Get-Date (Microsoft.PowerShell.Utility) — PowerShell | Microsoft Learn
- Ссылка
- Модуль:
- Microsoft.PowerShell.Utility
Получает текущую дату и время.
Синтаксис
Get-Date [[-Date] <DateTime>] [-Year <Int32>] [-Month <Int32>] [-Day <Int32>] [-Hour <Int32>] [-Minute <Int32>] [-Second <Int32>] [-Millisecond <Int32>] [-DisplayHint <DisplayHintType>] [-Format <String>] [-AsUTC] [<CommonParameters>]
Get-Date [[-Date] <DateTime>] [-Year <Int32>] [-Month <Int32>] [-Day <Int32>] [-Hour <Int32>] [-Minute <Int32>] [-Second <Int32>] [-Millisecond <Int32>] [-DisplayHint <DisplayHintType>] -UFormat <String> [<CommonParameters>]
Get-Date -UnixTimeSeconds <Int64> [-Year <Int32>] [-Month <Int32>] [-Day <Int32>] [-Hour <Int32>] [-Minute <Int32>] [-Second <Int32>] [-Millisecond <Int32>] [-DisplayHint <DisplayHintType>] [-Format <String>] [-AsUTC] [<CommonParameters>]
Get-Date -UnixTimeSeconds <Int64> [-Year <Int32>] [-Month <Int32>] [-Day <Int32>] [-Hour <Int32>] [-Minute <Int32>] [-Second <Int32>] [-Millisecond <Int32>] [-DisplayHint <DisplayHintType>] -UFormat <String> [<CommonParameters>]
Описание
Командлет Get-Date получает объект DateTime , представляющий текущую дату или указанную дату.
Get-Date может форматировать дату и время в нескольких форматах .NET и UNIX. С помощью Get-Date можно создать строку символов даты или времени, а затем отправить ее в другие командлеты или программы.
Get-Date использует параметры языка и региональных параметров компьютера, чтобы определить, как форматируются выходные данные. Чтобы просмотреть параметры компьютера, используйте .(Get-Culture).DateTimeFormat
Примеры
Пример 1. Получение текущих даты и времени
В этом примере отображается текущая Get-Date системная дата и время. Выходные данные будут в формате long-date и long-time.
Get-Date Tuesday, June 25, 2019 14:53:32
Пример 2. Получение элементов текущей даты и времени
В этом примере показано, как использовать Get-Date для получения элемента даты или времени. Параметр использует аргументы Date, Time или DateTime.
Get-Date -DisplayHint Date Tuesday, June 25, 2019
Get-Date использует параметр DisplayHint с аргументом Date , чтобы получить только дату.
Пример 3. Получение даты и времени с помощью описателя формата .NET
В этом примере описатель формата .NET используется для настройки формата выходных данных. Выходные данные — это объект
Get-Date -Format "dddd MM/dd/yyyy HH:mm K" Tuesday 06/25/2019 16:17 -07:00
Get-Date использует параметр Format для указания нескольких описателей формата.
Описатели формата .NET, используемые в этом примере, определяются следующим образом:
| Описатель | Определение |
|---|---|
dddd | День недели — полное название |
MM | Номер месяца. |
dd | День месяца — 2 цифры |
yyyy | Год в 4-значном формате |
HH:mm | Время в 24-часовом формате — без секунд |
K | Смещение часового пояса от универсальной координаты времени (UTC) |
Дополнительные сведения об описателях формата . NET см. в статье Пользовательские строки формата даты и времени.
NET см. в статье Пользовательские строки формата даты и времени.
Пример 4. Получение даты и времени с помощью описателя UFormat
В этом примере для настройки формата выходных данных используются несколько описателей формата UFormat . Выходные данные — это объект String .
Get-Date -UFormat "%A %m/%d/%Y %R %Z" Tuesday 06/25/2019 16:19 -07
Get-Date использует параметр UFormat для указания нескольких описателей формата.
Описатели формата UFormat , используемые в этом примере, определяются следующим образом:
| Описатель | Определение |
|---|---|
%A | День недели — полное название |
%m | Номер месяца. |
%d | День месяца — 2 цифры |
%Y | Год в 4-значном формате |
%R | Время в 24-часовом формате — без секунд |
%Z | Смещение часового пояса от универсальной координаты времени (UTC) |
Список допустимых описателей формата UFormat см. в разделе Заметки .
в разделе Заметки .
Пример 5. Получение дня даты года
В этом примере свойство используется для получения числового дня года.
Григорианский календарь имеет 365 дней, за исключением високосных лет, которые имеют 366 дней. Например, 31 декабря 2020 г. — это 366-й день.
(Get-Date -Year 2020 -Month 12 -Day 31).DayOfYear 366
Get-Date использует три параметра для указания даты: Год, Месяц и День. Команда заключена в круглые скобки, чтобы результат вычислялся с помощью свойства
Пример 6. Проверка корректировки даты для летнего времени
В этом примере используется логический метод для проверки того, корректируется ли дата по летнему времени.
$DST = Get-Date $DST.IsDaylightSavingTime() True
Переменная сохраняет $DST результат .Get-Date $DST использует метод IsDaylightSavingTime , чтобы проверить, корректируется ли дата для летнего времени.
Пример 7. Преобразование текущего времени в формат UTC
В этом примере текущее время преобразуется в время в формате UTC. Смещение в формате UTC для языкового стандарта системы используется для преобразования времени. В таблице в разделе Заметки перечислены допустимые описатели формата
Get-Date -UFormat "%A %B/%d/%Y %T %Z" $Time = Get-Date $Time.ToUniversalTime() Wednesday June/26/2019 10:45:26 -07 Wednesday, June 26, 2019 17:45:26
Get-Date использует параметр UFormat с описателями формата для отображения текущей системной даты и времени. Описатель формата %Z представляет смещение в формате UTC в размере -07.
Переменная $Time хранит текущую системную дату и время. $Time использует метод ToUniversalTime()
Пример 8. Создание метки времени
В этом примере описатель формата создает объект timestamp String для имени каталога. Метка времени включает дату, время и смещение в формате UTC.
Метка времени включает дату, время и смещение в формате UTC.
$timestamp = Get-Date -Format o | ForEach-Object { $_ -replace ":", "." }
New-Item -Path C:\Test\$timestamp -Type Directory
Directory: C:\Test
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 6/27/2019 07:59 2019-06-27T07.59.24.4603750-07.00Переменная Get-Date выполнения команды. Get-Date использует параметр Format с описателем формата нижнего регистра o для создания объекта string метки времени. Объект отправляется по конвейеру в .ForEach-Object ScriptBlock содержит $_ переменную, представляющую текущий объект конвейера. Строка метки времени разделена двоеточиями, которые заменяются точками.
New-Item использует параметр Path , чтобы указать расположение для нового каталога.
$timestamp качестве имени каталога. Параметр Type указывает, что создается каталог.Пример 9. Преобразование метки времени Unix
В этом примере время в формате Unix (представленное количеством секунд с 0:00:00 01.01.1970) преобразуется в тип DateTime.
Get-Date -UnixTimeSeconds 1577836800 Wednesday, January 01, 2020 12:00:00 AM
Пример 10. Возврат значения даты, интерпретированного как UTC
В этом примере показано, как интерпретировать значение даты как эквивалент в формате UTC. Например, для этого компьютера задано стандартное тихоокеанское время. По умолчанию Get-Date возвращает значения для этого часового пояса. Используйте параметр AsUTC для преобразования значения в время, эквивалентное utc.
PS> Get-TimeZone Id : Pacific Standard Time DisplayName : (UTC-08:00) Pacific Time (US & Canada) StandardName : Pacific Standard Time DaylightName : Pacific Daylight Time BaseUtcOffset : -08:00:00 SupportsDaylightSavingTime : True PS> (Get-Date -Date "2020-01-01T00:00:00").Kind Unspecified PS> Get-Date -Date "2020-01-01T00:00:00" Wednesday, January 1, 2020 12:00:00 AM PS> (Get-Date -Date "2020-01-01T00:00:00" -AsUTC).Kind Utc PS> Get-Date -Date "2020-01-01T00:00:00" -AsUTC Wednesday, January 1, 2020 8:00:00 AM
Параметры
-AsUTC
-Date
-Day
-DisplayHint
-Format
-Hour
-Millisecond
-Minute
-Month
-Second
-UFormat
-UnixTimeSeconds
-Year
Входные данные
DateTime
Объект DateTime можно передать в этот командлет по конвейеру.
Выходные данные
DateTime
По умолчанию этот командлет возвращает объект DateTime .
Когда объект DateTime отправляется по конвейеру в командлет, который Add-Content ожидает ввод строки, PowerShell преобразует объект в объект String .
Метод (Get-Date).ToString() преобразует объект DateTime в объект String .
Чтобы отобразить свойства и методы объекта, отправьте объект вниз по конвейеру в Get-Member.
Например, Get-Date | Get-Member.
String
При использовании параметров Format или UFormat этот командлет возвращает объекты String .
Примечания
Объекты DateTime имеют форматы long-date и long-time для языкового стандарта системы.
Допустимые описатели UFormat отображаются в следующей таблице:
Важно!
Описатели UFormat изменяются или добавляются в более новых версиях PowerShell. Например, %F был добавлен в PowerShell 6.2, поэтому он недоступен в Windows PowerShell 5.1 или более ранних версий. Помните об этом при использовании описателей UFormat в скриптах, предназначенных для выполнения в нескольких версиях PowerShell.
| Спецификатор формата | Значение | Пример |
|---|---|---|
%A | День недели — полное название | Понедельник |
%a | День недели — сокращенное название | Mon |
%B | Название месяца — полное | Январь |
%b | Название месяца — сокращенное | Январь |
%C | Века | 20 за 2019 год |
%c | Дата и время — сокращенно | Чт июня 27 08:44:18 2019 |
%D | Дата в формате мм/дд/гг | 06/27/19 |
%d | День месяца — 2 цифры | 05 |
%e | День месяца — предваряется пробелом, если только одна цифра | <пробел>5 |
%F | Дата в формате ГГГГ-мм-дд, равна %Y-%m-%d (формат даты ISO 8601) | 2019-06-27 |
%G | Дата недели ISO год (год, содержащий четверг недели) | |
%g | То же, что и «G» — 2 цифры | |
%H | Час в 24-часовом формате | 17 |
%h | То же, что и «b» | |
%I | Час в 12-часовом формате | 05 |
%j | День года | 1-366 |
%k | То же, что и «H» | |
%l | То же, что и «I» (заглавная буква I) | 05 |
%M | Минуты | 35 |
%m | Номер месяца. | 06 |
%n | Символ новой строки | |
%p | До или после полудня | |
%R | Время в 24-часовом формате -без секунд | 17:45 |
%r | Время в 12-часовом формате | 09:15:36 |
%S | Секунды | 05 |
%s | Секунды истекли с 1 января 1970 г. 00:00:00 (UTC) | 1150451174 |
%t | Символ горизонтальной табуляции | |
%T | Время в 24-часовом формате | 17:45:52 |
%U | То же, что и «W» | |
%u | Числовой день недели (1–7) (изменено в PowerShell 7.2) | Понедельник = 1, Воскресенье = 7 |
%V | Неделя года | 01-53 |
%w | Числовой день недели (0–6) | Воскресенье = 0, суббота = 6 |
%W | Неделя года | 00-52 |
%X | То же, что и «T» | |
%x | Дата в стандартном формате для языкового стандарта | 27. 06.19 для английского —US 06.19 для английского —US |
%Y | Год в формате 4 цифр | 2019 |
%y | Год в двухзначном формате | 19 |
%Z | Смещение часового пояса от универсальной координаты времени (UTC) | -07 |
Примечание
Поведение было изменено -UFormat %s для устранения проблем с поведением в Windows PowerShell.
- Возвращаемое значение основано на времени в формате UTC.
- Значение представляет собой целое значение в секундах (без дробной части).
- ForEach-Object
- Get-Culture
- Get-Member
- New-Item
- New-TimeSpan
- Set-Date
Полное руководство по датам в JavaScript
Работа с датами может быть сложной . Независимо от технологии, разработчики чувствуют боль.
JavaScript предоставляет нам функциональность обработки даты при помощи мощного встроенного объекта: Date.
В этой статье не говорится о Moment.js , который, я считаю, является лучшей библиотекой для обработки дат, и вы почти всегда должны использовать ее при работе с датами.
Экземпляр объекта Date представляет текущий момент времени. Несмотря на имя Date, он также обрабатывает время.
Инициализируйте объект Date
Мы инициализируем объект Date с помощью конструкции:
new Date()
Это создает объект Date, указывающий на текущий момент времени.
Внутренне даты выражаются в миллисекундах с 1 января 1970 года (UTC).
Возможно, вы знакомы с отметкой времени UNIX: она представляет количество секунд , прошедших с этой известной даты.
Временные метки UNIX указываются в секундах а JavaScript объект Date работает с миллисекундами, это важно помнить работая с timestamp
Если у нас есть отметка времени UNIX, мы можем создать экземпляр объекта Date с помощью:
const timestamp = 1530826365 new Date(timestamp * 1000)
Если мы передадим 0, мы получим объект Date, который представляет время на 1 января 1970 года (UTC):
new Date(0)
Если мы передаем строку, а не число, тогда объект Date использует метод parse, чтобы определить, какую дату вы передаете. Примеры:
Примеры:
new Date('2018-07-22')
new Date('2018-07') //July 1st 2018, 00:00:00
new Date('2018') //Jan 1st 2018, 00:00:00
new Date('07/22/2018')
new Date('2018/07/22')
new Date('2018/7/22')
new Date('July 22, 2018')
new Date('July 22, 2018 07:22:13')
new Date('2018-07-22 07:22:13')
new Date('2018-07-22T07:22:13')
new Date('25 March 2018')
new Date('25 Mar 2018')
new Date('25 March, 2018')
new Date('March 25, 2018')
new Date('March 25 2018')
new Date('March 2018') //Mar 1st 2018, 00:00:00
new Date('2018 March') //Mar 1st 2018, 00:00:00
new Date('2018 MARCH') //Mar 1st 2018, 00:00:00
new Date('2018 march') //Mar 1st 2018, 00:00:00Здесь много гибкости. Вы можете добавить или опустить ведущий ноль в месяцах или днях.
Будьте осторожны с позицией месяц / деня, иначе вы можете ошибочно истолковать месяц как день.
Вы также можете использовать Date.parse:
Date.parse('2018-07-22') Date.parse('2018-07') //July 1st 2018, 00:00:00 Date.parse('2018') //Jan 1st 2018, 00:00:00 Date.parse('07/22/2018') Date.parse('2018/07/22') Date.parse('2018/7/22') Date.parse('July 22, 2018') Date.parse('July 22, 2018 07:22:13') Date.parse('2018-07-22 07:22:13') Date.parse('2018-07-22T07:22:13')
Date.parse вернет метку времени (в миллисекундах), а не объект Date.
Вы также можете передать набор упорядоченных значений, которые представляют каждую часть даты: год, месяц (начиная с 0), день, час, минуты, секунды и миллисекунды:
new Date(2018, 6, 22, 7, 22, 13, 0) new Date(2018, 6, 22)
Минимум должен быть 3 параметра, но большинство движков JavaScript также интерпретируют меньшее их число:
new Date(2018, 6) //Sun Jul 01 2018 00:00:00 GMT+0200 (Central European Summer Time) new Date(2018) //Thu Jan 01 1970 01:00:02 GMT+0100 (Central European Standard Time)
В любом из этих случаев полученная дата относится к часовому поясу вашего компьютера. Это означает, что два разных компьютера могут выводить разные значения для одного и того же объекта даты.
Это означает, что два разных компьютера могут выводить разные значения для одного и того же объекта даты.
JavaScript, без какой-либо информации о часовом поясе, будет считать дату UTC и автоматически выполнит преобразование в текущий часовой пояс компьютера.
Итак, суммируя, вы можете создать новый объект Date четырьмя способами
- не передавая никаких параметров, создает объект Date, который представляет текущую дату и время
- передача числа, которое представляет миллисекунды с 1 января 1970 года
- передавая строку, которая представляет дату
- передавая набор параметров, которые представляют различные части даты
Часовые пояса
При инициализации даты вы можете передать часовой пояс, поэтому дата не будет считается UTC, а затем конвертироваться в ваш местный часовой пояс.
Вы можете указать часовой пояс, добавив его в формате +HOURS или добавив имя часового пояса в скобках:
new Date('July 22, 2018 07:22:13 +0700')
new Date('July 22, 2018 07:22:13 (CET)')Если вы укажете неправильное имя часового пояса в скобках, JavaScript по умолчанию будет считать дату UTC без вывода ошибки.
Если вы укажете неправильный числовой формат, JavaScript будет выдавать сообщение об ошибке «Invalid Date».
Преобразование даты и форматирование
Для данного объекта Date существует множество методов, которые сгенерируют строку с этой датой:
const date = new Date('July 22, 2018 07:22:13')
date.toString() // "Sun Jul 22 2018 07:22:13 GMT+0200 (Central European Summer Time)"
date.toTimeString() //"07:22:13 GMT+0200 (Central European Summer Time)"
date.toUTCString() //"Sun, 22 Jul 2018 05:22:13 GMT"
date.toDateString() //"Sun Jul 22 2018"
date.toISOString() //"2018-07-22T05:22:13.000Z" (ISO 8601 format)
date.toLocaleString() //"22/07/2018, 07:22:13"
date.toLocaleTimeString() //"07:22:13"
date.getTime() //1532236933000
date.getTime() //1532236933000Методы получения объекта Date
Объект Date предлагает несколько методов для проверки его значения. Все это зависит от текущего часового пояса компьютера:
const date = new Date('July 22, 2018 07:22:13')
date. getDate() //22
date.getDay() //0 (0 means sunday, 1 means monday..)
date.getFullYear() //2018
date.getMonth() //6 (starts from 0)
date.getHours() //7
date.getMinutes() //22
date.getSeconds() //13
date.getMilliseconds() //0 (not specified)
date.getTime() //1532236933000
date.getTimezoneOffset() //-120 (will vary depending on where you are and when you check - this is CET during the summer). Returns the timezone difference expressed in minutes
getDate() //22
date.getDay() //0 (0 means sunday, 1 means monday..)
date.getFullYear() //2018
date.getMonth() //6 (starts from 0)
date.getHours() //7
date.getMinutes() //22
date.getSeconds() //13
date.getMilliseconds() //0 (not specified)
date.getTime() //1532236933000
date.getTimezoneOffset() //-120 (will vary depending on where you are and when you check - this is CET during the summer). Returns the timezone difference expressed in minutesСуществуют эквивалентные версии этих методов в формате UTC, которые возвращают значение UTC, а не значения, адаптированные к вашему текущему часовому поясу:
date.getUTCDate() //22 date.getUTCDay() //0 (0 means sunday, 1 means monday..) date.getUTCFullYear() //2018 date.getUTCMonth() //6 (starts from 0) date.getUTCHours() //5 (not 7 like above) date.getUTCMinutes() //22 date.getUTCSeconds() //13 date.getUTCMilliseconds() //0 (not specified)
Редактирование даты
Объект Date предлагает несколько методов для редактирования значения даты:
const date = new Date('July 22, 2018 07:22:13')
date. setDate(newValue)
date.setDay(newValue)
date.setFullYear(newValue) //note: avoid setYear(), it's deprecated
date.setMonth(newValue)
date.setHours(newValue)
date.setMinutes(newValue)
date.setSeconds(newValue)
date.setMilliseconds(newValue)
date.setTime(newValue)
date.setTimezoneOffset(newValue)
setDate(newValue)
date.setDay(newValue)
date.setFullYear(newValue) //note: avoid setYear(), it's deprecated
date.setMonth(newValue)
date.setHours(newValue)
date.setMinutes(newValue)
date.setSeconds(newValue)
date.setMilliseconds(newValue)
date.setTime(newValue)
date.setTimezoneOffset(newValue)
setDayиsetMonthпринимают нумерацию с 0, например, март месяц имеет индекс 2.
Забавный факт: эти методы «пересекаются», поэтому, если вы, например, установите date.setHours(48), он также будет увеличивать день.
Полезно знать: вы можете добавить более одного параметра, чтобы setHours() также установил минуты, секунды и миллисекунды: setHours(0, 0, 0, 0) — то же самое относится к методам setMinutes и setSeconds.
Методы set также имеют эквивалент UTC:
const date = new Date('July 22, 2018 07:22:13')
date. setUTCDate(newValue)
date.setUTCDay(newValue)
date.setUTCFullYear(newValue)
date.setUTCMonth(newValue)
date.setUTCHours(newValue)
date.setUTCMinutes(newValue)
date.setUTCSeconds(newValue)
date.setUTCMilliseconds(newValue)
setUTCDate(newValue)
date.setUTCDay(newValue)
date.setUTCFullYear(newValue)
date.setUTCMonth(newValue)
date.setUTCHours(newValue)
date.setUTCMinutes(newValue)
date.setUTCSeconds(newValue)
date.setUTCMilliseconds(newValue)Получить текущую метку времени
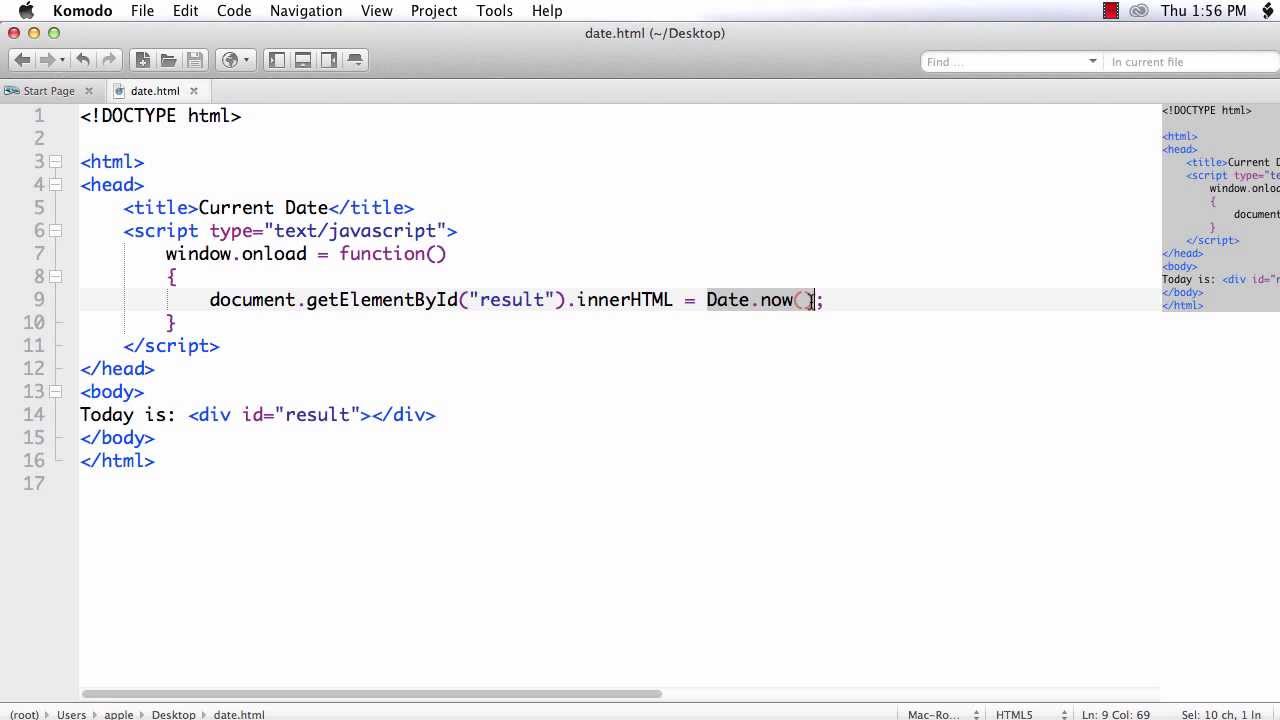
Если вы хотите получить текущую метку времени в миллисекундах, вы можете использовать сокращение
Date.now()
вместо
new Date().getTime()
JavaScript старается работать без ошибок
Обращать внимание. Если вы передадите большее количеством дней в месяце, ошибок не будет, и дата перейдет к следующему месяцу:
new Date(2018, 6, 40) //Thu Aug 09 2018 00:00:00 GMT+0200 (Central European Summer Time)
То же самое касается месяцев, часов, минут, секунд и миллисекунд.
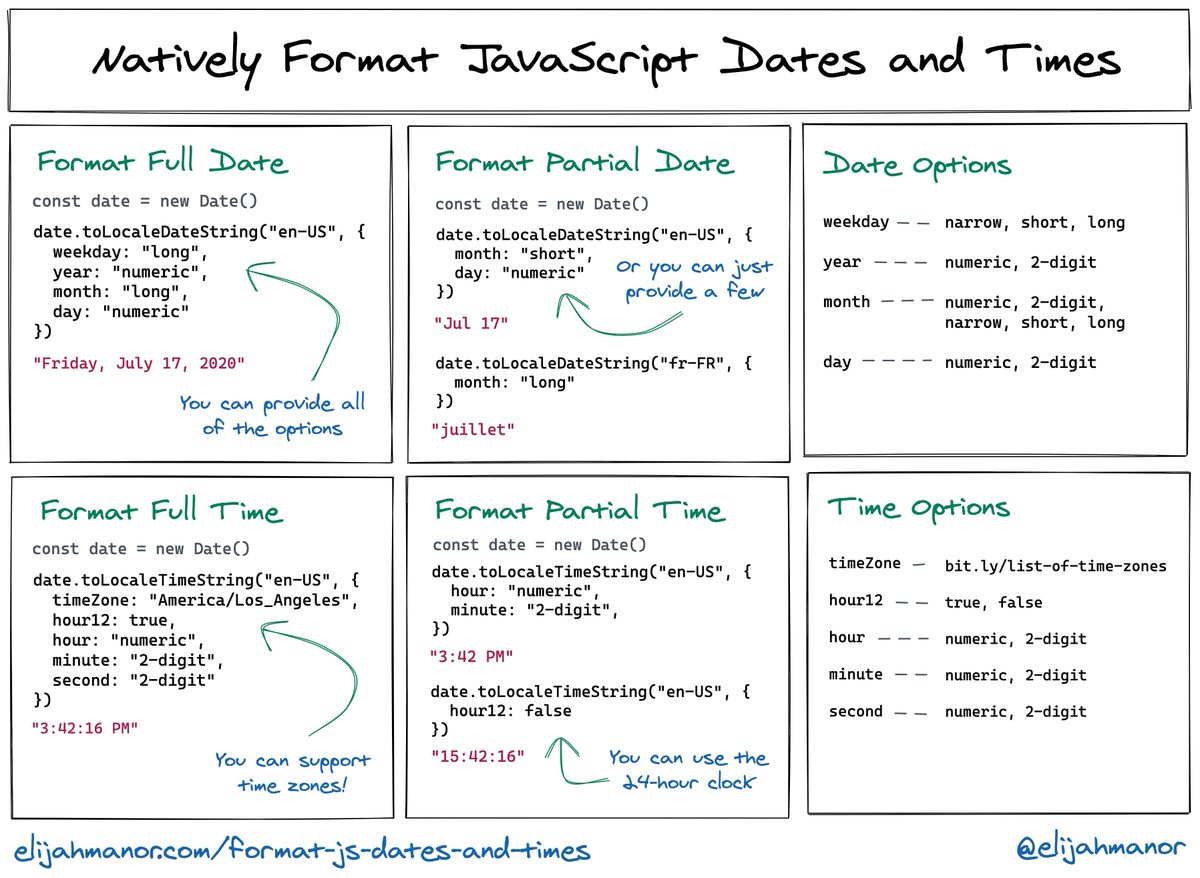
Формат даты в соответствии с локалью
Internationalization API, хорошо поддерживается в современных браузерах (заметное исключение: UC Browser), позволяя переводить даты.
Он предоставляет объектом Intl, который также помогает локализовать числа, строки и валюты.
Мы будем использовать для преобразования даты метод Intl.DateTimeFormat().
Отформатируйте дату в соответствии с локалью компьютера по умолчанию:
// "12/22/2017"
const date = new Date('July 22, 2018 07:22:13')
new Intl.DateTimeFormat().format(date) //"22/07/2018" in my localeОтформатируйте дату в соответствии с другим языком:
new Intl.DateTimeFormat('en-US').format(date) //"7/22/2018"Метод Intl.DateTimeFormat принимает необязательный параметр, который позволяет настроить вывод. Чтобы также отображать часы, минуты и секунды:
const options = {
year: 'numeric',
month: 'numeric',
day: 'numeric',
hour: 'numeric',
minute: 'numeric',
second: 'numeric'
}
new Intl.DateTimeFormat('en-US', options).format(date)
//"7/22/2018, 7:22:13 AM"
new Intl. DateTimeFormat('it-IT', options2).format(date)
//"22/7/2018, 07:22:13"
DateTimeFormat('it-IT', options2).format(date)
//"22/7/2018, 07:22:13"Сравнение двух дат
Вы можете рассчитать разницу между двумя датами, используя Date.getTime():
const date1 = new Date('July 10, 2018 07:22:13')
const date2 = new Date('July 22, 2018 07:22:13')
const diff = date2.getTime() - date1.getTime() //difference in millisecondsТаким же образом вы можете проверить, равны ли две даты:
const date1 = new Date('July 10, 2018 07:22:13')
const date2 = new Date('July 10, 2018 07:22:13')
if (date2.getTime() === date1.getTime()) {
//dates are equal
}Имейте в виду, что метод getTime() возвращает количество миллисекунд, поэтому при сравнении необходимо учитывать время. July 10, 2018 07:22:13 не равно July 10, 2018. В этом случае вы можете использовать метод setHours(0, 0, 0, 0) для сброса времени.
дат в миллисекундах с 1970-01-01
[2014-02-14] dev, javascript, jslang
Этот пост в блоге объясняет, как даты JavaScript хранятся внутри как значений времени , миллисекунд с 1970-01-01.
То, что API даты называет временем, называется значением времени в спецификации ECMAScript. Это примитивное число, которое кодирует дату в миллисекундах с 00:00:00 UTC 1 января 1970 года. Каждый объект даты сохраняет свое состояние как значение времени во внутреннем свойстве [[PrimitiveValue]] (то же свойство, которое экземпляры конструкторов-оболочек Boolean, Number и String используют для хранения своих обернутых примитивных значений).
Предупреждение: Дополнительные секунды игнорируются в значениях времени.
Следующие методы работают со значениями времени:
- new Date(timeValue) использует значение времени для создания даты.
- Date.parse(dateTimeString) анализирует строку со строкой даты и времени и возвращает значение времени.
- Date.now() возвращает текущую дату и время как значение времени.
- Date.UTC(год, месяц, дата?, часы?, минуты?, секунды?, миллисекунды?) интерпретирует параметры относительно UTC и возвращает значение времени.

- Date.prototype.getTime() возвращает значение времени, хранящееся в приемнике.
- Date.prototype.setTime(timeValue) изменяет дату, как указано через значение времени.
- Date.prototype.valueOf() возвращает значение времени, хранящееся в приемнике. Этот метод определяет, как даты преобразуются в примитивы, как описано в следующем подразделе.
Несколько примеров преобразования дат в значения времени:
> новая дата('1970-01-01').getTime()
0
> новая дата('1970-01-02').getTime()
86400000
> новая дата('1960-01-02').getTime()
-315532800000
Конструктор Date позволяет преобразовывать значения времени в даты: > новая дата(0)
Дата {Чт, 01 января 1970 г., 01:00:00 GMT+0100 (CET)}
> новая дата (24 * 60 * 60 * 1000) // 1 день в мс
Дата {Пт, 02 января 19 г. 70 01:00:00 по Гринвичу+01:00 (центрально-европейское время)}
> новая дата (-315532800000)
Дата {Сб, 02 января 1960 г., 01:00:00 GMT+0100 (CET)}
70 01:00:00 по Гринвичу+01:00 (центрально-европейское время)}
> новая дата (-315532800000)
Дата {Сб, 02 января 1960 г., 01:00:00 GMT+0100 (CET)}
Преобразование даты в число
Дата преобразуется в число [2] с помощью Date.prototype.valueOf() , которая возвращает значение времени. Это позволяет сравнивать даты: > новая дата('1980-05-21') > новая дата('1980-05-20')
истинный
Вы также можете выполнять арифметические действия, но учтите, что високосные секунды игнорируются: > новая дата('1980-05-21') - новая дата('1980-05-20')
86400000
Ссылка
- Что такое целые числа в JavaScript?
- Приведение объектов к примитивам
люкс 3.3.0 | Документация
ДатаВремя
DateTime — это неизменяемая структура данных, представляющая определенную дату и время и сопутствующие методы. Он содержит методы класса и экземпляра для их создания, анализа, опроса, преобразования и форматирования.
Он содержит методы класса и экземпляра для их создания, анализа, опроса, преобразования и форматирования.
DateTime состоит из:
- Отметка времени. Каждый экземпляр DateTime относится к определенной миллисекунде эпохи Unix.
- Часовой пояс. Каждый экземпляр рассматривается в контексте определенной зоны (по умолчанию зона локальной системы).
- Свойства конфигурации, влияющие на форматирование выходных строк, например
языковой стандарт,numberingSystemиoutputCalendar.
Вот краткий обзор наиболее часто используемых функций, которые он предоставляет:
- Создание : Чтобы создать DateTime из его компонентов, используйте один из методов его фабричного класса: DateTime.local, DateTime.utc и (наиболее гибкий) DateTime.fromObject. Чтобы создать его из стандартного строкового формата, используйте DateTime.fromISO, DateTime.fromHTTP и DateTime.fromRFC2822. Чтобы создать его из пользовательского формата строки, используйте DateTime.
 fromFormat. Чтобы создать его из собственной даты JS, используйте DateTime.fromJSDate.
fromFormat. Чтобы создать его из собственной даты JS, используйте DateTime.fromJSDate. - Григорианский календарь и время : Чтобы изучить григорианские свойства DateTime индивидуально (т.е. в отличие от коллективного через DateTime#toObject), используйте DateTime#year, DateTime#month, DateTime#день, DateTime#час, DateTime#минута, DateTime#секунда, DateTime#миллисекунда.
- Недельный календарь : Для атрибутов недельного календаря ISO см. средства доступа DateTime#weekYear, DateTime#weekNumber и DateTime#weekday.
- Конфигурация См. методы доступа DateTime#locale и DateTime#numberingSystem.
- Преобразование : чтобы преобразовать DateTime в другие DateTime, используйте DateTime#set, DateTime#reconfigure, DateTime#setZone, DateTime#setLocale, DateTime.plus, DateTime#minus, DateTime#endOf, DateTime#startOf, DateTime#toUTC, и DateTime#toLocal.
- Вывод : Чтобы преобразовать DateTime в другие представления, используйте DateTime#toRelative, DateTime#toRelativeCalendar, DateTime#toJSON, DateTime#toISO, DateTime#toHTTP, DateTime#toObject, DateTime#toRFC2822, DateTime#toString, DateTime#toLocaleString , DateTime#toFormat, DateTime#toMillis и DateTime#toJSDate.

Ниже задокументировано множество других. Кроме того, дополнительную информацию по более тонким темам, таким как интернационализация, часовые пояса, альтернативные календари, достоверность и т. д., см. во внешней документации.
новый DateTime (конфигурация: любая)
Параметры
Статические члены
▸ DATE_FULL
Формат DateTime#toLocaleString типа «14 октября 1983 г.»
ДАТА_ПОЛНАЯ
Тип: Объект
▸ DATETIME_FULL
Формат DateTime#toLocaleString, например «14, 19 октября»83, 9:30 утра по восточному поясному времени». Только 12-часовой, если локаль есть.
ДАТАВРЕМЯ_ПОЛНАЯ
Тип: Объект
▸ DATETIME_FULL_WITH_SECONDS
Формат DateTime#toLocaleString, например «14 октября 1983 г. , 9:30:33 по восточноевропейскому времени». Только 12-часовой, если локаль есть.
, 9:30:33 по восточноевропейскому времени». Только 12-часовой, если локаль есть.
DATETIME_FULL_WITH_SECONDS
Тип: Объект
Члены экземпляра
Продолжительность
Объект Duration представляет период времени, например «2 месяца» или «1 день, 1 час». Концептуально это просто сопоставление единиц с их количеством, сопровождаемое некоторой дополнительной конфигурацией и методами их создания, разбора, опроса, преобразования и форматирования. Их можно использовать отдельно или в сочетании с другими типами Luxon; например, вы можете использовать DateTime#plus, чтобы добавить объект Duration к DateTime, создав другой DateTime.
Вот краткий обзор часто используемых методов и геттеров в Duration:
- Создание Чтобы создать длительность, используйте Duration.fromMillis, Duration.fromObject или Duration.
 fromISO.
fromISO. - Единицы измерения См. параметры доступа Продолжительность#годы, Продолжительность#месяцы, Продолжительность#недели, Продолжительность#дни, Продолжительность#часы, Продолжительность#минуты, Продолжительность#секунды, Продолжительность#миллисекунды.
- Конфигурация См. Duration#locale и Duration#numberingСистемные методы доступа.
- Transformation Чтобы создать новые Duration из старых, используйте Duration#plus, Duration#minus, Duration#normalize, Duration#set, Duration#reconfigure, Duration#shiftTo и Duration#negate.
- Вывод Чтобы преобразовать Продолжительность в другие представления, см. Продолжительность#as, Продолжительность#toISO, Продолжительность#toFormat и Продолжительность#toJSON
Ниже описаны другие методы. Кроме того, для получения дополнительной информации по более тонким темам, таким как интернационализация и достоверность, см. внешнюю документацию.
новая продолжительность (конфигурация: любая)
Параметры
Статические члены
Элементы экземпляра
Интервал
Объект Interval представляет полуоткрытый интервал времени, где каждая конечная точка является DateTime. Концептуально это контейнер для этих двух конечных точек, сопровождаемый методами их создания, анализа, опроса, сравнения, преобразования и форматирования.
Вот краткий обзор наиболее часто используемых методов и геттеров в Interval:
- Создание Чтобы создать интервал, используйте Interval.fromDateTimes, Interval.after, Interval.before или Interval.fromISO.
- Средства доступа Используйте Interval#start и Interval#end, чтобы получить начало и конец.
- Опрос Для анализа интервала используйте Interval#count, Interval#length, Interval#hasSame, Interval#contains, Interval#isAfter или Interval#isBefore.

- Преобразование Чтобы создать другие интервалы из этого, используйте Interval#set, Interval#splitAt, Interval#splitBy, Interval#divideEqually, Interval.merge, Interval.xor, Interval#union, Interval#intersection или Interval#difference .
- Сравнение Чтобы сравнить этот интервал с другим, используйте Interval#equals, Interval#overlaps, Interval#abutsStart, Interval#abutsEnd, Interval#engulfs
- Выходные данные Чтобы преобразовать Interval в другие представления, см. Interval#toString, Interval#toLocaleString, Interval#toISO, Interval#toISODate, Interval#toISOTime, Interval#toFormat и Interval#toDuration.
новый интервал (конфигурация: любая)
Параметры
Статические члены
Элементы экземпляра
▸ contains(dateTime)
Возвращает значение, указывающее, содержит ли этот интервал указанную дату и время.
содержит (dateTime: DateTime): логическое значение
Параметры
Возвращает
логическое значение :Информация
Класс Info содержит статические методы для получения общих данных, связанных со временем и датой. Например, у него есть методы для определения того, есть ли в часовом поясе переход на летнее время, для перечисления месяцев в любой поддерживаемой локали и для обнаружения того, какие функции Luxon доступны в текущей среде.
новая информация()
Статические члены
Зона
Зона
Элементы экземпляра
Зона фиксированного смещения
Зона с фиксированным смещением (что означает отсутствие перехода на летнее время)
новый FixedOffsetZone(смещение: любое)
Расширяет Зона
Параметры
Статические члены
Элементы экземпляра
IANAZone
Зона, определяемая идентификатором IANA, например America/New_York
.
новый IANAZone(имя: любое)
Расширяет Зона
Параметры
Статические члены
Члены экземпляра
Инвалидзоне
Зона, которую не удалось проанализировать. Вам никогда не нужно создавать экземпляр этого.
новый InvalidZone(zoneName: любое)
Расширяет Зона
Параметры
Элементы экземпляра
SystemZone
Представляет локальную зону для этой среды JavaScript.
новый SystemZone()
Расширяет Зона
Статические члены
Элементы экземпляра
Настройки
Settings содержит статические геттеры и сеттеры, которые контролируют общее поведение Luxon.

 Kind
Unspecified
PS> Get-Date -Date "2020-01-01T00:00:00"
Wednesday, January 1, 2020 12:00:00 AM
PS> (Get-Date -Date "2020-01-01T00:00:00" -AsUTC).Kind
Utc
PS> Get-Date -Date "2020-01-01T00:00:00" -AsUTC
Wednesday, January 1, 2020 8:00:00 AM
Kind
Unspecified
PS> Get-Date -Date "2020-01-01T00:00:00"
Wednesday, January 1, 2020 12:00:00 AM
PS> (Get-Date -Date "2020-01-01T00:00:00" -AsUTC).Kind
Utc
PS> Get-Date -Date "2020-01-01T00:00:00" -AsUTC
Wednesday, January 1, 2020 8:00:00 AM parse('2018-07-22')
Date.parse('2018-07') //July 1st 2018, 00:00:00
Date.parse('2018') //Jan 1st 2018, 00:00:00
Date.parse('07/22/2018')
Date.parse('2018/07/22')
Date.parse('2018/7/22')
Date.parse('July 22, 2018')
Date.parse('July 22, 2018 07:22:13')
Date.parse('2018-07-22 07:22:13')
Date.parse('2018-07-22T07:22:13')
parse('2018-07-22')
Date.parse('2018-07') //July 1st 2018, 00:00:00
Date.parse('2018') //Jan 1st 2018, 00:00:00
Date.parse('07/22/2018')
Date.parse('2018/07/22')
Date.parse('2018/7/22')
Date.parse('July 22, 2018')
Date.parse('July 22, 2018 07:22:13')
Date.parse('2018-07-22 07:22:13')
Date.parse('2018-07-22T07:22:13') getDate() //22
date.getDay() //0 (0 means sunday, 1 means monday..)
date.getFullYear() //2018
date.getMonth() //6 (starts from 0)
date.getHours() //7
date.getMinutes() //22
date.getSeconds() //13
date.getMilliseconds() //0 (not specified)
date.getTime() //1532236933000
date.getTimezoneOffset() //-120 (will vary depending on where you are and when you check - this is CET during the summer). Returns the timezone difference expressed in minutes
getDate() //22
date.getDay() //0 (0 means sunday, 1 means monday..)
date.getFullYear() //2018
date.getMonth() //6 (starts from 0)
date.getHours() //7
date.getMinutes() //22
date.getSeconds() //13
date.getMilliseconds() //0 (not specified)
date.getTime() //1532236933000
date.getTimezoneOffset() //-120 (will vary depending on where you are and when you check - this is CET during the summer). Returns the timezone difference expressed in minutes setDate(newValue)
date.setDay(newValue)
date.setFullYear(newValue) //note: avoid setYear(), it's deprecated
date.setMonth(newValue)
date.setHours(newValue)
date.setMinutes(newValue)
date.setSeconds(newValue)
date.setMilliseconds(newValue)
date.setTime(newValue)
date.setTimezoneOffset(newValue)
setDate(newValue)
date.setDay(newValue)
date.setFullYear(newValue) //note: avoid setYear(), it's deprecated
date.setMonth(newValue)
date.setHours(newValue)
date.setMinutes(newValue)
date.setSeconds(newValue)
date.setMilliseconds(newValue)
date.setTime(newValue)
date.setTimezoneOffset(newValue) setUTCDate(newValue)
date.setUTCDay(newValue)
date.setUTCFullYear(newValue)
date.setUTCMonth(newValue)
date.setUTCHours(newValue)
date.setUTCMinutes(newValue)
date.setUTCSeconds(newValue)
date.setUTCMilliseconds(newValue)
setUTCDate(newValue)
date.setUTCDay(newValue)
date.setUTCFullYear(newValue)
date.setUTCMonth(newValue)
date.setUTCHours(newValue)
date.setUTCMinutes(newValue)
date.setUTCSeconds(newValue)
date.setUTCMilliseconds(newValue) DateTimeFormat('it-IT', options2).format(date)
//"22/7/2018, 07:22:13"
DateTimeFormat('it-IT', options2).format(date)
//"22/7/2018, 07:22:13"
 70 01:00:00 по Гринвичу+01:00 (центрально-европейское время)}
> новая дата (-315532800000)
Дата {Сб, 02 января 1960 г., 01:00:00 GMT+0100 (CET)}
70 01:00:00 по Гринвичу+01:00 (центрально-европейское время)}
> новая дата (-315532800000)
Дата {Сб, 02 января 1960 г., 01:00:00 GMT+0100 (CET)}
 fromFormat. Чтобы создать его из собственной даты JS, используйте DateTime.fromJSDate.
fromFormat. Чтобы создать его из собственной даты JS, используйте DateTime.fromJSDate.
 fromISO.
fromISO.