300 Технологии Шаблоны веб-сайтов
* Технологические шаблоны веб-сайтов *, являющиеся адаптивным шаблоном веб-сайта HTML5, основанным на строительных HTML-шаблонах начальной загрузки 4, содержат все необходимое для создания веб-сайта, который будет полностью персонализированным и высококачественным. HTML-шаблон веб-сайта и HTML-шаблон целевой страницы программного приложения являются основой веб-технологий веб-дизайна шаблонов PowerPoint, которые используют шаблоны CSS и корпоративные HTML-шаблоны в своей основе. Многоцелевой шаблон веб-сайта Premium HTML5 позволяет вам покупать все необходимое для создания идеального HTML-сайта целевой страницы, html-шаблона для мобильного приложения и интеграции создателя собственного логотипа на веб-хостинг.
Лучшие программные HTML-шаблоны веб-сайтов 2022 года, основанные на бизнес-темах WordPress, используют самые популярные надстройки в своей основной структуре, из которых вы можете выбирать: витрина приложений, html-шаблон магазина приложений, шаблон веб-сайта целевой страницы приложения, креативная целевая тема приложения, посадка мобильного приложения. шаблон страницы, одностраничный маркетинговый шаблон, одностраничный шаблон запуска, технология запуска продукта, модная посадка приложений и т. д. Использование адаптивного шаблона начальной загрузки улучшит ваш процесс веб-разработки и сделает ваш собственный сайт мобильного приложения одним из самых популярных.
шаблон страницы, одностраничный маркетинговый шаблон, одностраничный шаблон запуска, технология запуска продукта, модная посадка приложений и т. д. Использование адаптивного шаблона начальной загрузки улучшит ваш процесс веб-разработки и сделает ваш собственный сайт мобильного приложения одним из самых популярных.
Многоцелевой шаблон HTML 5. Веб-хостинг использует адаптивный шаблон HTML5 для создания шаблона страницы с персонализированными шаблонами веб-дизайна. HTML-шаблон нашей технологии хостинга, основанный на шаблонах WordPress компании-разработчика программного обеспечения, предоставляет креативные шаблоны стартовых посадочных страниц и внутренние страницы для профессиональной электронной коммерции. Наши лучшие адаптивные шаблоны бизнес-сайтов 2022 и конструктор страниц позволяют неограниченное количество скачиваний этих потрясающих чистых целевых страниц. Бесплатные темы WordPress с шаблоном веб-сайта программного обеспечения для веб-дизайна обеспечивают настройку интернет-магазина для агентств и цифрового маркетинга в html-шаблоне социальных сетей.
Бесплатные шаблоны страниц с поддержкой Retina включают в себя контактную форму ajax 7, конструктор логотипов, раскрывающееся меню, справочный центр, подпишитесь на нас, что является обязательным условием для любого веб-сайта HTML. Шаблоны администратора включают в себя гибкий конструктор, современный веб-хостинг и шаблон WHMCS с регистрацией домена, который позволяет создавать шаблоны с нуля. Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых заметок по недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства. Вы можете стать автором шаблонов веб-сайтов на основе технологии HTML и продавать их своим клиентам на основе популярных категорий.
Тема HTML-шаблона «Услуги и решения» — это многоцелевой HTML-шаблон веб-сайта, который делает любые консультационные HTML-шаблоны полностью адаптивными, поэтому вы можете обеспечить лучшую поддержку клиентов. Полностью адаптивный шаблон может включать в себя шаблоны анимированной графики и видеоресурсы. Шаблоны видео легко интегрируются в шаблоны сайтов HTML5 и поддерживаются службами шаблонов HTML5. Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании, занимающейся разработкой программного обеспечения, например, которая предоставляет услуги по ремонту, которым требуются конструкторы веб-сайтов, которые могут создать программный дизайн веб-сайта для современного веб-технологического бизнес-шаблона html.
Полностью адаптивный шаблон может включать в себя шаблоны анимированной графики и видеоресурсы. Шаблоны видео легко интегрируются в шаблоны сайтов HTML5 и поддерживаются службами шаблонов HTML5. Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании, занимающейся разработкой программного обеспечения, например, которая предоставляет услуги по ремонту, которым требуются конструкторы веб-сайтов, которые могут создать программный дизайн веб-сайта для современного веб-технологического бизнес-шаблона html.
890 Художественный дизайн Шаблоны веб-сайтов
В наших современных шаблонах веб-сайтов Art & Design есть легко настраиваемые цветовые схемы, готовые к настройке Retina, шаблоны звуковых эффектов для вашей музыкальной темы, бесплатные шаблоны целевых страниц и бесплатные шаблоны веб-сайтов WordPress на выбор. На стартовой целевой странице есть раскрывающееся меню, макет поддержки, подписка на нас, контактная форма и справочный центр для арт-сайта. Создатель логотипа делает название вашей компании профессиональным. Продемонстрируйте свои работы в теме WordPress для художников, создав онлайн-портфолио для веб-сайтов художников. Создайте чистый шаблон с нуля с помощью собственного видеоматериала, неограниченного количества загрузок и полностью адаптивного дизайна веб-сайта для своего новостного блога или салона красоты. Полноэкранные шаблоны дизайна можно легко разместить на пустом месте шаблона вашего сайта художника, чтобы ваш сайт достиг следующего уровня графического дизайна.
Создатель логотипа делает название вашей компании профессиональным. Продемонстрируйте свои работы в теме WordPress для художников, создав онлайн-портфолио для веб-сайтов художников. Создайте чистый шаблон с нуля с помощью собственного видеоматериала, неограниченного количества загрузок и полностью адаптивного дизайна веб-сайта для своего новостного блога или салона красоты. Полноэкранные шаблоны дизайна можно легко разместить на пустом месте шаблона вашего сайта художника, чтобы ваш сайт достиг следующего уровня графического дизайна.
Личный блог с интеграцией социальных сетей в шаблоны портфолио или шаблоны веб-сайтов художников — необходимый шаг в создании отличного макета портфолио с дизайнерским бизнесом. Выберите варианты макета, которые полностью отражают ваше художественное портфолио на основе шаблонов веб-сайтов с портфолио художника, и заставят веб-дизайнеров и разработчиков позавидовать вашему веб-сайту Art Store. Стартап-агентству требуются бесплатные шаблоны CSS для создания веб-сайта агентства для продвижения своего бизнеса. Эти лучшие шаблоны веб-сайтов художников предоставляют полностью адаптивные макеты и инструменты для создания шаблонов веб-сайтов для создания премиального интернет-магазина. Одностраничный шаблон веб-сайта от разработчиков программного обеспечения — это макет для маркетингового поиска. Для лучшего обслуживания клиентов вы должны интегрировать портфолио веб-сайта фотогалереи в макеты своего блога, чтобы продемонстрировать свой творческий веб-сайт или тему WordPress. Креативный HTML-шаблон веб-сайта превращает любой сайт с товарами или услугами в произведение искусства. Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или современных технологических шаблонов веб-сайтов для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Эти лучшие шаблоны веб-сайтов художников предоставляют полностью адаптивные макеты и инструменты для создания шаблонов веб-сайтов для создания премиального интернет-магазина. Одностраничный шаблон веб-сайта от разработчиков программного обеспечения — это макет для маркетингового поиска. Для лучшего обслуживания клиентов вы должны интегрировать портфолио веб-сайта фотогалереи в макеты своего блога, чтобы продемонстрировать свой творческий веб-сайт или тему WordPress. Креативный HTML-шаблон веб-сайта превращает любой сайт с товарами или услугами в произведение искусства. Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или современных технологических шаблонов веб-сайтов для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Тема WordPress Artist Red Art портфолио полна отличных адаптивных шаблонов веб-сайтов, креативных страниц с темами портфолио, макетов портфолио и шаблонов сайтов галереи современного искусства, которые обеспечат значительный рост их потенциальных клиентов и присутствия в Интернете. Кнопки социальных сетей темы WordPress художника должны быть размещены не только на главной странице над разделом нижнего колонтитула, но и в мобильной версии, чтобы их можно было использовать на мобильном устройстве. Бесплатные шаблоны начальной загрузки, которые используют технологические сервисы мобильных приложений для интеграции шаблона целевой страницы вашего приложения в самую популярную тему wordpress магазина приложений. Наши шаблоны веб-хостинга для администрирования веб-сайтов позволяют использовать веб-шаблоны на основе шаблона HTML или HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно до регистрации домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. После установки бесплатных шаблонов веб-сайтов исполнителя в Интернет никаких дополнительных действий не требуется.
Кнопки социальных сетей темы WordPress художника должны быть размещены не только на главной странице над разделом нижнего колонтитула, но и в мобильной версии, чтобы их можно было использовать на мобильном устройстве. Бесплатные шаблоны начальной загрузки, которые используют технологические сервисы мобильных приложений для интеграции шаблона целевой страницы вашего приложения в самую популярную тему wordpress магазина приложений. Наши шаблоны веб-хостинга для администрирования веб-сайтов позволяют использовать веб-шаблоны на основе шаблона HTML или HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно до регистрации домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. После установки бесплатных шаблонов веб-сайтов исполнителя в Интернет никаких дополнительных действий не требуется.
5 лучших типов макетов веб-сайтов: примеры и рекомендации
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
В веб-дизайне презентация решает все. Конечно, качество вашего контента тоже имеет значение, но клиенты никогда не оценят в полной мере ваши статьи, товары или прекрасно написанную страницу услуг, если первое, что они увидят на вашем сайте, — это хаотичный беспорядок. То, как вы структурируете свои веб-страницы, имеет большое значение, и некоторые типы макетов веб-сайтов работают лучше, чем другие.
Конечно, качество вашего контента тоже имеет значение, но клиенты никогда не оценят в полной мере ваши статьи, товары или прекрасно написанную страницу услуг, если первое, что они увидят на вашем сайте, — это хаотичный беспорядок. То, как вы структурируете свои веб-страницы, имеет большое значение, и некоторые типы макетов веб-сайтов работают лучше, чем другие.
Но лучшие рекомендации по компоновке веб-дизайна меняются в зависимости от вашей отрасли, бренда и технических возможностей; может быть трудно найти правильный макет для вас. Итак, ниже мы собрали 5 наиболее распространенных и наиболее эффективных макетов веб-сайтов с примерами и советами экспертов, которые помогут вам правильно представить себя.
1. Сосредоточьтесь на одном аспекте
—
Рекомендуется для:
- целевых страниц, вращающихся вокруг одного высокоприоритетного призыва к действию
- домашних страниц, посвященных одному изображению или призыву к действию
- радиальные, круговые или спиральные узоры
Наши первые рекомендации по компоновке веб-дизайна предназначены для простых страниц, которые имеют одну отдельную часть, требующую всего внимания. Все остальные элементы на странице располагаются таким образом, чтобы сосредоточить внимание на одном основном элементе, будь то призыв к действию (CTA), такой как электронная почта, или изображение, такое как логотип или фотография продукта.
Все остальные элементы на странице располагаются таким образом, чтобы сосредоточить внимание на одном основном элементе, будь то призыв к действию (CTA), такой как электронная почта, или изображение, такое как логотип или фотография продукта.
Этот тип макета веб-сайта типичен для домашних страниц и целевых страниц — первое, что видит посетитель, — это предлагаемое действие или выделенное изображение, а все остальное (включая меню навигации) — вторично. В приведенном выше дизайне Visuable Ltd для Анджелы Горрелл «последние лекции» находятся в центре внимания, исходя из их центрального расположения и достаточного пустого пространства вокруг кнопки.
В этом стиле используются такие принципы графического дизайна, как направляющие линии, композиция, использование пустого пространства и цветовой контраст, чтобы привлечь внимание к отдельному элементу, что делает его идеальным для страниц с единственной целью повышения конверсии. Все второстепенные элементы, такие как дополнительный текст, расположены таким образом, чтобы вместо этого сместить фокус на основной элемент.
Например, приведенный выше дизайн BedroomVillas от Limuntus побуждает людей сразу же указывать свое идеальное место назначения и свидания, а расслабляющий визуальный эффект еще больше привлекает посетителей на их сайт. Точно так же дизайн Ананьи Рой для Copper Compass убеждает посетителей немедленно зарегистрироваться с заполненной формой, отображаемой на видном месте.
В обоих примерах макета веб-сайта используется одинаковая стратегия: смещение центрального фокуса с фоном в рамке контрастного цвета. Основная кнопка CTA также выделяется ярким, привлекающим внимание цветом, например, темно-синим, чтобы выделиться на фоне более мягкого оранжевого.
Из Википедии Этот стиль макета также хорошо подходит для радиальных, круговых или спиральных узоров. В этом случае вы можете расположить второстепенные элементы страницы вокруг основного элемента, например логотипа или другого отдельного изображения. Взгляните на то, как главная страница Википедии упорядочивает языковое меню вокруг подробного логотипа, но при этом привлекает внимание к панели поиска, главному призыву к действию.
2. Выделите несколько вариантов с помощью организованной сетки
—
Рекомендуется для:
- каталогов продуктов электронной коммерции
- большие галереи контента, такие как статьи, блоги или примеры работ
Макет Spotlight отлично работает, если вы продвигаете только одну вещь, но что, если вы хотите продвигать много вещей одновременно? Для этого лучше всего подходит организованная сетка: вы можете отображать несколько вещей одновременно и позволять своим посетителям просматривать то, что они ищут.
Сетки обычно используют элемент дизайна, называемый «карточками», которые представляют собой автономные блоки, содержащие всю необходимую информацию. Обычно карточки содержат интересное изображение, заголовок, а иногда и краткое текстовое описание.
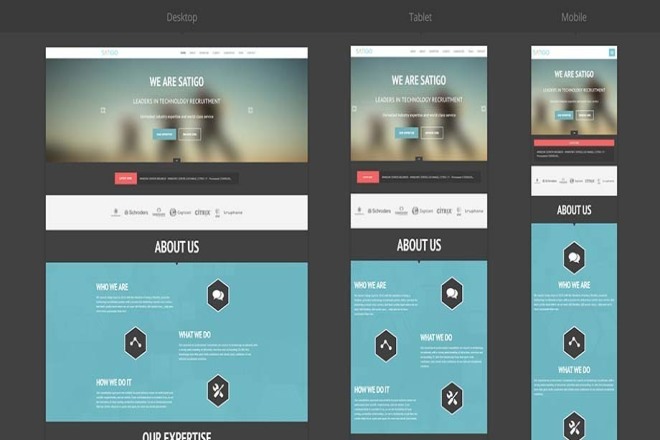
Кроме того, карточки и организованная сетка идеально подходят для адаптивного дизайна, что дает им огромное преимущество для мобильных устройств. Карточки обладают превосходной гибкостью, поэтому их легко переставить под любой размер экрана независимо от устройства, в отличие от макетов с фиксированными размерами, размер которых необходимо изменять для каждого нового параметра экрана.
Для электронной коммерции, как и дизайн Девятой авеню от ThyDesigns, карты также часто содержат цену продажи. Интернет-магазин красоты Bliss даже включает рейтинг продукта, чтобы помочь покупателям решить, что купить.
Недостатком сеток является то, что их вид может быть немного скучным, особенно если нужно прокручивать много карточек. Вы можете оживить макеты сетки, проявив немного творчества.
Например, кондитерская Bon Bon Bon не использует линии, поэтому каждая из их карточек сливается с фоном и создает более свободное и свободное ощущение. Некоторые бренды могут даже пересекать сетки с асимметричным расположением (поясняется ниже) для более острого и динамичного вида.
Вам не нужно быть сайтом электронной коммерции, чтобы использовать сетку. Просто взгляните на приведенный ниже сайт Института здоровья мозга, разработанный Smashing Boys. Сайт организует свои стандартные бизнес-страницы, такие как «Миссия» и «Услуги», в удобную для чтения сетку, включая мощные изображения для каждой. Такое использование макета не только помогает им выделиться среди других коммерческих веб-сайтов, но и подчеркивает их бизнес-темы стабильности и организации для психического здоровья.
Такое использование макета не только помогает им выделиться среди других коммерческих веб-сайтов, но и подчеркивает их бизнес-темы стабильности и организации для психического здоровья.
3. Упростите чтение с Z-шаблоном
—
- бизнес-сайтов
- страниц, предназначенных для объяснения или представления новых идей
Z-паттерн получил свое название от исследований по отслеживанию взгляда в последние годы веб-дизайна. Отслеживая, куда люди смотрят на веб-сайте, они обнаружили, что большинство людей смотрят слева направо, затем перемещаются вниз и начинают новую строку слева направо.
При визуализации кажется, что их глаза обводят букву Z снова и снова от верхнего ряда к нижнему. Это имитирует наши движения глаз при чтении, когда мы читаем слева направо, и когда мы заканчиваем строку, мы переходим к следующей строке, снова начиная слева.
Веб-дизайнеры обнаружили, что они могут воспользоваться преимуществами этого естественного рисунка глаз, соответствующим образом разрабатывая макеты веб-страниц. Информация отображается в строке слева направо, а затем между строками есть небольшая «пауза», когда пользователь смотрит вниз, чтобы начать новую строку. Он хорошо работает как органический метод разбиения информации на маленькие, легко усваиваемые кусочки.
Информация отображается в строке слева направо, а затем между строками есть небольшая «пауза», когда пользователь смотрит вниз, чтобы начать новую строку. Он хорошо работает как органический метод разбиения информации на маленькие, легко усваиваемые кусочки.
Существуют различные стратегии разделения строк в зависимости от вашего личного стиля. Дизайн Denisa M. для Silex сочетает изображения с текстом в каждой строке, но чередование сторон текста делает страницу более динамичной. Дизайн веб-приложений от KR Designs использует аналогичный подход, хотя они меняют тип информации, которая идет в каждой строке, чтобы визуальные эффекты оставались интересными.
В качестве альтернативы вы можете различать, что входит в каждую строку, и по-прежнему поддерживать Z-образный шаблон, пока посетитель продолжает читать слева направо, прежде чем двигаться вниз. Дизайн DSKY для Figgy & Plum разбивает строки, изменяя цвет фона в дополнение к изменению способа отображения контента.
4. Поощряйте просмотр с помощью одного столбца
—
Рекомендуется для:
- социальных сетей и форумов
- бизнес-сайтов с длинной прокруткой
- страниц со списками, такими как уведомления или сообщения
Другим распространенным типом макета веб-сайта является сайт с одной колонкой, популярный в большинстве социальных сетей, таких как Twitter, Instagram и Facebook, для облегчения просмотра в течение длительного периода времени. Если вам не нравится один фрагмент контента, просто продолжайте прокручивать до следующего! Это такой простой механизм, но он творит чудеса, развлекая людей часами.
Стандартная процедура заключается в вертикальном перечислении контента с помощью карточек, при этом на экране одновременно отображается только одна полностью. Это побуждает пользователей сосредотачиваться на одном фрагменте контента за раз, не перегружая их. Это также упрощает адаптивный дизайн, поскольку все карточки имеют одинаковую ширину, поэтому вам не нужно слишком беспокоиться о том, какие устройства используют посетители.
Это также упрощает адаптивный дизайн, поскольку все карточки имеют одинаковую ширину, поэтому вам не нужно слишком беспокоиться о том, какие устройства используют посетители.
Макет настолько хорошо работал для социальных сетей, что с тех пор его стали использовать предприятия и коммерческие сайты. Хотя эти сайты не отображают карточки сообщений, они все же разбивают свой контент на отдельные экраны, которые видны только по одному за раз. Это позволяет компаниям сообщать о том, что они хотят (кто они, что они делают, зачем они вам нужны), не перегружая посетителя.
Веб-дизайн arostoВеб-дизайн Ягник К. Сайт TheraVape, разработанный arosto, и сайт Tu Biomics, разработанный Ягником К., являются прекрасными примерами использования этого макета для бизнес-сайтов. Оба сайта разбивают свой текст на небольшие, легко читаемые отрывки, а затем разделяют эти отрывки с изменением фона и различными визуальными эффектами. Это позволяет посетителям брать точки по одной, что повышает запоминаемость и узнаваемость позже.
Бизнес-сайты могут продвинуть этот макет на шаг вперед, объединив каждый фрагмент контента с помощью связующего визуального элемента. Сайт портфолио Мэтта Брауна, разработанный 2ché, использует научную тему, поэтому связующее изображение представляет собой лабораторную трубу, которая проходит через каждое лабораторное оборудование в каждой точке остановки. Дизайнер Тушар К∎ использует аналогичную технику для веб-сайта 2bak, соединяя каждое изображение со стилизованной дорогой с миниатюрными транспортными средствами.
5. Выделяйтесь благодаря асимметричной планировке
Рекомендуется для:
- самых передовых брендов
Наконец, мы заканчиваем макет веб-сайта, который избегает организации и охватывает хаос. Асимметрия по определению создает атмосферу преднамеренного дисбаланса или беспорядка. Это плохой выбор для традиционных и очень формальных брендов, но для брендов, которые хотят показаться резкими, контркультурными или опережающими свое время, это идеальное сочетание.
Например, посмотрите, как New Yorker упорядочивает новости на своей домашней странице. The New Yorker имеет репутацию «альтернативного» мейнстримного СМИ (несмотря на его популярность), поэтому асимметричный макет помогает создать нужную атмосферу.
Веб-дизайн от arostoНебольшие компании, которые хотят выделиться, также могут воспользоваться преимуществами этого стиля макета. И в дизайне Arosto для Agency X, и в дизайне Infinityデザイナー для Si Vales Valeo используется один и тот же метод — значимое изображение героя на заднем плане с асимметричными ромбовидными узорами, наложенными сверху. Это делает их бренды передовыми и современными, даже если это не привлекает более консервативно настроенных посетителей.
Веб-дизайн Адама Муфлихуна. Макет Geo Waves, разработанный Адамом Муфлихуном, представляет собой уникальный вариант асимметричного макета с добавлением анимированных эффектов. Сама статическая компоновка асимметрична, с большим блоком слева и двумя меньшими блоками справа. Добавляя анимацию и движущиеся эффекты в разных местах и в разное время, вся страница кажется более яркой и живой. На это просто интересно смотреть, и это главная привлекательность в дизайне любого веб-сайта.
Добавляя анимацию и движущиеся эффекты в разных местах и в разное время, вся страница кажется более яркой и живой. На это просто интересно смотреть, и это главная привлекательность в дизайне любого веб-сайта.
Типы макетов сайта для разных нужд
—
Не существует одного «лучшего» типа макета сайта; правильный для вас зависит от ваших целей и брендинга. Подумайте, сколько контента вы должны отобразить; Небольшие сайты могут сойти с рук с акцентом или Z-шаблоном, но если вам есть что сказать, вы можете использовать сетку или один столбец. Ваша фирменная индивидуальность также должна определять не только макет, но и стиль, который вы используете в своем макете.
Если у вас возникли проблемы с выбором, попробуйте просмотреть в Интернете и запишите, какие макеты используются сайтами, которые вам нравятся. Возможно, вы обнаружите, что вас привлекает один тип больше, чем другие, и, возможно, ваши целевые клиенты будут такими же.
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.

Пойдем!
Макет веб-сайта: лучшие примеры для вдохновения в 2022 году
18 ноября 2020 г.
Редакция Mouseflow
10 минут чтения
Содержание
- Что такое хороший макет сайта?
- Советы по созданию макета сайта
- Лучшие идеи макета сайта: 11 примеров сайтов, которые конвертируют
- Использование Mouseflow для оптимизации макета вашего веб-сайта
- Часто задаваемые вопросы
Макеты веб-сайтов — это ключ к раскрытию потенциала вашего сайта. Благодаря стратегическому дизайну вы можете предоставить своим посетителям исключительный пользовательский интерфейс (UX). И этот пользовательский опыт способствует росту вашего бизнеса за счет более высоких конверсий.
Этот рост продолжается благодаря постоянному тестированию удобства использования и оптимизации коэффициента конверсии (CRO) с использованием таких инструментов, как A/B-тестирование, тепловые карты и записи сеансов.
Планируете ли вы серьезно изменить дизайн или только начинаете работу над своим сайтом, используйте это руководство для вдохновения . Мы рассмотрим некоторые из наиболее часто используемых шаблонов и несколько примеров, которые мгновенно увеличат ваш рост и конверсию.
Что такое хороший макет веб-сайта?
Есть много способов ответить на этот вопрос. Вы можете получать идеи, просматривать наборы данных и узнавать все, что нужно знать о передовых методах веб-дизайна.
Но на самом деле правда такова:
Хороший макет веб-сайта — это тот, который работает для ваших пользователей. Тот, который поможет им понять ваш продукт/услугу/контент, не прилагая слишком много усилий для навигации по нему
Независимо от того, какой дизайн вы выберете, будьте готовы постоянно настраивать его на основе того, что вы узнаете из фактического поведения вашего пользователя.
Советы по созданию макета веб-сайта
Перед тем, как проинструктировать своего дизайнера или приступить к просмотру шаблонов веб-дизайна, необходимо заранее спланировать три вещи. Эти три элемента должны лежать в основе каждой работы по дизайну и UX, которую вы когда-либо делали, поэтому убедитесь, что они находятся в центре всех ваших обсуждений.
1. Планирование пути пользователя
Как вы хотите, чтобы пользователи перемещались по вашему веб-сайту?
Давайте немного вернемся к этому вопросу. Как пользователи ожидают перемещаться по вашему сайту? С какими вопросами они приходят?
Хорошей отправной точкой здесь было бы взглянуть на домашнюю страницу и:
- Создайте план своей информационной архитектуры (IA). Используйте карточную сортировку, чтобы записать все страницы, которые вы хотите иметь на своем веб-сайте, и логически упорядочить их. Подумайте, как все эти страницы будут представлены в следующем пункте.
- Планируйте свою навигацию.
 Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Если вы обнаружите, что здесь у вас возникают затруднения, разбейте процесс, используя следующий вопрос:
Как я могу предоставить своим посетителям необходимую им информацию или точку конверсии за наименьшее количество кликов?
Конечно, вы можете (и определенно должны!) разместить призыв к действию прямо на главной странице.
Но вы не должны загружать все свои страницы одним и тем же контентом.
2. Спланируйте визуальную иерархию, используя шаблоны сканирования
Каждая страница должна иметь четкую визуальную иерархию или шаблон. Суть в том, чтобы привлечь внимание к наиболее важному контенту на вашей странице.
Это ваша возможность привлечь пользователей и направить их к важной информации или призывам к действию, которым вы хотите, чтобы они следовали.
Спланируйте визуальную иерархию в зависимости от типа создаваемого веб-сайта.
F-образный дизайн
F-образный дизайн предназначен для веб-сайтов, где основное внимание уделяется тексту или информации . Например, блог, издательство или новостная платформа.
Люди в западном мире читают слева направо. Итак, когда мы сталкиваемся с текстом, мы начинаем сканировать слева вниз, читая более подробно, если что-то привлекает наше внимание.
Если ваш сайт управляется текстом, выберите дизайн с одной колонкой, который подходит для F-сканирующей аудитории. Конечно, одним из самых популярных примеров в Интернете является блог-платформа Medium.
Z-образный дизайн
Если вы продаете товар или услугу, выберите Z-образный дизайн. Это организует вашу страницу с навигацией в заголовке вверху, сообщением о продаже и призывом к действию в середине, а затем некоторые ключевые статистические данные и социальные доказательства внизу. Basecamp делает это блестяще.
Basecamp делает это блестяще.
Карточные макеты веб-сайтов и разделенные экраны
Вы продаете много товаров? Если это так, вы хотите показать своим пользователям более одного продукта одновременно. Макеты на основе карточек и разделенные экраны отлично подходят для того, чтобы пользователи могли сравнивать различные продукты, а вы выделяли определенные элементы, которые хотите продвигать. Страница женской одежды Target сочетает в себе эти элементы дизайна с большим эффектом.
Работа с «правилом третей»
Старый принцип веб-дизайна — правило третей. При таком подходе вы разбиваете свой дизайн на три строки и три столбца, получая сетку 3 x 3.
В основе правила третей лежат две ключевые идеи. Во-первых, смысл в том, чтобы каждая строка и столбец имели одинаковую тему. Это делает сканирование легким для глаз.
Во-вторых, вы получаете эти горячие зоны для внимания, где пересекаются линии. Размещайте призывы к действию и ключевые сообщения в этих областях и используйте остальную часть своей страницы, чтобы направлять пользователей в эти области.
Размещайте призывы к действию и ключевые сообщения в этих областях и используйте остальную часть своей страницы, чтобы направлять пользователей в эти области.
На домашней странице Amazon часто можно увидеть правило третей в действии.
3. Спланируйте кнопки призыва к действию
Призывы к действию (СТА) — лучший способ сообщить пользователям, что вы хотите, чтобы они делали на вашем веб-сайте. Это одна из важнейших вещей, которую вы будете постоянно тестировать и настраивать, но они необходимы для вашего сайта с первого дня.
Следуйте этим трем принципам, чтобы придать своим призывам к действию:
- Убедитесь, что они кликабельны. Помните, пользователям нужно, чтобы было очевидно, что вы от них хотите. Если ваш призыв к действию не похож на кнопку, вы потеряете клики.
- Убедитесь, что они помечены действием . Если ваш призыв к действию не предлагает пользователям сделать что-то вроде «Зарегистрироваться» или «Попробовать бесплатно», является ли он призывом к действию?
- Выделите самые важные призывы к действию.
 Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания?
Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания? - Как правило, призыв к действию должен быть выше сгиба. Вы хотите, чтобы они смотрели прямо на ваших посетителей, когда они впервые заходят на страницу. Это не означает, что вы не должны иметь их позже на своей странице.
Лучшие идеи макета веб-сайта: 11 примеров сайтов, которые конвертируют
Итак, мы рассмотрели несколько ключевых принципов создания веб-дизайна, способствующего росту бизнеса. Давайте применим это на практике и посмотрим на несколько реальных примеров. Вот 11 отличных дизайнов веб-сайтов от успешных компаний.
1. Mailchimp
Mailchimp — самый широко используемый в мире инструмент электронного маркетинга. Тем не менее, даже несмотря на то, что большинство людей знают, что такое Mailchimp, еще до посещения своего веб-сайта, они не останавливаются на достигнутом и создают фантастический UX.
Верхняя часть главной страницы предназначена для сканирования по Z-образному шаблону. Ярко-желтый цвет притягивает взгляд и не отпускает. Различные размеры шрифта подчеркивают как ключевые сообщения, так и действия, которые они требуют от вас.
Четко, ясно и очевидно, чего хочет от вас Mailchimp.
2. Всеобъемлющий
Иногда простота и минимализм — это то, что нужно. OMNI делает это хорошо.
Посмотрите на эти скриншоты.
В двухколоночном макете мало текста и красивые четкие изображения. Это создает шаблон Z-образной формы на всем веб-сайте, который приглашает вас продолжить поиск. Для каждого бита текста есть четкий CTA, который приведет вас к следующему шагу.
Лаконичный минималистичный дизайн страницы также соответствует четким линиям мебели.
Клиенты электронной коммерции любят информацию о продуктах, но на самом деле продаются визуальные эффекты!
3. Apple
Если Apple и знает что-то, так это то, как продавать высокотехнологичные продукты.
Размещение продукта в центре страницы подчеркивает использование Z-образных шаблонов и правила третей. На изображении ниже показан iPhone 12 Pro в центре экрана, покрывающий все точки, где пересекаются линии правила третей.
Всплеск синего цвета для CTA оставляет посетителей без сомнений относительно следующего шага. Вместо того, чтобы бомбардировать своих посетителей информацией, Apple знает, что многие ее потенциальные клиенты все равно хотят телефон. Таким образом, им просто нужно упростить фактическое преобразование.
4. Dropbox
Dropbox использует простой дизайн, который сочетает в себе разделенный экран с отображением двух столбцов при прокрутке.
У него есть несколько преимуществ.
Во-первых, форма регистрации занимает почти треть экрана. Во-вторых, используя желтую стрелку внизу, они дают понять, что у пользователей есть два варианта, но один лучше другого.
Они могут либо зарегистрироваться, либо узнать больше, но на самом деле им следует просто зарегистрироваться. Легко понять, что делать дальше в качестве посетителя.
Легко понять, что делать дальше в качестве посетителя.
5. YouTube
Карточные макеты могут принести прибыль не только электронной коммерции. Возможно, самым известным примером этого в действии является YouTube.
Что YouTube хорошо делает, так это меняет способ представления видео пользователям в зависимости от того, где они находятся на сайте. Например, когда вы попадаете на главную страницу YouTube, вам показывают сетку видео, а также выбор ваших любимых категорий, в которых используются как Z-шаблоны, так и правило третей.
Напротив, при поиске определенного видео вам показывается список, который больше зависит от сканирования F-шаблона. Этот принцип дизайна работает, потому что гигант потокового вещания знает, что пользователи нажимают, основываясь на миниатюре YouTube и названии видео, что является фантастическим примером дизайна, основанного на поведении пользователя.
6. Wired В то время как Wired использует карточный дизайн для своей домашней страницы и категорий, мы хотим взглянуть на его страницы статей.
Это отличные примеры использования F-шаблонов на текстовых веб-сайтах, которые делают их содержимое доступным, независимо от того, хотите ли вы просмотреть его или прочитать подробно.
И это при невероятно простом дизайне. На самом деле здесь нет никаких причудливых наворотов — просто простой, чистый дизайн, который приглашает вас продолжить чтение.
7. Yell.comYell.com — это бизнес-справочник в Интернете, созданный на основе аналоговых желтых страниц старой школы. И их веб-сайт отражает, что он живет за счет рекомендаций других услуг. Имея большое фоновое изображение и привлекающую внимание панель поиска, они знают, чего хотят их посетители.
И доставляют. Вам не нужно нанимать команду дорогих дизайнеров, чтобы изобретать велосипед. В конце концов, лучший макет веб-сайта — это тот, который работает для ваших пользователей.
8. Trefecta
Домашняя страница Trefecta не соответствует ни одному из принципов веб-дизайна, которые мы выделили ранее, но здесь мы хотим сосредоточиться на фиксированной левой боковой панели.
Помните, как раньше вы планировали свою информационную архитектуру? Что ж, если на вашем сайте всего несколько страниц, эта конкретная задача будет легкой. Это также может означать, что наличие фиксированной панели навигации, такой как у Trefecta, является вариантом для вашего сайта.
Он делает ваш дизайн гладким и дает пользователям фокус слева, независимо от того, подписываются ли они на продукт или собирают информацию.
Мало того, это показывает вам, что иногда нарушать правила нормально.
9. Milledeux
В поисках вдохновения посетите датский сайт электронной коммерции Milledeux. Рождественское настроение сочится со страницы с самого начала. Простая анимация в виде снегопада приглашает вас подумать о грядущих уютных временах. И тогда ваш взгляд притягивается к продукту.
Правило третей используется с ⅔ для продукта и ⅓ для CTA. Это способ упростить преобразование, при этом сообщая пользователям, о чем страница.
Для тех, кто все еще колеблется, предлагается макет на основе карточек с большими изображениями. Мы говорили это раньше, но для электронной коммерции вам нужно сделать изображения центральным элементом вашего дизайна.
Мы говорили это раньше, но для электронной коммерции вам нужно сделать изображения центральным элементом вашего дизайна.
10. Shopify
Shopify — еще один фантастический пример веб-сайта с простым дизайном и минимальным количеством сообщений, который делает его на 100% понятным, что он делает и почему вы должны его использовать.
Когда вы попадаете на сайт, ваш взгляд притягивается к зеленым кнопкам. Вас приглашают начать.
Это также яркий пример хороших призывов к действию. Хороший призыв к действию всегда содержит позитивный, насыщенный действиями язык. И не только кнопки здесь. На панели навигации есть привлекательные категории, такие как «Начать», «Продать», «Управление» и «Обучение».
11. ПолосыМногие модели, которые мы показали, довольно минималистичны. Много белого пространства и не слишком много цветов одновременно.
Введите полосу. На первый взгляд это может показаться хаотичным, но в этом безумии есть свой метод. Футуристические волны, анимация и яркое использование цвета лежат в основе их бренда. А то, как экран разделен по диагонали, делает Z-образный рисунок очень очевидным.
Футуристические волны, анимация и яркое использование цвета лежат в основе их бренда. А то, как экран разделен по диагонали, делает Z-образный рисунок очень очевидным.
Хотя вы можете не начинать с этого момента, Stripe — отличный пример того, как вы можете использовать различные методы тестирования удобства использования, чтобы сделать ваш дизайн таким, чтобы он работал для ваших пользователей. Раньше их домашняя страница выглядела совсем иначе, как вы можете видеть ниже!
Благодаря динамическим цветным элементам и четкому обмену сообщениями Stripe по-прежнему сохраняет все, что вам нужно от отличной страницы, включая простую навигацию и использование CTA.
Использование Mouseflow для оптимизации макета веб-сайта
Большинство аналитических платформ веб-сайтов предоставляют информацию о показателе отказов и местах кликов пользователей. Но вам нужно добавить дополнительный контекст к этим данным, чтобы реально улучшить удобство использования, UX и дизайн.
Вы можете использовать Mouseflow как традиционный аналитический инструмент, но вы получаете гораздо больше возможностей для анализа того, как пользователи взаимодействуют с нашим веб-сайтом.
Наши тепловые карты и функции записи сеансов помогут вам узнать:
- На какие элементы обращают внимание ваши пользователи
- Очки колебания перед нажатием CTA
- Части вашей страницы, которые могут отвлекать пользователей от основного сообщения
- Где вы можете улучшить свой дизайн
Узнайте больше о том, как Mouseflow может помочь вам оптимизировать дизайн и расширить свой бизнес, или начните работу с 14-дневной бесплатной пробной версией.
Часто задаваемые вопросы
В: Что такое хороший макет веб-сайта?
О: Хороший макет веб-сайта — это тот, который работает для ваших клиентов! Приступая к веб-дизайну, подумайте о навигации и информационной архитектуре, визуальных иерархиях и эффективности ваших призывов к действию, чтобы создать основу для вашего дизайна.
В: Каким принципам дизайна сайта я должен следовать?
О: Это зависит от целей вашего веб-сайта. Например, F-образный дизайн может быть полезен, если вы представляете информацию на веб-сайте в стиле блога. Напротив, Z-образный дизайн может быть лучше, если вы продаете продукт или услугу.
В: Что такое правило третей?
A: Правило третей разбивает ваш дизайн на три строки и три столбца, создавая сетку 3 x 3. Идея состоит в том, что каждая строка и столбец имеют определенную тему или фокус. В то же время четыре точки, в которых пересекаются ваши линии сетки, будут основными точками фокусировки вашей страницы, где вы можете разместить изображения, важную информацию или призывы к действию.
Команда редакторов Mouseflow обладает уникальным сочетанием навыков и опыта, которые выходят далеко за рамки простого обмена полезным контентом. Думаете, у вас есть все необходимое, чтобы стать приглашенным участником? Пишите нам по адресу content@mouseflow.

 Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут. Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания?
Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания?