19 крутейших шаблонов PSD готовых к верстке!
Вы еще не определились в форматом лендинга или посадочной страницы для вашего сайта? Не хотите тратить время и деньги на объяснения дизайнеру своей идеи?!
Ниже вы найдете подборку из 19 крутейших шаблонов готовых к верстке. Так как они в формате PSD, просто скачайте и передайте архив дизайнеру. Вам будет достаточно изменить текст, контакты для того, чтобы запустить сайт.
Подборка сделана из макетов в разных стилях и направлениях, чтобы каждый нашел себе что-то для себя. Одним вопросом меньше, останется дело за малым- начать зарабатывать!)
Большинство веб мастеров рисуют в Adobe Photoshop. Так что это не составит большого труда)
1. Merkury Web Template — Шикарный шаблон для екомерс. Оптимально подойдет для аналитических компаний или для компаний с небольшим видом устуг и товаров.

2. Sertin Bootstrap Template (HTML & PSD) — стильный одностраничный сайт. Подойдет для публичных личностей, портфолио, дизайнерских работ.

3. Foundation FDN Template (Photoshop PSD)- Очень яркий и заметный шаблон. Великолепно подойдет для строительных организаций.

4.Media Flat Web Template (Photoshop PSD)- универсальный шаблон, подойдет для любого вида деятельности.

5. Esports Web Template (Photoshop PSD)

6. Event Landing Page (Photoshop PSD) — шикарный шаблон! Очень рекомендую.

7.Waxom Homepage Template (Photoshop PSD)- Макет- агонь!

8.Mark Web Template (Photoshop PSD)- Пожалуй, самый лаконичный шаблон. Идеально подойдет для любителей минимализма!

9. Wooder Web Template (Photoshop PSD)- обязателен к просмотру.

10.Shopy eCcomerce Template (Photoshop PSD)— для интернет магазинов в большим количеством товара.

11.NeoDigital One-Page Web Template (Photoshop PSD)- не оставит Вас незамеченными.

12.Maker Free Landing Page Template (Photoshop PSD)

13.New Providence Mobile App Landing Page Template (Photoshop PSD)

14.Adele Product Landing Page (Photoshop PSD)

15.Agency Web Template (Photoshop PSD)

Собранные требования к psd-макету веб-сайта / Habr
Привет, фрондэнд разработчики!При верстке сайта с psd-макета, мы постоянно сталкиваемся с проблемой реализации некоторых элементов, которые нарисовал дизайнер. Будь то кнопка, или какой-то хитрый градиент. Нам приходится либо изворачиваться, тратя на это свое рабочее время или просить дизайнера переделать или в крайнем случае забить и сделать более-менее что-то похожее.
Если наш заказчик жутко внимательный, то часто принимая последнее решение, у нас возникают проблемы несоответствия того, что сверстано в итоге, с тем, что нарисовал дизайнер. Все эти факторы накладывают на нас — разработчиков темное пятно, в то время как дизайнер получил свою премию и уже пьет коктели, в нас кидают помидорами и обвиняют в некомпетентности, хотя проблема далеко не в нас, а в том, что дизайнер иногда не знаком даже с основами верстки и не знает, что некоторые вещи рисовать нельзя.
Немного набрал в весе мозга и статуса в компании, в какой-то момент я понял, что так дальше продолжаться не может и начал собирать свои требования в psd макетам.
Через какое-то время я смог оценить весь profit от введения этих стандартов и требований:
— дизайнер становится более организованный, он помнит, что нужно соблюдать правила и как следствие psd макеты начинают меньше весить, в них отсутствуют неиспользуемые слои, структура становится понятна не только верстальщику, но и самому дизайнеру. В будущем когда ему нужно что-то дорисовать — ему не приходится искать слои блок по всему psd файлу, а он идет в папку в блоком и сразу же принимается за работу. Также в этом случае, есть возможность прямо в файле создать папку с предыдущей версией блока.
— верстальщик получая «правильный» макет может более точно оценить срок выполнения, так как точно понимает, что ему не придется никуда больше ходить и просить что-то переделывать, также сюда можно добавить и сокращение сроков выполнения. Так как в случае соблюдения правил, становится возможно пользоваться штуками типа csshat.com + lesshat.com
— результат на выходе получается более идентичный тому, что нарисовано, так как все что дизайнера «натворил» можно реализовать в браузере.
Ниже привожу список требований:
1) Соблюдение сетки в макете, если знаешь что это такое и как ее «готовить».
Зачем? о_О:
— чисто эстетические наслаждение
— возможность быстро собирать каркас страницы и позиционировать элементы на
странице в соответствии с представленном макетом, чтобы верстка получалась более честной по отношению к тому, что ты нарисовал(а).
2) Если применяется градиент к слою, использовать обычный режим наложения (blend Mode: normal) и его реальные цвета.
Не должно быть никаких полупрозрачных градиентов и сложных режимов наложения типа »multiply, screen, overlay, и т.д.».
Плохо: joxi.ru/Md6l32D
Хорошо joxi.ru/M2w9Nwe и еще пример joxi.ru/11ndBHq
3) Нежелательно использовать «слой на слое» для создание различных эффектов, типа градиента, слой должен быть один.
Пример: joxi.ru/AGx4CQy
4) Никаких градиентных границ (бордеров, stroke).
5) Использование сложных режимов наложения (blend mode) касается любых свойств слоя (типа inner shadow, drop shadow и т.д.).
6) ОБЯЗАТЕЛЬНО прикладывать к макету шрифты, которые были использованы в макете, в формате TTF, OTF
7) По возможности — не использовать в макете больше 2-х не стандартных шрифтов, их кол-во сильно влияет на рендеринг страницы в браузере, что негативно сказывается на отношения пользователя к сайту.
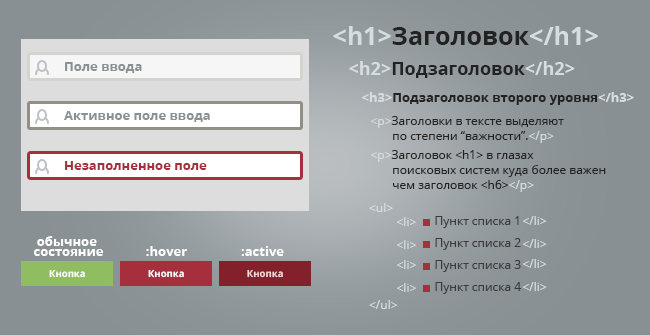
8) Обязательно наличие отдельного макета, в котором представлено оформления стандартных элементов типографики веб-страницы (заголовки, параграфы, таблицы, списки, блоки цитаты) joxi.ru/MKnCZQM
9) Если нарисовали типовую кнопку, ссылку, элемент, которые имеет состояние «наведения», нажатия — не заставляйте нас додумывать как это должно работать. Если есть ссылка, покажите ее цвет при наведении, если есть кнопка, покажите ее внешний вид при наведении или нажатии, а также при ее состоянии «неактивности». Это касается любых подобных элементов, стрелок в галереи и т.д. и т.п. joxi.ru/ZSmaLye
10) Каждый блок должен находится в своей папке и имеет правильное человеческое название, чтобы не собирать части блока по всему макету. joxi.ru/Agsfo3L
11) Если есть скрытые слои или папки, которые показывают какие-то части сайта (модальные окна, выпадающие панели и т.д.) — необходимо выделять папку / слой — цветом, чтобы его не пропустить, также он должен иметь название, которое близко по смыслу его функциональности. joxi.ru/G1h9LbN
Вывод: Соблюдение данных рекомендаций, поможет реализовать этап создания проекта — верстка, максимально точно к созданому макету и поможет избежать:
— проблем с утверждением верстки;
— проблем с кроссбраузерность и работы верстки в целом.
Спасибо.
habr.com
Создание PSD макета для сайта: правила разработки
Разработка сайта это командная, многоэтапная работа. Один из первых, и наиболее важный, этап этой работы — это дизайн. После того как дизайн утвержден с заказчиком, нужно приступать к верстке psd макета. Поскольку работа дизайнера на этом практически закончена, и он на радостях передает свое творение верстальщику, в виде psd макетов, и смело идет отдыхать. Очень часто он не выполняет обязательные шаги по оптимизации макета для верстки. Это заставляет верстальщика делать двойную работу, затрачивая большее количество времени. Избежать подобных ситуаций не так уж сложно — достаточно соблюдать несколько простых правил:
1. Дизайн сайта — это не полиграфия

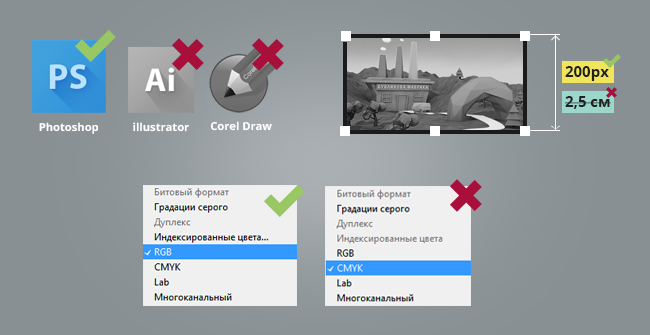
- Предоставляй макет в традиционном формате (.psd) в противном случае сайт будет отличаться от макета.
- Использую цветовое пространство rgb. Именно оно используется по умолчанию в веб. CMYK используется в полиграфии и для web никак не подходит.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие величины.
2. Наведи порядок в слоях

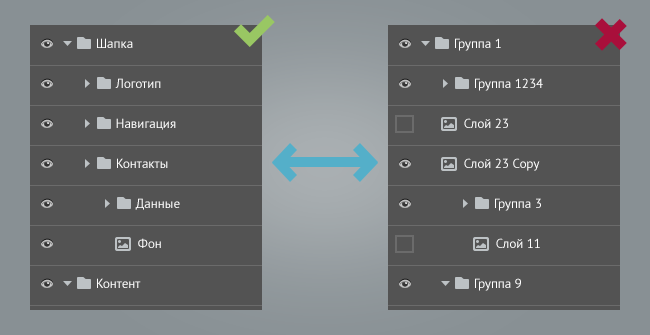
- Группируй слои по папкам (смысловым блокам) с осмысленными названиями, а не “Группа 3 copy”. Тоже самое касается всех слоев. (Шапка, контент, подвал и т.п.) Придерживайся иерархии сверху в низ и слева на право.
- Удаляй все не нужные слои. Верстальщик может это сверстать.
3. Четкие размеры и отступы

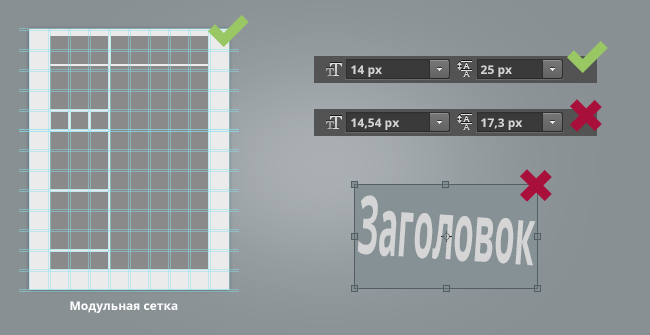
- Используй родные направляющие photoshop или готовые модульные сетки чтобы точно определить расположение элемента на странице.
- Осознано выбирай пропорции и размеры объектов и делай их кратными, например, 1000px, а не 998px.
- Размер шрифта должен быть целыми числами без дробей.
- Никогда принудительно не растягивайте шрифт.
4. Проблемные моменты для верстальщика

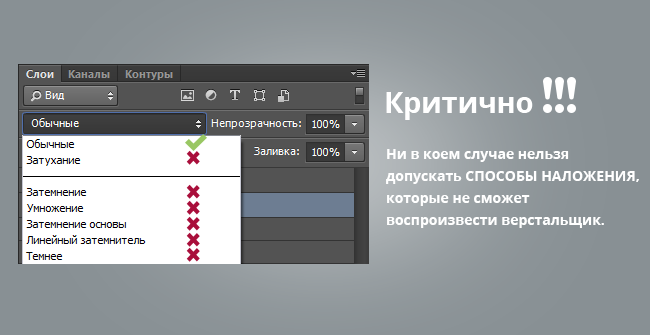
- Не передавай в верстку работу, где какой-то эффект достигается режимами наложения слоев.
- Не спеши растрировать слои и их эффекты — верстальщик сможет посмотреть параметры градиента, теней или скругления углов.
5. Обязательные элементы макета

- Показывай состояния всех интерактивных элементов: нормальное, активное, не активное, при наведении, при клике и т.д.
- Показывай все оформления текста: заголовки, списки, таблицы, контент и т. д.
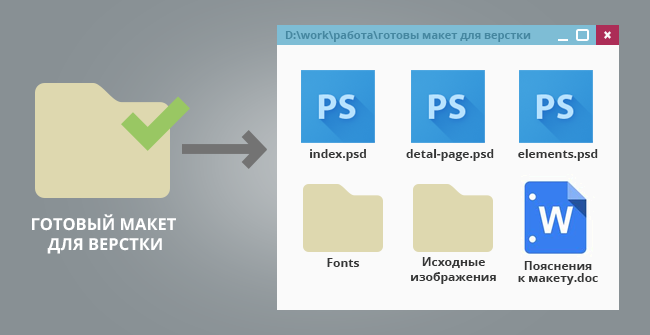
6. Исходные материалы макета

- Прикрепляй в отделенную папку все изображения в исходном качестве и дополнительные материалы, которые используются в макете.
- Все не стандартные шрифты копируй в туже папку. У верстальщика может не быть этого красивого шрифта. И на его поиски может уйти большое количество времени.
- Давай пояснения, к элементам, которые могут вызвать вопросы. Если есть особые задумки, которые не так просто показать в макете, то запиши их в отдельный текстовый файл. К тому моменту, когда верстальщик доберется к этому элементу макета, ты и сам можешь забыть, чего хотел, и придется вновь тратить время на то что бы вспомнить и объяснить идею верстальщику.
Соблюдая эти не очень сложные правила, вы ускорите не только работу верстальщика, но и свою так как вам не нужно будет отвлекаться от другого проекта и возвращаться к работе, которую уже проделали.
Понравилось? Репост!
studiof1.ru
Бесплатные шаблоны сайтов PSD | Все для дизайнера

Если вы начинающий веб-дизайнер и стремитесь к развитию, вам будет полезно изучить чужие работы. Однако не просто рассматривать их в браузере, но и углубляться в детали, изучать оп слоям. Сегодняшняя подборка вам в этом поможет. Мы собрали бесплатные шаблоны сайтов в формате PSD. Помимо того, что они могут стать интересным обучающим материалом, их также можно использовать в качестве основы для вашего дизайна.
1. Одностраничная PSD тема сайта

Скачать
2. Шаблон сайта PSD

Скачать
3. Шаблон дизайна и технологии

Скачать
4. Страница портфолио PSD для фотографов

Скачать
5. Одина страница PSD

Скачать
6. Шаблон сайта PSD

Скачать
7. Бесплатный шаблон для сайта

Скачать
8. Персональный сайт Шаблон одной страницы

Скачать
9. Концепция сайта для музыкантов

Скачать
10. Бесплатный шаблон сайта

Скачать
11. Магазин спец одежды — Шаблон для PSD

Скачать
12. Сайта Ресторана PSD

Скачать
13. Бесплатный шаблон сайта

Скачать
14. Шаблон сайта-портфолио

Скачать
15. Сайт для фрилансера фотографа шаблон psd

Скачать
16. Шаблон сайта psd

Скачать
17. ШАБЛОН PSD

Скачать
18. Сайт портфолио

Скачать
19. Одностраничный PSD шаблон

Скачать
Статьи по теме
Узнать больше интересного:
designe-r.in.ua
Креативные и бесплатные шаблоны в PSD/HTML форматах
Самая свежая подборка бесплатных шаблонов, которые Вы сможете скачать. Тут идут шаблон в вперемешку в HTML и PSD форматах. Так что качайте и создавайте свои крутые и стильные сайты.
Рекомендую:
Бесплатный HTML и CSS шаблон — Elegant
Демо Ι Скачать
Email шаблон в HTML
Демо Ι Скачать
Красивый и минималистический шаблон в HTML — Seashore
Демо Ι Скачать
Lonely — бесплатный HTML шаблон на Bootstrap
Демо Ι Скачать
Минималистический и бесплатный шаблон на Bootstrap
Демо Ι Скачать
Бесплатный Email шаблон в HTML
Демо и скачать
Шаблон в PSD для креативного агенства
Скачать
Бесплатный и красивый PSD шаблон для портфолио
Скачать
Бесплатный шаблон для персонального портфолио — MyFolio
Скачать
Бесплатная домашняя страница в PSD
Скачать
Минималистический и бесплатный шаблон в PSD
Скачать
Бесплатный свадебный шаблон
Скачать
PSD шаблон — Gaia
Скачать
Шаблон для Спа Салонов в PSD
Скачать
6 самых популярных сеток в PSD
Скачать
Крутой PSD шаблон — Artica
Скачать
PSD шаблон для креативных и стильных студий
Скачать
Одностраничный и бесплатный шаблон в PSD
Скачать
Макет с презентацией приложений
Скачать
beloweb.ru
