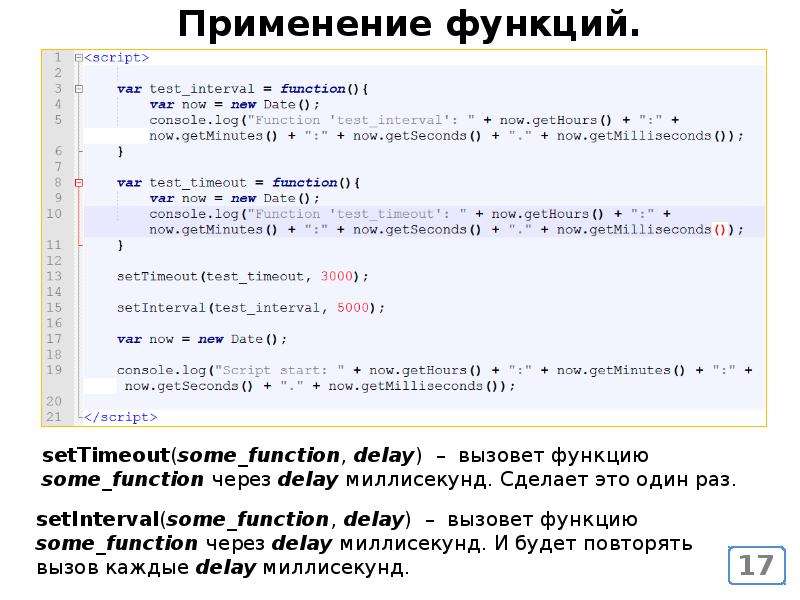
- setInterval и setTimeout принимают функции обратного вызова, которые будут вызываться через заданные интервалы времени.
- , а затем поймать вызов функции обратного вызова после того, как обещание было разрешено, в зависимости от того, было ли обещание отклонено или выполнено.
Передача функций без их вызова
Особенности:
1 — При передаче обратного вызова необходимо передавать только имя функции и не вызывать функцию.
2 — Понимание правильного синтаксиса для передачи обратного вызова.
Большинство людей совершают распространенную ошибку, передавая функции в качестве обратных вызовов, вызывая их. Помните, мы всегда передаем имя функции другой функции и не вызываем их при отправке. Функция обратного вызова фактически вызывается внутри другой функции.
Рассмотрим следующий фрагмент кода:
При передаче функции ‘функция ‘улыбка» мы по ошибке вызвали здесь саму функцию.
- Правильный синтаксис: callFunction(smile)
- Неверный синтаксис: callFunction(smile())
См. окно вывода.
У нас НЕПРАВИЛЬНЫЙ вывод. Согласно нашему коду, функция — smile не должна была вызываться, потому что 23 > 45 ложно.
Кроме того,
Этот вывод поступает с линии №. 9, тогда как мы ожидаем, что функция улыбки будет вызываться в строке №. 6.
Но у нас есть смайл в консоли. Кроме того, вы видите ошибку — TypeError: улыбка не является функцией?
Давайте разберемся:
Когда мы передаем имя функции, мы передаем ссылку на эту функцию. Затем новая функция имеет ссылку на исходную функцию. Затем он может вызывать функцию всякий раз, когда сочтет это нужным, основываясь на своих решениях.
Затем новая функция имеет ссылку на исходную функцию. Затем он может вызывать функцию всякий раз, когда сочтет это нужным, основываясь на своих решениях.
Но когда мы передаем вызываемую функцию, т.е. вот так — func(). Мы уже вызываем функцию. То, что мы передаем следующей функции, — это не ссылка на функцию, а вывод нашей вызванной функции. Это определенно нельзя вызывать внутри тела следующей функции. Это именно то, о чем говорит сообщение об ошибке.
Правильный код для этой логики:
Надеюсь, вы никогда не совершите эту ошибку при работе с обратными вызовами.
Как правильно передавать аргументы с обратными вызовами?
Основные моменты:
1 — Отправлять обратные вызовы, просто передавая имя функции
2 — Методы для передачи функций обратного вызова с аргументами аргументы функции обратного вызова, в то время как это вызывается внутри следующей функции? Один из способов сделать то же самое может быть:
Очевидно, функция обратного вызова вызывается при передаче в качестве аргумента. Мы только что узнали, что это неправильный способ передачи функций обратного вызова. Тогда как правильно отправлять аргументы?
Мы только что узнали, что это неправильный способ передачи функций обратного вызова. Тогда как правильно отправлять аргументы?
Теперь посмотрите на это:
Могу ли я это сделать? Определенно да! Я отправляю ссылку на функцию, что не является проблемой, потому что я ее не вызываю. И эта функция вызывает улыбку вместе с аргументами.
Сокращенная запись того же:
Это также работает, потому что мы создаем анонимная функция и передача ее другой функции.
Примечание: Функции, созданные без связанного с ними имени, являются анонимными функциями .
Получение «этого» при передаче функций
Основные моменты:
1 — принимает значение объекта, вызывая его.
2 — При передаче в качестве обратного вызова функция ищет глобальное значение this.
3 — Обсуждаются шаги для решения этой проблемы и привязки значения this.
Рассмотрим этот фрагмент кода: функция, названная «sayHi». Внутри функции «sayHi» ключевое слово «this» относится к объекту, вызвавшему эту функцию данных. Здесь »this.name» относится к значению атрибута name объекта, вызывающего »sayHi», то есть »Rohit».
Выход:
The Catch
А что, если я хочу передать функцию «sayHi» другой функции в качестве обратного вызова. Будет ли он по-прежнему выбирать правильное значение this? Давайте попробуем сделать то же самое:
Он не выбирает «Rohit» в качестве значения «this.name». Теперь, почему это так? Когда мы передаем функцию в качестве обратного вызова, и эта функция использует ключевое слово this, она начинает искать в глобальном контексте значение this. По этой причине мы не получили значение this.name, потому что в глобальном контексте this не существует в этом коде.
Мы можем решить эту проблему двумя способами:
- Используя функцию «связать»
- Создание анонимной функции
Давайте подробно обсудим оба.
Использование функции bind
Функция bind() создает связанную функцию , которая удерживает значение this внутри себя. По этой причине, если мы передаем функцию, используя this в качестве обратного вызова, эта функция не будет искать глобальную область видимости, но будет иметь привязанное к ней значение this.
См. код и вывод ниже. Здесь значение «this.name» правильно выбрано как «Rohit». Это связано с тем, что функция теперь не смотрит на глобальную область видимости для значения this.
Создание анонимной функции
Это еще один способ решить эту проблему. Мы можем преобразовать нашу функцию в анонимную функцию. Это дает нам правильный результат. Посмотрите на скриншот консоли ниже.
Заключение
- Функции в парадигме функционального программирования могут передаваться другим функциям в качестве параметров. Эти функции называются обратных вызовов .

- Функции обратного вызова можно передавать в качестве аргументов путем прямой передачи имени функции без их участия.
- Если мы хотим передать некоторые аргументы вместе с функцией, мы не можем передать их напрямую с именем, потому что это вызовет функцию. Нам придется создать новую анонимную функцию и отправить ее как обратный вызов, отправив вместе с ней ее параметры.
- Если внутри функции обратного вызова используется ключевое слово this, программа будет искать в глобальном контексте значение this. По этой причине нам нужно связать значение this внутри класса. Этого можно добиться двумя способами: с помощью функции bind() или , создающей другую анонимную функцию .
Что такое параметр функции JavaScript?
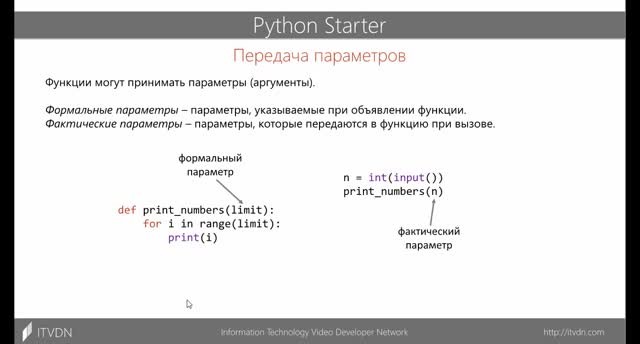
Что такое параметр функции JavaScript?
В Javascript, несмотря на существенную разницу, фразы « параметры » и « аргументы » функции часто используются как синонимы. Имена, определенные в определении функции, известны как параметры функции. Параметры функции javascript являются частью определения функции. Мы можем указать несколько параметров внутри функции, разделенных запятыми в круглых скобках.
Имена, определенные в определении функции, известны как параметры функции. Параметры функции javascript являются частью определения функции. Мы можем указать несколько параметров внутри функции, разделенных запятыми в круглых скобках.
Синтаксис
Пример
Давайте рассмотрим код, чтобы понять концепцию параметров функции javascript, в котором мы найдем самый большой элемент среди заданных элементов:
Вывод:
Объяснение:
Во-первых, мы сделали функцию с именем «max_3num», которая принимает 3 параметра и возвращает максимальное значение из этих чисел; затем мы использовали вложенный цикл if else, чтобы проверить, какое число больше среди всех этих трех чисел.
Аргументы функции в JavaScript
Аргумент функции — это значение, которое мы передаем при вызове функции. Реальные аргументы предоставляются всякий раз, когда мы вызываем функцию в программе.
Например, предположим, что блок кода:
Здесь 12 и 15 — аргументы, передаваемые функции «xyz».
Давайте суммируем концепцию аргумента и параметра вместе внутри блока кода:
Мы напишем программу, в которой мы создадим функцию, которая будет принимать два аргумента и перемножать оба числа и возвращать результирующее значение:
Пример
Вывод:
Объяснение:
Здесь мы создали функцию с именем «mulNumber», в которой (a,b) — это функция JavaScript . параметры и значение (12 ,20) — это аргумент функции , который передается, затем он дает умножение обоих чисел в качестве вывода.
Правила параметров функций в JavaScript
- Типы данных для параметров не указаны в объявлениях функций JavaScript.
- Тип данных аргументов не проверяется функциями JavaScript.
- Функции JavaScript не проверяют количество полученных аргументов.
Параметры
Имя
С его помощью задается имя функции.
Аргументы
Предоставляется в поле аргумента функции.
Добавление параметров функции в JavaScript
Мы можем добавить несколько параметров функции javascript в нашу функцию Javascript в соответствии с требованиями вашей программы.
Например, мы создадим функцию с именем « demo() «, которая будет иметь нулевые параметры и будет возвращать строку.
Теперь мы создадим функцию с именем « demo1() «. Она будет принимать один параметр «имя», и при вызове этой функции будет возвращена строка, содержащая предоставленный аргумент «имя»:
Теперь мы создадим еще одну функцию с именем subNumber() . Функция subNumber() примет два аргумента, переданных в параметрах «a» и «b», и вернет их разницу:
Теперь давайте вызовем все три функции, которые мы сделали выше, передав значения в качестве аргумента функциям:
Вывод
Непревзойденные параметры функции в JavaScript
Когда количество передаваемых аргументов превышает или меньше, чем количество параметров, функция JavaScript не выдаст ошибку.
Например, предположим, что мы создали функцию subNumber() , которая принимает 2 параметра, «a» и «b»
Код
Функция JavaScript subNumber() не выдаст ошибку, если она вызывается без каких-либо аргументов. Однако дополнительные аргументы будут инициализированы как « undefined ».
Итак, в приведенной выше ситуации, когда мы вызываем функцию без передачи аргумента, тогда «a» и «b» инициализируются как « undefined «.
Однако интерпретатор JavaScript будет игнорировать любые дополнительные аргументы, если количество аргументов превышает количество параметров.
Теперь предположим, что мы передаем единственный аргумент, то есть «a» в качестве параметра, тогда «b» будет инициализирован как « undefined «.
Предположим, мы передали больше аргументов, чем определенный параметр в функции; то в этом условии «a» и «b» будут инициализированы значениями, а третий аргумент будет проигнорирован.
Завершая все три вышеуказанных случая, которые показаны ниже:
Код
Вывод
Параметры функции по умолчанию в JavaScript
Вы также можете указать значения по умолчанию для параметров функции javascript в JavaScript. В объявлении функции оператор присваивания «=» используется для объединения этих значений.
Давайте рассмотрим пример, чтобы понять концепцию функции по умолчанию:
Пример
Вывод:
Объяснение
Здесь, в приведенном выше случае, в subNumber() функция, которой мы присвоили «0» обе переменные нашей функции, то есть «a» и «b». Итак, теперь, если мы не передадим никакой аргумент функции, она будет инициализирована, и ее значение будет равно нулю.
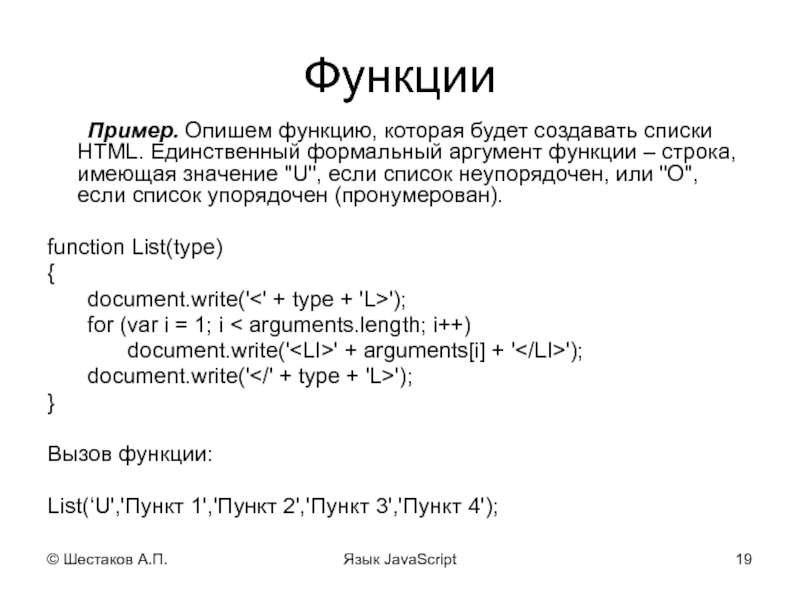
Использование объекта-аргумента в JavaScript
В функциях Javascript есть встроенный объект, называемый объектом-аргументом. Аргументы функции хранятся в объекте, похожем на массив. Вы можете ссылаться на аргументы, предоставленные функции, следующими способами:
Аргументы функции хранятся в объекте, похожем на массив. Вы можете ссылаться на аргументы, предоставленные функции, следующими способами:
arguments[j]
где j — порядковый номер, начинающийся с 0, поэтому первый аргумент, передаваемый функции, будет arguments[0].
Аналогично, общее количество аргументов обозначается цифрой
arguments.length
Вы можете вызвать функцию с большим количеством параметров, чем указано явно, используя объект arguments.
Рассмотрим пример, в котором мы будем перемножать аргументы функции:
Код
Вывод
Объяснение
Здесь мы создали функцию с именем «mulArgs», которая принимает аргумент передан и лечит его как массив элементов, а затем инициализирует переменную с именем «mul» до 1, затем цикл for используется для итерации длины аргумента, и в цикле for каждый элемент цикла умножается, а затем возвращается как выход.
Передача по значению и по ссылке в JavaScript
Передача по значению
Когда параметр отправляется по значению в JavaScript, в памяти создается копия реального значения параметра (устанавливается новое распределение памяти), и все изменения применяются к этому новому значению (т. е. к скопированному значению).
Исходное значение и скопированное значение не зависят друг от друга, поскольку они оба занимают отдельный объем памяти; в результате изменение значения переменной внутри функции не влияет на переменную вне функции.
е. к скопированному значению).
Исходное значение и скопированное значение не зависят друг от друга, поскольку они оба занимают отдельный объем памяти; в результате изменение значения переменной внутри функции не влияет на переменную вне функции.
Прочтите нашу статью «Передача по значению против передачи по ссылке в JavaScript» для получения подробной информации. Давайте рассмотрим пример, чтобы понять концепцию передачи значения:
Код
Объяснение:
В приведенном выше коде мы создали переменную с именем res1 и присвоили ей значение 25, что создает пространство. в памяти по имени res1 и допустим его адрес 1001. Затем создаем переменную res2 и присваиваем ей res1; впоследствии оператор равенства обнаруживает, что мы работаем с примитивными значениями, создает новое пространство в памяти с адресом 1002 и получает копию значения res1, т. е. 25. Теперь мы можем видеть, что обе переменные имеют одинаковое значение (т. е. 25), но оба они имеют разное пространство. Таким образом, если изменение выполняется в одной переменной, оно не влияет на значение другой переменной.
Таким образом, если изменение выполняется в одной переменной, оно не влияет на значение другой переменной.
Вывод
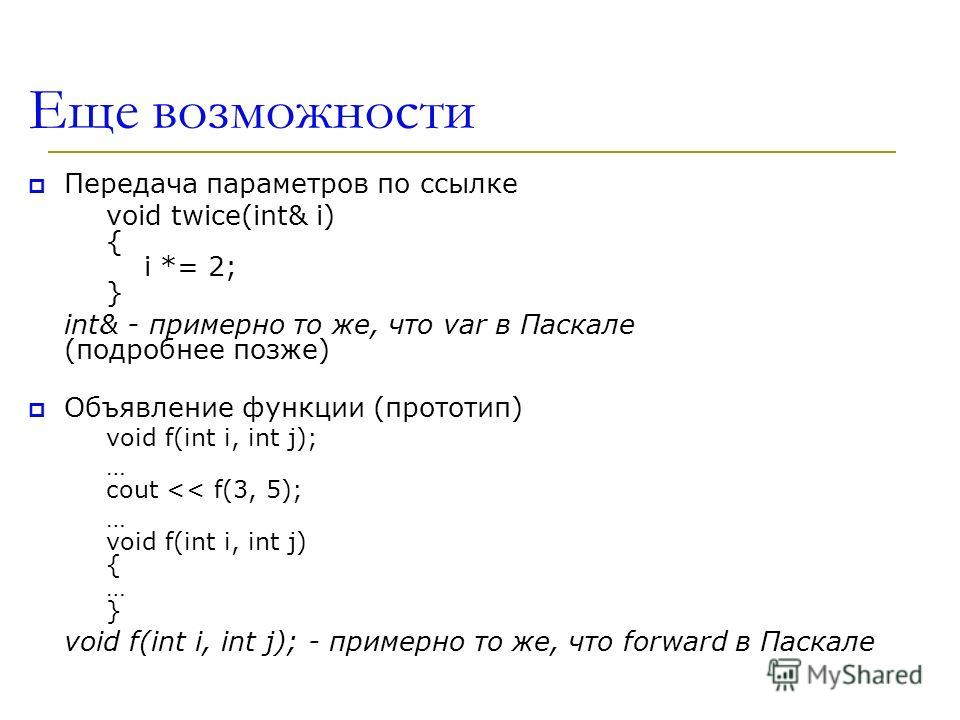
Передача по ссылке
В параметре функции javascript вместо создания новой ячейки памяти, как при передаче по значению в JavaScript, передача по ссылке позволяет функции получить начальное значение переменной путем передачи ссылка или адрес фактического параметра. Следовательно, исходное значение также изменится, если мы изменим значение переменной внутри функции.
Давайте рассмотрим пример, чтобы понять концепцию передачи ссылки:
Код
Объяснение:
Здесь мы вызываем демо-функцию (ученик), и будет создана новая переменная «obj», которая будет получать сведения об объекте ученика. Переменные student и obj ссылаются на один и тот же объект. Таким образом, в таких случаях любые изменения, внесенные в «объект», будут отражены в «ученике».
Выходные данные
Заключение
- В параметре функции javascript терминология, относящаяся к функции в JavaScript, представляет собой аргументы и параметры.



 -->
<blog-post :comment-ids="post.commentIds"></blog-post>
-->
<blog-post :comment-ids="post.commentIds"></blog-post>
 id" v-bind:title="post.title"></blog-post>
id" v-bind:title="post.title"></blog-post>
 В этом случае лучше всего определить локальное свойство в данных, которое использует значение входного параметра в качестве начального:
В этом случае лучше всего определить локальное свойство в данных, которое использует значение входного параметра в качестве начального: indexOf(value) !== -1
}
},
// Функция с значением по умолчанию
propG: {
type: Function,
// В отличие от объекта или массива по умолчанию, это не фабричная функция — это функция, служащая в качестве значения по умолчанию
default: function() {
return 'Функция по умолчанию'
}
}
}
})
indexOf(value) !== -1
}
},
// Функция с значением по умолчанию
propG: {
type: Function,
// В отличие от объекта или массива по умолчанию, это не фабричная функция — это функция, служащая в качестве значения по умолчанию
default: function() {
return 'Функция по умолчанию'
}
}
}
})

 Следовательно, функции обратного вызова вызываются после того, как мы получим ответ от первой функции.
Следовательно, функции обратного вызова вызываются после того, как мы получим ответ от первой функции.