Условные конструкции | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17.
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
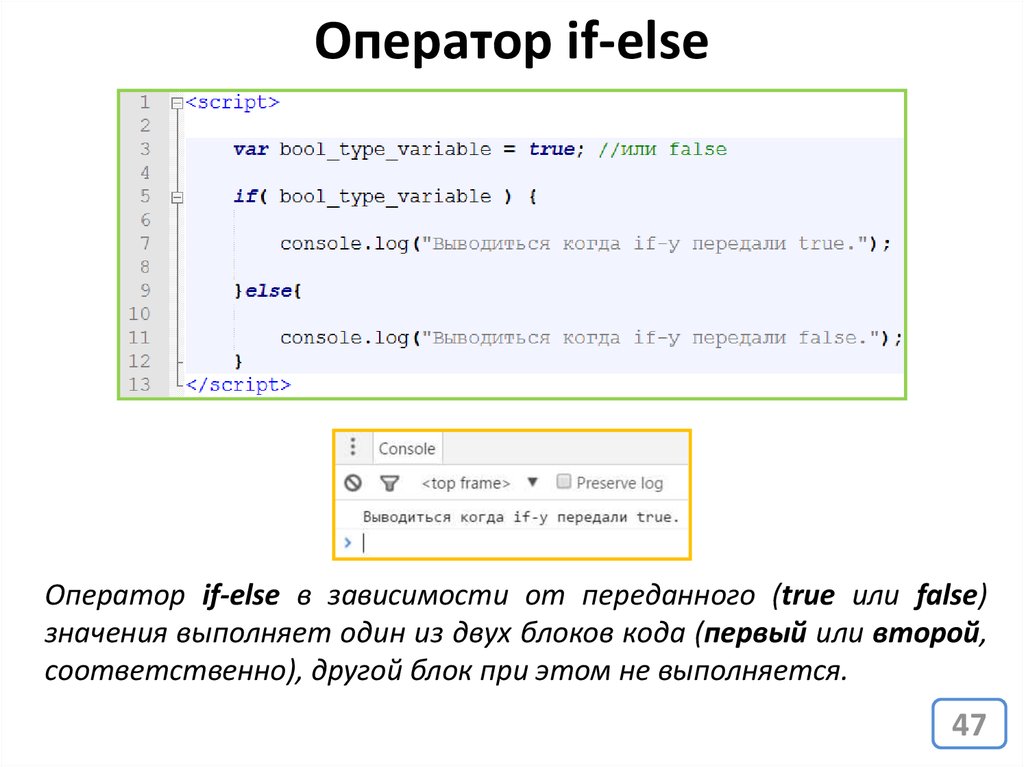
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных
↳
теория
/
тесты
/
упражнение
Агрегация данных
↳
теория
/
тесты
/
упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Фибоначчи
2. Найди Fizz и Buzz
3. Переворот числа
4. Счастливый билет
5. Фасад
6. Идеальные числа
7. Инвертированный регистр
8. Счастливые числа
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Условия использования. JavaScript API и HTTP Геокодер
Геокодер — программа для ЭВМ, функциональное назначение которой заключается в определении координат и получении сведений об объекте по его названию или адресу, а также определении адреса объекта на карте по его координатам (обратное геокодирование).
Запрос — обращение к функциям геокодирования, маршрутизации или показа панорам в JavaScript API Яндекс.Карт включая Плеер панорам, обращение к функции геокодирования Геокодера. При этом одно обращение к функциям геокодирования и маршрутизации равно одному Запросу, а одно обращение к функции показа панорам приравнивается к пяти Запросам.
Плеер панорам — программа для ЭВМ, функциональное назначение которой заключается в отображении сферических панорам на страницах сайта. Программа позволяет отображать как панорамы Лицензиара, так и собственные сферические панорамы Лицензиата.
Программное обеспечение («ПО») — представляет собой совокупность программ для ЭВМ JavaScript API Яндекс.Карт включая Плеер панорам и Геокодер, зарегистрированных в Едином реестре российских программ для ЭВМ и баз данных, и правообладателем которых является Лицензиар, в состав функциональных возможностей которых входит, в том числе, взаимодействие с Сервисом.
Ресурс — программа для ЭВМ, а также вебсайты в сети Интернет, правообладателем которых является Лицензиат.
Сервис — географические информационные системы (ГИС) «Яндекс.Карта на территорию Российской Федерации», «Яндекс.Карта на территорию СНГ (Украина, Беларусь, Казахстан, Грузия, Абхазия, Южная Осетия, Армения, Азербайджан, Молдова, Эстония, Латвия, Туркменистан, Таджикистан, Узбекистан, Кыргызстан)», «Яндекс.
Лицензиат вправе использовать ПО следующими способами:
1.1. Использовать функцию ПО по формированию запросов к Сервису через интерфейс ПО с целью получения изображения по запросу для его дальнейшего отображения в Ресурсе и возможности показа собственных данных на фоне указанного изображения.
1.2. Доводить полученное согласно п. 1.1 изображение до всеобщего сведения, только при помощи ПО в Ресурсе, при этом Ресурс может быть закрытой системой, доступ к которой имеет ограниченное число лиц.
1.3. Использовать функцию ПО по формированию запросов к Сервису через интерфейс ПО с целью получения ответа ПО на Запросы геокодирования, маршрутизации или показа панорам.
1.4. Использовать ПО по его функциональному назначению.
При использовании ПО Лицензиат вправе:
2.1. Временно, на срок до 30 дней, сохранять (кэшировать) результаты ответа на Запросы геокодирования (координаты, адрес, сведения об объекте) и результаты ответа на Запросы маршрутизации (проложенные маршруты между объектами) на ЭВМ Лицензиата исключительно в целях повышения производительности работы системы, в случае оплаты Лицензиатом минимального платежа по стандартной лицензии, указанной в Таблице 1 Тарифов настоящих Условий использования.
2.2. Сохранять и хранить результаты ответа Геокодера на Запросы (координаты, адрес, сведения об объекте) на ЭВМ Лицензиата в течение Срока действия лицензии, в случае оплаты Лицензиатом минимального платежа по расширенной лицензии, указанной в Таблице 1 Тарифов настоящих Условий использования.
При использовании ПО Лицензиат обязуется:
2.3. Использовать функции геокодирования, маршрутизации и показа панорам только для Ресурса. Лицензиат имеет право обрабатывать получаемые данные исключительно для отображения их посредством ПО.
2.4. Использовать последнюю версию обновления ПО.
2.5. Использовать для работы с ПО две последние актуальные версии современных браузеров.
2.6. Не удалять, не изменять порядок или сортировку, не скрывать и/или не модифицировать данные, полученные с помощью ПО, а также любую информацию, содержащуюся в ПО или полученных данных, включая, но не ограничиваясь, рекламно-информационные материалы, товарные знаки, логотипы, ссылки или иные указания на правообладателей, а также любые другие уведомления и/или информацию, передаваемые ПО вместе с данными.
2.7. При оплате минимального платежа по стандартной лицензии, указанной в Таблице 1 Тарифов настоящих Условий использования, не сохранять и не хранить результаты ответа ПО на Запросы геокодирования (координаты, адрес, сведения об объекте) и результаты ответа на Запросы маршрутизации (проложенные маршруты между объектами) на ЭВМ Лицензиата, за исключением случаев, описанных в п.п. 2.1 и 2.2 выше.
Как использовать литералы объектов в JavaScript для написания сложных условий? | Нирмал Джасматия | Powerplay
Написание сложных условий на JavaScript всегда могло привести к созданию неаккуратного кода. Длинный список операторов if/else или вариантов переключения может быстро раздуться.
Когда есть несколько условий, я считаю, что литералы объектов являются наиболее удобочитаемым способом структурирования кода. Давайте посмотрим, как они работают.
В качестве примера предположим, что у нас есть функция, которая принимает породу собаки и возвращает цитату. Использование
Использование if/else операторов, это будет выглядеть так:
Это не очень хорошо. Мало того, что это не очень читабельно, мы также повторяем toLowerCase() для каждого оператора.
Мы могли бы избежать этого повторения, назначив породу в нижнем регистре переменной в начале функции или, альтернативно, используя оператор switch , который выглядел бы так:
Теперь мы вызываем toLowerCase() только один раз, но это все еще не кажется таким читабельным. Операторы switch также могут быть подвержены ошибкам. В этом случае мы просто возвращаем значение, но когда у вас более сложная функциональность, можно легко пропустить оператор break и внести ошибки.
Вы можете использовать объект для достижения той же функциональности, что и выше, но гораздо более изящным способом. Давайте посмотрим на пример:
У нас есть объект, где ключи — это условия, а значения — ответы. Затем мы можем использовать нотацию квадратных скобок, чтобы выбрать правильное значение объекта из переданной породы.
Последняя часть строки 10 ( ?? «Цитата не найдена» ) использует нулевое объединение для назначения ответа по умолчанию. Это означает, что если порождает[breed.toLowercase()] равно null или undefined (но не false или 0 ), тогда возвращается строка по умолчанию «Цитата не найдена». Это важно, потому что мы можем законно захотеть вернуть false или 0 из нашего условного выражения. Например:
Это очень надуманный пример, но, надеюсь, он иллюстрирует, как нулевое объединение может помочь избежать появления ошибок!
Бывают случаи, когда вам может понадобиться более сложная логика в ваших условиях. Для этого вы можете передать функцию в качестве значения ключам вашего объекта и выполнить ответ:
Мы выбираем расчет, который хотим выполнить, и выполняем ответ, передавая два числа. Вы можете использовать необязательную цепочку ( ?. в JavaScript, это новая функция, представленная в ES2020), чтобы выполнить ответ, только если он определен. В противном случае, перейдите к возвращаемой строке по умолчанию.
В противном случае, перейдите к возвращаемой строке по умолчанию.
Написание условных выражений всегда будет делом вкуса, и в некоторых ситуациях потребуется другой подход. Однако я считаю, что когда у меня есть несколько условий для проверки, литералы объектов являются наиболее читабельным и поддерживаемым способом.
Мне бы хотелось услышать ваше мнение или узнать, есть ли у вас другой подход, отличный от описанных выше!
Сделаем сайт: приключения JavaScript — Условия | by Yanis Vieilly
Если вы читаете эту статью тогда это здорово еще у меня грусть.
Фотография Джея на Unsplash. Просто изображение случайного красно-белого шара. Совершенно не связанный с одним из разделов этой статьи.Здравствуйте! Генерал Ке-
Вы добрались до этого момента! 👏 Чтобы быстро подытожить то, что вы узнали до сих пор:
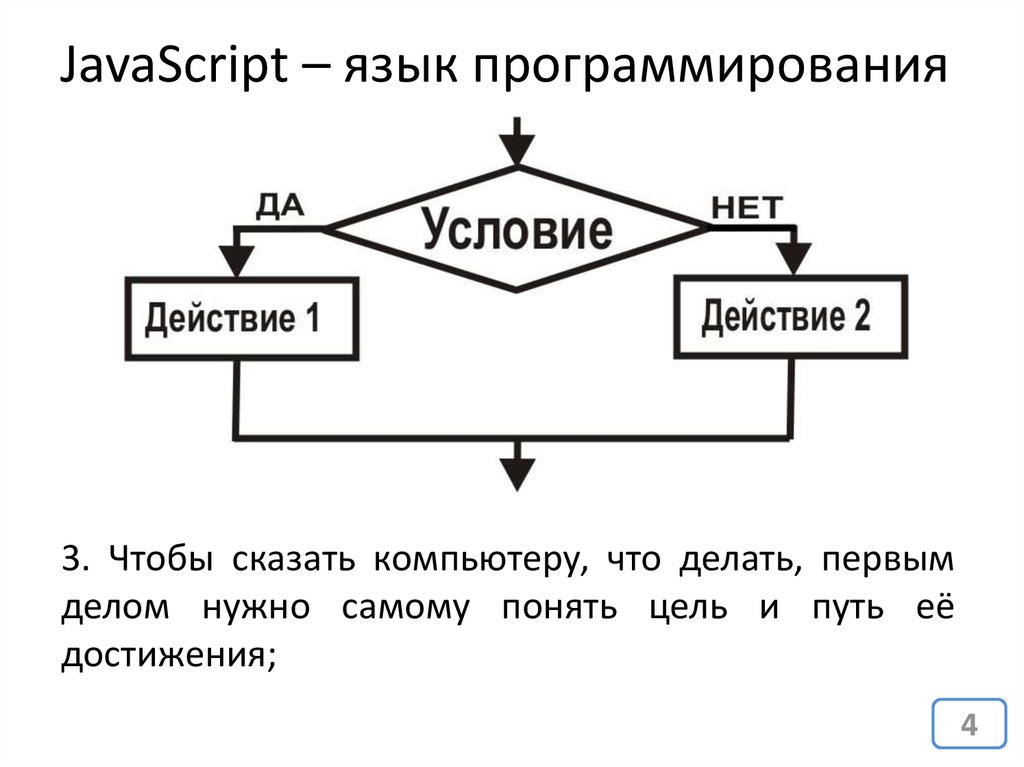
- JS — это язык программирования
- Переменные позволяют нам хранить в памяти компьютера всевозможные вещи
- Этот блог просто великолепен
Как и обещал, это время мы собираемся узнать об условиях.
Допустим, вы разрабатываете игру. Где вы захватываете виртуальных монстров и заставляете их сражаться друг с другом по причинам. У ваших монстров есть уровни, отражающие их силу и боевой опыт. Монстр 1-го уровня будет слабее, чем монстр 10-го уровня, и практически бессилен против монстра 9-го уровня.9 монстр.
Теперь в этой игре есть особенность, когда после достижения определенного уровня, например. Уровень 32, ваш монстр превратится в более сильную форму. 💪 Как это отразится в коде? Уровень будет переменной, которую мы инициализируем как таковую:
var level = 1
И затем каждый раз, когда наш монстр получает уровень, мы могли бы делать это:
level++
Примечание: не так ли? чувствуете себя прекрасно, когда понимаете, как работают части вашей любимой игры за кулисами? 🤯 Что касается меня, то я помню, как здорово было, когда я начал изучать программирование, и так много вещей начало обретать смысл!
Но тогда как мы проверим , если уровень был пройден, чтобы наш монстр эволюционировал? Как мы узнаем, когда уровень 32 был достигнут? Хорошо, что мои друзья, это работа условий.
По сути, они позволяют запускать код, но только при соблюдении некоторых условий. Давайте напишем что-нибудь на простом английском и представим, что это настоящий код, чтобы сначала взглянуть на него.
Эта переменная с именем first равна 1
Эта переменная с именем second равна 2Если переменная с именем first равна 1:
Переменная с именем second теперь равна 100
Кстати, эта форма записи, где вы код описания простыми английскими словами называется псевдокодом . Я использую его, когда хочу быстро записать алгоритмы, не слишком заботясь о синтаксисе языка программирования. 👍
Так что же делает наш псевдокод? Сначала мы объявляем две переменные:
-
Первый, со значением1 -
Secondсо значением2
Тогда мы используем условие, чтобы проверить, имеет ли первое значение 1 (мы используем условие, чтобы проверить, имеет ли первое 1 оно делает). Если это так, мы говорим JS присвоить значение
Если это так, мы говорим JS присвоить значение 100 second . Итак, когда наш код завершает выполнение, секунд имеет значение 100 . 💯
Как это будет выглядеть в реальном JS-коде? Что ж, вы уже знаете, как объявлять переменные, так что это хорошо. Но как насчет условий? К счастью, он на самом деле очень близок к английскому:
var first = 1
var second = 2if (first === 1) {
second = 100
}
Хорошо, это не сотен процентов одно и то же, но это все же довольно близко, правда? 😅
Давайте рассмотрим эту часть подробнее:
if (first === 1) {
second = 100
} if
Так что да, это довольно просто. Когда вы пишете , если в JS, вы сообщаете языку, что пишете условное выражение.
(first === 1)
Хорошо, это выглядит немного странно, правда? Давайте рассмотрим это.
Во-первых, кронштейны. Они разграничивают действительное состояние. Вы говорите JS: «Если то, что в скобках, правда, то, пожалуйста, выполните код, который идет после». Таким образом, в основном,
Вы говорите JS: «Если то, что в скобках, правда, то, пожалуйста, выполните код, который идет после». Таким образом, в основном, first === 1 должно быть истинным, чтобы JS выполнил second = 100 .
Но какого черта мы написали три знака равенства? Почему не один, как мы делаем, когда создаем переменные? 🤔 Ну, три знака равенства нужны, чтобы сказать JS, что это сравнение, а не присваивание. Мы хотим проверить, если first равно 1 , мы не хотим присваивать значение 1 first !
Вы видите разницу? Это довольно тонко, когда вы начинаете программировать. Я уверен, что это будет иметь больше смысла, когда вы напишете больше условий. Только помните, что использование трех знаков равенства означает сравнение. Использование одного знака равенства? Это задание. Название этого задания? Альберт Эйнштейн.
Я уже слышу вас: «Но… почему бы нам тогда просто не использовать два знака равенства?»
О боже.
Итак… JS — странный язык.
В нем есть некоторые особенности, которых обычно нет в других языках. Идеи, которые, возможно, выглядели потрясающими, когда их обдумывали, но не так уж велики на практике. Двойное равенство является одним из них. В нашем примере это , работало бы с двойным равным. Тем не менее, я просто попрошу вас пока доверять мне в этом и использовать тройное равенство только при сравнении. На уроках слишком рано говорить о двойном равенстве и его причудах.
Просто помните, что он также выполняет сравнения, но делает это таким образом, что это может сбить с толку новичков (… и многих экспертов 😄). Старый добрый === делает то, что вы думаете: сравнивает два значения и проверяет, равны ли они. Придерживайтесь этого пока. 🙂
И последнее, что касается условий: вы можете сравнивать числа, как мы это делали в наших примерах, а также строки и логические значения. Помните те из прошлой статьи?
Помните те из прошлой статьи?
Например, вы можете сделать так:
if (message === "hello")
Или даже:
if (isThisAuthorCool === true)
И да, последнее условие будет верным. 👉😎👉
Видишь? Шутки про программирование. Нам действительно весело.
{ }
Ах да, вы впервые видите их в JS, верно? Фигурные скобки создают так называемый блок. Вы столкнетесь со многими из них в своих приключениях JS.
Но что такое блок, ты говоришь? Это позволяет группировать части кода вместе. В основном в нашем примере: все, что находится внутри фигурных скобок (так что second = 100 ) будет выполнено, если соблюдается условие first === 1 .
Мы используем фигурные скобки, чтобы разграничить часть кода, которая зависит от условия.
В псевдокоде:
материал
прочее вещество (условие) {
все, что здесь написано, зависит
от того, верно условие или нет, если условие истинно, все, что находится между фигурными скобками
, будет выполнено, если условие false, ничего между фигурными скобками
будет выполнено
}эта часть кода здесь не зависит от условия
так как она не находится между фигурными скобками после условияона будет выполняться вне зависимости от того истинно условие или нет, так как
это не волнует его результат
Вы можете написать столько строк кода, сколько хотите, в блоке if .
var message = "привет"Фото Линуса Экенстама на Unsplash. Некоторые блоки в дикой природе.
var otherMessage = "world" if (message === "hello") {
otherMessage = "оранжевый"
message = "apple"
}
И последнее, что можно сказать об этом коде
Вы могли заметить, что я поставил несколько пробелов (ровно два) перед кодом между фигурными скобками.
if (first === 1) {
second = 100
} А не:
if (first === 1) {
second = 100
} является ли некоторый код частью блока или нет. Это не обязательно, но настоятельно рекомендуется! Каждый раз, когда вы открываете блок, вы добавляете пробелы в код внутри.
Слово предупреждения
Некоторые люди скажут вам использовать табуляции вместо пробелов.
Этим людям нельзя доверять.
То же самое для тех, кто скажет вам использовать четыре пробела вместо двух.
Они не знают, и я не могу не подчеркнуть, что они знают, о чем они говорят.
Ну, это было здорово, не так ли? Теперь мы знаем, как выполнять код условно! Полное изменение игры. Без каких-либо условий каждый человек будет иметь одинаковый опыт использования вашего веб-сайта/приложения или игры в вашу игру. Они позволяют предлагать различные варианты для каждого пользователя в зависимости от его выбора. Или даже просто реагировать на события! Возвращаясь к нашему первому примеру в этой статье, мы могли бы заставить нашего монстра развиваться, когда он достигнет 32-го уровня, следующим образом:
level++if (level === 32) {
заставь своего монстра эволюционировать
} На сегодня это все! В следующей статье мы рассмотрим некоторые более сложные концепции условий. Он должен быть доступен в ближайшее время, так как я уже написал большую его часть. Я просто решил разделить статью на две части, чтобы не охватить сразу слишком много концепций. 🙂
Берегите себя и до новых встреч! 🚀
Следующая статья доступна здесь !
PS: Как обычно, дайте мне знать, что вы думаете в комментариях! Все конструктивные отзывы приветствуются! 😊
Примечание: этот пост является частью серии.

 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов