Для чего нужен JavaScript, какие плюсы и минусы, где применяется?
На сегодняшний день языков программирования насчитывается несколько тысяч. Резонный вопрос: «Зачем столько языков?», ведь многие из них могут выполнять одни и те же задачи. В сегодняшней статье мы обсудим, для чего нужен JavaScript, его плюсы и минусы, когда и для чего используется и т. д.
JavaScript (Ява Скрипт или Джава Скрипт) — это один из самых функциональных языков программирования, что делает его очень популярным и востребованным. Этому языку уже около 30-ти лет, он прошел огромный путь развития и сейчас занимает топовые позиции во многих различных рейтингах.
Для чего нужен JavaScript
С самого начала своей истории JavaScript был создан для придания динамичности страницам веб-сайтов, именно это язык учит страницы веб-сайтов реагировать на поведение пользователей.
Поэтому первое, что нужно знать о Ява Скрипт, — это то, что он очень «близкий друг» HTML и CSS.
На этих трех столпах — HTML, CSS, JavaScript — стоит современная веб-разработка:
HTML размечает веб-страницы, расставляя различные блоки по своим местам;
CSS придает приятный внешний вид блокам;
JavaScript «вдыхает жизнь» в статичные блоки, анимируя и заставляя их реагировать на действия пользователей.
Но время шло, и JavaScript развивался, приобретал свои плюсы и минусы (достоинства и недостатки), разрастался и захватывал новые ниши. Поэтому на сегодняшний день JS входит в тройку лидеров по популярности и частоте использования.
Сегодня Джава Скрипт — это флагман браузерного программирования, и он является единственным языком, который применяют именно для браузеров. Он функционирует во всех современных и популярных операционных системах: Windows, Linux, MacOS и др.
Бытует мнение, что если программист не знает JavaScript, то в веб-программировании ему делать нечего, так как любое интерактивное действие на сайте осуществляется при помощи этого языка.
Самое интересное, что JavaScript не стоит на месте и теперь где только не применяется благодаря своим фреймворкам. На сегодняшний день это не только веб-разработка, но и:
разработка браузерных, компьютерных и телефонных игр;
работа с серверной частью программ;
работа с базами данных;
и др.
Если вы вдруг встретите JavaScript в своей кофемашине, то не удивляйтесь, потому что он может находиться и там.
Для чего нужен JavaScript? В первую очередь — для обработки событий на веб-странице. Фактически это выглядит так:
Пользователь зашел на веб-страницу и сделал какое-то действие.
Браузер на действие пользователя отреагировал каким-то событием.

Срабатывает JS-скрипт, который назначен на это событие.
JS-скрипт внес изменения на веб-странице.
JavaScript плюсы и минусы
JavaScript, как и любой другой язык программирования, имеет свои собственные плюсы и минусы, которые влияют на его популярность и сферу использования.
Достоинства JavaScript:
он незаменим в веб-разработке;
обладает достаточно высокой скоростью работы и производительностью;
имеет развитую инфраструктуру с большим разнообразием фреймворков и библиотек;
относительно простой и рациональный;
удобен при разработке интерфейсов различного программного обеспечения;
легок в изучении;
востребованность на рынке JS-программистов и высокая зарплата за их труд;
и др.
Недостатки JavaScript:
не читает и не загружает файлы;
нет строгой типизации, поэтому обладает достаточно вольной трактовкой;
не поддерживает удаленный доступ, поэтому неприменим для сетевых приложений;
свобода языка открывает возможность внедрять в его скрипты вредоносный код;
и др.
Стоит ли изучать JavaScript
Для чего нужен JavaScript и какие у него есть достоинства и недостатки — мы выяснили. Но перед многими начинающими разработчиками стоит еще один вопрос: «А стоит ли изучать JavaScript?».
Можно сразу сформулировать такой ответ:
Если вы планируете связать свою будущую деятельность с веб-разработкой, то однозначно стоит изучать JavaScript.
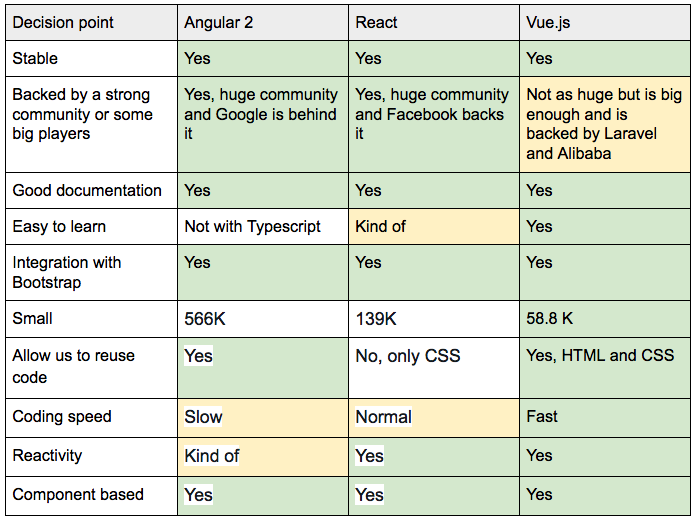
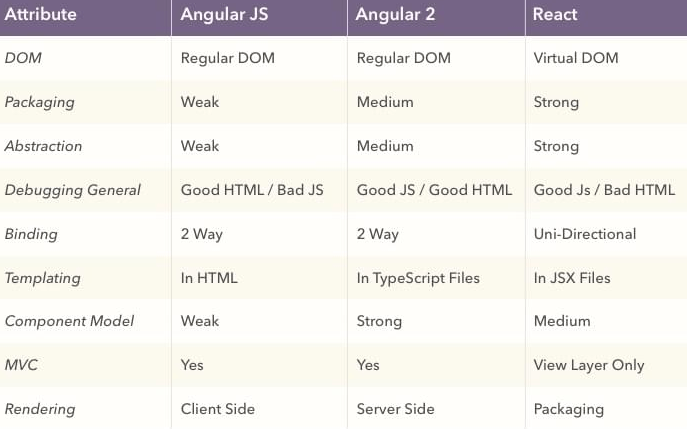
На сегодняшний день у этого языка нет серьезных конкурентов в этой IT-сфере. Все, кто с ним соревнуется в вебе,— его же фреймворки: Vue.js, React.js и др. или его производные с различными надстройками: TypeScript, CoffeeScript и др. В обоих случаях это остается JavaScript, но с более удобным или строгим подходом к разработке.
Ява Скрипт — это язык, который можно изучать самым первым, не имея опыта в программировании. Вначале он покажется ужасно сложным, но как только придет понимание его логики работы, то изучать его будет намного легче и интереснее. При этом его синтаксис и логика немного схожи с «сиобразными» языками, а это значит, что если когда-то вы решите выучить дополнительный язык, например: Java, C, C#, C++, PHP и др., то вам будет проще это сделать.
Хороший программист на JavaScript никогда не останется без работы. Проверьте любой сайт, где публикуются вакансии для разработчиков, и вы увидите, что по JS будет очень много открытых вакансий с достойной оплатой труда.
Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.
Заключение
Задайте себе вопрос, для чего лично вам нужен JavaScript? Если для решения конкретной задачи по программированию, то убедитесь для начала, что язык с ней справится. Если же ответом будет:«Чтобы с нуля со средними усилиями состояться в веб-разработке», то Ява Скрипт — это то, что нужно.
Недостатки javascript / Песочница / Хабр
JavaScript *Программирование *
Ожидает приглашения
Javascript очень мощный язык, в нем заложен большой потенциал. При бурно растущих веб-технологиях он может стать одним из лидеров среди языков программирования. Среда исполнения javascript кода присутствует в любом компьютере, в большинстве телефонов, да и серверное ПО можно разработать на этом замечательном языке.
Но язык не лишен недостатков. Наиболее значимые из них:
- Язык компилируется в момент исполнения кода. Каждый раз, когда вы открываете сайт, javascript код начинает компилироваться. Как минимум увеличивается время выполнения программы.
- Отсутствует типизация данных. Проблема всех скриптовых языков. Пока выполнение кода не дойдет до нужной строчки, не узнаешь работает ли она. А ведь значительную часть по поиску ошибок мог бы взять на себя компилятор, если бы знал типы данных, с которыми он работает. Да и по скорости выполнения, типизированный код быстрее.
Чем масштабнее и значительнее становится софт, тем сильнее будут ощущаться проблемы с отладкой кода и с его производительностью.
Какие есть пути решения? Отказаться от использолвания javascript? Google, например, уже придумала замену — язык google dart. А как быть с уже написанным кодом? Годы полезной работы наших замечательных программистов?
А как быть с уже написанным кодом? Годы полезной работы наших замечательных программистов?
Не все так печально.
- Проблему с типизаций позволяет решить удивительное ПО от google — closure compiler. Необходимо в коде рядом с переменными, функциями и параметрами функций добавлять специальным образом оформленные комментарии — аннотации, в которых указаны типы данных. И умное ПО от google подскажет вам, где вы совершили ошибку.
Официальная документация: developers.google.com/closure/compiler/docs/js-for-compiler?hl=ru
- Компилировать код на данный момент нельзя. Но можно уменьшить объем кода, сжав его как логически (переименовав переменные, убрав лишние пробелы, преобразовав код и т.д.), так и при помощи алгоритмов сжатия (например, gzip). Здесь же есть простор для браузеров. Браузеры могут компилировать код только при первой загрузку с сайта, и уже откомпилированный код запоминать. И при следующем запуске использовать уже откомпилированный код. Производительность железа тоже не отстает, сейчас уже даже телефон может не уступать по производительности простенькому настольным компьютеру.

- Избавиться от «корявой» объектной модели позволяет сам язык javascript. Имеются замечательные инструменты:
Mootools: mootools.net
AWeb library: a-web.meОписание классов внешне приближается к описанию классов на языке C++/C#/Java. Это действительно удобно как для понимания, так и для сопровождения кода. Второй инструмент привносит полноценные public, protected и private методы, добавляет полноценные свойства классов. Все просто и изящно.
Все недостатки языка javascript устранимы. Его смело можно использовать в масштабных проектах. Замена языку пока не нужна.
Теги:
- javascript
- javascript framework
Хабы:
- JavaScript
- Программирование
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
До этого момента его username будет скрыт псевдонимом.
плюсов и минусов разработки на JavaScript | Pangea.ai
Ян Дид | Инженер-программист @ Pangea.ai
Благодаря доступности языка, встроенного в каждый веб-браузер и мобильное устройство, десятки тысяч разработчиков JavaScript обладают исключительно ценными наборами навыков. Используя богатую экосистему и обширное сообщество, которое может предложить язык, разработка JavaScript может стать одним из самых мощных инструментов, доступных для развертывания в технологической отрасли сегодня.
JavaScript уже некоторое время является самым популярным языком программирования в мире. Как профессиональные разработчики, так и заядлые энтузиасты используют эту технологию для создания приложений для настольных компьютеров, мобильных устройств и веб-сред
. Однако это также инструмент, модерация которого требует большой осторожности и внимания. По своему дизайну JavaScript допускает вредные привычки и быстрое конструирование с небольшими ограничениями и ограничениями на то, как кодируют разработчики. Для новичков, тех, кто впервые изучает язык, и тех, кто создает тривиальные фрагменты кода — эта функция является идеальным аргументом в пользу продажи. Однако для тех, кто хочет создавать более масштабные решения, это может привести к еще большим проблемам.
Для новичков, тех, кто впервые изучает язык, и тех, кто создает тривиальные фрагменты кода — эта функция является идеальным аргументом в пользу продажи. Однако для тех, кто хочет создавать более масштабные решения, это может привести к еще большим проблемам.
Широкая доступность и совместимая природа языка могут привести к тому, что неопытные инженеры совершат некоторые из основных грехов программирования и создадут проблемы с кодированием, которые станут очевидными на поздних стадиях проекта.
Несмотря на заголовки, к JavaScript, как и к любому другому языку программирования, нужно подходить с осторожностью и вниманием в масштабе предприятия. Здесь мы изложили основные плюсы и минусы разработки JavaScript, которые стоит рассмотреть, прежде чем инвестировать в ее экосистему.
Скорость лежит в основе всего, что делает JavaScript. Как интерпретируемый язык, его не нужно компилировать каждый раз при запуске, что ускоряет разработку и отладку с самого начала. Кроме того, JavaScript набирает большую скорость, работая как скрипт на стороне клиента — выполняясь в браузере без подключения к серверу и сохраняя ценные ресурсы для каждого дополнительного пользователя.
Скорость и экономия JavaScript по отдельности малы, почти тривиальны, но в сумме дают большой эффект для больших команд и сотен тысяч пользователей. Все еще ищете подходящую команду для своего проекта? Если вам нужна помощь в выборе подходящей компании, сообщите нам, что вам нужно. Мы можем сделать всю работу за вас и связать вас с 5 компаниями в течение 72 часов, которые соответствуют вашим потребностям, и все это бесплатно.
JavaScript разработан с нуля, чтобы его было легко понять и изучить. Эта простота окупается за счет сокращения времени, необходимого для адаптации и ознакомления новых разработчиков с кодом — даже для больших и сложных проектов. В разработке программного обеспечения самое простое и работающее решение всегда лучше всего.
Присущая простота делает системы сборки и тестирования более простыми. Эти функции позволяют разработчикам сократить время, необходимое для создания приложений, и повысить надежность конечного продукта.
JavaScript часто используется как небольшая часть гораздо более крупных систем. Он хорошо работает с другими языками программирования, легко обмениваясь данными с родственными системами.
Он хорошо работает с другими языками программирования, легко обмениваясь данными с родственными системами.
В мобильной разработке JavaScript можно использовать как кроссплатформенный слой, который взаимодействует с родным языком только при необходимости, например. В веб-разработке Javascript можно встроить в веб-страницу, взаимодействовать с кодом на стороне сервера или использовать внутри сценария другого языка.
Эти функции делают его мощным инструментом, используемым для решения многих насущных проблем в различных отраслях.
Сегодня JavaScript повсеместно используется на многих платформах. Некоторые из его наиболее популярных вариантов использования среди разработчиков включают:
- Программирование на стороне сервера с помощью Node.js
- Разработка кроссплатформенных мобильных приложений
- Настольные приложения с использованием таких фреймворков, как Electron
Большое количество вариантов использования кода JavaScript несомненно, сыграл значительную роль в превращении его в один из самых популярных языков программирования в мире.
Javascript может выполнять код на стороне клиента, то есть в самом веб-браузере. Это делает возможным выполнение таких задач, как проверка данных или расчет, без отправки данных обратно на сервер. Операции на стороне клиента экономят ценные ресурсы сервера и делают службы более масштабируемыми.
JavaScript предоставляет разработчикам инструменты, необходимые для создания привлекательных интерфейсов для взаимодействия с пользователями и обеспечения дополнительной ценности.
Однако изобилие продуманного дизайна интерфейса стало палкой о двух концах для поставщиков услуг. По мере того, как интерфейсы улучшались и росли с течением времени, пользователи стали ожидать гораздо более высоких стандартов дизайна. Теперь богатые интерфейсы и привлекательный дизайн стали стандартом для сервисов, привлекающих новых пользователей.
Планка для веб-разработчиков, когда дело доходит до пользовательских интерфейсов в текущем состоянии Интернета, постоянно растет.
При желании веб-разработку как внешнего, так и внутреннего интерфейса можно полностью выполнять на JavaScript. Существует множество библиотек, фреймворков и инструментов, помогающих в обоих случаях. Если вам интересно узнать больше о доступных фреймворках, обязательно ознакомьтесь с нашим руководством по фреймворкам JavaScript.
Существует множество библиотек, фреймворков и инструментов, помогающих в обоих случаях. Если вам интересно узнать больше о доступных фреймворках, обязательно ознакомьтесь с нашим руководством по фреймворкам JavaScript.
Node.js предоставляет внутреннюю среду выполнения, которая выполняет код на стороне сервера, в то время как многие интерфейсные платформы, такие как Angular и ReactJS, существуют для помощи в разработке внешнего интерфейса.
Что касается языков программирования, JavaScript гораздо более «непринужденный», чем большинство других. Сам язык менее строг в отношении соглашений и правил, таких как присвоение типов переменным. К сожалению, это может привести к возникновению вредных привычек, если разработчики не будут очень осторожны в применении собственных правил.
Компании могут решить эти проблемы, наняв опытных разработчиков и применяя более жесткий подход, чем обычно требуется для разработки JavaScript. Это только сэкономит время, деньги и разочарования в долгосрочной перспективе, создав более стабильную и надежную программу для инженеров. Если вам нужна помощь в выборе подходящей компании, сообщите нам, что вам нужно. Мы можем сделать всю работу за вас и связать вас с 5 компаниями в течение 72 часов, которые соответствуют вашим потребностям, и все это бесплатно.
Если вам нужна помощь в выборе подходящей компании, сообщите нам, что вам нужно. Мы можем сделать всю работу за вас и связать вас с 5 компаниями в течение 72 часов, которые соответствуют вашим потребностям, и все это бесплатно.
При программировании для Интернета код JavaScript по своей природе доступен для просмотра на стороне клиента. Это может открыть возможности для атак для злоумышленников, стремящихся получить доступ к связанным системам, нанести ущерб или запретить доступ другим лицам.
Разработчики должны следить за тем, чтобы не раскрывать конфиденциальную информацию и не оставлять подробности доступа или коды отладки на бумаге.
Простое создание чего-либо и запуск его в браузере предлагает ограниченный набор инструментов для решения проблем и отладки кода. Поскольку веб-браузер не является в первую очередь инструментом разработки, он более ограничен, чем наборы и инструменты, предоставляемые другим языкам, таким как C++ или Java.
Эта проблема со временем становится все менее и менее серьезной, но все же заслуживает некоторого внимания. Тем не менее, в последние годы количество инструментов JavaScript, доступных для разработчиков, продолжает расти.
Тем не менее, в последние годы количество инструментов JavaScript, доступных для разработчиков, продолжает расти.
При разработке для Интернета во многих случаях JavaScript интерпретируется по-разному в зависимости от браузера, в котором он просматривается. Это может происходить в пределах одной платформы, и проблема только усугубляется при использовании браузеров и на других платформах, таких как мобильные устройства или планшеты..
Это приводит к тому, что пользователи получают несогласованный опыт при доступе к одному и тому же серверу. Часто пользователей нужно попросить попробовать то же действие в другом браузере или на другой платформе, когда во время операции на веб-сайте возникает ошибка. В лучшем случае это неуклюжий обходной путь, из-за которого ваши услуги будут казаться непрофессиональными и неорганизованными.
Устранить эти проблемы можно с помощью расширенного тестирования и обеспечения качества. Затраты на эти меры будут расти по мере роста услуг.
Со всеми преимуществами, которые дает JavaScript, нетрудно понять, почему со временем он стал настолько популярным. Возможность быстро создавать и практически мгновенно развертывать в Интернете делает его одним из самых мощных инструментов технологии.
То, как JavaScript может работать на вас, зависит от типов сервисов и платформ, которые вы собираетесь создавать. Язык идеально подходит для быстрого производства и развертывания. Он подходит компаниям, стремящимся постоянно внедрять инновации и совершенствоваться одновременно в нескольких областях.
Если кажется, что JavaScript подходит для вашего проекта, не забудьте ознакомиться с нашей статьей о лучших методах найма разработчиков JavaScript, чтобы вы могли начать создавать свою команду.
С опытной командой и хорошей практикой кодирования разработчики могут легко преодолеть многие его недостатки. Тем не менее, есть области, где ограничения языка и доступная в настоящее время поддержка браузера могут потребовать альтернативного подхода. Взвешивание плюсов и минусов разработки на JavaScript экспертным взглядом может определить, идеально ли она соответствует требованиям вашей организации.
Взвешивание плюсов и минусов разработки на JavaScript экспертным взглядом может определить, идеально ли она соответствует требованиям вашей организации.
Плюсы и минусы JavaScript: выбирайте с умом — Recro
Согласно опросу Stack Overflow за 2019 год, 67,8% разработчиков считают JavaScript самым популярным языком программирования. Ну, это объясняет его широкое использование разработчиками из разных областей продуктов. Хотя не секрет, что JavaScript является личным фаворитом для большинства разработчиков, у JavaScript есть свои плюсы и минусы. Эти преимущества и недостатки JavaScript имеют решающее значение, когда дело доходит до выбора, использовать JavaScript или нет. Не отрицая важности и полезности JavaScript, важно понимать, что могут быть определенные ситуации, когда выбор альтернативы может быть хорошим вариантом. Тем не менее, несмотря на все вышесказанное, JavaScript по-прежнему остается «надежным другом», на которого вы можете рассчитывать, чтобы выручить вас, если вы попали в затруднительное положение.
Сравнительный анализ плюсов и минусов JavaScript, безусловно, лучший способ понять, подходит ли этот язык программирования для вашего следующего проекта. Давайте перейдем прямо к делу-
Плюсы JavaScriptДавайте начнем этот разговор о плюсах и минусах JavaScript, перечислив преимущества JavaScript и то, что делает его близким и любимым для большинства разработчиков-
ПопулярностьПри популярности 67,8% JavaScript используется практически всеми крупными и небольшими организациями. Вы называете любую компанию, и мы держим пари, что она использует или была пользователем JavaScript в той или иной форме. На самом деле, огромная популярность языка также открывает многочисленные ресурсы для облегчения его изучения. Это еще больше увеличивает его популярность.
Скорость Клиентский скрипт, JavaScript работает быстрее скорости света. Выполнение программы практически мгновенное, так как исключается необходимость обращаться к серверной части для выполнения. Кроме того, преимуществом JavaScript является то, что ему не мешают сетевые вызовы внутренних серверов. Это большой плюс в плюсах и минусах JavaScript.
Выполнение программы практически мгновенное, так как исключается необходимость обращаться к серверной части для выполнения. Кроме того, преимуществом JavaScript является то, что ему не мешают сетевые вызовы внутренних серверов. Это большой плюс в плюсах и минусах JavaScript.
Что делает язык программирования популярным, так это то, что его легко изучить. JavaScript полностью подходит под это описание. Как язык программирования, JavaScript прост в изучении и использовании. Его также можно реализовать, не требуя динамического или сложного веб-контента. Любой, у кого есть базовые навыки программирования HTML, может легко научиться использовать JavaScript.
Говоря о преимуществах JavaScript в этой дискуссии о плюсах и минусах JavaScript, очевидно, что популярность JavaScript вездесуща. Что ж, его быстрое внедрение гигантами отрасли, простота обучения и скорость выполнения определенно делают его лучшим другом разработчика. Кроме того, его функциональная совместимость или способность работать с другими языками программирования наряду с универсальностью дополняют его набор преимуществ.
Хотя выше обсуждались преимущества JavaScript, пришло время взглянуть на его недостатки. С некоторыми ограничениями, которые необходимо учитывать, давайте углубимся в обсуждение плюсов и минусов JavaScript. Пользователь. Это создает угрозу неправомерного использования для злонамеренных практик. Это может привести к двояким последствиям. Во-первых, он оставляет код уязвимым для повторного использования и репликации без надлежащей аутентификации. Во-вторых, хакеры также могут добавить на веб-сайт какой-либо внешний код, ставя под угрозу его безопасность и данные. Это один из недостатков, заставляющих людей отключать JavaScript.
Поддержка браузера Каждый браузер по-разному интерпретирует JavaScript. Это означает необходимость запускать код на разных платформах перед публикацией. Неизменно вывод будет согласованным для сценария на стороне сервера, вывод в сценарии на стороне клиента может быть непредсказуемым. Однако это не очень большое ограничение, когда речь идет о применимости JavaScript. Пока вы тестируете свой скрипт в основных браузерах, вам не нужно сильно потеть.
Однако это не очень большое ограничение, когда речь идет о применимости JavaScript. Пока вы тестируете свой скрипт в основных браузерах, вам не нужно сильно потеть.
Наконец, одно из ограничений JavaScript, которое делает его немного менее привлекательным, — это остановка рендеринга. Дело в том, что один код ошибки может остановить рендеринг всего JavaScript. Что это эффективно показывает пользователю, так это то, что JavaScript не существует вообще.
Что такое правильный выбор? Подводя итог вышеприведенному обсуждению плюсов и минусов JavaScript, можно с уверенностью сказать, что, несмотря на некоторые ограничения, есть веские причины для использования JavaScript. Если вы стремитесь подпитывать свой следующий проект JavaScript и активно ищете технологического партнера, не ищите дальше. В Recro мы гордимся своими собственными возможностями для разработки JavaScript. Свяжитесь с нами сегодня и используйте наших лучших разработчиков.





 На сегодняшний день у этого языка нет серьезных конкурентов в этой IT-сфере. Все, кто с ним соревнуется в вебе,— его же фреймворки: Vue.js, React.js и др. или его производные с различными надстройками: TypeScript, CoffeeScript и др. В обоих случаях это остается JavaScript, но с более удобным или строгим подходом к разработке.
На сегодняшний день у этого языка нет серьезных конкурентов в этой IT-сфере. Все, кто с ним соревнуется в вебе,— его же фреймворки: Vue.js, React.js и др. или его производные с различными надстройками: TypeScript, CoffeeScript и др. В обоих случаях это остается JavaScript, но с более удобным или строгим подходом к разработке. Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.
Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.