Как выучить JavaScript с нуля самостоятельно. Курсы, учебники, бесплатные сайты и видеоуроки для начинающих
Содержание статьи:
- Стоит ли изучать JavaScript в 2023 году
- Что нужно знать перед изучением JavaScript?
- С чего начать изучать Javascript
- Учебники по JavaScript для начинающих
- Сайты для изучения программирования на JavaScript
- Бесплатные видео уроки по изучению Javascript
- Курсы обучения Javascript с нуля
- Как правильно учить JavaScript, чтоб был результат
- За сколько времени можно выучить Javascript
JavaScript является одним из самых легких языков программирования, его можно изучить самостоятельно по книгам, официальной документации, бесплатным видео урокам или курсам.
Стоит ли изучать JavaScript в 2023 году
JavaScript стоит учить в 2023 году, потому что это популярный язык программирования. В рейтинге Github он занимает 3 место среди языков программирования.
JS применяется на фронтенде, бэкенде, для разработки мобильных приложений, поэтому вакансий предостаточно и работа будет всегда. Его стоит изучать тем, кто планирует с нуля войти в сферу IT и интересуется разработкой вебсайтов или мобильных приложений.
В перспективе можно перейти с JavaScript на изучение TypeScript, фреймворка Angular или библиотеки React, React Native, Node JS.
Что нужно знать перед изучением JavaScript?
JavaScript можно учить с нуля, но лучше иметь базовые знания по HTML и CSS. Необязательно углубляться, прочтите коротенькую книгу по HTML и CSS для начинающих или посмотрите видео на Youtube «HTML за 3 часа».
С чего начать изучать Javascript
Составьте план изучения языка программирования JS. Для этого можно посмотреть оглавление любой книги для начинающих по JS или поищите платный курс и перепишите программу курса. Так вы составите пошаговый план обучения. Начинать стоит с базовых вещей:
- Синтаксис и базовые операции
- Динамическая типизация.

- Работа с DOM
- Стандарт ES6, ES7, ES8.
Учебники по JavaScript для начинающих
Ник Морган. JavaScript для детей — простая книга для начинающих, поможет понять базовый синтаксис. Учтите, что книга издана в 2018 году и некоторые вещи уже устарели.
Дэвид Флэнаган JavaScript. Полное руководство — эту книгу стоит прочитать не только новичкам, а и программистам, которые уже работают с джаваскрипт. На сегодня актуально 7-е издание 2021 года.
Сайты для изучения программирования на JavaScript
developer.mozilla.org — основной справочник по языку JavaScript, HTML и CSS
learn.javascript.ru — современный учебник JavaScript с примерами и задачами. Есть возможность купить EPUB или PDF версию.
w3schools.com — руководство по языку JavaScript. На сайте можно найти не только справочную информацию, а и попробовать написать код.
Бесплатные видео уроки по изучению Javascript
В Youtube довольно много бесплатных видео по изучению джаваскрипта. Рекомендую подписаться на каналы:
Рекомендую подписаться на каналы:
- Timur Shemsedinov
- Владилен Минин
- Bogdan Stashchuk
- Ivan Petrychenko
- IT-KAMASUTRA
Новичкам рекомендую посмотреть «Полный курс JavaScript для начинающих» от Богдана Стащука. По отзывам это самое доступное и понятное объяснение материала.
Курсы обучения Javascript с нуля
Полный курс по JavaScript + React — с нуля до результата от Ивана Петриченко.
JavaScript — Полный курс по JavaScript (включает 80 задач) — от Богдана Стащука.
JavaScript Стартовый — курс для новичков от ITVDN.
HTML, CSS, and Javascript for Web Developers — курс на Coursera от Johns Hopkins University.
На сайте Udemy часто можно купить курс для самостоятельного обучения всего за 10 — 20 долларов.
Как правильно учить JavaScript, чтоб был результат
Какой бы вариант обучения вы не выбрали, вам все равно нужно практиковаться писать код. Прочитать книгу или посмотреть видео — этого недостаточно. Пытайтесь повторять код, выполняйте домашние задания, потому что на следующий день вы забудете все, что прочитали или посмотрели.
Прочитать книгу или посмотреть видео — этого недостаточно. Пытайтесь повторять код, выполняйте домашние задания, потому что на следующий день вы забудете все, что прочитали или посмотрели.
На сайте codewars.com есть задачи по JavaScript. Выполняйте эти задачи сразу же после изучения определенной темы, чтоб закрепить полученные знания.
После изучения основ языка посмотрите в Youtube видео с выполнением реальных проектов на JavaScript. Также можно взять готовый скрипт галереи, слайдера или калькулятора и разобрать код, понять как это работает. Информацию берите из нескольких источников или от разных авторов, чтоб сравнить несколько подходов выполнения одной и той же задачи.
За сколько времени можно выучить Javascript
Основы JS можно выучить за несколько недель или месяцев, если уделять обучению 3 — 5 часов в день. Но это не сделает из вас хорошего программиста. С минимальной базой знаний попробуйте устроиться стажером или джуниором в IT компанию. На работе вы будете больше времени посвящать программированию и изучать именно то, что нужно для решения поставленных задач, а не все подряд.
Стать хорошим JavaScript разработчиком можно за 1 — 3 года, если уделять много времени обучению и практике.
уроки с заданиями, примеры и решения
Палитра цветов и заготовка кода:
Выберите тему:
В сети Интернет Вы найдете довольно много материалов, посвященных языку. Наш ресурс не предполагает полное изложение информации, касающейся языка. Но JavaScript уроки, изложенные на сайте, наверняка могут быть полезными как для начинающих обучение, так и непосредственно для учителей и преподавателей.
Итак, приступим.
Для начала разберем, javaScript
Javascript — это алгоритмический язык программирования.
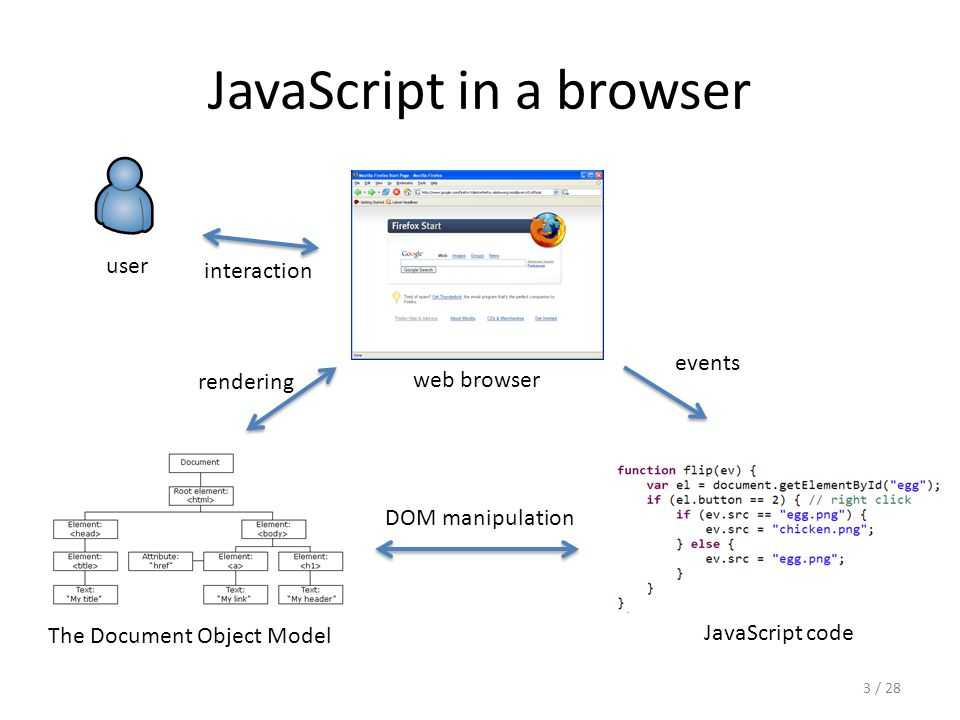
Рассмотрим схему взаимодействие браузера с сервером — клиент-серверную схему. Принцип работы строится на схеме запрос-ответ. Мы вбиваем адрес в строке адреса браузера, браузер отсылает запрос на сервер: «необходим такой-то ресурс». Сервер обрабатывает запрос и выдает ответ в виде html-страницы.
Сервер обрабатывает запрос и выдает ответ в виде html-страницы.
Схема хороша, пока на странице необходимо отображать обычные статические данные. Но в современное время страницы максимально интерактивны и позволяют всячески взаимодействовать с сервером. В
Но недостаток схемы в том, что взаимодействие клиент-сервер занимает какое-то время. И если мы хотим сделать интерактивную страницу, которая бы реагировала быстро на действия пользователя, то нам эта схема не подходит. И, кроме того, во многих случаях большинство действий со страницей и ее объектами можно выполнить на компьютере пользователя: например, подсветка пункта по наведению мыши. Зачем для подсветки загружать сервер, заставляя его заново формировать и выдавать страницу? Можно это сделать на клиентском компьютере.
Однако, язык html – декларативный язык, и он не может выполнять алгоритмические конструкции. Поэтому в середине 90-х годов прошлого века возникла идея встроить в html еще один язык, простой, и с его помощью выполнять простые программы без запроса-ответа к серверу. Идея появилась у программистов компании Netscape Communications. Они разработали javaScript — алгоритмический язык программирования и встроили в свой браузер Netscape Navigator. Назывался язык lifeScript (живой сценарий).
Поэтому в середине 90-х годов прошлого века возникла идея встроить в html еще один язык, простой, и с его помощью выполнять простые программы без запроса-ответа к серверу. Идея появилась у программистов компании Netscape Communications. Они разработали javaScript — алгоритмический язык программирования и встроили в свой браузер Netscape Navigator. Назывался язык lifeScript (живой сценарий).
В середине 90 была популярна платформа java. Данный язык был настолько новаторским и популярным, что бытовало мнение, что в скором времени все будут программировать на 
Итак, кратко по истории JavaScript:
- Разработан в Netscape Communications как язык сценариев для обозревателей Netscape Navigator, начиная с версии 2.0 (декабрь 1995 ) (на основе языка Java от Sun Microsystems). Язык LifeScript =>JavaScript
- К разработке подключается корпорация Microsoft, чьи обозреватели Internet Explorer поддерживают JavaScript, начиная с версии 3.0. В Internet Explorer JavaScript носит название Jscript
- В июне 1997 г. была принята первая версия стандарта под названием ECMAScript (ECMA-262) – официальное название JavaScript.
Учебник по JavaScript
❮ Главная Далее ❯
Примеры в каждой главе
С помощью нашего редактора «Попробуйте сами» вы можете редактировать исходный код и просматривать результат.
Пример
Мой первый JavaScript
Попробуй сам »
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок меню вверху ☰.
Учитесь на примерах
Примеры лучше, чем 1000 слов. Примеры часто легче понять чем текстовые пояснения.
Этот учебник дополняет все пояснения поясняющими примерами «Попробуйте сами».
Если вы попробуете все примеры, вы узнаете много нового о JavaScript за очень короткое время!
Примеры JavaScript »
Зачем изучать JavaScript?
JavaScript является одним из 3 языков всех веб-разработчиков должен Learn:
1. HTML для определения содержания веб-страниц
2. CSS для определения макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
4
4 Speed 
Все зависит от вас.
Если вам трудно, сделайте перерыв или перечитайте материал.
Всегда убедитесь, что вы понимаете все «Попробуй сам» Примеры.
Единственный способ стать умным программистом — это: Упражняться. Упражняться. Упражняться. Код. Код. Код !
Проверьте себя с помощью упражнений
Упражнение:
Создайте переменную с именем carName и присвойте ей значение Volvo .
вар = "";
Начать упражнение
Часто задаваемые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно получать или загружать JavaScript.
JavaScript уже запущен в вашем браузере на вашем компьютере, на планшете и на смартфоне.
Использование JavaScript бесплатно для всех.
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Ссылки на JavaScript
W3Schools поддерживает полную справку по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры для всех свойств, методов и событий, а также постоянно обновляется в соответствии с последними веб-стандартами.
Полный справочник по JavaScript »
Тест на викторину по JavaScript
Проверьте свои навыки работы с JavaScript в W3Schools!
Начать викторину JavaScript!
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED.2023❮ Главная Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.

Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
5 лучших способов быстро выучить JavaScript (для начинающих)
Что такое JavaScript и зачем его изучать?
Давайте разберем это. JavaScript обычно используется в качестве языка сценариев на стороне клиента для разработки внешнего интерфейса. Проще говоря, это означает, что разработчики используют JavaScript для создания части веб-сайта, которую обычные посетители могут видеть и с которой могут взаимодействовать, также известной как «интерфейс». Хотя язык программирования технически может использоваться для создания сложных программ, его основное применение заключается в веб-разработке.
Интерфейсные программисты обычно используют JavaScript в сочетании с двумя языками разметки, HTML и CSS, для создания всех элементов, которые пользователь может видеть и с которыми может напрямую взаимодействовать. Большинство распространенных действий, таких как транзакции, отправка отзывов клиентов и даже вход в систему, выполняются с помощью HTML-кода. CSS, с другой стороны, больше сосредоточен на форматировании и внешнем виде; это позволяет разработчикам описать, как HTML должен выглядеть для посетителя. Оба, однако, являются статическими . Только HTML и CSS делают веб-страницу неизменной и относительно простой.
Большинство распространенных действий, таких как транзакции, отправка отзывов клиентов и даже вход в систему, выполняются с помощью HTML-кода. CSS, с другой стороны, больше сосредоточен на форматировании и внешнем виде; это позволяет разработчикам описать, как HTML должен выглядеть для посетителя. Оба, однако, являются статическими . Только HTML и CSS делают веб-страницу неизменной и относительно простой.
Благодаря JavaScript веб-сайт становится динамичным. Он не только автоматизирует процессы, которые пользователям сайта, использующего только HTML, необходимо выполнять вручную, но и позволяет веб-сайту реагировать на действия посетителя. Функции автозамены, слайд-шоу, интерактивная графика: все это можно отнести на счет JavaScript, неустанно работающего в фоновом режиме.
При этом привлекательность JavaScript не ограничивается его функциональностью. Это также один из самых интуитивно понятных языков программирования для изучения и использования; часто это одно из первых, что узнают начинающие разработчики, когда начинают программировать.
«JavaScript очень легко внедрить, — пишет один технический журналист для Web Platform. «Все, что вам нужно сделать, это поместить свой код в HTML-документ и сообщить браузеру, что это JavaScript […] тогда JavaScript позволяет вам создавать высокочувствительные интерфейсы, которые улучшают взаимодействие с пользователем и обеспечивают динамическую функциональность, не дожидаясь, пока сервер, чтобы отреагировать и показать другую страницу». Это быстро, универсально и даже может помочь выявить и устранить проблемы с помощью функций поддержки браузера.
По этим причинам JavaScript сохраняет значительное присутствие в секторе разработки и является ценным навыком для любого начинающего веб-программиста. Если вы заинтересованы в развитии своих технических навыков, вам следует уделить время изучению языка. Стать фронтенд-разработчиком можно всего за 3 месяца.
К счастью, отточить свои навыки не так уж сложно. Существует бесчисленное множество способов легко выучить JavaScript — и нет, для этого вам не нужно записываться на программу бакалавриата по информатике. Онлайн-курсов и самоучителей предостаточно. Если вам нужна дополнительная структура и руководство, но у вас нет времени или денег, чтобы посвятить себя официальному получению степени бакалавра, вы даже можете записаться в учебный лагерь по программированию.
Онлайн-курсов и самоучителей предостаточно. Если вам нужна дополнительная структура и руководство, но у вас нет времени или денег, чтобы посвятить себя официальному получению степени бакалавра, вы даже можете записаться в учебный лагерь по программированию.
Ниже мы перечислили несколько лучших способов изучения JavaScript, если вы новичок.
5 лучших способов быстро выучить JavaScript
1. Самостоятельные веб-сайты и курсыИнтернет — это прежде всего хранилище знаний. Если вы заинтересованы в самостоятельном обучении или у вас просто нет времени для участия в формальной программе, гибкие онлайн-курсы могут стать для вас образовательным ответом. Эти бесплатные и платные онлайн-курсы покажут вам, как быстро выучить JavaScript, но имейте в виду, что «бесплатно» не всегда означает «лучше». Часто бесплатные программы имеют меньше направленности и предлагают меньшую поддержку, чем их платные альтернативы. Обязательно сделайте свое исследование, прежде чем пойти на первый урок!
Введение в JavaScript- Предложено: FreeCodeCamp
- Бесплатно
- Этот курс предназначен для начинающих программистов, практически не знакомых с JavaScript.
 Его классы проводят глубокие погружения в веб-скрипты, типы данных, объекты и циклы JavaScript. Этот курс также предлагает тест по программированию после каждого раздела, чтобы дать студентам возможность продемонстрировать и закрепить свои технические знания.
Его классы проводят глубокие погружения в веб-скрипты, типы данных, объекты и циклы JavaScript. Этот курс также предлагает тест по программированию после каждого раздела, чтобы дать студентам возможность продемонстрировать и закрепить свои технические знания.
- Предложено: Khan Academy
- Бесплатно
- Как следует из названия, этот бесплатный курс учит студентов создавать иллюстрации и анимацию с помощью простого кода JavaScript. Он структурирует свои уроки с помощью множества видео, письменных руководств и упражнений.
- Предложено: Mozilla Development Network (MDN)
- Бесплатно
- Хотя это и не курс как таковой, руководство MDN по JavaScript содержит исчерпывающие письменные руководства, которые помогут разработчикам с любым уровнем опыта изучить возможности JavaScript. Эти руководства разделены на четыре широких раздела, предназначенных для любителей, начинающих, программистов среднего уровня и экспертов соответственно.

- Предложено: Udemy
- Оплачено
- Эта платная программа предоставляет новичкам в JavaScript более 20 часов видеоконтента по запросу и библиотеку загружаемых ресурсов. Студенты могут продвигаться в своем собственном темпе и получать доступ к материалам курса через свои компьютеры, мобильные устройства или телевизор.
- Предложено: Codecademy
- Оплачено
- Эта платная программа предоставляет подробный обзор основных элементов JavaScript, включая типы данных и функции, объекты, потоки управления и циклы. Он также предлагает викторины после уроков и практические упражнения для закрепления знаний, полученных в ходе курса.
Если сомневаетесь, прочитайте книгу. В то время как бесчисленное количество книг может предложить практическое понимание программирования, названия, упомянутые ниже, особенно полезны для начинающих программистов, которые хотят быстро изучить JavaScript.
- Ник Морган
- Не позволяйте названию обмануть вас. Хотя игривый текст Ника Моргана был написан для юной аудитории, его упрощенные, легко усваиваемые уроки могут быть полезны и взрослым учащимся. Этот текст предлагает четкие обзоры основных объяснений строк, массивов и циклов, а также более продвинутые исследования jQuery и создания графики. Он также содержит пошаговые инструкции по программированию основных игр.
- Кайл Симпсон
- Вопреки тому, что вы могли догадаться из названия, книга «Вы не знаете JS» не предназначена для начинающих. Это может быть применимо к ним, но не ограничивается новичками. Цитата с обложки книги: «Легко выучить некоторые части JavaScript, но гораздо сложнее выучить его полностью — или даже в достаточной мере — независимо от того, являетесь ли вы новичком в этом языке или используете его годами.
 С серией книг «Вы не знаете JS» вы получите более полное представление о JavaScript, включая более сложные части языка, которые многие опытные программисты JavaScript просто избегают». Этот текст является первым в серии, которая также охватывает технические тонкости JavaScript. Он включает в себя «основные строительные блоки программирования», а также базовые навыки работы с JavaScript.
С серией книг «Вы не знаете JS» вы получите более полное представление о JavaScript, включая более сложные части языка, которые многие опытные программисты JavaScript просто избегают». Этот текст является первым в серии, которая также охватывает технические тонкости JavaScript. Он включает в себя «основные строительные блоки программирования», а также базовые навыки работы с JavaScript.
- Марджин Хавербеке
- Этот текст содержит базовые инструкции и контекст для тех, кто имеет относительно небольшой опыт работы с JavaScript. Его цель: научить читателей «писать красивый и эффективный код». Уроки Хавербеке сосредоточены на основах программирования, включая такие темы, как синтаксис, управление, данные и методы функционального программирования. Он также включает пошаговые инструкции по созданию динамических программ, таких как имитация искусственной жизни и программа рисования.

Возможно, маршрут самообучения не для вас. Хотя вы знаете, что можете подтолкнуть себя к обучению на самостоятельных курсах по запросу или из глав книги, вам нужна немного больше поддержки и руководства на протяжении всего вашего образовательного пути, а также сертификат по окончании.
Если это так, то вам может подойти курс обучения кодированию. В последние годы учебные лагеря вышли на первый план в сфере образования как средство быстрого приобретения востребованных на рынке навыков без затрат времени и денег, которые требуются традиционным четырехлетним образовательным программам. Средний учебный лагерь обычно длится от нескольких недель до нескольких месяцев, в зависимости от того, соответствует ли их структура графику с частичной или полной занятостью.
Эта краткосрочная временная шкала делает учебный лагерь по программированию одним из лучших способов быстро выучить JavaScript, чтобы вы могли сразу же вернуться к работе (или искать более привлекательную должность с вашими недавно приобретенными навыками). Этот вид профессионального курса пережил бум популярности в последние годы; Согласно исследованию Course Report за 2019 год, количество зачисленных на программы виртуальных учебных лагерей выросло на 171 процент в период с 2018 по 2019 год, в то время как рынок учебных лагерей кодирования в целом вырос на 49 процентов за тот же период.
Этот вид профессионального курса пережил бум популярности в последние годы; Согласно исследованию Course Report за 2019 год, количество зачисленных на программы виртуальных учебных лагерей выросло на 171 процент в период с 2018 по 2019 год, в то время как рынок учебных лагерей кодирования в целом вырос на 49 процентов за тот же период.
Если вам интересно, как быстро выучить JavaScript без длительного перерыва в работе , возможно, стоит пройти курс обучения программированию. Трудно найти учебный лагерь, в котором обучают только одному языку программирования, но если вы можете приобрести другие востребованные на рынке навыки по мере развития навыков JavaScript, почему бы и нет?
4. Встречи и нетворкинг-мероприятия«Нетворкинг», вероятно, не первый (или самый обычный) ответ, который приходит на ум, когда вы начинаете искать лучшие способы изучения JavaScript, но он — это среди самых полезных.
Посещение встреч и мероприятий по налаживанию связей дает значительные образовательные преимущества. Если вы сосредоточены на быстром изучении JavaScript, посещение панелей по языку позволит вам учиться у людей, которые имеют богатый опыт его использования. Но обучение не останавливается на презентации; это продолжается в разговорах, которые у вас есть позже.
Если вы сосредоточены на быстром изучении JavaScript, посещение панелей по языку позволит вам учиться у людей, которые имеют богатый опыт его использования. Но обучение не останавливается на презентации; это продолжается в разговорах, которые у вас есть позже.
«Вы можете подумать: «Мне не нужны друзья. Я в порядке». Поверьте мне, такого рода взаимопонимание с единомышленниками — это именно то, что вам нужно», — поделился в статье для журнала 9 писатель по вопросам бизнеса и карьеры Питер Турян.0211 Форбс . «Приятно помогать людям, и это безумие, как много вы в конечном итоге узнаете и получите, просто делая все возможное, чтобы помочь другим».
Иногда лучший способ выучить JavaScript — это не сидеть, прижавшись носом к точильному камню или читая книгу; это общение с другими людьми, которые учатся, исследуют и достигают результатов вместе с вами.
5. Начало собственных проектов Если вы не применяете свои с трудом заработанные знания на практике, какой смысл вообще их изучать? В какой-то момент начинающим разработчикам необходимо перейти от учебных пособий к реальному, честному программированию. Но этот переход не всегда проходит гладко.
Но этот переход не всегда проходит гладко.
Выйти за привычные рамки пошаговых заданий и создать приложение с нуля может показаться ошеломляющим. Но если вы продолжите обращаться к руководствам, у вас никогда не будет возможности проявить свои творческие способности или даже сделать первый шаг к самостоятельному развитию. Лучший способ научиться программировать — это программировать, но вам не нужно с самого начала запускать масштабный проект, чтобы сделать это.
Начните с малого. Когда вы почувствуете, что готовы применить свои навыки JavaScript в реальном проекте, попробуйте добавить функцию в программу, которую вы создали в учебном пособии, а не запускать другую программу с нуля. Или начните с существующей структуры и начните создавать расширения Chrome. Если вам нужна поддержка, попробуйте создать проект совместно с другом.
Самый трудный шаг — это первая попытка снять обучающие колеса. Не уверен, где начать? Попробуйте несколько из перечисленных ниже проектов, чтобы применить свои знания JavaScript в новом проекте!
Создание ударной установки С помощью JavaScript вы можете создать цифровую ударную установку, которая позволит вам воспроизводить различные звуки в соответствии с самодельной клавиатурой.


 Его классы проводят глубокие погружения в веб-скрипты, типы данных, объекты и циклы JavaScript. Этот курс также предлагает тест по программированию после каждого раздела, чтобы дать студентам возможность продемонстрировать и закрепить свои технические знания.
Его классы проводят глубокие погружения в веб-скрипты, типы данных, объекты и циклы JavaScript. Этот курс также предлагает тест по программированию после каждого раздела, чтобы дать студентам возможность продемонстрировать и закрепить свои технические знания.
 С серией книг «Вы не знаете JS» вы получите более полное представление о JavaScript, включая более сложные части языка, которые многие опытные программисты JavaScript просто избегают». Этот текст является первым в серии, которая также охватывает технические тонкости JavaScript. Он включает в себя «основные строительные блоки программирования», а также базовые навыки работы с JavaScript.
С серией книг «Вы не знаете JS» вы получите более полное представление о JavaScript, включая более сложные части языка, которые многие опытные программисты JavaScript просто избегают». Этот текст является первым в серии, которая также охватывает технические тонкости JavaScript. Он включает в себя «основные строительные блоки программирования», а также базовые навыки работы с JavaScript.