Топ 10. Лучшие JavaScript редакторы

Язык создавался компанией Netscape и изначально назывался ECMAScript. Этот язык преимущественно ориентирован на веб разработчиков, и по праву является одним из самых популярных языков программирования в мире. Язык сменил множество названий, но сейчас, его официальное название JavaScript. Есть много языков, которые создавались для замены, например CoffeeScript и другие, но при компиляции, они всё равно переводятся в JavaScript. Изначально JavaScript считался языком для непрофессионалов и код получался довольно плохим. За последние годы всё изменилось кардинально, и JavaScript начал завоёвывать популярность, постепенно поднимаясь, всё выше и выше, в таблице самых востребованных языков веб-разработки.
Итак, вот список лучших редакторов для языка JavaScript:
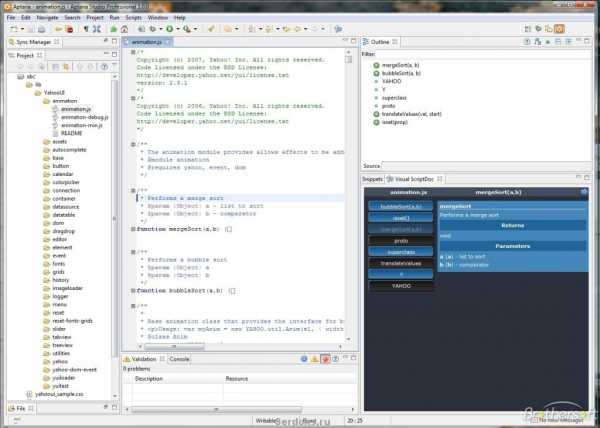
1 место. Aptana Studio

Позиционирует себя как “самый лучший в мире” редактор для веб-разработки. Особые функции: множество JavaScript библиотек, встроенный отладчик, терминал, синхронизация по ftp, возможность командной разработки. Включает в себя стандартные функции для приложений из этой области (автодополение, проверка ошибок и т.д). Редактор работает на все основных операционных системах.
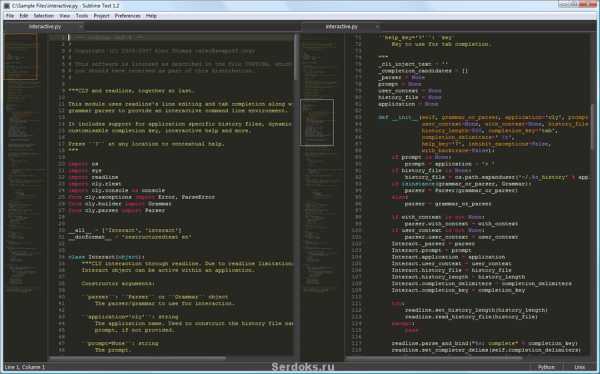
2 место. Sublime Text

Программа представляет собой текстовый редактор кода, разметки и текста. Плюсы: множество плагинов для самых разных функций, удобная навигация (миникарта), множественное редактирование, работа с проектами. Sublime Text доступен на всех основных платформах (OS X, Windows и Linux). Почти полностью бесплатная (иногда вылезает предложение купить).
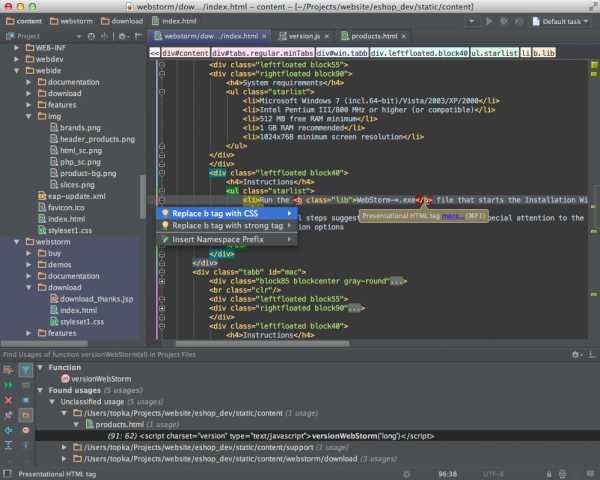
3 место. Webstorm

Это очень хорошая IDE, во многом благодаря тому, что создатели большое внимание уделили различным мелочам. Реализованы очень удобные горячие клавиши и интеллектуальное автодополнение. Проверку правильности кода можно делать 3-мя разными способами (JSLint, JSHint и внутренний инспектор кода). Присутствует возможность отладки в “node.js”.
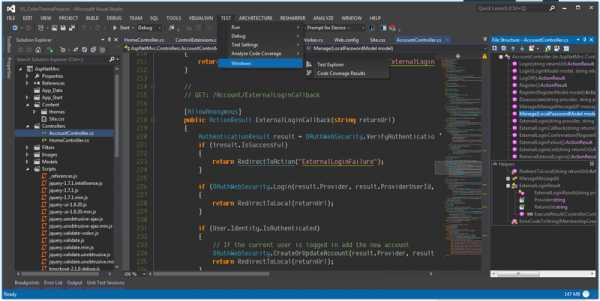
4 место. Visual Studio

В версии 2012 был полностью переписан редактор JavaScript. Сейчас, почти любой веб-сайт содержит десятки JS файлов, в которых со временем становится трудно ориентироваться, Visual Studio полностью решает эту проблему. Первые попытки, сделать работу веб-разработчика более продуктивной начались ещё в 2008 году. Реализована разбивка кода на “регионы”, которые удобно сворачивать, если файл большой. А в последних версиях появилась поддержка ECMAScript 5, и улучшена поддержка IntelliSense и Document Object Model.
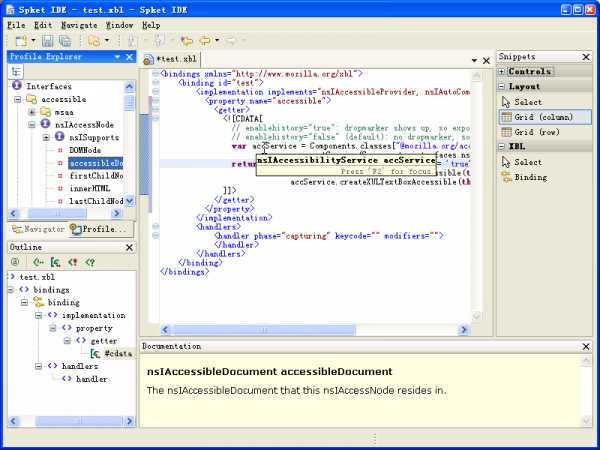
5 место. Spket IDE

Это один из редакторов Eclipse. Спектр его возможностей очень широк, очень хорошо реализовано форматирование кода и inline-комментарии. Присутствует встроенный отладчик для IE, имеется отдельный редактор для JSON, и другие основные возможности для работы с кодом.
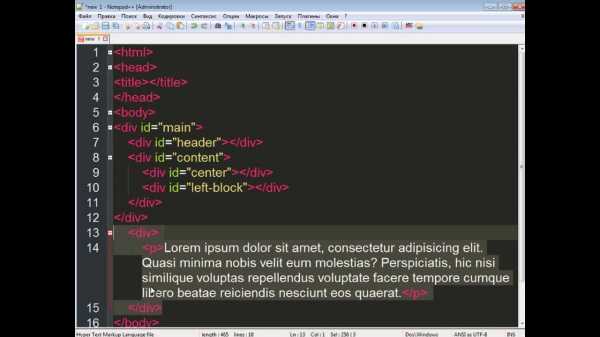
6 место. Notepad++ (с плагином Emmet)

Все мы знаем старый добрый Notepad++, и благодаря его плагину, он появился на этом месте… Emmet (старое название Zen Coding) предназначен для ускорения написания различного кода, на сайте производителя, к плагину есть видеоуроки и документация. У плагина есть много интересных возможностей, к примеру нумерация атрибутов множественных элементов, или несложные математические вычисления прямо во время написания кода. Полная настройка горячих клавиш поможет вам настроить программу под себя. К слову сказать, плагин Emmet можно установить на другие редакторы, к примеру Zen Coding, Visual Studio и Sublime Text.
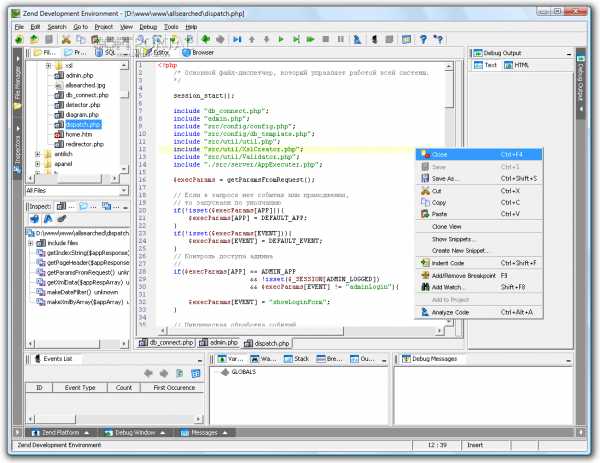
7 место. Zend Studio

В последних версиях этого продукта изменилось довольно многое, и в лучшую сторону. Было реализовано автозавершение блоков phpDoc, установлены разделительные места для удобного отображения абзацев, встроенное окно IE, создатели улучшили автозавершение кода и реализована поддержка отладки в PHP 5.1. Очень большая работа была проведена по визуальному отображению. Теперь каждый пользователь может настроить все визуальные компоненты под себя, имеется возможность включить или отключить сглаживание шрифтов. Сама программа была оптимизирована, ускорилась загрузка и скорость работы с кодом, был поставлен удобный Toolbar…
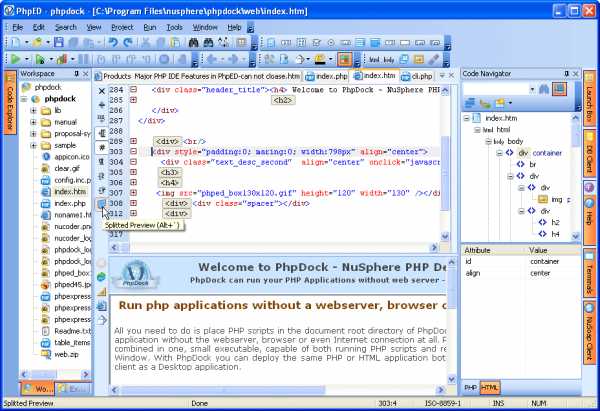
8 место. PhpEd

Солидная IDE, которая включает в себя много инструментов, которые очень полезны при разработке на различных языках. PhpEd может работать с PHP, HTML, CSS и JavaScript. Довольно удобно устроена панель инструментов, реализован очень хороший отладчик, и конечно веб-сервер. Поначалу, если вы испугаетесь функционала IDE, вы можете настроить “всё 1 кликом” с помощью Мастера параметров. Плохо, но не критично то, что нету автозавершения кода для JavaScript.
9 место. TinyMCE

Это кроссплатформенный редактор от Moxiecode Systems. Предоставляется по лицензии LGPL (разрешает продавать и изменять код программы). Почти полнейшая кроссбраузерность, кроме Оперы 7. Основные преимущества это: поддержка плагинов, множество тем\шаблонов.
10 место. Geany

Один из лучших моментов является то, что в Geany поддерживается большое количество типов файлов. Интерфейс в программе простой, удобный, что несомненно поможет начинающим веб-дизайнерам и программистам. Имеется стабильная версия под Линукс. Из минусов, можно отметить то, что нету шаблонов, чтобы не создавать проект не с пустого места.
uchitel-program.ru
30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.ru
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Старый сайт агентства Hello Monday
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
Обновлённый сайт Hello Monday
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки:
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки. Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Тема этого года — «Here be dragons».
Работа-победитель конкурса в 2012 году. Автор — Филипп Бучанан, тема — «Любовь»
Работа победителя 2012 года изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева:
Моей тактикой был «честный обман» компилятора. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
vc.ru
Клиентские Windows приложения на JavaScript / Habr
Хочу рассказать про один интересный способ создания приложений на JavaScript с родным виндовым GUI.Вообще, существует куча разных вариантов написания виндовых приложений на JavaScript:
- HTA и WSH — HTML Applications и Windows Script Host — это, вероятно, самые известные технологии. HTA фактически представляет собой HTML страницу с расширенными правами в системе — возможностью лазить в сеть, гадить в реестр, файловую систему и подключать к этим делам ActiveX. С использованием HTA сделаны многие компоненты самой Windows.
- .NET Framework — этому вообще по барабану, на чем вы пишете, лишь бы итогом был MSIL. Возможно, JScript.NET вместе с Windows.Forms могут вызвать у кого-то ощущение родного виндового интерфейса. Лично меня они совсем не радуют — ни визуально, ни скоростью.
- XULRunner — framework от Mozilla предлагает Gecko вместо IE, XpCOM вместо COM/ActiveX. Это всего за 20 мегабайт оверхеда.
- wxJavascript — известная кросс-платформенная библиотека wxWidgets теперь и для JavaScript. Все это благодаря JS-движку SpiderMonkey от Mozilla и стараниям одного бельгийца. Кстати, этот же уважаемый — автор mod_js для Apache.
Ввиду того, что все вышеописанное уныло, громоздко и требует изучения, предлагаю рассмотреть еще один вариант — WSO.
Цитируя автора:
WindowSystemObject (WSO) — это универсальный программный комплекс для обеспечения доступа к оконной подсистеме Windows на базе архитектуры COM, для создания оконных интерфейсов в программах, написанных на сценарных (скриптовых) языках, а также в программах, написанных на других языках и в других системах программирования. С помощью WSO можно легко создавать оконные интерфейсы на JScript, VBScript, Perl, Python.
После этих слов ничего, кроме огромного человеческого спасибо Александру Борисовичу Веретенникову, и не скажешь.
Опять цитата о возможностях WSO:
- WSO обеспечивает полный доступ ко всем возможностям оконной системы, включая рисование в окнах и поддержку всех встроенных управляющих элементов Windows.
- WSO поддерживает использование любых элементов ActiveX, таких как Internet Explorer или Windows Media Player.
- WSO поддерживает работу со всеми популярными форматами графических файлов.
- WSO доступен из любого языка программирования, поддерживающего COM-интерфейсы автоматизации.
- Доступ к WSO осуществляется с помощью интуитивно понятной объектной модели, описанной в этом документе. Программисты, знакомые с оконным программированием для Windows, быстро обнаружат, что ничего нового им осваивать не нужно.
- WSO обеспечивает полную поддержку обработки событий от оконных элементов.
- WSO позволяет использовать символические имена констант, принятые в оконном программировании Windows, а не мучиться с их числовыми значениями.
- WSO работает в любой современной версии Windows, а именно: 98SE, ME, NT 4, 2000, XP и 2003.
Все просто замечательно! Теперь единственное, что отделяет нас от родного GUI на JavaScript — это регистрация компонента WSO. Как известно, Windows требует регистрации в реестре COM/ActiveX компонентов перед их использованием. Это серьезное ограничение, так как нужны права администратора системы. Тем не менее, в Редмонде уже столкнулись с данной проблемой и, начиная с XP SP2, достаточно описать интерфейсы всех ActiveX в manifest приложения.
Итак, что нам нужно для сборки самостоятельной программы на JavaScript + WSO:
- Сам WSO.dll. Качаем и используем даже в коммерческих приложениях free of charge, но вознося хвалу Александру Борисовичу.
- Код программы на JavaScript. Примеры тут.
- Загрузчик app.exe, подключающий MS ScriptControl для интерпретации JS (фактически это аналог wscript.exe). Его нужно написать самостоятельно или взять готовый в конце статьи. В моем варианте это десять строк на Delphi — копипейст из статьи про ScriptControl.
- Манифест приложения app.exe.manifest — манифест, где нужно указать зависимость от компонента WSO, других ActiveX (если нужно) и заодно включить поддержку XP-шных тем оформления. Изготавливается вручную следующим образом:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0"> <assemblyIdentity type="win32" name="client" version="1.0.0.0" /> <dependency> <!-- подключаем WSO --> <dependentAssembly> <assemblyIdentity type="win32" name="WSO.sxs" version="1.0.0.0" /> </dependentAssembly> </dependency> <dependency> <!-- поддержка тем оформления XP --> <dependentAssembly> <assemblyIdentity type="win32" name="Microsoft.Windows.Common-Controls" version="6.0.0.0" publicKeyToken="6595b64144ccf1df" language="*" processorArchitecture="x86"/> </dependentAssembly> </dependency> </assembly> - Манифест для WSO — WSO.sxs.manifest, описывающий интерфейсы ActiveX компонента. Этот манифест генерируется замечательной программой regsvr42.exe. Она перехватывает все записи, которые делаются в реестр при регистрации компонента, и сохраняет их в виде manifest. Аналогичную операцию нужно проделать для всех внешних компонентов, которые вы хотите использовать.
Вот, что получилось у меня: WSO_demo.zip (573 Kb) slil.ru | onlinedisk.ru | rapidshare.de.
Загрузчик demo.exe создает глобальный объект WSO и запускает функцию main() из файла main.js.
Экзешник, естественно, можно переименовать (не забывая про его manifest) и вставить иконку любым менеджером ресурсов.
habr.com
Примеры JavaScript скриптов — Учитель программирования.ру
Пример 4. Плавающая ссылка
Плавающие ссылки
<!–
.line { color: #333333; font-weight: bold}
–>
// ATTENTION: Too many images will slow down the floating effect.
var message=new Array()
message[0]=”http://scriptic.ru”
message[1]=”Lidia”
message[2]=”http://studia.scriptic.ru”
// You may add a link for each message.
// In case you do not want to link a message just add a ‘#’ instead of an URL
var message_link=new Array()
message_link[0]=”http://scriptic.ru”
message_link[1]=”mailto:[email protected]”
message_link[2]=”http://studia.scriptic.ru”
// font-family for each message
var message_font=new Array()
message_font[0]=”Times New Roman, Times, serif”
message_font[1]=”Impact, Arial, sans-serif”
message_font[2]=”Comic Sans MS, Arial, sans-serif”
// font-size for each message
var message_fontsize=new Array()
message_fontsize[0]=28
message_fontsize[1]=25
message_fontsize[2]=30
// font-color for each message
var message_fontcolor=new Array()
message_fontcolor[0]=”red”
message_fontcolor[1]=”olive”
message_fontcolor[2]=”blue”
// font-weight for each message. Choose a value between 1 and 9
var message_fontweight=new Array()
message_fontweight[0]=7
message_fontweight[1]=9
message_fontweight[2]=7
// width for each message (pixels)
var message_width=new Array()
message_width[0]=300
message_width[1]=200
message_width[2]=300
// average speed of the floating images. Higher means faster
var floatingspeed=3
// do not edit the variables below
var tempo=30
var numberofmessages=message.length-1
var stepx=new Array()
var stepy=new Array()
for (i=0;i<=numberofmessages;i++) {
stepx[i]=randommaker(floatingspeed)
stepy[i]=randommaker(floatingspeed)
}
var imgwidth=new Array()
var imgheight=new Array()
for (i=0;i<=numberofmessages;i++) {
imgwidth[i]=10
imgheight[i]=10
}
var i_fadestrength=new Array()
var i_fadestep=new Array()
var i_fadenow=new Array()
var i_fadenowmax=new Array()
for (i=0;i<=numberofmessages;i++) {
i_fadenowmax[i]=randommaker(10)+2
i_fadestrength[i]=randommaker(90)
i_fadestep[i]=1
i_fadenow[i]=0
}
var x,y
var marginbottom
var marginleft=0
var margintop=0
var marginright
var timer
for (i=0;i<=numberofmessages;i++) {
message_fontweight[i]=100*message_fontweight[i]
}
var spancontent=new Array()
for (i=0;i<=numberofmessages;i++) {
spancontent[i]=”<table width=”+message_width[i]+” cellspacing=0><tr><td valign=top>”
spancontent[i]+=”<span style=’position: relative; font-family: “+message_font[i]+”; font-size: “+message_fontsize[i]+”pt; font-weight: “+message_fontweight[i]+”‘>”
spancontent[i]+=”<a href=’”+message_link[i]+”‘>”
spancontent[i]+=”<font color=”+message_fontcolor[i]+”>”
spancontent[i]+=message[i]
spancontent[i]+=”</a>”
spancontent[i]+=”</span>”
spancontent[i]+=”</td></tr></table>”
}
function setValues() {
if (document.all) {
marginbottom=document.body.clientHeight-5
marginright=document.body.clientWidth-5
for (i=0;i<=numberofmessages;i++) {
var thisspan = eval(“document.all.span”+i)
thisspan.innerHTML=spancontent[i]
var thisspan = eval(“document.all.span”+(i)+”.style”)
thisspan.posLeft=randommaker(marginright)
thisspan.posTop=randommaker(marginbottom)
}
for (i=0;i<=numberofmessages;i++) {
var thisspan = eval(“document.all.span”+i)
imgwidth[i]=thisspan.offsetWidth
imgheight[i]=thisspan.offsetHeight
}
checkmovement()
}
}
function randommaker(range) {
rand=Math.floor(range*Math.random())
if (rand==0) {rand=Math.ceil(range/2)}
return rand
}
function checkmovement() {
if (document.all) {
for (i=0;i<=numberofmessages;i++) {
var thisfilter=eval(“span”+i)
i_fadenow[i]++
if (i_fadenow[i]>=i_fadenowmax[i]) {
i_fadenow[i]=0
if (i_fadestrength[i]>=100) {i_fadestep[i]=i_fadestep[i]*-1}
else if (i_fadestrength[i]<=-20) {i_fadestep[i]=i_fadestep[i]*-1}
}
i_fadestrength[i]+=i_fadestep[i]
thisfilter.filters.alpha.opacity=Math.floor(i_fadestrength[i])
}
checkposition()
movepictures()
timer=setTimeout(“checkmovement()”,tempo)
}
}
function movepictures() {
if (document.all) {
for (i=0;i<=numberofmessages;i++) {
var thisspan=eval(“document.all.span”+(i)+”.style”)
thisspan.posLeft+=stepx[i]
thisspan.posTop+=stepy[i]
}
}
}
function checkposition() {
if (document.all) {
for (i=0;i<=numberofmessages;i++) {
var thisspan=eval(“document.all.span”+i+”.style”)
if (thisspan.posLeft>marginright-imgwidth[i]) {
thisspan.posLeft-=Math.abs(stepx[i]+1)
stepx[i]=randommaker(floatingspeed)*-1
}
if (thisspan.posLeft<marginleft) {
thisspan.posLeft+=Math.abs(stepx[i])
stepx[i]=randommaker(floatingspeed)
}
if (thisspan.posTop>marginbottom-imgheight[i]) {
thisspan.posTop-=Math.abs(stepy[i])
stepy[i]=randommaker(floatingspeed)*-1
}
if (thisspan.posTop<margintop) {
thisspan.posTop+=Math.abs(stepy[i])
stepy[i]=randommaker(floatingspeed)
}
}
}
}
// – End of JavaScript – –>
</SCRIPT>
</head>
<BODY style=”width:100%;overflow-x:hidden;overflow-y:hidden”>
<SCRIPT>
<!– Beginning of JavaScript –
if (document.all) {
for (i=0;i<=numberofmessages;i++) {
document.write(“<span id=’span”+i+”‘ style=’position: absolute; z-index: 100; filter: alpha(opacity=50)’></span>”)
document.close()
}
window.onload=setValues
}
// – End of JavaScript – –>
</SCRIPT>
</body>
</html>
uchitel-program.ru
Язык программирования JavaScript: информация для начинающих
17.2KПрограммирование – это не просто способ заработать большие деньги и даже не совсем умственный труд. Это возможность понять, из чего состоит окружающий мир, разложить его на мелкие частички, а затем заново собрать, руководствуясь собственной логикой и знаниями.
Языки программирования – это только лишь инструмент, с помощью которого человек строит правила в созданных системах.
Интернет представляет собой массу возможностей, за которые ухватываются светлые и предприимчивые умы. Конечно, веб-разработка тоже имеет свои инструменты для воплощения идей в жизнь. Один из них – язык программирования JavaScript, о котором и пойдёт речь в данной статье:
Многие люди, даже не имеющие никакого отношения к IT-сфере, слышали слово Java. Революционный независимый от платформ язык, на котором активно пишут приложения для мобильных систем. Он был разработан перспективной компанией Sun, которая затем перешла «под крыло» Oracle. Но ни та, ни другая компании не имеют никакого отношения к JavaScript:
От Sun потребовалось лишь разрешение на использование части названия. Удивительно, но JavaScript вообще не принадлежит ни одной фирме.
При написании веб-приложений, программирование на JavaScript используется наиболее часто. Если кратко перечислить ключевые особенности данного языка, то следует выделить следующее:
- Объектно-ориентированность. Выполнение программы представляет собой взаимодействие объектов;
- Приведение типов данных проводится автоматически;
- Функции выступают объектами базового класса. Эта особенность делает JavaScript похожим на многие функциональные языки программирования, такие как Lisp и Haskell;
- Автоматическая очистка памяти. Так называемая, сборка мусора делает JavaScript похожим на C# или Java.
Если говорить о сути применения JavaScript, то этот язык позволяет «оживлять» неподвижные страницы сайтов с помощью кода, который можно запустить на исполнение (так называемые, скрипты). То есть, можно провести аналогию с мультфильмами, где html и css– это прорисованные герои, а JavaScript – это то, что заставляет их двигаться.
Если говорить о синтаксисе JavaScript, то ему присущи следующие особенности:
- Регистр важен. Функции с названиями func() и Func() – совершенно разные;
- После операторов необходимо ставить точку с запятой;
- Встроенные объекты и операции;
- Пробелы не учитываются. Можно использовать сколько угодно отступов, а также переводов строки, чтобы оформить свой код.
Простейший код на JavaScript выглядит следующим образом:
Для того чтобы понять, зачем нужен JavaScript, и насколько необходимо его изучение, следует выделить некоторые области, в которых применяется данный язык программирования.
- Разработка веб-приложений. Хотите установить простой счетчик, организовать передачу данных между формами или поместить на своем сайте игру? Тогда JavaScript выступит верным помощником в этом деле;
- «Активное участие» в AJAX. Эта технология позволила значительно ускорить работу приложений, осуществляя обмен данными с сервером в «фоновом» режиме:
- Операционные системы. Возможно, кто-то не знал, но Windows, Linux и Mac имеют своих браузерных конкурентов, львиная доля кода которых написана на JavaScript;
- Мобильные приложения;
- Сфера обучения. Любая программистская специальность в университете включает в себя изучение JavaScript в том или ином объеме. Это обусловлено тем, что язык изначально разрабатывался для не очень сильных программистов. Уроки JavaScript логически вплетаются в базовый курс HTML, поэтому освоение проходит достаточно просто.
Не стоит думать, что JavaScript – это какая-то панацея от всех проблем, и каждый программист с улыбкой на лице пользуется этим языком. Всё на свете имеет свои положительные и отрицательные стороны. Для начала, отметим недостатки.
- Необходимость обеспечивать кроссбраузерность. Раз уж JavaScript выступает как интернет-технология, то приходится мириться с правилами, которые устанавливает всемирная паутина. Код должен корректно выполняться во всех, или хотя бы самых популярных, браузерах;
- Система наследования в языке вызывает трудности в понимании происходящего. В JavaScript реализовано наследование, основанное на прототипах. Люди, изучавшие другие объектно-ориентированные языки программирования, привыкли к привычному «класс потомок наследует родительский класс». Но в JavaScript такими вещами занимаются непосредственно объекты, а это не укладывается в голове;
- Отсутствует стандартная библиотека. JavaScript не предоставляет никаких возможностей для работы с файлами, потоками ввода-вывода и прочими полезными вещами;
- Синтаксис в целом затрудняет понимание. Красота кода – явно не конёк JavaScript, но главное правило программистов соблюдено: «Работает? Не трожь!».
- JavaScript предоставляет большое количество возможностей для решения самых разнообразных задач. Гибкость языка позволяет использовать множество шаблонов программирования применительно к конкретным условиям. Изобретательный ум получит настоящее удовольствие;
- Популярность JavaScript открывает перед программистом немалое количество готовых библиотек, которые позволяют значительно упростить написание кода и нивелировать несовершенства синтаксиса;
- Применение во многих областях. Широкие возможности JavaScript дают программистам шанс попробовать себя в качестве разработчика самых разнообразных приложений, а это, безусловно, подогревает интерес к профессиональной деятельности.
Не стоит обращать внимание на то, что минусов получилось больше, чем плюсов. JavaScript прочно закрепился в своей нише, и никакая критика его оттуда на данный момент не выбьет.
Сложный и длинный путь предстоит тем, кто решил основательно изучить JavaScript. Для начинающих существуют базовые рекомендации, следуя которым, можно значительно упростить свое обучение.
- Прежде всего, HTML. Нельзя начинать делать что-либо для интернета без основы основ. Каскадные таблицы стилей (CSS) также очень сильно пригодятся;
- Использовать новую литературу. Программирование – это не физика, законы которой нерушимы, а новые учебные пособия – это урезанные старые. IT-технологии постоянно развиваются, и не стоит пренебрегать полезными обновлениями;
- Стараться самостоятельно писать все участки программы. Если что-то ну совсем не получается – можно позаимствовать чужой код, но лишь предварительно уяснив для себя каждую строчку;
- Отладка – ваш верный друг. Быстро находить ошибки – один из важнейших моментов в программировании;
- Не игнорируйте нормы форматирования. Конечно, код не станет лучше или хуже от разного количества отступов и пробелов, но легкость чтения и понимания программистом – тоже немаловажный момент. Код, приведенный ниже? очень трудно воспринимается, особенно если вы не его автор:
- Имена переменных должны иметь лексическое значение. В процессе написания простых программ это кажется вовсе не важным, но когда количество строк кода переваливает за тысячу – все черти ломают ноги;
- Комментируйте. Этот пункт вдогонку к предыдущему;
- Наблюдайте за опытными людьми. Видеоуроки дают возможность увидеть создание программ. Это даже лучше, чем лекции в университете, ведь запись можно в любой момент остановить и повторить снова;
- Будьте в курсе всех новостей. Отслеживание всего нового и свежего даст возможность ощущать себя «в гуще событий», а это подталкивает к покорению собственных вершин.
Таким образом, можно утверждать, что JavaScript получил широкое распространение в сфере веб-программирования, вобрав в себя возможности объектно-ориентированных и функциональных языков. Несмотря на несколько неудобный синтаксис, JavaScript активно применяется в учебных программах.
Для новичков важно помнить, что язык – это всего лишь инструмент, а главное в программировании – мысль.
www.internet-technologies.ru
Введение в JavaScript
Что такое JavaScript
Последнее обновление: 1.11.2015
Сегодняшний мир веб-сайтов трудно представить без языка JavaScript. JavaScript — это то, что делает живыми веб-страницы, которые мы каждый день просматриваем в своем веб-браузере.
JavaScript был создан в 1995 году в компании Netscape в качестве языка сценариев в браузере Netscape Navigator 2. Первоначально язык назывался LiveScript, но на волне популярности в тот момент другого языка Java LiveScript был переименован в JavaScript. Однако данный момент до сих пор иногда приводит к некоторой путанице: некоторые начинающие разработчики считают, что Java и JavaScript чуть ли не один и тот же язык. Нет, это абсолютно два разных языка, и они связаны только по названию.
Первоначально JavaScript обладал довольно небольшими возможностями. Его цель состояла лишь в том, чтобы добавить немного поведения на веб-страницу. Например, обработать нажатие кнопок на веб-странице, произвести какие-нибудь другие действия, связанные прежде всего с элементами управления.
Однако развитие веб-среды, появление HTML5 и технологии Node.js открыло перед JavaScript гораздо большие горизонты. Сейчас JavaScript продолжает использоваться для создания веб-сайтов, только теперь он предоставляет гораздо больше возможностей.
Также он применяется как язык серверной стороны. То есть если раньше JavaScript применялся только на веб-странице, а на стороне сервера нам надо было использовать такие технологии, как PHP, ASP.NET, Ruby, Java, то сейчас благодаря Node.js мы можем обрабатывать все запросы к серверу также с помощью JavaScript.
В последнее время переживает бум сфера мобильной разработки. И JavaScript опять же не остается в стороне: увеличение мощности устройств и повсеместное распространение стандарта HTML5 привело к тому, что для создания приложений для смартфонов и планшетов мы также можем использовать JavaScript.
Более того благодаря выходу нового семейства операционных систем Windows: Windows 8 / 8.1 / 10 — можно использовать данный язык программирования для разработки приложений для этих операционных систем. То есть JavaScript уже перешагнул границы веб-браузера, которые ему были очерчены при его создании.
И что вообще раньше казалось фантастикой, но сегодня стало реальностью — javascript может использоваться для набирающего популярность направления разработки для IoT(Internet of Things или Интернет вещей). То есть JavaScript можно использовать для программирования самых различных «умных» устройств, которые взаимодействуют с интернетом.
Таким образом, вы можете встретить применение JavaScript практически повсюду. Сегодня это действительно один из самых популярных языков программирования, и его популярность еще будет расти.
С самого начала существовало несколько веб-браузеров (Netscape, Internet Explorer), которые предоставляли различные реализации языка. И чтобы свести различные реализации к общему стержню и стандартизировать язык под руководством организации ECMA был разработан стандарт ECMAScript. В принципе сами термины JavaScript и ECMAScript являются во многом взаимозаменяемыми и относятся к одному и тому же языку.
К настоящему времени ECMA было разработано несколько стандартов языка, которые отражают его развитие. Последним принятым на сегодняшний день стандартом является ECMAScript 2015 (ES 6). Но надо сказать, что реализация этого стандарта в распространенных веб-браузерах очень далека до завершения, и, возможно, на его полное внедрение уйдет несколько лет. Поэтому в данном руководстве рассматриваются преимущественно стандарт ES5 и те функциональные возможности, которые уже доступны во всех популярных браузерах.
JavaScript является интерпретируемым языком. Это значит, что код на языке JavaScript выполняется с помощью интерпретатора. Интерпретатор получает инструкции языка JavaScript, которые определены на веб-странице, выполняет их (или интерпретирует).
Средства разработки
Для разработки на JavaScript нам потребуется текстовый редактор для написания кода и веб-браузер для его тестирования. В качестве текстового редактора я советую использовать такую программу как Notepad++. Хотя этот может быть любой другой текстовый редактор.
Также существуют различные среды разработки, которые поддерживают JavaScript и облегчают разработку на этом языке, например, Visual Studio, WebStorm, Netbeans и так далее. При желании можно использовать также эти среды разработки.
Итак, приступим к созданию первой программы.
metanit.com
JavaScript

Язык JavaScript позволяет писать различные сценарии (скрипты) на клиентской стороне.
Этот язык является очень простым для изучения, а также, на мой взгляд, его освоение обязательно для любого Web-мастера, причём желательно сразу после CSS и перед PHP. Так как настоящие возможности по созданию дизайну сайта раскрываются при объединении HTML, CSS и JavaScript. И это объединение называется DHTML (Dynamic HTML), которое позволяет создать абсолютно любой внешний вид страниц, а также позволяет настроить интерактивность страниц.
Применив DHTML у себя на сайте, можно поставить определённую точку в его создании, и эта точка называется: готовая структура и внешний вид сайта.
Теперь немного конкретно о JavaScript. Этот язык позволяет Вам сделать массу возможностей для общения с пользователем без перезагрузки страницы (отсюда и название DHTML). Например, с помощью JavaScript можно сделать проверку корректности введённых данных в форму. Также с помощью JavaScript можно создавать анимацию на страницах, делая их внешний вид более необычным и захватывающим внимание посетителя.
Также JavaScript позволяет на лету обрабатывать данные из форм, обрабатывать различные действия пользователей (например, нажатие клавиш на клавиатуре, изменения размера окон, движение мыши и так далее).
Также JavaScript позволяет менять на лету стили тегов HTML. Что открывает безграничные просторы по Web-дизайну.
Все эти возможности (их гораздо-гораздо больше) делают язык JavaScript незаменимым при создании своего web-сайта. И 99.9% сайтов в Интернете используют JavaScript на полную катушку.
Разумеется, чтобы почувствовать всю мощь и научиться её использовать у себя на сайте, необходимо познакомиться с этим языком программирования. Для этого создана специальная категория, посвящённая основам JavaScript, изучив которую, Вы сможете писать различные скрипты, которые сделают Вашу страницу максимально удобной и красивой.
Также есть так называемые классические скрипты JavaScript, которые используются очень часто и которые необязательно писать самому. Эти скрипты можно поставить на страницу даже без знаний JavaScript. Они расположены в отдельной категории на сайте, в которой Вы сможете найти множество полезных и интересных скриптов JavaScript.
Свежие материалы по JavaScript
myrusakov.ru
