JavaScript Массив Ссылка
❮ Предыдущая Следующая Ссылка ❯
Массив объектов
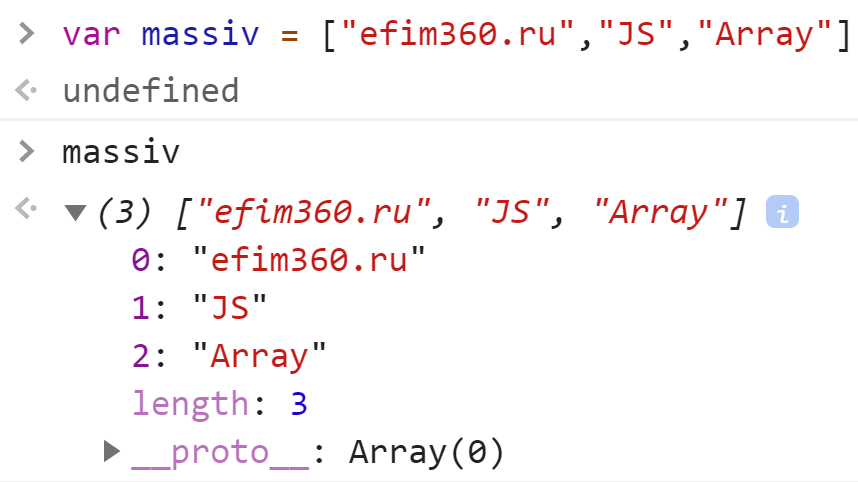
Объект Массив используется для хранения нескольких значений в одной переменной:
var cars = [«Saab», «Volvo», «BMW»];
Массив индексов начинается с нуля: Первый элемент в массиве равно 0, второй 1, и так далее.
Для учебника о Массивы, читайте JavaScript массив Учебник .
Свойства массива
| Имущество | Описание |
|---|---|
| constructor | Возвращает функцию, которая создала прототип объекта массива |
| length | Устанавливает или возвращает количество элементов в массиве |
| prototype | Позволяет добавлять свойства и методы объекта Array, |
Методы массивов
| метод | Описание |
|---|---|
| concat() | Объединяет два или более массивов, и возвращает копию соединенных массивов |
| copyWithin() | Элементы копии массива внутри массива, и из указанных позиций |
| every() | Проверяет, является ли каждый элемент в массиве пройти тест |
| fill() | Заполните элементы массива со статическим значением |
| filter() | Создает новый массив с каждым элементом в массиве, которые проходят тест |
| find() | Возвращает значение первого элемента массива, которые проходят испытание |
| findIndex() | Возвращает индекс первого элемента массива, которые проходят тест |
| forEach() | Вызывает функцию для каждого элемента массива |
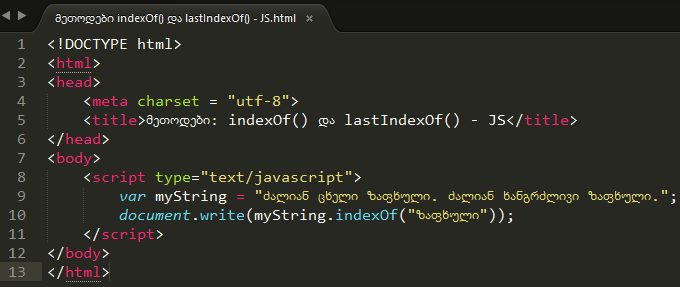
| indexOf() | Поиск массива для элемента и возвращает его позицию |
| isArray() | Проверяет, является ли объект массивом |
| join() | Объединяет все элементы массива в строку |
| lastIndexOf() | Поиск массива для элемента, начиная с конца, и возвращает его позицию |
| map() | Создает новый массив с результатом вызова функции для каждого элемента массива |
| pop() | Удаляет последний элемент массива и возвращает этот элемент |
| push() | Добавление новых элементов в конец массива и возвращает новую длину |
| reduce() | Уменьшение значения массива в одно значение (going left-to-right) |
| reduceRight() | Уменьшение значения массива в одно значение (going right-to-left) |
| reverse() | Меняет порядок элементов в массиве |
| shift() | Удаляет первый элемент массива и возвращает этот элемент |
| slice() | Выбирает часть массива и возвращает новый массив |
| some() | Проверяет, является ли какой-либо из элементов в массиве пройти тест |
| sort() | Сортирует элементы массива |
| splice() | Добавляет / Удаляет элементы из массива |
| toString() | Преобразует массив в строку и возвращает результат |
| unshift() | Добавление новых элементов в начало массива и возвращает новую длину |
| valueOf() | Возвращает примитивное значение массива |
❮ Предыдущая Следующая Ссылка ❯
Методы массивов.
 Концепции JavaScript | by Nikita | WebbDEV
Концепции JavaScript | by Nikita | WebbDEVКонцепции JavaScript
Методы массивов часто дают разработчику удобные инструменты, позволяющие красиво решать самые разные задачи по преобразованию данных. Я иногда отвечаю на вопросы на StackOverflow. Среди них часто попадаются такие, которые посвящены чему-то вроде тех или иным способов работы с массивами объектов. Именно в таких ситуациях методы массивов особенно полезны.
Здесь мы рассмотрим несколько таких методов, объединённых по принципу их схожести друг с другом. Надо отметить, что тут я расскажу далеко не обо всех методах массивов. Найти их полный список можно на MDN (кстати, это — мой любимый справочник по JavaScript).
Методы map(), filter() и reduce()
Методы массивов map(), filter() и reduce() позволяют трансформировать массивы или сводить массивы к одному значению (которое может быть объектом).
Метод map() возвращает новый массив, содержащий трансформированные значения обрабатываемого массива. То, как именно они будут трансформированы, задаётся в передаваемой этому методу функции.
То, как именно они будут трансформированы, задаётся в передаваемой этому методу функции.
Метод filter() возвращает массив элементов, проверяя значения которых функция, переданная этому методу, возвратила true.
Метод reduce() возвращает некое значение, представляющее собой результат обработки всех элементов массива.
Методы find(), findIndex() и indexOf()
Методы массивов find(), findIndex() и indexOf() легко перепутать друг с другом. Ниже даны пояснения, помогающие понять их особенности.
Метод find() возвращает первый элемент массива, соответствующий заданному критерию. Этот метод, найдя первый подходящий элемент, не продолжает поиск по массиву.
Обратите внимание на то, что в нашем примере заданному критерию соответствуют все элементы массива, следующие за тем, который содержит число 5, но возвращается лишь первый подходящий элемент. Этот метод весьма полезен в ситуациях, в которых, пользуясь для перебора и анализа массивов циклами for, такие циклы, при обнаружении в массиве нужного элемента, прерывают, используя инструкцию break.
Метод findIndex() очень похож на find(), но он, вместо того, чтобы возвращать первый подходящий элемент массива, возвращает индекс такого элемента. Для того чтобы лучше понять этот метод — взгляните на следующий пример, в котором используется массив строковых значений.
Метод indexOf() очень похож на метод findIndex(), но он принимает в качестве аргумента не функцию, а обычное значение. Использовать его можно в том случае, если при поиске нужного элемента массива не нужна сложная логика.
Методы push(), pop(), shift() и unshift()
Методы push(), pop(), shift() и unshift() применяются для добавления в массивы новых элементов и для извлечения из массивов уже имеющихся в них элементов. При этом работа производится с элементами, находящимися в начале или в конце массива.
Метод push() позволяет добавлять элементы в конец массива. Он модифицирует массив, и, после завершения работы, возвращает элемент, добавленный в массив.
Метод pop() удаляет из массива последний элемент. Он модифицирует массив и возвращает удалённый из него элемент.
Метод shift() удаляет из массива первый элемент и возвращает его. Он тоже модифицирует массив, для которого его вызывают.
Метод unshift() добавляет один или большее количество элементов в начало массива. Он, опять же, модифицирует массив. При этом, в отличие от трёх других рассмотренных здесь методов, он возвращает новую длину массива.
Методы slice() и splice()
Эти методы используются для модификации массива или для возврата некоей части массива.
Метод splice() меняет содержимое массива, удаляя существующие элементы или заменяя их на другие элементы. Он умеет и добавлять в массив новые элементы. Этот метод модифицирует массив.
Следующий пример, если описать его обычным языком, выглядит так: нужно, в позиции массива 1, удалить 0 элементов и добавить элемент, содержащий b.
Метод slice() возвращает неглубокую копию массива, содержащую его элементы, начиная с заданной начальной позиции и заканчивая позицией, предшествующей заданной конечной позиции. Если при его вызове задана только начальная позиция, то он вернёт весь массив, начиная с этой позиции. Этот метод не модифицирует массив. Он лишь возвращает описанную при его вызове часть этого массива.
Метод sort()
Метод sort() выполняет сортировку массива в соответствии с условием, заданным переданной ему функцией. Эта функция принимает два элемента массива (например, они могут быть представлены в виде параметров a и b), и, сравнивая их, возвращает, в том случае, если элементы менять местами не надо, 0, если a нужно поставить по меньшему индексу, чем b — отрицательное число, а если b нужно поставить по меньшему индексу, чем a — положительное число.
Если вы не можете, впервые ознакомившись с этими методами, их запомнить — ничего страшного. Самое главное это то, что вы теперь знаете о том, что умеют стандартные методы массивов. Поэтому, если вы и не можете сходу вспомнить особенности того или иного метода, то, что вы о нём знаете, позволит вам быстро найти то, что нужно, в документации.
Самое главное это то, что вы теперь знаете о том, что умеют стандартные методы массивов. Поэтому, если вы и не можете сходу вспомнить особенности того или иного метода, то, что вы о нём знаете, позволит вам быстро найти то, что нужно, в документации.
8 методов поиска, поиска и фильтрации массивов JavaScript | by Joel Thoms
door-choices-choose-open-decision-1767563 by Pixabay В JavaScript есть несколько методов, помогающих искать и фильтровать массивы. Методы различаются в зависимости от того, хотите ли вы выполнить поиск с использованием элемента или предиката , а также от того, нужно ли вам возвращать элемент(ы) , индекс или логическое значение .
Если вы предпочитаете потреблять этот контент в виде видео, то это для вас.
Предикат — это просто красивое слово для функции, которая принимает элемент и возвращает логическое значение независимо от того, соответствует ли элемент некоторому условию.
Функция isEven является примером предиката , который принимает число и возвращает true , если число четное.
const isEven = число => число % 2 === 0
.filter
принимает предикат и возвращает массив всех совпадающих элементов.
const numbers = [1, 2, 3, 4, 5]
const isEven = число => число % 2 === 0
const isLessThanZero = число => число < 0numbers.filter(isEven) //=> [ 2, 4]
numbers.filter(isLessThanZero) //=> []
.every
также ищет несколько элементов, см. реализацию ниже.
.find
принимает предикат и возвращает первый соответствующий элемент или undefined .
константные числа = [1, 2, 3, 4, 5]
const isEven = число => число % 2 === 0
const isLessThanZero = число => число < 0numbers.find(isEven) //=> 2
число.find(isLessThanZero) //=> undefined
Найти Index of Matching Item
.
 findIndex
findIndex принимает предикат и возвращает индекс или -1 .
const numbers = [1, 2, 3, 4, 5]
const isEven = число => число % 2 === 0
const isLessThanZero = число => число < 0numbers.findIndex(isEven) //=> 1
number.findIndex(isLessThanZero) //=> -1
.indexOf
принимает элемент (и необязательный start ) и возвращает индекс или -1 .
const numbers = [1, 2, 3, 4, 5]numbers.indexOf(2) //=> 1
numbers.indexOf(9) //=> -1
.lastIndexOf
то же, что и indexOf , но ищет в обратном порядке.
Иногда вам нужно только знать, совпадают ли элементы.
.включает
занимает item и возвращает true , если хотя бы один элемент совпадает.
const numbers = [1, 2, 3, 4, 5]numbers.includes(2) //=> true
numbers.includes(9) //=> false
.every
принимает предикат и возвращает true , если все элементы совпадают.
const numbers = [1, 2, 3, 4, 5]
const isEven = число => число % 2 === 0
const isGreaterThanZero = число => число > 0numbers.every(isEven) //=> false
number.every(isGreaterThanZero) //=> true
.some
принимает предикат и возвращает true , если хотя бы один элемент совпадает.
const numbers = [1, 2, 3, 4, 5]
const isEven = число => число % 2 === 0
const isLessThanThanZero = число => число < 0numbers.some(isEven) //=> true
number.some(isLessThanThanZero) //=> false
Некоторые из предикатов также включают дополнительную информацию, например, индекс и массив . Прочтите документацию по каждому методу, чтобы узнать обо всех этих функциях.
Пример:
const numbers = [1, 2, 3, 4, 5]numbers.filter((item, index, array) => {
/* код здесь */
}) JavaScript содержит много разных методы поиска массивов. Некоторые ищут явные элементы, в то время как другие используют для поиска предикат . Некоторые методы возвращают элементы, в то время как другие могут возвращать индекс или логическое значение.
Некоторые методы возвращают элементы, в то время как другие могут возвращать индекс или логическое значение.
Обязательно подпишитесь, чтобы получать больше подобных видео!
Ссылка для подписки на YouTubeИспользуйте Bit (Github) для совместного использования, документирования и управления многократно используемыми компонентами из разных проектов. Это отличный способ увеличить повторное использование кода, ускорить разработку и создавать масштабируемые приложения.
Изучение компонентов React, совместно используемых из разных проектов, для Bit.devКак проверить, содержит ли массив значение в JavaScript
В JavaScript существует несколько способов проверить, содержит ли массив элемент. Помимо петель, вы можете использовать include() , indexOf() , find() и т. д., чтобы проверить, существует ли данное значение или элемент в массиве или нет.
include() Method Метод include был добавлен в ES6 для определения того, содержит ли массив указанное значение. Этот метод возвращает
Этот метод возвращает true , если элемент существует в массиве, и false , если нет.
Метод include() идеально подходит для определения того, существует ли элемент в виде простого логического значения:
const фрукты = ['🍎', '🍋', '🍊', '🍇', '🍍', '🍐']
fruit.includes('🍇') // правда
fruit.includes('🍉') // ложь
По умолчанию метод include() выполняет поиск по всему массиву. Но вы также можете передать начальный индекс в качестве второго параметра, чтобы начать поиск с другой позиции:
fruit.includes('🍐', 4) // true
fruit.includes('🍊', 4) // ложь
Помимо строк, метод include() также отлично работает с другими типами примитивов:
константный символ = Символ('🌟')
const types = ['Apple', 150, null, undefined, true, 29n, символ]
// строки
types.includes('Apple') // правда
// числа
типы.includes(150) // правда
// нулевой
types.includes(null) // правда
// неопределенный
types. includes(undefined) // правда
// логическое значение
типы.includes(true) // правда
// Большой Целый
типы.includes(29n) // правда
// Символ
типы.includes (символ // правда
includes(undefined) // правда
// логическое значение
типы.includes(true) // правда
// Большой Целый
типы.includes(29n) // правда
// Символ
типы.includes (символ // правда
Оба include() и indexOf() ведут себя по-разному с NaN ("Не число") свойство:
const arr = [NaN] // ✅ arr.includes(NaN) // правда // ❌ arr.indexOf(NaN) // -1
Метод include() не работает в IE и доступен только в современных браузерах.
indexOf() Метод Самый простой и быстрый способ проверить наличие элемента в массиве — использовать метод Array.indexOf() . Этот метод ищет в массиве заданное значение и возвращает его индекс. Если элемент не найден, возвращается -1.
const фрукты = ['🍎', '🍋', '🍊', '🍇', '🍍', '🍐'] fruit.indexOf('🍋') // 1 (истина) fruit.indexOf('🍍') // 4 (истина) fruit.indexOf('🍌') // -1 (ложь)
По умолчанию метод indexOf() начинает поиск данного элемента с начала массива и останавливается в конце массива. Но вы можете передать позицию в качестве второго аргумента, чтобы пропустить начальные элементы, которые будут включены в поиск:
Но вы можете передать позицию в качестве второго аргумента, чтобы пропустить начальные элементы, которые будут включены в поиск:
fruit.indexOf('🍋', 1) // 1 (true)
fruit.indexOf('🍋', 4) // -1 (ложь)
Обратите внимание, что если элемент присутствует более одного раза, метод
JavaScript предоставляет нам альтернативный метод массива под названием lastIndexOf() . Как следует из названия, он возвращает позицию последнего вхождения элементов в массив.
lastIndexOf() начинает поиск в массиве с конца и останавливается в начале массива. Вы также можете указать второй параметр для исключения элементов в конце.
const фрукты = ['🍎', '🍋', '🍊', '🍇', '🍍', '🍐']
fruit.lastIndexOf('🍇') // 3 (истина)
fruit.lastIndexOf('🍉') // -1 (истина)
fruit.lastIndexOf('🍋', 4) // 1 (ложь)
Оба indexOf() и lastIndexOf() выполняют поиск с учетом регистра и работают во всех браузерах, включая IE9 и выше.
find() Метод В отличие от include() , метод find() выполняет указанную функцию для каждого элемента массива. Он возвращает значение первого элемента массива, удовлетворяющего заданному условию:
const фрукты = ['🍎', '🍋', '🍊', '🍇', '🍍', '🍐'] константное значение = fruit.find(elem => elem === '🍍') console.log(значение) // 🍍
Примечание: В приведенном выше примере я использовал стрелочную функцию ES6 для перебора элементов. Прочтите эту статью, чтобы узнать больше о функциях стрелок.
Если элемент не найден, когда функция возвращает true , метод find() возвращает неопределенное значение :
const value = fruit.find(elem => elem === '🍉') console.log(значение) // не определено
Вы также можете получить текущий индекс элемента в качестве второго параметра. Это полезно, когда вы также хотите сравнить индекс:
fruit.find((elem, idx) => elem === '🍇' && idx > 2) // 🍇 fruit.find((elem, idx) => elem === '🍋' && idx > 2) // не определено
Другим преимуществом метода find() является то, что он работает и с другими типами данных, такими как объекты: '🐋' }]
const found = animals.find(elem =>
Метод find() работает только в современных браузерах.
some() Method Метод some() похож на find() за исключением того, что он возвращает логическое значение true , если элемент найден в массиве, иначе false .
const фрукты = ['🍎', '🍋', '🍊', '🍇', '🍍', '🍐'] fruit.some(elem => elem === '🍐') // правда fruit.some(elem => elem === '🍓') // false
метод some() также можно использовать с массивом объектов:
const animals = [{ name: '🐱' }, { name: '🐒' }, { whit: '🐋' }]
animals.some(elem => elem. name === '🐒') // правда
animals.some(elem => elem.name === '🍊') // false
name === '🐒') // правда
animals.some(elem => elem.name === '🍊') // false
Вы можете использовать метод some() во всех современных браузерах, а также в IE9 и выше.
every() Method Метод every() похож на some() , за исключением того, что он гарантирует, что все элементы в массиве проходят определенное условие:
константные числа = [10, 99, 75, 45, 33] // проверяем, все ли элементы > 15 константный результат = числа.каждый (число => число > 15) console.log(результат) // ложь
Точно так же, как every() работает во всех современных браузерах, а также в IE9 и выше.
Поиск без учета регистра
Оба метода indexOf() и include() чувствительны к регистру. Это означает, что вы должны указать ту же строку case для поиска в массиве:
константные имена = ['Али', 'Атта', 'Алекс', 'Джон']
имена.indexOf('атта') // -1
name. includes('атта') // ложь
includes('атта') // ложь
Для поиска без учета регистра одним из способов является преобразование каждой строки в массиве в нижний регистр с помощью метода map(), а затем выполнение поиска: ', 'Джон'] names.map(elem =>
В качестве альтернативы вы можете использовать some() метод для одновременного выполнения строчных букв и сравнения строк:
names.some(elem => elem.toLowerCase() === 'atta') // true
Заключение
В этой статье мы рассмотрели 5 различных методов JavaScript Array для проверки существования элемента в массиве.
Законный вопрос: зачем вообще нужны все эти методы? Почему бы не использовать только один метод для поиска в массиве?
Простым ответом будет то, что все эти методы предназначены для разных вариантов использования:
- Хотите узнать позицию элемента в массиве? Используйте метод
indexOf().

 includes(undefined) // правда
// логическое значение
типы.includes(true) // правда
// Большой Целый
типы.includes(29n) // правда
// Символ
типы.includes (символ // правда
includes(undefined) // правда
// логическое значение
типы.includes(true) // правда
// Большой Целый
типы.includes(29n) // правда
// Символ
типы.includes (символ // правда
 find((elem, idx) => elem === '🍇' && idx > 2) // 🍇
fruit.find((elem, idx) => elem === '🍋' && idx > 2) // не определено
find((elem, idx) => elem === '🍇' && idx > 2) // 🍇
fruit.find((elem, idx) => elem === '🍋' && idx > 2) // не определено
 name === '🐒') // правда
animals.some(elem => elem.name === '🍊') // false
name === '🐒') // правда
animals.some(elem => elem.name === '🍊') // false
 includes('атта') // ложь
includes('атта') // ложь
