Верстка сайта Pixel Perfect — Создание сайтов, продвижение в Волгограде, Москве, России. Оптимизация, обслуживание сайтов. Веб-студия ONVOLGA (Волгоград)
При создании сайта, в частности в процессе интеграции дизайна, нашими специалистами используются самые современные подходы и методы верстки макетов. Один из них — Pixel Perfect. Это техника верстки, при которой сверстанный HTML-шаблон в точности совпадает с оригинальным макетом. Если наложить картинку макета поверх сверстанного HTML-шаблона, то они совпадут. Причем совпадут все элементы: картинки, заголовки, текст и т. д. О реализации Pixel Perfect при верстке дизайна и пойдет речь в данной статье.
Существует несколько специальных инструментов, облегчающих верстку в стиле Pixel Perfect. К ним относятся как решения для браузеров, так и специализированные скрипты. Рассмотрим данные решения более подробно.
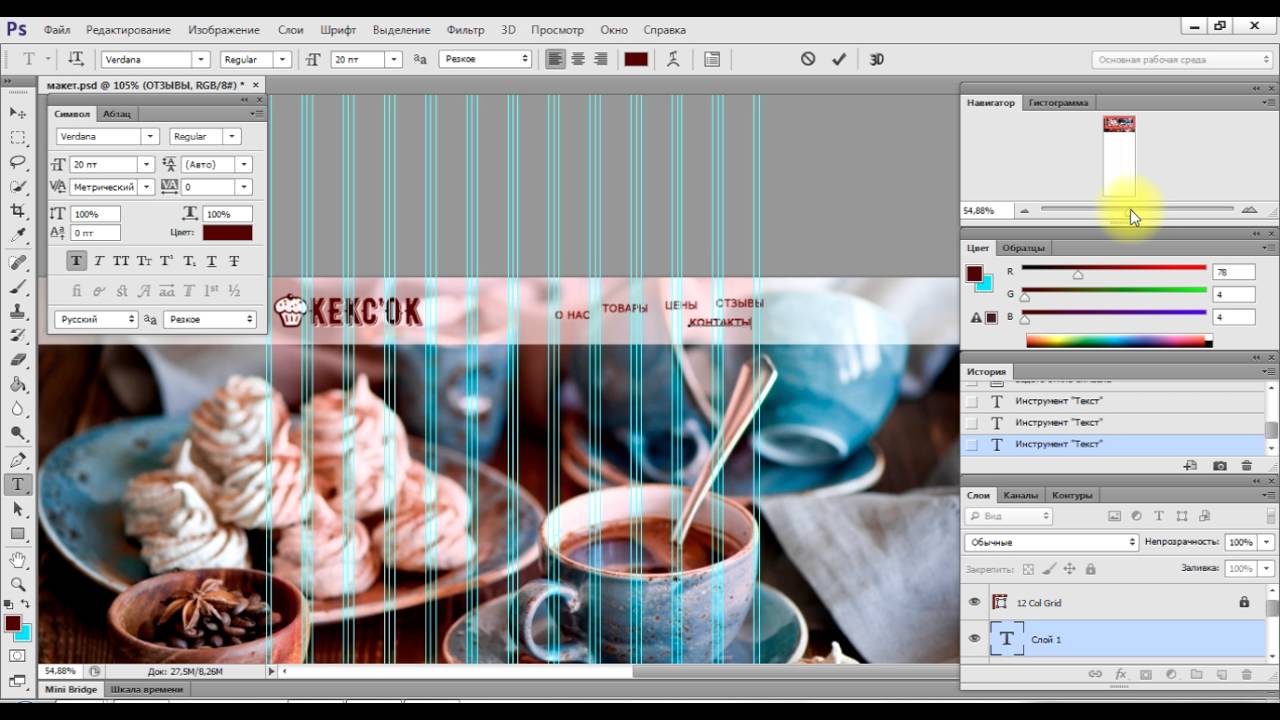
В общем виде алгоритм выглядит следующим образом. Первое, что необходимо сделать — сохранить исходный PSD-макет в формате . png или .jpg. Далее нужно открыть сверстанный HTML-шаблон в браузере, наложить сверху копию макета, уменьшить ее прозрачность. Теперь мы можем наблюдать разницу в расположении элементов сверстанного шаблона и исходного макета. Все что теперь остается — это «подогнать» элементы шаблона так, чтобы отличия полностью исчезли.
png или .jpg. Далее нужно открыть сверстанный HTML-шаблон в браузере, наложить сверху копию макета, уменьшить ее прозрачность. Теперь мы можем наблюдать разницу в расположении элементов сверстанного шаблона и исходного макета. Все что теперь остается — это «подогнать» элементы шаблона так, чтобы отличия полностью исчезли.
Pixel Perfect под Firefox
Для браузера Firefox имеется плагин Pixel Perfect для проверки сверстанной страницы.
После установки плагина Pixel Perfect его значок появится в панели инструментов браузера Firefox. Стоит сказать, что плагин Pixel Perfect поддерживает только последние версии браузера Firefox (к примеру, в версии v.31 этот плагин не будет работать).
Как уже говорилось выше, нужно открыть в Photoshop оригинальный PDS-макет и сохранить его в формате .png. Стоит помнить, что перед экспортом в PNG-изображение PSD-макет необходимо привести к оригинальному размеру! Для этого в Photoshop зарезервирована комбинация hotkeys: Ctrl+1 — под Windows\Linux, Cmd+1 — под Mac OS X.
Как только PNG-копия PSD-макета подготовлена и сохранена, открываем в окне браузера Firefox сверстанную по этому макету HTML-страницу. Запускаем плагин Pixel Perfect щелчком мыши по его иконке в панели инструментов браузера. Сразу же появится окно плагина, в котором он предложит нам выбрать заранее подготовленное PNG-изображение (копию PSD-макета):
Жмем на кнопку «Add Layer», выбираем подготовленное PNG-изображение и получаем результат — наложение двух слоев (сверстанного и оригинального):
Видим, как не совпадают текст и кнопка HTML-страницы c PNG-оригиналом. Поэтому открываем инструменты разработчика (клавиша F12) и начинаем правку\подгонку стилей, чтобы свести различия к нулю.
В описанном выше процессе и заключается работа с плагином Pixel Perfect, а также Pixel Perfect верстка как таковая. Все предельно просто.
Perfect Pixel под Google Chrome
Методология работы в браузере Google Chrome схожа с таковой в Firefox с той лишь разницей, что используем другой плагин (однако названия практически полностью совпадают).
Устанавливаем PerfectPixel под браузер Chrome. После установки PerfectPixel необходимо зайти в настройки расширений браузера Chrome — chrome://extensions/ и активировать для плагина галочку «Allow access to file URLs», тем самым разрешив плагину доступ к локальным HTML-страницам:
После этого запускаем плагин PerfectPixel, добавляем в нем новый слой (PNG-копию оригинала) и проверяем:
Наглядно видно, что функционал и принцип работы плагина схож с аналогом под Firefox, поэтому трудностей возникнуть не должно.
X-Precise
Если в двух предыдущих случаях были рассмотрены бесплатные плагины под два популярных браузера Firefox и Chrome, то в данном случае речь пойдет о платном ($5 на момент написания статьи) скрипте X-Precise, написанном на JavaScript и использующем библиотеку jQuery.
Сразу скажем пару слов о том, зачем нужны скрипты, если есть удобные решения для браузеров. Неоспоримое преимущество скриптов заключается в том, что они абсолютно не зависят от браузера. Они одинаково хорошо работают в Firefox, Chrome, Opera, Safari. А также не зависят от конкретной версии браузеров. Перейдем непосредственно к рассмотрению работы с первым скриптом.
Неоспоримое преимущество скриптов заключается в том, что они абсолютно не зависят от браузера. Они одинаково хорошо работают в Firefox, Chrome, Opera, Safari. А также не зависят от конкретной версии браузеров. Перейдем непосредственно к рассмотрению работы с первым скриптом.
Подключение X-Precise
Для того, чтобы получить наложение картинки-оригинала на сверстанную страницу нужно подключить скрипт X-Precise к этой странице. Для этого необходимо скачать архив X-Precise. Затем нужно распаковать папку _xprecise в корневую директорию проекта и подключить скрипт xprecise.min.js к HTML-странице для запуска интерфейса Х-Precise. Не забывайте, что скрипт требует для корректной работы наличие библиотеки jQuery (v1.3.2). Вот так должно выглядеть подключение данного скрипта:
Затем нужно создать копии PSD-оригиналов в формате JPG и сохранить под тем же именем, что и файл оригинала в директории /_xprecise/ скрипта X-Precise.
При сохранении в формате JPG рекомендуется выбирать режим оттенков серого, так как при таком варианте лучше видна разница между сверстанной копией и оригиналом.
Скрипт X-Precise попытается автоматически загрузить JPG-изображение из директории /_xprecise/ по имени файла этого изображения, считая, что имя файла изображения идентично имени файла открытой HTML-страницы (index.html -> index.jpg).
Но это не означает, что нельзя загрузить файл изображения с другим именем. Для этого достаточно задать другой путь к файлу в интерфейсе скрипта X-Precise.
Основным достоинством скрипта X-Precise является его способность автоматически запоминать и хранить все настройки.
В целом, интерфейс скрипта X-Precise и его применение ничем не отличается от плагинов Pixel Perfect или PerfectPixel.
pixLayout
pixLayout — второй скрипт под библиотеку jQuery, предназначенный для попиксельной верстки. Однако, в отличие от предыдущего скрипта, pixLayout бесплатный.
Для своей работы скрипт pixLayout может использовать изображение в двух популярных форматах — JPG или PNG.
Домашняя страничка проекта расположена здесь — http://pixlayout.
Для подключения к тестируемой странице необходимо прописать базовый набор строк:
Краткая справка по использованию скрипта pixLayout
Краткая справка по использованию скрипта pixLayout приведена в двух абзацах ниже (взята с официального сайта):
Перемещение
кнопки: ‘влево’, ‘вправо’, ‘вверх’, ‘вниз’
кнопки: W, A, S, D, когда картинка видима
кнопки панели навигации
Операции
Уничтожить (удалить весь html и css код pixLayout со страницы) — крестик в правом верхнем углу панели;
Закрепить панель — иконка в правом верхнем углу панели;
Краткая справка — знак вопроса в правом верхнем углу панели;
Свернуть параметры — стрелка «вверх» внизу панели;
Показать\убрать картинку — центральная кнопка панели навигации или Shift + E.
Мы закончили краткий экскурс в тему попиксельной верстки Pixel Perfect. У верстальщиков много инструментов, которые они могут успешно применять для достижения желаемого результата. Чем пользоваться? Решать только Вам.
Плагины для браузеров просты в установке и имеют интуитивно понятный интерфейс. Скрипты обладают большей универсальностью и гибкостью, хотя и требуют немного больше времени для первоначальной настройки.
В заключении хочется сказать, что техника Pixel Perfect проста в освоении. Однако, ее реализация может занять много времени. Поэтому всегда нужно помнить о неком компромиссе между макетом и шаблоном.
Что такое макет сайта и для чего он нужен
Что такое макет сайта и для чего он нужен — агентство GUSAROVВ современном мире сайты являются неотъемлемой частью нашей жизни. Большинство компаний и бизнесов, даже небольших, имеют свой собственный сайт, который помогает им привлекать новых клиентов и укреплять отношения с существующими. Но прежде чем начать разработку сайта, необходимо создать макет. В этой статье мы расскажем, что такое макет сайта и для чего он нужен.
Но прежде чем начать разработку сайта, необходимо создать макет. В этой статье мы расскажем, что такое макет сайта и для чего он нужен.
Макет сайта — это графическое представление того, как будет выглядеть готовый сайт. Макет помогает увидеть, как будут расположены элементы сайта, какой будет цветовая гамма, как будет оформлена шапка и подвал сайта и т.д.
Существует несколько типов макетов. Это может быть ручное изображение на бумаге, цифровой макет в формате PDF или PSD или интерактивный макет в виде прототипа сайта. Все они помогают представить, как будет выглядеть готовый сайт и какие элементы будут в него входить.
Зачем нужен макет сайтаМакет сайта нужен для того, чтобы визуализировать будущий сайт и увидеть, как он будет выглядеть перед началом разработки. Макет помогает увидеть ошибки в расположении элементов сайта и сделать правки еще до того, как начнется написание кода.
Создание макета также помогает определиться с общей концепцией и стилем сайта. Например, если вы создаете сайт для компании, то макет поможет определить цветовую гамму и шрифты, которые будут использоваться на сайте.
Например, если вы создаете сайт для компании, то макет поможет определить цветовую гамму и шрифты, которые будут использоваться на сайте.
Еще одним преимуществом макета является то, что он помогает экономить время и деньги. Если вы начинаете разработку сайта без макета, то есть риск, что вам придется переписывать код и переделывать дизайн из-за того, что вы не учли какие-то элементы. Создание макета помогает избежать таких проблем.
Также после этой статьи советуем почитать про digital маркетинг. Приятного чтения!
Как создать макет сайтаСоздание макета сайта может быть выполнено разными способами. Один из наиболее популярных способов — это использование программ для дизайна, таких как Photoshop, Sketch или Figma.
Перед тем, как начать создание макета, необходимо определиться с тем, что
будет входить в сайт. Для этого можно использовать бриф, который поможет определиться с целями и задачами сайта, целевой аудиторией, необходимыми разделами и функционалом.
Когда вы определились с основными элементами, можно начать создание макета. Важно учитывать, что макет должен быть удобочитаемым и понятным для клиента и разработчика. Поэтому, не стоит перегружать его элементами и деталями, которые не несут важной информации.
В ходе создания макета важно учитывать принципы дизайна, такие как баланс, пропорции, контраст и т.д. Также, нужно убедиться, что все элементы сайта легко доступны и понятны для пользователя. Например, главное меню должно быть ясно и доступно на каждой странице сайта.
После того, как макет создан, его необходимо показать заказчику для утверждения. Если есть какие-то правки, то их можно внести на этапе создания макета, а не на этапе разработки.
ЗаключениеМакет сайта является важным этапом перед началом разработки. Он позволяет визуализировать будущий сайт и увидеть, как он будет выглядеть. Создание макета помогает экономить время и деньги, так как позволяет избежать ошибок на этапе разработки.
04.04.2023
Похожие записи:
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь
спрашивать, мы не кусаемся!
Не бойтесь
спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
При нахождении на сайте Вы соглашаетесь с политикой обработки персональных данных.
Всё понятно!
30 лучших уроков по веб-дизайну Photoshop
автор: Madalin Tudose в: Вдохновение, Ресурсы
С течением времени разработка макетов веб-сайтов в Photoshop становится необходимостью для каждого дизайнера. По этой причине я хочу помочь всем, кто хочет стать веб-дизайнером, представляя одни из лучших руководств по макетированию веб-сайтов, сделанных в Photoshop.
Этот обзор включает в себя 30 лучших учебных пособий по веб-дизайну, созданных в Photoshop : макеты портфолио, макеты, предназначенные для блогов, бизнес-макеты и многое другое… Я уверен, что вы научитесь некоторым замечательным методам проектирования, следуя любому из этих руководств.
Как создать уникальный красочный макет сайта
Создайте красивый веб-сайт с нуля
Создайте тематический веб-дизайн Magic Night с нуля в Photoshop
Создание гранжевого веб-дизайна
Создание креативного необычного макета в Photoshop
Как сделать зеленый и гладкий веб-макет в Photoshop 9001 5
Создайте чистую и красочную сеть Макет в Photoshop
Создайте тему WordPress в стиле гранж с помощью Photoshop
Создайте макет WordPress, вдохновленный природой
Создайте потрясающий макет с помощью текстур
Учебное пособие по шаблону Softblue
Учебное пособие по макетированию веб-сайта портфолио
Создание макета портфолио с деревянным фоном в Photoshop
Учебное пособие по модному бизнесу и финансам
Учебное пособие по макету программного обеспечения
Дизайн креативной темы WordPress
Создание чистого и эффективного макета продукта
Макет дизайна корзины покупок
Создание простого современного веб-шаблона в Photoshop
Как создать веб-макет «потертая бумага» с помощью Photoshop
Как создать гладкий и текстурированный веб-макет в Photoshop
Макет бизнес-сайта в Photoshop
Стильный сайт-портфолио Макет в Photoshop
Учебник по веб-дизайну: Шаблон блога/портфолио!
Создание чистого макета PSD с 3D-видом
Создание реалистичного макета веб-сайта в Photoshop
Создать расширенную раскладку игры или клана
Создание чистого макета хостинга
Руководство по макету Web 2.
 0 в Photoshop
0 в Photoshop
Учебное пособие Дизайн блога RocknRolla
На сегодня все, друзья мои.
Нажмите, чтобы оценить этот пост!
[Всего: 0 Среднее: 0]
Madalin Tudose
Веб-разработчик, увлеченный SEO. Поскольку я уже более 10 лет занимаюсь разработкой веб-сайтов и цифровым маркетингом, вы можете считать меня экспертом. По крайней мере, так меня называют люди. Честно говоря, я НЕНАВИЖУ этот термин. Я предпочитаю описывать себя как человека, который действует и рискует. Я проверяю каждую гипотезу, документирую каждый шаг процесса и реализую то, что работает.
Как создать веб-страницу в Photoshop для Dreamweaver | Малый бизнес
Дэниел Хаттер
Хотя Photoshop — это, прежде всего, программа для создания эффектов и редактирования изображений, он также является отличным инструментом для разработки внешнего вида веб-страниц. С помощью встроенных инструментов Photoshop можно легко использовать для создания профессионально выглядящих макетов, которые затем можно перенести в Dreamweaver для фактической работы с кодом. После того, как работа над дизайном будет завершена в Photoshop, вы обнаружите, что воплотить веб-страницу в реальность с помощью Dreamweaver не так уж и сложно.
После того, как работа над дизайном будет завершена в Photoshop, вы обнаружите, что воплотить веб-страницу в реальность с помощью Dreamweaver не так уж и сложно.
Создайте страницу с помощью Photoshop
Откройте Photoshop, щелкните меню «Файл» и выберите «Создать». Выберите «пиксели» в качестве единицы измерения, а затем введите желаемую ширину и высоту вашей веб-страницы. Для максимальной совместимости с конечным пользователем следует выбирать ширину менее 1100 пикселей. Оставьте фон белым, установите разрешение «72» и убедитесь, что цветовой режим установлен на «Цвет RGB». Нажмите «ОК».
Щелкните инструмент «Фигуры» на панели инструментов и выберите нужный тип фигуры для макета. После выбора щелкните и перетащите документ, чтобы создать фигуру. При необходимости повторите это с различными фигурами, чтобы создать макет веб-страницы. Чтобы изменить цвет или стиль фигуры после ее создания, дважды щелкните фигуру в палитре «Слои» и внесите необходимые изменения.

Добавьте нужный текст в макет веб-страницы с помощью инструмента «Текст» на панели инструментов. Если вы не создаете логотип, вы всегда должны использовать стандартный шрифт, который очень легко увидеть, например, Verdana, Georgia или Times New Roman (и это лишь некоторые из них). Когда у вас есть все слои, которые вы хотите использовать для своей веб-страницы, дважды щелкните слои по одному, чтобы переименовать их. Это поможет вам вспомнить, для чего предназначен каждый слой.
Перенос проекта в Dreamweaver
Дважды щелкните каждую фигуру и текстовый слой, для которых вы включили определенный цвет, и щелкните образец цвета, чтобы просмотреть шестнадцатеричный код цвета. Эти коды понадобятся вам при переносе дизайна в Dreamweaver. Когда закончите, сохраните страницу в формате Photoshop по умолчанию (PSD), а затем сохраните копию в формате JPEG. JPEG будет использоваться в качестве эталонного изображения, и вы можете использовать PSD, если хотите внести изменения.