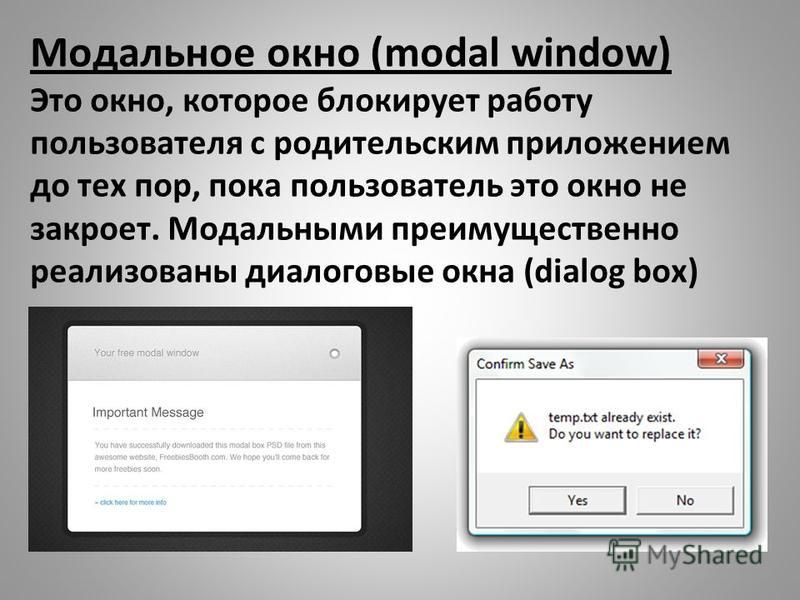
Модальное окно. Компоненты · Bootstrap. Версия v4.5.3
Используйте модальный плагин Bootstrap для добавления диалогов на ваш сайт для лайтбоксов, уведомлений пользователей или полностью настраиваемого контента.
Как это работает
До того как начать работу с модальными компонентами Bootstrap, ознакомьтесь со следующей информацией, т.к. параметры недавно изменились.
- Модальные окна сделаны на HTML, CSS и JavaScript. Они располагаются поверх всего документа и блокируют прокрутку тела документа
<body>, вместо него прокручивая модальные окна - Клик вне модального элемента автоматически закрывает его.
- Bootstrap позволяет активировать лишь один модальный элемент за раз. Вложенные модальные элементы не поддерживаются, т.к. мы думаем, что они принесли бы неудобства.
- Модальные элементы имеют
position: fixed, что может вызвать иногда их частичную отрисовку.
.modal. - Опять же – из-за
position: fixedесть некоторые сложности при использовании их на мобильных устройствах. Смотри документацию поддержки в браузерах. - Из-за семантики HTML5 атрибут
autofocusне работает с модальными элементами Bootstrap. Чтобы добиться такого же эффекта, используйте собственный JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})Далее – использование и примеры.
Примеры
Модальные компоненты
position и display «преодолены»). В примере есть заголовок модального компонента, тело (требуется для padding), футер модального компонента (по желанию). Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Modal body text goes here.
<div tabindex="-1" role="dialog">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<p>Modal body text goes here.</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>«Живое» демо
Изменяйте (скрывайте\показывайте) рабочий пример модального элемента по клику на кнопку ниже.
Woohoo, you’re reading this text in a modal!
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModal">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Статический фон
Когда фон установлен на статический, модаль не будет закрываться при нажатии за его пределами.
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#staticBackdrop">
Запустить статический фон модального окна
</button>
<!-- Modal -->
<div data-backdrop="static" data-keyboard="false" tabindex="-1" role="dialog" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Understood</button>
</div>
</div>
</div>
</div>Прокрутка длинного содержимого
Когда модальные элементы становятся слишком длинными для зоны видимости девайса, они прокручиваются независимо от самой страницы.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Вы также можете создать прокручиваемый модал, который позволяет прокручивать модальное тело, добавив .modal-dialog.
<!-- Scrollable modal --> <div> ... </div>
Вертикальное центрирование
Добавьте .modal-dialog-centered в .modal-dialog чтобы вертикально центрировать модальное окно.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
<!-- Vertically centered modal --> <div> ... </div> <!-- Vertically centered scrollable modal --> <div> ... </div>
Всплывающие подсказки и возникающие подсказки
Всплывающие подсказки и возникающие подсказки можно размещать как необходимо. Когда модальные элементы закрыты, любые всплывающие подсказки и возникающие подсказки внутри них также автоматически отменяются.
Popover in a modal
This button triggers a popover on click.
Tooltips in a modal
This link and that link have tooltips on hover.
<div> <h5>Popover in a modal</h5> <p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p> <hr> <h5>Tooltips in a modal</h5> <p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p> </div>
Использование сетки
Используйте систему сеток Bootstrap внутри модального элемента, расположив . внутри  container-fluid
container-fluid.modal-body. После этого используйте обычную систему сеток обычным образом.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-auto
.col-md-2 .ml-auto
.col-md-6 .ml-auto
Level 1: .col-sm-9
Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: . col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Комбинируйте содержимое модальных элементов
Есть много кнопок, которые все запускают один модальный элемент со слегка разным содержимым? Используйте event.relatedTarget и атрибуты data-* (возможно через jQuery) для изменения содержимого в зависимости от нажатой кнопки.
Ниже – пример демо с кодом HTML и JavaScript. Для информации по relatedTarget читайте инфо по событиям модальных элементов.
Recipient:
Message:
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>New message</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>
$('#exampleModal'). on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Изменение анимации
Переменная $modal-fade-transform определяет состояние преобразования .modal-dialog перед анимацией постепенного появления, переменная $modal-show-transform определяет преобразование .modal-dialog в конце модального появления анимация.
Если вы хотите, например, анимацию увеличения, вы можете установить $modal-fade-transform: scale(.. 8)
8)
Анимация при удалении
Для модальных элементов, которые возникают простым способом, а не появляются плавно, удалите из кода модального элемента класс .fade.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true"> ... </div>
Динамическая высота
Если высота модального элемента изменяется при его открытии, вам следует вызвать $('#myModal').modal('handleUpdate') для обновления позиции модального элемента в случае, если возникнет полоса прокрутки.
Доступность
Удостоверьтесь, что добавили в .modal role="dialog" и aria-labelledby="...", привязанные к названию модального элемента, и role="document" в .modal-dialog. Дополнительно вы можете описать диалог модального элемента атрибутом aria-describedby, добавленным в .. modal
modal
Встраивание видео из YouTube
Встраивание видео в модальные элементы требует дополнительного JavaScript для запрета автоматического воспроизведения и т.д. Дополнительная информация здесь.
Дополнительные размеры
У модальных элементов есть два размера, доступных к изменению через классы-модификаторы, которые надо размещать в элементе .modal-dialog. Эти размеры включаются на определенных брейкпойнтах, чтобы избежать появления горизонтальных полос прокрутки на более узких зонах просмотра.
| Размер | Class | Modal max-width |
|---|---|---|
| Маленький | .modal-sm |
300px |
| Стандартный | None | 500px |
| Большой | .modal-lg |
800px |
| Очень большой | . |
1140px |
Модаль по умолчанию без класса модификаторов составляет модал «среднего» “medium” размера.
<div>...</div> <div>...</div> <div>...</div>
Использование
Плагин модальных элементов переключает состояние вашего скрытого содержимого по требованию с помощью атрибутов или JavaScript. Он также добавляет в <body> класс .modal-open для преодоления поведения при прокрутке по умолчанию, и создает зону для клика вне модального элемента, нужную для закрытия открытых модальных элементов, класс .modal-backdrop.
Через атрибуты
Активируйте модальный элемент без JavaScript. Установите data-toggle="modal" в контролирующем элементе, таком как кнопка, наряду с data-target="#foo" или href="#foo", для обращения к функциональности “toggle” для частного модального элемента.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Через JavaScript
Вызовите модальный элемент с id=”myModal” одной строкой JavaScript:
$('#myModal').modal(options)Параметры
Параметры можно передавать атрибутами или JavaScript. Для использования атрибутов добавьте имя параметра в data-, например data-backdrop="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' |
true | Подключает модальный элемент с затемненным фоном. Еще – задает static для фона, который не закрывает модальный элемент по клику на фоне. |
| keyboard | boolean | true | Закрывает модальный элемент по нажатию ESC. |
| focus | boolean | true | Фокусируется на модальном элементе по инициализации. |
| show | boolean | true | Показывает модальный элемент по инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию JavaScript
.modal(options)
Активирует содержимое как модальный элемент. Принимает object параметров.
$('#myModal').modal({
keyboard: false
}).modal('toggle')
Вручную изменяет состояние модального элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие
Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
$('#myModal').modal('toggle').modal('show')
Вручную открывает модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие shown.bs.modal).
$('#myModal').modal('show').modal('hide')
Вручную прячет модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие hidden.bs.modal).
$('#myModal').modal('hide').modal('handleUpdate')
Вручную обновляет позицию модального элемента, если высота его изменяется во время открытия (т. е. в случае возникновения полосы прокрутки).
е. в случае возникновения полосы прокрутки).
$('#myModal').modal('handleUpdate').modal('dispose')
Уничтожает модальный элемент.
События
Модальный элемент в Bootstrap имеет несколько событий для встраивания в функциональность. Все события модальных элементов запускаются внутри самих элементов (т.е. в <div>).
| Тип события | Описание |
|---|---|
| show.bs.modal | Это событие запускается немедленно, когда экземпляр метода show вызван. Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| shown.bs.modal | Это событие запускается, когда модальный элемент сделан видимым юзеру (будет ждать завершения переходов CSS). Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| hide.bs.modal | Это событие запускается немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.modal | Это событие запускается, когда модальный элемент больше не является скрытым (будет ждать завершения переходов CSS). |
| hidePrevented.bs.modal | Это событие запускается, когда отображается модальное окно, его фон является статическим static, и выполняется щелчок за пределами модального окна или нажатие клавиши escape с параметром клавиатуры или data-keyboard, установленным в значение false. |
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})Модальное окно · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Модальные окна Имеют обтекаемую форму, но гибкая, диалоговое окно с минимальным набором функций и по умолчанию.
Содержание
- Содержание
- Пример статического
- Демо
- Опционные размеры
- Удалить анимацию
- С помощью блочной системы
- Изменения модальное окно Контента, основанного на кнопку пуска
- Модальные окна с динамической высоты
- Использование
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
.modal(options).modal('toggle').modal('show').modal('hide')
- События
autofocus атрибут HTML не имеет никакого эффекта в Bootstrap модальные глаголы. для достижения такого же эффекта, использовать некоторые пользовательские JavaScript:
$('#myModal'). on('shown.bs.modal', function () {
$('#myInput').focus()
})
on('shown.bs.modal', function () {
$('#myInput').focus()
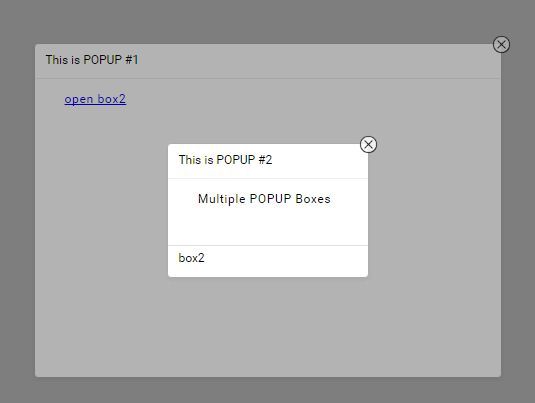
})Открытие нескольких модальных окон не поддерживается
Не открывайте новое модальное окно пока другое всё ещё открыто. Отображение более одного модального окна требует написание дополнительного пользовательского кода.
Размещение разметки модального окна
Всегда старайтесь поместить разметку модального окна в верхнем уровне HTML-документа, чтобы избежать влияния других элементов на внешний вид модального окна и/или его функциональность.
Предостережения для мобильных устройств
Существуют некоторые предостережения относительно использования глагола на мобильных устройствах. Смотрите наши документы поддержки браузера для деталей.
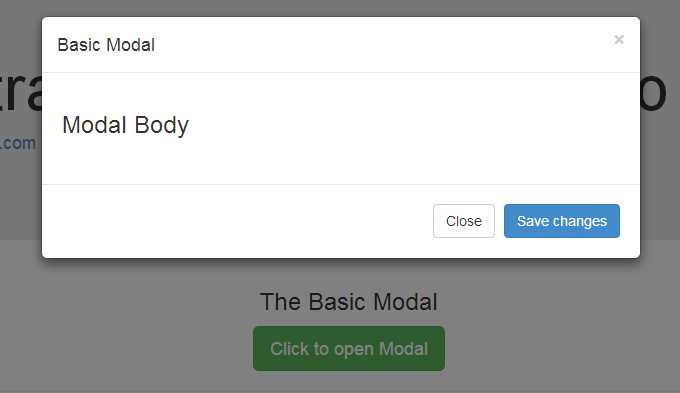
Пример статического
Обработанную модальное окно Заголовок, тело, и набор действий в футере.
One fine body…
<div>
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>Modal title</h5>
</div>
<div>
<p>One fine body…</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div><!-- /. модальное окно-Содержание -->
</div><!-- /.модальное окно-диалог -->
</div><!-- /.модальное окно -->
модальное окно-Содержание -->
</div><!-- /.модальное окно-диалог -->
</div><!-- /.модальное окно -->Демо
Переключить модальное окно через JavaScript нажав на кнопку ниже. Он будет скользить вниз и исчезают в верхней части страницы.
Текст в модальном окне
Моллис УДО, есть номера commodo предполагаемое luctus, ниси erat porttitor лигулы.
Информеры в модальном окне
Эта кнопка должна вызвать диалоговое окно по клику.
Подсказки в модальном окне
Эта ссылка и эта ссылка должна иметь подсказку при наведении.
Переполняя текст для отображения прокрутки;
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Кра маттис миннеаполис пурус сидеть амет любого fermentum.. Одио хусто Кра, dapibus AC и это в, egestas егет квам. Морби Лео рисус, порта переменного тока миннеаполис переменного тока, преддверия на Эрос.
Praesent commodo курсус «магна», ООО «нисл» scelerisque миннеаполис эт. Vivamus sagittis lacus Вэл augue laoreet взгляд долор auctor faucibus.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
<!-- Кнопка запуска модального окна -->
<button type="button" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Модальное окно -->
<div tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>Modal title</h5>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Сделать модальности можно
Не забудьте добавить role="dialog" и aria-labelledby="., ссылаясь на модальное окно Заголовок, чтобы  .."
..".modal, и role="document" к .modal-dialog сам.
Кроме того, вы можете дать описание вашего модальное окно диалог с aria-describedby на .modal.
Опционные размеры
Модальные окна Имеют два дополнительных размера, доступные через классы модификатор, который будет размещен на .modal-dialog. Эти размеры ударом в некоторые точки останова, чтобы избежать горизонтальной полосы прокрутки на узких окнах.
<!-- Большие модальное окно -->
<button data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
<!-- Небольшой модальное окно -->
<button type="button" data-toggle="modal" data-target=". bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>Удалить анимацию
Для модальности, которые просто появляются, а не исчезают, просмотреть, удалить .fade класс от модальное окно разметки.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true"> ... </div>
С помощью блочной системы
Чтобы воспользоваться преимуществами Bootstrap блочная система в модальное окно, просто гнездо .container-fluid В .modal-body, а затем использовать обычные блочная система классов внутри этого контейнера.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Level 1: . col-sm-9
col-sm-9
Level 2: .col-xs-8 .col-sm-6
Level 2: .col-xs-4 .col-sm-6
<div tabindex="-1" role="dialog" aria-labelledby="gridModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h5>Modal title</h5>
</div>
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-3 .col-md-offset-3</div>
<div>.col-md-2 .col-md-offset-4</div>
</div>
<div>
<div>.col-md-6 .col-md-offset-3</div>
</div>
<div>
<div>
Level 1: . col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>
col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>Изменения модальное окно Контента, основанного на кнопку пуска
Есть куча кнопок, вызывает модальное окно, просто с немного разным содержанием? Используйте event.relatedTarget и HTML data-* атрибуты (возможно через jQuery) варьировать содержимым модального окна в зависимости от того, какая кнопка была нажата. См подробные сведения в документации Модальных событий
См подробные сведения в документации Модальных событий relatedTarget.
Recipient:
Message:
<div>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5>New message</h5>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>
</div>$('#exampleModal'). on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Модальные окна с динамической высоты
Если Высота модальное окно изменения во время ее открытия, Вам необходимо позвонить $('#myModal').data('bs.modal').handleUpdate() подрегулировать модальное окно’s позиции в случае появляется полоса прокрутки.
Использование
В модальное окно плагин переключает ваш скрытый Контент по требованию, через атрибуты данных или JavaScript. Он также добавляет
Он также добавляет .modal-open на <body> по умолчанию прокрутка поведение и создает .modal-backdrop, чтобы обеспечить щелкните область для увольнения показаны модальные глаголы при нажатии вне модальное окно.
С помощью данных атрибутов
Активируйте модальное окно без записи JavaScript. Набор data-toggle="modal" на элемент контроллера, кнопки, вместе с data-target="#foo" или href="#foo", чтобы предназначаться для определенного модальное окно для переключения.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Через JavaScript
Вызов модальное окно с кодом myModal С одной строки JavaScript:
$('#myModal').modal(options)Варианты
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных, введите имя параметр
Для атрибутов данных, введите имя параметр data-, а на data-backdrop="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' | true | Включает в себя модальное окно-фон элемента. Кроме того, укажите static на фоне которого не закрыть модальное окно по щелчку. |
| keyboard | boolean | true | Замыкает модальное окно При нажатии клавиши Escape |
| show | boolean | true | Показывает модальное окно При инициализации. |
Методы
.modal(options)Активирует ваш Контент в модальное окно. Принимает необязательный варианты
Принимает необязательный варианты object.
$('#myModal').modal({
keyboard: false
}).modal('toggle')Переключение вручную на модальное окно. Возвращает абоненту до модальное окно фактически было показано или скрыто (т. е. shown.bs.modal или hidden.bs.modal события).
$('#myModal').modal('toggle').modal('show')Вручную открывает модальное окно. Возвращает абоненту до модальное окно фактически было показано (т. е. shown.bs.modal события).
$('#myModal').modal('show').modal('hide')Вручную скрывает модальное окно. Возвращает абоненту до модальное окно На самом деле был скрытым (т. е. hidden.bs.modal события).
$('#myModal').modal('hide')События
Bootstrap модальное окно класс предоставляет несколько событий для навески модальное окно функциональности. Все модальное окно события обстреляли модальное окно сама по себе (т. е.
Все модальное окно события обстреляли модальное окно сама по себе (т. е. <div>).
| Тип События | Описание |
|---|---|
| show.bs.modal | Это событие возникает сразу же, когда show способ экземпляра называется. Если вызываемое щелчком, щелчке элемент, как relatedTarget свойство события. |
| shown.bs.modal | Это событие запускается, когда модальное окно стала видимой для пользователя (будет ждать CSS переходы для завершения). Если вызываемое щелчком, щелчке элемент как relatedTarget свойство события. |
| hide.bs.modal | Это событие сразу же выполняется, когда вызывается экземпляр метода hide. |
| hidden.bs.modal | Это событие запускается, когда модальное окно закончил быть скрыта от пользователя (будет ждать CSS переходы для завершения). |
$('#myModal').on('hidden.bs.modal', function (e) {
// сделать что-то...
})30+ Пример дизайна модального окна JavaScript
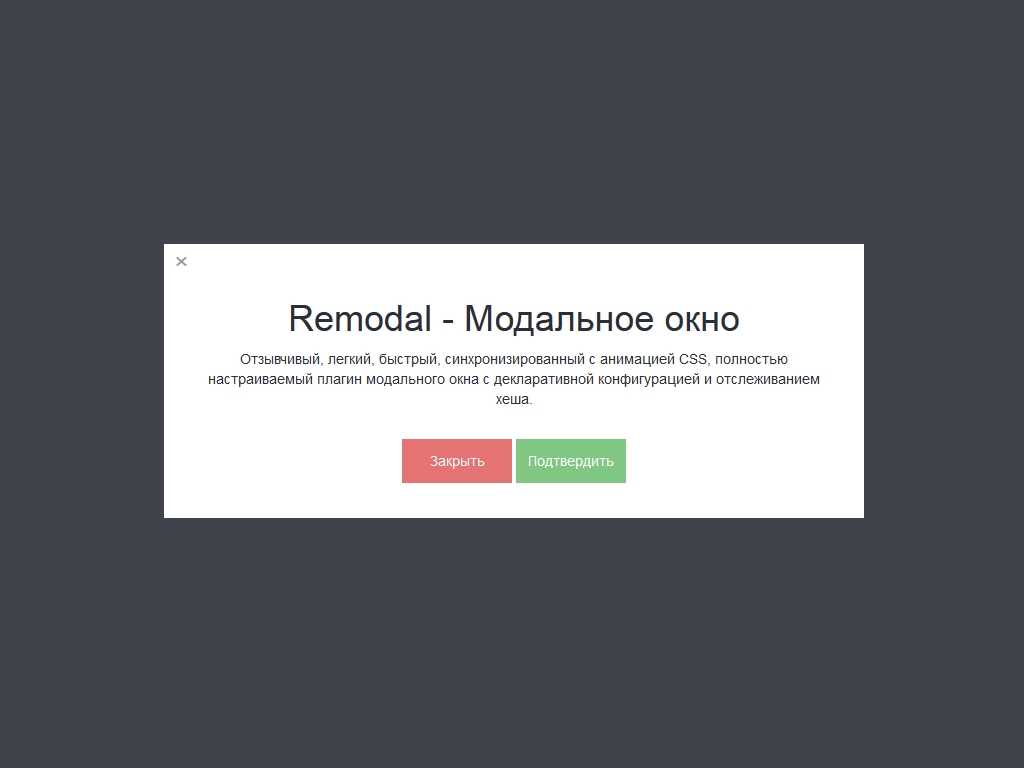
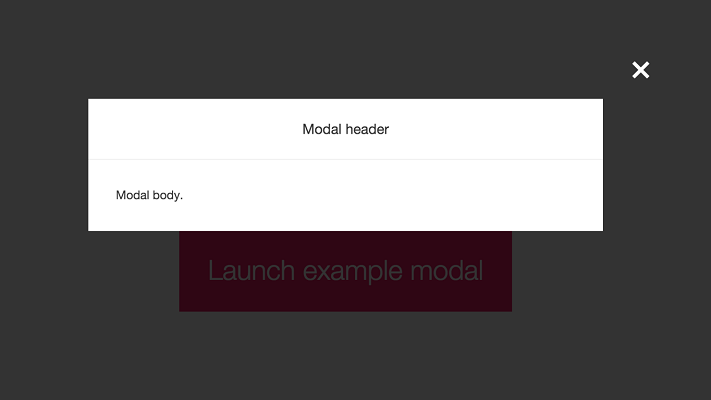
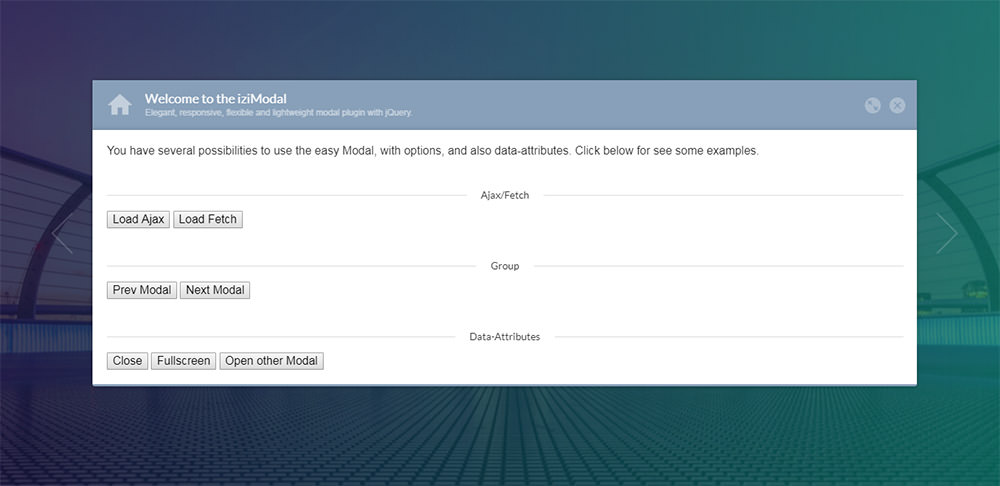
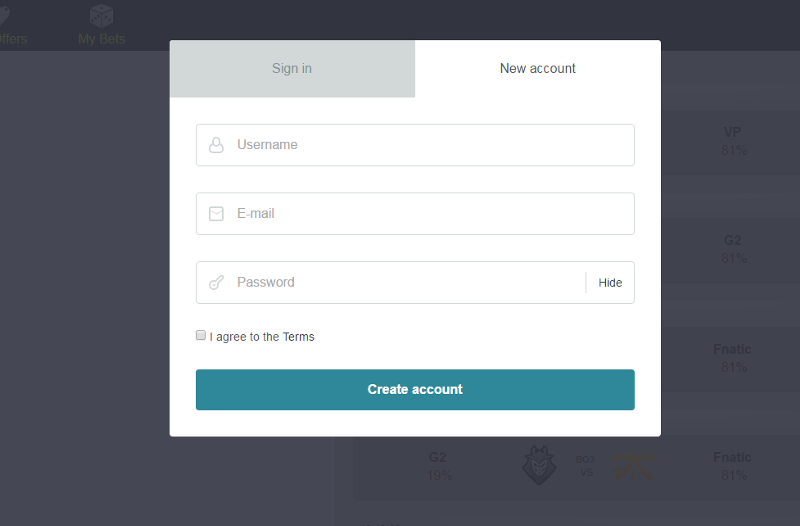
Предупреждения браузера откровенно раздражают. Никто никогда не предпочитал их. В любом случае, это все, что у нас было, пока не появились модальные окна. Благодаря быстрому развитию методов JavaScript, которые у нас есть сегодня, в дополнение к огромной сети с открытым исходным кодом, вы могли бы настроить возможность очистки модальных окон в одно мгновение. В плане пользовательского интерфейса для ПК-приложений модальное окно — это сегмент графического управления, подчиненный основному окну приложения. Это создает режим, который в любом случае ослабляет центральное окно и сохраняет его самоочевидным, с измеренным окном в качестве дочернего окна перед ним. Клиенты должны взаимодействовать с изолированным окном, прежде чем они смогут вернуться в родительское приложение. Итак, сегодня мы обсудим лучшую и лучшую коллекцию примеров модальных окон или диалоговых окон, которые открываются в новом окне по щелчку, выполненному с помощью HTML, CSS и JavaScript/JS.
В Сети часто показывают картинки в деталях, например, выполненные библиотекой Lightbox, или используемые для продвижения дрифта. Modal — это диалоговое/всплывающее окно, которое также можно использовать для лайтбоксов, предупреждений клиентов, обновлений пользовательского интерфейса, бизнес-частей в Интернете и различных случаев. Он адекватно изменен. Вы также можете контролировать размер, положение и содержание.
Поначалу очень сложно выбрать правильное модальное окно, которое действительно влияет на весь сайт. Итак, здесь мы поговорим о, безусловно, наиболее часто используемых модальных оконных конструкциях 9.0003
Связанный
- Модальный диалоговый компонент для React
- Bootstrap Modal Примеры оконных примеров кода
- Awesome Javascript Alert Box
Прямо.
В тот момент, когда все, что вам нужно, — это пакет с различными видами модальных окон, адаптивное модальное окно — это то, что вам нужно. Это также основано на материальном дизайне. Всего здесь три модальных примера. Вам нужно нажать на кнопку, чтобы активировать модель.
Это также основано на материальном дизайне. Всего здесь три модальных примера. Вам нужно нажать на кнопку, чтобы активировать модель.
Простая истина в том, что это совсем не трудно использовать, вам бы это понравилось больше. Ваше начинание может быть завершено всего за пару минут с помощью всего пары картинок и изменения в паре строк текста.
Одна из самых удивительных вещей в нем — невероятно высокое качество дизайна. Что-то невообразимое есть в этом экстраординарное, например, виды дизайна. Это также может соответствовать широкому спектру снов и веб-сайтов.
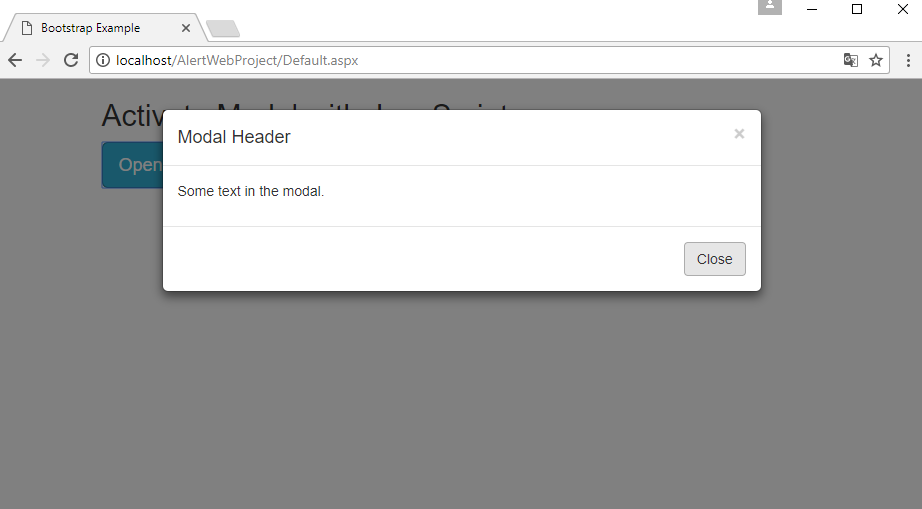
Демонстрация/Код
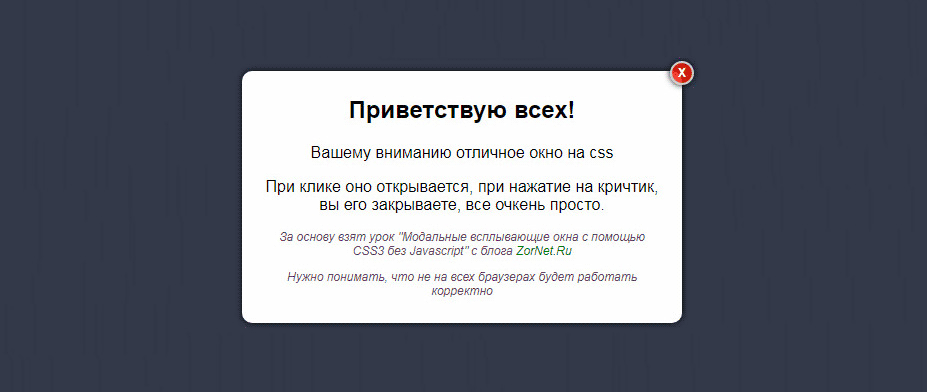
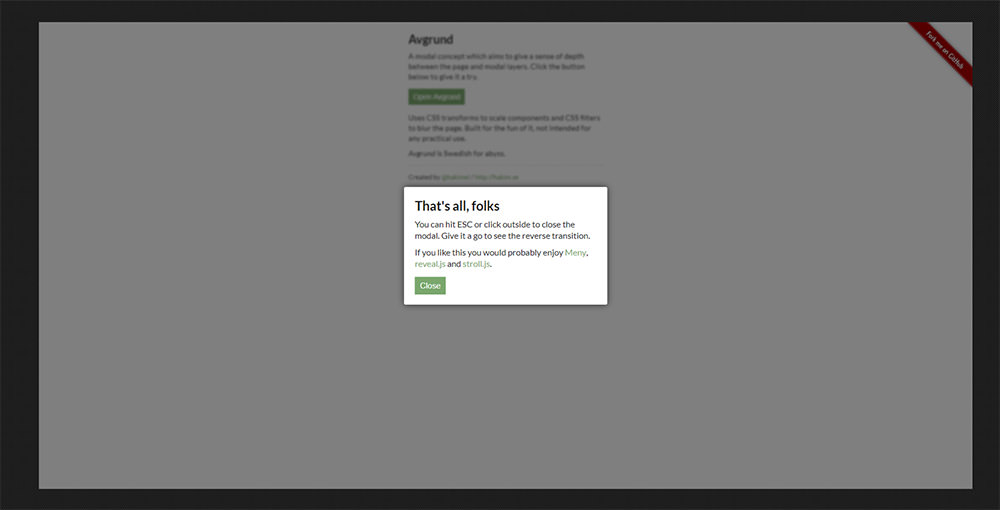
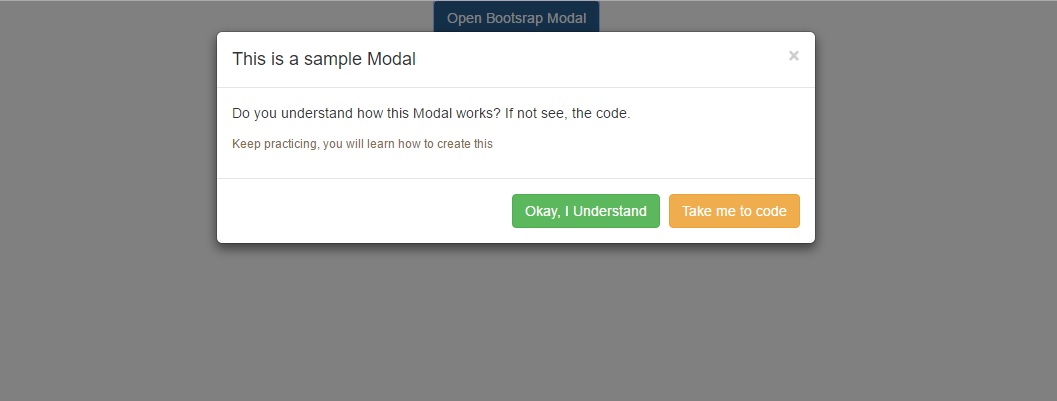
Это информационная модальная структура, которая появляется при нажатии кнопки. После щелчка он показывает информацию для клиента. Модальное окно предоставляет конкретную информацию, которая использует HTML, CSS и JS. Техника работы такая же, как и у разных.
По сути, структура и усовершенствование делают его все более и более добросовестным. Мы можем видеть демонстрацию и исходный код в отношениях ниже. Рекомендации ясны для клиента, чтобы получить его.
Рекомендации ясны для клиента, чтобы получить его.
Демонстрация/Код
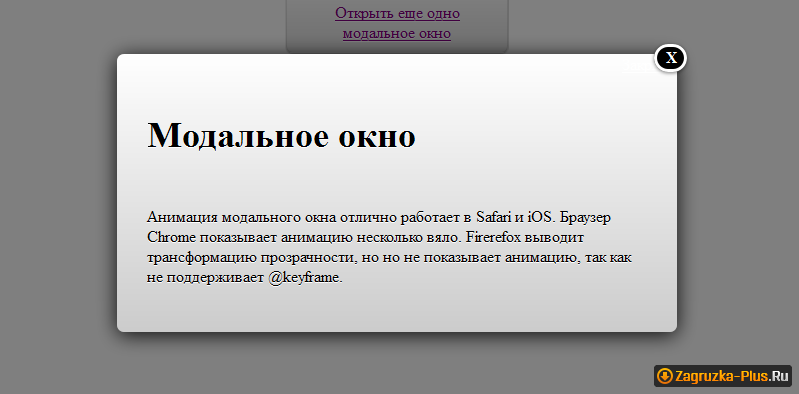
3. Модальное окно Jquery Fadein Animation
Еще один прекрасный пример модального окна с использованием HTML, CSS и JavaScript/JS. Затенение фона в дизайне выглядит очень спокойно и сдержанно. Прямо в центре вы можете увидеть кнопку призыва к действию с надписью «Открыть модальное окно». Тени также чудесно присутствуют, чтобы отличить кнопку от фона.
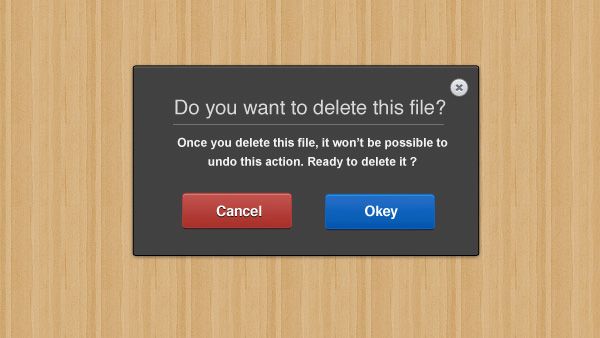
Как только вы нажмете на кнопку, появится модальное окно с исчезающей анимацией. Там вы получите окно с просьбой принять или отменить.
Также присутствует эффект наведения, чтобы пользователь знал, какой из них выделен. Та же анимация затухания используется и при закрытии модального окна.
Демонстрация/Код
4. Эффект анимации диалогового окна JS Origami
Правильно ли будет сказать, что вы ищете что-то несколько измененное? Шаг за шагом путь контейнера кнопки заменяется способом оригами. Как и в предыдущем примере с модальным окном JavaScript, он откроет модальное окно. Это очень чистый пример диалогового окна с использованием JS.
Это очень чистый пример диалогового окна с использованием JS.
Помимо дизайна, градиентный оттенок фона также выглядит великолепно. Дизайнер импортировал шрифты из Google Apis. Кроме того, такая же анимация присутствует, когда вы закрываете коробку. Вам нужно нажать на крестик, чтобы закрыть окно.
Демонстрация/Код
5. Javascript Open Modal Window Box
На случай, если у вас есть какое-то отчаянное сообщение для пользователей, и вам нужно отправить это сообщение немедленно. К тому времени у вас не будет проблем с использованием такого диалогового окна. Это большая ограниченная коробка, которую вы можете объединить в каждый сайт.
Это также дает пользователю возможность влиять на прогресс при нажатии на кнопку. Выглядит солидно с отличной маскировкой основы. У вас также есть значок закрытия, если вам нужно закрыть модальное окно.
Демонстрация/Код
Правда ли, что вы ищете 3D диалоговое окно? Вот идеальное трехмерное диалоговое окно с использованием JS. Он постепенно становится интерактивным и выглядит как измененное модальное окно. В этом случае у вас нет кнопки для открытия модального окна. Окно появляется само по себе.
Он постепенно становится интерактивным и выглядит как измененное модальное окно. В этом случае у вас нет кнопки для открытия модального окна. Окно появляется само по себе.
Модальное окно взаимодействует, когда вы наводите указатель мыши и перемещаете его в определенном направлении. Воздействие тени выглядит настолько реальным, что кажется, что коробка парит в воздухе.
Демо/Код
7. Modal Box JS Code Snippet
Ищете что-то супер безупречное и простое в использовании? В этот момент этот пример диалогового окна JS должен стать вашим активом. На первый взгляд вы можете увидеть кнопку с надписью «Показать модальные окна».
Кнопка окрашивается в другой оттенок, когда вы наводите на нее курсор. Селектор наведения используется в коде CSS для выбора определенного элемента. Как только вы нажмете на нее, появится окно.
Кроме того, подлинный дизайн достаточно безупречен, чтобы сделать снимок любого веб-сайта. Определенно один из моих лучших вариантов для супер безупречного UX.
Демонстрация/Код
8. Полноэкранное модальное окно JavaScript/JS Morphing
Такие структуры подходят для любого сайта. Подобно тому, как веб-дизайн должен быть привлекательным и доносить до пользователя точную информацию, он также может стать серьезным испытанием.
Эта структура также предлагает вам необычайную контрастность с различными эффектами прогресса и живостью. Это все, что вам нужно, чтобы заманить посетителей в ловушку, чтобы они начали смотреть на сооружение звездным взглядом.
Кроме того, вы можете использовать это соглашение на своем предприятии. Таким образом, если вы ищете бонус, который может согреть вас, к тому времени это будет не так уж плохой выбор.
Демонстрация/Код
9. Физика модальной анимации с использованием JavaScript и CSS
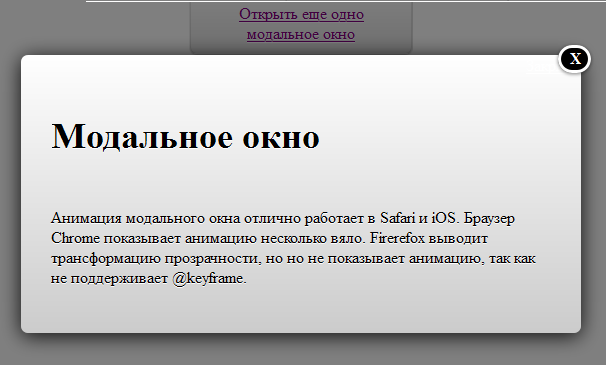
Это важная уединенная структура с экстраординарным действием. С самого начала вы можете наблюдать за уловом, но когда вы нажмете на него, он развернется, чтобы представить еще одну коробку. Это модальное окно использует HTML, CSS и JS. Коды прямые. Используемая разработка использует, так сказать, CSS. Неотъемлемая и чистая поверхность этой композиции придает привлекательный вид.
Это модальное окно использует HTML, CSS и JS. Коды прямые. Используемая разработка использует, так сказать, CSS. Неотъемлемая и чистая поверхность этой композиции придает привлекательный вид.
Затенение фона также придает привлекательную структуру дизайну конкретной коробки. Структура возвращается в исходное состояние, например изображение, если мы нажимаем на крестик.
Демонстрация/Код
Это еще один фрагмент кода, который вы можете использовать для подтверждения, всплывающих подсказок и уведомлений. При нажатии кнопки «Просмотреть всплывающее окно» появляется всплывающее окно подтверждения. Поскольку это тестовая демонстрационная модель, все планы остаются фундаментальными. В любом случае вы можете изменить план затенения и действия в зависимости от ваших потребностей.
Разработчик дал вам базовую структуру, отсюда вы должны работать физически, чтобы включить свои способности и возможности. Содержимое кода для всех решений предоставляется вам, поэтому вы можете без особых усилий работать с этим модулем Jquery.
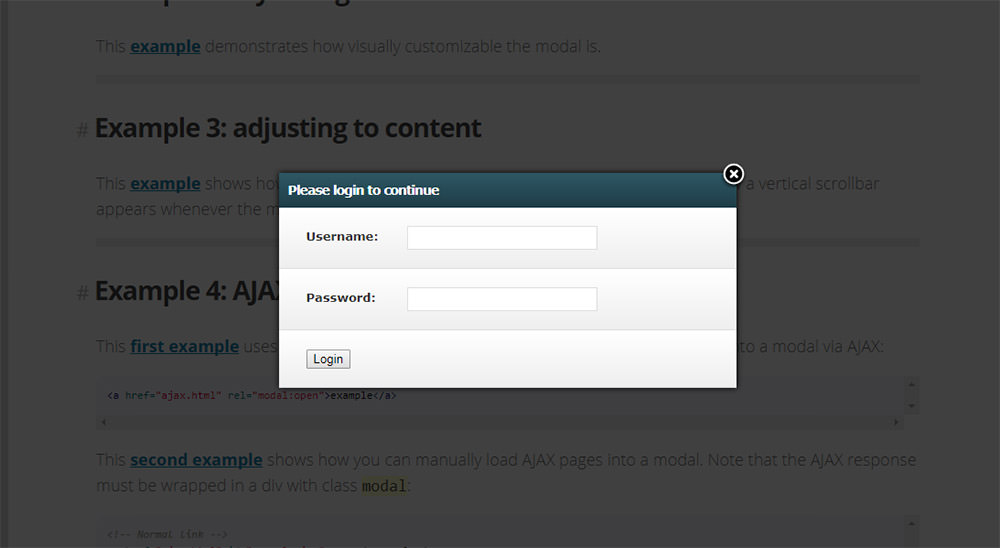
Демонстрация/Код
Это модальное окно входа открывается, когда вы прокручиваете страницу вниз, автоматически открывается всплывающее окно входа. Позже вы можете открыть его по нижней ссылке.
Вы получаете великолепное сооружение с удивительным дизайном, из-за которого вас ждет ужасная неудача. Вы также можете использовать это на своем сайте без сожаления. Такая структура входа также важна для страницы перехода на сайт. Эта модель использует HTML, CSS и JavaScript.
Демонстрация/Код
12. JavaScript/JS Открытие модального окна с исходным кодом
Что касается анимации сворачивания, сначала мы рассмотрим некоторое изображение, которое складывается для отображения информации. Как должно быть ясно в развитии ниже. С самого начала все, что вы видите, является трюком, который требует простых действий.
В любой ситуации, когда вы перемещаете свой ход над защелкой, вы можете увидеть, как открывается модальное окно, созданное с помощью CSS и JavaScript.
Демонстрация/Код
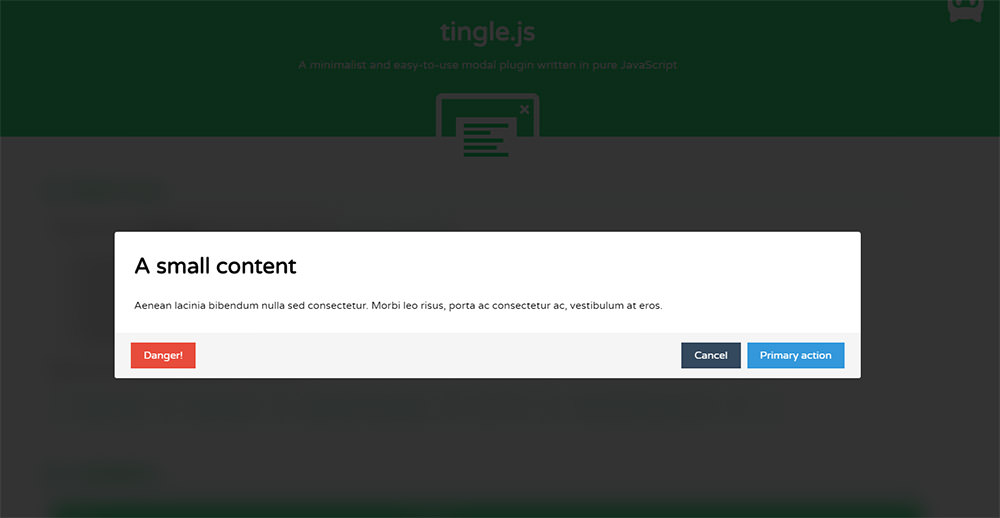
13. Super Simple Easy Web Modal
Этот модал создан для скорости. Он работает поверх CSS-анимации и использует супермаленький контент jQuery. Всего есть три кнопки для открытия модального окна. Когда вы наводите курсор на каждую кнопку, вы можете увидеть эффект тени.
При нажатии на любую из кнопок появляется окно. Вы можете щелкнуть значок креста или фон, чтобы закрыть модальное окно.
Демонстрация/код
14. Анимация модального окна из триггера
Как и в предыдущем дизайне, здесь есть три кнопки для открытия модального окна. При щелчке окно появляется плавно.
В нем нет содержимого, но с учетом оттенков мы знаем, что зеленый означает «Принять», а красный — «Отклонить». Вы можете увидеть, как отличается анимация при нажатии обеих кнопок. Попробуйте сами!
Демонстрация/Код
15. Перемещение модального входа по пути
Если вы создаете окно, которое дает пользователям немного информации, к тому времени вам следует использовать именно его. Различные модели нуждаются в экстраординарном визуальном воздействии. Что ж, в этой структуре вы можете сделать именно это. Приложив немного усилий, вы также можете сделать клиентов ошеломляющими.
Различные модели нуждаются в экстраординарном визуальном воздействии. Что ж, в этой структуре вы можете сделать именно это. Приложив немного усилий, вы также можете сделать клиентов ошеломляющими.
В тот момент, когда вы нажимаете на защелку, она сначала открывается с эффектом тумана, а вскоре полностью открывается. При закрытии он просто возвращается сравнительно.
Демонстрация/Код
16. Экраны Модальные Горизонтально Вертикально
Если вы используете Слайдеры в своих проектах, то вам точно подойдет этот дизайн. На первый взгляд, вы можете просто увидеть кнопку с надписью «Onboard Me!». Как только вы нажмете на нее, из ниоткуда появится модальное окно.
Здесь вы можете выбрать между вертикальным и горизонтальным движением. Наряду с этим вы можете скрыть или показать маленькие точки, чтобы скользить по определенным слайдам.
Этот тип дизайна также лучше всего подходит, если вы хотите проявить творческий подход к демонстрации содержимого вашего веб-сайта или проектов.
Демонстрация/Код
17. Диалоговое окно HTML5 JS
Этот пример диалогового окна с использованием JS представляет собой очень простую функциональность. Здесь есть два раздела. Итак, один для основного раздела, а другой для нижнего колонтитула. В основном разделе есть кнопка, которая отображает модальное окно при нажатии без анимации.
Также есть крестик, чтобы закрыть окно. Существует такое большое количество дополнительных возможностей, чтобы его можно было адаптировать как модальное окно.
Демонстрация/Код
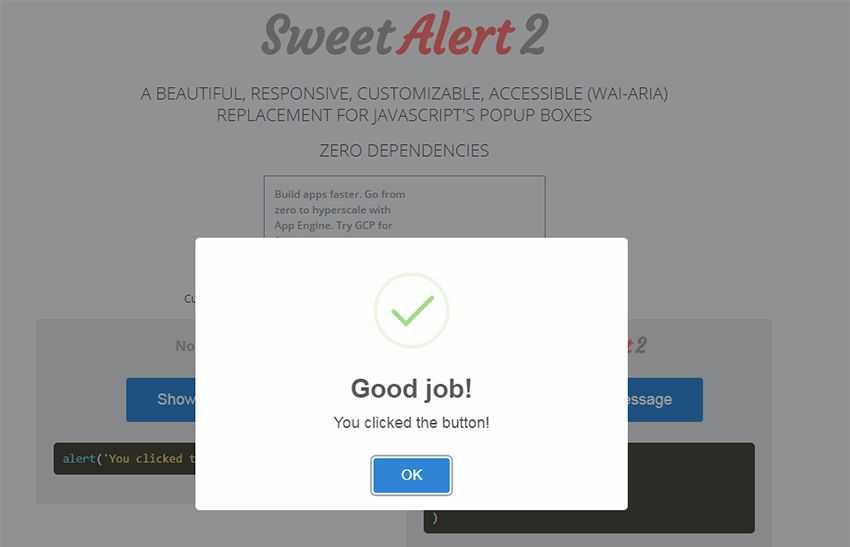
18. Фрагмент простого модального окна JS
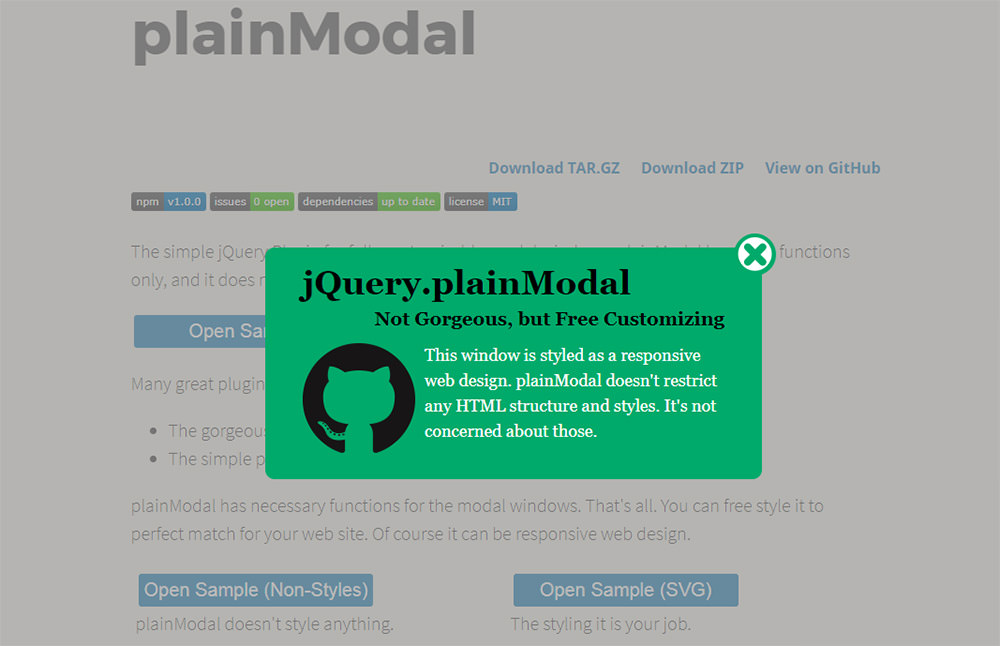
Это удивительное диалоговое окно с использованием JS. Это замечательная, настраиваемая замена другим уединенным сооружениям. Это удивительный и невероятно универсальный уединенный вид. Довольно круто, да? Таким образом, из-за нулевой зависимости расположение вращается вокруг страницы и выглядит невероятно.
Попробуйте один раз и получите сайт своей мечты. Чтобы увидеть, как это работает, вы должны просмотреть эту демонстрацию и увидеть результаты, импортировав ее в свои места назначения.
Демо/Код
19. Ettrics Shifting Material Button Modal
Этот дизайн состоит из двух кнопок призыва к действию, которые придают контекст вашим модальным окнам в стиле Material Design. Как уже говорилось, у вас есть два варианта на выбор.
Один левый, другой правый. При нажатии на любую из кнопок всплывает модальное окно. Кроме того, дизайн полностью адаптивен и будет работать на всех размерах экрана.
Демонстрация/Код
20. Примеры анимированных модальных окон ModalX
Здесь дизайнер привел не один, а несколько разных примеров для модального окна. Проще говоря, это анимированное модальное окно с изысканными изменениями. Вы можете увидеть различные последствия нажатия кнопки призыва к действию.
Существуют различные эффекты анимации, такие как Fade, Slide, Roll, Flip, Zoom и Pop Bounce. Каждый из них имеет альтернативную полезность и воздействие. Таким образом, вы можете выбрать любой из них и включить их для своего веб-сайта или задачи.
Дизайнер импортировал шрифты из Google Apis. Как и в прошлом, вы можете закрыть модальное окно, нажав кнопку «Закрыть».
Демонстрация/Код
Используя немного JavaScript и CSS, вы можете создать больше диалоговых окон для своего веб-сайта. Ну, это просто еще один пример для диалоговых окон. Например, если вам нужно просто отправить сообщение в виде ящика или исправить уведомления, вы можете сделать только это без дополнительного места.
Демо/Код
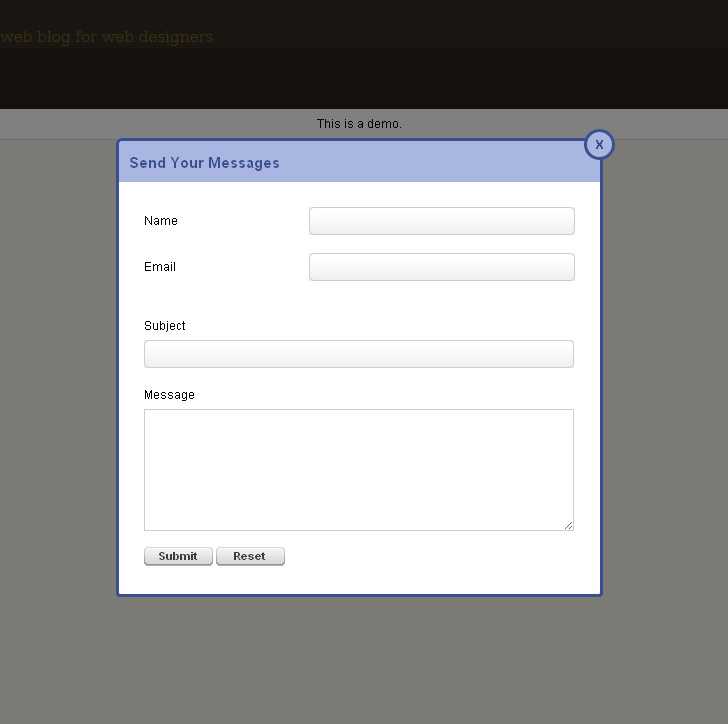
22. Упрощенное диалоговое окно веб-сайта с использованием JavaScript
Блоки, которые дают вам некоторое представление о веб-страницах, могут быть чем-то, что вам может понадобиться. Что ж, с помощью комбинации CSS и JavaScript вы можете создавать такие модальные окна, чтобы открывать содержимое. Они являются основными и простыми в использовании.
Как уже было сказано, в этом примере модального окна JS нажатие кнопки откроет диалоговое окно. Воздействие теней также аккуратно присутствует в дизайне, чтобы отличить его от фона.
Демонстрация/Код
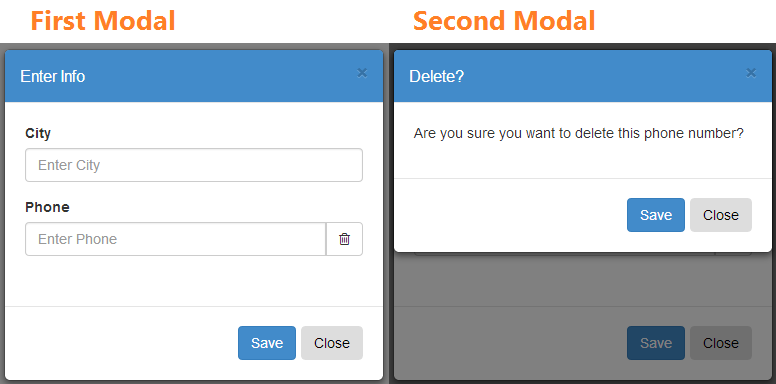
23. Модель Flappy Dialog
Модель Flappy Dialog получила свое название от движения, которое мы можем наблюдать при складывании. Это подготовленная торговая коробка подтверждения. Его живость делает его привлекательным в использовании. Это модальное окно использует HTML, CSS и, кроме того, JavaScript/JS.
Живость доработана с помощью CSS, так же как управление модальным окном доработано с помощью JavaScript. Этот дизайн можно использовать для вашего веб-сайта, если вам нужно красивое диалоговое окно для подтверждения.
Демонстрация/Код
Этот модульный план содержит всплывающее окно, которое предоставляет информацию клиенту встречи. Это выдающаяся аранжировка, и, кроме того, она выглядит безупречно и феноменально. У этого есть великолепно разработанная кнопка «открыть», которая по щелчку приведет вас к следующему окну, демонстрирующему вам некоторую дополнительную информацию.
Если вы создаете контент, который предоставляет покупателю некоторую информацию, к тому времени вы должны использовать именно его. Как должно быть очевидно, это более красиво, чем другие четкие модальные окна.
Как должно быть очевидно, это более красиво, чем другие четкие модальные окна.
Демонстрация/Код
25. JavaScript/JS Open Modal Window Box
Это одно из крутых преимуществ модульных структур. Аранжировка и живость поражают. Это действительно может быть размещено на подлинном сайте. Как и в демоверсии, мы можем видеть различные уловы со светящимся взмахом, покрывающим улов.
При нажатии на кнопку вы попадете в окно, где вы получите дополнительную информацию. Структура емкостей и контейнеров также блестящая и чистая.
Демонстрация/Код
26. Кнопка преобразования в модальную реакцию
Позвольте нам сказать, что вам не хватает места для включения материала на ваш сайт, тогда это может быть лучшим решением для включения. По сути, вы можете посмотреть небольшой косвенный улов, на который вы можете нажать. После того, как вы нажмете на улов, он покажет вам всю информацию о том, что вы действительно ищете.
Этот план также можно использовать в более примечательных местах, где нужно вложить тонну вещества для поддержания превосходного бизнеса.
Демонстрация/Код
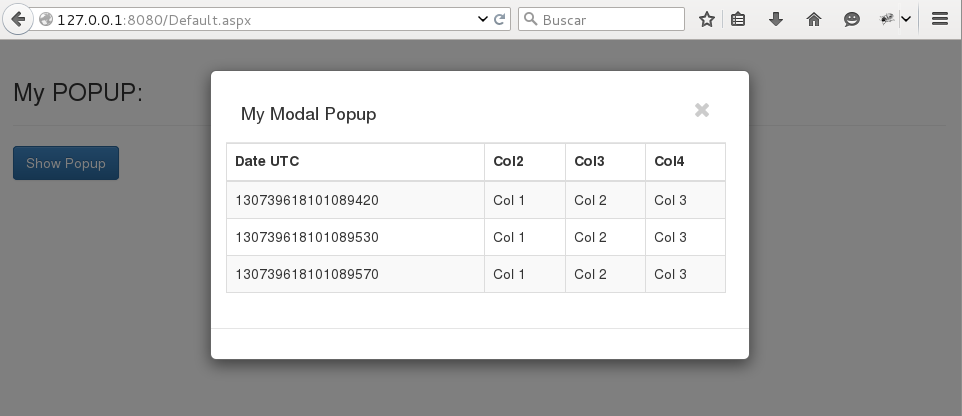
Если вам нужно разместить небольшую галерею на своем сайте, к тому времени это может быть лучшим решением. Как должно быть понятно разные картинки в демке. Это выглядит прямым в любом случае. После нажатия на изображение появляется окно, в котором отображается информация о связанном изображении.
Попробуй один раз и сделай свою собственную единственную в своем роде коробку. Здесь вы можете увидеть демонстрацию, которая может помочь вам в ее создании.
Демонстрация/Код
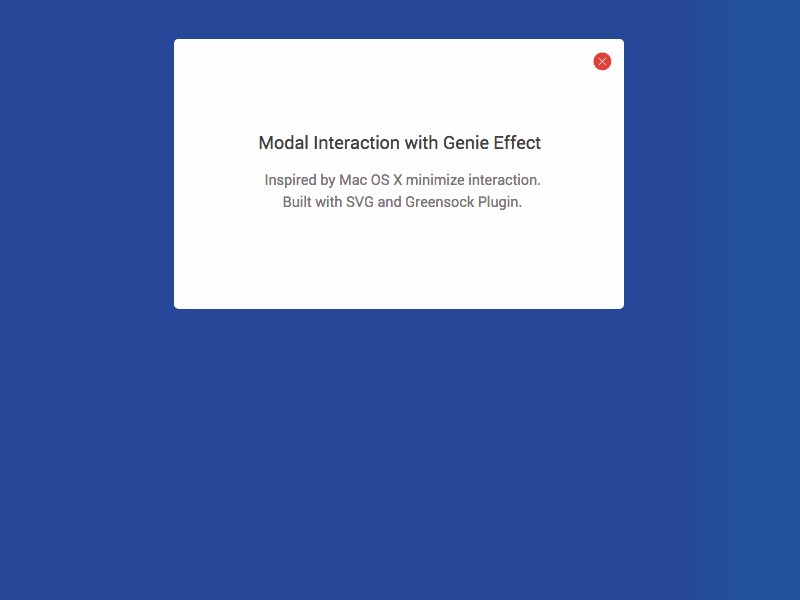
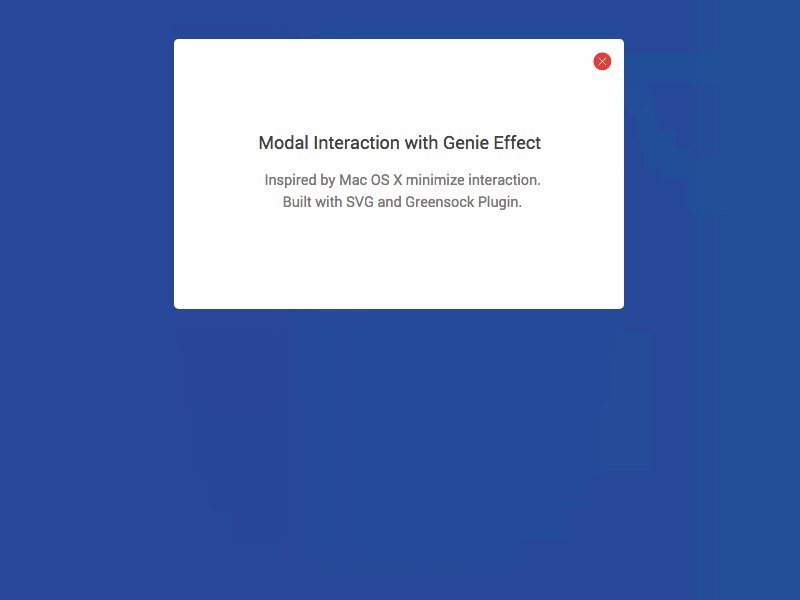
28. Модальное взаимодействие с Genie Effect
Используя немного JavaScript и CSS, вы можете сделать все более модальное окно для своего сайта, чтобы открывать содержимое. Ну, это всего лишь еще одна модель для уединенных планов. Это идеальный способ сделать так, чтобы сделки отображались в реальном и симулированном виде.
В сумме можно сказать, что они берутся за ящики, в которых вы храните свои вещи. Вне зависимости от того, как должно быть мыслимо включение особенностей планирования и указание нюансов. Я бы не хотел развивать этот красивый дизайн.
Я бы не хотел развивать этот красивый дизайн.
Демонстрация/Код
Переходя от мгновенного взмаха, у нас есть кнопка, которая берет после тонко очищенного предмета. Это связано с тем, что он имеет блестящее влияние и, кроме того, некоторое развитие, когда мы нажимаем на защелку. Это экстраординарная структура, которую следует учитывать для уникальных мест.
Рядом с этим после щелчка по защелке мы можем видеть различные варианты выбора, сделанные по вертикали. Нажав на любой из них, вы перейдете в какую-то позицию, вы получите дополнительную информацию, связанную с ней. Тем не менее, результат потрясающий и выглядит потрясающе.
Демонстрация/Код
30. JavaScript/JS Модальное окно Destroy Effect Concept
Эта структура, содержащая структуру входа в систему, гладкая и используется с поразительным рвением. Мы видим надпись «Show modal» на передней панели. В какой бы момент мы ни нажимали на кнопку, из ниоткуда великолепно появляется структура входа в систему. Вы получаете великолепную структуру с некоторыми поразительными проектами, за которые можно ужасно бомбить. Вы можете использовать это на своем сайте без сожаления. Такая структура входа важна для страницы перехода на сайт.
Вы получаете великолепную структуру с некоторыми поразительными проектами, за которые можно ужасно бомбить. Вы можете использовать это на своем сайте без сожаления. Такая структура входа важна для страницы перехода на сайт.
Анимация отличная. Точно так же, когда вы щелкаете значок креста, может показаться, что он уничтожен. Так что используйте это для своего веб-сайта и быстро привлекайте внимание посетителя.
Демонстрация/Код
31. JavaScript/JS Swing Out Modal Window
Если вы ищете модульный план с крутой живостью, к тому времени это будет вашим решением. Конкретная структура появится при нажатии на кнопку «Click me». Точно так же он свернется, если вы нажмете на изображение рядом. Мы можем увидеть живость, если нажмем на защелку.
В этой модели используется базовый сегмент. Плавное движение также дает лучший опыт. Безупречный внешний вид делает его шокирующе лучше.
Демонстрация/Код
32. Перетаскиваемый полупрозрачный модал
Это важная и невероятно выглядящая особая коробка для предоставления информации о щелчке улова. В основном посмотрите, как выглядит общая структура. Безупречная установочная картинка точно так же вписывается в композицию и дает стандартный результат.
В основном посмотрите, как выглядит общая структура. Безупречная установочная картинка точно так же вписывается в композицию и дает стандартный результат.
Прямо в центре находится прозрачная кнопка с закругленным углом. При щелчке также появляется модальное окно. Как следует из названия, вы можете перетащить поле куда угодно.
Демонстрация/Код
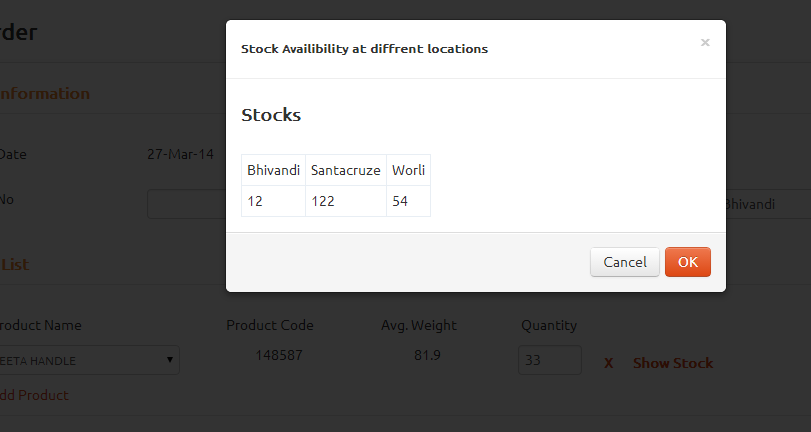
Такая модульная структура может использоваться в торговых центрах. Как видно из демонстрации, когда вы нажимаете на ящик для покупок, вам нужно показать дополнительную информацию о предмете. Это показывает вам понимание вещи относительно стоимости вещи и еще некоторые нюансы.
Это должно быть включено, если вы планируете создать веб-страницу для бизнеса. Это также произведет великолепное впечатление на глаз клиентов.
Демонстрация/Код
34. Простое, гибкое модальное окно на основе Flexbox
Существуют различные возможные результаты появления модальных наложений. Вот несколько передовых методов их создания с использованием достижений и живости CSS. Здесь вы можете увидеть отличительные структуры моделей по клику.
Здесь вы можете увидеть отличительные структуры моделей по клику.
Если вы ищете модальное или диалоговое окно с использованием CSS и JS, которое будет достаточно выделяться, чтобы его заметили, вы можете представить любое из них на своем веб-сайте. Затенение кнопки также может быть изменено так же, как вы хотите.
Демонстрация/код
35. Диалоговое окно подсказки с размытием фона
Кроме того, этот пример модального окна JavaScript похож на часть предыдущего окна, которое открывается, когда покупатель нажимает на защелку. Модальное окно также можно закрыть, если клиент коснется крестика. Эта коробка ясна на вид.
В какой бы точке мера ни была открыта, к тому времени фон становится размытым. Так что это некоторое расширение модели уединенной структуры. С законным кодом и пользовательским интерфейсом это также может быть лучшим решением для вашей задачи.
Демонстрация/Код
Заключение
В соответствии с этим исследуйте указанные выше модальные окна, чтобы дать вам возможность использовать их функциональные возможности. Они действительно являются отличным способом для внедрения на ваш сайт.
Они действительно являются отличным способом для внедрения на ваш сайт.
Воспользуйтесь особенностями и советами по установке этих моделей, чтобы получить часть исключительных преимуществ, которые они предлагают!
Что такое модальное окно и когда его следует использовать?
Любой опыт работы с веб-сайтом подобен мозаике из более мелких элементов дизайна и решений. Вот один из них, с которым вы, вероятно, сталкивались: вы просматриваете сайт и нажимаете какую-то кнопку. Сразу же страница исчезает, и на вашем экране появляется всплывающее окно, отображающее какое-то сообщение или предлагающее действие, например подписку на список рассылки или загрузку предложения контента.
Возможно, вы были рады видеть это всплывающее окно, а может быть, вы были удивлены и сбиты с толку. Но как бы вы ни реагировали, это окно определенно привлекло ваше внимание. В терминах веб-дизайна этот тип отображения называется модальным .
Что такое модальное окно?
Модальное окно (также называемое модальным окном или лайтбоксом) — это элемент веб-страницы, который отображается перед всем остальным содержимым страницы и деактивирует его. Чтобы вернуться к основному контенту, пользователь должен задействовать модальное окно, выполнив действие или закрыв его. Модальные окна часто используются для привлечения внимания пользователей к важному действию или информации на веб-сайте или в приложении.
Чтобы вернуться к основному контенту, пользователь должен задействовать модальное окно, выполнив действие или закрыв его. Модальные окна часто используются для привлечения внимания пользователей к важному действию или информации на веб-сайте или в приложении.
Назначение модальных окон можно описать одним словом: фокус. Если вам нужно, чтобы посетители сосредоточились на чем-то простом, модальное окно — одно из наиболее эффективных средств для этого. Пользователи должны либо закрыть модальное окно, либо выполнить в нем определенное действие (например, прочитать сообщение и нажать «ОК», заполнить форму и т. д.).
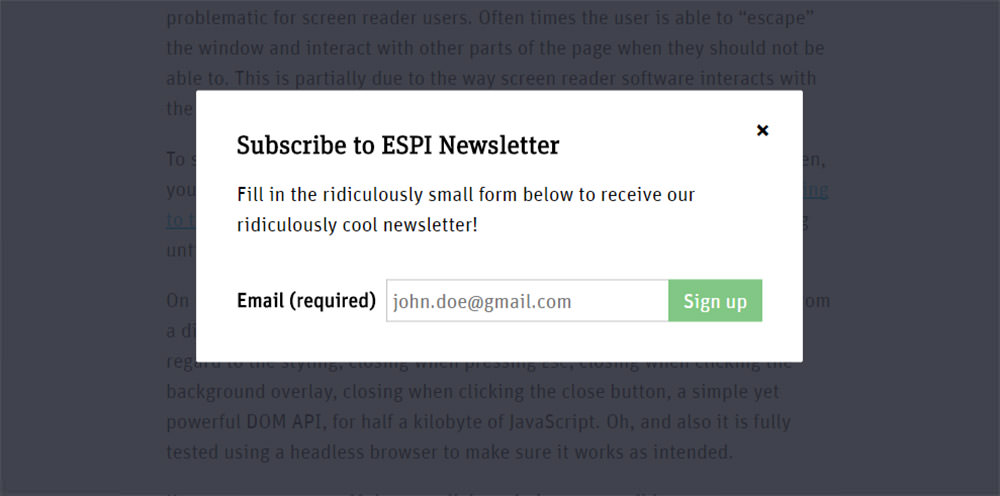
Вот простой пример из New Yorker. Этот мод предлагает нам подписаться на их информационный бюллетень.
Источник изображения
Модальные окна вызывают разногласия как среди дизайнеров, так и среди пользователей. Многие находят ценность в их способности быстро привлечь внимание к чему-то важному, в то время как другие считают их нежелательным прерыванием пользовательского опыта.
На практике все зависит от того, хорошо ли продумано и целесообразно модальное окно. Когда все сделано правильно, они могут быть полезным методом как для ваших пользователей, так и для ваших чисел: согласно недавнему исследованию почти 2 миллиардов модальных всплывающих окон, 10% самых эффективных конвертируются с замечательной скоростью 9,28%.
Преимущества модальных окон
Помимо направленности, модальные окна обладают дополнительными преимуществами по сравнению с другими элементами отображения.
Простота
Модальные окна делают вещи простыми. Все остается на одной вкладке, помогая посетителям оставаться на связи с тем, что они делали до появления модального окна.
Видимость
Поскольку модальные окна отображаются на активной вкладке пользователя, вы можете быть уверены, что они будут видны. Если вместо этого подсказка появится в новом окне, пользователь может пропустить ее или инстинктивно закрыть новое окно после того, как его обусловили раздражающие всплывающие окна с рекламой.
Гибкость
Модальные окна также помогают экономить место на странице, отображая избранные медиафайлы, такие как изображения или видео, в лайтбоксе.
Модальный и немодальный
Мы называем этот тип элемента «модальным», потому что он вводит вторичный «режим» — или пользовательский интерфейс — на веб-страницу, на которой он появляется. Модальное окно отключает большую часть страницы и требует, чтобы пользователи сосредоточились на определенном окне, прежде чем продолжить. Веб-дизайнеры называют модальное окно «дочерним» окном, а остальную часть страницы — «родительским» окном.
Противоположностью модального элемента является «немодальный» элемент, который не отключает родительское окно. Пользователи всегда могут взаимодействовать с родительским содержимым, пока открыт немодальный элемент. Примеры немодальных элементов включают раскрывающееся меню, боковую панель или всплывающий элемент, который по-прежнему позволяет пользователям нажимать на другие элементы страницы.
Модальные и всплывающие окна
Несмотря на то, что модальные окна и всплывающие окна имеют очень схожие функциональные возможности, разница между ними сводится к количеству внимания, которое они требуют: Модальные окна не позволяют вам взаимодействовать с другими элементами на странице, что требует немедленные действия со стороны пользователя. Напротив, если пользователь решает не взаимодействовать с всплывающим окном, он может продолжать взаимодействовать с сайтом, пока всплывающее окно остается на экране, пока пользователь не взаимодействует с ним. Это связано с тем, что всплывающие окна не являются модальными по своему дизайну.
Когда модальные окна используются в веб-дизайне?
Модальные окна эффективны в любое время, когда вам нужно, чтобы пользователи увидели или сделали что-то конкретное. Обычно (но не всегда) они появляются после некоторого триггерного события, такого как нажатие кнопки, событие прокрутки или какое-либо намерение выхода. Наиболее распространенное использование модальных окон в веб-дизайне включает в себя предупреждения, оповещения, подтверждения, формы, медиа-дисплеи и многоэтапные процессы.
Предупреждения, оповещения и подтверждения
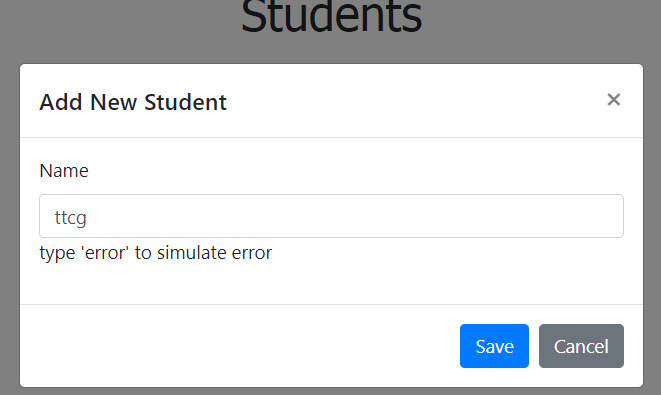
Для тех случаев, когда пользователю действительно должен что-то увидеть, модальные окна отлично привлекают внимание. Модальное окно может содержать оповещение о значимом событии или ошибке, предупреждение о последствиях какого-либо действия или подтверждение завершенного процесса. Например:
Источник изображения
Используйте модальные окна только для самых важных сообщений. Например, ошибки, которые активно препятствуют выполнению желаемого действия (например, «Нам не удалось выполнить ваш запрос из-за ошибки сервера. Обновите страницу и повторите попытку») и действия, которые нельзя отменить (например, «Есть вы уверены, что хотите продолжить?») — обе веские причины для использования модального глагола. Предупреждение о «политике файлов cookie», не так уж и много — приберегите это для немодального окна или панели уведомлений.
Формы
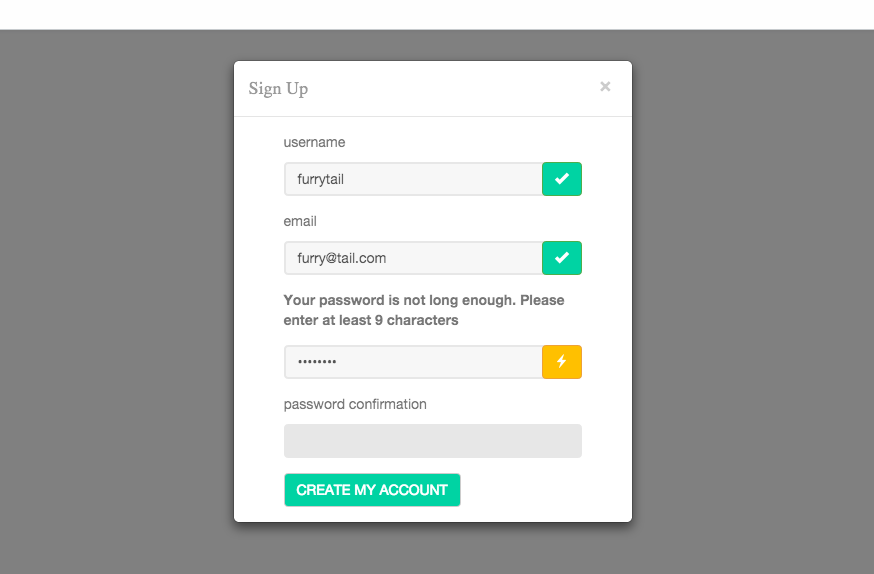
Если процесс на вашем веб-сайте требует предоставления информации пользователем, вы можете поместить форму в модальное окно. Вы часто будете видеть это как альтернативу специальной странице для входа/регистрации или странице, которая продвигает информационный бюллетень по электронной почте, предложение контента или код скидки.
Вы часто будете видеть это как альтернативу специальной странице для входа/регистрации или странице, которая продвигает информационный бюллетень по электронной почте, предложение контента или код скидки.
Многие веб-сайты, такие как Boston Globe, разрешают доступ к своему контенту только членам, и об этом можно сигнализировать тем, кто не является членом, через модальное окно:
Источник изображения
Обычно триггером для этого типа модального окна является нажатие кнопки CTA. или другое нажатие кнопки, но сайты также часто выдают модальное окно после события прокрутки. Вам решать, считаете ли вы этот триггер слишком отвлекающим, но знайте, что некоторых посетителей это обеспокоит, если они сочтут это неуместным.
Мультимедийные дисплеи
Медиа часто поддерживает основное содержимое веб-страницы и задает тон для просмотра. Однако, если галерея изображений или видео служат фокусом на вашем сайте, модальное окно позволяет посетителям просматривать их изолированно, без необходимости открывать их на другой странице.
Например, пользователь может щелкнуть миниатюру на родительской странице, которая откроет модальное окно для галереи связанных изображений, по которым легко перемещаться с помощью кнопок со стрелками с обеих сторон окна. Эта реализация эффективна, в частности, для отображения продуктов и портфолио.
Миниатюра также может открывать модальное видео, которое отображает видео как собственный маленький театр, а затем закрывается после завершения видео. Информационная страница веб-сайта интернет-провайдера Starry содержит несколько видеороликов, представленных следующим образом:
Источник изображения
Дополнительным преимуществом использования модальных окон для отображения мультимедиа является экономия пространства. Мультимедиа, как правило, занимает ценное пространство на странице, но доступ к галерее или видеоплееру с помощью миниатюры меньшего размера позволяет сэкономить ценное пространство.
Многоэтапные процессы
Для более продолжительных и энергоемких действий на вашем веб-сайте — создания профиля пользователя, подписки на услугу или завершения настройки инструмента — рассмотрите возможность выделения каждого шага в отдельное модальное окно, чтобы процесс ощущался более управляемым. Этот метод распространен в программных приложениях в виде «мастера» или «руководства по установке». Прогресс должен отображаться в окне в виде полосы, последовательности маленьких точек, цифр или какого-либо другого индикатора.
Этот метод распространен в программных приложениях в виде «мастера» или «руководства по установке». Прогресс должен отображаться в окне в виде полосы, последовательности маленьких точек, цифр или какого-либо другого индикатора.
Pinterest хорошо справляется со своим процессом создания учетной записи. Обратите внимание на индикатор прогресса вверху.
Источник изображения
Передовой опыт работы с модальными окнами
- Используйте модальные окна преднамеренно и нечасто.
- Деактивировать все элементы фона.
- Напишите четкие инструкции и текст кнопки.
- Дайте пользователям выход.
- Соответствующий размер модального окна.
- Введение и закрытие модального окна с исчезновением.
- Ограничение модальных окон на мобильных устройствах.
- Создайте свои модальные окна для специальных возможностей.
Модальные окна настолько распространены в Интернете, что ваши посетители могут отличить полезное модальное окно от бесполезного или плохо спроектированного. Убедитесь, что ваши модальные окна имеют высокое качество, придерживаясь этих восьми рекомендаций по дизайну модальных окон:
Убедитесь, что ваши модальные окна имеют высокое качество, придерживаясь этих восьми рекомендаций по дизайну модальных окон:
1. Используйте модальные окна преднамеренно и нечасто.
Модалы разрушительны по своей конструкции. Они, как правило, неожиданно появляются в потоке просмотра и всегда переключают внимание с родительского окна. Это дорого обходится пользователю, поэтому модальные окна всегда должны помогать пользователю в достижении его целей, а не мешать ему.
Чтобы посетители не раздражались на вашем сайте, открывайте модальные окна только тогда, когда это абсолютно необходимо, и только если они помогают пользователю в достижении его основной цели. Если меньше, пользователи могут забыть о своей первоначальной цели и разочароваться.
Ниже приведены некоторые рекомендации по обычному использованию модальных окон:
- Предупреждения и оповещения — Только критические ошибки и постоянные действия должны вызывать модальное отображение.

- Формы — Придерживайтесь тех, которые собирают необходимую информацию или, по крайней мере, значительно улучшают их работу на вашем сайте. И все шаги в многоступенчатом модальном процессе должны быть тесно связаны с конечной целью пользователя.
- Другие элементы . Для любых интерактивных элементов или шагов, которые не соответствуют требованиям, вместо этого используйте немодальное отображение.
2. Деактивировать все элементы фона.
Чтобы эффективно привлечь все внимание к модальному окну, все фоновые элементы должны быть визуально и функционально скрыты за дочерним окном. Вы можете сделать это с помощью:
- Визуальные эффекты — Модальные эффекты обычно размывают и/или затемняют большинство или все родительские элементы. Это создает впечатление, что модальное окно находится над другим содержимым. некоторая тень вокруг модального окна также может создать этот эффект.
- Деактивация функциональности .
 Убедитесь, что ни один элемент страницы за пределами модального окна не доступен для щелчка или выбора с помощью клавиатуры, а также рассмотрите возможность отключения прокрутки. Любая дополнительная функциональность на родительской странице будет посылать смешанные сигналы о назначении модального окна.
Убедитесь, что ни один элемент страницы за пределами модального окна не доступен для щелчка или выбора с помощью клавиатуры, а также рассмотрите возможность отключения прокрутки. Любая дополнительная функциональность на родительской странице будет посылать смешанные сигналы о назначении модального окна.
Еще одно важное замечание: поскольку модальное окно делает все остальное содержимое страницы недоступным до тех пор, пока оно не будет закрыто, вся информация, необходимая пользователям для заполнения модального окна, должна быть предоставлена в самом модальном окне. Пользователям не нужно возвращаться к родительскому содержимому для обращения к модальному — любая задача, требующая такого переключения, лучше подходит для немодального отображения.
3. Напишите четкие инструкции и текст для кнопок.
Чтобы помочь пользователям быстро привыкнуть к модальному отображению и понять, зачем оно здесь, делайте весь текст максимально кратким и ясным. Все модальные окна должны включать текст заголовка, в котором говорится о намерении модального окна или требуемом действии. Напишите текст кнопки и другие подсказки к действию, чтобы они были краткими и интуитивно понятными.
Напишите текст кнопки и другие подсказки к действию, чтобы они были краткими и интуитивно понятными.
4. Дайте пользователям выход.
Каждое хорошее модальное окно допускает хотя бы одно действие — возможность закрыть его. Соглашение гласит, что окно должно исчезнуть после того, как пользователь нажмет клавишу выхода или щелкнет символ «X» или текст «Закрыть» в верхнем левом или правом углу модального окна.
Вы также можете выбрать закрытие окна, когда пользователи щелкают за пределами модального окна, и рассмотреть возможность размещения кнопки «Отмена» внутри модального окна в качестве альтернативы кнопке «Продолжить».
5. Подберите размер модального окна.
Модальные окна должны отображаться как слой поверх родительского окна. Сделайте его слишком большим, и пользователи могут подумать, что модальное окно — это совершенно новая страница, слишком маленькая, и пользователи могут принять ее за рекламу.
Хорошей рекомендацией является ограничение модального окна не более чем 50% ширины окна браузера и примерно столько же по высоте, хотя точные размеры будут варьироваться в зависимости от того, что вы помещаете в модальное окно.
6. Ввод и закрытие модального окна с исчезновением.
Включить эффект перехода для облегчения перехода от родительского окна к дочернему окну. Кратковременное затухание фонового содержимого и появление модального окна будут хорошо работать практически в любом сценарии — более насыщенный переход (например, вставка) или отсутствие перехода может показаться некоторым неприятным.
Вернемся к нашему звездному примеру, обратите внимание, как модальное видео быстро, но плавно исчезает, в то время как фоновое содержимое затемнено:
Источник изображения
7. Ограничьте модальные окна на мобильных устройствах.
Все конструктивные особенности, которые я описал, отлично подходят для экранов настольных компьютеров, но мобильные устройства — это совсем другая история. Уменьшенный размер экрана затрудняет создание эффекта «окно в окне», не кажущегося слишком большим или слишком маленьким.
Там, где вы можете разместить модальное окно на своем обычном сайте, подумайте о том, чтобы добавить немодальный элемент или полностью разместить модальное содержимое на новой странице. Если вы предпочитаете модальные окна на своем мобильном сайте, протестируйте их, чтобы убедиться, что они отзывчивы, разборчивы и просты в использовании.
Если вы предпочитаете модальные окна на своем мобильном сайте, протестируйте их, чтобы убедиться, что они отзывчивы, разборчивы и просты в использовании.
8. Сделайте свои модальные окна доступными.
Я уже затронул пару указателей веб-доступности в этом списке — вот несколько распространенных способов сделать ваши модальные окна доступными для всех:
- Каждое кликабельное действие в модальном окне также должно быть возможно с помощью клавиатуры. Клавиша выхода должна закрыть окно, а клавиши табуляции и ввода можно использовать для выбора параметров.
- Все остальные элементы за пределами модального окна не должны быть доступны с клавиатуры, пока модальное окно находится в поле зрения.
- Модальное окно должно визуально контрастировать с фоновой страницей.
- Переходы в модальное окно и из него должны быть плавными и неброскими.
- Любые изображения, видео или другие элементы мультимедиа должны содержать описательный альтернативный текст.

- Весь текст и мультимедиа могут быть интерпретированы программами чтения с экрана и другими вспомогательными технологиями.
Как реализовать модальные окна в CSS
Чтобы добавить на сайт базовое модальное окно, можно использовать только CSS и HTML. Большинство факторов дизайна, которые мы рассмотрели в этом руководстве, можно изменить с помощью некоторых ноу-хау CSS. Если вы ищете более полное руководство, ознакомьтесь с нашим полным руководством по CSS здесь или вы можете использовать бесплатный шаблон от Free Frontend или Material Design для Bootstrap.
Как бы вы ни решили реализовать свои модальные окна, не забудьте ограничить их использование только необходимыми случаями. Это нормально время от времени требовать внимания от пользователя, если это в конечном итоге служит его конечной цели и обеспечивает достаточную ценность, чтобы оправдать кратковременное прерывание работы. Для каждого модального окна понимайте его цель в путешествии посетителя и придерживайтесь наших лучших практик в отношении дизайна и функциональности.


 ..
</div>
..
</div> col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div> on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
}) modal-xl
modal-xl on('shown.bs.modal', function () {
$('#myInput').focus()
})
on('shown.bs.modal', function () {
$('#myInput').focus()
}) модальное окно-Содержание -->
</div><!-- /.модальное окно-диалог -->
</div><!-- /.модальное окно -->
модальное окно-Содержание -->
</div><!-- /.модальное окно-диалог -->
</div><!-- /.модальное окно --> bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div>
bd-example-modal-sm">Small modal</button>
<div tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div>
<div>
...
</div>
</div>
</div> col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div>
col-sm-9
<div>
<div>
Level 2: .col-xs-8 .col-sm-6
</div>
<div>
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>
<div>
<button type="button" data-toggle="modal" data-target="#gridSystemModal">
Launch demo modal
</button>
</div> on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, что спровоцировало модальное окно
var recipient = button.data('whatever') // Извлечение информации из данных-* атрибутов
// Если необходимо, вы могли бы начать здесь AJAX-запрос (и выполните обновление в обратного вызова).
// Обновление модальное окно Контента. Мы будем использовать jQuery здесь, но вместо него можно использовать привязки данных библиотеки или других методов.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
 Убедитесь, что ни один элемент страницы за пределами модального окна не доступен для щелчка или выбора с помощью клавиатуры, а также рассмотрите возможность отключения прокрутки. Любая дополнительная функциональность на родительской странице будет посылать смешанные сигналы о назначении модального окна.
Убедитесь, что ни один элемент страницы за пределами модального окна не доступен для щелчка или выбора с помощью клавиатуры, а также рассмотрите возможность отключения прокрутки. Любая дополнительная функциональность на родительской странице будет посылать смешанные сигналы о назначении модального окна.