Словари / объекты — python-v-js
Словари / объекты — python-v-jsСловари / объекты
Стандартная структура для хранения данных с возможностью обращения по
произвольному ключу (отображение) в Python называется dict (dictionary, словарь), а в JavaScript — object (объект).
| Python | Javascript |
|---|---|
| Создание словарей / объектов # | |
my_dict = {'a': 10, 'b': 20}
my_dict['a']10 my_dict.a Exception: AttributeError 'dict' object has no attribute 'a' | var my_obj = {a: 10, b: 20};my_obj['a'];10 my_obj. 10 var my_obj = {'long key': 'some value',
short_key: 'other value'}my_obj['long key'];some value my_obj['short_key']; other value my_obj.short_key; other value |
| Модификация значения в словаре / объекте # | |
my_dict = {'a': 10, 'b': 20}
my_dict['a'] = 'hello'
my_dict['a']'hello' | var my_obj = {a: 10, b: 20};
my_obj['a'] = 'hello';my_obj['a'];hello var my_obj = {a: 10, b: 20};
my_obj.hello |
| Нестроковые ключи # | |
my_dict = {}
my_dict[5] = 'hello'
my_dict['5'] = 'world'
my_dict
| var my_obj = {};
my_obj[5] = 'hello';
my_obj['5'] = 'world';my_obj;{ '5': 'world' }
my_obj[ ['5'] ]; world |
| Проверка наличия объекта с заданным ключом # | |
my_dict = {'a': 10, 'b': 20}
'a' in my_dictTrue | my_obj = {a: 10, b: 20};'a' in my_obj;true |
| Обращение к записи с несуществующим ключом # | |
my_dict = {'a': 10, 'b': 20}
my_dict['c']
my_dict. None my_dict.get('c', 'Nothing')'Nothing' | my_obj = {'a': 10, 'b': 20};my_obj['c'];undefined my_obj.c; undefined |
© Ilya V. Schurov and contributors, 2017
Licenses: CC BY (text),
MIT (code).
contribute on github
Словарь терминов и элементов синтаксиса JavaScript от Elbrus Bootcamp
В предыдущей статье мы рассказывали об основных терминах, которые стоит знать начинающему веб-разработчику. Теперь углубимся в JavaScript и разбираем базовые понятия и элементы синтаксиса этого языка программирования.
var — переменная. Это контейнер, внутри которого вы можете хранить значение — оно указывается после var.
const — константа, переменная, значение которой нельзя изменить. После объявления она становится доступной только для чтения.
string — строка. Это последовательность текста, которая заключается в кавычки (‘ ‘).
number — число. В отличие от строки, заключать его в кавычки не нужно.
boolean — примитив, который может принимать два простых значения: true (правда) или false (ложь).
array — массив. Он позволяет хранить хранить в одной переменной несколько значений, которые заключаются в квадратные скобки, ([]).
object — объект. Это набор свойств, каждое из которых состоит из имени и ассоциированного с ним значения. Значением выступает переменная. Подробнее об объектах можно прочитать здесь.
null — ключевое слово, которое обозначает пустое значение.
function — функция. Это подпрограмма, которая выполняет определенное действие. Ее можно вызвать, указав имя функции.
return — инструкция для значения, которое должна возвращать функция. Если не добавить ее, по умолчанию функция вернет undefined.
method — функция, связанная с объектом в программе.
get и set — геттер и сеттер. Это методы, которые получают значение свойства объекта и присваивают свойству значение соответственно.
literal — список свойств объекта, заключенный в фигурные скобки. Свойств может быть от нуля до нескольких десятков.
expression — выражение. Это фрагмент кода, в результате выполнения которого происходит вычисление какого-то результата.
operator и operand — оператор и операнд. Первый означает знак операции (например, +, -, =, /), а второй — значения, над которыми выполняются операции (например, 9, 5, 476).
for — цикл, который повторяет определенное действие до тех пор, пока не произойдет специальное событие для его завершения.
while — цикл, который повторяется, пока результат выполнения выражения истинный (True).
💡
Хотите попрактиковаться в решении задач и узнать больше об обучении? Подписывайтесь на наш канал в Telegram.
length — свойство, которое перебирает содержимое строки, массива или другой сущности и подсчитывает количество элементов внутри.
map — метод, который позволяет вызвать переданную функцию один раз для каждого элемента массива. Из результатов вызова формируется новый массив.
Список определений в этом словаре далеко не исчерпывающий — в JavaScript существует около сотни методов, типов объектов и их свойств. Подробнее познакомиться с ними можно здесь.
Подробнее познакомиться с ними можно здесь.
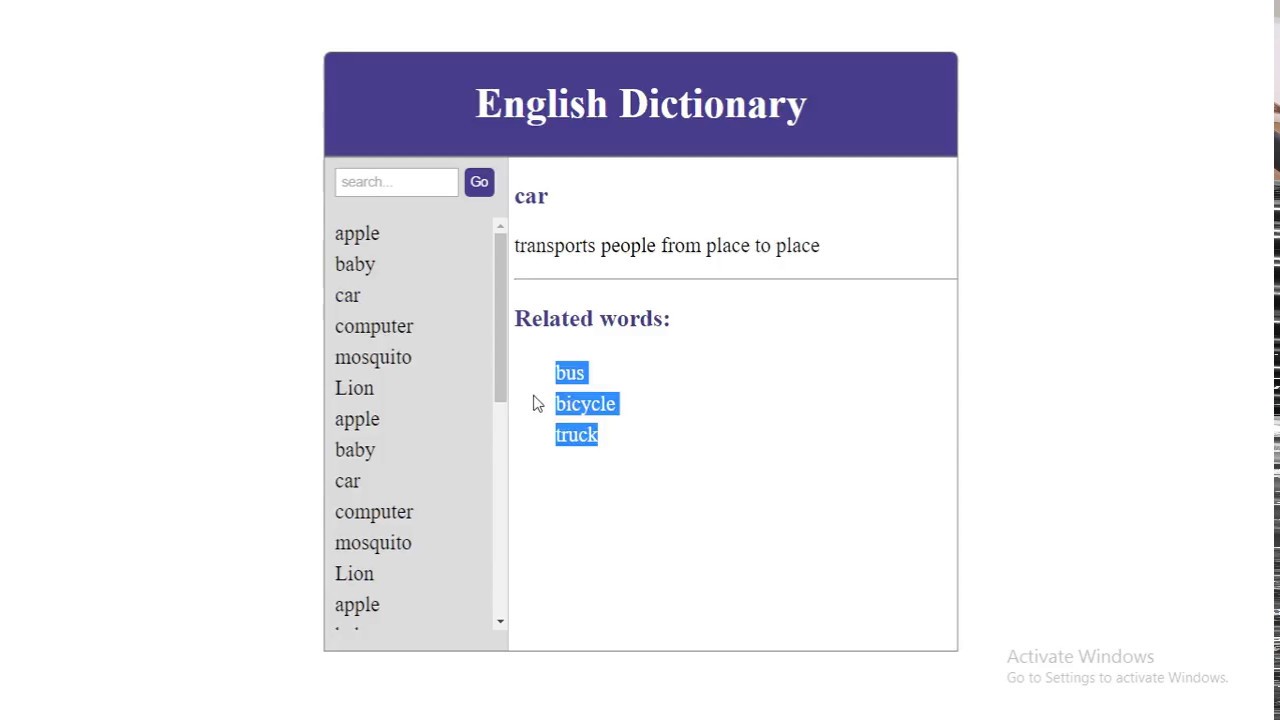
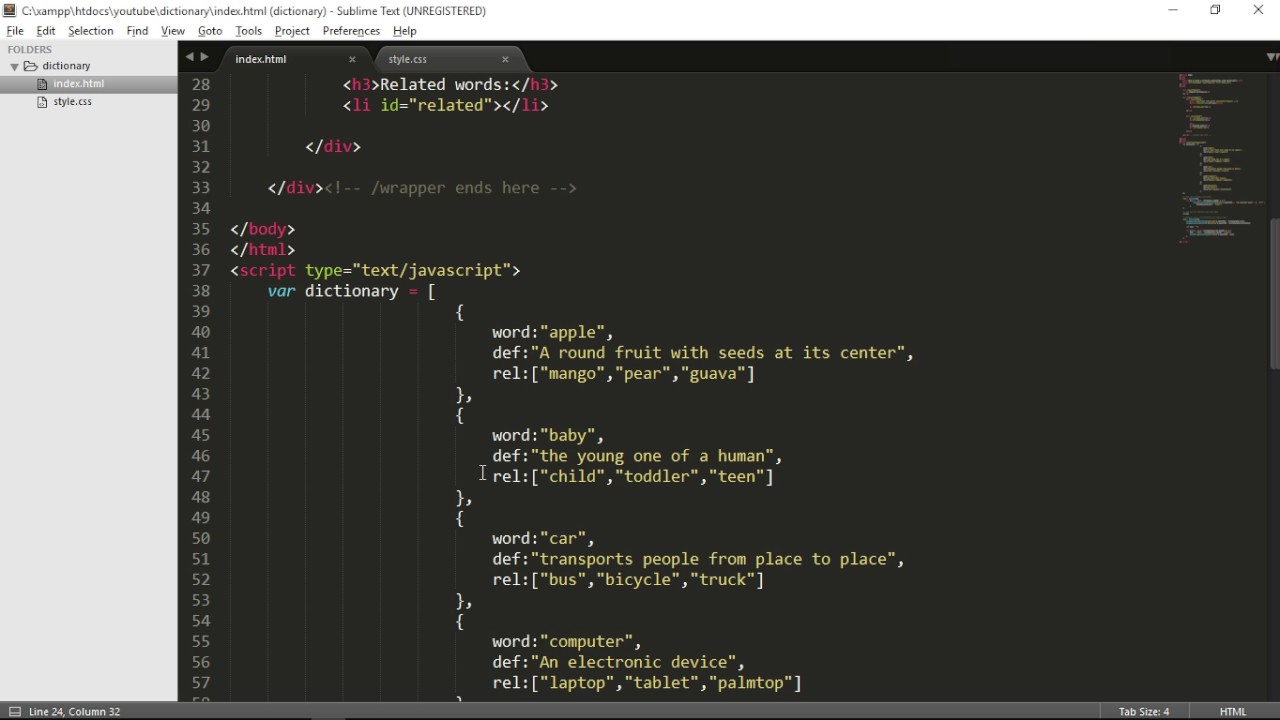
Как создать словарь JavaScript? | Flexiple Tutorials
Нанимаете? Flexiple отбирает лучших внештатных разработчиков в соответствии с вашими потребностями.
Найм лучших специалистов
В этом кратком руководстве мы рассмотрим все методы, которые вы можете использовать для создания словаря JavaScript. Мы также рассмотрим несколько ограничений и предостережений.
Если вы новичок в программировании или JavaScript, мы рекомендуем вам прочитать всю статью. Однако, если вы просто ищете код, вы можете перейти к разделу кода ниже 9.0003
Содержание — Словарь JavaScript
- Существуют ли словари в JavaScript?
- Создание словаря
- Добавление и удаление значений
- Ограничения и предостережения — Словарь JavaScript
Есть ли словари в JavaScript?
Нет, на данный момент JavaScript не включает собственный тип данных «Словарь». Однако объекты в JavaScript достаточно гибкие и могут использоваться для создания пар ключ-значение. Эти объекты очень похожи на словари и работают одинаково.
Однако объекты в JavaScript достаточно гибкие и могут использоваться для создания пар ключ-значение. Эти объекты очень похожи на словари и работают одинаково.
Обычно используются словари, поскольку каждое сохраненное значение имеет уникальный ключ, и с помощью этих ключей можно получить доступ к соответствующим значениям. Это обеспечивает большую гибкость при чтении и хранении данных.
Создание словаря JavaScript
Словарь можно создать двумя способами. Литеральный метод объекта или с помощью нового ключевого слова. Однако мы сосредоточимся на первом. Это связано с тем, что вполне вероятно, что вы использовали словари раньше, и этот метод следует знакомому синтаксису.
Синтаксис с использованием литералов объектов:
Чтобы создать пустой словарь JavaScript.
var dict = {}
Здесь «dict» — имя объекта.
Инициализация и создание словаря:
var dict = {
Имя: "Эрик",
Возраст = 23
Работа: «Фрилансер»,
Навыки: "JavaScript"
};
Добавление, доступ и удаление значений
Пары «ключ-значение» можно добавлять при создании словаря JavaScript, однако эти методы также можно использовать для добавления значений.
Код для добавления элементов:
dict[key] = значение
Здесь «ключ» относится к имени уникального ключа, а «значение» — к соответствующим данным, на которые ссылается ключ.
Если словарь уже содержит имя, которое вы передали в качестве ключа, вы можете либо переименовать свой ключ, либо использовать следующий код для обновления значения.
dict.key = новое_значение;
Доступ к элементам также очень прост; можно использовать следующий код.
Код доступа к элементам:
var value = dict.key;
Здесь «значение» относится к переменной, которую вы используете для хранения значения доступного ключа.
Удаление элементов также просто. Мы используем ключевое слово delete для удаления элемента.
Код для удаления элементов:
delete dict.key;
Ограничения и предостережения — Словарь JavaScript:
- Можно также использовать новый объектный метод, но с учетом удобочитаемости я предложил описанный выше метод.

- Помните о своем соглашении об именах, я бы рекомендовал использовать общий стиль для всех ваших ключей. Это поможет легко получить к ним доступ.
Другие руководства
Программирование часов с использованием JavascriptfindIndex Метод JavaScript: синтаксис и примерПреобразование строки в число с плавающей запятой в Python
Понравился этот блог?
Работа с
ведущими стартапами и компаниями. Получайте оплату вовремя. Подать заявку сейчас
Попробуйте высококачественный разработчик
в течение 14 дней. Платите, только если удовлетворены. View Freelancers
Copyright @2023 Flexiple Tech India Private Limited
Введение в структуру данных карты/словаря в JavaScript | Элсон Коррейя | до точки с запятой
Введение в структуру данных карты/словаря в JavaScript | Элсон Коррейя | Перед точкой с запятой | MediumВсе о структуре данных карты в JavaScript
Опубликовано в
·
Чтение: 6 мин.
·
24 апреля 2021 г.
Структура словарных данных известна под многими именами. Его часто называют картой, ассоциативным массивом, символом или таблицей поиска. В JavaScript у нас есть объекты, Map и WeakMap, которые могут попасть в эту категорию, но знаете ли вы их разницу и когда какую использовать?
Автор Elson Correia
2,1 тыс. подписчиков
·Редактор
Я инженер пользовательского интерфейса, который любит создавать продукты и делиться идеями. Я пишу о продуктах и веб-разработке, карьерных инсайтах и программировании в целом. 😊
Еще от Элсона Коррейи и до точки с запятой
Элсона Коррейи
в
Как настроить сервер TypeScript + NodeJs (2023)
9 0002Благодаря новым выпускам и инструментам настройка узлового сервера стать очень простым, и пока NodeJs не будет поставляться со встроенным машинописным текстом, добавляя…
·7 минут чтения·18 февраля
Elson Correia
in
50 лучших практик и рекомендаций CSS для написания лучшего CSS мастер, чтобы стать лучшим веб-разработчиком и затем понял, что для написания CSS требуется гораздо больше…
·16 минут чтения·1 января 2021 г. 0002
0002
50 вещей, которые я узнал о программировании на JavaScript, которые вам следует знать, чтобы писать лучший код.
·Чтение через 10 мин. · 5 ноября 2020 г. поле простое, мощное и делает то, что было намеревался сделать. С более чем 30 вариантами атрибутов это один из самых надежных и…
·7 мин. чтения·19 мая 2021 г.
Просмотреть все от Элсона Коррейи
Рекомендовано Medium
Андреас Суджоно
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры
10 самых каверзных вопросов по Javascript, которые часто задают интервьюеры. Убедитесь, что вы знаете их все!
·Чтение через 8 минут·17 декабря 2022 г. Дорожная карта разработчика на 2023 год. Пошаговое руководство о том, как стать разработчиком nodejs , повышайте уровень знаний в качестве разработчика nodejs
·7 минут чтения·29 января
Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·18 сохранений
Лидерство
30 историй·4 сохранения 90 003
Хорошее мышление о продукте
11 историй ·23 сохранения
Истории, которые помогут вам повысить уровень на работе
19 историй·12 сохранений
React Dojo
Шпаргалка технического интервью для фронтенд-инженера (общие вопросы программирования)
Есть много модных технических слов, но вы можете чувствовать себя слишком неловко😛, чтобы спросить.


 a;
a;
 get('c')
get('c')