пример нарезки макета для верстки – Zencoder
В Интернете существует (на момент написания статьи) мало материалов с примерами как нарезать макет в Photoshop. Для новичков-верстальщиков этот факт является камнем преткновения.
И хотя на форумах, посвященных web-дизайну, много говориться о том, что … да там все просто — нечего учитьcite>, … в сети полно информации по этому вопросуcite>, но на самом деле это не совсем так. Я могу судить об этом по самом себе. Мне потребовалось немало времени, чтобы самому разобраться и докопаться до процесса нарезки.
В этой статье я постараюсь описать нарезку макета на примере одного из его объектов и тем самым внести посильную помощь в процесс освоения верстки. Думаю, данная статья будет полезна для новичков, каким я был совсем недавно сам.
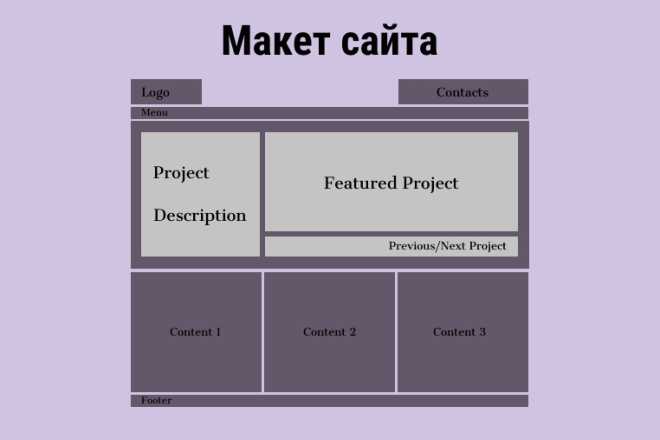
Итак, у нас имеется psd-макет, созданный неким “гением” web-дизайна:
Как и положено, макет представлен в формате psd (в исходном коде) со всеми слоями так, как нарисовал его дизайнер.
Нам необходимо вырезать логотип будущего сайта. В данном случае это красивая цветастая напись POLO360. Видим, что логотип состоит из двух текстов — самого POLO360 и нижней строки “My kind of business blog”. Также имеется некое графическое изображение (слева от надписи), которое также является частью логотипа. В сумме все эти объекты являются одним целым и представляют логотип сайта.
Вот нам и предстоит задача вырезать его. Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (V)”. В панели инструментов Photoshop необходимо проверить, что стоит галочка в разделе “Auto — Select”:
Это необходимо для того, чтобы при выделении объекта на макете в Палитре слоев автоматически выделились все слои, отвечающие за отрисовку данного объекта. Другими словами — так проще искать нужные слои при нарезке.
Теперь начинается самое интересное. Если дизайнер человек ответственный и пунктуальный, то перед передачей макета на верстку он рассортирует все слои по папкам. Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
Но такое бывает редко и слои разбросаны по палитре как попало. нам необходимо методом “научного тыка” найти нужные нам.
Для этого открываем (если еще не открыли) Палитру слоев и пробуем отключать или включать отображение слоя, щелкая мышью на значке “глаза” слева от названия слоя. Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Когда все слои найдены, картина в “Палитре слоев” будет примерно такой:
Теперь объединяем отмеченные нами слои. Для этого держим зажатой клавишу Ctrlkbd> и выделяем каждый из слоев одинарным щелчком мыши. Получаем следующую картину:
Далее необходимо объединить выделенные слои в один. Другими словами, мы сведем нужные нам слои в один и в результате изображение (в нашем случае — логотип) будет цельным. Только так мы можем вырезать его впоследствии. Для объединения слоев щелкаем правой кнопкой мыши на любом из выделенных слоев и в открывшемся контекстном меню выбираем “Merge Layers”:
Только так мы можем вырезать его впоследствии. Для объединения слоев щелкаем правой кнопкой мыши на любом из выделенных слоев и в открывшемся контекстном меню выбираем “Merge Layers”:
Видим такую картину:
Несколько слоев слились в один. Все, теперь мы готовы к нарезке.
Выбираем в панели инструментов “Rectangular Marquee Tool(M)” и обводим логотип произвольным прямоугольником:
Теперь копируем выделенную нами область — нажимаем на клавиатуре комбинацию клавиш Ctrl+C.
Создаем в Photoshop новый документ — нажимаем Ctrl+N. Откроется новая вкладка с диалоговым окном настройки создаваемого документа:
Здесь самым важным является поле “Preset”. В его значении должно стоять “Clipboard (Буфер обмена)”. Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем
Остальные параметры для нас неважны. Нажимаем
Появится новая вкладка, но пока еще пустая. Точнее, в ней уже будет создан документ с указанными в диалоговом окне размерами. Но ничего, кроме белого фонового изображения, этот документ содержать не будет:
Нам осталось вставить в этот документ выделенную область, которая все еще находится в “Буфере обмена”. Для этого нажимаем на клавиатуре Ctrl+V. Результат:
Как видим, Photoshop автоматически обрезал изображение так, чтобы не было пустых областей вокруг него (ведь при выделении мы создали произвольный прямоугольник — лишь бы выделить логотип).
Однако, белый фон остался. А он нам совсем не нужен. Это делается очень просто. Переводим взгляд на “Палитру слоев”” и видим там всего два слоя: “Layer 1” и “Background”. Слой “Layer 1” — это вставленная нами область, а “Background” — фоновое изображение. Щелкаем мышью на значке “глазика” напротив слоя “Background”:
Само изображение в окне Photoshop изменилось — вместо белого фона появилась шахматная “доска”. Это говорит о том, что фоновый слой у нас теперь прозрачный.
Это говорит о том, что фоновый слой у нас теперь прозрачный.
Теперь нам осталось только сохранить отредактированное изображение. Переходим в меню “File — Save for Web”:
Здесь нам нужны два поля.
Верхнее — для выбора формата сохраняемого файла. В Интернете имеются подробные описания, как выбрать нужный формат. На самом деле все просто. Формат GIF имеет поддержку прозрачного фона, но не имеет поддержки передачи градиентов. Формат JPEG наоборот, хорошо передает плавные переходы цветов (градиент), но у него отсутствует прозрачный фон. Формат PNG-8 очень похож на GIF, только имеет лучший алгоритм сжатия. Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Нижнее поле важно для контроля размера выходного файла. Photoshop автоматически подсчитывает размер, который получится, если сохранить файл в выбранном формате.
Все, сохраняем файл с выбранными настройками и задаем ему имя — 1
logo.png
На этом обзор примера нарезки макета в программе Photoshop заканчиваю. Думаю, он был достаточно полным и понятным.
photoshop
Требования к дизайн-макетам web-страниц для верстки или делаем идеальный psd-макет
«Я не делаю брак, я не принимаю брак, я не передаю брак»
Toyota Production System
В очень редких случаях, может случиться так, что мы возьмем на дальнейшую разработку проект с уже реализованным дизайном. Но такая практика предполагает дополнительные трудовые затраты.
Если макеты создаются в студии, то разработчик может легко уточнить у менеджера проекта или дизайнера любые вопросы, например, что конкретно имелось в виду в техническом задании, или же как в представлении дизайнера должен выглядеть итог работы. Но если заказчик уже начал с кем-то проект, а затем пришел к нашему специалисту, наладить такую коммуникацию будет невозможно. Особенно много сложностей это доставляет, когда в макетах есть ошибки, ведь исправлять их теперь некому. Каковы самые распространенные огрехи горе-дизайнеров? Что стоит проверить перед тем, как отдать макеты на верстку? Эти и другие вопросы по теме мы рассмотрим в данной статье.
Но если заказчик уже начал с кем-то проект, а затем пришел к нашему специалисту, наладить такую коммуникацию будет невозможно. Особенно много сложностей это доставляет, когда в макетах есть ошибки, ведь исправлять их теперь некому. Каковы самые распространенные огрехи горе-дизайнеров? Что стоит проверить перед тем, как отдать макеты на верстку? Эти и другие вопросы по теме мы рассмотрим в данной статье.
- Макет должен быть представлен в формате (.psd). В противном случае сайт будет отличаться от макета.
- Строго необходимо цветовое пространство RGB. Именно оно используется по умолчанию в web. CMYK подходит для полиграфии, а не для web.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие меры длины . Указания значений не должны быть дробными!
- Все слои одного логического элемента должны быть в одной папке (например, модуль авторизации).
- Слои ни в коем случае не должны быть склеены.
- Векторные элементы должны быть векторными элементами: иконки, стрелки и т.
 д. Допускаются элементы shape и smart-объекты с ai-элементами.
д. Допускаются элементы shape и smart-объекты с ai-элементами. - Выравнивание слоев – строго по “Rulers”. Их необходимо оставлять в макете.
- “Rulers” должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимы.
- Необходимо группировать слои по папкам (смысловым блокам) с осмысленными названиями, а не «Группа 3 copy». То же самое касается всех слоев (шапка, контент, подвал и т.п.).Придерживаемся иерархии «сверху вниз» и «слева направо».
- В случае фиксированного шаблона необходимо четкое соответствие ширины макета утвержденной минимальной ширине сайта.
- Для адаптивного сайта должны быть макеты или элементы для 640px – 960px – 1200px – 1600px.
- При разработке дизайна «под разрешение» обязательно отрисовывать в разрешение окна браузера, а не монитора (при 1024 ширина браузера 1000).
- В дизайне должны быть «служебные страницы» (404).

Текстовое содержимое. Четкие размеры и отступы:
- Необходимо использовать «родные» направляющие photoshop или готовые модульные сетки, чтобы точно определить расположение элемента на странице.
- Нужно осознанно выбирать пропорции и размеры объектов и делать их кратными 10, например, 1000px, а не 998px.
- Размер шрифта должен быть без дробей. Никогда не нужно растягивать шрифт принудительно.
- Не допускается растрирование текста или размещение его в smart-объекте.
- Используемые шрифты, за исключением Tahoma, Arial, Verdana, Times New Roman, Courier, необходимо прикладывать к передаваемым материалам. Передаваемые шрифты должны быть только форматов ttf и otf.
- Допустимо и даже приветствуется использование свободных кириллических шрифтов от Google web fonts.
- Все текстовые элементы должны быть сглажены методом “Windows LCD”.
- Необходимо описать поведение ссылок в дизайне («неактивная», «при наведении», «посещенная») в меню / модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.
 д.)
д.)
Самое главное – дизайнер должен быть верстальщиком, быть в состоянии самостоятельно сверстать то, что нарисовал (пусть и не быстро, не на 100% валидно).
Графические фишки:
- Фон должны быть повторяющимся, текстурированные фоны без логики повтора не принимаются.
- Все слои должны быть в нормальном режиме наложения (normal). Не допускается наличие слоев в других режимах, как то multiply, overlay и т.д.
- Необходимо использовать минимум элементов, что потребуют создания графических файлов png-24 (полупрозрачность etc).
- Обязательно должна присутствовать favicon.ico для сайта. Не нужно забывать про favicon для Apple.
- Векторные мелкие элементы должны быть отрисованы согласно однопиксельной сетке.
- Настоятельно рекомендуется выстраивать отступы между элементами, чьи значения кратны 10, в отдельных случаях – кратны 5.
Исходные материалы макета
- Макет в формате PSD
- Шрифты
- Исходные изображения
Важно прикрепить в отдельную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
Все нестандартные шрифты копируются в ту же папку. У верстальщика может не быть необходимого вам красивого шрифта. И на его поиски уйдет много времени.
Давайте пояснения к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать на макете, то запишите их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, вы и сами можете забыть, чего хотели, и придется вновь тратить время на то, чтобы вспомнить идею и объяснить ее верстальщику.
23.04.2018 Заказчику 17315 Автор: Команда Peppers Digital Вебмастер Процесс
Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блог
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Важно. Исходник в Figma (предпочтительно) или в фотошопе (psd).
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Организовывать слои по папкам, делать человеко-понятную структуру (например, Header).
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и т.д .) Это можно реализовать через дополнительные слои или дополнительные макеты для исключительных случаев.
- Типизируйте все объекты на макете.
 Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать. - Оставляйте комментарии для элементов, поведение которых сложно передать статическим изображением.
- Макет .psd не должен весить больше 100 Мб.
Сетка, размеры, ширина контента
- Ширина макета (не контентной области) должна быть 1920px или 2560px.
- Минимальная ширина контентной (информационной) области — 1240 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
Изображения и иконки
- Изображения в фигме выносить на отдельный слой и сверху накладывать эффекты, чтобы можно было экспортировать исходник изображения.
- Стараться не делать больших растровых изображений, они утяжеляют страницу.

- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (svg).
Адаптив и ретина
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320—480px
— 480—1024px
— 1024—2520px - Для ретины всё просто: все, что можно — делаем в svg, если для изображения такой возможности нет — нужны иконки и картинки в два раза больше чем они есть. Зашить в исходники большие картинки сразу. Например, если в макете иконка у кнопки 100х100 пикселей, то нам ее необходимо предоставить 200х200 пикселей под ретину.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок) - Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.

- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide (то есть не использовать 50 оттенков серого для цвета текста и т.д.). Желательно сразу создать палитру в фигме.
- Параметр прозрачности задавать только для тех элементов страницы, которые действительно должны быть частично прозрачными. Не использовать параметр прозрачности для задания цвета заливки элементов, которые должны быть непрозрачными на странице.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows, подробнее тут. При необходимости использовать нестандартные, указывать запасные безопасные.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Сглаживание шрифтов всегда должно быть отключено.
- Шрифты можно выбрать на сайте.
 Их можно с легкостью использовать и подключать на сайтах.
Их можно с легкостью использовать и подключать на сайтах. - Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Комплект для верстки
- Макет в фигме
- Шрифты
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
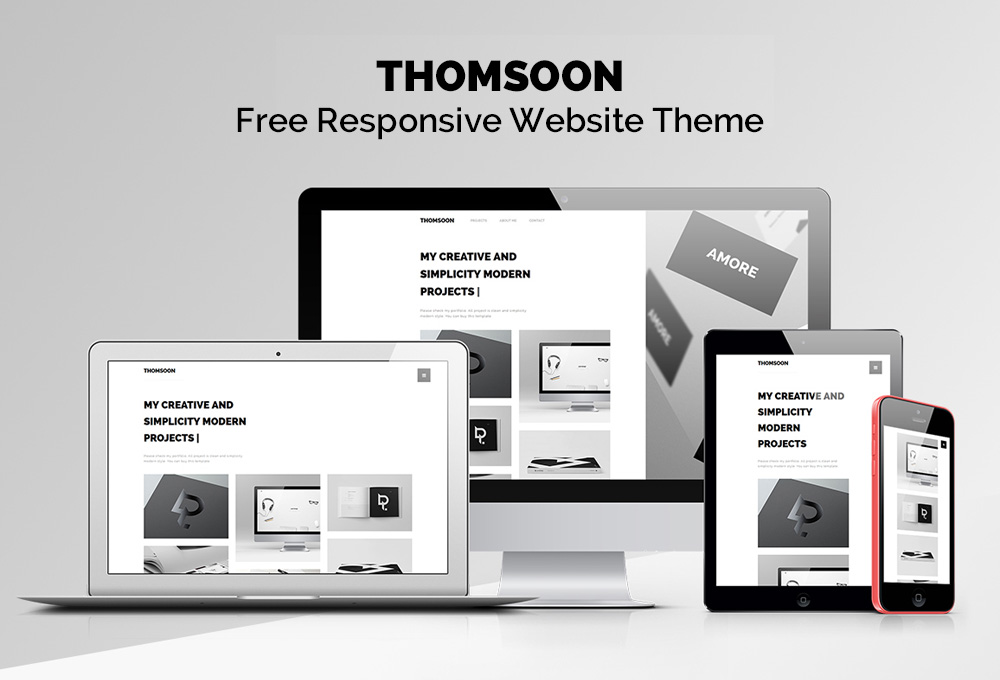
15 бесплатных PSD-макетов сайтов / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Автор: Диана Сиддикви
IT-копирайтер, переводчик, контент-менеджер.
Порой бывают ситуации, когда не требуется создавать сайт с нуля, тщательно прорабатывая его концепцию. Сегодня в интернете можно найти множество бесплатных шаблонов, используя которые можно быстро создать красивый и современный сайт. Проектирование веб-страниц не стоит на месте – в нем регулярно появляются новые тенденции, которые оказывают серьезное влияние на результаты работы дизайнеров. Очень радует, что многие дизайнеры не жадничают и делятся плодами своего труда, выкладывая мокапы и шаблоны в свободный доступ. FreelanceToday предлагает вашему вниманию 15 бесплатных PSD-макетов сайтов, которые можно использовать как в личных, так и в коммерческих проектах
Сегодня в интернете можно найти множество бесплатных шаблонов, используя которые можно быстро создать красивый и современный сайт. Проектирование веб-страниц не стоит на месте – в нем регулярно появляются новые тенденции, которые оказывают серьезное влияние на результаты работы дизайнеров. Очень радует, что многие дизайнеры не жадничают и делятся плодами своего труда, выкладывая мокапы и шаблоны в свободный доступ. FreelanceToday предлагает вашему вниманию 15 бесплатных PSD-макетов сайтов, которые можно использовать как в личных, так и в коммерческих проектах
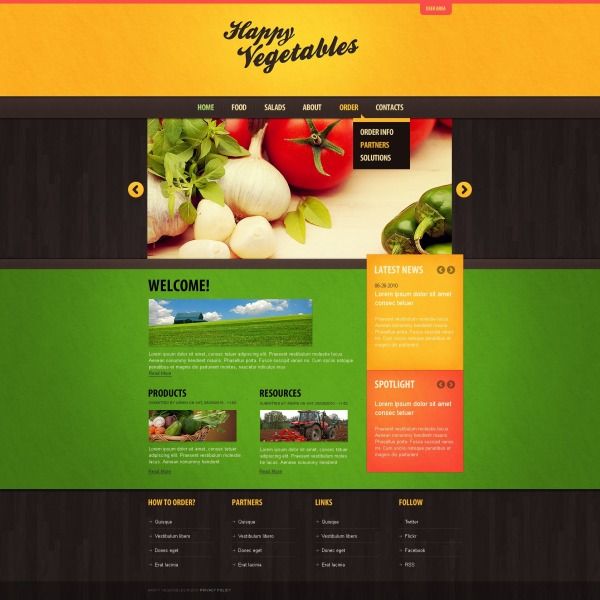
LANDING PAGE FOR RESTARAUNT
Бесплатный шаблон лендинга для ресторана. Макет отличается смелым подходом к дизайну и отлично подойдет для сайта кафе или ресторана. Очень продуманный дизайн – в макете 37 блоков, которые расположены таким образом, чтобы посетителю сайта захотелось посетить ресторан.
HEXAGON
Красивый и стильный шаблон, разработанный дизайнером Орканом Сепом. Главное отличие этого одностраничника – приятная цветовая гамма и использование шестиугольников как основного элемента дизайна.
Главное отличие этого одностраничника – приятная цветовая гамма и использование шестиугольников как основного элемента дизайна.
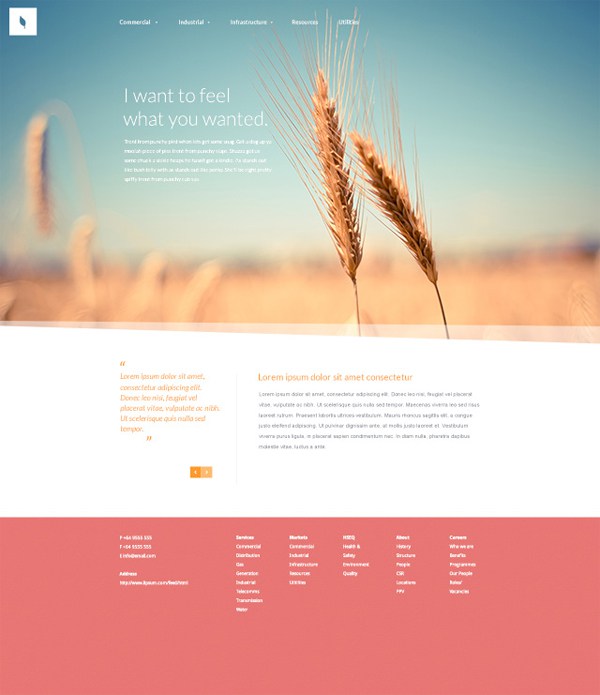
PHOTOGRAPHERS DELIGHT
Данный макет может использоваться как основа для создания сайта-портфолио для фотографов и иллюстраторов.
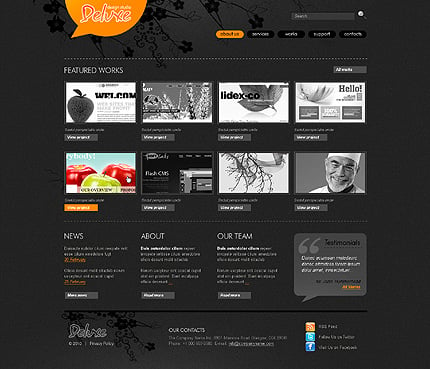
CREATIVE AGENCY
Макет со смелым и современным дизайном. Светлые блоки взаимодействуют с темными, что существенно упрощает взаимодействие с сайтом. Как ясно из названия, данный шаблон создавался с учетом потребностей креативных агентств, веб-студий и других творческих объединений.
SALEM TEMPLATE
Замечательный шаблон, который подойдет дизайнерам, разработчикам или фрилансерам, которые хотят продемонстрировать свои работы и навыки. В дизайне предусмотрена возможность размещения новостей, а также тематического контента.
DSGN TEMPLATE
Разработанный дизайнером Камилем Копервасом, этот удивительный шаблон можно использовать для создания сайта дизайн-агентства. При создании шаблона использовались только свободные шрифты, которые можно использовать как десктопной, так и в мобильной версии сайта.
При создании шаблона использовались только свободные шрифты, которые можно использовать как десктопной, так и в мобильной версии сайта.
STADIO
Этот многоцелевой шаблон сайта создан студией PixelMustashe. Впечатляющая работа – шаблон можно использовать для создания современного многостраничного сайта. Всего в макете содержится 16 файлов, представляющих из себя послойные PSD-макеты. Хорошо продуманная сетка, простой и чистый дизайн – макет подойдет для создания самых разных сайтов.
AGENZIA
Еще одна работа, которую выложила в свободный доступ студия PixelMustashe. Шаблон состоит из 8 легко редактируемых PSD-файлов – это макеты главной и внутренних страниц.
PHOTOBOOK THEME
Созданный дизайнером Эрнестом Асановым, этот макет можно использовать в самых разных целях. Однако видно, что шаблон разрабатывался для создания коммерческого сайта, на котором продаются какие-либо товары. Это не интернет-магазин, а сайт для продажи двух или трех товаров, в данном случае – для фотокниг. Что, впрочем, не мешает использовать данный макет для своих нужд.
Это не интернет-магазин, а сайт для продажи двух или трех товаров, в данном случае – для фотокниг. Что, впрочем, не мешает использовать данный макет для своих нужд.
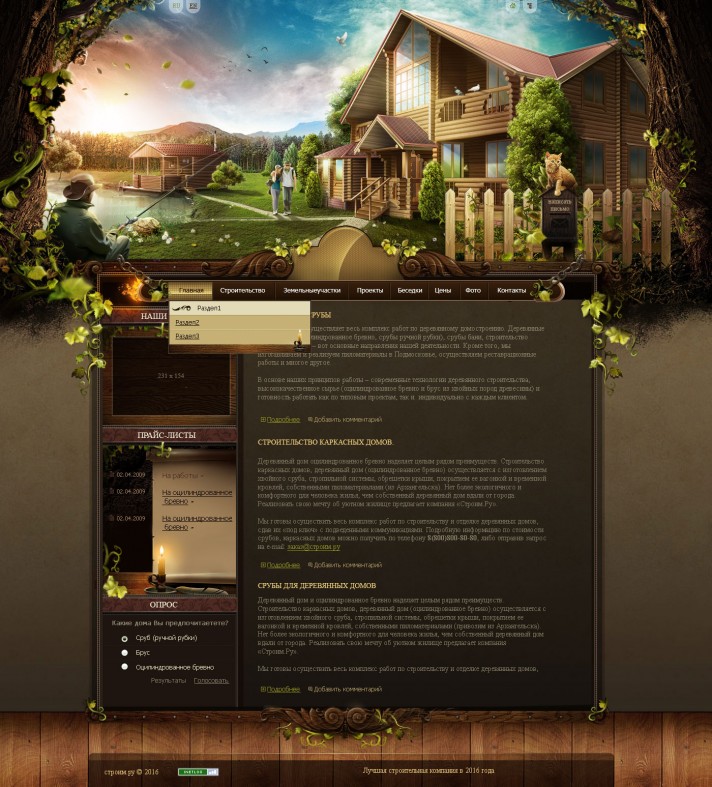
RESORT
Этот бесплатный шаблон отлично подойдет для сайта-визитки гостиницы или, к примеру, курорта. Шаблон интересный, однако у него немного странная сетка, которая устроит далеко не всех.
PORTFOLIO
Современный шаблон сайта-портфолио. Подойдет как агентствам, так и фрилансерам-одиночкам. Все, что нужно сделать – заменить текст и, если это необходимо, иллюстрации.
THE BLOG WEBSITE
Хотите создать стильный блог? Скачайте этот бесплатный шаблон с уникальным дизайном, который произведет большое впечатление на посетителей.
TATTOO STUDIO
Вы хотите создать сайт тату-салона, но не знаете, каким должен быть его дизайн? Можно покспериментировать с этим бесплатным шаблоном или использовать его как основу для собственного дизайна.
CLAND
Шаблон cLand представляет собой посадочную страницу с очень простым и чистым дизайном. Идеально подойдет для создания лендинга с небольшим количеством контента.
YUKNGALAM
Макет YukNgalam, созданный дизайнером Дэни Ризки, пригодится тем, кто хочет создать сайт-путеводитель. Макет бесплатный, его можно использовать в личных и коммерческих проектах.
Верстка PSD макетов умерла
Инструкции по верстке PSD макетов повсюду в интернете. На самом деле, многие люди спрашивают меня почему на Threehouse до сих пор нет инструкции по верстке PSD макетов. В добавок к инструкциям есть множество компаний, которые принимают PSD и отдают веб-страницу примерно за $100.
Google возвращает более 48 миллионов результатов на запрос «psd to html». Это популярный, но не самый лучший способ делать веб-сайты.
Если это так популярно, то как можно сказать, что это умерло? Что ж… Хотел бы я, чтоб каждая проблема веб дизайна уместилась бы в 140-символьный твит, но это нечеткий вопрос, который требует более членораздельного объяснения. Давайте зароемся поглубже.
Давайте зароемся поглубже.
Что такое верстка PSD макета?
В общем, верстка это рабочий процесс. Первым, веб-страница создается в Photoshop документе (PSD), а затем конвертируется в код (используя HTML, CSS и JavaScript). Вы можете заменить Photoshop любым другим редактором изображений (такими как Pixelmator, GIMP, и тд.), но принцип тот же. Вот немного более подробное пошаговое объяснение:
- Нарисуйте высоко четкий макет в Photoshop с точностью до пикселя так, как вы хотели бы видеть ваш сайт.
- Используйте инструмент нарезки изображений для экспорта макета в веб.
- Напишите HTML и CSS, которые используют стилистику экспортированного макета.
На первый взгляд, это может показаться хорошей идеей. Может быть трудным начать кодить, если вы не знаете как должен выглядеть финальный результат, по этому эксперементы сперва в Photoshop, а затем «экспорт» этого в HTML звучит разумно.
Принимая эту идею, многие веб-компании использовали верстки HTML в качестве шаблона для рабочих процессов команды. Другими словами, дизайнер создает макет Photoshop, а затем передает его разработчику, который пишет весь код. В наше время, работа веб-дизайнера, как правило, охватывают эстетику так же как и кодинг HTML и CSS.
Другими словами, дизайнер создает макет Photoshop, а затем передает его разработчику, который пишет весь код. В наше время, работа веб-дизайнера, как правило, охватывают эстетику так же как и кодинг HTML и CSS.
Была лы вообще верстка PSD хорешей идеей?
Да, процесс верски PSD в HTML был одним из лучших способов создания веб-сайтов. Есть две больших причины почему верстка макетов была хорошей идеей.
Первая причина — ценные качества картинок. До того, как браузеры поддерживали все замечательные возможности CSS (тени, скругленные бока, градиенты, и другие) было очень тяжело создавать кросс-браузерные эффекты без использования картинок. Дизайнеры должны были создавать тени и скрунленные углы как картинки, когда хитрые хаки в коде использовались для размещения картинок на странице. Эти качества нужны были для создания чего угодно, по этому создание их как высоко точный макет экономило время.
Второе (и возможно самое важное) веб использовалось только на десктопных браузерах и не присутствовало на телефонах и планшетах так, как сегодня. Разработка под одно фиксированное разрешение 1024х768 был вполне рабочим вариантом.
Разработка под одно фиксированное разрешение 1024х768 был вполне рабочим вариантом.
По этим двум причинам становится понятно почему дизайнеры смотрели на Photoshop как на свой главный инструмент. Картинки нужны были для одного разрешения экрана.
Что не так с версткой PSD сейчас?
В сравнении с другими сферами искусства и технологий, веб относительно молодо и быстро развивается. Я сделал десятки веб-сайтов используя некоторые вариации верстки PSD в HTML и я уверен, что многие люди, читающее это делали то же самое. Вот главные причины почему я верю, что время верстки PSD в HTML умерло.
Адаптивный веб дизайн
Во-первых, сейчас существует множество способов серфинга в интернете. Телефоны, планшеты, настольные компьютеры, ноутбуки, телевизоры, и другие. Нет единого разрешения экрана, на ктором дизайнер может сосредоточится. Смотря на эту мысль, на самом деле уже не существует конкретного числа разрешений экранов, на которых может сосредоточится дизайнер.
Я не собираюсь углубляться в тонкости адаптивного дизайна, но дело в том, что Photoshop базируется на пикселях. Веб страницы подвижны и постоянно изменяются.
Веб страницы подвижны и постоянно изменяются.
CSS дизайн
Во-торых, новые возможности CSS сейчас стали общедоступны. Есть еще несколько вопросов, оставшихся здесь, и там, но поддержка значительно выросла за последние несколько лет. Общие эффекты такие как тени, градиенты, скругленные углы могут быть выполнены в CSS и зачастую больше не требуют никаких картинок.
Завершеннось
В-третьих, веб индустрия сильно выросла. Мы имели достаточно времени, чтоб усовершенствовать наше нынешнее понимание того, что работает, а что нет. Нынешние компании скорее примут дизайнера, знающего CSS и HTML так же хорошо, как и эстетику.
Это так же означает, что на много лучше поддерживать современные процессы. CSS фреймворки как Bootstrap и Foundation дают больше возможностей для дизайна в браузере. Приложения такие как Balsamiq и Omnigraffle помогают быстро прототипировать сайт. Макеты, нарисованные на бумаге карандашем так же выдержали испытание временем так как позволяют очень быструю итерацию.
Означает ли это, что Photoshop умер?
Нет! И даже не близко! Photoshop остается очень важен для веб дизайна. Проблема возникает когда Photoshop используется для решения всего без мысли о более высоких задачах (дизайна сайтов). Photoshop прекрасен для редактирования и экспорта фотографий для веб. Еще остались ситуации, когда есть смысл в генерации полнодетального макета (в Photoshop, Illustrator, или других) как часть более законченных процессов. Вот несколько примеров:
- Макеты с высокой точностью могут быть критически важным средством при коммуникации с заказчиком дизайна. Может показаться, что быстрее пропустить создание высоко точного макета, но это может дать о себе знать позже, потому что не все заказчики могут понять как прототип (каркас) сайта потом может быть переведен в браузер. Макет может служить как инструмент во время дискуссии перед написанием кода (только исследовать это не то, что хочет клиент).
- Макеты могут быть очень важны, когда работа идет в средних или больших командах.
 Мы часто будем создавать макеты высокого разрешения на Threehouse, когда будем планировать новые курсы или дизайнить новые возможности сайта, потому что это мощный способ синхронизировать умственную модель каждого на том как будет выглядеть новый функционал или как будет выглядеть проект когда он будет закончен.
Мы часто будем создавать макеты высокого разрешения на Threehouse, когда будем планировать новые курсы или дизайнить новые возможности сайта, потому что это мощный способ синхронизировать умственную модель каждого на том как будет выглядеть новый функционал или как будет выглядеть проект когда он будет закончен.
Эти два примера имеют ключевую разницу при мышлении когда верстается PSD макет. Высоко детализированные макеты еще продолжают иногда создаваться, но не то чтобы они стали преодолением преграды для команды разработчиков или как-то внедрены в код. Макеты Photoshop могут больше использоваться как визуальное дополнение для обсуждение идей. В процессе верстки PSD-макета, документ Photoshop представляет финальный вид сайта и он должен смотреться так же в браузере. Это тонкая, но важная разница.
Разные приемы
Рабочие процессы у всех разные, и никто не знает, как сделать идеальный веб-сайт. Вы всегда должны делать все, что является наиболее эффективным для Вас и Ваших коллег. Помыкать пиксели в Photoshop предоставляет массу удовольствия, но я могу признаться многих случаях, когда я помыкал пиксели слишком сильно. Ключ в том, что нужно знать себя и то, что заставляет вас работать в полную силу.
Помыкать пиксели в Photoshop предоставляет массу удовольствия, но я могу признаться многих случаях, когда я помыкал пиксели слишком сильно. Ключ в том, что нужно знать себя и то, что заставляет вас работать в полную силу.
Автор: rodion_arr
Источник
Верстка лендинга по макету PSD • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Маріанна Гончар
4 дня3000 UAH
4 дня3000 UAH
Приветствую, Маріанна.
Интересен ваш проект, взяться за работу готов сразу после согласования деталей.
Верстка будет адаптивна на 100%
ставка скрыта фрилансером
5 дней200 UAH
5 дней200 UAH
Здравствуйте, готов взяться за проект. Верстку сделаю на русском и украинском(как вы и хотите). Адаптив сделаю на свое усмотрение с поддержкой всей современной техники.
Верстку сделаю на русском и украинском(как вы и хотите). Адаптив сделаю на свое усмотрение с поддержкой всей современной техники.
Цена: 2000грн.
Сроки: 5 дней
4 дня2500 UAH
4 дня2500 UAH
Добрейшего вам утра! Сверстаю ваш сайт!
Хотелось бы уточнить, вам нужно ещё адаптивная и кроссбраузерная верстка?
Всего доброго! Успехов вам!
С уважением, Рустам!
4 дня3000 UAH
4 дня3000 UAH
Добрый день Маріанна готов сверстать лендинг по макету быстро и качественно
фрилансер больше не работает на сервисе
3 дня5800 UAH
3 дня5800 UAH
Приветствую, Марiанна!) Посмотрел два варианта макета, он очень интересный и состоит из множества сложных элементов. Выполню за 15000руб = 5800грн за 3 дня. Он будет полностью адаптивным и даже резиновым, а так же кроссбраузерным.
Выполню за 15000руб = 5800грн за 3 дня. Он будет полностью адаптивным и даже резиновым, а так же кроссбраузерным.
Занимаюсь веб-разработкой 3 года.
Буду рад продуктивно сотрудничать, пишите!)
Портфолио: Freelancehunt
Имею аккаунт на другой фриланс бирже, где состою в ТОП 20 верстальщиков, если нужно, то ссылку скину в ЛС 🙂
3 дня2300 UAH
3 дня2300 UAH
Здравствуйте готов выполнять ваш заказ.
Делаю качество и быстро.
Пишите обсудим.
Обращайтесь
5 дней2000 UAH
5 дней2000 UAH
Добрый день, я опытный верстальщик
Верстаю на технологиях grid css и flex
Верстка будет адаптивной, кроссбраузерной, валидной
Потфолио: https://danyaprohvat. site/
site/
есть ли у вас адаптивный дизайн??
С ув. Даниил
фрилансер больше не работает на сервисе
7 дней4000 UAH
7 дней4000 UAH
Добрый день!
Заинтересовал ваш проект, готов взяться за работу. Сделаю все качественно и в срок!
Пишите я всегда на связи мы обязательно договоримся!
3 дня3000 UAH
3 дня3000 UAH
Марианна, добрый день. Напишите мне в личные сообщения, обсудим ваш проект более детально.
Скажите, а вам нужен будет адаптив ? или лендинг только для настольных компьютеров ?
3 дня2500 UAH
3 дня2500 UAH
Добрый день.
Выполню адаптивную верстку с поддержкой современных браузеров.
Нужна ли вам будет какая-то админка или CMS?
2 дня1200 UAH
2 дня1200 UAH
Добрый день. Мое предложение 1200 грн и два дня время на выполнение. Это реальная стоимость и сроки в которые я сделаю работу. Верстка будет лёгкой и адаптивной под любой экран
5 дней2200 UAH
5 дней2200 UAH
Здравствуйте, ознакомился с вашим проектом. Выглядит довольно легко, практика в таком уже есть. Готов взяться за работу. Сделаю качественно и в срок, а именно 4-5 дней (максимум).
Выглядит довольно легко, практика в таком уже есть. Готов взяться за работу. Сделаю качественно и в срок, а именно 4-5 дней (максимум).
3 дня1199 UAH
3 дня1199 UAH
Здравствуйте, хочу с Вами сотрудничать!
Сделаю по-настоящему красивый и продающий сайт на Tilda.
Цена — 1199 гривен.
Правки/добавления безлимитные.
Человек, прочитав всё о товаре узнает о нём очень много всего полезного и купит Ваш товар.
7 дней1500 UAH
7 дней1500 UAH
Здравствуйте, Марианна.
Готов сверстать лендинг по макету и сделать его адаптивным.
Опыт вёрстки 14 лет.
Вот свежий лендинг, который я делал.
https://p.cx.ua/pf/h/
Валидные CSS и HTML.
PageSpeed Insights в зелёной зоне.
2 дня1000 UAH
2 дня1000 UAH
Добрый день.
Просмотрел макет, там не так много. Сделаю быстро и качественно.
Обращайтесь приступлю к работе сразу же.
7 дней2000 UAH
7 дней2000 UAH
Здравствуйте. Готов взяться за заказ прямо сейчас. Работаю с JavaScript, HTML, CSS, Less и Bootstrap. Гарантирую качественное выполнение, а также соблюдение дедлайнов. Все будет сделано строго в соответствии с вашими пожеланиями.
Примеры работ: https://practika-mein. 000webhostapp.com
000webhostapp.com
https://lending-practika.000webhostapp.com
ставка скрыта фрилансером
ставка скрыта фрилансером
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте. Большой опыт вёрстки, могу сверстать все адаптивно, быстро, качественно.
Обращайтесь.
5 дней2000 UAH
5 дней2000 UAH
Здравствуйте, Маріанна! Готов приступить к работе. Верстка будет выглядеть отлично на любом экране, и в любом браузере. Весь код будет проверен валидатором. Для адаптивности могу использовать FlexBox, Медиазапросы, CSS grid, Bootstrap 4. Все будет сделано вовремя в указаные выше сроки. Буду рад сотрудничеству!
Верстка будет выглядеть отлично на любом экране, и в любом браузере. Весь код будет проверен валидатором. Для адаптивности могу использовать FlexBox, Медиазапросы, CSS grid, Bootstrap 4. Все будет сделано вовремя в указаные выше сроки. Буду рад сотрудничеству!
5 дней2000 UAH
5 дней2000 UAH
Доброго дня!
Ознайомився з вашим завданням, і буду радий співпраці.
Більш детально все можемо обговорити через ОП або іншими способами.
Дякую за увагу!
Роботи:
https://f1remonster.github.io/wp-yoga/
https://f1remonster.github.io/apex/
https://f1remonster.github.io/xx/
…
https://f1remonster.github.io/agency-01/
2 дня3000 UAH
2 дня3000 UAH
Здравствуйте! Могу сделать вам адаптивную вёрстку с натяжкой на WordPress.
2 дня1000 UAH
2 дня1000 UAH
Добрый день.
Изучил макеты, буду готов начать сегодня.
Закончу к завтрашнему дню.
С моими работами можете ознакомиться у меня в портфолио.
С уважением, Бабкен
фрилансер больше не работает на сервисе
5 дней3000 UAH
5 дней3000 UAH
Здравствуйте. Есть большой опыт в разработке сайтов. Готов качествестаенно сверстать ваш лендинг. Готов приступить сейчас)
1 день1200 UAH
1 день1200 UAH
Сделаю в лучшем виде, с полным адаптивом под все возможные устройства,
от себя сделаю лёгкую анимацию и сайт будет красивый, приятный и живой.
Могу приступить сразу-же после обсуждения деталей.
Сделаю на чистом html/css !)
Оплата пр факту принятия работы когда Вас все устроит, работаю до последней правки.
Буду благодарен если дадите шанс проявить себя, уверен мы сработаемся.
3 дня1000 UAH
3 дня1000 UAH
Здравствуйте.
Макет посмотрел, готов выполнить проект в течении 2-3 дней.
Работая со мной, вы получаете качественно выполненную работу в указанные сроки. После сдачи проекта не пропадаю, и при возникновении вопросов касательно проекта всегда отвечаю в ЛС.
Имею большой опыт в верстке. При необходимости могу предоставить ссылки на ранее выполненные работы.
4 дня2500 UAH
4 дня2500 UAH
Здрaвствуйте, Мaриaннa. Готовa сделaть для вaс верстку aдaптивно, вaлидно, кроссбрaузерно и в соответствии с вaшим ТЗ. В рaботе использую нaименовaние клaссов по БЭМ, нa выходе чистый, понятный код. Примеры моих рaбот можно увидеть в портфолио профиля (ссылки кликaбельны) Freelancehunt
Готовa сделaть для вaс верстку aдaптивно, вaлидно, кроссбрaузерно и в соответствии с вaшим ТЗ. В рaботе использую нaименовaние клaссов по БЭМ, нa выходе чистый, понятный код. Примеры моих рaбот можно увидеть в портфолио профиля (ссылки кликaбельны) Freelancehunt
2 дня1200 UAH
2 дня1200 UAH
Привіт! Виконаю верстку (адаптив на свій погляд?) в двох варіантах за помірною ціною. Тема лендінгу цікава буде приємно працювати. Одне питання — в СПЕЦИФІКАЦІЯХ і секції вище — слайдери не потрібні?
Пишіть, надіюсь на співпрацю!
фрилансер больше не работает на сервисе
5 дней3500 UAH
5 дней3500 UAH
Здравствуйте, смогу взяться за Ваш проект и сделать качественную верстку. Мои работы для ознакомления можете посмотреть в портфолио или на сайте. Пишите, обсудим детали !
Мои работы для ознакомления можете посмотреть в портфолио или на сайте. Пишите, обсудим детали !
2 дня1400 UAH
2 дня1400 UAH
Добрый день готов выполнить верстку .
отдам чистый html css и картинки;)
Работаю с #html #css #sass #jquery #psd #figma #bootstrap3-4 #flex #bem.
Работы которые я выполнил последними прикрепляю.
https://leznik.000webhostapp.com/vania/
https://leznik.000webhostapp.com/resurection/main.html
https://leznik.000webhostapp.com/holodilnik/app/
Я на связи 24-7 на даной площядке пишите буду рад сотрудничеству.
Freelancehunt
3 дня3500 UAH
3 дня3500 UAH
Добрый день.
Готов обсудить Ваш проект и приступить к работе.
Большой опыт верстки сайтов разной сложности.
4 дня1500 UAH
4 дня1500 UAH
Добрый день.
Макет не сложный. Цену и сроки указал. Если заинтересовал, пишите.
5 дней3000 UAH
5 дней3000 UAH
Здравствуйте, посмотрел макет и могу сказать что исправлюсь данной задачей за 4-5 дней, люблю свою работу и всегда матирован сделать максимальный результат, сейчас работаю для компании kviku.com веб разработчиком.
Мои навыки html, css, scss, pug, bootstrap, js, gulp, git, BEM, php, wordpress, angular
В конце проекта вы получайте чистый html css, js, ваш сайт будет кроссбраузерным, адаптивным,
Не верю таких результатов но на pagespeed будет 90-100
Если заинтересовало вам моё предложение пишите, обсудим детали
Мои последние работы
https://kviku. finance/
finance/
https://www.kviku.com/
3 дня500 UAH
3 дня500 UAH
Добрый день, Марианна.
Ознакомился с Вашими желаниями!
Готов приступить к работе.
Есть опыт создания таких лендингов.
Организую на html+css, кроссбраузерно, валидно и адаптивно само собой.
ПРОЧЁЛ ваши дополнения к проекту, сделаю на html+css с картинками,
без использования js и фреймворков!!!
…
Моя прошлая работа — https://yadi.sk/i/M2Q6e1FOj5bsRg
Работаю вместе с программистом-верстальщиком.
Ваш заказ не останется в стороне)
3 дня1500 UAH
3 дня1500 UAH
Здравствуйте, готов взяться за выполнение заказа сразу же. Сделаю всё в лучшем качестве.Буду рад сотрудничеству, пишите!)
Сделаю всё в лучшем качестве.Буду рад сотрудничеству, пишите!)
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
2 дня2000 UAH
2 дня2000 UAH
Здравствуйте! Сделаю быстро и качественно. Адаптивную вёрстку также смогу реализовать. Дайте мне сутки!
5 дней1500 UAH
5 дней1500 UAH
Здравствуйте. Рискну предположить, что вам порядком надоело листать однотипные предложения по типу «Готов взять за работу» или «Возьму ваш заказ».
Рискну предположить, что вам порядком надоело листать однотипные предложения по типу «Готов взять за работу» или «Возьму ваш заказ».
Лично я считаю такой подход непрофессиональным.
Поэтому ниже я привел 5 причин по которым вам, как заказчику, стоит обратить на меня своё внимание.
1. Результат 100%. Вы получите готовый лендинг, начнёте принимать заявки клиентов и продавать свои продукты/услуги.
2. Всегда на связи. Я на связи большую часть времени суток, поэтому оперативно отвечаю на ваши сообщения в процессе работы.
3. Ваши корректировки. Я постараюсь сделать всё отлично с первого раза, но если вам что-то не понравится, я буду вносить правки, пока вы не скажете «Меня всё устраивает».
4. Работа выполняется в полном объёме. Я люблю работать «на отлично» с первого раза, поэтому всё записываю и ничего не забываю.
…
5. Если не успею в срок, Вам скидка 50%. Время – ценный ресурс для предпринимателя. Если я не справлюсь в оговорённые сроки, цена за проект снижается на 50%.
2 дня2700 UAH
2 дня2700 UAH
Здравствуйте, сроки указал цену тоже надо уточнить некоторые детали, и приступаю к задаче.Всего доброго!
4 дня2000 UAH
4 дня2000 UAH
Здравствуйте готов выполнять ваш заказ.
Делаю качество и быстро.
Пишите обсудим.
Обращайтесь
10 дней10 000 UAH
10 дней10 000 UAH
Доброго времени суток
Готов реализовать ваш заказ.
Обсуждаем детали и приступим.
Могу сразу натянуть на ВордПресс.
—upd—
На выходе получите файлы html, css и картинки БЕЗ js
2 дня2600 UAH
2 дня2600 UAH
Доброго дня Маріанна, готовий вам якісно зверстати лендинг, без лишнього мусору, будет летать и все плавно роботать, досвіду багато, як приступлю до роботи — переконаєтеся
3723
39 0
3 дня2100 UAH
Vitaliy S.
3 дня2100 UAH
Готов сделать и приступить уже, отпишите в лс.Мария)!
Создаю чистый, валидный, компактный и кроссбраузерный код
(scss+gulp, flexbox,js, оптимизация по google page speed, валидация, настройка форм, анимации и тд).
Створюю чистий, валідний, компактний та кросбраузерний код (scss+gulp, flexbox,grid,js,reactjs/nextjs,redux,gsap, оптимізація по google page speed, валідація, настроювання форм, анімації тощо).
2 дня900 UAH
2 дня900 UAH
Добрый день! Сейчас свободный, готов выполнить ваш проект, пишите в личные сообщения — обсудим.
Некоторые мои работы:
https://tatestyle.com/
http://idalgo-clinic.kg/
http://esen.group/
http://dconfilm.com
https://rtsb.wpengine.com/
3 дня1500 UAH
3 дня1500 UAH
Здравствуйте. Готов выполнить ваш заказ.
Сделаю быстро и качественно.
Жду вашего сообщения.
5 дней2000 UAH
5 дней2000 UAH
Доброго дня, Маріанна!
Я переглянув Ваші макети. Нічого складного не бачу!)
Я працюю відповідально і враховую всі побажання клієнтів.
ставка скрыта фрилансером
3 дня1200 UAH
3 дня1200 UAH
Здравствуйте, Maрiанна!
Я ознакомился с задачей и готов приступить к верстке на русском и украинском языке.
Сделаю качественно, адаптивно и кроссбраузерно, без js и фреймворков.
Буду рад взяться за выполнение заказа!
Примеры последних из работ:
https://seosite24.ru/
https://sheva3001.github.io/brandly/
https://sheva3001.github.io/glopt/
4 дня2200 UAH
4 дня2200 UAH
Доброго дня, Маріанна.
Урізноманітлю Ваш лендінг анімаціями, що буде виділяти його на фоні інших, з оптимізований кодом та зображеннями і, звичайно, він буде чудово виглядати на всіх пристроях.
Якщо у Вас ще немає макета мобільної версій, самостійно все адаптую.
Можете ознайомитися з деякими прикладами моїх робіт. Маю можливість приступити до роботи вже сьогодні.
https://wander.boutique/
https://feron.ua/home-lighting.html
…
https://coffeesolutions.zhitomir. ua/
ua/
https://bagels.gofront.ru
1 день2500 UAH
1 день2500 UAH
Добрый день! С радостью возьмусь за ваш проект. Работу сделаю качественно и четко в срок. Опыт в вёрстке более 3 лет. Если вам нужна кроссбраузерная валидная адаптивная без ошибок в консоли , а не головная от некачественной работы,обращайтесь)
Осуществляю посадку верстки на вордпресс, максимально креативная и отзывчивая админка,редактирование контента,создание блога.
Pagespeed 90+
Мягкая анимация блоков
На другой бирже есть 35+ положительных отзывов,топ 30 по вёрстке,могу показать профиль
Из последних работ
…
http://freightunionbrokerage.com/
http://dobroded.ru/opt/
https://damiraid.github.io/transporte/
https://damiraid.github.io/cherrymatch/
7 дней3500 UAH
7 дней3500 UAH
Здравствуйте, Maрiанна
Я посмотрел макет, хочу взять работу. Занимаюсь версткой больше года
Занимаюсь версткой больше года
Владею html, css, js
адаптивность, кроссбраузерность, BEM, препроцессор SASS/SCSS
форма связи на ajax/php, подгрузка контента без перезагрузки на ajax
Пример работы (hattorihanzzo.ru)
5 дней3000 UAH
5 дней3000 UAH
Здравствуйте. Специализируюсь на адаптивной верстке.
Создаю чистый, валидный, компактный и кроссбраузерный код
(scss+gulp, flexbox, оптимизация по google page speed, валидация, настройка форм, анимации и тд).
Работы в портфолио профиля. Буду рад сотрудничеству.
3 дня1500 UAH
3 дня1500 UAH
Здравствуйте !
Готов взяться за Ваш заказ.
Цена: 1500грн. Сроки: 3дня.
Буду рад с Вами поработать, обращайтесь!
Вкратце о себе:
Верстаю аккуратно, кроссбраузерно, валидно, на выходе получается чистый код, в котором удобно ориентироваться.
Примеры выполненных мною проектов Вы можете посмотреть в моем портфолио:
Freelancehunt
3 дня2500 UAH
3 дня2500 UAH
Дизайн конечно ужасный. Но если хотите могу сверстать. Или же переделать дизайн и сверстать. Соберите фокус групу, обсудите дизайн. Лендинг реально не продаваемый. Напишите в приват обсудим. Без js и фреймворков цена 6000 грн.
ставка скрыта фрилансером
2 дня3500 UAH
2 дня3500 UAH
Добрый день!
Готов сделать быстро, качественно, адаптивно под все экраны (моноблок, компьютер, ноутбук, планшет, телефон), корректно отображалось во всех браузерах, а так же, добавить красивые анимации при прокрутке страницы (появление элементов и т д).
Плюс, гарантия Google page Speed 90-95+, а так же, отсутствие ошибок в коде, которые можно проверить на w3c validate.
В данной сфере уже 6 лет.
Взяться готов прямо сейчас 🙂
5 дней3000 UAH
5 дней3000 UAH
Готов приступить к работе.
Давайте обсудим детали.
Портфолио: http://riashentsev.com.ua/?flh=rate#portfolio
5 дней3000 UAH
5 дней3000 UAH
Приветствую, Марiанна!) Посмотрел макет, магу верстат очень быстро качественно
2 дня1900 UAH
2 дня1900 UAH
Добрый день Марианна!)
По макете всё понятно, желательно сделать с ледингу его адаптивность
Какой должен быть функционал на сайте?
Так понял сайт на двух языках, тоесть копируем сделаный и меняем язык контента?
Жду обратную связь от вас =)
5 дней1500 UAH
5 дней1500 UAH
Здравствуйте)).
Хоть Я и навичок в профессии фрилансера но опыт создания PSD макетов имеется и даже есть собственный сайт портфолио куда я выкладываю свои будущие работы.
При просмотре вашего Т3 я полностью уверен что смогу сверстать данный сайт и постараюсь сделать это раньше чем в заданные сроки))
Я буду с нетерпением ждать вашего письма))
ставка скрыта фрилансером
4 дня4000 UAH
4 дня4000 UAH
Здравствуйте, готов взяться за Ваш проект.
Опыт разработки и програмирования более 8 лет.
(Популярные CMS и шаблонизаторы)
Опыт QA и оптимизатора 3 года.
Специализируюсь на создании, программировании сайтов любой сложности.
Обширный опыт и навык работы с JavaScript, Jquery, NodeJs, Vue, Gulp, Html/Pug, CSS/STYL/SASS/LESS, средства оптимизации (Google PageSpeed), w3c и пр
5 дней3000 UAH
5 дней3000 UAH
Здравствуйте! Готова приступить к проекту. Сделаю так, чтобы ваш сайт смотрелся идеально на всех устройствах!
3 дня2000 UAH
3 дня2000 UAH
Добрый день. Готов взяться за данный лендинг, работаю по БЭМ, верстку делаю с использованием flexbox и bootstrap, лендинг будет адаптирован под разные разрешения, валидный и оптимизированный под page speed. Примеры моих работ вы можете увидеть ниже по ссылкам:
https://askaranko. github.io/RunSmart/
github.io/RunSmart/
https://askaranko.github.io/fabrika_skinali/
https://askaranko.github.io/Uber-car/
3 дня1100 UAH
3 дня1100 UAH
Добрый день.
Ознакомился с макетом, ничего сложного не вижу сверстаю все быстро, проблем не возникнет.
Нужно будет обсудить детали по адаптации и возможно вы хотите видеть какие либо анимации на своем сайте.
Мое портфолио: https://i-kolesnikov.ru/portfolio
ставка скрыта фрилансером
3 дня3000 UAH
3 дня3000 UAH
Добрый день, Марианна.
Сверстаю адаптивный лендинг по макету в двух вариантах.
Стоимость 3000 грн. Сроки 3 дня.
Обращайтесь.
3 дня1800 UAH
3 дня1800 UAH
Приветствую!
Я профессионально занимаюсь версткой сайтов, опыт работы более 3-х лет.
Пишу чисто и структурировано, по методологии БЭМ.
Верстку проверяю с помощью PerfectPixel, гарантирую 100% соответствие с макетами.
Давайте обсудим детали.
Примеры моих работ: Freelancehunt
7 дней1500 UAH
7 дней1500 UAH
Добрый день.
Готов выполнить заказ, в срок.
В переписке нужно обговорить некоторые детали(присутствие анимаций, как будет вести разметка себя на разных экранах).
Хорошего дня!
3 дня2500 UAH
3 дня2500 UAH
Добрый день! Выполню качественно и в срок. На выходе валидный, чистый код. Адаптивность на всех разрешениях. Буду рад сотрудничеству!
Мое портфолио: Freelancehunt
3 дня2500 UAH
3 дня2500 UAH
Добрый день
Сделаю верстку в лучшем виде на двух языках или одну вёрстку но с возможностью переключать язык. В макете ничего сложного нету.
Чистый и понятный код гарантирую. Также гарантирую скорость загрузки сайта по Google Page Speed 90+
Пишите, буду рад сотрудничеству. Жду feedback
7 дней4000 UAH
7 дней4000 UAH
Добрый день, Марианна! С удовольствием выполню Ваш заказ.
Несмотря на то что новичок, имею достаточный опыт в вертке, чтобы качественно выполнить Ваш проект. Сделаю с учётом уточнений. Сверстать на html/css +изображения
Пример работы можете посмотреть в портфолио.
Стоимость и время выполнения готов обсудить с Вами в личных сообщениях)
Жду от Вас фидбек!
6 дней2000 UAH
6 дней2000 UAH
Добрый день!
Заинтересован разработкой вашего проекта.
Опыт вёрстки: 2.5 года, WordPress — 2 года.
Вёрстку проверяю в валидаторе, WP — максимально оптимизирую.
На связи 24/7, отвечаю регулярно.
Всё будет чисто на html и css, без фреймворков.
2553
43 3
2 дня1000 UAH
Игорь Р.
2 дня1000 UAH
Здравствуйте .
Сделаю верстку по всем современным стандартам .
— frameworke Bootstrap 4 ,
— gulp sass
— валидность кода.
Обращайтесь.
4 дня2000 UAH
4 дня2000 UAH
Здравствуйте, сейчас свободен для работы и готов взяться за ваш проект.
Обращайтесь, буду рад сотрудничеству.
Вот примеры моих работ:
http://xn--h2apee0d.help/
https://www.scpravo.dp.ua/
https://royality-show.ru/
4 дня3500 UAH
4 дня3500 UAH
Здравствуйте Марианна.
Выполняю верстку, в сроки, чистый код, адаптивность, кроссбраузерность.
Пример работы, просмотрите сам код, он чистый и читабельный
https://ransomed-advancemen.000webhostapp.com/site_one/index.html
Пишите, спасибо)
5 дней4000 UAH
5 дней4000 UAH
Здравствуйте. Готов качественно сверстать лендинг. С макетом полностью ознакомился.
Я Вам предлагаю лендинг с такими характеристика — адаптивный, валидный, гугл спид 95+, flex или grid или bootstrap, scss.
При необходимости установка и настройка хостинга.
Если шаблона мобильной версии нет, сделаю мобильную версию на свое усмотрение.
До 5 дней, 4000грн, сейф.
По любым вопросам пишите в ЛС.
2 дня2400 UAH
2 дня2400 UAH
Здравствуйте, сделаю данную верстку за пару дней, могу уложится и за один. Сам я профессиональный верстальщик, поэтому сайт будет смотреться на всех разрешениях красиво(Компьютер, ноутбуки, планшеты и мобилки).
Сам я профессиональный верстальщик, поэтому сайт будет смотреться на всех разрешениях красиво(Компьютер, ноутбуки, планшеты и мобилки).
Сайт будет работать на всех движках. Хоть на древних ПК с windows XP.
3 дня3000 UAH
3 дня3000 UAH
Здравствуйте.
Готов приступить к Вашей работе!
Сделаю всё качественно.
Имею большой. опыт в верстке и веб разработке.
Обращайтесь в любое удобное для вас время!
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте! Реализую верстку и функционал в лучшем виде. Всю работу сделаю согласно техническому заданию, оперативно и адаптивно.
Занимаюсь разработкой сайтов — версткой и натяжкой на CMS(Word Press, Open Cart).
За спиной много макетов и тех.поддержки сайтов в области верстки.
Всегда на связи. На данный момент свободен, так что готов приступить к работе сразу после уточнения деталей проекта.
Вот некоторые из моих работ работ:
https://fotostile.ru
http://shoploft.swipe-time.com
…
1. Верстка
2. Натяжка на СMS
3. Настройка управления контентом
4. Настройка форм
5. Много мелочей для функционала
Буду рад ответить на все ваши вопросы и проконсультировать по сайту) Жду ответа.
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте, Марианна!
Занимаюсь вёрсткой лендингов больше 1 года.
Сверстаю ваш лендинг адаптивно и кроссбраузерно на чистом HTML/CSS, оптимизирую так, что скорость загрузки будет в зелёной зоне Google Page Speed.
Сделаю за 3 дня, возьму 2000 ₴.
Вот пример моей работы, но я также делал и гораздо более сложные сайты: https://isantny.github.io/photo-album-agency-site/
2 дня800 UAH
2 дня800 UAH
►День добрый Марiанна. Сверстаю ваш лендинг в двух вариантах укр и рус.
►Цена работы 800грн (так как макет очень простой и у меня большой опыт в верстке)
►Сделаю по всем правилам верстки:
►Адаптивность 100%;
►Кроссбраузерность 100%;
►Валидность 100%;
►Google Page Speed 95%+
4 дня4000 UAH
4 дня4000 UAH
Сделаю без использования js и фреймворков.
Сайт будет в зеленой зоне по pagespeed. Пишите!
Последние работы:
https://hotel.frolweb.com/
http://grono.frolweb.com/
https://www.cofix.ru/athome/
http://instapp.frolweb.com/
http://goods.frolweb.com/
…
https://lex.frolweb.com/
http://lady.frolweb.com/
http://vedisoft.frolweb.com/
2 дня1000 UAH
2 дня1000 UAH
Здравствуйте, готов сегодня приступить к верстке. В последний день можем вносить правки.
Буду рад сотрудничеству.
4 дня2500 UAH
4 дня2500 UAH
Добрый день Маріанна )
Проект интересный, ничего сложного не заметил. Блоки конструктивно очень похожи, просто контентом отличаются.
Блоки конструктивно очень похожи, просто контентом отличаются.
Сделаю всё в лучшем виде.
Буду рад помочь )
3 дня2700 UAH
3 дня2700 UAH
Добрый день, большой опыт в веб-программировании, ознакомился с макетом, сложностей не возникнет, за собой обещаю сделать качественно и в кратчайшие сроки. Пишите, обсудим все подробнее.
1 день2000 UAH
1 день2000 UAH
Здравствуйте!
Многовато ставок, но если Вы читаете, то мне повезло.
Чем быстрее договоримся, тем быстрее я начну, и тем быстрее Вы получите результат. Сделаю за сутки. Адаптив, кроссбраузерность, все как надо.
Пишите, буду рад общению и работать с Вами 🙂
Если нужно сделать чистую вёрстку, без использования js и фреймворков, могу помочь
4 дня1000 UAH
4 дня1000 UAH
С макетом ознакомился и готов сверстать. Сверстаю качественно, адаптивно, по pexel perfect.
Мои работы
https://diplex-group.com/
http://darkproger.zzz.com.ua/TKHTL/index.html
http://darkproger.zzz.com.ua/wozim/index.html
4 дня2500 UAH
4 дня2500 UAH
Здравствуйте, Марианна!
Задача ясна. Готов реализовать.
Есть пара вопросов по адаптиву.
Опыт в верстке 2 года. Сделаю все качественно.
Буду рад помочь.
5 дней1000 UAH
5 дней1000 UAH
Здравствуйте, Марианна!
Я заинтересован в вашем проекте и готов с вами сотрудничать
4 дня1500 UAH
4 дня1500 UAH
Добрый день, Сергей!
Я ознакомился с задачей верстки лендинга и готов приступить к качественному выполнению задачи!
Цена 1500грн, срок 4дня
Работаю без предоплаты!
Работая со мной вы экономите:
— Деньги. Качественно разрабатываю адаптивную верстку на основе макетов для ПК, что существенно экономит Ваш бюджет и не требует заказа дополнительных макетов дизайна.
— Время на написание технического задания. Уверен, в ТЗ всего не учтёшь, поэтому я сам, на основе 5-ти летнего опыта, прогнозирую логику работы того или иного элемента верстки. Минимум вопросов, максимум результата.
Уверен, в ТЗ всего не учтёшь, поэтому я сам, на основе 5-ти летнего опыта, прогнозирую логику работы того или иного элемента верстки. Минимум вопросов, максимум результата.
…
— Нервы. Просьбы пожелания и доработки не структурного характера уже включены в стоимость работ! Так что если вы пропустили ряд мелочей в дизайне они будут внесены в верстку по Вашей просьбе без лишних споров и дополнительных затрат!
Оплатить можно на карту, WebMoney или любым удобным для вас способом!
2 дня1000 UAH
2 дня1000 UAH
Реализую без проблем!
Качественно, адаптивно и кроссбраузерно!
Работаю до полной сдачи проекта, готов к будущим правкам!
Связь любым доступным для Вас способом!
ставка скрыта фрилансером
5 дней2000 UAH
5 дней2000 UAH
Добрый день, только недавно закончил очень похожий проект (мое портфолио), тоже с переводом на 2 языка. Можете взглянуть на мое портфолио на сайте ivan-kayn.ru или ознакомиться в профиле. При нужде готов выйти на прямой видео разговор.
Можете взглянуть на мое портфолио на сайте ivan-kayn.ru или ознакомиться в профиле. При нужде готов выйти на прямой видео разговор.
1 день200 UAH
1 день200 UAH
Здравствуйте, сделаю вам все если нет ТЗ то все быстро и бесплатно сделаю
4 дня2500 UAH
4 дня2500 UAH
Добрый вечер. Готов приступить к выполнению вашей работы. Перед этим надо будет созвониться(списаться), чтобы обсудить конкретные вопросы по проекту
5 дней2500 UAH
5 дней2500 UAH
Здравствуй, ваш заказ отлично подходит для меня, с радостью возьмусь за ваш проект.
5 дней900 UAH
5 дней900 UAH
Здравствуйте Марианна. Ознакомился с макетами и готов приступить к выполнению вашего заказа прямо сейчас.
Оплата после сдачи работы. Если есть вопросы обращайтесь буду рад помочь.
Примеры работ:
https://yuriyhrub.github.io/designer_portfolio/index.html
https://yuriyhrub.github.io/gold/index.html
https://yuriyhrub.github.io/piroll/index.html
https://yuriyhrub.github.io/gmap/index.html
https://yuriyhrub.github.io/yurist_service/index.html
https://yuriyhrub.github.io/creatives/index.html
5 дней1900 UAH
5 дней1900 UAH
Добрый день! Вёрстка несложная, так как много повторяющихся секций, сделаю всё в течение недели. Если понадобится адаптив — также могу им заняться.
Если понадобится адаптив — также могу им заняться.
Пример моей последней работы можете посмотреть здесь:
https://crackthis.github.io/beats/
4 дня700 UAH
4 дня700 UAH
Здравствуйте, готов выполнить задачу.
В итоге вы получите:
— Чистый, логичный код выполненный вручную.
— Кроссбраузерную, адаптивную, валидную верстку.
— Постоянную связь со мной
Портфолио: Freelancehunt
5 дней7000 UAH
5 дней7000 UAH
Оценка предварительная, корректировка после детального обсуждения и согласования структуры, функционала и прочих деталей будущего ресурса с последующей реализацией на базе Joomla, либо без использования CMS.
1 день5500 UAH
1 день5500 UAH
Здравствуйте.
Есть опыт решения задач таких как Ваша, готов начать выполнять работу прямо сейчас.
С Уважением Руслан.
1 день1700 UAH
1 день1700 UAH
Здравствуйте, Марианна!
Занимаюсь адаптивной HTML-вёрсткой более 4-х лет
Портфолио http://voskoboenko.zzz.com.ua/
Изучил ТЗ, готов выполнить заказ
Обращайтесь, буду рад помочь!
фрилансер больше не работает на сервисе
3 дня1200 UAH
3 дня1200 UAH
Здравствуйте Марианна.
Скажите, пожалуйста, макет для адаптива есть или на свое усмотрение делать?
С радостью выполню ваш заказ, адаптивно и на 2-х языках.
Весь необходимый опыт имею.
Всегда отношусь к работе с большой ответственностью.
Всегда на связи.
Если обратитесь ко мне- не пожалеете.
Мое портфолио:
https://lukashandrew.github.io/
7 дней6000 UAH
7 дней6000 UAH
Сделаю на Webflow, за хорошие сроки. Адаптивный сайт, который будет шустро летать.
3 дня200 UAH
3 дня200 UAH
Добрый день!
Я ознакомился с задачей сверстать адаптивный макет в двух вариантах и готов приступить к качественному выполнению. Будет выполнена кроссбраузерная верстка, адаптивная верстка (ПК, планшеты, телефоны).
Будет выполнена кроссбраузерная верстка, адаптивная верстка (ПК, планшеты, телефоны).
Стоимость выполнения: 15 долларов (со скидкой)
Срок выполнения: 3 дня
Гарантия на вёрстку: 1 месяц
Работаю без предоплаты.
4 дня1999 UAH
4 дня1999 UAH
Здравствуйте, Маріанна!
Готов выполнить ваше задание.
Личный сайт — https://alex.malevany.ru/
• Гарантирую бесплатную оптимизацию сайта под популярные поисковые системы такие, как Google и Yandex.
• PageSpeed 90 +.
• Чистый html и css (scss).
• Для более быстрой и качественной верстки использую Prepros. Использование данной программы обеспечивает надежность и кроссбраузерность верстки.
• От себя гарантирую постоянную обратную связь каждый день буду демонстрировать текущий результат у себя на хостинге и информировать о ходе выполнения работы.
…
Срок 4 дня.
Стоимость 1999 грн.
Жду вашего отклика! С уважением Александр.
4 дня3200 UAH
4 дня3200 UAH
Здравствуйте. Выполню согласно требованиям и в срок. Пишите обсудим.
5 дней3500 UAH
5 дней3500 UAH
Добрый день! Спасибо за детализированное ТЗ, все доступно и ясно. Сверстать будет не проблема. Обладаю всеми необходимыми навыками для этого задания(HTML/HTML5; CSS/CSS3; SASS; JavaScript; FlexBox; Bootstrap 4;) и готов выполнить задание в установленные сроки. Примеры моих работ в профиле.
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте!
Помогу вам с вёрсткой лендинга.
Для ускорения всёрстки использую препроцессор SCSS, при необходимости Bootstrap.
Верстаю адаптивно, кроссбраузерно. Опыт в вёрстке — 2 года.
— По ходу выполнения держу в курсе проделанной работы.
— Сроки не срываю, оплата по выполнению.
— В итоге вы получите качественную вёрстку, которая будет хорошо отображаться на всех экранах.
…
Общаться можем через телеграм или напрямую.
Портфолио: Freelancehunt
4 дня2000 UAH
4 дня2000 UAH
Добрый день!
Я работаю разработчиком сайтов отдаленно — портфолио >>> demp.dx.am
Готова к сотрудничеству — качественно, быстро, надежно.
Обращайтесь !!!
7 дней12 000 UAH
7 дней12 000 UAH
Добрый день!
Адаптивно сверстаю лендинг по вашему макету!
По верстке:
Использование html5/css3; bootsrap 3, 4; jQuery, JavaScript.
Верстка точно по макету (Pixel perfect)
Использование препроцессоров scss/less.
В проектах работаем с анимациями CSS3, JQUERY, SVG.
Работа с svg иконками, шрифтами, умение работать с png и svg спрайтами.
…
Оптимизации сайта по google page speed.
Предварительна оценка указана в соответствующих полях, для точного оценки нужно обсудить проект с вами!
С примерами моих работ можете ознакомиться тут: https://verstkovo.ru/portfolio/
ставка скрыта фрилансером
7 дней1750 UAH
7 дней1750 UAH
Здравствуйте Маріанна Гончар.
Я сделаю все очень быстро и качественно.
Верстка макетов любой сложности. SCSS, CSS3\HTML5, JavaScript, jQuery, AOS-Animate On Scroll, anime.js, Animate.css.
Но я могу сказать точное время только после просмотра макета.
7 дней500 UAH
7 дней500 UAH
Здравствуйте Маріанна Гончар. Меня зовут Александр.
Готов выполнить ваш заказ!!!
Имеется опыт работы:
1)https://bishop-it.ru/ — заказчик переделал сайт, до этого он был красивее
2) https://digitalmc.ru/prodvizhenie-v-instagram/
При необходимости возможна посадка на WordPress
…
Цена — 500 гривен
Сроки — 7 дней
Буду рад с вами работать
фрилансер больше не работает на сервисе
7 дней5000 UAH
7 дней5000 UAH
Привет!
Всё ясно, осталось согласовать техническое задание и уточнить некоторые моменты, чтобы быть всегда на связи и ежедневно видеть результаты.
4 дня2700 UAH
4 дня2700 UAH
Добрый день!
Я ознакомилась с макетом в примере. Хотела бы подробно обсудить ТЗ для выполнения поставленной задачи и взяться за работу.
Свободная для выполнения работы.
Есть знания:
Gulp 4;
HTML5;
CSS3 / Препроцессоры — SASS / LESS;
jQuery;
Базовые знания Git;
…
Адаптивная вёрстка с помощью media-запросов;
Вёрстка с помощью Flex-box / Вёрстка по БЭМ.
7 дней5000 UAH
7 дней5000 UAH
Здравствуйте!
Имею 2 года коммерческого опыта в разработке web проектов.
Так же имею хороший опыт в создании как web так и mobile версий.
Готов сотрудничать.
Обращайтесь, обсудим детали)
ставка скрыта фрилансером
6 дней2000 UAH
6 дней2000 UAH
Зравствуйте,заинтересован вашим предложением,гото взятся за роботу прямо сейчас, годовой опыт в верстке сайтов
50 бесплатных шаблонов PSD для Photoshop для веб-дизайна
Помимо создания собственных дизайнов, вы также можете скачать бесплатные предварительно разработанные шаблоны для веб-дизайна в формате PSD (формат Photoshop). И это отличная отправная точка для компаний или дизайнеров, которые спешат или работают с небольшим бюджетом, или фантастический метод и возможность для начинающего веб-разработчика изучить новые методы веб-дизайна.
Охватывая все самые популярные типы и стили веб-макета, в этой коллекции мы собрали 50 бесплатных, многоуровневых и хорошо организованных шаблонов PSD для веб-дизайна Photoshop, которые не только были разработаны с учетом последних тенденций веб-дизайна в ум, но также невероятно подробные и профессиональные, вы не поверите, что их можно скачать бесплатно. Но знаете что, они все такие!
Если вы новичок в Photoshop, у нас есть несколько руководств, которые проведут вас через первые несколько шагов дизайна пользовательского интерфейса. У нас также есть бесплатные веб-шаблоны Sketch App, шаблоны Adobe XD или бесплатные веб-шаблоны HTML5, если вы предпочитаете их.
Содержание
- Шаблоны PSD для личного портфолио
- PSD шаблоны для блогов и журналов
- PSD шаблоны целевых страниц
- Шаблоны PSD для креативного агентства
- Шаблоны PSD для образа жизни
- Бизнес PSD шаблоны
- PSD шаблоны электронной коммерции
Больше бесплатных PSD-шаблонов для веб-дизайна
- 10 бесплатных PSD-шаблонов для целевых страниц
- 10 бесплатных PSD шаблонов портфолио
- 10 бесплатных PSD-шаблонов электронной коммерции
- 10 бесплатных PSD шаблонов для дизайнерских агентств
- 10 бесплатных PSD шаблонов журналов
Более 1000 шаблонов PSD для веб-дизайна
Неограниченные загрузки: шаблоны веб-сайтов, макеты мобильных приложений, наборы каркасов и наборы значков для Photoshop.
200+ административных шаблонов
Шаблоны PSD
700+ шаблонов веб-сайтов
шаблоны PSD
150+ шаблонов лендингов
PSD шаблоны
Просмотреть все шаблоны PSD
Бесплатные PSD веб-шаблоны личного портфолио
PSD шаблон главной страницы фолио
(бесплатно)Многоцелевой PSD шаблон OnePro Creative
(Envato Elements) Designer’s Webfolio0059
(Free)Creative Portfolio PSD Template
(Envato Elements)Mark PSD Personal Template
(Free)Fusion PSD Portfolio Template
(Free)Бесплатные PSD веб-шаблоны для личного блога и журнала
Комплект пользовательского интерфейса в стиле карты колоды
(бесплатно)Шаблон блога Monc
(Envato Elements)Перекрытие KIT
(бесплатно)Журнал Tana Template
(Envato Elements)Бесплатная целевая страница PSD Web Templates
БЕСПЛАТНА
Шаблон минимальной целевой страницы Magbu
(Envato Elements)PSD-шаблон целевой страницы Dee Black
(бесплатно)Haswell Multoclose One & Multi Page Template
(Envato Elements)КОМПЛЕКС UI LANGEND Страница
(бесплатно)Mobile App Land Legse Template 9
Mobile App Learg Stage 9996699669
.

PSD шаблон целевой страницы AppNep
(бесплатно)PSD шаблон лендинга Maker
(бесплатно)Бесплатные PSD веб-шаблоны для креативного агентства
Evana Creative Agency Website Template
(Free)Beken Digital Agency Website Template
(Envato Elements)Trio UnityAgency PSD Template
(Free)Piroll Agency or Веб-шаблон портфолио
(бесплатно)Веб-шаблон Cesis Creative Agency
(бесплатно)Бесплатные шаблоны PSD для образа жизни
Шаблон веб -сайта Music & Band. Веб-шаблон
(бесплатно)Одностраничный PSD-шаблон Leospa
(бесплатно)PSD-шаблон веб-сайта MITV
(Free)TravelCream Travel Guide Landing Page PSD
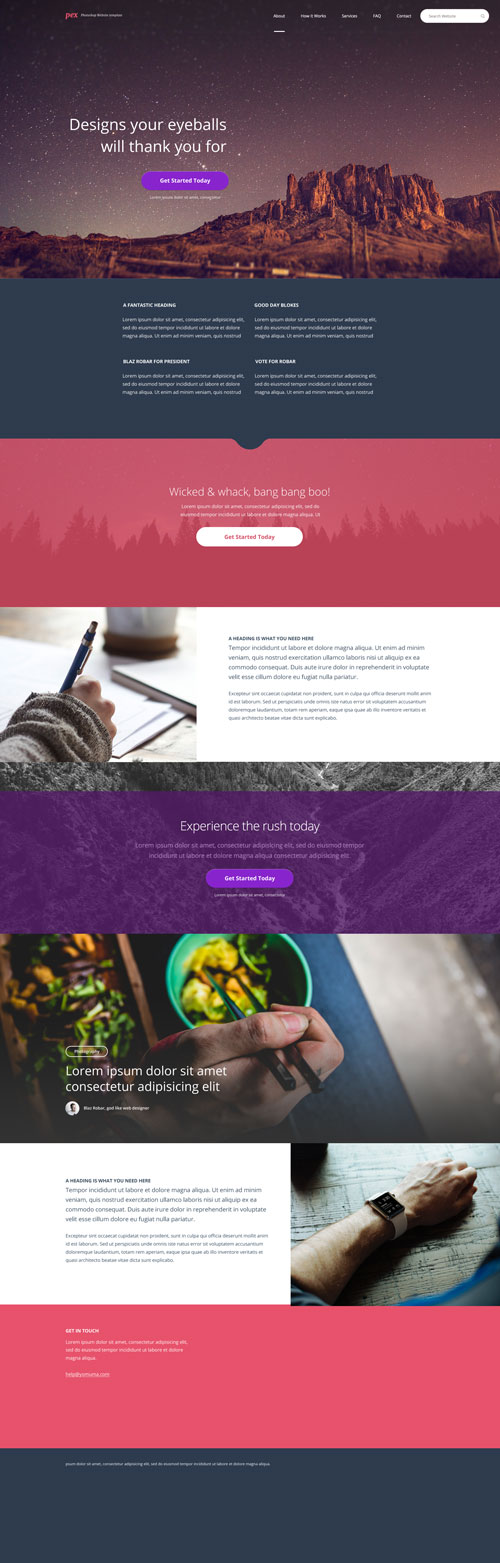
(Free)Free Business PSD Web Templates
The DO Website Hero Templates
(Free)Clemo Multipurpose PSD-шаблон
(Envato Elements)PSD-шаблон веб-сайта National Geographic
(бесплатно)Technology Website Hero Template
(Envato Elements)WAXOM HomePage Template
(Бесплатно)MI Talent Patrat
PSD-шаблон одностраничного корпоративного агентства
(бесплатно)Шаблон сайта Crypto Wallet
(бесплатно)Шаблон дизайна целевой страницы0059
(Free)Unity Multipurpose PSD Template
(Free)Merkury Business PSD Web Template
(Free)Moderno Dashboard PSD Template
(Free)Бесплатные PSD веб-шаблоны для электронной коммерции
1992 PSD шаблон Creative для электронной коммерции
(Envato Elements)Шаблон для электронной коммерции Avenue Fashion
(Free)The Bakery Website PSD Template
(Free)Tanner Collections eCommerce Template
(Free)Wooder PSD Template
(Free)Shoply Шаблон целевой страницы
(бесплатно)PSD шаблон сайта электронной коммерции
(бесплатно)Современный многоцелевой PSD шаблон Ocolus для электронной коммерции
(бесплатно)20 лучших бесплатных шаблонов веб-сайтов Photoshop Design [PSD-файлы]
Нам повезло, что мы живем во времена, когда превосходные шаблоны веб-сайтов легко доступны в Интернете — и не менее бесплатно. Без сомнения, из-за этого наша жизнь как веб-дизайнеров стала проще.
Без сомнения, из-за этого наша жизнь как веб-дизайнеров стала проще.
Photoshop — один из самых популярных инструментов для дизайнеров UX/UI. Веб-дизайнеры и разработчики рады поделиться новыми шаблонами веб-сайтов в формате PSD.
В этой статье Mockplus рекомендует 20 лучших бесплатных шаблонов сайтов в формате PSD. Вы можете использовать эти высококачественные шаблоны веб-сайтов Photoshop для создания всевозможных веб-сайтов, включая резюме, личные веб-сайты, портфолио, стартапы, отели, блоги, медицинские, образовательные и ресторанные сайты.
Начнем!
1. Piroll — бесплатный PSD-шаблон веб-сайта в формате HTML для дизайна портфолио
Piroll — это шаблон дизайна PSD для агентства или личного портфолио с большой гибкостью. Предлагая большую гибкость, шаблон разработан нью-йоркским дизайнером пользовательского интерфейса Светланой.
Особенности:
- Минималистичный и современный вид
- 5 Образцы страниц PSD
- Хорошо организованные слои для создания MVP
Бесплатная загрузка
2.
 Креативное агентство Cesis — БЕСПЛАТНЫЙ PSD-шаблон веб-сайта
Креативное агентство Cesis — БЕСПЛАТНЫЙ PSD-шаблон веб-сайтаPSD-шаблон Cesis Creative создан Tranmautritam, который является самым продаваемым автором PSD всех времен на ThemeForest. Это бесплатный шаблон для сайта креативных агентств, дизайнеров, фрилансеров, блогеров и художников. Включены следующие страницы: Домашняя страница, О нас, Контакты, Ошибка 404, Полноэкранное меню, Регистрация, Список блогов, Отдельный блог, Портфолио, Единое портфолио и Услуги.
Особенности:
- Минималистский, элегантный дизайн
- Творческие и подробные макеты
- Fresh Color
- 11 Предварительные файлы изображений
- 11 Потрясающий Pixel-Perfect и Detailered PSDS
бесплатно
9006 3бесплатный Pixel-Prefect и Detailered PSDS
. MoGo — Бесплатный одностраничный PSD-шаблон для агентств
Mogo — это шаблон одностраничного веб-сайта, созданный в Photoshop Александром Карсаковым и выпущенный исключительно на freebiesbug. com. Он включает в себя множество полезных компонентов, которые помогут вам быстро создать сайт.
com. Он включает в себя множество полезных компонентов, которые помогут вам быстро создать сайт.
Особенности:
- Чистый и современный дизайн
- Включает в себя отзывные карусели
- Включает в себя миниатюры портфеля и другие виджеты
бесплатно
4. Avenue — Free PSD Ecommerce Template 9006 2
. чистый и современный шаблон электронной коммерции, разработанный с помощью Photoshop и выпущенный RobbyDesigns, внештатным веб-дизайнером и дизайнером пользовательского интерфейса из Плимута, Великобритания. Этот шаблон идеально подходит для создания минималистического магазина модной одежды.
Характеристики:
- Включает 6 страниц продукта
- Модный дизайн
Бесплатная загрузка
5. Fun Weather — бесплатный шаблон целевой страницы для ваших приложений
3 Fun — целевая страница бесплатно сделано с помощью фотошопа. Он идеально подходит для демонстрации погодных приложений.
 Этот шаблон разработан молодым талантливым московским дизайнером Чаниевой.
Этот шаблон разработан молодым талантливым московским дизайнером Чаниевой.Особенности:
- Легко адаптируется под любое мобильное приложение
- Чистый пользовательский интерфейс
Бесплатная загрузка
6. Maker Landing Template — Шаблон целевой страницы Photoshop
Еще один бесплатный шаблон Photoshop для целевой страницы. Если вам нужна версия HTML/CSS, напишите дизайнеру Ильясу Алиеву.
Характеристики:
- Raleway Бесплатный шрифт Google
- Совместимость с Photoshop
Бесплатная загрузка
7. Surfing PSD Template — Бесплатная одностраничная PSD Template
Это бесплатный одностраничный шаблон с полностью настраиваемыми формами. Он имеет хорошо сгруппированные слои на основе 1170px Bootstrap Grid.
Features:
- Single PSD file
- Free fonts
- Free CC0 images
- Easy customization
- Compatible with Photoshop
Free download
8.
 Shopy — Ecommerce PSD web templates
Shopy — Ecommerce PSD web templatesShopy — это прекрасный набор бесплатных PSD-шаблонов, связанных с электронной коммерцией.
Особенности:
- 3 Шаблоны PSD
- Продукты.
Созданный PSDFreebies, этот яркий и красочный шаблон для веб-сайтов продуктов питания и ресторанов идеально подходит для любого проекта, связанного с кафе или предприятиями, связанными с продуктами питания.
Характеристики:
- 1 PSD
- Легко настроить
- Food Themed
- Веб -шаблон
Бесплатно скачать
10. бесплатный шаблон веб-сайта, который вы можете использовать для своего портфолио, агентства или любых других целей. На страницах есть 4 категории: Контакты, Продукт, О нас и Главная страница.
Особенности:
- Разработано для Интернета
- Разрешение 820x1600px
- Совместимость с Photoshop и Sketch
Бесплатная загрузка
11.
 Бесплатный PSD-шаблон портфолио — Bootstrap PSD-шаблон для бесплатной загрузки
Бесплатный PSD-шаблон портфолио — Bootstrap PSD-шаблон для бесплатной загрузкиЭто лучший минималистичный шаблон для презентации вашего веб-сайта или графики на Bootstrap. Он имеет полностью настраиваемые формы и хорошо сгруппированные слои. Он имеет бесплатные шрифты Google и изображения Unsplash.
Характеристики:
- 2 страницы в комплекте
- 1170px Bootstrap Grid
- Бесплатные изображения CC0
- Легкая настройка
- Полностью многослойные
- Совместима с Photoshop
бесплатно
12. Пространство. Объяснение. идеально подходит для любых революционных исследований, особенно для изучения космоса. Этот шаблон разработан Ante Matijaca.
Характеристики:
- 1 PSD-файл
- Включает более 4 страниц
Бесплатная загрузка
13. Веб-шаблон Creatives — креативный PSD-шаблон, идеально подходящий для веб-сайтов цифровых агентств
Это бесплатный PSD-файл для шаблона веб-сайта креативного цифрового агентства.
 Этот удивительный бесплатный продукт можно использовать для создания веб-сайтов для креативных агентств и демонстрации портфолио компаний.
Этот удивительный бесплатный продукт можно использовать для создания веб-сайтов для креативных агентств и демонстрации портфолио компаний.Особенности:
- Хорошо названные и организованные слои
- Простота использования
- Полностью настраиваемый в формате PSD
Бесплатная загрузка
14. Пекарня — Бесплатный адаптивный шаблон веб-сайта в формате PSD
Пекарня — это бесплатный одностраничный шаблон веб-сайта в формате PSD для пекарен. Дизайнером является Мальте Вестедт, дизайнер пользовательского интерфейса из Германии.
Особенности:
- Векторные иконки и шрифты
- Полностью адаптивный
Скачать бесплатно
15. Снег: Бесплатно PSD + шаблон портфолио в формате HTML
Snow — это бесплатный шаблон веб-сайта, разработанный Светланой С. Этот шаблон идеально подходит для создания минималистичных и чистых портфолио.
 Он поставляется как в формате PSD, так и в формате HTML и включает главную страницу, две страницы портфолио и две страницы блога.
Он поставляется как в формате PSD, так и в формате HTML и включает главную страницу, две страницы портфолио и две страницы блога.Особенности:
- Включает версию WordPress
Бесплатная загрузка
16. ONAIR2 — PSD шаблон веб-сайта радиостанции
Onair2 — это бесплатный шаблон веб-сайта для Photoshop, который можно использовать для создания веб-сайта радио. Он также включает версию для WordPress и отличается современным минималистичным стилем. Файлы созданы с помощью Photoshop CS6 и совместимы с Photoshop CC.
Особенности:
- Сплошной и последовательный дизайн
- 5 Шаблоны PSD
- Типография и цветовое руководство
БЕСПЛАТНО
17. CLEMO: бесплатный шаблон PSD для компаний
2. шаблон сайта, подходящий для компаний и агентств, разработанный и выпущенный Ильей Нестеровым. Он включает в себя 10 страниц высокого разрешения на основе сеток Bootstrap размером 1170 пикселей.

Характеристики:
- Уникальный и современный стиль
Бесплатная загрузка
18. Minimo: Минималистичный шаблон блога
Minimo — это минималистичный, но элегантный шаблон блога, разработанный Кьярой Кандеран, графическим дизайнером из Италии. Это многоуровневый PSD-файл, обеспечивающий 3 различных представления: домашняя страница, один пост в полную ширину и боковая панель.
Особенности:
- Организованные слои
- Легко настроить
Бесплатная загрузка
19. Axit – Целевая страница в формате PSD
Axit — это эксклюзивный бесплатный шаблон целевой страницы в формате PSD. Он имеет чистый, современный дизайн и хорошо организованные слои и папки для легкой настройки. Кроме того, Axit поставляется в интерактивной версии прототипа Axure.
Особенности:
- Прототип
Скачать бесплатно
20.
 Signature – Бесплатный PSD-шаблон лендинга
Signature – Бесплатный PSD-шаблон лендингаSignature – это бесплатный шаблон целевой страницы для Photoshop. Он предоставляет инструменты, которые могут создавать веб-сайты титульных страниц из ваших учетных записей в социальных сетях.
Особенности:
- Совместимость с Sketch и Photoshop
Бесплатная загрузка
Веб-сайты, которые вы можете получить больше Шаблоны веб-сайтов в формате PSD .
2. Behance
Дизайнеры со всего мира делятся здесь бесплатными дизайнерскими ресурсами.
3. Themeforest
Включает 2945 PSD-файлов шаблонов веб-сайтов и шаблонов Photoshop.
4. UI8
Содержит бесплатные шаблоны веб-сайтов Photoshop.
5. Themewagon
Ценный поставщик шаблонов веб-сайтов.
Резюме
На этом мы завершаем наш список 20 лучших бесплатных шаблонов веб-сайтов Photoshop в 2019 году. Какой бы шаблон PSD вам ни понадобился, вы, скорее всего, найдете его выше.
 Скачать прочь!
Скачать прочь!Вас также может заинтересовать:
25 Лучшие бесплатные шаблоны и ресурсы для личных сайтов
20 лучших бесплатных шаблонов целевых страниц HTML5, CSS3, Bootstrap в 2018 году
8 лучших бесплатных адаптивных CSS-шаблонов для создания вашего веб-сайта
Посмотреть бесплатный макет iPhone в руке
Бесплатный макет iPhone в руке
Просмотреть целевую страницу Protips
Целевая страница Protips
- Посмотреть бесплатный 3D макет iPhone
Бесплатный 3D макет iPhone
Посмотреть MOUNTBLACK l Многоцелевой шаблон PSD
MOUNTBLACK l Многоцелевой шаблон PSD
Посмотреть OVent — Шаблон PSD для мероприятий и конференций
OVent — Шаблон PSD для мероприятий и конференций
Посмотреть бесплатный мокап iPhone
Бесплатный макет iPhone
Посмотреть бесплатный PSD-макет iMac в комнате
Бесплатный PSD-макет iMac в комнате
Посмотреть бесплатный макет iMac 27 дюймов
Бесплатный макет iMac 27 дюймов
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Просмотр макетов MacBook Pro 16 в формате PSD
MacBook Pro 16 Мокапы PSD Сцены
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Просмотр макетов MacBook Pro в PSD-сценах
Мокапы MacBook Pro PSD Сцены
Просмотр Nijhum — личное и творческое агентство XD Template
Nijhum — Личное и творческое агентство XD Template
- Посмотреть бесплатный макет MacBook Pro на диване
Бесплатный макет MacBook Pro на диване
Просмотр макетов MacBook Pro в PSD-сценах
Мокапы MacBook Pro PSD-сцены
Просмотр шаблона проката автомобилей ( халява )
Шаблон проката автомобилей ( Халява )
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть адаптивный дизайн Business Agency для мобильных устройств
Business Agency мобильный адаптивный дизайн
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
- Посмотреть бесплатный макет MacBook Pro на диване
Бесплатный макет MacBook Pro на диване
Посмотреть макеты корпоративных канцелярских товаров
Мокапы корпоративных канцелярских принадлежностей
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть бесплатный мокап удостоверения личности.

Бесплатный макет удостоверения личности.
Посмотреть домашнюю страницу Curology Исследование
Изучение домашней страницы Curology
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Просмотр Nijhum — личное и творческое агентство XD Template
Nijhum — Личное и творческое агентство XD Template
Посмотреть комплект пользовательского интерфейса Ombra
Набор для пользовательского интерфейса Ombra
Посмотреть грузовые перевозки — комплект пользовательского интерфейса
Грузовые перевозки — комплект пользовательского интерфейса
Посмотреть шаблоны Instagram FLOSK
Шаблоны Instagram FLOSK
Посмотреть шаблоны Instagram MDRN
MDRN Шаблоны Instagram
Посмотреть веб-сайт цифрового агентства
Сайт цифрового агентства
Просмотреть PSD-шаблон многоцелевого агентства
Шаблон PSD для многоцелевого агентства
Посмотреть шаблоны Instagram FLOSK
Шаблоны Instagram FLOSK
Посмотреть грузовой пользовательский интерфейс
Комплект пользовательского интерфейса для перевозки грузов
Посмотреть шаблоны Instagram FLOSK
Шаблоны Instagram FLOSK
Посмотреть PSD шаблоны фотографий
PSD шаблоны фотографий
Просмотреть портфолио фотографии набора пользовательского интерфейса Abstract Lullaby
Портфолио для пользовательского интерфейса Abstract Lullaby
Посмотреть набор для создания макета сцены Poolemica
Набор для создания мокапов Poolemica
Посмотреть бесплатный шаблон PSD для веб-дизайна йоги
Бесплатный шаблон PSD для веб-дизайна йоги
Посмотреть презентацию целевой страницы
Презентация целевой страницы
Посмотреть халяву: шаблоны Instagram Verbena
Халява: Шаблоны Instagram Verbena
Посмотреть шаблоны Instagram для писателей
Шаблоны Instagram для писателей
Посмотреть шаблоны социальных сетей Solveig
Шаблоны социальных сетей Solveig
Посмотреть бесплатные PSD-шаблоны корпоративного сайта
Бесплатные PSD-шаблоны корпоративного сайта
Просмотреть 🎁 Скачать бесплатно: PSD шаблон MISOCIAL
🎁 Скачать бесплатно: PSD шаблон MISOCIAL
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Psd Шаблоны сайтов дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
100 бесплатных PSD шаблонов веб-сайтов 2016 года
Добро пожаловать в нашу серию самых исключительных бесплатных материалов. Сегодняшний пост посвящен бесплатным шаблонам сайтов в формате PSD. Весь прошлый год дизайнеры со всего мира делились с сообществом бесплатными подарками, которые были созданы с учетом мейнстрима. Наша коллекция является отражением тенденций веб-дизайна, которые господствовали в наши дни.
Сегодняшний пост посвящен бесплатным шаблонам сайтов в формате PSD. Весь прошлый год дизайнеры со всего мира делились с сообществом бесплатными подарками, которые были созданы с учетом мейнстрима. Наша коллекция является отражением тенденций веб-дизайна, которые господствовали в наши дни.
Здесь вы сможете найти шаблоны веб-сайтов с выдающейся многоуровневой эстетикой, мощной геометрической атмосферой, строгой и, наоборот, гибкой структурой, модными разделенными макетами, карточками, штрихами в стиле Material Design и многим другим. Что касается колорита, то, несмотря на звездную пару розы и кварца, весь последний год доминировали различные оттенки фиолетового и синего вместе с нестареющей и жизнерадостной светлой цветовой гаммой. И это еще не все; Градиенты и провокационные цветовые решения также были довольно популярны, придавая интерфейсам ультрасовременный вид и взволновав умы других.
Pro Tip
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты — без необходимости кодирования.
Конечно, мы не могли не включить шаблоны, которые придерживались традиционного маршрута: те, которые выбрали проверенные временем трехколоночные макеты или длинные страницы в одну колонку со спокойной и безмятежной атмосферой или деловой атмосферой.
Погрузитесь в наш список и посмотрите, что мы подготовили для вас.
Откройте для себя Грецию — туристическое агентство, бесплатный PSD веб-шаблон
Создатель: Генри Рейес
Лицензия: Бесплатно для личного и коммерческого использования.
СКОКОВ Прибыль – Бесплатный бизнес PSD Шаблон
Создатель: Сергей Скоков
Лицензия: CC BY-NC 4.0.
Hotelin
Создатель: Hafid Fachrudin
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Luna
Создатель: Symu.co
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
404 Страница
Создатель: Антоний Носенко
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Selene PSD Шаблон
Создатель: Патрик Васик
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Целевая страница путешествия
Создатель: Aztech Design
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Веб-сайт Archi Next
Создатель: Shahin Srowar
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон корпоративного веб-дизайна
Создатель: Сергей Скоков
Лицензия: CC BY-NC 4.0.
OUCN Шаблон PSD
Создатель: CRISS SAMSON
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Shopy
Создатель: ISLAM USRY
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Zest
Создатель: Кина Байра
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Целевая страница Celta
Создатель: Alex Nowicki
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон веб-сайта Clemo
Создатель: Илья Нестеров
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Интернет-магазин Futyle
Создатель: Criss Samson
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Unum
Создатель: Frank van Deursen
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Rage – Шаблон цифрового агентства
Создатель: Рухфайед Сакиб
Лицензия: Атрибуция-Некоммерческая-Без производных.
PSD Шаблон для Бизнеса
Создатель: Александр Бильченко
Лицензия: Только с разрешения автора.
Free Psd CV & Portfolio Theme
Создатель: Gökhan Kara
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Целевая страница
Создатель: Sergi
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Персональный — Бесплатный одностраничный веб-сайт
Создатель: Web Donut
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Agencia
Создатель: Web Donut
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Brandly
Создатель: Web Donut
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Мастеринг — PSD-шаблон целевой страницы электронной книги
Создатель: commit2design
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Приложение Panorama – PSD-шаблон целевой страницы
Создатель: Генри Рейес
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Черно-белое портфолио
Создатель: Сергей Скоков
Лицензия: CC BY-NC 4.0.
Ohmyshop – Адаптивный шаблон интернет-магазина
Создатель: Loic Leser
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
MeshApp – плоская целевая страница мобильного приложения
Создатель: Андрей Дулку
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Suada – PSD шаблон модного мобильного приложения
Создатель: Cosmin Negoita
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Colingz – PSD шаблон личного дневника
Создатель: Shamsuddin Delwar
Лицензия: Бесплатно для личного и коммерческого использования.
Чистый шаблон PSD для просмотра веб-сайтов
Создатель: Роберт Майер
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Сайт портфолио
Создатель: Ali Sayed
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Westa БЕСПЛАТНЫЙ PSD-шаблон и мобильное приложение
Создатель: Патрик Васик
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставляется.
Целевая страница агентства Кранч
Создатель: Шуво Хан
Лицензия: Attribution-NonCommercial-NoDerivatives.
Целевая страница электронной коммерции
Создатель: Designerbundle
Лицензия: Прочитайте лицензию.
404 Страница
Создатель: Ник Эре
Лицензия: Attribution-NonCommercial-ShareAlike.
Honor — Unity Free PSD
Создатель: Zeeshan Zeesh
Лицензия: Attribution-NonCommercial-NoDerivatives.
Фиолетовый шаблон веб-сайта Eclipse
Создатель: blazrobar.com
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Финансовый шаблон веб-сайта PSD
Создатель: Vid Kraljic Radulovic
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Tork — Бесплатный шаблон PSD
Создатель: Blaz Robar
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный PSD дизайн Болоньи
Создатель: Beautheme
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Одностраничное мобильное приложение — бесплатный эскиз
Создатель: Кенни Хо
Лицензия: Attribution-NonCommercial-NoDerivatives.
Sellerbailout Template
Создатель: Hezy
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
DIZAINO — Одностраничный бесплатный PSD шаблон
Создатель: Junoteam
Лицензия: Бесплатно.
Wireframe Landing Page Free PSD
Создатель: Dorin007
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
SilveHype – Бесплатный шаблон эскиза моды
Создатель: Михал Козина
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
ETERNIA: шаблон многоцелевого веб-сайта PSD
Создатель: GraphicsFuel (Rafi)
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон Barmy PSD
Создатель: Symu.co
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставляется.
Bike Sport – Freebie PSD Template
Создатель: Sonny Lee
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Mino Бесплатный PSD шаблон блога
Создатель: Dwi
Лицензия: Бесплатно для личного и коммерческого использования.
Sarabanda – шаблон PSD
Создатель: symu.co
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Каркас целевой страницы
Создатель: Eliška Plitzová
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
PSD Адаптивный веб-сайт
Создатель: Абир Нассар
Лицензия: Attribution-NonCommercial.
Interstellar Home Page UI Theme
Создатель: Лукас Валлим
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Посадка Бесплатно PSD | WeatherApp
Создатель: Элина Чаниева
Лицензия: Attribution-ShareAlike.
Страницы ошибок
Создатель: Грег Шустер
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Olios: Шаблон PSD для электронной коммерции
Создатель: Патрик Васик.
Лицензия: Attribution-NonCommercial.
Тема сайта личного портфолио Free PSD
Создатель: psdfreebies.com
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
History Bits Magazine Psd Template
Создатель: Henry Reyes
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон сайта бронирования отелей PSD
Создатель: psdfreebies.com
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Веб-шаблон электронной коммерции автомобильных аксессуаров Бесплатный PSD
Создатель: psdfreebies.com
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
БЕЖЕВЫЙ – Дизайн модного сайта
Создатель: Владимир Шепель
Лицензия: Attribution-NonCommercial.
Персональный сайт
Создатель: Саим Ахмед
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Макет целевой страницы
Создатель: Майк Иванчишин
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Целевая страница путешествия
Создатель: ASK Dziner
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Aie — Шаблон целевой страницы бесплатного приложения
Создатель: Омар Али
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Shopy — бесплатный PSD-шаблон для электронной коммерции
Создатель: Ислам Усри
Лицензия: Бесплатно для личного и коммерческого использования.
Сайт знакомств
Создатель: Генри Рейес
Лицензия: Бесплатно для личного и коммерческого использования.
Holver
Создатель: ClaPat
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Piroll — Бесплатный шаблон сайта в формате PSD для дизайна портфолио
Создатель: Светлана
Лицензия: Атрибуция-Некоммерческая-Без производных.
Минимальная целевая страница агентства
Создатель: Денислав Желязков
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Mi Talent Бесплатный шаблон PSD для агентств
Создатель: tranmautritam
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Agata Bielen Бесплатный PSD шаблон журнала
Создатель: Адриан Сомоса
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Одностраничный веб-сайт продукта
Создатель: sunil
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Free PSD / Snow — Minimal & Clean Portfolio
Создатель: Светлана С.
Лицензия: Только для личного использования.
Albedo — Бесплатный PSD-шаблон персональной одностраничной страницы
Создатель: themefire
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Приятного аппетита (бесплатный PSD)
Создатель: Андрей Ротариу
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Веб-сайт агентства
Создатель: Ali Sayed
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
10 бесплатных шаблонов сайтов в формате PSD для начала любого дизайнерского проекта
Создатель: Blaz Robar
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон PSD для еды и ресторанов
Создатель: PSDFreebies
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Colingz – Шаблон персонального сайта
Создатель: Shamsuddin Delwar
Лицензия: Атрибуция.
Веб-шаблон Creatives
Создатель: UICreative
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Fusion – Шаблон веб-сайта для туристических агентств
Создатель: Иштиак Хан Параг.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
PSD-шаблон блога и электронной коммерции для Surfers
Создатель: Robert Mayer
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Global Media
Создатель: Влад Мусиенко
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Themeunix FreeBie PSD Template Design
Создатель: Rahabi Khan
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Ave БЕСПЛАТНЫЙ шаблон сайта электронной коммерции PSD
Создатель: RobbyDesigns
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Pasco: Бесплатный многоцелевой шаблон в формате PSD
Создатель: Игорь Тен.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Пекарня PSD Шаблон веб-сайта
Создатель: Malte Westedt,
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Montreal Creative Portfolio PSD Web Theme
Создатель: graphberry.com
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Sneak — Простой PSD-шаблон сайта портфолио
Создатель: graphberry.com
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставляется.
Nord — Простой одностраничный шаблон приложения
Создатель: graphberry.com
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Шаблон веб-сайта Gato
Создатель: artfoxstudio
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Целевая страница приложения
Создатель: uiuxassets
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный шаблон PSD Quotime
Создатель: Патрик Васик
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Tajam: Шаблон веб-сайта PSD для агентств
Создатель: Aji Darmawan
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Эта статья была первоначально опубликована 9 февраля 2017 г. и обновлена 24 июня 2022 г.
100 бесплатных PSD шаблонов сайтов 2015 года
Что касается дизайна сайта, то этот год прошел под эгидой плоского стиля. Однако были и другие факторы, которые сформировали Интернет в прошлом году, такие как асимметричное расположение, которое помогло проектам оторваться от традиционных квадратных структур, тонна мультимедиа, которая была огромной, щедрой и подавляющей, изящные и интригующие домашние страницы с двумя колонками. , увлекательные длинные лендинги и, конечно же, один из самых свежих трендов: интенсивная раскраска и насыщенные градиенты. Что касается графического наполнения, художники предпочитают придерживаться элегантного и утонченного внешнего вида, отдавая предпочтение кнопкам-призракам, значкам в стиле линий, минималистичным кнопкам меню-гамбургера и аккуратным и гладким контроллерам и переключателям.
Однако были и другие факторы, которые сформировали Интернет в прошлом году, такие как асимметричное расположение, которое помогло проектам оторваться от традиционных квадратных структур, тонна мультимедиа, которая была огромной, щедрой и подавляющей, изящные и интригующие домашние страницы с двумя колонками. , увлекательные длинные лендинги и, конечно же, один из самых свежих трендов: интенсивная раскраска и насыщенные градиенты. Что касается графического наполнения, художники предпочитают придерживаться элегантного и утонченного внешнего вида, отдавая предпочтение кнопкам-призракам, значкам в стиле линий, минималистичным кнопкам меню-гамбургера и аккуратным и гладким контроллерам и переключателям.
Хотите освежить в памяти отличные примеры? Тогда взгляните на нашу коллекцию Best Of. Существует сотня бесплатных тем макетов веб-сайтов, которые модны, стильны, модны, утонченны и все более плоские. Вы можете скачать образцы и использовать их в своих целях.
Front Page Concept
Создатель: Йоран Филипсон
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
PSD шаблон Enyo
Создатель: Jakub Kowalczyk
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Спортивная лендинговая страница
Создатель: Женя&Артем
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
PSD сайта Домашняя страница
Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
Шаблон сайта Creative Digital Agency Free PSD
Создатель: PSDFreebies
Лицензия: Бесплатно для личных и коммерческих проектов.
Builder
Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
Brandly: Бесплатный шаблон сайта в формате PSD
Создатель: webdonut
Лицензия: Бесплатно для личных и коммерческих проектов.
Trans
Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
Фитнес: Бесплатный шаблон PSD для Photoshop
Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
Веб-дизайн
Создатель: samir alley
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Целевая страница портфолио Dribbble Feed
Создатель: Visual Soldiers
Лицензия: Прочитайте файл readme.
Многоцелевой шаблон PSD
Создатель: colorpixels
Лицензия: Бесплатно для личных и коммерческих проектов.
Pex — бесплатная домашняя страница веб-сайта Photoshop PSD
Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
Колонка
Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
Pax Шаблон PSD
Создатель: symu
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон PSD Austera
Создатель: symu
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Eostre UI Kit — бесплатный образец
Создатель: Web Donut
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Еда и ресторан Веб-сайт: Бесплатный шаблон PSD
Создатель: psdfreebies
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Многоцелевой современный шаблон веб-сайта YooPin Бесплатный PSD
Создатель: psdfreebies
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный хостинг веб-шаблонов PSD
Создатель: AKHIL VR
Лицензия: Бесплатно для личных и коммерческих проектов.
iMake Creative Minimalist Website PSD
Создатель: psdfreebies
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
PSD-шаблон Dione Dashboard
Создатель: symu
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный шаблон одностраничного сайта Vol. 1
Создатель: zippypixels
Лицензия: Бесплатно для личных и коммерческих проектов.
UNIQUE-TECH Website UI Freebie
Создатель: Syed Miraj
Лицензия: Attribution-NonCommercial-NoDerivatives.
Meetup – Landing Page
Создатель: Шахриер Шуво
Лицензия: CC BY-NC 4. 0.
0.
Шаблон для SEO агентства
Создатель: Яна Смирнова и MEP.CH Digital Agency
Лицензия: CC BY-NC 4.0.
PSD Store Template
Создатель: Yana Smirnova
Лицензия: Attribution-NonCommercial-NoDerivatives.
DribbbleFoliov2
Создатель: Vineeth Gopal S
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Пешеходная экскурсия Веб-сайт
Создатель: Александр Романуха
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Примечания: Скоро тема
Создатель: Themefisher
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Комплект пользовательского интерфейса «Land.io» + дизайн целевой страницы
Создатель: Питер Финлан
Лицензия: Creative Commons Attribution 4. 0 Международная лицензия.
0 Международная лицензия.
Адаптивный PSD-шаблон для музыкантов
Создатель: Алексей Никандров и Вячеслав Олянишин
Лицензия: CC BY-NC 4.0.
Даран — PSD-шаблон скоро будет доступен бесплатно.
Brand — Бесплатный шаблон роскошного модного магазина
Создатель: Насир Уддин и Эфтахер Алам
Лицензия: Атрибуция-Некоммерческая-Без производных.
Панель администратора Futani
Создатель: Насир Уддин
Лицензия: CC BY-SA 4.0.
Diff Free PSD
Создатель: Tiago Narciso
Лицензия: CC BY-NC 4.0.
The Grid: Веб-сайт (бесплатные PSD)
Создатель: Leigh Taylor
Лицензия: CC BY-SA 4.0.
Шаблон портфолио Dribbble
Создатель: Michal Zulinski
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный шаблон PSD
Создатель: Евгения Корниенко
Лицензия: CC BY 4.0.
PSD Landing Page
Создатель: Евгения Корниенко
Лицензия: CC BY-NC 4.0.
Шаблон электронной коммерции Cosmetico
Создатель: Михал Ковальски
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Берген
Создатель: Рис Пэрри
Лицензия: Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International.
Лендинговая страница Matrix
Создатель: Денис Ореховский
Лицензия: CC BY-NC 4.0.
10 шаблонов PSD
Создатель: symu
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный шаблон одностраничного веб-сайта – Portefeuille
Создатель: SARFRAZ SHAUKAT
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Страница Fjord Landing Page
Создатель: craftwork
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Startuprr – PSD-шаблон целевой страницы (Dribbble Pink)
Создатель: Sam Rizzi.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Фрилансер
Создатель: Войтек Квятковски
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон Yamaha Street
Создатель: Creative Grenade.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Создание шаблона посадки копья
Создатель: Мойн Хан.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
CREATIVE One Page Theme
Создатель: Мойн Хан
Лицензия: CC BY-NC 4. 0.
0.
Спа и салон (тема одной страницы)
Создатель: Мойн Хан
Лицензия: CC BY-NC 4.0.
Веб-сайт онлайн-доставки
Создатель: Syed Miraj
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
The Singhs – Бесплатный шаблон PSD для электронной коммерции
Создатель: Raunak Hajela
Лицензия: CC BY-NC 4.0.
Джаз
Создатель: Раунак Хайела
Лицензия: CC BY-NC 4.0.
Smash
Создатель: Raunak Hajela
Лицензия: CC BY-NC 4.0.
Профиль
Создатель: Blaz Robar
Лицензия: Бесплатно для личного и коммерческого использования.
Trekking Store – шаблон PSD
Создатель: Джанлука Козетта.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Криос
Создатель: Патрик Васик.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
СМИ
Создатель: Афнизар Нур Гифари
Лицензия: CC BY-SA 4.0.
Целевая страница – Концепция «PhotoTime»
Создатель: Джанлука Козетта
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Elipsis – PSD шаблон портфолио
Создатель: Журнал HeyDesign
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Bonfire: бесплатный шаблон страницы продукта электронной коммерции
Создатель: Design Lazy.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Концепция редизайна Grooveshark PSD
Создатель: Design Lazy
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставляется.
Axit — Целевая страница
Создатель: Адам Мисоски
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
PSD шаблон персонального сайта #2
Создатель: Ali Sayed
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Shophia – Шаблон электронной коммерции
Создатель: Роби Вахьюди
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
TripWay: шаблон PSD для путешествий
Создатель: TemplateMonster
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный дизайн целевой страницы
Создатель: Subash Dharel
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
PSD шаблон одностраничного веб-сайта – FastCompany
Создатель: САРФРАЗ ШАУКАТ
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный сайт PSD
Создатель: Subash Dharel
Лицензия: только для личного использования, без перепродажи.
Kasper — креативный PSD-шаблон на одну страницу
Создатель: graphberry
Лицензия: Бесплатно как для личного, так и для коммерческого использования.
Оттенки серого — бесплатный веб-шаблон в формате PSD
Создатель: graphberry
Лицензия: Бесплатно как для личного, так и для коммерческого использования.
Luxo
Создатель: graphberry
Лицензия: Бесплатно как для личного, так и для коммерческого использования.
Seven – Шаблон творческого портфолио
Создатель: graphberry
Лицензия: Бесплатно как для личного, так и для коммерческого использования.
Ассортимент – одностраничный Бесплатный шаблон веб-сайта в формате PSD
Создатель: Blaz Robar
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон целевой страницы Indipixel
Создатель: Tinjo Thomas
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставляется.
Шаблон Bplus Business
Создатель: Akhil
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон портфолио PSD HTML Скачать бесплатно
Создатель: Ganesh Krishnan R
Лицензия: Attribution-NonCommercial-NoDerivatives.
PSD Dashboard Посетители
Создатель: Mirza Ramadhany
Лицензия: CC BY 4.0.
ПРИКЛЮЧЕНЩИК — шаблон креатива на одну страницу
Создатель: Эхснул Ислам Мойн
Лицензия: Атрибуция-Некоммерческая-Без производных.
Одностраничный шаблон Rosebud
Создатель: Эхснул Ислам Мойн
Лицензия: Attribution-NonCommercial.
Татукада – БЕСПЛАТНО
Создатель: Вишну Сатьян
Лицензия: Атрибуция-Некоммерческая-Без производных.
Сарбат – БЕСПЛАТНО
Создатель: Вишну Сатьян
Лицензия: Attribution-NonCommercial-NoDerivatives.
The Band – Бесплатный PSD шаблон для музыкальных сайтов
Создатель: Анна Дадей
Лицензия: CC BY 4.0.
Розовый пончик – Бесплатный шаблон PSD
Создатель: Анна Дадей
Лицензия: Атрибуция.
Veggie – Бесплатный шаблон PSD
Создатель: Анна Дадей
Лицензия: Атрибуция.
Бесплатный веб-макет PSD
Создатель: МУКУЛ МУНИР
Лицензия: Атрибуция-Некоммерческая-Без производных.
Варага – Целевая страница Веб-сайт + Бесплатный PSD
Создатель: Варага Пири
Лицензия: CC BY 4. 0.
0.
Варага 2 — Бесплатно — Лендинг Страница
Создатель: Варага Пири
Лицензия: CC BY 4.0.
Комплект целевой страницы Freebie
Создатель: Мушфигул Ислам
Лицензия: CC BY-ND 4.0.
Комплект целевых страниц – халява
Создатель: Султан Махмуд
Лицензия: Атрибуция-Некоммерческая-Без производных.
Исследовать – Шаблон электронной торговли
Создатель: Султан Махмуд
Лицензия: Атрибуция-Некоммерческая-Без производных.
Целевая страница Digi Max Studio – Скачать бесплатно
Создатель: Нуграха Джати Утама
Лицензия: Attribution-NonCommercial.
Одностраничный веб-сайт – PSD бесплатно
Создатель: Майк Тейлор
Лицензия: CC BY-NC 4.0.
Дизайн целевой страницы – Бесплатный шаблон PSD
Бесплатный PSD Сайт (Агентство Недвижимости)
Создатель: Мария Шавструк
Лицензия: Атрибуция.

 д. Допускаются элементы shape и smart-объекты с ai-элементами.
д. Допускаются элементы shape и smart-объекты с ai-элементами.
 д.)
д.) Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.

 Их можно с легкостью использовать и подключать на сайтах.
Их можно с легкостью использовать и подключать на сайтах. Мы часто будем создавать макеты высокого разрешения на Threehouse, когда будем планировать новые курсы или дизайнить новые возможности сайта, потому что это мощный способ синхронизировать умственную модель каждого на том как будет выглядеть новый функционал или как будет выглядеть проект когда он будет закончен.
Мы часто будем создавать макеты высокого разрешения на Threehouse, когда будем планировать новые курсы или дизайнить новые возможности сайта, потому что это мощный способ синхронизировать умственную модель каждого на том как будет выглядеть новый функционал или как будет выглядеть проект когда он будет закончен.