Условия в Javascript
В этом видео мы разберем с вами операторы условия, а именно if и else.
Мы каждый день имеем дело с условиями, что будет если мы сделаем это, или если мы сделаем то. Тоже самое и в программировании. Если мы хотим из всего нашего кода выполнить только часть, то нам нужно сказать компьютеру при каком условии мы хотим, чтобы эта часть была выполнена.
Давайте начнем с if условия. Когда вам нужно выполнить что-то в зависимости от условия, то для этого используется оператор if. Вот как выглядит базовый пример
if () {
}
If условие всегда начинается с слова if в нижнем регистре. После него идут круглые скобки, в которых мы можем написать какое-то выражение. Если результат в круглых скобках будет true, то дальше выполнится все, что написано в фигурных скобках. Если же результат будет false, то все, что написано внутри фигурных скобок вообще не выполнится.
Давайте напишем пример, который будет проверять равняется ли переменная тому, что нужно.
var name = 'Alex'
if () {
}
Теперь давайте напишем условие внутри круглых скобок
var name = 'Alex'
if (name == 'Alex') {
}
То есть мы пишем внутри круглых скобок нашу переменную name, а дальше ==. == Это специальный оператор, который сравнивает равняется ли левая часть правой части. И возвращает true или false. И справа пишем то, с чем мы хотим сравнить.
Нужно помнить, что = и == это два абсолютно разных оператора. И они не имеют ничего общего между собой и не нужно их путать. Одно равно — это оператор присвоения, а два равно — это оператор сравнения.
Так как мы знаем, что в этом случае наше сравнение вернет true, то будет выполнен код внутри.
var name = 'Alex'
if (name == 'Alex') {
document.write('My name is Alex')
}
Выведем на экран сообщение о имени. Если мы посмотрим в браузер, то увидим, что у нас вывелось сообщение.
Если же мы изменим имя Alex на другое, то тогда код внутри нашего if не выполнится.
Что же делать, если мы хотим сделать что-то, когда наше условие не выполнилось?
Для этого нам поможет оператор else. Else всегда расположен прямо под if.
var name = 'Mike'
if (name == 'Alex') {
document.write('My name is Alex')
} else {
document.write('My name is not Alex')
}
В else нет ничего, кроме фигурных скобок, так как мы всегда выполняем else, если условие в if не сработало.
Если мы посмотрим в браузер, то увидим, что у нас вывелось сообщение из else.
Нужно помнить, что else не может существовать без if, но он не обязателен и if может отлично работать без else.
Что же нам делать, если у нас будет больше одного условия? Например мы хотим, если имя Alex, выполнить что-то одно, если имя Mike, что-то другое, а если не выполнились эти условия, то что-то третье.
Для этого нам нужно else if условие. Его нужно ставить сразу под if условием и оно будет выглядеть так
var name = 'Mike'
if (name == 'Alex') {
document.write('My name is Alex')
} else if (name === 'Mike') {
document.
write('My name is Mike')
} else {
document.write('My name is not Alex')
}
Как вы видите, else if выглядит почти так же, как и if, то является вторым условием в этом коде.
Нужно также помнить о том, что else if может быть написан только, если у нас есть if. Сам по себе он существовать не может.
Если мы посмотрим в браузер, то увидим, что у нас сработало второе условие.
В наш код мы можем добавлять сколько угодно условий. Давайте добавим еще одно
var name = 'Mike'
if (name == 'Alex') {
document.write('My name is Alex')
} else if (name === 'Mike') {
document.write('My name is Mike')
} else if (name === 'John') {
document.write('My name is John')
} else {
document.write('My name is not Alex')
}
и их можно добавлять бесконечно.
Как же javascript выполняет этот код?
- Он смотрит возвращает ли первое условие true, если да, то выполняет то что в скобках и дальше не делает никаких проверок
- Если первое условие false, то он идет проверять первый else if, если он true, то выполняет его и пропускает остальные
- И так он идет по всем else if, пока не найдет тот, который вернет true.

- Если же ни один из них не вернет true, то он идет в else и выполняет его.
Условия используются в javascript на каждом шагу, поэтому их нужно хорошо знать и понимать.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Условные операторы If и Switch
Очень часто нужно, чтобы в зависимости от некоторых условий выполнялись различные действия.
Реализовать все это позволяют условные операторы.
Условные операторы используются для выполнения определенных действий в зависимости от заданных условий.
В JavaScript имеются следующие условные операторы:
- Оператор if используется для определения блока кода, который будет выполняться, если заданное условие соблюдается (возвращает true)
- Оператор else используется для определения блока кода, который будет выполняться, если то же условие не соблюдается (возвращает false)
- Оператор else if используется для определения нового условия, если первое условие не соблюдается (возвращает false)
- Оператор switch определяет несколько альтернативных блоков кода
Оператор if
Оператор if используется для определения блока JavaScript кода, который будет выполняться, если заданное условие соблюдается (возвращает true).
Синтаксис:
if (условие) {
блок кода, выполняемый если условие возвращает true
}
Внимание!
Сформируем строку приветствия «Добрый день», если время меньше 18:00:
if (hour < 18) {
greeting = "Добрый день";
}
Оператор else
Оператор else является частью и продолжением оператора if и используется для определения блока JavaScript кода, который будет выполняться, если заданное условие не соблюдается (возвращает false).
Синтаксис:
if (условие) {
блок кода, выполняемый если условие возвращает true
} else {
блок кода, выполняемый если условие возвращает false
}
Если время меньше 18:00, сформируем строку приветствия «Добрый день», в обратном случае сформируем строку приветствия «Добрый вечер»:
if (hour < 18) {
greeting = "Добрый день";
} else {
greeting = "Добрый вечер";
}
Оператор else if
Оператор else if является частью и продолжением оператора if и используется для определения нового условия, если первое условие не соблюдается (возвращает false).
Синтаксис:
if (условие1
блок кода, выполняемый если условие1 возвращает true
} else if (условие2) {
блок кода, выполняемый если условие1 возвращает false, а условие2 true
} else {
блок кода, выполняемый если условие1 и условие2 возвращают false
}
Если время меньше 10:00, сформируем строку приветствия «Доброе утро», если нет, но при это меньше 20:00, сформируем строку приветствия «Добрый день», в обратном случае сформируем строку приветствия «Добрый вечер»:
if (time < 10) {
greeting = "Доброе утро";
} else if (time < 20) {
greeting = "Добрый день";
} else {
greeting = "Добрый вечер";
}
Оператор switch
Оператор
Оператор switch используется для сравнения одного значения с множеством других и выбора соответствующего блока кода для выполнения.
Синтаксис:
switch(выражение) {
case n:
блок кода
break;
case n1:
блок кода
break;
default:
блок кода
}
Вот как это работает:
- Сначала вычисляется выражение в операторе switch.
- Если найдено совпадение, то выполняется соответствующий блок кода.
Пример:
Метод getDay() объекта Date возвращает номер дня недели в диапазоне от 0 до 6. Воскресенье=0, Понедельник=1, Вторник=2 и т. д. Мы используем номер дня недели, чтобы определить его имя:
switch (new Date().getDay()) {
case 0:
day = "Воскресенье";
break;
case 1:
day = "Понедельник";
break;
case 2:
day = "Вторник";
break;
case 3:
day = "Среда";
break;
case 4:
day = "Четверг";
break;
case 5:
day = "Пятница";
break;
case 6:
day = "Суббота";
}
Ключевое слово break
Когда совпадение найдено, и работа сделана, приходит время прекратить проверку, так как в ней больше нет необходимости. Для этого и существует ключевое слово break.
Для этого и существует ключевое слово break.
Когда интерпретатор JavaScript достигает ключевое слово break, он прерывает выполнение блока оператора switch.
Ключевое слово break значительно экономит время выполнения, так как весь код блока оператора switch, расположенный после него, игнорируется.
В последнем блоке case использовать ключевое слова break не нужно. Этот блок прекратит работу оператора switch в любом случае.
Ключевое слово default
Ключевое слово default определяет блок кода, который выполняется в том случае, если ни одно из условий не совпало.
Пример:
Метод getDay() объекта Date возвращает номер дня недели в диапазоне от 0 до 6. Если сегодня ни Воскресенье (0), ни Суббота (6), то возвращается сообщение по умолчанию:
switch (new Date().getDay()) {
case 6:
text = "Сегодня суббота";
break;
case 0:
text = "Сегодня воскресенье";
break;
default:
text = "Будем ждать выходных";
}
Блок выбора по условию default не обязательно должен быть последним в блоке оператора
switch (new Date().getDay()) { default: text = "Будем ждать выходных"; break; case 6: text = "Сегодня суббота"; break; case 0: text = "Сегодня воскресенье"; }
Если блок выбора по условию default не последний в операторе switch, то его нужно заканчивать ключевым словом break.
Общие блоки кода
Иногда возникает необходимость по разным условиям использовать один и тот же код.
В следующем примере условие 4 и 5 определяют общий блок кода, а 0 и 6 определяют другой общий блок кода:
switch (new Date().getDay()) {
case 4:
case 5:
text = "Скоро выходные";
break;
case 0:
case 6:
text = "Сегодня выходной";
break;
default:
text = "Будем ждать выходных";
}
Условия веб-сайта
Qtip: Если у вас нет доступа ни к одной из функций, описанных на этой странице, обратитесь к своему менеджеру по работе с клиентами. Дополнительные сведения о различиях между Digital Feedback и CustomerXM для Digital см. в разделе Digital Feedback и CustomerXM для Digital.
Дополнительные сведения о различиях между Digital Feedback и CustomerXM для Digital см. в разделе Digital Feedback и CustomerXM для Digital.
О сайте Условия
Иногда у вас хранится больше информации о посетителе, которую вы хотели бы использовать в своей логике. В этом разделе вы узнаете об условиях веб-сайта. Эти условия могут основываться на значениях файлов cookie, выражениях Javascript, HTML-коде на сайте и многом другом.
Adobe Analytics
Adobe Analytics можно использовать для отображения креатива на основе значения переменной Adobe Analytics. Чтобы использовать это условие, веб-сайт должен быть предварительно интегрирован с Adobe Analytics. Дополнительные сведения см. в разделе Расширение Adobe Analytics.
Чтобы установить условие Adobe Analytics
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт и выберите Adobe Analytics.

- Выберите тип переменной.
- Выберите переменную.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно , что вы укажете на следующем шаге.
- Введите значение переменной.
Печенье
Значение из файла cookie можно использовать для показа креатива, если файл cookie, хранящийся в браузере посетителя, содержит указанное вами значение. Например, если вы храните файл cookie под названием «Повторный посетитель», равный True, если посетитель является вернувшимся посетителем, и False, если посетитель является новым посетителем, вы можете настроить таргетинг только на тех, кто возвращается.
Qtip: Ограничения безопасности браузера ограничивают обратную связь с веб-сайтом, позволяя просматривать только файлы cookie, сохраненные вашим веб-сайтом. Файлы cookie, хранящиеся на других веб-сайтах, будут недоступны.
Внимание: Обратная связь с веб-сайтом и другие скрипты на стороне клиента не могут читать файлы cookie с установленным атрибутом «HttpOnly». См. эту страницу для получения дополнительной информации.
Предупреждение : Пользовательские функции кодирования предоставляются как есть, и для их реализации могут потребоваться знания программирования. Наша служба поддержки не предлагает помощь или консультации по пользовательскому кодированию. Вместо этого вы всегда можете попробовать обратиться к нашему сообществу преданных пользователей. Если вы хотите узнать больше о наших услугах индивидуального кодирования, обратитесь к менеджеру по работе с клиентами Qualtrics.
Чтобы создать условие Cookie
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт , а затем выберите Cookie .

- Введите имя файла cookie, который вы хотите использовать для таргетинга.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно значению, указанному на следующем шаге.
- Введите значение, которое должен включать файл cookie.
Отслеживание событий
С помощью отслеживания событий вы можете прослушивать определенные события на вашем веб-сайте, помимо тех страниц, которые просматривал посетитель. События могут включать в себя действия посетителей, такие как загрузка ежемесячной выписки на веб-сайте банка, щелчок, чтобы пообщаться с агентом в реальном времени на коммерческом сайте и многое другое.
Чтобы узнать, как настроить отслеживание событий, см. связанную страницу поддержки.
Чтобы создать условие отслеживания событий
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.

- Выберите Веб-сайт и выберите Отслеживание событий .
- Введите название вашего мероприятия.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно значению, указанному на следующем шаге.
- Введите значение события, которое будет представлять собой количество раз, которое событие должно произойти, чтобы участник прошел квалификацию. В этом примере креатив будет показываться посетителям, которые один или несколько раз завершили событие checkout_event.
HTML на сайте
Условия HTML на сайте можно использовать для чтения HTML-кода страницы и отображения объявления, если элемент HTML содержит указанное вами значение. Например, если вы хотите настроить таргетинг на посетителей, у которых в корзине есть два или более товара, вы можете использовать идентификатор элемента корзины, чтобы основывать свою логику на том, содержит ли этот элемент число, большее или равное 2.
В этом примере мы определили, что хотим показывать креатив, если в корзине есть 2 или более товаров. Глядя на HTML-код этой кнопки, мы определили, что идентификатор HTML-элемента, содержащего количество товаров в корзине, равен qty-in-cart.
Qtip: Если элемент, на который вам нужно настроить таргетинг, не имеет атрибута ID и вы не можете его добавить, рассмотрите возможность таргетинга на этот элемент с помощью условия JavaScript Expression:
document.getElementsByClassName('qty-in- корзина')[0]; Например, если у корзины не было идентификатора, но был класс = «кол-во в корзине», и это первый элемент с этим классом на странице, то это выражение JavaScript можно использовать для его таргетинга.
Для создания HTML на сайте условие
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт , а затем выберите HTML на Сайте .

- Введите идентификатор HTML-элемента, который вы хотите использовать для таргетинга.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно , что вы укажете на следующем шаге.
- Введите значение, которое должен включать HTML.
Выражение JavaScript
Это условие можно использовать для показа креатива в зависимости от значения выражения JavaScript. Часто веб-сайты хранят информацию о своих посетителях в переменных JavaScript. Например, в переменной может храниться информация о том, является ли посетитель текущим или потенциальным клиентом.
В этом примере переменная с именем navigator.language хранит языковые настройки посетителей. Этот перехват покажет креатив, если они используют свои браузеры на английском языке.
Qtip: Не знаете, какие данные доступны на вашем веб-сайте через выражение JavaScript? Свяжитесь с вашей веб-командой.
Чтобы создать условие выражения JavaScript
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт , а затем выберите Выражение JavaScript .
- Введите выражение JavaScript, которое вы хотите использовать для своей логики.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно , что вы укажете на следующем шаге.
- Введите значение, которое должно возвращать выражение JavaScript.
Уровень данных Google
Это условие можно использовать для отображения объявления в зависимости от значения, хранящегося на уровне данных Google. Часто веб-сайты хранят информацию о своих посетителях в переменных уровня данных. Например, в переменной может храниться информация о том, является ли посетитель текущим или потенциальным клиентом. Qualtrics может перезагружаться по мере обновления этих переменных, что позволяет осуществлять таргетинг в режиме реального времени.
Qualtrics может перезагружаться по мере обновления этих переменных, что позволяет осуществлять таргетинг в режиме реального времени.
В этом примере переменная с именем navigator.language хранит языковые настройки посетителей. Этот перехват покажет креатив, если они используют свои браузеры на английском языке.
Qtip: Не уверены, какие данные доступны на вашем веб-сайте через уровень данных Google? Проконсультируйтесь с вашими веб-командами или аналитиками.
ДЛЯ СОЗДАНИЯ СЛОЯ ДАННЫХ GOOGLE УСЛОВИЕ
- Добавьте логику либо на уровне таргетинга перехвата, либо на уровне набора действий.
- Опустить первое поле вниз.
- Выберите Веб-сайт , а затем выберите Уровень данных Google .
- Введите переменную уровня данных, которую вы хотите использовать для своей логики.
- Укажите, ориентируетесь ли вы на посетителей, значение которых равно равно или не равно , что вы укажете на следующем шаге.

- Введите значение, которое должна возвращать переменная уровня данных.
Часто задаваемые вопросы
JavaScript if, else и else if Условные операторы
В этом уроке мы покажем вам, как писать условные операторы if, else и else if в JavaScript.
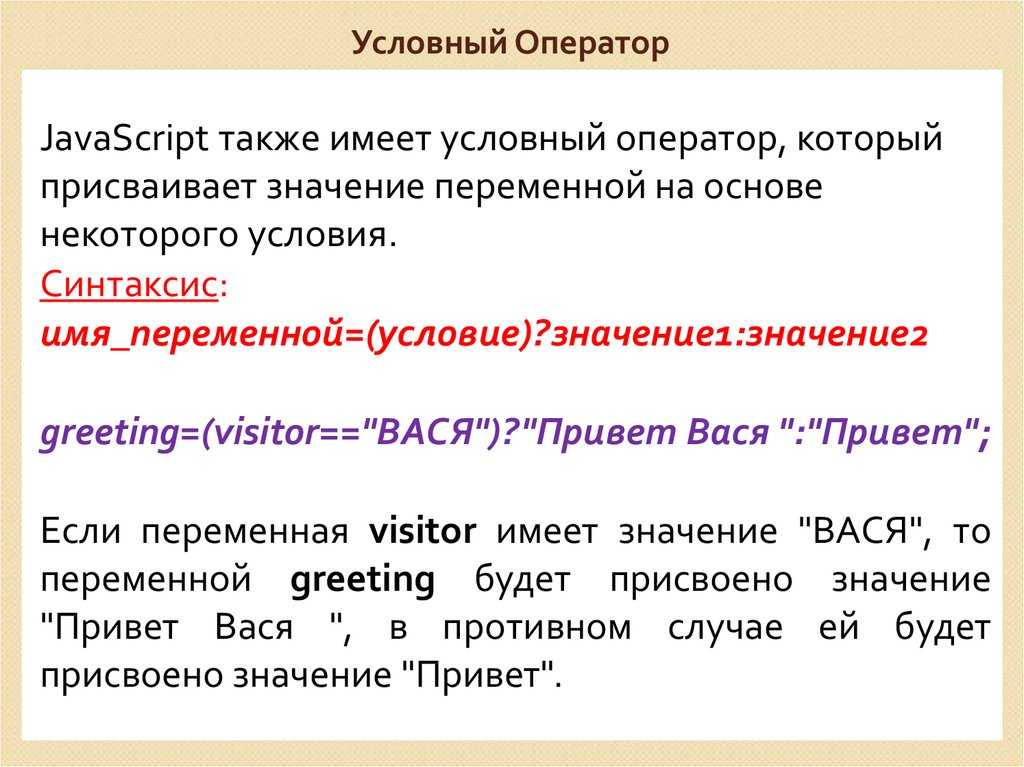
В JavaScript условный оператор позволяет выполнять действие, когда определенное условие считается истинным.
Это важная часть JavaScript, поскольку она позволяет выполнять различные действия при выполнении условия. Например, он позволяет вам писать динамический код, реагирующий на элементы на странице или вводимые пользователем данные.
Для запуска оператора указанное условие должно быть истинным. Например, « 1 === 1 » — это утверждение, которое является « правдивым », тогда как « 1 === 2 » — это утверждение, которое является « ложным ».
Не путайте логические значения « true » и « false » и « truely » и « false ». Значение считается « truey », если его значение не равно
Значение считается « truey », если его значение не равно false , undefined , null , 0 , -0 , NAN или пустая строка ( "" ).
В следующих нескольких разделах мы коснемся следующих условных операторов в JavaScript: «, если », «, если...иначе », «, если...иначе, если », «, если ...иначе если...иначе “.
Содержание
- Оператор if в JavaScript
- Пример написания оператора if в JavaScript
- JavaScript if…else Условный оператор
- Пример использования условного оператора if else
- Использование условного оператора if…else if в JavaScript
- Пример использования условного оператора if else if
- JavaScript условного оператора if…else if…else Условный оператор
- Пример использования вложенных операторов If
Оператор if в JavaScript
Давайте начнем это руководство с самого основного условного оператора, который вы должны изучить, с оператора if.
Оператор JavaScript if позволяет вам запускать блок кода, когда указанное вами условие истинно.
Ниже вы можете увидеть общий синтаксис использования оператора if в JavaScript.
Пример написания оператора if в JavaScript
Давайте напишем короткий сценарий, чтобы показать вам, как оператор if работает в JavaScript. В этом скрипте мы получим текущий день недели и используем условный оператор для посмотреть, среда ли это .
Запустите скрипт, создав экземпляр объекта Date() и назначив его константе с именем « date ».
Затем мы обращаемся к объекту даты « getDay() », чтобы получить день недели и сохранить его в переменной с именем « день ».
Наконец, мы используем наш JavaScript-оператор if, чтобы проверить, идентична ли переменная дня ( === ) 3 (среда).
Если день идентичен 3 , то в консоль будет выведен текст « The Day is Wednesday ».
Условный оператор JavaScript if…else
Следующим условным оператором, который мы рассмотрим, является оператор JavaScript « if...else ».
Используя оператор « else », вы можете запустить блок кода, только если предыдущие условные операторы были false .
Вы найдете это выражение полезным, если хотите, чтобы код выполнялся только при невыполнении условия. Оператор else должен всегда использоваться в конце «9».0248 if else if ” цепочка операторов.
Ниже вы можете увидеть синтаксис использования оператора « if else » в JavaScript.
Пример использования условного оператора if else
Давайте основываться на примере, который мы использовали в разделе « оператор if ».
Добавив оператор else в конец оператора if, мы можем напечатать сообщение о том, что сегодня не среда.
В приведенном ниже примере мы сначала используем оператор if, чтобы проверить, совпадает ли день недели с « 3 ». Если он не идентичен, код попадет в наш оператор else и напечатает текст «
Если он не идентичен, код попадет в наш оператор else и напечатает текст « День не среда ».
Использование условного оператора if…else if в JavaScript
В некоторых случаях вы можете захотеть проверить, выполняется ли другое условие, когда ваше первое условие оказывается ложным.
Вы можете добиться этого, используя условный оператор « else if » в JavaScript. Этот оператор позволяет вам проверить, истинно ли условие, если первое условие ложно.
Приведенный ниже синтаксис показывает, как написать условный оператор « if ... else if » в JavaScript.
Пример использования инструкции if else if
В этом примере мы будем получать текущий день с помощью объекта Date() . B
С помощью условного оператора if мы проверяем, что текущий день идентичен 3 . Если утверждение верно, мы записываем текст « День — среда ».
Если день не установлен на 3 , мы используем оператор JavaScript else if , чтобы проверить, выполняется ли другое условие. В этом условии мы проверяем, совпадает ли день с
В этом условии мы проверяем, совпадает ли день с 5 .
Если день идентичен 5 , мы выведем в консоль текст « The Day is Friday ».
Условный оператор JavaScript if…else if…else
Последний условный оператор JavaScript, который мы рассмотрим, — это оператор «if else if else».
Это показывает нам комбинацию всех операторов if, которые поддерживаются в JavaScript.
- Вы начинаете с проверки выполнения определенного условия.
- Если это условие не выполнено, вы можете проверить, выполняется ли другое условие.
- Наконец, если ни одно из предыдущих условий не выполняется, вы можете использовать оператор else для запуска дополнительного кода.
Ниже приведен пример написания условного оператора if, else if, else в JavaScript.
Пример написания условного оператора if, else if, else
В этом примере мы получим дату с помощью объекта Date и напечатаем текст в зависимости от того, какой сейчас день.
Первый оператор if , который мы используем в нашем примере JavaScript, проверит, совпадает ли день с числом 3 (среда). Если значение переменных дня равно 3, будет зарегистрировано сообщение « День — среда ».
Когда первое условие ложно, мы используем JavaScript else if оператор , чтобы проверить, совпадает ли день с 5 (пятница). Если переменная дня идентична 5 , мы печатаем сообщение « День пятница ».
Наконец, если наши первые два условия оказались ложными, мы используем JavaScript else условный оператор для вывода сообщения « День не среда или пятница ».
Использование вложенных операторов if в JavaScript
Иногда вам может потребоваться запустить оператор if в JavaScript, только если первый из них был истинным. Такое поведение достигается с помощью так называемых «вложенных операторов if».
Вы вкладываете оператор if, используя его внутри другого оператора if.
Это полезно, когда вы хотите запустить некоторый код, а затем выполнить некоторые дополнительные действия, если выполняется другое условие.
Ниже приведен пример того, как выглядят вложенные условные операторы, написанные на JavaScript.
Пример использования вложенных операторов If
Мы начинаем наш пример сценария с создания экземпляра объекта даты и сохранения его в переменной «дата».
Сразу после этого мы получаем текущий день недели, используя « .getDay() » и сохраните его значение в переменной « day ».
Затем у нас есть наш первый оператор if, который мы использовали, чтобы проверить, совпадает ли день ( === ) с числом 3 (среда).
Если вышеуказанное условие выполнено, мы выводим в консоль текст « The Day is Wednesday ». Затем мы снова используем объект даты, чтобы получить текущий час дня с помощью функции «.getHours() » и сохранить его в « час 9».



 getDay()) {
default:
text = "Будем ждать выходных";
break;
case 6:
text = "Сегодня суббота";
break;
case 0:
text = "Сегодня воскресенье";
}
getDay()) {
default:
text = "Будем ждать выходных";
break;
case 6:
text = "Сегодня суббота";
break;
case 0:
text = "Сегодня воскресенье";
}