Подготовка макета в Adobe Photoshop, Illistrator и Corel Draw. Справка-инструкция
Подготовка макета в графических программах Adobe Photoshop, Illistrator и Corel Draw. Справка-инструкция.
В работу принимаются макеты, соответствующие техническим требованиям. Подготовить документ можно в разных приложениях. Рассмотрим самые популярные варианты.
Adobe Photoshop
1.Убедитесь, что размер макета соответствует установленным для продукции стандартам. Для этого нужно зайти в меню Image (Изображение) → Image Size… (Размер изображения…). Если размер не соответствует дообрезному формату, установите нужные параметры. Например, дообрезной размер визитки должен составлять 92х52 мм, разрешение 300 dpi.
2.Проверьте установленный режим. Для этого выберите меню Image (Изображение) → Mode (Режим). Флажки должны стоять на режимах CMYK, 8 бит.
3.Объедините все слои растрового изображения: Layer (Слой) → Flatten Image (Выполнить сведение). Обратите внимание, нужно выбрать именно сведение (Flatten), а не объединение (Merge).
Обратите внимание, нужно выбрать именно сведение (Flatten), а не объединение (Merge).
4.Сохраните оригинал-макет. Сделайте копию, которую загрузите при оформлении заказа в нашей типографии. При сохранении желательно выбирать формат TIFF с объединением слоёв: File (Файл) → Save As… (Сохранить как…). Перед Вами появится диалоговое окно, в котором надо будет выбрать директорию (папку) для сохранения, указать имя файла и формат сохранения. В опциях Save Options уберите флажок напротив параметра Layers (Слои) (это действие приведёт в объединению всех слоёв) и уберите флажок с цветового профиля.
5.Нажмите Save (Сохранить). Откроется окно, в которм представлены дополнительные параметры TIFF
Adobe Illustrator
1. Убедитесь, что размер макета соответствует установленным для продукции стандартам: зайдите в меню Файл (File) → Настройки документа… (Document setup…) → Редактировать монтажные области (Edit Artboards). Если размер не соответствует дообрезному формату, установите нужные параметры. Например, дообрезной размер A4 должен составлять 299х212 мм, разрешение 300 dpi. Значит, в поле ширина (W) должно быть 299 mm, высота (H ) – 212 mm.
Убедитесь, что размер макета соответствует установленным для продукции стандартам: зайдите в меню Файл (File) → Настройки документа… (Document setup…) → Редактировать монтажные области (Edit Artboards). Если размер не соответствует дообрезному формату, установите нужные параметры. Например, дообрезной размер A4 должен составлять 299х212 мм, разрешение 300 dpi. Значит, в поле ширина (W) должно быть 299 mm, высота (H ) – 212 mm.
2.Цветовая модель устанавливается в меню Файл (File) → Цветовой режим документа (Document Color Mode). Флажок перед CMYK.
3.Сохраните оригинал-макет. Сделайте копию, которую загрузите при оформлении заказа в нашей типографии. При сохранении желательно выбирать формат TIFF: File (Файл) → Save As… (Сохранить как…). В форме укажите папку сохранения, имя и формат документа (тип файла: *TIFF).
Corel Draw
1. Чтобы сохранить подготовленный макет нужно выбрать File (Файл) → Export… (Экспорт…).
2. В появившейся форме выберите тип TIF инажмите кнопку Export (Экспорт)
3. В следующем окне убираем галочку с «Встроить цветовой профиль», выбираем режим CMYK (32 бит) и сохраняем OK
Скриншоты в этой инструкции могут не совпадать с версиями графических программ, установленных на Вашем компьютере. Но порядок действий и необходимые настройки в своих приложениях Вы сможете выполнить, ориентируясь на нашу справку.
Как сделать вылеты в Фотошопе?
КатегорияОнлайн-курсыУрокиСтатьиВдохновениеО школе Контакты Оплата
Сегодня мы поговорим о таком важном вопросе, как вылеты в макетах.
Если вы делаете макет в Фотошопе и вам нужно сделать вылеты, то нет ничего проще. Сейчас я расскажу как это делается.
Сейчас я расскажу как это делается.
Итак, что такое вылеты и для чего они делаются?
Вылеты это изображение, которое выходит за рамки формата изделия – скажем если вы делаете листовку А5 формата, то ее физический размер 148х210 мм. Стандартный вылет равен 3 мм. Из этого следует, что вам надо сделать файл 154х216 мм (по 3 мм с каждой стороны).
Как правильно делать вылеты в Фотошопе
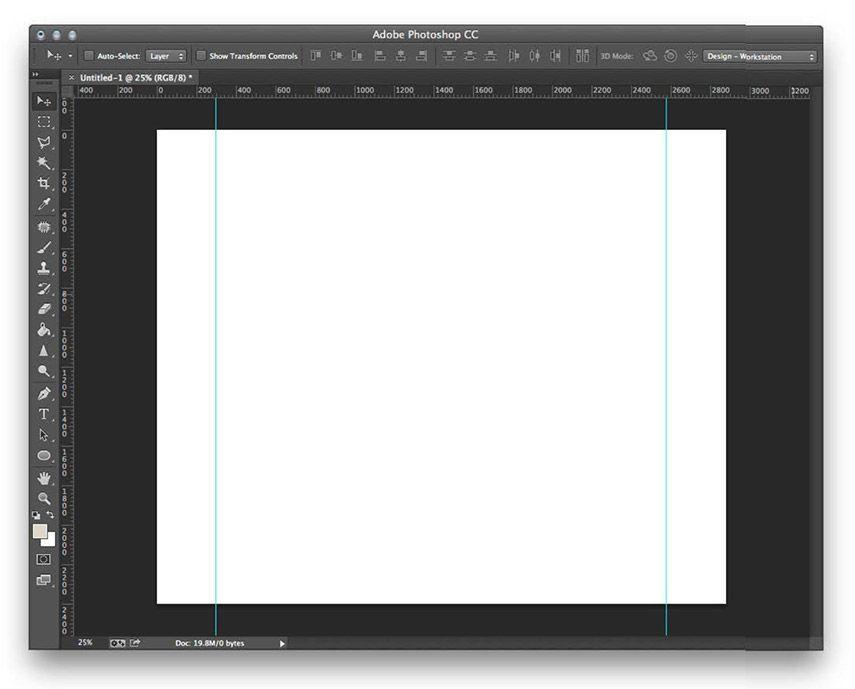
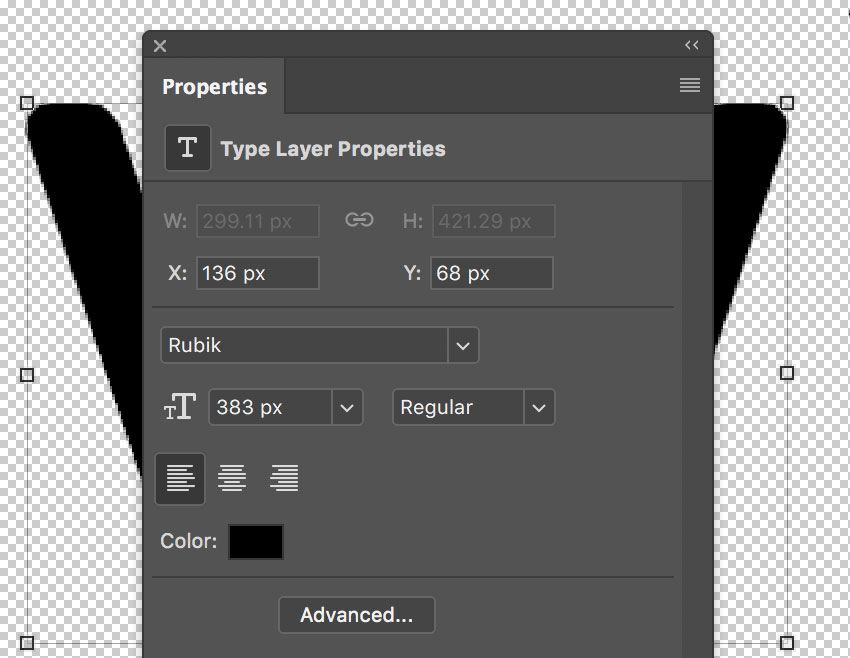
Первое действие – вы создаете лист форматом чуть больше (на 6 мм), чем требуется.
Далее устанавливаете направляющие по линейке на расстояние 8 мм от края листа ( со всех сторон) и только после этого делаете свой макет.
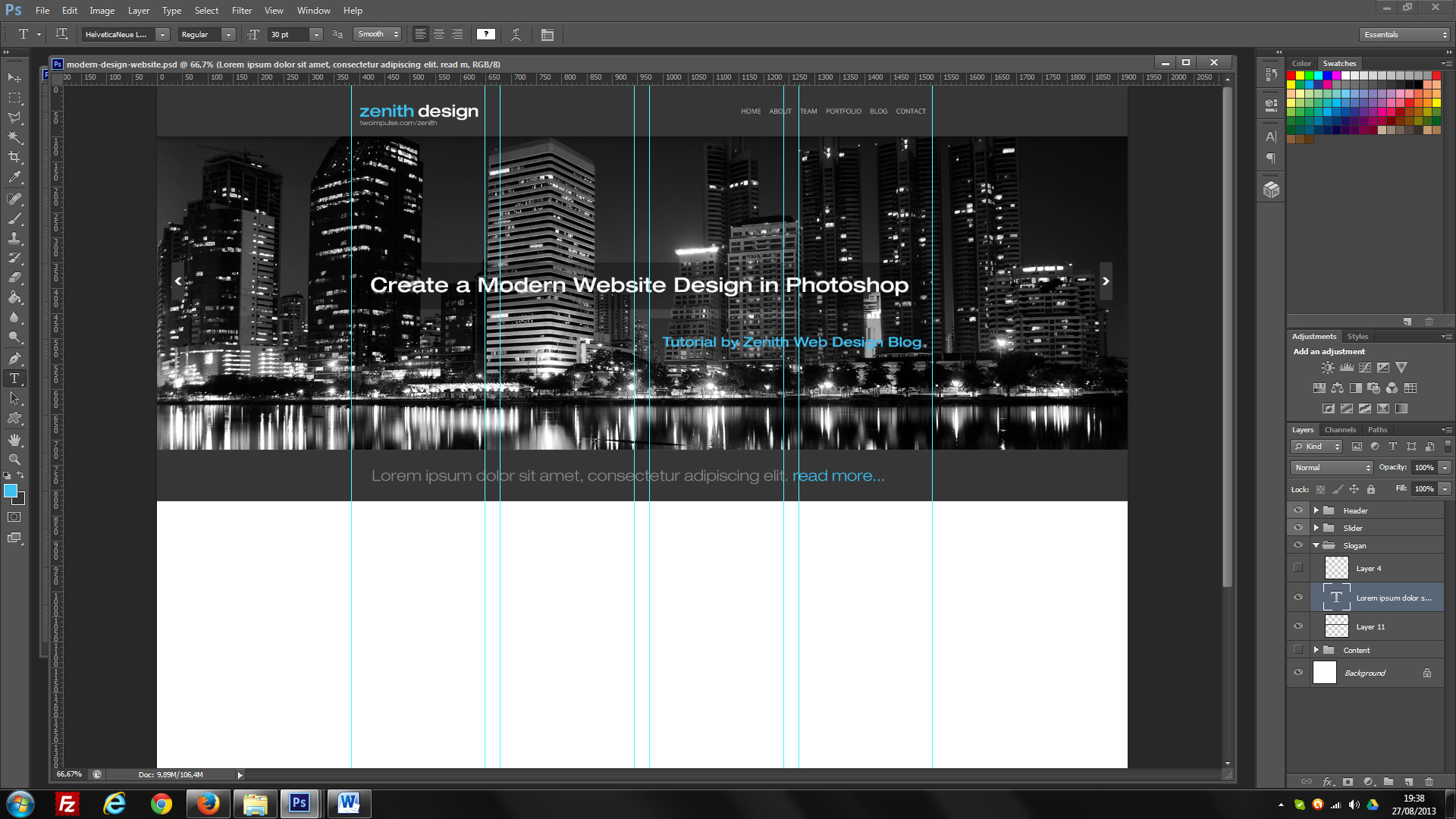
У вас должно получиться нечто подобное, что на демонстрационной картинке. Обратите внимание, что красная полоса идет прямо до края листа.
Если по вашей задумке линия должна быть прямо края листа, то в макете она должна выходить
за рамки листа на 3 мм (для этого мы и делали файл чуть больше).
Вывод. Если вам требуется сделать вылеты в Фотошопе, то вам нужно изначально сделать файл размером чуть больше, чем требуемый формат, то есть к вашему формату + 6 мм по высоте и длине.
- Если это А4, то размер будет 216х303 мм
- Если это А5, то размер будет 148х216 мм
- Если это А6, то размер будет 111х154 мм
- Если это 210х98, то размер будет 216х104 мм
- Если это 150х70, то размер будет 156х76 мм
Еще статьи на тему препресса:
- Пантоны в Фотошопе
- Как перевести из RGB в CMYK без потери цвета
- Что такое разрешение dpi?
- Цветовые модели CMYK, RGB, Lab, HSB
- CMYK цвета
- Что такое Оверпринт (Overprint)?
Ссылка на источник
Допечатная подготовка.
Пример HTML-страницы
Также уроки которые могут вас заинтересовать
- Как установить нейронные фильтры в Фотошопе?
- Что такое нейронные фильтры в Фотошопе?
В этом уроке вы узнаете, что такое нейронные фильтры в Фотошопе.
 Разберем, как установить нейронные фильтры в Фотошоп.
Разберем, как установить нейронные фильтры в Фотошоп. - Где скачать Фотошоп? (Ответы на вопросы)
В этом уроке вы узнаете, где можно скачать Фотошоп (Adobe Photoshop).
- Что делать с Фотошопом? Как купить? Где скачать? (Ответы на вопросы)
- Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
Как сделать профессиональный макет визитки? Как сделать визитку для типографии?
- Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
Сколько можно заработать на фрилансе графическому дизайнеру? Фриланс с нуля
- Как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.

ВВ этом уроке вы узнаете, как правильно настроить Фотошоп? Настройка Фотошопа с нуля? Профессиональная настройка Photoshop.
- Что такое DPI? Разрешение печати ДПИ? Основы допечатной подготовки.
В этом уроке вы узнаете, что такое DPI? Разрешение печати ДПИ?
- Как сделать визитку в Иллюстраторе? Создание дизайна визитки в Adobe Illustrator.
В этом уроке вы узнаете, как сделать визитку в Иллюстраторе.
- Как оценить стоимость заказа на дизайн? Фриланс с нуля.
В этом уроке вы узнаете, как оценить стоимость заказа в графическом дизайне, на что обращать внимание при оценке стоимости заказа.
- Как сделать визитку в Фотошопе? Создание дизайна визитки в Фотошопе.
В этом уроке вы узнаете, как сделать визитку в Фотошопе.

- Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
Цветовые модели RGB и CMYK. Чем отличается RGB от CMYK?
- Что такое маска в Фотошопе? Как использовать маски?
В этом уроке вы узнаете, что такое маска в Фотошопе? Как использовать маски?
- Что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
В этом уроке вы узнаете, что такое смарт-объекты в Фотошопе? Для чего нужны смарт объекты в Фотошопе?
- Какой компьютер нужен для Фотошопа? Подходит ли ноутбук для Фотошопа?
В данном видео я расскажу на какие параметры нужно обратить внимание при покупке компьютера для графики и в частности для Фотошопа.
- Чем отличается Opacity от Fill (Flow) в Фотошопе?
В этом уроке вы узнаете, чем отличается параметр Opacity от Fill при работе со слоями в Фотошопе, а также чем отличается параметр Opacity от Flow при работе с кистью в Фотошопе.

- Как уменьшить размер PSD файла?
В этом уроке вы узнаете, как уменьшить размер PSD документа в Фотошопе.
- Как переделать фото в рисованную картину в Фотошопе?
В этом уроке вы узнаете, как сделать из фотографии рисованную картину в Фотошопе.
- Как создать свой мокап (mockup) с нуля в Фотошопе?
В этом уроке вы узнаете, как создать свой мокап (mockup) с нуля в Фотошопе. Мы будем делать мокап майки (t-shirt).
- Где взять бесплатные мокапы (mockups)? Как использовать мокапы в Фотошопе?
В этом уроке вы узнаете, где взять бесплатные мокапы (mockups) для вашего дизайна, а также как использовать мокапы в Фотошопе.
Комментарии 267
Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
Разработка сайта — ASTDESIGN
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о новой функции макета направляющих, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начинаем с включения линеек Photoshop, переходя к меню View в строке меню в верхней части экрана и выбирая Rulers :
.Перейдите в меню «Вид» > «Линейки».
Это помещает линейки вдоль верхней и левой стороны документа:
Теперь линейки видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкнули внутри линейки слева и, удерживая нажатой кнопку мыши, перетащили направляющую с линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкаем внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскиваем направляющую вниз с линейки в документ:
Перетаскивание горизонтальной направляющей из линейки вверху.
Этот способ добавления направляющих путем перетаскивания их с линеек по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть способ получше, а именно использование параметра «Новый макет направляющей». Давайте посмотрим, как это работает.
Новый вариант макета направляющей
Чтобы получить доступ к опции «Новый макет направляющей», перейдите в меню View в верхней части экрана и выберите Новый макет направляющей . Опять же, это доступно только в Photoshop CC:
.Переход к просмотру > новый макет направляющей.
Откроется диалоговое окно «Новый макет направляющей». Из этого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк, или позволить Photoshop распределить их одинаково для нас! Мы можем добавить желоб между направляющими и добавить поля сверху, слева, снизу и справа нашего документа. Мы даже можем сохранить наш пользовательский макет в качестве предустановки, чтобы быстро загрузить его в следующий раз, когда он нам понадобится!
Мы можем указать точную ширину для столбцов или точную высоту для строк, или позволить Photoshop распределить их одинаково для нас! Мы можем добавить желоб между направляющими и добавить поля сверху, слева, снизу и справа нашего документа. Мы даже можем сохранить наш пользовательский макет в качестве предустановки, чтобы быстро загрузить его в следующий раз, когда он нам понадобится!
Если вы ранее не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, которые добавляют в документ восемь столбцов, каждый из которых разделен отступом в 20 пикселей. Строки не добавляются с настройками по умолчанию, но позже мы увидим, как легко добавлять строки:
Диалоговое окно «Новый макет направляющей».
Вот как выглядит макет руководства по умолчанию. Обратите внимание, однако, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линеек) все еще на месте, прорезая центр документа:
Компоновка направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Удалить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый восьмиколоночный макет:
Предыдущие направляющие были удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Число . Я уменьшу значение с 8 до 4 :
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноотстоящих столбца вместо восьми, с отступом в 20 пикселей между каждым.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр ваших изменений в реальном времени, убедитесь, что параметр Предварительный просмотр в диалоговом окне включен (отмечен флажком):
Должен быть установлен флажок Предварительный просмотр.
Замена желоба
Пространство между столбцами (и строками) известно как желоб . Чтобы увеличить или уменьшить желоб, измените значение в поле Gutter . Размер поля по умолчанию составляет 20 пикселей, что добавляет 20 пикселей пространства между каждым столбцом. На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав Backspace (Win) / Удалить клавишу (Mac) на моей клавиатуре. Это очистит значение желоба и оставит поле пустым:
Удаление пространства между столбцами путем очистки значения Gutter.
При пустом поле Gutter столбцы больше не разделяются пробелами:
Пространство между столбцами удалено.
Указание ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов таким образом, чтобы они были равномерно распределены по всему документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле 9. 0005 Ширина поля . Например, я введу ширину для своих столбцов 150 пикселей :
0005 Ширина поля . Например, я введу ширину для своих столбцов 150 пикселей :
Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно на 150 пикселей:
Макет после указания ширины столбцов.
Центрирование колонн
Обратите внимание, что столбцы больше не центрированы в документе. Вместо этого они смещены влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите Центральные столбцы Опция в нижней части диалогового окна:
Включение опции «Центрировать столбцы».
Если флажок «Центрировать столбцы» установлен, столбцы снова центрируются в макете:
Макет после центрирования столбцов.
Добавление строк
Чтобы добавить строки в макет, сначала выберите параметр строк (по умолчанию он отключен):
Включение рядов.
Затем просто введите необходимое количество строк в Поле номера . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop распределить их одинаково. Вы также можете ввести значение Gutter , чтобы добавить пространство между каждой строкой.
Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop распределить их одинаково. Вы также можете ввести значение Gutter , чтобы добавить пространство между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также изменить количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустыми, чтобы позволить Photoshop распределить их одинаково, и я также оставлю пустыми поля Gutter:
Установка столбцов и строк на 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я, возможно, захочу использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3 легко создается с помощью функции «Новый макет направляющей».
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поле Верхний , Левый , Нижний и Правый коробки. В моем случае я установлю все четыре значения на 20 px :
В моем случае я установлю все четыре значения на 20 px :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размеры столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы можем даже добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выборе объектов, размер которых превышает видимую область документа (холст). Я изменю каждое из четырех значений (сверху, слева, снизу и справа) на 9.0005 -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размеры столбцов и строк:
.Поля теперь находятся вне области документа, а не внутри.
Сохранение пользовательского макета направляющей в качестве предустановки
Если вы знаете, что в будущем вам потребуется снова создать такой же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Нажмите на Поле Preset в верхней части диалогового окна (где написано «Custom»):
Нажмите на Поле Preset в верхней части диалогового окна (где написано «Custom»):
Нажатие на поле выбора Preset.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить пресет :
Выбор параметра «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для нового пресета в поле «Сохранить как ». Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите Сохранить кнопка:
Присвоение имени и сохранение нового пресета.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он вам понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка теперь отображается в списке.
После создания нужного макета направляющей нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Нажмите OK, чтобы принять новый макет.
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей из документа, перейдите в меню View , выберите Show , затем выберите Guides . Сделайте то же самое еще раз, чтобы снова включить его. Или просто нажмите Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в «Вид» > «Показать» > «Направляющие», чтобы включить или выключить макет.
Чтобы полностью очистить макет направляющей, перейдите к View и выберите Clear Guides :
Перейдите в меню «Просмотр» > «Очистить направляющие».
Создание макета направляющей в Photoshop CC
В этой статье мы узнаем о функции макета направляющей в Adobe Photoshop CC.
Раньше, чтобы создать макет направляющих, подобный тому, что у меня здесь, нам приходилось создавать их вручную, перетаскивая все направляющие с линеек, или с помощью надстроек, таких как Gridify, для создания автоматического макета. Теперь Adobe включила эту автоматическую функцию прямо в программное обеспечение.
Теперь Adobe включила эту автоматическую функцию прямо в программное обеспечение.
Доступ к макету руководства Photoshop
Чтобы получить доступ к параметру макета руководства, перейдите в меню «Вид» в верхней части экрана и выберите «Новый макет руководства».
Откроется окно макета направляющей. Обратите внимание, что это доступно только в Photoshop CC.
Направляющие макеты позволяют нам легко добавлять любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк. Мы также можем добавить желоб между направляющими и поля вдоль внешней стороны документа.
Если вы ранее не использовали эту функцию, поле будет заполнено настройками по умолчанию из восьми столбцов, каждый из которых разделен отступом в 20 пикселей.
Вы можете добавить направляющие к уже имеющимся в документе или очистить существующие направляющие и добавить только новые. Это можно сделать, установив флажок в правом нижнем углу.
Если вы не видите обновленный макет при вводе значений в поля, убедитесь, что справа установлен флажок «Предварительный просмотр».
Использование интервала поля
Пространство между столбцами и строками называется полем поля. По умолчанию Photoshop устанавливает отступ в 20 пикселей, но вы можете изменить его на все, что вам нужно. Например, если вам нужен документ с 4 столбцами, каждый из которых имеет расстояние в 10 пикселей между ними, вы можете легко сделать это с помощью интервала желоба.
Настройка ширины столбца
По умолчанию Photoshop создает столбцы с одинаковыми интервалами, но вы можете установить ширину самостоятельно, введя значение в поле «Ширина».
Если мы не хотим, чтобы они все были слева, мы можем центрировать столбцы по центру документа, установив флажок «Центрировать столбцы» в левом нижнем углу.
Строки можно добавлять так же, как и столбцы. Сначала установите флажок «Ряды», затем добавьте количество рядов, высоту и желоб.

 Разберем, как установить нейронные фильтры в Фотошоп.
Разберем, как установить нейронные фильтры в Фотошоп.