PHP | Отправка массивов
Отправка массивов
Последнее обновление: 16.03.2021
В прошлых темах была рассмотрена отправка на сервер отдельных значений. Однако отправка набора значений, то есть массивов в PHP может вызвать некоторые сложности. Рассмотрим, как можно отправить на сервер и соответственно получить на сервере массивы данных.
Например, определим следующий файл users.php:
<?php
$users = [];
if(isset($_GET["users"])){
$users = $_GET["users"];
}
echo "В массиве " . count($users) . " элементa/ов<br>";
foreach($users as $user) echo "$user<br>";
?>
В данном случае мы предполагаем, что параметр «users», который передается в запросе типа GET, будет представлять массив. И соответствено мы сможем получить из него данные.
Чтобы передать массив эту скрипту, обратимся к нему со следующим запросом:
http://localhost/users.php?users[]=Tom&users[]=Bob&users[]=Sam
Чтобы определить параметр строки запроса как массив, после названия параметра указываются квадраные скобки []. Затем мы можем присвоить некоторое значение:
Затем мы можем присвоить некоторое значение: users[]=Tom.
И сколько раз подобным образом будет присвоено значений, столько значений и будет в массиве. Все значения, как и обычно, отделяются амперсандом. Так, в данном случае в массив передаются три значения.
Подобным образом мы можем отправлять данные в запросе POST из формы. Например, определим следующий скрипт:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["users"])){
$users = $_POST["users"];
echo "В массиве " . count($users) . " элементa/ов<br>";
foreach($users as $user) echo "$user<br>";
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<p>User 1: <input type="text" name="users[]" /></p>
<p>User 2: <input type="text" name="users[]" /></p>
<p>User 3: <input type="text" name="users[]" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
Как известно, название ключа передаваемых на сервер данных соответствует значению атрибута name у элемента формы. И чтобы указать,
что какое-то поле ввода будет поставлять значение для массива, у атрибут
И чтобы указать,
что какое-то поле ввода будет поставлять значение для массива, у атрибут name поля ввода в качестве значения принимает название массива с квадратными скобками:
<input type="text" name="users[]" />
Соответственно, сколько полей ввода с одним и тем же именем массива мы укажем, столько значений мы сможем передать на сервер. Так, в данном случае на сервер передается три значения в массиве users:
Причем данный принцип применяется и к другим типам полей ввода формы html.
При этом в примерах выше передавался обычный массив, каждый элемент которого в качестве ключа имеет числовой индекс. Соотвенно, используя индекс, мы можем получить определенный элемент массива:
$firstUser = $_POST["users"][0]; echo $firstUser;
Но также мы можем в элементах формы явным образом указать ключи:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
if(isset($_POST["users"])){
$firstUser = $_POST["users"]["first"];
$secondUser = $_POST["users"]["second"];
$thirdUser = $_POST["users"]["third"];
echo "$firstUser<br>$secondUser<br>$thirdUser";
}
?>
<h4>Форма ввода данных</h4>
<form method="POST">
<p>User 1: <input type="text" name="users[first]" /></p>
<p>User 2: <input type="text" name="users[second]" /></p>
<p>User 3: <input type="text" name="users[third]" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
Например, первое поле добавляет в массив элемент с ключом «first»
<input type="text" name="users[first]" />
Поэтому на сервере мы можем с помощью данного ключа получить соответствующий элемент:
$firstUser = $_POST["users"]["first"];
Использование Объектов FormData — Интерфейсы веб API
Объект FormData позволяет создать набор пар ключ/значение и передать их, используя XMLHttpRequest. Объект 
FormData предназначен для передачи данных форм, однако может быть использован для передачи пар ключ/значение независимо от форм. Данные передаются в том же формате, как и данные, передаваемые методом submit()
enctype="multipart/form-data".Вы можете самостоятельно создать пустой объект FormData, наполнив его затем данными, используя его метод append():
var formData = new FormData();
formData.append("username", "Groucho");
formData.append("accountnum", 123456);
formData.append("userfile", fileInputElement.files[0]);
var content = '<a><b>hey!</b></a>';
var blob = new Blob([content], { type: "text/xml"});
formData.append("webmasterfile", blob);
var request = new XMLHttpRequest();
request.open("POST", "http://foo.com/submitform.php");
request.send(formData);
 Число, переданное полю «accountnum» немедленно преобразуется в строку. Преобразование осуществляется методом
Число, переданное полю «accountnum» немедленно преобразуется в строку. Преобразование осуществляется методом FormData.append() (Значение поля может быть Blob, File, или строкой: если значение не является ни Blob, ни File, то оно автоматически преобразуется в строку).Данный пример показывает создание экземпляра FormData, содержащего поля «username», «accountnum», «userfile» и «webmasterfile». Экземпляр FormData затем отправляется при помощи метода send()
XMLHttpRequest. Поле «webmasterfile» является экземпляром класса BlobBlob является файлом-подобным объектом, содержащим «сырые» данные. Определение данных как Blob не является обязательным в нативном javascript. Интерфейс File базируется на Blob, наследуя его функциональность и расширяя его для поддержки файлов в ОС пользователя. Для создания объектов класса
Для создания объектов класса Blob используйте Blob() constructorДля создания объекта FormDatа, содержащего данные существующей формы<form>FormData:
Примечание: FormData будет использовать только те поля ввода, которые используют атрибут name.
var formData = new FormData(someFormElement);
Например:
var formElement = document.querySelector("form");
var request = new XMLHttpRequest();
request.open("POST", "submitform.php");
request.send(new FormData(formElement));
Вы так же можете добавить дополнительные данные в объект FormData после его создания и до отправки данных:
var formElement = document.querySelector("form");
var formData = new FormData(formElement);
var request = new XMLHttpRequest();
request.
open("POST", "submitform.php");
formData.append("serialnumber", serialNumber++);
request.send(formData);Такой приём позволяет включать в форму дополнительную информацию, которая, например, не нуждается в демонстрации пользователю.
Вы так же можете отправлять файлы при помощи FormData. Просто включите <input>file в форму.
<form enctype="multipart/form-data" method="post" name="fileinfo"> <label>Your email address:</label> <input type="email" autocomplete="on" autofocus name="userid" placeholder="email" required size="32" maxlength="64" /><br /> <label>Custom file label:</label> <input type="text" name="filelabel" size="12" maxlength="32" /><br /> <label>File to stash:</label> <input type="file" name="file" required /> <input type="submit" value="Stash the file!" /> </form> <div></div>
Затем вы сможете отправить выбранный файл следующим образом:
var form = document.forms.namedItem("fileinfo"); form.addEventListener('submit', function(ev) { var oOutput = document.querySelector("div"), oData = new FormData(form); oData.append("CustomField", "This is some extra data"); var oReq = new XMLHttpRequest(); oReq.open("POST", "stash.php", true); oReq.onload = function(oEvent) { if (oReq.status == 200) { oOutput.innerHTML = "Uploaded!"; } else { oOutput.innerHTML = "Error " + oReq.status + " occurred when trying to upload your file.<br \/>"; } }; oReq.send(oData); ev.preventDefault(); }, false);
Примечание: Если для формы указан атрибут method, то будет использован именно этот метод для отправки данных на сервер, а не метод, указанный в вызове open()
Вы так же можете добавить FileBlobFormData:
data.append("myfile", myBlob, "filename. txt");
txt");
Метод принимает 3й опциональный параметр — название файла, которое добавляется в заголовок append() Content-Disposition при отправке на сервер. Если название файла не указано (или данный параметр не поддерживается) используется имя «blob».
Вы так же можете использовать FormData с jQuery:
var fd = new FormData(document.querySelector("form"));
fd.append("CustomField", "This is some extra data");
$.ajax({
url: "stash.php",
type: "POST",
data: fd,
processData: false,
contentType: false
});
Как передать массив через HTML форму в PHP
Можно объединить несколько элементов формы и получить их на сервере в виде массива. Это делается с помощью манипуляций с атрибутом name.
Так можно передать ассоциативный массив:
<form>
<input type="text" name="product[name]">
<input type="text" name="product[article]">
<input type="text" name="product[price]">
<input type="submit">
</form>При отправке формы содержимое $_GET будет таким:
Array
(
[product] => Array
(
[name] => Название
[article] => Артикул
[price] => Цена
)
)Пример обработчика этой формы:
<?php
if(!empty($_GET['product']))
{
// Можно перебрать все поля
foreach($_GET['product'] as $k => $v)
echo "$k : $v <br>";
// Или обратиться к конкретному полю
echo $_GET['product']['name'];
}
?>
<form>
<input type="text" name="product[name]">
<input type="text" name="product[article]">
<input type="text" name="product[price]">
<input type="submit">
</form>Разумеется, ключами могут быть и обычные числа. А если нужно, чтобы ключи шли по порядку, можно просто ничего не указывать в квадратных скобках:
А если нужно, чтобы ключи шли по порядку, можно просто ничего не указывать в квадратных скобках:
<form>
<input type="text" name="values[]">
<input type="text" name="values[]">
<input type="text" name="values[]">
<input type="submit">
</form>Содержимое $_GET будет таким:
Array
(
[values] => Array
(
[0] => Значение 1
[1] => Значение 2
[2] => Значение 3
)
)Можно передавать и многомерные массивы, например для редактирования сразу нескольких записей в базе данных:
<form>
<input type="text" name="images[10][title]">
<input type="text" name="images[10][url]">
<input type="text" name="images[11][title]">
<input type="text" name="images[11][url]">
<input type="submit">
</form>Пример обработчика этой формы:
<?php
if(!empty($_GET['images']))
{
foreach($_GET['images'] as $id => $data)
{
echo "ID: $id, ";
echo "Title: $data[title], ";
echo "URL: $data[url] <br>";
}
}
?>В одной форме можно указывать обычные поля и массивы вместе:
<form>
<input type="text" name="id">
<input type="text" name="product[name]">
<input type="text" name="images[15][title]">
<input type="submit">
</form>PHP: PHP и HTML — Руководство
Сценарий: 1. Существует php-скрипт, который (возможно, дополненный прямым написанным HTML-кодом) конструирует HTML-страницу с помощью своей команды echo на основе любого алгоритма, в конечном итоге основанного на дополнительных данных из файлов сервера или баз данных.
Существует php-скрипт, который (возможно, дополненный прямым написанным HTML-кодом) конструирует HTML-страницу с помощью своей команды echo на основе любого алгоритма, в конечном итоге основанного на дополнительных данных из файлов сервера или баз данных.
2. Этот сценарий php приводит к сохранению данных в строковых переменных, которые (возможно) могут содержать произвольные символы, включая управляющие коды (новая строка, табуляция …), специальные символы HTML (&, <...) и не-ASCII (международные) символы.
3. Эти символы, отличные от ASCII, закодированы в кодировке UTF-8, а также страница HTML (настоятельно рекомендую) *)
4. Значения этих строковых переменных PHP должны быть переданы в переменные javascript для дальнейшей обработки. с помощью javascript (или выставления этих значений напрямую в HTML)
Проблема:
небезопасно PHP-выводить такие переменные напрямую в HTML (javascript), потому что некоторые из символов, возможно, содержащихся в них, вызывают неисправность HTML. Эти строки нуждаются в некотором кодировании / экранировании, чтобы превратиться в строки неконфликтующих символов.
Эти строки нуждаются в некотором кодировании / экранировании, чтобы превратиться в строки неконфликтующих символов.
Решение
Может быть много способов такого кодирования. Следующий вариант кажется мне самым простым:
Переменная PHP с непредсказуемым значением может происходить из какого-то файла, например (или из пользовательского ввода):
$ variable = file_get_content (…)
1. Преобразуйте все байты этой строки в шестнадцатеричные значения и добавьте перед всеми парами шестнадцатеричных цифр%
$ variable_e = preg_replace («/ (..) / «,»% $ 1 «, bin2hex ($ variable))
Новая переменная теперь гарантированно содержит только символы% 1234567890abcdefABCDEF (например,% 61% 63% 0a …) и может быть безопасно напрямую переведена в HTML :
var variable = «» // это НЕ все люди
Но теперь значение все еще закодировано. Чтобы получить исходное значение переменной, его нужно декодировать: *)
var variable = decodeURIComponent (««)
Теперь значение переменной совпадает с исходным значением.
*) Я понятия не имею о страницах / данных в кодировке, отличной от UTF-8, особенно о том, как decodeURIComponent работает в таком случае, потому что у меня нет причин использовать другие кодировки и обрабатывать их как сильно устаревшие.
ВНИМАНИЕ: этот подход (как правило) небезопасен против внедрения кода. Я настоятельно рекомендую дополнительно проверить (разобрать) значение в зависимости от конкретного случая.
П.С. Для очень большого количества данных я бы рекомендовал сохранить их в файл на стороне PHP (file_put_content) и прочитать их с помощью javascript через HTTP-запрос.
Я использую этот подход, так как он требует одной строки кода как на стороне сервера, так и на стороне клиента. Я согласен с утверждением, что не все chaeacters нужно кодировать.
Не наслаждайтесь моим, возможно, глупым решением, если у вас есть идея получше
murphy
Передайте массивы PHP в JSON и JavaScript с помощью json_encode
Функция json_encode PHP преобразует переданные в нее данные в строку JSON, которую затем можно вывести в переменную JavaScript. Мы демонстрируем на этой странице одноуровневые массивы.На других страницах показано использование
Мы демонстрируем на этой странице одноуровневые массивы.На других страницах показано использование json_encode с многомерными массивами и скалярными значениями.
Функция json_encode PHP возвращает строку, содержащую JSON-эквивалент переданного ей значения, как мы демонстрируем здесь с численно индексированным массивом:
Вы можете передать вывод строки JSON с помощью json_encode в переменную JavaScript следующим образом:
Числовой индексированный массив PHP преобразуется в литерал массива в строке JSON.Если вы хотите, чтобы массив выводился как объект, можно использовать опцию JSON_FORCE_OBJECT :
Обратите внимание, что строка JSON не содержит пробелов, что может затруднить чтение. Параметр
Параметр JSON_PRETTY_PRINT [1] может использоваться для форматирования вывода JSON. Это продемонстрировано в примере ассоциативного массива ниже.
Пример численно индексированного массива
В этом примере демонстрируется передача массива PHP с числовой индексацией, состоящего из строковых, числовых, логических и нулевых значений, в json_encode .Мы отображаем вывод json_encode в переменную JavaScript, и в результате получаем литерал массива:
Мы используем предупреждение, чтобы продемонстрировать доступ к элементам массива. Обратите внимание, что типы данных были сохранены, тогда как при старомодном подходе они были преобразованы в строки.
Пример ассоциативного массива
В этом примере показан вывод ассоциативного массива PHP в JavaScript с использованием json_encode . Обратите внимание, что ассоциативный массив PHP становится литералом объекта в JavaScript:
Обратите внимание, что ассоциативный массив PHP становится литералом объекта в JavaScript:
"JavaScript: полное руководство",
"author" => "Дэвид Флэнаган",
"edition" => 6
);
?>
Мы используем опцию JSON_PRETTY_PRINT в качестве второго аргумента для json_encode для отображения вывода в удобочитаемом формате.
Вы можете получить доступ к свойствам объекта, используя синтаксис с точкой, как показано в приведенном выше предупреждении, или синтаксис с квадратными скобками: book ['title'] .
А как насчет JSON.parse?
Возможно, вы заметили, что код JavaScript JSON.parse не был применен к результату в этом примере.Хотя не всегда необходимо запускать результаты json_encode через синтаксический анализатор на стороне JavaScript, обычно вы захотите это сделать. Узнайте больше о том, когда и как использовать JSON.parse.
Узнайте больше о том, когда и как использовать JSON.parse.
Вернуться к началу
Function.prototype.apply () - JavaScript | MDN
Метод apply () вызывает функцию с заданным этим значением и аргументами , предоставленными в виде массива (или объекта, подобного массиву).
применить (thisArg)
применить (thisArg, argsArray)
Параметры
-
thisArg Значение
этотпредоставил для вызоваfunc.Обратите внимание, что
этоможет не быть фактическим значением, видимым методом: если метод является функцией в коде нестрогого режима,nullиundefinedбудут заменены глобальным объектом, а примитивные значения будут в штучной упаковке.Этот аргумент обязателен.-
argsArrayДополнительно Объект, подобный массиву, определяющий аргументы, с которыми должен вызываться
func, илиnullилиundefined, если аргументы не должны быть предоставлены функции.
Начиная с ECMAScript 5, эти аргументы могут быть универсальным объектом, подобным массиву, а не массивом. См. Ниже информацию о совместимости с браузером.
Возвращаемое значение
Результат вызова функции с указанным значением this и аргументами.
Примечание: Хотя синтаксис этой функции почти идентичен синтаксису call () , фундаментальное отличие состоит в том, что call () принимает список аргументов , а apply () принимает один массив аргументов .
Примечание: Если первый аргумент не определен или равен нулю, аналогичный результат может быть достигнут с использованием синтаксиса распространения массива.
Вы можете назначить другой этот объект при вызове существующей функции. этот относится к текущему объекту (вызывающему объекту). С применить вы можете написать метод один раз, а затем унаследовать его от другого объекта, без необходимости переписывать метод для нового объекта.
apply очень похож на call () , за исключением типа поддерживаемых аргументов. Вы используете массив аргументов вместо списка аргументов (параметров). С apply вы также можете использовать литерал массива, например func .apply (this, ['eat', 'bananas']) или объект Array , например func .apply (this, new Array ('eat', 'bananas')) .
Вы также можете использовать аргументов для параметра argsArray . аргументов - это локальная переменная функции. Его можно использовать для всех неуказанных аргументов вызываемого объекта. Таким образом, вам не нужно знать аргументы вызываемого объекта при использовании метода apply .Вы можете использовать аргументов для передачи всех аргументов вызываемому объекту. Затем вызываемый объект отвечает за обработку аргументов.
Начиная с ECMAScript 5th Edition, вы также можете использовать любой объект, подобный массиву. На практике это означает, что он будет иметь свойство length и целочисленные («index») свойства в диапазоне
На практике это означает, что он будет иметь свойство length и целочисленные («index») свойства в диапазоне (0..length - 1) . Например, вы можете использовать NodeList или настраиваемый объект, например {'length': 2, '0': 'eat', '1': 'bananas'} .
Примечание: Многие старые браузеры, включая Chrome <17 и Internet Explorer <9, не принимают объекты, подобные массивам, и вызывают исключение.
Использование apply для добавления массива к другому
Вы можете использовать push для добавления элемента в массив. И поскольку push принимает переменное количество аргументов, вы также можете отправить несколько элементов одновременно.
Но если вы передадите массив в push , он фактически добавит этот массив как отдельный элемент, вместо того, чтобы добавлять элементы по отдельности.Таким образом, вы получаете массив внутри массива.
Что, если это не то, что вам нужно? concat действительно имеет желаемое поведение в этом случае, но он не добавляет к существующему массиву — вместо этого он создает и возвращает новый массив.
Но вы хотели добавить к существующему массиву … И что теперь? Написать петлю? Неужели нет?
примените в помощь!
const array = ['a', 'b'];
константные элементы = [0, 1, 2];
множество.push.apply (массив, элементы);
console.info (массив);
Использование apply и встроенных функций
Умное использование apply позволяет вам использовать встроенные функции для некоторых задач, которые в противном случае, вероятно, были бы написаны путем перебора значений массива.
В качестве примера приведем Math.max / Math.min , которые используются для определения максимального / минимального значения в массиве.
числа const = [5, 6, 2, 3, 7];
пусть max = Math.max.apply (null, числа);
let min = Math.min.apply (null, числа);
макс = -Бесконечность, мин = + Бесконечность;
for (let i = 0; i max) {
макс = числа [я];
}
if (числа [i] Но будьте осторожны: используя примените таким образом, вы рискуете превысить ограничение длины аргумента механизма JavaScript. Последствия применения функции со слишком большим количеством аргументов (то есть с более чем десятками тысяч аргументов) варьируются в зависимости от движка.(Механизм JavaScriptCore имеет жестко заданный предел аргументов 65536.
Последствия применения функции со слишком большим количеством аргументов (то есть с более чем десятками тысяч аргументов) варьируются в зависимости от движка.(Механизм JavaScriptCore имеет жестко заданный предел аргументов 65536.
Это связано с тем, что предел (и даже природа любого поведения чрезмерно большого стека) не определен. Некоторые движки выдают исключение. Что еще более опасно, другие будут произвольно ограничивать количество аргументов, фактически передаваемых прикладной функции. Чтобы проиллюстрировать этот последний случай: если бы такой механизм имел ограничение в четыре аргумента (фактические ограничения, конечно, значительно выше), это было бы так, как если бы аргументы 5, 6, 2, 3 были переданы в , примените в приведенные выше примеры, а не полный массив.
Если ваш массив значений может вырасти до десятков тысяч, используйте гибридную стратегию: примените свою функцию к фрагментам массива за раз:
function minOfArray (arr) {
пусть min = Бесконечность;
пусть QUANTUM = 32768;
for (var i = 0, len = arr.length; i Использование применить к конструкторам цепочки
Вы можете использовать применить к конструкторам цепочки для объекта (аналогично Java).
В следующем примере мы создадим глобальный метод Function с именем construct , который позволит вам использовать объект, подобный массиву, с конструктором вместо списка аргументов.
Function.prototype.construct = function (aArgs) {
let oNew = Object.create (this.prototype);
this.apply (oNew, aArgs);
return oNew;
};
Пример использования:
function MyConstructor () {
for (пусть nProp = 0; nProp Примечание: Этот неродной метод Function.construct не будет работать с некоторыми собственными конструкторами; например, Дата , например.В этих случаях необходимо использовать метод Function.prototype.bind .
Например, представьте, что у вас есть такой массив, который будет использоваться с конструктором Date : [2012, 11, 4] ; в этом случае вы должны написать что-то вроде: new (Function.prototype.bind.apply (Date, [null] .concat ([2012, 11, 4]))) () .
Это не лучший способ делать что-то, и, вероятно, его нельзя использовать в какой-либо производственной среде.
таблицы BCD загружаются только в браузере
Передача данных из twig в javascript
Каким бы фантастическим ни был Twig, некоторые вещи невозможно сделать без небольшой помощи JavaScript
Использование атрибута данных для передачи одного поля
Если у вас есть небольшой объем данных для совместного использования с JavaScript, используйте именованный атрибут данных.
Сначала добавьте названный атрибут данных к элементу.
Мне часто это нужно в таком цикле:
{% для записи в записях%}
{{entry.title}}
{% endif%} ❗ Если значение имеет шанс содержать " или <, добавьте escape-фильтр: ... | e ('html_attr') .
Затем в JavaScript выберите элементы по их атрибуту данных и извлеките значение из их набора данных, чтобы получить массив значений:
документ.addEventListener ('DOMContentLoaded', () => {
const entryElements =
document.querySelectorAll ('[идентификатор-записи-данных]');
const entryIds =
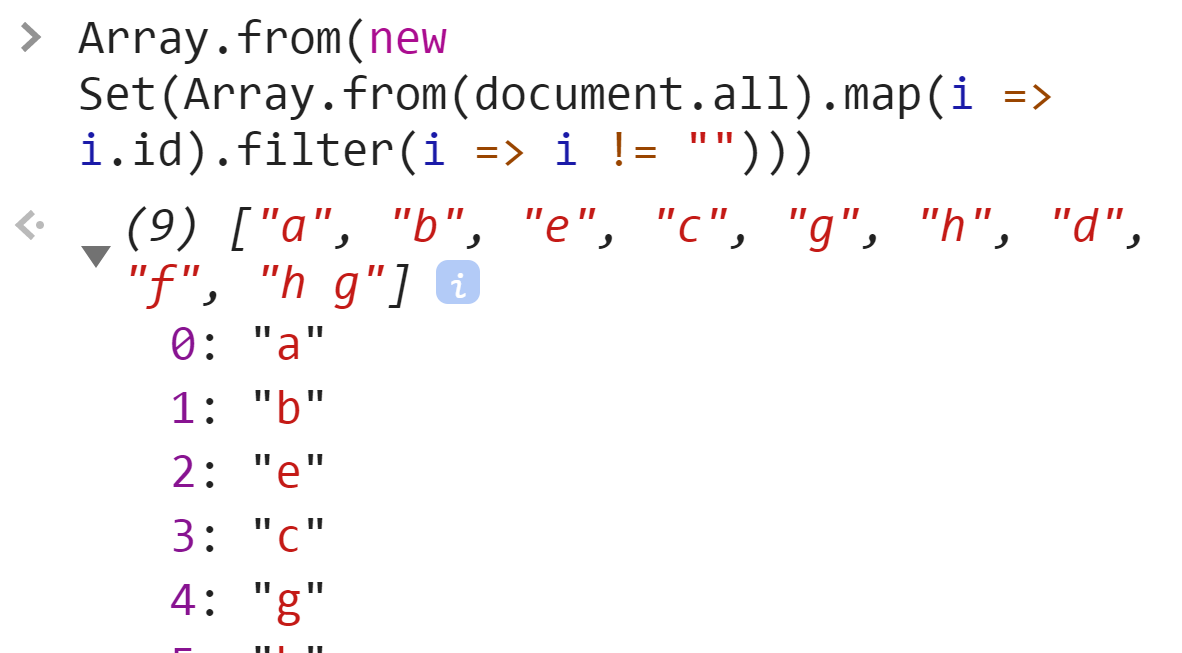
Array.from (entryElements) .map (
item => item.dataset.entryId
);
console.log (entryIds);
});
$ (() => {
const $ entryElements = $ ('[идентификатор-записи-данных]');
const $ entryIds =
$ .map ($ entryElements, item => $ (item) .data ('entryId'));
console.log ($ entryIds);
}); ❗ Любые атрибуты данных с дефисами, добавленными после префикса data- , преобразуются в camelCase в их наборе данных.например: data-entry-id = ... преобразуется в entryId
Для получения дополнительной информации об атрибутах данных см. Руководство MDN по использованию атрибутов данных.
Использование атрибута данных для передачи нескольких полей
Чтобы сохранить наш код в чистоте, мы будем использовать немного другую тактику для отправки нескольких фрагментов данных в JavaScript.
Уловка состоит в том, чтобы создать объект в Twig, преобразовать данные в JSON, а затем выбрать его с помощью JavaScript:
{% set entryInfo = {
id: запись.я бы,
title: entry.title,
подзаголовок: entry.showSub? entry.subheading: null,
}%}
...
Затем в JavaScript выберите элементы по их атрибуту данных и JSON. Проанализируйте каждое значение набора данных, чтобы получить массив объектов:
document.addEventListener ('DOMContentLoaded', () => {
const entryInfoElements =
document.querySelectorAll ('[информация-ввод-данных]');
const entryInfoObjects =
Множество.из (entryInfoElements) .map (
item => JSON.parse (item.dataset.entryInfo)
);
console.log (entryInfoObjects);
});
$ (() => {
const $ entryInfoElements = $ ('[информация-ввод-данных]');
const $ entryInfoObjects =
$ .map ($ entryInfoElements, item => $ (item) .data ('entryInfo'));
console.log ($ entryInfoObjects);
}); Почему мы используем необработанный фильтр
Когда мы конвертируем указанный выше объект в JSON, он выглядит так:
{"id": 1, "title": "... "," подзаголовок ":" ... "} В документации по twig для escape-кода показано, что мы можем использовать | e ('html_attr') для escape вместо | raw . Это позволяет нам использовать двойные кавычки вокруг значения в нашем Twig, но создает большое количество ненужного кода:
& # x7B; & quot; id & quot; & # x3A; 1, & quot; title & quot; & # x3A; & quot; ... & quot;, & quot; подзаголовок & quot; & # x3A; & quot; ...& quot; & # x7D; Фильтр raw обрезает объект JSON, но теперь требует одинарных кавычек, чтобы присоединить его к атрибуту данных, потому что он использует двойные кавычки внутри объекта:
{"id": 1, "title": "...", "subheading": "..."}
... Добавить данные в тег скрипта
Если у вас есть общие данные, не связанные напрямую с элементом, то хорошим вариантом может быть создание переменной JavaScript в теге скрипта:
<сценарий>
// Создаем объект для ваших данных
var entryInfo = {
id: '{{entry.я бы }}',
title: '{{entry.title | e (' js ')}}',
подзаголовок: '{{entry.showSub? entry.subheading | e ('js'): null}} ',
};
// Или создайте одну переменную
var entryTitle = '{{entry.title | e (' js ')}}'
Затем просто возьмите переменную из объекта окна браузера в JavaScript:
document.addEventListener ('DOMContentLoaded', () => {
const entryInfo = window.entryInfo;
console.log (entryInfo);
}); TL; DR
Для данных, связанных с элементом
- Если у вас есть одно поле данных
Используйте именованный атрибут данных, например:data-the-name = "... ". - Если у вас несколько полей данных
Используйте объект в кодировке JSON и прикрепите его к атрибуту данных.
Для обобщенных данных страницы
Создайте объект или переменную в кодировке JSON и поместите их в тег скрипта.
Дополнительная литература
УчебникJSON: запрос данных API с помощью JavaScript или PHP
JSON используется для передачи данных между сервером и браузером. Вот базовый пример того, что может быть в .json строка.
{
"name": "Таня",
"title": "Веб-разработчик",
"Веб-сайт": ""
} Как видите, это удобочитаемый формат данных, который традиционно может храниться в таблице. У некоторых компаний могут быть общедоступные файлы .json , к которым вы можете получить доступ и извлечь данные (API, к которому вы можете подключиться). Вы также можете сохранить файл .json где-нибудь в своем проекте, из которого вы хотите извлечь данные.
Голы
К даннымJSON можно получить доступ и использовать их на многих языках программирования.В этом руководстве мы узнаем, как получить доступ к JSON с помощью PHP и JavaScript.
Предварительные требования
Что такое JSON?
JSON означает J ava S cript O bject N otation. Это данные, сохраненные в файле .json , и состоят из серии пар ключ / значение .
Значение любого ключа JSON может быть строкой, логическим значением, числом, нулем, массивом или объектом. Комментарии в JSON не допускаются.
Хотя JSON похож на объект или массив, JSON - это строка .Сериализованная строка, что означает, что позже ее можно анализировать и декодировать в типы данных.
Использование данных из JSON с PHP
Во-первых, чтобы детализировать, что JSON - это просто строка, мы собираемся записать JSON в строку PHP и применить ее к переменной с именем $ data .
$ data = '{
"name": "Арагорн",
"race": "Человек"
} '; Затем мы воспользуемся функцией json_decode () для преобразования строки JSON в объект PHP.
$ символ = json_decode ($ data); Теперь мы можем получить к нему доступ как к объекту PHP.
Вот и весь файл.
имя; Вот результат.
Доступ к каналу JSON по URL-адресу
С этого момента мы поместим все данные JSON в отдельный файл .json . Таким образом, мы можем получить содержимое файла вместо того, чтобы сохранять его в виде строки PHP.
Вот как будет выглядеть data.json .
; [
{
имя: 'Арагорн',
раса: 'Человек',
},
{
имя: 'Леголас',
раса: 'Эльф',
},
{
имя: 'Гимли',
раса: 'Гном',
},
] А вот как мы извлечем эти данные в PHP.
$ url = 'data.json';
$ data = file_get_contents ($ url);
$ characters = json_decode ($ data); Чтобы получить одну запись, нам нужно получить доступ к соответствующему номеру массива. Помните, что в программировании счет начинается с 0.
echo $ characters [0] -> имя; Я могу получить доступ ко всем данным в массиве с помощью цикла foreach .
foreach (символы $ как символ $) {
эхо $ символ-> имя. '
';
} Вот полный файл PHP.
имя;
foreach (символы $ как символ $) {
эхо $ символ-> имя. '
';
} Мы можем отобразить данные в таблице, например.
<таблица>
Имя
Раса
name; ?>
race; ?>
| Арагорн | Человек |
| Гимли | Карлик |
| Леголас | Эльф |
В этом примере я использую альтернативный синтаксис для
foreach, который выглядит какforeach (): / * loop * / endforeach;вместоforeach () {/ * loop * /}.Это часто предпочтительнее при выводе HTML.
Использование ассоциативных массивов
Есть еще один способ доступа к данным в PHP. Если вы передадите true в качестве аргумента в json_decode () , данные станут ассоциативным массивом вместо объекта. Это означает, что мы будем использовать квадратные скобки [] вместо тонкой стрелки -> .
$ символов = json_decode ($ data, true); Вместо -> race мы будем обращаться к значению с ['race'] .
echo $ characters [0] ['гонка']; А вот как получить доступ к циклу.
foreach (символы $ как символ $) {
echo $ character ['race']. "\ п";
} Получение данных из вложенных массивов
До сих пор мы использовали только JSON-каналы с парами ключ / значение, но часто встречается вложение. Вот еще один занудный пример, который мы можем сохранить в новом файле под названием wizards.json .
[
{
"name": "Гарри Поттер",
"палочка": [
{
"core": "перо феникса",
"длина": "11 дюймов",
"дерево": "падуб"
}
]
},
{
"name": "Гермиона Грейнджер",
"палочка": [
{
"core": "сердце дракона",
"длина": "10 и 3/4 дюйма",
"дерево": "виноградная лоза"
}
]
}
] Расшифровка фида.
$ url = 'wizards.json';
$ data = file_get_contents ($ url);
$ wizards = json_decode ($ data, истина); Мы сможем получить доступ к вложенному массиву с помощью $ wizard ['key'] [0] ['key'] в цикле или любого другого числа, которое соответствует правильно, если вы хотите только напечатать один.
foreach ($ wizards как $ wizard) {
echo $ wizard ['имя']. «Жезл есть».
$ wizard ['палочка'] [0] ['дерево']. ','.
$ wizard ['палочка'] [0] ['длина']. ', с'.
$ wizard ['палочка'] [0] ['ядро'].' основной.
';
} Палочка Гарри Поттера - падуб, 11 дюймов, с сердцевиной из пера феникса.
Жезл Гермионы Грейнджер - виноградная лоза, 10 и 3/4 дюйма, с сердечником дракона. Преобразование объекта или массива PHP в JSON
Так же, как вы используете json_decode () для превращения JSON в PHP, вы можете превратить PHP в JSON с помощью json_encode () .
$ данные = [
'name' => 'Арагорн',
'race' => 'Человек'
];
echo json_encode ($ data); Мы сделали массив PHP и закодировали его.Вот результат:
{"имя": "Арагорн", "раса": "Человек"} Использование данных из JSON с JavaScript
Мы собираемся создать переменную JavaScript с именем data и применить строку JSON.
var data =
'[{"name": "Арагорн", "раса": "Человек"}, {"name": "Гимли", "раса": "Гном"}]' Теперь мы будем использовать JavaScript, встроенный в функцию JSON.parse () , для декодирования строки.
Отсюда мы можем получить доступ к данным как к обычному объекту JavaScript.
console.log (данные [1] .name) И мы можем пройти каждую итерацию с помощью цикла для .
для (var i = 0; i Арагорн - человек.
Гимли - гном. Это было просто! Теперь нам, вероятно, потребуется получить доступ к JSON по URL-адресу. Есть дополнительный шаг, на котором мы должны сделать запрос к файлу. Давайте просто возьмем указанную выше строку JSON и поместим ее в данные .json .
; [
{
имя: 'Арагорн',
раса: 'Человек',
},
{
имя: 'Гимли',
раса: 'Гном',
},
] Теперь создадим XMLHttpRequest () .
запрос var = новый XMLHttpRequest () Мы откроем файл ( data.json ) через запрос GET (URL).
request.open ('GET', 'data.json', true) Отсюда мы проанализируем и будем работать со всеми нашими данными JSON в рамках функции onload .
request.onload = function () {
} Наконец, отправьте запрос.
Вот последний код.
запрос var = новый XMLHttpRequest ()
request.open ('ПОЛУЧИТЬ', 'data.json', истина)
request.onload = function () {
var data = JSON.parse (this.response)
for (var i = 0; i И на выходе.
Арагорн - человек.Гимли - гном. Использование Fetch
Теперь вы можете использовать Fetch API, чтобы сделать то же самое. Прочтите Как использовать JavaScript Fetch API для получения данных JSON, чтобы узнать о более простом методе получения этих данных.
выборка ('./ data.json')
.then ((ответ) => {
вернуть response.json ()
})
.then ((данные) => {
console.log (данные)
})
.catch ((err) => {
}) Использование jQuery
Как видите, получить канал JSON с помощью простого JavaScript не так уж сложно.


 forms.namedItem("fileinfo");
form.addEventListener('submit', function(ev) {
var oOutput = document.querySelector("div"),
oData = new FormData(form);
oData.append("CustomField", "This is some extra data");
var oReq = new XMLHttpRequest();
oReq.open("POST", "stash.php", true);
oReq.onload = function(oEvent) {
if (oReq.status == 200) {
oOutput.innerHTML = "Uploaded!";
} else {
oOutput.innerHTML = "Error " + oReq.status + " occurred when trying to upload your file.<br \/>";
}
};
oReq.send(oData);
ev.preventDefault();
}, false);
forms.namedItem("fileinfo");
form.addEventListener('submit', function(ev) {
var oOutput = document.querySelector("div"),
oData = new FormData(form);
oData.append("CustomField", "This is some extra data");
var oReq = new XMLHttpRequest();
oReq.open("POST", "stash.php", true);
oReq.onload = function(oEvent) {
if (oReq.status == 200) {
oOutput.innerHTML = "Uploaded!";
} else {
oOutput.innerHTML = "Error " + oReq.status + " occurred when trying to upload your file.<br \/>";
}
};
oReq.send(oData);
ev.preventDefault();
}, false);
 txt");
txt");
