Как удалить первый элемент массива? — efim360.ru
Дано
Есть массив:
var massiv = [1,2,3,4,5]
Мы хотим удалить первый элемент массива. Тут есть два варианта:
- удаляем без сдвига
- удаляем со сдвигом
Различие этих двух вариантов в том, что мы — либо изменяем длину массива, либо не изменяем длину массива.
Изначальная длина массива равна пяти:
massiv.length 5Длина массива равна пяти — JavaScript
Удаление первого элемента массива без сдвига — без изменения длины массива
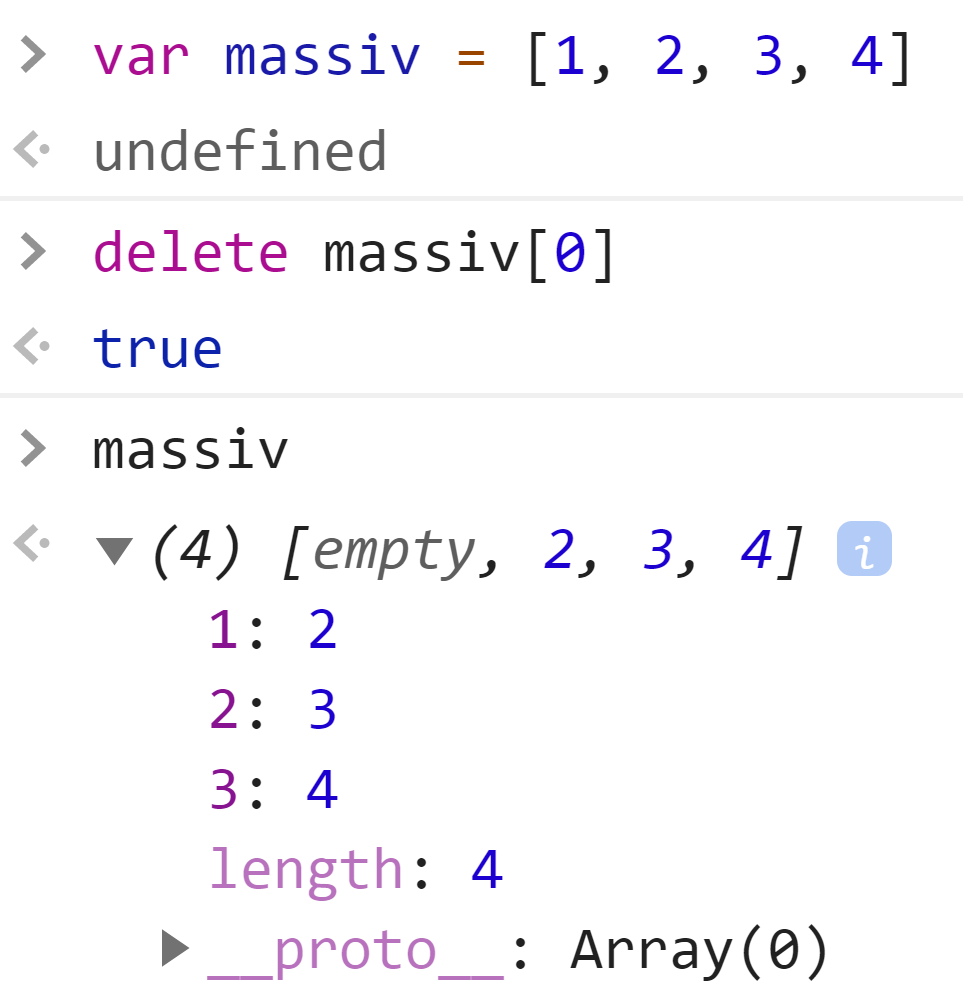
В этом случае мы воспользуемся зарезервированным словом delete и удалим ненужное ЗНАЧЕНИЕ первого ЭЛЕМЕНТА массива. Важный момент. Мы удалим только значение под ИНДЕКСОМ. Сам индекс останется в массиве. В ответ мы будем получать undefined, когда будем обращаться к первому элементу массива.
Запись будет выглядеть так:
delete massiv[0]
Такое удаление первого элемента будет сохранять длину самого массива.
massiv.length
Если сейчас мы обратимся к первому элементу массива, то в ответ мы получим:
massiv[0] undefined
Это значит, что под индексом ноль нет никакого значения. Оно было удалено.
Удаление первого элемента массива со сдвигом — с изменением длины массива
Этот способ подходит в том случае, если мы хотим полностью убрать первый элемент из массива и сдвинуть элементы в оригинальном массиве. Поможет нам в этом метод shift().
massiv.shift()
Нам вернётся значение первого элемента массива. Оно нам не нужно, просто так работает сам метод shift(). После вызова в оригинальном массиве произойдут изменения.
Длина уже будет равна 4, а не 5.
При помощи метода slice() без повреждения оригинала
То есть мы хотим убрать и ЗНАЧЕНИЕ и ИНДЕКС в клонированном массиве. В результате длина массива уменьшится на единицу и в таком массиве не будет «дырок».
В результате длина массива уменьшится на единицу и в таком массиве не будет «дырок».
В этом нам поможет метод slice(), который умеет выбирать «кусочки» массива. Он может принимать два параметра: начало и окончание. Если мы передадим только один параметр начала, тогда нам вернутся все оставшиеся элементы до конца массива.
Команда будет выглядеть так:
massiv.slice(1)Удалили первый элемент массива — JavaScript
В чём тут разница с первым вариантом? Метод slice() возвращает нам новый массив, не повреждая оригинального массива. То есть мы получаем новый экземпляр класса Array. И потом в новом массиве мы удаляем первый элемент (в клоне удаляем первый элемент, а не в оригинале).
Информационные ссылки
Стандарт ECMAScript — Раздел «13.5.1 The delete Operator» — https://tc39.es/ecma262/#sec-delete-operator
Удаление наибольшего числа из массива · Дом Хаберсак
Мы можем удалить все экземпляры наибольшего числа в массиве, комбинируя Math. и  max()
max() Array.prototype.filter()
Сначала нам нужно знать, какой номер мы должны удалить. Поскольку мы не можем полагаться на сортируемый массив, мы должны использовать Math.max() , чтобы найти это число.
const max = Math.max(16, 4, 23, 15, 42, 8) // ⇒ 42
const max = Math.max(16, 4, 23, 15, 42, 8) // ⇒ 42
const max = Math.max(16, 4, 23, 15, 42, 8) // ⇒ 42
const max = Math.max(16, 4, 23, 15, 42, 8) // ⇒ 42
Math.max() принимает неопределенное количество параметров вместо одного массива. Чтобы передать ему массив, нам нужно распространить его с помощью оператора распространения .. ..
..
константные числа = [16, 4, 23, 15, 42, 8] const max = Math.max(... числа) // ⇒ 42
константных чисел = [16, 4, 23, 15, 42, 8] const max = Math.max(... числа) // ⇒ 42
константные числа = [16, 4, 23, 15, 42, 8] const max = Math.max(... числа) // ⇒ 42
константных чисел = [16, 4, 23, 15, 42, 8] const max = Math.max(... числа) // ⇒ 42
Как только мы узнаем наибольшее число, мы можем использовать Array.prototype.filter() для фильтрации этого значения из массива. Мы получаем копию исходного массива только с числами, которые являются 
константные числа = [16, 4, 23, 15, 42, 8] const max = Math.max(... числа) numbers.filter((число) => число !== макс.) // ⇒ [16, 4, 23, 15, 8]
константные числа = [16, 4, 23, 15, 42, 8] const max = Math.max(... числа) numbers.filter((число) => число !== макс.) // ⇒ [16, 4, 23, 15, 8]
константных чисел = [16, 4, 23, 15, 42, 8] const max = Math.max(... числа) numbers.filter((число) => число !== макс.) // ⇒ [16, 4, 23, 15, 8]
константных чисел = [16, 4, 23, 15, 42, 8] const max = Math.max(... числа) numbers.filter((число) => число !== макс.) // ⇒ [16, 4, 23, 15, 8]
Поместив эту логику во вспомогательную функцию, мы можем быстро удалить наибольшее значение из любого количества массивов.
// удаляет наибольшее значение из массива чисел функция removeMax (числа) { // получить это первым, поэтому нам нужно вычислить его только один раз const max = Math.max(... числа) // создать новый массив из всех чисел, которые НЕ `max` вернуть number.filter((число) => число !== max) }
// удаляет наибольшее значение из массива чисел
функция removeMax (числа) {
// получить это первым, поэтому нам нужно вычислить его только один раз
const max = Math.max(... числа)
// создать новый массив из всех чисел, которые НЕ `max`
вернуть number.filter((число) => число !== max)
} // удаляет наибольшее значение из массива чисел
функция removeMax (числа) {
// получить это первым, поэтому нам нужно вычислить его только один раз
const max = Math.

