javascript — Как наложить клик на все элементы внутри списка?
Вопрос задан
Изменён 1 год 1 месяц назад
Просмотрен 517 раз
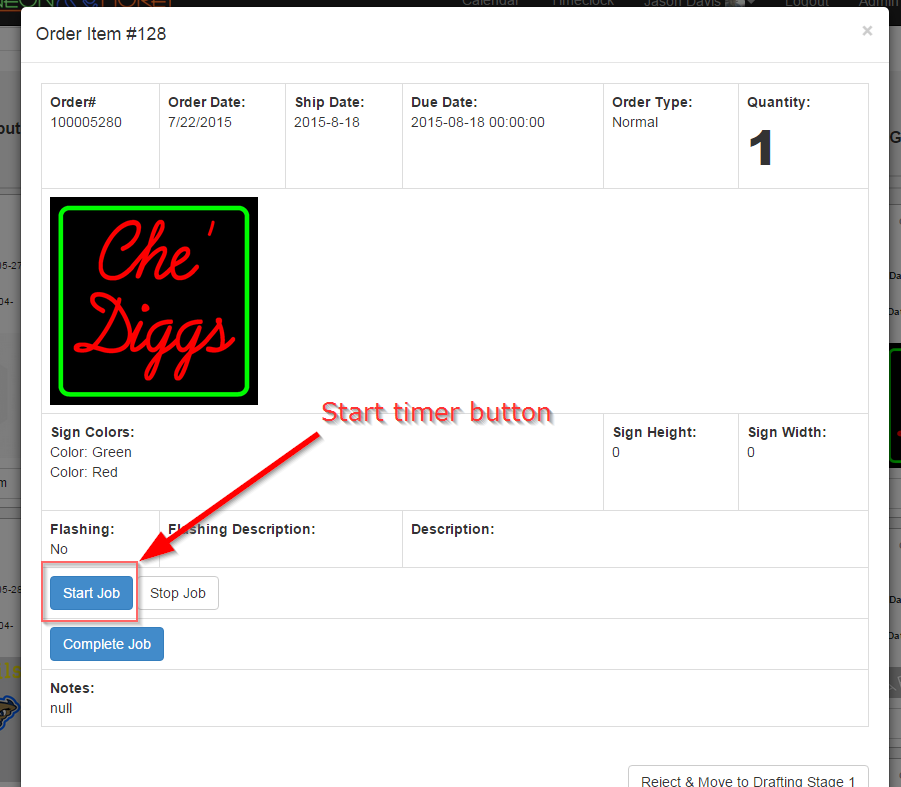
Есть элемент li, который содержит в себе вложенные div элементы. Я наложил событие на li.
Как мне сделать, чтобы при клике на li и на вложенные div было событие?
<li data-list="3"> <div>Интерьер</div> </li>
- javascript
- javascript-events
Вешаете один слушатель события на родителя li и отслеживаете все клики на его children внутри него, потом проверяете какой класс у элемента, на который нажали и делаете нужную логику
let li = document.querySelectorAll('li') li.forEach(item => { item.addEventListener('click', clickHandler) }) function clickHandler(e) { if(e.target.classList.contains('class-div')) { console.log('нажали на div') } if(e.target.classList.contains('class-li')) { console.log('нажали на li') } }
ul {
border: 1px solid #000;
}
li {
padding: 5px;
background-color: #f50ccc;
margin-bottom: 5px;
}
div {
background-color: #ccc;
padding: 10px;
margin-bottom: 5px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li>li
<div>div</div>
<div>div</div>
</li>
<li>li
<div>div</div>
<div>div</div>
</li>
</ul>
<script src="scripts.
js"></script>
</body>
</html>
2
// предположим все li находятся в блоке с классом list-box, записываем его в переменную
const $ul = document.querySelector('.list-box')
// добавляем слушатель события
$ul.addEventListener('click', onListClick)
function onListClick(e) {
// записываем в переменную ближайший элемент с атрибутом data-list
const $item = e.target.closest('[data-list]')
// если такой элемент есть, выполняем код
if($item) {
alert(`номер: ${$item.dataset.list}`)
}
}
Ссылки:closest — https://developer.mozilla.org/ru/docs/Web/API/Element/closest
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
click — JavaScript — Дока
- Кратко
- Как пишется
- Как понять
- На практике
- Николай Лопин советует
Кратко
СкопированоСобытие клика на HTML-элементе. Когда пользователь кликает мышкой по странице, браузер определяет, на каком элементе произошёл клик и создаёт событие
Когда пользователь кликает мышкой по странице, браузер определяет, на каком элементе произошёл клик и создаёт событие click.
На события можно подписаться и выполнять JavaScript-код, когда событие произошло.
Как пишется
СкопированоПодписаться на все клики на странице:
document.addEventListener('click', function () { alert('Вы кликнули по странице!')})
document.addEventListener('click', function () {
alert('Вы кликнули по странице!')
})
Подписаться только на клики по кнопке (она должна быть на странице):
const button = document.getElementsByTagName('button')[0]// навешиваем обработчик на событие кликbutton.addEventListener('click', function () { alert('Вы кликнули по кнопке!')})
const button = document.getElementsByTagName('button')[0]
// навешиваем обработчик на событие клик
button.addEventListener('click', function () {
alert('Вы кликнули по кнопке!')
})
Как понять
СкопированоПодробнее о механизме событий читайте в статье «События».
В функцию-обработчик так же передаётся объект события, который содержит дополнительную информацию о клике. Самые полезные свойства:
detail— количество кликов, которые произвёл пользователь. 1 — для одиночного клика, 2 — для двойного и так далее.view— возвращает объектwindow, в котором произошло событие.
Чтобы получить доступ к объекту события, функция-обработчик должна принимать на вход параметр:
button.addEventListener('click', function (event) { alert(event.detail) // напечатает количество кликов})
button.addEventListener('click', function (event) {
alert(event.detail) // напечатает количество кликов
})
Пример, использующий эти свойства:
Открыть демо в новой вкладкеНа практике
СкопированоНиколай Лопин советует
Скопировано🛠 С кликами есть тонкость. Если пользователь нажал кнопку мыши, увёл курсор из элемента и потом кнопку отпустил, то события click не произойдёт.
🛠 Можно обработать клики по любым HTML элементам: <div>, <p>, <button> — браузеры это умеют.
🛠 Некоторые мобильные браузеры (например, Safari Mobile) создают события click только на интерактивных элементах — <button>, <a>, <img>, <input> и так далее.
🛠 Мобильные браузеры так же порождают события touch.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
dblclickctrl + alt + ←
→
invalidctrl + alt + →
[JavaScript] — Как изменить текст при нажатии в
Узнайте, как использовать метод addEventListener(), свойство textContent и метод querySelector() для изменения текста при нажатии в JavaScript.
👩💻 Технический вопрос
Спросил 3 месяца назад в JavaScript by Andrea
как изменить текст при клике в javascript
HTML форма API функция фон событие щелчка прослушиватель событий textContent селектор запросов
👩💻 Технический вопрос
Спросил 6 дней назад в JavaScript by Samantha
Как сделать всплывающее окно с указанием имени и фамилии? <скрипт> подсказка («Какой твой родной город?») подсказка («Как твое имя?») подсказка («Как ваша фамилия?»)
предупреждения подсказки переменные конкатенация консоль браузера
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript от Meegan
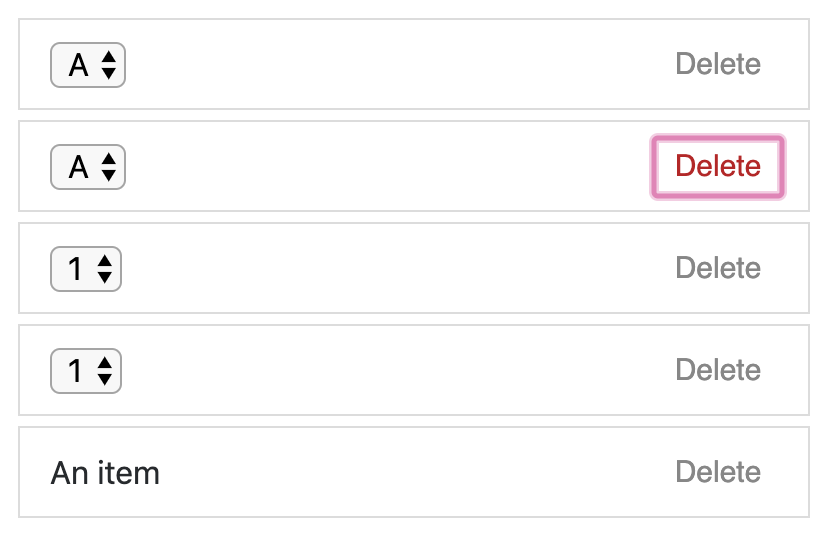
как удалить html, когда я нажимаю кнопку, которая изначально была добавлена с помощью js?
JavaScript HTML удалить элемент Манипуляции с DOM
👩💻 Технический вопрос
Спросил 11 дней назад в JavaScript от Миган
как написать js для замены html при нажатии кнопки
JavaScript HTML заменять кнопка внутреннийHTML
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 11 дней назад в JavaScript by Ilaria
объявить переменную с именем data и присвоить ей возвращаемое значение из функции buildTableData
JavaScript объявление переменной вызов функции
👩💻 Технический вопрос
Спросил 13 дней назад в JavaScript by Ilaria
, как извлечь значение, хранящееся в переменной, и установить текстовое содержимое элемента с идентификатором «имя-результат» в это значение.

JavaScript переменная HTML-элемент текстовое содержание
👩💻 Технический вопрос
Спросил 13 дней назад в JavaScript Яна
как я могу предупредить часовой пояс для Парижа?
JavaScript часовой пояс оповещение
👩💻 Технический вопрос
Спросил 13 дней назад в JavaScript by Ilaria
добавить прослушиватель событий
JavaScript addEventListener прослушиватель событий ДОМ
👩💻 Технический вопрос
Спросил 13 дней назад в JavaScript Илария
как получить доступ к индексации массива с помощью document.getElementByClassName ?
JavaScript индексация массива getElementsByClassName дочерний элемент Манипуляции с DOM
👩💻 Технический вопрос
Спросил 13 дней назад в JavaScript by Boniswa
js создание приглашения для массива
JavaScript Множество быстрый сплит
👩💻 Инструкции по коду React.
 js
jsСпросил 20 дней назад в JavaScript by Mark
написать условие если id товара = 1 добавить один класс, если id товара = 2 добавить еще класс
условие сорт идентификатор продукта
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Laura
У меня две кнопки, как сделать чтобы функция применялась к одной?
JavaScript функция кнопки прослушиватель событий ID
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript by Robin
как консольные классы журналов?
console.log сорт пример характеристики методы
👩💻 Технический вопрос
Спросил 20 дней назад в JavaScript Илария
свойство бесконечность
JavaScript Бесконечность свойство глобальная переменная числовое значение
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript by Confidence
Игнорировать регистр в javascript
JavaScript игнорировать регистр в нижнем регистре toupperCase сравнение строк
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Джейкоб
как генерировать случайные десятичные числа
Случайное число десятичная дробь сгенерировать
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript от Zohre
как исправить ошибку 500?
ошибка 500 Поиск неисправностей журналы сервера ошибка синтаксиса кеш браузера
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript от Zohre
Что такое тело выборки, когда я работаю с json-сервером?
выборка json-сервер POST-запрос данные
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript Ана
как я могу регистрировать текущую температуру с текущей широтой и долготой из API геолокации?
геолокация API погода широта долгота
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript от Jazmin
Как получить доступ к документу в консоли
консоль документ Веб-разработка браузер
👩💻 Технический вопрос
Спросил 21 день назад в JavaScript от Девена
Как в Javascript сделать мой быстрый ответ ответом на предупреждение?
JavaScript быстрый тревога ответ переменная
👩💻 Инструкции по коду JavaScript
Спросил 22 дня назад в JavaScript by Amy
Проверьте, существует ли кнопка «Продолжить покупки».
Если нет, он должен удалить товары из корзины
JavaScript Манипуляции с DOM кнопка шоппинг
👩💻 Технический вопрос
Спросил 22 дня назад в JavaScript by Katusiime
как сделать оповещение реагирующим независимо от случая
оповещение отзывчивый без учета регистра манипуляции со строками
👩💻 Технический вопрос
Спросил 22 дня назад в JavaScript by Katusiime
как я могу поместить три переменные в скрипт if
оператор if логические операторы переменные
👩💻 Технический вопрос
Спросил 22 дня назад в JavaScript by Katusiime
как я могу поместить две переменные в сценарий if
оператор if переменные логические операторы
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 22 дня назад в JavaScript Мария Милагрос
как запросить городскую температуру с помощью openweather
OpenWeather API температура принести HTML
👩💻 Технический вопрос
Спросил 22 дня назад в JavaScript by Brooke
В вашем проекте отобразите текущую дату и время с помощью JavaScript: вторник 16:00
JavaScript текущая дата Текущее время форматирование времени
👩💻 Технический вопрос
Спросил 22 дня назад в JavaScript by Brooke
При отправке формы предупреждайте о значении ввода пароля
форма вход пароль ценить прослушиватель событий
👩💻 Технический вопрос
Спросил 22 дня назад в JavaScript by Brooke
При отправке формы предупреждайте о значении ввода пароля
JavaScript форма тревога пароль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 22 дня назад в JavaScript by Brooke
При нажатии на эту кнопку появляется оповещение "Ура!"
HTML кнопка прослушиватель событий оповещение
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript Кэтрин
Какой метод в алгоритме сортировки массива является более эффективным? Это метод подкачки или метод подсчета?
массив сортировки метод обмена метод подсчета временная сложность
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Светлана
Как вывести температуру для города после того, как пользователь нажмет кнопку Ввести город
HTML API погода температура форма
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Светлана
Как назначить значение погоды для города, когда пользователь нажимает на кнопку поиска?
погода API АЯКС JSON OpenWeatherMap
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript Светлана
Как отобразить на странице название города и его текущую температуру?
API принести погода температура город
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Katusiime
как добавить смайлики в код
смайлики Юникод код синтаксис
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript от Katusiime
как добавить эмодзи в код
эмодзи Юникод коды символов код переменная
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Laura
как закодировать текущие часы и минуты, показывающие двузначные числа?
JavaScript время Дата двузначные числа манипуляции со строками
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript Лаура
как кодировать, чтобы изменить ввод текста на верхний регистр?
ввод текста верхний регистр код прослушиватель событий
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript Лаура
как кодировать, чтобы изменить внутренний HTML элемента класса, чтобы показать функцию при обновлении страницы?
JavaScript внутреннийHTML сорт функция обновить
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Лаура
👩💻 как закодировать текущий день и текущий час и минуты с помощью функции?
JavaScript Текущее время сегодня функция
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript Фрейя
как я могу написать функцию, которая изменяет переменную в зависимости от того, какая из двух ссылок нажата? используя идентификатор ссылки?
JavaScript переменная связь ИДЕНТИФИКАТОР прослушиватель событий
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Laura
как закодировать только текущий час и минуты?
JavaScript Текущее время Объект даты получитьчасы получитьминуты
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Shannon
Почему мое приглашение загружается при перезагрузке страницы, а не при нажатии кнопки
JavaScript прослушиватель событий щелчок кнопки подсказка
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript Мишель
Могу ли я вложить две функции, чтобы эта внутренняя функция была новым innerHTML?
JavaScript функции вложенный внутреннийHTML пример
👩💻 Технический вопрос
Спросил 23 дня назад в JavaScript by Sandra
Как нацелить несколько объектов в массиве для оповещения?
Массив для каждого карта фильтр объекты
👩💻 Технический вопрос
Спросил 24 дня назад в JavaScript Лаура
как закодировать оповещение, которое будет отображаться после нажатия кнопки?
JavaScript щелчок кнопки оповещение
👩💻 Инструкции по коду JavaScript
Спросил 24 дня назад в JavaScript by Лиамис-Елизавета
как удалить понедельник и вторник и записать массив
Массив
удалять
соединение
console. log
log
👩💻 Технический вопрос
Спросил 24 дня назад в JavaScript by Sogol
как я могу отображать текущую дату и время с помощью JavaScript
JavaScript Дата время объект метод
👩💻 Технический вопрос
Спросил 24 дня назад в JavaScript Кэтрин
Напишите функцию для поиска самой длинной строки общего префикса среди массива строк. Если общего префикса нет, вернуть пустую строку "".
функция нить Множество итерация префикс
👩💻 Технический вопрос
Спросил 25 дней назад в JavaScript by Ravneet
как поставить пробел в javascript между словами
JavaScript космос слова разделение
👩💻 Технический вопрос
Спросил 25 дней назад в JavaScript по А
как сделать оператор if с числами больше 1 и меньше 7
оператор if операторы сравнения логический И
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
нажмите | Документация Cypress
Щелкните элемент DOM.
Небезопасно
цепочка дальнейших команд, которые зависят от субъекта после .щелкнуть() .
Синтаксис
.click()
.click(options)
.click(position)
.click(position, options)
.click(x, y)
.click(x, y, options)
Usage
Правильное использование
cy.get('.btn').click() // Нажмите на кнопку
cy.focused().click() // Нажмите на el с фокусом
cy.contains ('Добро пожаловать').click() // Нажмите на первый el, содержащий «Добро пожаловать»
Неверное использование
cy.click('.btn') // Ошибки, невозможно связать с 'cy'
cy.window().click() // Ошибки, 'window' не дает элемент DOM
Аргументы
position (String)
Позиция, в которой должен быть произведен щелчок. Центральное положение
Центральное положение — это
положение по умолчанию. Допустимые позиции: topLeft , topLeft , topRight , left , в центре , справа , нижний левый , нижний и нижний правый .
x (Число)
Расстояние в пикселях от элемента слева до щелчка.
y (Число)
Расстояние в пикселях от верха элемента до щелчка.
параметры (объект)
Передайте объект параметров, чтобы изменить поведение по умолчанию .щелкнуть() .
| Опция | По умолчанию | Описание |
|---|---|---|
altKey | 9063 4 Активирует клавишу alt (дополнительная клавиша для Mac). Псевдонимы: Псевдонимы: optionKey . | |
animationDistanceThreshold | animationDistanceThreshold | Расстояние в пикселях, которое элемент должен превысить с течением времени, чтобы считаться анимируемым. |
ctrlKey | false | Активирует клавишу управления. Псевдонимы: controlKey . |
журнал | true | Отображает команду в журнале команд |
force 90 637 | false | Принуждает к действию, отключает ожидание действия |
metaKey | ложь | Активирует метаключ (клавиша Windows или командная клавиша для Mac). Псевдонимы: commandKey , cmdKey . |
множественный | false | Последовательный щелчок по нескольким элементам |
scrollBehavior | scrollBehavior | Позиция области просмотра, в которую элемент должен быть прокручен перед выполнением команды |
шифтКлюч | ложь | Активирует клавишу Shift. |
время ожидания | defaultCommandTimeout | Время ожидания .click() для разрешения до истечения времени ожидания | waitForAnimations | waitForAnimations | Следует ли ждать завершения элементов анимация перед выполнением команды. |
Выход
-
.click()возвращает тот же предмет, который был задан. - Это небезопасно
чтобы связать дальнейшие команды, которые полагаются на тему после
.click().
Примеры
No Args
Нажмите на ссылку в навигации
cy.get('.nav > a').click()
Позиция
Укажите угол элемент для click
Щелкните правый верхний угол кнопки.
cy.get('img').click('topRight')
Координаты
Укажите явные координаты относительно левого верхнего угла
Щелчок ниже будет выполнен внутри элемента (15px слева и
40px сверху).
cy.get('#top-banner').click(15, 40)
Параметры
Принудительный щелчок вне зависимости от активного состояния
Принудительный щелчок отменяет действенные проверки Cypress применяется и автоматически запускает события.
cy.get('.close').as('closeBtn')
cy.get('@closeBtn').click({ force: true })
Принудительный щелчок с аргументом позиции
cy.get('#collapse-sidebar').click('bottomLeft', { force: true })
Принудительный щелчок с относительными координатами with ‘btn’
По умолчанию Cypress выдает ошибку, если вы пытаетесь щелкнуть несколько элементов. К
прохождение {несколько: правда} 9=btn]').click({multiple: true })
Щелчок с комбинацией клавиш
удерживая комбинации клавиш при нажатии, например
ALT + клик .
Следующие клавиши можно комбинировать с .click() через опции .
| Опция | Примечания |
|---|---|
altKey | Активирует клавишу alt (клавиша выбора для Mac). Псевдонимы: Псевдонимы: optionKey . |
ctrlKey | Активирует клавишу управления. Псевдонимы: controlKey . |
metaKey | Активирует метаключ (клавиша Windows или командная клавиша для Mac). Псевдонимы: commandKey , cmdKey . |
shiftKey | Активирует клавишу Shift. |
Shift click
// выполнить SHIFT + щелчок по первому
Элемент должен сначала стать активным Актуальность.
Фокус
Фокус передается первому фокусируемому элементу
Например, щелчок внутри <кнопка> переводит фокус на
кнопку, так как именно это произошло бы в реальном пользовательском сценарии.
Однако Cypress дополнительно обрабатывает ситуации, когда дочерний потомок
щелкнул внутри фокусируемого родителя, но на самом деле визуально не находится внутри
родитель (согласно объектной модели CSS). В тех случаях, если ни один фокусируемый родитель не
обнаружил, что окно вместо этого получает фокус (что соответствует реальному поведению браузера).
В тех случаях, если ни один фокусируемый родитель не
обнаружил, что окно вместо этого получает фокус (что соответствует реальному поведению браузера).
Отмена
Отмена Mousedown не приведет к фокусу
Если для события mousedown действие по умолчанию предотвращено ( e.preventDefault() )
тогда элемент не получит фокус в соответствии со спецификацией.
Правила
Требования
-
.click()требует привязки к команде, которая дает элемент(ы) DOM.
Утверждения
-
.click()будет автоматически ждать, пока элемент достигнет действенное состояние. -
.click()автоматически повторит попытку пока не будут пройдены все связанные утверждения.
Тайм-ауты
-
.click()может истечь время ожидания, пока элемент достигнет действенное состояние. -
.click()может истечь время ожидания прохождения утверждений, которые вы добавили.




 Если нет, он должен удалить товары из корзины
Если нет, он должен удалить товары из корзины