String.prototype.split() — JavaScript | MDN
Метод split() разбивает объект String на массив строк путём разделения строки указанной подстрокой.
str.split([separator[, limit]])Параметры
separator- Необязательный параметр. Указывает символы, используемые в качестве разделителя внутри строки. Параметр
separatorможет быть как строкой, так и регулярным выражением. Если параметр опущен, возвращённый массив будет содержать один элемент со всей строкой. Если параметр равен пустой строке, строкаstrбудет преобразована в массив символов. limit- Необязательный параметр. Целое число, определяющее ограничение на количество найденных подстрок. Метод
split()всё равно разделяет строку на каждом сопоставлении с разделителемseparator, но обрезает возвращаемый массив так, чтобы он содержал не болееlimitэлементов.
Метод split() возвращает новый массив.
Если разделитель separator найден, он удаляется из строки, а подстроки возвращаются в массиве. Если разделитель опущен, массив будет содержать только один элемент, состоящий из всей строки. Если разделитель является пустой строкой, строка
Если разделитель является регулярным выражением, содержащим подгруппы, то каждый раз при сопоставлении с разделителем, результаты (включая те, что не определены) захвата подгруппы будут помещаться внутрь выходного массива. Однако, не все браузеры поддерживают эту возможность.
Примечание:
Если строка является пустой строкой, методsplit() вернёт массив, состоящий из одной пустой строки, а не пустой массив.Пример: использование метода
split()В следующем примере определяется функция, которая разбивает строку на массив строк, используя указанный разделитель.
function splitString(stringToSplit, separator) { var arrayOfStrings = stringToSplit.split(separator); console.log('Оригинальная строка: "' + stringToSplit + '"'); console.log('Разделитель: "' + separator + '"'); console.log('Массив содержит ' + arrayOfStrings.length + ' элементов: ' + arrayOfStrings.join(' / ')); } var tempestString = 'И как хорош тот новый мир, где есть такие люди!'; var monthString = 'Янв,Фев,Мар,Апр,Май,Июн,Июл,Авг,Сен,Окт,Ноя,Дек'; var space = ' '; var comma = ','; splitString(tempestString, space); splitString(tempestString); splitString(monthString, comma);
Пример сгенерирует следующий вывод:
Оригинальная строка: "И как хорош тот новый мир, где есть такие люди!" Разделитель: " " Массив содержит 10 элементов: И / как / хорош / тот / новый / мир, / где / есть / такие / люди! Оригинальная строка: "И как хорош тот новый мир, где есть такие люди!" Разделитель: "undefined" Массив содержит 1 элементов: И как хорош тот новый мир, где есть такие люди! Оригинальная строка: "Янв,Фев,Мар,Апр,Май,Июн,Июл,Авг,Сен,Окт,Ноя,Дек" Разделитель: "," Массив содержит 12 элементов: Янв / Фев / Мар / Апр / Май / Июн / Июл / Авг / Сен / Окт / Ноя / Дек
Пример: удаление пробелов из строки
В следующем примере метод split() ищет 0 или более пробелов, за которыми следует точка с запятой, за которой снова следуют 0 или более пробелов, и, если этот шаблон найден, удаляет пробелы из строки. Переменная
Переменная nameList является массивом, возвращённым в результате работы метода split().
var names = 'Гарри Трамп ;Фрэд Барни; Хелен Ригби ; Билл Абель ;Крис Ханд ';
console.log(names);
var re = /\s*;\s*/;
var nameList = names.split(re);
console.log(nameList);
Пример напечатает две строки; на первой строке напечатана оригинальная строчка, а на второй — получившийся массив.
Гарри Трамп ;Фред Барни; Хелен Ригби ; Билл Абель ;Крис Ханд Гарри Трамп,Фред Барни,Хелен Ригби,Билл Абель,Крис Ханд
Пример: возврат ограниченного числа подстрок
В следующем примере метод split() ищет 0 или более пробелов в строке и возвращает первые три найденных подстроки.
var myString = 'Привет, мир. Как дела?';
var splits = myString.split(' ', 3);
console.log(splits);
Вывод скрипта будет следующим:
Привет,,мир.,Как
Пример: захват подгрупп
Если параметр separator содержит подгруппы, сопоставившиеся результаты также будут присутствовать в возвращённом массиве.
var myString = 'Привет 1 мир. Предложение номер 2.';
var splits = myString.split(/(\d)/);
console.log(splits);
Вывод скрипта будет следующим:
Привет ,1, мир. Предложение номер ,2,.
Пример: обращение строки при помощи метода
split()var str = 'фывапролд';
var strReverse = str.split('').reverse().join('');
Бонус: используя оператор === (en-US), можно проверить, являлась ли строка палиндромом.
BCD tables only load in the browser
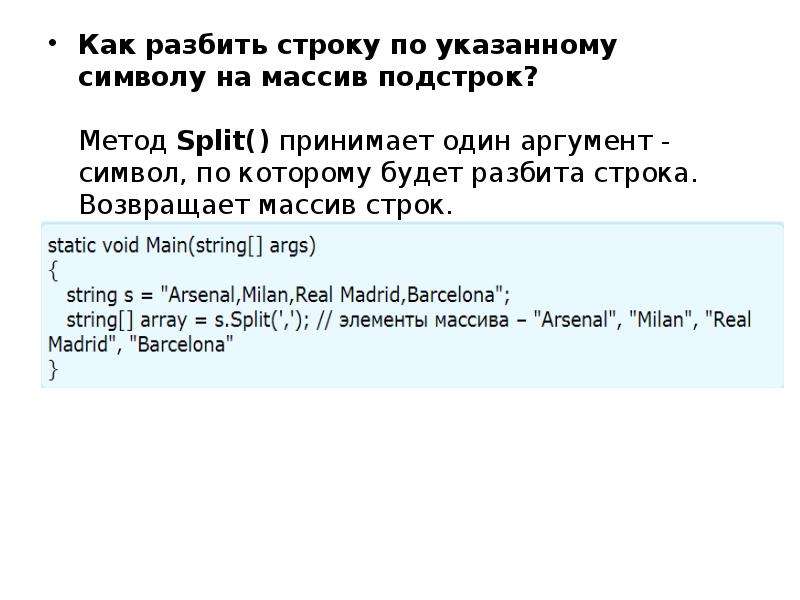
string[] arrWords = strText.Split(‘ ‘);
C# (язык программирования)Новое приложение для изучения C#
Отладка кода
Типы данных C#
• C# типы данных: число (bool, char, byte, int, long, float, double, decimal), текст (string), перечисление (enum), класс (class), структура (struct)Хранение объектов в памяти. Удаление объектов из памяти
C# конвертация типов
Текст в C# (тип string и класс String)
Перечисления в C# (enum)
null
try-catch
Классы в C# (class)
Конструкторы для класса
Деструкторы для класса
Наследование
Наследование с использованием new
Наследование с использованием sealed
Абстрактный класс
Константы и readonly поля в классе
Свойства get и set в классе C# (аксессоры)
Операторы, индексаторы в C#
Вложенные типы в C#
Параметры в методе класса C#
Универсальные методы, универсальные классы в C# (шаблоны)
Преобразование объекта класса из одного типа в другой
Объект класса в C#
Статический конструктор и статические свойства и методы
Дополнительные возможности класса в C#
Правила именования классов в C#
Статический класс
Анонимный класс
Интерфейсы
Структура struct
Преобразование объекта структуры из одного типа в другой
Отложенная загрузка class Lazy в C#
Кортежи (tuple)
Динамические объекты с любыми свойствами
Массивы
Коллекции
• Что такое обобщенные (типизированные) коллекции в C# ? Классы List<T>, SortedList<T>, Stack<T>, Dictionary<TKey,TValue>, LinkedList<T>, Queue<T>, HashSet<T>, SortedSet<T>, ConcurrentDictionary<TKey, TValue>, SortedDictionary<TKey, TValue>Классы необобщенных коллекций (в одной коллекции хранятся элементы разного типа)
Класс ArrayList (коллекция в C#)
Класс SortedList (коллекция в C#)
Класс Stack (коллекция в C#)
Класс Queue (коллекция в C#)
Класс Hashtable (коллекция в C#)
Класс BitArray (коллекция в C#)
Классы обобщенных, типизированных коллекций в C# (в одной коллекции хранятся элементы одного типа)
Класс List<T> (типизированная коллекция в C#)
Класс LinkedList<T> (типизированная коллекция в C#)
Класс SortedList<TKey, TValue> (типизированная коллекция в C#)
Класс Stack<T> (типизированная коллекция в C#)
Класс Queue<T> (типизированная коллекция в C#)
Класс HashSet<T> (типизированная коллекция в C#)
Класс SortedSet<T> (типизированная коллекция в C#)
Класс ObservableCollection<T> (типизированная коллекция в C#)
Класс Dictionary<TKey, TValue> (типизированная коллекция в C#)
Класс SortedDictionary<TKey, TValue> (типизированная коллекция в C#)
Класс ConcurrentDictionary<TKey, TValue> (типизированная коллекция в C#)
Асимптотическая сложность для добавления, удаления, взятия элемента в коллекциях
• Асимптотическая сложность для добавления, удаления, взятия элемента в коллекциях C# (List, SortedList, Stack, Dictionary, LinkedList, Queue, HashSet, SortedSet, ConcurrentDictionary, SortedDictionary)Сортировка элементов в массиве [] и коллекции List
Моя реализация IEnumerator, IEnumerable и итераторы
Методы расширения для IEnumerable (поиск, замена, выборка значений) в C#
Сортировка, фильтрация в LINQ (Language-Integrated Query)
Указатели
Работа с файлами
Сериализация
Пространства имен
Delegate
Универсальные делегаты
События
Лямда
Регулярные выражения
Процесс, модули процесса
Потоки, многопоточность
Parallel Library Task (TPL) Параллельное программирование задач
Асинхронные методы (async и await)
Домены приложений
Атрибуты
Рефлексия (отражение) reflection в C#
Директивы препроцессора (if при компиляции)
Что такое сборка и исполняющая среда CLR ?
Создание и подключение нашей сборки
▷
База данных (Entity Framework) в консольном приложении C#
Внедрение зависимостей (Dependency Injection) DI в C#
Удобные утилиты Visual Studio
В приложении C# вызываем C++ функции
Дополнительные темы, вопросы
Математические операторы checked и unchecked
Дополнительный C# классы
Время
WWW сайты для изучения C#
Как получить букву из строки в массиве?
У нас есть массив из строк:
var massiv = ["efim360.Массив из трёх строк — JavaScriptru", "JS", "Array"]
Задача
Мы хотим получить букву «f«, которая находится в первом строковом элементе массива.
Решение
Для начала получим саму строку:
massiv[0]
Первый элемент массива всегда находится под индексом 0, поэтому в квадратные скобки после имени массива мы передаём число 0.
Мы получили строку «efim360.ru».
Строка efim360.ru — JavaScriptСпособ 1
Теперь мы можем вызвать метод charAt() прототипа объекта String прямо на этой строке. Метод charAt(pos) возвращает один элемент String, содержащий кодовую единицу с индексом
massiv[0].charAt(1)
В функцию charAt() мы передали индекс 1 (второй символ строки).
Метод charAt прототипа String — JavaScriptМы получили букву из строки в массиве. Справились с поставленной задачей.
Справились с поставленной задачей.
Видео инструкция
В этом видео приводится пример получения буквы из строки в массиве в JavaScript. Ввод команд осуществляется в консоль браузера Google Chrome. Результат виден сразу.
Способ 2
Теперь мы можем передать эту строку в метод from() конструктора объекта Array. То есть мы разложим все символы строки на элементы массива.
Array.from(massiv[0])
Эта команда возвращает массив, у которого буква «f» будет находиться под индексом 1. (элемент 2 — индекс 1 т. к. все индексы массивов начинаются с 0). Получим её:
Массив из символов из строки — JavaScriptМы получили массив и в нём нужная нам буква «f» находится на втором месте под индексом 1. Получим её.
Array.from(massiv[0])[1]Буква f из строки в массиве — JavaScript
Ссылки
JavaScript | Строки (String)
JavaScript | Массивы (Array)
Стандарт ECMAScript — String. prototype.charAt ( pos ) — https://tc39.es/ecma262/#sec-string.prototype.charat
prototype.charAt ( pos ) — https://tc39.es/ecma262/#sec-string.prototype.charat
Стандарт ECMAScript — Array.from ( items [ , mapfn [ , thisArg ] ] ) — https://tc39.es/ecma262/#sec-array.from
Поделись записью
String.prototype.split () — JavaScript | MDN
Метод split () делит Строка в упорядоченный список подстрок, помещает эти подстроки в
array и возвращает массив. Деление осуществляется путем поиска шаблона; где
шаблон предоставляется как первый параметр в вызове метода.
сплит ()
split (разделитель)
разделить (разделитель, предел)
Параметры
-
сепараторДополнительно Шаблон, описывающий, где должно происходить каждое разделение.Разделитель
- Самый простой случай, когда разделитель

myString.split ("\ t"). - Если
разделительсодержит несколько символов, весь последовательность символов должна быть найдена для разделения. - Если
разделительопущен или не встречается вstr, возвращаемый массив содержит один элемент, состоящий из вся строка. - Если
разделительпоявляется в начале (или конце) строка, она по-прежнему имеет эффект разделения. Результат — пустой (т. Е. Ноль length), которая появляется в первой (или последней) позиции возвращаемого множество. - Если
разделитель— пустая строка (""),strпреобразуется в массив каждого из своих UTF-16 «символы».
- Самый простой случай, когда разделитель
-
пределДополнительно Неотрицательное целое число, определяющее ограничение на количество подстрок, которые должны быть включены в массив. Если предоставлено, разбивает строку при каждом вхождении указан
разделитель, но останавливается приlimit В массив помещенозаписей.Любые остатки текст вообще не включается в массив.- Массив может содержать меньше записей, чем
предел, если конец строка достигается до того, как будет достигнут предел. - Если
пределравен0, возвращается[].
- Массив может содержать меньше записей, чем
Возвращаемое значение
Массив строк, разделенных в каждой точке, где разделитель встречается в данной строке.
При обнаружении разделитель удаляется из строки, и
подстроки возвращаются в виде массива.
Если разделитель — регулярное выражение с захватом
круглые скобки, то каждый раз разделитель совпадает, результаты
(включая любые неопределенных результатов ) скобок захвата склеены
в выходной массив.
Если разделителем является массив, то этот массив приводится к строке и используется как разделитель.
Использование
split () Когда строка пуста, split () возвращает массив, содержащий один пустой
строка, а не пустой массив. Если строка и разделитель пусты
strings возвращается пустой массив.
const myString = ''
const splits = myString.split ()
console.log (разбивает)
В следующем примере определяется функция, которая разбивает строку на массив строк.
с использованием сепаратора .После разделения строки функция регистрирует
сообщения, указывающие исходную строку (до разделения), используемый разделитель,
количество элементов в массиве и отдельные элементы массива.
function splitString (stringToSplit, separator) {
const arrayOfStrings = stringToSplit.split (разделитель)
console.log ('Исходная строка:', stringToSplit)
console.log ('Разделитель:', separator)
console.log ('В массиве есть', arrayOfStrings.length, 'elements:', arrayOfStrings.присоединиться(' / '))
}
const tempestString = 'О, дивный новый мир, в котором есть такие люди.'
const monthString = 'Янв, Фев, Мар, Апр, Май, Июнь, Июль, Август, Сен, Октябрь, Ноябрь, Дек'
константное пространство = ''
константная запятая = ','
splitString (tempestString, пробел)
splitString (tempestString)
splitString (monthString, запятая)
Этот пример дает следующий результат:
Исходная строка: «О, дивный новый мир, в котором есть такие люди». Разделитель: "" В массиве 10 элементов: Oh / brave / new / world / that / has / such / people / in / it.Исходная строка: «О, дивный новый мир, в котором есть такие люди». Разделитель: "undefined". В массиве 1 элемент: О дивный новый мир, в котором есть такие люди.Исходная строка: «Янв, февраль, март, апр, май, июнь, июль, август, сентябрь, октябрь, ноябрь, декабрь». Разделитель: "," В массиве 12 элементов: январь / февраль / март / апрель / май / июнь / июль / август / сентябрь / октябрь / ноябрь / декабрь.
Удаление пробелов из строки
В следующем примере split () ищет ноль или более пробелов, за которыми следует
точкой с запятой, за которой следует ноль или более пробелов — и, если они найдены, удаляет пробелы и
точка с запятой в строке. nameList — массив, возвращаемый в результате
из сплит () .
const names = 'Гарри Трамп; Фред Барни; Хелен Ригби; Билл Абель; Крис Хэнд '
console.log (имена)
const re = / \ s * (?:; | $) \ s * /
const nameList = names.split (повторно)
console.log (список имен)
Это записывает две строки; первая строка регистрирует исходную строку, а вторая строка регистрирует получившийся массив.
Гарри Трамп; Фред Барни; Хелен Ригби; Билл Абель; Крис Хэнд [«Гарри Трамп», «Фред Барни», «Хелен Ригби», «Билл Абель», «Крис Хэнд», «»]
Возврат ограниченного числа разделений
В следующем примере split () ищет пробелы в строке и возвращает
первые 3 разбиения, которые он находит.
const myString = 'Привет, мир. Как дела?'
const splits = myString.split ('', 3)
console.log (разбивает)
Этот сценарий отображает следующее:
[«Привет», «Мир», «Как»]
Расщепление с
RegExp для включения частей разделителя в результат Если разделитель является регулярным выражением, содержащим захват
круглые скобки ( ) , совпавшие результаты включаются в массив.
const myString = 'Привет, 1 слово. Приговор №2.
const splits = myString.split (/ (\ d) /)
console.log (разбивает)
Этот сценарий отображает следующее:
[«Привет», «1», «слово. Номер предложения», «2», «.» ]
Обращение строки с использованием
split () Предупреждение: Это не надежный способ перевернуть строку:
const str = 'asdfghjkl'
const strReverse = str. split ('').обратный (). присоединиться ('')
split ('').обратный (). присоединиться ('')
Не работает, если строка содержит кластеры графемы, даже при использовании разделение с учетом Unicode. (Вместо этого используйте, например, esrever.)
const str = 'резюме'
const strReverse = str.split (/ (?:) / u) .reverse (). соединение ('')
Бонус: используйте оператор === , чтобы проверить, была ли исходная строка
палиндром.
Таблицы BCD загружаются только в браузере
Преобразование строки в массив с помощью метода разделения строк JavaScript
Метод JavaScript string split возвращает массив подстрок, полученных путем разделения строки по указанному вами разделителю.Разделитель может быть строкой или регулярным выражением.
Вызовите метод split для строки, которую вы хотите разбить на элементы массива. Передайте разделитель, который вы хотите использовать для разделения строки в качестве первого аргумента, и будет возвращен новый массив. Простой пример демонстрирует:
Простой пример демонстрирует:
var fruit = 'яблоко, апельсин, груша, банан, малина, персик';
вар ар = фрукты.split (',');
console.log (ар);
Разновидности сепаратора
Без разделителя: если вы не передаете аргумент разделителя методу split , в результирующем массиве будет один элемент, состоящий из всей строки:
var str = 'abcdefg';
var ar = str.расколоть();
console.log (ар);
Разделитель пустой строки: если вы передадите пустую строку в качестве разделителя, каждый символ в строке станет элементом в возвращаемом массиве:
var str = 'abcdefg';
вар ar = str.split ('');
console.log (ар);
Разделитель в начале / конце: первый и последний элементы результирующего массива могут быть пустыми строками, если разделитель находится в начале или конце строки:
var str = '| a | b | c | d | e | f | g |';
var ar = str.разделить ('|');
console. log (ар);
log (ар);
Разделитель регулярных выражений: Разделитель может быть регулярным выражением:
var str = 'любимые десерты: пирожные, банановый хлеб, мороженое, шоколадное печенье';
var re = /: \ s |, \ s /;
var ar = str.split (повторно);
console.log (ар);
Захват круглых скобок: разделитель обычно не включается в массив, возвращаемый методом split . Однако, если ваш разделитель регулярного выражения включает захватывающие круглые скобки, разделители будут включены в отдельные элементы результирующего массива:
var str = 'любимые десерты: пирожные, банановый хлеб, мороженое, шоколадное печенье';
var re = / (: \ s |, \ s) /;
var ar = str.сплит (повторно);
console.log (ар);
Необязательный аргумент предела
Необязательный второй аргумент метода split устанавливает ограничение на количество элементов в возвращаемом массиве:
var str = 'abcdefg';
вар ar = str. split ('', 3);
console.log (ар);
split ('', 3);
console.log (ар);
Вернуться к началу
Пример разделения строки JavaScript — Как разбить строку на массив в JS
Строка — это структура данных, представляющая последовательность символов, а массив — это структура данных, содержащая несколько значений.
Знаете ли вы, что строку можно разбить на массив из нескольких строк с помощью метода split . Давайте посмотрим, как это работает, на некоторых примерах.
TL; DR
Если вам просто нужен код, пожалуйста:
const publisher = 'free code camp'
publisher.split ('') // ['бесплатно', 'код', 'лагерь']
Синтаксис
Согласно MDN, синтаксис, который вам понадобится для разделения строки, — str.split ([separator [, limit]]) .Если мы применим это к приведенному выше примеру:
-
strispublisher -
separatoris'' - нет ограничения
Когда вам нужно разделить строку?
Пример 1: получение части строки
Вот общий пример, который включает получение токена из заголовка аутентификации, который является частью системы аутентификации на основе токенов.
Если это для вас ничего не значит, ничего страшного.Все, что вам нужно знать для следующего примера, это то, что существует строка со значением bearer token , но требуется только token (поскольку это часть, которая идентифицирует пользователя):
const authHeader = 'bearer токен '
const split = authHeader.split ('') // (1) ['носитель', 'токен']
const token = split [1] // (2) token Вот что происходит в приведенном выше коде:
- Строка разбивается на
''в качестве разделителя - Доступ ко второй записи в массиве осуществляется
Пример 2: применение методов массива к строке
Часто вводимый вами ввод является строкой, но вы хотите применить к ней методы массива (например, карта , фильтр или уменьшить ).
Например, предположим, что вам дана строка кода Морзе, и вы хотите увидеть, что она читается на английском языке:
const morse = '-. -. --- - ... '
// (1)
const morseToChar = {
'-.-.': 'c',
'- ..': 'd',
'.': 'e',
'---': 'о',
}
const morseArray = morse.split ('') // (2) ['-.-.', '---', '- ..', '.'. ]
const textArray = morseArray.map ((char) => morseToChar [char]) // (3) ['c', 'o', 'd', 'e']
const text = textArray.join (") // (4)
-. --- - ... '
// (1)
const morseToChar = {
'-.-.': 'c',
'- ..': 'd',
'.': 'e',
'---': 'о',
}
const morseArray = morse.split ('') // (2) ['-.-.', '---', '- ..', '.'. ]
const textArray = morseArray.map ((char) => morseToChar [char]) // (3) ['c', 'o', 'd', 'e']
const text = textArray.join (") // (4)
Вот что происходит в приведенном выше коде:
- Создается литерал объекта для сопоставления символов Морзе с английским алфавитом.
- Код Морзе разбивается на массив с
''в качестве разделителя. (Без''в качестве аргумента вы получите массив, который имеет отдельные записи для каждого,и-.) - Массив кода Морзе отображается / преобразуется в текстовый массив
- Строка создается из массива с разделителем
''.(Без аргумента''на выходе будетc, o, d, e.)
Как добавить предел для разделения
Согласно MDN, также можно пройти предел как аргумент раскол . Мне никогда не приходилось делать это, но вот как вы могли бы это применить:
Мне никогда не приходилось делать это, но вот как вы могли бы это применить:
const publisher = 'free code camp'
publisher.split ('', 1) // ['бесплатно']
В приведенном выше примере массив ограничен одной записью. Без него значение массива было бы ['free', 'code', 'camp'] .
Перед тем, как уйти…
Спасибо, что дочитали до этого места! Я пишу о своем профессиональном и образовательном опыте в качестве разработчика программного обеспечения-самоучки, поэтому не стесняйтесь заходить на мой веб-сайт или подписываться на мою информационную рассылку для получения дополнительной информации.
Вам также может понравиться:
Как преобразовать строку в массив в JavaScript
В предыдущей статье мы рассмотрели, как преобразовать массив в строку в обычном JavaScript. Сегодня давайте посмотрим, как сделать обратное: преобразовать строку обратно в массив.
String.split () Метод Метод String. преобразует строку в массив подстрок с помощью разделителя и возвращает новый массив. Он разбивает строку каждый раз, когда она совпадает с разделителем, который вы передаете в качестве аргумента. Вы также можете при желании передать целое число в качестве второго параметра, чтобы указать количество разделений. split ()
split ()
Для строки , разделенной запятыми, , вы можете преобразовать ее в массив следующим образом:
const str = 'Яблоко, Апельсин, Манго, Вишня';
const fruit = str.расколоть(',');
console.log (фрукты);
Вы можете разделить строку почти на . : тире, подчеркивания или даже пустые пробелы:
const str = 'Яблоко, апельсин, манго, вишня';
const плодов = str.split ('');
Если в качестве разделителя используется пустая строка ( "" ), строка разделяется между каждым символом:
const str = 'яблоко';
константа символов = str. split ('');
console.log (символы);
split ('');
console.log (символы);
Чтобы ограничить количество элементов в массиве, вы можете передать второй параметр, чтобы указать количество разбиений.Например, давайте ограничим наш список фруктов только двумя первыми элементами:
const str = 'Яблоко, Апельсин, Манго, Вишня';
const fruit = str.split (',', 2);
console.log (фрукты);
Метод String.split () работает во всех современных браузерах и возвращается по крайней мере в IE 6.
Array.from () Метод Метод Array.from () создает новый экземпляр Array из заданного массива или повторяемого объекта. Если вы передадите строку в Array.from () , он будет преобразован в массив символов:
const str = '🍑🍓🍉🍇🍒';
const fruit = Array.from (str);
console.log (фрукты);
Array.from () является частью ES6 и работает только в современных браузерах. Но вы можете использовать полифил, чтобы вернуть поддержку браузера в IE6.
Но вы можете использовать полифил, чтобы вернуть поддержку браузера в IE6.
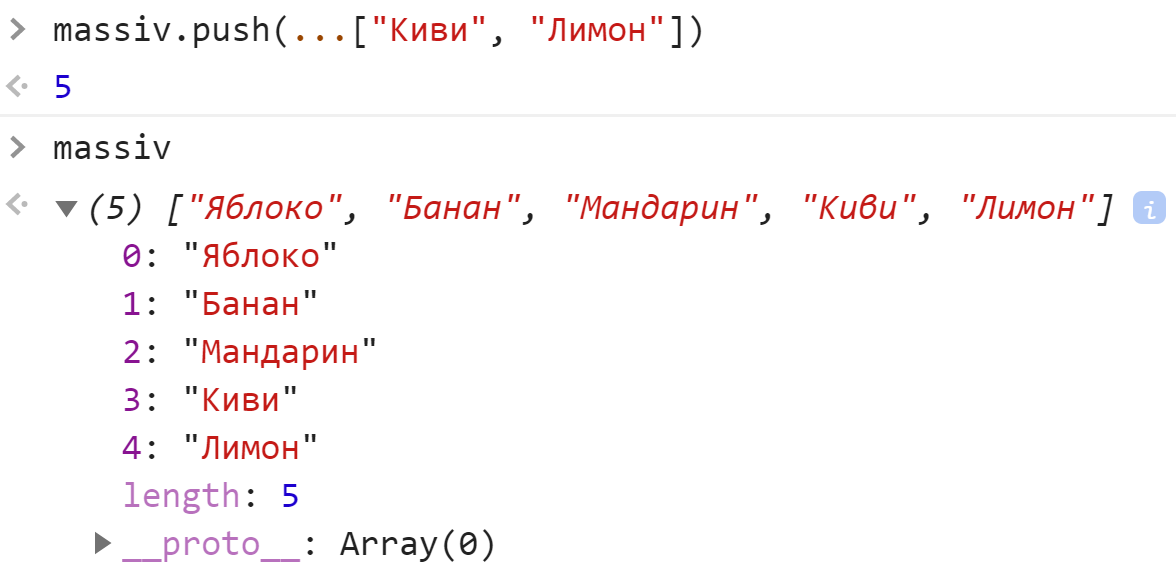
Оператор распространения
Оператор распространения ( ... ) — еще один современный способ преобразования строки в массив в ES6:
const str = '🍑🍓🍉🍇🍒';
const плодов = [...str];
console.log (фрукты);
Object.assign () Метод Вы также можете использовать метод Object.assign () для преобразования строки в массив символов, как показано ниже:
const str = 'JavaScript';
const chars = Object.assign ([], str);
console.log (символы);
Будьте осторожны при использовании Object.assign () для разделения строки на массив. Этот метод копирует «все перечислимые собственные свойства». Этот метод означает, что он скопирует все свойства строки в новый массив.
Струны с эмодзи
Если строка, которую вы пытаетесь разделить, содержит смайлики, то String. и  split ()
split () Object.assign () могут быть не лучшим выбором. Давайте посмотрим на следующий пример:
const str = 'Пицца 🍕';
константа символов = str.split ('');
console.log (символы);
Как видно выше, смайлик 🍕 преобразован в два неизвестных символа. Это связано с тем, что смайлы — это символы Unicode, состоящие из двух символов.Метод String.split () попытался разбить эмодзи на отдельные символы.
Вы всегда должны использовать Array.from () или оператор распространения для строк, содержащих смайлы:
const str = 'Пицца 🍕';
const chars = [... str];
console.log (символы);
Заключение
В этой статье мы рассмотрели 4 различных способа преобразования строки в массив в JavaScript.
Если все, что вам нужно сделать, это преобразовать строку в массив отдельных символов, вы можете использовать любой из вышеперечисленных методов. Все они отлично работают и дают одинаковые результаты.
Все они отлично работают и дают одинаковые результаты.
Если вы хотите разделить строку определенным символом, например запятой, тире, пустым пространством и т. Д., Используйте метод String.split () .
Для строк, содержащих смайлы, всегда используйте метод Array.from () или оператор распространения.
Прочтите эту статью, чтобы узнать больше о массивах JavaScript и их использовании для хранения нескольких значений в одной переменной.
✌️ Понравилась статья? Следуй за мной на Твиттер и LinkedIn.Вы также можете подписаться на Новостная лента.
4 способа преобразования строки в массив символов в JavaScript
Вот 4 способа разбить слово на массив символов. «Сплит» — самый распространенный и надежный способ. Но с добавлением ES6 в арсенале JS появилось больше инструментов, с которыми можно поиграть 🧰
Мне всегда нравится видеть все возможные способы решения чего-либо, потому что тогда вы можете выбрать лучший способ для своего варианта использования. Кроме того, когда вы видите, что это всплывает в чьей-то кодовой базе, вы с легкостью это поймете 👍
Кроме того, когда вы видите, что это всплывает в чьей-то кодовой базе, вы с легкостью это поймете 👍
Сценарии
Вместо того, чтобы перебирать плюсы и минусы каждого из способов.Позвольте мне показать вам различные сценарии, в которых один предпочтительнее другого.
Массив символов
Если все, что вам нужно сделать, это разделить строку по каждому строковому символу, все способы хороши и дадут вам тот же результат
Специальные разделители
Если вы хотите разделить строку на конкретный персонаж, то разделить — это то, что вам нужно.
Остальные способы ограничены только каждым строковым символом
Строки, содержащие эмодзи
Если ваши строки содержат эмодзи, то разбивает или Объект.assign может быть не лучшим выбором. Давайте посмотрим, что произойдет:
Однако, если мы воспользуемся другими способами, это сработает:
Это потому, что split разделяет символы по кодовым единицам UTF-16, что проблематично, потому что символы эмодзи являются UTF-8. Если мы посмотрим на наш yum emoji
Если мы посмотрим на наш yum emoji '😋' , он на самом деле состоит из 2 символов, а не из 1, как мы воспринимаем.
Это то, что называется кластерами графемы — когда пользователь воспринимает их как одну единицу, но под капотом она фактически состоит из нескольких единиц.Новые методы spread и Array. из лучше оснащены для их обработки и разделят вашу строку на кластеров графем 👍
Предостережение по поводу
Object.assign ⚠️ Одно замечание Object.assign заключается в том, что на самом деле он не создает чистый массив. Начнем с его определения
Метод Object.assign () копирует все перечисляемые собственные свойства из одного или нескольких исходных объектов в целевой объект
Ключ «копирует все перечисляемые собственные свойства».Итак, что мы делаем здесь Object.assign ([], string) — это копирование ВСЕХ наших строковых свойств в наш новый массив. Это означает, что у нас есть массив ПЛЮС некоторые строковые методы.
Это означает, что у нас есть массив ПЛЮС некоторые строковые методы.
Тест TypeScript: массив результатов не является строкой
[] type 😱Это более очевидно, если мы используем TypeScript Playground. Не стесняйтесь копировать код и вставлять в игровую площадку, где вы можете навести курсор на переменную, чтобы просмотреть типы. Поскольку это всего лишь статья, я вставлю результат сюда, чтобы вы могли следить за ней.
Однако, если мы посмотрим на тип результата Object.assign . Он не дает нам массив строк.
Тест TypeScript: массив результатов может получить доступ к свойствам строки 😱
Мы можем дополнительно проверить это, обратившись к свойству, которое должно быть доступно только для строки .
Итак, это означает, что если я назову жирным шрифтом в нашем массиве, он должен сказать нам, что этого свойства не существует. Вот что мы ожидаем увидеть:
НО, если мы назовем жирным шрифтом в нашем якобы массиве, созданном Object., это работает 😱 assign
assign
☝️ И это потому, что Object.assign копирует ВСЕ свойства из исходной String. Вот как я бы объяснил это не для разработчиков. Вы идете в магазин, чтобы купить собаку. Но тогда магазин Object.assign продаст вам собаку с крыльями дракона. Звучит супер круто, но на самом деле это не то домашнее животное, которое можно взять напрокат. Хм … Не думаю, что это мой лучший пример. Но я думаю, вы уловили мою точку зрения 😂
Преобразование в браузере нормально 🙂
Теперь я не думаю, что это серьезное препятствие для сделки, причина:
Кажется, в браузерах есть какой-то механизм, безопасно «делать Object.assign ([], «string») и избегать добавления методов этой строки в массив.
Спасибо @lukeshiru: за то, что поделился этими знаниями для меня 👏 Он также создал код игровой площадки TypeScript, чтобы вы могли видеть> ссылку
@CaptainOrion_: Превратить строку в массив символов, но с использованием функции карты @ HiUmesh3: Array. тоже поможет prototype.slice.call ('string')
prototype.slice.call ('string')
@ inside.code: Дополнительная информация: безопаснее использовать оператор распространения (второй метод), чем String .prototype.split ('') (первый метод), потому что split () не работает с некоторыми необычными символами.
@faerberrr: У меня была строка, содержащая специальные символы, такие как åæāă и т. Д. Когда я разделил их с помощью метода .split ('') и запустил .length , он вернул вдвое больше ожидаемого значения! Переключение на оператор спреда устранило проблему.
Ресурсы
Javascript split — Linux Hint
Javascript — это язык сценариев или программирования для Интернета.Строки — важная часть переменных в любом языке программирования. Нам часто нужно манипулировать строкой в соответствии с нашими потребностями. В этой статье мы поговорим о методе разделения строки в javascript, который используется для разделения строки в соответствии с нашими потребностями. Итак, давайте посмотрим, что такое строка и что делает метод разделения строки.
Итак, давайте посмотрим, что такое строка и что делает метод разделения строки.
Строка — это простой текст или символы, которые могут включать алфавиты, числа или символы.
Метод Javascript split () вызывается, когда требуется разбить строку на массив подстрок в соответствии с указанным разделителем.
Синтаксис
Давайте посмотрим на синтаксис метода разделения.
string.split ([seperator] [, limit]);
Здесь разделитель может быть отдельным символом, с помощью которого вы хотите разделить строку.
И предел — это предел разбиения. Когда количество подстрок становится равным предельному, метод split () останавливается.
Давайте погрузимся в парочку примеров для понимания функции split ().
Примеры
Мы предполагаем, что строка «Linuxhint великолепна и много работает, чтобы расти». Теперь давайте попробуем разбить строку на массивы строк с помощью метода split (). Предоставляя символ пробела «» в качестве разделителя. Но без ограничения. Позже сделаем это с лимитом.
Предоставляя символ пробела «» в качестве разделителя. Но без ограничения. Позже сделаем это с лимитом.
Как видите, метод split () вернул массив подстрок, основанный на пробеле «».
Теперь посмотрим, что произойдет, если мы также введем ограничение.
Как видите, функция split () перестала разделять строку, и она прекратит разбивать строку, когда количество равно количеству подстрок.
Теперь давайте посмотрим, не предоставляем ли мы разделителем просто пустую строку и вызываем функцию split ().
Как вы можете видеть, функция разбила и вернула массив, состоящий из каждого символа.
Теперь давайте посмотрим, не предоставляем ли мы оба аргумента и просто вызываем функцию split ().
Отлично, функция split () вернула массив с единственной подстрокой в нем, которая представляет собой всю строку
Наконечник Pro
Что, если мы хотим разделить строку на основе двух разделителей или нам нужны разделители также в выходном массиве подстроки? К счастью, есть решение: мы также можем использовать регулярные выражения в качестве разделителя.
Итак, давайте посмотрим, как мы можем разделить строку двумя разделителями. Пробел «« и символ «i»
Хорошо! Это сработало отлично.Как мы и ожидали, он разделится.
Теперь, что, если мы захотим включить и разделители в массив подстроки. Мы просто добавим круглые скобки () вокруг регулярного выражения.
Отлично, так как вы видите, что разделители также входят в массив подстрок.
Заключение
В этой статье мы увидели, как мы можем разделить строку на основе предоставленного разделителя и как мы можем применить ограничение к функции split ().Мы узнали, как можно предоставлять регулярные выражения в соответствии с нашими потребностями и требованиями. Итак, желаю удачного и лучшего изучения javascript с linuxhint.com.
[JavaScript] Splice, Slice, Split | автор: Jean Pan
источник: http://facebook.com/TheBossBaby Splice, Slice, Split … все они начинаются с S … Splice и Slice почти близнецы … для меня иногда их трудно запомнить, и их сложно использовать их в нужном месте.
для меня иногда их трудно запомнить, и их сложно использовать их в нужном месте.
Прежде чем подробно разбирать каждую из них, давайте попробуем пиццу 🍕!
Во-первых, допустим, у нас есть нарезанная пицца, и мы пронумеровываем каждый кусок от 1, 2… до 10, и у нас есть машина под названием splice. Машина для сварки может помочь нам добавить или удалить кусок пиццы. Например, с splice (1, 1) мы удаляем один кусок пиццы, начиная с первого (таким образом, второй кусок удаляется). Помимо машины splice , у нас есть еще одна машина под названием slice . Машина slice помогает нам извлекать кусочки пиццы. Сначала создается новая пицца, такая же, как и исходная, и извлекается несколько кусочков пиццы из новой.Например, с slice (2, 3) мы извлекаем один кусок пиццы, начиная со второго к третьему, но исключая третий. Наконец, у нас есть еще одна машина под названием split , машина split помогает нам разделить пиццу на «что-то», например, мы хотим разделить пиццу на сосиски.
splice () — это метод объекта Array. Это деструктивная функция, поскольку она изменяет содержимое входного массива.
Array.prototype.splice ()
Метод splice ()
изменяет содержимое массива на , удаляя существующих элементов или 9685000 добавляя новые элементы
array.splice (start, [deleteCount], [item1], [item2])
Пример: имитация shift () с splice ()
-
undefined: срез начинается с индекса 0 -
> = 0: отсчитываемый от нуля индекс, с которого начинается -
<0: смещение от конца последовательности
-
undefined: извлечение до конца последовательности -
> = 0: отсчитываемый от нуля индекс, до которого следует завершить -
< 0: смещение от конца последовательности
Пример : преобразование объектов / коллекций, подобных массиву, в новый массив
slice () - это метод объекта массива и объекта строки. Он является неразрушающим, поскольку возвращает новую копию и не меняет содержимое входного массива.
Он является неразрушающим, поскольку возвращает новую копию и не меняет содержимое входного массива. slice () обычно используется в программировании функций, чтобы избежать побочного эффекта .
Array.prototype.slice ()
Метод slice ()
возвращает мелкую копию части массива в новый объект массива, выбранный из начало до конец (конец не включен).Исходный массив не будет изменен.
String.prototype.slice ()
Метод slice ()
извлекает часть строки и возвращает ее как новая строка .
array.slice (начало, конец) string.slice (начало, конец)
split () - это метод объекта String. Он разбивает строку по разделителю в новый массив.
Он разбивает строку по разделителю в новый массив.
String.prototype.split ()
Метод
split ()разбивает объект String на массив строк, разделяя строку на подстроки, используя указанную строку разделителя, чтобы определить, где чтобы сделать каждый раскол.
string.split ([separator [, limit]])
Пример : проверьте, является ли строка палиндромом.
Splice () используется для добавления или удаления элемента в массиве, а также для изменения исходного массива. Slice () используется для извлечения элементов из массива и возврата нового массива, при этом исходный массив не изменяется. Split () используется для преобразования входной строки в массив с помощью разделителя, и, поскольку строка неизменяема, она не будет изменять исходную строку.





 Исходная строка: «Янв, февраль, март, апр, май, июнь, июль, август, сентябрь, октябрь, ноябрь, декабрь».
Разделитель: ","
В массиве 12 элементов: январь / февраль / март / апрель / май / июнь / июль / август / сентябрь / октябрь / ноябрь / декабрь.
Исходная строка: «Янв, февраль, март, апр, май, июнь, июль, август, сентябрь, октябрь, ноябрь, декабрь».
Разделитель: ","
В массиве 12 элементов: январь / февраль / март / апрель / май / июнь / июль / август / сентябрь / октябрь / ноябрь / декабрь.
 split ('').обратный (). присоединиться ('')
split ('').обратный (). присоединиться ('')
 log (ар);
log (ар);  split ('', 3);
console.log (ар);
split ('', 3);
console.log (ар);  -. --- - ... '
// (1)
const morseToChar = {
'-.-.': 'c',
'- ..': 'd',
'.': 'e',
'---': 'о',
}
const morseArray = morse.split ('') // (2) ['-.-.', '---', '- ..', '.'. ]
const textArray = morseArray.map ((char) => morseToChar [char]) // (3) ['c', 'o', 'd', 'e']
const text = textArray.join (") // (4)
-. --- - ... '
// (1)
const morseToChar = {
'-.-.': 'c',
'- ..': 'd',
'.': 'e',
'---': 'о',
}
const morseArray = morse.split ('') // (2) ['-.-.', '---', '- ..', '.'. ]
const textArray = morseArray.map ((char) => morseToChar [char]) // (3) ['c', 'o', 'd', 'e']
const text = textArray.join (") // (4)
 split ('');
console.log (символы);
split ('');
console.log (символы);