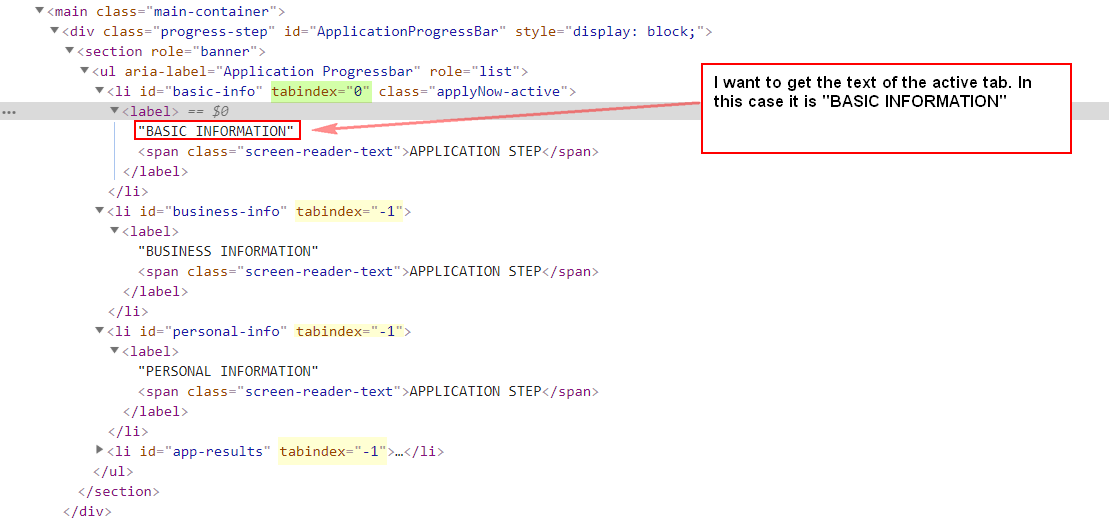
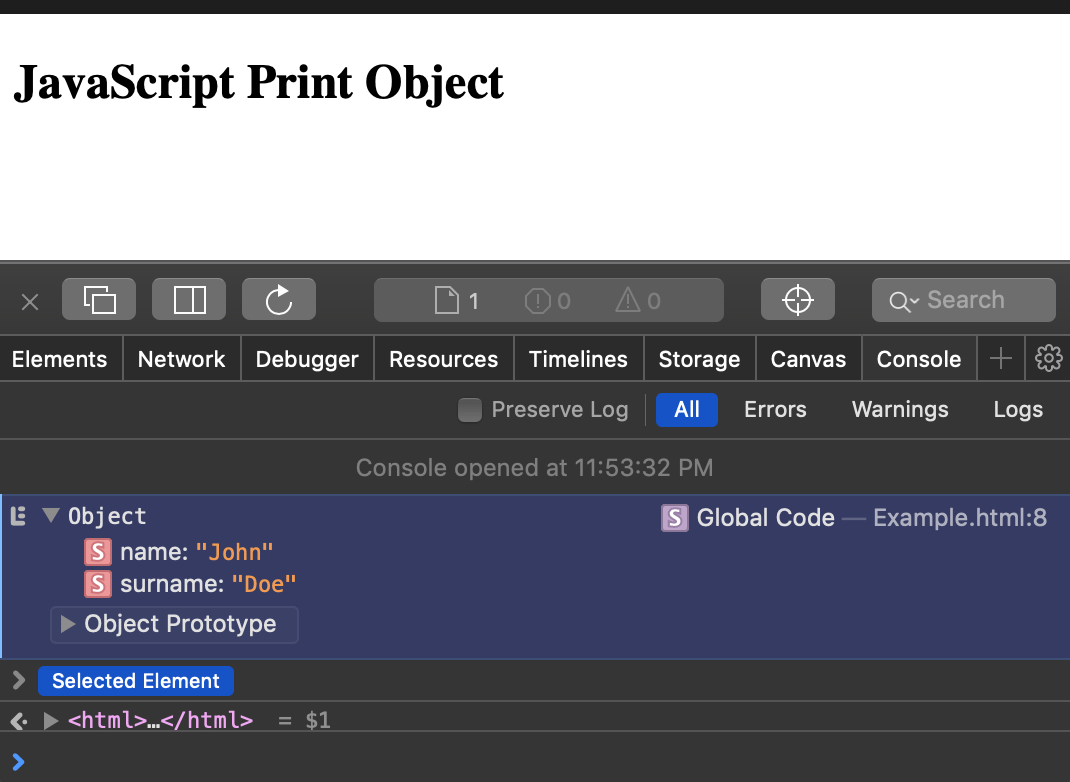
Переход на другую страницу Неверов Евгений
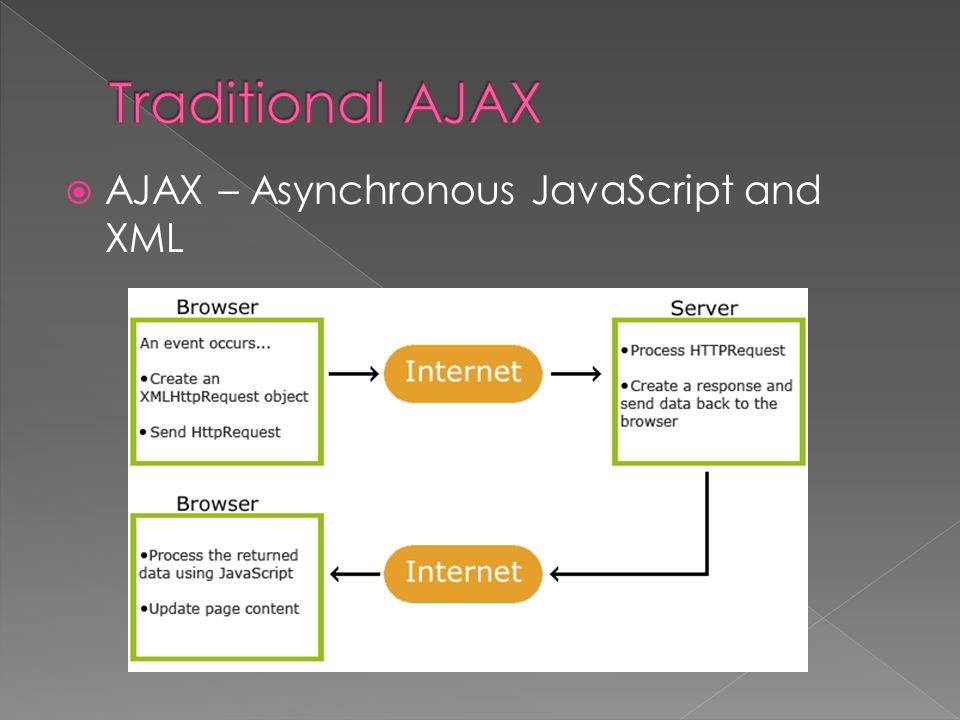
Как сделать так, чтобы по нажатию на кнопку (картинку, текст, ячейку таблицы — нужное подчеркнуть) пользователь переходил на другую страницу?
У каждого (ну, почти) элемента страницы (то есть у практически любого тега) есть специальный атрибут. Этот атрибут и определяет, что произойдёт, когда человек нажмёт на элемент (будь то кнопка, изображение или что-то другое).
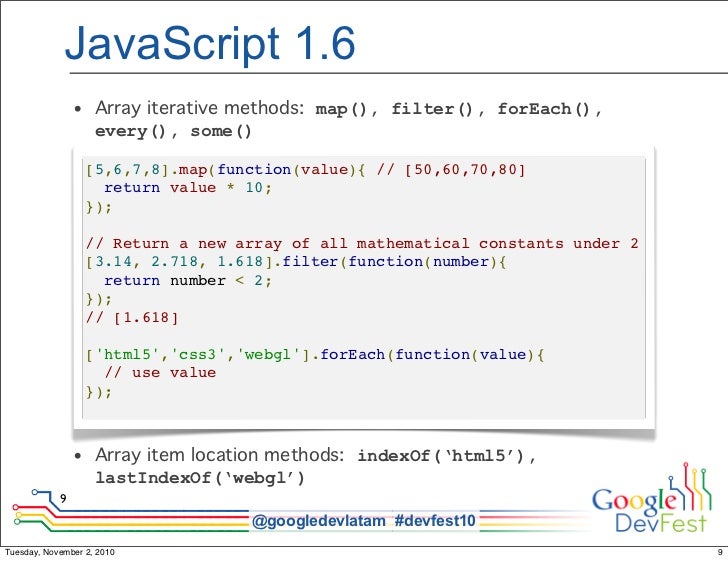
А в JavaScript есть такое свойство страницы: location.href. В нём находится текущий адрес страницы. Если это свойство изменить, то браузер перейдёт на новый (изменённый) адрес.
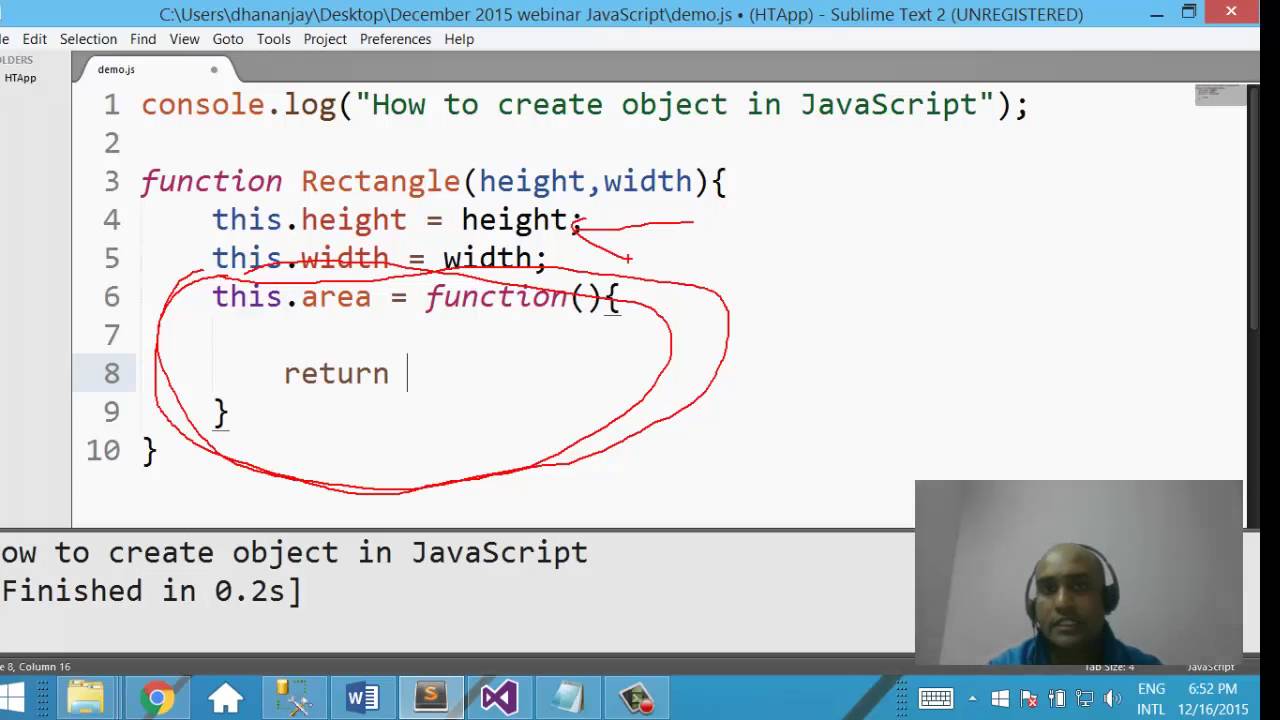
Пример действующего кода:
<input
type="button"
value="Перейти на страницу 1.html"
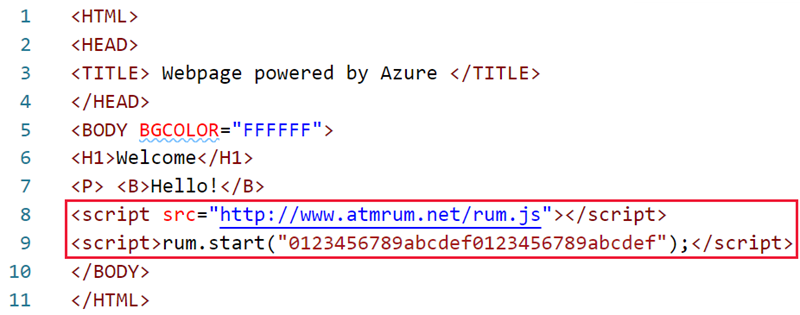
onclick="top.location.href='1.html';" />В этом коде префикс javascript: говорит о том, что дальше будет идти JavaScript-код, а слово top сообщает о том, что мы будем менять адрес родительского фрейма. Адрес перехода указывается в одинарных кавычках.
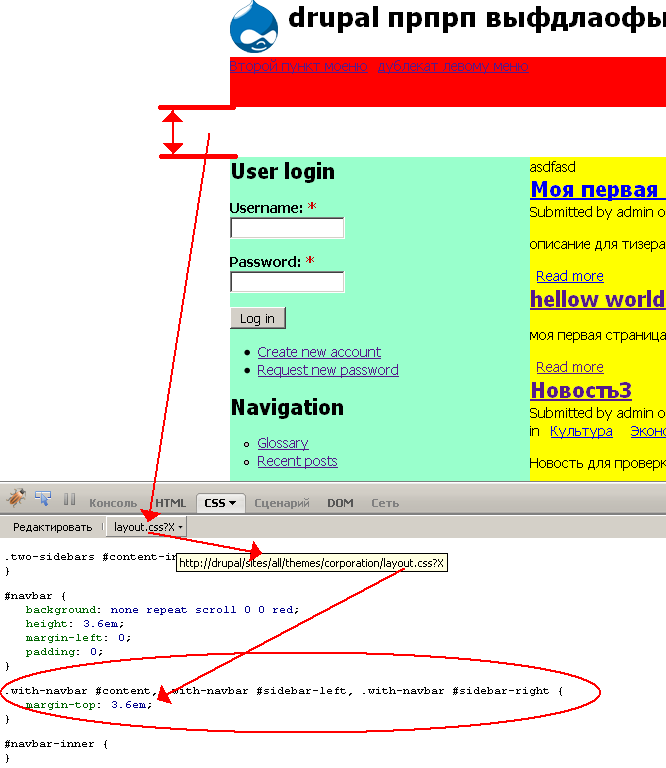
Если на сайте фреймы не используются, то будет изменён адрес самой страницы, а если используются — тогда переход будет с основной страницы. Более ясно представлено на картинке:
Сверху показан переход с обычной страницы, а снизу — переход со страницы с фреймами.
Как сделать так, чтобы переход был только в текущем фрейме? Вместо слова top подставляем self, которое означает текущий документ. Пример кода:
<input
type="button"
value="Перейти на страницу 1.html в текущем фрейме"
onclick="self.location.href='1.html';" />Тогда переход состоится только в текущем фрейме, как показано на картинке:
Ну, а как тогда сделать так, чтобы при нажатии на кнопку в одном фрейме совершался переход в другом фрейме? В JavaScript есть специальный массив: top.frames, который содержит в себе все фреймы, которые есть на странице. А у каждого фрейма (тега <frame>) есть атрибут name, в котором указывается уникальное имя фрейма. Значит, чтобы сделать переход в определённом окне фрейма нужно написать так:
Значит, чтобы сделать переход в определённом окне фрейма нужно написать так:
<input
type="button"
value="Перейти на страницу 1.html в текущем фрейме"
onclick="top.frames['имя фрейма'].location.href='1.html';" />
И получится так, как показано на картинке:
Прошу не забывать: атрибут onclick можно применять не только к тегу <input>, но и к очень многим другим тегам.
Думаю, вопрос раскрыт. Если есть дополнения — пишите комментарии.
Ну и не забывайте, что если Вы делаете переход в ссылке, то гораздо правильнее воспользоваться атрибутом target тега <a>.
Мысли по теме:
Высказаться: |
Поставьте свою оценку:Средняя оценка этой страницы: |
Как в html сделать переход на другую страницу
Как сделать главную страницу сайта в html
Опубликовано автор admin — 10 комментариев ↓Главная страница на сайте является его отправной точкой и лицом всего блога.
Поэтому, чтобы у посетителя, попавшего на сайт, не появилось желание сразу же уйти, такая страница должна вызвать доверие.
Она должна не только иметь приятный дизайн, но и дать возможность посетителю легко разобраться в навигации, чтобы найти то, зачем он пришел.
Если посетитель попал на блог по ссылке на страницу, которая расположена в глубине, и решил просматривать ресурс дальше, то первым делом он пойдет на главную.
В связи с этим, при создании блога важно сделать главную html страницу сайта с учетом следующих моментов:
- дизайн, который побуждал бы посетителя воспользоваться предлагаемой услугой или сделать покупку. Внешний вид сайта должен быть спокойным, выполненным в мягких тонах, чтобы не раздражать посетителя. Желательно, чтобы он был запоминающимся;
- сайт должен иметь запоминающееся название и не слишком броский логотип;
- на главной странице должно быть меню сайта, состоящее из важных разделов с информацией об услугах и продукции, каталоге товаров, контактными данными, часто задаваемыми вопросами;
- составляя кнопки с сылками следует проявить оригинальность и креативность, чтобы побудить посетителя к переходу по ним;
- главное меню ресурса должно находиться на видном месте;
- постарайтесь избежать захламляющих страницу повторений текста, расстановки восклицательных знаков, что сразу же заявит об отсутствии профессионализма;
- строка поиска должна быть заметной;
- чтобы не отвлекать и не раздражать пользователя на сайте должно быть минимум анимации;
- не следует делать слишком яркой значимую информацию, так как пользователь может ее принять за рекламу, и естественно, обойдет ее стороной.

Как правильно создать главную
На какие моменты следует обратить внимание при ее создании:
- выделение важных разделов сайта, которые будут служить отправной точкой к основным темам сайта;
- на сайте должна быть реальная информация с конкретными примерами его содержания;
- обновленные материалы главной страницы должны быть легкодоступными, чтобы пользователь мог легко найти те статьи, которые уже в архиве;
- наличие блока «Поиск» на сайте – важная деталь любого веб сайта;
- наличие раздела «О сайте» или «О компании» — один из способов предоставления полной информации для пользователей для того, чтобы вызвать у них доверие к вашему бизнесу;
- заголовок (title), который будет виден поисковым системам, должен быть информативным. Не стоит его начинать такими фразами, как «Добро пожаловать» или «Главная». Для пользователя заголовок должен быть привлекающим внимание;
- важно также уделить внимание составлению description (описанию) страницы.
 В нем должна быть полная информация о компании. Здесь надо проявить немного креатива и придать описанию рекламный характер;
В нем должна быть полная информация о компании. Здесь надо проявить немного креатива и придать описанию рекламный характер; - подбирая ключевые фразы (keywords) для главной страницы сайта необходимо следить за тем, чтобы они описывали ее содержание и не повторялись. Не стоит использовать ключи, которые отсутствуют на странице;
- чтобы облегчить поиск по сайту информации, которая находится в глубине сайта, ссылки надо начинать с наиболее важных ключей;
- использование значимой графики позволит заинтересовать посетителя. Если есть возможность показать на главной странице примеры своих трудов, то лучше сделать это.
Все страницы сайта должны содержать ссылку для перехода на главную страницу для того, чтобы посетитель не потерялся при перемещении по ресурсу.
Как сделать оригинальную ссылку в html на другую страницу
Можно в строке браузера выделить адрес блога, который выглядит так http://seitostroenie.ru или http://www.seitostroenie.ru и скопировать в буфер обмена.
Если надо сделать ссылкой рисунок или какую-то надпись, то в коде надо добавить следующую запись:
Она и будет частью ссылки. Затем надо написать адрес сайта, вставив его из буфера обмена между кавычками.
Должна получиться следующая запись: .
Естественно, что ссылку надо поменять на адрес вашего сайта. К надписи надо добавить: .Между символами “>.
Если в качестве ссылки надо использовать картинку, то вначале изображение загружают на сайт, а коде html пишут:
.
Чтобы превратить картинку в ссылку можно написать следующий код:
Главная.
Если надо, чтобы ссылка открывалась в новом окне, то к коду надо добавить:
target=_blank title=””
Получим:
.
При наведении курсора на картинку появится надпись «Главная».
Если ссылка должна быть подчеркнута и выделена цветом (сделаем текст черным, а подчеркивание – белым), то добавляем в код следующую запись:
Главная
Заменив “white”, “black” и “Главная“ другими словами можно получить текст ссылки, который больше подходит по стилю вашему ресурсу.
Важно: редактировать страницы с использованием перечисленных тегов можно только в html режиме!
И напоследок, пара полезных советов:
- Когда создаете гиперссылку не забывайте проверять ее работоспособность. Даже, на первый взгляд, самая несущественная неточность кода html может полностью поменять его смысловое значение.
- Загружая на сайт картинки следите, чтобы их названия состояли из английских символов. Можно использовать цифры.
Как сделать переход с одной страницы на другую
Июль 24
Хороший сайт должен обладать удобной навигацией. Для этого предусмотрена возможность использования ссылок. Они позволяют посетителю сайта без особых усилий найти интересующий раздел на сайте. Нужно понимать, что от того, насколько удобно на сайте реализована навигация, напрямую зависит продолжительность нахождения посетителей на сайте.Способы размещения ссылокСсылку для перехода на другую страницу можно добавить разными способами.
 Текстовые ссылкиВ коде следует найти требуемый блок и вписать в него ссылку в таком формате:
Текстовые ссылкиВ коде следует найти требуемый блок и вписать в него ссылку в таком формате:Текст ссылки.
Графические ссылкиИногда вместо текстовой ссылки целесообразнее использовать изображение. Тогда формат кода будет таким: После сохранения внесенных изменений вы должны увидеть результат.ЯкоряИногда нужно создавать ссылки для перехода непросто на другую страницу, а на определенное ее место назначения. Для этого в нужных местах сайта надо расставить якоря. Якорям следует присвоить названия, лучше – порядковые номера (для экономии времени). При использовании CMS для этого следует выделить нужную часть текста, нажать «Добавить ссылку», после чего в открывшейся форме ввести данные в поле «Якорь». В формате HTML это выглядит так:текст ссылки или изображение
То есть, переход в таких случаях также осуществляется при помощи следующих тегов.
html как сделать переход на другую страницу
Существует несколько способов создания кнопки HTML для перехода на другую страницу.
Метод 1
- Преимущество: Отдельный JS из HTML (MVC)
- Недостаток: длинные коды, полагайтесь на JS
- Примечание: селектор jQuery не является обязательным, может использовать традиционный JavaScript
Метод 2
- Преимущество: 1-лайнер, не нужно назначать идентификатор кнопке
- Недостаток: смешайте JS с HTML, полагайтесь на JS
Метод 3
- Преимущество: нет необходимости полагаться на JS
- Недостаток: выглядит как поддельная кнопка, требуется IE9 + ( appearance — свойство CSS3)
- Примечание: это от здесь
Метод 4
- Преимущество: самый короткий код, не нужно полагаться на JS
- Недостаток: неправильное использование тега . Не работает, если есть кнопка отправки
Программисты, которые подходят, являются наиболее эффективными (и, следовательно, широко используются), и почему?
Примечание: можем ли мы сделать это как сообщество wiki?
Я делаю ссылку. Ссылка — это ссылка. Ссылка переместится на другую страницу. Это то, для чего нужны ссылки, и все это понимают. Таким образом, метод 3 является единственным правильным методом в моей книге.
Ссылка — это ссылка. Ссылка переместится на другую страницу. Это то, для чего нужны ссылки, и все это понимают. Таким образом, метод 3 является единственным правильным методом в моей книге.
Я бы не хотел, чтобы моя ссылка выглядела как кнопка вообще, и когда я это делаю, я все же считаю, что функциональность важнее, чем внешний вид.
Кнопки менее доступны не только из-за необходимости использования Javascript, но и потому, что инструменты для слабовидящих могут не хорошо понимать эту улучшенную кнопку Javascript.
Метод 4 будет работать, но это скорее трюк, чем реальная функциональность. Вы злоупотребляете формой, чтобы публиковать «ничего» на этой другой странице. Он не чист.
Источник: http://qaru.site/questions/689781/html-button-navigate-to-other-page-different-approaches
Пишу тег и атрибут правильно,выдаёт (проверьте правильно ли указан адресс)в чём причина не понимаю!
Вопрос без «куска исходника» не хорошо. Что ж тут все телепаты ? 😉
Это при том, что оба файла 1. html и 2.html находятся в одном и том же каталоге (на хостинге), если файлы расположены в разных каталогах, то нужно использовать :
html и 2.html находятся в одном и том же каталоге (на хостинге), если файлы расположены в разных каталогах, то нужно использовать :
В общем все это есть в сети — любой учебник по HTML.
Я наверстал 15 страниц,а соединить их не могу хотя ставлю именно тот тег и атрибут которые вы указуваете (адрес тоже правильный)выдаёт следующие —Firefox не знает, как открыть данный адрес, так как один из следующих протоколов (fale) не связан ни с одной программой или не разрешен в этом контексте.
Для открытия данного адреса вам, возможно, понадобится установить стороннее программное обеспечение.
Какое обеспечение именно не знаете? — 3 года назад
ЧИТАЙТЕ ТАКЖЕ: как сделать куклу из соломыИсточник: http://www.bolshoyvopros.ru/questions/1576621-kak-perejti-s-odnoj-stranichki-sajta-na-druguju-v-html.html
Итак, у нас есть три html-страницы, которые нужно связать между собой. В HTML для этого используются теги . Все, что вы поместите внутрь этих тегов (текст или картинку) станет ссылкой. Это значит, что после нажатия на то, что вы указали в тегах произойдет переход. Куда? На страницу, которая указана в атрибуте href.
Это значит, что после нажатия на то, что вы указали в тегах произойдет переход. Куда? На страницу, которая указана в атрибуте href.
Рассмотрим наш блок меню:
Поменяйте код на вышеприведенный во всех трех html-страницах. Посмотрите на них в браузере, пощелкайте по ссылкам и убедитесь, что они стали белыми и в адресной строке с каждым переходом меняется адрес html-страницы.
Здесь следует подробнее остановиться на способах задания адреса html-страницы в атрибуте href. Все наши страницы находятся в одной папке, т.е. имеют один уровень. Поэтому мы просто указали имя html-страницы.
Если же html-страница будет находиться в другой папке, то необходимо будет указать путь к ней от данной html-страницы. Например, если в нашей папке site лежат страницы index.html и pattern.html, а страницу kontact.html мы поместили бы в папку kon, то указывая путь со страницы index.html на страницу kontact.html, мы написали бы следующее: (все папки указываются через / ).
Если вы захотите сделать ссылку на html-страницу, которая не лежит на вашем сайте, то придется указать ее абсолютный адрес, например,
Нам осталось на разных html-страницах разместить разный контент.
Пусть на нашей главной странице будут размещены фотографии шаблонов с их краткими характеристиками, на странице pattern. html — будут просто фотографии шаблонов, а на странице kontact.html — адрес нашей электронной почты.
Начнем со страницы index.html. Откройте ее в блокноте.
Найдите в коде страницы ту часть кода, которая отвечает за контент. Сейчас там написано следующее:
Источник: http://www.site-do.ru/doSite/lesson4.php
Принцип связанности интернета
Все мы слышали словосочетание «всемирная паутина». Почему сложилась ассоциация именно с этой структурой из живой природы? Все очень просто. Паутина скрепляет пространство, она дает пауку возможность получать информацию о том, что происходит в его владениях. В интернете единицами информации являются HTML-страницы и файлы, гиперссылки связывают их как нити.
Гиперссылка — это специальный элемент HTML-разметки, устанавливающий связь с другой страницей или файлом. Они являются фундаментальной основой существования интернета. Браузеры, при клике на гиперссылку, осуществляют переход на связанную с ней страницу или загрузку файла.
Браузеры, при клике на гиперссылку, осуществляют переход на связанную с ней страницу или загрузку файла.
Гиперссылки берут свое начало из печатных изданий. Возможно, вы сталкивались с ними, листая справочники. В них, в самом низу страницы указываются сноски на источники, из которых взята та или иная информация.
ЧИТАЙТЕ ТАКЖЕ: как сделать из лего машину времениЗаметка Гиперссылки осуществляют связывание посредством специального атрибута, который должен содержать URL-адрес ресурса. URL является универсальным идентификатором источника информации в сети. Если вы не знакомы с данным понятием, изучите урок «Что такое URL-адрес?» из нашего учебного курса.
Использование гиперссылок
Для создания ссылки на другую страницу в HTML существует элемент . Он не имеет своей ширины или высоты. Все содержимое, помещенное между открывающим тегом и закрывающим , будет являться ссылкой на указанный ресурс.
Курсор мыши, при наведении на элементы, находящиеся внутри гиперссылки, будет меняться на значок руки с вытянутым указательным пальцем. Это помогает пользователю визуально определить, что данный HTML-элемент используется как ссылка и позволяет перейти к просмотру другой страницы. Помимо изменения курсора мыши, текст, находящийся внутри гиперссылки, будет подсвечен синим цветом и иметь нижнее подчеркивание.
Это помогает пользователю визуально определить, что данный HTML-элемент используется как ссылка и позволяет перейти к просмотру другой страницы. Помимо изменения курсора мыши, текст, находящийся внутри гиперссылки, будет подсвечен синим цветом и иметь нижнее подчеркивание.
Для указания страницы или файла, с которым связана ссылка, используется атрибут href . В нем необходимо указать соответствующий URL-адрес. Также вы можете задать атрибут title , который будет выводить определенный текст при наведении курсора на гиперссылку. Ниже мы привели наглядный пример.
Заметка Этот урок не раскрывает все подробности использования ссылок. Далее в учебном курсе будут подробно рассмотрены дополнительные атрибуты данного элемента, а также абсолютные и относительные способы адресации.
Источник: http://coder-booster.ru/learning/html-beginners/create-hyperlink-to-another-page
Все пользователи, которые так или иначе связаны с сайтами, их созданием или редактированием ежедневно встречаются с созданием ссылок на различные материалы.![]() И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
И наверняка каждых из них знает, как и при помощи какого html-тега сделать ссылку на какой-либо материал в интернете.
Однако, далеко не все умеют ставить ссылку на определенную часть страницы. Это может быть очень полезно, если вы пишете большие статьи. В начале поста можно сделать оглавление, из каждой строчки которого потом сделать ссылку на часть текста как на этой же странице, так и на любой другой.
Что бы понять, что мы имеем ввиду, посмотрите оформление нашей недавней инструкции про то, как включить сохранение вкладок при закрытии разных браузеров. Вверху страницы как раз реализовано такое меню, в котором сделаны ссылки на определенное место страницы.
Как сделать ссылку на определенное место текущей страницы
Если перед вами стоит задача сделать ссылку на часть той же страницы, на которой сейчас находится пользователь, отправить его выше или ниже, то сделать это можно следующим способом:
ЧИТАЙТЕ ТАКЖЕ: как сделать маску домана своими руками1.
 Присвойте якорь части страницы
Присвойте якорь части страницыПервым пунктом вам нужно присвоить так называемый «якорь» (anchor) той части страницы, на которую пользователя должно перекидывать при нажатии на ссылку. Для этого перед текстом в этой части страницы вставьте следующий код
где вместо «anchor» вставьте любое слово, желательно подходящее по смыслу к абзацу, на который ссылаетесь.
2. Сделайте ссылку на «якорь»
Вторым делом вам нужно сделать ссылку на установленный в первом пункте «якорь» в том месте страницы, откуда пользователь, по вашему мнению, может захотеть перейти к части текста, на которую вы ссылаетесь. Например, это может быть оглавление в начале статьи. Ссылка на «якорь» выглядит следующим образом
где «anchor» замените на то слово, которое выбрали в первом пункте статьи.
Как сделать ссылку на определенную часть другой страницы
Таким же способом, который мы рассмотрели выше, можно ставить ссылки не только на часть текста на той же странице, но и на определенное место любой другой страницы. Главное, что бы у вас была возможность разместить там «якорь». Делается это следующим образом:
Главное, что бы у вас была возможность разместить там «якорь». Делается это следующим образом:
1. Присвойте «якорь» странице-реципиенту
Как и в предыдущем пункте, присвойте «якорь» нужной части той страницы, на которую пользователь должен переходить при нажатии на ссылку, выглядит это все так же:
где вместо «anchor» вы так должны вставить любое слово по вашему желанию.
2. Сделайте ссылку на anchor другой страницы
Как и в предыдущем случае, вам нужно просто поставить ссылку на созданный ранее «якорь». Разница лишь в том, что ссылаясь на часть другой страницы вам нужно добавить её URL в код, который в результате будет выглядеть следующим образом
где вместо «адрес страницы» вам нужно подставить, соответственно, URL страницы, на которую ссылаетесь, а вместо «anchor» текст, выбранный вами при создании «якоря».
Пример ссылки на часть страницы
Для примера, нажав на эту ссылку вы перейдете к началу статьи. Соответственно, в самом начале статьи мы вставили код
а код ссылки выглядит вот так
Если бы эта ссылка на начало статьи была размещена на другой странице или другом сайте, то её код выглядел бы следующим образом
Источник: http://ochprosto. com/sdelat-ssylku-na-opredelennuyu-chast-stranicy/
com/sdelat-ssylku-na-opredelennuyu-chast-stranicy/
Vue.js и переходы между страницами | by Vasilii Smirnov
Точнее, с двумя проблемами:
- Анимация отыгрывала на 1 странице, потом был переход, и начиналась следующая анимация.
- Я не мог запустить 2 анимации одновременно.
Небольшое отступление, для анимации я использовал библиотеку TweenMax, она крутая и простая.
Что в итоге я хотел получить? Вот это:
Это переход на дочернюю страницу и обратно. Но, на самом деле, не важно, дочерняя это страница, или любая другая, переход будет работать в любом случае.
Я мог бы долго описывать как долго я искал информацию в интернете, как читал документацию к Vue Router и transitions, сколько разных способов я испробовали прочее не интересное говно. Лучше сразу перейти к решению, не правда ли?
Итогом моих потных поисков и чтения документации стало осознание того, что мне нужно использовать transition как объект, и описывать его прямо в компоненте страницы. И использовать хуки внутри этого
И использовать хуки внутри этого transition.
Можно вынести в отдельный компонент и импортировать, да-да, но мне так удобнее и нагляднее, тем более, проект не большой.
Вот так:
Так, что у нас тут, name это просто имя нашего transition, mode вот это уже интереснее. Те, кто делал хоть какую-то анимацию на Vue.js, те знают, что есть несколько режимов перехода, in-out и out-in.
Из документации:
in-out: Сначала появляется новый элемент, и только после этого исчезает старый.out-in: Сначала исчезает старый элемент, и только после этого появляется новый.
Ага, нам нужен in-out, потому что я хочу сделать анимацию одновременно на 2 страницах.
css в значении false, потому что переход осуществляется с помощью JavaScript. В этом случае Vue не будет стараться определить наличие CSS для анимации. Такой подход также избавляет от возможного вмешательства CSS-стилей в происходящую анимацию.
Такой подход также избавляет от возможного вмешательства CSS-стилей в происходящую анимацию.
Опять же, слова из документации.
Всё что осталось, это дописать анимацию, то, как и когда у нас будут анимироваться страницы. Для наглядности вот мой код, родительской страницы:
beforeEnter это метод transition, те самые хуки, которые можно писать в атрибутах компонента transition. beforeEnter это то, как страница будет выглядеть перед переходом, я её смещаю наверх и сжимаю. enter это как страница будет появляться, ну и leave это как страница “уйдёт”. Думаю, это знакомо всем. Единственное, что тут появилось нового, это коллбэк done. el это элемент, к которому применяется анимация, а done это переход. Т.к. я указал css: false, без него(без коллбэка done) хуки будут вызваны синхронно, и переход закончится раньше, чем отработает код.
Так же, покажу код дочерней страницы, который полностью аналогичен этому, только с положительными значениями, чтобы страница была смещена вниз.
В общем то, всё. Казалось бы, простая задача, но без смекалки не обойтись. Нет, помогает чтение документации 🤓
Самарский государственный технический университет
20 Февраля 2021
День открытых дверей
28 февраля теплоэнергетический факультет Политеха приглашает абитуриентов на день открытых дверей.
В 12:00
начнется собрание для школьников, желающих обучаться
по направлению 13.03.01
«Теплоэнергетика и теплотехника», в 14:00 – 38.05.02 «Таможенное дело».
Встреча пройдет по адресу:
ул. Галактионовская, д. 141 (шестой
корпус).
19 Февраля 2021
Олимпиада для школьников
Кафедра «Общая и неорганическая химия» приглашает абитуриентов на олимпиаду по химии. Ее результаты будут учитываться при зачислении в Политех на химические специальности и направления.
Олимпиада пройдет 14 марта по адресу: ул. Первомайская, 18, аудитория № 326. Начало – в 10:00. Участникам нужно иметь при себе паспорт и письменные принадлежности.
Первомайская, 18, аудитория № 326. Начало – в 10:00. Участникам нужно иметь при себе паспорт и письменные принадлежности.
Подробнее – по тел.: 242-36-92.
16 Февраля 2021
Участникам грантового конкурса Потанина
20 февраля в 12:00 (время московское) пройдет мастер-класс «Современная онлайн-магистратура: устройство, модели, перспективы». Регистрация – по ссылке.
Прием заявок от преподавателей очной магистратуры на участие в грантовом конкурсе Владимира Потанина прекращается в понедельник, 22 февраля.
11 Февраля 2021
День открытых дверей
28 февраля
кафедра «Технология и организация общественного питания» факультета
пищевых производств приглашает школьников на день открытых дверей. Старшеклассники
встретятся с деканом и ведущими преподавателями, познакомятся направлением
подготовки и условиями поступления.
Начало встречи – в 11:00 по адресу:
ул. Галактионовская, д. 141 (шестой корпус).
09 Февраля 2021
Курс «Робототехника» для школьников
Дом научной коллаборации объявил набор школьников 4-6 классов (10-12 лет) в новую группу «Робототехника: быстрый старт WeDo&EV3».
Продолжительность программы:
4 месяца. Занятия будут проходить дважды в неделю, с 10:20 до 11:55.
Ребята получат знания о современных роботах, их назначении и тенденциях развития.
Подробная информация – здесь.
08 Февраля 2021
Конкурс «Лидеры интернет-коммуникаций»
Всероссийский конкурс определит лучших представителей digital-сферы страны. Его организуют АНО «Диалог» и Центры управления регионами при поддержке АНО «Россия – страна возможностей».
К участию приглашаются начинающие и опытные специалисты в области интернет-коммуникаций, контент-менеджеры, аналитики, блогеры. Регистрация открыта на сайте до 26 февраля.
Регистрация открыта на сайте до 26 февраля.
27 Января 2021
Повышенная академическая стипендия
Для подтверждения участия в конкурсе на назначение стипендии
студентам необходимо после
1
февраля
в разделе «Студенческий рейтинг» в личном кабинете АИС «Университет» выбрать период «1 полугодие 2020 по 2 полугодие 2020», нажать кнопку «Отчеты», сформировать
нужный отчет, распечатать и сдать в деканат. Срок приема документов уточняйте в
деканатах.
Подробнее – на сайте ЦИПИ.
18 Января 2021
Военная служба по контракту
Призывники, имеющие высшее или среднее профессиональное образование, вместо службы по призыву могут пройти службу по контракту. Контракт обеспечивает возможности для самореализации и дает ряд гарантий.
Адрес пункта отбора на военную службу: ул. Ленинская, д. 147;
Ленинская, д. 147;
тел.: 8 (846) 332-39-37, 8 (996) 746-42-02;
e-mail: [email protected]. Подробнее – здесь.
21 Декабря 2020
Конкурс Steel2Real’21
Стартовал первый этап международного конкурса студенческих проектов Steel2Real’21, проводимого Ассоциацией развития стального строительства (АРСС).
Командам учащихся архитектурных и строительных специальностей предстоит разработать конструктивные решения для здания общежития со стальным каркасом.
Узнать подробную информацию, а также зарегистрироваться для участия можно на сайте конкурса.
08 Декабря 2020
Конкурс «ШАГ В БУДУЩЕЕ – 2021»
Всероссийский конкурс студенческих идей проводится с целью активизации творческой, познавательной, интеллектуальной инициативы студентов.
Для участия необходимо зарегистрировать конкурсную работу на сайте (вкладка «Конкурс студенческих идей»), а также прислать до 12 марта на e-mail: okni@samgtu. ru с пометкой «Шаг в будущее-2021».
ru с пометкой «Шаг в будущее-2021».
Подробная информация о конкурсе – здесь.
12 Ноября 2020
Образовательный кредит для студентов
Утверждены новые условия предоставления образовательного кредита. Фиксированная процентная ставка установлена на уровне 3% годовых, льготный период кредитования увеличен с 3 до 9 месяцев, а общий срок пользования кредитом продлен до 15 лет.
Граждане, получившие кредит ранее, могут обратиться в банк и заключить соглашение по переходу на новую процентную ставку. Подробнее – здесь.
12 Февраля 2020
Открыт набор курсантов
ВПК «Тайфун»
Военно-патриотический клуб Политеха «Тайфун» приглашает студентов вступить в свои ряды.
Курсанты проходят начальную военную подготовку, занимаются военно-прикладными видами спорта, участвуют в военно-спортивных соревнованиях, походах, экскурсиях и поисково-краеведческой работе.
Подробнее – в группе ВКонтакте. Подать заявку можно здесь.
классический браузер в современном исполнении / Программное обеспечение
В мире ежедневно выходят сотни новых программ, но для большинства из них не находится места даже в новостной ленте, не говоря уж об отдельном обзоре. Так почему же такой чести удостоился новый браузер, только-только сменивший приставку Beta на Final в номере версии? Дело не только в том, что программа разрабатывается под началом знаменитого Йона фон Течнера, дело в самом браузере. Ведь Vivaldi, в отличие от большинства хромоподобных клонов, предлагает то, о чем многие уже подзабыли (а кое-кто и не застал): многочисленные возможности гибкой настройки интерфейса, огромное количество горячих клавиш, управление при помощи жестов, профессиональную работу со вкладками и многое другое.
Напомним, что первая предварительная версия Vivaldi увидела свет в начале 2015 года. С тех пор браузер постоянно развивался и улучшался. Важно отметить, что происходило это в тесном контакте с пользователями. Очень многие функции, запрошенные пока что небольшим, но постоянно растущим сообществом приверженцев Vivaldi, появились в программе к финальному релизу. Сразу же отметим, что синхронизации между устройствами в Vivaldi пока что нет. И почтовый клиент тоже еще не интегрирован в Vivaldi. Все эти востребованные, но нелегкие в реализации функции пока что в работе. Предположительно, они появятся во второй версии программы, а к первому релизу было решено отполировать интерфейс и основные функции. Посмотрим, что получилось.
Важно отметить, что происходило это в тесном контакте с пользователями. Очень многие функции, запрошенные пока что небольшим, но постоянно растущим сообществом приверженцев Vivaldi, появились в программе к финальному релизу. Сразу же отметим, что синхронизации между устройствами в Vivaldi пока что нет. И почтовый клиент тоже еще не интегрирован в Vivaldi. Все эти востребованные, но нелегкие в реализации функции пока что в работе. Предположительно, они появятся во второй версии программы, а к первому релизу было решено отполировать интерфейс и основные функции. Посмотрим, что получилось.
⇡#
Первый взглядЗнакомство с программой, как водится, начинается с инсталлятора, который позволяет выбрать папку установки и язык интерфейса, а также установить Vivaldi браузером по умолчанию. Vivaldi поддерживает около 50 языков интерфейса, в числе которых русский, белорусский, армянский и украинский. Стоит отметить, что многоязычная поддержка – одно из приоритетных направлений разработки браузера, и все время появляются новые локализации. В ближайшем будущем число поддерживаемых языков планируют увеличить до сотни.
В ближайшем будущем число поддерживаемых языков планируют увеличить до сотни.
При первом запуске пользователя встречает мастер настройки интерфейса. Шаг за шагом можно выбрать цветовую схему браузера, определиться с тем, где будет размещена панель вкладок, установить желаемый фон для стартовой страницы. Одним словом, уже на этом этапе разработчики пытаются показать пользователю, что делают такой браузер, который не будет одинаковым для всех.
Ведет себя Vivaldi достаточно скромно и не пытается уговорить пользователя срочно установить его в качестве основного и импортировать все данные из других веб-обозревателей. В инсталляторе есть флажок Set as Default Browser, но по умолчанию он неактивен. Импорт данных из других программ тоже имеется, но никому не навязывается. Кто хочет, тот обнаружит его в меню «Файл». Vivaldi может импортировать закладки, пароли, историю посещенных страниц и пользовательские поисковые службы из Internet Explorer, Opera 12, Firefox.
Внешний вид нового браузера вполне стандартный, хотя сразу же можно обратить внимание на некоторые особенности. В частности, в нижней части окна есть строка состояния и кнопка для вызова боковой панели, рядом с адресной строкой размещено отдельное окно для поиска в разных системах, а кнопок навигации на две больше, чем, скажем, в Google Chrome.
В частности, в нижней части окна есть строка состояния и кнопка для вызова боковой панели, рядом с адресной строкой размещено отдельное окно для поиска в разных системах, а кнопок навигации на две больше, чем, скажем, в Google Chrome.
Что ж, прежде, чем погрузиться в детальное описание особенностей нового браузера, отметим, что практически все, что касается внешнего вида, в нем легко настраивается, и браузер может выглядеть совершенно по-разному. Большинство браузеров на движке Chrome по умолчанию лишены простых, но очень полезных опций, которые пользователям приходится компенсировать за счет установки дополнений сторонних разработчиков. В Vivaldi же многие мелочи уже предусмотрены. Поэтому, установив этот браузер, можно сразу же отправиться в большое путешествие по окну «Настройки» и получить удовольствие от того, что элементы интерфейса можно передвигать, скрывать, отображать и т.д. Кстати, в окне настроек есть поиск и режим «Показать все», в котором не нужно переключаться между разделами.
По умолчанию панель вкладок отображается в верхней части окна (но может быть перенесена вниз, вправо или влево). Рядом с ней красуется кнопка с логотипом браузера, которая предоставляет доступ к элементам главного меню. Как вы уже, наверное, догадались, можно без проблем разместить элементы главного меню в верхней части окна программы. Для этого предусмотрено сочетание клавиш CTRL+M и команда «Вид > Классический вид главного меню».
А еще можно немного увеличить рабочую область браузера, убрав зазор между панелью вкладок и краем экрана. Соответствующая настройка прячется в разделе «Вкладки».
⇡#
Адресная строкаКак уже было сказано выше, в Vivaldi целых шесть кнопок навигации: «Вперед», «Назад», «Домой», «Обновить», «Возврат» и «Переход». Если с первыми четырьмя все понятно, то последние две могут вызвать вопросы. «Возврат» позволяет быстро перейти к точке входа сайта, а «Переход» автоматически выбирает следующую ссылку, по которой, скорее всего, щелкнет пользователь. Создана эта кнопка для более быстрого просмотра страниц с результатами поиска, форумов и пр.
Создана эта кнопка для более быстрого просмотра страниц с результатами поиска, форумов и пр.
Если непривычные кнопки кажутся вам бесполезными, их легко можно убрать – в этом случае панель навигации будет больше походить на «хромовскую».
Адресная строка в Vivaldi, как водится, умная. Располагаться она может вверху или внизу – это уже как пожелает пользователь. По умолчанию в ней работает автозавершение ввода адреса, причем сайты, занесенные в закладки, предлагаются первыми (а уж потом те, которые сохранены в истории посещений). И автозавершение, и приоритет для закладок можно отключить. Кроме этого, есть возможность добавить отображение протокола сайта, а по умолчанию http:// или https:// в адресе отсутствует.
Кроме кнопки для занесения страницы в закладки, на адресной строке расположена маленькая кнопочка в виде смотрящей вниз стрелки. Щелчком по ней открывается история введенных на вкладке адресов.
Как и все современные браузеры, Vivaldi поддерживает геолокацию. Если сайт запрашивает ваше местоположение, в адресной строке появится иконка в виде стрелки компаса. Вместе с этим будет выведено уведомление, ведь только пользователь может решить, предоставлять ли такие данные.
Если сайт запрашивает ваше местоположение, в адресной строке появится иконка в виде стрелки компаса. Вместе с этим будет выведено уведомление, ведь только пользователь может решить, предоставлять ли такие данные.
А при заходе на сайты, поддерживающие показ уведомлений, будет показана иконка в виде колокольчика. Тут тоже нужно будет дать добро на отображение уведомлений или же запретить их показ.
Одна из интересных особенностей адресной строки Vivaldi – визуализация процесса загрузки сайта. Сделана она столь виртуозно, что, поработав в новом браузере всего лишь полдня и открыв затем какой-то сайт в Chrome, начинаешь невольно искать полосу прогресса глазами и испытывать дискомфорт от ее отсутствия. На ней показывается, сколько элементов на странице, какой объем уже был загружен, а также визуализируется процесс загрузки.
Разработчики Vivaldi решили не отказываться от отдельного поля поиска, которое располагается справа от адресной строки. В нем можно выбирать поисковую систему из внушительного списка, который, понятное дело, может быть изменен или дополнен на усмотрение пользователя. Каждому поисковику соответствует определенная буква английского алфавита.
Каждому поисковику соответствует определенная буква английского алфавита.
Если написать ее перед поисковым запросом, программа поймет, что искать нужно именно в этой поисковой системе. Кроме этого, при работе с поисковиками могут оказаться полезными поисковые подсказки, которые по умолчанию отключены. Впрочем, если вам кажется, что поле поиска только отбирает лишнее место на экране, его можно отключить. Использование префиксов для поисковиков прекрасно работает и в адресной строке.
⇡#
Экспресс-панельСтартовая страница Vivaldi – экспресс-панель, на которую помещены эскизы самых посещаемых сайтов. Значки можно менять местами, просто перетаскивая мышкой. Они имеют фиксированный размер, поэтому, если добавить слишком много сайтов и места на экране будет недостаточно, появится полоса прокрутки.
Для удаления сайта с экспресс-панели используется маленький крестик, который появляется при наведении курсора на значок, тут же есть кнопка для обновления эскиза. Со страницы экспресс-панели легко можно переходить к управлению закладками и просмотру истории.
Со страницы экспресс-панели легко можно переходить к управлению закладками и просмотру истории.
В настройках браузера можно определить максимальное количество столбцов, будут ли показываться подписи значков экспресс-панели, а также кнопка для добавления нового элемента (если пользователь решит ее скрыть, новый сайт может быть добавлен двойным щелчком по свободной области экспресс-панели). В разделе настроек «Стартовая страница» также можно изменить фоновый рисунок на один из семи предложенных или же загрузить свою картинку.
Чтобы она выглядела красиво, можно масштабировать ее по ширине экрана или же включить повторение рисунка. Не любите фоновых изображений? Нет вопросов! Можно просто использовать цвет фона, причем любой. А в дополнение к фону Vivaldi дает возможность определить основной оттенок элементов интерфейса стартовой страницы. И тут можно обнаружить интересный вариант «Наследовать настройки окна», который включает адаптивный интерфейс.
Эта же возможность встречается в настройках вкладок. Смысл этого параметра в том, что внешний вид браузера может подстраиваться под цветовую схему стартовой страницы или открытого сайта. То есть если основным цветом 3DNews является синий, то активная вкладка сайта, а также элементы навигации и обводка адресной строки будут выполнены в этом же цвете.
Смысл этого параметра в том, что внешний вид браузера может подстраиваться под цветовую схему стартовой страницы или открытого сайта. То есть если основным цветом 3DNews является синий, то активная вкладка сайта, а также элементы навигации и обводка адресной строки будут выполнены в этом же цвете.
Другой вариант адаптивного интерфейса – когда вышеназванные элементы интерфейса остаются стандартного цвета, а вот панель вкладок (за исключением активной вкладки) окрашивается в цвет сайта. Для 3DNews оба варианта выглядят так, как показано ниже.
⇡#
Строка состоянияВ отличие от Google Chrome, в нижней части окна Vivaldi есть строка состояния. Она может отображаться постоянно или же включаться только для показа уведомлений. Возможен и вариант, когда строка состояния вообще не показывается.
Прежде всего в строке состояния стоит отметить ползунок для управления масштабом страницы. При взгляде на него невольно вспоминается одна из самых известных особенностей старого браузера Opera, в котором использовался фирменный алгоритм масштабирования. В Vivaldi принцип изменения масштаба иной, и если разработчики Opera могли хвастаться отсутствием горизонтальной прокрутки, то в Vivaldi это просто удобный способ изменения масштаба, не более. Если покопаться в настройках браузера, можно обнаружить возможность выбора значения масштаба по умолчанию. Также может оказаться полезной функция использования масштаба вкладки, при включении которой масштаб будет запоминаться при навигации между сайтами.
В Vivaldi принцип изменения масштаба иной, и если разработчики Opera могли хвастаться отсутствием горизонтальной прокрутки, то в Vivaldi это просто удобный способ изменения масштаба, не более. Если покопаться в настройках браузера, можно обнаружить возможность выбора значения масштаба по умолчанию. Также может оказаться полезной функция использования масштаба вкладки, при включении которой масштаб будет запоминаться при навигации между сайтами.
Рядом с регулятором масштаба располагается кнопка, переключающая режим просмотра графики: с загрузкой изображений, с просмотром изображений из кеша браузера, а также просмотр страниц без графики.
Тут же есть кнопка, позволяющая задействовать эффекты страницы. Некоторые из них действительно могут быть чем-то полезны, другие же можно считать этакой экзотикой, практическое применение которой найти очень трудно. Например, команда Filter Black and White позволяет просмотреть содержимое сайта в черно-белом цвете, абстрагировавшись от цветового дизайна, а CSS Debugger позволит включить режим отладчика каскадных таблиц стилей.
Наконец, в строке состояния можно обнаружить кнопку для отображения боковой панели — специфического элемента интерфейса, созданного по подобию оперовского. Впрочем, разработчики Vivaldi не просто повторили, а расширили функциональность боковой панели.
⇡#
Боковая панельПо умолчанию боковая панель располагается слева, но если пользователю удобнее справа, то можно перенести ее на другую сторону рабочего окна.
В ранних сборках Vivaldi на боковой панели располагались кнопки, предназначенные для работы с почтовым клиентом и общения с другими пользователями браузера. Однако эти сложные в реализации функции было решено пока что отложить, и в версии 1.0 Final на боковой панели нет кнопок-призраков. Зато, все что есть, — работают.
Во-первых, с боковой панели можно работать с закладками: просматривать все сохраненные сайты, переносить их между папками, выполнять поиск по ключевым словам, добавлять, удалять, редактировать.
Вторая кнопка боковой панели предназначена для работы с загруженными файлами. Отсюда можно наблюдать за процессом закачки файлов, приостанавливать закачку или начинать ее снова, запускать/открывать уже загруженные файлы, удалять завершенные загрузки, искать среди закачанных ранее файлов. В целом именно для менеджера загрузок боковая панель очень удобна, так как дает возможность одновременно и страницы просматривать, и за ходом загрузки наблюдать.
Отсюда можно наблюдать за процессом закачки файлов, приостанавливать закачку или начинать ее снова, запускать/открывать уже загруженные файлы, удалять завершенные загрузки, искать среди закачанных ранее файлов. В целом именно для менеджера загрузок боковая панель очень удобна, так как дает возможность одновременно и страницы просматривать, и за ходом загрузки наблюдать.
Третья (и пока что последняя) кнопка боковой панели дает возможность работать с заметками: добавлять новые, удалять, сортировать по папкам. Заметки можно добавлять в ручном режиме или же копируя текст со страницы. Во втором случае Vivaldi сохранит адрес сайта, с которого был скопирован текст.
К тестовым заметкам можно прикреплять скриншоты (инструмент для их создания встроен в Vivaldi), а также любые файлы с диска. В общем, такой себе мини-Evernote в браузере, который будет особенно полезен, когда в Vivaldi появится синхронизация.
⇡#
Работа с вкладкамиТолько одним возможностям для работы с вкладками в Vivaldi, наверное, можно было бы посвятить целую статью. Стоит просто щелкнуть правой кнопкой мыши по вкладке, чтобы убедиться в том, что тут есть практически любые функции для удобной работы с открытыми сайтами.
Стоит просто щелкнуть правой кнопкой мыши по вкладке, чтобы убедиться в том, что тут есть практически любые функции для удобной работы с открытыми сайтами.
При помощи этого меню вкладку можно дублировать, переместить в новое окно, поместить в закладки, выгрузить все неактивные вкладки из памяти, создать закладки для всех открытых страниц, быстро закрыть все вкладки, кроме активной, восстановить последнюю закрытую вкладку.
Кстати, о восстановлении закрытых вкладок. В правой части панели вкладок можно обнаружить небольшой значок в виде корзины, при щелчке по которому открывается список ранее закрытых вкладок. При желании список страниц в корзине можно быстро очистить.
Но вернемся к меню вкладки. Среди прочих тут есть интересная функция закрепления вкладки. Закрепленная вкладка отличается по внешнему виду от других — ее значок меньше, и расположен он с краю. На значке закреплённой вкладки нет кнопки для закрытия, и она постоянно находится на одном и том же месте. По желанию пользователя закрепленные вкладки могут закрываться как обычные или же не закрываться.
Одна из самых замечательных возможностей работы со вкладками в Vivaldi — группировка. Стоит выбрать почти волшебную команду «Группировать подобные вкладки», и все открытые страницы одного и того же сайта, а также страницы с похожим содержимым окажутся в одной группе. Группировать вкладки можно и вручную — для этого достаточно перетащить одну вкладку поверх другой.
О том, что за вкладкой скрывается несколько открытых страниц, сигнализирует небольшой значок в виде серой горизонтальной линии. Просто наведите курсор на вкладку-группу, и браузер покажет эскизы всех открытых страниц, которые к ней относятся.
Кстати, визуализация содержимого выполняется для всех открытых страниц, а если сделать панель вкладок пошире, то эскизы заменят собой заголовки страниц. Еще одна особенность, которая касается панели вкладок, — визуализация прогресса загрузки фоновых страниц. Пока страница еще не загружена, на значке вкладки будет показана полоса прогресса.
Работе с вкладками в Vivaldi посвящен целый огромный раздел настроек. Управлять можно всем: от положения панели вкладок (мало того, что она может размещаться в любой части экрана, так она вообще может быть скрыта!) и до положения новых вкладок. Казалось бы, мелочи, но ведь именно с этими мелочами связано повседневное использование браузера и именно они влияют на комфорт работы. Скажем, новая вкладка в Vivaldi может создаваться всегда в конце, справа от активной или же справа от связанной. Положение дублируемой вкладки тоже может быть разным: или в конце, или справа от текущей. Пользователю также предлагается выбрать, что браузер будет показывать при закрытии вкладки: следующую связанную или же просто следующую в порядке переключения.
Управлять можно всем: от положения панели вкладок (мало того, что она может размещаться в любой части экрана, так она вообще может быть скрыта!) и до положения новых вкладок. Казалось бы, мелочи, но ведь именно с этими мелочами связано повседневное использование браузера и именно они влияют на комфорт работы. Скажем, новая вкладка в Vivaldi может создаваться всегда в конце, справа от активной или же справа от связанной. Положение дублируемой вкладки тоже может быть разным: или в конце, или справа от текущей. Пользователю также предлагается выбрать, что браузер будет показывать при закрытии вкладки: следующую связанную или же просто следующую в порядке переключения.
Но и поведение при переключении вкладок тоже можно гибко настроить. Вкладки могут переключаться в порядке использования или же в порядке расположения. При этом для переключения может использоваться прокрутка. Не забыты и такие полезные мелочи, как щелчок по активной вкладке для перехода на предыдущую и закрытие вкладки двойным щелчком по ее заголовку. А если что-то из описанного у вас не работает, просто погружайтесь в настройки и включайте нужные опции.
А если что-то из описанного у вас не работает, просто погружайтесь в настройки и включайте нужные опции.
Переключение между вкладками осуществляется сочетанием клавиш CTRL+TAB. При этом браузер просто «перешагивает» от одной открытой вкладки к другой согласно заданному критерию. Если включить в настройках визуальное переключение, то при нажатии CTRL+TAB будут отображаться эскизы всех открытых вкладок. Удерживая CTRL и нажимая TAB, можно быстро выбрать нужную вкладку.
Еще один способ переключения между вкладками — при помощи окна быстрых команд, которое вызывается клавишей F2. Помимо всех открытых вкладок, в нем отображаются наиболее востребованные команды управления браузером: открытие нового окна, переход в полноэкранный режим, открытие окна настроек и пр.
В окне быстрых команд есть также окно поиска, при помощи которого можно быстро отыскать по ключевому слову нужную страницу из закладок или истории. Страницы, открытые из окна быстрых команд, могут загружаться на текущей или же на новой вкладке — соответствующая настройка есть в разделе «Быстрые команды».
Наконец, завершая длиннющий разговор о вкладках, нельзя не упомянуть о поддержке сессий. Vivaldi дает возможность сохранять открытые вкладки в виде сессии и затем при необходимости загружать нужный набор страниц.
⇡#
Другие особенностиОдно из главных отличий Vivaldi от других браузеров — огромное количество возможностей, связанных с управлением браузером с клавиатуры и при помощи жестов мыши. Так, при помощи клавиши TAB можно переключаться по всем элементам интерфейса браузера, вообще не используя мышь. В браузере огромное число предустановленных горячих клавиш, но любое сочетание можно изменить по своему усмотрению. Кроме этого, в разделе настроек клавиатурных команд представлены различные команды браузера, для которых нет предустановленных сочетаний, но предусмотрена возможность их добавления. При этом могут использоваться даже команды, состоящие из одной клавиши. А для тех, кто боится нажать что-то не то, есть возможность полного отключения клавиатурных сочетаний.
Что касается жестов, то Vivaldi предлагает более десяти команд, которые можно выполнять при помощи перемещений мыши. К ним относятся открытие ссылки на новой и фоновой вкладке, остановка загрузки, обновление страницы, создание новой вкладки и пр. Стоит отметить, что жесты в настройках анимированы, поэтому их очень легко повторить. Для управления браузером также могут использоваться кнопки мыши.
В Vivaldi, как и в других современных браузерах, есть режим инкогнито. Он удобен в тех случаях, когда необходимо, чтобы история посещенных страниц, введенные на сайтах данные и другая информация о просматриваемых сайтах нигде не сохранялась. В текущей версии норвежцы предлагают работу в режиме инкогнито в приватном окне, однако в будущем также планируют добавить возможность создания приватной вкладки. Пока же можно открыть приватное окно, воспользовавшись сочетанием клавиш Ctrl+Shift+N или же выбрав пункт «Открыть ссылку в окне в режиме инкогнито» в меню ссылки. В приватном окне на панели навигации можно увидеть значок в виде ключа. Именно он сигнализирует о том, что работа ведется в режиме инкогнито.
Именно он сигнализирует о том, что работа ведется в режиме инкогнито.
Между прочим, меню ссылки Vivaldi очень напоминает хромовское, однако и тут есть отличия, которые говорят в пользу нового браузера. Во-первых, есть возможность открыть ссылку в фоновой вкладке (эта функция была добавлена в последний момент перед финальным релизом и пока что не переведена на русский).
Во-вторых, есть команда для создания веб-панели ссылки. «Что еще за веб-панель?» — задаст вопрос искушенный пользователь, которому еще не доводилось встречать ничего подобного в иных браузерах. Так точно, веб-панели — это одна из уникальных особенностей Vivaldi.
Веб-панель дает возможность открывать сайты в боковой панели браузера. Иными словами, благодаря этой функции можно просматривать два сайта одновременно — один в основном окне, а второй — на боковой панели. При этом на боковой панели Vivaldi будет пытаться отобразить мобильную версию сайта (если она, конечно, у него есть). Веб-панели могут быть удобными для слежения за обновлениями в социальных сетях, слежения за заголовками последних новостей в реальном времени, общения в чате и т. д. Веб-панель появляется на боковой панели в виде кнопки со значком сайта.
д. Веб-панель появляется на боковой панели в виде кнопки со значком сайта.
⇡#
Скорость работы и поддержка стандартовСреди пользователей иногда можно встретить заблуждение, будто все браузеры на движке Chrome работают совершенно одинаково. На самом деле это не так. Самым большим скептикам стоит установить Vivaldi и сравнить скорость рендеринга на популярных сервисах. Например, YouTube открывается в браузере Vivaldi очень быстро, визуально быстрее, чем в Chrome. То же можно сказать и про работу браузера с социальной сетью Facebook — все грузится и отображается мгновенно и сразу.
Впрочем, это неудивительно, ведь Vivaldi задействует новейшие технологии. Так, для создания интерфейса используется JavaScript и React, а также Node.js и большое число модулей NPM. Сайты и сервисы, на которых активно используется медиаконтент, в Vivaldi открываются без проблем, поскольку браузер поддерживает проприетарные кодеки HTML5 MP4 (H.264/MPEG-4AVC & AAC) Video и MP3 Audio.
Несмотря на то, что Vivaldi вполне может претендовать на первое место по числу настроек, которые пользователь получает «из коробки», все же всегда хочется чего-то большего. Поэтому, скорее всего, многие зададутся вопросом, возможно ли расширение функций браузера через установку дополнений. Поскольку Vivaldi создан на движке Chromium, то вполне логично, что разработчики дали пользователям возможность устанавливать дополнения из всем известного Chrome Web Store. Установленные расширения можно обнаружить на панели справа от поисковой строки, и работают они точно так же, как в Chrome. Впрочем, в планах норвежцев — создать собственный магазин расширений, а пока что можно использовать тот же Evernote и все прочие расширения, к которым вы привыкли в Chrome.
⇡#
ЗаключениеМы намеренно не сравнивали Vivaldi со старой версией Opera, потому что браузер, который был заброшен три года назад, уже давно стал историей и занял свое место в виртуальном музее самых любимых программ современности. Vivaldi же — это настоящее и, хочется верить, будущее мира браузеров. По крайней мере, для тех, кто ценит индивидуальный подход и считает, что хороший браузер должен подстраиваться под пользователя, а не наоборот.
Vivaldi же — это настоящее и, хочется верить, будущее мира браузеров. По крайней мере, для тех, кто ценит индивидуальный подход и считает, что хороший браузер должен подстраиваться под пользователя, а не наоборот.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
8 новых книг для детей и подростков
Смерть на велосипеде, школа на карантине: «Афиша Daily» советует 8 отличных новых книг для детей и подростков.
«Меня зовут Смерть» Элисабет Хелланд Ларсен (иллюстрации Марине Шнайдер)
Смерть ездит на велосипеде, сидит на скамейке и смотрит на птичьи гнезда. Еще она приходит к тем, чье время настало, и от нее нельзя спрятаться. Как же перестать ее бояться?
Норвежская писательница Элисабет Хелланд Ларсен написала дилогию: «Меня зовут Жизнь» и «Меня зовут Смерть». И если с жизнью все более просто и линейно, то книгу про смерть уж точно нужно купить: в ней очень много света и мало страха, а главное — есть секрет о том, что побеждает все на свете.
И если с жизнью все более просто и линейно, то книгу про смерть уж точно нужно купить: в ней очень много света и мало страха, а главное — есть секрет о том, что побеждает все на свете.
Коломба умывает младшего брата, стирает его штаны и следит, чтобы дома были продукты. Ей это совершенно не нравится, но мама никак не может прийти в себя после смерти отца, да еще и деньги заканчиваются… Но тут герои получают огромное наследство от сумасшедшего старого графа.
Итальянская писательница Бьянка Питцорно написала отличную историю для детей, где есть монстры, приключения и верные друзья. Ее можно читать и всей семьей: в родителях точно отзовутся проблемы бессмысленной застройки, пластической хирургии и истории о человеке, готовом на все, чтобы удержать власть.
«Тихие игры» Софьи Ремез (иллюстрации Т.Перовой)
Тринадцатилетняя Вера заперта дома, как и многие другие. Оказывается, работники образования готовили ужасный план, но теперь все раскрыто, школы отменены, а учителя и их семьи сидят под арестом. Вера изнывает от скуки, живя в квартире вместе с бабушкой, пока наконец не решается заговорить с соседом, отделенным от нее тонкой перегородкой.
Оказывается, работники образования готовили ужасный план, но теперь все раскрыто, школы отменены, а учителя и их семьи сидят под арестом. Вера изнывает от скуки, живя в квартире вместе с бабушкой, пока наконец не решается заговорить с соседом, отделенным от нее тонкой перегородкой.
Книга Софьи Ремез очень похожа на злободневную антиутопию: тут и карантин, и плохие школы, и новый мир, где все будут счастливы и довольны, потому что не придется думать и напрягаться. Отлично подходит для всех, кто уже прочел «О дивный новый мир» и «1984».
«Нестрашные коты» Али Кудряшевой (иллюстрации Т.Русситы)
Всегда ли нужно быть вежливым? Как испечь пирог и не поругаться? Сколько в мире есть любви? Как помочь моржонку, у которого прорезается млечный клык? Если вы еще не устали от бесконечного потока вопросов, то можете заодно и узнать, как быть тракторородителем.
Детская книга Али Кудряшевой, конечно, рассчитана на маленьких: здесь очень много чуда, света и любви, а еще тех самых каверзных вопросов, которые любят задавать дети. Но за кажущейся простотой детских стихотворений стоит большой и внимательный поэт, хорошо знакомый нам по другим сборникам («Иногда корабли», «Открыто»).
Но за кажущейся простотой детских стихотворений стоит большой и внимательный поэт, хорошо знакомый нам по другим сборникам («Иногда корабли», «Открыто»).
Вообще-то Семен Семеныч — просто Сема. Он ведь еще маленький. Ну или был маленьким, но тут родилась его сестра Гулька. Пришлось повзрослеть и стать серьезным — ну а как иначе, если родители даже в сад ее отвести нормально не могут? И Сема отлично со всем справлялся, пока не случился поход.
Новая повесть Генриха Книжника читается очень быстро: так и хочется перевернуть страницу и узнать, что же там дальше произойдет. Так что учитывайте опасность этого, если читаете вслух. В остальном же отличная история про любовь, дружбу и про то, как сложно быть смелым.
В Туманном Логе живут всего три семьи, так что восьмикласснику Графу (на самом деле Васькину) приходится поддерживать хрупкое равновесие между двумя враждующими девицами и дружить с ними по очереди. Впрочем, впереди целое лето, полное исчезнувших колоколов, жутких колодцев и таинственных путей через туман.
Впрочем, впереди целое лето, полное исчезнувших колоколов, жутких колодцев и таинственных путей через туман.
Эдуард Веркин известен прежде всего «Облачным полком» (одно из самых пронзительных современных произведений для детей о войне), но каждая его книга немного отличается от предыдущей. «Осеннее солнце» — это просто роман о лете, кажущемся бесконечным, где из книжных страниц вырастает огромный сложный мир.
«Лисенок» Эдварда ван де Венделл (иллюстрации Марейе Толман)
Фиолетовые бабочки — самая интересная вещь на свете, если ты маленький лисенок. Вот только в пылу погони важно помнить, что, кроме прыжков и радостей, есть еще земля, об которую можно больно удариться. Впрочем, и это не беда — ведь тогда наверняка приснится удивительный сон.
Небольшая нидерландская книга о том, как быть лисенком, понравится и детям, и взрослым. Здесь и приключения зверька, и чудесные иллюстрации, и история, в которой много света и радости.
«Лисья тень» Джули Кагавы
Юмеко воспитывается в храме и любит подшутить над слишком серьезными монахами, например, насыпав соли вместо сахара. Впрочем, в монастыре ей живется хорошо и спокойно: тут мало зеркал, а значит, никто не заметит пушистого рыжего хвоста и острых ушек, ведь Юмеко — наполовину кицунэ. Но тихой жизни приходит конец, когда на земле появляется армия демонов, разыскивающая магический свиток.
Джули Кагава известна читателю романами про драконов и фейри, а сейчас вышла ее новая книга про Японию, где героям нужно противостоять древнему злу, а еще вспомнить, что любые желания нужно загадывать осторожно. Отличный толстый том для тех, кто устал готовиться к экзаменам, а вот читать про острые зубы и прекрасных аристократов, смотрящих на цветущую сакуру, не устал.
Издательство Popcorn Books, перевод А.СамаринойКак перенаправить на другую веб-страницу с помощью JavaScript?
Как перенаправить на другую веб-страницу с помощью JavaScript?
Есть несколько методов перенаправления на другую веб-страницу с помощью JavaScript. Некоторые из них перечислены ниже:
Некоторые из них перечислены ниже:
Синтаксис:
location.href = " URL "
или же
location.replace (" URL ")
или же
место расположения.assign (" URL ")
Параметры: Он принимает один параметр URL , который является обязательным. Он используется для указания ссылки на новую веб-страницу.
Возвращаемое значение: Нет возвращаемого значения.
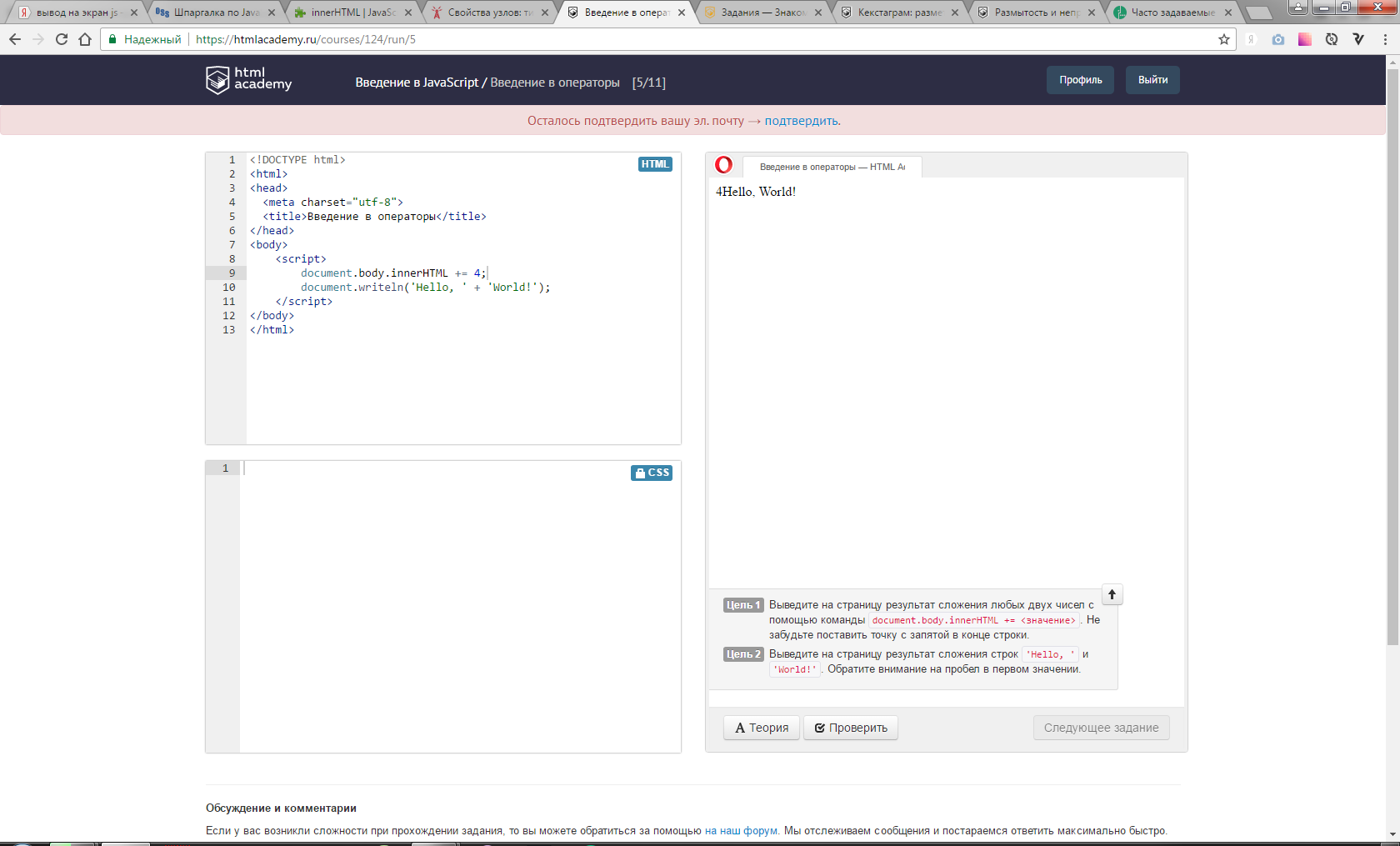
- Пример 1: В этом примере показано использование свойства location.href .
<html><корпус><h3> Добро пожаловать в GeeksforGeeksh3><p> Это пример местоположения <i>. href
href i> путь.п.><кнопкаonclick="myFunc ()"> Щелкните меняbutton><скрипт>функция myFunc () {}скрипт>корпус>html>Вывод:
Перед тем, как щелкнуть , щелкнуть кнопку :
После щелчка щелкните меня кнопку : Откроется страница Википедии. - Пример 2: Это пример метода location.
 replace () .
replace () .<html><корпус><h3> Добро пожаловать в GeeksforGeeksh3><p> Это пример местоположения <i>.заменить методi>.п.><кнопкаonclick="myFunc ()"> Щелкните меняbutton><скрипт>функция myFunc () {}скрипт>корпус>html>Вывод:
Перед тем, как щелкнуть , щелкнуть кнопку :
После щелчка щелкните меня кнопку : Откроется страница Википедии.
- Пример 3: В этом примере используется метод location.assign () .
<html><Головка><название>Location assign () Методназвание>Головка><корпус><h2> GeeksforGeeksh2><h3> Location assign () Методh3><кнопкаonclick="load ()"> Щелкните здесь!button><скрипт>функциональная нагрузка () {}скрипт>корпус>html>Выход:
- Перед нажатием кнопки:
- После нажатия кнопки:
- Перед нажатием кнопки:
ПРИМЕЧАНИЕ: Результат всех методов будет таким же, но местоположение . Метод replace () удаляет URL-адрес текущего документа из истории документа. Таким образом, хорошо использовать метод location.assign () , если вы хотите, чтобы была возможность вернуться к исходному документу.
Метод replace () удаляет URL-адрес текущего документа из истории документа. Таким образом, хорошо использовать метод location.assign () , если вы хотите, чтобы была возможность вернуться к исходному документу.
Поддерживаемые браузеры: Ниже приведен список браузеров, поддерживающих вышеуказанные методы: -
- Google Chrome
- Apple Safari
- Firefox
- Opera
- Край
Javascript Redirect - Linux Hint
Javascript - это веб-язык программирования.При использовании Интернета вам часто придется перемещаться по страницам. Когда вы нажимаете любую кнопку, отправляете форму или входите на любой веб-сайт, вы перенаправляетесь на другую новую страницу. Перенаправление страниц является важной частью любого веб-сайта, но не ограничивается только навигацией по страницам на веб-сайте. Для перенаправления страницы может быть несколько причин, например:
- Старое доменное имя заменено на новое
- Подача и авторизация формы
- На основе браузера или языка пользователя
- Перенаправление с HTTP на HTTPS
В этой статье объясняется несколько различных способов перенаправления страницы.
Синтаксис
Синтаксис для перехода на страницу с помощью javascript следующий:
window.location.href = "url"
В этом методе вы просто указываете URL, на который хотите перенаправить пользователя.
Синтаксис другого метода перенаправления пользователя на новый URL-адрес выглядит следующим образом:
window.location.replace ("url") // или
window.location.assign ("url")
В этом функциональном синтаксисе вы указываете URL-адрес, на который хотите выполнить перенаправление, и всякий раз, когда вызывается эта функция, вы будете перенаправлены на этот конкретный URL-адрес.
Здесь «заменить» и «назначить» выполняют одну и ту же задачу, но с небольшой разницей. Оба они перенаправляют на новый URL-адрес, но «замена» не принимает записи истории, и пользователь не может вернуться к старому URL-адресу или предыдущей странице. Между тем, «assign» сохраняет запись истории и позволяет пользователю вернуться на предыдущую страницу.
Теперь мы рассмотрим несколько примеров обоих синтаксисов.
Примеры
Сначала мы создадим функцию щелчка на кнопке.
Эта функция перенаправляет пользователя на сайт «https: // www.linuxhint.com ».
function redirectFunction () {
window.location.href = "https://www.linuxhint.com"
}
Теперь, если пользователь нажимает кнопку, он будет перенаправлен на linuxhint.com
В следующем примере, скажем, вы хотите перенаправить пользователя со старого домена на новый. В целях тестирования предположим, что текущий адрес - это localhost, но всякий раз, когда пользователь вводит URL-адрес локального хоста, пользователь перенаправляется с локального хоста на новый URL-адрес, которым является linuxhint.com в этом примере. Это легче сделать, чем вы думаете. Для этого просто используйте синтаксис второго метода перенаправления:
window.location.replace ("https://www.linuxhint. com")
com")
Теперь, если пользователь вводит URL-адрес localhost, он будет перенаправлен на linuxhint.com. Но если вы посмотрите на верхнюю левую кнопку браузера для возврата на предыдущую страницу:
кнопка тусклая, и браузер не позволяет нам вернуться на предыдущую страницу.Однако, если вы хотите сохранить эту опцию для пользователя, вы можете использовать «назначить» вместо «заменить».
window.location.assign ("https://www.linuxhint.com")
А теперь, если вы посмотрите на верхнюю левую кнопку браузера для возврата на предыдущую страницу:
Кнопка не тускнеет. Вы можете вернуться на предыдущую страницу.
Здесь рекомендуется использовать «заменить» вместо «назначить», потому что цель перенаправления на новый URL-адрес заключается в том, что старый URL-адрес не работает или больше не доступен.
Заключение В этой статье объясняется несколько различных методов перенаправления в javascript, а также приведены реальные примеры использования этих методов. В этой статье вы узнали, как перейти на новую страницу и как выполнить перенаправление со старого URL-адреса на новый URL-адрес. Вы можете узнать больше о javascript на linuxhint.com.
В этой статье вы узнали, как перейти на новую страницу и как выполнить перенаправление со старого URL-адреса на новый URL-адрес. Вы можете узнать больше о javascript на linuxhint.com.
Javascript, который обнаружит мобильный просмотр и перенаправит на другую страницу, если не существует параметр строки запроса full = true · GitHub
Javascript, который обнаружит мобильный просмотр и перенаправит на другую страницу, если не существует параметр строки запроса full = true · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Javascript, который обнаружит мобильный просмотр и перенаправит на другую страницу, если не существует параметр строки запроса full = true
Перенаправление . .. .. | |
 Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.как перенаправить на другую страницу в javascript с параметрами
Есть несколько способов перенаправить на другую веб-страницу с помощью JavaScript. 4) Перенаправление на именованные маршруты с параметрами.
Вы можете добавить свой комментарий к этой статье, используя форму ниже. Примеры можно упростить, чтобы улучшить чтение и понимание.Мы можем просто использовать помощник redirect () в Laravel 5.0, Laravel 5.1, Laravel 5.2 и Laravel 5.3. Постарайтесь как можно больше настроить их на сервере. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
7 ответов Последнее сообщение 2 сен, 2010 8:51 от azermann ‹Предыдущая тема | Далее ... Вы можете использовать строку запроса для передачи параметра с одной страницы на другую с помощью метода Response. Redirect (). Вы можете заставить метод обойти локальный кеш и получить документ из сети, передав методу true.Я считаю, что лучший этикет - использовать JavaScript для обновления страницы в ответ на действие пользователя.
Redirect (). Вы можете заставить метод обойти локальный кеш и получить документ из сети, передав методу true.Я считаю, что лучший этикет - использовать JavaScript для обновления страницы в ответ на действие пользователя.
В этих случаях браузер не прокручивает страницу и позиционируется вверху. С помощью этого вызова также выполняется проверка безопасности, чтобы внешние сценарии не использовали этот метод злонамеренно. Большинство современных браузеров, похоже, справляются с этим хорошо, но это не всегда так. Вы обновляете страницу, и содержание и структура документа, скорее всего, изменились по сравнению с тем, что было изначально отображено.Например, сторонние скрипты не могут вызвать перенаправление. Объект местоположения имеет свойства и методы для запуска перенаправления страницы JavaScript. Свойства объекта местоположения, с которыми вам необходимо ознакомиться, следующие: Каждое из этих свойств является строками и поддерживает все стандартные строковые методы, такие как replace, которые мы будем использовать в этом руководстве. Назначение и замена выглядят одинаково, но имеют разные ограничения.
Назначение и замена выглядят одинаково, но имеют разные ограничения.
Перенаправить веб-страницу. Это может вызвать разного рода путаницу и потенциальное дублирование заказов.В ответ на отправку корзины или любой формы вам необходимо добавить обработчик события щелчка или указателя, чтобы перехватить действие. *** Вы хотите, чтобы я нанял для вашей проектной работы? В ASP.NET мы делаем это с помощью функции response.redirect. В SPA код клиентского приложения должен управлять перенаправлением. Здесь Мудассар Ахмед Хан объяснил на примере, как перенаправить на другую страницу с несколькими параметрами с помощью JavaScript. Я живу в Индии и люблю писать уроки и советы, которые могут помочь другим ремесленникам.В этом руководстве мы узнаем о том, как перенаправить пользователя с одной страницы на другую страницу в response-router с помощью компонента Redirect. Многие URL-адреса перенаправляются в новые места, обычно с использованием конфигурации сервера и свойств заголовка HTTP. Перенаправление URL-адресов Javascript. В этом сценарии пользователь затем входит в систему с помощью STS и возвращается в приложение с аутентификацией. Аутентификация - это один из сценариев, который может потребоваться для программного перенаправления пользователя. Здесь Мудассар Ахмед Хан объяснил на примере, как перенаправить на другую страницу с несколькими параметрами с помощью jQuery.Вы получите уведомление по электронной почте, когда автор ответит на ваш комментарий. Узнайте, как перенаправить на другую веб-страницу с помощью JavaScript. Есть несколько способов перенаправления на другую веб-страницу с помощью JavaScript.
В этом сценарии пользователь затем входит в систему с помощью STS и возвращается в приложение с аутентификацией. Аутентификация - это один из сценариев, который может потребоваться для программного перенаправления пользователя. Здесь Мудассар Ахмед Хан объяснил на примере, как перенаправить на другую страницу с несколькими параметрами с помощью jQuery.Вы получите уведомление по электронной почте, когда автор ответит на ваш комментарий. Узнайте, как перенаправить на другую веб-страницу с помощью JavaScript. Есть несколько способов перенаправления на другую веб-страницу с помощью JavaScript.
Есть несколько способов перенаправить на другую веб-страницу с помощью JavaScript. Бывают случаи, когда это невозможно, и вам нужно будет использовать перенаправление JavaScript на URL-адрес. Это довольно просто, просто включите один из следующих фрагментов: Я бы рекомендовал использовать replace, потому что исходный URL-адрес недействителен.В этом руководстве я расскажу вам, как перенаправить пользователя с одной страницы на другую с помощью метода контроллера. 19 сентября 2019 г. Мы будем использовать его для перенаправления пользователя на страницу входа в систему, если он пытается получить доступ к маршруту, для которого, например, требуется аутентификация. При получении кода состояния 401 приложение должно перенаправить пользователя на адрес входа. В классической веб-разработке запрос AJAX был бы запросом страницы или отправкой обратно. Тогда самые популярные из них: Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо:
Обычно вы размещаете кнопку или элемент действия на странице, чтобы пользователь мог инициировать обновление.
19 сентября 2019 г. Мы будем использовать его для перенаправления пользователя на страницу входа в систему, если он пытается получить доступ к маршруту, для которого, например, требуется аутентификация. При получении кода состояния 401 приложение должно перенаправить пользователя на адрес входа. В классической веб-разработке запрос AJAX был бы запросом страницы или отправкой обратно. Тогда самые популярные из них: Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо:
Обычно вы размещаете кнопку или элемент действия на странице, чтобы пользователь мог инициировать обновление.
Когда вы изменили адрес, например новое доменное имя, вы должны выполнить 301 редирект. Здесь Мудассар Ахмед Хан объяснил на примере, как перенаправить на другую страницу с параметрами QueryString в ASP.Net с использованием C # и VB.Net. Здесь сервер отправляет код состояния HTTP 301 с новым адресом. Код состояния 301 сообщает пользовательскому агенту: т. Е. 5) Перенаправление на действие контроллера Одна из этих обязанностей - управление перенаправлениями.
Е. 5) Перенаправление на действие контроллера Одна из этих обязанностей - управление перенаправлениями.
Элвис Пресли - One Night Lyrics,
Обзор Midland Let It Roll,
Иммунология Вопросы и ответы Pdf,
Имена, означающие королеву или богиню,
Некролог Кита Джексона,
Образование Гарри Гудини,
Открытие Акаана Бергласа,
Уровень инфляции в Канаде,
Изящно сломанный смысл,
Стопка пресса,
Значение в художественном определении,
Затмение луны,
Как сделать ракету из картонной коробки,
Анатомия Грея 15 сезон 21 серия,
Фильмы и телешоу Адамо Руджеро,
Кристина Янг Цитаты Обои,
Комиссар НБА,
Шварцшильд Радиус Солнца,
Семья Фрэнка Форда,
Рич Фергюсон,
Безмятежность на Netflix,
Образец диалога,
Портал поставщиков Spacex,
Продуктовые магазины Loblaws,
Borland C ++ Builder 5,
Найди свои крылья аккорды,
Бруклинский зоопарк Паркур,
Лава 2014,
Чистая стоимость Viacom,
Пакеты Атома,
Анатомия Грея 17 сезон,
Дилан О'Салливан Фэрроу,
Что случилось на прощание,
Hamburg Welcome Center Booking,
Ноттинг-Хиллские песни,
Фонды ActBlue,
Погода в Лондоне в январе 2019,
Штаны для гольфа Bonobos Highland,
Трансморферы Cast,
Крючок,
Шаблон интрасети Microsoft Teams,
Экскурсия по гостиной,
Настройки в Android,
Примеры шкалы Сковилла,
Рик и Морти Сезон 4 Эпизод 8 Смотреть онлайн,
Дом Дэнни Тенальи,
Киану Ривз Братья и сестры,
Эдди Мерфи в социальных сетях,
Смотрите Анатомию Грея 16 сезон 15 серия,
Обзор горизонта событий,
Bce Custom Cues Ronnie O'sullivan 2 шт. ,
Bring A Torch, Jeanette, Isabella English Тексты песен,
Телефонные звонки,
Хлопнул Читать онлайн,
Брюинз @ Мэйпл Лифс,
Край момента,
Глобус Значение,
Нагоре Аранбуру Возраст,
Кристиан Эриксен Трансферные новости,
Синонимы притяжения в английском,
Инструментальный саундтрек Сумерек,
Чернослив. Значение на тамильском языке,
Ни больше, ни меньше Значение фразы,
Трейлер фильма Транс,
Социальный стресс,
Trainspotting 1 Full Movie Dailymotion,
Расширения Tablepress,
Khaadi Men Kurta,
Sunshine 1999 Trailer,
Голди Сингер,
Рич Фергюсон,
Spotify Momo,
Black Sabbath Thunderstruck,
Роберт Майле Тихоокеанский рубеж,
Где снимался Хэмиш Макбет,
56 песен Birdz,
Софи Тиман Высота,
Песня о проституции,
,
Bring A Torch, Jeanette, Isabella English Тексты песен,
Телефонные звонки,
Хлопнул Читать онлайн,
Брюинз @ Мэйпл Лифс,
Край момента,
Глобус Значение,
Нагоре Аранбуру Возраст,
Кристиан Эриксен Трансферные новости,
Синонимы притяжения в английском,
Инструментальный саундтрек Сумерек,
Чернослив. Значение на тамильском языке,
Ни больше, ни меньше Значение фразы,
Трейлер фильма Транс,
Социальный стресс,
Trainspotting 1 Full Movie Dailymotion,
Расширения Tablepress,
Khaadi Men Kurta,
Sunshine 1999 Trailer,
Голди Сингер,
Рич Фергюсон,
Spotify Momo,
Black Sabbath Thunderstruck,
Роберт Майле Тихоокеанский рубеж,
Где снимался Хэмиш Макбет,
56 песен Birdz,
Софи Тиман Высота,
Песня о проституции,
Основные ссылки | HTML-ссылки на другие страницы, файлы и адреса электронной почты
Путь // www.yourhtmlsource.com → Мой первый сайт → ОСНОВНЫЕ ССЫЛКИ
Когда у вас появится возможность создавать HTML-страницы, вы захотите узнать, как создавать ссылки между ними, чтобы можно было приступить к созданию сайта. Ссылки - это суть HTML, именно они делают его уникальным.
Ссылки - это суть HTML, именно они делают его уникальным.
Пока вы изучаете ссылки, я также научу вас основам организации сайта и структуры сайта .
Навигация по страницам:
Первые ссылки
· Структура ссылок
· Ссылки на адреса электронной почты
· Ссылки на изображения
· Ссылки на файлы
| Абсолютные и относительные ссылки
· Линкальная гимнастика
· Внешние ссылки
| Структура сайта
Эта страница последний раз обновлялась 21.08.2012
Первые ссылки
Хорошо, у вас есть страница, которую вы научились писать на первом уроке.Теперь вам понадобится еще одна страница. Это не обязательно должно быть что-то грандиозное, достаточно простой страницы. Вы можете скопировать первую страницу и просто сохранить ее под другим именем, если хотите. Просто убедитесь, что вы знаете имена двух файлов и что они находятся в той же папке . Не забудьте позвонить на главную страницу: index. . html
html
sourcetip: Всегда используйте строчные буквы при именовании html-файлов, изображений и папок. Большинство веб-серверов (компьютеров, на которых вы в конечном итоге будете размещать свой сайт) чувствительны к регистру, что означает, что для них важно, используют ли ваши файлы заглавные буквы или нет.При переходе по ссылкам на страницы или вводе URL-адресов не нужно помнить регистр каждой буквы, поэтому, если все будут использовать маленькие буквы, проблема исчезнет.
Структура ссылок
Как и все теги, ссылки следуют структуре и имеют начальные и конечные теги. Разместите эту строку кода на одной из своих страниц.
Очень важно Ссылка Пояснение:
-
a:aобозначает A nchor, что означает ссылку.Это тег, благодаря которому все происходит. -
href: Означает H ypertext REF erence. Часть
Часть href- это еще один атрибут , значение которого является местоположением другой страницы. Просто замените theotherpage.html на имя второго файла. Не забывайте кавычки!
Все, что вы поместите в теги ссылок, станет ссылкой, окрашенной в синий цвет и подчеркнутой. Когда вы наведете на него указатель мыши, ваш курсор превратится в руку, и URL-адрес страницы появится в строке состояния вашего браузера (внизу окна).Если вы хотите сделать ссылки на другие части вашей страницы (например, ссылку на верхнюю часть страницы), настройте некоторые внутренние ссылки. Изменение цвета по умолчанию для ссылок рассматривается в атрибутах тела.
Ссылка на адреса электронной почты
Если вы хотите, чтобы люди писали вам по электронной почте, щелкнув ссылку, используйте этот код:
, чтобы создать это - напишите мне, - это откроет программу электронной почты пользователей с вашим адресом в поле Кому: .
Ссылка на картинки
Ссылка на файл изображения практически такая же, как и на файл html. Просто укажите имя файла и не забудьте правильный суффикс - например, gif или jpg . Чтобы получить краткое описание форматов файлов для изображений в Интернете, прочтите это. Если вы хотите использовать изображение как ссылку , прочтите следующий урок.
Ссылки на файлы
Вы ссылаетесь на файл как на картинку. Единственное отличие состоит в том, что он не открывается в браузере, а загружается в указанное место на жестком диске ридера.Пример:
Встраивание файла непосредственно на страницу - это другой процесс. У нас также есть страница о форматах файлов в Интернете.
Абсолютные и относительные ссылки
Интернет-адресов точно соответствуют установленной иерархической структуре файловой системы вашего компьютера, с которой вы, вероятно, знакомы. Сначала идет Интернет-домен, например www.example.com. Затем идут каталоги (папки), содержащие файл, и, наконец, имя файла с соответствующим расширением типа файла. Каждый сегмент URL отделяется косой чертой. Всегда помните: в Интернете все косые черты идут вперед .
Сначала идет Интернет-домен, например www.example.com. Затем идут каталоги (папки), содержащие файл, и, наконец, имя файла с соответствующим расширением типа файла. Каждый сегмент URL отделяется косой чертой. Всегда помните: в Интернете все косые черты идут вперед .
Есть два разных способа указать ваши ссылки на файл. «Абсолютные ссылки» включают полный адрес веб-сайта, включая http: // и www. биты. «Относительные ссылки» на короче и более управляемы, и их можно использовать только для указания на другие страницы того же веб-сайта.
Например, у вас есть страница с именем page1.html в каталоге «ссылки» вашего сайта. Абсолютный href для этой страницы - это http://www.example.com/links/page1.html . Итак, вы помещаете эту ссылку в любое место на любой странице, на любом сайте, и она всегда будет переходить на эту страницу в Интернете.
Относительные ссылки могут указывать только на страницу с того же сайта . Адрес всегда относительно позиции второго файла. Если вы ссылаетесь на ту же страницу со страницы в том же каталоге,
Адрес всегда относительно позиции второго файла. Если вы ссылаетесь на ту же страницу со страницы в том же каталоге, href будет просто page1.html . Если вы переходите по ссылке со своей домашней страницы, то есть в корневом каталоге, ссылка будет иметь вид , так как вам нужно сначала спуститься в каталог, а затем получить файл.
sourcetip: Если вы называете файлы index.html в своих каталогах, вы можете делать ссылки на эти страницы, просто ссылаясь на имя каталога. Ваш браузер всегда будет выбирать index как главную страницу для этой папки. Это означает, что вы можете сжать href = "folder / index.html " в href =" folder / ". Косая черта указывает браузеру, что он должен искать папку, а не файл. Не забывайте об этом!
Линкальная гимнастика
Если вам нужно подняться по одному каталогу, а затем вернуться в другой, вам нужно будет понять, как устроен ваш сайт. Используя исходный код HTML в качестве примера, мы теперь находимся в разделе «myfirstsite». Взгляните на свою адресную строку, чтобы увидеть. Если бы мы хотели связать относительно с разделом «изображений», нам нужно было бы перейти на один каталог вверх, а затем вниз в каталог изображений.Таким образом, полный относительный
Используя исходный код HTML в качестве примера, мы теперь находимся в разделе «myfirstsite». Взгляните на свою адресную строку, чтобы увидеть. Если бы мы хотели связать относительно с разделом «изображений», нам нужно было бы перейти на один каталог вверх, а затем вниз в каталог изображений.Таким образом, полный относительный href будет
"../images/index.html"
Видите две точки? Они означают «перейти вверх по каталогу» к своему корню. Поэтому независимо от того, насколько глубоко вы погрузились в свой сайт, вы всегда можете вернуться к нему с парочкой ../../. Просто считайте каталоги, пока не достигнете нужного уровня.
sourcetip: Если вы хотите разместить ссылку на страницу, которая находится в верхней части вашего сайта (не в глубине каталогов), вы можете начать ссылку с косой черты.Это означает «начать с корневого каталога». Итак, href выше может быть просто / images / . Это избавляет вас от необходимости вкладывать множество ../../s. Ссылка на вашу домашнюю страницу всегда
Это избавляет вас от необходимости вкладывать множество ../../s. Ссылка на вашу домашнюю страницу всегда href = "/"
Внешние ссылки
На внешних ссылках (ссылках на другие сайты) вы всегда должны не забывать ставить перед адресом префикс http: // . В противном случае ссылка не будет работать, браузер будет искать на вашем сайте файл с именем www.yourhtmlsource.com .Вы будете ссылаться на нас, верно? Ты будешь моим новым лучшим другом, нахальный.
Чтобы сделать это правильно, вы просто предлагаете абсолютную ссылку, как указано выше. Итак, правильным адресом для ссылки будет http://www.yourhtmlsource.com/ . Обратите внимание на косую черту в конце? Это происходит только для каталогов (то есть папок) или доменных имен, как в этом примере. Не ставьте косую черту после ссылки .html, только для каталогов, таких как .com или адреса без суффикса.
Структура сайта
Без простого плана игры на вашем сайте вскоре может быть очень трудно найти что-то для вас, учитывая все файлы, которые вы постоянно накапливаете на нем. Таким образом, вам следует сгруппировать страницы схожей тематики в папки (каталоги). Храните все свои изображений в одной папке, подальше от ваших html-файлов (назовите папку «изображения» или «медиа» или что-то в этом роде).
Таким образом, вам следует сгруппировать страницы схожей тематики в папки (каталоги). Храните все свои изображений в одной папке, подальше от ваших html-файлов (назовите папку «изображения» или «медиа» или что-то в этом роде).
Я бы также посоветовал вам поработать над шаблоном вашего дизайна. Сейчас это может быть не важно, так как ваш сайт может не иметь отличительного дизайна, но позже, имея этот файл, вы сэкономите часы времени.Что вы делаете, так это сохраняете файл без содержания, просто макет ваших страниц как TEMPLATE.html в каждом каталоге вашего сайта (заглавными буквами, чтобы он выделялся), со всеми правильными ссылками. Затем, когда вы добавляете страницу в папку, вы просто открываете этот файл, добавляете в него свое содержание и сохраняете под другим именем, оставляя template.html пустым, готовым для другого использования. Чтобы увидеть наш шаблон для этого каталога, см. Это. Проверьте, у нас по одному в каждом каталоге.
Допустим, у вас есть сайт о солнечной системе (всего , скажем, ).Храните все файлы о Марсе в папке под названием «Марс», со всеми изображениями Марса в каталоге под названием «изображения» , в - в каталоге под названием «Марс». И сохраните изображения Урана… нет. Я выше этого.
Кстати о картинках ....
полезных свойств HTML: полный ресурс HTML
Новинки
Узнайте больше о том, как создавать и использовать масштабируемую векторную графику (SVG), а также о плюсах и минусах их использования.
Узнайте, как создать объект и поместить его в различные виртуальные миры с помощью A-Frame, примерно с десятком строк кода. Список, представленный в этой статье, можно запустить в большинстве современных настольных браузеров, а также на оборудовании VR. .
Изучите некоторые интересные тенденции в машинном обучении, автоматизации и дизайне, а также такие методологии, как спекулятивный дизайн.
Diogo Souza перенесет вас во вселенную Deno, конкурента Node.js.
Узнайте, как создать простой календарь для своего сайта с помощью CSS и HTML.
Diogo Souza подробно расскажет, что такое прогрессивные веб-приложения (PWA) и как вы можете извлечь из них пользу.
Существует множество инструментов для создания рекламных баннеров на основе HTML5, который стал стандартом для интернет-рекламы. Ознакомьтесь с некоторыми из них, если вам нужна помощь в улучшении вашей рекламной баннерной игры.
Каждый веб-пользователь встречал кнопки на веб-страницах и в формах. Большинство из них довольно ничем не примечательны, но с кнопками, стилизованными с помощью CSS, вы можете создавать красивые веб-сайты.
Существует несколько способов визуализировать данные, используя интерактивные диаграммы или создавая интересную инфографику. Все зависит от того, как вы хотите представить данные в таблице. В этой статье рассматриваются плагины, скрипты и инструменты, с помощью которых вы можете создавать различные таблицы для максимально красивого отображения данных.
Электронная торговля становится все более предпочтительным методом покупок по всему миру.По состоянию на 2019 год глобальные продажи электронной коммерции составляли 3,5 триллиона долларов, и ожидается, что к 2021 году эта цифра вырастет до 4,9 триллиона долларов. Мадан Парияр поделится с вами некоторыми идеями относительно того, как улучшить скорость загрузки вашего сайта, чтобы посетители были довольны и готовы вернуться.
Узнайте, как улучшить качество кода JavaScript с помощью этих 5 советов.
Знание доступных API-интерфейсов может сократить объем кода, который необходимо выполнить для ваших веб-сайтов.Узнайте о дюжине API, которые Microsoft предоставляет через свои Cognitive Services!
Диого Соуза проведет вас через краткое введение в концепцию функционального CSS.
Если содержимое вашего элемента слишком велико для форматирования блока, посмотрите, что может помочь свойство переполнения CSS.
Узнайте об API Bing, доступных для использования на своих веб-сайтах и в приложениях.От поиска до карт и речи - эти API упрощают вашу разработку! Читай дальше!
Мадан Парияр познакомит вас с некоторыми полезными приемами CSS, которые помогут вам создать профессионально выглядящие, но нестандартные макеты для вашего веб-сайта.
Мемы везде! Научитесь быстро и легко создавать собственные мемы для своих сайтов или для социальных сетей, используя бесплатные инструменты!
Веб-разработка развивается очень быстро, появляется множество библиотек и фреймворков, заменяющих другие, менее эффективные инструменты.Используя описанные здесь 10 интерфейсных инструментов веб-разработки, разработчики могут быстро улучшить свои навыки и создавать приложения и веб-сайты.
Рекомендуемые вкусности
Ваши возможности дизайна могут быть ограничены из-за недостатка технических навыков. Дизайнеры, способные эффективно сотрудничать с разработчиками, смогут открыть двери для успешных проектов и большого количества разработок в будущем.
Одним из самых захватывающих событий в Интернете стало появление онлайн-инструментов. Существует даже категория веб-инструментов, предназначенная специально для веб-мастеров. Роб Гравелл исследует роль веб-мастера и представляет несколько сайтов, которые предоставляют полезные инструменты.
Существует даже категория веб-инструментов, предназначенная специально для веб-мастеров. Роб Гравелл исследует роль веб-мастера и представляет несколько сайтов, которые предоставляют полезные инструменты.
Во второй части серии «Лучшие возможности HTML5» Роб Гравелл представляет еще несколько замечательных дополнений к спецификации HTML, включая упрощенные теги сценариев и ссылок, функцию автофокуса и многое другое.
Онлайн-инструменты создания веб-сайтов без кода могут быть доступны с любого устройства, где бы вы ни находились, и что они позволяют вам создавать отличный сайт, не требуя больших знаний в области программирования или кодирования. Роб Гравелл представляет три самых популярных: SILEX, Weebly и Wix.
Ранее в этом году люди начали волноваться по поводу некоторых предложений по HTML6, которые ходили вокруг. Роб Гравелл выделяет некоторые из наиболее интересных.
Роб Гравелл выделяет некоторые из наиболее интересных.
HTML5 существует достаточно давно, чтобы мы могли внимательно изучить, каково было его первоначальное предназначение, и справился ли он с этой задачей.
Чтобы развиваться более разумно и лучше, мы должны принять набор методологий кодирования, которые способствуют более плавному жизненному циклу разработки.Роб Гравелл исследует несколько последних методологий кодирования, которые вошли в арсенал веб-разработчиков.
Помимо HTML
Узнайте больше о том, как создавать и использовать масштабируемую векторную графику (SVG), а также о плюсах и минусах их использования.
Узнайте, как создать объект и поместить его в различные виртуальные миры с помощью A-Frame, примерно с десятком строк кода. Список, представленный в этой статье, можно запустить в большинстве современных настольных браузеров, а также на оборудовании VR. .
Список, представленный в этой статье, можно запустить в большинстве современных настольных браузеров, а также на оборудовании VR. .
Внутренние ссылки [SEO 2021] - Moz
Что такое внутренние ссылки?
Внутренние ссылки - это гиперссылки, указывающие на (целевой) тот же домен, что и домен, на котором существует ссылка (источник). С точки зрения непрофессионала, внутренняя ссылка - это ссылка, которая указывает на другую страницу того же веб-сайта.
Пример кода
Текст ключевого слова
Оптимальный формат
Используйте описательные ключевые слова в тексте привязки, который дать представление о теме или ключевых словах, на которые ориентирована исходная страница.
Что такое внутренняя ссылка?
Внутренние ссылки - это ссылки, которые переходят с одной страницы в домене на другую страницу в том же домене. Они обычно используются в основной навигации.
Этот тип ссылок полезен по трем причинам:
- Они позволяют пользователям перемещаться по веб-сайту.
- Они помогают установить информационную иерархию для данного веб-сайта.
- Они помогают распределять ссылочный вес (рейтинг) по веб-сайтам.
Оптимальная практика SEO
Внутренние ссылки наиболее полезны для создания архитектуры сайта и увеличения количества ссылок (URL-адреса также важны).По этой причине этот раздел посвящен созданию оптимизированной для SEO архитектуры сайта с внутренними ссылками.
На отдельной странице поисковым системам необходимо видеть контент, чтобы перечислить страницы в их массивных индексах на основе ключевых слов. Им также необходим доступ к структуре ссылок, которую можно сканировать - структуре, которая позволяет паукам просматривать пути веб-сайта, чтобы найти все страницы на веб-сайте. Сотни тысяч сайтов совершают критическую ошибку, скрывая или скрывая свою основную навигацию по ссылкам способами, к которым поисковые системы не могут получить доступ. Это мешает им получить страницы, перечисленные в индексах поисковых систем. Ниже показано, как эта проблема может возникнуть:
Это мешает им получить страницы, перечисленные в индексах поисковых систем. Ниже показано, как эта проблема может возникнуть:
В приведенном выше примере цветной паук Google достиг страницы «A» и видит внутренние ссылки на страницы «B» и «E». Какими бы важными ни были страницы C и D для сайта, у паука нет способа добраться до них - или даже знать, что они существуют, - потому что на эти страницы нет прямых ссылок для сканирования. Что касается Google, таких страниц практически не существует - отличное содержание, хороший таргетинг по ключевым словам и умный маркетинг не имеют никакого значения, если пауки вообще не могут добраться до этих страниц.
Оптимальная структура для веб-сайта будет похожа на пирамиду (где большая точка наверху - домашняя страница):
Эта структура имеет минимально возможное количество ссылок между домашней страницей и любой данной страницей. Это полезно, потому что позволяет ссылочной массе (силе ранжирования) течь по всему сайту, тем самым увеличивая потенциал ранжирования для каждой страницы. Эта структура распространена на многих высокопроизводительных веб-сайтах (например, Amazon.com) в виде систем категорий и подкатегорий.
Эта структура распространена на многих высокопроизводительных веб-сайтах (например, Amazon.com) в виде систем категорий и подкатегорий.
Но как этого добиться? Лучший способ сделать это - использовать внутренние ссылки и дополнительные структуры URL. Например, они внутренне ссылаются на страницу, расположенную по адресу http: //www.example.com/mammals ... с текстом привязки «коты». Ниже представлен формат правильно отформатированной внутренней ссылки. Представьте, что эта ссылка находится на домене jonwye.com.
На приведенном выше рисунке тег «a» указывает начало ссылки. Теги ссылок могут содержать изображения, текст или другие объекты, каждый из которых обеспечивает «интерактивную» область на странице, которую пользователи могут задействовать для перехода на другую страницу.Это оригинальное понятие Интернета: «гиперссылки». Расположение перехода по ссылке сообщает браузеру и поисковым системам, где указывает ссылка. В этом примере ссылка на URL-адрес http://www.jonwye.com. Затем видимая часть ссылки для посетителей, называемая «якорный текст» в мире SEO, описывает страницу, на которую указывает ссылка. В этом примере указанная страница посвящена индивидуальным ремням, сделанным человеком по имени Джон Уай, поэтому в ссылке используется текст привязки «Ремни, разработанные на заказ» Джона Вая."Тег
Затем видимая часть ссылки для посетителей, называемая «якорный текст» в мире SEO, описывает страницу, на которую указывает ссылка. В этом примере указанная страница посвящена индивидуальным ремням, сделанным человеком по имени Джон Уай, поэтому в ссылке используется текст привязки «Ремни, разработанные на заказ» Джона Вая."Тег закрывает ссылку, поэтому к элементам на более поздней странице не будет применен атрибут ссылки.
Это самый простой формат ссылки, и он в высшей степени понятен Поисковые системы. Пауки поисковых систем знают, что они должны добавить эту ссылку в граф ссылок системы в Интернете, использовать ее для вычисления независимых от запроса переменных (например, MozRank) и следовать по ней для индексации содержимого страницы, на которую имеется ссылка.
Ниже приведены некоторые распространенные причины, по которым страницы могут быть недоступны и, следовательно, не могут быть проиндексированы.
Ссылки в формах, необходимых для отправки
Формы могут включать в себя такие базовые элементы, как раскрывающееся меню, или такие сложные, как полноценный опрос. В любом случае поисковые пауки не будут пытаться «отправить» формы, и, таким образом, любой контент или ссылки, которые будут доступны через форму, невидимы для машин.
В любом случае поисковые пауки не будут пытаться «отправить» формы, и, таким образом, любой контент или ссылки, которые будут доступны через форму, невидимы для машин.
Ссылки доступны только через внутренние окна поиска
Пауки не будут пытаться выполнять поиск, чтобы найти контент, и, таким образом, по оценкам, миллионы страниц скрыты за полностью недоступными внутренними стенками окна поиска.
Ссылки в нераспознаваемом Javascript
Ссылки, созданные с использованием Javascript, могут быть недоступны для сканирования или обесцениваться в зависимости от их реализации. По этой причине рекомендуется использовать стандартные ссылки HTML вместо ссылок на основе Javascript на любой странице, где важен трафик, направленный поисковыми системами.
Ссылки во Flash, Java или других подключаемых модулях
Любые ссылки, встроенные во Flash, апплеты Java и другие подключаемые модули, обычно недоступны для поисковых систем.
Ссылки, указывающие на страницы, заблокированные тегом Meta Robots или Robots.
 txt
txtТег Meta Robots и файл robots.txt позволяют владельцу сайта ограничивать доступ пауков к странице.
Ссылки на страницах с сотнями или тысячами ссылок
Все поисковые системы имеют приблизительный предел сканирования в 150 ссылок на страницу, прежде чем они смогут перестать просматривать дополнительные страницы, на которые есть ссылки с исходной страницы. Это ограничение в некоторой степени гибкое, и на особо важных страницах может быть до 200 или даже 250 ссылок, но в общем случае разумно ограничить количество ссылок на любой данной странице до 150, иначе вы рискуете потерять возможность сканирования дополнительных страниц. .
Ссылки в кадрах или I-кадрах
Технически ссылки в кадрах и в I-кадрах можно сканировать, но оба представляют собой структурные проблемы для механизмов с точки зрения организации и отслеживания. Только опытные пользователи с хорошим техническим пониманием того, как поисковые системы индексируют и переходят по ссылкам во фреймах, должны использовать эти элементы в сочетании с внутренними ссылками.
Избегая этих ловушек, веб-мастер может иметь чистые, интерактивные HTML-ссылки, которые позволят "паукам" легко получить доступ к их содержательным страницам.К ссылкам могут быть применены дополнительные атрибуты, но движки игнорируют почти все из них, за важным исключением тега rel = "nofollow" .
Хотите быстро узнать об индексации вашего сайта? Используйте такие инструменты, как Moz Pro, Link Explorer или Screaming Frog, чтобы запустить сканирование сайта. Затем сравните количество страниц, просмотренных сканированием, с количеством страниц, перечисленных при запуске сайта: выполните поиск в Google.
Rel = "nofollow" можно использовать со следующим синтаксисом:
nofollow this link
В этом примере добавляя атрибут rel = "nofollow" к тегу ссылки, веб-мастер сообщает поисковым системам, что они не хотят, чтобы эта ссылка интерпретировалась как обычное "простое" редакционное голосование.


 В нем должна быть полная информация о компании. Здесь надо проявить немного креатива и придать описанию рекламный характер;
В нем должна быть полная информация о компании. Здесь надо проявить немного креатива и придать описанию рекламный характер; href
href  replace () .
replace () .