Лучший редактор Javascript для Linux 2019
Лучший редактор Javascript для LinuxНе так давно люди считали JavaScript устаревшим языком, который больше мешает, чем помогает. Однако с появлением Node.js, среды выполнения, которая была не так и давно создана на основе движка Chrome v8 ( печально известного), разработчики могут запускать код JavaScript вне браузера. Вы можете и не представить, но это дает разработчикам превосходную гибкость, позволяя им использовать один и тот же язык , на стороне сервера, а также и на стороне клиента. Более того, благодаря стабильному обновлению ES6 JavaScript сам по себе стал очень элегантным языком и дает дополнительное преимущество в создании впечатляющих веб-приложений. Рассмотрим лучшие Javascript Editor для Linux , наиболее используемой системе разработчиков JavaScript с открытым исходным кодом.
Ниже Вы увидите список лучших редакторов Javascript на основе таких атрибутов как популярность, влияние на разработчиков, расширяемость и поддержка сообщества. Рассмотрим также не только javascript IDE или текстовый редактор javascript, но и отобранный набор онлайн-редактора javascript.
Рассмотрим также не только javascript IDE или текстовый редактор javascript, но и отобранный набор онлайн-редактора javascript.
WebStorm
Один из наиболее предпочтительных javascript-идей как для новых, так и для опытных разработчиков. Он сочетает в себе мощные интегрированные функции, которые значительно упрощают вашу жизнь при написании JavaScript. Он поставляется в комплекте с JSHint, JSLint, JSCS, ESLint и Closure Linter, чтобы помочь вам поддерживать качество и целостность вашего кода. Интеллектуальный режим автозаполнения позволяет этому редактору Javascript делать интеллектуальные прогнозы, основываясь на его понимании объектов JavaScript.
Заслуживающие внимания особенности
- Интеграция Node.js по умолчанию с этим javascript ide позволяет запускать, отлаживать и тестировать свои веб-приложения прямо из IDE.
- Встроенный сервер удобен при опробовании фрагментов вашего проекта.
- Этот редактор Javascript поставляется с встроенной поддержкой популярных JavaScript-фреймворков, таких как Meteor, Angular и React.

- Встроенная поддержка Karma Test Runner позволяет разработчикам использовать парадигму Test Driven Development.
- Несмотря на то, что это полнофункциональная профессиональная среда разработки, этот javascript-идеал использует намного меньше памяти, чем его конкуренты на базе Electron, что обеспечивает огромный скачок в производительности.
Для скачивания перейдите по указанной ссылке http://www.jetbrains.com/webstorm/
Neovim
Расширение Vim, которое многие считают лучшим текстовым редактором Unix , Neovim обладает достаточно мощными функциями, чтобы стать вашим следующим редактором Javascript. Широкий набор функций по умолчанию в сочетании с современными функциями терминала, такими как стилизация курсора, события фокуса, вставка в скобках, делают Neovim превосходным текстовым редактором javascript для систем Linux. И вы можете обойти свои пути ко всему, что поддерживает Vim, что делает эту среду javascript отличной альтернативой нам, школьникам старой школы.
На что стоит обратить внимание
- Позволяет гораздо лучше интегрироваться с внешними инструментами, чем его конкуренты.
- Независимость от интерфейса редактора позволяет встроить Neovim в любую систему графического интерфейса.
- Разделение между основными функциями и плагинами позволяет этому редактору Javascript быть чрезвычайно гибким.
Для его установки зайдите на этот сайт https://neovim.io/
Sublime Text Editor
Мощный сложный текстовый редактор javascript, который поставляется с мощным API и пакетной экосистемой, чтобы помочь вам расширить его ядро. Этот редактор Javascript является одним из наших любимых в отношении возможностей настройки. С помощью этого редактора вы можете настроить практически все что угодно, включая привязки клавиш, меню, фрагменты, макросы и дополнения. Благодаря тому, что были включены пользовательские базовые компоненты, Sublime Text предлагает разработчикам JS производительность, которой еще не должны соответствовать другие.
Отличительные особенности
- Низкое использование памяти позволяет этому текстовому редактору javascript быть лучшим выбором для больших и сложных проектов.
- Поставляется со встроенной поддержкой Vim.
- Новичок дружелюбный и легкий.
- Отличное сообщество, которое использует плагины практически для любой задачи.
Вы можете скачать его здесь https://www.sublimetext.com/3
IntelliJ IDEA
Несмотря на то, что IntelliJ IDEA от JetBrains предназначен для использования в качестве Java IDE, он предлагает мощные, но удобные функции, которые также могут помочь в массовых сеансах программирования JavaScript. Этот надежный javascript ide обладает такими функциями, как интеллектуальный рефакторинг кода, быстрая навигация, анализ ошибок и поддержка таких инструментов разработки, как Karma, Gulp и Grunt. Продуманная реализация этого редактора Javascript гарантирует, что вы не потеряете динамику, поддерживая даже самые сложные рабочие процессы.
На что нужно обратить внимание
- Интегрированная функция распознавания контекста гарантирует, что вы получите важные предупреждения при написании программ на JavaScript.
- Надежная поддержка систем контроля версий, таких как git, svn и т. д. гарантирует, что отслеживание ваших кодовых баз не станет кошмаром.
- Глубокий интеллект
- Готовый опыт работы с критически важными инструментами
- Рамочная помощь
- Бустеры производительности
- Эргономика разработчика
- Ненавязчивый интеллект
- JVM Debugger
- Встроенный отладчик удобен при поиске ошибок в разных модулях проекта.
Вы можете установить используя команду ubutu make, воспользоваться официальными или не официальными PPA IntelliJ IDEA, или же сделать это из исходного кода на другие дистрибутивы Linux, не основанные на Ubuntu, такие как Arch Linux, Fedora, Manjaro и т. д. и, кроме того, использовать исходный код, если вам неудобно использовать PPA.
https://github.com/JetBrains/intellij-community
Atom
Одна из первых реализаций текстового редактора на Javascript, Atom действительно хорошо справляется со своей задачей. Этот редактор Javascript предоставляет вам все необходимые функции, необходимые для вашего следующего веб-проекта. От встроенного управления пакетами до многострочного выбора и редактирования, вы получите почти-что все, что вам потребуется в современном текстовом редакторе JavaScript. Масштабная экосистема открытого исходного кода этого javascript-идеала также гарантирует, что у вас будет доступ к сторонним модулям практически для всего.
Важные особенности
- Высоко модульный и готовый к использованию только из коробки.
- Нечеткий поиск доступных функций, настроек и фрагментов доступен через хорошо продуманную командную палитру.
- Встроенная поддержка HiDPI без каких-либо проблем с масштабированием.
- Поддержка мгновенного парного программирования по умолчанию позволяет использовать подход, основанный на тестировании (TDD).

https://atom.io/
Emacs
Основной противник Vim, Emacs имеет преданную фанатскую базу, которая стремится начать священные войны, когда дело доходит до сравнения этих двух гигантов Unix. Emacs известен своей превосходной расширяемостью, которая гарантирует настройку каждого основного компонента. Самодокументируемый характер этого Javascript Editor также удобен для новичков. Хотя кривая обучения поначалу может показаться слишком крутой, как только вы ее освоите, Emacs может сделать ваш опыт программирования на Javascript быстрым.
Отличительные особенности
- Обширная документация этого текстового редактора javascript превосходна и очень тщательна.
- От программирования воспроизведения мультимедиа (EMMS) до набора текста и просмотра изображений, Emacs способен делать вещи, которые выходят далеко за рамки простого «редактирования текста».
Emacs известен своей превосходной интеграцией с такими инструментами, как оболочки, эмуляторы, контроль версий и навигационные системы.
https://www.gnu.org/software/emacs/
Вим
Самый известный текстовый редактор Unix, появившийся за последние десятилетия, Vim сочетает сложные функции с мощными показателями производительности, что делает его очень подходящим вариантом в качестве вашего следующего редактора Javascript. Если вы один из тех фанатов старой школы,- это, несомненно, Vim или Emacs для вас. Этот быстрый и легкий текстовый редактор javascript способен делать что угодно, даже на старых системах. Кроме того, множество возможностей настройки позволяет пользователям легко изменять этот JavaScript в соответствии с их требованиями.
Заслуживающие внимания особенности
- Vim чрезвычайно программируемый, что означает, что вы можете настраивать и расширять его функциональные возможности любым удобным вам способом.
- Обеспечивает прямую поддержку SSH для получения доступа к удаленным системам.
- Vim поставляется с огромным списком готовых макросов.
Один из самых надежных Javascript Editor. И вы можете получить его здесь.
И вы можете получить его здесь.
https://www.vim.org/
Web аудио редактор — Инструменты разработчика Firefox
С помощью Web Audio API, разработчики создают аудиоконтекст. Затем в этом контексте они создают ряд audio nodes, включая:
Каждый узел имеет ноль или более свойств AudioParam которые настраивают его работу. Например GainNode имеет одно свойство усиления, в то время как OscillatorNode имеет частоту и свойства насстройки.
Разработчик соединяет узлы в виде графика, а полный граф определяет поведение аудиопотока.
Web Audio Editor исследует аудиоконтекст, созданный на странице, и обеспечивает визуализацию его графика. Это дает вам представление о его работе на высоком уровне и позволяет вам убедиться, что все узлы подключены так, как вы ожидаете. Затем вы можете изучить и отредактировать свойства AudioParam для каждого узла на графике. Некоторые свойства non-AudioParam, например свойство типа OscillatorNode, отображаются, и вы также можете их редактировать.
Этот инструмент все еще экспериментальный. Если вы найдете ошибки, мы будем рады, если вы отправите их в Bugzilla. Если у вас есть вопросы или предложения по новым функциям, ffdevtools.uservoice.com или Twitter отличные места для их регистрации.
Web Audio Editor по умолчанию не включен в Firefox 32. Чтобы включить его, откройте Настройки инструмента разработчика и отметьте «Web Audio». Теперь на панели инструментов Toolbox должна быть дополнительная вкладка с надписью «Web Audio». Щелкните вкладку и загрузите страницу, которая создает звуковой контекст. Два хороших демки:
- Voice-change-O-Matic может применять различные эффекты к входу микрофона, а также обеспечивает визуализацию результата
- Violent Theremin, изменяет высоту и громкость синусоидальной волны при перемещении указателя мыши
Теперь Web Audio Editor отобразит график загруженного аудиоконтекста. Вот график демоверсии The Violent:
Вы можете видеть, что он использует три узла: OscillatorNode в качестве источника, GainNode для управления томом и GainNode в качестве места назначения.
Подключения к AudioParams
Отображение подключений к AudioParams является новым в Firefox 34.
Соединения между узлами отображаются сплошными линиями. Если вместо этого вы подключили узел к AudioParam в другом узле, то соединение будет показано пунктирной линией между узлами и будет помечено именем AudioParam:
Если вы нажмете на узел, он подсветится, и вы получите инспектор узла справа. В этом списке перечислены значения свойств AudioParam этого узла. Например, вот как выглядит OscillatorNode:
В демоверсии Viplent, параметр частоты изменяется когда пользователь перемещает мышь влево и вправо, и вы можете увидеть это, отраженное в инспекторе узлов. Однако значение не обновляется в реальном времени: вам нужно снова щелкнуть узел, чтобы увидеть обновленное значение.
Если вы щелкнете значение в инспекторе узлов, вы можете изменить его: нажмите
Новое в Firefox 38.
В панели, которая показывает детали узла, есть кнопка включения / выключения:
Нажмите на него, и график будет изменен для обхода этого узла, поэтому он больше не будет иметь никакого эффекта. Узлы, которые обойдены, показаны заштрихованным фоном:
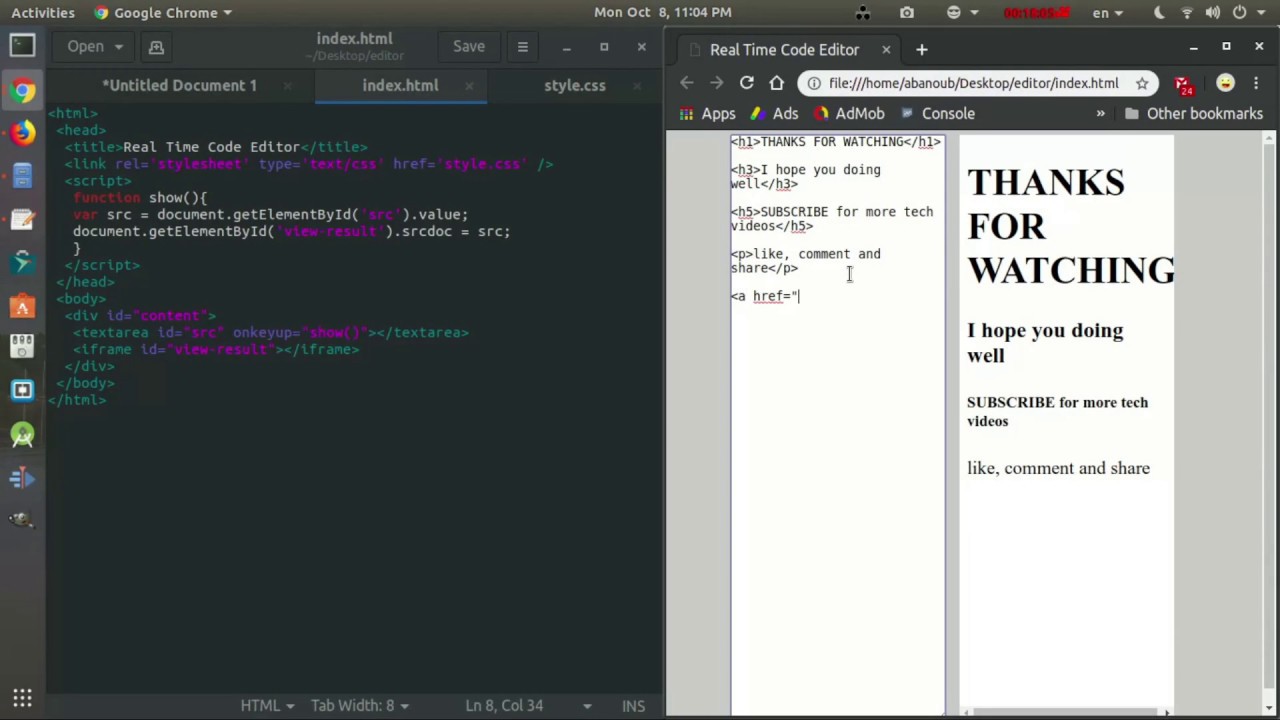
Пишем правильный online WYSIWYG-редактор | Javascript
Введение и понимание сути проблемы
WYSIWYG (What You See Is What You Get) — это среда, в которой пользователь сразу видит результат своей работы. К примеру, редактор Frontpage — мы сразу видим документ в практически окончательном виде, в отличие от работы с исходным кодом страницы. Сделать редактор онлайновым позволяет поддержка браузерами Microsoft Internet Explorer (версии 5.5 и выше), Mozilla (1.3+)/ Firefox и Opera (9.0+) режима WYSIWYG-редактирования текста (designMode).
Примечание 1: Mozilla и Firefox далее будем объединять именем Gecko (это название их движка).
Примечание 2: Пока Opera 9 не является релизом, поэтому про нее потом напишем. Вообще, реализация designMode в Opera похожа на реализацию такового в Gecko.
Вообще, реализация designMode в Opera похожа на реализацию такового в Gecko.
WYSIWYG-редактор позволяет значительно облегчить рутинную работу публикации контента. Также он снижает требования к квалификации работающего с контентом персонала. Так что штука это полезная и нужная.
Но есть у него и серьезный недостаток — назовем его «синдромом Ворда» — преобладание визуальности разметки над логикой, когда, условно говоря, заголовок в документе делается путем выставления большого и жирного шрифта. В нашем проекте мы попытаемся избежать этого недостатка (или по крайней мере минимизировать его).
Стоит разграничить верстальщика, который делает шаблоны, сложные конструкции, и оператора, который работает с контентом. Будем считать, что онлайн-редактор стоит делать ориентируясь главным образом именно на оператора, верстальщик пускай верстает в блокноте или специализированном редакторе. Он профессионал, ему виднее. А вот для оператора дополнительные редакторы — лишнее. Поэтому пусть он работает в административном интерфейсе с нашим WYSIWYG-редактором, одной из задач которого будет не выпускать оператора за пределы заданной дизайнером таблицы стилей (и облегчать ему «возвращение на путь истинный»).
Очевидно, что подавляющее большинство предлагающихся online-редакторов построены по принципу «Выберите шрифт, размер, цвет», т. е. к правильным не относятся. Ибо разметку кода, полученного с их помощью, логической назвать никоим образом нельзя. Значит, мы будем писать редактор, где пользователь оперирует сущностями типа «Заголовок N-го уровня», «Абзац-примечание» и «Важный текст», а как они выглядят — решает дизайнер сайта, прописав свое решение в таблице стилей. Поэтому наш редактор должен будет оперировать разрешенными тегами и стилевыми классами.
Большой проблемой, стоящей перед нами, является то, что стандартные интерфейсы к встроенному редактору, реализованные в браузерах, как раз имеют большой уклон в сторону «шрифта-размера-цвета». Этим, кстати, и обусловлена «неправильность» вышеупомянутых WYSIWYG-редакторов. В интерфейсе есть команда «покрасить шрифт», есть команда «выставить размер шрифта», но нет команды «обрамить выделение нужным тегом с нужным классом».
Так что наша работа будет заключаться в реализации этих дополнительных возможностей.
Примечание: Поскольку война браузеров пока не кончилась, то мы имеем необходимость для разных браузеров писать разный код. Различать браузеры будем путем проверки, какой код они поддерживают, а какой — нет. Это позволит нам не заморачиваться проверкой userAgent’ов и версий.
Итак, сформулируем, что нам нужно:
Оформление выделения нужным блочным тегом (к счастью, имеется команда formatBlock) с нужным атрибутом class (а тут уже ничего готового нет) или без оного.
Оформление выделения нужным строчным (inline) тегом с классом или без.
Присвоение атрибутов (в основном классов) нетекстовым объектам — картинкам (им еще полезно присваивать src и alt), таблицам, линиям <hr>.
Очистка форматирования, не подходящего под заданную таблицу стилей (полезно при копировании текста с документов Microsoft Office, других web-страниц и т.
Ну и плюс ко всему редактор должен оправдывать звание «WYSIWYG», учитывая при отображении текста CSS-файлы с сайта.
Кроссбраузерная панель редактирования представляет собой document, которому свойство designMode установлено в «On». Поскольку обычно нам не нужно, чтобы редактированию подвергалось все содержимое окна браузера, удобно заключать этот document во фрейм (обычный — frame или плавающий — iframe).
Хорошей идеей будет добавить к этому фрейму еще и textarea для возможности переключать редактор из визуального режима в режим работы с HTML-кодом.
Браузеры автоматически заменяют адреса вставляемых в редактор относительных ссылок, преобразуя их в абсолютный вид. То есть, условно говоря, если наш редактор имеет адрес http://www.site.ru/admin/, мы в него вставляем картинку с адресом image.gif, то она автоматически преобразуется в http://www.site.ru/admin/image.gif и картинку мы, скорее всего, не увидим. Это является проблемой, так как для «правильного» редактора очень желательно иметь возможность вставлять относительные ссылки.
Решать эту проблему будем так:
Во-первых, нужно, чтобы у документа, служащего панелью редактирования, адресом был бы адрес той страницы на сайте, которую мы редактируем с точностью до location.search (части адреса после «?»). Тогда относительные ссылки с текста в редакторе и на сайте будут одинаковы.
Во-вторых, следует при переключении редактора в режим HTML-source и при сохранении преобразовывать адреса ссылок в относительный вид (как минимум, удалять из них часть адреса, общую для редактируемой страницы и ссылки).
В связи с этим, во фрейм будем подгружать отдельный документ с нужным адресом (к примеру, пусть движок сайта выдает пустой документ при запросе страницы с ключом ?wysiwyg=yes). Вернее, не совсем пустой, для MSIE нужно, чтобы в документе был тег <body>, иначе нечему будет присваивать innerHTML. Выдачу движком не пустого HTML, а редактируемого текста считаем нецелесообразным, т. к. это излишне усложняет движок без какой бы то ни было пользы. Текст мы будем получать из textarea, все равно необходимой для интерфейса редактора.
Заодно в этот подгружаемый документ можно вписать подгрузку стилей:
<link rel="stylesheet" href="css-файл" type="text/css"> <body></body>,
Также таблицу стилей можно привязать к документу, загруженному в iframe, путем создания методами DOM в его head’е элемента типа <link>, указывающего на файл с таблицей стилей.
var style = document.createElement('link')
style.rel = 'stylesheet'
style.type = 'text/css'
style.href = 'myStyleSheet.css'
document.getElementsByTagName('head')[0].appendChild(style)Здесь document — это документ фрейма-редактора.
С присваиванием контента могут быть некоторые проблемы, связанные с тем, что присваивание надо делать после всевозможных onload’ов и через некоторый таймаут после установки designMode (в MSIE). Можно предложить такое решение:
Через try-catch() пытаемся присвоить innerHTML, если не получается, делаем небольшой setTimeout и пробуем снова. Практика показывает, что даже при таймауте в 0 миллисекунд зацикливания не происходит. Можно и изначально делать присваивание по таймауту.
Можно и изначально делать присваивание по таймауту.
Примечание 1: Сначала мы устанавливаем designMode, потом присваиваем контент.
Примечание 2: В Gecko нельзя устанавливать designMode у скрытого элемента (display:none). Это надо будет учесть, так как делается редактор с переключающимися панелями WYSIWYG / HTML-исходник.
Начнем писать код.
HTML <textarea></textarea> <iframe src="canvas.html"></iframe>
Здесь мы имеем textarea для работы с HTML-source и iframe для WYSIWYG. Редактор находится в режиме HTML-source (iframe спрятан). Чтобы изменить умолчание, достаточно перенести display:none; в стили textarea.
Можно добавить кнопку для переключения режимов:
<button>Переключить режим отображения</button>
Сейчас мы не задумываемся над особой функциональностью. Можно сделать checkbox, можно сделать переключающиеся вкладки «Normal – HTML» и т. д.
Javascript
// Инициализация редактора
onload = function(){
wysiwyg_init('wysiwyg_textarea', 'wysiwyg_iframe')
}
// Функции инициализации на вход мы даем id составляющих редактор textarea и iframe
function wysiwyg_init(textarea_id, iframe_id){
var textarea = document. getElementById(textarea_id)
var iframe = document.getElementById(iframe_id)
// Проверим на существование iframe и textarea
// Через offsetWidth проверим видимость iframe – то есть редактор находится в визуальном режиме
if(iframe && textarea && iframe.offsetWidth){
iframe.contentWindow.document.designMode = 'On'
// Для Gecko устанавливаем такой режим, чтобы форматирование ставилось тегами, а не стилями
// Чтобы MSIE не выдавал ошибку, прячем это в конструкцию try-catch
try{
iframe.contentWindow.document.execCommand("useCSS", false, true)
}catch(e){}
// Копируем текст из textarea в iframe
wysiwyg_textarea2iframe(textarea_id, iframe_id)
}
}
// Копирование текста из textarea в iframe
function wysiwyg_textarea2iframe(textarea_id, iframe_id){
try{
document.getElementById(iframe_id).contentWindow.document.body.innerHTML = document.getElementById(textarea_id).value
}catch(e){
setTimeout("wysiwyg_textarea2iframe('" + textarea_id + "', '" + iframe_id + "')", 0)
}
}
// Переключение редактора из визуального режима в HTML-режим и обратно
function wysiwyg_switch_mode(textarea_id, iframe_id){
var textarea = document.
getElementById(textarea_id)
var iframe = document.getElementById(iframe_id)
// Проверим на существование iframe и textarea
// Через offsetWidth проверим видимость iframe – то есть редактор находится в визуальном режиме
if(iframe && textarea && iframe.offsetWidth){
iframe.contentWindow.document.designMode = 'On'
// Для Gecko устанавливаем такой режим, чтобы форматирование ставилось тегами, а не стилями
// Чтобы MSIE не выдавал ошибку, прячем это в конструкцию try-catch
try{
iframe.contentWindow.document.execCommand("useCSS", false, true)
}catch(e){}
// Копируем текст из textarea в iframe
wysiwyg_textarea2iframe(textarea_id, iframe_id)
}
}
// Копирование текста из textarea в iframe
function wysiwyg_textarea2iframe(textarea_id, iframe_id){
try{
document.getElementById(iframe_id).contentWindow.document.body.innerHTML = document.getElementById(textarea_id).value
}catch(e){
setTimeout("wysiwyg_textarea2iframe('" + textarea_id + "', '" + iframe_id + "')", 0)
}
}
// Переключение редактора из визуального режима в HTML-режим и обратно
function wysiwyg_switch_mode(textarea_id, iframe_id){
var textarea = document. getElementById(textarea_id)
var iframe = document.getElementById(iframe_id)
if(iframe && textarea){
// редактор в режиме редактирования HTML-source
if(textarea.offsetWidth){
// Сначала показываем iframe, потом прячем textarea.
// Такой порядок для того, чтобы прокрутка не перескакивала
// из-за укоротившейся на миг страницы.
iframe.style.display = ''
textarea.style.display = 'none'
wysiwyg_init(textarea_id, iframe_id)
iframe.focus()
}else{ // Редактор в визуальном режиме
textarea.style.display = ''
iframe.style.display = 'none'
textarea.value = iframe.contentWindow.document.body.innerHTML
textarea.focus()
}
}
}
getElementById(textarea_id)
var iframe = document.getElementById(iframe_id)
if(iframe && textarea){
// редактор в режиме редактирования HTML-source
if(textarea.offsetWidth){
// Сначала показываем iframe, потом прячем textarea.
// Такой порядок для того, чтобы прокрутка не перескакивала
// из-за укоротившейся на миг страницы.
iframe.style.display = ''
textarea.style.display = 'none'
wysiwyg_init(textarea_id, iframe_id)
iframe.focus()
}else{ // Редактор в визуальном режиме
textarea.style.display = ''
iframe.style.display = 'none'
textarea.value = iframe.contentWindow.document.body.innerHTML
textarea.focus()
}
}
}Выделение / Selection
«Выделение» (selection) является ключевым понятием в работе редактора. Это область, на которую будет распространяться команда форматирования. Она может быть текстовой и «объектной». Попробуйте в каком-нибудь редакторе (например, Word) сделать документ с картинкой, потом ткнуть мышкой в картинку и нажать Ctrl+A (выделить все) — вы увидите, что выделение картинки будет выглядеть по-разному — в первом случае она выделена как картинка (объект), во втором — как часть текста.
Если мы захотим у изображения <img> указать класс, мы должны будем выделить его объектно. Если мы хотим поставить с него ссылку — текстово.
Наш редактор должен уметь получать список выделенных узлов документа, при необходимости создавая новые (если выделена часть узла, к которому надо применить inline-форматирование).
Базовой функцией работы с выделением является получение начального и конечного узлов выделения. Из этой пары мы сможем получить весь набор входящих в выделение узлов нужных нам типов.
Получаем начальный и конечный узлы выделения (а так же их ближайшего общего родителя)
Примечание: Здесь есть нетривиальность, связанная со «странной» реализацией выделения в MSIE.
// Взятие крайних узлов выделения (корня — root и самых крайних "слева" и "справа" — start и end)
// на вход даем окно (т.е. iframe.contentWindow)
function get_selection_bounds(editor_window){
var range, root, start, end
if(editor_window.getSelection){ // Gecko, Opera
var selection = editor_window. getSelection()
// Выделение, вообще говоря, может состоять из нескольких областей.
// Но при написании редактора нас это не должно заботить, берем 0-ую:
range = selection.getRangeAt(0)
start = range.startContainer
end = range.endContainer
root = range.commonAncestorContainer
if(start == end) root = start
if(start.nodeName.toLowerCase() == "body") return null
// если узлы текстовые, берем их родителей
if(start.nodeName == "#text") start = start.parentNode
if(end.nodeName == "#text") end = end.parentNode
return {
root: root,
start: start,
end: end
}
}else if(editor_window.document.selection){ // MSIE
range = editor_window.document.selection.createRange()
if(!range.duplicate) return null
var r1 = range.duplicate()
var r2 = range.duplicate()
r1.collapse(true)
r2.moveToElementText(r1.parentElement())
r2.setEndPoint("EndToStart", r1)
start = r1.
getSelection()
// Выделение, вообще говоря, может состоять из нескольких областей.
// Но при написании редактора нас это не должно заботить, берем 0-ую:
range = selection.getRangeAt(0)
start = range.startContainer
end = range.endContainer
root = range.commonAncestorContainer
if(start == end) root = start
if(start.nodeName.toLowerCase() == "body") return null
// если узлы текстовые, берем их родителей
if(start.nodeName == "#text") start = start.parentNode
if(end.nodeName == "#text") end = end.parentNode
return {
root: root,
start: start,
end: end
}
}else if(editor_window.document.selection){ // MSIE
range = editor_window.document.selection.createRange()
if(!range.duplicate) return null
var r1 = range.duplicate()
var r2 = range.duplicate()
r1.collapse(true)
r2.moveToElementText(r1.parentElement())
r2.setEndPoint("EndToStart", r1)
start = r1. parentElement()
r1 = range.duplicate()
r2 = range.duplicate()
r2.collapse(false)
r1.moveToElementText(r2.parentElement())
r1.setEndPoint("StartToEnd", r2)
end = r2.parentElement()
root = range.parentElement()
if(start == end) root = start
return {
root: root,
start: start,
end: end
}
}
return null // браузер, не поддерживающий работу с выделением
}
parentElement()
r1 = range.duplicate()
r2 = range.duplicate()
r2.collapse(false)
r1.moveToElementText(r2.parentElement())
r1.setEndPoint("StartToEnd", r2)
end = r2.parentElement()
root = range.parentElement()
if(start == end) root = start
return {
root: root,
start: start,
end: end
}
}
return null // браузер, не поддерживающий работу с выделением
}Получаем список всех узлов с определенным именем тега, лежащих между началом и концом выделения
Когда мы применяем к блокам или инлайнам команду форматирования определенным тегом с определенным классом, у нас может получиться много узлов, поэтому нам интересны не только начальный и конечный. Банальный проход по nextSibling’ам не подходит, т.к. нам пожет понадобится в процессе обхода подниматься и опускаться по дереву узлов. Посему алгоритм такой — получив ближайшего общего родителя (root), из поддерева его потомков, ограниченного начальным и конечным узлами, выбираем все нужные нам узлы.
функция, скорее всего, нуждается в оптимизации, а то она через глобальную переменную написана…
var global_stage // некрасивая глобальная переменная
// bounds — массив [root, start, end]
// tag_name — имя тега
// остальные аргументы не указываем, используются для рекурсии
function find_tags_in_subtree(bounds, tag_name, stage, second){
var root = bounds['root']
var start = bounds['start']
var end = bounds['end']
if(start == end) return [start]
if(!second) global_stage=stage
if(global_stage == 2) return []
if(!global_stage) global_stage = 0
tag_name = tag_name.toLowerCase()
var nodes=[]
for(var node = root.firstChild; node; node = node.nextSibling){
if(node==start && global_stage==0){
global_stage = 1
}
if(node.nodeName.toLowerCase() == tag_name && node.nodeName != '#text' || tag_name == ''){
if(global_stage == 1){
nodes.push(node)
}
}
if(node==end && global_stage==1){
global_stage = 2
}
nodes=nodes. concat(find_tags_in_subtree({root:node, start:start, end:end}, tag_name, global_stage, true))
}
return nodes
}
concat(find_tags_in_subtree({root:node, start:start, end:end}, tag_name, global_stage, true))
}
return nodes
}Ближайший родитель с нужным тегом
На вход даем узел и имя тега. Если узел уже является нужным тегом, если у него нет подходящих родителей или если имя тега пусто, возвращаем этот узел. Иначе возвращаем ближайшего родителя, у которого нужное имя тега.
// Ближайший родитель с нужным тегом
function closest_parent_by_tag_name(node, tag_name){
tag_name = tag_name.toLowerCase()
var p = node
do{
if(tag_name == '' || p.nodeName.toLowerCase() == tag_name) return p
}while(p = p.parentNode)
return node
}
Массив всех узлов с нужным тегом, попавших в выделение
function get_selected_tags(editor_window, tag_name){
if(tag_name){
tag_name = tag_name.toLowerCase()
}else{
tag_name = ''
}
var bounds = get_selection_bounds(editor_window)
if(!bounds) return null
bounds['start'] = closest_parent_by_tag_name(bounds['start'], tag_name)
bounds['end'] = closest_parent_by_tag_name(bounds['end'], tag_name)
return find_tags_in_subtree(bounds, tag_name)
}Форматирование блоков
В API есть команда formatBlock, ей на вход дается имя блочного тега и она оформляет текущее выделение этим тегом.
Например:
document.execCommand(«formatBlock», false, «<h2>»).
Далее все просто — мы применим эту команду и потом выберем из выделения все теги нужного имени (tagName), которым и присвоим нужный className:
// Оформляем выделение нужным блочным тегом с нужным классом
function wysiwyg_format_block(iframe_id, tag_name, class_name){
var iframe = document.getElementById(iframe_id)
var wysiwyg = iframe.contentWindow.document
// Оформляем нужным блочным тегом
wysiwyg.execCommand('formatblock', false, '<' + tag_name + '>')
// Выбираем из выделения все теги нужного имени и ставим им класс
var nodes = get_selected_tags(iframe.contentWindow, tag_name)
for(var i = 0; i < nodes.length; i++){
if(class_name){
// Устанавливаем класс
nodes[i].className = class_name
}else{
// Убираем класс, если он нам не нужен
nodes[i].removeAttribute('class')
nodes[i].removeAttribute('className')
}
}
iframe. focus()
}
focus()
}Форматирование слов (inline)
На первый взгляд может показаться, что между инлайновыми и блочными элементами какой-то принципиальной разницы нет, что их можно обрабатывать аналогичным образом. На самом деле это не так… Дело в том, что в API визуального редактора нет команды для оформления произвольным строчным тегом. А нам нужно как-то вставить несуществующий пока тег по границам выделения. Есть идея использовать для этого какую-то из команд, вставляющих идеологически вредный, но строковый тег.
Перспективным решением выглядит использование команды ForeColor, которая вставляет <font color=…>. Сам по себе <font> нам в нашем идеологически выдержанном редакторе не нужен абсолютно, но это позволит нам штатным образом создать строковые узлы, которые мы опять же сможем выбрать из выделения и поменять им tagName и className (и убрать атрибут color). Для надежности можно вставлять и потом искать какой-то конкретный цвет, подобранный таким образом, чтобы практически исключить ситуацию, когда он попадется нам в скопированном с другого документа тексте, например, #00ff01 (хотя его все равно бы уничтожил задуманный нами очиститель HTML).
// "Магический" неиспользуемый цвет
var magic_unusual_color='#00f001'
// Оформляем выделение нужным строковым (инлайновым) тегом с нужным классом
function format_inline(iframe_id, tag_name, class_name){
var iframe = document.getElementById(iframe_id)
var wysiwyg = iframe.contentWindow.document
// Убираем все существующее форматирование
wysiwyg.execCommand('RemoveFormat', false, true)
// В MSIE после RemoveFormat остаются span-ы, удалим их тоже
clean_nodes(get_selected_tags(iframe.contentWindow, 'span'))
// Если имя тега не указано (применяется, когда мы хотим просто убрать форматирование)
if(tag_name!=''){
// Вставляем наш <font color>
wysiwyg.execCommand('ForeColor', false, magic_unusual_color)
// Заменяем узлы, образованные font'ами, на новые с нужным именем и классом
var nodes=get_selected_tags(iframe.contentWindow, 'font')
var new_node
for(var i=0;i<nodes.length;i++){
if(nodes[i].getAttribute('color') != magic_unusual_color) continue
new_node = wysiwyg. createElement(tag_name)
if(class_name) new_node.className = class_name
new_node.innerHTML = nodes[i].innerHTML
nodes[i].parentNode.replaceChild(new_node, nodes[i])
}
}
iframe.focus()
}
// Чистка узлов (удаляем тег, оставляем содержимое)
// (Только для MSIE)
function clean_nodes(nodes, class_name){
if(!nodes) return
var l = nodes.length - 1
for(var i = l ; i >= 0 ; i--){
if(!classname || nodes[i].className == class_name){
nodes[i].removeNode(false)
}
}
}
createElement(tag_name)
if(class_name) new_node.className = class_name
new_node.innerHTML = nodes[i].innerHTML
nodes[i].parentNode.replaceChild(new_node, nodes[i])
}
}
iframe.focus()
}
// Чистка узлов (удаляем тег, оставляем содержимое)
// (Только для MSIE)
function clean_nodes(nodes, class_name){
if(!nodes) return
var l = nodes.length - 1
for(var i = l ; i >= 0 ; i--){
if(!classname || nodes[i].className == class_name){
nodes[i].removeNode(false)
}
}
}Себе: закроссбраузерить clean_nodes
BUGS:
1: MSIE:пропадают граничные пробелы (попавшие в выделение и крайние в нем. По-видимому, из-за переприсвоения innerHTML)
2: иногда в MSIE при применении инлайн-форматирования на несколько абзацев сразу часть текста остается зеленой (magic_unusual_color). В мозиле, кстати, тоже иногда, но при других обстоятельствах… Может, выбирать все fontы из всего документа, а не только из выделения? // Круглов
Работа со списками
Имеется в виду работа с нумерованными и маркированными списками. На наше счастье в API уже почти есть (и даже больше чем нужно, но не будем забегать вперед).
На наше счастье в API уже почти есть (и даже больше чем нужно, но не будем забегать вперед).
Мы хотим преобразовывать абзацы в оба вида списков и обратно, а также управлять вложенностью списков (менять отступы).
Вот список имеющихся в designMode API команд:
InsertOrderedList — вставить <ol> InsertUnorderedList — вставить <ul> Indent — увеличить отступ (сделать подсписок) Outdent — уменьшить отступ (выйти из подсписка)
Со сменой отступов есть небольшая проблемка — если мы увеличиваем отступ не у списка, вставляется тег <blockquote>. Он нам тут совершенно не нужен. Однако мы, вооружась недавно описанной функцией clean_nodes, его незамедлительно удалим.
// Работа со списками. Передаем на вход одну из команд:
// ul, ol, indent, outdent
function list(iframe_id, command){
var iframe = document.getElementById(iframe_id)
var wysiwyg = iframe.contentWindow.document
switch(command){
case 'ol':
wysiwyg.execCommand('InsertOrderedList')
break
case 'ul':
wysiwyg. execCommand('InsertUnorderedList')
break
case 'indent':
wysiwyg.execCommand('Indent')
// удаляем <BLOCKQUOTE>
clean_nodes(get_selected_tags(iframe.contentWindow, 'blockquote'))
break
case 'outdent':
wysiwyg.execCommand('Outdent')
break
}
iframe.focus()
execCommand('InsertUnorderedList')
break
case 'indent':
wysiwyg.execCommand('Indent')
// удаляем <BLOCKQUOTE>
clean_nodes(get_selected_tags(iframe.contentWindow, 'blockquote'))
break
case 'outdent':
wysiwyg.execCommand('Outdent')
break
}
iframe.focus()«Параметры», «Текстовый редактор», JavaScript, «Проверка кода» — Visual Studio
- Чтение занимает 2 мин
В этой статье
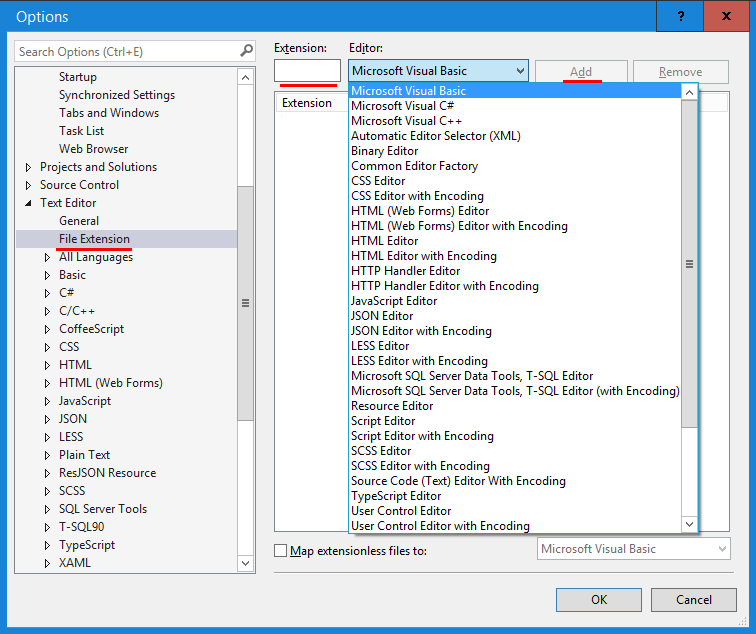
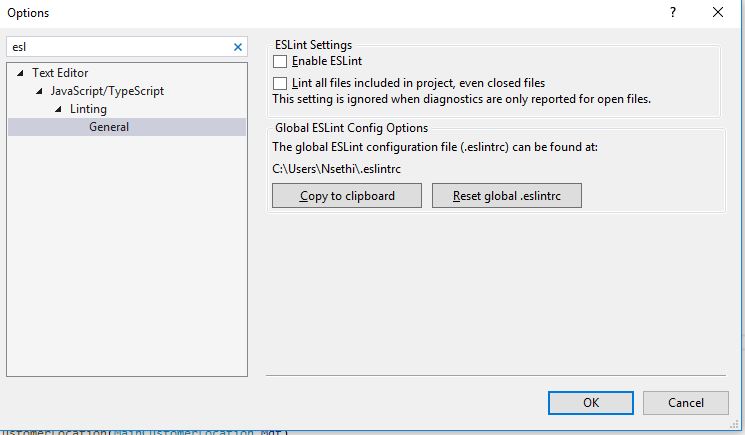
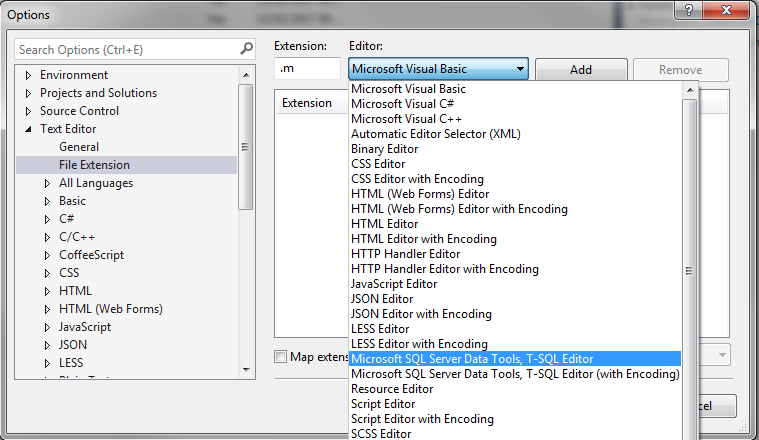
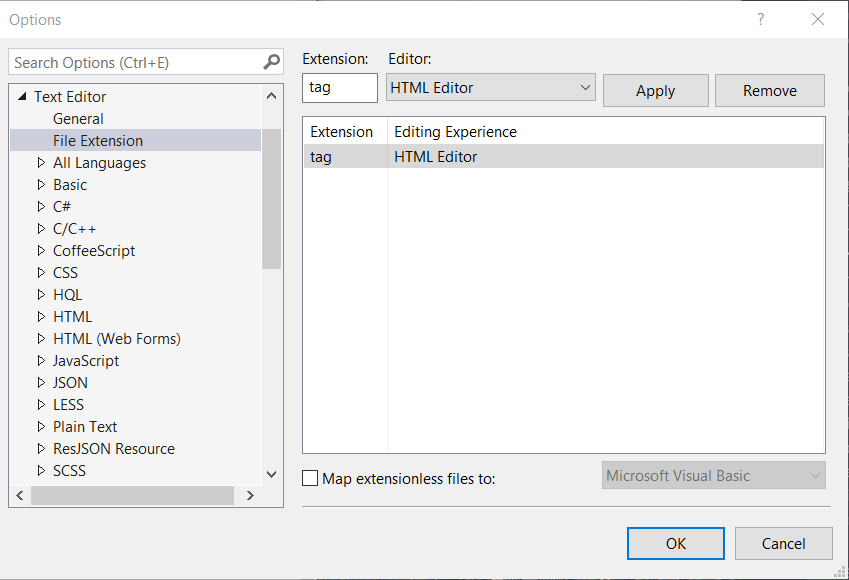
На странице Проверка кода диалогового окна Параметры можно изменить параметры, которые влияют на обработку ошибок в JavaScript.Use the Code Validation page of the Options dialog box to modify settings that affect the way that JavaScript handles errors. Чтобы открыть страницу Проверка кода, выберите Сервис > Параметры в строке меню, а затем разверните Текстовый редактор > JavaScript/TypeScript > Проверка кода.You can access the Code Validation page by choosing Tools > Options on the menu bar, and then expanding Text Editor > JavaScript/TypeScript > Code Validation.
Чтобы открыть страницу Проверка кода, выберите Сервис > Параметры в строке меню, а затем разверните Текстовый редактор > JavaScript/TypeScript > Проверка кода.You can access the Code Validation page by choosing Tools > Options on the menu bar, and then expanding Text Editor > JavaScript/TypeScript > Code Validation.
Примечание
Отображаемые на компьютере имена или расположения некоторых элементов пользовательского интерфейса Visual Studio могут отличаться от указанных в этой статье.Your computer might show different names or locations for some of the Visual Studio user interface elements in this article. Возможно, вы используете другой выпуск Visual Studio или другие параметры среды.You may be using a different edition of Visual Studio or different environment settings. Дополнительные сведения см. в разделе Персонализация среды IDE.For more information, see Personalize the IDE.
Дополнительные сведения см. в разделе Персонализация среды IDE.For more information, see Personalize the IDE.
Страница Проверка кода содержит следующие подразделы.The Code Validation page contains the following sections:
Ошибки JavaScriptJavaScript errors
Эти параметры служат для определения того, как редактор JavaScript проверяет синтаксис в документе.You can use these options to set preferences for how the JavaScript editor validates syntax in your document.
Список элементов пользовательского интерфейсаUIElement list
Включить ошибки JavaScriptEnable JavaScript errors
Если задано значение True, редактор кода JavaScript показывает ошибки для файлов JavaScript и JSX.When set to True, the JavaScript code editor shows errors for JavaScript and JSX files. Ошибки отображаются в списке ошибок с префиксом (JS).Errors appear in the Error List with a (JS) prefix. Полезно просматривать эти ошибки при работе с чужим кодом, когда не требуется устранять синтаксические ошибки.Viewing these errors is useful if you’re working with code that you didn’t write and you don’t intend to fix syntax errors.
Полезно просматривать эти ошибки при работе с чужим кодом, когда не требуется устранять синтаксические ошибки.Viewing these errors is useful if you’re working with code that you didn’t write and you don’t intend to fix syntax errors.
Показывать ошибки как предупрежденияShow errors as warnings
Если установлено значение True, ошибки JavaScript показаны как предупреждения, а не ошибки в списке ошибок.When set to True, JavaScript errors are shown as warnings instead of errors in the Error List.
См. также разделSee also
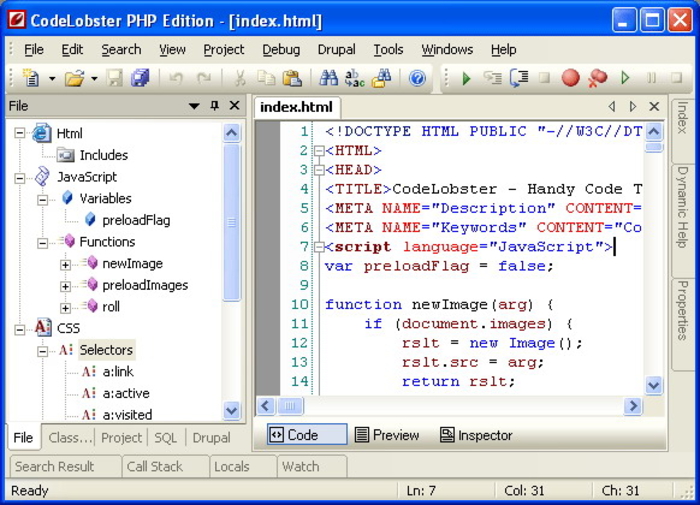
CodeLobster IDE — популярный PHP, HTML, CSS, JavaScript редактор
CodeLobster IDE представляет собой кросс-платформенный редактор для HTML, РНР, JavaScript и CSS, который сейчас очень популярен среди веб-разработчиков. Бесплатная версия уже продолжительное время представлена на рынке и успела собрать положительные отзывы огромного числа пользователей.
Прежде всего, редактор позволяет работать с HTML, РНР, CSS и JavaScript файлами. Его основными достоинствами является подсветка кода, а также посказки и помощь для тэгов, функций и их параметров. Отметим также, что программа прекрасно справляется со смешанным кодом.
В редакторе есть продвинутая система, позволяющая автоматически дополнять синтаксис тэгов, атрибутов и других параметров, что в итоге позволяет упростить и ускорить процесс программирования, предотвратить возникновение ошибок.
CodeLobster IDE предоставляет возможность получить контекстную помощь по любому поддерживаемому языку программирования или фреймворку, показывая информацию и документацию с официальных сайтов. Благодаря этому можно увидеть детальное описание любого тэга, атрибута или функции просто нажав F1.
Программа умеет взаимодействовать с XDebug, запуская PHP скрипты пошагово и передвигаться по каждой строке кода. Так, пользователь может проставит точку останова на любой строке и проверить значение любой переменной в процессе выполнения кода.
Отметим и другие полезные «фишки» редактора:
- подсвечивает парные скобки и тэги, что позволяет не считать каждый раз количество фигурных скобок, тратя на это ценное рабочее время;
- автоподсветка участков кода разных типов – функция, значительно упрощающая поиск необходимых областей;
- выделение прямоугольных блоков;
- создание закладок, сниппетов и т. д;
- возможность свернуть код;
- отдельное окно, где представлена структура отдельного файла и проекта в целом;
- интерфейс программы уже переведен на 17 языков и русифицирован;
- кросс-платформенный редактор работает по всех самых распространенных операционных системах: Windows 7, 8 и 10, Linux, Mac OS, Debian и т. д.
Версия PRO программы дополнительно расширяет ее возможности. Так, пользователь получает доступ к работе с проектами на удаленном сервере, что обеспечивает встроенный в редактор FTP/SFTP клиент. Вы можете выбрать любые файлы для редактирования непосредственно на сервере, просматривать результаты работы в любой момент и проводить синхронизацию файлов на хостинге.
Также профессиональная версия дает возможность пользоваться следующими дополнениями:
- полная поддержка JavaScript библиотек, в том числе VueJS, AngularJS, BackboneJS, jQuery и другие;
- дополнительные расширения для работы с распространенными ЦМС: Joomla, WordPress, Drupal, Magento и т. д.;
- специальные плагины для работы с фрейворками: CakePHP, CodeIgniter, Laravel, Phalcon, Symfony, Twig и Yii;
- отдельный плагин для работы с Bootstrap.
Редактор зарекомендовал себя за многие годы только с лучшей стороны. Он работает быстро и надежно, значительно облегчая работу программистам с веб-проектами.
Скачать CodeLobster IDE с официального сайта можно по ссылке http://codelobster.com/.
CodeLobster IDE – бесплатный PHP, HTML, CSS, JavaScript редактор
В этой статье мы рассмотрим кросс-платформенный редактор для веб-разработки — CodeLobster IDE. Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей.
Хотя это коммерческий продукт, но концепция следующая – основная функциональность бесплатна. Платным является только пакет дополнительных плагинов для различных фрейворков.
Потому могу порекомендовать это редактор как бесплатный IDE.
CodeLobster IDE предназначен для редактирования PHP, HTML, CSS и JavaScript файлов. Он подсвечивает код в зависимости от синтаксиса, показывает подсказки для тэгов, функций и их параметров. Этот редактор очень хорошо работает со смешанным кодом.
Если Вы вставите РНР код в какой-нибудь HTML шаблон, то редактор корректно подсветит и HTML и PHP части, то же самое будет со вставками CSS и JavaScript кода.
В IDE есть интеллектуальная система автодополнения кода для функций, тэгов, атрибутов и т.д., которая значительно ускоряет работу и оберегает от возможных ошибок.
CodeLobster IDE предоставляет контекстную помощь
по всем поддерживаемым языкам. Для этого он использует актуальную информацию и
документацию с официальных сайтов. Поэтому мы можем сразу увидеть описание любого
HTML тэга, CSS атрибута, PHP или JavaScript функции по нажатии клавиши F1.
Поэтому мы можем сразу увидеть описание любого
HTML тэга, CSS атрибута, PHP или JavaScript функции по нажатии клавиши F1.
Редактор поддерживает работу с XDebug и позволяет запускать PHP скрипты пошагово, двигаясь по строкам кода. Вы можете установить точку останова в любом месте и мониторить значения любых переменных при исполнении вашего кода.
CodeLobster IDE предоставляет контекстную помощь по всем поддерживаемым языкам. Для этого он использует актуальную информацию и документацию с официальных сайтов. Поэтому мы можем сразу увидеть описание любого HTML тэга, CSS атрибута, PHP или JavaScript функции по нажатии клавиши F1.
Редактор поддерживает работу с XDebug и позволяет запускать PHP скрипты пошагово, двигаясь по строкам кода. Вы можете установить точку останова в любом месте и мониторить значения любых переменных при исполнении вашего кода.
Вы можете скачать CodeLobster IDE с официального сайта http://codelobster.com/.
Бесплатный PHP, HTML, CSS и JavaScript редактор
В этой статье мы решили рассказать об интересных особенностях и полезных функциях довольно популярной среди web-разработчиков IDE.
CodeLobster PHP IDE доступна для всех платформ, компактный дистрибутив для загрузки и практически мгновенная установка позволяют сразу приступить к работе.
Имеется полная поддержка и дифференцированная подсветка смешанного кода, например, когда вам придётся редактировать HTML файл с внедрёнными PHP тегами, то все выражения будут выделены с помощью различных цветов.
Вы можете выбрать цветовую схему, которая вам понравится больше всего, в программе реализованы более 20 различных схем, даже такие, которые используются в других популярных IDE.
При создании проекта можно выбрать новый пустой проект с собственными настройками, с существующими исходными кодами, или создать своё приложение на базе фреймворков или CMS.
Сразу же после открытия проекта CodeLobster сканирует его и создаёт структуру проекта, это позволяет осуществлять навигацию по исходным файлам.
Можно легко переместиться из той позиции, где производится вызов функции к её объявлению, для этого кликните мышкой по имени, удерживая клавишу Ctrl.
Используйте этот метод и при создании экземпляра класса, чтобы быстро перескочить к его определению, таким же образом происходит перемещение по подключаемым файлам.
В том случае, когда текущий редактируемый файл достигает значительных размеров, помогут возможность сворачивания участков кода и установки локальных закладок, так вы легко справитесь с большими исходниками и быстро сориентируетесь в коде.
Поддерживается автодополнение HTML тегов и парных скобок, автозавершение по CSS стилям и всем функциям PHP и JavaScript, такая функциональность значительно ускоряет процесс написания программ.
В CodeLobster реализована система мгновенных всплывающих подсказок по всем поддерживаемым языкам программирования, достаточно навести указатель мыши на функцию.
Если потребуется быстро получить сведения по любой web-технологии из официальной документации, это можно осуществить прямо из CodeLobster. Установите курсор на имя функции, тега или атрибута и нажмите клавишу F1, документация откроется в браузере.
На правой панели программы есть вкладка «Dynamic Help» в которой IDE автоматически подбирает список ссылок по релевантной документации.
Используя динамическую помощь, начинающие программисты могут писать код и одновременно укреплять свои знания.
Дополнительные возможности программы:
- PHP дебаггер с использованием расширения XDebug, даёт возможность проводить пошаговую отладку скриптов, использовать брекпоинты, выводить трассировку стека и получать данные профайлера.
- Возможность инспектировать HTML и CSS код с помощью встроенных в IDE инструментов, по принципу известного всем Firebug.
- Пользовательский интерфейс с поддержкой 17 языков, среди них английский, немецкий, русский, испанский, французский и другие.
- Работает под Windows 7, Windows 8, Windows 10, а так же под Mac OS и всеми Linux системами, такими как Ubuntu, Fedora и Debian.
Профессиональная версия CodeLobster PHP IDE
Профессиональная версия IDE поставляется с набором продвинутых инструментов, которые особенно необходимы каждому специалисту:
- PHP фреймворки — поддержка самых популярных библиотек, таких как CakePHP, CodeIgniter, Laravel, Phalcon, Smarty, Symfony, Twig и Yii.
 Фреймворки реализуют все рутинные функции, обеспечивают скорость разработки и развёртывания проекта, а так же значительно снижают риск возникновения ошибок.
Фреймворки реализуют все рутинные функции, обеспечивают скорость разработки и развёртывания проекта, а так же значительно снижают риск возникновения ошибок. - JavaScript фреймворки — наличие плагинов для AngularJS, BackboneJS, EmberJS, JQuery, MeteorJS и Node.js. Современные JS технологии применяются не только для WEB, они позволяют создавать приложения для любых платформ, как для десктоп компьютеров, так и для мобильных устройств.
- CMS — возможность работы с Drupal, Magento, Joomla и WordPress, с помощью мастера вы установите и настроите любую CMS буквально за пару минут. Системы управления контентом предоставляют интерфейс для администрирования и набор API, можно быстро создать и запустить сайт любой сложности на основе одной из таких систем.
Встроенный SQL менеджер обеспечивает удобную работу с соединениями к базам данных MySQL. Мы можем управлять структурой базы данных и столбцами в таблицах, извлекать, модифицировать или записывать данные.
Можно создавать и выполнять запросы любой сложности, так как SQL-редактор полностью поддерживает синтаксис языка SQL, подсказки и функцию автозавершения.
Менеджер FTP соединений позволяет прозрачно работать с файлами на удалённом сервере. Редактируемые файлы автоматически выгружаются в удалённую директорию при сохранении внесённых изменений на локальной машине.
Возможна так же работа посредством защищённого соединения по FTPS или SFTP (поверх SSH протокола).
Подведём итог всего вышесказанного
У нас была возможность испытать все функции данной IDE. CodeLobster показал себя с хорошей стороны при работе с проектами со сложной структурой, имеющими большое количество исходных файлов.
Предлагаем и вам поработать с этой IDE, тем более, что она не требует каких-то сложных настроек и все необходимые инструменты уже включены, даже если вы решили пока-что использовать бесплатную версию программы.
Другие записи сайта
6 вариантов на выбор
Знаете ли вы, какая профессия никогда не исчезнет в современном мире? Веб-разработка! По мере того как Интернет становится популярным, все больше и больше людей получают достойное присутствие в Интернете. Возможно, вам трудно поверить, но прямо сейчас кто-то где-то впервые открывает онлайн-банковский счет! Очаровательно, не правда ли?
Возможно, вам трудно поверить, но прямо сейчас кто-то где-то впервые открывает онлайн-банковский счет! Очаровательно, не правда ли?
Теперь, когда мы установили, что веб-разработка является необходимостью, пришло время узнать еще один интересный факт.Большинство веб-страниц в Интернете используют JavaScript. Даже после того, как вы спроектируете и структурируете сайт с помощью HTML и CSS, он останется статичным. Итак, что мы делаем, чтобы вдохнуть жизнь в веб-сайт? Мы используем JavaScript, чтобы сделать страницы динамическими и интерактивными. Другими словами, мы можем рассматривать JavaScript как душу сайта! Но где вы будете писать код? Редакторы JavaScript.
В этом посте мы рассмотрим несколько отличных редакторов JavaScript. Мы также поговорим о том, как выбрать лучшее из списка, отвечающее вашим потребностям.Итак, давайте рассмотрим их подробнее.
Зачем нужен редактор JavaScript?
Прежде чем мы посмотрим на редакторы, давайте сначала ответим, зачем нам вообще нужен редактор JavaScript.
Знаете, где почти все программисты проводят много времени? В редакторе кода! Редактор кода предназначен для редактирования исходного кода различных программ. Если вы используете JavaScript, вам понадобится редактор JavaScript. JavaScript придает вашим веб-страницам приятный внешний вид.Быстрая загрузка, создание динамического контента — все, что делает сайт живым, делается с помощью JavaScript. Раньше разработчики использовали только Notepad ++ для написания кода JavaScript.
Но когда размер проектов стал огромным и в игру вступило больше функций, разработчикам понадобилось что-то новое. Им потребовались такие функции, как интеграция с Git, автозаполнение, поддержка плагинов и т. Д. Поскольку базовый текстовый редактор не может обеспечить такую поддержку, возникла необходимость в редакторе кода.
В современном мире существует несколько редакторов кода, которые помогают разработчикам переносить свой код в Git.У многих редакторов есть плагины для украшения кода или IntelliSense для автозаполнения кода. В следующем разделе мы обсудим шесть популярных редакторов JavaScript. Мы также обсудим функции и выясним, какая из них лучше всего подходит для ваших нужд.
В следующем разделе мы обсудим шесть популярных редакторов JavaScript. Мы также обсудим функции и выясним, какая из них лучше всего подходит для ваших нужд.
6 лучших вариантов редактора JavaScript
Когда привыкаешь к редактору кода, очень сложно потом переключиться на него. В конце концов, сколько раз вы будете изучать ярлыки для оптимизации разработки? Так что лучше заранее выделить время для выбора из лучших редакторов JavaScript (JS).Давайте взглянем.
1. Атом
Прежде чем углубляться в особенности Atom, давайте сначала разберемся, что такое Electron. Electron — это платформа для создания кроссплатформенных приложений для настольных компьютеров с использованием JavaScript. Короче говоря, Электрон — это основа Атома.
Atom — один из ведущих редакторов на основе исходного кода для JavaScript. И знаете, что самое лучшее? Атом — это бесплатно! Редактор доступен для нескольких операционных систем, таких как Mac, Windows и Linux. Этот редактор с открытым исходным кодом также очень прост в установке. Другие функции включают интеллектуальное завершение кода и интуитивный браузер файловой системы.
Другие функции включают интеллектуальное завершение кода и интуитивный браузер файловой системы.
Atom упрощает интеграцию GitHub и Git control. Редактор также поддерживает плагины, написанные на Node.js. HTML, CSS и JS — это некоторые языки, которые поддерживает интерфейс. Помимо этого, в Atom есть функция нечеткого поиска. Fuzzy finder позволяет вам работать быстрее, обеспечивая мгновенное переключение файлов. Хочу больше? Вы можете расширить возможности Atom, добавив такие пакеты, как Minimap, HTML-теги с автоматическим закрытием и линтер.
Плюсы
- Интеграция с Git
- Кросс-платформенная поддержка
- Поддержка нескольких курсоров
Минусы
- Иногда нестабильно
- Отсутствие исполнения кода
- Медленнее, чем у других ведущих редакторов
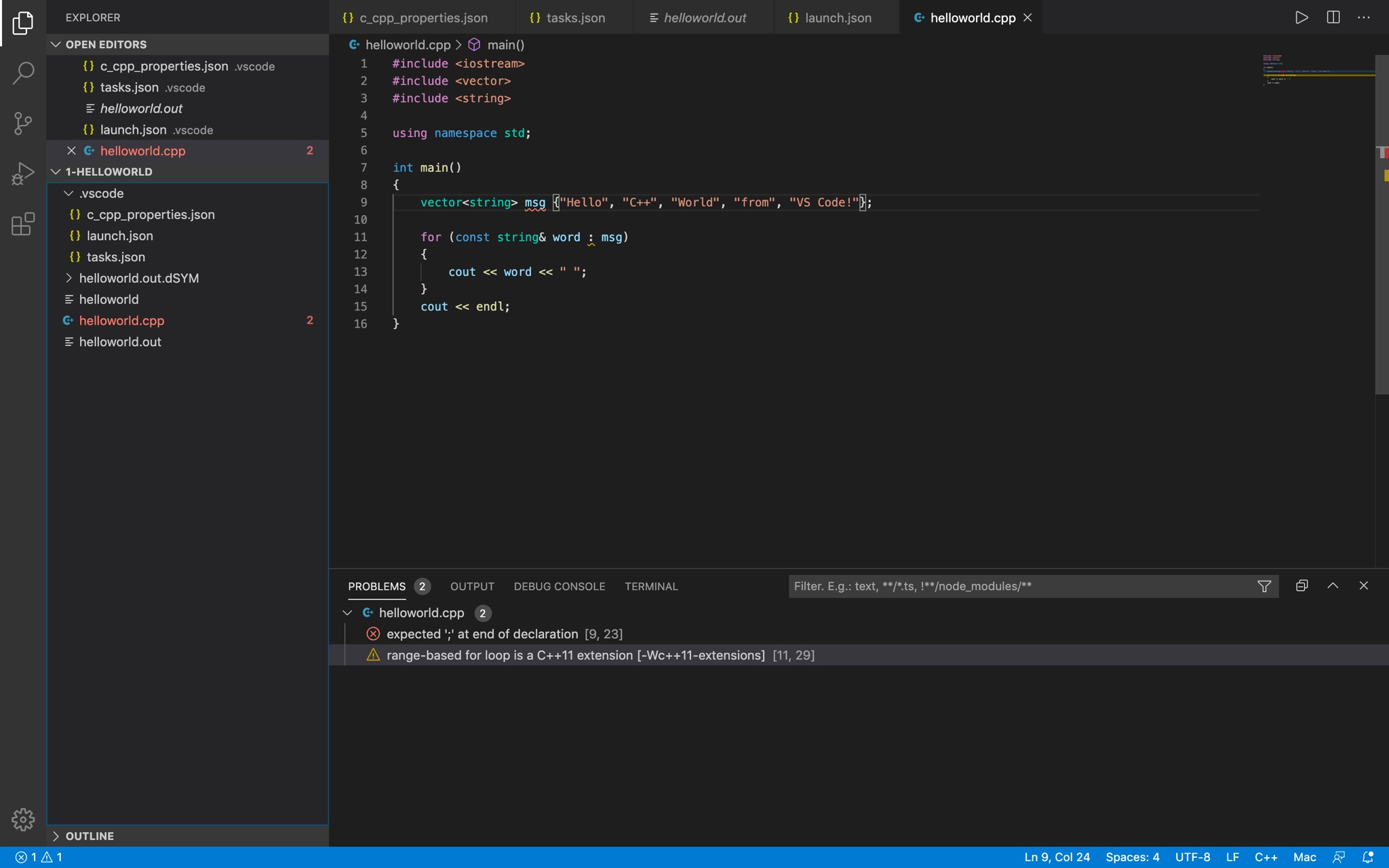
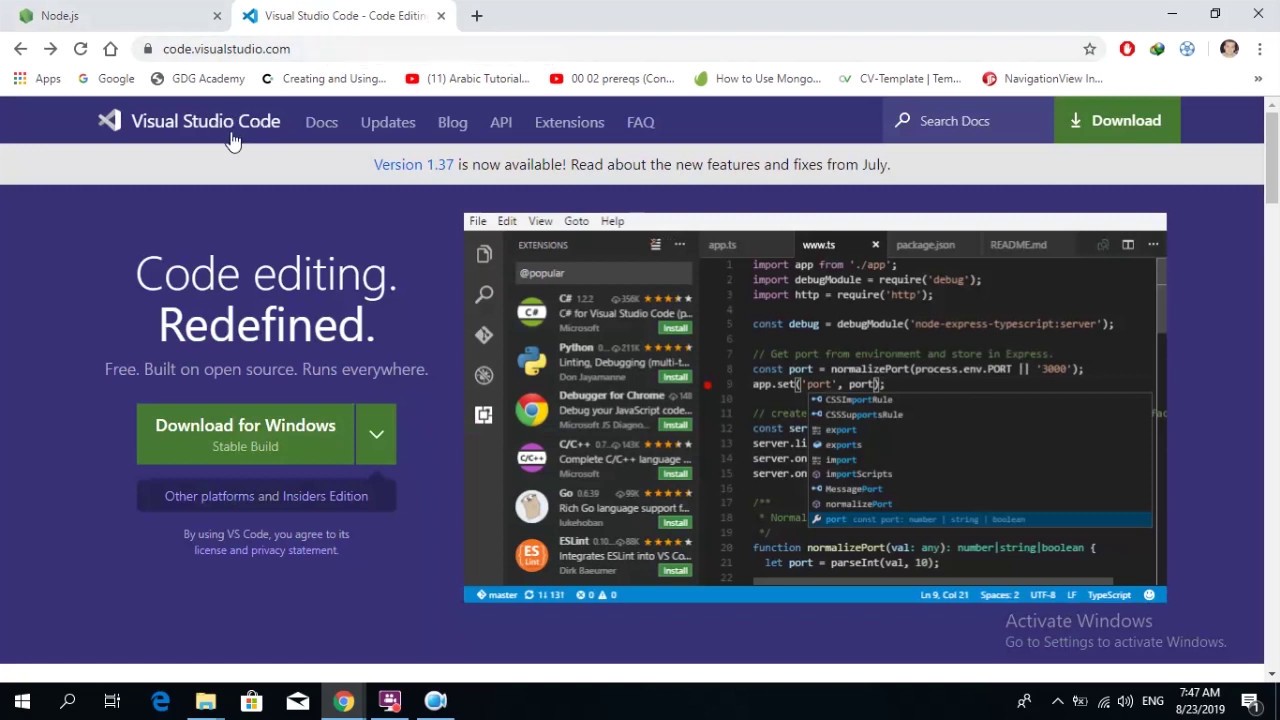
2. Код Visual Studio
Если говорить о лучших интегрированных средах разработки (IDE) для JS-разработки, то код Visual Studio (VS) — это первое, что многие приходят на ум. Этот редактор с открытым исходным кодом доступен для Linux, Windows и macOS. Поддержка IntelliSense обеспечивает автоматическое завершение, пока пользователь пишет код в HTML, CSS, JS или PHP. Более того, рефакторинг кода — еще одна особенность, которой щеголяет этот редактор. Кроме того, редактор генерирует как собственный, так и управляемый код. Что касается JS, этот редактор кода имеет встроенную поддержку. Некоторые другие функции включают инструменты отладки TypeScript, Node.js и JavaScript.
Этот редактор с открытым исходным кодом доступен для Linux, Windows и macOS. Поддержка IntelliSense обеспечивает автоматическое завершение, пока пользователь пишет код в HTML, CSS, JS или PHP. Более того, рефакторинг кода — еще одна особенность, которой щеголяет этот редактор. Кроме того, редактор генерирует как собственный, так и управляемый код. Что касается JS, этот редактор кода имеет встроенную поддержку. Некоторые другие функции включают инструменты отладки TypeScript, Node.js и JavaScript.
Кроме того, VS Code имеет функцию просмотра. Эта функция позволяет вам развернуть функцию в строке и взглянуть на код вместо того, чтобы напрямую перемещаться по строке, где определена функция.Task Runner — еще одна замечательная функция, которую предлагает VS Code. Он позволяет использовать Gulp, Grunt или MSBuild для задач, связанных с настройкой.
Встроенная поддержка Git позволяет выполнять такие команды, как публикация, фиксация, push, pull и rebase. Кроме того, вы можете настраивать и расширять код Visual Studio с помощью дополнительных функций и плагинов.
Плюсы
- Низкое потребление памяти
- Интеграция с консолью
- Управление задачами
Минусы
- Иногда Laggy
- Отсутствует поддержка некоторых популярных языков программирования.
- Плохой исходный код
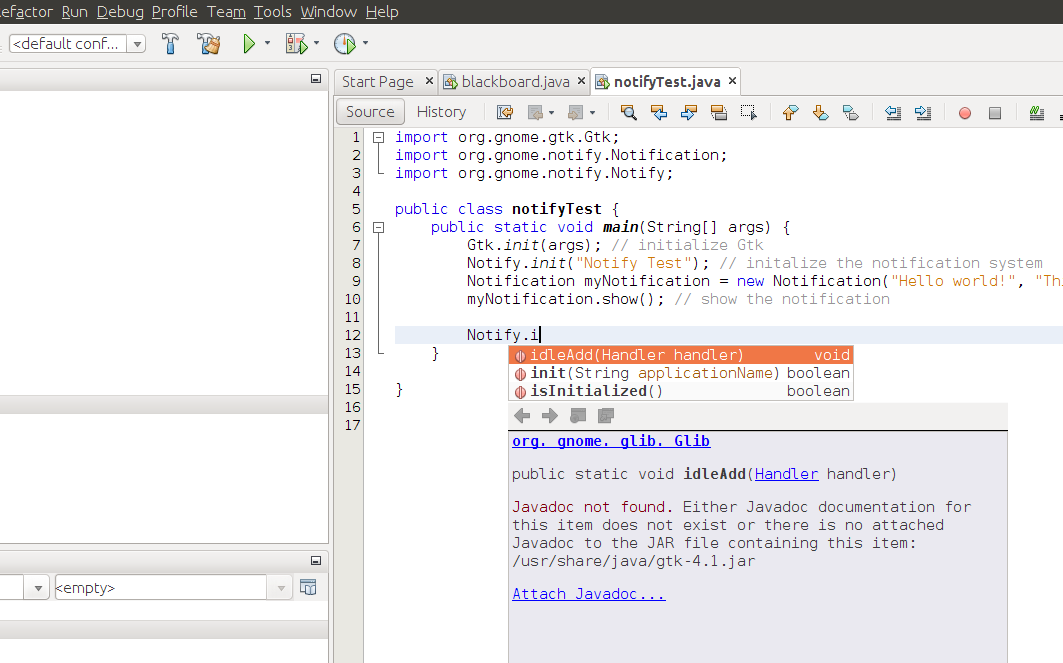
3.Затмение
Eclipse — одна из крупнейших сред Java IDE. Но разработчики полного стека часто используют Eclipse для кодирования JavaScript. Однако для JS вам необходимо установить некоторые специальные плагины. Конечно, расширяемая система плагинов делает использование удобным. Интегрированная среда разработки обеспечивает оптимальную производительность. Помимо производительности, разработчики могут быть уверены в стабильности и надежности. Вы также можете автоматизировать и воспроизводить идентичные рабочие пространства при настройке Oomph Project.
Высокая производительность инструментов разработки JavaScript — изюминка Eclipse.Совершенно новый пользовательский интерфейс Docker помогает создавать образы Docker, а также контейнеры с помощью Docker CLI. Почти все пакеты поддерживают интеграцию с Git. Еще одна поразительная особенность — автоматические сообщения об ошибках. Благодаря этой функции среда IDE может отправлять ошибки, обнаруженные в среде IDE, на eclipse.org.
Почти все пакеты поддерживают интеграцию с Git. Еще одна поразительная особенность — автоматические сообщения об ошибках. Благодаря этой функции среда IDE может отправлять ошибки, обнаруженные в среде IDE, на eclipse.org.
Плюсы
- Эффективное управление проектами
- Расширенная отладка
- Хорошее автозаполнение
Минусы
- Для вступления в силу большинства изменений требуется перезагрузка
- Комплекс для начинающих
- Плохая поддержка клиентов
4.Возвышенный текст
Sublime Text — еще один редактор JS с открытым исходным кодом. Это кроссплатформенный продукт, который предлагает много возможностей для настройки. В интерфейсе нет беспорядка. Это делает редактор удобным для пользователя. Некоторые из его замечательных функций включают впечатляющее увеличение скорости и улучшенное управление панелями. Перейти к символу и перейти к определению — это еще несколько функций. Вы также можете загрузить пакеты, такие как улучшения боковой панели, для копирования, вставки, перемещения и переименования.
Изначально настройка всего может занять некоторое время.Но как только вы его запустите, Sublime Text обязательно обеспечит плавный опыт. Кроме того, если вы думаете попробовать Sublime Text, вот несколько плагинов, которые вам необходимо установить: DocBlockr, SideBar Enhancements, JsFormat и SublimeLinter.
Самое приятное то, что вы можете бесплатно опробовать все функции, которые хотите. Этот редактор JS также предлагает пробную версию, чтобы разработчики могли понять, как она работает. По истечении пробного периода для доступа ко всем функциям вы платите 80 долларов за три года использования.
Плюсы
- Режим редактирования без отвлекающих факторов
- Простота работы с несколькими проектами
- Поддержка автоматизации
Минусы
- Плохой стек библиотеки
- Плохая отладка
- Отсутствие печати по умолчанию
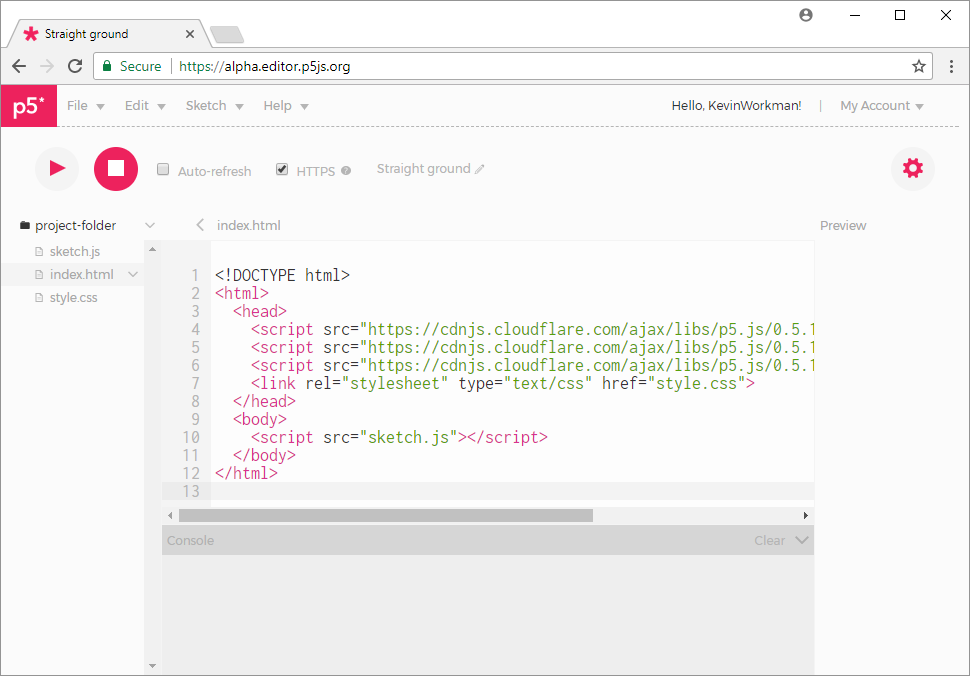
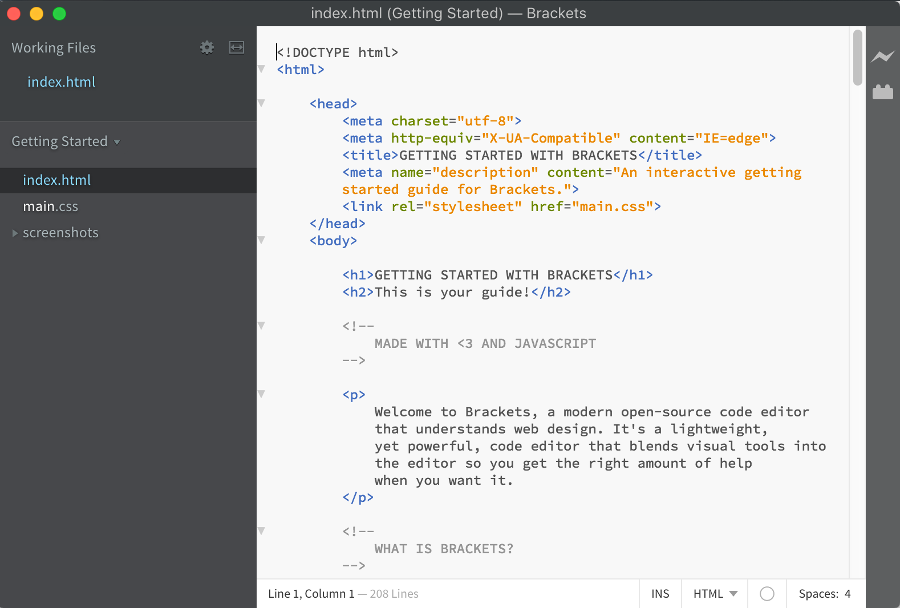
5. Кронштейны
Adobe является создателем редактора с открытым исходным кодом Brackets. Этот легкий и быстрый редактор JS предлагает встроенную поддержку JavaScript. Скобки доступны для Mac, Windows и Linux.Обнаружение функций и быстрое переключение проектов — вот некоторые важные особенности, которые он предлагает. С помощью этих функций пользователи могут искать различные файлы проекта во время набора текста в режиме реального времени. Функция извлечения преобразует детали из PSD в CSS.
Этот легкий и быстрый редактор JS предлагает встроенную поддержку JavaScript. Скобки доступны для Mac, Windows и Linux.Обнаружение функций и быстрое переключение проектов — вот некоторые важные особенности, которые он предлагает. С помощью этих функций пользователи могут искать различные файлы проекта во время набора текста в режиме реального времени. Функция извлечения преобразует детали из PSD в CSS.
Одна из лучших особенностей Brackets — это Live Preview. Вы можете видеть, как любые изменения в коде работают в режиме реального времени. Эта функция аналогична Adobe Dreamweaver. Вы также можете расширить возможности этого редактора, установив плагины.Некоторые полезные из них включают Autoprefixer, свертывание кода, предварительный просмотр Markdown, интеллектуальное выделение и сниппеты.
Плюсы
- Простой пользовательский интерфейс
- Минификация кода
- Предварительный просмотр в Live Browser
Минусы
- Высокое время запуска
- Управление сложными проектами
- Низкая производительность при работе с большими файлами
6.
 NetBeans
NetBeansNetBeans — это многоплатформенная среда IDE, в которой используются модули для разработки приложений JavaScript.Самое приятное то, что промежуток времени между установкой NetBeans и его использованием меньше, чем с другими редакторами. Некоторые из функций NetBeans — это синтаксическая и семантическая подсветка кода, интеллектуальное завершение кода и Subversion. Другие включают Mercurial и встроенную поддержку Git.
Вот еще одна удобная функция для вас! Изменить рабочее пространство NetBeans очень просто. Кроме того, вы можете просто перетаскивать вкладки и перемещать их во фрейме приложения. И, конечно же, как все мы знаем, у каждого разработчика свой стиль разработки.В NetBeans вы можете настроить кнопки панели инструментов в соответствии с вашим методом и удобством. А знаете ли вы еще одну удобную функцию? Пользователи могут создавать собственные сочетания клавиш!
Плюсы
- Мощные средства автоматизации
- Впечатляющий рефакторинг
- Хорошее управление услугами
Минусы
- Потребляет больше системных ресурсов
- Плохая поддержка интеграции
- Раздражающие всплывающие окна
Пора выбирать лучший редактор JavaScript
В предыдущем разделе мы обсудили шесть лучших редакторов JavaScript. Теперь самое сложное — выбрать лучший. Это похоже на выбор лучшей операционной системы. Пользователь Windows, очевидно, скажет, что Windows лучше всего, и не пойдет ни на одну другую систему. С другой стороны, пользователи Linux или Mac найдут Linux или Mac намного лучше, чем любую другую операционную систему.
Теперь самое сложное — выбрать лучший. Это похоже на выбор лучшей операционной системы. Пользователь Windows, очевидно, скажет, что Windows лучше всего, и не пойдет ни на одну другую систему. С другой стороны, пользователи Linux или Mac найдут Linux или Mac намного лучше, чем любую другую операционную систему.
Когда дело доходит до редакторов JavaScript, вы должны учитывать несколько факторов, прежде чем выбирать один:
- Гибкость
- Поддержка интеграции
- Хорошее управление проектами
- Производительность
- Расширенная отладка
Но когда дело доходит до редакторов JS, в зависимости от ваших потребностей, борьба за лучшее всегда сводится к двум: Visual Studio Code и Sublime Text.
Если вы опытный программист, вы не найдете лучшего варианта, чем Sublime. Фактически, все функции, которые предлагает VS Code, присутствуют в Sublime уже много лет. Редактор легко и быстро систематизирует и выполняет поиск файлов и кодов. Более того, вы можете легко перейти к любому символу или функции с помощью ярлыков. Не отрывая рук от клавиатуры, вы можете писать коды и перемещаться по файлам. Но начинающим программистам потребуется некоторое время, чтобы привыкнуть к Sublime. Еще один недостаток в том, что Sublime — всего лишь редактор.Нет возможности проверить ваш код.
Более того, вы можете легко перейти к любому символу или функции с помощью ярлыков. Не отрывая рук от клавиатуры, вы можете писать коды и перемещаться по файлам. Но начинающим программистам потребуется некоторое время, чтобы привыкнуть к Sublime. Еще один недостаток в том, что Sublime — всего лишь редактор.Нет возможности проверить ваш код.
Если вы новичок в программировании, вы найдете функции VS Code гораздо более удобными для пользователя. Вы можете легко выбрать ярлыки и любую другую функцию. Более того, для разработчиков Angular или Node очень полезен встроенный интерфейс командной строки. VS Code также предоставляет возможность отладки кода, если у вас установлен Node.js. Кроме того, поскольку VS Code разработан Microsoft, вам не нужно беспокоиться о поддержке. Существует множество документации и видеоуроков, в которых объясняются все функции и инструкции по использованию.С другой стороны, трудно найти блоги, форумы и документацию Sublime. Sublime полезен, только если вы знаете, что собираетесь делать.
Повысьте эффективность своей рабочей среды с помощью редактора JavaScript
Если вы разработчик, вы, вероятно, надеетесь, что ваша рабочая среда станет более приятной и эффективной. В этом случае отличный редактор JavaScript — лучший вариант. Лично мы не всегда можем окончательно судить и сравнивать текстовые редакторы и решить, что какой-то из них лучший.Мнение варьируется от пользователя к пользователю и в зависимости от потребностей каждого пользователя.
Хороший способ выбрать лучший редактор JavaScript среди лучших — потратить некоторое время на каждый из них. Это поможет вам разобраться в различных функциях и, в конечном итоге, сделать правильный выбор. Так чего же ты ждешь? Выберите лучший редактор JavaScript и повысьте эффективность своей рабочей среды!
Зачем ограничивать себя знанием текстовых редакторов? Вот несколько полезных ссылок, чтобы узнать больше о веб-разработке:
Этот пост написал Арнаб Рой Чоудхури. Arnab — разработчик пользовательского интерфейса по профессии и энтузиаст ведения блога. Он имеет большой опыт в последних тенденциях UI / UX, методологиях проектов, тестировании и написании сценариев.
Он имеет большой опыт в последних тенденциях UI / UX, методологиях проектов, тестировании и написании сценариев.
10 лучших редакторов IDE и исходного кода JavaScript для использования [Обновлено]
JavaScript — популярный язык программирования в Интернете. Он исключительно хорошо работает с CSS и HTML для разработки мощных интерфейсных приложений. С появлением NodeJS высокоуровневые интерпретируемые языки программирования расширили сферу своей деятельности до серверной разработки.
Это привело к резкому скачку в разработке разнообразных фреймворков JavaScript, IDE и редакторов исходного кода. IDE предпочтительнее редакторов кода из-за возможности отладки кода, а также обеспечения поддержки систем ALM (Application Lifecycle Management). Тем не менее, разница между редакторами исходного кода и IDE в наше время стерлась.
Лучшие редакторы IDE JavaScript и исходного кода
Хотя базовое функционирование одинаково, каждая JS IDE и редактор исходного кода имеют определенные преимущества и недостатки по сравнению с другими. Вот наш выбор из 14 лучших JavaScript IDE и редакторов исходного кода для использования в 2021 году:
Вот наш выбор из 14 лучших JavaScript IDE и редакторов исходного кода для использования в 2021 году:
Первоначальный выпуск — Февраль 2014
Тип — Редактор исходного кода (с открытым исходным кодом)
Atom — один из самых популярных редакторов исходного кода, используемых для разработки JavaScript. Современный редактор кода отличается гибкостью и широкими возможностями настройки. Кроссплатформенный инструмент Atom прост в установке, обеспечивает значительный прирост скорости и полностью бесплатен в использовании.
В основе Atom лежит Electron, очень популярный фреймворк для создания кроссплатформенных настольных приложений с использованием JavaScript. Умное завершение кода является неотъемлемой частью Atom, который также может похвастаться интуитивно понятным браузером файловой системы. Также доступно несколько тем пользовательского интерфейса и синтаксиса.
Возможности Atom можно расширить за счет добавления пакетов, таких как HTML-теги с автоматическим закрытием, Minimap и Linter. Atom имеет встроенный менеджер пакетов, который упрощает поиск доступных пакетов и их приоритетную установку.
2. AWS Cloud9
Начальный выпуск — 2010
Тип — Cloud IDE (собственный)
Написанный полностью на JavaScript и использующий NodeJS в качестве серверной части, AWS Cloud9, вероятно, является одной из лучших онлайн-IDE для разработки JS-приложений. Кроме того, он поддерживает разработку для проектов C, C ++, Go, Node.js, Perl, PHP, Python и Ruby.
Любой, кто хочет использовать AWS Cloud9, должен иметь учетную запись AWS.Онлайн-среда IDE поставляется со встроенным терминалом, который обеспечивает поддержку npm и основных команд Unix. Автозавершение кода, анализ языка в реальном времени и одновременное редактирование — вот некоторые из его примечательных особенностей.
AWS Cloud9 поставляется с рефакторингом имени переменной / функции и подсветкой синтаксиса для JS. Переформатирование кода возможно через JSBeautify и CSSLint. Также доступны настраиваемые привязки клавиш, в том числе предустановки для Emacs, Sublime Text и Vim.
Функциональность AWS Cloud9 можно расширить с помощью плагинов.Кроме того, доступны различные темы, чтобы IDE выглядела по вашему выбору. Помимо отладчика, IDE предлагает управление файлами с вкладками.
AWS Cloud9 имеет встроенный редактор изображений и обеспечивает поддержку нескольких систем управления версиями, включая BitBucket, GitHub и Mercurial. IDE обеспечивает поддержку развертывания на различных платформах, таких как Google App Engine, Heroku, Joyent и Microsoft Azure.
3. Кронштейны
Первоначальный выпуск — Ноябрь 2014 г.
Тип — Редактор исходного кода (с открытым исходным кодом)
Созданный Adobe Systems, Brackets — это новый интерфейсный инструмент для разработки, доступный по лицензии MIT. Он постоянно становится популярным среди разработчиков JS-инструментов. Редактор исходного кода, предлагающий встроенную поддержку JavaScript, быстрый и легкий.
Он постоянно становится популярным среди разработчиков JS-инструментов. Редактор исходного кода, предлагающий встроенную поддержку JavaScript, быстрый и легкий.
Одной из самых интересных функций, поддерживаемых Brackets, является Live Preview. Это позволяет видеть, как изменения в коде работают в режиме реального времени, автоматически открывая новое окно Chrome. Функция JSLint отвечает за проверку файла JS во время его сохранения с использованием скобок.
Как и его современники, Brackets имеет функцию автоматического завершения кода.Однако это намного быстрее, чем предлагают конкуренты. Для отладки приложений JS, созданных с использованием скобок, есть расширение Тесей. Он работает как с Google Chrome, так и с NodeJS.
Возможности кронштейнов можно расширить путем установки расширений. Скобки предлагают кристально чистый интерфейс для поиска и добавления расширений. Некоторые полезные расширения для добавления в скобки: Autoprefixer, сворачивание кода, предварительный просмотр Markdown, интеллектуальное выделение и сниппеты.
I первоначальная версия — май 2013 г.
Тип — Cloud IDE (бесплатно / премиум)
Codeanywhere — это кроссплатформенная облачная среда IDE, написанная на JavaScript. Он позволяет разработчикам писать, редактировать и запускать проекты веб-разработки прямо из веб-браузера. Помимо JavaScript, онлайн-среда IDE поддерживает более 70 языков программирования.
Редактор, предлагаемый Codeanywhere, основан на CodeMirror и использует контейнеры OpenVZ для сред разработки, известные как DevBoxes.Помимо того, что пользователь может запускать код в DevBoxes, среда IDE позволяет подключаться к собственным виртуальным машинам через FTP или SSH.
Codeanywhere поставляется со встроенным терминалом, который поддерживает основные команды Unix, а также npm. Он имеет встроенный отладчик, предлагает управление файлами с вкладками и поддерживает развертывание в Heroku.
Можно подключиться к Dropbox, Google Drive и OneDrive с помощью Codeanywhere. Облачная IDE обеспечивает поддержку репозиториев кода Bitbucket, Git и GitHub.
5. Eclipse
Начальный выпуск — Ноябрь 2001 г.
Тип — IDE для Java (с открытым исходным кодом)
Первоначально созданная под влиянием IBM VisualAge, Eclipse является одной из трех больших сред Java IDE. Он поставляется с расширяемой системой плагинов. Чтобы использовать Eclipse для разработки JavaScript, а также с другими языками программирования, необходимо установить определенные плагины.
Eclipse была одной из первых IDE, работающих под GNU Classpath.Интегрированная среда разработки предлагает замечательное сочетание производительности, надежности и стабильности. Настройка Oomph Project позволяет автоматизировать и воспроизводить идентичные рабочие пространства.
Начиная с Eclipse Mars, были предприняты энергичные усилия, чтобы сделать Eclipse более дружественным к JS. Это очевидно с повышением производительности в JSDT (средствах разработки JavaScript). Eclipse поддерживает новый интерфейс Docker, позволяющий создавать образы и контейнеры Docker с помощью интерфейса командной строки Docker.
Это очевидно с повышением производительности в JSDT (средствах разработки JavaScript). Eclipse поддерживает новый интерфейс Docker, позволяющий создавать образы и контейнеры Docker с помощью интерфейса командной строки Docker.
Почти все загружаемые пакеты для Eclipse интегрируются с Git.Одной из замечательных функций, поддерживаемых Eclipse, является автоматическое создание отчетов об ошибках. Эта функция позволяет IDE автоматически отправлять найденные ошибки на eclipse.org.
После обработки эти ошибки конвертируются в записи Bugzilla. Следовательно, он позволяет устранять неполадки с помощью краудсорсинга вместо того, чтобы полагаться на нескольких человек или небольшое сообщество.
6. IntelliJ IDEA
Первоначальный выпуск — J , январь 2001 г.
Тип — IDE для Java (бесплатная / коммерческая версия)
IntelliJ IDEA, в первую очередь ориентированная на максимальное повышение продуктивности разработчиков, является одной из самых популярных IDE. Помимо поддержки ряда языков программирования, отличных от Java и JS, эргономичный дизайн, поддерживаемый IDE, обеспечивает простоту использования.
Помимо поддержки ряда языков программирования, отличных от Java и JS, эргономичный дизайн, поддерживаемый IDE, обеспечивает простоту использования.
Одна из самых удивительных особенностей IntelliJ IDEA — это способность автоматически добавлять инструменты, соответствующие контексту. Интегрированная среда разработки предлагает ряд интеллектуальных функций поддержки кода для разработки JavaScript.
IntelliJ IDEA способна автоматизировать повторяющиеся задачи программирования, чтобы сократить время разработки.IDE предлагает расширенное автозавершение кода, встроенный статический анализатор кода и интегрированный контроль версий.
7. NetBeans
Начальный выпуск — 1997
Тип — Выделенная среда IDE для Java
Помимо популярного использования для разработки Java, NetBeans может предоставить мощные возможности интегрированной среды разработки в пользу JavaScript. Многоплатформенная среда IDE позволяет разрабатывать приложения с использованием модулей (или модульных программных компонентов).
Многоплатформенная среда IDE позволяет разрабатывать приложения с использованием модулей (или модульных программных компонентов).
Между установкой NetBeans и ее использованием для создания приложений меньше промежуток времени. Интеллектуальное завершение кода, синтаксическое и семантическое выделение кода, встроенная поддержка Git, Mercurial и Subversion — вот некоторые из основных особенностей IDE.
Изменить рабочее пространство NetBeans очень просто. Вы можете перетаскивать и перемещать вкладки во фрейме приложения или настраивать кнопки на панели инструментов в соответствии со стилем разработки приложения. Вы также можете установить свои собственные сочетания клавиш.
8. PhpStorm
Первоначальный выпуск — 2009
Тип — Специфичная для PHP IDE (коммерческая)
PhpStorm — это кроссплатформенная IDE, построенная на платформе IntelliJ IDEA. Хотя он разработан специально для разработки PHP, он имеет несколько замечательных функций, которые можно использовать в качестве среды разработки JavaScript.
Как и IntelliJ IDEA, функциональность PhpStorm может быть расширена с помощью плагинов. PhpStorm поддерживает отладку с нулевой конфигурацией в дополнение к автоматическому рефакторингу, предотвращению ошибок, выделению синтаксиса и анализу кода на лету.
Для повышения качества кода PhpStorm предлагает сотни проверок кода. Они проверяют код по мере его написания и предлагают быстрые исправления для улучшения качества кода. Одновременное нажатие клавиш Alt и Enter отобразит различные параметры, доступные для каждой проверки.
PhpStorm поставляется со встроенными инструментами для тестирования и профилирования. Он предлагает унифицированный пользовательский интерфейс для работы с многочисленными популярными системами управления версиями, включая Git, Mercurial и Perforce. Кроме того, IDE предлагает инструменты для работы с базами данных и SQL в проекте.
9. SourceLair
Первый выпуск — Январь 2011
Тип — Интернет-среда IDE (30-дневная бесплатная пробная версия / коммерческая)
Написанная на Django, ведущем фреймворке Python, SourceLair представляет собой онлайн-среду IDE. Для каждого созданного проекта SourceLair предлагает изолированную среду разработки. Каждая среда разработки построена в соответствии с типичными требованиями и поставляется с несколькими инструментами.
Для каждого созданного проекта SourceLair предлагает изолированную среду разработки. Каждая среда разработки построена в соответствии с типичными требованиями и поставляется с несколькими инструментами.
Одна из самых интересных особенностей SourceLair заключается в том, что все проекты поставляются с выделенным сервером разработки, который является общедоступным.Это означает, что можно поделиться проектом с клиентами и коллегами, просто поделившись с ними общедоступным URL-адресом проекта.
Если вы работаете над проектом, который использует отдельный сервер базы данных, вы можете просто добавить его в проект несколькими щелчками мыши. Автоматический отступ, сворачивание кода, интеллектуальное автозаполнение и выделение синтаксиса — вот некоторые из желательных функций, поддерживаемых редактором SourceLair.
SourceLair предлагает отчеты об ошибках в реальном времени для JavaScript на базе JSHint (а также для Python на базе Pylint).Онлайн-среда IDE поставляется с полнофункциональным терминалом Linux и надежной раскладкой клавиатуры.
Другие примечательные особенности SourceLair включают синхронизацию браузеров, поддержку перетаскивания, интеграцию с Git, встроенную поддержку pip и npm, развертывание приложения одним щелчком мыши в Heroku, разделенное представление и привязки клавиш Sublime Text.
10. Sublime Text
Начальный выпуск — Январь 2008 г.
Тип — Редактор исходного кода
Последняя версия Sublime Text — SBT3, которая превращает инструмент из редактора исходного кода в псевдо-IDE.Sublime Text кроссплатформенный и предлагает высокую степень настройки.
Sublime Text отличается удобным интерфейсом и значительным увеличением скорости. Расширенное управление панелями, «Перейти к определению» и «Перейти к символу» — вот некоторые из стандартных функций. Для включения подсветки синтаксиса для кода ES6 и ReactJS доступен плагин Babel.
Некоторые важные плагины, которые должен использовать любой, кто использует Sublime Text для разработки JS, — это DocBlockr, JSFormat, SideBar Enhancements и SublimeLinter.
Еще несколько IDE
1. Vim
Первоначальный выпуск — 1991
Тип — Текстовый редактор (с открытым исходным кодом / Charityware)
Согласно опросу разработчиков Stack Overflow 2018, Vim занимает 5-е место по популярности среди всех респондентов и является лучшим выбором для системных администраторов и персонала DevOps. Vim — это сокращение от Vi IMproved.
Vim разработан для использования как автономное приложение с графическим интерфейсом пользователя, а также непосредственно из интерфейса командной строки.Хотя изначально этот бесплатный текстовый редактор с открытым исходным кодом был выпущен для Amiga, он теперь доступен для самых разных платформ.
Одним из наиболее желательных аспектов Vim является его широкая настраиваемость. Это возможно через доступные плагины, написанные на vimscript или VimL. Редактор исходного кода также позволяет определять персонализированные сопоставления клавиш, известные как макросы.
Vim имеет комплексную интегрированную справочную систему, ограниченные функции, подобные IDE, поддержку взаимодействия с мышью и возможность редактировать заархивированные файлы по сетевым протоколам FTP, HTTP и SSH.Он также предлагает окна с вкладками, проверку орфографии, подсветку синтаксиса и постоянную историю отмен / повторов.
2. Visual Studio
Первый выпуск — Февраль 1997
Тип — General IDE
Еще одна ведущая IDE для разработки на JavaScript — Visual Studio. Интегрированная среда разработки в основном используется для разработки компьютерных программ для платформы Windows. IDE может генерировать как управляемый, так и собственный код.
Visual Studio предоставляет встроенную поддержку JavaScript. Редактор кода Visual Studio щеголяет IntelliSense. Он предлагает автозавершение кода, а также функцию рефакторинга кода. Встроенный отладчик может работать как на уровне компьютера, так и на уровне исходного кода.
Конструктор классов, профилировщик кода, конструктор схемы базы данных, конструктор форм и веб-дизайнер доступны как встроенные инструменты с Visual Studio. Для дальнейшего расширения возможностей доступен ряд плагинов.Ожидается, что последняя версия, Visual Studio 2019, скоро появится.
3. Код Visual Studio
Начальный выпуск — Апрель 2015
Тип — Редактор исходного кода
Согласно опросу 2018 года, проведенному State of JS, Visual Studio Code является наиболее широко используемым текстовым редактором JS с более чем 14 тысячами пользователей из 20 тысяч участников опроса. Visual Studio Code, основанный на платформе Electron, специально создан Microsoft для веб-разработки.
Удивительно, но Visual Studio Code — один из нетипичных продуктов Microsoft, поэтому он может работать как в Linux, так и в системах MacOS. В дополнение к JavaScript, Visual Studio Code на данный момент обеспечивает поддержку более 30 языков программирования, включая C #, HTML5, PHP и Ruby.
Как и Visual Studio, Visual Studio Code поставляется с функцией IntelliSense. Он помогает разработчикам, перечисляя предложения кода, подсказки и описания параметров. Для отладки приложений на основе JS и NodeJS редактор исходного кода поставляется с первоклассным отладчиком.
Разработчик может либо запустить приложение в режиме отладки, либо вручную добавить отладчик во время выполнения. Примечательные функции встроенного отладчика Visual Studio Code включают стек вызовов, установку точек останова и отслеживание переменных.
Visual Studio Code предлагает полезную функцию под названием Peek. Это позволяет расширить определение любой функции во встроенном всплывающем окне. Еще одна полезная функция, которой может похвастаться редактор исходного кода, — TaskRunner. Он позволяет создавать и настраивать задачи для использования Grunt, Gulp или MSBuild.
В дополнение к отслеживанию всех изменений, внесенных в файл, Visual Studio Code позволяет запускать такие команды, как фиксация, публикация, извлечение, push и перебазирование, благодаря встроенной поддержке Git. Изучение текущего проекта или каталога возможно с помощью встроенного интерфейса командной строки.
Изучение текущего проекта или каталога возможно с помощью встроенного интерфейса командной строки.
Первоначальный выпуск — 2010
Тип — Выделенная IDE для CSS, HTML и JavaScript (коммерческая)
Предлагаемый JetBrains, разработчиком IntelliJ IDEA и PhpStorm, WebStorm является одной из наиболее часто используемых интегрированных сред разработки для разработки JavaScript.WebStorm, одобренный как «самая умная IDE для JavaScript», обладает множеством функций.
WebStorm поддерживает автозавершение кода, идентификацию ошибок и рефакторинг. Благодаря встроенному отладчику JS-разработчики могут оценивать код, даже не выходя из IDE. Встроенный инструмент тестирования создает один из самых удобных для чтения отчетов об ошибках.
Вероятно, наиболее отличительной особенностью, которая отличает WebStorm от конкурентов, является функция spy-js. Он отслеживает весь код для предотвращения действий, которые в дальнейшем могут создать хаос.
Заключение
Не существует единого редактора исходного кода JS или IDE, который был бы универсальным решением для всего. Напротив, у каждого из них есть свои сильные и слабые стороны. Следовательно, прежде чем сделать выбор в пользу одного, вам необходимо точно подчеркнуть все свои требования. Надеюсь, что приведенный выше список поможет вам принять благоприятное решение.
Хотите улучшить свои навыки JavaScript? Подумайте о том, чтобы ознакомиться с некоторыми из лучших руководств по JS, рекомендованных сообществом.
Еще читают:
«» в рейтинге разработчиков. Лучшее время для взлома.
Важность JavaScript продолжает расти в последнее десятилетие.
Фактически, согласно StackOverflow Insights, JavaScript был самым популярным языком программирования в течение последних 7 лет, вытесняя популярные языки, включая Python, C # и Java.
Обзор состояния Javascript в 2018 году, включающий ответы более 20 000 разработчиков, показывает, что выделяются пять редакторов JavaScript, на долю которых приходится 95% всего использования!
VSCode — доминирующий лидер онлайн-редакторов JavaScript. Благодаря кроссплатформенной поддержке в Linux, macOS и Windows, VSCode имеет встроенное автозавершение кода для вашего узла.js и код JavaScript.
Благодаря кроссплатформенной поддержке в Linux, macOS и Windows, VSCode имеет встроенное автозавершение кода для вашего узла.js и код JavaScript.
Как и ожидалось от Microsoft, Typescript — первоклассный гражданин. Git полностью интегрирован, что означает, что вы можете делать коммиты, просматривать различия и многое другое в режиме реального времени, не выходя из редактора.
Visual Studio Code — это легкий редактор кода, созданный с нуля для повышения скорости. Автозаполнение выходит за рамки завершения функции и также предлагает документацию и информацию об аргументах функции по мере вашей разработки.
Microsoft проделала отличную работу с участием сообщества, а VSCode имеет активное сообщество разработчиков, создающее мощные расширения, которые экономят дополнительное время.Такие востребованные функции, как предварительный просмотр в реальном времени и отладка Chrome с помощью инструментов разработки, легко доступны через расширения, доступные в Visual Studio Marketplace.
Вдобавок, если вы действительно хотите разобраться, весь текстовый редактор доступен на github с открытым исходным кодом: https://github.com/microsoft/vscode
Коммерческий редактор с большой пользовательской базой, по мнению разработчиков Плата в размере 80 долларов за Sublime Text оправдывает себя из-за его скорости (частично из-за того, что он написан на C ++).
Как и в случае с VSCode, существует большое сообщество разработчиков и плагинов, которые заполнили пробелы, создав мощную среду редактора для JavaScript.
Часто называемый промежуточным звеном между раздутой IDE и скудными редакторами, такими как VIM, Sublime быстро открывает файлы и опирается на плагины через управление пакетами, что делает его отличным опытом для разработки JS.
Использование Babel для интеллектуальной подсветки синтаксиса / интеллектуального завершения кода и gitgutter для различий и подталкиваний, Sublimelinter для бесшовных ESlint и JShint делает Sublime быстрым, функциональным и легким редактором JavaScript.
Вы можете пробовать Sublime Text сколько угодно долго, но вам будет предложено приобрести лицензию. Вы можете скачать редактор здесь: https://www.sublimetext.com/3 ИЛИ можно, но здесь: https://www.sublimetext.com/buy?v=3.0
Один из самых ранних и все еще очень популярных текстовые редакторы, Vim легко настраивается и настраивается с исключительной поддержкой сочетаний клавиш.
Его долгая история и интерфейс с преобладанием клавиатуры создали сообщество разработчиков, которое обязано иметь плагины, такие как prettier, ALE, и мощную поддержку командной строки, позволяющую использовать ESLint и Flow.
Vim невероятно настраиваемый, и никакие два разработчика JavaScript не используют его одинаково.
Если вы рано начали работать с Vim, вы можете быть очень продуктивными, но для тех, кто плохо знаком с разработкой JavaScript, лучше выбрать VSCode, Sublime Text или Jetbrains WebStorm.
Вы можете скачать Vim здесь: https://www.vim.org/download. php
php
И если вы хотите покопаться во внутренностях редактора; вы можете сделать это здесь: https://github.com/vim/vim
4.WebStorm
Популярный Jetbrains WebStorm — платный редактор, у которого есть постоянные подписчики и который регулярно обновляется.
Фирменная «самая умная IDE JavaScript», WebStorm соответствует маркетингу, предлагая помощь в написании кода на Node.js, HTML и CSS. Он также поддерживает встроенную поддержку популярных фреймворков JavaScript, включая Meteor, Angular, React, jQuery, vue.js и electronic.
Поддержка Github интегрирована в среду IDE, а другие параметры управления версиями поддерживаются через официальные плагины, включая интеграцию с git, Mercurial, Perforce и Subversion.
Встроенный отладчик для Node.js с тестовой интеграцией, трассировкой и профилированием, а также бесшовная интеграция инструментов командной строки завершают эту среду IDE.
Внимание к деталям и оптимизация рабочего процесса, включая автоматическое сохранение изменений файлов, является отличительной чертой WebStorm. Регулярные обновления с новыми функциями и программа раннего доступа делают платную подписку выгодной для многих разработчиков.
Регулярные обновления с новыми функциями и программа раннего доступа делают платную подписку выгодной для многих разработчиков.
5. Atom
Популярный текстовый редактор 21 века, который можно взломать, становится все более популярным.
У Atom уже есть много верных последователей и активное сообщество разработчиков. Пакеты предоставляют расширенные возможности интеграции, предлагающие совместную работу в реальном времени и парное кодирование, интеграцию с git и github и многое другое.
Кросс-платформенный редактор с поддержкой OS X, Windows и Linux, Atom работает на Electron и обеспечивает глубокую настройку и стили.
Как разработчик JavaScript вы можете настроить Atom с помощью JavaScript, HTML и CSS.
Заключение
Каждый разработчик уникален, он создает тысячи разнообразных решений для удовлетворения очень специфических потребностей или ниши.
Современные редакторы и IDE включают архитектуры плагинов, которые позволяют быстро настраивать и использовать вклад сообщества, что позволяет универсальным редакторам, таким как VSCode, удовлетворять уникальные потребности разработчиков.
Это позволяет опытным разработчикам сосредоточиться на своих проектах JavaScript, а не взламывать свою среду разработки, в то же время позволяя новым разработчикам взяться за дело.
Эта статья изначально была опубликована на сайте JSCharting.
10 лучших онлайн-редакторов JavaScript
Разработчики часто используют традиционные редакторы.В настоящее время существует множество отличных текстовых редакторов, с которыми программисты могут выбрать для работы. Однако программирование на ходу может быть сложной задачей, особенно когда дело касается JavaScript.
JavaScript — это интерфейсный язык сценариев, который в основном используется для добавления интерактивности в Интернет. Из простой функции добавления интерактивности он вырос семимильными шагами. В настоящее время JavaScript имеет наибольшее количество активных репозиториев на GitHub, а также занимает первое место в рейтинге RedMonk Programming Language 2016.
Помимо всей статистики, давайте вернемся к тому, с чего начали. Текстовые редакторы хороши, но им не хватает мобильности. С другой стороны, JavaScript создан для Интернета. В свою очередь, Интернет предоставил замечательные онлайн-редакторы JavaScript, которые вы можете использовать. Использование онлайн-редакторов JavaScript может помочь вам редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают предварительный просмотр в реальном времени, так как все это есть в сети!
Текстовые редакторы хороши, но им не хватает мобильности. С другой стороны, JavaScript создан для Интернета. В свою очередь, Интернет предоставил замечательные онлайн-редакторы JavaScript, которые вы можете использовать. Использование онлайн-редакторов JavaScript может помочь вам редактировать и компилировать код прямо в браузере. Редакторы кода также предлагают предварительный просмотр в реальном времени, так как все это есть в сети!
Преимущества использования онлайн-редакторов JavaScript
Использование онлайн-редакторов JavaScript дает множество преимуществ, некоторые из которых перечислены ниже:
- Возможность писать код JavaScript прямо в сети просто потрясающая!
- Вы можете беспрепятственно работать с опцией предварительного просмотра LIVE, доступной в большинстве онлайн-редакторов JavaScript.
- Онлайн-редакторы JavaScript не требуют установки.
- Они также имеют поддержку Git, так что вы можете продвигать свой код.

- Код сохранения прост и интуитивно понятен. Вы получаете уникальные URL-адреса для того, чтобы поделиться своим кодом с другими программистами и аудиторией.
- Экспериментировать легко и полезно.
После перечисленных преимуществ перейдем к 10 лучшим онлайн-редакторам JavaScript.
10 лучших онлайн-редакторов JavaScript:1.
Codepen.ioCodepen — одно из лучших мест, где можно раскрыть свой талант к веб-интерфейсу. Это площадка для JavaScript, HTML и CSS. С Codepen.io вы можете играть с кодом и просматривать изменения в режиме реального времени. А если вы любите исследования, этот веб-сайт станет для вас золотой жилой, так как он предлагает сотни примеров. CodePen также вдохновляет новых разработчиков и дизайнеров — замечательный онлайн-редактор JavaScript, с которого можно начать свое путешествие.
CaspainSeagull из Махачкала, Россия часто использует Codepen для своего проекта. В видео ниже он работает над анимацией холста HTML5 и показывает, насколько на самом деле способна Codepen.
В видео ниже он работает над анимацией холста HTML5 и показывает, насколько на самом деле способна Codepen.
2.
JSFiddleJSFiddle находится в лиге Codepen.io. Это немного сложнее по сравнению с Codepen. Итак, чем же JSFiddle отличается от Codepen? Возможность настройки для добавления инструментов, а также тот факт, что вы можете легко использовать фреймворки JavaScript и другие функции.Интерфейс интерактивный и позволяет вам сотрудничать с другими разработчиками благодаря поддержке TogetherJS. Кроме того, вы можете сохранить свою работу и поделиться ею с уникальным URL-адресом. Также предоставляется надлежащая поддержка Git.
3.
JSBin JSBin очень похож на JSFiddle, а также известен своими функциями совместной работы. Поддержка варьируется от HTML-шаблонов до CSS-фреймворков. Вы также можете использовать фреймворки JavaScript, такие как React, TypeScript, CoffeeScript и т. Д.Кроме того, JSBin поставляется с профессиональной версией, в которой предусмотрена поддержка частных ящиков, синхронизации Dropbox и т. Д. Проверьте все функции в списке здесь.
Д.Кроме того, JSBin поставляется с профессиональной версией, в которой предусмотрена поддержка частных ящиков, синхронизации Dropbox и т. Д. Проверьте все функции в списке здесь.
4.
КодированиеKoding — это гораздо больше, чем простой онлайн-редактор JavaScript. После регистрации вам будет предоставлена виртуальная машина для целей разработки. Интерфейс чистый и хорошо продуманный. С Koding вы можете начать работу с готовой средой разработки.Совместная работа также является одной из функций Koding, которая позволяет вам легко работать со своими товарищами по команде.
5.
Rendera Rendera — очень простая игровая площадка на JavaScript. Он предлагает поддержку HTML и CSS, что отчасти очевидно. Упрощенный вид Rendera делает его хорошим вариантом для опробования простых примеров кодирования. Он размещен в приложении Heroku. Rendera не имеет поддержки каких-либо фреймворков или инструментов, что является его единственным недостатком. Итак, если вы ищете возможности настройки и большей мощности, ознакомьтесь с другими редакторами JavaScript в этой статье.
Итак, если вы ищете возможности настройки и большей мощности, ознакомьтесь с другими редакторами JavaScript в этой статье.
6.
CodeEnvyCodeEnvy — это облачная среда разработки, аналогичная Koding. Он предлагает среды Docker одним щелчком мыши. Как и Koding, он также позволяет вам сотрудничать с вашей командой. Поскольку это облачная среда разработки, вы можете использовать любой язык программирования, поддерживаемый средой разработки. В эпоху мобильности облачные редакторы обеспечивают лучший контроль над вашей работой.
7.
Liveweave Хотите протестировать простой код? Тогда Liveweave для вас.Он поддерживает HTML, CSS и JavaScript. Интерфейс четко разделен на четыре раздела: HTML, CSS, JavaScript и окно вывода. Уникальный интерфейс позволяет разработчикам легко тестировать сложные примеры кода. Но разрабатывать полноценный веб-сайт на Liveweave — не лучшая идея, так как это не будет соответствовать текущему интерфейсу.
Liveweave также поставляется с библиотечной поддержкой всех различных технологий. Кроме того, вы можете использовать функцию «Team Up», чтобы легко сотрудничать с другими кодировщиками.
8.
CodeAnywhereCodeAnywhere — это кроссплатформенная облачная IDE, идеально подходящая для веб-разработки. Вы можете начать работу, зарегистрировавшись в социальных сетях, таких как GitHub, и пользоваться мощным редактором CodeAnywhere. Поскольку это облачный инструмент, он поддерживает подключения к различным службам хранения мультимедиа, таким как Dropbox и GoogleDrive. Если хотите, вы также можете подключиться по FTP и SFTP. Еще одна уникальная особенность CodeAnywhere — поддержка SSH.Cloud IDE также поддерживает изменения и совместную работу.
CodeAnywhere часто используется пользователями Livecoding. Один из таких пользователей 5short использует CodeAnywhere для разработки приложений на FeathersJS и Meteor.js. Посмотрите его ниже.
9.
SourceLairЕсли вы ищете универсальную среду разработки в своем браузере, SourceLair для вас. Это полнофункциональный редактор с нулевым процессом настройки. Вы можете работать со своим JavaScript или перейти к PHP.SourceLair также поддерживает основные решения для баз данных, такие как PostgreSQL, MySQL и MongoDB. Помимо поддержки различных фреймворков, SourceLair предлагает мощный редактор кода. Вы можете попробовать это бесплатно.
10.
Облако9Cloud9 — еще одна облачная среда разработки. Поскольку это облачная среда, она поддерживает различные языки программирования и фреймворки. Платформа Cloud9 является быстрой и масштабируемой, а также позволяет вам управлять средой разработки.Поскольку это дает вам возможность управлять своей средой, вы можете установить любой язык программирования, какой захотите!
Cloud9 также является отличным способом работы с проектами. Посмотрите, как mllbp использует Cloud9 для разработки приложения на JavaScript.
Вот и все! Ваши 10 лучших онлайн-редакторов JavaScript. Некоторые из них являются редакторами чистого кода для JavaScript; другие поддерживают несколько языков, а некоторые предоставляют полную среду IDE в облаке. Итак, что вы предпочитаете для своего JavaScript-приключения ? Прокомментируйте ниже и дайте нам знать.
Самый мощный редактор кода JavaScript в мире.
SlickEdit имеет самые мощные доступные функции JavaScript, в том числе богатый набор функций анализа символов и навигации, мощную интеграцию управления версиями, улучшение, украшение во время набора текста, расширение синтаксиса, отступы синтаксиса, SmartPaste ® , окраску символов, различие исходного кода и многое другое. .
Механизм тегов SlickEdit помечает ваш исходный код и библиотеки вашего комплекта разработчика, чтобы убедиться, что такие функции, как элементы списка и автоматический параметр, помогают согласованно работать во всем вашем коде. Нажмите здесь, чтобы попробовать бесплатно!
Нажмите здесь, чтобы попробовать бесплатно!
- Анализ символов и навигация — добавление тегов к контексту ® (например, intellisense), ссылки и многое другое. Интеграция управления версиями
- — Git, Subversion, Perforce, Mercurial, CVS и другие.
- Редактирование кода
- Beautifier — Встроенный beautifier позволяет очень точно контролировать параметры форматирования исходного кода для вашего кода.
- Украсить при вводе — когда функция «Украсить при вводе» включена, ваш код будет автоматически улучшаться при вводе.
- Source Diff — файлы различий, которые были украшены или имеют разные стили отступов / скобок.
- Syntax Expansion — расширяет общие структуры блоков (, если, для, попробуйте, …) при вводе начального ключевого слова.
- Dynamic Surround — Автоматическое окружение существующих строк кода операторами блока или тегами.

- SmartPaste ® — Автоматически форматирует выделенные строки при вставке.
- Отступ синтаксиса — помещает курсор на место, когда вы нажимаете Enter.
- Surround With — Окружите существующие строки кода новой структурой, например: if, for, while и попробуйте .
- Перенос комментариев — форматирует комментарии блока при их редактировании с автоматическим переносом в соответствии с вашими настройками. Шаблоны кода
- — используются для автоматизации создания общих элементов кода.
- Пользовательский интерфейс
- Интерфейс группы нескольких документов — вкладки документов (и группы вкладок) можно размещать в виде отдельных окон верхнего уровня, что позволяет лучше использовать несколько мониторов. Файлы можно перетаскивать для перемещения между группами вкладок или для создания новых групп.
- Окна инструментов — теперь вы можете прикреплять окна инструментов к плавающим группам окон.
 Вы также можете создавать именованные макеты для групп плавающих окон.
Вы также можете создавать именованные макеты для групп плавающих окон. - Эмуляции — выберите из пятнадцати эмуляций клавиатуры, содержащих привязки клавиш и поведение, необходимые для эмуляции других редакторов.
- Командная строка — Командная строка обеспечивает мгновенный доступ к наиболее мощным командам SlickEdit, даже не касаясь мыши.
- Slick-C ® поддерживает создание многоплатформенных диалоговых окон графического интерфейса — макроязык SlickEdit поддерживает создание многоплатформенных диалоговых окон графического интерфейса.
- Инструменты
- Редактирование текста
- Редактирование больших файлов — высокопроизводительное редактирование файлов размером до 2 ТБ.
- Автозавершение — Автозавершение сокращает количество нажатий клавиш за счет автоматического заполнения символов по мере ввода.
- Завершение слова — Завершите текст под курсором, сопоставив существующий текст в вашем файле.

- Несколько курсоров и выделения — Выполняйте несколько редактирований одновременно на разных строках / выделениях.
- Многофайловый поиск и замена — SlickEdit имеет самую мощную доступную поисковую систему.
- Выбор блока — Выбор блока, иногда называемый выбором столбца, позволяет легко копировать, вырезать, вставлять и накладывать данные, ориентированные на столбцы.
- Поиск, управляемый синтаксисом — используйте механизм цветового кодирования, чтобы уменьшить количество ложных срабатываний при поиске, ограничивая поиск на основе синтаксиса программы.
- Regex Evaluator — позволяет вводить регулярное выражение и запускать его для тестовых случаев, выделяя совпадающие выражения и группы.
- Проверка орфографии — средство проверки орфографии SlickEdit также обнаруживает повторяющиеся слова и позволяет проверять орфографию только в комментариях и строках.
- Auto Save — функция автоматического сохранения SlickEdit сохраняет после определенного периода бездействия или абсолютного периода времени.

- Smart Line Selections — выделенные строки для одной или нескольких строк вставляются выше или ниже текущей строки кода.
- Несколько буферов обмена — нужно вставить что-то из нескольких копий назад? Без проблем.
- Псевдонимы — Определите короткие имена, которые можно развернуть для вставки текста в путь к файлу или каталогу в SlickEdit, используя (Ctrl + Пробел).
- Записанные и программируемые макросы — используйте макросы для автоматизации часто повторяющихся задач.
- Интегрированные сборки и компиляции
- Среда сборки — соберите или скомпилируйте свой проект, затем дважды щелкните сообщение об ошибке, чтобы перейти к этому месту, и многое другое.
- Ошибки синтаксического анализа — Большинство компиляторов работают из коробки, но если у вас нет, вы можете настроить это.
- Открытые сторонние рабочие пространства — Visual Studio, Maven, Ant, NAnt, Xcode, Android и другие.

- Встроенная сборка для C ++ и Java — SlickEdit может собрать ваш проект без файла makefile или Nant.
- Пользовательские сборки — добавьте свои собственные элементы меню сборки для шага сборки или другой команды.
- Smart Open — Открытие файлов в проекте без указания пути.
maxogden / javascript-editor: codemirror + esprima powered html5 компонент javascript-редактора
GitHub — maxogden / javascript-editor: codemirror + esprima powered html5 компонент javascript-редактораcodemirror + esprima компонент javascript-редактора HTML5
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
codemirror + компонент javascript-редактора html5 на базе esprima
изначально основан на htmleditor от mrdoob
особенности
- Подсветка синтаксиса JS Ошибки
- JS обнаруживаются и выделяются при коде
- по умолчанию, если вы сбросите.
 js в редакторе, он загрузит содержимое
js в редакторе, он загрузит содержимое - модульный и устанавливается с NPM
использование
используйте его с браузером
npm установить редактор javascript
var createEditor = require ('редактор JavaScript')
var editor = createEditor ({контейнер: document.querySelector ('# editor')})
editor.on ('изменить', function () {
var value = editor.getValue ()
})
editor.on ('valid', function (noErrors) {
// noErrors является логическим
}) параметры по умолчанию
var defaults = {
value: "// привет, мир \ n",
контейнер: документ.тело,
режим: "javascript",
lineNumbers: true,
matchBrackets: истина,
indentWithTabs: false,
tabSize: 2,
indentUnit: 2,
updateInterval: 500,
dragAndDrop: true
} лицензия
BSD
Около
codemirror + esprima компонент javascript-редактора HTML5
ресурса
Вы не можете выполнить это действие в настоящее время.Лучшие редакторы JavaScript для Linux
В одной из своих недавних статей, где я составил список из 7 самых популярных языков программирования на GitHub в 2019 году, JavaScript вышел на первое место. Поскольку большинство читателей заинтересованы в использовании JavaScript для своих проектов, вот список лучших JS-редакторов , которые вы можете использовать на своей Linux-машине.
1. Код Visual Studio
Visual Studio Code — это бесплатный кросс-платформенный редактор кода с открытым исходным кодом, содержащий полный набор инструментов для редактирования и отладки кода. Он может похвастаться полностью настраиваемым пользовательским интерфейсом с другими функциями, включая Live Share для совместной работы над кодом в реальном времени, встроенную интеграцию Git, подсветку синтаксиса, Intellisense и т. Д.
Д.
Он разработан Microsoft с почти неисчерпаемой библиотекой плагинов, предоставляемых Redmond Giant или сообществом пользователей, и является одним из наиболее часто используемых редакторов для любого проекта, включая JavaScript , для которого такие функции, как отладка, автозаполнение, GoTo и встроенная проверка типов JS пригодятся.
Код Visual Studio
См. Мою статью о Visual Studio Code.
2. Атом
РЕКЛАМА
Atom — это бесплатный кроссплатформенный текстовый редактор с открытым исходным кодом, разработанный и поддерживаемый GitHub . Его функции включают встроенную поддержку нескольких языков программирования с выделением синтаксиса, сворачиванием кода, автозавершением кода и интеграцией Git прямо из коробки. Он предлагает пользователям простой в использовании менеджер пакетов для установки и управления пакетами, чтобы расширить его функциональность.
Atom — отличный редактор для написания кода JS благодаря встроенной поддержке автозаполнения, выделения синтаксиса и расширяемости с помощью расширений. Разработчики могут совместно работать над кодом с помощью Teletype, а редактор может быть обновлен до статуса IDE, установив тщательно подобранный набор пакетов для расширения его функциональности.
Разработчики могут совместно работать над кодом с помощью Teletype, а редактор может быть обновлен до статуса IDE, установив тщательно подобранный набор пакетов для расширения его функциональности.
Редактор кода Atom
См. Мою статью о редакторе кода Atom.
3. Превосходный текст 3
Sublime Text 3 — это бесплатный кросс-платформенный, легкий и расширяемый текстовый редактор, который ориентирован на скорость и надежность.Это текущая версия популярной серии редакторов Sublime Text , которая предлагает автоматическое завершение, сворачивание кода и подсветку синтаксиса, а также поддержку множества компьютерных языков прямо из коробки.
Он полностью настраивается, и вы можете расширить его функциональные возможности, используя любой из плагинов, предоставленных сообществом разработчиков через удобный менеджер пакетов. Как разработчик JS, вам также понравится, среди прочего, его интеграция с Git, средство проверки дополнительных различий и функции блокировки курсора.
Sublime Text Editor
4. SpaceMacs
SpaceMacs — это бесплатный текстовый редактор с открытым исходным кодом, который сочетает в себе функциональность Emacs и Vim в одном текстовом редакторе с упором на эргономику, единообразие и мнемонику.
Он успешно использует одну и ту же привязку клавиш независимо от того, где вы находитесь в редакторе, и предлагает пользователям как командную строку, так и графический пользовательский интерфейс. Он основан на идее, что ни Emacs, ни Vim не являются лучшими редакторами; они оба.
Редактор кода SpaceMacs
5. Qt Creator
Qt Creator — это бесплатная кросс-платформенная интегрированная среда разработки для C ++, JavaScript и QML, созданная как часть SDK среды разработки приложений Qt.
Он предлагает пользователям полный набор инструментов, необходимых для создания сложных программ с такими инструментами, как визуальный отладчик, встроенный конструктор форм, подсветка синтаксиса, интеллектуальное автозаполнение и расширение функциональности с помощью плагинов.
QT Creator имеет многофункциональную версию с открытым исходным кодом по лицензии GPLv3 и коммерческую версию с множеством дополнительных функций и поддержкой технологий, которые помогают обеспечить корпоративный опыт. E.грамм. официальная служба поддержки Qt.
6. Кронштейн
Brackets — это бесплатный, современный редактор с открытым исходным кодом, разработанный Adobe , полностью написанный на JavaScript , HTML и CSS . Он легкий и сочетает в себе визуальные инструменты с редактором, чтобы ускорить рабочий процесс пользователя и уменьшить частоту переключения между страницами файлов с помощью встроенного редактора.
Среди нескольких функций, которые предлагает Brackets, — предварительный просмотр в реальном времени, поддержка SCSS и LESS, интеграция с Git, простой валидатор W3C, автоматическое добавление префиксов, направляющие для отступов и бесплатная поддержка библиотеки расширений.
Скобки — текстовый редактор с открытым исходным кодом
7. Emacs
Emacs — это семейство мощных, бесплатных и открытых текстовых редакторов командной строки на основе UNIX, самым популярным из которых является GNU Emacs . Он полностью настраивается и предлагает несколько функций редактирования с учетом содержимого, таких как подсветка синтаксиса и линейная навигация.
Emacs — это непростой текстовый редактор, с которым трудно начать работу, как можно было бы представить, но он предлагает учебное пособие для начинающих вместе с исчерпывающей встроенной документацией даже для профессиональных пользователей.
Он был написан на Лиспе, поэтому пользователи Лиспа могут настраивать его функциональность в соответствии со своими потребностями, а пользователи могут использовать плагины для расширения его возможностей, помимо написания кода. Например. Emacs можно использовать как почтовый клиент и программу чтения новостей.
Текстовый редактор Emacs
Emacs поставляется в официальном репозитории пакетов вашего дистрибутива Linux, и это рекомендуемый способ установки.
$ sudo apt install emacs [В Debian / Ubuntu] $ sudo yum install emacs [в CentOS / RHEL] $ sudo dnf install emacs [В Fedora]
8.Vim
Vim — это мощный, но легкий редактор командной строки с открытым исходным кодом, который выдержал испытание временем как « One Editor to Rule Them All », поскольку по умолчанию он поставляется с несколькими дистрибутивами Linux. Он был создан с учетом функциональности, поэтому, хотя его довольно сложно изучить, многие профессиональные разработчики готовы им поклясться.
Как и его конкуренты, Emacs , Vim не предлагает много функций прямо из коробки, но их можно настроить с помощью параметров предпочтений, сценариев и плагинов в соответствии с проектом, над которым вы работаете.
Редактор Vim
Vim входит в официальный репозиторий пакетов вашего дистрибутива Linux, и это рекомендуемый способ установки.
$ sudo apt install vim [В Debian / Ubuntu] $ sudo yum install vim [в CentOS / RHEL] $ sudo dnf install vim [В Fedora]
9. WebStorm
WebStorm — это платная интегрированная среда разработки , разработанная и поддерживаемая JetBrains для проектов JavaScript .Он включает отладчик как для приложений Node.js , так и для клиентских приложений, бесшовную интеграцию инструментов для участников тестирования, клиент REST , модульное тестирование, интеграцию с VCS , например GitHub , Mercurial и т. Д.
Вы можете использовать WebStorm для создания проектов на Angular, React, Vue.js, react Native, Electron, Node.js, Meteor, Cordova и Ionic. Это не бесплатно, но вы можете бесплатно оценить его в течение 30 дней.
IDE JavaScript WebStorm
10.Komodo Edit
Komodo Edit — это кроссплатформенная интегрированная среда разработки для наиболее популярных языков программирования с интеллектуальным кодом для выделения синтаксиса, автозаполнения, рефакторинга и команд GoTo.
Он также предлагает встроенную отладку и модульное тестирование, поддержку контроля версий для Git, CVS, Bazaar, Subversion, Perforce и Mercurial, расширяемость с использованием плагинов, совместную работу кода с помощью ActiveState, поддержку регулярных выражений и обширную языковую поддержку.
Komodo IDE
11. Code Anywhere
Code Anywhere — это платная облачная IDE, которая позволяет использовать код удаленно, используя FTP, SFTP, Google Drive и Dropbox, а также другие удаленные службы. Он ориентирован на разработку на основе контейнеров, предприятие, которое позволяет пользователям разрабатывать проекты от начала до конца и даже развертывать их прямо из облака.
Особенности Code Anywhere также включают встроенную консоль терминала, изменения кода, совместное использование кода, совместную работу с кодом, интеграцию с Git, GitHub и Bitbucket и т. Д.Вы можете попробовать его бесплатно в течение 7 дней, после чего вам нужно будет заплатить не менее $ 2 / месяц .
CodeAnywhere — редактор облачной IDE
Прочтите мою статью о Code Anywhere.
Вопрос о том, какой текстовый редактор подходит вам, в конечном итоге зависит от ваших предпочтений, типа проекта, доступа к сообществу и поддержки расширений. Как только вы сделаете это правильно, вы обязательно будете эффективны в своем рабочем процессе и повысите продуктивность.
Попал ли в список ваш любимый текстовый редактор JavaScript для Linux? Поделитесь своими мыслями в разделе ниже.
.



 getElementById(textarea_id)
var iframe = document.getElementById(iframe_id)
// Проверим на существование iframe и textarea
// Через offsetWidth проверим видимость iframe – то есть редактор находится в визуальном режиме
if(iframe && textarea && iframe.offsetWidth){
iframe.contentWindow.document.designMode = 'On'
// Для Gecko устанавливаем такой режим, чтобы форматирование ставилось тегами, а не стилями
// Чтобы MSIE не выдавал ошибку, прячем это в конструкцию try-catch
try{
iframe.contentWindow.document.execCommand("useCSS", false, true)
}catch(e){}
// Копируем текст из textarea в iframe
wysiwyg_textarea2iframe(textarea_id, iframe_id)
}
}
// Копирование текста из textarea в iframe
function wysiwyg_textarea2iframe(textarea_id, iframe_id){
try{
document.getElementById(iframe_id).contentWindow.document.body.innerHTML = document.getElementById(textarea_id).value
}catch(e){
setTimeout("wysiwyg_textarea2iframe('" + textarea_id + "', '" + iframe_id + "')", 0)
}
}
// Переключение редактора из визуального режима в HTML-режим и обратно
function wysiwyg_switch_mode(textarea_id, iframe_id){
var textarea = document.
getElementById(textarea_id)
var iframe = document.getElementById(iframe_id)
// Проверим на существование iframe и textarea
// Через offsetWidth проверим видимость iframe – то есть редактор находится в визуальном режиме
if(iframe && textarea && iframe.offsetWidth){
iframe.contentWindow.document.designMode = 'On'
// Для Gecko устанавливаем такой режим, чтобы форматирование ставилось тегами, а не стилями
// Чтобы MSIE не выдавал ошибку, прячем это в конструкцию try-catch
try{
iframe.contentWindow.document.execCommand("useCSS", false, true)
}catch(e){}
// Копируем текст из textarea в iframe
wysiwyg_textarea2iframe(textarea_id, iframe_id)
}
}
// Копирование текста из textarea в iframe
function wysiwyg_textarea2iframe(textarea_id, iframe_id){
try{
document.getElementById(iframe_id).contentWindow.document.body.innerHTML = document.getElementById(textarea_id).value
}catch(e){
setTimeout("wysiwyg_textarea2iframe('" + textarea_id + "', '" + iframe_id + "')", 0)
}
}
// Переключение редактора из визуального режима в HTML-режим и обратно
function wysiwyg_switch_mode(textarea_id, iframe_id){
var textarea = document. getElementById(textarea_id)
var iframe = document.getElementById(iframe_id)
if(iframe && textarea){
// редактор в режиме редактирования HTML-source
if(textarea.offsetWidth){
// Сначала показываем iframe, потом прячем textarea.
// Такой порядок для того, чтобы прокрутка не перескакивала
// из-за укоротившейся на миг страницы.
iframe.style.display = ''
textarea.style.display = 'none'
wysiwyg_init(textarea_id, iframe_id)
iframe.focus()
}else{ // Редактор в визуальном режиме
textarea.style.display = ''
iframe.style.display = 'none'
textarea.value = iframe.contentWindow.document.body.innerHTML
textarea.focus()
}
}
}
getElementById(textarea_id)
var iframe = document.getElementById(iframe_id)
if(iframe && textarea){
// редактор в режиме редактирования HTML-source
if(textarea.offsetWidth){
// Сначала показываем iframe, потом прячем textarea.
// Такой порядок для того, чтобы прокрутка не перескакивала
// из-за укоротившейся на миг страницы.
iframe.style.display = ''
textarea.style.display = 'none'
wysiwyg_init(textarea_id, iframe_id)
iframe.focus()
}else{ // Редактор в визуальном режиме
textarea.style.display = ''
iframe.style.display = 'none'
textarea.value = iframe.contentWindow.document.body.innerHTML
textarea.focus()
}
}
} getSelection()
// Выделение, вообще говоря, может состоять из нескольких областей.
// Но при написании редактора нас это не должно заботить, берем 0-ую:
range = selection.getRangeAt(0)
start = range.startContainer
end = range.endContainer
root = range.commonAncestorContainer
if(start == end) root = start
if(start.nodeName.toLowerCase() == "body") return null
// если узлы текстовые, берем их родителей
if(start.nodeName == "#text") start = start.parentNode
if(end.nodeName == "#text") end = end.parentNode
return {
root: root,
start: start,
end: end
}
}else if(editor_window.document.selection){ // MSIE
range = editor_window.document.selection.createRange()
if(!range.duplicate) return null
var r1 = range.duplicate()
var r2 = range.duplicate()
r1.collapse(true)
r2.moveToElementText(r1.parentElement())
r2.setEndPoint("EndToStart", r1)
start = r1.
getSelection()
// Выделение, вообще говоря, может состоять из нескольких областей.
// Но при написании редактора нас это не должно заботить, берем 0-ую:
range = selection.getRangeAt(0)
start = range.startContainer
end = range.endContainer
root = range.commonAncestorContainer
if(start == end) root = start
if(start.nodeName.toLowerCase() == "body") return null
// если узлы текстовые, берем их родителей
if(start.nodeName == "#text") start = start.parentNode
if(end.nodeName == "#text") end = end.parentNode
return {
root: root,
start: start,
end: end
}
}else if(editor_window.document.selection){ // MSIE
range = editor_window.document.selection.createRange()
if(!range.duplicate) return null
var r1 = range.duplicate()
var r2 = range.duplicate()
r1.collapse(true)
r2.moveToElementText(r1.parentElement())
r2.setEndPoint("EndToStart", r1)
start = r1. parentElement()
r1 = range.duplicate()
r2 = range.duplicate()
r2.collapse(false)
r1.moveToElementText(r2.parentElement())
r1.setEndPoint("StartToEnd", r2)
end = r2.parentElement()
root = range.parentElement()
if(start == end) root = start
return {
root: root,
start: start,
end: end
}
}
return null // браузер, не поддерживающий работу с выделением
}
parentElement()
r1 = range.duplicate()
r2 = range.duplicate()
r2.collapse(false)
r1.moveToElementText(r2.parentElement())
r1.setEndPoint("StartToEnd", r2)
end = r2.parentElement()
root = range.parentElement()
if(start == end) root = start
return {
root: root,
start: start,
end: end
}
}
return null // браузер, не поддерживающий работу с выделением
} concat(find_tags_in_subtree({root:node, start:start, end:end}, tag_name, global_stage, true))
}
return nodes
}
concat(find_tags_in_subtree({root:node, start:start, end:end}, tag_name, global_stage, true))
}
return nodes
} focus()
}
focus()
} createElement(tag_name)
if(class_name) new_node.className = class_name
new_node.innerHTML = nodes[i].innerHTML
nodes[i].parentNode.replaceChild(new_node, nodes[i])
}
}
iframe.focus()
}
// Чистка узлов (удаляем тег, оставляем содержимое)
// (Только для MSIE)
function clean_nodes(nodes, class_name){
if(!nodes) return
var l = nodes.length - 1
for(var i = l ; i >= 0 ; i--){
if(!classname || nodes[i].className == class_name){
nodes[i].removeNode(false)
}
}
}
createElement(tag_name)
if(class_name) new_node.className = class_name
new_node.innerHTML = nodes[i].innerHTML
nodes[i].parentNode.replaceChild(new_node, nodes[i])
}
}
iframe.focus()
}
// Чистка узлов (удаляем тег, оставляем содержимое)
// (Только для MSIE)
function clean_nodes(nodes, class_name){
if(!nodes) return
var l = nodes.length - 1
for(var i = l ; i >= 0 ; i--){
if(!classname || nodes[i].className == class_name){
nodes[i].removeNode(false)
}
}
} execCommand('InsertUnorderedList')
break
case 'indent':
wysiwyg.execCommand('Indent')
// удаляем <BLOCKQUOTE>
clean_nodes(get_selected_tags(iframe.contentWindow, 'blockquote'))
break
case 'outdent':
wysiwyg.execCommand('Outdent')
break
}
iframe.focus()
execCommand('InsertUnorderedList')
break
case 'indent':
wysiwyg.execCommand('Indent')
// удаляем <BLOCKQUOTE>
clean_nodes(get_selected_tags(iframe.contentWindow, 'blockquote'))
break
case 'outdent':
wysiwyg.execCommand('Outdent')
break
}
iframe.focus() Фреймворки реализуют все рутинные функции, обеспечивают скорость разработки и развёртывания проекта, а так же значительно снижают риск возникновения ошибок.
Фреймворки реализуют все рутинные функции, обеспечивают скорость разработки и развёртывания проекта, а так же значительно снижают риск возникновения ошибок.

 Вы также можете создавать именованные макеты для групп плавающих окон.
Вы также можете создавать именованные макеты для групп плавающих окон.


 js в редакторе, он загрузит содержимое
js в редакторе, он загрузит содержимое