Валидация формы в Javascript
Мы с вами изучили базовые методы для работы с DOM. в заключение хотелось бы на практике применить то, чему мы научились.
Поэтому в этом уроке мы с вами напишем валидацию формы на javascript. То есть мы будем проверять данные и условия во всех полях, и если в них есть ошибки, то выводить их на экран.
Давайте добавим нашу форму. Главное, что нам нужно сделать, это добавить классы на все елементы формы, с которыми нам прийдется взаимодействовать.
<form>
<div>
<div>
<label>From:</label>
</div>
<div>
<input type='text' />
</div>
</div>
<div>
<div>
<label>Password:</label>
</div>
<div>
<input type='password' />
</div>
</div>
<div>
<div>
<label>Password confirmation:</label>
</div>
<div>
<input type='password' />
</div>
</div>
<div>
<div>
<label>Where</label>
</div>
<div>
<select>
<option></option>
<option value='developers'>Developers</option>
<option value='managers'>Managers</option>
<option value='devops'>DevOps</option>
</select>
</div>
</div>
<div>
<div>
<label>Message:</label>
</div>
<div>
<textarea></textarea>
</div>
</div>
<input type='submit' value='Validate'/>
</form>
Теперь давайте писать валидацию формы.
Давайте найдем с вами кнопку Validate
var validateBtn = document.querySelector('.formWithValidation .validateBtn')
Как вы видите, каждый раз, когда мы захотим находить елемент внутри formWithValidation, нам прийдется указывать его в querySelector. Старайтесь всегда избегать лишних и ненужных повторений кода.
В данном случае мы можем вынести поиск formWithValidation отдельно и все остальные елементы искать относительно него
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
Так намного читабельнее. Теперь давайте начнем писать код, а остальные елементы будем добавлять по мере надобности.
Сейчас нам нужно повесить евент submit на нашу форму. Тогда при нажатии enter на любом поле либо на клик Validate, форма отправится. Мы с вами это уже делали
Тогда при нажатии enter на любом поле либо на клик Validate, форма отправится. Мы с вами это уже делали
form.addEventListener('submit', function () {
console.log('clicked on validate')
})
Если мы посмотрим в браузер, то происходит следующее. Мы видим наш console.log, но только на доли секунды. Это происходит потому, что html по умолчанию отправляет форму и перезагружает при этом страницу.
Нам в javascript, это совсем не нужно. Для этого существует метод preventDefault. То есть он запрещает поведение по умолчанию. В функции, которая срабатывает у нас при submit, первым параметром нам приходит event. На нем то нам и нужно вызвать eventPreventDefault.
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
})
Если мы посмотрим сейчас, то у нас срабатывает submit и выводится console.log.
Теперь для начала давайте прочитаем значения всех полей при валидации формы.
Начнем в from
var form = document.querySelector('.formWithValidation') var validateBtn = form.querySelector('.validateBtn') var from = form.querySelector('.from') form.addEventListener('submit', function (event) { event.preventDefault() console.log('clicked on validate') console.log('from: ', from.value) })
Если мы посмотрим в браузер, у нас вывелось текущее значение поля from. То же самое сделаем с всеми полями.
var form = document.querySelector('.formWithValidation')
var validateBtn = form.querySelector('.validateBtn')
var from = form.querySelector('.from')
var password = form.querySelector('.password')
var passwordConfirmation = form.querySelector('.passwordConfirmation')
var passwordConfirmation = form.querySelector('.passwordConfirmation')
var where = form.querySelector('.where')
var message = form.querySelector('.message')
form.addEventListener('submit', function (event) {
event.preventDefault()
console.log('clicked on validate')
console.log('from: ', from.value)
console.log('password: ', password.
value)
console.log('passwordConfirmation: ', passwordConfirmation.value)
console.log('where: ', where.value)
console.log('message: ', message.value)
})
Теперь мы хотим проверить, что все поля у нас заполнены. Мы бы могли написать кучу if условий в стиле
if (!from.value) {
// show from error
}
if (!password.value) {
// show passoword error
}
Но это огромное количество кода, которое мы можем упростить. Мы можем пройтить по всем елементам, которые у нас есть и проверить пустой или нет. Для того, чтобы это сделать давайте добавим на каждый елемент формы одинаковый класс. например field.
Например
<input type='text' />
Теперь мы можем найти все елементы сразу и пройти по ним циклом, чтобы проверить заполнено ли поле.
var fields = form.querySelectorAll('.field')
form.addEventListener('submit', function (event) {
event.preventDefault()
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.
log('field is blank', fields[i])
}
}
})
Если мы посмотрим в браузер, то нам в консоль вывелись ошибки. И теперь хотелось бы вывести эти ошибки на форму. Мы можем сгенерировать новый елемент и добавим к каждому полю, которое не заполнено.
Давайте создадим новые елемент. Добавим еще красный цвет и текст Cannot be blank. Теперь, чтобы вставить его перед нашими полями используем insertBefore. А так как нам нужно указать парента, то используем .parentElement.
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className='error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
Если мы посмотрим в браузер, то у нас вывелась валидация всех полей.
Но если мы нажмем еще раз validate, то все наши сообщения сдублируются. Самый простой способ этого избежать, это удалять все ошибки с страницы при валидации.
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
})
Если мы посмотрим в браузер, то ошибки перестали дублироваться.
Теперь давайте добавим проверку на ошибку, когда у нас не совпадают пароли. Просто напишем условие, что пароли не совпадают, а внутри создадим новый error и добавим перед паролем.
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i]. remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
Если мы посмотрим в браузер, то когда пароли разные, у нас выводится ошибка.
Теперь хотелось бы сделать этот код понятнее, так как у сейчас его сложно читать и поддерживать. Давайте для начала создадим функцию, которая будет принимать на вход строку и возвращать DOM елемент.
var generateError = function (text) {
var error = document.
createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = text
return error
}
И теперь мы можем убрать повторяющийся код
form.addEventListener('submit', function (event) {
event.preventDefault()
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors.length; i++) {
errors[i].remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
Теперь давайте вынесем в отдельную функцию очистку ошибок.
var removeValidation = function () {
var errors = form.querySelectorAll('.error')
for (var i = 0; i < errors. length; i++) {
errors[i].remove()
}
}
length; i++) {
errors[i].remove()
}
}
И вызовем ее
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
И вынесем проверку полей на пустоту
var checkFieldsPresence = function () {
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = generateError('Cant be blank')
form[i].parentElement.insertBefore(error, fields[i])
}
}
}
И вызовем ее
form.addEventListener('submit', function (event) {
event. preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
И вынесем валидацию пароля
var checkPasswordMatch = function () {
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
console.log(error)
password.parentElement.insertBefore(error, password)
}
}
Вот теперь наш код намного проще читать
form.addEventListener('submit', function (event) {
event.preventDefault()
removeValidation()
checkFieldsPresence()
checkPasswordMatch()
})
Итак в этом уроке мы с вами научились валидировать формы на javascript.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
Как мы проверяем ваши решения
Сайт автоматически проверяет ваши решения. Как это работает?
Как это работает?
В самом простом случае, система просто запускает ваш код и смотрит на то, что вывелось на экран. А потом сверяет с тем, что мы «ожидали» по заданию.
В следующих, более сложных уроках, вы будете писать функции — некие мини-программы, принимающие информацию из внешнего мира и производящие какие-то операции. Проверка ваших решений в таких случаях выглядит немного сложнее: система запускает ваше решение и передаёт какую-то информацию. Система также знает — «ожидает» — какой именно ответ должна дать правильная функция при таких входных данных.
Например, если ваша задача — написать функцию сложения двух чисел, то проверочная система будет передавать ей разные комбинации чисел и сверять ответ вашей функции с реальными суммами. Если во всех случаях ответы совпадут, то решение считается верным.
Такой подход называется тестированием, и он используется в реальной повседневной разработке. Обычно программист сначала пишет тест — проверочную программу, а потом уже ту программу, которую хотел написать. В процессе он постоянно запускает тесты и смотрит, приблизился ли он к решению.
В процессе он постоянно запускает тесты и смотрит, приблизился ли он к решению.
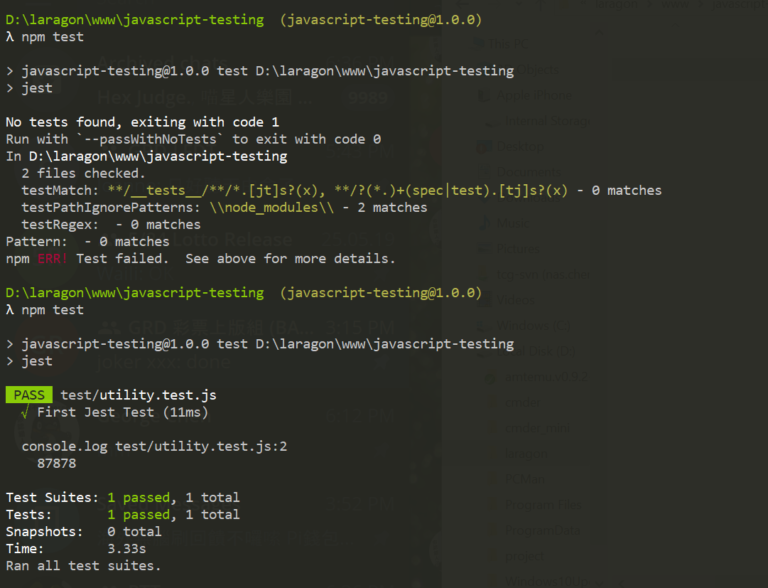
Именно поэтому наш сайт говорит «Тесты пройдены», когда вы правильно решили задачу.
Вот простой пример: в одном из будущих уроков вам нужно будет написать функцию, которая производит вычисления и выдаёт ответ. Предположим, вы допустили небольшую ошибку, и функция выдала неправильное число. Система ответит примерно так:
● test
expect(received).toBe(expected) // Object.is equality
Expected value to be:
"Hello, World!"
Received:
"ello, World!"
Expected – ожидаемое значение, а Received, то которое выдал ваш код.
Кроме наших тестов, будет крайне полезно экспериментировать с кодом в консоли браузера. В любой ситуации, когда вы недопоняли, или хотите попробовать разные варианты использования, смело открывайте консоль и вводите туда код. Идеально, если вы выполните самостоятельно весь код, который присутствует в уроках. Кроме консоли, полезно использовать сервис repl. it.
it.
Иногда в процессе решения будет казаться, что вы сделали все правильно, но система «капризничает» и не принимает решение. Подобное поведение практически исключено. Нерабочие тесты просто не могут попасть на сайт, они автоматически запускаются после каждого изменения. В подавляющем большинстве таких случаев, (а все наши проекты в сумме провели миллионы проверок за много лет), ошибка содержится в коде решения. Она может быть очень незаметной, вместо английской буквы случайно ввели русскую, вместо верхнего регистра использовали нижний или забыли вывести запятую. Другие случаи сложнее. Возможно ваше решение работает для одного набора входных данных, но не работает для другого. Поэтому всегда внимательно читайте условие задачи и вывод тестов. Там почти наверняка есть указание на ошибку.
Однако, если вы уверены в ошибке или нашли какую-то неточность, то вы всегда можете указать на нее. В конце каждой теории есть ссылка на содержимое урока на гитхабе (этот проект полностью открытый!). Перейдя туда, вы можете написать issue, посмотреть содержимое тестов (там видно, как вызывается ваш код) и даже отправить pullrequest. Если для вас это пока темный лес, то подключитесь в наше сообщество, там в канале #hexlet-feedback мы всегда поможем.
Перейдя туда, вы можете написать issue, посмотреть содержимое тестов (там видно, как вызывается ваш код) и даже отправить pullrequest. Если для вас это пока темный лес, то подключитесь в наше сообщество, там в канале #hexlet-feedback мы всегда поможем.
Задание
Просто тренировка. Выведите на экран число 9780262531962.
9780262531962
Поэкспериментируйте с выводом. Передайте туда другое число или строку. Посмотрите на ответ системы, попробуйте его перевести и понять.
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
TDD
Сообщество Хекслета в Слаке
Определения
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <input> является одним из разносторонних
элементов формы и позволяет создавать разные элементы интерфейса и обеспечить
взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей
и флажков. Хотя элемент <input> не требуется
помещать внутрь контейнера <form>, определяющего
форму, но если введенные пользователем данные должны быть отправлены на сервер,
где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских
приложений, например, скриптов на языке JavaScript.
То же самое обстоит и в случае обработки данных с помощью клиентских
приложений, например, скриптов на языке JavaScript.
Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Синтаксис
| HTML | <input атрибуты> |
| XHTML | <input атрибуты /> |
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.

- accesskey
- Переход к элементу с помощью комбинации клавиш.
- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.

- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешенных в тексте.
- min
- Нижнее значение для ввода числа или даты.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- tabindex
- Определяет порядок перехода между элементами с помощью клавиши Tab.
- type
- Сообщает браузеру, к какому типу относится элемент формы.

- value
- Значение элемента.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx6
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег INPUT</title> </head> <body> <form name="test" method="post" action="input1.php"> <p><b>Ваше имя:</b><br> <input type="text" size="40"> </p> <p><b>Каким браузером в основном пользуетесь:</b><Br> <input type="radio" name="browser" value="ie"> Internet Explorer<Br> <input type="radio" name="browser" value="opera"> Opera<Br> <input type="radio" name="browser" value="firefox"> Firefox<Br> </p> <p>Комментарий<Br> <textarea name="comment" cols="40" rows="3"></textarea></p> <p><input type="submit" value="Отправить"> <input type="reset" value="Очистить"></p> </form> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Вид элементов формы в браузере
Строчные элементыФормы
См. также
:read-write
- Адрес электронной почты
- Блокирование элементов форм
- Ввод чисел
- Веб-адрес
- Выбор цвета
- Загрузка файлов
- Защита от дурака
- Календарь
- Кнопки
- Однострочное текстовое поле
- Отправка данных формы
- Переключатели
- Подсказывающий текст
- Поле для пароля
- Поле для поиска
- Поле для телефона
- Поле с изображением
- Ползунок
- Проверка технологий HTML5
- Скрытое поле
- Сумасшедшие формы
- Флажки
- Шаблон ввода данных
Включение/отключение сканирования HTTPS в Avast Antivirus
For the best Support Center experience, JavaScript must be turned on in your browser settings
При совершении покупок в магазине Avast вы можете получить уведомление о том, что вам необходимо разрешить использование JavaScript и/или файлов cookie в своем браузере. Это связано с тем, что магазин Avast не может загружаться и правильно работать без включения этих настроек.
Это связано с тем, что магазин Avast не может загружаться и правильно работать без включения этих настроек.
Чтобы разрешить использование JavaScript и/или файлов cookie, обратитесь к информации в соответствующем разделе ниже в зависимости от вашего браузера.
- Google Chrome
- Mozilla Firefox
- Safari
- Microsoft Edge
- Avast Secure Browser
- Opera
Google Chrome
Разрешение использования JavaScript
Инструкции по разрешению использования JavaScript на всех сайтах, которые вы посещаете с помощью Google Chrome, приведены в разделе Шаг 1. Включите JavaScript справочной статьи Google Chrome, приведенной ниже.
- Справка — Google Chrome ▸ Что делать, если видео или игры не запускаются
Если вы хотите включить JavaScript только для веб-страниц домена avast.com, выполните следующие действия.
- Откройте
⋮Меню (три точки) ▸ Настройки. - Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.

- В меню Содержимое нажмите JavaScript.
- Щелкните кнопку Добавить рядом с элементом Разрешить сайтам использовать JavaScript.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке Разрешить сайтам использовать JavaScript. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Инструкции по управлению настройками файлов cookie в Google Chrome приведены в разделе Как изменить настройки файлов cookie справочной статьи Google Chrome, приведенной ниже.
- Справка — Google Chrome ▸ Как управлять файлами cookie в Chrome
Mozilla Firefox
Разрешение использования JavaScript
По умолчанию использование JavaScript разрешено в Mozilla Firefox для всех сайтов. Если вы отключили JavaScript с помощью расширения браузера, которое позволяет настраивать параметры JavaScript, вам необходимо повторно включить JavaScript с помощью этого расширения. Более детальную информацию о настройках JavaScript в Mozilla Firefox можно найти в статье из поддержки Mozilla ниже.
Более детальную информацию о настройках JavaScript в Mozilla Firefox можно найти в статье из поддержки Mozilla ниже.
- Поддержка Mozilla ▸ Параметры и настройки JavaScript для интерактивных веб-страниц
Разрешение использования файлов cookie
Инструкции по управлению общими настройками файлов cookie для всех сайтов, которые вы посещаете с помощью Mozilla Firefox, приведены в статье поддержки Mozilla, указанной ниже.
- Поддержка Mozilla ▸ Веб-сайты сообщают, что куки заблокированы. Как их разблокировать
Если вы хотите разрешить файлы cookie только для веб-страниц домена avast.com, выполните следующие шаги.
- Откройте любую страницу домена avast.com в окне своего браузера (любой URL-адрес, который начинается с avast.com).
- Нажмите значок щита слева от адресной строки.
- Нажмите синий (ВКЛ.) ползунок рядом с элементом Улучшенная защита от отслеживания на этом сайте ВКЛЮЧЕНА, чтобы он стал серым (ВЫКЛ.
 )
)
Файлы cookie будут разрешены для всех веб-страниц домена avast.com.
Safari
Разрешение использования JavaScript
По умолчанию использование JavaScript разрешено в Safari для всех сайтов. Если вы самостоятельно отключили JavaScript, выполните следующие действия для включения этой функции.
- Убедитесь, что окно Safari открыто и активно.
- Нажмите Safari ▸ Настройки… в левой части строки меню Apple.
- Выберите панель Безопасность и убедитесь, что рядом с элементом Разрешить JavaScript установлен флажок.
Использование JavaScript будет разрешено для всех сайтов, которые вы посещаете с помощью Safari.
Разрешение использования файлов cookie
В Safari нет возможности разрешить использование файлов cookie для определенных сайтов. Однако вы можете управлять общими настройками файлов cookie, которые применяются ко всем сайтам, посещаемым вами с помощью Safari. Более детальную информацию о доступных вариантах можно найти в статье поддержки Apple, приведенной ниже.
- Служба поддержки Apple ▸ Управление файлами cookie и данными веб-сайтов с помощью Safari на Mac
Microsoft Edge
Информация ниже применима к новой версии Microsoft Edge (версия 79.0.309 или новее).
Разрешение использования JavaScript
Чтобы включить JavaScript для всего домена avast.com, выполните следующие действия.
- Откройте
...Меню (три точки) ▸ Настройки. - Нажмите
☰Настройки в левом верхнем углу. - Выберите Файлы cookie и разрешения сайтов ▸ JavaScript.
- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Инструкции по управлению общими настройками файлов cookie, применимыми ко всем сайтам, которые вы посещаете с помощью Microsoft Edge, приведены в справочной статье Microsoft, указанной ниже.
- Служба поддержки Microsoft ▸ Разрешение и блокировка файлов cookie в новой версии Microsoft Edge
Если вы хотите разрешить файлы cookie только для домена avast.com, выполните следующие шаги.
- Откройте
...Меню (три точки) ▸ Настройки. - Нажмите
☰Настройки в левом верхнем углу. - Выберите Файлы cookie и разрешения сайтов ▸ Файлы cookie и данные сайта.
- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с avast. com (например, www.avast.com/store), будут разрешено использование файлов cookie.
com (например, www.avast.com/store), будут разрешено использование файлов cookie.
Avast Secure Browser
Разрешение использования JavaScript
Чтобы включить JavaScript для всего домена avast.com, выполните следующие действия.
- Откройте
⋮Меню (три точки) ▸ Настройки. - Откройте меню Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите JavaScript.
- Нажмите Добавить рядом с элементом Разрешать.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке Разрешать. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Чтобы разрешить использование файлов cookie для всего домена avast.com, выполните следующие действия.
- Откройте
⋮Меню (три точки) ▸ Настройки. - Откройте меню Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите Файлы cookie и данные сайтов.
- Нажмите Добавить рядом с пунктом Сайты, которые всегда могут использовать файлы cookie.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com будет отображаться в вашем списке сайтов, которые всегда могут использовать файлы cookie. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование файлов cookie.
Opera
Разрешение использования JavaScript
Чтобы разрешить использование JavaScript на всех сайтах, которые вы посещаете с помощью браузера Opera, обратитесь к инструкциям в разделе Управление JavaScript на страницах в статье справки Opera, приведенной ниже.
- Opera Help ▸ Веб-предпочтения
Если вы хотите разрешить JavaScript только для домена avast.com, выполните следующие шаги.
- Откройте Меню (значок O) ▸ Настройки ▸ Дополнительно.
- Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите JavaScript.
- Щелкните кнопку Добавить рядом с элементом Разрешить.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com появится в вашем списке разрешений. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование JavaScript.
Разрешение использования файлов cookie
Чтобы разрешить использование файлов cookie на всех сайтах, которые вы посещаете с помощью браузера Opera, обратитесь к инструкциям в разделе Управление файлами cookie на страницах в статье справки Opera, приведенной ниже.
- Opera Help ▸ Веб-предпочтения
Если вы хотите разрешить файлы cookie только для домена avast.com, выполните следующие шаги.
- Откройте Меню (значок O) ▸ Настройки ▸ Дополнительно.
- Нажмите Конфиденциальность и безопасность ▸ Настройки сайта.
- В меню Содержимое нажмите Файлы cookie и данные сайта.
- Нажмите кнопку Добавить рядом с элементом Сайты, которые всегда могут использовать файлы cookie.
- Введите
[*.]avast.comи нажмите Добавить.
Пункт [*.]avast.com будет отображаться в вашем списке сайтов, которые всегда могут использовать файлы cookie. Это означает, что для всех веб-страниц с адресом, начинающимся с avast.com (например, www.avast.com/store), будут разрешено использование файлов cookie.
- Все платные продукты Avast в сегменте потребительских решений
- Microsoft Windows 10 Home / Pro / Enterprise / Education — 32- или 64-разрядная версия
- Microsoft Windows 8.
 1 / Pro / Enterprise — 32- или 64-разрядная версия
1 / Pro / Enterprise — 32- или 64-разрядная версия - Microsoft Windows 8 / Pro / Enterprise — 32- или 64-разрядная версия
- Microsoft Windows 7 Home Basic / Home Premium / Professional / Enterprise / Ultimate — SP 1, 32- или 64-разрядная версия
Атрибут HTML: шаблон — HTML: язык гипертекстовой разметки
Атрибут шаблон задает регулярное выражение, которому должно соответствовать значение элемента управления формы. Если значение , отличное от , не соответствует ограничениям, установленным значением шаблона , свойство объекта ValidityState только для чтения patternMismatch будет иметь значение true.
Атрибут шаблона является атрибутом типов ввода текста, телефона, электронной почты, URL-адреса, пароля и поиска.
Атрибут шаблона , если он указан, является регулярным выражением, которому должно соответствовать входное значение , чтобы значение прошло проверку ограничения. Это должно быть допустимое регулярное выражение JavaScript, используемое типом
Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp , и как описано в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, чтобы шаблон обрабатывался как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не должно указываться косая черта.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется и этот атрибут игнорируется.
Примечание: Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в качестве всплывающей подсказки, чтобы объяснить, какие требования должны соответствовать шаблону. Вы не должны полагаться только на всплывающую подсказку для объяснения. Подробнее об удобстве использования см. ниже.
Некоторые типы ввода, поддерживающие атрибут шаблона, особенно типы ввода электронной почты и URL-адреса, имеют синтаксис ожидаемых значений, который должен совпадать. Если атрибут шаблона отсутствует и значение не соответствует ожидаемому синтаксису для этого типа значения,
Если атрибут шаблона отсутствует и значение не соответствует ожидаемому синтаксису для этого типа значения, ValidityState Доступное только для чтения свойство typeMismatch объекта будет иметь значение true.
Удобство использования
При включении шаблона предоставьте описание шаблона в видимом тексте рядом с элементом управления. Кроме того, включите атрибут title , который дает описание шаблона. Пользовательские агенты могут использовать содержимое заголовка во время проверки ограничения, чтобы сообщить пользователю, что шаблон не соответствует. Некоторые браузеры отображают всплывающую подсказку с заголовком, что повышает удобство использования для зрячих пользователей. Кроме того, вспомогательные технологии могут читать заголовок вслух, когда элемент управления получает фокус, но на это не следует полагаться для обеспечения доступности.
Проверка ограничения
Если входное значение не является пустой строкой и значение не соответствует всему регулярному выражению, о нарушении ограничения сообщает свойство patternMismatch объекта ValidityState , равное true . Регулярное выражение шаблона при сопоставлении со значением должно иметь начало, привязанное к началу строки, и его конец, привязанный к концу строки, что немного отличается от регулярных выражений JavaScript: в случае атрибута шаблона мы сопоставляются со всем значением, а не только с любым подмножеством, как если бы 9(?: подразумевалось в начале паттерна и
Регулярное выражение шаблона при сопоставлении со значением должно иметь начало, привязанное к началу строки, и его конец, привязанный к концу строки, что немного отличается от регулярных выражений JavaScript: в случае атрибута шаблона мы сопоставляются со всем значением, а не только с любым подмножеством, как если бы 9(?: подразумевалось в начале паттерна и )$ в конце.
Соответствие номеру телефона
Учитывая следующее:
<метка> Введите свой номер телефона в формате (123) - 456 - 7890 () - <ввод имя = "тел2" тип = "тел" шаблон="[0-9]{3}" заполнитель = "###" aria-label="3-значный префикс" размер = "2" /> - <ввод имя="тел3" тип = "тел" шаблон="[0-9]{4}" заполнитель = "####" aria-label="4-значное число" размер = "3" />
Здесь у нас есть 3 секции для номера телефона в Северной Америке с неявной меткой, охватывающей все три компонента номера телефона, ожидая 3-значного, 3-значного и 4-значного соответственно, как определено шаблоном , атрибут установлен на каждый.
Если значения слишком длинные или слишком короткие или содержат символы, отличные от цифр, то patternMismatch будет истинным. Когда true , элемент соответствует псевдоклассам CSS :invalid .
ввод: неверный {
граница: красная сплошная 3px;
}
Если бы вместо этого использовались атрибуты minlength и maxlength , мы могли бы увидеть, что validState.tooLong или validState.tooShort являются истинными.
Указание шаблона
Вы можете использовать атрибут шаблона , чтобы указать регулярное выражение, которому введенное значение должно соответствовать, чтобы считаться действительным (см. Проверка по регулярному выражению для простого ускоренного курса по использованию регулярных выражений для проверки входы).
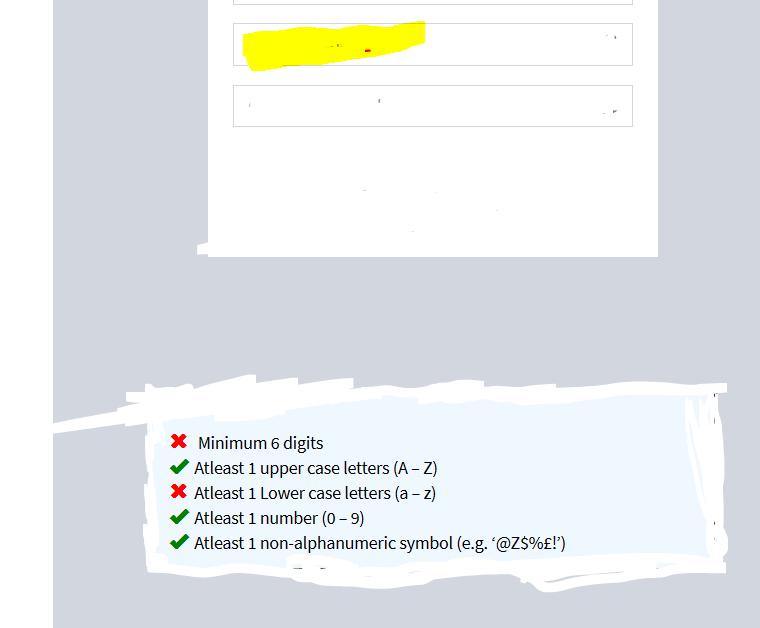
В приведенном ниже примере значение ограничено 4-8 символами и требует, чтобы оно содержало только строчные буквы.
<форма>
<дел>
<ввод
тип = "текст"
имя = "имя"
требуется
размер = "45"
шаблон="[a-z]{4,8}"
title="от 4 до 8 строчных букв" />
<промежуток>
Имена пользователей должны быть написаны строчными буквами и содержать от 4 до 8 символов.




 remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})
remove()
}
for (var i = 0; i < fields.length; i++) {
if (!fields[i].value) {
console.log('field is blank', fields[i])
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Cannot be blank'
form[i].parentElement.insertBefore(error, fields[i])
}
}
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = document.createElement('div')
error.className = 'error'
error.style.color = 'red'
error.innerHTML = 'Passwords doesnt match'
password.parentElement.insertBefore(error, password)
}
})

 length; i++) {
errors[i].remove()
}
}
length; i++) {
errors[i].remove()
}
}
 preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})
preventDefault()
removeValidation()
checkFieldsPresence()
if (password.value !== passwordConfirmation.value) {
console.log('not equals')
var error = generateError('Password doesnt match')
password.parentElement.insertBefore(error, password)
}
})




 )
) 1 / Pro / Enterprise — 32- или 64-разрядная версия
1 / Pro / Enterprise — 32- или 64-разрядная версия
 Это одна из нескольких причин, по которым вы должны включать информацию, информирующую пользователей о том, как заполнять элемент управления, чтобы соответствовать требованиям.
Это одна из нескольких причин, по которым вы должны включать информацию, информирующую пользователей о том, как заполнять элемент управления, чтобы соответствовать требованиям. .в
.в д.)
д.) form.validation
form.validation

 validate.check(form, profile) для каждого профиля, хранящегося в поле profiles, а также для принятия решения о том, как отображать ошибки/предупреждения.
validate.check(form, profile) для каждого профиля, хранящегося в поле profiles, а также для принятия решения о том, как отображать ошибки/предупреждения. validate.check(form,profile).
validate.check(form,profile).
 Это вызывается tapestry.form.validation.validateForm непосредственно перед запуском проверки, чтобы гарантировать, что любые поля, ранее украшенные правилами css, отражают любые изменения, которые могли внести пользователи, чтобы сделать их действительными во время следующей проверки проверки.
Это вызывается tapestry.form.validation.validateForm непосредственно перед запуском проверки, чтобы гарантировать, что любые поля, ранее украшенные правилами css, отражают любые изменения, которые могли внести пользователи, чтобы сделать их действительными во время следующей проверки проверки.
 validate.check(form,profile).
validate.check(form,profile).