Определение регулярных выражения
Определение регулярного выражения, это создание🏗️ шаблона, на основе которого будет происходить работа со строками. В JavaScript регулярные выражения — это объект, который может быть определён двумя способами.
- Литерал
- Конструкция
Определение регулярных выражений с использованием литералов. Для регулярных выражений литералами выступают слеши / ... /, они играют ту же роль, что и скобки ' ... ' при создании🏗️ строк.
let regExp = /шаблон/
Если вы решили создавать🏗️ регулярные выражения при помощи литералов, то стоит учитывать, что такой метод создания🏗️ не допускает динамическое изменение задаваемых значений. Происходит это из-за того, что литералы регулярных выражения вызывают предварительную компиляцию при анализе скрипта. banana$/. Метод
banana$/. Метод .test() вернёт true ✅ только в том случае, если вся строка это banana.
Флаги
Флаги используются для расширения осуществляемого регулярными выражениями поиска.
g— при поиске ищет все совпадения;i— поиск не зависит от регистра[Z-z];m— многострочный режим;s— включает режим dotall, при котором точка.может соответствовать символу перевода строки;y— выполняет поиск начиная с символа, который находится на позиции свойства lastindex текущего регулярного выражения;u— включает поддержку Unicode.
Использование флагов при разных способах создания🏗️ шаблона регулярного выражения
- Литерал
- Конструкция
let regExp = /шаблон/флаг // prettier-ignore
Обратите внимание, что флаги являются неотъемлемой частью регулярного выражения. Флаги не могут быть добавлены или удалены позднее. Также флаги можно комбинировать.
Флаги не могут быть добавлены или удалены позднее. Также флаги можно комбинировать.
function learnJavaScript() { let regExp = /banana/i, str = ‘faNana RanaNA BaNanA’ return regExp.test(str) ? ‘Нашёл’ : ‘Нету’ }
Loading…
Попробуйте убрать флаг i из примера.
Итого
Тема очень обширная и нечасто используемая нами в разработке, поэтому если интересно, то подробней можно познакомиться с ней здесь, здесь и здесь.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы
Для чего нужны регулярные выражения?
- Cоздание шаблонов
- Манипуляции со строками
- Редактирования строк
Какой символ используется для литерального создания регулярного выражения?
- Слеш
/ - Обратный слеш
\ - Квадратные скобки
[]
В каком способе создания регулярного выражения не допускается дальнейшее динамическое изменение задаваемых значений?
- В литеральном
- В конструкции
- При любом способе динамическое изменение допустимо
Для того чтобы понять насколько вы усвоили этот урок пройдите тест в мобильном приложении в нашей школы по этой теме.
Ссылки
- Learn JavaScript
- MDN Web Docs
- JS RegExp
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IIo3iTiv 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Регулярные выражения — Метрика. Справка
Регулярные выражения могут использоваться при определении целей Посещение страниц, Составная цель, JavaScript-событие, а также при сегментировании по условиям, в которых фигурируют URL (например, источники трафика).
Примечание. При настройке цели типа «JavaScript-событие» регулярное выражение должно содержать только значение идентификатора (без домена и протокола сайта).
Пример
Чтобы отследить нажатие кнопки с идентификатором, который содержит button или buy, в качестве условия можно указать button|buy. http://.
http://.
Регулярное выражение применяется дважды: к оригинальному URL и к URL с префиксом www и без него. Благодаря этому результат проверки выражения не зависит от наличия префикса www в домене.
Регулярное выражение применяется к декодированному URL, в котором URL-коды (%-последовательности) заменены на декодированные символы (исключение: коды символов /, &, =, ?, # не заменяются; например, %2F не будет заменен на /). http://xn--b1aaa\.xn--80aswg\.xn--p1ai/ — нет.
http://xn--b1aaa\.xn--80aswg\.xn--p1ai/ — нет.
Перед проверкой регулярных выражений из окончания URL исключаются символы ?, #, & и точка (.). Например, для URL http://example.com/?, http://example.com/#, http://example.com/?var=1& сравнение будет производиться с http://example.com/, http://example.com/, http://example.com/?var=1 соответственно. В случае, если пользователь ввел URL http://example.com./, то регулярное выражение \./$ не будет обработано.
При проверке регулярных выражений квантификаторам соответствует максимально длинная строка.
Проверка производится с учетом регистра символов в URL.
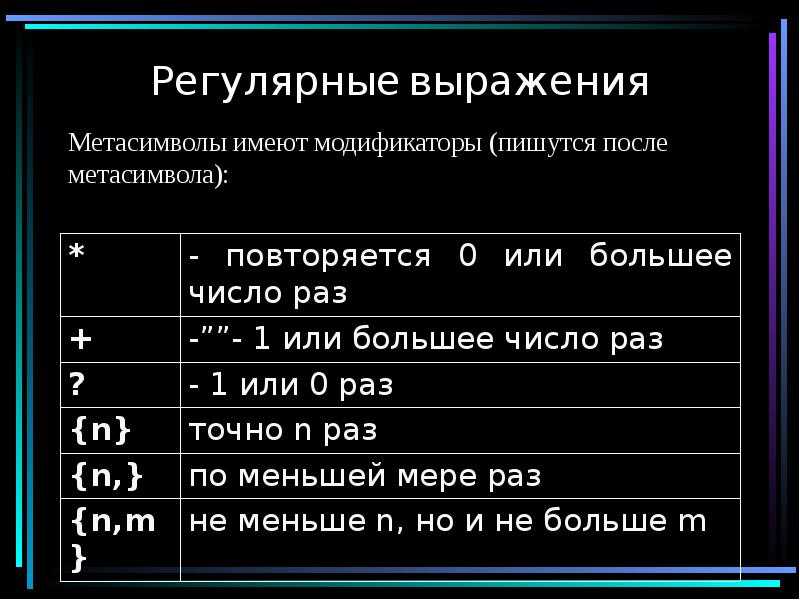
В таблице ниже a, b, c, d, e — любые символы, n, m — целые положительные числа. \t\n\f\r ].
\t\n\f\r ].
Соответствует латинской букве любого регистра, цифре или знаку подчеркивания.
При работе с символами Unicode вместо \w используйте класс \pL.
Соответствует любому символу, отличному от латинской буквы любого регистра, цифры или знака подчеркивания.
При работе с символами Unicode вместо \w используйте класс \pL.
a, повторенному 0 или более раз (выбирается максимально длинная последовательность из возможных).
a, повторенному 1 или более раз (выбирается максимально длинная последовательность из возможных).a, повторенному 0 или 1 раз (приоритетно наличие символа).a, повторенному не менее чем n и не более чем m раз (выбирается максимально длинная последовательность из возможных).a, повторенному не менее чем n раз (выбирается максимально длинная последовательность из возможных).
a, повторенному ровно n раз.a, повторенному 0 или более раз (выбирается самая короткая последовательность из возможных).a, повторенному 1 или более раз (выбирается самая короткая последовательность из возможных).a, повторенному не менее чем n и не более чем m раз (выбирается самая короткая последовательность из возможных).
Соответствует границе слова — позиции между алфавитно-цифровым символом (\w) и не алфавитно-цифровым (\W).
Соответствует отсутствию границы слова. Определяется через классы \w и \W.
Обратная косая черта перед специальным символом [ ] \ ^ $ . означает, что этот символ не является специальным и должен интерпретироваться буквально. | ? * + ( ) { }
| ? * + ( ) { }
Пример: \$ соответствует значку доллара.
\Q и \E интерпретируются как обычные символы.Обратите внимание: служба поддержки не обзванивает пользователей. Не следуйте указаниям людей, которые вам звонят и представляются службой поддержки Яндекс Метрики.
Приоритет оператора JavaScript
❮ Предыдущий Далее ❯
Как и в традиционной математике, сначала выполняется умножение:
пусть x = 100 + 50 * 3;
Попробуйте сами »
При использовании скобок сначала вычисляются операции внутри скобок:
let x = (100 + 50) * 3;
Попробуйте сами »
Операции с одинаковым приоритетом (например, * и /) вычисляются слева направо:
let x = 100 / 50 * 3;
Попробуйте сами »
| Выражения в скобках вычисляются до остальная часть выражения | |||
| Вал | Оператор | Описание | Пример |
| 18 | ( ) | Группировка выражений | (100 + 50) * 3 |
| 17 | . | Член | имя человека |
| 17 | [] | Член | человек[«имя»] |
| 17 | ?. | Дополнительная цепочка ЕС2020 | х?. г |
| 17 | () | Функциональный вызов | мояФункция() |
| 17 | новый | Новое с аргументами | новая дата («5 июня 2022 г.») |
| 16 | новый | Новый без аргументов | новая дата() |
| Операторы приращения Постфиксные приращения выполняются до префиксных приращений | |||
| 15 | ++ | Инкремент постфикса | я++ |
| 15 | — | Уменьшение постфикса | я— |
| 14 | ++ | Приращение префикса | ++i |
| 14 | — | Уменьшение префикса | —я |
| НЕ Операторы | |||
| 14 | ! | Логическое НЕ | !(х==у) |
| 14 | ~ | Побитовое НЕ | ~ х |
| Унарные операторы | |||
| 14 | + | Унар Плюс | +х |
| 14 | — | Унарный минус | -х |
| 14 | тип | Тип данных | тип х |
| 14 | пустота | Оценить пустоту | пустота(0) |
| 14 | удалить | Удалить свойство | удалить myCar. color color |
| Арифметические операции Возведение в степень выполняется до умножений Умножение и деление выполняется до сложений и вычитаний | |||
| 13 | ** | Возведение в степень ЕС2016 | 10 ** 2 |
| 12 | * | Умножение | 10*5 |
| 12 | / | Раздел | 10 / 5 |
| 12 | % | Остаток деления | 10 % 5 |
| 11 | + | Дополнение | 10 + 5 |
| 11 | — | Вычитание | 10 — 5 |
| 11 | + | Конкатенация | «Джон» + «Доу» |
| Операторы смены | |||
| 10 | << | Сдвиг влево | х << 2 |
| 10 | >> | Сдвиг вправо (подпись) | х >> 2 |
| 10 | >>> | Сдвиг вправо (без знака) | х >>> 2 |
| Реляционные операторы | |||
| 9 | в | Недвижимость в Объекте | «ПИ» в математике |
| 9 | экземпляр | Экземпляр Объекта | x экземпляр массива |
| Операторы сравнения | |||
| 9 | < | Менее | х < у |
| 9 | <= | Меньше или равно | х <= у |
| 9 | > | Больше | х > у |
| 9 | Больше или равно | х >= Массив | |
| 8 | == | Равно | х == у |
| 8 | === | Строгое равенство | х === у |
| 8 | != | Неравный | х != у |
| 8 | !== | Строгая неравность | 9г|
| 5 | | | Побитовое ИЛИ | х | г |
| Логические операторы | |||
| 4 | && | Логическое И | х && у |
| 3 | || | Логическое ИЛИ | х || г |
| 3 | ?? | Нулевое слияние ЕС2020 | х ?? г |
| Условный (тернарный) оператор | |||
| 2 | ? : | Состояние | ? «да» : «нет» |
| Операторы присваивания Присваивания выполняются после других операций | |||
| 2 | = | Простое назначение | х = у |
| 2 | : | Назначение двоеточия | х: 5 |
| 2 | += | Дополнительное назначение | х += у |
| 2 | -= | Задание на вычитание | х -= у |
| 2 | *= | Назначение умножения | х *= у |
| 2 | **= | Присвоение возведения в степень | х **= у |
| 2 | /= | Раздел Задание | х /= у |
| 2 | %= | Остаток назначения | х %= у |
| 2 | <<= | Назначение левой смены | х <<= у |
| 2 | >>= | Назначение правой смены | х >>= у |
| 2 | >>>= | Сдвиг вправо без знака | х >>>= у 9= у |
| 2 | &&= | Логическое И Назначение | х &= у |
| 2 | ||= | Логическое назначение ИЛИ | х ||= у |
| 2 | => | Стрелка | х => у |
| 2 | выход | Пауза/возобновление | выхода x |
| 2 | выход* | Делегат | Выход* x |
| 2 | . .. .. | Разворот | … х |
| 1 | , | Запятая | х, у |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
907 65 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FOR УМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. 9$/;
Совпадение с последовательностями пробелов
- Используйте метапоследовательность
\sдля соответствия любому символу пробела, включая пробелы, символы табуляции, символы новой строки и т. д. - Используйте квантификатор
+для сопоставления одного или нескольких вхождений предыдущего символа . - Добавьте глобальный флаг (
g) для сопоставления всех вхождений шаблона в строке.
const регулярное выражение = /\s+/g;
Соответствие разрывам строк
- В зависимости от среды разрывы строк могут быть представлены по-разному. 9((?!(abc|bcd)).)*$/;
// Где ‘abc’ и ‘bcd’ являются шаблоном, который вы хотите исключить
Текст внутри квадратных скобок
- Используйте символы
\(и\)для соответствия открывающей и закрывающей скобкам соответственно. - Используйте группу захвата между ними и исключите символ закрывающей скобки.
- Используйте квантификатор
+для соответствия одному или нескольким символам, если необходимо. - Добавьте глобальный флаг (
g) для сопоставления всех вхождений шаблона в строке. 9(0?[1-9]|[12][0-9]|3[01])[\/\-](0?[1-9]|1[012])[\/\-]\ д{4}$/;Разделить строку на части размером n
- Используйте квантификатор
.для соответствия любому символу между {1,n}
{1,n} 1иnраз. - Добавьте глобальный флаг (
g) для сопоставления всех вхождений шаблона в строке.
const регулярное выражение = /.{1,2}/g; // Где «2» — количество символов в блокеАвтор: Ангелос Чаларис
Я Ангелос Чаларис, инженер-программист JavaScript, живу в Афинах, Греция. Лучшие фрагменты из моих приключений в программировании публикуются здесь, чтобы помочь другим научиться программировать.
Если вы хотите поддерживать связь, подписывайтесь на меня на GitHub или в Twitter.
Шпаргалки
Коллекция шпаргалок, которые можно добавить в закладки и возвращаться к ним всякий раз, когда вам нужно что-то найти.
Коллекция · 15 фрагментов
Escape RegExp
Экранирует строку для использования в регулярном выражении.

- Используйте квантификатор
- Используйте символы


 {1,n}
{1,n}