Debug a JavaScript or TypeScript app — Visual Studio (Windows)
- Статья
- Чтение занимает 12 мин
Applies to: Visual Studio Visual Studio for Mac Visual Studio Code
You can debug JavaScript and TypeScript code using Visual Studio. You can hit breakpoints, attach the debugger, inspect variables, view the call stack, and use other debugging features.
Tip
If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free. Depending on the type of app development you’re doing, you may need to install the Node.js development workload with Visual Studio.
Debug server-side script
With your project open in Visual Studio, open a server-side JavaScript file (such as server.js), click in the gutter to set a breakpoint:
Breakpoints are the most basic and essential feature of reliable debugging. A breakpoint indicates where Visual Studio should suspend your running code, so you can look at the values of variables or the behavior of memory, or whether or not a branch of code is getting run.
To run your app, press F5 (Debug > Start Debugging).
The debugger pauses at the breakpoint you set (IDE highlights the statement in the yellow background). Now, you can inspect your app state by hovering over variables currently in scope, using debugger windows like the
Press F5 to continue the app.
If you want to use the Chrome Developer Tools, press F12 in the Chrome browser.
 Using these tools, you can examine the DOM or interact with the app using the JavaScript Console.
Using these tools, you can examine the DOM or interact with the app using the JavaScript Console.
Debug client-side script
Visual Studio provides client-side debugging support only for Chrome and Microsoft Edge (Chromium). In some scenarios, the debugger automatically hits breakpoints in JavaScript and TypeScript codes and embedded scripts on HTML files. For debugging client-side script in ASP.NET apps, see the blog post Debug JavaScript in Microsoft Edge and this post for Google Chrome. For debugging TypeScript in ASP.NET Core, see Create an ASP.NET Core app with TypeScript.
Note
For ASP.NET and ASP.NET Core, debugging embedded scripts in .CSHTML files is not supported. JavaScript code must be in separate files to enable debugging.
For applications other than ASP.NET, follow the steps described here.
Prepare your app for debugging
If your source is minified or created by a transpiler like a TypeScript or Babel, use source maps for the best debugging experience. You can even attach the debugger to a running client-side script without the source maps. However, you may only be able to set and hit breakpoints in the minified or transpiled file, not in the source file. For example, in a Vue.js app, the minified script gets passed as a string to an
You can even attach the debugger to a running client-side script without the source maps. However, you may only be able to set and hit breakpoints in the minified or transpiled file, not in the source file. For example, in a Vue.js app, the minified script gets passed as a string to an eval statement, and there’s no way to step through this code effectively using the Visual Studio debugger unless you use source maps. Use Chrome Developer Tools or F12 Tools for Microsoft Edge for complex debugging scenarios.
For help with generating source maps, see Generate source maps for debugging.
Prepare the browser for debugging
For this scenario, use either Microsoft Edge (Chromium) or Chrome.
Close all windows for the target browser.
Other browser instances can prevent the browser from opening with debugging enabled. (Browser extensions may be running and intercept full debug mode, so you may need to open Task Manager to find and close unexpected instances of Chrome.

For best results, shut down all instances of Chrome, even if you’re working with Microsoft Edge (Chromium). Both the browsers use the same chromium code base.
Start your browser with debugging enabled.
Starting in Visual Studio 2019, you can set the
--remote-debugging-port=9222flag at browser launch by selecting Browse With…Alternatively, open the Run command from the Windows Start button (right-click and choose Run), and enter the following command:
msedge --remote-debugging-port=9222or,
chrome.exe --remote-debugging-port=9222This starts your browser with debugging enabled.

The app isn’t yet running, so you get an empty browser page.
Attach the debugger to client-side script
To attach the debugger from Visual Studio and hit breakpoints in the client-side code, it needs help with identifying the correct process. Here’s one way to enable it.
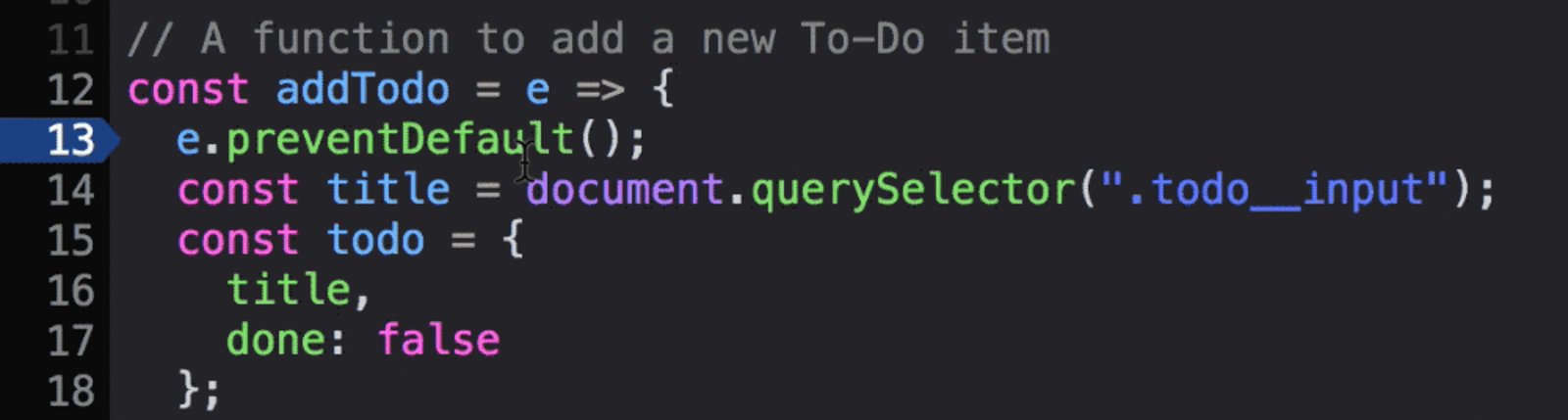
Switch to Visual Studio and then set a breakpoint in your source code, which might be a JavaScript file, TypeScript file, or a JSX file. (Set the breakpoint in a line of code that allows breakpoints, such as a return statement or a var declaration.)
To find the specific code in a transpiled file, use Ctrl+F (Edit > Find and Replace
For client-side code, to hit a breakpoint in a TypeScript file, .vue, or JSX file typically requires the use of source maps. A source map must be configured correctly to support debugging in Visual Studio.

Select your target browser as the debug target in Visual Studio, then press Ctrl+F5 (Debug > Start Without Debugging) to run the app in the browser.
If you created a browser configuration with a friendly name, choose that as your debug target. The app opens in a new browser tab.
Choose Debug > Attach to Process.
Tip
Starting in Visual Studio 2017, after you attach to the process the first time by following these steps, you can quickly reattach to the same process by choosing Debug > Reattach to Process.
In the Attach to Process dialog, get a filtered list of browser instances that you can attach to. Choose the correct debugger for your target browser, JavaScript (Chrome) or JavaScript (Microsoft Edge — Chromium) in the

Select the browser process with the correct host port (localhost in this example), and select Attach.
The port (for example, 1337) may also appear in the Title field to help you select the correct browser instance.
The following example shows how this looks for the Microsoft Edge (Chromium) browser.
Tip
If the debugger does not attach and you see the message «Failed to launch debug adapter» or «Unable to attach to the process. An operation is not legal in the current state.», use the Windows Task Manager to close all instances of the target browser before starting the browser in debugging mode. Browser extensions may be running and preventing full debug mode.
The code with the breakpoint may have already been executed, refresh your browser page. If necessary, take action to cause the code with the breakpoint to execute.
While paused in the debugger, you can examine your app state by hovering over variables and using debugger windows.
 You can advance the debugger by stepping through code (
You can advance the debugger by stepping through code (You may hit the breakpoint in either a transpiled .js file or source file, depending on your app type, which steps you followed previously, and other factors such as your browser state. Either way, you can step through code and examine variables.
If you need to break into code in a TypeScript, JSX, or .vue source file and are unable to do it, make sure that your environment is set up correctly, as described in the Troubleshooting section.
If you need to break into code in a transpiled JavaScript file (for example,
Troubleshooting breakpoints and source maps
If you need to break into code in a TypeScript or JSX source file and are unable to do it, use Attach to Process as described in the previous section to attach the debugger. Make sure that your environment is set up correctly:
Make sure that your environment is set up correctly:
Close all browser instances, including Chrome extensions (using the Task Manager), so that you can run the browser in debug mode.
Make sure you start the browser in debug mode.
Make sure that your source map file includes the correct relative path to your source file and that it doesn’t include unsupported prefixes such as
Alternatively, if you need to break into code in a source file (for example, app.tsx) and are unable to do it, try using the debugger; statement in the source file, or set breakpoints in the Chrome Developer Tools (or F12 Tools for Microsoft Edge) instead.
Generate source maps for debugging
Visual Studio has the capability to use and generate source maps on JavaScript source files. This is often required if your source is minified or created by a transpiler like TypeScript or Babel. The options available depend on the project type.
A TypeScript project in Visual Studio generates source maps for you by default. For more information, see Configure source maps using a tsconfig.json file.
In a JavaScript project, you can generate source maps using a bundler like webpack and a compiler like the TypeScript compiler (or Babel), which you can add to your project. For the TypeScript compiler, you must also add a tsconfig.json file and set the
sourceMapcompiler option. For an example that shows how to do this using a basic webpack configuration, see Create a Node.js app with React.
Note
If you are new to source maps, read Introduction to JavaScript Source Maps before continuing.
To configure advanced settings for source maps, use either a tsconfig.json or the project settings in a TypeScript project, but not both.
To enable debugging using Visual Studio, you need to make sure that the reference(s) to your source file in the generated source map are correct (this may require testing). For example, if you’re using webpack, references in the source map file include the webpack:/// prefix, which prevents Visual Studio from finding a TypeScript or JSX source file. Specifically, when you correct this for debugging purposes, the reference to the source file (such as app.tsx), must be changed from something like webpack:///./app.tsx to something like ./app.tsx, which enables debugging (the path is relative to your source file). The following example shows how you can configure source maps in webpack, which is one of the most common bundlers, so that they work with Visual Studio.
(Webpack only) If you’re setting the breakpoint in a TypeScript of JSX file (rather than a transpiled JavaScript file), you need to update your webpack configuration. For example, in webpack-config.js, you might need to replace the following code:
For example, in webpack-config.js, you might need to replace the following code:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
with this code:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[resource-path]' // Removes the webpack:/// prefix
},
This is a development-only setting to enable debugging of client-side code in Visual Studio.
For complicated scenarios, the browser tools (F12) sometimes work best for debugging, because they don’t require changes to custom prefixes.
Configure source maps using a tsconfig.json file
If you add a tsconfig.json file to your project, Visual Studio treats the directory root as a TypeScript project. To add the file, right-click your project in Solution Explorer, and then choose Add > New Item > TypeScript JSON Configuration File. A tsconfig.json file like the following gets added to your project.
A tsconfig.json file like the following gets added to your project.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Compiler options for tsconfig.json file
- inlineSourceMap: Emit a single file with source maps instead of creating a separate source map for each source file.
- inlineSources: Emit the source alongside the source maps within a single file; requires inlineSourceMap or sourceMap to be set.
- mapRoot: Specifies the location where the debugger should find source map (.map) files instead of the default location. Use this flag if the run-time .map files need to be in a different location than the .js files. The location specified is embedded in the source map to direct the debugger to the location of the .
 map files.
map files. - sourceMap: Generates a corresponding .map file.
- sourceRoot: Specifies the location where the debugger should find TypeScript files instead of the source locations. Use this flag if the run-time sources need to be in a different location than the location at design-time. The location specified is embedded in the source map to direct the debugger to where the source files are located.
For more details about the compiler options, check the page Compiler Options on the TypeScript Handbook.
Configure source maps using project settings (TypeScript project)
You can also configure the source map settings using project properties by right-clicking the project and then choosing Project > Properties > TypeScript Build > Debugging.
These project settings are available.
- Generate source maps (equivalent to sourceMap in tsconfig.
 json): Generates corresponding .map file.
json): Generates corresponding .map file. - Specify root directory of source maps (equivalent to mapRoot in tsconfig.json): Specifies the location where the debugger should find map files instead of the generated locations. Use this flag if the run-time .map files need to be located in a different location than the .js files. The location specified is embedded in the source map to direct the debugger to where the map files are located.
- Specify root directory of TypeScript files (equivalent to sourceRoot in tsconfig.json): Specifies the location where the debugger should find TypeScript files instead of source locations. Use this flag if the run-time source files need to be in a different location than the location at design-time. The location specified is embedded in the source map to direct the debugger to where the source files are located.
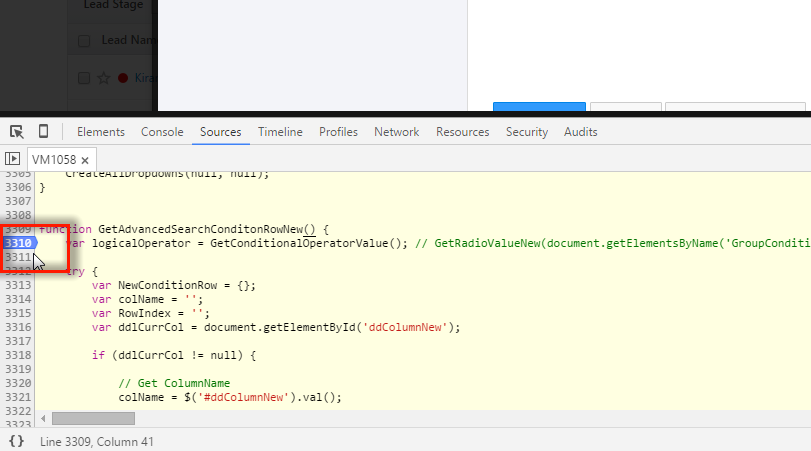
Debug JavaScript in dynamic files using Razor (ASP.
 NET)
NET)Starting in Visual Studio 2019, Visual Studio provides debugging support for Chrome and Microsoft Edge (Chromium) only.
However, you can’t automatically hit breakpoints on files generated with Razor syntax (cshtml, vbhtml). There are two approaches you can use to debug this kind of file:
Place the
debugger;statement where you want to break: This statement causes the dynamic script to stop execution and start debugging immediately while it’s being created.Load the page and open the dynamic document on Visual Studio: You’ll need to open the dynamic file while debugging, set your breakpoint, and refresh the page for this method to work. Depending on whether you’re using Chrome or Microsoft Edge (Chromium), you’ll find the file using one of the following strategies:
For Chrome, go to Solution Explorer > Script Documents > YourPageName.
Note
When using Chrome, you might get a message «no source is available between <script> tags».
 It’s OK, just continue debugging.
It’s OK, just continue debugging.For Microsoft Edge (Chromium), use the same procedure as Chrome.
For more information, see Client-side debugging of ASP.NET projects in Google Chrome.
See also
Properties, React, Angular, Vue
Отладка JavaScript в Google Chrome и Visual Studio Code | by Valery Semenenko | devSchacht
Перевод статьи James Quick: Debugging JavaScript in Google Chrome and Visual Studio Code. Опубликовано с разрешения автора.
Способность отладки кода является важным навыком разработчика. Важно понимать и использовать широкий спектр инструментов отладки, которые существуют для конкретного языка программирования.
К сожалению, отладка может показаться не столь очевидной при работе с JavaScript за пределами полноценной среды IDE. По крайней мере — на первый взгляд.
В данной статье будет рассмотрен вопрос, как можно выполнять отладку JavaScript-кода в инструменте Google Chrome Dev Tools и в редакторе кода Visual Studio Code.
Примечание переводчика: перейдя по этой ссылке, можно ознакомиться с видеоверсией данной статьи Debugging JavaScript in Google Chrome and Visual Studio Code на английском языке.
ПредустановкиВ этой статье процесс отладки будет рассмотрен на примере тестового приложения под названием «Quick Chat»:
У вас есть два способа работы с этим приложением. Вы можете самостоятельно создать его, воспользовавшись этой серией видеоуроков. Или же вы можете использовать исходный код уже готового приложения «Quick Chat»:
Какой бы вариант вы не выбрали, вам потребуется локально запустить приложение «Quick Chat».
Вы можете запустить приложение из-под Node.js (как это делаю я). Или воспользоваться плагином под Visual Studio Code под названием Live Server.
Если вы новичок в работе с этим плагином, то можете научиться работать с ним при помощи этого видео — Live Server Extension in Visual Studio Code.
Примечание переводчика: видео на английском языке.
В процессе создания данной статьи я добавил в приложении «Quick Chat» небольшую намеренную ошибку, которая не позволяет зарегистрировать пользователя после его входа в систему.
С технической точки зрения я неправильно получаю имя пользователя, используя для этого usernameInput.text вместо правильного варианта usernameInput.value. Если бы я допустил такую ошибку в реальной жизни, моей первой мыслью было бы воспользоваться инструментом console.log().
Но это не совсем тот случай, который мог бы мне помочь, как вы можете увидеть на изображении ниже. Если же использование console.log() было также вашей первой мыслью — вы попали по адресу и правильно делаете, что читаете эту статью!
Основы отладки
Начнем с основ. Идея отладки заключается в том, что внутри программного кода можно устанавливать так называемые точки останова (breakpoints) для того, чтобы остановить выполнение программы в определенном месте.
Это дает вам, как разработчику, возможность взглянуть на текущее состояние приложения и проверить, например, значения переменных в нём. Вы даже можете сделать еще больше и отследить любые переменные по своему выбору, чтобы всякий раз, когда приложение останавливается, вы могли проверить значения этих переменных.
После установки точки останова (breakpoint) в коде, как правило, есть несколько вариантов дальнейших действий:
- продолжить выполнение программы
- пошагово пройтись по всем этапам выполнения программы — строка за строкой
- выйти из текущей функции, в которой вы находитесь
- перейти к выполнению следующей функции
У вас также будет доступ к просмотру стека вызовов (call stack). Другими словами, поскольку в программе функции могут вызывать на исполнение другие функции, то можно просмотреть историю вызовов этих функций.
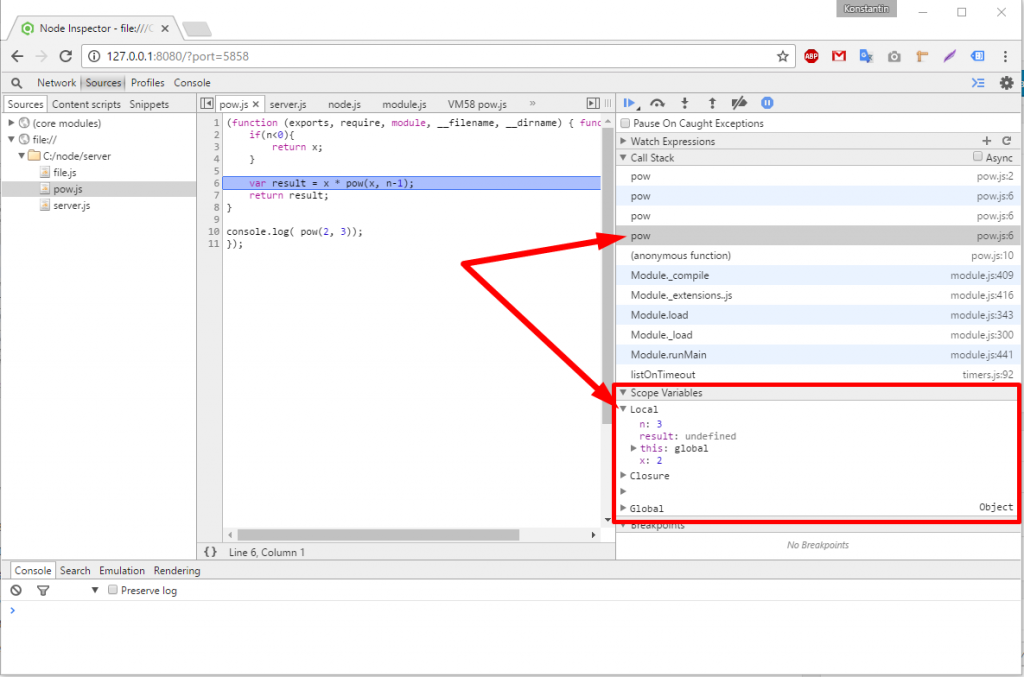
Отладка в Google Chrome
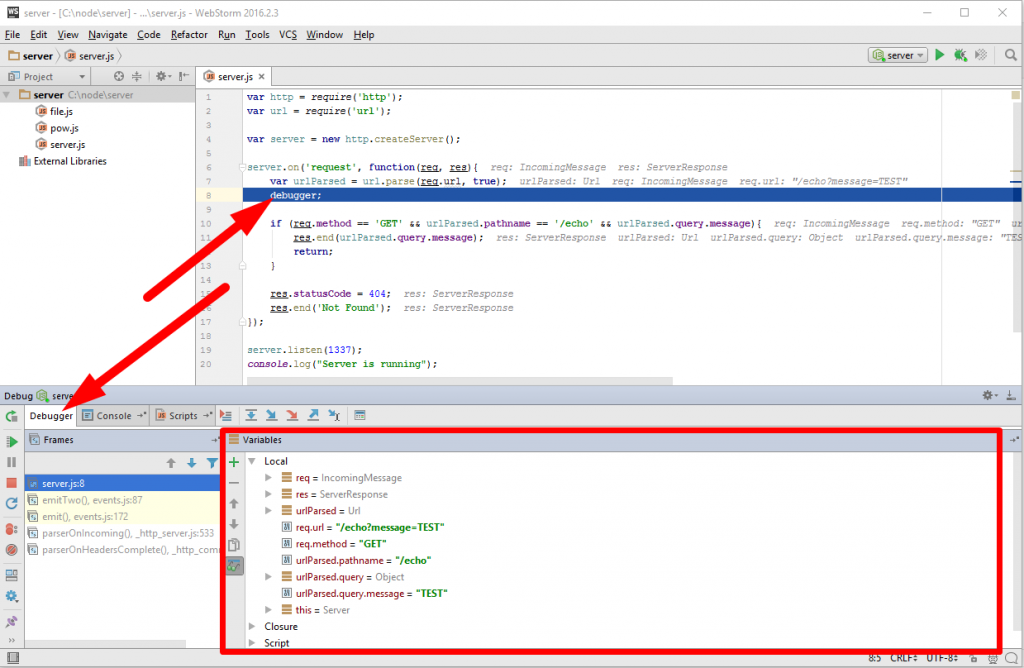
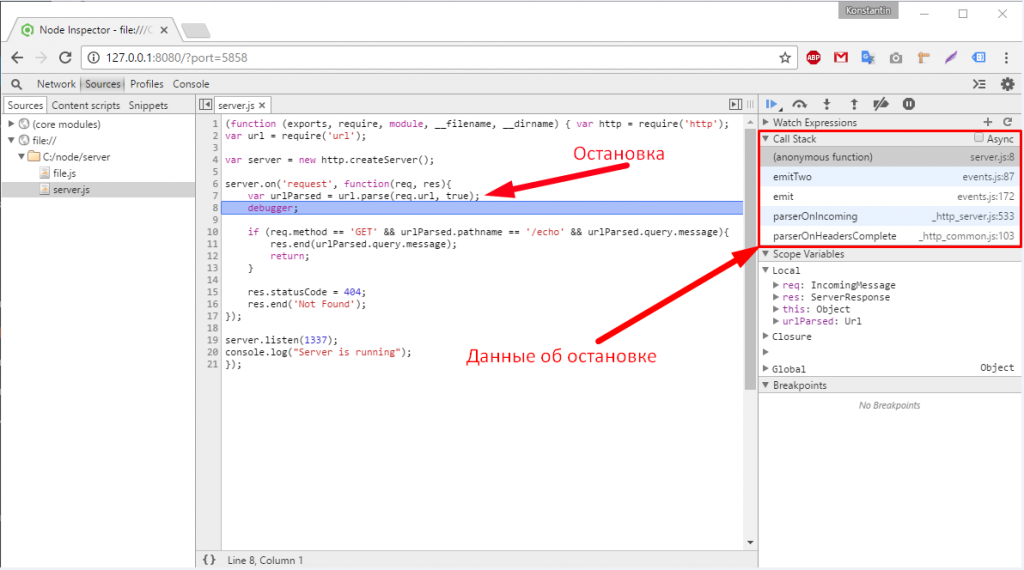
Чтобы начать отладку приложения в браузере Google Chrome, добавьте в обработчике события кнопки clickBtn оператор debugger, как показано ниже:
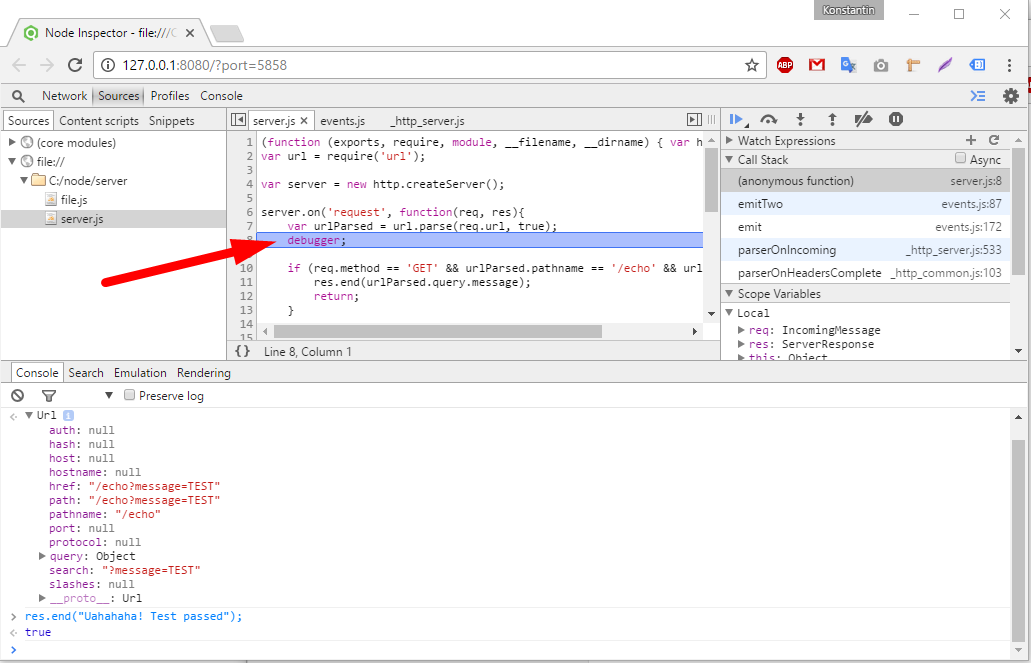
Когда выполнение программы дойдет до строки с оператором debugger, приложение будет приостановлено и автоматически активируются инструменты отладки браузера Google Chrome.
Обратите внимание, что приложение в окне браузера закрашено серым цветом, чтобы показать, что оно приостановлено. Также обратите внимание, что вкладка Sources в Chrome Dev Tools открылась автоматически:
Давайте разберемся, что мы видим на вкладке Sources.
Вкладка Sources
Первое, что вы могли заметить на этой вкладке — это копию исходного кода приложения. Это код, который браузер загрузил и с которым он работает.
Вы также можете заметить, что строка кода с оператором debugger подсвечена синим цветом, чтобы сообщить нам, что выполнение приложения остановлено на данном участке кода:
Браузер Google Chrome предоставляет нам возможность просматривать исходный код приложения. Имея перед собой исходный код, можно установить в нем точки останова.
Точка останова предназначена для обозначения места, на котором нужно остановить выполнение программы. Оператор debugger, который мы использовали в примере выше, функционирует как точка останова, но в исходном коде приложения такая точка останова необязательно должна быть только одной.
Точка останова — преднамеренная остановка или приостановка выполнения программы
Чтобы добавить точку останова, нужно выполнить клик мыши на gutter — поле слева от нумерации строк кода. Как только вы выполните это действие, то заметите, что браузер Google Chrome автоматически добавил эту точку останова в список «Breakpoints»:
Вкладка Scope
На вкладке «Scope» вы можете отслеживать переменные в своем приложении. Обратите внимание, что на этой вкладке есть три раздела: локальная область видимости (Local), глобальная область видимости (Global) и раздел сценариев (Script).
В разделе сценариев вы можете отслеживать переменные в области видимости текущего скрипта:
Большую часть времени процесса отладки приложения вы будете проводить именно в этой вкладке. Это гораздо более эффективная альтернатива использованию многочисленным console.log().
Вкладка Watch
Как уже упоминалось ранее, помимо просмотра переменных на вкладке «Scope», вы также можете определить переменные, значения которых вы хотели бы отслеживать на всем этапе выполнения программы.
Добавляя переменную на вкладке «Watch», каждый раз, когда вы устанавливаете точку останова, вы можете быстро проверить значение этой переменной (которая может иметь значение undefined в зависимости от того, где вы находитесь в коде).
Нажмите значок плюса и введите имя переменной, которую необходимо отслеживать, в нашем случае это usernameInput:
Пошаговое выполнение, стек вызовов и список точек останова
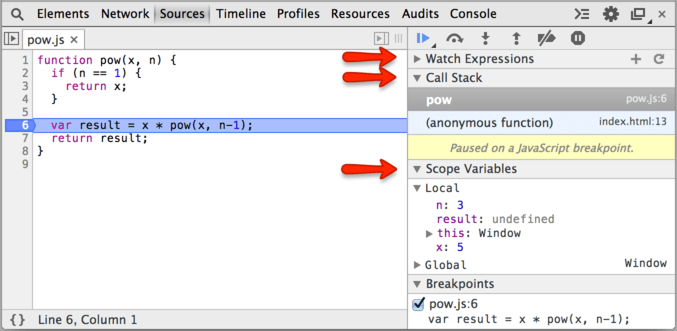
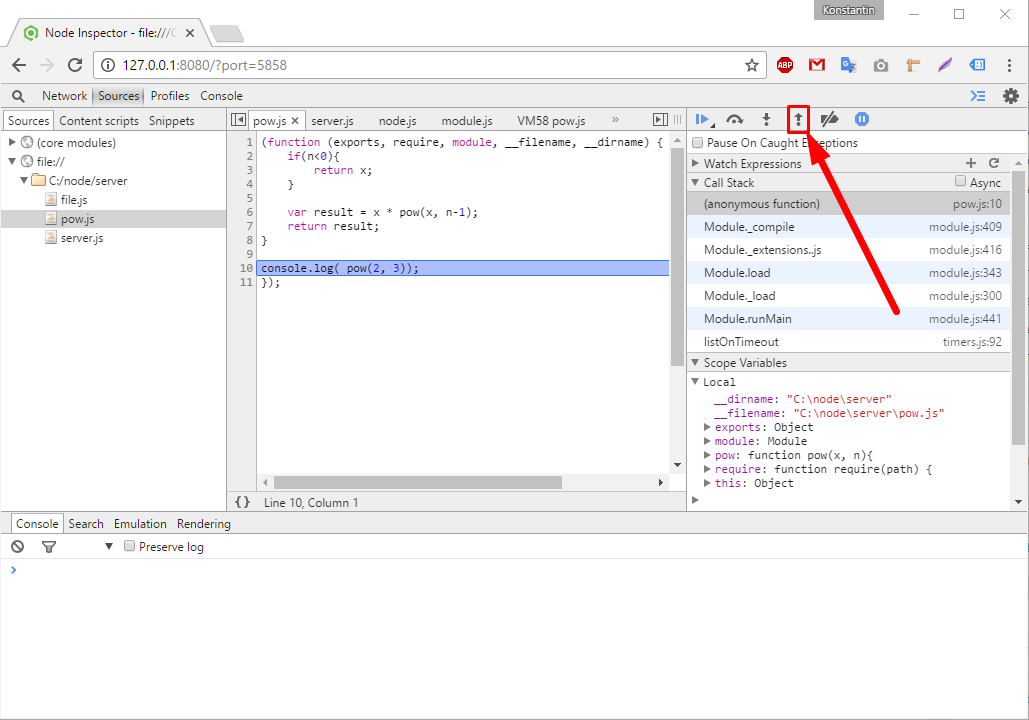
Раздел вкладки «Sources», расположенный в левом нижнем углу окна отладчика, позволяет просмотреть список точек останова, стек вызовов (call stack) и т. д.
В стеке вызовов есть только одна функция, которая является обработчиком события для кнопки входа. Функция указана, потому что это единственная функция, которая была вызвана на данный момент. Поскольку одни функции могут вызывать на исполнение другие функции, то эта цепочка будет обновляться соответствующим образом.
Также обратите внимание на кнопки со стрелками в верхней части экрана. Они соответствуют функциям, указанным выше, для продолжения выполнения вашего кода или прохождения по нему по строкам (stepping). Я бы рекомендовал протестировать немного эти кнопки, чтобы привыкнуть к тому, каким образом можно осуществлять выполнение кода.
Они соответствуют функциям, указанным выше, для продолжения выполнения вашего кода или прохождения по нему по строкам (stepping). Я бы рекомендовал протестировать немного эти кнопки, чтобы привыкнуть к тому, каким образом можно осуществлять выполнение кода.
Наконец, существуют различные типы точек останова, которые могут быть заданы. Давайте рассмотрим пример создания условной точки останова (conditional breakpoint), которая будет срабатывать только при выполнении определенного условия.
Например, предположим, что мы хотим предотвратить обработку события на кнопке входа в систему только тогда, когда пользователь пытается войти в систему без ввода имени пользователя.
Мы можем сделать это, щелкнув правой кнопкой мыши на поле gutter и создав точку останова со следующим условием — usernameInput.text === '':
В случае отладки приложения Quick Chat, если вы нажмете кнопку входа в систему без имени пользователя, будет запущена эта точка останова. В противном случае код будет продолжать выполняться как обычно.
В противном случае код будет продолжать выполняться как обычно.
Обратите внимание, что существует ещё больше доступных вариантов точек останова, которые не рассматриваются в данной статье.
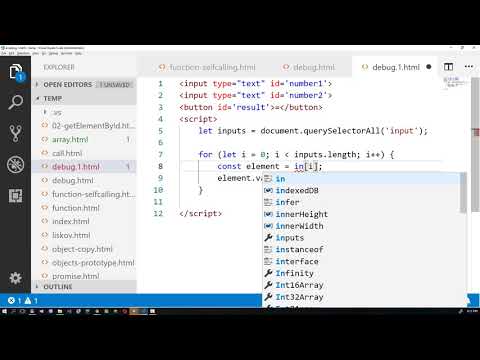
Отладка в Visual Studio Code
Инструмент Chrome Developer Tools является одним из лучших в своем роде. Как вы уже видели, он предлагает отличные возможности и функционал для отладки приложения.
Однако командой разработчиков Visual Studio Code была проделана большая работа для того, чтобы сделать процесс отладки в этом редакторе ещё более совершенным.
Мне очень нравится Visual Studio Code и я провожу в нем больше времени, чем в каком-либо другом редакторе кода. Этот процесс включает в себя и отладку.
Чтобы начать отладку кода в VS Code, вам нужно будет установить плагин Debugger for Chrome:
Давайте познакомимся с вкладкой Debug. По умолчанию она расположена на боковой панели редактора. Откройте эту вкладку, нажав на значок, который выглядит как жучок (bug).
Открыв эту панель, вы увидите инструменты, очень похожие на те, что мы видели в браузере Google Chrome — переменные, стек вызовов, точки останова:
Большинство функциональных возможностей, с которыми мы имели дело в Chrome Dev Tools, также доступны в VS Code.
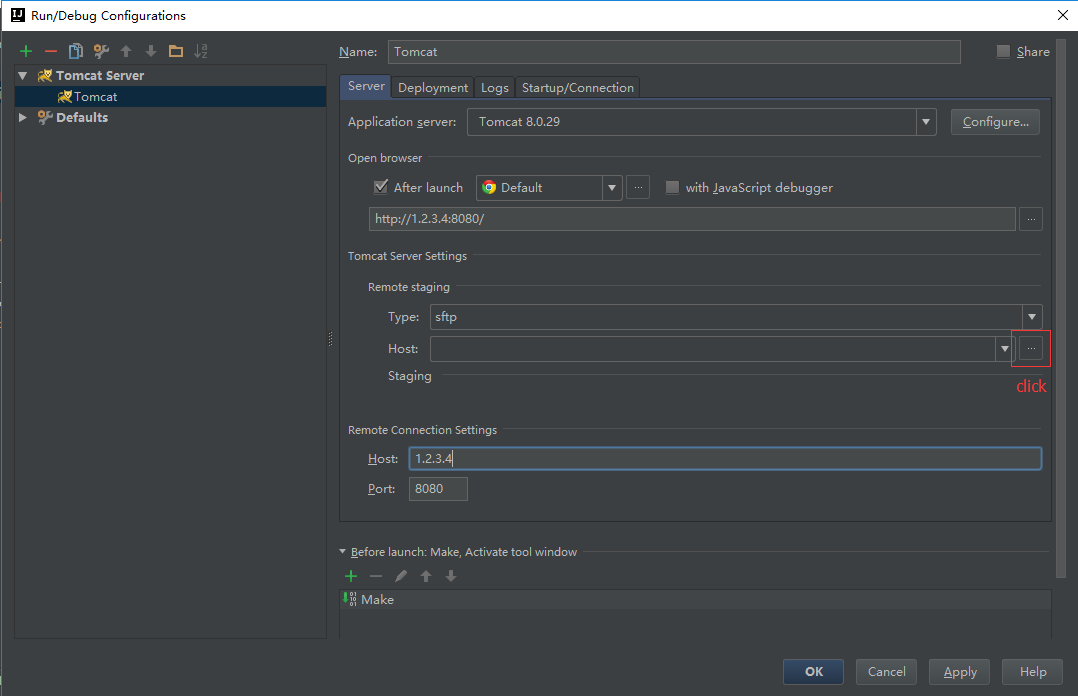
Теперь, когда мы познакомились с вкладкой Debug, нам необходимо создать конфигурацию, которая укажет редактору VS Code, как ему отлаживать наше приложение.
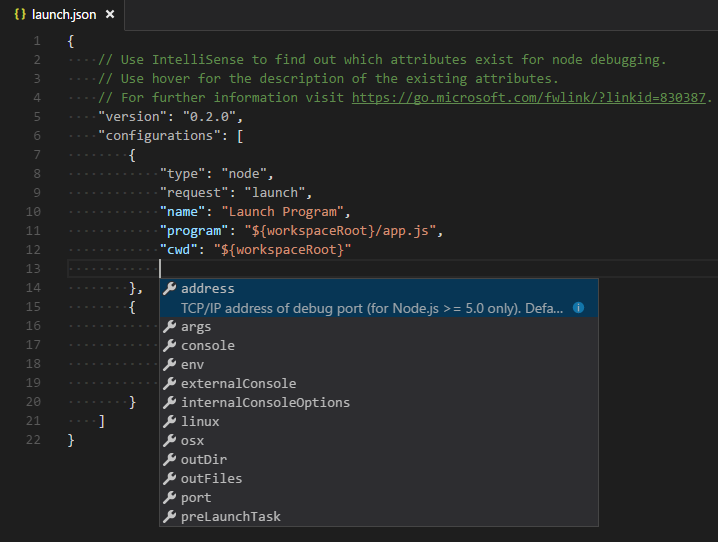
VS Code хранит конфигурацию отладки в файле launch.json внутри папки .vscode. Чтобы VS Code создал этот файл для нас, в меню редактора откройте выпадающий список «Нет конфигураций» («No Configurations») и выберите «Добавить конфигурацию» («Add Configuration»).
VS Code хранит конфигурацию отладки в файле с именем
launch.jsonвнутри папки.vscode
Затем из этого списка выберите пункт «Chrome»:
Из раскрывающегося списка выберите конфигурацию «Chrome: Launch»:
Конфигурация, которую мы только что создали, будет автоматически подключаться к приложению на определенном порту.
Нам нужно внести небольшое изменение в эту конфигурацию — правильно указать на исходный код тестируемого приложения. Исходный код приложения находится в каталоге public, поэтому необходимо изменить значение свойства «webRoot».
Чтобы это сработало, что приложение уже должно быть запущено локально на определенном порту:
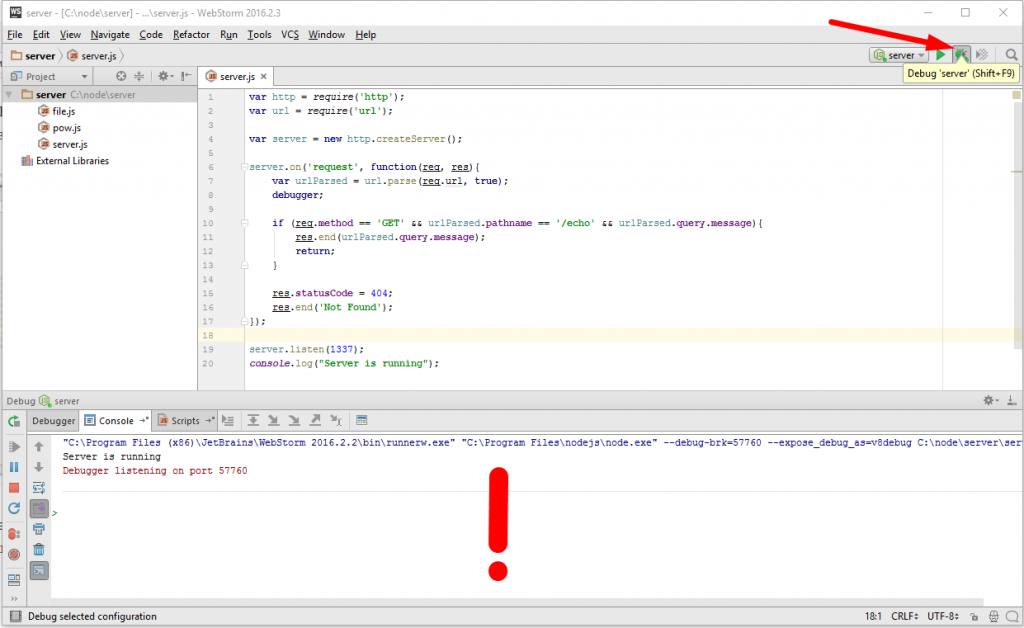
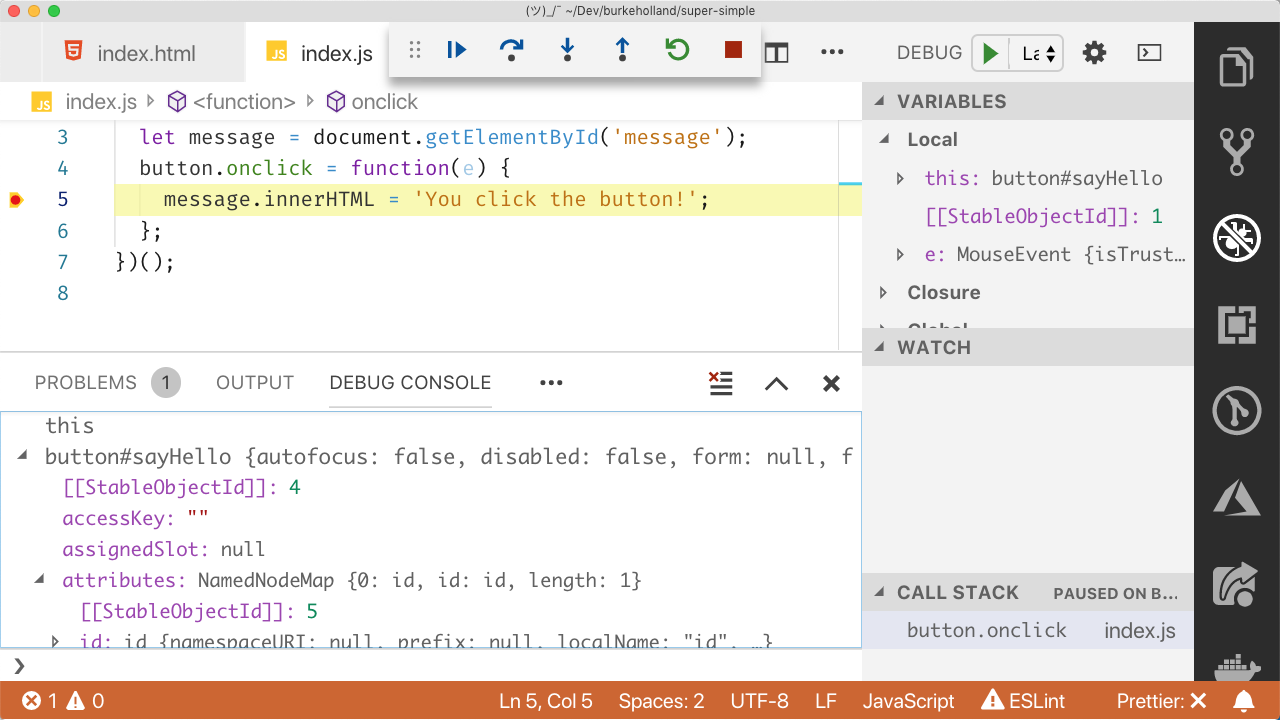
Когда конфигурация настроена, можно начать сеанс отладки, нажав зеленую кнопку «Run Code». Приложение должно открыться в окне браузера Google Chrome, как показано ниже.
Обратите внимание на меню отладки кода, которое появилось в фоновом режиме редактора VS Code. С помощью этой панели можно остановить, перезапустить, продолжить выполнение кода или использовать пошаговые возможности для навигации по коду и взаимодействия с отладчиком:
С запущенным отладчиком вы можете установить контрольную точку в коде так, как мы это делали в Google Chrome. Для этого нажмите на поле gutter рядом с номером нужной строки. Я устанавливаю точку останова в том же месте, что и раньше, внутри обработчика события входа в систему.
Теперь если попытаться войти в систему без заданного имени пользователя, точка останова должна инициировать переход в редактор VS Code для дальнейшего анализа кода приложения:
Вся функциональность отладчика кода, которую мы рассмотрели в браузере Google Chrome, аналогична той, что и в редакторе VS Code.
Если вы хотите добавить условную точку останова, щелкните правой кнопкой мыши на поле gutter и выберите «условная точка останова» с определенным условием.
Если вы хотите отследить значения какой-либо переменной, нажмите знак «плюс» чтобы добавить новую переменную и введите имя этой переменной.
Если вы хотите изучить переменные, перейдите на вкладку переменных и исследуйте их!
Вывод
Как уже говорилось ранее, сделать следующий шаг во своем развитии как разработчику означает нечто большее, чем просто писать хороший код. Это означает использование экосистемы инструментов для тестирования языка программирования, который вы используете.
Отладка — одна из тех тем, для изучения которой потребуется время и силы, прежде чем начинать работу. Но в конечном итоге потраченные усилия однозначно окупят себя.
Моя рекомендация — потратить некоторое время на изучение отладки как в браузере Google Chrome, так и в редакторе Visual Studio Code и посмотреть, что вам больше нравится. Если у вас есть какие-либо вопросы или комментарии, найдите меня в Twitter.
- Отладка в браузере Chrome
- Подробное руководство по отладке кода на JavaScript в Chrome Devtools
- Отладка в VS Code и Chrome
Слушайте наш подкаст в iTunes и SoundCloud, читайте нас на Medium, контрибьютьте на GitHub, общайтесь в группе Telegram, следите в Twitter и канале Telegram, рекомендуйте в VK и Facebook.
Отладка и тестирование JavaScript в приложениях HTML5
IDE можно с легкостью настроить для выполнения модульного тестирования с помощью исполнителей тестов Karma или JS Test Driver. Karma и JS Test Driver — исполнители тестов, предоставляющие целевой URL-адрес для выполнения модульных тестов JavaScript.
Karma и JS Test Driver — исполнители тестов, предоставляющие целевой URL-адрес для выполнения модульных тестов JavaScript.
В этом учебном курсе показано, как выполнять модульные тесты JavaScript, включенные в состав образца проекта, с помощью исполнителя тестов Karma. В образец проекта уже включен файл конфигурации Karma. При запуске тестов запускается тестовый сервер и ожидает выполнения тестов. В окне браузера отображается статусное сообщение сервера, указывающее на то, что сервер запущен и находится в режиме ожидания.
Выполнение тестов с помощью Karma
Для выполнения тестов с помощью Karma прежде всего необходимо загрузить Karma и сохранить файл на локальном компьютере. После установки Karma потребуется создать файл конфигурации Karma, а затем указать папку установки и путь к файлу конфигурации в окне «Свойства проекта».
Установите Karma.
Вы можете выбрать способ и папку назначения для установки Karma. Папку установки можно указать позже при настройке проекта для работы с Karma. Сведения о вариантах установки Karma можно найти на веб-сайте Karma.
Сведения о вариантах установки Karma можно найти на веб-сайте Karma.
Создайте файл конфигурации Karma.
В рамках данного учебного курса этот этап можно пропустить, так как файл конфигурации Karma уже включен в состав образца приложения. Чтобы создать структуру файла конфигурации Karma, выберите «Файл конфигурации Karma» в категории «Модульные тесты» мастера создания файлов.
Figure 10. Новый файл конфигурации Karma в мастере создания файлов
Также можно выполнить команду Karma init в командной строке. Дополнительные сведения об использовании команды Karma init см. в документации Karma.
Разверните узел «Файлы конфигурации» в окне «Проекты» и дважды щелкните файл
karma.conf.js, чтобы открыть его в редакторе. Обратите внимание, что образец проекта включает в себя два файла конфигурации Karma.
В файле конфигурации Karma перечислены файлы, которые необходимо обрабатывать или исключать при выполнении тестов. Также здесь перечислены подключаемые модули Karma, которые требуются для выполнения тестов в данной конфигурации.
Также здесь перечислены подключаемые модули Karma, которые требуются для выполнения тестов в данной конфигурации.
Figure 11. Файл конфигурации Karma в редакторе
Правой кнопкой мыши щелкните узел проекта в окне «Проекты» и выберите «Свойства» во всплывающем меню.
Выберите категорию «Тестирование JavaScript» в разделе «Категории» окна «Свойства проекта».
В списке «Тестовый провайдер» выберите Karma. Нажмите OK.
Снова откройте окно «Свойства проекта» и выберите Karma в категории «Тестирование JavaScript» в разделе «Категории».
Укажите путь к папке установки Karma.
Если установка Karma была выполнена в каталог проекта, можно нажать «Поиск», и IDE обнаружит папку установки автоматически. Также можно нажать кнопку «Обзор» и выбрать папку установки Karma вручную.
Укажите путь к файлу конфигурации Karma.
 Нажмите OK.
Нажмите OK.
В рамках данного учебного курса вы можете нажать кнопку «Поиск», и IDE обнаружит файл конфигурации Karma, используемый по умолчанию. Также можно нажать кнопку «Обзор» и выбрать файл конфигурации вручную.
Figure 12. Категория
При нажатии на кнопку ОК под узлом проекта в окне «Проекты» появится узел Karma. Щелкните узел Karma правой кнопкой мыши, чтобы запустить/остановить сервер Karma или выбрать файл конфигурации.
Щелкните правой кнопкой мыши узел «Karma» в окне «Проекты» и выберите пункт меню «Запуск».
В результате будет запущен сервер Karma и откроется окно браузера с сообщением о статусе сервера.
Figure 13. Статус сервера Karma в окне браузера Chrome
В окне «Результаты» отображаются сведения о статусе сервера. Также программа предлагает установить отсутствующие модули (если необходимо).
Figure 14. Настройка узла ‘jsTest Driver’ в окне ‘Службы’
Примечание. Для выполнения тестов должно быть открыто окно браузера и запущен сервер Karma.
Щелкните правой кнопкой мыши узел Karma и выберите «Выбрать конфигурацию >
karma.conf.js«, чтобы программа использовала верный файл конфигурации.
Отключите все точки останова, заданные в проекте.
Точки останова можно отключить, сняв флажки для точек останова в окне ‘Точки останова’.
Щелкните правой кнопкой мыши узел проекта в окне ‘Проекты’ и выберите ‘Тестирование’.
Если выбрать пункт меню «Тестирование» исполнитель тестов запускает модульные тесты для файлов. В IDE открывается окно «Результаты тестов», в котором отображаются результаты тестирования.
Figure 15. Результаты тестирования Karma
Выполнение тестов с помощью JS Test Driver
Параметры использования JS Test Driver в IDE можно настроить в диалоговом окне конфигурации JS Test Driver, которое можно открыть, выбрав узел JS Test Driver в окне «Службы». В диалоговом окне конфигурации можно указать местоположение JAR-сервера JS Test Driver и выбрать браузеры для выполнения тестов. Узел JS Test Driver позволяет быстро определить, запущен ли сервер, а также запустить или остановить сервер.
Узел JS Test Driver позволяет быстро определить, запущен ли сервер, а также запустить или остановить сервер.
Подробнее о настройке сервера JS Test Driver см. в документации Начало работы с JsTestDriver.
Загрузите JAR JS Test Driver и сохраните файл JAR в локальной системе.
В окне ‘Службы’ щелкните правой кнопкой мыши узел JS Test Driver и выберите ‘Настройка’.
Figure 16. Настройка узла ‘jsTest Driver’ в окне ‘Службы’
В диалоговом окне ‘Настроить’ щелкните ‘Обзор’ и найдите загруженный файл JAR JS Test Driver.
Выберите Chrome с NetBeans Connector (в NetBeans IDE 7.3 — Chrome с NetBeans JS Debugger) в качестве браузера. Нажмите кнопку ОК.
Figure 17. Диалоговое окно ‘Настройка узла ‘jsTest Driver’
Примечания. Местоположение файла JAR для JS Test Driver нужно указывать только при первой настройке JS Test Driver.
Список браузеров, которые могут быть захвачены и использованы для тестирования в браузерах, установленных в системе. Можно выбрать несколько браузеров, в качестве дополнительных, но для запуска тестов окно, которое может быть дополнительным для сервера, должно быть открыто для каждого браузера. Выбранные браузеры будут захвачены автоматически при запуске сервера из IDE.
Можно выбрать несколько браузеров, в качестве дополнительных, но для запуска тестов окно, которое может быть дополнительным для сервера, должно быть открыто для каждого браузера. Выбранные браузеры будут захвачены автоматически при запуске сервера из IDE.
Если выбран вариант «Chrome с подключаемым модулем NetBeans», появляется возможность отладки тестов, выполняемых с помощью JS Test Driver.
Щелкните правой кнопкой мыши узел проекта в окне «Проекты» и выберите «New > Other»(Создать > Другое).
Выберите Файл конфигурации jsTestDriver в категории ‘Тестирование модулей’. Нажмите кнопку ‘Далее’.
Убедитесь, что jsTestDriver задан как ‘Имя файла’.
В поле ‘Созданный файл’ убедитесь, что файл находится в папке
configпроекта (AngularJSPhoneCat/config/jsTestDriver.conf).
Примечание. Файлом конфигурации
Файлом конфигурации jsTestDriver.conf должна быть папка config проекта. Если местоположением созданного файла не явлется папка config , нажмите ‘Обзор’ и выберите папку AngularJSPhoneCat - Файлы конфигурации в диалоговом окне.
Убедитесь, что установлен флажок для загрузки библиотек Jasmine. Нажмите кнопку ‘Готово’.
Figure 18. Мастер создания новых файлов конфигурации jsTestDriver
*Примечание.*Для запуска jsTestDriver необходимо загрузить библиотеки Jasmine. Если вы получаете уведомление о том, что IDE не удается загрузить библиотеки Jasmine, проверьте настройки прокси IDE в окне ‘Параметры’.
После нажатия кнопки ‘Готово’ среда IDE создаст файл конфигурации схемы jsTestDriver.conf и откроет файл в редакторе. В окне ‘Проекты’ отобразится, что файл конфигурации был создан в узле ‘Файлы конфигурации’. Если развернуть папку lib в узле ‘Тесты модулей’, то будет видно, что к проекту были добавлены библиотеки Jasmine.
Figure 19. Папка ‘Тесты модулей’ в окне ‘Проекты’
В редакторе можно увидеть следующее содержимое файла конфигурации, которое создается по умолчанию:
server: http://localhost:42442 load: - test/lib/jasmine/jasmine.js - test/lib/jasmine-jstd-adapter/JasmineAdapter.js - test/unit/*.js exclude:
Файл конфигурации определяет местоположение по умолчанию на локальном сервере, который используется для запуска тестов. Также в файле указываются файлы, которые должны быть загружены. По умолчанию список включает в себя библиотеки Jasmine и все файлы JavaScript, которые находятся в папке unit . Тесты обычно находятся в папке unit , но можно изменить список, чтобы указать местоположение других файлов, которые необходимо загрузитьдля запуска тестов. Чтобы запустить тесты модулей, также можно добавить местоположение файлов JavaScript, которые необходимо протестировать, и библиотеки Angular JavaScript в список загружаемых файлов.
В рамках данного учебного курса для выполнения тестов с помощью JS Test Driver потребуется добавить в список загружаемых файлов следующие файлы (выделены полужирным шрифтом).
load:
- test/lib/jasmine/jasmine.js
- test/lib/jasmine-jstd-adapter/JasmineAdapter.js
*
- app/lib/angular/angular.js
- app/lib/angular/angular-mocks.js
- app/lib/angular/angular-route.js
- app/lib/angular/angular-animate.js
- app/lib/angular/angular-resource.js
- app/js/*.js
*
- test/unit/*.jsПосле обновления файла конфигурации можно щелкнуть правой кнопкой мыши узел проекта в окне «Проекты» и выбрать «Тестирование».
После щелчка ‘Тестировать IDE’ автоматически открывается средство запуска JS Test в браузере Chrome и две вкладки в окне ‘Выходные данные’.
Figure 20. jsTestDriver запущен в окне браузера
В окне браузера Chrome отображаетс сообщение о запуске сервера jsTestDriver. Отображается сообщение о том, что сервер запущен на localhost:42442 . На вкладке ‘Сервер js-test-driver’ в окне ‘Выходные данные’ отображается состояние сервера.
На вкладке ‘Сервер js-test-driver’ в окне ‘Выходные данные’ отображается состояние сервера.
Обратите внимание, что JsTestDriver выполняется на вкладке браузера, а подключаемый модуль NetBeans выполняет отладку вкладки. Возможность отладки модульных тестов становится доступна при выполнении тестов с помощью JS Test Driver, если в качестве одного из целевых браузеров выбран вариант «Chrome с подключаемым модулем NetBeans».
Figure 21. вкладка ‘Сервер js-test-driver’ в окне ‘Выходные данные’
Примечание. Для выполнения тестов модулей окно браузера должно быть открыто и сервер jsTestDriver должен быть запущен. Можно запустить сервер и открыть окно, щелкнув правой кнопкой мыши узел JS Test Driver в окне ‘Службы’ и выбрав ‘Пуск’.
Figure 22. Выполнение тестов JS Unit в окне ‘Выходные данные’
Выберите «Окно > Результаты > Результаты тестов» в главном меню, чтобы открыть окно «Результаты тестов» и просмотреть итоги выполнения.

Figure 23. Окно ‘Результаты теста’
Можно нажать зеленый флажок в левом границе окна, чтобы просмотреть расширенный список успешно пройденных тестов.
Отладка — Начало Работы | Node.js
Это руководство поможет вам начать отладку ваших приложений и скриптов Node.js.
При запуске с аргументом --inspect процесс Node.js прослушивает клиент отладки.
По умолчанию клиент прослушивается на хосте 127.0.0.1 с портом 9229.
Каждому процессу также назначается уникальный UUID.
Клиенты инспектора должны знать и указывать адрес хоста, порт и UUID для подключения.
Полный URL будет выглядеть примерно так: ws://127.0.0.1:9229/0f2c936f-b1cd-4ac9-aab3-f63b0f33d55e.
Процесс Node.js также начнет прослушивать сообщения отладки, если он получит
сигнал SIGUSR1. (SIGUSR1 не доступен в среде Windows.) В Node.js версии 7
и ниже это активирует устаревший Debugger API. В Node.js версии 8 и выше будет
активирован Inspector API.
Так как дебаггер имеет полный доступ к среде выполнения Node.js, злоумышленник, способный подключиться к этому порту, сможет выполнить произвольный код от имени процесса Node. Поэтому важно понимать последствия для безопасности при обличении порта отладчика в публичных и частных сетях.
Если отладчик привязан к какому-либо публичному IP-адресу, или к 0.0.0.0, любой клиент, способный достичь вашего IP-адреса сможет подключиться к отладчику без каких-либо ограничений и сможет запускать произвольный код.
По умолчанию node --inspect привязывается к 127.0.0.1. Чтобы разрешить внешние подключения,
вы должны явно предоставить общедоступный IP-адрес или 0.0.0.0 и т.д. Однако это может
подвергнуть приложение потенциально значительной угрозе его безопасности. Мы предлагаем
вам обеспечить наличие файрволов и других соответствующих средств контроля доступа для
того, чтобы предотвратить такую угрозу.
См. раздел ‘Включение сценариев удаленной отладки’, который
включает рекомендации о том, как безопасно подключить удаленные клиенты отладчика.
Даже если вы привязали порт инспектора к 127.0.0.1 (по умолчанию), любые приложения, запущенные локально на вашем компьютере, будут иметь неограниченный доступ. Это сделано для того, чтобы локальные отладчики могли легко подключаться.
Веб-сайты, открытые в веб-браузере, могут отправлять запросы WebSocket и HTTP в соответствии с моделью безопасности браузера. Начальное HTTP-соединение необходимо для получения уникального идентификатора сеанса отладчика. Правило ограничения домена (Same Origin Policy) не позволяет веб-сайтам устанавливать это HTTP-соединение. Для дополнительной защиты от атак DNS rebinding Node.js проверяет, что заголовки ‘Host’ для соединения точно указывают IP-адрес, localhost или localhost6.
Эти политики безопасности запрещают подключение к удаленному серверу отладки c указанием имени хоста. Вы можете обойти это ограничение, указав либо IP-адрес, либо используя ssh-туннели, как описано ниже.
Несколько коммерческих и открытых инструментов могут подключаться к инспектору Node. js.
Основная информация по ним:
js.
Основная информация по ним:
- Отладчик CLI, поддерживаемый Фондом Node.js, который использует Протокол Инспектора.
- Соответствующая версия собирается вместе с Node.js,
можно использовать с помощью команды
node inspect myscript.js. - Последняя версия также может быть установлена независимо (например,
npm install -g node-inspect) и использоваться черезnode-inspect myscript.js.
- Вариант 1: Откройте
chrome://inspectв браузере на основе Chromium илиedge://inspectв браузере Edge. Нажмите кнопку Configure и убедитесь, что нужные вам хост и порт перечислены в списке. - Вариант 2: Скопируйте значение
devtoolsFrontendUrlиз вывода/json/list(curl http://localhost:9229/json/list) или текст подсказки —inspect и откройте его в Chrome.
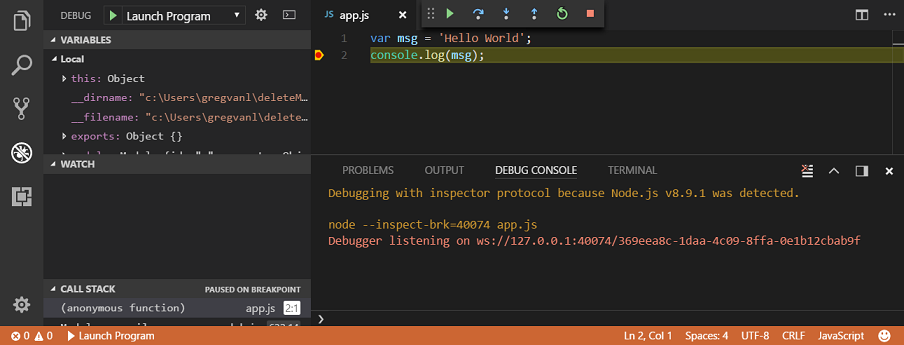
- На панели «Отладка» (Debug) щелкните значок настроек, чтобы открыть файл
.. Выберите «Node.js» для первоначальной настройки. vscode/launch.json
vscode/launch.json
- В меню выберите «Debug > Start Debugging» или нажмите
F5. - Детальные инструкции.
- Создайте новую конфигурацию отладки Node.js и нажмите кнопку «Debug» (
Shift+F9).--inspectбудет использоваться по умолчанию для Node.js 7+. Чтобы отключить, снимите флажокjs.debugger.node.use.inspectв реестре IDE.
- Библиотека для облегчения подключения к эндпоинтам Протокола Инспектора.
- Запустите конфигурацию отладки Node.js из представления
Debugили нажмитеF5. Детальные инструкции
- Открыв файл .js, выберите «Debug As… > Node program», или
- Создайте конфигурацию отладки, чтобы присоединить отладчик к запущенному приложению Node (уже запущенному с
--inspect).
В следующей таблице перечислено влияние различных runtime флагов при отладке:
| Флаг | Значение |
|---|---|
| —inspect |
|
| —inspect=[host:port] |
|
| —inspect-brk |
|
| —inspect-brk=[host:port] |
|
node inspect script.js |
|
node inspect --port=xxxx script.js |
|
Мы рекомендуем, чтобы отладчик никогда не прослушивал общедоступный IP-адрес. Если вам необходимо разрешить удаленные подключения для отладки, мы рекомендуем использовать SSH-тунелли. Следующий пример предоставляется только в целях иллюстрации возможностей. Вы должны понимать все риски информационной безопасности, связанные с предоставлением удаленного доступа к привилегированной службе.
Допустим вы запускаете на удаленной машине, remote.example.com, приложение Node,
которое вы хотите отлаживать. На этой машине следует запустить процесс Node
с инспектором, прослушивающим только localhost (по умолчанию).
node --inspect server.js
Теперь вы можете настроить ssh-туннель на локальном компьютере, с которого вы хотите инициировать подключение клиента отладки.
ssh -L 9221:localhost:9229 [email protected]
Это запустит сессию ssh, в которой соединение с портом 9221 на вашем локальном компьютере будет перенаправлено к порту 9229 на remote.example.com. Теперь вы можете подключить к localhost:9221 отладчик, такой как Chrome DevTools или Visual Studio Code, у которого будет возможность отладки так, как если бы приложение Node.js работало локально.
Debugger API устарело начиная с Node.js версии 7.7.0. Вместо него следует использовать Inspector API с флагом —inspect.
При запуске с флагом —debug или —debug-brk в версии 7 или ниже,
Node.js прослушивает команды отладки, определенные протоколом
отладки V8, на порту TCP (по умолчанию 5858). Любой клиент отладки, который
понимает этот протокол, может подключиться и отладить работающий процесс;
пара популярных клиентов перечислены ниже.
Протокол отладки V8 более не поддерживается и не документируется.
Встроенный отладчик
Введите node debug script_name.js для запуска скрипта со встроенным CLI отладчиком.
Сам скрипт будет запущен с флагом --debug-brk в другом процессе Node, а первоначальный
процесс Node запускает скрипт _debugger.js и подключается к целевому скрипту.
Отлаживайте приложение Node.js с помощью Chrome DevTools используя промежуточный процесс, который переводит протокол инспектора, используемый в Chromium, в протокол отладчика V8, используемый в Node.js.
Отладка и устранение распространённых ошибок в JavaScript
Временами работа над кодом JavaScript заставляет чувствовать себя выдохшимся и измождённым, поэтому некоторые подсказки по отладке никогда не будут лишними. На примерах из песен мы постараемся разобрать типичные ошибки в коде на JS и способы, которыми их можно найти и устранить.
Свойство не определено
let girl = {
name: "Lucky",
location: "Hollywood",
profession: "star",
thingsMissingInHerLife: true,
lovely: true,
cry: function() {
return "cry, cry, cries in her lonely heart"
}
}
console. log(girl.named.lucky)
log(girl.named.lucky)Этот код выдаёт ошибку «Uncaught TypeError: Cannot read property ‘lucky’ of undefined». Дело в том, что объект girl не имеет свойства named, хотя у него есть свойство name. Поскольку свойство girl.named не определено, мы не можем получить к нему доступ, то есть оно просто не существует. Если мы заменим girl.named.lucky на girl.name, то код вернёт нам «Lucky».
Свойство — некоторое значение, привязанное к объекту JavaScript. Почитать больше об объектах можно здесь (статья на английском языке).
Отладка ошибок TypeError
Ошибки типа TypeError появляются, когда вы пытаетесь выполнить действия с данными, которые не соответствуют нужному типу, например применяете .bold() к числу, запрашиваете свойство undefined или пытаетесь вызвать как функцию что-то, не являющееся функцией. Например, вы увидите такую ошибку, если вызовете girl(), поскольку это объект, а не функция. В последнем случае вы получите «Uncaught TypeError: yourVariable.bold is not a function» и «girl is not a function».
В последнем случае вы получите «Uncaught TypeError: yourVariable.bold is not a function» и «girl is not a function».
Для отладки этих ошибок надо разобраться с переменными. Что такое girl? И что такое girl.named? Вы можете понять это изучая код, выводя переменные с помощью console.log, используя команду debugger или просто напечатав имя переменной в консоли. Удостоверьтесь, что вы можете манипулировать содержащимся в переменной типом данных. Если тип данных не подходит, модифицируйте его нужным образом, добавьте условие или блок try..catch, чтобы контролировать выполнение операции, или используйте эту операцию на другом объекте.
Переполнение стека
Если верить авторам песни «Baby One More Time», слово «hit» в строчке «Hit me baby, one more time» означает «позвони», то есть Бритни хочет, чтобы её бывший позвонил ей ещё раз. Это, возможно, приведёт к ещё большему количеству звонков в будущем. По сути это рекурсия, которая может вызвать ошибку в случае переполнения стека вызовов.
Конкретные сообщения об ошибке зависят от браузера, но выглядят они примерно так:
Error: Out of stack space (Edge) InternalError: too much recursion (Firefox) RangeError: Maximum call stack size exceeded (Chrome)
Переполнение стека может произойти, если в рекурсии не предусмотрен базовый случай или если код никогда не обращается к этому случаю.
function oneMoreTime(stillBelieve=true, loneliness=0) {
if (!stillBelieve && loneliness < 0) return
loneliness++
return oneMoreTime(stillBelieve, loneliness)
}В показанной выше функции stillBelieve никогда не примет значение false, и поэтому мы раз за разом будем вызывать oneMoreTime, увеличивая одиночество, и никогда не завершим выполнение функции.
Если же Бритни решит положиться на своих друзей, это уменьшит её одиночество, она перестанет верить, что можно вернуть отношения, и не будет больше ждать звонка от бывшего партнёра.
function oneMoreTime(stillBelieve=true, loneliness=0) {
if (!stillBelieve && loneliness < 0) return
loneliness--
stillBelieve = false
return oneMoreTime(stillBelieve, loneliness)
}Есть похожие случаи с бесконечными циклами, когда система не выдаёт сообщение об ошибке, но вместо этого страница, на которой исполняется код, зависает. Это происходит в случае цикла while без условия завершения.
let worldEnded = false
while (worldEnded !== true) {
console.log("Keep on dancin' till the world ends")
}Исправить это можно примерно так же, как и предыдущий пример.
let worldEnded = false
while (worldEnded !== true) {
console.log("Keep on dancin' till the world ends")
worldEnded = true
}Отладка бесконечных циклов и рекурсий
Для начала, если возникла проблема с бесконечным циклом, закройте вкладку, если вы пользуетесь Chrome или Edge, или окно браузера, если у вас Firefox. Затем просмотрите код: есть ли там что-то, что создаёт бесконечный цикл или рекурсию. Если ничего не обнаружили — добавьте в цикл или функцию команду
Затем просмотрите код: есть ли там что-то, что создаёт бесконечный цикл или рекурсию. Если ничего не обнаружили — добавьте в цикл или функцию команду debugger и проверьте значение переменных на нескольких начальных итерациях. Если они не соответствуют ожидаемым, вы это обнаружите.
В приведённом выше примере стоило бы добавить debugger самой первой строкой функции или цикла. Затем нужно открыть отладочную вкладку в Chrome и изучить переменные в Scope. С помощью кнопки «next» можно проследить, как они меняются с каждой итерацией. Обычно это помогает найти решение проблемы.
Здесь можно найти руководство на английском языке по отладке с помощью Chrome’s DevTools, а здесь — для Firefox.
Ошибка синтаксиса
SyntaxError — вероятно самая распространённая разновидность ошибок в JavaScript. Эти ошибки возникают, если вы не соблюдаете правила синтаксиса языка. Копируя посыл песни Бритни «Everytime», JavaScript говорит отсутствующим скобкам и кавычкам: «Вы нужны мне, крошки».
Соответствующие расширения текстового редактора помогут избежать ошибок. Bracket Pair Colorizer размечает скобки в коде разными цветами, а Prettier или другой инструмент статического анализа кода поможет быстро найти ошибки. Постарайтесь придерживаться правильной разметки и делайте блоки кода как можно короче и с минимальной вложенностью. Такой подход сильно облегчает отладку.
Теперь, вооружившись новыми навыками отладки, вы станете немного сильнее в JavaScript, чем были вчера.
Перевод статьи Oops, I did it again: A guide to debugging common JavaScript errors
Прокачиваем навыки отладки с помощью инструментов разработчика Chrome (часть 1) — CSS-LIVE
Перевод статьи Improve Your Debugging Skills with Chrome DevTools с сайта telerik.com для css-live.ru, автор — Питер Милчев
В этой статье мы рассмотрим полезные приёмы и советы по использованию отладчика Chrome, которые помогут легче разобраться с любыми загвоздками в разработке веб-приложений.
Бывали ли у вас неприятности с неверной работой JavaScript? Доводилось ли вам биться с подгонкой стилей элементов на своей странице? Бесит ли вас, когда страницу каждый раз надо тестировать на разных устройствах?
Если ответили «Да» хотя бы на один вопрос, то эта статья для вас. Вот наши полезные приемы и советы, которые помогут вам всё это побороть и повысить вашу продуктивность.
С отладчиком Хроме можно легко на лету менять внешний вид и функциональность AJAX-компонентов Telerik UI для ASP.NET или компонентов других UI-фреймворков вроде виджетов Kendo UI. Большинство советов и приёмов подходят и к другим браузерным отладчикам, и мы рассмотрим их на примере компонента RadGrid из библиотеки Telerik UI для ASP.NET AJAX.
В этой статье:
- Просмотр сгенерированного HTML-кода элемента
- Просмотр примененных стилей
- Ссылка на элемент управления на стороне клиента
- Автодополнение IntelliSense для объектов на стороне клиента
- Отладка JavaScript
- Эмуляция отображения на мобильном устройстве
- Просмотр сетевых запросов
Обновление: если ищете более продвинутые советы и приёмы, обязательно прочитайте вторую статью из этой серии.
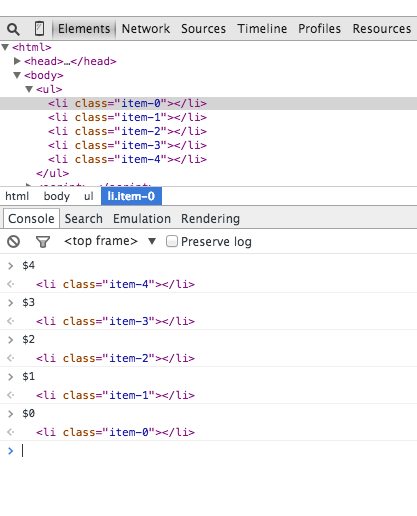
Просмотр сгенерированного HTML-кода элемента
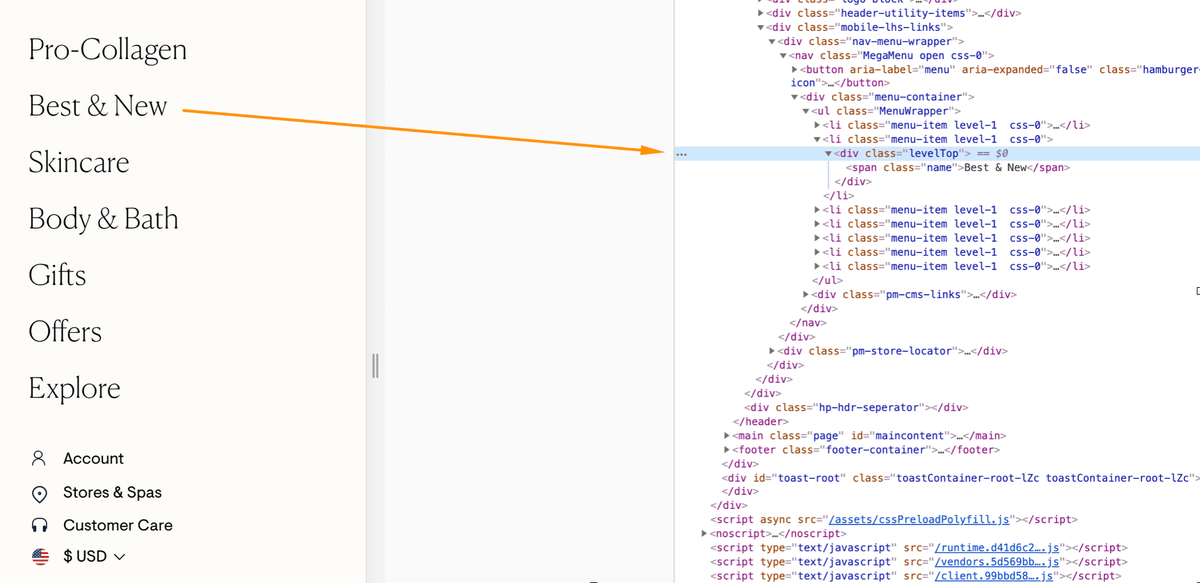
Иногда при использовании готовых элементов и компонентов нужно знать структуру сгенерированного HTML, чтобы разобраться в его устройстве и с помощью минимальной доводки идеально вписать его в свой проект. Это можно сделать, посмотрев HTML в панели «Элементы» в отладчике Chrome.
Посмотреть структура элемента можно несколькими способами:
- Кликнуть правой кнопкой мыши на элемент и выбрать из контекстного меню «Проверить элемент» (Inspect Element). Откроется отладчик Chrome, где будет подсвечен выбранный элемент.
- Кликнуть на кнопку «Проверить элемент» (
Ctrl+Shift+C) с иконкой проверки в левом верхнем углу отладчика Chrome и навести мышью на элемент. - Кликнуть правой кнопкой мыши на элемент, выведенный в консоли, и выбрать «Показать в панели элементов» (Reveal in Elements panel).
Иллюстрация 1. Проверить сгенерированные DOM-элементы
Проверить сгенерированные DOM-элементы
Маленькие хитрости
- Можете на лету редактировать HTML и HTML-атрибуты двойным кликом по атрибуту элемента в панели «Элементы» (Elements) или кликнуть правой кнопкой мыши на элемент, выбрав из контекстного меню пункт «Добавить атрибут» (Add attribute), «Редактировать атрибут» (Edit attribute) или «Редактировать как HTML» (Edit as HTML).
- Можно менять иерархию DOM, выбрав элемент в панели «Элементы», а затем перетащив его в нужное место.
Просмотр примененных стилей
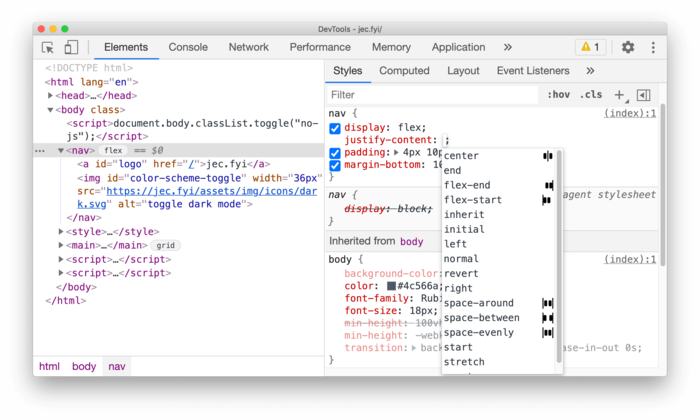
Иногда, чтобы добиться безупречного вида страницы, бывает нужно чуть-чуть подрегулировать CSS-правила вроде отступов или цвета. В панели «Элементы» сбоку есть вкладки «Стили» (Styles) и «Вычислено» (Computed), позволяющие динамически изменять стили, примененные к выбранному элементу в панели «Элементы», и даже находить источник стилевого правила. Это также позволяет легко фильтровать стили, добавлять/удалять классы (вкладка
Это также позволяет легко фильтровать стили, добавлять/удалять классы (вкладка «:cls»), принудительно задавать состояния (вкладка «:hov»), к примеру, наведение, активное состояние и состояние фокуса. Ещё это полезно, если хотите понять, какие стили испортили раскладку, внешний вид элементов и дизайн в целом.
Иллюстрация 2. Смотрите, какие стили применены к DOM-элементам
Маленькие хитрости
- Можете использовать стрелки клавиатуры, чтобы увеличивать/уменьшать числовые значения.
- Можете использовать «пипетку» при установке значения цвета в некоторых свойствах.
Вкладка с вычисленными значениями даёт визуальное представление размера элемента по границам, внешним отступам и внутренним.
Ссылка на элемент управления на стороне клиента
Получение ссылки на ваш компонент в браузере — мощный инструмент, помогающий сэкономить уйму времени, выявив все доступные в данный момент свойства и методы на лету.
Попробуйте сделать вот что:
- Проверьте выводимый HTML-код компонента, опираясь на приобретенный ранее опыт, полученный при проверке сгенерированного HTML компонента RadGrid
- Получите значение атрибута ID элемента, класс которого называется так же, как компонент (то есть)
- Используйте полученное значение ID в качестве параметра для метода
$find(). Метод$find()вернёт ссылку на объект компонента на клиенте.
Иллюстрация 3. Ссылка на объект компонента RadGrid
В статье «Ссылка на объект элемента управления на стороне клиента» показаны различные подходы, которые можно использовать прямо в консоли браузера.
Маленькие хитрости
$telerik.$(".RadGrid")[0].controlвозвращает ссылку на клиентский объект первого компонента RadGrid на странице. Часть$telerik.$(".RadGrid")[0]возвращает элемент, который мы искали для получения его ID.
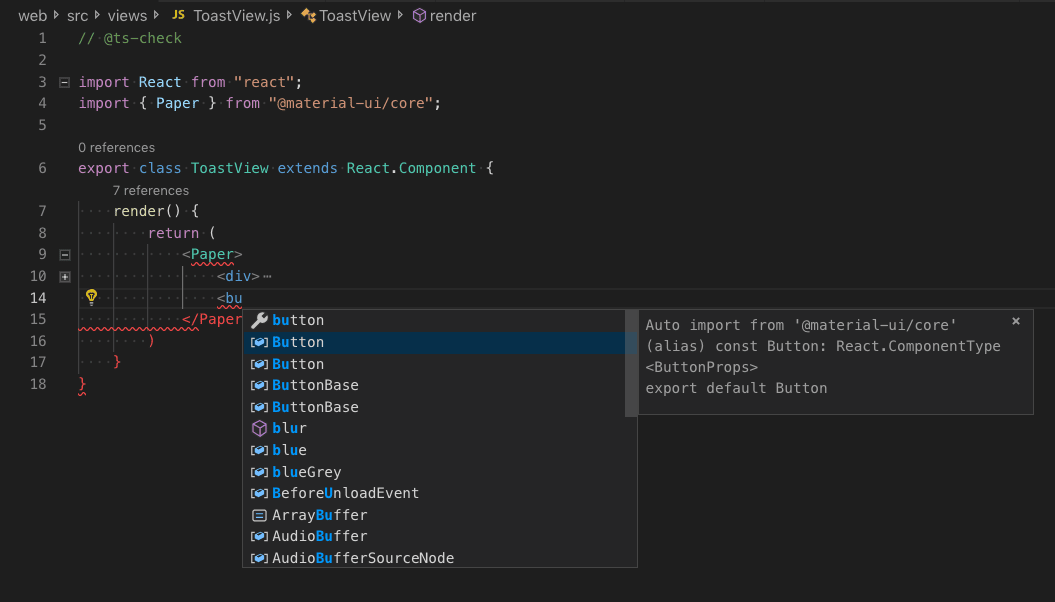
Автодополнение IntelliSense для объектов на стороне клиента
Результатом метода $find() будет объект RadGrid, и теперь, получив ссылку на компонент, можно видеть его API с помощью подсказки автодополнения. Чтобы увидеть «IntelliSense», нужно просто присвоить результат переменной.
Маленькие хитрости
↑и↓в консоли показывают предыдущую/следующую выполненную командуCtrl+Пробелоткрывает меню с подсказкамиconsole.table(objectReference,['index'])в консоли перечисляет все доступные свойства и методы. В Google Chrome можно не писатьconsole., а просто использоватьtable(objectReference,['index']).
Иллюстрация 4. Показать Api объекта компонента Grid и увидеть подсказки автодополнения
Отладка JavaScript
Когда поведение страницы, функциональности или компонента кажется странным, эти навыки отладки помогают изучить и понять, что пошло не так, и исправить это.
Есть несколько различных подходов для активации отладчика в функции JavaScript:
- Добавить оператор
debugger;в объявлении функции. К сожалению, это сложнее со встроенными функциями готовых компонентов, поскольку не всегда есть доступ к исходному коду. - Вызвать
debug(ссылкаНаФункцию)в консоли. Это равносильно добавлению оператораdebugger;в первой строке объявления функции. - Добавить точки останова по номеру строки, которые предлагает отладчик Chrome. Для этого можно перейти к коду в панели «Исходники» (Sources) и кликнуть на номер строки. Левый клик мыши добавит точку останова, а правый позволит установить точку останова по условию (сработает только если данное выражение окажется равно true). Точки останова по условию весьма полезны для отладки циклов.
Иллюстрация 5. Добавление точки останова по номеру строки
Маленькие хитрости
- Ошибки JavaScript записываются в консоль.
Отлавливать такие ошибки — всегда хорошее решение, поскольку они могут ухудшить производительность страницы, а то и поломать взаимодействие или функциональность приложения.
- Чтобы увидеть в панели «Исходники» файл с функцией и подсветить строку с её объявлением, можно вывести функцию в консоли и кликнуть по ней левой кнопкой мыши. То же самое получится, если кликнуть правой кнопкой мыши на выведенную функцию и выбрать пункт «Показать определение функции» (Show function definition) из контекстного меню.
- Используйте горячие клавиши
F8(возобновить),F10(перешагнуть) иF11(войти) при отладке.- Кликните правой кнопкой мыши на строчку кода и выберете «Продолжить досюда» (Continue to here) — это всё равно, что вставить точку останова, возобновить отладку и сразу удалить точку останова после её срабатывания
- Кликните правой кнопкой мыши по выражению или выбранному тексту, чтобы вызвать контекстное меню с пунктами «Вычислить в консоли» (Evaluate in console) и «Добавить выбранный текст в отслеживаемые объекты» (Add selected text to watches).
- Нажмите кнопку {}, чтобы отформатировать код в исходном файле.
Эмуляция отображения на мобильном устройстве
Знакомы ли вам мучения с перебором разных устройств ради проверки отображения вашей страницы на мобильном устройстве? Функциональность «Режим устройств» (Device Mode, он же «Мобильный режим») позволяет тестировать отзывчивый дизайн сайта на разных размерах и разрешениях экрана, а также точно имитировать ввод мобильных устройств для событий касания, ориентацию устройств и геолокацию. В придачу он ещё изменяет строку «User-agent», имитируя запрос с мобильного браузера.
Главное здесь то, что всё это легко можно делать в отладчике Chrome, так что применяйте навыки отладки, как к сайту на компьютере. И никаких устройств подключать к компьютеру не понадобится.
Чтобы активировать мобильный режим, можно нажать кнопку «Вкл./выкл. режим устройств». Учтите, что при переключении между режимами может понадобиться обновить страницу.
Иллюстрация 6. Внешний вид браузера в режиме устройств
Маленькие хитрости
- Вы можете выбрать, с какой стороны закрепить инструменты разработчика при эмуляции мобильного устройства в портретном режиме — справа или слева.
- В выпадающем списке над эмулятором есть готовый набор популярных устройств, с помощью которого можно имитировать разные размеры мобильных экранов.
Просмотр сетевых запросов
Иногда нужно проверить параметры запроса к серверу, или посмотреть, что и в каком формате приходит в ответе. Для это используйте панель «Сеть» (Network).
Иллюстрация 7. Просмотр сетевых запросов
Маленькие хитрости
- Включите логирование XHR-запросов в консоли. От этого XHR-запрос в консоли станет заметнее, а с помощью правого клика мыши по результату можно сразу же переключиться на этот запрос на панели «Сеть». Примечание: не ставьте галочку «Скрыть сеть» (Hide network)
- Установите флажок «Отключить кэш» (Disable the cache).
Теперь файлы с запросами не будут кэшироваться, что избавит вас от проблем и сэкономит время, если сделанные на сервере изменения не применятся на клиенте. Ещё один способ очистки кэша — обновить страницу с помощью
Ctrl+F5вместоF5.
Можно имитировать медленное соединение, что неплохо эмулирует работу мобильного интернета, выбрав другой пункт в выпадающем списке «Онлайн» (Online) во вкладке «Сеть».
Заключение
Отладчик Chrome — еще один мощный инструмент в арсенале разработчика. В данной статье мы познакомились со множеством полезных приёмов отладки, которые повысят вашу продуктивность и позволят лучше понять поведение ваших веб-приложений и компонентов. Мы научились просматривать, отлаживать их и устранять в них неполадки, а также менять их внешний вид на лету прямо в браузере.
Однако, это лишь малая часть арсенала разработчика. Какие ещё инструменты и приёмы вы используете? Будет здорово, если вы поделитесь секретами из своего собственного репертуара в комментариях ниже.
Читайте нашу следующую статью из этой серии, чтобы узнать еще больше хитростей и приёмов из наших собственных практик разработки.
P.S. Это тоже может быть интересно:
Как отлаживать код JavaScript
Отладка — отличный навык, позволяющий научиться решать любую проблему с кодом JavaScript.
Каждый день мы просыпаемся, завтракаем, идем к компьютеру и сидим там, чтобы написать идеальный код, который делает именно то, что мы хотим.
Потом просыпаемся.
Это было бы идеально, верно? Но это был сон.
Как бы хороши вы ни были, вы не сможете написать код без ошибок. В коде есть ошибки. По определению.
Ошибка — это проблема, которую вы не заметили или не предвидели, когда приступали к написанию кода.
Ошибка может быть обнаружена только тогда, когда вы выпускаете свою программу для пользователей, и это худшая ситуация.
Ошибку можно обнаружить самостоятельно, когда вы тестируете программу, и это может даже случиться, когда все, что раньше работало идеально, начинает ломаться из-за того, что вы изменили одну строку.
Это так называемые регрессионные ошибки.
Ошибки являются частью нашей повседневной жизни разработчиков, но наша задача состоит в том, чтобы свести их к минимуму, насколько это возможно.
Отладка проста, если вы знаете, как справляться с ошибками.
Как вы справляетесь с ошибками?
Ну, во-первых, стараясь избегать их, насколько это возможно, тщательно думая о том, как должна работать ваша программа, еще до того, как вы напишете хотя бы одну строчку кода.
Затем, проанализировав каждую написанную вами строку кода на наличие возможных проблем, побочных эффектов или неучтенных моментов.
Но вещи всегда остаются незамеченными. Никто не вводит баги специально. Часто ошибки появляются только тогда, когда программа находится в производстве и используется клиентами.
И… как только вы узнаете об ошибке, как вы ее решите?
Что ж, самое сложное — всегда определить, откуда взялась ошибка.
Затем вторая самая сложная часть — выяснить, почему возникает эта ошибка.
Устранить ошибку, как правило, легко, если вы знаете все вышеперечисленное.
Как правило, мы можем сделать две вещи, чтобы устранить ошибку.
Один из методов является очень простым и включает в себя попытку выяснить значения состояния (содержимое переменных) и поток программы, а также вывести эти переменные в журналы или в выходные данные вашей программы.
Выяснение того, где может быть ошибка
Отладка — один из тех навыков, которые являются ключевыми в деятельности программиста.
Иногда мы делаем все, что в наших силах, но программа работает неправильно, например, падает, просто тормозит или печатает неверную информацию.
Что делать, если написанная вами программа ведет себя не так, как вы ожидаете?
Вы начинаете отладку.
Первым шагом всегда является изучение того, что происходит, и попытка определить источник проблемы.
Проблема в среде?
Проблема во входных данных, которые вы ввели в программу?
Это однократный сбой из-за слишком большого использования памяти?
Или это происходит при каждом запуске?
Это ключевая информация, чтобы начать двигаться в правильном направлении при выяснении проблемы.
Как только вы поймете, откуда возникает ошибка, вы можете приступить к проверке этой конкретной части кода.
Самый простой способ отладки, по крайней мере с точки зрения инструментов, — это чтение кода, который вы написали. Вслух.
Есть что-то волшебное в том, чтобы слышать собственный голос, чего не происходит, когда читаешь в тишине.
Часто я находил проблемы таким образом.
После этого шага пришло время использовать некоторые инструменты.
Если чтение кода ничего для вас не открыло, следующим логическим шагом будет добавление в код нескольких строк, которые могут пролить свет.
В коде внешнего интерфейса JavaScript вы часто будете использовать alert() и console.log .
Рассмотрим эту строку:
const a = calculateA() константа b = вычислитьB() постоянный результат = a + b
По какой-то неизвестной нам причине окончательный результат кода вычисляется неправильно, поэтому мы начинаем с добавления alert(a) и alert(b) перед вычислением результата.
Браузер откроет две панели предупреждений при выполнении кода:
const a = calculateA() константа b = вычислитьB() оповещение (а) оповещение (б) постоянный результат = a + b
Это прекрасно работает, если вы передаете alert() строку или число.
Как только у вас есть массив или объект, все становится слишком сложным для alert() , и вы можете использовать console.log() :
const a = calculateA() константа b = вычислитьB() console.log(а) console.log(б) постоянный результат = a + b
Значение печатается в консоли JavaScript инструментов разработчика браузера.
Осмотр объектов
Допустим, у нас есть этот объект car , но мы не знаем его содержимого и хотим его осмотреть:
const car = {
черный цвет",
производитель: «Форд»,
модель: "Фиеста",
}
У нас есть несколько способов сделать это.
console. log
log console.log(car)
console.dir console.dir(car)
В Node.js вы можете использовать свойство colors для отображения цветов в терминале:
console.dir(car, {colors: true})
JSON.stringify() Это напечатает объект как строковое представление:
JSON.stringify(car)
Добавив следующие параметры:
JSON.stringify(car, null, 2)
вы можете сделать так, чтобы он печатался более красиво. Последнее число определяет количество пробелов в отступе:
JSON.stringify() имеет преимущество работы вне консоли, так как вы также можете распечатать объект на экране.
Перебор свойств с помощью цикла
Цикл for...in удобен для вывода всех свойств объекта, используется следующим образом:
const inspect = (obj) => {
for (const prop in obj) {
если (obj. hasOwnProperty (реквизит)) {
console.log(`${prop}: ${obj[prop]}`)
}
}
}
осмотреть (автомобиль)
hasOwnProperty (реквизит)) {
console.log(`${prop}: ${obj[prop]}`)
}
}
}
осмотреть (автомобиль)
Использование отладчика браузера
Очень важно иметь возможность отлаживать программы, которые работают не так, как вы ожидаете.
Одним из инструментов, который очень поможет вам при выяснении источника ошибок, является использование отладчика.
Отладчик — это инструмент, который может быть предоставлен либо вашим компилятором языка программирования, либо инструментами, построенными вокруг него.
Например, редактор кода Visual Studio от Microsoft предоставляет отладчик JavaScript.
Внутри браузера имеется другой отладчик.
С помощью отладчика вы сможете в любое время остановить выполнение программы, просмотреть содержимое переменных, выполнить любой код, который хотите, и пошагово выполнить программу по одной строке кода за раз.
В браузере добавление оператора debugger к вашему коду приостановит отображение страницы браузером и запустит отладчик.
Отладчик — самый мощный инструмент в инструментах разработчика браузера. Он находится на панели Источники :
В верхней части экрана отображается навигатор файлов.
Вы можете выбрать любой файл и просмотреть его справа. Это очень важно для установки точек останова, как мы увидим позже.
Нижняя часть — собственно отладчик.
Точки останова
Когда браузер загружает страницу, код JavaScript выполняется до тех пор, пока не будет достигнута точка останова.
В этот момент выполнение останавливается, и вы можете проверить все, что касается вашей запущенной программы.
Вы можете проверить значения переменных и возобновить выполнение программы построчно.
Но сначала, что такое точка останова? В своей простой форме точка останова — это инструкция точки останова , помещенная в ваш код. Когда браузер встречает его, он останавливается.
Это хороший вариант при разработке. Другой вариант — открыть файл на панели «Источники» и щелкнуть номер строки, в которую вы хотите добавить точку останова:
Повторный щелчок по точке останова удалит ее.
После добавления точки останова вы можете перезагрузить страницу, и код остановится в этой точке выполнения, когда найдет точку останова.
Когда вы добавляете точку останова, вы можете увидеть на панели Breakpoints , что form.js в строке 7 имеет точку останова. Там вы можете увидеть все свои точки останова и временно отключить их.
Существуют и другие типы точек останова:
- Точки останова XHR/выборки : срабатывает при отправке любого сетевого запроса
- Точки останова DOM : срабатывает при изменении элемента DOM
- Точки останова прослушивателя событий : срабатывает, когда происходит какое-то событие, например щелчок мышью
Объем
В этом примере я установил точку останова внутри прослушивателя событий, поэтому мне пришлось отправить форму, чтобы вызвать ее:
Теперь печатаются все переменные, находящиеся в области видимости, с соответствующими значениями. Вы можете редактировать эти переменные, дважды щелкнув их.
Вы можете редактировать эти переменные, дважды щелкнув их.
Переменные и выражения Watch
Справа от панели Scope находится панель Watch .
Он имеет кнопку + , которую вы можете использовать для добавления любого выражения. Например, добавление name напечатает значение переменной name , в примере Flavio . Вы можете добавить name.toUpperCase() , и он напечатает FLAVIO :
Возобновить выполнение
Теперь все сценарии остановлены, так как точка останова остановила выполнение.
Над баннером «Приостановлено в точке останова» есть набор кнопок, которые позволяют изменить это состояние.
Первый синий. Нажатие на нее возобновляет нормальное выполнение скрипта.
Вторая кнопка шаг за , и она возобновляет выполнение до следующей строки и снова останавливается.
Следующая кнопка выполняет шаг в операции : переходит к выполняемой функции, позволяя вам углубиться в ее детали.
Выход противоположен: возвращается к внешней функции, вызывающей эту.
Это основные способы управления потоком во время отладки.
Редактировать скрипты
На этом экране devtools вы можете редактировать любой скрипт, даже когда скрипт остановлен в своем выполнении. Просто отредактируйте файл и нажмите cmd-S на Mac или ctrl-S на Windows/Linux.
Конечно, изменения не сохраняются на диск, если только вы не работаете локально и не настроили рабочие пространства в devtools, что является более сложной темой.
Проверка стека вызовов
Стек вызовов отлично подходит для того, чтобы увидеть, на скольких уровнях функций вы находитесь глубоко в коде JavaScript. Это также позволяет вам перемещаться вверх по стеку, щелкая имя каждой функции:
Распечатать трассировку стека
Могут быть случаи, когда полезно распечатать трассировку стека вызовов функции, возможно, чтобы ответить на вопрос как вы добрались до этой части кода?
Вы можете сделать это, используя console. : trace()
trace()
const function2 = () => console.trace() константная функция1 = () => функция2() функция1()
Как мы видели ранее, console.log отлично подходит для печати сообщений в консоли.
Теперь мы обнаружим еще три удобных метода, которые помогут нам в отладке, поскольку они неявно указывают на различные уровни ошибок.
Первая, console.info()
Как вы можете видеть, рядом с ним напечатана маленькая буква «i», чтобы было ясно, что сообщение журнала — это просто информация.
Второй, console.warn()
печатает желтый восклицательный знак.
Если вы активируете панель инструментов фильтрации Консоли, вы увидите, что Консоль позволяет вам фильтровать сообщения по типу, поэтому очень удобно различать сообщения, потому что, например, если мы сейчас нажмем «Предупреждения», все напечатанные сообщения, которые предупреждения не будут скрыты.
Третья функция — console. error()
error()
, она немного отличается от остальных, потому что кроме вывода красного крестика, ясно указывающего на наличие ошибки, у нас есть полная трассировка стека функции, сгенерировавшей ошибку. ошибка, так что мы можем пойти и попытаться исправить это.
Сохранить журналы во время навигации
Сообщения консоли удаляются при каждой навигации по странице, если вы не отметите Сохранить журнал в настройках консоли:
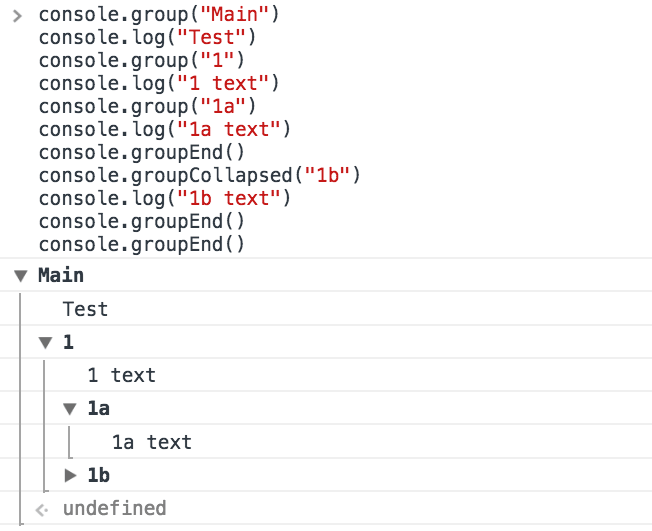
Группировка сообщений консоли
Сообщения консоли могут увеличиваться в размере, а шум при попытке отладки ошибки может быть подавляющим.
Чтобы решить эту проблему, API консоли предлагает удобную функцию: группировка сообщений консоли.
Давайте сначала сделаем пример.
console.group('Проверка местоположения')
console.log('Хэш местоположения', location.hash)
console.log('Имя хоста местоположения', location.hostname)
console.log('Протокол местоположения', location. protocol)
console.groupEnd()
protocol)
console.groupEnd()
Как видите, Консоль создает группу, и там у нас есть сообщения журнала.
Вы можете сделать то же самое, но вывести свернутое сообщение, которое вы можете открыть по запросу, чтобы еще больше ограничить шум:
console.groupCollapsed('Проверка местоположения')
console.log('Хэш местоположения', location.hash)
console.log('Имя хоста местоположения', location.hostname)
console.log('Протокол местоположения', location.protocol)
console.groupEnd()
Приятно то, что эти группы могут быть вложены друг в друга, так что в итоге вы можете сделать
console.group('Главная')
console.log('Тест')
console.group('1')
console.log('1 текст')
console.group('1a')
console.log('1a текст')
console.groupEnd()
console.groupCollapsed('1b')
console.log('1b текст')
console.groupEnd()
console.groupEnd()
Blackbox scripts
Часто вы работаете с библиотеками, в которые не хотите «заходить», вы им доверяете и не хотите видеть их код в стеке вызовов, например. Как и в приведенном выше случае для
Как и в приведенном выше случае для validator.min.js , который я использую для проверки электронной почты.
Я верю, что он хорошо справляется со своей задачей, поэтому я могу щелкнуть его правой кнопкой мыши в стеке вызовов и нажать Сценарий Blackbox . С этого момента невозможно войти в этот код скрипта, и вы с радостью работаете только над своим собственным кодом приложения.
Используйте инструменты разработчика браузера для отладки Node.js
Поскольку Node.js построен на том же движке Chrome, v8, вы можете связать 2 и использовать Chrome DevTools для проверки выполнения приложений Node.js.
Откройте терминал и запустите
node --inspect
Затем в Chrome введите этот URL-адрес: about://inspect .
Щелкните ссылку Открыть выделенный DevTools for Node рядом с целевым узлом, и вы получите доступ к Node.js в браузере. , так как этот инструмент автоматически переподключается к экземпляру Node. js при его перезапуске — очень удобно!
js при его перезапуске — очень удобно!
Загрузите мой бесплатный справочник по JavaScript!
Настройка отладчика JavaScript | WebStorm
Отладка кода JavaScript поддерживается только в Google Chrome и других браузерах на основе Chromium.
WebStorm предоставляет встроенный отладчик для клиентского кода JavaScript. Встроенный отладчик запускается автоматически при запуске сеанса отладки.
Для обеспечения успешной отладки достаточно указать порт встроенного веб-сервера и принять настройки по умолчанию, которые WebStorm предлагает для других параметров отладчика.
Прежде чем начать
Убедитесь, что в настройках включен подключаемый модуль JavaScript Debugger. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
 Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Установите порт встроенного веб-сервера
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Build, Execution, Deployment | Отладчик.
В области Встроенный сервер укажите порт, на котором работает встроенный веб-сервер.
 По умолчанию для этого порта задан стандартный порт WebStorm 63342, через который WebStorm принимает подключения от служб. Вы можете установить номер порта на любое другое значение, начиная с 1024.
По умолчанию для этого порта задан стандартный порт WebStorm 63342, через который WebStorm принимает подключения от служб. Вы можете установить номер порта на любое другое значение, начиная с 1024.
Опционально
Откройте настройки, нажав Ctrl+Alt+S , и перейдите к Build, Execution, Deployment | Отладчик. Подавить обращения к файлам на встроенном сервере с других компьютеров или из-за пределов WebStorm, сняв флажок Разрешить внешние подключения или Разрешить неподписанные запросы соответственно.

Выберите способ удаления точек останова, настройка по умолчанию — Щелкните левой кнопкой мыши.
Откройте настройки, нажав Ctrl+Alt+S , и перейдите к Build, Execution, Deployment | Отладчик | Представления данных. На странице Представления данных настройте дополнительные параметры отладчика: включите или отключите встроенную отладку, укажите, когда вы хотите видеть всплывающие подсказки со значениями объектов и результатами оценки выражений и т.
 д.
д.В отладчике. Шаговая страница, укажите сценарии, которые должны быть пропущены отладчиком.
По умолчанию отладчик не переходит только к библиотечным сценариям. Чтобы расширить список подавления, установите флажок Не входить в скрипты и добавьте URL-адреса для пропуска с помощью и .
Вы можете заметить, что сеанс отладки начинается в новом окне с пользовательскими данными Chrome вместо данных по умолчанию. В результате окно выглядит необычно, например, отсутствуют ваши закладки, история браузера и расширения, что вообще портит ваш опыт разработки. Это происходит потому, что WebStorm использует протокол отладки Chrome и запускает Chrome с --remote-debugging-port опция. Однако, если Chrome уже запущен, порт отладки не может быть открыт для любого нового или существующего экземпляра Chrome с такими же пользовательскими данными. Поэтому, когда используется протокол отладки Chrome, WebStorm всегда запускает сеанс отладки в новом окне с пользовательскими данными.
Чтобы открыть новый экземпляр Chrome со знакомым внешним видом, настройте Chrome в WebStorm для запуска с вашими пользовательскими данными. В этом случае перед началом сеанса отладки всегда проверяйте, что Chrome еще не запущен с вашими пользовательскими данными. В противном случае WebStorm по-прежнему запускает другой экземпляр Chrome с вашими пользовательскими данными, но не может открыть для него порт отладки. В результате отладчику WebStorm не удается подключиться к приложению в новом экземпляре Chrome, и сеанс отладки не запускается.
Настройте Chrome в WebStorm для запуска с данными пользователя Chrome
Сохраните данные пользователя Chrome в любом месте на вашем компьютере.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Инструменты | Веб-браузеры и предварительный просмотр.

Чтобы создать новую конфигурацию Chrome, нажмите . В списке появится новый элемент. В поле Путь укажите путь к папке установки Chrome.
Выберите новую конфигурацию и нажмите кнопку Изменить ().
В диалоговом окне «Настройки Chrome» установите флажок «Использовать пользовательский каталог данных пользователя» и укажите путь к вашему каталогу пользовательских данных в настройках WebStorm.
Отметьте конфигурацию браузера Chrome по умолчанию, как описано в разделе Выбор браузера WebStorm по умолчанию. Не забудьте выбрать нужный браузер из списка Браузер при создании конфигурации запуска/отладки.
В качестве альтернативы всегда выбирайте эту конфигурацию браузера Chrome из списка браузеров.
Последнее изменение: 06 сентября 2022 г.
Интерактивная консоль отладчика Отладка JavaScript, развернутого на удаленном сервере
Настройка отладчика JavaScript | PyCharm
Отладка кода JavaScript поддерживается только в Google Chrome и других браузерах на базе Chromium.
PyCharm предоставляет встроенный отладчик для клиентского кода JavaScript. Встроенный отладчик запускается автоматически при запуске сеанса отладки.
Чтобы обеспечить успешную отладку, достаточно указать порт встроенного веб-сервера и принять настройки по умолчанию, которые предлагает PyCharm для других параметров отладчика.
Перед началом работы
Убедитесь, что в настройках включен подключаемый модуль JavaScript и TypeScript. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины. Перейдите на вкладку «Установлено». В поле поиска введите JavaScript и TypeScript. Дополнительные сведения о подключаемых модулях см.
 в разделе Управление подключаемыми модулями.
в разделе Управление подключаемыми модулями.Убедитесь, что в настройках включен подключаемый модуль JavaScript Debugger. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины. Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Установите порт встроенного веб-сервера
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Build, Execution, Deployment | Отладчик.

В области Встроенный сервер укажите порт, на котором работает встроенный веб-сервер. По умолчанию этот порт установлен на порт PyCharm по умолчанию 63342, через который PyCharm принимает подключения от служб. Вы можете установить номер порта на любое другое значение, начиная с 1024.
Опционально
Откройте настройки, нажав Ctrl+Alt+S , и перейдите к Build, Execution, Deployment | Отладчик. Подавить вызовы файлов на встроенном сервере с других компьютеров или из-за пределов PyCharm, сняв флажок Может принимать внешние подключения или Разрешить неподписанные запросы соответственно.

Выберите способ удаления точек останова, настройка по умолчанию — Щелкните левой кнопкой мыши.
Откройте настройки, нажав Ctrl+Alt+S , и перейдите к Build, Execution, Deployment | Отладчик | Представления данных. На странице Представления данных настройте дополнительные параметры отладчика: включите или отключите встроенную отладку, укажите, когда вы хотите видеть всплывающие подсказки со значениями объектов и результатами оценки выражений и т. д.
Вы можете заметить, что сеанс отладки начинается в новом окне с пользовательскими данными Chrome вместо данных по умолчанию. В результате окно выглядит необычно, например, отсутствуют ваши закладки, история браузера и расширения, что вообще портит ваш опыт разработки. Это происходит потому, что PyCharm использует протокол отладки Chrome и запускает Chrome с
Это происходит потому, что PyCharm использует протокол отладки Chrome и запускает Chrome с --remote-debugging-port опция. Однако, если Chrome уже запущен, порт отладки не может быть открыт для любого нового или существующего экземпляра Chrome с такими же пользовательскими данными. Поэтому, когда используется протокол отладки Chrome, PyCharm всегда запускает сеанс отладки в новом окне с пользовательскими данными пользователя.
Чтобы открыть новый экземпляр Chrome со знакомым вам внешним видом, настройте Chrome в PyCharm, чтобы начать с ваших пользовательских данных. В этом случае перед началом сеанса отладки всегда проверяйте, что Chrome еще не запущен с вашими пользовательскими данными. В противном случае PyCharm по-прежнему запускает другой экземпляр Chrome с вашими пользовательскими данными, но не может открыть для него порт отладки. В результате отладчику PyCharm не удается подключиться к приложению в новом экземпляре Chrome, и сеанс отладки не запускается.
Настройте Chrome в PyCharm, чтобы начать с ваших пользовательских данных Chrome
Сохраните ваши пользовательские данные Chrome в любом месте на вашем компьютере.

Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE, и выберите Инструменты | Веб-браузеры и предварительный просмотр.
Чтобы создать новую конфигурацию Chrome, нажмите . В списке появится новый элемент. В поле Путь укажите путь к папке установки Chrome.
Выберите новую конфигурацию и нажмите кнопку Изменить ().
В диалоговом окне «Настройки Chrome» установите флажок «Использовать пользовательский каталог данных пользователя» и укажите путь к вашему каталогу данных пользователя в настройках PyCharm.
Отметьте конфигурацию браузера Chrome по умолчанию, как описано в разделе Выбор браузера PyCharm по умолчанию.
 Не забудьте выбрать нужный браузер из списка Браузер при создании конфигурации запуска/отладки.
Не забудьте выбрать нужный браузер из списка Браузер при создании конфигурации запуска/отладки.В качестве альтернативы всегда выбирайте эту конфигурацию браузера Chrome из списка браузеров.
Последнее изменение: 06 сентября 2022 г.
Интерактивная консоль отладчика Отладка JavaScript, развернутого на удаленном сервере
Эффективная отладка JavaScript с помощью Chrome DevTools ? В этой статье мы узнаем, как стать более эффективным отладчиком с помощью Chrome DevTools.
Что такое Chrome DevTools?Скопировать ссылку
Браузер Google Chrome предлагает встроенные инструменты разработчика (также известные как DevTools), которые помогают разработчикам редактировать свой код прямо в браузере, добавлять точки останова для обнаружения проблем и более быстрой отладки кода.
Введение в панели DevToolsСкопировать ссылку
Пользовательский интерфейс DevTools имеет в общей сложности 8 панелей. В этой статье в основном будет рассмотрена панель «Источники», так как именно там мы будем отлаживать.
Вот краткий обзор того, за что отвечает каждая панель.
- Элементы: проверка и редактирование узлов DOM и атрибутов стиля
- Консоль: просмотр и запуск кода JavaScript
- Источники: отладка JavaScript, добавление точек останова и т. д.
- Сеть: просмотр и отладка сетевых действий
- Производительность: анализ скорости и оптимизации
- Память: отслеживание использования памяти и устранение связанных проблем
- Приложение: проверка localStorage, sessionStorage, файлов cookie, IndexDB и т. д.
- Безопасность: сертификат отладки и другие проблемы безопасности
- Lighthouse: аудит качество приложения, производительность, доступность, SEO и т. д.
Использование DevTools (сочетания клавиш) Скопировать ссылку
Чтобы открыть панель DevTools Elements, нажмите Command + Option + C для Mac и CTRL + SHIFT + C для любой другой ОС.
Чтобы открыть панель консоли DevTools, нажмите Command + Option + J для Mac и CTRL + SHIFT + J для любой другой ОС.
Как отлаживать JavaScript с помощью DevToolsСкопировать ссылку
Итак, теперь, когда у нас есть краткий обзор DevTools, давайте обсудим некоторые полезные стратегии отладки для более эффективной отладки кода и способы достижения этого с помощью DevTools.
1. Добавить точки остановаСкопировать ссылку
Точки останова полезны, потому что они приостанавливают ваш код, так что вы можете проверить строку за строкой и возобновить работу, когда будете готовы. Это особенно полезно для больших баз кода или когда трудно точно определить источник ошибки.
Добавление ссылки BreakpointCopy
В этом примере давайте добавим точку останова строки кода.
1) Чтобы добавить точку останова, откройте панель источников DevTools.
2) Нажмите на левой панели навигации, чтобы выбрать файл .js, в который будет добавлена точка останова. Код файла .js появится на средней панели.
3) Щелкните правой кнопкой мыши строку, на которую вы хотите добавить точку останова, затем выберите «Добавить точку останова».
4) Теперь, когда я запускаю функцию, она приостанавливается прямо перед выполнением запроса POST. И я вижу данные , которые публикуются.
Приостановка, а затем проверка кода является продуктивным способом отладки, а не console.log(data) и перезагрузки страниц.
Когда все будет в порядке, нажмите кнопку возобновления на странице, чтобы возобновить паузу.
Существует множество типов точек останова, которые можно добавить с помощью DevTools. Изображение ниже представляет собой сводку всех доступных типов точек останова.
Для получения дополнительной информации о том, как добавить каждый тип точки останова, ознакомьтесь с документацией.
2. Просмотр/внесение изменений в локальные, замыкающие и глобальные свойстваСкопировать ссылку
Пока приложение приостановлено, вы можете просматривать и редактировать локальные, замыкающие и глобальные свойства. Например, у вас есть ошибка, которая не возвращает правильное значение переменной, поэтому вы хотите проверить ее значение в определенной точке функции.
После добавления точки останова вы можете просто перейти на правую панель. Разверните панель «Область» и просмотрите значение переменной. Как видите, эта панель дает много информации, которую можно использовать для исправления ошибок.
Если вы хотите протестировать функцию с другими значениями, вы можете дважды щелкнуть переменные для редактирования.
3. Создание, сохранение и запуск сниппетовСкопировать ссылку
Другой эффективной стратегией является использование сниппетов. Фрагменты позволяют легко выполнять и повторно использовать сценарии в любой части вашего приложения. Вы можете добавить фрагмент, щелкнув меню «Фрагменты» на левой панели.
На панели Snippets нажмите + New Snippets и напишите код в средней панели, как показано на рисунке ниже.
Затем сохраните фрагмент с помощью Command + S на Mac или CTRL + S на любой другой ОС.
Чтобы запустить фрагмент, выполните одно из следующих действий:
1) Щелкните фрагмент правой кнопкой мыши и выберите «Выполнить». 0082 на любой другой ОС.
0082 на любой другой ОС.
4. Просмотр стека вызововСкопировать ссылку
Инструменты разработчика также позволяют просматривать стек вызовов. Это полезно, когда у вас много асинхронных функций и вы хотите отслеживать изменения в стеке вызовов при отладке ошибки.
Чтобы просмотреть стек вызовов, откройте панель «Источники DevTools» и на правой панели разверните панель «Стек вызовов», чтобы увидеть все текущие функции в стеке вызовов.
5. BlackboxingСкопировать ссылку
При отладке вы, вероятно, захотите исключить выполнение некоторых сценариев. Возможно, это какие-то сторонние библиотеки или скрипты, которые, по вашему мнению, не связаны с ошибкой.
Вместо того, чтобы комментировать их построчно в своем коде, вы можете заблокировать их в DevTools.
Для этого щелкните файл сценария, который вы хотите игнорировать, на левой панели на вкладке «Источники». Затем щелкните правой кнопкой мыши среднюю панель и выберите «Добавить скрипт в список игнорирования» .
Теперь этот сценарий не будет выполняться, поэтому вы можете лучше сосредоточиться на проверке ошибочного кода и сузить круг причин ошибки или ошибки.
С помощью Chrome DevTools вы можете делать гораздо больше. Я рекомендую вам перейти по ссылкам в разделе «Ресурсы» ниже, чтобы узнать больше самостоятельно.
Как только вы освоитесь, вы станете более эффективным отладчиком, и ваши дни бесконечной console.log() уйдут в историю.
Спасибо за внимание. Я надеюсь, что это было полезное чтение. Пожалуйста, поделитесь этой статьей, если это так, и не стесняйтесь задавать вопросы в комментариях ниже. Ваше здоровье!
- Видео: Отладка JavaScript — Chrome DevTools 101
- Документы Chrome DevTools: Отладка JavaScript
- Документы Chrome DevTools: Справочник по отладке JavaScript
Как использовать отладчик Javascript
Как разработчики, мы традиционно искореняли ошибки в наших программах (с этого момента мы будем называть их ошибками , если можно), используя осмысленные операторы журнала . Для этого в JavaScript есть знаменитый метод
Для этого в JavaScript есть знаменитый метод console.log() .
Но хотя операторы журнала хороши, они менее эффективны, чем инструмент, позволяющий выполнять пошаговую отладку. Итак, в этой статье мы узнаем, как использовать инструменты разработчика Google Chrome (также известные как DevTools ) для легкой отладки любого приложения JavaScript.
Одна из замечательных особенностей использования DevTools заключается в том, что поставщики браузеров (такие как Firefox и Microsoft) предоставляют свои собственные инструменты для отладки приложения JavaScript, и они работают аналогичным образом. Итак, как только мы научились использовать инструмент отладки для одного браузера, его легко использовать для другого.
Взгляните на приложение Greet Me . Это приложение JavaScript запрашивает ваше имя и предлагает вам отправить «желание», которое будет использоваться для доставки вашего собственного персонализированного приветствия.
Рисунок 1: Приложение Greet Me показывает ошибку Но подождите, здесь есть проблема. Приветственное сообщение неправильно печатает часть пожелания. Он вставляет мошенническое слово
Приветственное сообщение неправильно печатает часть пожелания. Он вставляет мошенническое слово NaN . К счастью, Chrome DevTools позволит нам определить проблему.
Если вы хотите попробовать приведенные ниже советы, вы можете найти приложение Greet Me по адресу https://greet-me-debugging.vercel.app/. Вы также можете клонировать код приложения из GitHub и запускать его локально.
Инструменты разработчика предоставляет множество различных инструментов для выполнения задач отладки, включая проверку DOM, профилирование и проверку сетевых вызовов. Но сейчас нас интересует панель Sources , которая помогает нам в отладке JavaScript.
Вы можете открыть DevTools, нажав клавишу F12 или используя сочетание клавиш: Control+Shift+I (Windows, Linux) или Command+Option+I (Mac). Щелкните вкладку Sources , чтобы перейти к панели Sources .
Панель Sources состоит из трех основных разделов.
- Раздел навигатора файлов : Здесь перечислены все файлы, которые запрашивает страница Greet Me .
- Раздел редактора кода : При выборе файла на панели навигации здесь отображается содержимое файла. Мы также можем редактировать код отсюда.
- Раздел отладчика : здесь вы найдете множество инструментов для установки точек останова, проверки значений переменных, отслеживания изменений и т. д.
Рисунок 4: Окно DevTool широко открытоЕсли окно DevTools широкое или не закреплено в отдельном окне, раздел отладчика будет отображаться справа от панели редактора кода.
Чтобы начать отладку, первое, что нужно сделать, это установить точки останова .
Точки останова — это логическая точка, в которой вы хотите приостановить выполнение кода для его отладки.
DevTools позволяет устанавливать точки останова разными способами. Когда мы начнем отлаживать наше приложение, мы узнаем, как их устанавливать…
Когда мы начнем отлаживать наше приложение, мы узнаем, как их устанавливать…
- В строке кода.
- At условные операторы.
- На узле DOM.
- Прослушиватели событий.
Установите точки останова на строке кода
Чтобы установить точку останова на строке кода:
- Перейдите на вкладку
Источники. - Просмотрите исходный файл из раздела
Навигация по файлам. - Перейдите к строке кода в разделе редактора кода справа.
- Щелкните столбец с номером строки, чтобы установить точку останова на строке.
Здесь мы установили точку останова на строке номер 6. Здесь выполнение кода будет приостановлено.
Советы : Используйте это, когда вы не знаете точно, какую область кода нужно исследовать. Даже если вы просто начнете с чего-то, основываясь на предположении, это в конечном итоге приведет к ошибке. Вы также можете установить несколько точек останова
Вы также можете установить несколько точек останова строки кода и исследовать их. Мы увидим это в последней части статьи.
Установить условную точку останова
Чтобы установить условную точку останова:
- Перейдите на вкладку
Источник. - Просмотрите исходный файл в разделе навигации по файлам.
- Перейдите к строке кода в разделе редактора кода справа.
- Щелкните правой кнопкой мыши номер строки и выберите параметр
Добавить условную точку останова.
- Под строкой кода появится диалоговое окно. Начните вводить условие. По мере ввода вы увидите опцию автозаполнения, предлагающую выбрать условие.
- Нажмите
Введите, чтобы активировать точку останова. Вы должны увидеть оранжевый значок в верхней части столбца с номером строки.
Выполнение кода будет приостановлено всякий раз, когда вызывается функция print() с именем Joe .
Советы : Используйте условную точку останова, если вы знаете конкретную область кода для исследования. Поскольку вы, возможно, знаете область кода, вы можете продолжить проверку, используя условия, чтобы найти основную причину проблемы.
Установить точку останова для прослушивателей событий
Чтобы установить точку останова для прослушивателей событий:
- Перейдите на вкладку
Источники. - Разверните панель
Точки останова прослушивателя событийв разделе отладчика - Выберите список прослушивателей событий из списка категорий, чтобы установить точки останова. В нашем приложении есть событие нажатия кнопки. Мы постараемся установить флажок
clickпод опциейmouse.
Советы : Используйте это, если вы хотите приостановить код прослушивателя событий, который запускается после запуска события.
Установить точку останова на узле DOM
DevTools одинаково эффективен, когда дело доходит до проверки и отладки DOM. Вы можете установить точки останова, чтобы приостановить выполнение кода, когда что-то добавляется, удаляется или изменяется в DOM.
Чтобы установить точки останова при изменении DOM:
- Нажмите кнопку
Элементывкладка. - Перейдите к элементу, для которого вы хотите установить точку останова.
- Щелкните элемент правой кнопкой мыши, чтобы открыть контекстное меню. Выберите
Разрыв на, а затем выберите один из:Модификации поддерева,Модификации атрибутовилиУдаление узла.
Как видно на рисунке выше, мы устанавливаем точку останова на изменении DOM выходного DIV с условием Поддерево модификаций. Мы знаем, что приветственное сообщение будет добавлено в выходной DIV, а поддерево будет изменено, чтобы разбить его.
Советы : Используйте это, если вы подозреваете, что ошибка вызвана изменением DOM. Выполнение соответствующего кода JavaScript будет автоматически приостановлено, если оно прервется при изменении DOM.
Теперь мы знаем все важные методы установки точек останова. В сложной ситуации отладки вам, возможно, придется использовать их комбинацию. Давайте посмотрим, как пройти через точки останова, чтобы выяснить проблему.
Раздел отладчика содержит пять элементов управления для пошагового выполнения кода.
Рисунок 9: Пошаговое управление Шаг (сочетание клавиш — F9)Эта опция позволяет выполнять пошаговое выполнение построчно по мере выполнения кода JavaScript. Если на пути есть вызов функции, пошаговое выполнение также проникает внутрь функции, выполняет ее построчно, а затем выходит из нее.
Рисунок 9a: Выполнение шага построчно Шаг в обход (сочетание клавиш — F10) Эта опция позволяет вам выполнять функцию, не заходя в нее. Иногда вы можете быть уверены, что некоторые функции работают правильно, и не хотите тратить время на их проверку. В этой ситуации следует использовать шаг
Иногда вы можете быть уверены, что некоторые функции работают правильно, и не хотите тратить время на их проверку. В этой ситуации следует использовать шаг вместо .
В приведенном ниже примере мы обходим функцию logger() .
Используйте эту опцию для более глубокого исследования функции. При пошаговом выполнении у вас может возникнуть ощущение, что функция ведет себя неожиданно, и вы захотите проверить ее. Используйте шаг в , чтобы проникнуть внутрь функции и отладить.
В приведенном ниже примере мы входим в функцию logger() .
При пошаговом выполнении функции вы можете не захотеть продолжать и выходить из нее. Используйте эту опцию, чтобы выйти из функции.
В приведенном ниже примере мы входим внутрь функции logger() , а затем сразу же выходим из нее.
Иногда вам может понадобиться перейти от одной точки останова к другой без отладки промежуточного кода. Используйте эту опцию, чтобы перейти к следующей точке останова.
Рисунок 9e: Возобновление или переход к следующей точке остановаКогда вы проходите по строкам для отладки, вы можете проверить область действия и значение переменных, а также стек вызовов функций.
Scope
Вы можете использовать это, чтобы узнать, что находится в глобальной области видимости и каковы ее переменные, используя прицел панель. Вы также можете узнать значение ключевого слова this .
Стек вызовов
Панель стека вызовов помогает определить стек выполнения функции.
Рисунок 10b: Стек вызововЗначения
Проверка значений — основной способ выявления ошибки в коде. При переходе вы можете проверить значение, просто наведя указатель мыши на переменную.
В приведенном ниже примере мы выбираем переменную имя для проверки его значения на этапе выполнения кода.
Кроме того, вы можете выбрать часть кода как выражение, чтобы проверить его значение. В приведенном ниже примере мы выбрали выражение document.getElementById('m_wish') для проверки значения.
Раздел Watch позволяет добавить одно или несколько выражений и отслеживать их значения во время выполнения. Эта функция очень полезна, когда вы хотите выполнить некоторые вычисления вне логики вашего кода.
Вы можете комбинировать любые переменные из области кода и формировать допустимое выражение JavaScript. Во время прохождения вы сможете увидеть значение выражения.
Вот шаги, необходимые для добавления наблюдения:
- Щелкните значок
+над разделомWatch
 Добавление выражения наблюдения
Добавление выражения наблюдения- Добавьте выражение для наблюдения. В этом примере мы добавили переменную
, чтобыследило за ее значением.
Еще один способ наблюдения за выражением — из ящика консоли . См. пример ниже, чтобы узнать, как его активировать.
Чтобы отключить все точки останова одновременно, нажмите кнопку Deactivate Breakpoints (она обведена ниже).
Вы можете удалить одну или несколько точек останова с панели Точки останова , сняв соответствующие флажки. Вы можете навсегда удалить все точки останова, щелкнув правой кнопкой мыши и выбрав параметр Удалить все точки останова .
Учитывая все, что мы узнали, что, по вашему мнению, нужно исправить, чтобы приложение Greet Me функционировало должным образом? Вы это уже поняли?
Если нет, то просто лишние + перед переменной пожелание при построении сообщения .
// Это строка, в которой проблема.
// Идентифицируем дополнительный «+» перед желанием.
константное сообщение = 'Привет'
+ имя
+ ', Ваше желание `'
+ + желание
+ '`может сбыться!';
Как бы мы нашли это в реалистичном сценарии отладки? Взгляните на это короткое демонстрационное видео (без звука),
Отладка JS: исправление приложения «Приветствую меня»Вы также можете поиграть с исправленной версией отсюда.
Какой ваш любимый редактор кода? Лично мне нравится код Visual Studio из-за его простоты. Мы можем включить аналогичную среду отладки, используя VS Code, всего за несколько простых шагов.
Настройка VS Code для отладки
VS Code имеет несколько расширений (например, подключаемых модулей) для включения различных функций и возможностей. Чтобы включить отладку JavaScript, вам необходимо установить расширение под названием Отладчик для Chrome . Вы можете установить его одним из следующих способов:
- Перейдите на домашнюю страницу отладчика для Chrome и нажмите кнопку «Установить». Это запустит VS Code и автоматически запустит установку.
- Вы можете найти это расширение на панели
ExtensionsVS Code и установить.
После установки щелкните параметр «Выполнить » слева и создайте конфигурацию для запуска/отладки приложения JavaScript.
Будет создан файл с именем launch.json с некоторой информацией о настройках. Это может выглядеть так:
{
// Используйте IntelliSense, чтобы узнать о возможных атрибутах. // Наведите указатель мыши, чтобы просмотреть описания существующих атрибутов.
// Для получения дополнительной информации посетите:
// Наведите указатель мыши, чтобы просмотреть описания существующих атрибутов.
// Для получения дополнительной информации посетите:
"версия": "0.2.0",
"конфигурации": [
{
"тип": "хром",
"запрос": "запустить",
"name": "Отладить приложение Greet Me",
"url": "",
"webRoot": "${workspaceFolder}"
}
]
}
Вы можете изменить следующие параметры:
- имя : все, что подходит для вашего приложения. Менять необязательно.
- URL-адрес : URL-адрес, по которому ваше приложение работает локально.
- webRoot : по умолчанию значение равно
${workspaceFolder},— текущая папка. Вы можете изменить его на папку точки входа, где находится такой файл, как index.html.
Последний шаг — начать отладку, щелкнув маленький значок воспроизведения в верхнем левом углу.
Общие сведения о панелях отладчика
VS Code предоставляет инструменты, аналогичные DevTools , для отладки JavaScript. Вы найдете много общего с отладчиком JavaScript Google Chrome, который мы уже видели в этой статье. Вот основные разделы, о которых вам следует знать:
- Включить отладку. Нажмите кнопку воспроизведения, чтобы включить параметр отладки.
- Элементы управления для перехода через точки останова и для приостановки или остановки отладки. Это почти похоже на то, что мы видели в Chrome DevTools, за исключением того, что некоторые сочетания клавиш могут отличаться.
- Установка точек останова в исходном коде. Это похоже.
- Панель областей для просмотра областей и значений переменных. Они полностью одинаковы в обоих случаях.
- Панель часов для создания и просмотра выражений.
- Стек вызовов функции выполнения.

- Список точек останова для включения, отключения и удаления.
- Консоль отладки для чтения сообщений журнала консоли.
Быстрая демонстрация
Вот небольшая демонстрация (1 минута), демонстрирующая использование элементов управления отладкой VS Code.
Подводя итоги,
- Всегда лучше использовать инструмент для отладки кода JavaScript. Такой инструмент, как Google Chrome
DevToolsили расширение отладчика VS Code, намного лучше, чем просто полагаться наconsole.log(). -
Панель исходного кода DevToolsчрезвычайно мощная, с возможностью проверки значений переменных, просмотра выражений, понимания областей, чтения стека вызовов и т. д.
д. - Существует несколько способов установки точек останова, и мы должны использовать их в зависимости от ситуации отладки. .
- Управлять точками останова с помощью DevTools просто.
-
Расширение отладчика VS Codeне менее мощное, и его обязательно нужно попробовать. - Даже при использовании инструмента отладки для локальной разработки помните, что полезно добавлять осмысленные
console.log()команд, потому что с помощью Bugfender вы сможете собирать информацию о проблемах, которые возникают, когда приложение уже находится в рабочей среде.
Пока это все. Большое спасибо за прочтение, надеюсь, эта статья окажется для вас полезной. Удачной отладки! Пожалуйста, не стесняйтесь связаться с автором в Твиттере (@tapasadhikary).
Отладка JS: настройка VS Code для отладки
Назад в блог Читать комментарии
Отладка JavaScript в MyEclipse
Это руководство знакомит с основами отладки веб-приложений в MyEclipse. Вы можете отлаживать файлы JavaScript, (X)HTML, JSP и Node.js. В этом руководстве вы узнаете, как:
Вы можете отлаживать файлы JavaScript, (X)HTML, JSP и Node.js. В этом руководстве вы узнаете, как:
- Запустить отладчик JavaScript
- Использовать точки останова в отладчике
- Использование переменных и выражений в отладчике
- Управление выполнением отладчика
- Использовать представление «Загруженный JavaScript»
Продолжительность: 30 минут
Начать обучение сейчас
Нет MyEclipse? Скачать сейчас
.
- 1. Запустите отладчик JavaScript
- 1.1 Отладка универсального веб-приложения
- 1.2 Отладка приложения Node.js
- 1.3 Редактирование конфигураций отладки
- 1.3.1 Поддержка исходного кода JavaScript 4
- 4
- 2. Отладка JavaScript с точками останова
- 2.1 Добавление точки останова
- 2.2 Remove a Breakpoint
- 2.3 Disable a Breakpoint
- 2.4 Enable a Breakpoint
- 2.5 Apply a Hit Count to a Breakpoint
- 2.
 6 Create a Conditional Breakpoint
6 Create a Conditional Breakpoint - 3. Use Variables and Expressions
- 3.1 Variables View
- 3.2 Представление выражений
- 4. Управление выполнением отладчика JavaScript
- 5. Использование представления загруженного JavaScript
Примечание. здесь.
Вы можете отлаживать как общие веб-приложения, так и файлы Node.js. У вас также есть возможность изменить конфигурации отладки в соответствии с вашими конкретными требованиями. При первом обнаружении отладчиком точки останова вас попросят переключиться на проекцию Отладка. Выберите Запомнить мое решение избегать этого сообщения в будущем, а затем нажмите Да.
Проекция отладки включает представления, необходимые для эффективной отладки кода
1.1 Отладка стандартного веб-приложения
Для отладки универсального веб-приложения у вас должен быть установлен Google Chrome. При запуске отладчика Google Chrome открывается автоматически. Есть несколько способов запустить отладчик.
Есть несколько способов запустить отладчик.
Из MyEclipse Explorer — щелкните правой кнопкой мыши веб-проект или проект корпоративного приложения (EAR) и выберите «Отладка как»> «JavaScript в веб-приложении JavaEE»; или выберите проект и нажмите (выберите JavaScript в веб-приложении JavaEE и нажмите OK, если проект не развернут).
Из представления сервера — после того, как проект будет развернут на сервере, щелкните правой кнопкой мыши проект в представлении «Серверы» и выберите «Запустить сеанс отладки JavaScript» или выберите проект и нажмите .
Из конфигурации отладки s — выберите «Конфигурации отладки» в меню «Выполнить». Выберите свой проект в папке JavaScript в веб-приложении и нажмите «Отладка».
1.2 Отладка приложения Node.js
Для отладки приложений Node.js у вас должен быть установлен Node.js. Есть несколько способов запустить отладчик.
Из MyEclipse Explorer — щелкните правой кнопкой мыши файл JavaScript и выберите «Отладка как»> «Автономное приложение Node. js»; или выберите файл JavaScript и нажмите .
js»; или выберите файл JavaScript и нажмите .
Из представления сервера — после того, как проект был развернут на сервере, щелкните правой кнопкой мыши проект в представлении «Серверы» и выберите «Запустить сеанс отладки JavaScript» или выберите проект и нажмите .
Из конфигураций отладки — Выберите «Конфигурации отладки» в меню «Выполнить». Выберите свой проект в папке «Автономное приложение JavaScript» и нажмите «Отладка».
1.3 Редактирование конфигураций отладки
При первой отладке приложения автоматически создается конфигурация отладки с параметрами по умолчанию. Чтобы просмотреть конфигурацию, выберите «Отладка конфигураций» в меню «Выполнить»; или щелкните правой кнопкой мыши общий проект в MyEclipse Explorer или файл JavaScript в приложениях Node.js и выберите Отладка как > Отладка конфигураций . Ваш проект отображается в соответствующей папке: JavaScript в веб-приложении для общих веб-приложений или Автономное приложение JavaScript для приложений Node. js.
js.
Вы можете изменить существующую конфигурацию или щелкнуть папку правой кнопкой мыши и выбрать Создать, чтобы создать новую конфигурацию.
Совет: Если вы не выберете сервер, вы сможете отлаживать веб-приложение, развернутое на удаленном сервере.
1.3.1 Поддержка исходных карт
Если вы используете инструмент для транспиляции (например, TypeScript или Coffeescript), минимизации (например, minifyJS или UglifyJS) или связывания (например, Browserify), поддержка исходной карты позволяет легко отлаживать ваши файлы JavaScript, позволяя отладчику представлять текущую позицию выполнения кода в контексте исходного файла. Если вы используете исходные карты, выберите Включить поддержку исходных карт в конфигурациях отладки. Вам также потребуется правильно настроить инструмент обработки. Подробнее
1.3.2 Оперативная замена кода JavaScript
Выберите параметр Оперативная замена кода JavaScript в браузере , чтобы автоматически просматривать изменения JavaScript непосредственно в браузере без перезагрузки страницы. Используйте эту функцию в сочетании с Live Preview, чтобы ускорить веб-разработку.
Используйте эту функцию в сочетании с Live Preview, чтобы ускорить веб-разработку.
При обнаружении точки останова выполнение приостанавливается и отображается перспектива Отладка. С точки зрения отладки вы можете просматривать код в редакторе, приостановленный поток во фрейме стека, вывод консоли, переменные и точки останова, связанные с фреймом, а также загруженные файлы JavaScript.
Используйте точки останова, чтобы прервать выполнение кода и найти ошибки
2.1 Добавить точку останова
В строке кода в редакторе исходного кода щелкните правой кнопкой мыши на полосе маркера в левом поле и выберите Переключить точку останова. Или дважды щелкните слева от поля, чтобы включить точку останова. Точка останова обозначается синим кружком на панели маркеров и добавляется в представление «Точки останова».
2.2 Удаление точки останова
Когда точка останова больше не нужна, ее можно удалить. Удалите точки останова из редактора исходного кода или представления «Точки останова». При удалении точки останова значок исчезает с панели маркеров, а точка останова больше не отображается в представлении «Точки останова».
При удалении точки останова значок исчезает с панели маркеров, а точка останова больше не отображается в представлении «Точки останова».
Из редактора исходного кода — Доступ к строке кода с точкой останова в редакторе исходного кода, щелкните правой кнопкой мыши на полосе маркера в левом поле и выберите «Переключить точку останова». Или дважды щелкните слева от поля, чтобы отключить активную точку останова.
Из представления точек останова — Вы также можете удалить точку останова из представления точек останова. Выберите точку останова, щелкните правой кнопкой мыши и выберите «Удалить»; или нажмите кнопку «Удалить».
Совет: Выберите «Удалить все», чтобы удалить все точки останова в представлении «Точки останова», или нажмите кнопку «Удалить все».
2.3 Отключить точку останова
Если вам нужно игнорировать точку останова, но вы хотите использовать ее в будущем, отключите точку останова, а не удаляйте ее. Вы можете отключить точку останова в редакторе исходного кода или в представлении «Точки останова». Отключенная точка останова обозначается полым кружком .
Вы можете отключить точку останова в редакторе исходного кода или в представлении «Точки останова». Отключенная точка останова обозначается полым кружком .
Из редактора исходного кода — Доступ к строке кода с точкой останова в редакторе исходного кода, щелкните правой кнопкой мыши на полосе маркера в левом поле и выберите «Отключить точки останова».
Из представления точек останова — снимите флажок слева от точки останова или щелкните точку останова правой кнопкой мыши и выберите «Отключить».
2.4 Включение точки останова
Если вы хотите восстановить ранее отключенную точку останова, вы можете сделать это в редакторе исходного кода или в представлении «Точки останова». Когда вы включаете точку останова, синий кружок заменяет пустой кружок на панели маркеров.
Из редактора исходного кода — Получите доступ к строке кода с отключенной точкой останова в редакторе исходного кода, щелкните правой кнопкой мыши на полосе маркера в левом поле и выберите «Включить точки останова».
Из представления точек останова — Установите флажок слева от точки останова или щелкните точку останова правой кнопкой мыши и выберите Включить.
2.5 Применение счетчика попаданий к точке останова
Вы можете отредактировать свойства точки останова, включив в нее счетчик попаданий, который приостанавливает выполнение потока после определенного количества попаданий в него. В этот момент точка останова отключается до тех пор, пока она снова не будет включена или не будет изменено количество попаданий.
Из редактора исходного кода
- В строке кода щелкните правой кнопкой мыши полосу маркера в левом поле и выберите «Свойства точки останова».
- Установите флажок Счетчик попаданий.
- Введите число.
- Нажмите OK.
Из представления точек останова
- Выберите точку останова.
- Выберите счетчик попаданий в нижней части экрана.
- Введите число.
2.
 6 Создание условной точки останова
6 Создание условной точки остановаИспользуйте условные точки останова для приостановки выполнения потока, когда выражение истинно или результат изменяется. Когда вы создаете условную точку останова, к значку на панели маркеров добавляется вопросительный знак .
Из редактора исходного кода
- В строке кода щелкните правой кнопкой мыши на полосе маркера в левом поле и выберите «Свойства точки останова».
- Установите флажок Условно.
- Выберите, чтобы приостановить выполнение при истинном значении или при изменении значения.
- Введите выражение в JavaScript в поле.
- Нажмите OK.
- Щелкните точку останова или нажмите Ctrl+S, чтобы сохранить изменения.
Из представления точек останова
- Выберите точку останова.
- Выберите «Условно» в нижней части представления.
- Выберите, чтобы приостановить выполнение при истинном значении или при изменении значения.
- Введите выражение на языке JavaScript в поле в нижней части представления.

- Щелкните точку останова или нажмите Ctrl+S, чтобы сохранить изменения.
Используйте представления переменных и выражений в отладчике JavaScript при достижении точки останова. Изучите значения ваших переменных и выражений, чтобы найти проблемы с вашим кодом. Вы также можете добавить выражения для экспериментов.
3.1 Представление «Переменные»
Представление «Переменные» проекции «Отладка» позволяет просматривать список переменных и их значений. Локальные переменные, связанные с текущим кадром стека, отображаются в дополнение к глобальным переменным.
Совет: Наведите указатель мыши на переменную в редакторе исходного кода, чтобы отобразить значение переменной.
Используйте представление переменных для просмотра локальных и глобальных переменных
3.2 Представление выражений
Выражения, связанные с текущим фреймом стека, отображаются в представлении выражений представления отладки. Значение выражения отображается в столбце Значение. Нажмите Добавить новое выражение для добавления нового выражения.
Значение выражения отображается в столбце Значение. Нажмите Добавить новое выражение для добавления нового выражения.
Совет: Если это представление не включено в перспективу отладки, выберите Windows>Показать представление>Выражения.
Используйте представление «Выражения» для добавления выражений при отладке кода.
После достижения точки останова используйте следующие команды, чтобы выполнить выполнение кода и найти любые ошибки.
Команда | Кнопка | Детали |
| Переход (F6) | Выполняется текущая строка, и выполнение приостанавливается на следующей исполняемой строке. | |
| Шаг в (F5) | Вызывается следующее исполняемое выражение в текущей строке, и выполнение приостанавливается на следующей исполняемой строке в вызываемом методе. | |
| Ступенчатый возврат (F7) | Выполнение возобновляется до тех пор, пока не будет выполнен следующий оператор return в текущем методе, и выполнение приостанавливается на следующей исполняемой строке. | |
| Приостановить | Приостанавливает выбранный поток. | |
| Возобновление | Возобновляет приостановленную нить. | |
| Drop to Frame | Вход в выбранный кадр стека. | |
| Пропустить все точки останова | Помечает все точки останова в текущем представлении как пропущенные. |
Представление «Загруженный JavaScript» показывает все сценарии, загруженные в данный момент в браузере. Вы можете просматривать информацию как обычный вид или древовидный вид. Если длина строки в скрипте превышает 4000 символов, она обрезается при просмотре в редакторе исходного кода.

 Using these tools, you can examine the DOM or interact with the app using the JavaScript Console.
Using these tools, you can examine the DOM or interact with the app using the JavaScript Console.



 You can advance the debugger by stepping through code (
You can advance the debugger by stepping through code ( map files.
map files. json): Generates corresponding .map file.
json): Generates corresponding .map file. It’s OK, just continue debugging.
It’s OK, just continue debugging.
 Нажмите OK.
Нажмите OK.
 vscode/launch.json
vscode/launch.json 0.0.1:9229)
0.0.1:9229)
 log(girl.named.lucky)
log(girl.named.lucky)

 Отлавливать такие ошибки — всегда хорошее решение, поскольку они могут ухудшить производительность страницы, а то и поломать взаимодействие или функциональность приложения.
Отлавливать такие ошибки — всегда хорошее решение, поскольку они могут ухудшить производительность страницы, а то и поломать взаимодействие или функциональность приложения.
 Теперь файлы с запросами не будут кэшироваться, что избавит вас от проблем и сэкономит время, если сделанные на сервере изменения не применятся на клиенте. Ещё один способ очистки кэша — обновить страницу с помощью
Теперь файлы с запросами не будут кэшироваться, что избавит вас от проблем и сэкономит время, если сделанные на сервере изменения не применятся на клиенте. Ещё один способ очистки кэша — обновить страницу с помощью  log
log  hasOwnProperty (реквизит)) {
console.log(`${prop}: ${obj[prop]}`)
}
}
}
осмотреть (автомобиль)
hasOwnProperty (реквизит)) {
console.log(`${prop}: ${obj[prop]}`)
}
}
}
осмотреть (автомобиль)