javascript — Как подключить js файл к проекту React
Имеется страница с игрой и чтобы в нее поиграть нужно подключить game.js файл с логикой игры. Game.jsx
import React from "react";
const Game = () => {
return(
<div>
<h2>Press A Key to Start</h2>
<div className="container">
<div>
<div type="button" className="btn green">
</div>
<div type="button" className="btn red">
</div>
</div>
<div>
<div type="button" className="btn yellow">
</div>
<div type="button" className="btn blue">
</div>
</div>
</div>
</div>
)
}
export default Game
App.js
import React from "react";
import {BrowserRouter, Route, Routes, Link} from "react-router-dom";
import './style. css'
import './game.js'
import Game from "./pages/Game";
export default function App() {
return(
<BrowserRouter>
<Routes>
<Route path="/scoreboard" element={<Scoreboard/>}>
</Route>
<Route path="/" element={<Game/>}>
</Route>
</Routes>
</BrowserRouter>
)
}
css'
import './game.js'
import Game from "./pages/Game";
export default function App() {
return(
<BrowserRouter>
<Routes>
<Route path="/scoreboard" element={<Scoreboard/>}>
</Route>
<Route path="/" element={<Game/>}>
</Route>
</Routes>
</BrowserRouter>
)
}
index.html
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div></div> </body> <script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256- H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh37Xc0jk=" crossorigin="anonymous"></script> </html>
Подключая файл через App.js появляется ошибка: Uncaught (in promise) DOMException: Failed to load because no supported source was found.
- javascript
- reactjs
import * as game from './game.js'
тогда ты сможешь использовать функции из этого файла способом ниже:
game.someFunc()
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Файл .js (JavaScript)
Blox CMS — система для разработки, сборки и управления сайтом
- Главная
- Документация
- Документация
- Для разработчика сайта
- Файлы шаблона
Подключение js-файлов нужно для выполнения в браузере скриптов, написанных на языке JavaScript.
Если в каком-либо шаблоне нужен скрипт, написанный на языке JavaScript, его можно вынести в отдельный js-файл, и дать файлу имя, совпадающее с именем шаблона. Сам файл нужно поместить в папку templates. Больше никаких настроек не требуются – файл будет подключаться автоматически.
Допустим, в шаблоне menu.tpl нужно применять скрипт выпадающего подменю. Создаем файл menu.js
Файл _main.js
По аналогии с файлом _main.css, существует и файл _main.js. В этот файл можно собрать js-скрипты, необходимые для всех страниц.
Правда, такой файл на практике используется редко, так как обычно js-скрипты относятся к шаблонам.
В этот файл рекомендуется помещать уникальные скрипты, созданные именно для данного сайта. Скрипты же из сторонних файлов (например: jquery.js) собирать в файл _main.js не нужно — для этих целей применяйте подключение с помощью метода Blox::addToHead().
Конфликты js-скриптов
Не рекомендуется js-скрипты записывать в html-код (то есть, в шаблоны). Может так случиться, что какой-то шаблон будет назначен на одной странице в двух блоках, и тогда возникнут накладки.Все js-скрипты лучше записывать в js-файлы, как в файлы вида шаблон.js, так и в самостоятельные. Последние нужно подключать с помощью метода Blox::addToHead(). В обоих случаях система будет блокировать вторичное подключение одного и того же файла.
Метод Blox::addToHead() вместе с методом Blox::addToFoot() позволяют гибко управлять очередностью подключения файлов.
Все, что было сказано по поводу очередности подключения css-файлов относится и js-файлам.
См. также
- Подключение js-файлов означает, что в разделе заголовка документа (элемент head), который находится в главном шаблоне, будут автоматически сгенерированы соответствующие html-коды для подключения этих файлов. Сам главный шаблон желательно не редактировать.

- О том, как ссылаться на изображения (логотип, фоновое изображение и т.п.) из js-файлов, читайте в статье «Абсолютные и относительные URL».
- Установка Blox CMS
- Основы
- Файлы шаблона
- Файл .tpl (шаблон)
- Файл .tdd (дескриптор)
- Файл .css (стиль)
- Файл .js (JavaScript)
- Файлы .htm и .md (описание шаблона)
- Предобработчики
- Различные статьи, касающиеся разработки шаблонов
- Комплексные примеры
- Специальные выборки
- Функции и классы
- Разное
JavaScript — это технология создания небольших программ-скриптов, которые загружаются на компьютер пользователя вместе со страницей сайта и используются для создания эффектов и реагирования сайта на действия пользователя без перезагрузки страницы.
Обычно между щелчком мыши по веб-странице и изменением на ней существует некоторая задержка по времени, необходимая, для того чтобы компьютер пользователя отправил запрос на веб-сервер, а затем получил готовую страницу.
Чаще всего JavaScript используют для организации выпадающих меню, предварительной проверки данных форм, небольших интерактивных элементов страницы, разных «красивостей» типа эффекта падающего снега, шлейфа за указателем мыши и т.п.
js.Сборка | Hugo
Syntax
js.Build RESOURCE [OPTIONS]
Usage
Любой файл ресурса JavaScript может быть транспилирован и «встряхнут дерево» с использованием js.Build , который принимает в качестве аргумента либо строку для пути к файлу, либо словарь варианты, перечисленные ниже.
Опции
- targetPath [строка]
- Если не задано, исходный путь будет использоваться как базовый целевой путь.
Обратите внимание, что расширение целевого пути может измениться, если целевой тип MIME отличается, например.
 когда источником является TypeScript.
когда источником является TypeScript. - params [карта или срез]
- Параметры, которые можно импортировать как JSON в ваши файлы JS, например:
{{ $js := resources.Get "js/main.js" | js.Build (dict "params" (dict "api" "https://example.org/api")) }}
И затем в вашем JS-файле:
import * as params from '@params';
Обратите внимание, что это предназначено для небольших наборов данных, т.е. настройки конфигурации. Для больших данных поместите/смонтируйте файлы в /assets и импортируйте их напрямую.
- minify [bool]
- Пусть
js.Buildобрабатывает минимизацию. - inject [slice]
- Этот параметр позволяет автоматически заменить глобальную переменную на импорт из другого файла. Имена путей должны относиться к
активам. См. https://esbuild.github.io/api/#inject - shims [map]
- Эта опция позволяет заменить один компонент другим.

node_modulesво время разработки:
{{ $shims := dict "react" "js/shims/react.js" "react-dom" "js /shims/react-dom.js" }}
{{ $js = $js | js.Build dict "прокладки" $shims }}
Файлы shim могут выглядеть так:
// js/shims/react.js модуль.экспорт = окно.Реагировать;
// js/shims/react-dom.js модуль.экспорт = окно.ReactDOM;
С учетом вышеизложенного этот импорт должен работать в обоих сценариях:
импорт * как React из 'реагировать' импортировать * как ReactDOM из 'react-dom';
- цель [строка]
- Целевой язык.
Один из:
es5,es2015,es2016,es2017,es2018,es2019, 9 0009 es2020 илиesnext. По умолчанию
По умолчанию esnext. - externals [срез]
- Внешние зависимости. Используйте это, чтобы обрезать зависимости, которые, как вы знаете, никогда не будут выполнены. См. https://esbuild.github.io/api/#external
- определяет [карту]
- Позволяет определить набор замен строк, которые будут выполняться при построении. Должна быть карта, где каждый ключ должен быть заменен его значением.
{{ $define := dict "process.env.NODE_ENV" `"разработка"` }}
- формат [строка]
- Выходной формат.
Один из:
iife,cjs,esm. Значение по умолчанию —iife, самовыполняющаяся функция, подходящая для включения в качестве тега. - исходная карта [строка]
- Создавать ли
встроенныеиливнешние исходные картыиз esbuild. Внешние исходные карты будут записаны в цель с именем выходного файла + «.map». Карты входных источников можно считывать из модулей js.Build и node и объединять в выходные карты источников. По умолчанию исходные карты не создаются.
Карты входных источников можно считывать из модулей js.Build и node и объединять в выходные карты источников. По умолчанию исходные карты не создаются.
Импорт JS-кода из /assets
js. Сборка полностью поддерживает файловую систему виртуального объединения в Hugo Modules. Вы можете увидеть несколько простых примеров в этом тестовом проекте, но вкратце это означает, что вы можете сделать это:
импорт {привет} из 'мой/модуль';
И он будет разрешен к самому верхнему индексу .{js,ts,tsx,jsx} внутри assets/my/module в многоуровневой файловой системе.
import { hello3 } from 'my/module/hello3';
Разрешится в hello3.{js,ts,tsx,jsx} внутри assets/my/module .
Любой импорт, начинающийся с . разрешается относительно текущего файла:
import { hello4 } from './lib';
Для других файлов (например, JSON , CSS ) необходимо использовать относительный путь, включая любое расширение, например:
import * as data from 'my/module/data.json';
Любой импорт в файл за пределами /assets или который не разрешается в компонент внутри /assets , будет разрешен ESBuild с каталогом проекта в качестве каталога разрешения (используется в качестве отправной точки при поиске node_modules и т. д.). Также см. Hugo mod npm pack. Если в вашем проекте есть какие-либо импортированные зависимости npm, обязательно запустите npm install перед запуском Hugo .
Также обратите внимание на новую опцию params , которую можно передать из шаблона в ваши файлы JS, например:
{{ $js := resources.Get "js/main.js" | js.Build (dict "params" (dict "api" "https://example.org/api")) }}
И затем в вашем JS-файле:
import * as params from '@params';
Hugo по умолчанию создает файл assets/jsconfig.json , который отображает импорт. Это полезно для навигации/подсказки IntelliSense внутри редакторов кода, но если вам это не нужно/не нужно, вы можете отключить его.
Включить зависимости В package.json/node_modules
Любой импорт в файл за пределами /assets или который не разрешается в компонент внутри /assets , будет разрешен ESBuild с каталогом проекта в качестве каталога разрешения (используется в качестве отправной точки при поиске node_modules и т. д.). Также см. Hugo mod npm pack. Если в вашем проекте есть импортированные зависимости npm, обязательно запустите npm install 9.0010, прежде чем запускать Hugo .
Стартовый каталог для разрешения пакетов npm (также называемых пакетами, которые находятся в папке node_modules ) всегда является основной папкой проекта.
Примечание: Если вы разрабатываете тему/компонент, который должен быть импортирован и зависит от зависимостей внутри package.json , мы рекомендуем прочитать о пакете Hugo Mod npm, инструменте для объединения всех зависимостей npm в проект.
Примеры
{{ $built := resources.Get "js/index.js" | js.Build "main.js" }}
Или с опциями:
{{ $externals := slice "react" "react-dom" }}
{{ $define := dict "process.env.NODE_ENV" `"разработка"` }}
{{ $opts := dict "targetPath" "main.js" "внешние" $externals "определяет" $define }}
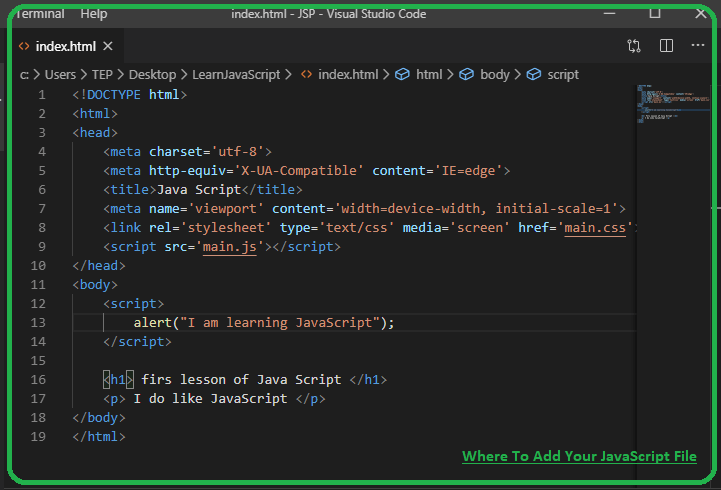
{{ $built := resources.Get "scripts/main.js" | js.Build $opts }} Как включить файл JavaScript в другой файл JavaScript? - О'Рейли
Крейг Баклер
10 октября 2016 г.
Клиентский JavaScript не позволяет управлять несколькими сценариями в браузере. Если у вас есть 20 сценариев, вы должны разместить 20 тегов сценариев на странице в правильном порядке. К счастью, есть обходные пути. В этом видео Крейг Баклер демонстрирует три из них: методы Ajax, транспиляторы и инструменты сборки. Начинающие разработчики JavaScript должны знать каждый из этих методов, которые имеют решающее значение для управления файлами и зависимостями.

 css'
import './game.js'
import Game from "./pages/Game";
export default function App() {
return(
<BrowserRouter>
<Routes>
<Route path="/scoreboard" element={<Scoreboard/>}>
</Route>
<Route path="/" element={<Game/>}>
</Route>
</Routes>
</BrowserRouter>
)
}
css'
import './game.js'
import Game from "./pages/Game";
export default function App() {
return(
<BrowserRouter>
<Routes>
<Route path="/scoreboard" element={<Scoreboard/>}>
</Route>
<Route path="/" element={<Game/>}>
</Route>
</Routes>
</BrowserRouter>
)
}
 someFunc()
someFunc()

 когда источником является TypeScript.
когда источником является TypeScript.
 По умолчанию
По умолчанию  Карты входных источников можно считывать из модулей js.Build и node и объединять в выходные карты источников. По умолчанию исходные карты не создаются.
Карты входных источников можно считывать из модулей js.Build и node и объединять в выходные карты источников. По умолчанию исходные карты не создаются. json';
json';