Typeof — Учебник JavaScript — Schoolsw3.com
❮ Назад Далее ❯
В JavaScript существует 5 различных типов данных, которые могут содержать значения:
stringnumberbooleanobjectfunction
Существует 6 типов объектов:
ObjectDateArrayStringNumberBoolean
И 2 типа данных, которые не могут содержать значения:
nullundefined
Оператор typeof
Вы можете использовать оператор typeof, чтобы найти тип данных переменной JavaScript.
Пример
typeof «Щипунов» // Возвращает «string»
typeof 3.14 // Возвращает «number»
typeof NaN // Возвращает «number»
typeof false // Возвращает «boolean»
typeof [1,2,3,4]// Возвращает «object»
typeof {name:’Щипунов’, age:34} // Возвращает «object»
typeof new Date() // Возвращает «object»
typeof function () {} // Возвращает «function»
typeof null // Возвращает «object»Попробуйте сами »
Пожалуйста, соблюдайте:
- Тип данных NaN — число
- Тип данных массива — объект
- Тип данных даты — объект
- Тип данных null — объект
- Тип данных неопределенной переменной undefined *
- Тип данных переменной, которой не было присвоено значение, также undefined *
Вы не можете использовать typeof, чтобы определить, является ли объект JavaScript массивом (или датой).
Примитивные данные
Примитивное значение данных — это одно простое значение данных без дополнительных свойств и методов.
Оператор typeof может возвращать один из следующих примитивных типов:
stringnumberbooleanundefined
Пример
typeof «Щипунов» // Возвращает «string»
typeof 3.14 // Возвращает «number»
typeof true // Возвращает «boolean»
typeof false // Возвращает «boolean»
typeof x // Возвращает «undefined» (если x не имеет значения)
Сложные данные
Оператор typeof может возвращать один из двух сложных типов:
functionobject
Оператор typeof возвращает «object» для объектов, массивов и null.
Оператор typeof не возвращает «object» для функций.
Пример
typeof {name:’Щипунов’, age:34} // Возвращает «object»
typeof [1,2,3,4] // Возвращает «object» (не «array», см. Примечание ниже
Примечание ниже
typeof null // Возвращает «object»
typeof function myFunc(){} // Возвращает «function»
Оператор typeof возвращает object для массивов, потому что в JavaScript массивы являются объектами.
Тип данных typeof
Оператор typeof не является переменной. Это оператор. Операторы ( + — * / ) не имеют никакого типа данных.
Но оператор typeof всегда возвращает строку (содержащую тип операнда).
Оператор constructor
Оператор constructor возвращает функцию конструктора для всех переменных JavaScript.
Пример
«Андрей».constructor // Возвращает function String() {[собственный код]}
(3.14).constructor // Возвращает function Number() {[собственный код]}
false.constructor // Возвращает function Boolean() {[собственный код]}
[1,2,3,4].constructor // Возвращает function Array() {[собственный код]}
{name:’Андрей’,age:34}. constructor // Возвращает function Object() {[собственный код]}
constructor // Возвращает function Object() {[собственный код]}
new Date().constructor // Возвращает function Date() {[собственный код]}
function () {}.constructor // Возвращает function Function(){[собственный код]}
Вы можете проверить свойство constructor, чтобы узнать, является ли объект массивом Array (содержит слово «Array»):
Пример
function isArray(myArray) {
return myArray.constructor.toString().indexOf(«Array») > -1;
}
Или еще проще, вы можете проверить, является ли объект функцией массива Array function:
Пример
function isArray(myArray) {
return myArray.constructor
=== Array;
}
Вы можете проверить свойство конструктора, чтобы узнать, является ли объект
Пример
function isDate(myDate) {
return myDate.constructor.toString().indexOf(«Date») > -1;
}
Или еще проще, вы можете проверить, является ли объект функцией даты Date function:
Пример
function isDate(myDate) {
return myDate. constructor === Date;
constructor === Date;
}
Не определено
В JavaScript переменная без значения имеет значение undefined. Тип также undefined.
Пример
let car; // Значение не определено, тип не определен
Попробуйте сами »Любую переменную можно очистить, установив значение undefined. Тип также будет undefined.
Пример
car = undefined; // Значение не определено, тип не определен
Попробуйте сами »Пустые значения
Пустое значение не имеет ничего общего с undefined.
Пустая строка имеет как юридическое значение, так и тип.
Пример
let car = «»; // Значение равно «», typeof равно «string»
Попробуйте сами »Ноль
В JavaScript null — это «ничего». Предполагается, что это нечто такое, чего не существует.
К сожалению, в JavaScript тип данных null является объектом.
Вы можете считать ошибкой в JavaScript то, что typeof null является объектом. Он должен быть
Он должен быть null.
Вы можете очистить объект, установив для него значение null:
Пример
let person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»зеленый»};
person = null; // Теперь значение равно нулю, но тип по-прежнему является объектом
Вы также можете очистить объект, установив для него значение undefined:
Пример
let person = {firstName:»Щипунов», lastName:»Андрей», age:50, eyeColor:»зеленый»};
person = undefined; // Теперь и значение, и тип не определены
Разница между неопределенным и нулевым
undefined и null равны по стоимости, но различны по типу:
typeof null // object
null === undefined // false
null == undefined // true
❮ Назад Далее ❯
TypeScript и статическая типизация — Веб-платформа — Дока
Кратко
СкопированоВ JavaScript слабая динамическая типизация. Это означает две вещи:
Это означает две вещи:
- При операции с переменными разных типов они будут автоматически приведены к одному типу.
- Любая переменная может произвольно менять свой тип во время выполнения программы. (За исключением строго типизированных массивов, например
Uint8Clamped)Array
Эти свойства языка часто усложняют разработку больших и надёжных приложений. Поэтому появились решения, которые добавляют в JavaScript строгую статическую типизацию. «Строгая» означает запрет автоматического приведения типов, «статическая» значит, что проверка типов происходит на этапе сборки приложения или написания кода.
Самое популярное решение в этой области — TypeScript. Другие, менее популярные — Rescript, Flow и Hegel.
Как пользоваться
СкопированоНастройка
СкопированоTypeScript — это язык, очень похожий на JavaScript. Браузеры и Node.js не могут выполнять TypeScript, поэтому его необходимо преобразовать в JavaScript.
Современные системы сборки умеют работать с TypeScript: Parcel поддерживает его без дополнительных манипуляций, для Webpack и Rollup есть плагины. Их объединяет одно — необходимо создать конфигурационный файл
Современные системы сборки умеют работать с TypeScript: Vite и Parcel поддерживают его из коробки, в Webpack и Rollup нужно будет добавить дополнительные плагины или лоадеры. Настройки TypeScript задаются в специальном файле — tsconfig.json. Структура файла tsconfig.json_ описана на сайте TypeScriptLang.org.
{ "compilerOptions": { // Папка, куда попадёт результат "outDir": "./dist", }, // Какие файлы следует компилировать "include": ["src/**/*"], // Внешние зависимости, обычно, исключают из списка компилируемых файлов "exclude": ["node_modules"]}
{
"compilerOptions": {
// Папка, куда попадёт результат
"outDir": ". /dist",
},
// Какие файлы следует компилировать
"include": ["src/**/*"],
// Внешние зависимости, обычно, исключают из списка компилируемых файлов
"exclude": ["node_modules"]
}
/dist",
},
// Какие файлы следует компилировать
"include": ["src/**/*"],
// Внешние зависимости, обычно, исключают из списка компилируемых файлов
"exclude": ["node_modules"]
}
После этого можно писать код в файлах с расширением .ts
Язык
СкопированоГлавное отличие TypeScript от JavaScript — возможность добавлять аннотации типов к переменным, аргументам функций и их возвращаемым значениям.
// Теперь переменной age можно присвоить только числоlet age: number// Будет работатьage = 43// Выдаст ошибкуage = '34'
// Теперь переменной age можно присвоить только число
let age: number
// Будет работать
age = 43
// Выдаст ошибку
age = '34'
Ошибки несовпадения типов будут заметны на стадии написания кода. То есть не нужно запускать программу, чтобы узнать об ошибках в типизации.
Проверка корректности типов — это разновидность статического анализа.
Примерно таким же образом можно типизировать параметры функции:
function sayMyName(name: string) { console. log(`Привет, ${name}`)}// Будет работатьsayMyName('Игорь')// Привет, Игорь// Выдаст ошибкуsayMyName(42)
log(`Привет, ${name}`)}// Будет работатьsayMyName('Игорь')// Привет, Игорь// Выдаст ошибкуsayMyName(42)
function sayMyName(name: string) {
console.log(`Привет, ${name}`)
}
// Будет работать
sayMyName('Игорь')
// Привет, Игорь
// Выдаст ошибку
sayMyName(42)
В TypeScript можно типизировать не только параметры функции, но и возвращаемое значение.
function getCurrentDate(): Date { // Будет работать return new Date()}function getCurrentDate(): Date { // Выдаст ошибку return 'now'}
function getCurrentDate(): Date {
// Будет работать
return new Date()
}
function getCurrentDate(): Date {
// Выдаст ошибку
return 'now'
}
Другая особенность TypeScript — строгость типизации. Он запрещает операции с переменными разных типов, чтобы не допустить неоднозначности результата.
const age = 43const name = 'Mary'// Выдаст ошибку, складывать числа и строки нельзяconst result = age + name
const age = 43
const name = 'Mary'
// Выдаст ошибку, складывать числа и строки нельзя
const result = age + name
Как понять
СкопированоTypeScript — надмножество JavaScript.
Главное преимущество строгой статической типизации — возможность найти ряд ошибок ещё на этапе написания кода. Например, классическая ошибка, когда в переменной не оказывается значения, приводит в JavaScript к ошибке во время выполнения, когда код уже работает в браузере.
function generateEmail(user) { return `${user.name}@mycompany.com`}// При вызове функции программист передает другой объект,// и происходит ошибка во время выполнения, пользователь её замечаетgenerateEmail({ fullName: 'Пётр Сергеевич Никольский' })
function generateEmail(user) {
return `${user.name}@mycompany.com`
}
// При вызове функции программист передает другой объект,
// и происходит ошибка во время выполнения, пользователь её замечает
generateEmail({ fullName: 'Пётр Сергеевич Никольский' })
Если переписать этот пример на TypeScript, потенциальная проблема исчезнет:
// Аргумент функции всегда должен быть объектом,// у которого есть строковое поле namefunction generateEmail(user: { name: string }) { return `${user. name}@mycompany.com`}// При вызове функции программист передает другой объект,// происходит ошибка во время сборки, программист её замечает и исправляетgenerateEmail({ fullName: 'Петр Сергеевич Никольский' })// Редактор кода или линтер укажет ошибку примерно такого содержания:// Argument of type '{ fullName: string; }' is not assignable to parameter of type '{ name: string; }'.
name}@mycompany.com`}// При вызове функции программист передает другой объект,// происходит ошибка во время сборки, программист её замечает и исправляетgenerateEmail({ fullName: 'Петр Сергеевич Никольский' })// Редактор кода или линтер укажет ошибку примерно такого содержания:// Argument of type '{ fullName: string; }' is not assignable to parameter of type '{ name: string; }'.
// Аргумент функции всегда должен быть объектом,
// у которого есть строковое поле name
function generateEmail(user: { name: string }) {
return `${user.name}@mycompany.com`
}
// При вызове функции программист передает другой объект,
// происходит ошибка во время сборки, программист её замечает и исправляет
generateEmail({ fullName: 'Петр Сергеевич Никольский' })
// Редактор кода или линтер укажет ошибку примерно такого содержания:
// Argument of type '{ fullName: string; }' is not assignable to parameter of type '{ name: string; }'.
Чем раньше обнаруживается ошибка, тем легче её исправить. Поэтому статическая типизация, статический анализ и написание автоматизированных тестов — это правила хорошего тона в современной разработке приложений. По сути, статическая типизация (как и статический анализ) добавляет в процесс разработки программы ещё один шаг — проверку типов, который выполняется перед сборкой проекта и может помочь найти ошибки на раннем этапе.
Поэтому статическая типизация, статический анализ и написание автоматизированных тестов — это правила хорошего тона в современной разработке приложений. По сути, статическая типизация (как и статический анализ) добавляет в процесс разработки программы ещё один шаг — проверку типов, который выполняется перед сборкой проекта и может помочь найти ошибки на раннем этапе.
На первый взгляд кажется, что явное объявление типов увеличивает время разработки, так как требует писать много лишнего. Но это иллюзия. Аннотации типов — способ обеспечить большую надёжность написанного кода. Кроме этого, строгая типизация помогает компилятору эффективнее оптимизировать код.
TypeScript — это язык с опциональной типизацией. Он не заставляет программиста указывать типы, можно просто писать код как раньше. TypeScript постарается сам определить типы из контекста, и дать подсказки. Если контекст непонятен языку, он пометит тип переменной как any. Это означает, что в ней может лежать значение любого типа.
// Видимо, переменная должна иметь тип numberconst age = 12// Язык не знает, какой тип имеет аргумент name,// он пометит его как anyfunction sayMyName(name) { console.log(`Привет, ${name}`)}
// Видимо, переменная должна иметь тип number
const age = 12
// Язык не знает, какой тип имеет аргумент name,
// он пометит его как any
function sayMyName(name) {
console.log(`Привет, ${name}`)
}
Эта особенность языка называется выводом типов и присутствует во многих современных языках программирования. К сожалению, она не слишком развита в TypeScript, и чаще всего приходится всё-таки «подсказывать» компилятору типы. В других языках, например, в Scala, она развита сильнее, там типы приходится указывать значительно реже.
На практике
СкопированоДмитрий Скрыльников советует
СкопированоЕсли у вас нет возможности использовать TypeScript, а типизировать код хочется, то можно использовать JavaScript с аннотациями типов в JSDoc.
/** @type {number} */let age;/** * @param {string} name */function sayMyName(name) {...}/** * @returns {Date} */function getCurrentDate() {...}
/** @type {number} */
let age;
/**
* @param {string} name
*/
function sayMyName(name) {...}
/**
* @returns {Date}
*/
function getCurrentDate() {...}
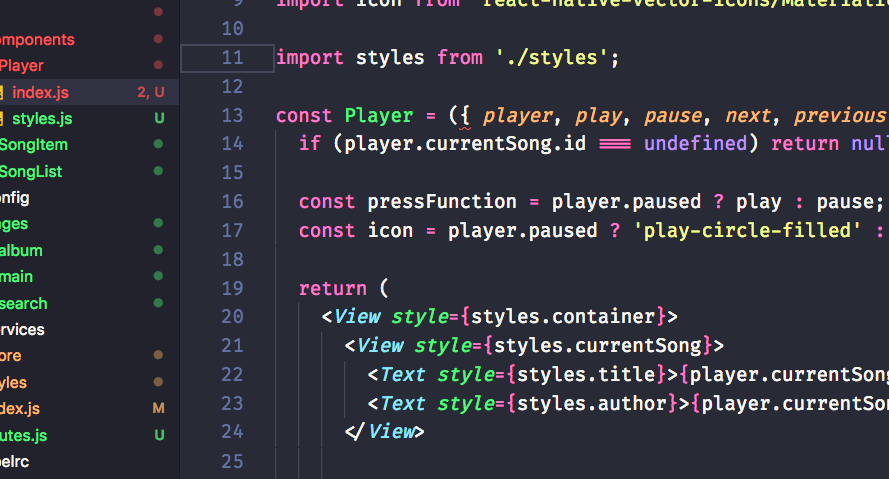
Это, конечно, не полноценная проверка типов, а только документация и удобное автодополнение в IDE:
Игорь Камышев советует
СкопированоВ TypeScript существует «строгий режим» — он вынуждает указывать типы в тех случаях, когда язык не может определить их сам.
Если проект только стартует, и TypeScript был изначально выбран как основной язык, лучше включить строгий режим сразу.
{ "compilerOptions": { // Запрещает класть в переменную null без явного объявления "strictNullChecks": true, // Делает вызовы методов bind, call, apply строго типизированными "strictBindCallApply": true, // Делает более строгими типы функций "strictFunctionTypes": true, // Запрещает объявление непустого поля класса без инициализации "strictPropertyInitialization": true, },}
{
"compilerOptions": {
// Запрещает класть в переменную null без явного объявления
"strictNullChecks": true,
// Делает вызовы методов bind, call, apply строго типизированными
"strictBindCallApply": true,
// Делает более строгими типы функций
"strictFunctionTypes": true,
// Запрещает объявление непустого поля класса без инициализации
"strictPropertyInitialization": true,
},
}
Если проект был написан на JavaScript, и TypeScript внедряется туда постепенно, строгий режим может сильно замедлить этот процесс.
typescript — Проверка типа JavaScript для свойств объекта, которые меняют тип
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 65 раз
С этим https://code.visualstudio.com/docs/nodejs/working-with-javascript#_type-checking-javascript включен в настройках, есть некоторые объекты с допустимыми изменениями типа.
Примеры:
let options = {
регистрация: ложь,
}
если (process.env.DEBUG_LOG == "истина") {
options.logging = console.log // ошибка vscode: не может быть присвоена логическому значению
}
или
пусть pgconfig = {
ssl: {rejectUnauthorized: false},
макс: 5,
}
если (process.env.NODE_ENV == 'разработка') {
// нет SSL на локальном хосте
pgconfig. ssl = false // ошибка vscode
}
ssl = false // ошибка vscode
}
Эти изменения типа действительны для использующих их функций.
Как заставить vscode понять, что оба работают, без использования
// комментарий @ts-ignore к строке перед ошибкой:
Это файл .js, а не .ts. Я пробовал
пусть параметры = {
ведение журнала: <любое> ложь,
}
или
пусть варианты = {
ведение журнала: false, как и все,
}
, но они не работают в JS.
Дополнительная информация: https://www.typescriptlang.org/docs/handbook/type-checking-javascript-files.html (не говоря, как обрабатывать изменения типа)
- javascript
- машинопись
- код визуальной студии
Поскольку литералы опций являются открытыми, вы можете обманным путем заставить компилятор получить любой тип для поля, назначив поле после построения объекта:
let options = {};
options.logging = ложь;
Альтернативой является использование JSDoc для добавления тега @type , что позволяет вам быть немного более строгим, чем любой тип:
/** @type {{logging: (boolean|function(. ..*))}} */
пусть варианты = {
регистрация: ложь,
}
..*))}} */
пусть варианты = {
регистрация: ложь,
}
(Надеюсь, я правильно понял этот синтаксис, но я не проверял его. См. также Типы в системе замыкающих типов.)
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Проверка статического типа — React
Эти документы устарели и не будут обновляться. Перейдите на react.dev для получения новой документации React.
Ознакомьтесь с памяткой React TypeScript, чтобы узнать, как использовать React с TypeScript.
Статические средства проверки типов, такие как Flow и TypeScript, выявляют определенные типы проблем еще до того, как вы запустите свой код. Они также могут улучшить рабочий процесс разработчика, добавив такие функции, как автозаполнение. По этой причине мы рекомендуем использовать Flow или TypeScript вместо 9.0045 PropTypes для больших баз кода.
Flow
Flow — это статическая проверка типов для вашего кода JavaScript. Он разработан в Facebook и часто используется с React. Он позволяет аннотировать переменные, функции и компоненты React с помощью специального синтаксиса типов и своевременно обнаруживать ошибки. Вы можете прочитать введение в Flow, чтобы изучить его основы.
Вы можете прочитать введение в Flow, чтобы изучить его основы.
Чтобы использовать Flow, вам необходимо:
- Добавить Flow в свой проект в качестве зависимости.
- Убедитесь, что синтаксис Flow удален из скомпилированного кода.
- Добавьте аннотации типов и запустите Flow, чтобы проверить их.
Ниже мы подробно объясним эти шаги.
Добавление Flow в проект
Сначала перейдите в каталог вашего проекта в терминале. Вам нужно будет выполнить следующую команду:
Если вы используете Yarn, запустите:
yarn add --dev flow-bin
Если вы используете npm, запустите:
npm install --save-dev flow-bin
Эта команда устанавливает последнюю версию Flow в ваш проект.
Теперь добавьте поток в раздел «скрипты» вашего package.json , чтобы иметь возможность использовать это из терминала:
{
// ...
"скрипты": {
"поток": "поток", // . ..
},
// ...
}
..
},
// ...
} Наконец, выполните одну из следующих команд:
Если вы используете Yarn, запустите:
yarn run flow init
Если вы используете npm, запустите:
npm run flow init
Эта команда создаст поток файл конфигурации, который вам нужно будет зафиксировать.
Удаление синтаксиса Flow из скомпилированного кода
Flow расширяет язык JavaScript специальным синтаксисом для аннотаций типов. Однако браузеры не знают об этом синтаксисе, поэтому нам нужно убедиться, что он не окажется в скомпилированном пакете JavaScript, отправляемом в браузер.
Точный способ сделать это зависит от инструментов, которые вы используете для компиляции JavaScript.
Create React App
Если ваш проект был настроен с помощью Create React App, поздравляем! Аннотации Flow уже удаляются по умолчанию, поэтому на этом шаге больше ничего делать не нужно.
Вавилон
Примечание:
Эти инструкции , а не для пользователей приложения Create React.
Несмотря на то, что приложение Create React использует Babel под капотом, оно уже настроено для понимания Flow. Выполняйте этот шаг только в том случае, если вы не используете приложение Create React.
Если вы вручную настроили Babel для своего проекта, вам потребуется установить специальный пресет для Flow.
Если вы используете Yarn, запустите:
yarn add --dev @babel/preset-flow
Если вы используете npm, запустите:
npm install --save-dev @babel/preset-flow
Затем добавьте пресет flow в конфигурацию Babel. Например, если вы настраиваете Babel через файл .babelrc , это может выглядеть так:
{
"предустановки": [
"@babel/preset-flow", "реагировать"
]
} Это позволит вам использовать синтаксис Flow в вашем коде.
Примечание:
Flow не требует предустановки
react, но они часто используются вместе. Сам Flow понимает синтаксис JSX из коробки.
Другие настройки сборки
Если вы не используете Create React App или Babel, вы можете использовать поток-удаление типов для удаления аннотаций типов.
Запуск Flow
Если вы выполнили приведенные выше инструкции, вы сможете запустить Flow в первый раз.
поток пряжи
Если вы используете npm, запустите:
npm run flow
Вы должны увидеть сообщение вроде:
Нет ошибок! ✨ Сделано за 0,17 с.
Добавление аннотаций типа потока
По умолчанию Flow проверяет только те файлы, которые содержат эту аннотацию:
// @flow
Обычно она размещается в начале файла. Попробуйте добавить его в некоторые файлы вашего проекта и запустите yarn flow или npm run flow , чтобы увидеть, не обнаружил ли Flow какие-либо проблемы.
Существует также возможность заставить Flow проверять все файлы независимо от аннотации. Это может быть слишком шумно для существующих проектов, но разумно для нового проекта, если вы хотите полностью ввести его с помощью Flow.
Теперь все готово! Мы рекомендуем ознакомиться со следующими ресурсами, чтобы узнать больше о Flow:
- Flow Documentation: Type Annotations
- Flow Documentation: редакторы Документация по потоку
- : React
- Ворс в потоке
TypeScript
TypeScript — это язык программирования, разработанный Microsoft. Это типизированный надмножество JavaScript, включающее собственный компилятор. Будучи типизированным языком, TypeScript может обнаруживать ошибки и ошибки во время сборки, задолго до того, как ваше приложение будет запущено. Вы можете узнать больше об использовании TypeScript с React здесь.
Чтобы использовать TypeScript, вам необходимо:
- Добавить TypeScript в качестве зависимости к вашему проекту
- Настройте параметры компилятора TypeScript
- Используйте правильные расширения файлов
- Добавьте определения для библиотек, которые вы используете
Давайте рассмотрим их подробнее.
Использование TypeScript с приложением Create React
Приложение Create React изначально поддерживает TypeScript.
Чтобы создать новый проект с поддержкой TypeScript, выполните:
npx create-react-app my-app --template typescript
Вы также можете добавить его в существующий проект Create React App , как описано здесь.
Примечание:
Если вы используете приложение Create React, вы можете пропустить оставшуюся часть этой страницы . В нем описывается ручная настройка, которая не применяется к пользователям приложения Create React.
Добавление TypeScript в проект
Все начинается с запуска одной команды в вашем терминале.
Если вы используете Yarn, запустите:
yarn add --dev typescript
Если вы используете npm, запустите:
npm install --save-dev typescript
Поздравляем! Вы установили последнюю версию TypeScript в свой проект. Установка TypeScript дает нам доступ к команде
Установка TypeScript дает нам доступ к команде tsc . Перед настройкой добавим tsc в раздел «скрипты» нашего package.json :
{
// ...
"скрипты": {
"сборка": "tsc", // ...
},
// ...
} Настройка компилятора TypeScript
Компилятор нам не поможет, пока мы не скажем ему, что делать. В TypeScript эти правила определены в специальном файле с именем tsconfig.json . Чтобы сгенерировать этот файл:
Если вы используете пряжу, запустите:
YARN RUN TSC -INIT
Если вы используете NPM, запустите:
NPX TSC -INIT
Просмотр сгенерированного TSCONFIG.JSON . , вы можете видеть, что есть много опций, которые вы можете использовать для настройки компилятора. Подробное описание всех опций смотрите здесь.
Из множества вариантов рассмотрим rootDir и outDir . В своей истинной манере компилятор будет принимать файлы машинописного текста и генерировать файлы javascript. Однако мы не хотим запутаться с нашими исходными файлами и сгенерированным выводом.
Однако мы не хотим запутаться с нашими исходными файлами и сгенерированным выводом.
Мы рассмотрим это в два этапа:
- Во-первых, давайте организуем структуру нашего проекта следующим образом. Мы поместим весь наш исходный код в каталог
src.
├── package.json ├── источник │ └── index.ts └── tsconfig.json
- Далее мы укажем компилятору, где находится наш исходный код и куда должен выводиться результат.
// tsconfig.json
{
"Параметры компилятора": {
// ...
"rootDir": "src", "outDir": "build" // ...
},
} Отлично! Теперь, когда мы запустим наш скрипт сборки, компилятор выведет сгенерированный javascript в папку build . TypeScript React Starter предоставляет файл tsconfig.json с хорошим набором правил для начала работы.
Как правило, вы не хотите хранить сгенерированный javascript в системе управления версиями, поэтому обязательно добавьте папку сборки в свой . . gitignore
gitignore
Расширения файлов
В React вы, скорее всего, пишете свои компоненты в файле .js . В TypeScript у нас есть 2 расширения файлов:
.ts — это расширение файла по умолчанию, а .tsx — специальное расширение, используемое для файлов, содержащих JSX .
Запуск TypeScript
Если вы следовали приведенным выше инструкциям, вы сможете запустить TypeScript в первый раз.
пряжа сборка
Если вы используете npm, запустите:
npm run build
Если вы не видите вывода, это означает, что процесс завершен успешно.
Определения типов
Чтобы показать ошибки и подсказки из других пакетов, компилятор использует файлы объявлений. Файл объявления предоставляет всю информацию о типе библиотеки. Это позволяет нам использовать в нашем проекте библиотеки javascript, такие как библиотеки npm.
Есть два основных способа получить объявления для библиотеки:
В комплекте — Библиотека объединяет собственный файл объявлений. Это здорово для нас, так как все, что нам нужно сделать, это установить библиотеку, и мы можем сразу ее использовать. Чтобы проверить, есть ли в библиотеке связанные типы, найдите в проекте файл
Это здорово для нас, так как все, что нам нужно сделать, это установить библиотеку, и мы можем сразу ее использовать. Чтобы проверить, есть ли в библиотеке связанные типы, найдите в проекте файл index.d.ts . Некоторые библиотеки будут указывать его в своем package.json в поле typings или types .
DefinitelyTyped — DefinitelyTyped — это огромный репозиторий объявлений для библиотек, которые не объединяют файл объявлений. Объявления собираются из краудсорсинга и управляются Microsoft и участниками с открытым исходным кодом. React, например, не связывает свой собственный файл объявлений. Вместо этого мы можем получить его из DefinitelyTyped. Для этого введите эту команду в свой терминал.
# пряжа пряжа добавить --dev @types/реагировать # нпм npm i --save-dev @types/react
Локальные объявления Иногда пакет, который вы хотите использовать, не объединяет объявления и недоступен в DefinitelyTyped. В этом случае у нас может быть локальный файл объявлений. Для этого создайте файл
В этом случае у нас может быть локальный файл объявлений. Для этого создайте файл Declarations.d.ts в корне вашего исходного каталога. Простое объявление может выглядеть так:
объявлять модуль 'строка запроса' {
функция экспорта stringify(val: объект): строка
Анализ функции экспорта (val: строка): объект
} Теперь вы готовы программировать! Мы рекомендуем ознакомиться со следующими ресурсами, чтобы узнать больше о TypeScript:
- Документация по TypeScript: Everyday Types
- Документация по TypeScript: миграция с JavaScript
- Документация по TypeScript: React и Webpack
ReScript
ReScript — это типизированный язык, который компилируется в JavaScript. Некоторым из его основных функций гарантируется 100% покрытие типов, первоклассная поддержка JSX и специальные привязки React, позволяющие интегрироваться в существующие кодовые базы JS/TS React.
Дополнительную информацию об интеграции ReScript в существующую кодовую базу JS/React можно найти здесь.

 /dist",
},
// Какие файлы следует компилировать
"include": ["src/**/*"],
// Внешние зависимости, обычно, исключают из списка компилируемых файлов
"exclude": ["node_modules"]
}
/dist",
},
// Какие файлы следует компилировать
"include": ["src/**/*"],
// Внешние зависимости, обычно, исключают из списка компилируемых файлов
"exclude": ["node_modules"]
}
 log(`Привет, ${name}`)}// Будет работатьsayMyName('Игорь')// Привет, Игорь// Выдаст ошибкуsayMyName(42)
log(`Привет, ${name}`)}// Будет работатьsayMyName('Игорь')// Привет, Игорь// Выдаст ошибкуsayMyName(42)
 name}@mycompany.com`}// При вызове функции программист передает другой объект,// происходит ошибка во время сборки, программист её замечает и исправляетgenerateEmail({ fullName: 'Петр Сергеевич Никольский' })// Редактор кода или линтер укажет ошибку примерно такого содержания:// Argument of type '{ fullName: string; }' is not assignable to parameter of type '{ name: string; }'.
name}@mycompany.com`}// При вызове функции программист передает другой объект,// происходит ошибка во время сборки, программист её замечает и исправляетgenerateEmail({ fullName: 'Петр Сергеевич Никольский' })// Редактор кода или линтер укажет ошибку примерно такого содержания:// Argument of type '{ fullName: string; }' is not assignable to parameter of type '{ name: string; }'.
 ssl = false // ошибка vscode
}
ssl = false // ошибка vscode
}
 ..*))}} */
пусть варианты = {
регистрация: ложь,
}
..*))}} */
пусть варианты = {
регистрация: ложь,
}
 ..
},
// ...
}
..
},
// ...
}  Несмотря на то, что приложение Create React использует Babel под капотом, оно уже настроено для понимания Flow. Выполняйте этот шаг только в том случае, если вы не используете приложение Create React.
Несмотря на то, что приложение Create React использует Babel под капотом, оно уже настроено для понимания Flow. Выполняйте этот шаг только в том случае, если вы не используете приложение Create React.