abort | UIEvent | DOM L3 | The loading of a resource has been aborted. |
abort | ProgressEvent | Progress and XMLHttpRequest | Progression has been terminated (not due to an error). |
abort | Event | IndexedDB | A transaction has been aborted. |
afterprint | Event | HTML5 | The associated document has started printing or the print preview has been closed. |
animationcancel | AnimationEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | CSS Animations | A CSS animation has aborted. |
animationend | AnimationEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | CSS Animations | A CSS animation has completed. |
animationiteration | AnimationEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | CSS Animations | A CSS animation is repeated. |
animationstart | AnimationEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | CSS Animations | A CSS animation has started. |
appinstalled | Event | Web App Manifest | A web application is successfully installed as a progressive web app. |
audioprocess | AudioProcessingEvent Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | Web Audio API Определение ‘audioprocess’ в этой спецификации. | The input buffer of a ScriptProcessorNode is ready to be processed. |
audioend | Event | Web Speech API | The user agent has finished capturing audio for speech recognition. |
audiostart Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | The user agent has started to capture audio for speech recognition. |
beforeprint | Event | HTML5 | The associated document is about to be printed or previewed for printing. |
beforeunload | BeforeUnloadEvent | HTML5 | The window, the document and its resources are about to be unloaded. |
beginEvent | TimeEvent | SVG | A SMIL animation element begins. |
blocked | IndexedDB | An open connection to a database is blocking a versionchange transaction on the same database. | |
blur | FocusEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | DOM L3 | An element has lost focus (does not bubble). |
boundary Это экспериментальное API, которое не должно использоваться в рабочем коде. | SpeechSynthesisEvent | Web Speech API | The spoken utterance reaches a word or sentence boundary |
canplay | Event | HTML5 media | The user agent can play the media, but estimates that not enough data has been loaded to play the media up to its end without having to stop for further buffering of content. |
canplaythrough | Event | HTML5 media | The user agent can play the media up to its end without having to stop for further buffering of content. |
change | Event | DOM L2, HTML5 | The change event is fired for <input>, <select>, and <textarea> elements when a change to the element’s value is committed by the user. |
chargingchange | Event | Battery status | The battery begins or stops charging. |
chargingtimechange | Event | Battery status | The chargingTime attribute has been updated. |
click | MouseEvent | DOM L3 | A pointing device button has been pressed and released on an element. |
close | Event | WebSocket | A WebSocket connection has been closed. |
complete | IndexedDB | A transaction successfully completed. | |
complete | OfflineAudioCompletionEvent Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | Web Audio API Определение ‘OfflineAudioCompletionEvent’ в этой спецификации. | The rendering of an OfflineAudioContext is terminated. |
compositionend | CompositionEvent | DOM L3 | The composition of a passage of text has been completed or canceled. |
compositionstart | CompositionEvent | DOM L3 | The composition of a passage of text is prepared (similar to keydown for a keyboard input, but works with other inputs such as speech recognition). |
compositionupdate | CompositionEvent | DOM L3 | A character is added to a passage of text being composed. |
contextmenu | MouseEvent | HTML5 | The right button of the mouse is clicked (before the context menu is displayed). |
copy | ClipboardEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Clipboard | The text selection has been added to the clipboard. |
cut | ClipboardEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Clipboard | The text selection has been removed from the document and added to the clipboard. |
dblclick | MouseEvent | DOM L3 | A pointing device button is clicked twice on an element. |
devicechange | Event | A media device such as a camera, microphone, or speaker is connected or removed from the system. | |
devicemotion | DeviceMotionEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Device Orientation Events | Fresh data is available from a motion sensor. |
deviceorientation | DeviceOrientationEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Device Orientation Events | Fresh data is available from an orientation sensor. |
dischargingtimechange | Event | Battery status | The dischargingTime attribute has been updated. |
DOMActivate Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | UIEvent | DOM L3 | A button, link or state changing element is activated (use click instead). |
DOMAttributeNameChanged Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationNameEvent | DOM L3 Removed | The name of an attribute changed (use mutation observers instead). |
DOMAttrModified Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationEvent | DOM L3 | The value of an attribute has been modified (use mutation observers instead). |
DOMCharacterDataModified Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationEvent | DOM L3 | A text or another CharacterData has changed (use mutation observers instead). |
DOMContentLoaded | Event | HTML5 | The document has finished loading (but not its dependent resources). |
DOMElementNameChanged Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationNameEvent | DOM L3 Removed | The name of an element changed (use mutation observers instead). |
DOMFocusIn Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | FocusEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | DOM L3 | An element has received focus (use focus or focusin instead). |
DOMFocusOut Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | FocusEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | DOM L3 | An element has lost focus (use blur or focusout instead). |
DOMNodeInserted Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationEvent | DOM L3 | A node has been added as a child of another node (use mutation observers instead). |
DOMNodeInsertedIntoDocument Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationEvent | DOM L3 | A node has been inserted into the document (use mutation observers instead). |
DOMNodeRemoved Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationEvent | DOM L3 | A node has been removed from its parent node (use mutation observers instead). |
DOMNodeRemovedFromDocument Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationEvent | DOM L3 | A node has been removed from the document (use mutation observers instead). |
DOMSubtreeModified Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | MutationEvent | DOM L3 | A change happened in the document (use mutation observers instead). |
drag | DragEvent | HTML5 | An element or text selection is being dragged (every 350ms). |
dragend | DragEvent | HTML5 | A drag operation is being ended (by releasing a mouse button or hitting the escape key). |
dragenter | DragEvent | HTML5 | A dragged element or text selection enters a valid drop target. |
dragleave | DragEvent | HTML5 | A dragged element or text selection leaves a valid drop target. |
dragover | DragEvent | HTML5 | An element or text selection is being dragged over a valid drop target (every 350ms). |
dragstart | DragEvent | HTML5 | The user starts dragging an element or text selection. |
drop | DragEvent | HTML5 | An element is dropped on a valid drop target. |
durationchange | Event | HTML5 media | The duration attribute has been updated. |
emptied | Event | HTML5 media | The media has become empty; for example, this event is sent if the media has already been loaded (or partially loaded), and the load() method is called to reload it. |
end Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | The speech recognition service has disconnected. |
end Это экспериментальное API, которое не должно использоваться в рабочем коде. | SpeechSynthesisEvent | Web Speech API | The utterance has finished being spoken. |
ended | Event | HTML5 media | Playback has stopped because the end of the media was reached. |
ended | Event | Web Audio API | Playback has stopped because the end of the media was reached. |
endEvent | TimeEvent | SVG | A SMIL animation element ends. |
error | UIEvent | DOM L3 | A resource failed to load. |
error | ProgressEvent | Progress and XMLHttpRequest | Progression has failed. |
error | Event | WebSocket | A WebSocket connection has been closed with prejudice (some data couldn’t be sent for example). |
error | Event | Server Sent Events | An event source connection has been failed. |
error | Event | IndexedDB | A request caused an error and failed. |
error Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | A speech recognition error occurs. |
error | SpeechSynthesisErrorEvent | Web Speech API | An error occurs that prevents the utterance from being successfully spoken. |
focus | FocusEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | DOM L3 | An element has received focus (does not bubble). |
focusin | FocusEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | DOM L3 | An element is about to receive focus (bubbles). |
focusout | FocusEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | DOM L3 | An element is about to lose focus (bubbles). |
fullscreenchange | Event | Full Screen | An element was turned to fullscreen mode or back to normal mode. |
fullscreenerror | Event | Full Screen | It was impossible to switch to fullscreen mode for technical reasons or because the permission was denied. |
gamepadconnected | GamepadEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Gamepad | A gamepad has been connected. |
gamepaddisconnected | GamepadEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Gamepad | A gamepad has been disconnected. |
gotpointercapture | PointerEvent | Pointer Events | Element receives pointer capture. |
hashchange | HashChangeEvent | HTML5 | The fragment identifier of the URL has changed (the part of the URL after the #). |
lostpointercapture | PointerEvent | Pointer Events | Element lost pointer capture. |
input | Event | HTML5 | The value of an element changes or the content of an element with the attribute contenteditable is modified. |
invalid | Event | HTML5 | A submittable element has been checked and doesn’t satisfy its constraints. |
keydown | KeyboardEvent | DOM L3 | A key is pressed down. |
keypress Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. | KeyboardEvent | DOM L3 | A key is pressed down and that key normally produces a character value (use input instead). |
keyup | KeyboardEvent | DOM L3 | A key is released. |
languagechange Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | HTML 5.1 Определение ‘NavigatorLanguage.languages’ в этой спецификации. | The user’s preferred languages have changed. |
levelchange | Event | Battery status | The level attribute has been updated. |
load | UIEvent | DOM L3 | A resource and its dependent resources have finished loading. |
load | ProgressEvent | Progress and XMLHttpRequest | Progression has been successful. |
loadeddata | Event | HTML5 media | The first frame of the media has finished loading. |
loadedmetadata | Event | HTML5 media | The metadata has been loaded. |
loadend | ProgressEvent | Progress and XMLHttpRequest | Progress has stopped (after «error», «abort» or «load» have been dispatched). |
loadstart | ProgressEvent | Progress and XMLHttpRequest | Progress has begun. |
mark Это экспериментальное API, которое не должно использоваться в рабочем коде. | SpeechSynthesisEvent | Web Speech API | The spoken utterance reaches a named SSML «mark» tag. |
message | MessageEvent | WebSocket | A message is received through a WebSocket. |
message | MessageEvent | Web Workers | A message is received from a Web Worker. |
message | MessageEvent | Web Messaging | A message is received from a child (i)frame or a parent window. |
message | MessageEvent | Server Sent Events | A message is received through an event source. |
messageerror | MessageEvent | MessagePort, Web Workers, Broadcast Channel, Window | A message error is raised when a message is received by an object. |
message Это экспериментальное API, которое не должно использоваться в рабочем коде. | ServiceWorkerMessageEvent or ExtendableMessageEvent, depending on context. | Service Workers | A message is received from a service worker, or a message is received in a service worker from another context. |
mousedown | MouseEvent | DOM L3 | A pointing device button (usually a mouse) is pressed on an element. |
mouseenter | MouseEvent | DOM L3 | A pointing device is moved onto the element that has the listener attached. |
mouseleave | MouseEvent | DOM L3 | A pointing device is moved off the element that has the listener attached. |
mousemove | MouseEvent | DOM L3 | A pointing device is moved over an element. |
mouseout | MouseEvent | DOM L3 | A pointing device is moved off the element that has the listener attached or off one of its children. |
mouseover | MouseEvent | DOM L3 | A pointing device is moved onto the element that has the listener attached or onto one of its children. |
mouseup | MouseEvent | DOM L3 | A pointing device button is released over an element. |
nomatch Это экспериментальное API, которое не должно использоваться в рабочем коде. | SpeechRecognitionEvent | Web Speech API | The speech recognition service returns a final result with no significant recognition. |
notificationclick | NotificationEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Notifications API Определение ‘onnotificationclick’ в этой спецификации. | A system notification spawned by ServiceWorkerRegistration.showNotification() has been clicked. |
offline | Event | HTML5 offline | The browser has lost access to the network. |
online | Event | HTML5 offline | The browser has gained access to the network (but particular websites might be unreachable). |
open | Event | WebSocket | A WebSocket connection has been established. |
open | Event | Server Sent Events | An event source connection has been established. |
orientationchange | Event | Screen Orientation | The orientation of the device (portrait/landscape) has changed |
pagehide | PageTransitionEvent | HTML5 | A session history entry is being traversed from. |
pageshow | PageTransitionEvent | HTML5 | A session history entry is being traversed to. |
paste | ClipboardEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Clipboard | Data has been transferred from the system clipboard to the document. |
pause | Event | HTML5 media | Playback has been paused. |
pause Это экспериментальное API, которое не должно использоваться в рабочем коде. | SpeechSynthesisEvent | Web Speech API | The utterance is paused part way through. |
pointercancel | PointerEvent | Pointer Events | The pointer is unlikely to produce any more events. |
pointerdown | PointerEvent | Pointer Events | The pointer enters the active buttons state. |
pointerenter | PointerEvent | Pointer Events | Pointing device is moved inside the hit-testing boundary. |
pointerleave | PointerEvent | Pointer Events | Pointing device is moved out of the hit-testing boundary. |
pointerlockchange | Event | Pointer Lock | The pointer was locked or released. |
pointerlockerror | Event | Pointer Lock | It was impossible to lock the pointer for technical reasons or because the permission was denied. |
pointermove | PointerEvent | Pointer Events | The pointer changed coordinates. |
pointerout | PointerEvent | Pointer Events | The pointing device moved out of hit-testing boundary or leaves detectable hover range. |
pointerover | PointerEvent | Pointer Events | The pointing device is moved into the hit-testing boundary. |
pointerup | PointerEvent | Pointer Events | The pointer leaves the active buttons state. |
play | Event | HTML5 media | Playback has begun. |
playing | Event | HTML5 media | Playback is ready to start after having been paused or delayed due to lack of data. |
popstate | PopStateEvent | HTML5 | A session history entry is being navigated to (in certain cases). |
progress | ProgressEvent | Progress and XMLHttpRequest | In progress. |
push | PushEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Push API | A Service Worker has received a push message. |
pushsubscriptionchange | PushEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Push API | A PushSubscription has expired. |
ratechange | Event | HTML5 media | The playback rate has changed. |
readystatechange | Event | HTML5 and XMLHttpRequest | The readyState attribute of a document has changed. |
repeatEvent | TimeEvent | SVG | A SMIL animation element is repeated. |
reset | Event | DOM L2, HTML5 | A form is reset. |
resize | UIEvent | DOM L3 | The document view has been resized. |
resourcetimingbufferfull | Performance | Resource Timing | The browser’s resource timing buffer is full. |
result Это экспериментальное API, которое не должно использоваться в рабочем коде. | SpeechRecognitionEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Web Speech API | The speech recognition service returns a result — a word or phrase has been positively recognized and this has been communicated back to the app. |
resume Это экспериментальное API, которое не должно использоваться в рабочем коде. | SpeechSynthesisEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Web Speech API | A paused utterance is resumed. |
scroll | UIEvent | DOM L3 | The document view or an element has been scrolled. |
seeked | Event | HTML5 media | A seek operation completed. |
seeking | Event | HTML5 media | A seek operation began. |
select | UIEvent | DOM L3 | Some text is being selected. |
selectstart Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Selection API | A selection just started. |
selectionchange Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Selection API | The selection in the document has been changed. |
show | MouseEvent | HTML5 | A contextmenu event was fired on/bubbled to an element that has a contextmenu attribute |
slotchange | Event | DOM | The node contents of a HTMLSlotElement (<slot>) have changed. |
soundend Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | Any sound — recognisable speech or not — has stopped being detected. |
soundstart Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | Any sound — recognisable speech or not — has been detected. |
speechend Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | Speech recognised by the speech recognition service has stopped being detected. |
speechstart Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | Sound that is recognised by the speech recognition service as speech has been detected. |
stalled | Event | HTML5 media | The user agent is trying to fetch media data, but data is unexpectedly not forthcoming. |
start Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | The speech recognition service has begun listening to incoming audio with intent to recognize grammars associated with the current SpeechRecognition. |
start | SpeechSynthesisEvent | Web Speech API | The utterance has begun to be spoken. |
storage | StorageEvent | Web Storage | A storage area (localStorage or sessionStorage) has changed. |
submit | Event | DOM L2, HTML5 | A form is submitted. |
success | Event | IndexedDB | A request successfully completed. |
suspend | Event | HTML5 media | Media data loading has been suspended. |
SVGAbort | SVGEvent | SVG | Page loading has been stopped before the SVG was loaded. |
SVGError | SVGEvent | SVG | An error has occurred before the SVG was loaded. |
SVGLoad | SVGEvent | SVG | An SVG document has been loaded and parsed. |
SVGResize | SVGEvent | SVG | An SVG document is being resized. |
SVGScroll | SVGEvent | SVG | An SVG document is being scrolled. |
SVGUnload | SVGEvent | SVG | An SVG document has been removed from a window or frame. |
SVGZoom | SVGZoomEvent | SVG | An SVG document is being zoomed. |
timeout | ProgressEvent | XMLHttpRequest | |
timeupdate | Event | HTML5 media | The time indicated by the currentTime attribute has been updated. |
touchcancel | TouchEvent | Touch Events | A touch point has been disrupted in an implementation-specific manners (too many touch points for example). |
touchend | TouchEvent | Touch Events | A touch point is removed from the touch surface. |
touchmove | TouchEvent | Touch Events | A touch point is moved along the touch surface. |
touchstart | TouchEvent | Touch Events | A touch point is placed on the touch surface. |
transitionend | TransitionEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | CSS Transitions | A CSS transition has completed. |
unload | UIEvent | DOM L3 | The document or a dependent resource is being unloaded. |
upgradeneeded | IndexedDB | An attempt was made to open a database with a version number higher than its current version. A versionchange transaction has been created. | |
userproximity | UserProximityEvent Это экспериментальное API, которое не должно использоваться в рабочем коде. | Proximity Sensor | Fresh data is available from a proximity sensor (indicates whether the nearby object is near the device or not). |
voiceschanged Это экспериментальное API, которое не должно использоваться в рабочем коде. | Event | Web Speech API | The list of SpeechSynthesisVoice objects that would be returned by the SpeechSynthesis.getVoices() method has changed (when the voiceschanged event fires.) |
versionchange | IndexedDB | A versionchange transaction completed. | |
visibilitychange | Event | Page visibility | The content of a tab has become visible or has been hidden. |
volumechange | Event | HTML5 media | The volume has changed. |
waiting | Event | HTML5 media | Playback has stopped because of a temporary lack of data. |
wheel | WheelEvent | DOM L3 | A wheel button of a pointing device is rotated in any direction. |
Обзор событий и обработчиков — Руководства Web-разработчика
Эта обзорная статья о событиях и их обработчиках описывает шаблон проектирования кода, который используется для реагирования на события, возникающие, когда браузер получает доступ к web-странице, и содержит подборку типов подобных событий, которые современные брауезеры могут обрабатывать.
События и их обработчики представляют собой основную технику в JavaScript для реагирования на события, возникающие, когда браузер получает доступ к web-странице, включая события о подготовке страницы к отображению, взаимодействии с ее содержимым, в зависимости от устройства, на котором браузер был запущен, и многие другие случаи, такие как воспроизведение потоковой медиа-информации или расчет времени анимации.
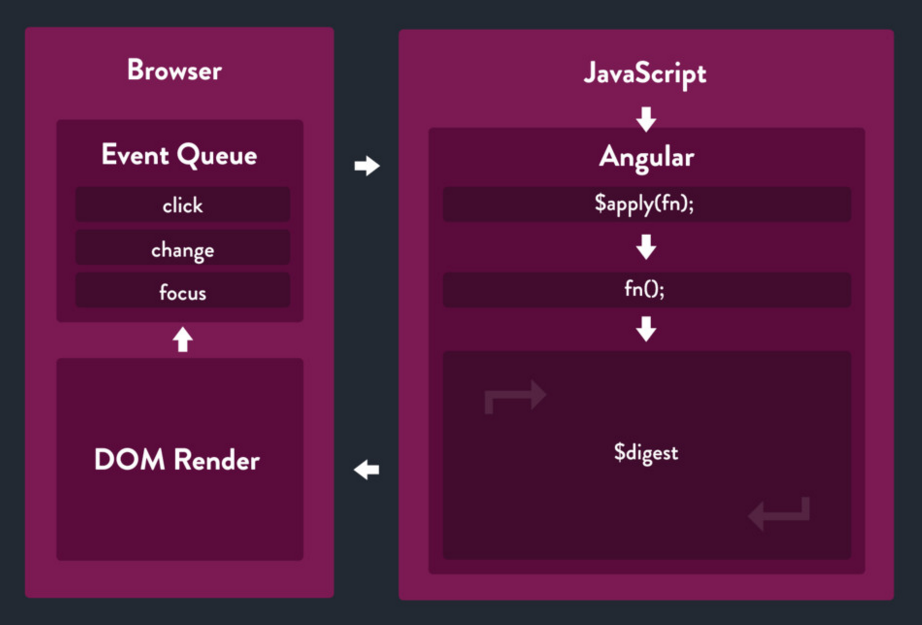
События и обработчики событий заняли центральное место в web-программировании с добавлением языка в браузеры, сопровождая смену архитектуры рендеринга от перехвата и загрузки страницы к управлению с помощью событий, основанном на перекомпановке (reflow). Сначала браузер ожидает, пока он получит все ресурсы, связанные со страницей, чтобы проанализировать, обработать, отрисовать и предоставить страницу пользователю. Отрисованная страница остается неизменной, пока браузер не запросит новую. С изменением в подходе к рендерингу динамической страницы, браузер непрерывно зацикливается между обработкой, отрисовкой, представлением содержимого и ожиданием некоторого нового триггера события. Триггеры событий включают, например, завершение загрузки ресурса по сети, скачивание изображений, которые теперь могут быть отрисованы на экране, завершение браузером анализа ресурса, обработку HTML-содержимого страницы, взаимодействие пользователя с содержимым страницы, нажатия кнопок. Дуглас Крокфорд хорошо объясняет это изменение в нескольких лекциях, особенно своей речи «Неудобные API: Теория DOM», которая описывает изменения в потоке изначального потока браузера от управляемого событиями браузера.
Триггеры событий включают, например, завершение загрузки ресурса по сети, скачивание изображений, которые теперь могут быть отрисованы на экране, завершение браузером анализа ресурса, обработку HTML-содержимого страницы, взаимодействие пользователя с содержимым страницы, нажатия кнопок. Дуглас Крокфорд хорошо объясняет это изменение в нескольких лекциях, особенно своей речи «Неудобные API: Теория DOM», которая описывает изменения в потоке изначального потока браузера от управляемого событиями браузера.
Второй подход изменяет последние шаги, переходя от просторого потока к бесконечному циклу, где ожидание и обработка возникновения новых событий следует за отрисовкой. Введение динамического подхода позволяет странице быть частично отрендериной, даже когда браузер еще не закончил извлечение всех ресурсов; это так же разрешено для действий, управляемыми событиями, которые JavaScript использует. (Речь доступна на нескольких ресурсах, включая этот.) На данный момент, все среды исполнения JavaScript используют события и их обработчики.
Система событий, по своей сути, простой программный шаблон проектирования. Он начинается с соглашения о виде события и:
- имени-строки, используемой для собыйтия,
- типа структуры данных, используемых для представления ключевых свойств события,
- объекта JavaScript, который будет ‘вызывать’ это событие.
Шаблон реализуется с помощью:
- определение JavaScript-функции, которая принимает в качестве аргумента структуру данных, которая была согласована ранее, и
- регистрации функции с помощью имени-строки через объект, который будет вызывать событие.
Функция считается «слушателем» или «обработчиком», где оба именами взаимнозаменяемы. Этому шаблону можно легко следовать с использованием полностью пользовательского кода, как объяснено в статье о пользовательских событиях. Шаблон так же используется современными web-браузерами, определяющими множество событий, которые вызываются в ответ на пользовательский ввод или активность браузера.
Современные браузеры следуют событийному шаблону, используя стандартизированный подход. В качестве структуры данных для свойств события они применяют объект, полученный от объекта EventPrototype. Для регистратрации функции, которая будет обрабатывать эту структуру даных, используется метод, называемый addEventListener, который ожидает в качестве аргумента имя-строку, соответствующую типу события, и функцию-обработчика. В итоге, браузеры определяют огромное число объектов источников событий и широкое разнообразие типов событий, сформированных объектами.
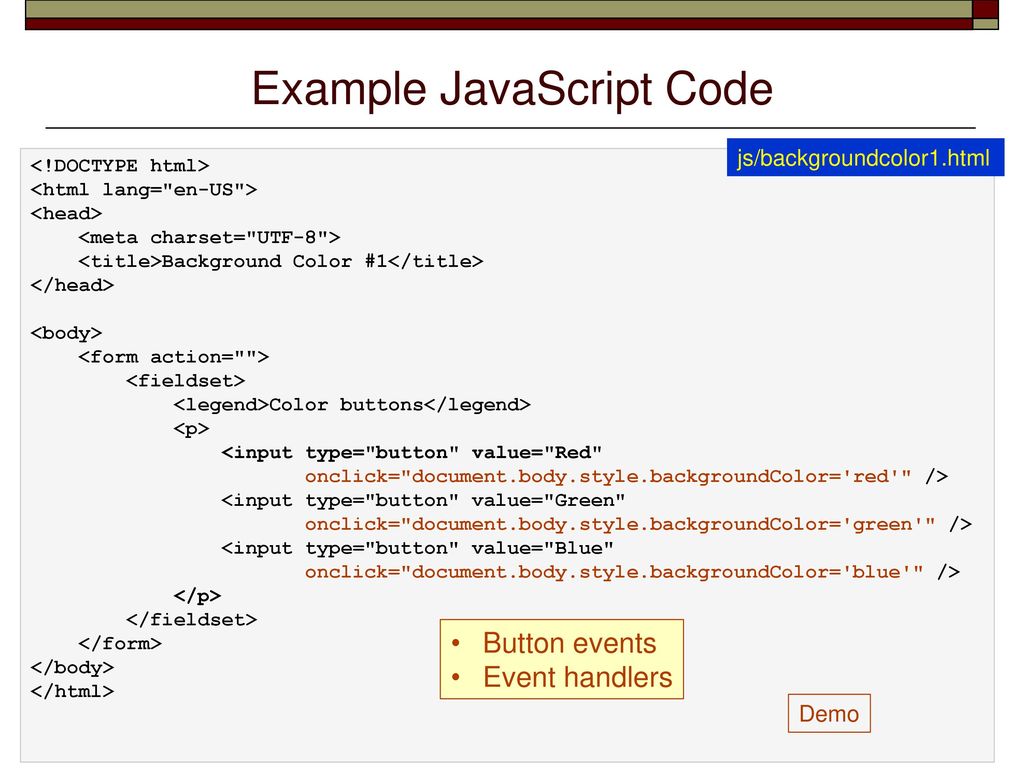
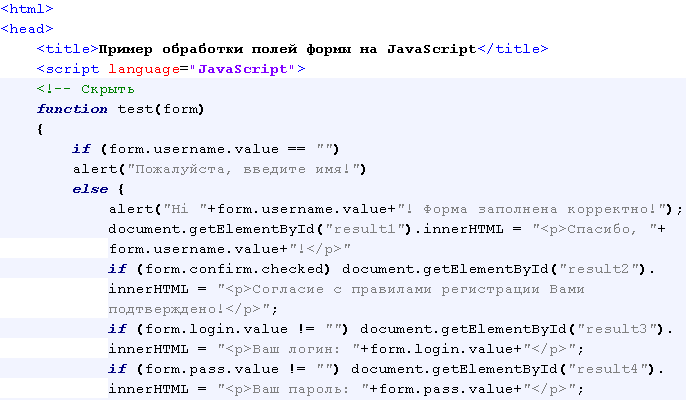
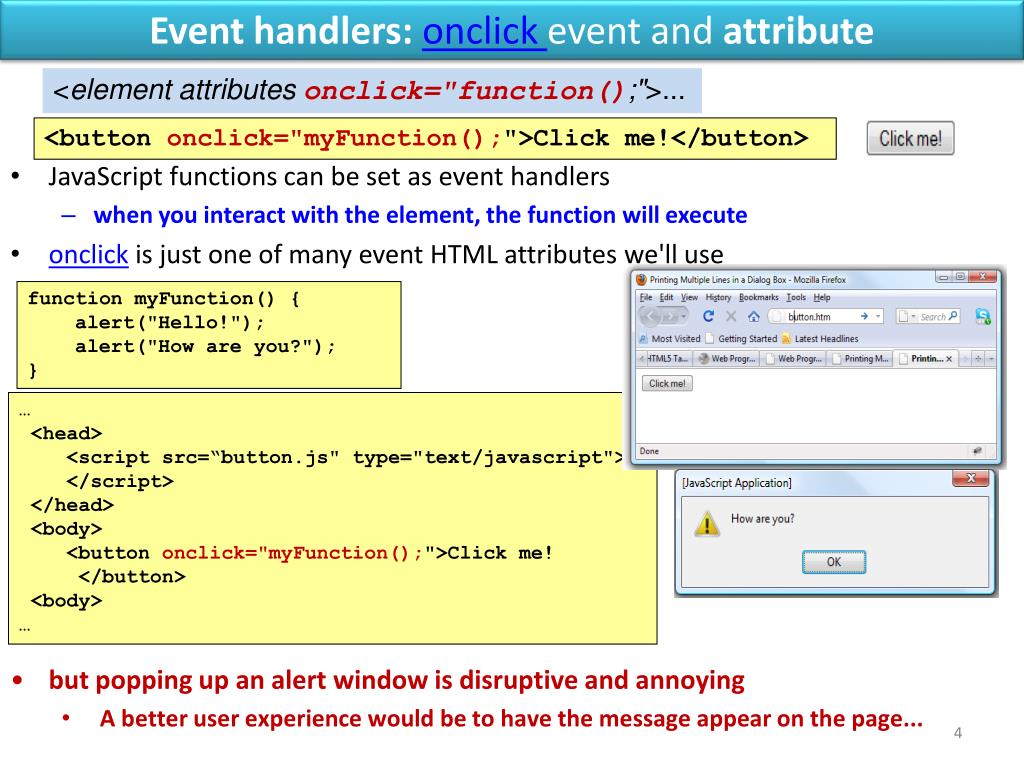
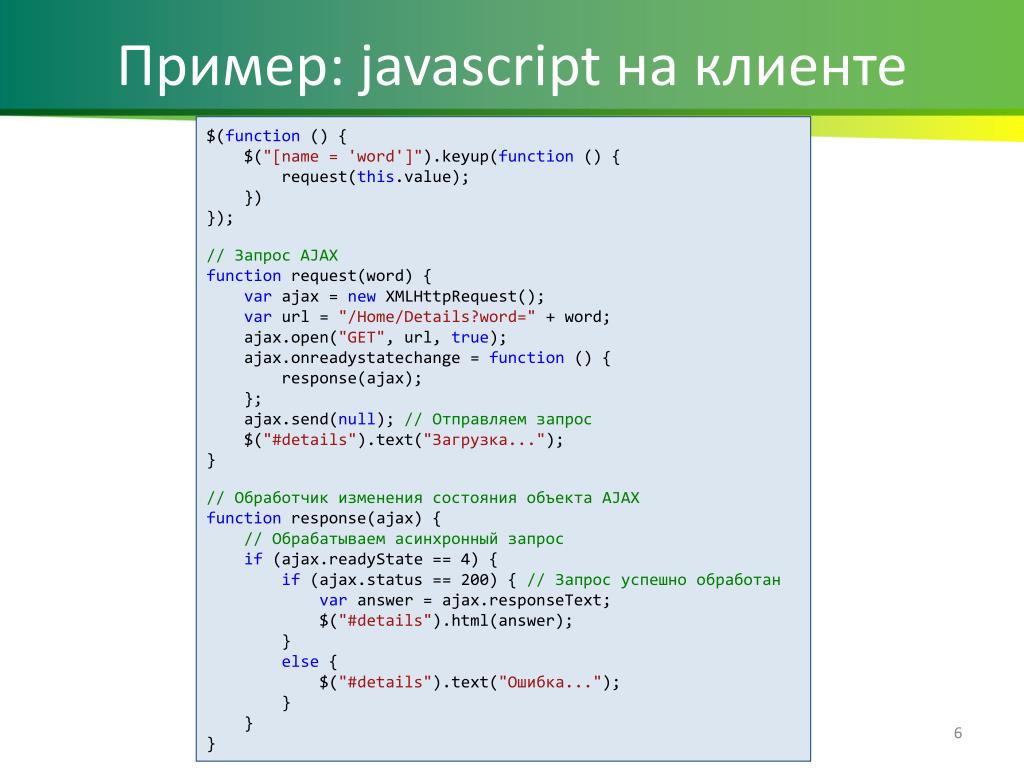
К примеру, браузерный элемент button предназначен для вызова события с именем 'click' в ответ на нажатие кнопки мыши или прикосновене пальца к чувствительной части экрана. В HTML мы можем определить button как:
<button>Click here to emit a 'click' event</button>и, в коде JavaScript, мы можем сначала определить функцию для прослушивания этого события 'click' :
var example_click_handler = function (ev){
var objKind = (ev instanceof Event) ? "EventPrototype" : "ObjectPrototype";
alert("We got a click event at " + ev. timeStamp + " with an argument object derived from: " + objKind );
};
timeStamp + " with an argument object derived from: " + objKind );
};и затем зарегестрировать свою функцию с помощью объекта Button или со стороны скрипта, используя представление DOM (Document Object Model) на HTML-странице:
var buttonDOMElement = document.querySelector('#buttonOne');
buttonDOMElement.addEventListener('click', example_click_handler);или на самой HTML-странице, добавив функцию как значение атрибута 'onclick', хотя этот вариант обычно используется на очень простых web-страницах.
Этот код полагается на соглашение о том, что существует некоторый вид события, называемый 'click' , который вызовет все функции-слушатели (или ‘обработчи’) с объектом-аргументом Event (на данный момент, в этом случае производный от объекта MouseEvent ) и будет запущен после манипуляций пользователя с элементами button на HTML-странице. Код не имеет видимого воздействия, пока пользователь не использует кнопки, наводит указатель мыши на элемент HTML и нажимает на левую кнопку или устанавливает палец или стилус на некоторое место на экране, выше кнопки; когда это произойдет, buttonDOMElement объекта JavaScript вызовет функцию example_click_handler с объектом Event в качестве аргумента. Функция, в свою очередь, исполнит любые действия, описанные программистом, в данном случае отрыв диалоговое окно HTML. Заметим, что обработчик имеет доступ к объекту
Функция, в свою очередь, исполнит любые действия, описанные программистом, в данном случае отрыв диалоговое окно HTML. Заметим, что обработчик имеет доступ к объекту ev, так как тот передается в качестве аргумента; объект содержит информацию о событие, в частности время его возникновения.
Во втором варианте, интегрирован в web-страницу намного более современный JavaScript обернут в событийный вызов функции, чтобы убедиться, что код будет выполнен только тогда, когда HTML будет обработан и доступен для изменения или декорирования. Например, код может быть объявлен так:
var funcInit = function(){
}
document.addEventListener('DOMContentLoaded', funcInit);
так что этот код будет вызван только после того, как объект document вызовет событие 'DOMContentLoaded', потому что HTML был проанализирован и были созданы объекты Javasript, представляющие каждый узел HTML-документа. Заметим, что в этом примере, код даже не передает аргумент события в функцию, потому что тому никогда не понадобится использовать данные, описанные в нем; скорее, код всего лишь нужно подождать, пока не случится событие.
Шаблон легко изучить и внедрить. Сложность с событиями возникает из-за необходимости изучить большое разнообразие событий, которые представлены в современных web-браузерах. Так же есть некоторая сложность в понимании, как писать обработчики, так как данный код работает ассинхронно и потенциально может быть вызван несколько раз подряд, но в немного другой ситуации.
Web-браузеры определяют большое число событий, поэтому не практично описывать их все. Event Reference призван содержать список стандартных событий, используемых в современных браузерах.
В общем случае, события различного вида выделяют, основываясь на объекте, который вызывает данное событие, включая:
- объект
window, на случай изменения размера браузера, - объект
window.screen, на случай изменения положения устройства, - объект
document, включая загрузку, модификацию, пользовательское взаимодействие и разгрузку страницы, - объект в DOM (объектная модель документа) дереве, включая пользовательское взаимодействие или изменения,
- объект
XMLHttpRequest, используемый для запросов сети, и - медиа-объекты, такие как
audioиvideo, когда медиа-потоковые плееры изменяют состояние.
хотя этот список на данный момент неполный.
Некоторые события, которые стоит отметить:
Заметка: Этот список событий будет нуждаться в доработке, чтобы соответствовать действительности; эта работа ожидает некоторой глобальной реорганизации в документе. Так же нужно найти хорошее объяснение событий, включая события во время загрузки страницы, таких, как частично описаных в этой статье или этом вопросе на Stack Overflow.
- глобальный объект
windowвызывает событие, называемое'load', когда страница закончила рендеринг, подразумевая, что все ресурсы были скачаны и применены, так что скрипт был выполнен и изображения отображены, - глобальный объект
windowвызывает событие, называемое'resize', когда высота или ширина окна браузера была измененеа пользователем, - объект DOM
document, представляющий HTML-документ, вызывает событие, называемое'DOMContentLoaded', когда документ закончил загрузку, - объект узла DOM, такой как
divилиbutton, вызывающий событие, называемое'click', когда пользователь нажимает кнопку мыши, пока ее указатель находится поверх узла DOM на HTML-странице.
Web-браузер определяет множество событий различного вида. Каждое описание включает, как структуру данных, передающуюся в обработчика, объект, который наследуется от объекта EventPrototype.
Частичная диаграма иерархии класса объекта событий:
Заметка: Эта диаграма неполная.
Web API Документация содержит страницу, описывающую объект событий, который так же включает известные события DOM, подклассы объекта Event.
Три ресурса на MDN (Mozilla Developer Network) частично полезные для программистов, желащих работать с событиями:
| Событие | Обработчик события | Поддерживающие HTML-элементы | Описание |
События мыши |
|||
| click | onClick | * Практически все HTML-элементы | Одинарный щелчок (нажата и отпущена кнопка мыши) |
| dblclick | onDblClick | * Практически все HTML-элементы | Двойной щелчок |
| contextmenu | onContextmenu | * Практически все HTML-элементы | Щелчок правой кнопкой мыши на элементе |
| selectstart | onselectstart | * Практически все HTML-элементы | Начало выделения контента. Изменение выделения скриптом. |
| mousewheel | onMousewheel | * Практически все HTML-элементы | Нажата кнопка мыши в пределах текущего элемента |
| mousemove | onMouseMove | * Практически все HTML-элементы | Перемещение курсора мыши в пределах текущего элемента |
| mouseout | onMouseOut | * Практически все HTML-элементы | Курсор мыши выведен за пределы текущего элемента |
| mouseover | onMouseOver | * Практически все HTML-элементы | Курсор мыши наведен на текущий элемент |
| mouseup | onMouseUp | * Практически все HTML-элементы | Отпущена кнопка мыши в пределах текущего элемента |
| mousedown | onMouseDown | * Практически все HTML-элементы | Нажата кнопка мыши в пределах текущего элемента |
События клавиатуры |
|||
| keydown | onKeyDown | * Практически все HTML-элементы | Нажата клавиша на клавиатуре |
| keypress | onKeyPress | * Практически все HTML-элементы | Нажата и отпущена клавиша на клавиатуре |
| keyup | onKeyUp | * Практически все HTML-элементы | Отпущена клавиша на клавиатуре |
События элементов форм |
|||
| focus | onFocus | A, AREA, BUTTON, INPUT, LABEL, SELECT, TEXTAREA | Получение элементом фокуса (щелчок мышью на элементе или очередное нажатие клавиши табуляции) |
| blur | onBlur | A, AREA, BUTTON, INPUT, LABEL, SELECT, TEXTAREA | Потеря текущим элементом фокуса, т. е. переход к другому элементу. Возникает при щелчке мышью вне элемента либо нажатии клавиши табуляции е. переход к другому элементу. Возникает при щелчке мышью вне элемента либо нажатии клавиши табуляции |
| change | onChange | INPUT, SELECT, TEXTAREA | Изменение значений элементов формы. Возникает после потерей элементом фокуса, т.е. после события blur |
| reset | onReset | FORM | Сброс данных формы ( щелчок по кнопке <input type=»reset»> ) |
| select | onSelect | INPUT, TEXTAREA | Выделение текста в текущем элементе |
| submit | onSubmit | FORM | Отправка данных формы ( щелчок по кнопке <input type=»submit»> ) |
| abort | onAbort | IMG, input type=»img» | Прерывание загрузки изображения |
События окна браузера |
|||
| load | onLoad | BODY, FRAMESET | Закончена загрузка документа |
| unload | onUnload | BODY, FRAMESET | Попытка закрытия окна браузера и выгрузки документа |
| error | onError | IMG, WINDOW | Возникновение ошибки выполнения сценария |
| move | onMove | WINDOW | Перемещение окна |
| resize | onResize | WINDOW | Изменение размеров окна |
| scroll | onScroll | * Практически все HTML-элементы | Прокрутка окна или области |
Все обработчики событий JavaScript — полный список с описанием
21. 08.18 JavaScript 864
08.18 JavaScript 864
Для оживления веб-страниц широко используется язык JavaScript. В этом языке существуют специальные события, которые происходят в определенный момент времени при выполнении каких-либо действий. Обработчиков событий достаточно много, также были введены новые HTML5 обработчики событий.
Полный список обработчиков событий приводится ниже. Выполнение кода обработчика запускается, когда выполнено условие:
- onabort – прерывание воспроизведения;
- onafterprint – закончена печать;
- onautocomplete – выполнено автозаполнение формы;
- onautocompleteerror – ошибка при автозаполнении формы;
- onbeforeprint – подготовка к печати;
- onbeforeunload — документ выгружен;
- onblur – потеря фокуса;
- oncancel – отмена действия;
- oncanplay — можно начать воспроизведение указанного медиа-файла;
- oncanplaythrough — можно начать воспроизведение указанного медиа-файла без необходимости остановки для буферизации;
- onchange – изменение значения;
- onclick – клик на элементе;
- onclose – закрытие чего-либо;
- oncontextmenu – открытие контекстного меню;
- oncopy – выполнено копирование;
- oncuechange — изменение метки в элементе track;
- oncut – выполнено вырезание контента;
- ondblclick – двойной клик на элементе;
- ondrag — перетаскивание элемента;
- ondragend — перетаскивание элемента завершено;
- ondragenter — элемент перетаскивается в допустимую целевую зону;
- ondragexit – выход из режима перетаскивания;
- ondragleave — элемент оставляет допустимую цель;
- ondragover — элемент перетаскивается по допустимой целевой точке;
- ondragstart – начало операции перетаскивания;
- ondrop – перетаскиваемый элемент отпущен;
- ondurationchange — изменение длины носителя;
- onemptied – файл неожиданно стал недоступен;
- onended – воспроизведение завершено;
- onerror – произошла ошибка;
- onfocus – установка фокуса на элементе;
- onhashchange — изменение привязки части адреса;
- oninput – начало ввода данных;
- oninvalid – элемент поврежден;
- onkeydown – нажата клавиша;
- onkeypress — нажата клавиша и затем отпущена;
- onkeyup – отпущена клавиша;
- onload – элемент загружен;
- onloadeddata – загружены данные файла;
- onloadedmetadata – загружены метаданные файла;
- onloadstart – начало загрузки элемента;
- onmessage — появление сообщения;
- onmousedown – нажата клавиша мыши;
- onmouseenter – указатель мыши наведен на элемент;
- onmouseleave – указатель мыши покинул элемент;
- onmousemove — указатель мыши перемешен над элементом;
- onmouseout — указатель мыши перемещается из элемента;
- onmouseover — указатель мыши перемещается по элементу;
- onmouseup — кнопка мыши отпускается над элементом;
- onmousewheel (onwheel) – использовано колесико мыши;
- onoffline – браузер запущен в оффлайн режиме;
- ononline – браузер запущен в онлайн режиме;
- onpagehide — пользователь переходит от страницы;
- onpageshow — пользователь переходит на страницу;
- onpaste – выполнена вставка контента;
- onpause – приостановка воспроизведения;
- onplay – начало воспроизведения;
- onplaying – воспроизведения файла;
- onpopstate — изменение истории окна;
- onprogress – получение метаданных файла;
- onratechange — изменение скорости воспроизведения;
- onreset – выполнен сброс данных;
- onresize – изменение размера элемента;
- onscroll – прокрутка содержимого элемента;
- onsearch – выполнен поиск;
- onseeked — поиск закончился;
- onseeking – поиск активен;
- onselect – выбор некоторого текста или значения;
- onshow – показ элемента;
- onsort – выполнение сортировки;
- onstalled — браузер не может получить мультимедийные данные по любой причине;
- onstorage – обновлено веб-хранилище;
- onsubmit – подтверждение отправки данных формы;
- onsuspend – остановка извлечения метаданных;
- ontimeupdate – изменение позиции (времени) воспроизведения файла, то есть перемотка файла;
- ontoggle — пользователь открывает или закрывает элемент details;
- onunload – загрузка выполнена, после чего произошло закрытие документа;
- onvolumechange – громкость изменена;
- onwaiting – ожидание восстановления воспроизведения.

Обработчики событий следует использовать правильным образом, желательно не писать их напрямую в атрибутах тегов, а устанавливать обработчики событий в подключаемых файлах с JavaScript-кодом. Если используется библиотека jQuery, то название обработчиков необходимо писать без префикса on. Таким образом, были рассмотрены все обработчики событий JavaScript, приведен полный список событий с описанием.
События в Javascript
HTML события это такая «вещь», которая временами происходит с HTML элементами.
HTML событие может быть неким действием, которое делает браузер или пользователь.
При использовании на HTML странице скрипта JavaScript он может реагировать на эти события.
Вот несколько примеров HTML событий:
- HTML страница закончила загружаться
- Поле ввода было изменено
- Пользователь нажал на HTML кнопку
Часто, при возникновении HTML события необходимо что-то сделать. JavaScript позволяет при обнаружении нужного события выполнить необходимый код. Для этого у HTML элементов есть специальные атрибуты обработчики событий, в которые и можно добавить JavaScript код:
JavaScript позволяет при обнаружении нужного события выполнить необходимый код. Для этого у HTML элементов есть специальные атрибуты обработчики событий, в которые и можно добавить JavaScript код:
элемент событие=’код JavaScript‘>
С двойными кавычками:
<элемент событие=»код JavaScript«>
В следующем примере элементу button добавлен атрибут onclick с JavaScript кодом:
<button>
Какая сейчас дата и время?
</button>
В приведенном примере при нажатии пользователем на кнопку код JavaScript изменит содержимое элемента с id=»demo» и выведет в него текущую дату и время.
В следующем примере JavaScript код изменит содержимое самого элемента (используется команда this.innerHTML):
<button>
Какая сейчас дата и время?
</button>
Однако, очень редко можно увидеть код JavaScript, состоящий из одного выражения. Поэтому обычно в атрибут события записывают вызов JavaScript функции:
Поэтому обычно в атрибут события записывают вызов JavaScript функции:
<button>
Какая сейчас дата и время?
</button>
Часто используемые HTML события
Ниже приводится список некоторых часто используемых HTML событий:
| Событие | Описание |
|---|---|
| onchange | HTML элемент был изменен |
| onclick | Пользователь кликнул мышкой на HTML элемент |
| onmouseover | Пользователь навел мышку на HTML элемент |
| onmouseout | Пользователь вывел мышку за пределы HTML элемента |
| onkeydown | Пользователь нажал на клавишу клавиатуры |
| onload | Браузер закончил загружать страницу |
Конечно, список событий гораздо длиннее. Смотрите раздел События HTML DOM и HTML атрибуты-события.
Что может делать JavaScript с событиями?
Обработчик событий можно использовать для обработки и проверки пользовательского ввода, действий пользователя и браузера:
- Выполнять действия повторяющиеся после загрузки страницы
- Выполнять действия повторяющиеся после закрытия страницы
- Действия, которые должны выполняться при нажатии пользователем на кнопку
- Проверка данных, введенных пользователем в поле формы
- И многое другое .
 ..
..
В JavaScript существует множество способов работать с событиями:
- HTML атрибуты-события могут напрямую выполнять код JavaScript
- HTML атрибуты-события могут вызывать функции JavaScript
- Вы можете установить собственную функцию обработки события
- Вы можете запретить отправку и обработку события
- И многое другое …
JS JavaScript HTML DOM События
HTML DOM позволяет JavaScript реагировать на события HTML:
Реагирование на события
JavaScript может быть выполнен при возникновении события, например, когда пользователь щелкает элемент HTML.
Чтобы выполнить код, когда пользователь щелкает элемент, добавьте код JavaScript в атрибут события HTML:
Примеры событий HTML:
- Когда пользователь щелкает мышью
- При загрузке веб-страницы
- Когда изображение было загружено
- Когда мышь перемещается над элементом
- При изменении поля ввода
- При отправке HTML-формы
- Когда пользователь обгладит клавишу
В этом примере содержимое элемента <h2> изменяется, когда пользователь щелкает по нему:
Пример
<h2>Click on this text!</h2>
</body>
</html>
В этом примере функция вызывается из обработчика событий:
Пример
<h2>Click on this text!</h2>
<script>
function changeText(id) {
id. innerHTML = «Ooops!»;
innerHTML = «Ooops!»;
}
</script>
</body>
</html>
Атрибуты события HTML
Для назначения событий элементам HTML можно использовать атрибуты событий.
Пример
Assign an onclick event to a button element:
<button>Try it</button>
В приведенном выше примере функция с именем DisplayDate будет выполняться при нажатии кнопки.
Назначение событий с помощью HTML DOM
HTML DOM позволяет назначать события элементам HTML с помощью JavaScript:
Пример
Назначьте событие OnClick элементу Button:
<script>
document.getElementById(«myBtn»).onclick = displayDate;
</script>
В приведенном выше примере функция с именем DisplayDate присваивается HTML-элементу с идентификатором = «myBtn».
Функция будет выполнена при нажатии кнопки.
События OnLoad и Unload
События OnLoad и Unload инициируются, когда пользователь вводит или покидает страницу.
Событие OnLoad может использоваться для проверки типа браузера посетителя и версии браузера и загрузки соответствующей версии веб-страницы на основе информации.
События OnLoad и Unload могут использоваться для борьбы с файлами cookie.
Пример
<body onload=»checkCookies()»>
Событие onChange
Событие onChange часто используется в сочетании с проверкой полей ввода.
Ниже приведен пример использования OnChange. Функция верхнего регистра () будет вызываться, когда пользователь изменяет содержимое поля ввода.
Пример
<input type=»text» onchange=»upperCase()»>
События наведении курсора мыши
Для запуска функции при наведении курсора мыши на элемент HTML или из него можно использовать события наведении курсора мыши и onmouse:
Mouse Over Me
События OnMouseDown, OnMouseUp и OnClick
События OnMouseDown, OnMouseUp и OnClick являются частями щелчка мышью. Во-первых, при нажатии кнопки мыши, инициируется событие OnMouseDown, затем, когда кнопка мыши освобождается, инициируется событие OnMouseUp, и, наконец, когда щелчок мыши завершается, инициируется событие OnClick.
Click Me
Ссылка на объект события HTML DOM
Чтобы просмотреть список всех событий HTML DOM, посмотрите на нашу полную ссылку на объект события HTML DOM.
JavaScript — Виды событий — ИТ Шеф
На этом уроке мы рассмотрим основные виды событий, которые Вы можете перехватывать с помощью JavaScript для выполнения некоторого кода.
Все события JavaScript можно разделить на следующие категории: события мыши (Mouse Events), события клавиатуры (Keyboard Events), события объектов и фреймов (Frame/Object Events), события формы и элементов управления (Form Events), события перетаскивания (Drag Events), события анимации (Animation Events), события буфера обмена (Clipboard Events), события мультимедиа (Media Events), события трансформации (Transition Events), события, посылаемые сервером (Server-Sent Events), события касания (Touch Events), события печати (Print Events), разные события (Misc Events).
Внимание: все события в JavaScript пишутся строчными (маленькими) буквами.
- mousedown — событие происходит, когда кнопка мыши нажата над некоторым элементом, но ещё не отпущена.
- mouseup — событие происходит, когда кнопка мыши над некоторым элементом перешла из состояния нажатия, в состояние отпущена.
- click — событие происходит, когда пользователь кликнул мышью на элементе. Порядок возникновения событий, связанных с click (для левой и средней кнопки мыши):
mousedown->mouseup->click. - contextmenu — событие происходит, когда пользователь кликнул правой кнопкой мышью на элементе. Порядок возникновения событий, связанных с contextmenu (для правой кнопки мыши):
mousedown->mouseup->contextmenu. - dblclick — событие происходит, когда пользователь выполнил двойной клик на элементе. Порядок возникновения событий, связанных с
dblclick:mousedown->mouseup->click->mousedown->mouseup->click->dblclick.
- mouseover — событие происходит, когда курсор мыши входит в область, принадлежащей элементу или одному из его детей.
- mouseout — событие происходит, когда курсор мыши уходит из области, принадлежащей элементу или одному из его детей.
- mousemove — событие происходит, когда курсор мыши перемещается внутри области, принадлежащей элементу.
- mouseenter — событие возникает, когда указатель мыши входит в область, принадлежащую элементу. Это событие часто используется вместе с событием
mouseleave, которое происходит, когда указатель мыши уходит из области, принадлежащей элементу. Событиеmouseenterподобно событиюmouseoverи отличается от него только тем, что событиеmouseenterне всплывает (с понятием всплытия события мы познакомимся немного позже). - mouseleave — событие происходит, когда указатель мыши уходит из области, принадлежащей элементу. Событие
mouseleaveподобно событиюmouseoutи отличается от него только тем, что событиеmouseleaveне всплывает (с понятием всплытия события мы познакомимся немного позже).
Порядок возникновения событий: keydown -> keypress -> keyup.
- keydown — событие происходит, когда нажата клавиша на клавиатуре над элементом, но ещё не отпущена.
- keyup — событие происходит, когда нажатая клавиша на клавиатуре над элементом перешла в состояние отпущено.
- keypress — событие происходит, когда пользователь нажал клавишу на клавиатуре над элементом.
- beforeunload — событие происходит, перед тем как документ будет выгружен. Это событие позволяет отображать дополнительное сообщение в диалоговом окне подтверждения «Вы действительно хотите покинуть эту страницу?». Стандартное сообщение, которое появляется при закрытии документа, может отличаться в разных браузерах. Но его Вы не можете изменить или удалить, Вы можете только с помощью этого метода добавить к нему собственное сообщение, которое будет отображаться вместе с сообщением по умолчанию.
- error — событие срабатывает при возникновении ошибки, которая происходит при загрузке внешнего файла (например, документа или изображения).

- hashchange — событие происходит при изменении якорной части (начинается с символа ‘#’) текущего URL.
- load — событие происходит, когда загрузка объекта завершена. Событие
loadнаиболее часто используется для элементаbody, чтобы выполнить сценарий сразу же после того как веб-страница полностью загрузится. - unload — событие происходит при выгрузке страницы (например, при закрытии вкладки (окна) браузера).
- pageshow — событие происходит, когда пользователь переходит на веб-страницу, т.е. после того как страница становится доступна пользователю. Событие
pageshowпохоже на событиеload, за исключением того, что оно срабатывает каждый раз при загрузке страницы, даже если она загружается из кэша. При первой загрузке страницы событиеpageshowсрабатывает сразу после событияload. - pagehide — событие происходит, когда пользователь уходит со страницы (событие
pagehideпроисходит до событияunload). Кроме этого данное событие, в отличие от события
Кроме этого данное событие, в отличие от события unloadне препятствует кэшированию страницы. - resize — событие происходит при изменении размеров окна браузера.
- scroll — событие происходит, когда вы прокручиваете содержимое элемента, имеющего полосу прокрутки.
- focus — событие происходит, когда элемент получает фокус. Данное событие не всплывает.
- blur — событие происходит, когда объект теряет фокус. Данное событие не всплывает.
- focusin — событие происходит, когда элемент получает фокус. Событие
focusinподобно событиюfocus, но отличается от него тем, что оно всплывает. Поэтому его можно использовать, когда Вам необходимо выяснить, кто теряет фокус: элемент или его ребёнок? - focusout — событие происходит, когда элемент собирается потерять фокус. Событие
focusoutподобно событиюblur, но отличается от него тем, что оно всплывает. Поэтому его можно использовать, когда Вам необходимо выяснить, кто теряет фокус: элемент или его ребёнок? - change — событие происходит при изменении значения элемента, но уже после того как элемент потерял фокус.
 Кроме события
Кроме события changeв JavaScript есть также похожее событиеinput, которое отличается от событияchangeтем, что происходит сразу же после изменения значения элемента. Событиесhangeв отличие от событияinputтакже работает с элементамиkeygenиselect. Для радиокнопок (radiobuttons) и флажков (checkboxes) событиеchangeпроисходит при изменении состояния этих элементов. - input — событие происходит после того как изменяется значение элемента
inputили элементаtextarea. - invalid — событие происходит, когда элемент
input, данные которого необходимо отправить вместе с другими данными формы на сервер, содержит недопустимые данные. - reset — событие происходит перед очисткой формы, которая осуществляется элементом
inputсtype="reset". - search — событие возникает после того как пользователь нажимает на клавишу Enter или нажимает кнопку «
x» (отмена) в элементеinputсtype="search".
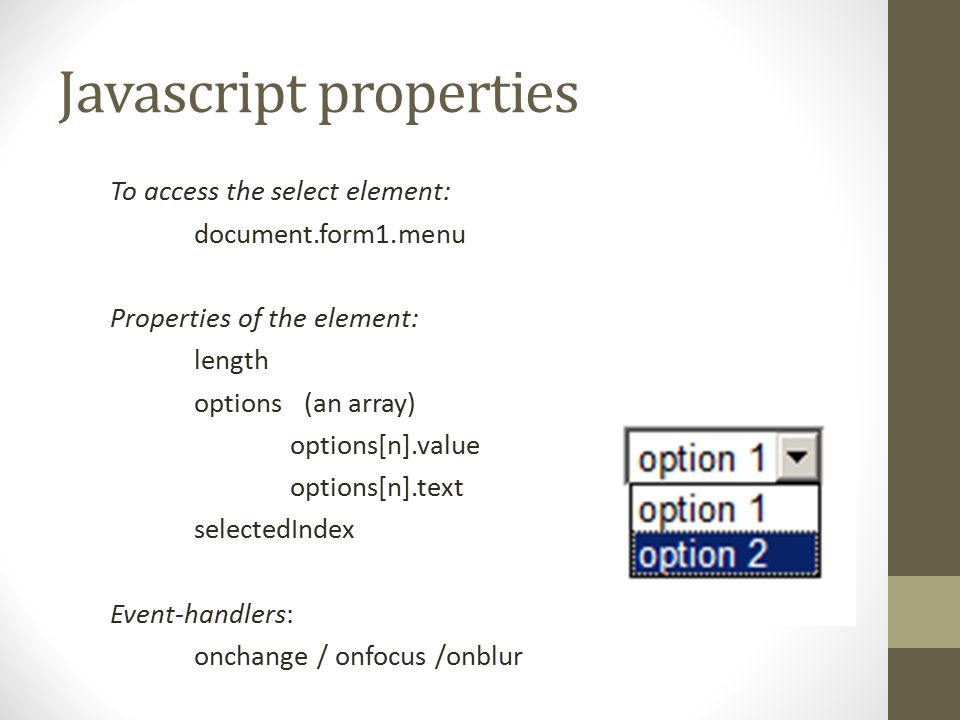
- select — событие происходит после того как Вы выбрали некоторый текст в элементе. Событие
selectв основном используется для элементаinputсtype="text"илиtextarea. - submit — событие происходит перед отправкой формы на сервер.
События, связанные с перетаскиваемым объектом (draggable target, исходный объект):
- dragstart – событие происходит, когда пользователь начал перетаскивать элемент;
- drag – событие происходит, когда пользователь перетаскивает элемент;
- dragend – событие происходит, когда пользователь закончил перетаскивания элемента, т.е. когда отпустил курсор мыши.
События, связанные с объектом (drop target), который принимает перетаскиваемый объект (draggable target):
- dragenter – событие происходит, когда перетаскиваемый объект (draggable target) вошёл в область элемента (drop target), который может принять перетаскиваемый объект (draggable target).

- ragleave – событие происходит, когда перетаскиваемый объект (draggable target) покидает пределы элемента (drop target), который может его принять.
- dragover — событие происходит, когда перетаскиваемый объект (draggable target) перемещается в области элемента (drop target), который может его принять.
- drop — событие происходит, когда пользователь отпускает перетаскиваемый объект (draggable target) в область элемента (drop target), который может его принять.
Три события, которые могут произойти, во время выполнения CSS анимации:
- animationstart — возникает, когда анимация CSS началась.
- animationiteration — возникает, когда анимация CSS выполняется повторно.
- animationend — возникает, когда CSS анимация закончилась.
- сopy — событие происходит, когда пользователь копирует содержимое элемента. Событие
copyтакже происходит, когда пользователь копирует элемент (например, изображения, созданные с помощью элементаimg). Событие
Событие copyиспользуется в основном для элементовinputсtype="text". - сut — событие происходит, когда пользователь вырезает содержимое элемента.
- paste — событие происходит, когда пользователь вставляет некоторое содержимое в элемент.
- afterprint — событие происходит, когда страница начинает печататься (т.е. после нажатия кнопки «Печать» в диалоговом окне) или если диалоговое окно «Печать» было закрыто.
- beforeprint — событие возникает перед печатью страницы, т.е. до открытия диалогового окна «Печать».
- transitionend — событие возникает, когда CSS-переход завершен. Примечание: если переход удален до завершения, (например, если свойство CSS
transition-propertyудалено), то событиеtransitionendне сработает.
- error — событие возникает при возникновении ошибки с источником события. Ошибка обычно возникает, когда связь нарушается.
 Если это произойдет, то объект
Если это произойдет, то объект EventSourceбудет автоматически пытаться подключиться к серверу. - open — событие возникает, когда соединение с источником события открыто.
- message — событие возникает, когда сообщение получено через источник события.
Объектeventсобытияmessageподдерживает следующие свойства:data— содержит сообщение.origin— URL документа, который вызвал событие.lastEventId— идентификатор (id) последнего полученного сообщения.
В процессе загрузки аудио/видео события происходят в следующем порядке: loadstart -> durationchange -> loadedmetadata -> loadeddata -> progress -> canplay -> canplaythrough.
- abort — событие возникает, когда прерывается загрузка аудио/видео.
 Это событие возникает именно когда загрузка медиа данных была прервана (отменена), а не, потому что возникла ошибка.
Это событие возникает именно когда загрузка медиа данных была прервана (отменена), а не, потому что возникла ошибка. - error — событие возникает, когда произошла ошибка при загрузке аудио/видео.
- stalled — событие возникает, когда браузер пытается получить медиа данные, но данные недоступны.
- suspend — событие возникает, когда браузер не может получить медиа данные, т.е. загрузка медиа останавливается по какой-то причине.
- loadstart — событие происходит, когда браузер начинает искать указанное аудио/видео, т.е. когда начинается процесс загрузки.
- durationchange — событие возникает, когда изменяется длительность аудио/видео. Если аудио/видео загружается, то длительность будет меняться от значения «NaN» до фактической длительности аудио/видео.
- loadedmetadata — событие возникает, когда метаданные для указанного аудио/видео загружены. Метаданные аудио/видео состоят из: длительности, размера (только видео) и текстовой дорожки.

- loadeddata — событие возникает, после того как первый кадр медиа загрузился.
- progress — событие происходит, когда браузер загружает указанное аудио/видео.
- canplay — событие возникает, когда браузер может начать воспроизведение указанного аудио/видео (т.е. когда буферизация потока аудио/видео достаточна для того чтобы браузер мог начать его воспроизводить).
- canplaythrough — событие возникает в тот момент времени, когда браузер может проигрывать указанное медиа без остановки на буферизацию.
- ended — событие происходит, когда воспроизведение аудио/видео завершилось (достигло конца). Это событие может использоваться для вывода сообщений типа «Спасибо за внимание», «Спасибо за просмотр» и др.
- pause — событие происходит, когда воспроизведение аудио/видео приостановлено пользователем или с помощью кода (программно).
- play — событие происходит, когда начинается воспроизведение аудио/видео. Оно также происходит, когда аудио/видео было снято с паузы и начинает воспроизводиться.

- playing — событие происходит, когда аудио/видео воспроизводится после того как оно было поставлено на паузу или остановилось для буферизации.
- ratechange — событие происходит, когда изменяется скорость воспроизведения аудио/видео.
- seeking — событие происходит, когда пользователь начинает перемещение ползунка (переход) к новой временной позиции проигрываемого аудио/видео.
- seeked — событие происходит, когда пользователь закончил перемещение ползунка (переход) в новую временную позицию проигрываемого аудио/видео. Событие
seekedпротивоположно событиюseeking. Для того чтобы получить текущую позицию воспроизведения, используйте свойствоcurrentTimeобъектаAudio/Video. - timeupdate — событие происходит при изменении временной позиции воспроизводимого аудио/видео.
Это событие происходит:- при воспроизведении потока аудио/видео.
- при перемещении ползунка в новую временную позицию воспроизводимого аудио/видео.

timeupdateчасто используется вместе со свойством объектаAudio/VideocurrentTime, которое возвращает текущую временную позицию воспроизводимого аудио/видео в секундах. - volumechange – событие происходит каждый раз при изменении громкости воспроизводимого потока видео/аудио.
Это событие происходит, при:- увеличении или уменьшении громкости;
- отключении или включении звука.
- waiting — событие происходит, когда видео останавливается для буферизации.
- toggle — событие происходит, когда пользователь открывает или закрывает элемент
details. Элементdetailsпредназначен для создания дополнительных сведений, которые пользователь при необходимости может просматривать или скрывать. - wheel — событие происходит при прокручивании колеса мыши вперёд или назад над элементом.
- Является ли событие «Нажатие клавиши на клавиатуре (
onkeypress)» сложным? И если является, то в результате, каких простых событий оно возникает? - Например, у Вас есть 2 элемента
ри пользователь перемещает мышку с области, принадлежащей одному элементур, на область, принадлежащую другому элементур. То, какие в этом случае возникают события, и какие элементы их генерируют?
То, какие в этом случае возникают события, и какие элементы их генерируют?
| Тип события | Описание | Документация |
|---|---|---|
| Анимация | События, связанные с API веб-анимации. Используется для ответа на изменения статуса анимации (например, когда анимация начинается или заканчивается). | Анимационные события запущены в Document , Window , HTMLElement . |
| Асинхронная выборка данных | События, связанные с получением данных. | События, запущенные на AbortSignal , XMLHttpRequest , FileReader . |
| Буфер обмена | События, связанные с API буфера обмена. Используется для уведомления, когда содержимое вырезано, скопировано или вставлено. | События, запущенные в документе , элементе , окне . |
| Состав | События, связанные с композицией; ввод текста «косвенно» (вместо обычного нажатия на клавиатуру). Например, текст, введенный с помощью механизма преобразования речи в текст или с помощью специальных комбинаций клавиш, которые изменяют нажатия клавиш для представления новых символов на другом языке. | События, запущенные на элементе . |
| CSS переход | События, связанные с переходами CSS. Предоставляет события уведомления, когда переходы CSS начинаются, останавливаются, отменяются и т. Д. | События, запущенные в Document , HTMLElement , Window . |
| База данных | События, связанные с операциями с базой данных: открытие, закрытие, транзакции, ошибки и т. Д. | События, запущенные на IDBDatabase , IDBOpenDBRequest , IDBRequest , IDBTransaction . |
| Drag’n’drop, Колесо | События, связанные с использованием HTML-API перетаскивания и событий колеса. События перетаскивания и колесика являются производными от событий мыши.Хотя они запускаются при использовании колесика мыши или перетаскивания, они также могут использоваться с другим подходящим оборудованием. | События перетаскивания, запущенные в документе События Wheel запущены в документе |
| Фокус | События, связанные с получением и потерей фокуса элементами. | События, запущенные для элемента , окна . |
| Форма | События, связанные с созданием, сбросом и отправкой форм. | События, запущенные на HTMLFormElement . |
| Полноэкранный режим | События, связанные с полноэкранным API. Используется для уведомления при переходе между полноэкранным и оконным режимами, а также об ошибках, возникающих во время этого перехода. | События, инициированные в документе , элемент . |
| Геймпад | События, связанные с Gamepad API. | События, запущенные в Window . |
| История | События, связанные с API истории. | События, запущенные в Window . |
| Управление отображением содержимого HTML-элемента | События, связанные с изменением состояния отображения или текстового элемента. | События, запущенные для HTMLDetailsElement , HTMLDialogElement , HTMLSlotElement . |
| Входы | События, связанные с элементами ввода HTML, например.
|

 timeStamp + " with an argument object derived from: " + objKind );
};
timeStamp + " with an argument object derived from: " + objKind );
};


 ..
..



 Событие
Событие  Если это произойдет, то объект
Если это произойдет, то объект  Это событие возникает именно когда загрузка медиа данных была прервана (отменена), а не, потому что возникла ошибка.
Это событие возникает именно когда загрузка медиа данных была прервана (отменена), а не, потому что возникла ошибка.


 То, какие в этом случае возникают события, и какие элементы их генерируют?
То, какие в этом случае возникают события, и какие элементы их генерируют?