Лицензионные пометы о JavaScript на сайте — проект GNU программного обеспечения
Если вы разрабатываете сайт и применяете на нем минимизированный JavaScript, вот метод для того, чтобы объявлять о лицензиях и местоположении исходных текстов этих программ, не изменяя сами минимизированные файлы. Это особенно полезно в случаях, когда JavaScript находится под одной из лицензий GNU, но не содержит дополнительного разрешения, предложенного в разделе 3.2 Руководства по выпуску свободного JavaScript, которое написал Луи Дуро.
Метод лицензионных помет о JavaScript предназначен для файлов минимизированных программ на JavaScript. Этот метод удовлетворяет соответствующим условиям лицензий на программы GNU, и он позволяет LibreJS подтвердить правильность информации с сайта.
Применение лицензионных помет предполагает, что соответствующие файлы
исходного текста JavaScript несут в себе замечания о лицензиях, которые
правильно выпускают их под свободной лицензией. Скомпилированные программы
свободны только тогда, когда свободен исходный текст, и указание лицензии
существенно для правильного выпуска свободного исходного текста.
Лицензионные пометы можно применять и с неминимизированными файлами JavaScript, чтобы указать их лицензии так, что программа сможет это распознать; но это исходные файлы, так что, пожалуйста, добавляйте к ним и лицензионные пометы, которые могли бы читать люди. Если эти пометы опущены, в юридическом статусе этих файлов возникает неопределенность.
Метод лицензионных помет неприменим для встроенных программ на JavaScript, вставленных прямо в страницы HTML — их лицензионная информация должна быть указана прямо в этих страницах.
Подробные разъяснения того, почему мы разработали этот формат, см. в пояснительном документе.
Оформление страницы с пометами
Добавьте к своему сайту страницу для лицензионных помет о JavaScript. Можно
взять любой путь или имя файла, наиболее удобное для вас; другие будут
находить эту страницу по ссылкам. Страница должна содержать одну таблицу,
отмеченную атрибутом id="jslicense-labels1". Это имя
позволяет легко находить таблицу с помощью автоматизированных средств и
сообщает им об ожидаемом формате. Каждая строка этой страницы будет
содержать три клетки, предоставляя сведения об отдельном файле JavaScript,
применяемом на этом сайте, его лицензии и о том, как посетители могут
получить его исходный текст.
Это имя
позволяет легко находить таблицу с помощью автоматизированных средств и
сообщает им об ожидаемом формате. Каждая строка этой страницы будет
содержать три клетки, предоставляя сведения об отдельном файле JavaScript,
применяемом на этом сайте, его лицензии и о том, как посетители могут
получить его исходный текст.
В первой клетке каждого ряда указывается файл JavaScript, применяемый на
сайте. Клетка должна содержать элемент <a>, ссылающийся
на этот файл точно так же, как это делается в элементах <script> по всему сайту.
Вторая клетка предоставляет сведения о лицензии этого файла JavaScript. Эта
клетка должна содержать элемент <a> со ссылкой на полный
текст лицензии и текстом, в котором заключается полное название лицензии, а
если у лицензии есть несколько версий, то также номер версии и указание о
том, лицензирован ли файл по более поздним версиям этой лицензии. Примерами
хороших лицензионных идентификаторов и соответствующих ссылок являются:
- GNU-GPL-2.
 0-or-later
0-or-later - GNU-GPL-3.0-or-later
- GNU-LGPL-2.1-or-later
- GNU-LGPL-3.0-or-later
- GNU-AGPL-3.0-or-later
- Apache-2.0-only
- Modified-BSD
- CC0-1.0-only
- Expat
- MPL-2.0-or-later
Третья клетка предоставляет ссылку на исходный текст JavaScript. Файлом
исходного текста может быть один неминимизированный файл JavaScript, архив .zip. Если архив исходных
текстов содержит более одного файла JavaScript, в нем должен содержаться
файл с именем 00-INDEX, где указан порядок, в котором отдельные
файлы исходного текста должны быть соединены, чтобы получить единый файл,
эквивалентный тому, который расположен на сайте. Если JavaScript в том виде,
в каком он передается с сайта и указывается в первой клетке, уже
представляет собой исходный текст, то сошлитесь из этой клетки на тот же
самый URL.
Ниже приводится пример таблицы для иллюстрации. На этом сайте используется
только один файл JavaScript: минимизированная версия jQuery 1.
<table> <tr> <td><a href="/js/jquery-1.7.min.js">jquery-1.7.min.js</a></td> <td><a href="http://www.jclark.com/xml/copying.txt">Expat</a></td> <td><a href="/js/jquery-1.7.tar.gz">jquery-1.7.tar.gz</a></td> </tr> </table>
На этой странице может содержаться другой текст и разметка, в том числе обычные элементы и средства навигации вашего сайта, но на фоне всего этого таблица должна быть заметна.
Ссылки на страницу помет
На каждую страницу, где используется JavaScript, добавьте ссылку,
указывающую на описанную выше страницу помет. Отметьте эту ссылку атрибутом rel="jslicense", чтобы автоматизированные средства
могли ее находить. Например, получившаяся у вас ссылка могла бы выглядеть
так:
<a href="/about/javascript" rel="jslicense">JavaScript license information</a>
Эта ссылка может быть невелика, но она должна быть ясно видна людям,
посещающим ваш сайт.
Примечания
Если вы сделаете все это, вы удовлетворите соответствующим условиям таких лицензий GNU на программы, как Стандартная общественная лицензия GNU. Этого также должно быть достаточно, чтобы удовлетворить многим другим лицензиям свободных программ, но мы не можем сказать наверняка, что этого достаточно, чтобы удовлетворить им всем. Как всегда, убедитесь, пожалуйста, что вы понимаете и соблюдаете условия лицензии каждой свободной программы, которую вы распространяете.
область видимости простыми словами / Хабр
Доброго времени суток, друзья!
Область видимости — важная концепция, определяющая доступность переменных. Данная концепция лежит в основе замыканий, разделяя переменные на глобальные и локальные.
В этой статье я постараюсь простыми словами объяснить, что такое область видимости в JavaScript.
1. Область видимости
Перед тем, как погружаться в детали, связанные с областью видимости, рассмотрим небольшой пример.
Допустим, мы определили переменную:
const message = 'Hello' console.log(message) // 'Hello'
Мы легко можем вывести ее значение в консоль. Это понятно.
Теперь поместим объявление переменной message в блок if:
if (true) {
const message = 'Hello'
}
console.log(message) // ReferenceError: message is not defined
На этот раз при попытке доступа к переменной выбрасывается исключение ReferenceError: message is not defined.
Почему это произошло?
Потому что блок if создал область видимости для переменной message. И message доступна только внутри этой области.
Таким образом, доступность переменных ограничена областью видимости, в которой они определены.
Итак, область видимости — это зона доступности переменных.
2. Блочная область видимости
Блок кода в JavaScript определяет область видимости переменных, объявленных с помощью ключевых слов const и let:
if (true) {
// область видимости блока if
const message = 'Hello'
console. log(message) // 'Hello'
}
console.log(message) // ReferenceError
log(message) // 'Hello'
}
console.log(message) // ReferenceError
Первый console.log() благополучно выводит значение переменной message в консоль, поскольку доступ к этой переменной осуществляется в той области видимости, в которой она определена.
Однако вызов второго console.log() приводит к возникновению ошибки, поскольку переменная message недоступна во внешней по отношению к ней области видимости: в текущем контексте message не существует.
В инструкциях if, for, while также создается блочная область видимости.
Например:
for (const color of ['green', 'red', 'blue']) {
// область видимости блока for
const message = 'Hi'
console.log(color) // 'green', 'red', 'blue'
console.log(message) // 'Hi', 'Hi', 'Hi'
}
console.log(color) // ReferenceError
console.log(message) // ReferenceError
Переменные color и message существуют только внутри блока for.
Тоже самое справедливо для инструкции while:
while (/* условие */) {
// область видимости блока while
const message = 'Hi'
console. log(message) // 'Hi'
}
console.log(message) // ReferenceError
log(message) // 'Hi'
}
console.log(message) // ReferenceError
message, определенная в while, доступна только внутри данного цикла.
В JavaScript вы можете создавать самостоятельные блоки кода. Они также определяют собственную область видимости:
{
const message = 'Hi'
console.log(message) // 'Hi'
}
console.log(message) // ReferenceError
2.1. var не имеет блочной области видимости
Как мы видели в предыдущих примерах, блок кода создает область видимости для переменных, объявленных с помощью ключевых слов const и let. Однако это не работает для переменных, объявленных с помощью ключевого слова var.
Рассмотрим пример:
if (true) {
// область видимости блока if
var count = 0
console.log(count) // 0
}
console.log(count) // 0
Переменная count, как и ожидалось, доступна внутри блока if. Однако, она доступна и за пределами данного блока!
Дело в том, что блок кода не создает области видимости для переменных, объявленных с помощью ключевого слова var. Но это делает функция.
Но это делает функция.
3. Область видимости функции
Функции в JavaScript создают область видимости для всех переменных, независимо от того, с помощью какого ключевого слова они объявлены (var, const или let).
Например:
function run() {
// область видимости функции run()
var message = 'Беги, Форрест, беги!'
console.log(message)
}
run() // 'Беги, Форрест, беги!'
console.log(message) // ReferenceError
Функция run() создает область видимости. Переменная message доступна внутри функции, но недоступна снаружи.
Аналогичным образом функция создает область видимости для переменных, объявленных с помощью const и let, и даже для других функций и функциональных выражений:
function run() {
// область видимости функции run()
const two = 2
let one = 1
function run2() {}
var run3 = () => {}
console.log(two)
console.log(one)
console. log(run2)
console.log(run3)
}
run() // 2 1 ƒ run2() {} () => {}
console.log(two) // ReferenceError
console.log(one) // ReferenceError
console.log(run2) // ReferenceError
console.log(run3) // ReferenceError
log(run2)
console.log(run3)
}
run() // 2 1 ƒ run2() {} () => {}
console.log(two) // ReferenceError
console.log(one) // ReferenceError
console.log(run2) // ReferenceError
console.log(run3) // ReferenceError
4. Область видимости модуля
Модули ES6 также создают область видимости для переменных, функций и классов.
Модуль circle создает константу pi (для внутреннего использования):
// область видимости модуля circle const pi = 3.14 console.log(pi) // 3.14 // использование pi
Переменная pi объявляется внутри модуля circle и не экспортируется из него.
Затем модуль circle импортируется:
import './circle' console.log(pi) // ReferenceError
Переменная pi недоступна за пределами модуля circle (до тех пор, пока она не будет экспортирована с помощью export).
Модульная область видимости инкапсулирует модули. Это означает, что частные переменные (которые не экспортируются) используются для собственных нужд модуля и защищены от доступа извне.
Таким образом, можно сказать, что область видимости — это механизм инкапсуляции для блоков кода, функций и модулей.
5. Области видимости могут быть вложенными
Интересной особенностью областей видимости является то, что они могут быть вложены одна в другую.
В следующем примере функция run() создает область видимости, а внутри нее блок if создает еще одну область:
function run() {
// область видимости функции run()
const message = 'Беги, Форрест, беги!'
if (true) {
// область видимости блока if
const friend = 'Бубба'
console.log(message) // 'Беги, Форрест, беги!'
}
console.log(friend) // ReferenceError
}
run()
Область видимости блока if вложена в область видимости функции run().
Область видимости, находящаяся внутри другой области, называется внутренней областью видимости. В приведенном примере — это область видимости блока if.
Область видимости, содержащая другую область, называется внешней областью видимости. В приведенном примере — это область видимости фукнции run().
Что насчет доступности переменных? Нужно запомнить простое правило:
Переменные из внешней области видимости доступны во внутренней области.
Поэтому переменная message доступна внутри блока if.
6. Глобальная область видимости
Глобальная область видимости является самой внешней областью. Она доступна для любой внутренней или локальной области видимости. В браузере глобальной является область видимости, создаваемая при загрузке JavaScript-файла, указанного в атрибуте src тега script:
<script src="script.js">
// script.js
// глобальная область видимости
let counter = 1
Переменные, объявленные в глобальной области видимости являются глобальными переменными. Они доступны в любой другой области.
Глобальная область видимости — это механизм, который позволяет среде выполнения JavaScript-кода (браузеру, Node. js) предоставлять приложениям хостовые (т.е. принадлежащие среде) объекты как глобальные переменные.
js) предоставлять приложениям хостовые (т.е. принадлежащие среде) объекты как глобальные переменные.
Например, window и document являются глобальными переменными (объектами), предоставляемыми браузером. В Node.js такой переменной является, например, объект process.
7. Лексическая область видимости
Определим две функции, одна из которых вложена в другую:
function outer() {
// область видимости функции outer()
let v = 'Я из области видимости функции outer()!'
function inner() {
// область видимости функции inner()
console.log(v) // 'Я из области видимости функции outer()!'
}
return inner
}
const f = outer()
f()
Взгляните на последнюю строку: функция inner() вызывается за пределами области видимости функции outer(). Как JavaScript понимает, что значение, выводимое в консоль в функции inner(), принадлежит переменной v, объявленной в фукнции outer()?
Ответ: благодаря лексической области видимости.
JavaScript реализует механизм под названием лексическая или статическая область видимости. Лексическая область видимости означает, что доступность переменных определяется статически положением данных переменных внутри области видимости вложенной функции: переменные из области видимости внешней функции доступны в области видимости вложенной функции.
Формальное определение лексической области гласит следующее:
Лексическая область видимости состоит из внешних областей видимости, определенных статически, т.е. из внешних областей, зафиксированных использованием переменных из этих областей во внутренних функциях.
В приведенном примере лексическая область видимости функции inner() состоит из области видимости функции outer().
Более того, inner() — это замыкание, поскольку в ней используется значение переменной из лексической области видимости.
8. Изоляция переменных
Очевидно, что область видимости изолирует переменные. Благодаря этому разные области видимости могут содержать переменные с одинаковыми именами.
Благодаря этому разные области видимости могут содержать переменные с одинаковыми именами.
Вы можете использовать переменные count, index, current, value и т.д. в разных областях без угрозы возникновения коллизий (конфликтов имен).
Например:
function foo() {
// область видимости функции foo()
let count = 1
console.log(count) // 1
}
function bar() {
// область видимости функции bar()
let count = 2
console.log(count) // 2
}
foo()
bar()
Заключение
Область видимости определяет доступность переменных. Переменная, объявленная в текущей области видимости, доступна только внутри нее.
В JavaScript области видимости создаются блоками, функциями и модулями.
Переменные, объявленные с помощью ключевых слова const и let могут иметь блочную, функциональную или модульную область видимости, а переменные, объявленные с помощью ключевого слова var, не имеют блочной области видимости.
Области видимости могут быть вложенными. Переменные, объявленные во внешней области видимости, доступны во внутренней области.
Переменные, объявленные во внешней области видимости, доступны во внутренней области.
Лексическая область видимости состоит из внешних областей, определенных статически. Любая функция, независимо от места выполнения, имеет доступ к переменным из ее лексической области видимости (в этом заключается суть замыканий).
Надеюсь статья была вам полезной. Благодарю за внимание.
Тернарный оператор — JavaScript — Дока
Кратко
Секция статьи «Кратко»Тернарный оператор работает с тремя операндами: одним условием и двумя выражениями. Возвращает первое выражение, если условие истинно и второе, если условие ложно.
Используется как компактная замена условного оператора if.
Пример
Секция статьи «Пример»const num = 5console.log(num === 5 ? 'Пять' : 'Не пять')// Пять
const num = 5
console.log(num === 5 ? 'Пять' : 'Не пять')
// Пять
Как пишется
Секция статьи «Как пишется»(A) ? (B) : (C)
(A) ? (B) : (C)
Где A — условие, B — первое выражение, C — второе выражение.
Если первый операнд A вычисляется в истинное выражение true, то оператор вернёт выражение B. Если в false — вернёт выражение C.
Как понять
Секция статьи «Как понять»По механике работы тернарный оператор похож на инструкцию if, но позволяет писать меньше кода и записывать результат работы сразу в переменную.
В качестве примера преобразуем код, который использует инструкцию if:
const num = 10let resultif (num > 10) { result = 'Число больше 10'} else { result = 'Число меньше или равно 10'}console.log(result)
const num = 10
let result
if (num > 10) {
result = 'Число больше 10'
} else {
result = 'Число меньше или равно 10'
}
console.log(result)
Заменим условную конструкцию тернарным оператором:
const num = 10const result = num > 10 ? 'Число больше 10' : 'Число меньше или равно 10'console.log(result)
const num = 10 const result = num > 10 ? 'Число больше 10' : 'Число меньше или равно 10' console.log(result)
Код сократился и стал устанавливать значение переменной num сразу при объявлении. Это позволило использовать const вместо let.
Тернарный оператор как выражение
Секция статьи «Тернарный оператор как выражение»Тернарный оператор возвращает результат, его можно записать в переменную, как в примере выше, или вернуть с помощью return из функции:
const salutation = function(name) { return name ? `Рад видеть, ${name}!` : 'Привет, друг!'}console.log(salutation('Дока Дог'))// 'Рад видеть, Дока Дог!'console.log(salutation())// 'Привет, друг!'
const salutation = function(name) {
return name ? `Рад видеть, ${name}!` : 'Привет, друг!'
}
console.log(salutation('Дока Дог'))
// 'Рад видеть, Дока Дог!'
console.log(salutation())
// 'Привет, друг!'
💡
Так как результат работы тернарного оператора можно записать в переменную, то смело делаем вывод, тернарный оператор — выражение. Подробнее о разнице между выражениями и инструкциями читайте в отдельной статье.
Подробнее о разнице между выражениями и инструкциями читайте в отдельной статье.
Вложенные тернарные операторы
Секция статьи «Вложенные тернарные операторы»Внутри одного тернарного оператора можно написать другой:
const num = 10const result = num > 10 ? 'Число больше 10' : num === 10 ? 'Число равно 10' : 'Число меньше 10'console.log(result)// 'Число равно 10'
const num = 10
const result = num > 10 ? 'Число больше 10' :
num === 10 ? 'Число равно 10' : 'Число меньше 10'
console.log(result)
// 'Число равно 10'
В этом случае запись идентична использованию конструкций if. Сначала проверяется первое условие, если оно ложно, то проверяется второе и так далее. Отступы в примере проставлены для лучшей читаемости конструкции, они не влияют на выполнение кода.
На практике
Секция статьи «На практике»Илья Космачев советует
Секция статьи «Илья Космачев советует»При выборе между if и тернарным оператором в приоритет нужно ставить читабельность. Код читается чаще, чем пишется, поэтому чем лучше код читается, тем легче его понимать и изменять.
Разберём выбор между тернарным оператором и if на примерах.
Допустим, нужно по-разному поприветствовать нового и уже зарегистрированного пользователя. Здесь удобно использовать тернарный оператор, так как проверка короткая:
const greetings = function(isRegistered, userName) { return isRegistered ? `Привет, ${userName}!` : 'Привет, незнакомец'}
const greetings = function(isRegistered, userName) {
return isRegistered ? `Привет, ${userName}!` : 'Привет, незнакомец'
}
Когда появляются вложенные тернарные операторы, лучше переходить на if. Сравните код с тернарным оператором:
const greetings = function(isRegistered, userName, bePolite) { return isRegistered ? `Привет, ${userName}!` : bePolite ? 'Здравствуйте!' : 'Привет, незнакомец'}
const greetings = function(isRegistered, userName, bePolite) {
return isRegistered ? `Привет, ${userName}!` : bePolite ? 'Здравствуйте!' : 'Привет, незнакомец'
}
И код с if:
const greetings = function(isRegistered, userName, bePolite) { if (isRegistered) { return `Привет, ${userName}!` } else if (bePolite) { return 'Здравствуйте!' } else { return 'Привет, незнакомец' }}
const greetings = function(isRegistered, userName, bePolite) {
if (isRegistered) {
return `Привет, ${userName}!`
} else if (bePolite) {
return 'Здравствуйте!'
} else {
return 'Привет, незнакомец'
}
}
Если же приветствие зависит от роли, то цепочки вложенных тернарных операторов становятся нечитаемыми:
const greetings = function(role) { return result = role === 'admin' ? 'Приветствую, босс' : role === 'moder' ? 'Приветствую, смотритель порядка' : role === 'user' ? 'Здравствуй, пользователь' : role === 'guest' ? 'Здравствуй, гость' : 'Привет, некто'}
const greetings = function(role) {
return result = role === 'admin' ? 'Приветствую, босс' : role === 'moder' ? 'Приветствую, смотритель порядка' : role === 'user' ? 'Здравствуй, пользователь' : role === 'guest' ? 'Здравствуй, гость' : 'Привет, некто'
}
Такой код можно улучшить форматированием, но лучше использовать switch:
const greetings = function(role) { switch (role) { case 'admin': return 'Приветствую, босс' case 'moder': return 'Приветствую, смотритель порядка' case 'user': return 'Здравствуй, пользователь' case 'guest': return 'Здравствуй, гость' default: return 'Привет, некто' }}
const greetings = function(role) {
switch (role) {
case 'admin':
return 'Приветствую, босс'
case 'moder':
return 'Приветствую, смотритель порядка'
case 'user':
return 'Здравствуй, пользователь'
case 'guest':
return 'Здравствуй, гость'
default:
return 'Привет, некто'
}
}
Условия веб-сайта
Qtip: Если у вас нет доступа ни к одной из функций, описанных на этой странице, обратитесь к своему менеджеру по работе с клиентами. Дополнительные сведения о различиях между Digital Feedback и CustomerXM для Digital см. в разделе Digital Feedback и CustomerXM для Digital.
Дополнительные сведения о различиях между Digital Feedback и CustomerXM для Digital см. в разделе Digital Feedback и CustomerXM для Digital.
О сайте Условия
Иногда у вас хранится больше информации о посетителе, которую вы хотели бы использовать в своей логике. В этом разделе вы узнаете об условиях веб-сайта. Эти условия могут основываться на значениях файлов cookie, выражениях Javascript, HTML-коде на сайте и многом другом.
Adobe Analytics
Adobe Analytics можно использовать для отображения креатива на основе значения переменной Adobe Analytics. Чтобы использовать это условие, веб-сайт должен быть предварительно интегрирован с Adobe Analytics. Дополнительные сведения см. в разделе Расширение Adobe Analytics.
Чтобы установить условие Adobe Analytics
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт и выберите Adobe Analytics.

- Выберите тип переменной.
- Выберите переменную.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно , что вы укажете на следующем шаге.
- Введите значение переменной.
Печенье
Значение из файла cookie можно использовать для показа креатива, если файл cookie, хранящийся в браузере посетителя, содержит указанное вами значение. Например, если вы храните файл cookie под названием «Повторный посетитель», равный True, если посетитель является вернувшимся посетителем, и False, если посетитель является новым посетителем, вы можете настроить таргетинг только на тех, кто возвращается.
Qtip: Ограничения безопасности браузера ограничивают обратную связь с веб-сайтом, позволяя просматривать только файлы cookie, сохраненные вашим веб-сайтом. Файлы cookie, хранящиеся на других веб-сайтах, будут недоступны.
Внимание: Обратная связь с веб-сайтом и другие скрипты на стороне клиента не могут читать файлы cookie с установленным атрибутом «HttpOnly». См. эту страницу для получения дополнительной информации.
Предупреждение : Пользовательские функции кодирования предоставляются как есть, и для их реализации могут потребоваться знания программирования. Наша служба поддержки не предлагает помощь или консультации по пользовательскому кодированию. Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.
Чтобы создать условие Cookie
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт , а затем выберите Cookie .

- Введите имя файла cookie, который вы хотите использовать для таргетинга.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно значению, указанному на следующем шаге.
- Введите значение, которое должен включать файл cookie.
Отслеживание событий
С помощью отслеживания событий вы можете прослушивать определенные события на вашем веб-сайте, помимо тех страниц, которые просматривал посетитель. События могут включать в себя действия посетителей, такие как загрузка ежемесячной выписки на веб-сайте банка, щелчок, чтобы пообщаться с агентом в реальном времени на коммерческом сайте и многое другое.
Чтобы узнать, как настроить отслеживание событий, см. связанную страницу поддержки.
Чтобы создать условие отслеживания событий
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.

- Выберите Веб-сайт и выберите Отслеживание событий .
- Введите название вашего мероприятия.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно значению, указанному на следующем шаге.
- Введите значение события, которое будет представлять собой количество раз, которое событие должно произойти, чтобы участник прошел квалификацию. В этом примере креатив будет показываться посетителям, которые один или несколько раз завершили событие checkout_event.
HTML на сайте
Условия HTML на сайте можно использовать для чтения HTML-кода страницы и отображения объявления, если элемент HTML содержит указанное вами значение. Например, если вы хотите настроить таргетинг на посетителей, у которых в корзине есть два или более товара, вы можете использовать идентификатор элемента корзины, чтобы основывать свою логику на том, содержит ли этот элемент число, большее или равное 2.
В этом примере мы определили, что хотим показывать креатив, если в корзине есть 2 или более товаров. Глядя на HTML-код этой кнопки, мы определили, что идентификатор HTML-элемента, содержащего количество товаров в корзине, равен qty-in-cart.
Qtip: Если элемент, на который вам нужно настроить таргетинг, не имеет атрибута ID и вы не можете его добавить, рассмотрите возможность таргетинга на этот элемент с помощью условия JavaScript Expression:
document.getElementsByClassName('qty-in- корзина')[0]; Например, если у корзины не было идентификатора, но был класс = «кол-во в корзине», и это первый элемент с этим классом на странице, то это выражение JavaScript можно использовать для его таргетинга.
Для создания HTML на сайте условие
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт , а затем выберите HTML на Сайте .

- Введите идентификатор HTML-элемента, который вы хотите использовать для таргетинга.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно , что вы укажете на следующем шаге.
- Введите значение, которое должен включать HTML.
Выражение JavaScript
Это условие можно использовать для показа креатива в зависимости от значения выражения JavaScript. Часто веб-сайты хранят информацию о своих посетителях в переменных JavaScript. Например, в переменной может храниться информация о том, является ли посетитель текущим или потенциальным клиентом.
В этом примере переменная с именем navigator.language хранит языковые настройки посетителей. Этот перехват покажет креатив, если они используют свои браузеры на английском языке.
Qtip: Не знаете, какие данные доступны на вашем веб-сайте через выражение JavaScript? Свяжитесь с вашей веб-командой.
Чтобы создать условие выражения JavaScript
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт , а затем выберите Выражение JavaScript .
- Введите выражение JavaScript, которое вы хотите использовать для своей логики.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно , что вы укажете на следующем шаге.
- Введите значение, которое должно возвращать выражение JavaScript.
Уровень данных Google
Это условие можно использовать для отображения объявления в зависимости от значения, хранящегося на уровне данных Google. Часто веб-сайты хранят информацию о своих посетителях в переменных уровня данных. Например, в переменной может храниться информация о том, является ли посетитель текущим или потенциальным клиентом. Qualtrics может перезагружаться по мере обновления этих переменных, что позволяет осуществлять таргетинг в режиме реального времени.
Qualtrics может перезагружаться по мере обновления этих переменных, что позволяет осуществлять таргетинг в режиме реального времени.
В этом примере переменная с именем navigator.language хранит языковые настройки посетителей. Этот перехват покажет креатив, если они используют свои браузеры на английском языке.
Qtip: Не уверены, какие данные доступны на вашем веб-сайте через уровень данных Google? Проконсультируйтесь с вашими веб-командами или аналитиками.
ДЛЯ СОЗДАНИЯ СЛОЯ ДАННЫХ GOOGLE УСЛОВИЕ
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт , а затем выберите Уровень данных Google .
- Введите переменную уровня данных, которую вы хотите использовать для своей логики.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно , что вы укажете на следующем шаге.

- Введите значение, которое должна возвращать переменная уровня данных.
Часто задаваемые вопросы
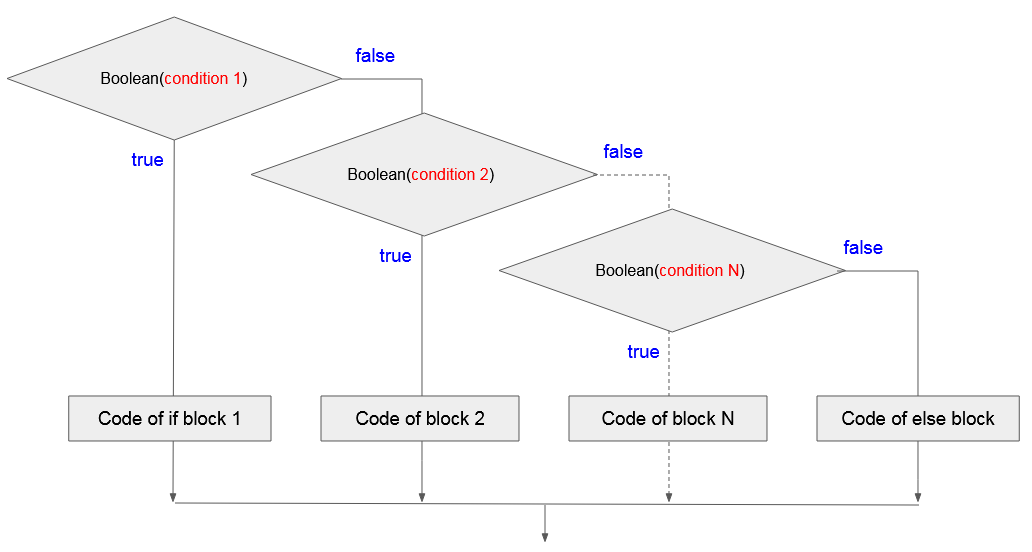
ОператорIf Else в JavaScript
Всем привет, надеюсь, у вас хороший день. В сегодняшнем уроке я собираюсь подробно обсудить оператор if-else в JavaScript и что такое условные операторы. В программировании при написании программы может возникнуть ситуация, когда вам нужно выбрать один из заданного набора путей. В таком случае вам нужно использовать условные операторы, которые позволят вашей программе принять правильное решение.
Условные операторыУсловные операторы используются для запуска определенного действия на основе результата различных условий (истина или ложь). Если условие будет истинным, будет выполнено одно действие, а если условие ложно, будет выполнено другое действие. Несколько примеров условных операторов JavaScript:
- Проверка местоположения пользователя и отображение языка в зависимости от страны
- Отправка формы при отправке, отображение предупреждения об отсутствующем обязательном поле рядом с отсутствующим полем.

- Показать форму бронирования автобусного билета, но не в том случае, если автобус забронирован.
У нас есть следующие условия в JavaScripts.
- если выписка
- оператор if…else
- если…иначе оператор if
Оператор if играет очень важную роль в JavaScript для принятия решений. Он решит, является ли утверждение истинным или ложным , и запустится только в том случае, если утверждение истинно. В противном случае блок кода будет проигнорирован, если утверждение ложно.
Синтаксис если (условие) { // блок кода, который будет выполняться, если условие истинно }
Примечание: если является строчной буквой, а If или IF вызовут ошибку JavaScript.
Простой пример, чтобы увидеть, как оператор if работает в javascript. Предположим, вы собираетесь оплачивать счет за электроэнергию через приложение, в котором у вас уже есть определенная сумма денег на вашем счету.
Предположим, вы собираетесь оплачивать счет за электроэнергию через приложение, в котором у вас уже есть определенная сумма денег на вашем счету.
Деньги на вашем счету составляют 5000, и вы должны оплатить счет за электроэнергию в размере 700. Использование <= поможет вам определить, есть ли у вас меньше или равно сумме счета за электроэнергию для его оплаты. Так как счет за электричество <= деньги оценивается в верно . Код будет работать, потому что условие истинно. вывод См. другой пример, если у вас меньше денег, чем ваш счет за электричество. В этом примере нет никаких выходных данных, так как Electricity_bill <= money оценивается как false . Теперь блок кода будет проигнорирован, и программа продолжится на следующей строке. И на выходе ничего не будет.
Оператор If Else в JavaScript В если 9Код оператора 0243 выполняется только тогда, когда условие истинно, но в операторе if-else независимо от того, оценивает ли условие true или false , он будет выполняться.
Синтаксис если (условие){ // блок кода, который будет выполняться, если условие истинно } еще { блок кода, который будет выполняться, если условие ложно }
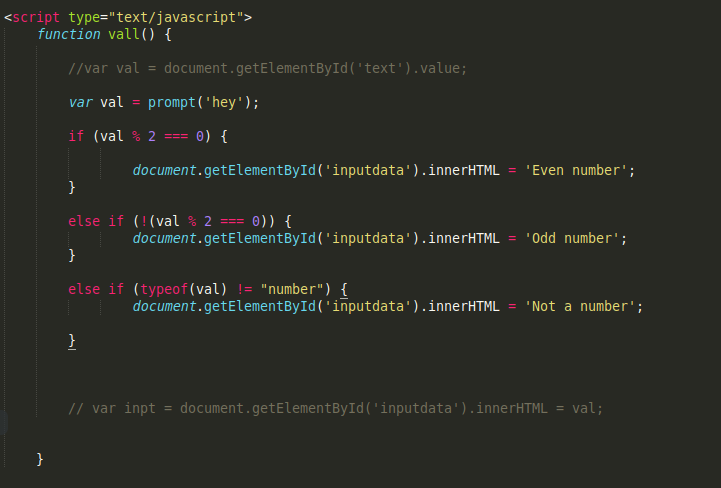
Например, чтобы узнать четное или нечетное число.
Выход Поскольку состояние , если неверно, код переходит к оператору else и выполняет его. Условие if-else встречается чаще, чем только условие if . Это может помочь пользователям предупредить и сообщить им, какое решение им следует принять.
IF Else If Заявление в JavaScript Если вы хотите проверить более двух условий, вы можете использовать оператор if…else if .
С помощью оператора if … else вы можете узнать, является ли условие истинным или ложным. Однако иногда у нас есть несколько возможных условий и выходов, и нам нужно более двух вариантов. Для этой цели мы можем использовать оператор if…else if.
Для этой цели мы можем использовать оператор if…else if.
Синтаксис если (условие а) { // блок кода, который будет выполняться, если условие a истинно } иначе если (условие б) { // блок кода, который будет выполняться, если условие b истинно } иначе если (условие c) { // блок кода кода, который будет выполняться, если условие c истинно } еще { // код блока, который будет выполняться, если все вышеперечисленные условия неверны }
Нет ограничений для , иначе, если , вы можете добавить столько, сколько хотите, но есть 9Оператор 0003 switch предпочтительнее для удобочитаемости. Давайте рассмотрим простой пример проверки оценок учеников на основе чисел из 100.
Выход
В этом руководстве представлен краткий обзор условных операторов if, if. .else и if…else if, которые вы можете использовать в JavaScript. Чтобы узнать больше о JavaScript из первой статьи, вы можете прочитать Введение в JavaScript.
Благодарим Вас за посещение нашего веб-сайта. У вас есть какие-либо вопросы относительно этого поста, не стесняйтесь комментировать ниже и задавать любые вопросы, связанные с этим постом. Ждем с нетерпением вестей от вас.
.else и if…else if, которые вы можете использовать в JavaScript. Чтобы узнать больше о JavaScript из первой статьи, вы можете прочитать Введение в JavaScript.
Благодарим Вас за посещение нашего веб-сайта. У вас есть какие-либо вопросы относительно этого поста, не стесняйтесь комментировать ниже и задавать любые вопросы, связанные с этим постом. Ждем с нетерпением вестей от вас.
Оператор If в JavaScript — Учебник
по Джозеф Браунелл / Четверг, 23 октября 2014 г. / Опубликовано в JavaScript, Latest
Оператор If в JavaScript: Обзор
В JavaScript условные операторы используются, когда вы хотите выполнять разные действия для разных вариантов. , если оператор в JavaScript используется, когда вы хотите выполнить код только тогда, когда заданное условие истинно . При использовании любого оператора if в JavaScript важно помнить, что НЕ нужно использовать заглавную букву «если». Заглавное «если» вернет ошибку JavaScript. Синтаксис оператора if в JavaScript:
Заглавное «если» вернет ошибку JavaScript. Синтаксис оператора if в JavaScript:
if ( условие ) { код, который будет выполнен, если условие истинно; }
9Оператор 0003 if…else используется, когда вы хотите выполнить какой-то код, когда условие истинно , и какой-то другой код, если условие ложно . Синтаксис оператора if…else :
if ( условие ) { код, который должен быть выполнен, если условие истинно; }
else { код для выполнения, если условие не выполняется; }
Существует также оператор if…else if…else . Этот оператор используется, когда вы хотите выполнить один из нескольких блоков кода. Синтаксис для if…else if…else выражение:
if ( condition1 ) { код, который будет выполнен, если условие1 истинно; }
else if ( условие2 ) { код, который будет выполнен, если условие2 истинно; }
else { код, который будет выполнен, если ни условие1, ни условие2 не верны; }
| Пример 1: | если (время<12) {x="Доброе утро";} |
| Результат: | Устанавливает условие , если менее 12 часов дня. (JavaScript использует 24-часовой формат времени) Дает x значение «Доброе утро». При выполнении, если время меньше 12 часов, будет отображаться «Доброе утро». Если время превышает 12 часов дня, информация отображаться не будет. (JavaScript использует 24-часовой формат времени) Дает x значение «Доброе утро». При выполнении, если время меньше 12 часов, будет отображаться «Доброе утро». Если время превышает 12 часов дня, информация отображаться не будет. |
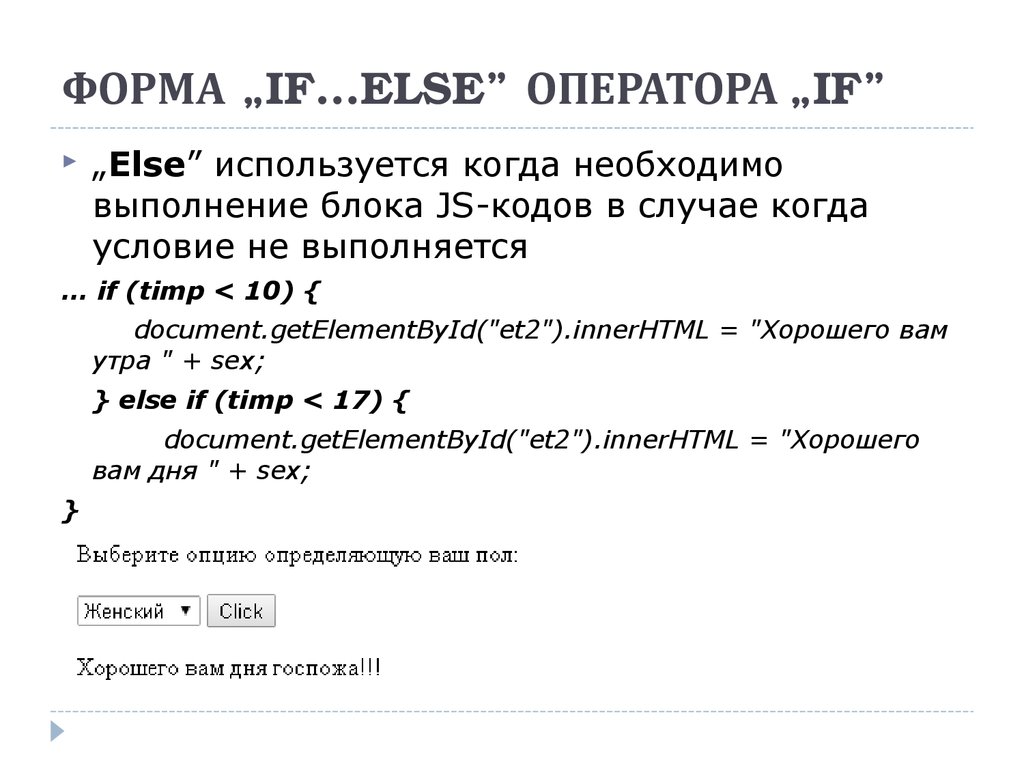
| Пример 2: | if (time<17) {x="Добрый день";} else {x=»Добрый вечер»;} |
| Результат: | Устанавливает , если состояние менее 17:00. Если время меньше 17:00, при выполнении будет отображаться «Добрый день». Если время превышает 17:00, при выполнении будет отображаться «Добрый вечер». |
| Пример 3: | if (time<12) {x="Доброе утро";} else if (time<17) {x="Добрый день";} else {x=»Добрый вечер»;} |
| Результат: | Устанавливает сначала , если условие меньше 12 часов дня, а если true, отображается «Доброе утро». Наборы , иначе и второй , если условие менее 17:00 и если true, будет отображаться «Добрый день». Устанавливает второе условие или для отображения «Добрый вечер», если предыдущие условия неверны. Устанавливает второе условие или для отображения «Добрый вечер», если предыдущие условия неверны. |
Оператор If в JavaScript — Учебное пособие: изображение учебного интерфейса «Освоение вводного курса JavaScript Made Easy v.1.0», показывающее урок «9.1 — Операторы If».
Оператор If в JavaScript: Инструкции
1. Тип: if (a)
{b…;}
Где «a» — условие, которое должно быть выполнено, а «b» — код, который должен быть выполнен, если условие истинно.
2. Введите: if (a)
{b…;}
else
{c…;}
условие истинно, а «с» — это код, который будет выполняться, если условие не истинно.
3. Тип: if(a)
{b…;}
else if (c)
{d…;}
else
{e…;}
Где «a» — первое условие, которое должно быть выполнено, «b» — код, который должен быть выполнен, если первое условие истинно, «c» — второе условие, «d» — код, который должен выполняться, если второе условие истинно, а «e» — код, который должен выполняться, если ни первое, ни второе условие не выполняются.

 0-or-later
0-or-later log(message) // 'Hello'
}
console.log(message) // ReferenceError
log(message) // 'Hello'
}
console.log(message) // ReferenceError
 log(message) // 'Hi'
}
console.log(message) // ReferenceError
log(message) // 'Hi'
}
console.log(message) // ReferenceError
 log(run2)
console.log(run3)
}
run() // 2 1 ƒ run2() {} () => {}
console.log(two) // ReferenceError
console.log(one) // ReferenceError
console.log(run2) // ReferenceError
console.log(run3) // ReferenceError
log(run2)
console.log(run3)
}
run() // 2 1 ƒ run2() {} () => {}
console.log(two) // ReferenceError
console.log(one) // ReferenceError
console.log(run2) // ReferenceError
console.log(run3) // ReferenceError
 log(result)
log(result)