Что такое JavaScript и зачем он нужен
Что такое JavaScript
JavaScript – сценарный язык программирования с широкой областью применения, наиболее востребованный во фронтенд-разработке. Исторически сложилось, что среди прочих языков программирования, во фронтенде задействован именно JavaScript.
Фронтенд – это содержимое сайта, которое браузер выводит пользователю на экран. Разработка фронтенда ведется на HTML, CSS и JavaScript. HTML отвечает за контент и структуру документа веб-страницы, CSS – за верстку и дизайн, JavaScript – за изменение контента в реальном времени. JavaScript позволяет внедрять анимацию на сайт, динамически обновлять контент, производить вычисления, подключать сторонние сервисы, обрабатывать входящие данные и выполнять ряд других функций.
JavaScript является интерпретируемым языком программирования – все современные браузеры соответствуют стандарту ECMA-262 и могут интерпретировать код JavaScript без привлечения сторонних программ. Именно по этой причине разработка фронтенда в подавляющем большинстве случаев ведется на JavaScript.
Несмотря на то, что язык прочно обосновался во фронтенд-разработке, JavaScript является мощным инструментом, способным выполнять множество других функций.
Где используется JavaScript
Фронтенд
Самая востребованная область применения JavaScript, поскольку язык является своего рода «монополистом» во фронтенд-разработке. Браузеры поддерживают единый стандарт API для работы в браузере – DOM (Document Object Model). DOM сочетается с языками стандарта ECMA-262, среди которых ныне популярен только JavaScript.
Подобно CSS, JavaScript может быть задействован в HTML-документе разными способами. JavaScript внедряется в HTML напрямую в документ, либо со стороннего документа с расширением .js.
Бэкэнд
Бэкэнд – это серверная часть сайта, которая недоступна обычному посетителю. Поскольку JavaScript является полноценным языком программирования, на его базе можно разработать бэкэнд. В бэкэнд-разработке JavaScript конкурирует с такими языками, как Ruby, PHP и Python.
Для того, чтобы использовать код JavaScript вне браузера, бэкэнд-разработчики используют Node.js – среду выполнения кода, которую применяют для работы JavaScript на сервере. Если во фронтенде JavaScript использует API DOM, в Node.js задействованы API, которые позволяют взаимодействовать с файловой системой сайта, а также HTTP-запросами и потоками данных.
Мобильные и десктопные приложения
Благодаря фреймворкам на JavaScript можно разрабатывать мобильные и десктопные приложения. Тем не менее, разработка приложений на JavaScript – редкость. К примеру, для разработки под платформу Android преимущественно используют Kotlin, под iOS – Swift, а под Windows – C++.
В каких случаях JavaScript применяют для разработки приложений:
- при адаптации сайтов под приложения, чтобы сэкономить ресурсы;
- в случае, когда кросс-платформенное приложение создается с нуля.
Преимущества разработки на JavaScript
- язык незаменим во фронтенд-разработке;
- большое количество фреймворков и библиотек для выполнения разных задач;
- возможность переиспользования фронтенд-кода в бэкэнд-разработке.

Недостатки разработки на JavaScript
- отсутствие возможности проверить код на ошибки с помощью компилятора;
- нестрогая типизация, из-за которой код может быть интерпретирован иначе.
Примеры готовых работ
Поскольку JavaScript – «монополист» во фронтенд-разработке, он используется во всех сайтах, которые могут динамически изменять контент. Такие привычные элементы сайта, как поп-апы, онлайн-чаты, таймеры с обратным отсчетом – следствие программирования на JavaScript.
Тем не менее, существуют сайты, которые демонстрируют творческий подход к фронтенд-разработке и в полной мере раскрывают возможности JavaScript:
- hellomonday.com;
- jeanhelfenstein.com;
- narrowdesign.com;
- nouvellevague.ultranoir.com;
Зачем нужен JavaScript и где он используется
Автор статьи: admin
Метки: JavaScript / Новичку
В этой статье мы разберём зачем нужен JavaScript и где он используется, будет очень интересно, особенно если вы далеки от программирования и только начинаете изучать эту сферу.
Также посмотрите статью «Изучение HTML CSS и JavaScript», тоже очень полезно и интересно для новичков.
JavaScript делает веб-страницы динамическими. До появления JavaScript веб-страницы создавались только с помощью HTML и CSS. HTML и CSS могут создавать только статические страницы, которые могут быть стилизованы, но не интерактивны, за исключением гиперссылок. Некоторые из самых популярных веб-сайтов построены с использованием JavaScript, включая Google, YouTube и Facebook.
JavaScript позволяет разработчикам реализовывать такие функции, как:
- Отображение и скрытие меню или информации
- Добавление эффектов наведения
- Создание галерей изображений в формате карусели
- Увеличение или уменьшение изображения
- Воспроизведение аудио или видео на веб-странице
- Добавление анимации
- Создание выпадающих меню и меню в стиле гамбургера
- Создание приложений
Благодаря обширной коллекции фреймворков JavaScript разработчики могут эффективно создавать приложения для мобильных устройств и Интернета. Фреймворки — это библиотеки предварительно написанного кода JavaScript, которые разработчики используют для стандартных функций. Вы можете думать о фреймворке JavaScript как о чертеже.
Фреймворки — это библиотеки предварительно написанного кода JavaScript, которые разработчики используют для стандартных функций. Вы можете думать о фреймворке JavaScript как о чертеже.
Самыми популярными фреймворками для приложений JavaScript являются:
- React: набор JavaScript, созданный для создания пользовательских интерфейсов для веб-приложений;
- React Native: коллекция, которая позволяет разработчикам создавать мобильные приложения с помощью JavaScript;
- Node.js: коллекция, которая обеспечивает двустороннюю связь с серверами для обмена данными;
Facebook создал React и React Native, которые в настоящее время используются в некоторых из самых мощных в мире приложений для социальных сетей. React используется такими веб-сайтами, как Uber, Pinterest, Netflix, Instagram, Amazon, Twitter, Udemy и другими. Facebook, Instagram, Shopify, Words with Friends, Skype, Pinterest, Discord, Tesla и Uber Eats используют React Native.
Разработка увлекательных игр:
JavaScript часто используется для создания игр в браузере. Разработчики используют JavaScript для создания 2D и 3D головоломок, ролевых игр, гоночных игр, платформеров и многого другого. Создание простой браузерной игры может стать отличным способом начать практиковать навыки JavaScript для новичка. Существуют сотни игровых движков JavaScript, которые предоставляют фреймворки для создания игр, и многие из них бесплатны и имеют открытый исходный код. К наиболее популярным игровым движкам относятся Backbone, DarlingJS и JawsJS.
Разработчики используют JavaScript для создания 2D и 3D головоломок, ролевых игр, гоночных игр, платформеров и многого другого. Создание простой браузерной игры может стать отличным способом начать практиковать навыки JavaScript для новичка. Существуют сотни игровых движков JavaScript, которые предоставляют фреймворки для создания игр, и многие из них бесплатны и имеют открытый исходный код. К наиболее популярным игровым движкам относятся Backbone, DarlingJS и JawsJS.
Популярные браузерные игры, созданные с использованием этого языка:
- Злые птицы;
- Маленькая алхимия;
- Polycraft;
- HexGL;
- Кросс-код;
- Украшенный драгоценностями;
JavaScript был разработан Бренданом Эйхом из Netscape как способ снять ограничение статических страниц в сети. Эйх намеревался создать язык сценариев для Интернета, который использовал бы синтаксис Java, другого языка программирования.
JavaScript был разработан для:
Скорость: быстрее выполнять код в веб-браузере на его родном языке, чем выполнять код на сервере.
Динамические страницы: страницы, с которыми пользователи могут взаимодействовать, были недоступны до появления JavaScript.
Уменьшение использования памяти: выполнение кода в браузере помогает освободить место на серверах, что помогает сократить расходы.
Создание отзывчивых пользовательских интерфейсов: почти все пользовательские интерфейсы социальных сетей основаны на JavaScript.
Независимая перезагрузка определенных частей страницы: все эти предложения, когда вы начинаете вводить текст в строке поиска Google, создаются благодаря JavaScript.
Адаптивный контент: когда вы меняете размер окна браузера, JavaSCript позволяет изменять размер контента на странице.
Проверка формы: обязательные поля вводятся в действие с помощью JavaScript, поэтому вы не пропустите ни одной информации при совершении покупок в Интернете.
Автозаполнение: JavaScript помогает избавить нас от необходимости вручную вводить адрес электронной почты каждый раз, когда мы заполняем онлайн-форму.
Воспроизведение аудио и видео: помните Flash? Возможности JavaScript для аудио и видео являются причиной его устаревания. Позже HTML был обновлен для обработки медиафайлов, но сначала это сделал JavaScript.
Зачем нам нужен JavaScript:
Планируете ли вы специализироваться на интерфейсной, серверной или полнофункциональной разработке, JavaScript является важным языком программирования для любого веб-разработчика. Без JavaScript у нас не было бы динамических и интерактивных веб-страниц, которые стали стандартным пользовательским интерфейсом, который мы все знаем, любим и на который полагаемся.
Используется ли JavaScript для Front-End или Back-End:
Javascript — это клиентский язык, который технически делает его языком интерфейса. Но с фреймворком Node.js JavaScript также можно использовать в серверной части. Использование его во всем стеке, как для интерфейса, так и для серверной части, является отличной практикой, поскольку он создает связное приложение. Когда как можно больше кода написано на одном языке, это упрощает обслуживание, управление, обновление и сборку одной командой.
Когда он используется для интерфейса, делает веб-страницы динамическими и интерактивными. Он проверяет формы отправки, обновляет определенные части контента на странице без обновления всей страницы, показывает и скрывает меню и отображает анимацию.
Когда он используется в качестве серверной части, инфраструктура Node.js позволяет серверу обрабатывать внешние обновления данных и создавать масштабируемые сетевые приложения для обработки одновременных запросов пользователей.
JavaScript — это язык сценариев в сети. Если вы когда-либо хотели добавить к веб-страницам простую интерактивность помимо ссылок и без сложных языков сервера, вы захотите изучить JavaScript. Он поддерживается всеми современными браузерами и так же широко распространен, как HTML и CSS.
Chrome — работает в Mac OS X, Windows, Linux.
Современный веб-браузер, который позволит нам просматривать и отлаживать контент.
Вывод:
В этой статье вы прочитали зачем нужен JavaScript и где он используется, думаю вам было интересно, особенно новичка.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Поделится:
Пока кнопок поделиться нетТакже рекомендую:
Почему JavaScript так важен? (Определения, использование и преимущества)
Послушайте, я не разработчик.
Несколько лет назад я не мог отличить разработку на стороне сервера от разработки на стороне клиента.
Vue.js, React, Node.js… какого черта?
Я никак не мог понять, почему JavaScript везде, почему он так важен.
Я знаю, что не только у меня так много вопросов на эту тему. Если вы новичок в веб-разработке или вам нужно тесно сотрудничать с разработчиками, все это может стать довольно сложным.
Ежедневная работа с разработчиками уже давно стала для меня реальностью, и я начинаю хорошо разбираться в концепциях, которые когда-то ставили меня в тупик.
Поэтому я хочу использовать этот пост, чтобы ответить на следующие вопросы:
Что такое JavaScript?
Почему это так важно?
Почему мы используем JavaScript? (или преимущества JS)
Что ждет JS?
Даже опытным разработчикам приятно остановиться на секунду и вспомнить, откуда берутся инструменты, которые вы используете, и почему вы их используете.
Итак, давайте сделаем это!
Что такое JavaScript (с точки зрения непрофессионала)
Когда вы новичок в чем-то, вы обычно ищете определения и попадаете в Википедию. В случае с JavaScript у вас может возникнуть больше вопросов, чем вы получили.
Юууп, я потерялся. ¯\_(ツ)_/¯
Вы много слышали и читали, что это язык программирования на стороне клиента, и это правда. Но это также немного уменьшительно по сравнению с тем, чем JavaScript на самом деле является сегодня. Но мы вернемся к этому позже.
А пока давайте просто скажем , что JavaScript — это инструмент для разработчиков, позволяющий добавлять интерактивность на веб-сайты.
Видите ли, вашему браузеру нужны три вещи, чтобы позволить вам использовать этот контент:
HTML структурирует контент
CSS стилизует его
JavaScript делает его живым!
Все это звучит просто, но поверьте мне, это еще не все. Итак, давайте начнем плавно, вернувшись в прошлое.
Итак, давайте начнем плавно, вернувшись в прошлое.
Немного истории
Чтобы понять, где мы находимся сегодня и куда идем, нам сначала нужно полностью понять, откуда мы пришли. Для JavaScript это долгий и тернистый путь.
1995 — вот где все начинается. В офисе Netscape, где родилась первая версия JavaScript. 1995… задумайтесь о том, насколько другим был веб-ландшафт того времени. мне было три года; большинство читателей, вероятно, даже не родились. Сам Netscape — очень далекое воспоминание.
Однако на тот момент Netscape Navigator был одним из самых популярных веб-браузеров. Именно для его поддержки и был создан JavaScript, как язык-компаньон для Java. Тот факт, что Netscape хотел язык, который «выглядел бы как Java», исключал многие другие существующие языки, которые можно было бы использовать для запуска браузера (Python, Tcl, Scheme и т. д.).
В то время Интернет был полностью статичным, работающим на простых HTML и CSS. JS привнес динамизм.
Помните, когда сеть выглядела так? Вы по-прежнему можете посетить официальный сайт SpaceJam.
Первоначальная цель этого нового языка программирования состояла в том, чтобы сделать Интернет полноценной платформой приложений, а это означает, что JavaScript будет работать как на клиенте, так и на сервере. Однако это не было полным успехом, так как потребовалось много лет, чтобы его всерьез стали воспринимать в качестве внутреннего языка. Но он быстро процветал во внешнем интерфейсе, став стандартным языком программирования в Интернете.
Даже после смерти Navigator он в конечном итоге был принят всеми последующими веб-браузерами, от Explorer до Firefox и Chrome.
Однако JavaScript родился в спешке, и различные причуды могли повредить принятию языка в первые годы его существования. Тем не менее, некоторые из его мощных функций были частью его с самого начала. Это определило бы JS и позволило бы ему расти.
Следующим большим шагом после публичного релиза стала стандартизация ECMA, которая стала «конвенцией» для JavaScript. Это сделало язык доступным для более широкой аудитории и позволило другим потенциальным разработчикам, таким как Microsoft, внести свой вклад в его развитие.
Вам мало истории? Прочитайте расширенную версию здесь.
Зачем это нужно сети?
До сих пор мог возникнуть один вопрос:
Зачем Netscape понадобился совершенно новый язык для Интернета, разве Java было недостаточно?
В то время считалось, что Java не подходит для всей аудитории, которая потенциально может принять веб-разработку, такой как сценаристы, любители и дизайнеры. Он был слишком большим для этой роли.
С появлением JavaScript стало возможным удовлетворить потребности различных аудиторий: 1) разработчиков компонентов и профессионалов корпоративного уровня с помощью Java и 2) разработчиков сценариев и дизайнеров с помощью JavaScript. Эту вторую группу мы также можем назвать, в терминах современной веб-разработки, фронтенд-разработчиками.
Название Java Script появилось в результате попытки оседлать волну популярности Java и ускорить внедрение. Сегодня вы не найдете много общего между обоими языками.
Как я уже упоминал, он также привнес в Интернет динамические функции. Что это значит? Вот несколько вещей, которые вы видите каждый раз, когда проводите две минуты в веб-браузере, это результат JavaScript:
Автозаполнение
Загрузка нового контента или данных на страницу без перезагрузки страницы
Эффекты прокрутки и выпадающие меню Анимация элементов страницы, таких как затухание, изменение размера или перемещение
Воспроизведение звука и видео
Проверка ввода из форм
… НАМНОГО больше
JavaScript — это язык сценариев, который вставляется непосредственно в HTML-код страницы. Это единственный язык программирования такого рода, который может быть понят веб-браузерами. Браузеры могут читать Javascript, интерпретировать его, а затем запускать программу, создавая мощные клиентские возможности.
С 2017 года WebAssembly также поддерживается современными браузерами.
Это новый тип языка, предназначенный для работы вместе с JavaScript.
Он получил этот статус, потому что он открытый, стандартизированный и, самое главное, согласны вы или нет, очень хороший язык. Он хорошо подходит для Интернета благодаря своей динамической природе и тесной интеграции с DOM.
JavaScript также совместим с другими языками. Это очень важно, поскольку веб-серверы работают на разных языках, будь то PHP, Python, Ruby, Java или .NET. Поскольку JavaScript, работающий в браузере, на 100 % отделен от того, как создаются веб-страницы HTML, пользователи всегда будут иметь такой же богатый опыт, как и JS, независимо от используемого языка на стороне сервера.
Вы хотите получить реальное представление о том, что делает JavaScript для Интернета? Попробуйте отключить его в своих веб-браузерах и посмотрите на результат!
Почему JavaScript так важен?
Что за суета, приятель?
Даже если JavaScript долгое время был языком браузеров, совсем недавно он получил (почти) всеобщее признание сообщества разработчиков. Я имею в виду, что даже Брендан Эйх, считающийся отцом JavaScript, в 2008 году довольно жестко отозвался о JS:
Я имею в виду, что даже Брендан Эйх, считающийся отцом JavaScript, в 2008 году довольно жестко отозвался о JS:
«Многие проклинают [JavaScript], в том числе и я. Я до сих пор думаю об этом как о быстреньком любовном детище Си и Селфа. На ум приходят слова доктора Джонсона: «Хорошая часть не оригинальна, а оригинальная часть не хороша». настоящее, чем когда-либо прежде. Я имею в виду, что везде .
Почти невозможно так или иначе разобраться в работе с JavaScript, если вы разработчик.
Не верьте мне на слово, это, безусловно, самый популярный язык программирования (учитывая, что вы не можете многого добиться с HTML и CSS без JS)[Источник]
Почему?
Для ответов нам нужно взглянуть на удивительную экосистему, которая была построена на нем. Перед нами старый добрый парадокс «курица или яйцо».
Мы также можем отнести происхождение этой «JS-революции» к выпуску ECMAScript 6 (или ECMAScript 2015). Это обновление добавило новый синтаксис для написания более сложных приложений и многие другие функции, которые определят следующую эру JavaScript.
В любом случае, это динамичное сообщество и рост Интернета заняли место JavaScript, о котором он никогда не задумывался.
Язык теперь мощного внешнего интерфейса
Долгое время веб-сайты в основном работали на CMS на основе PHP, таких как WordPress. Серверный код обрабатывал основную часть логики. Однако все меняется — вы, возможно, слышали, что «статические» сайты возвращаются. Однако они не похожи на статически сгенерированные веб-сайты 90-х, о которых я упоминал ранее.
Современные браузеры теперь могут сделать их интерактивными и полностью динамическими. Однако особенность, которую они разделяют со своими предками, — это абстракция бэкэнд-разработки. Логика обрабатывается на стороне клиента, прямо в браузере, благодаря JavaScript.
Современные веб-тенденции родились из этой новой парадигмы, такой как JAMstack. Я написал целый пост на эту тему, который я приглашаю вас прочитать здесь.
Некоторые из наиболее известных сегодня веб-приложений создаются с использованием JS.
Вспомните Facebook, Gmail, Twitter и многие другие. Если мы используем Facebook в качестве примера, JavaScript позволяет обновлять статус и большую часть взаимодействия с пользователем. Без него не было бы особой привлекательности.
Эти технологические гиганты фактически создали свои собственные фреймворки JavaScript, и теперь они позволяют тысячам разработчиков создавать свои собственные веб-приложения. Возможно, вы слышали о Angular , поддерживаемом Google, и React , поддерживаемом FB. Я также должен упомянуть здесь Vue , который, даже если он не поддерживается техническим центром, завершает триаду важных JS-фреймворков.
Помимо сокращения времени и усилий, необходимых для разработки сайтов и приложений на основе JS, эти фреймворки помогли сформировать новый веб-интерфейс. Возьмем, к примеру, одностраничные приложения (SPA). SPA — это веб-сайт, который взаимодействует с пользователями путем динамической перезаписи страницы в браузере, а не загрузки целых новых страниц с сервера, что делает их поведение более похожим на настольные приложения.
Язык… многих, многих вещей
Да, основное использование JavaScript по-прежнему может быть для веб-разработки интерфейса. Правда в том, что в 2019 году он делает гораздо больше.
→ Серверный код
С самого начала были безуспешные попытки заставить JavaScript работать на стороне сервера. Многие думали, что он никогда не станет стабильным внутренним языком, пока не появился Node.js.
Сегодня эта среда выполнения JS является популярным инструментом для поддержки веб-серверов. Это означает, что разработчики JS могут использовать Node.js для написания как клиентского, так и серверного кода на JavaScript, не полагаясь на внешние веб-серверы.
В этой записи блога я углубился в изучение Node.js и JavaScript как серверного языка.
→ Мобильные приложения
Раньше для разработки отличных мобильных приложений требовались другие языки, такие как Objective-C для iOS или Java для Android.
Однако теперь проще, чем раньше, использовать JavaScript для подключения к мобильным API. Это означает, что вы можете использовать функции мобильных устройств, такие как камера или локализация, для создания приложений на основе JS.
Это снова открыло возможность разработки мобильных приложений для большего числа разработчиков, которым больше не нужно изучать новый язык.
Не только это, но и использование JavaScript в мобильных приложениях даже открыло новые возможности сделать их еще более производительными. Взгляните, например, на Progressive Web Apps (PWA). Сочетая лучшее из Интернета и лучшее из приложений, PWA повышают надежность, производительность и вовлеченность. Они обеспечивают впечатляющие новые функции, такие как автономная навигация.
Вышеупомянутые фреймворки, такие как Vue.js и React, все чаще используются для создания PWA. Вам стоит это увидеть!
→ Интеграция API
Разработчики могут использовать JavaScript для получения данных из других источников и отображения их на своем сайте.
Одной из концепций, которая более чем когда-либо продвигается в веб-разработке, является модульность — использование различных инструментов для выполнения определенных задач. Что ж, теперь легко создавать такие виды стека благодаря API и JavaScript.
Например, в Snipcart наша корзина покупок добавляется на веб-сайты пользователей с помощью JavaScript.
Узнайте больше об API и о том, как они работают, из этой статьи.
Итак, зачем использовать JavaScript? (или преимущества JS)
Это все очень здорово. Да здравствует JavaScript! Верно?
Но подождите секунду, вся эта история не имеет значения, если она не приносит пользы разработчикам и конечным пользователям.
Преимущества JavaScript
Выполнение логики на стороне клиента обеспечивает более быстрое взаимодействие с пользователем. Благодаря тому, что код выполняется непосредственно в браузере, потребность в вызовах сервера абстрагируется, что сокращает время загрузки.
Даже при наличии сервера тот факт, что JS является асинхронным, означает, что он может взаимодействовать с сервером в фоновом режиме, не прерывая взаимодействие пользователя, происходящее во внешнем интерфейсе.
С самого начала JavaScript привнес в Интернет интерактивность пользовательского интерфейса . Теперь он делает то же самое для приложений всех видов, помогая разрабатывать наиболее привлекательный UX. Сегодня такие фреймворки, как Vue.js, выводят переходы и анимацию на новый уровень.
JavaScript стоит за любым хорошим отзывчивым веб-дизайном . Разработчикам все чаще приходится адаптировать свой дизайн для разных браузеров и устройств. Сочетая HTML5, CSS3 и JavaScript, они могут сделать это в рамках одной кодовой базы.
Для разработчиков JS легко освоить и быстро начать активную разработку. Его синтаксис прост и гибок для новичков. Это также упрощает разработку сложных приложений, позволяя разработчикам упростить композицию приложения.
Множество фреймворков и пакетов также в некоторой степени облегчают жизнь разработчикам.
Если вы еще этого не сделали, JavaScript безумно популярен . Если популярность не всегда равна качеству жизни в целом, это означает, по крайней мере, одну важную вещь: вы найдете решение любой проблемы в сообществе. В веб-разработке это немаловажная деталь. Если вам нужно нанять разработчиков, это тоже большой плюс, так как пул кандидатов огромен.
Значит ли это, что JS идеален? Вовсе нет, действительно есть недостатки, о которых нужно знать.
Потенциальные ловушки JavaScript
Даже по сей день неясно, в какой степени поисковые системы могут сканировать JavaScript. Несмотря на то, что Google утверждает, что в основном это так, вы не должны рисковать, если не хотите столкнуться с проблемами сканирования/SEO. У этой проблемы есть решение, поскольку существуют способы обработки JavaScript так, как его видят поисковые роботы.
Там что-то вроде слишком много JavaScript . Раздувание ваших проектов с помощью JS сослужит вам плохую службу в долгосрочной перспективе, так как в конечном итоге вызовет проблем с производительностью . Способ избежать этого — вставлять JavaScript только тогда, когда это необходимо, а не впихивать его везде, как мы обычно делаем.
Тысячи пакетов, составляющих экосистему JS, позволяют разработчикам работать быстро, не изобретая велосипед для каждой новой задачи. Однако они также вызывают то, что некоторые называют «ад зависимости». Вам нужно научиться справляться с этими часто необходимыми зависимостями, чтобы они не доставляли хлопот вам и людям, использующим ваши проекты.
Что ждет JS?
Это исчерпывающее объяснение того, почему JavaScript так важен в современном сообществе разработчиков и почему вам, вероятно, следует оттачивать свои знания JS.
Теперь я хочу оставить вас с размышлениями о том, что нам следует ожидать от JavaScript в ближайшем будущем.
Потому что поверьте мне, это никуда не денется, нравится вам это или нет. 😉
JavaScript постоянно развивается, как и его экосистема. Лично я считаю, что будущее начинается с создания меньшего количества новых инструментов, а крупные игроки становятся более зрелыми и получают широкое признание. Мы уже наблюдаем это в области фреймворков JS, где React и Vue.js берут верх.
То же самое на других уровнях, где инструменты построены на этих платформах. Gatsby, Next.js и Nuxt постепенно становятся ведущими генераторами статических сайтов и PWA.
TypeScript, вероятно, тоже сыграет большую роль в будущем. Это надмножество JavaScript широко используется сообществом, потому что оно позволяет JS масштабируется лучше.
В будущем в мире технологий есть много вещей, которые, несомненно, повлияют на разработку интерфейса, например, искусственный интеллект или Интернет вещей. JavaScript должен будет адаптироваться к этим новым реалиям. Как? Ну, этот вопрос серьезно превышает мои знания на данный момент и заслуживает отдельной статьи.
Тем не менее, будет интересно следить за этими изменениями по мере их появления.
Одно можно сказать наверняка: если вы хотите оставаться актуальным в этой области, вы никогда не должны прекращать изучать новые вещи!
Хотите больше?
У нас есть много высокоуровневых сообщений в блогах о многих аспектах JavaScript, помимо тех, на которые я уже ссылался в этой статье.
Вот некоторые из них, которые могут вас заинтересовать, если вы хотите углубиться в мир JS:
Надеюсь, это поможет вам лучше понять, что, черт возьми, такое JavaScript и почему он сейчас повсюду!
Если вам понравился этот пост, пожалуйста, найдите секунду, чтобы поделиться им в Твиттере . Есть комментарии, вопросы? Нажмите на раздел ниже!
Зачем изучать JavaScript? Руководство для начинающих (обновление 2023 г.)
Если вы хотите стать веб-разработчиком, вам будет интересно, какие языки программирования изучать.
Начинаете с самых простых? Или самые полезные? Оба?
В наши дни так много вариантов, зачем изучать JavaScript?
Вы наверняка слышали, что это важная веб-технология, но, возможно, вы не уверены, что JavaScript так уж актуален в наши дни. С таким количеством фреймворков, предоставляющих готовый к использованию код, действительно ли необходимо изучать JavaScript с нуля?
В этом руководстве мы рассмотрим, что делает JavaScript и полезен ли он. Затем мы рассмотрим некоторые из основных причин для изучения языка и рассмотрим, почему необходимо сначала изучить простой JavaScript, а не библиотеки и фреймворки.
Если вы хотите перейти к определенному разделу, просто воспользуйтесь интерактивным меню ниже:
- Что такое JavaScript и для чего он нужен?
- Стоит ли изучать JavaScript в 2023 году?
- Зачем изучать JavaScript?
- Зачем сначала изучать ванильный JavaScript?
- Как лучше всего изучать JavaScript?
Итак, стоит ли изучать JavaScript? Давай выясним.
1. Что такое JavaScript и для чего он нужен?
Прежде чем начать изучать что-то новое, важно точно понять, что это такое и для чего оно предназначено. Это особенно полезно, когда дело доходит до освоения нового языка программирования.
Проще говоря, JavaScript — это язык программирования, используемый для создания интерактивных веб-сайтов. Если вы думаете о базовой структуре веб-сайта, у вас есть HTML, который описывает и определяет основное содержимое и структуру веб-сайта, а затем у вас есть CSS, который сообщает браузеру, как этот HTML-контент должен отображаться, определяя такие вещи, как цвет и шрифт.
Используя только HTML и CSS, у вас есть веб-сайт, который хорошо выглядит, но на самом деле мало что делает. JavaScript оживляет веб-сайт, добавляя функциональность. Он отвечает за элементы, с которыми может взаимодействовать пользователь, такие как выпадающие меню, модальные окна и контактные формы. Он также используется для создания таких вещей, как анимация, видеоплееры и интерактивные карты.
В настоящее время JavaScript является универсальным языком программирования, то есть он работает во всем программном стеке. Наиболее популярное его применение находится на стороне клиента (он же интерфейс), но с тех пор, как на сцену вышел Node.js, многие люди также запускают JavaScript на стороне сервера (он же бэкенд).
При использовании на стороне клиента код JavaScript считывается, интерпретируется и выполняется в веб-браузере пользователя. При использовании на стороне сервера он запускается на удаленном компьютере. Вы можете узнать больше о разнице между фронтенд- и бэкэнд-программированием в нашем руководстве.
JavaScript используется не только для создания веб-сайтов. Его также можно использовать для создания браузерных игр и, с помощью определенных фреймворков, мобильных приложений для разных операционных систем. Создание новых библиотек и фреймворков также позволяет создавать на этом языке серверные программы, такие как веб-приложения и серверные приложения.
Если вам интересно узнать больше, мы рассмотрели больше примеров того, для чего используется JavaScript, включая более подробный код в другом месте. Но теперь, когда мы знаем некоторые области применения этого двадцатипятилетнего языка, зачем изучать JavaScript прямо сейчас?
2. Стоит ли изучать JavaScript в 2023 году?
Мир веб-разработки постоянно движется. С таким количеством новых инструментов, которые постоянно появляются, может быть чрезвычайно сложно понять, на чем следует сосредоточить свои усилия.
Как начинающий разработчик, вы должны убедиться, что то, что вы изучаете, по-прежнему актуально в современной отрасли.
Если у вас есть сомнения по поводу этого языка, не сомневайтесь. Важно отметить, что с момента своего создания в 1995 году JavaScript практически везде присутствует в Интернете, и вряд ли это изменится в ближайшее время. Согласно опросу разработчиков StackOverflow 2022 года, это наиболее часто используемых языков программирования в течение десяти лет подряд .
В настоящее время используется 94,5% всех веб-сайтов, и, несмотря на то, что изначально он разрабатывался как клиентский язык, теперь JavaScript перешел на серверную часть веб-сайтов (благодаря Node.js), мобильные устройства (благодаря React Native и Ionic) и рабочий стол (любезно предоставлено Electron). Менеджеры пакетов, такие как npm, делают его еще более мощным.
Если вы хотите начать прямо сейчас и попробовать, в этом видео наш штатный веб-разработчик Абхишек познакомит вас с JavaScript.
Пока люди взаимодействуют с Интернетом, вы можете предположить, что JS очень актуален — нет сомнений, что это язык, который стоит знать! Имея это в виду, давайте рассмотрим некоторые ключевые преимущества становления экспертом по JavaScript.
3. Зачем изучать JavaScript?
Самая очевидная причина для изучения JavaScript — это надежда стать веб-разработчиком.
Даже если вы не настроены на карьеру в сфере технологий, знание этого языка позволит вам создавать веб-сайты с нуля — довольно полезный навык на современном рынке труда!
Если вы хотите стать веб-разработчиком, вот несколько основных причин, по которым вам следует изучать JavaScript:
Специалисты по JavaScript универсальны
JavaScript — чрезвычайно универсальный язык. Как только вы освоите его, возможности будут безграничны: вы можете кодировать на стороне клиента (интерфейс) с помощью Angular и на стороне сервера (бэкэнд) с помощью Node.js.
Вы также можете разрабатывать веб-приложения, мобильные и настольные приложения с помощью React.js, React Native и Electron и даже участвовать в машинном обучении.
Если вы хотите стать фронтенд-разработчиком, JavaScript является обязательным условием. Однако это не единственный карьерный путь, открытый для вас как эксперта JS. Освоив этот ключевой язык программирования, вы сможете продолжить работу в области разработки полного стека, разработки игр, разработки программного обеспечения для информационной безопасности, машинного обучения и искусственного интеллекта — и это лишь некоторые из них!
В конечном счете, если вы хотите сделать какую-либо карьеру в области разработки или инженера, знание этого языка является почти обязательным.
Итак, следующий шаг — изучить ряд учебных курсов по JavaScript и найти тот, который лучше всего соответствует вашим потребностям!
Специалисты по JavaScript востребованы (и хорошо оплачиваются)
JavaScript — самый популярный язык программирования в мире, поэтому неудивительно, что сегодня это один из самых востребованных навыков в индустрии веб-разработки.
Согласно отчету Devskiller об ИТ-навыках и найме за 2020 год, 72% компаний ищут специалистов по JavaScript. Введите поисковый запрос «JavaScript» на сайте вакансий Indeed, и вы найдете более 81 000 вакансий, требующих этого навыка (в США). Запустите тот же поиск в LinkedIn, и результаты превысят 110 000.
В то же время глобальный спрос на язык, кажется, перевешивает опыт, доступный на рынке. Согласно этому отчету HackerRank за 2023 год, JavaScript является пятым по популярности языком, который компании ищут среди веб-разработчиков, в четыре раза больше, чем его ближайший конкурент, Bash.
Растущая популярность TypeScript также помогает популярности JavaScript оставаться стабильной, поскольку TypeScript построен на его основе.
Специалисты по JavaScript не только пользуются спросом, но и хорошо оплачиваются. В Соединенных Штатах разработчики JavaScript получают среднюю годовую базовую зарплату в размере 103 590 долларов в год. Мы рассмотрели эту тему более подробно в нашем руководстве по зарплате в JavaScript, но, как видите, изучение этого языка действительно может повысить ваш потенциал заработка как разработчика.
JavaScript удобен для начинающих
По сравнению со многими другими языками программирования, JavaScript предлагает одну из наиболее удобных для начинающих точек входа в мир программирования.
Самое замечательное в этом то, что он установлен в каждом современном веб-браузере — нет необходимости настраивать какую-либо среду разработки, а это значит, что вы можете сразу начать программировать с помощью JavaScript!
Еще одно преимущество изучения JavaScript в качестве первого языка программирования заключается в том, что вы получаете мгновенную обратную связь; с минимальным количеством кода вы сразу увидите видимые результаты.
На таких сайтах, как Stack Overflow, также есть огромное сообщество JS, так что вы найдете много поддержки, когда будете учиться.
Он не только удобен для начинающих; это также научит вас некоторым чрезвычайно ценным передаваемым навыкам.
JavaScript поддерживает объектно-ориентированный, функциональный и императивный стили программирования — навыки, которые можно перенести на любой новый язык, который вы, возможно, изучите позже, например Python, Java или C++.
Язык представляет собой важное введение в ключевые принципы и практики, которые вы будете использовать на протяжении всей своей карьеры разработчика.
4. Зачем сначала изучать обычный JavaScript?
Принимая решение о том, изучать этот язык или нет, на самом деле вы спрашиваете, стоит ли вам изучать «ванильный» JavaScript.
Ванильный JavaScript означает просто базовый язык без каких-либо библиотек или фреймворков. Теперь давайте более подробно рассмотрим, что это значит.
Что подразумевается под ванильным JavaScript, библиотеками и фреймворками?
Если вы исследуете термин «ванильный JavaScript», вы можете столкнуться с некоторой путаницей; однако все, что вам нужно знать, это то, что ванильный JavaScript используется для обозначения нативной, основанной на стандартах, нерасширенной версии.
Нет никакой разницы между ванильным JavaScript и JavaScript — он просто подчеркивает использование простого JavaScript без использования библиотек и фреймворков.
Так что же такое библиотеки и фреймворки?
Библиотеки и фреймворки JavaScript содержат наборы предварительно написанного, готового к использованию кода, но это не одно и то же.
Фреймворк можно рассматривать как план создания веб-сайта: он дает вам структуру для работы и содержит готовые компоненты и инструменты, которые помогают вам создавать определенные элементы намного быстрее, чем если бы вы программировали их. царапать. Некоторые популярные фреймворки JavaScript включают Angular, Ember и Vue.
Платформы также содержат библиотеки. Библиотеки меньше, чем фреймворки, и, как правило, используются для более конкретных случаев. Библиотека JavaScript содержит наборы кода, которые можно использовать для реализации определенных функций и возможностей.
Предположим, вы хотите закодировать определенный элемент на своем веб-сайте.
Вы можете написать, скажем, десять строк JavaScript с нуля или взять сжатую готовую версию из выбранной вами библиотеки. Некоторые примеры библиотек JavaScript включают jQuery , Lodash и Подчеркивание .
Самый простой способ понять, как работают вместе фреймворки и библиотеки, — представить, что вы строите дом. Фреймворк обеспечивает основу и структуру, а библиотека позволяет добавлять готовые компоненты (например, мебель), а не создавать свои собственные с нуля.
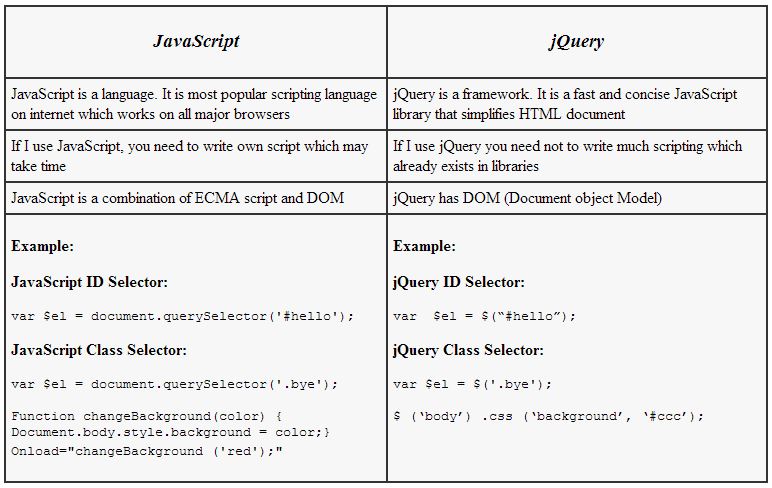
Вы можете узнать больше об отношениях между языками и библиотеками в этом посте, объясняющем основные различия между JavaScript и jQuery. А пока давайте вернемся к нашему первоначальному вопросу: насколько важно изучать ванильный JavaScript?
Стоит ли сначала изучать ванильный JavaScript?
Когда дело доходит до изучения языка, может возникнуть соблазн сразу перейти к тем экономящим время платформам и библиотекам, о которых мы только что говорили, — и многие разработчики так и поступают.
Однако есть много убедительных аргументов в пользу того, чтобы сначала изучить простой JavaScript.
Хотя фреймворки JavaScript могут помочь вам выполнить работу быстрее, вы не сможете далеко продвинуться, если не понимаете основных концепций, лежащих в основе этих фреймворков. Фронтенд-разработчик Абхишек Нагекар описывает, как отсутствие изучения ванильного JavaScript обернулось против него, когда он начал изучать JavaScript-фреймворки Node и Express:
«По мере того, как я писал все больше и больше кода в Node и Express, я начал застревать даже на самых мелких проблемах. Внезапно меня окружили такие слова, как обратные вызовы, замыкания, цикл событий и прототип. Мне казалось, что я снова знакомлюсь с JavaScript, но на этот раз это был не малыш, играющий в своей колыбели, а что-то вроде таинственного монстра, бросающего мне вызов на каждом шагу за то, что я не отнесся к этому серьезно».
Если вы хотите стать разработчиком, способным вводить новшества, а не просто исполнять, вам необходимо понимать основные принципы Интернета, а не только ярлыки.
Это означает изучение ванильного JavaScript, прежде чем переходить к фреймворкам. На самом деле, понимание простого JavaScript поможет вам позже, когда придет время решать, использовать ли фреймворк для определенного проекта, и если да, то какой фреймворк использовать.
В конечном счете, если вы хотите работать веб-разработчиком, вы неизбежно будете сталкиваться с этим языком веб-разработки практически на каждом шагу. Сначала изучив простой JavaScript, вы станете универсальным инженером, который может работать как с интерфейсом, так и с сервером, и даст вам возможность самостоятельно решать сложные проблемы — ключевой навык в отрасли.
5. Как лучше всего начать изучение JavaScript?
Итак: если вы хотите стать каким-либо веб-разработчиком, вам абсолютно необходимо выучить этот язык — и вы должны сначала начать со старого доброго ванильного JavaScript.
Если вам нужно определить, сколько времени потребуется, чтобы освоить язык, старший разработчик Марвен покажет вам, сколько времени потребуется, чтобы освоить JavaScript.
Лучший способ начать изучение JavaScript — это взяться за дело. После того, как вы прочитали, что это за язык и как он работает, попробуйте его в своем браузере. Если вы используете Google Chrome, просто нажмите «Просмотр», затем выберите «Разработчик» в раскрывающемся меню. Оттуда выберите «Консоль JavaScript», и все готово!
Как и в большинстве случаев, в Интернете есть много хороших ресурсов для самостоятельного изучения JavaScript. Однако, если вам нужен более структурированный подход, рассмотрите курс веб-разработки с наставником.
Какой бы маршрут вы ни выбрали, потратьте достаточно времени на изучение всех основ. Как только вы узнаете JavaScript наизнанку, вы будете хорошо подготовлены для работы с более сложными языками Интернета, а также для демонстрации преимуществ следующему человеку, который спросит себя, зачем изучать JavaScript, когда есть другие варианты кодирования.
Дальнейшее чтение
Как один из самых мощных языков веб-разработки, у JavaScript большое будущее.


 Это новый тип языка, предназначенный для работы вместе с JavaScript.
Это новый тип языка, предназначенный для работы вместе с JavaScript.
 Вспомните Facebook, Gmail, Twitter и многие другие. Если мы используем Facebook в качестве примера, JavaScript позволяет обновлять статус и большую часть взаимодействия с пользователем. Без него не было бы особой привлекательности.
Вспомните Facebook, Gmail, Twitter и многие другие. Если мы используем Facebook в качестве примера, JavaScript позволяет обновлять статус и большую часть взаимодействия с пользователем. Без него не было бы особой привлекательности.
 Однако теперь проще, чем раньше, использовать JavaScript для подключения к мобильным API. Это означает, что вы можете использовать функции мобильных устройств, такие как камера или локализация, для создания приложений на основе JS.
Однако теперь проще, чем раньше, использовать JavaScript для подключения к мобильным API. Это означает, что вы можете использовать функции мобильных устройств, такие как камера или локализация, для создания приложений на основе JS. Одной из концепций, которая более чем когда-либо продвигается в веб-разработке, является модульность — использование различных инструментов для выполнения определенных задач. Что ж, теперь легко создавать такие виды стека благодаря API и JavaScript.
Одной из концепций, которая более чем когда-либо продвигается в веб-разработке, является модульность — использование различных инструментов для выполнения определенных задач. Что ж, теперь легко создавать такие виды стека благодаря API и JavaScript. Даже при наличии сервера тот факт, что JS является асинхронным, означает, что он может взаимодействовать с сервером в фоновом режиме, не прерывая взаимодействие пользователя, происходящее во внешнем интерфейсе.
Даже при наличии сервера тот факт, что JS является асинхронным, означает, что он может взаимодействовать с сервером в фоновом режиме, не прерывая взаимодействие пользователя, происходящее во внешнем интерфейсе. Множество фреймворков и пакетов также в некоторой степени облегчают жизнь разработчикам.
Множество фреймворков и пакетов также в некоторой степени облегчают жизнь разработчикам.
 Потому что поверьте мне, это никуда не денется, нравится вам это или нет. 😉
Потому что поверьте мне, это никуда не денется, нравится вам это или нет. 😉 Тем не менее, будет интересно следить за этими изменениями по мере их появления.
Тем не менее, будет интересно следить за этими изменениями по мере их появления. Начинаете с самых простых? Или самые полезные? Оба?
Начинаете с самых простых? Или самые полезные? Оба? 




 Итак, следующий шаг — изучить ряд учебных курсов по JavaScript и найти тот, который лучше всего соответствует вашим потребностям!
Итак, следующий шаг — изучить ряд учебных курсов по JavaScript и найти тот, который лучше всего соответствует вашим потребностям!
 На таких сайтах, как Stack Overflow, также есть огромное сообщество JS, так что вы найдете много поддержки, когда будете учиться.
На таких сайтах, как Stack Overflow, также есть огромное сообщество JS, так что вы найдете много поддержки, когда будете учиться.
 Вы можете написать, скажем, десять строк JavaScript с нуля или взять сжатую готовую версию из выбранной вами библиотеки. Некоторые примеры библиотек JavaScript включают jQuery , Lodash и Подчеркивание .
Вы можете написать, скажем, десять строк JavaScript с нуля или взять сжатую готовую версию из выбранной вами библиотеки. Некоторые примеры библиотек JavaScript включают jQuery , Lodash и Подчеркивание . Однако есть много убедительных аргументов в пользу того, чтобы сначала изучить простой JavaScript.
Однако есть много убедительных аргументов в пользу того, чтобы сначала изучить простой JavaScript. Это означает изучение ванильного JavaScript, прежде чем переходить к фреймворкам. На самом деле, понимание простого JavaScript поможет вам позже, когда придет время решать, использовать ли фреймворк для определенного проекта, и если да, то какой фреймворк использовать.
Это означает изучение ванильного JavaScript, прежде чем переходить к фреймворкам. На самом деле, понимание простого JavaScript поможет вам позже, когда придет время решать, использовать ли фреймворк для определенного проекта, и если да, то какой фреймворк использовать.
