|
|
Сортировка по возрастанию и убыванию в JavaScript и Excel OTUS
Сортировка – процесс, который позволяет создать упорядоченный массив данных по тому или иному параметру. Соответствующая процедура особо важна для программистов и специалистов по электронной информации.
В данной статье будет рассказано о том, как провести сортировку чисел по убыванию или возрастанию. Упор будет сделан на Excel. Также рассмотрим, как можно сортировать числа в JavaScript аналогичным образом. Все это пригодится не только разработчикам, но и системным администраторам, а также специалистам, никак не относящимся к IT.
Через Excel
Сортировка – это процесс, который позволяет проводить упорядочивание данных в заданном множестве. Приводит к своеобразной «классификации» информации. Если ведется работа с текстовыми записями, можно настроить сортировку по алфавиту от «А до Я» или наоборот. В случае с цифрами ситуация меняется. Сортировка доступна по возрастанию (от меньшего к большему) или по убыванию (от большего к меньшему).
В Excel советующие операции проводятся несколькими способами:
- кнопками быстрого управления;
- при помощи выставления специальных настроек;
- через формулу динамической сортировки.
Далее эти «методы классификации» цифр будут изучены более подробно. Они работают во всех версиях MS Excel.
Через кнопки
Электронные таблицы от Microsoft имеют несколько кнопок, которые помогают настроить параметры сортировки. Они нужны не только для цифр, но и для текстовых данных. Это – универсальные элементу управления.
Чтобы воспользоваться соответствующим методом, потребуется:
- Выделить спектр данных (массив), который нужно отсортировать.

- Перейти в раздел «Главная» в MS Excel. Теперь нужно зайти в «Редактирование» и выбрать «Сортировка и фильтр».
- Определиться с типом операции. Можно выбрать вариант «по возрастанию»: он отвечает за отображение данных по принципу «от меньшего к большему» или «по алфавиту». Есть вариант «по убыванию». Он сортирует цифры и текст «от большего к меньшему».
- Кликнуть по соответствующему элементу управления.
При обнаружении данных вне диапазона выделенных ячеек пользователь увидит сообщение с предложением нескольких дальнейших действий: провести операцию в строго обозначенной ранее области или автоматически расширить ее. После подтверждения операции на экране появится упорядоченный массив данных.
Выставление параметров
Упорядочивание чисел и иных цифровых сведений в Excel чаще всего проводится ранее предложенным методом, но он не является единственным. Каждый пользователь способен настроить рассматриваемую операцию самостоятельно.
Для этого потребуется:
- Выделить желаемый диапазон ячеек.

- Перейти в «Главная»-«Редактирование»-«Фильтр и…».
- Щелкнуть по строчке «Настраиваемое упорядочивание…» («Настраиваемая сортировка…»).
- Выбрать желаемый вариант при обнаружении информации за пределами выделенного диапазона.
- Кликнуть по кнопке «Сортирование…».
- В первых двух ячейках указать принципы классификации чисел (иных электронных материалов).
- В разделе «Порядок» выбрать вариант «По возрастанию» или «По убыванию».
- Нажать на «Ок».
Если хочется отсортировать другие столбцы, их нужно добавить в настройки вручную. Для этого потребуется кликнуть по кнопке «Добавить уровень». Далее – заполнить появившуюся строчку согласно уже известному алгоритму.
При помощи формулы
Числа можно упорядочивать при помощи специальной формулы. Она помогает проводить процедуру динамически. Вследствие реализации соответствующей операции формула автоматически расширится при добавлении новых значений в имеющуюся таблицу. Значения в ячейках сравниваются и выводятся в новых ячейках.
Чтобы провести операцию, потребуется:
- Выделить область, в которой будет выводиться результат. Обычно это – одна ячейка, начало ввода информации.
- Активировать там формулу «=НАИМЕНЬШИЙ».
- Указать диапазон чисел, с которыми предстоит работать. А именно – строки и столбцы в табличке.
- Растянуть формулу до конца таблицы. Так, чтобы в каждой ячейке отображалось соответствующее число.
- Подтвердить операцию.
Если выделить любую ячейку из созданного сортированного списка, можно увидеть, как содержимое корректируется автоматически в зависимости от поля. Это – ключевая особенность рассмотренной операции.
Аналогичным образом используется формула «=НАИБОЛЬШЕЕ». Оно сортирует сведения в табличке по убыванию.
В программировании
Разработка программного обеспечения – процесс непростой, требующий определенного спектра навыков, знаний и умений. Пользователю предстоит не только выучить тот или иной язык программирования, но и научиться работать с массивами информации, компиляторами и интерпретаторами.
Упорядочивание чисел и иных электронных сведений в программировании производится различными методами. Обычно для этого используются специальные методы и команды. Рассмотрим ранее изученную манипуляцию на примере JavaScript. Он пользуется огромным спросом у современных разработчиков, используется для создания веб-программ и клиент-серверных приложений.
Заполнение массива
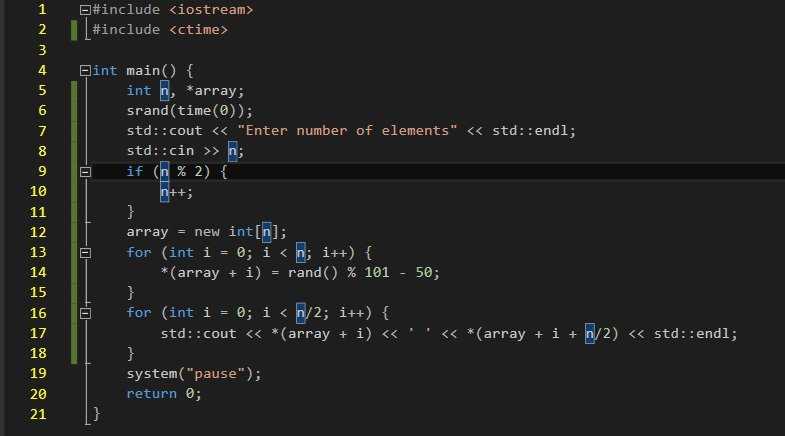
Сначала нужно создать и заполнить массив информацией. Можно – конкретными числами, но для начала – нулевыми значениями. В JavaScript это делается так:
Метод fill позволяет заполнять массив информации в JS случайными числами. Пусть он будет наполнен значениями от 1 до 200, а включает в себя всего 10 компонентов:
Теперь можно приступать к упорядочиванию чисел.
Сортировка по возрастанию в JS
Для того, чтобы сортировать числа, в JavaScript есть метод Sort. Операцию можно выполнить, вызвав соответствующую команду без аргументов:
По умолчанию sort:
- предлагает сортировку по возрастанию;
- привязывает элементы к строчкам.

Из-за этих особенностей нужно использовать функцию обратного вызова. Она принимает два аргумента (a и b). Возвращает 1, если первый аргумент должен предшествовать второму и -1, если наоборот. 0 появляется, когда компоненты одинаковы.
Так выглядит функция сравнения sortEggsInNest:
Можно сократить ее через тернарный оператор:
Чтобы завершить классификацию чисел по возрастанию, остается передать функцию сравнения в метод Sort: eggsInNest.sort(sortEggsInNest).
По убыванию
А так выглядит сортировка чисел в массиве по убыванию:
Чтобы в JavaScript метод работал исправно, достаточно заменить return 1 на return -1. Выше – пример того, как это сделать.
Краткая запись сравнения
При работе с массивами в JavaScript может потребоваться краткая функция сравнения. Она выглядит так, как указано в примерах выше, но есть и более краткая запись.
Соответствующая форма представления будет следующей:
Это – нормальный синтаксис. Функция сравнения умеет возвращать только 1, 0 или -1. Вычитание нескольких промежуточных значений приводит к желаемому результатy. Такую краткую запись функции сравнения разрешено использовать только тогда, когда производится работа с числовыми типами и объектами.
Вычитание нескольких промежуточных значений приводит к желаемому результатy. Такую краткую запись функции сравнения разрешено использовать только тогда, когда производится работа с числовыми типами и объектами.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
Array.sort в Javascript — Блог Dillion
10 апреля 2020 г. | 2 минуты чтения
#array
Метод sort , как следует из названия, сортирует элементы в массиве в определенном порядке (может быть по возрастанию, что является значением по умолчанию , по убыванию, по алфавиту или числу)
Синтаксис
array.sort(compareFunction)
Аргумент compareFunction является необязательным , хотя в какой-то момент он необходим. Мы скоро поймем, почему.
Операция по умолчанию
По умолчанию sort сортирует массив строк и чисел как строк в алфавитном порядке . Давайте посмотрим на это в следующем примере:
Давайте посмотрим на это в следующем примере:
const words = ["hello", "about", "ant"] константные числа = [4443, 22, 554] console.log(words.sort(), nums.sort()) // Ожидаемый результат // ['о', 'муравей', 'привет' ] // [ 22, 4443, 554 ]
Это работало, как и ожидалось, для строк, но не для чисел. Что произошло, так это то, что числа также обрабатывались как строки, в которых 2 меньше 4, что также меньше 5, следовательно, массив [4443, 222, 554] привело к [ 22, 4443, 554 ] . Это приводит к необходимости функции сравнения (необязательный аргумент)
Обратите внимание, что: метод сортировки изменяет исходный массив. Это означает, что слов теперь будут ['about', 'ant', 'hello'] .
Функция сравнения
Структура
функция compareFunction(a, b) {
if(a меньше, чем b на основе некоторых расчетов) {
возврат -1
} еще {
вернуть 1
}
} Эта функция принимает два аргумента для сравнения. Это сравнение выполняется на основе закодированной для него операции. Если возвращаемое значение отрицательное, первый аргумент (a) будет стоять перед вторым аргументом (b) в отсортированном массиве. И если возвращаемое значение положительное, второе значение идет первым.
Это сравнение выполняется на основе закодированной для него операции. Если возвращаемое значение отрицательное, первый аргумент (a) будет стоять перед вторым аргументом (b) в отсортированном массиве. И если возвращаемое значение положительное, второе значение идет первым.
Если два числа совпадают, они сохраняют свою позицию, но сравниваются с другими числами.
Например:
функция compareNums(a, b) {
вернуть а - б
}
константные числа = [11, 1000, 554]
nums.sort(compareNums)
console.log(числа)
// Ожидаемый результат
// [ 11, 554, 1000 ] Результат ожидаемый. Наша функция принимает первые два числа ( 11 , 1000 ), указанная нами операция вычисляет разницу, и, поскольку результат отрицательный, 11 стоит перед 1000 . Функция снова запускается для этих оставшихся значений (1000 и 554). Результат положительный, следовательно, 1000 следует за 554 — [ 11, 554, 1000 ]
По убыванию
Теперь мы знаем, что функция порядка основана на том, что возвращаемое значение может быть положительным или отрицательным. . Чтобы реализовать убывающий порядок для вышеперечисленного, наша функция будет:
. Чтобы реализовать убывающий порядок для вышеперечисленного, наша функция будет:
функция compareNums(a, b) {
вернуть б - а
} Для первых двух чисел b — a ( 11 - 1000 ) возвращает положительное значение, что означает, что 11 будет идти после 1000 , остальные 11 и 554 . 554 — 11 возвращает положительное значение, поэтому окончательный массив становится [1000, 554, 11]
Дополнительные примеры
Как я уже говорил ранее, порядок основан на том, как закодирована функция сравнения. Попробуем реализовать функцию сравнения для массива объектов.
В следующем примере мы хотим упорядочить массив объектов с информацией о людях. Порядок будет нисходящим в зависимости от их возраста.
постоянные люди = [
{
имя: "Стеди",
возраст: 23 года,
},
{
имя: "Джеймс",
возраст: 89 лет,
},
{
имя: "Алиса",
возраст: 34 года,
},
] Выше находится массив имен. Теперь функция сравнения.
Теперь функция сравнения.
функция сравнения людей (а, б) {
вернуть b.age - a.age
} Это также можно перевести как:
function comparePeople(a, b) {
если (b.age > a.age) {
вернуть 1
} еще {
возврат -1
}
} Помните, что если возвращается положительное значение, второй аргумент будет после первого аргумента в отсортированном массиве.
имена.sort (сравнить людей)
console.log(имена)
// Ожидаемый результат
// [ {имя: 'Джеймс', возраст: 89},
// {имя: 'Алиса', возраст: 34},
// { name: 'Stedy', age: 23 } ] Подведение итогов
По умолчанию (без функции сравнения) метод sort обрабатывает значения в массиве как строки, производя сортировку по возрастанию или по алфавиту.
Функция сравнения правильно определяет порядок сортировки массива.
Спасибо за прочтение 👋
Поделитесь этой статьей
Узнайте больше об этом упрощенном курсе, над которым я работаю 😊
Узнайте все о методе сортировки массива и его удивительном поведении
Перейти к основному содержанию
Сагар Джадхав
Сагар Джадхав
РеагироватьJS | Редукс | Угловой 2+ | JavaScript TypeScript | узлы | Php | Ларавель
Опубликовано 2 февраля 2021 г.
+ Подписаться
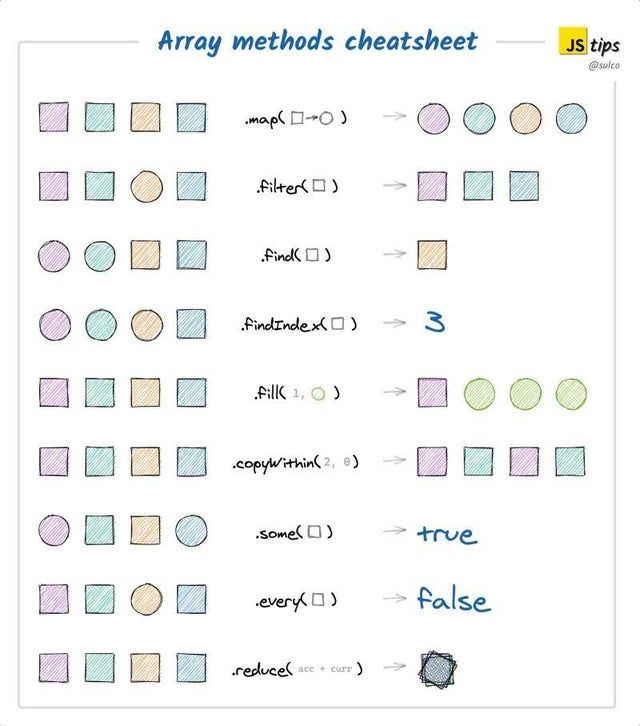
Массивы в JavaScript предоставляют множество методов. Чтобы упростить задачу, в этой статье мы сосредоточимся на методе array.sort() .
Метод sort() имеет следующий синтаксис:
array.sort([compareFunction])
Здесь функция сравнения не является обязательной.
Метод Array sort() сортирует массив независимо от его типа данных — будь то нумерованный массив, массив строк или сложный массив объектов.
По умолчанию метод sort() сортирует элементы массива в порядке возрастания, начиная с наименьшего значения и заканчивая наибольшим значением.
Есть две вещи, о которых нужно помнить при использовании массива метод sort() .
- Метод sort() не возвращает новый отсортированный массив, но изменяет исходный массив.
- Метод sort() по умолчанию сортирует массив чисел как строки.

Давайте посмотрим на пример ниже.
Если вы не хотите изменять исходный массив, вы можете добавить метод slice() перед методом sort() . Метод slice() возвращает новую поверхностную копию массива.
Давайте посмотрим еще один пример.
Этот вывод связан с тем, что при сортировке чисел каждое число преобразуется в строку. Метод sort() сравнивает символ за символом, поэтому «1» в «100» меньше, чем «2» в «25», поэтому при сортировке по возрастанию 100 предшествует 25.
Это нормально для сортировка строкового массива, но при сортировке числового массива будет получен неверный результат.
Мы можем решить эту проблему, передав функцию сравнения в метод sort() .
Функция сравнения метода sort() принимает два аргумента и возвращает значение, определяющее порядок сортировки. В следующем примере показано, как мы можем использовать функцию сравнения:
Поэтому всегда передайте функцию сравнения, когда мы используем сортировку чисел.


 Обработка ошибок.
Обработка ошибок. ..»> — плохо
..»> — плохо